Цветовой круг, как достичь гармоничного сочетания цветов.
Цветовой круг – это основной инструмент для комбинирования цветов.
Цветовой круг спроектирован так, что сочетания любых цветов, выбранных из него, будут хорошо смотреться вместе. Главное — научиться пользоваться этим инструментом.
Согласно теории цвета, гармоничные цветовые сочетания получаются
— Из двух любых цветов, расположенных друг против друга на цветовом круге.
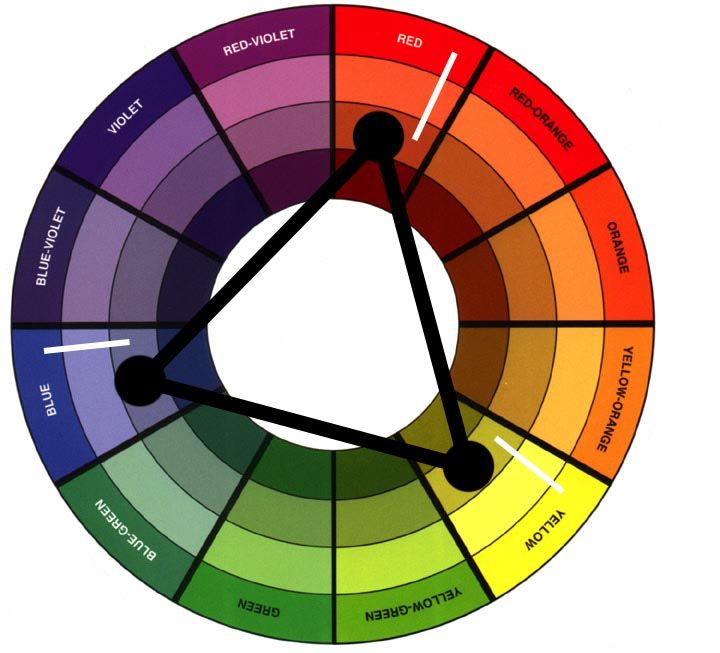
— При использовании любых трех цветов, равномерно распределенных по цветовому кругу, образуя треугольник.
— При использовании любых четырех цветов, образующих прямоугольник.
Гармоничные сочетания цветов называются цветовыми схемами. Цветовые схемы остаются гармоничными вне зависимости от угла поворота.
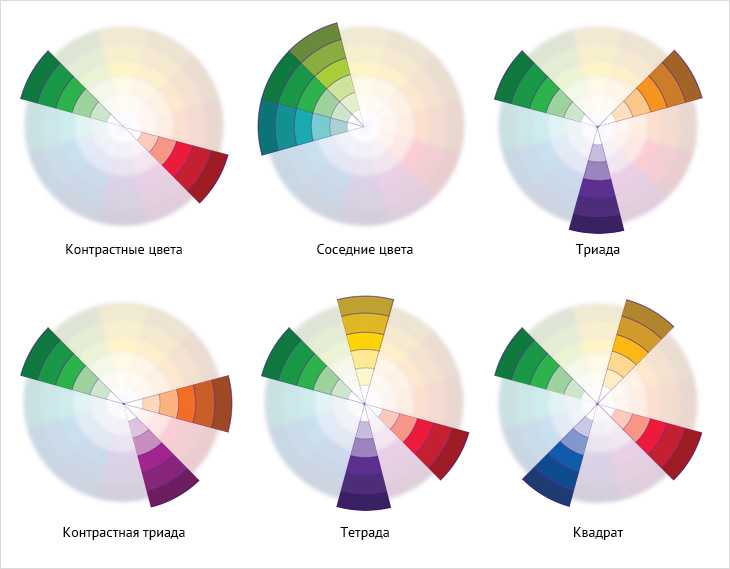
Комплементарные или дополнительные цвета
Комплементарными или дополнительными цветами являются любые два цвета, расположенные напротив друг друга на цветовом круге. Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале нужно использовать один цвет как фон, а другой в качестве акцента.
Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале нужно использовать один цвет как фон, а другой в качестве акцента.
Классическая триада
Классическая триада это сочетание трех цветов, которые в равной степени отстоят друг от друга на цветовом круге. Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип здесь состоит в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.
Аналоговая триада
Аналоговая триада: сочетание от 2 до 5 (в идеале от 2 до 3) цветов, находящихся рядом друг с другом на цветовом круге. Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Контрастная триада (сплит — дополнительных цветов)
Использование сплит — дополнительных цветов дает высокую степень контрастности, но не настолько насыщенных, как дополнительный цвет. Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Тетрада — сочетание четырех цветов
Эта схема включает в себя один основной и два дополнительных цвета, плюс дополнительный цвет, который подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Это самая сложная схема. Она предлагает большее разнообразие цвета, чем какая-либо другая схема, но если все четыре цвета используются в равных количествах, то схема может выглядеть несбалансированной, поэтому нужно выбрать один цвет доминирующим. Надо избегать использования чистого цвета в равных количествах.
Квадрат
Сочетание 4 цветов, равноудаленных друг от друга на цветовом круге. Эти цвета отличаются друг от друга по тону, но также дополняют друг друга. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.
Не пропустите анонсы и новости проекта!
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
20 525 просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
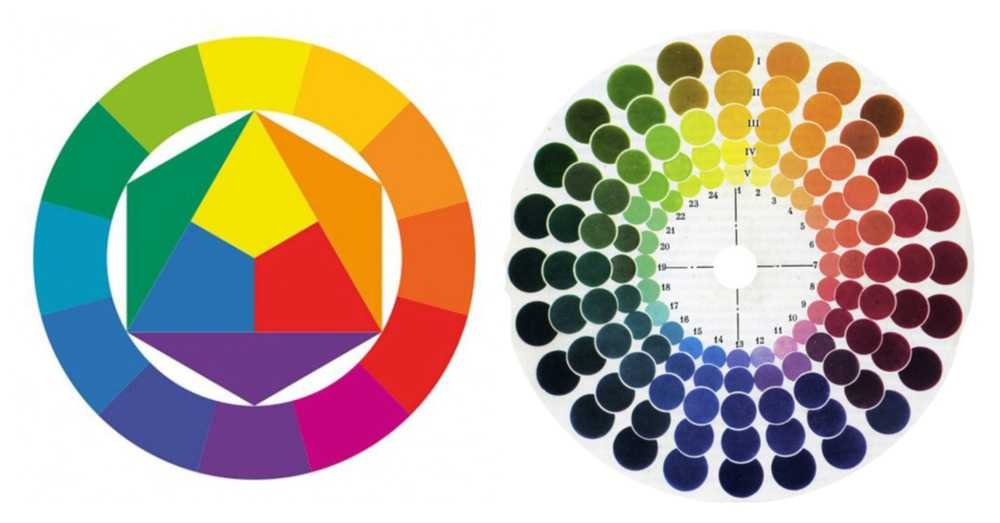
Цветовой круг Иттена. Источник
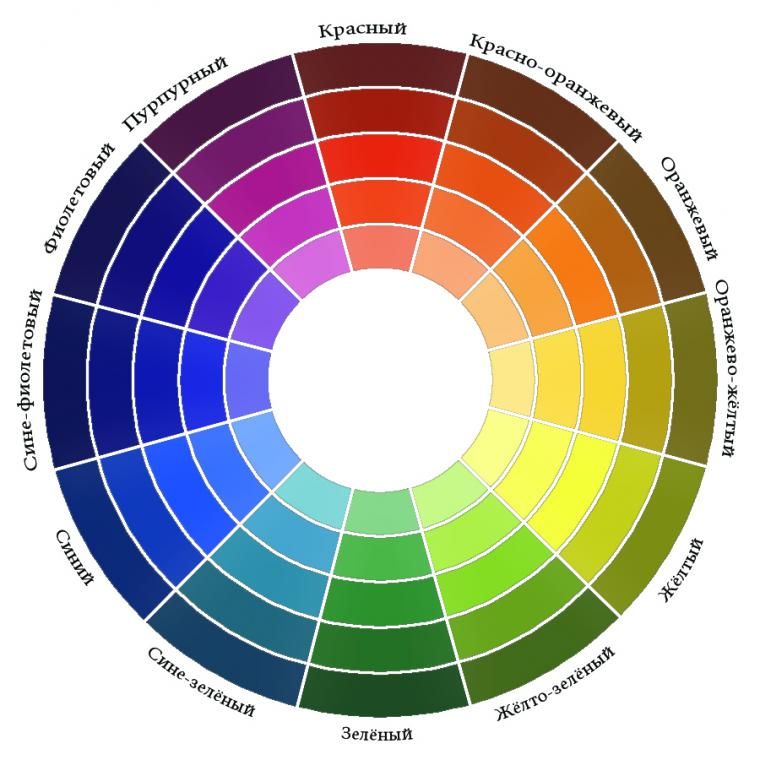
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд».
