25 Figma-плагинов для работы с цветом — Оди. О дизайне
Плагины для работы с цветом предоставляют огромный выбор готовых цветовых палитр, помогают создавать собственные цветовые схемы, сделать в пару кликов тёмную тему на базе цветов светлой темы, сгенерировать цветовую палитру на основе изображения, быстро составить цветовую схему для дизайн-системы, а также узнать цвета, которые используют мировые бренды
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Color Palettes — предоставляет на выбор более 1500 цветовых палитр
Color PalettesGenerator — генерирует цвета на основе исходных. Работает по принципу узловых схем. Можно создавать новые цвета с помощью зависимостей, выражений и интерполяций
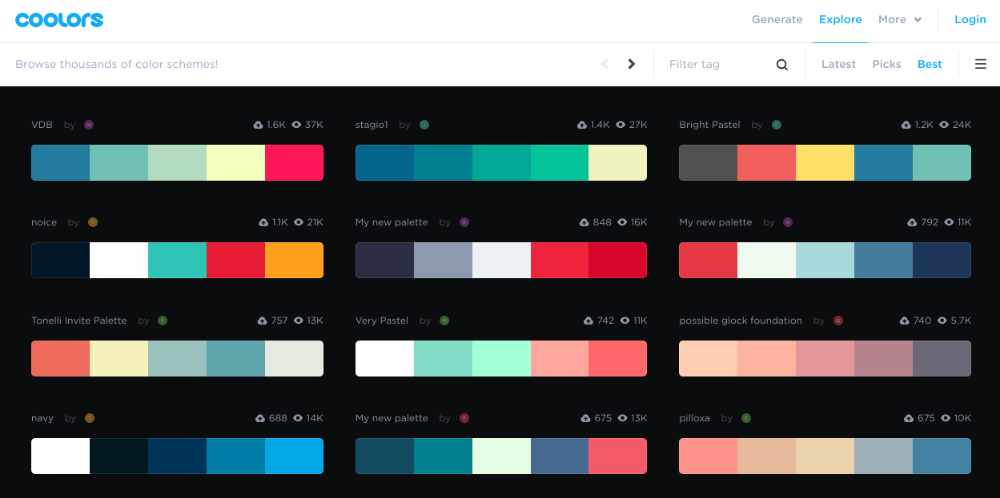
GeneratorCoolors — генерирует цветовые палитры из миллиона цветов. На сайте coolors.co вы найдёте больше возможностей для работы с цветом. Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое
Spectrum — создаёт цветовые палитры и применяет их к любому выбранному объекту, включая растровые изображения
SpectrumDominant Color Toolkit — генерирует цветовую палитру на основе цветов из выбранного изображения
Dominant Color ToolkitImage Palette — создаёт цветовую палитру из выбранных изображений
Image PaletteApply Colors to Selection — применяет созданную вами цветовую палитру к выбранным объектам
Apply Colors to SelectionColor Name — помогает с неймингом цвета
Color NameFlip Colors — быстро меняет местами выбранные цвета
Flip ColorsAlphredo — создаёт полупрозрачную версию (альфа-канал) для цветовой палитры
AlphredoAppearance — генерирует светлую или тёмную тему на основе выбранных цветов.
Dark Mode Magic — генерирует палитру для тёмной темы на основе данных о светлой
Dark Mode MagicUltimate color palette system — стартовая палитра для дизайн-системы
Ultimate color palette systemColor Designer — генератор палитр под выбранный цвет. Интегрируется в локальные стили документа
Color DesignerPalette Magic — подбирает готовые палитры на основе выбранного цвета. Поддерживает быстрый предпросмотр
Palette MagicAirstream — создаёт градацию оттенков из выбранных цветов
AirstreamColor Shades — создаёт набор оттенков заданного цвета
Color ShadesMaterial Theme Builder — генерирует динамическую палитру на основе изображения или заданного цвета из Material 3 Design Kit. Для светлой и тёмной темы. О плагине в блоге Google
Material Theme BuilderMaterial palette
Color scale generator — создаёт 6, 8 или 10 оттенков базового цвета
Color scale generatorTints and Shades — создаёт более светлые и более темные оттенки для любого цвета
Tints and ShadesBrands Colors — показывает цветовые палитры известных мировых брендов
Brands ColorsColor Compass — на основе базового цвета генерирует его оттенки, тени, тона, а также подбирает другие цвета, которые гармонично с ним сочетаются
Color CompassColor Search — представит до 5 цветов для любого поискового запроса
Color SearchColor Spark — библиотека цветовых палитр
Color SparkЦВЕТ В ИЛЛЮСТРАЦИИ.
