Цветовая палитра для Инстаграма – как ее создать с помощью шаблонов, сервисов и специалистов
Гармоничная комбинация цветов аккаунта помогает клиенту формировать нужное впечатление о компании, товаре и продукте. Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Поэтому не забудьте подобрать нужные цвета и оттенки для вашей страницы. А чтобы сделать это было проще, мы собрали советы, рекомендации и правила в этой статье.
Характеристики и свойства цвета
Начните выбор палитры с поиска ощущения, которое должен вызывать дизайн. Для большинства людей отдельные оттенки ассоциируются с отдельными чертами характера и настроением.
Чтобы правильно работать с цветом, стоит немного разобраться в структуре. У каждого цвета есть:
- Тон. Базовая характеристика цвета.
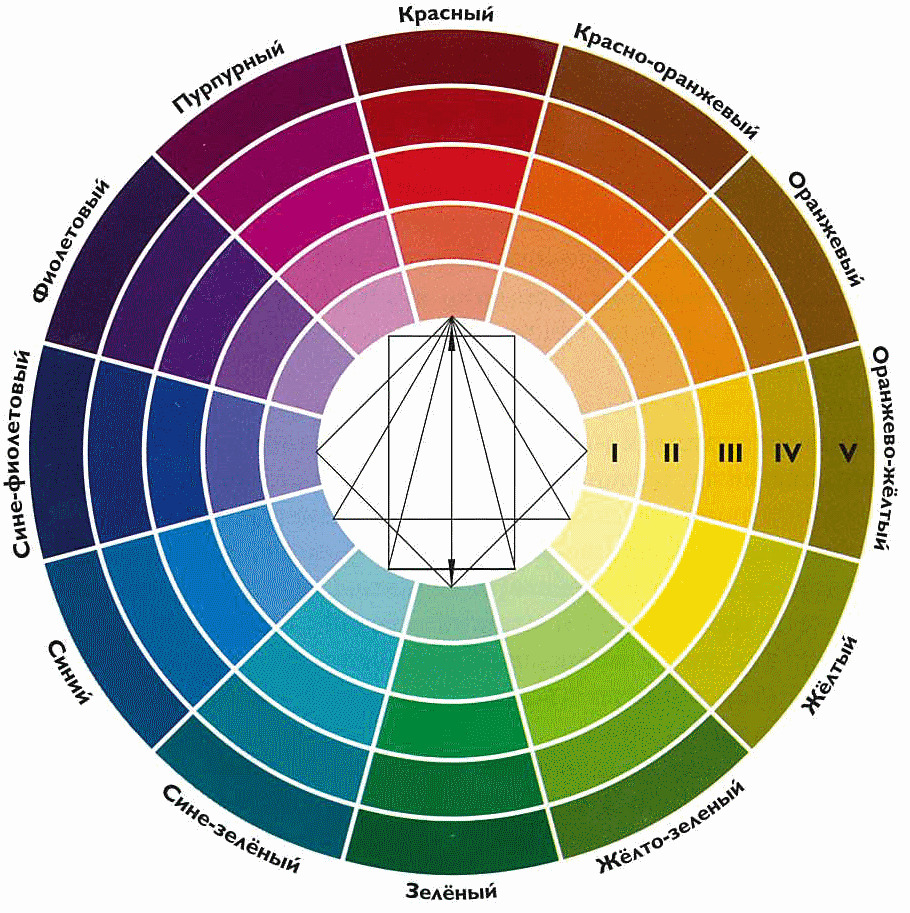
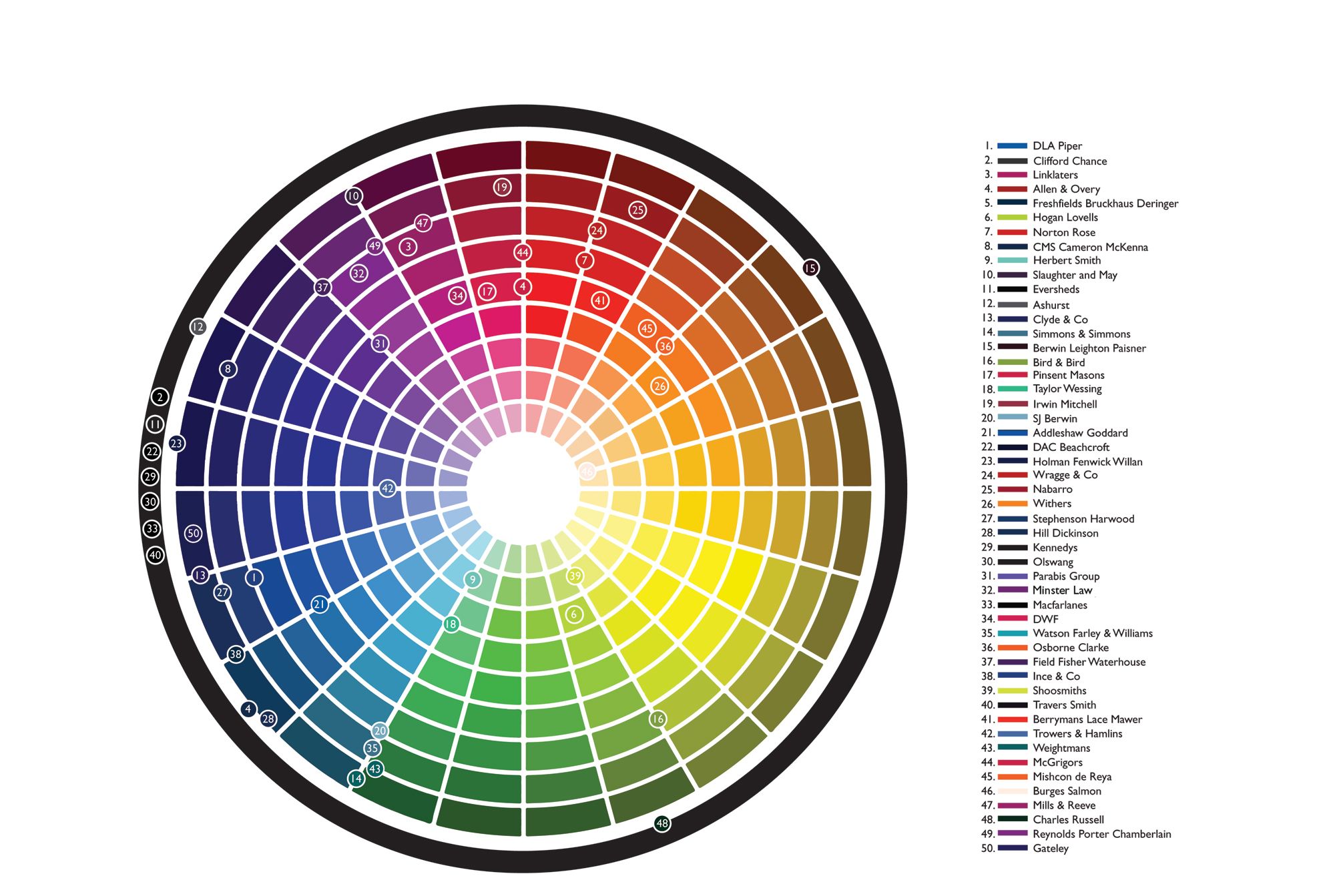
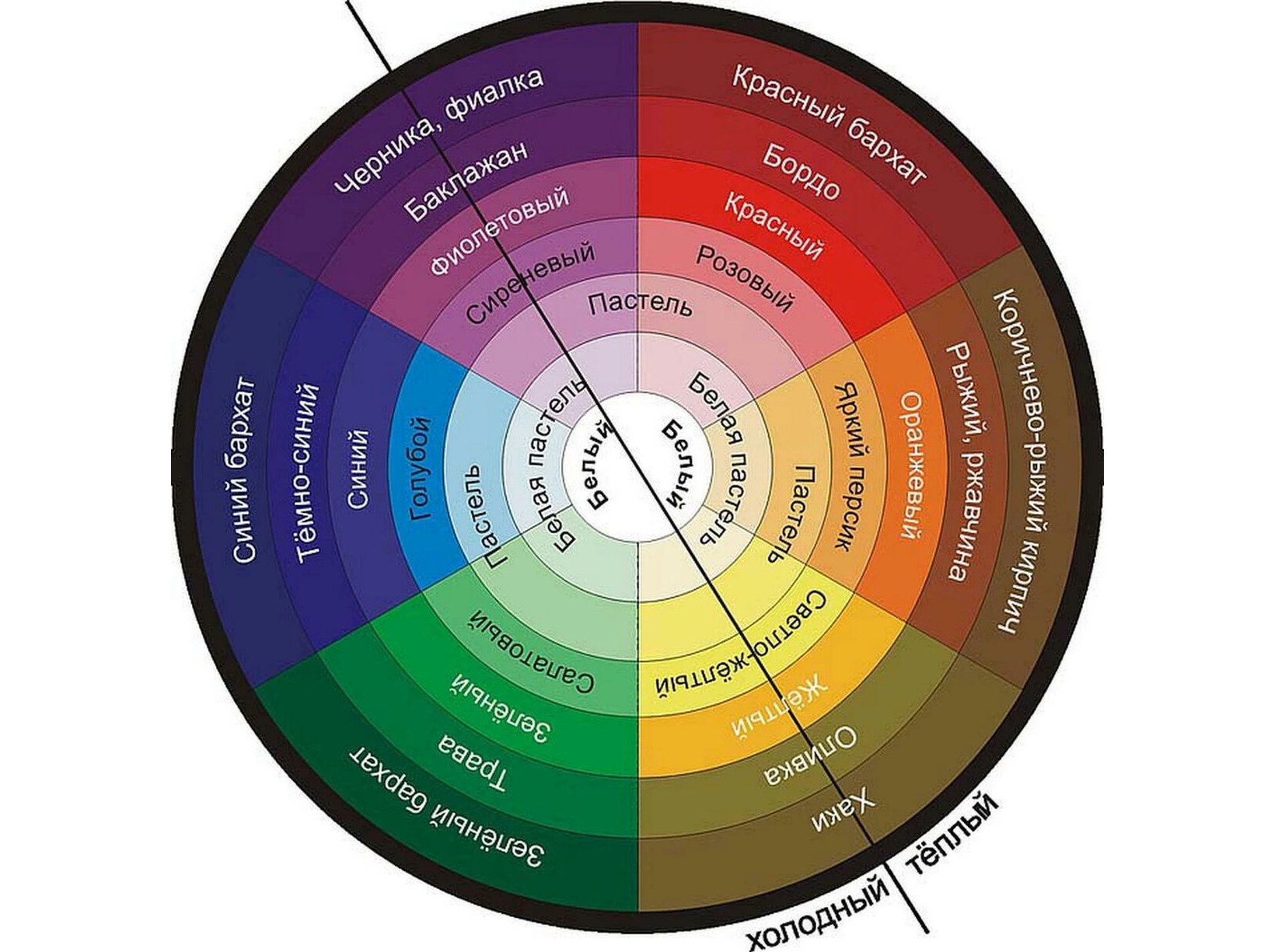
 Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон.
Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон. - Яркость. Степень освещения объекта. Чем больше попадет света, тем ярче.
- Насыщенность. Уровень выраженности тона. Можно говорить насыщенность или сочность.
Подробнее на этом останавливаться не будем, ведь нам нужно подобрать палитру, а не изучить всю теорию :–)
Типы цветовых гармоний
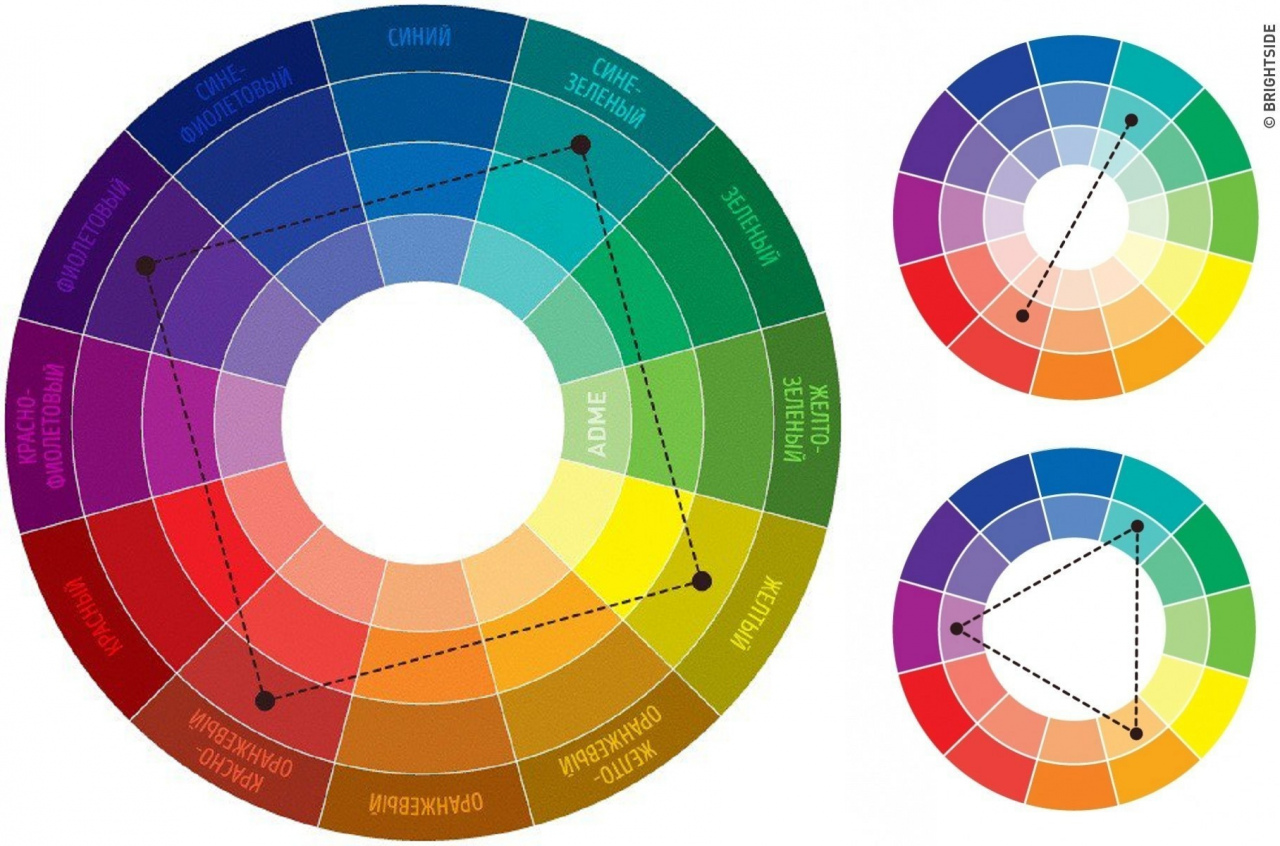
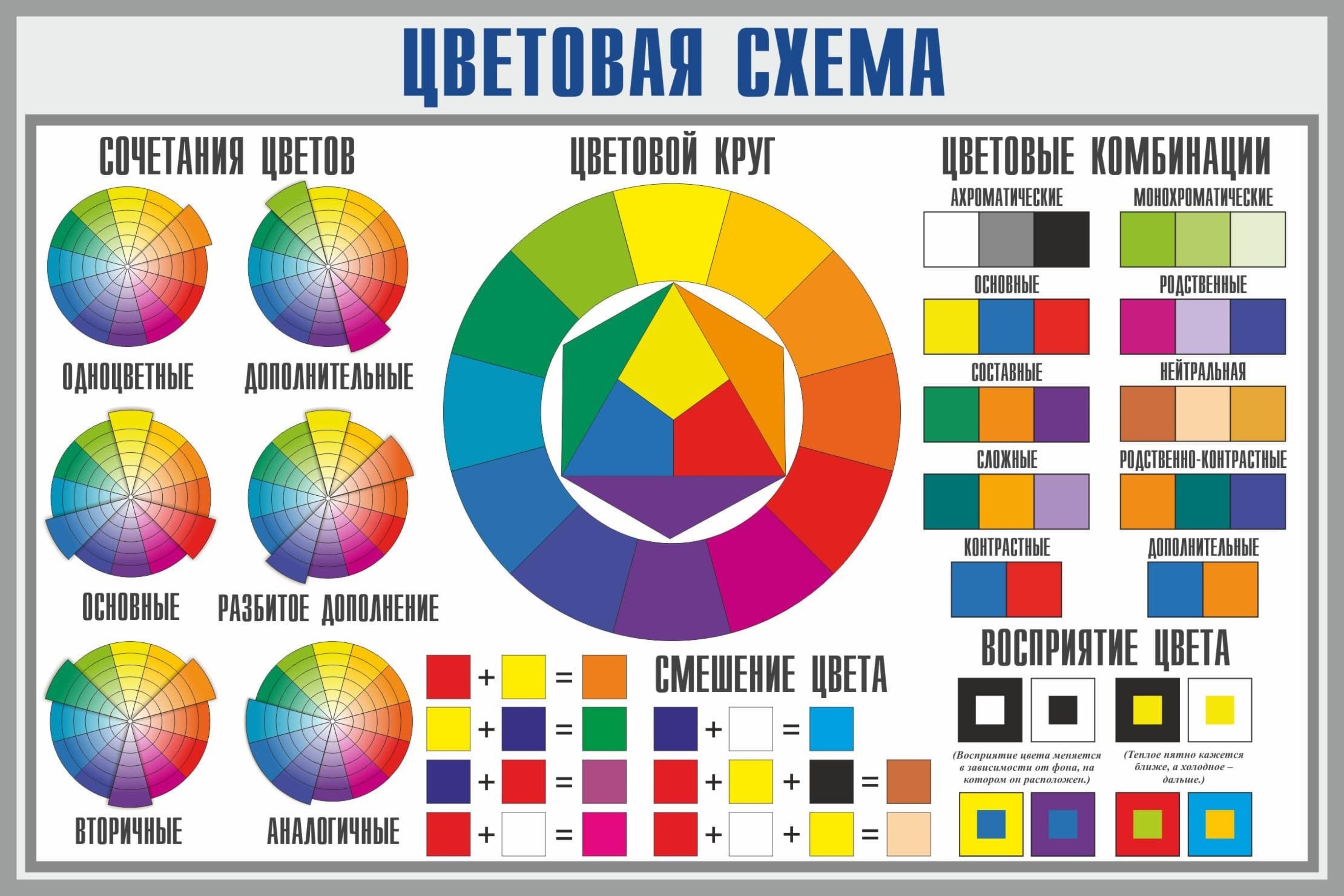
Чтобы собирать цветовую палитру для Инстаграма* было проще, можно пользоваться одной из 4 основных цветовых схем:
- Монохром. Для составления цветовой палитры профиля Инстаграма* можно использовать несколько оттенков одного цвета разной глубины. Гармония здесь основывается на том, что производная всей палитры – один цвет.