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.

- Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
цветовой круг и поиск дополнительных цветов
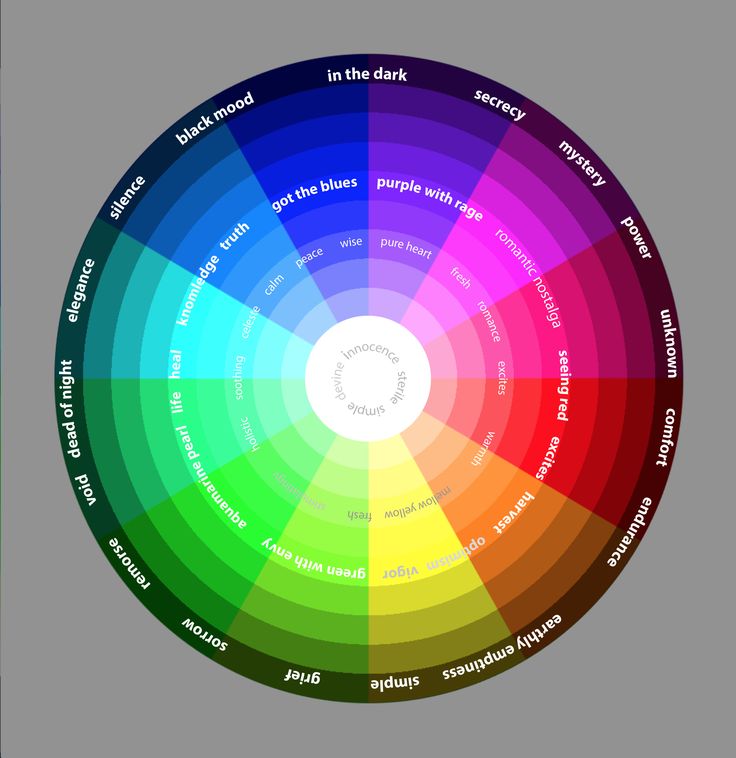
Луис Гонсалес, старший дизайнер бренда InVision, предлагает вам упражнение: подумайте о красном цвете. Что приходит на ум? Возможно, такие чувства, как гнев, страсть, энергия вырываются на поверхность. Или, может быть, в вашей голове проносятся видения раскрасневшихся щек, вишневого оттенка помады, знака остановки, крови или сердца.
Или, может быть, в вашей голове проносятся видения раскрасневшихся щек, вишневого оттенка помады, знака остановки, крови или сердца.
Возможно, это были не те мысли и чувства, которые вызывал у вас красный цвет, но, скорее всего, вы ассоциировали этот цвет с определенными эмоциями, идеями и объектами. Вы не одиноки: это универсальный человеческий опыт — и это мощный инструмент, который вы можете использовать как дизайнер. Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только улучшить удобство использования продукта, но даже оказать психологическое воздействие на ваших пользователей.