 КАК РАБОТАТЬ С ПАЛИТРАМИ
КАК РАБОТАТЬ С ПАЛИТРАМИГоловне, що треба знати кожному ілюстратору!
Вхід / Реєстрація
Home / Courses / ЦВЕТ В ИЛЛЮСТРАЦИИ. КАК РАБОТАТЬ С ПАЛИТРАМИ
Статус курса: не розпочато Курс зі знижкою: 29.00 EUR
ЦВЕТ В ИЛЛЮСТРАЦИИ. КАК РАБОТАТЬ С ПАЛИТРАМИ
Комплект видео-уроков Элины Эллис о том, как создавать гармоничные палитры и управлять взглядом и настроением зрителя.
Цветовая гамма вашей книги или иллюстрации определяет характер ее восприятия. Даже если вы разобрались с текстом, идеей, ритмом, и композицией, было бы совершенно непростительно все испортить на стадии подготовки финальных работ, выбрав неверную цветовую палитру, или раскрасив книгу или рисунок во все цвета радуги.
Понимание ассоциаций, символических значений и эмоционального воздействия цвета на зрителя безгранично важно. Цвет способен задать атмосферу, подчеркнуть эмоцию, донести смысл, и отделить важное от второстепенного. Понимание того, как отдельные цвета взаимодействуют между собой, поможет создавать лаконичные, гармоничные и визуально привлекательные рисунки, поможет вести глаз зрителя по иллюстрации, и создавать иерархию элементов в вашей композиции.
Понимание того, как отдельные цвета взаимодействуют между собой, поможет создавать лаконичные, гармоничные и визуально привлекательные рисунки, поможет вести глаз зрителя по иллюстрации, и создавать иерархию элементов в вашей композиции.
О теории и психологии цвета написано немало книг, статей и научных работ. Мы с вами не будем углубляться в исследования дисперсии цвета и классификации цветовых систем. Мы рассмотрим цвет исключительно в разрезе иллюстрации и его практического применения для создания качественных рисунков и книг.
Добавить в корзину
Что вы получите ?
Готовый сконцентрированный материал самого важного, что нужно знать каждому иллюстратору:
- Комплект пошаговых видео-уроков общей длительностью 2,5 часа:
– Введение в Цвет и Свет в Иллюстрации
– Понимание Цвета. Объективное и субъективное восприятие
– Ассоциативный ряд. Разбор по цветам
– Цвет и Душа. Влияние цвета
– Тональность и Графический Цвет
– Как Цвет взаимодействует с Композицией
– Точка фокуса – Контраст
– Ограниченная цветовая палитра
– Цветовые гармонии и Круг Иттена
– Где черпать вдохновение
– Мои книги. Как я работаю с Цветом
Как я работаю с Цветом
– Заключение. Вопросы-ответы - PDF-презентация всей лекции
- Именной Сертификат после прохождения теста
Что вы узнаете ?
- Цвет в Иллюстрации – зачем иллюстраторам изучать цвет и светотень?
- Цвет и настроение – как цвет влияет на эмоциональное восприятие рисунка или книги.
- Цвет и композиция – как цвет определяет восприятие веса предметов, температуры пространства, удаленности объектов.
- Как работать с цветовыми контрастами.
- Цветовые иллюзии – как обмануть зрителя. Как заставить один цвет выглядеть как два, или два цвета выглядеть как один.
- Цветовые гармонии.
 Как грамотно подобрать цветовую палитру книги или рисунка.
Как грамотно подобрать цветовую палитру книги или рисунка. - Свет и тень, почему тональность важнее цвета.
- Как научиться видеть и понимать тональность.
- Что такое графический цвет.
- Где черпать вдохновение и искать помощь при планировании цветовых гармоний.
- Как использовать цветовые пропорции для создания баланса, стабильности и визуальной иерархии в рисунке.