- Триада. Берется три цвета из разных частей круга. Основное требование – они должны соединяться вершинами треугольников в центре круга и образовывать собой треугольник.
- Контраст.
 Берут два цвета, которые находятся на противоположных сторонах круга.
Берут два цвета, которые находятся на противоположных сторонах круга. - Аналоговый. Смешивают один цвет с соседями по кругу.
- Тетрада. Берут 4 цвета, которые могут объединиться в прямоугольник, если разместить их на круге.
Если использовать одну из нескольких предложенных схем, цветовые сочетания для Инстаграм*-аккаунта получаются гармоничными и приятными.
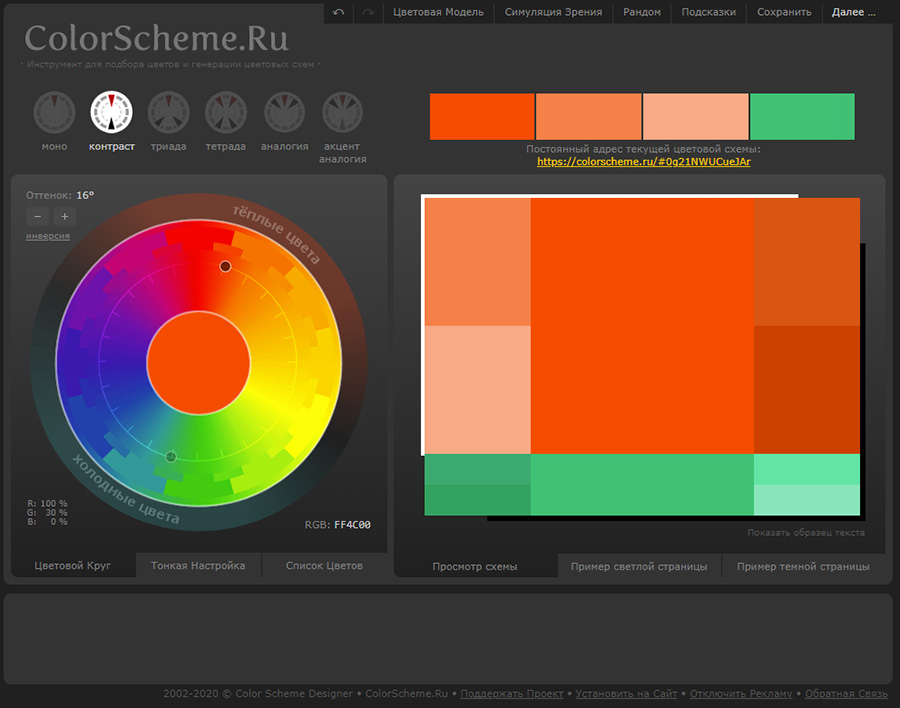
Чтобы понять принцип построения было проще, привожу скрин из онлайн-конструктора ColorScheme, о котором мы будем говорить ниже.