Чтобы раскрыть всю силу цвета, сначала нужно понять теорию цвета, цветовой круг, как использовать дополнительные цвета для создания впечатляющей цветовой схемы, а также психологическое воздействие этих цветов. Независимо от того, погружаетесь ли вы в эту тему впервые (или просто хотите освежить знания), вот как начать:
Понимание теории цвета Теория цвета может помочь дизайнерам определить, какие цвета хорошо смотрятся вместе. Тем не менее, теория цвета выходит за рамки простого «взгляда» на цветовые комбинации, и именно здесь начинается научная часть.0003
Тем не менее, теория цвета выходит за рамки простого «взгляда» на цветовые комбинации, и именно здесь начинается научная часть.0003
В основе теории цвета лежит цветовой круг, который был создан в конце 17 века сэром Исааком Ньютоном. Ньютон, наиболее известный своими открытиями в физике, изобразил цветовой спектр в виде круга.
Сегодня цветовой круг может помочь художникам и дизайнерам находить гармоничные цветовые сочетания на основе геометрических соотношений, представленных на цветовом круге. Например, триадная цветовая схема включает в себя три равномерно расположенных цвета на цветовом круге, что дает смелую комбинацию. Между тем, тетрадная цветовая схема включает четыре цвета, равномерно распределенных по цветовому кругу, и может работать, если вы хотите использовать доминирующий цвет с дополнительными акцентными цветами.
Дизайнеры, желающие поэкспериментировать с цветами, могут использовать расширения выбора цвета, использовать генераторы цветовой палитры, такие как Muzli, или даже обращаться к доскам Pinterest, говорит Гонсалес.
InVision Cloud
Бесплатная регистрация
«Моя самая большая рекомендация — вернуться к основам и взглянуть на цветовой круг», — говорит он.
Рекомендуемое чтение? Йозеф Альберс « Взаимодействие цвета », книга по художественному образованию, в которой излагаются сложные принципы теории цвета.
Цветовой кругЦветовой круг — это визуальное представление цветов с оттенками, расположенными в соответствии с длиной волны. Цветовые круги позволяют геометрически представить цветовые отношения и показать отношения между первичными, вторичными и третичными цветами.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий. Вы можете создавать вторичные цвета — оранжевый, зеленый и фиолетовый — путем смешивания основных цветов. Красный и желтый создают оранжевый. Желтый и синий создают зеленый. Красный и синий создают фиолетовый. Вы помните это из начальной школы, верно?
Красный и желтый создают оранжевый. Желтый и синий создают зеленый. Красный и синий создают фиолетовый. Вы помните это из начальной школы, верно?
Затем, смешивая вторичные и первичные цвета, можно получить третичные цвета.
Существует множество различных итераций цветового круга, но многие из этих трех типов отношений показывают дюжину цветов.
Современная теория цветаЦифровые дизайнеры могут быть более знакомы с цветовой моделью RGB с красным, зеленым и синим цветом для смешивания света. Голубой Пурпурный Желтый Черный, или CMYK, — это четыре основных цвета для печатных изображений, которые, будучи субтрактивными цветами, становятся темнее при смешивании.
Основы теории цвета Возможно, вы впервые познакомились с основными понятиями теории цвета еще в начальной школе, когда вам дали палитру основных цветов для рисования. Красный, синий и желтый — основные цвета, и их нельзя получить путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Красный, синий и желтый — основные цвета, и их нельзя получить путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Теория цвета также включает темноту или светлоту цвета или значения цвета. Вы можете изменить оттенок цвета, добавив белый для оттенка, который даст вам более светлые пастельные тона, и черный для тени, чтобы сделать цвет более темным и тусклым. Когда серый добавляется к первичному, вторичному или третичному цвету, он создает тон. Если цвет приглушен, его яркость и интенсивность уменьшаются.
Как только вы добавите оттенки, оттенки и тона, вы получите расширенный цветовой круг.