- Как “натренировать” глаз видеть и понимать цвет.
- Ограниченная палитра и современные цветовые тренды в детской иллюстрации.
- Как другие иллюстраторы используют цвет – примеры из жизни. Очень много примеров!
Кому будет интересно ?
- Начинающим иллюстраторам и желающим перевести свое увлечение в более профессиональное русло.
- Уже практикующим иллюстраторам и рисующим людям, которым хотелось бы почерпнуть новые практические знания, а так же упорядочить уже имеющиеся.
- Всем творческим людям. Знания, полученные в этой лекции универсальны и применимы не только в иллюстрации, но и в живописи, фотографии и графическом дизайне.

Стоимость –
со скидкой 35% – 29 €
действует до 15 февраля 2023
доступ сохраняется навсегда
Добавить в корзину
Course Lessons
Що говорять наші учасники? (9 відгуків)
© 2015-2022 Уроки Ілюстрації
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Смешивание субтрактивных цветов очень похоже на смешивание красок, которым мы занимались в начальной школе. Это видео отлично визуализирует его «вычитающую» часть. Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
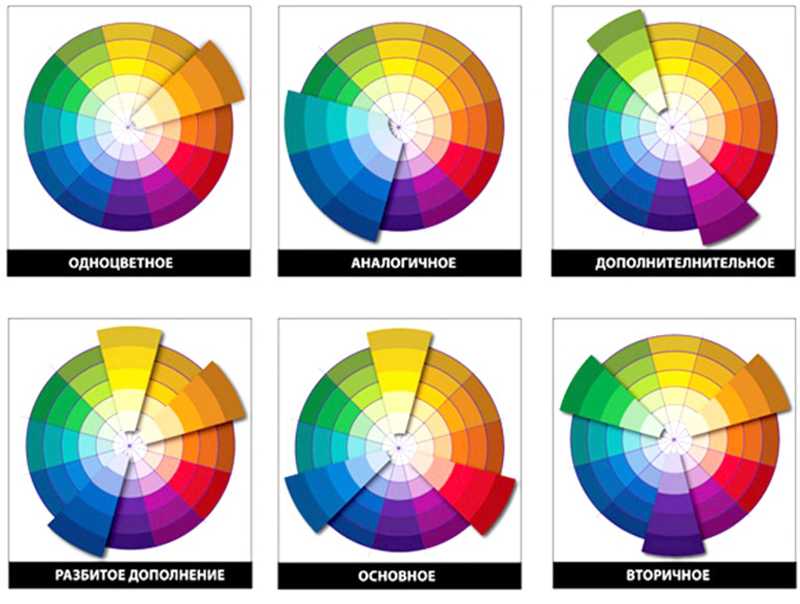
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
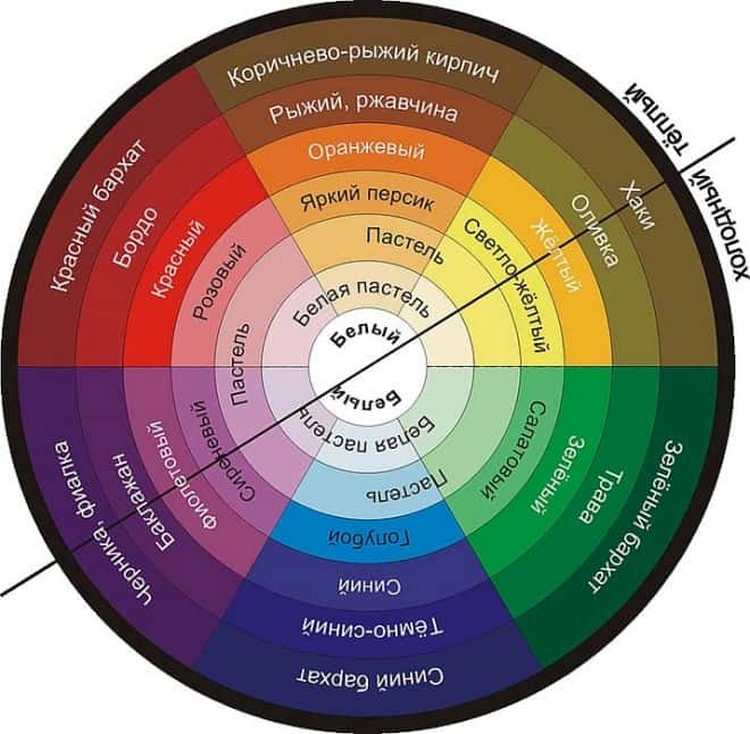
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
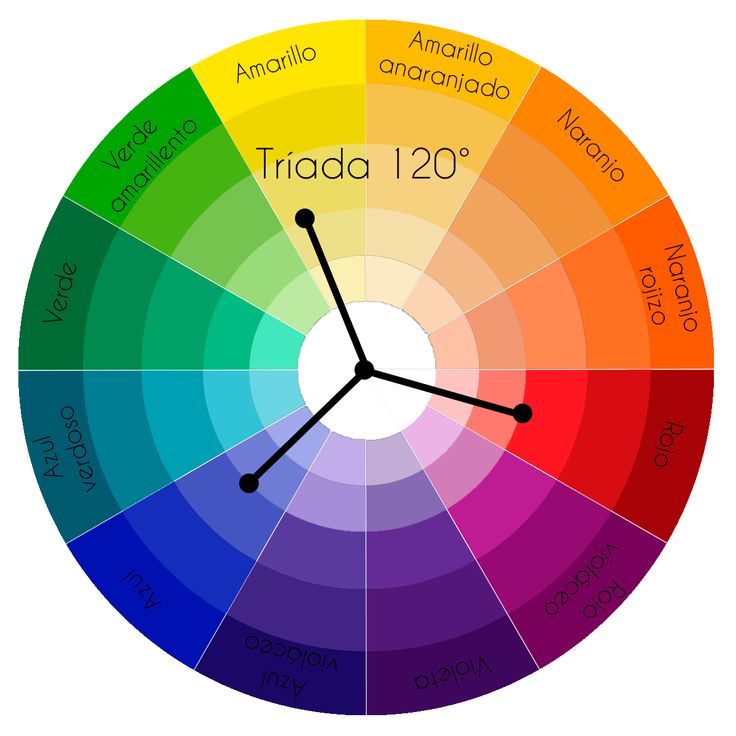
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClass
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
Получите экспертную помощь по брендингу вашего бизнеса
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Получить брендинг
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.
Лучшие цветовые палитры для визуализации научных рисунков и данных
Лучшие цветовые палитры для визуализации научных рисунков и данных
Узнайте больше об упрощенной науке
Правильный выбор цветов для ваших данных визуализации улучшает понимание аудитории и делает вашу работу доступной для людей с цветовой слепотой.