Здесь хорошо видно, как выглядят основные типы цветовых схем: триада, тетрада, контраст и другиеПодбор цвета для бренда: таблицы ассоциаций и сочетаний
Рекомендуем строить цветовую палитру для Инстаграма* не на ваших пожеланиях, а на смыслах и ассоциациях, которые цвета должны вызывать у покупателей. Ниже мы разберем, на что опираться при выборе.
Таблица ассоциаций с брендом
Сначала выбираем основные цвета, которые будут ассоциироваться с брендом. Обычно выбирают 1-2 цвета. Если их будет много, разобраться в этой каше будет довольно сложно.
Обычно выбирают 1-2 цвета. Если их будет много, разобраться в этой каше будет довольно сложно.
О чем подумать перед выбором цвета:
- Определите ценности бренда. Как можно описать вашу компанию? Например: стильная, элегантная, современная или наоборот простая, экологичная, мягкая.
- Какие эмоции вызывает бренд или товар у покупателей. Это могут быть: удобство, мягкость, практичность, защищенность, удовольствие, комфорт и другие.
Затем ищем те цвета, которые могут соответствовать выбранным словам. Например, роскошь часто ассоциируется с золотым и белым цветами. Для правильного подбора можно изучить теорию цвета или обратить внимание на нашу таблицу.
Таблица ассоциаций с цветом
| Цвет | Значение | Смысл |
| Красный | Энергия, смелость и уверенность. Но иногда воспринимается как угроза и опасность, поэтому стоит хорошо подумать перед его использованием в ярком виде. | Способен стимулировать аппетит, поэтому его часто используют в ресторанном бизнесе. |
| Оранжевый | Энергичность, чувственность, изобилие, солнечный цвет и любовь к жизни. | Аккаунты, связанные с товарами для детей и животных, тематики, связанных с их обустройством, удовольствием и комфортом. Также подходит для масс-маркета. |
| Желтый | Дружелюбие, оптимизм, уверенность, бодрость. | Товары сферы удовольствий и развлечений. |
| Зеленый | Покой, комфорт, нежность, спокойствие, гармония. | Хороший выбор для аккаунтов, у которых акцент на принципах ЗОЖ, экологии и безопасности продуктов. |
| Синий и голубой | Покой, холод, логика, мир, отдых, безопасность. | Подходит для личных профилей психологов, юристов, учителей, платежной системы или банка. |
| Фиолетовый | Очарование, достоинство, величественность, утонченность. | Экзотика и загадочность – основа аккаунта. Астрологи, творческие блоги, гадания, атрибутика и необычные товары. |
| Черный | Достоинство, эффективность, твердость, стойкость. | Товары премиум-класса, дорогие продукты, мужские товары, спортивные, гаджеты, автомобили. |
| Белый | Покой, ясность, счастье, гигиена, невинность. | |
| Золотой и серебристый | Богатство, утонченность, строгость, элегантность. | Ювелирные изделия, эксклюзивные продукты и услуги, товары высокой стоимости, духи. |
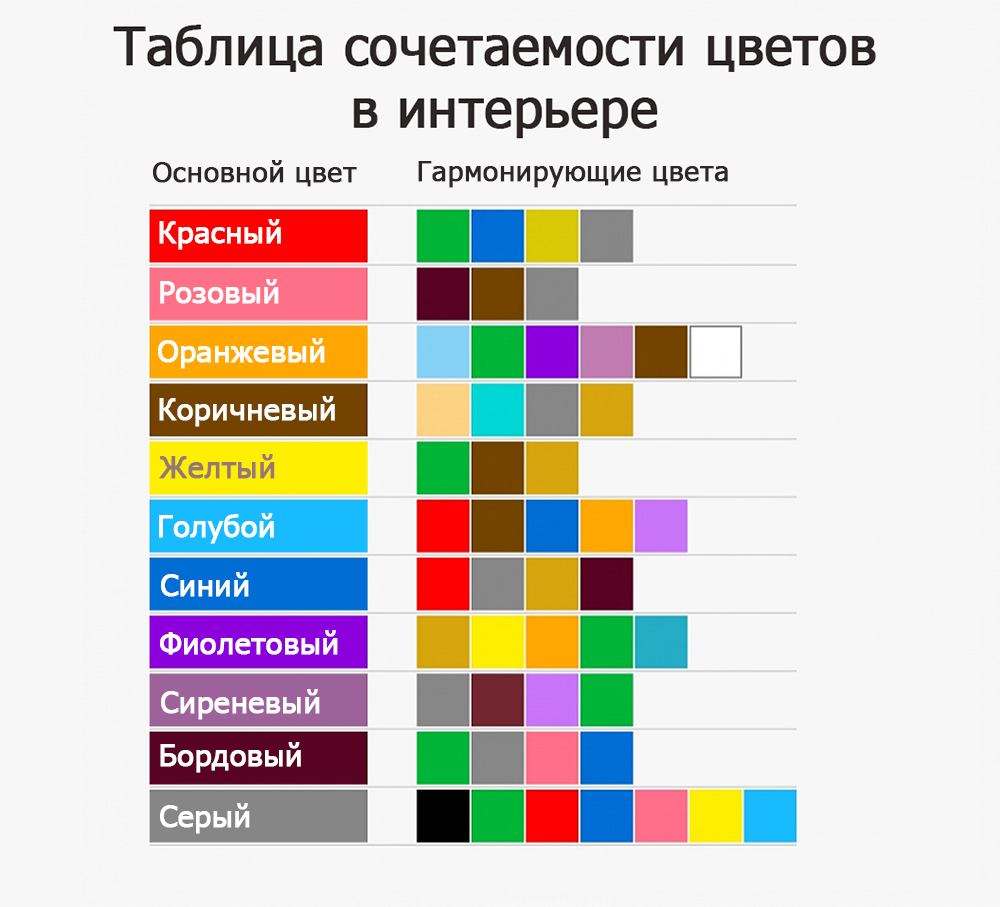
Таблица сочетаний оттенков
Некоторые основные цвета удобно сочетать с помощью простой таблицы. Если ее использовать, цветовая палитра для Инстаграма* будет выглядеть гармонично.