Кроме того, теория цвета включает в себя то, как вы соединяете цвета вместе для создания схем. Например, монохроматическая цветовая схема — это схема с одним цветом различных оттенков и оттенков. Или аналогичная цветовая схема включает в себя соседние цвета на колесе, такие как красный, оранжевый и желтый.
Или аналогичная цветовая схема включает в себя соседние цвета на колесе, такие как красный, оранжевый и желтый.
Сочетая цвета, вы можете достичь гармонии, выбирая дополнительные цвета. В этом случае противоположности притягиваются. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы делаете это, в результате получается высококонтрастная цветовая комбинация, яркая и эффектная.
Примеры комбинаций дополнительных цветов: красный и зеленый; желтый и фиолетовый; оранжевый и синий; зеленый и пурпурный. Комбинации дополнительных цветов, как правило, выглядят смелыми, поэтому спортивные команды часто используют эту формулу для своих цветов.
Чтобы добавить третий цвет и сделать цветовую схему менее интенсивной, можно использовать раздельную дополнительную цветовую схему. Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Теперь давайте углубимся в то, как дизайнеры могут использовать теорию цвета для улучшения своих проектов. Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Наоборот, если вам нужно повторно ввести пароль для проверки, и вы все вводите правильно, зеленое сообщение сигнализирует вам о продолжении. В этом случае цвет не только сообщает, как использовать ваш продукт, но и опирается на психологию, вызывая эмоциональные реакции (зеленый = хорошо, красный = плохо).
Красный и зеленый — не единственные цвета, обладающие психологической силой: цветовой круг также можно разделить на теплые и холодные цвета. Люди ассоциируют более холодные цвета, такие как синий, с миром и спокойствием. Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
И цвет влияет на сами продукты. Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд, и от 62% до 90% этой оценки основано только на цвете, согласно CCICOLOR — Институту исследования цвета. Другое исследование 2011 года, опубликованное в Journal of the Academy of Marketing Science обнаружил, что цвет является важным фактором, влияющим на то, как потребители воспринимают бренды.
Согласно исследованию 2003 года, проведенному Джо Халлоком для диссертации в Вашингтонском университете, 34% участников исследования ассоциировали синий цвет с доверием; 28% ассоциируют синий цвет с безопасностью; 75% ассоциируют красный цвет со скоростью; 42% ассоциируют черный цвет с высоким качеством; и 26% ассоциируют оранжевый цвет с дешевизной или недорогостью.
Когда дело доходит до любимых цветов, исследуйте 1990-е говорят, что мужчины предпочитают более смелые цвета, а женщины — более мягкие.
Но дизайнеры могут столкнуться с трудностями при выборе последовательной цветовой схемы.
«У каждого свои предпочтения в цветах, будь то определенный цвет или группа цветов, например, более теплые или холодные цвета». — говорит Гонсалес. По его словам, привлечение экспертов по брендингу поможет исключить предпочтения из уравнения и поможет соответствовать спецификациям бренда. Также есть вероятность, что ваша цветовая палитра будет включена в систему дизайна вашей команды.
Вот он: новый InVision DSM.
Запускайте, создавайте и распространяйте свою дизайн-систему с улучшенным интерфейсом и более гибкой документацией в Интернете.
Получить ранний доступ
Удобочитаемость также важна, говорит Гонсалес, и ее нужно учитывать в первую очередь. Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к чертежной доске. Также учтите, что от 4 до 5 процентов населения дальтоники. Имея это в виду, вы можете использовать альтернативы цвету, чтобы помочь вашему пользователю. Например, вы можете полагаться на звездочку, а не на цвет, чтобы обозначить обязательные поля, — говорит Сорен Хэмби, защитник дизайна в InVision.
Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к чертежной доске. Также учтите, что от 4 до 5 процентов населения дальтоники. Имея это в виду, вы можете использовать альтернативы цвету, чтобы помочь вашему пользователю. Например, вы можете полагаться на звездочку, а не на цвет, чтобы обозначить обязательные поля, — говорит Сорен Хэмби, защитник дизайна в InVision.