Цвет — важный элемент разработки научных графиков и визуализации данных, поскольку он является мощным инструментом повествования. Ниже приведено исчерпывающее руководство, которое поможет вам создать собственные эффективные научные цветовые палитры, а также ресурсы, которые помогут вам применить выбранные цвета на различных платформах визуализации данных.
Что такое цветовая палитра и зачем мне это?
Цветовая палитра — это набор цветов, используемых в визуальном элементе. В научных целях использование тщательно подобранной цветовой палитры может стать мощным инструментом, который поможет вам рассказать свою научную историю. Например, использование синего и красного цветов на тепловой карте заставляет аудиторию думать о горячем (увеличение) и холодном (уменьшение), использование зеленого и коричневого на карте может рассказать историю о том, как осадки влияют на плодородие сельскохозяйственных угодий, а наличие одного цвета выделиться среди других на графике, может выделить основную мысль результатов вашего исследования.
Например, использование синего и красного цветов на тепловой карте заставляет аудиторию думать о горячем (увеличение) и холодном (уменьшение), использование зеленого и коричневого на карте может рассказать историю о том, как осадки влияют на плодородие сельскохозяйственных угодий, а наличие одного цвета выделиться среди других на графике, может выделить основную мысль результатов вашего исследования.
Также важно использовать доступную цветовую палитру, которая не смущает людей с нарушениями цветового зрения (ССЗ), также известными как дальтонизм. Примерно 1 из 12 мужчин и 1 из 200 женщин страдают различными формами сердечно-сосудистых заболеваний, поэтому это обычное явление, требующее понимания того, какие цветовые комбинации трудно различать людям.