| Основные цвета | Гармонирующие | Не гармонирующие |
| Красный | Зеленый, синий, синевато-зеленый, золотисто-желтый, серый | Фиолетовый, кирпичный, коричневый, каштановый, красновато-желтый |
| Розовый | Бордо, коричневый, серый | Синий, красный, каштановый, сиреневый |
| Оранжевый | Небесно-голубой, зеленый, фиолетовый, лиловый, коричневый, белый | Красный |
| Коричневый | Беж, синий с зеленоватым оттенком, серый, золотистый | Бордо, каштановый, сиреневый, розовый |
| Желтый | Зеленый, коричневый, золотистый | Бордо, розовый |
| Голубой | Красный, коричневый, синий, оранжевый, светло-фиолетовый | Бордо, темно-фиолетовый, сиреневый |
| Синий | Красный, серый, золотистый, бордо | Зеленый, сиреневый, розовый, коричневый |
| Фиолетовый | Золотистый, желтый, оранжевый, светло-зеленый, зеленый, травяной, цвет морской воды | Красный, кирпичный |
| Сиреневый | Серый, каштановый, светло-фиолетовый, зеленый | Синий, кирпичный, красный, бордо, золотистый, розовый |
| Бордо | Зеленый, сине-зеленый, серый, розовый, синий | Сиреневый, каштановый, красный, золотистый |
| Серый | Черный, зеленый, красный, синий, розовый, желтый, голубой | Коричневый, беж |
Таблица цветовых ассоциаций
Еще одна шпаргалка, которая поможет вам составить цветовую палитру для Инстаграма*. Температура цвета и ассоциации тоже часто влияют на покупателей.
Температура цвета и ассоциации тоже часто влияют на покупателей.
| Цвет | Температура | Расстояние | Влажность | Звук | Природа |
| Красный | горячий | близкий | сухой | громкий | огонь, кровь, вино |
| Оранжевый | теплый | близкий | сухой | громкий | пламя, апельсин, осень |
| Желтый | теплый | близкий | сухой | звенящий | солнце, подсолнух, пустыня |
| Зеленый | нейтральный | неопределенный | нейтральный | спокойный | весна, дерево, трава, болото |
| Голубой | прохладный | далекий | влажный | тихий | прохлада, воздух, электричество, лед |
| Синий | холодный | далекий | влажный | тихий | вода, море, холод |
| Фиолетовый | холодный | далекий | влажный | тихий | сирень, фиалка, космос |
| Белый | прохладный | близкий | нейтральный | тихий | молоко, день, золото |
| Серый | холодный | удаляющийся | влажный | тихий | пепел, старость, пыль, серебро |
| Черный | холодный | далекий | сухой | резкий | ночь, уголь, бездна |
Как определить цветовую палитру для Инстаграм*-аккаунта
Инстаграм* – в первую очередь визуальная соцсеть, поэтому качество визуала вашего профиля играет огромную роль. Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Другие интересные фишки по созданию визуала можно найти в нашей статье «Как создать красивый визуал для Инстаграма* в 2022 году».
Быстро: с помощью шаблонов
Когда нужно быстро придумать несколько вариантов цветовых сочетаний для Инстаграм*-аккаунта, можно просто воспользоваться готовыми шаблонами с тематических сайтов.
Один из таких сайтов – Pinterest. Здесь можно найти множество гармоничных сочетаний и подобрать для себя подходящие. Вбейте в поисковой строке «цветовая палитра» на русском или английском. Перед вами появятся тысячи красивых гармоничных сочетаний, каждое из которых можно использовать в своем профиле.
Удобный встроенный инструмент для создания визуала есть в SMMplanner – поэтому все посты можно быстро и просто создавать через этот сервис отложенного постинга.
Новый раздел «Холст» в SMMplanner – бесплатный аналог Canva и напоминает ушедший из России сервис по функционалу. В нем есть готовые шаблоны и варианты фона – можно выбрать подходящий фотофон, однотонный фон или вовсе убрать фон с дизайна. Инструмент доступен на всех тарифах сервиса автопостинга, включая ограниченную бесплатную версию.
Больше информации о том, как готовить к публикации посты с помощью шаблонов, в нашей статье «Оформление постов в Инстаграме* с помощью шаблонов и программ».
Запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 практических уроков вы освоите бесплатный редактор «Холст», научитесь самостоятельно и быстро создавать визуал и рекламу для своих проектов по готовым шаблонам или с нуля.