Как и мода, цветовые схемы могут быть модными, а цвета «этого» появляются каждый сезон. Дизайнеры должны учитывать стойкость модного цвета. Спросите себя: будет ли он встречаться с брендом через год? Кроме того, знайте, что цвет может интерпретироваться по-разному в разных культурах. В зависимости от того, где находятся ваши клиенты, красный может символизировать страсть, любовь, удачу, процветание, агрессию или смерть.
В конце концов, если вы стремитесь угодить всем, в конечном итоге вы не угодите никому, говорит Гонсалес. Он предлагает найти вашу целевую аудиторию и протестировать ваши цветовые схемы с вашей аудиторией.
Он предлагает найти вашу целевую аудиторию и протестировать ваши цветовые схемы с вашей аудиторией.
Бриттани Анас
Бриттани Анас — независимый писатель из Денвера, штат Колорадо. Она регулярно публикуется в таких изданиях, как Apartment Therapy, Forbes и Men’s Journal, а ранее работала репортером в Daily Camera в Боулдере и The Denver Post. Она проработала три года в качестве федерального следователя, прежде чем перейти на полную ставку внештатным сотрудником.
Основы теории цвета: цветовой круг
Основы теории цвета: цветовой круг
На первый взгляд теория цвета может показаться сложной, но понимание основных принципов — это все, что вам нужно, чтобы начать применять ее в собственной творческой жизни. Являетесь ли вы художником, ремонтником дома или хотите создать потрясающий наряд; понимание теории цвета является ключом к созданию гармоничных цветовых схем и уверенности в себе.
Что такое теория цвета?
Изучение теории цвета имеет долгую и богатую историю, восходящую к Аристотелю. В то время философы обсуждали смешивание цветов и то, как их можно использовать для получения новых. Позже ученые изучили влияние света и то, как он влияет на то, какие цвета мы можем видеть и почему.
Более современный подход к изучению цвета можно увидеть примерно в 18 веке, когда мы начали определять термины, которые мы используем до сих пор, такие как основные цвета. Оттуда художественная традиция теории цвета отделилась от научной. В то время как наука сосредоточилась на нашем видении цвета, художники сосредоточились на том, как можно создавать, комбинировать и использовать цвета.
В современном художественном мире теория цвета определяется как практическое руководство для художников и дизайнеров, которое помогает им придумывать цветовые схемы, смешивать цвета и определять цвета так, как мы их видим. И главный инструмент, который помогает художникам понять эти отношения, — цветовой круг.
Что такое цветовой круг?
Цветовой круг — это иллюстративный инструмент, который помогает нам определять цвета и их отношения друг к другу. Первый из них был изобретен в 1666 году сэром Исааком Ньютоном, и с тех пор использовалось несколько его вариаций. Вы, вероятно, знакомы с цветовым кругом, который преподается на большинстве уроков рисования, но знаете ли вы, что он не единственный?
Существует два основных метода получения цвета: субтрактивный и аддитивный. Но почему? Все возвращается к свету и тому, как наши глаза интерпретируют его, чтобы увидеть цвет. Аддитивное цветовое колесо отражает то, как различные длины волн света могут создавать видимый цвет. Субтрактивный цветовой круг показывает нам, как цвет выглядит для нас, когда белый свет, такой как солнечный свет, отражается от объекта.
Вы когда-нибудь смотрели на экран компьютера или телевизора очень близко к поверхности? Если да, то, как вы помните, ваше представление начинается с черного экрана. Но через несколько мгновений пиксели или точки света, из которых состоит экран, загораются и показывают вам изображения. Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.
Но через несколько мгновений пиксели или точки света, из которых состоит экран, загораются и показывают вам изображения. Цифровые экраны, подобные этому, используют метод аддитивного цвета, начиная с черного, а затем смешивая различное количество цветного света, они могут создавать все цвета в спектре видимого света. В этом цветовом круге основными цветами являются красный, зеленый и синий.