Как найти лучшие научные сочетания цветов
Выбор противоположных цветов на цветовом круге является одним из лучших цветовых сочетаний. Эти цвета могут помочь людям понять вашу историю данных, а также являются наиболее доступными для людей с дальтонизмом и другими проблемами восприятия цвета. Однако важно отметить, что вы не должны чувствовать себя ограниченными, используя только эти параметры.
Однако важно отметить, что вы не должны чувствовать себя ограниченными, используя только эти параметры.
Используйте насыщенность цвета и яркость для создания контраста
Вы можете использовать любую комбинацию цветов, если они очень контрастны, даже если они представляют собой разные оттенки одного и того же цвета. Три основные характеристики цвета — это оттенок, насыщенность и светлота. Вы можете настроить любые три из этих характеристик, чтобы создать эффективную научную цветовую палитру, используя любые цвета, которые лучше всего представляют ваш набор данных.
Чтобы проверить, какие цвета лучше всего подходят для вашего научного проекта, и обеспечить их единообразие на разных платформах, вам нужно знать, что каждый цвет определяется разными типами кодов. Основной цветовой код, который вам необходимо знать для научных публикаций и презентаций, — это коды «HEX», представляющие собой шестизначные коды, которые вы можете использовать для определения точных цветов, которые вы хотите сохранить согласованными в таких инструментах дизайна, как Adobe Illustrator, Excel, PowerPoint, Prism, Google Slides, платформы веб-сайтов и т. д. Вам также может понадобиться знать цветовые коды RGB, HSL или CMYK для различных графических инструментов и инструментов визуализации данных.
д. Вам также может понадобиться знать цветовые коды RGB, HSL или CMYK для различных графических инструментов и инструментов визуализации данных.
Чтобы найти различные цветовые коды, я рекомендую вам использовать следующие инструменты:
- Инструмент Toptal Color Platte. Используйте этот инструмент для создания, визуализации и загрузки пользовательских, монохромных, аналоговых, дополнительных, триадных, и четырехъядерные HEX-коды цветовых палитр: https://www.toptal.com/designers/colorcode.
- Палитра цветов Google — Онлайн-инструмент, в котором вы можете использовать ползунок цвета, чтобы найти цветовые коды HEX, RGB, CMYK и HSL: https://g.co/kgs/qDGrn3rn3.
- Средство выбора цвета изображения — онлайн-инструмент, с помощью которого вы можете загрузить изображение или указать URL-адрес веб-сайта и получить коды цветов RGB, HEX и HSL из изображения: https://imagecolorpicker.com/ru.
- Ваша графическая система. Используйте инструменты форматирования цвета в своем графическом программном обеспечении, таком как Excel, Prism, R, MATLAB и т.
 д. Эти инструменты могут не отображать цветовые коды, но большинство из них позволит вам использовать пипетку для выбора нужного цвета. цвета из изображения цветовой палитры.
д. Эти инструменты могут не отображать цветовые коды, но большинство из них позволит вам использовать пипетку для выбора нужного цвета. цвета из изображения цветовой палитры.
Используйте инструмент Viz Palette для проверки доступности цвета
После того, как вы выберете потенциальную цветовую палитру для своих научных графиков, плакатов или презентаций, я рекомендую вам проверить, доступны ли ваши цвета людям со всеми типами дальтонизма, с помощью фантастического инструмента под названием «Палитра Viz» от Элайджи Микса. и Сьюзи Лу: https://projects.susielu.com/viz-palette.
Инструмент Viz Palette позволяет вводить цветовые коды HEX, RGB или HSL на панели редактирования, а затем проверять, как люди с различными типами сердечно-сосудистых заболеваний будут видеть цвета. В приведенном ниже примере показано, как инструмент позволяет увидеть, как набор цветов выглядит для человека с дальтонизмом к красному/зеленому, а также показывает представление в градациях серого. Если выбранная вами цветовая палитра не полностью доступна, вы можете настроить некоторые оттенки, насыщенность и яркость цвета, пока они не будут соответствовать требованиям инструментов для наименьшего количества цветовых конфликтов.