Просто: с помощью онлайн-сервисов
Если в вашей ленте уже есть хотя бы 9 постов, можно подобрать цветовую палитру и продумать наполнение дальнейших постов. Чтобы создавать палитру, можно использовать сервисы:
Чтобы создавать палитру, можно использовать сервисы:
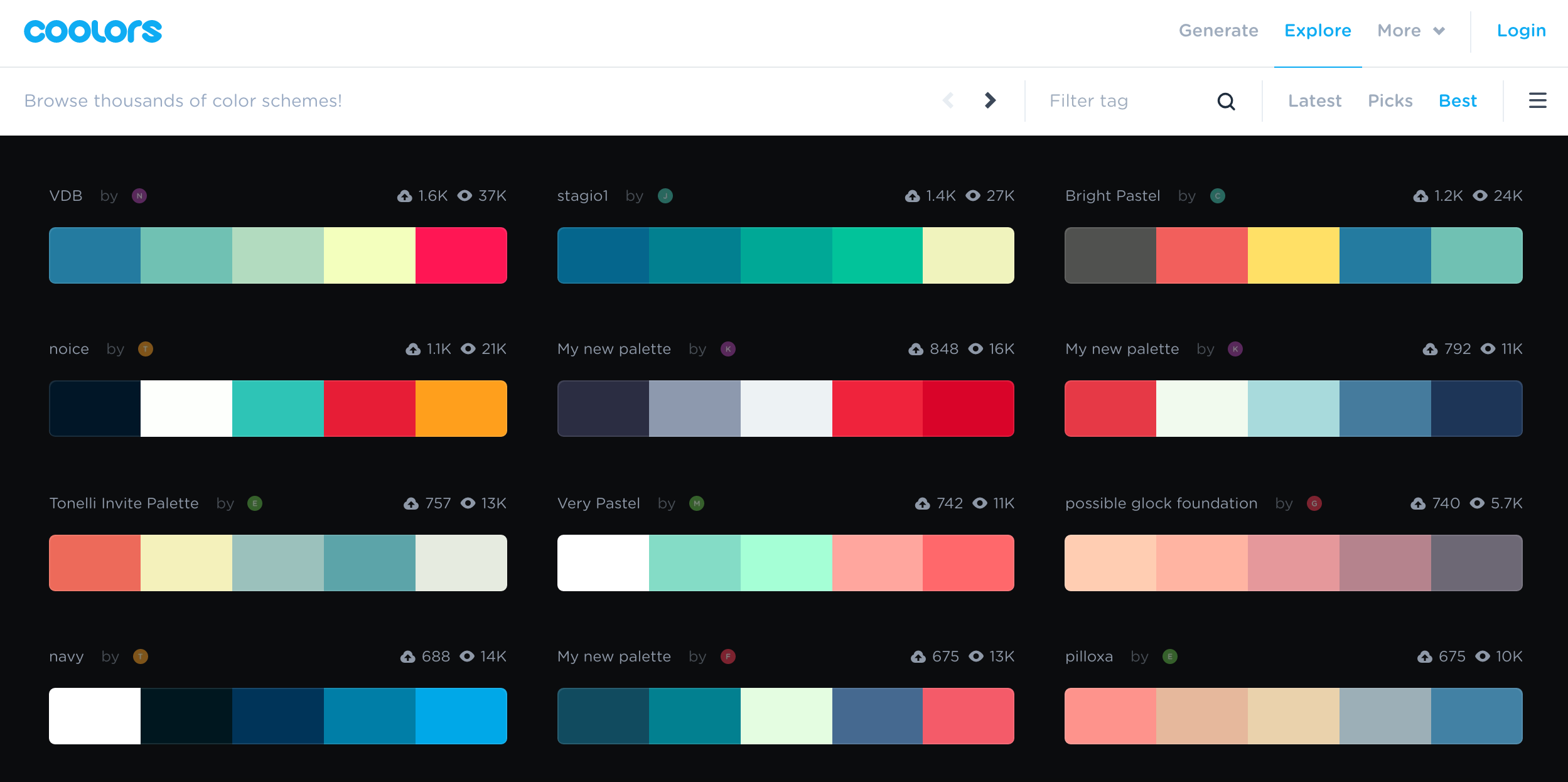
- Coolors.co;
- Gradients.app;
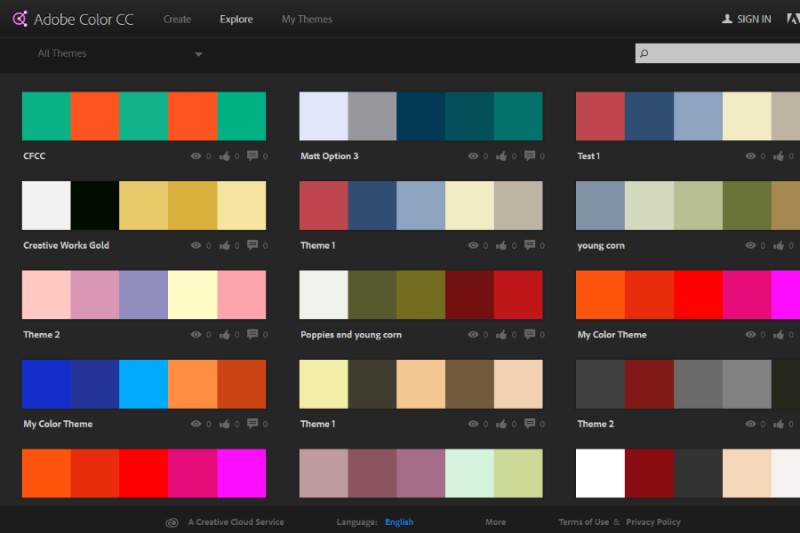
- Color.adobe.com.
В любом из предложенных сервисов делаем скрин своей ленты и загружаем на сайт. Он анализирует и предлагает палитру из 5 цветов, которые подойдут вашему профилю. Каждый из сервисов имеет свои особенности, стоит попробовать все.
Попробуем построить цветовую палитру с помощью сервиса Gradients.