Цветовой круг вычитания — это то, что мы обычно называем цветовым кругом художника. Субтрактивные цвета начинаются с белого, а затем используются красители, чтобы заставить поверхность отражать другой цвет для наших глаз. Это может быть краска, краситель, пигмент или что-то еще. В субтрактивном цветовом круге основными цветами являются красный, желтый и синий.
Для рисования вам действительно нужно знать только об этом цветовом круге. Тем не менее, разве не интересно, как свет влияет на то, что видят наши глаза?
Цветовой круг художника
В цветовом круге художника цвета делятся на 3 основные группы: основные цвета, вторичные цвета и третичные цвета.
ОСНОВНЫЕ ЦВЕТА: красный, желтый и синий
Эти три основных цвета составляют основу цветового круга. Их называют основными цветами, потому что их истинные цветовые пигменты не могут быть созданы путем смешивания любой другой комбинации цветов, а все остальные цвета в цветовом круге получаются из этих трех оттенков. При рисовании важно иметь настоящий красный, синий и желтый, чтобы помочь вам смешать множество других цветов.
ВТОРИЧНЫЕ ЦВЕТА: фиолетовый, оранжевый и зеленый
Вторичные цвета получаются путем смешивания равных частей двух основных цветов.
Красный + Синий = Фиолетовый
Красный + желтый = оранжевый
Синий + желтый = зеленый
Всего существует шесть третичных цветов. Третичные цвета получаются путем смешивания равных частей основного и вторичного цветов.
Синий (первичный) + Фиолетовый (вторичный) = Сине-фиолетовый
Красный (первичный) + Фиолетовый (вторичный) = Красно-фиолетовый
Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый
Желтый (первичный) + Оранжевый (вторичный) = Желто-оранжевый
Желтый (первичный) + Зеленый (вторичный) = Желто-зеленый
Синий (первичный) + Зеленый (вторичный) = Сине-зеленый
Оттенки, оттенки и тона
Если у вас есть любимый цвет, который не представлен в цветовом круге, на это может быть причина! Из этих 12 основных цветов можно получить различные оттенки, тона и оттенки.
Оттенок
Оттенок исходного чистого цвета.
Оттенок
Оттенок цвета создается добавлением белого к цвету, чтобы получить цветовую вариацию этого цвета. Например, розовый на самом деле является оттенком красного цвета. Americana Acrylics имеет большое разнообразие всех цветов, включая розовый.
Shad
Оттенок создается путем добавления черного цвета к цветовому оттенку, чтобы затемнить этот цвет.
Тон
Тона создаются путем добавления серого к цвету.
При рисовании смешивание цветов, которые вы используете, с небольшим количеством белого или черного — это простой способ создать естественные цвета света и тени. Попробуйте эту технику сами и посмотрите, что вы можете перепутать! Некоторые художники будут создавать целые картины, используя оттенки и оттенки только одного цвета для прекрасного произведения искусства теории цвета. цвета. Глядя на расположение цветов на цветовом круге, мы можем определить группы разных цветов, которые хорошо сочетаются друг с другом для различных целей. Ниже приведены некоторые основные цветовые схемы, на которые вы можете ссылаться при выборе цветов для своей палитры.