Если выбранная вами цветовая палитра не полностью доступна, вы можете настроить некоторые оттенки, насыщенность и яркость цвета, пока они не будут соответствовать требованиям инструментов для наименьшего количества цветовых конфликтов.
Перейти к инструменту палитры Viz
Одна неверная вещь, которую я слышал от дизайнеров, — это «никогда не использовать красный и зеленый вместе». Они говорят это потому, что красный и зеленый цвета вызывают наибольшие цветовые конфликты у людей с дальтонизмом. Однако, если это важно для вашей истории данных, вы можете использовать красный и зеленый цвета вместе, если вы применяете различную насыщенность и яркость для увеличения контраста. (См. пример, где контрастные красный и зеленый цвета можно использовать вместе без конфликта).
Направляющие цвета для платформ визуализации данных
Платформы визуализации данных имеют различные варианты применения цвета и использования цветовых кодов. Ниже приведены ресурсы, которые помогут вам подобрать лучшие цвета для графических платформ, таких как Adobe Illustrator, Excel, R, Tableau, MATLAB и Map Generators.
Ниже приведены ресурсы, которые помогут вам подобрать лучшие цвета для графических платформ, таких как Adobe Illustrator, Excel, R, Tableau, MATLAB и Map Generators.
Цветовые палитры в Adobe Illustrator
- Цветовые палитры в Adobe Illustrator называются образцами и могут использоваться для придания вашим научным публикациям, рисункам и плакатам профессиональной согласованности цветов.
- Основной инструмент называется Палитра цветов, где вы можете ввести точный шестнадцатеричный код или выбрать любой цвет из ползунков.
Скачать шаблон цветовой палитры для Illustrator
Инструменты цветовой палитры в Microsoft Excel и PowerPoint
- Существует множество различных версий Microsoft Excel и PowerPoint, но в большинстве из них есть инструмент «пипетка» в разделе форматирования цвета, который позволяет выбрать любой доступный цвет на вашем экране. Это полезно, если вы хотите получить цвета из примера изображения, например логотипа вашего учреждения, примера изображения цветовой палитры или изображения с предопределенными цветами HEX-кода.

- Некоторые версии Microsoft также позволяют напрямую вводить шестнадцатеричный код в настройках форматирования цвета.
- Чтобы узнать, какие инструменты цвета доступны для вашей версии программного обеспечения, выберите элемент графика, текста или формы, который вы хотите изменить, используя «CRTL + щелчок» или щелчок правой кнопкой мыши, и выберите параметры форматирования цвета из отображаемые параметры меню.
Скачать шаблон цветовой палитры для PowerPoint
Цветовые палитры в R
- Полный список цветовых палитр, доступных в R, см. на GitHub Resource Эмиля Хввитфельдта: https://github.com/EmilHvitfeldt/r-color-palettes.
- Чтобы узнать, как применять цвет в R, я рекомендую использовать открытые ресурсы, доступные в Университете Британской Колумбии: https://www.stat.ubc.ca/~jenny/STAT545A/block15_colorMappingBase.html.
Палитры цветов в Tableau
- Чтобы узнать, как применить цвет к визуализации данных в Tableau, посетите страницы справочного центра Tableau:
https://help.
 tableau.com/current/pro/desktop/en-us/viewparts_marks_markproperties_color.html
tableau.com/current/pro/desktop/en-us/viewparts_marks_markproperties_color.html
Цветовые палитры в MATLAB
- Графические программы MATLAB в основном используют цветовые коды RGB.
- Чтобы узнать, как применять цвет в MATLAB, я рекомендую использовать ресурсы Справочного центра MATLAB: https://www.mathworks.com/help/matlab/ref/uisetcolor.html.
Цветовые палитры для карт и картографии
- Лучшим инструментом для тестирования цветовых палитр для карт и картографических данных является Color Brewer от Cynthia Brewer, Mark Harrower и Университета штата Пенсильвания: https://colorbrewer2.org/#type=sequential&scheme=BuGn&n=3.
Инструмент для преобразования цвета в любой формат
- Используйте этот инструмент Color Hex, чтобы найти все цветовые коды из цветового кода HEX, такого как RGB, HSL, CMYK и многих других: https://www.rapidtables.com/convert/color/index.html.