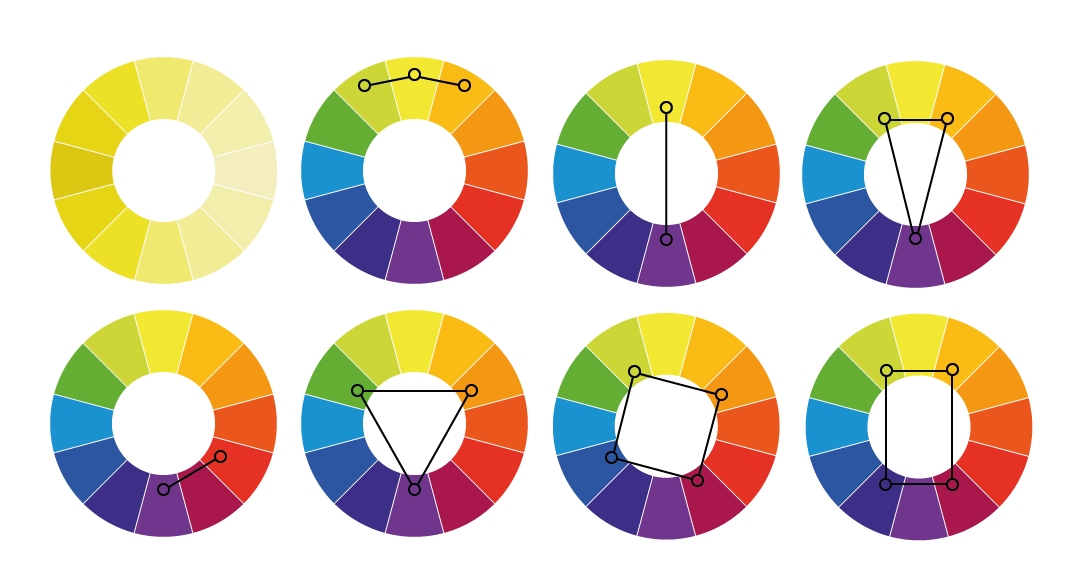
Дополнительные цвета — это два цвета, которые расположены друг напротив друга на цветовом круге. Эти пары обычно высококонтрастные и смелые. Хотя может показаться, что эти полные противоположности не очень хорошо работают, вместе они делают друг друга ярче и сильнее, создавая эффектный образ.
Эти пары обычно высококонтрастные и смелые. Хотя может показаться, что эти полные противоположности не очень хорошо работают, вместе они делают друг друга ярче и сильнее, создавая эффектный образ.
Аналогичные цвета
Аналогичная цветовая схема состоит из трех соседних цветов на цветовом круге. Выберите один цвет в качестве основного и два соседних с ним цвета с обеих сторон, чтобы создать собственную аналогичную цветовую схему. Их близость на цветовом круге делает аналогичные цветовые схемы гармоничными и утонченными.
Триадные цвета
Триадная цветовая схема состоит из трех цветов, расположенных на одинаковом расстоянии друг от друга на цветовом круге в форме треугольника. Триадные цветовые схемы более смелые, чем аналогичная цветовая схема, и создают прекрасный контраст и яркие образы.
Сплит-дополнительные цвета
Сплит-дополнительная цветовая схема похожа на комплементарную цветовую схему. Вместо того, чтобы использовать два цвета, расположенные непосредственно напротив друг друга на цветовом круге, он использует три цвета: один основной цвет, а затем два цвета, смежные с его дополнением. Раздельно-дополняющие цветовые схемы лучше всего работают, когда один цвет выступает в качестве доминирующего цвета, а два других используются в качестве акцентных цветов, чтобы не выглядеть слишком перегруженным.
Вместо того, чтобы использовать два цвета, расположенные непосредственно напротив друг друга на цветовом круге, он использует три цвета: один основной цвет, а затем два цвета, смежные с его дополнением. Раздельно-дополняющие цветовые схемы лучше всего работают, когда один цвет выступает в качестве доминирующего цвета, а два других используются в качестве акцентных цветов, чтобы не выглядеть слишком перегруженным.
Тетриадные цвета
Также называемая прямоугольной цветовой схемой, тетрадная цветовая схема включает 4 цвета, расположенных на расстоянии друг от друга в прямоугольной форме. Это поможет вам выбрать две взаимодополняющие цветовые пары, которые хорошо сочетаются друг с другом, позволяя создавать красочные, но гармоничные комбинации.
Квадратные цвета
Квадратная цветовая схема состоит из 4 цветов на равном расстоянии друг от друга. Квадратные цветовые схемы смелые, яркие и хорошо сбалансированные. Выберите квадрат вместо прямоугольной цветовой схемы, если вы хотите получить более контрастный вид.


 Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.