- Это может быть полезно, если вам нужно преобразовать желаемые цвета в программное обеспечение или графическую платформу, которая использует менее распространенный цветовой код.

Как использовать цвет, чтобы рассказать свою научную историю
Цель выбора цветов для визуализации данных — помочь вашей аудитории быстро понять основную мысль информации. Одним из эффективных методов улучшения цветового дизайна для визуализации данных является применение цвета только к тем элементам, которые вы хотите привлечь внимание аудитории.
Например, на графиках ниже используются одни и те же данные, но график справа меняет порядок, улучшает форматирование и выборочно использует цвет, чтобы привлечь внимание к наиболее важной информации. После того, как вы создадите любую визуализацию данных, вы должны спросить себя, выделяют ли цвета основную мысль вашей научной истории, и если нет, подумайте о пересмотре вашего цветового дизайна.
Оттенки серого — хороший вариант по умолчанию
Хотя цвет можно использовать как эффективный инструмент для представления данных, важно также отметить, что оттенки серого по-прежнему являются отличным способом представления данных. Ключом к использованию оттенков серого в научных исследованиях является обеспечение разницы в насыщенности между используемыми цветами (например, оттенками серого) примерно на 15-30%. Большинство цветовых справочников по умолчанию уже настроены, чтобы помочь вам выбрать серые цвета, которые не слишком похожи.
Ключом к использованию оттенков серого в научных исследованиях является обеспечение разницы в насыщенности между используемыми цветами (например, оттенками серого) примерно на 15-30%. Большинство цветовых справочников по умолчанию уже настроены, чтобы помочь вам выбрать серые цвета, которые не слишком похожи.
Обзор цветовой палитры Science
Все инструменты, описанные в этой статье, помогут вам найти и применить правильные цвета для визуализации данных и научных фигур. Теперь, когда у вас есть все необходимые ресурсы, вы можете использовать описанный ниже простой процесс для создания своей собственной научной цветовой палитры:
Как выбрать лучшую научную цветовую палитру:
- Шаг 1. Выберите цветовую палитру, которая вам нравится и лучше всего представляет ваши данные. Используйте информацию в этой статье, чтобы помочь вам сделать правильный первоначальный выбор.
- Шаг 2. Проверьте цвета в инструменте Viz Palette, чтобы увидеть, как они повлияют на аудиторию, страдающую дальтонизмом.

- Шаг 3. Отрегулируйте цвет, оттенок и насыщенность в палитре Viz, пока не исчезнут цветовые конфликты.
- Шаг 4. Примените окончательные цвета к вашей платформе визуализации данных, научным статьям, плакатам и графикам, которые подчеркивают основную мысль ваших данных.
Если вы не знаете, с чего начать, вот пример научной цветовой палитры, которая уже была протестирована на совместимость с сердечно-сосудистыми заболеваниями:
- #C1272D — Dark Red
- #0000A7 — Indigo
- #EECC16 — Желтый
- #008176 — Тил
- #B3B3B3 — Light Grey
Список. https://www.colorblindawareness.org/цветовая слепота/
Исследуйте научные изображения и шаблоны
Загрузите сотни научных изображений и шаблонов для PowerPoint, Adobe Illustrator и других программ для редактирования векторной графики. Это специализированная база данных научных изображений, предназначенная для использования в графических рефератах, грантах, рисунках, иллюстрациях и плакатах.
Просмотреть все шаблоны и дизайны
Хотите прочитать больше статей о научном дизайне? Узнайте больше ниже:
Упрощенные научные ресурсы
Как создавать научные рисунки и иллюстрации с помощью Adobe Illustrator
Карен Тибес • 12 февраля 2023 г.
В этом руководстве представлены подробные ресурсы для ученых, которые хотят научиться использовать Adobe Illustrator для создания профессиональных рисунков для своих публикаций и презентаций.
Как использовать упрощенный научный контент для публикации
Карен Тибес • 10 февраля 2023 г.
Краткое изложение того, как вы можете использовать материалы Simplified Science Publishing для создания впечатляющих научных изображений, не нарушая прав на использование изображений.
Бесплатные шаблоны и учебные плакаты для исследований
Карен Тибес
•
17 января 2023 г.