Загружаем изображение на сайтПосле загрузки сайт тут же выделяет основные цвета палитры, а также помогает выбрать среди них яркие, которые помогут подчеркнуть отдельные детали и привлечь внимание.
Можно не только посмотреть на основные цвета картинки, но и скачать их вместе с палитройКроме того, сайт предлагает цвета с номерами для разных блоков профиля: для фона, текста, приглушенных элементов и даже противоположные – для контрастных кадров.
Обратную сторону палитры тоже можно использовать в отдельных случаяхИнтересно: с помощью сервисов
Если постов нет или вам хочется подобрать новый единый стиль своему профилю, можно воспользоваться онлайн-сервисами для построения цветовой схемы, например Colorscheme.
Когда вы определились с основными цветами, которые будут характеризовать ваш бренд, можно начать формировать цветовую палитру самостоятельно.
Выбираем подходящую цветовую схему: моно, контраст, триаду или другую, о которых мы говорили выше. Например, возьмем триаду и выберем синий. Сервис сам расставит соответствующие триаде цвета. Получилось ярко, но гармонично.
Если навести курсор на любой оттенок, получите его номер для дальнейшей работыЗдесь же можно посмотреть:
- цветовой круг;
- список цветов;
- просмотр схемы;
- пример светлой страницы;
- пример темной страницы;
- цветовую модель с оттенками серого;
- симуляция зрения (на случай, если ваши подписчики имеют нарушения зрения).
Также можно скопировать ссылку, на которой постоянно будут храниться полученные цвета.
Качественно: с помощью специалиста
Более долгий путь – пригласить дизайнера, который создаст цветовую палитру для Инстаграма* под вашу компанию, даст выбрать из нескольких вариантов и обоснует каждое свое предложение.
В отличие от других способов в сотрудничестве с мастером ниже вероятность ошибиться и взять отталкивающие или не сочетающиеся цвета. Он может создать логотипы для компании, иконки, которые тоже будут гармонировать с выбранным цветом. Но этот вариант обычно значительно дороже и требует больше времени. Это оправданно в основном для крупных брендов, которые готовы потратиться на такую разработку. Для малого и среднего бизнеса вполне подойдет вариант самостоятельного моделирования палитры с помощью сервисов.
Основные советы для подбора цвета
Чтобы готовиться было проще, мы собрали несколько рекомендаций, которые помогут в процессе.
Настроение и тональность профиля
В первую очередь стоит подумать, какие эмоции должна вызывать ваша страница. В зависимости от ответа можно выбрать если не конкретные цвета, то как минимум их яркость и насыщенность.
Если блог касается эстетики, меланхолии и философии, стоит выбрать приглушенные тона, среди которых нет ярких оттенков. Для профессиональных блогов хорошо подходят светлые, бежевые и кремовые оттенки. Они создают ощущение спокойствия и удовлетворения. И напротив, если нужно оформить энергичный профиль, в котором регулярно подписчиков побуждают к действиям, можно поискать подходящие тона среди ярких и сочных сочетающихся цветов. Они возбуждающе действуют на психику.
Для профессиональных блогов хорошо подходят светлые, бежевые и кремовые оттенки. Они создают ощущение спокойствия и удовлетворения. И напротив, если нужно оформить энергичный профиль, в котором регулярно подписчиков побуждают к действиям, можно поискать подходящие тона среди ярких и сочных сочетающихся цветов. Они возбуждающе действуют на психику.
Общий стиль через фильтры
Чтобы сделать кадры более похожими друг на друга, можно пользоваться одинаковыми фильтрами. Выбираете один фильтр, который подходит по стилистике компании и профилю, и используете его для каждого загружаемого кадра.
А с помощью отдельных приложений, например Lightroom, можно создать собственный уникальный фильтр и использовать его для своих фотографий. Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Подходящие шрифты и типографика
Если в вашем профиле регулярно используется текст на картинках – цитаты/темы/подписи, берите нетипичные шрифты. Выбирайте такие, которые подходят по стилистике вашему аккаунту.
Проще всего подобрать их через раздел «Холст» в SMMplanner. Здесь есть сразу все: и шаблоны, и шрифты, и удобство размещения любых объектов на картинке, возможность экспериментировать с цветом и загружать свои шрифты. Постинг станет приятным занятием, а не ежедневной рутиной :–)
Подсмотреть красивые шрифты можно и у других блогеров и компаний прямо в Инстаграме*. Например, интересно наблюдать за постами Misterdoodle.
Мы рассказали, как создать цветовую палитру для Инстаграма* с помощью шаблонов, сервисов или специалистов. Это несложно – нужно просто определиться, какие ассоциации должны вызывать ваши посты, от этого и отталкиваться. Никто не мешает пробовать и экспериментировать, подбирать новые сочетания и менять старые. Пользуйтесь нашими шаблонами и таблицами-шпаргалками, выбирайте свой стиль и читайте больше о продвижении профилей в нашем блоге :–)
Пользуйтесь нашими шаблонами и таблицами-шпаргалками, выбирайте свой стиль и читайте больше о продвижении профилей в нашем блоге :–)
*Соцсеть признана экстремистской и запрещена в России.
Как создавать приложения — Создавать приложения
Как сделать приложение за 3 простых шага?
Выполните следующие действия, чтобы создать собственное приложение:
1. Введите имя вашего приложения
Выберите категорию и цветовую схему
2. Добавьте функции
Создайте приложение без программирования
3. Опубликуйте приложение
Запустите свой любимый магазин приложений
Если вы хотите знать, как создавать приложения, конструктор мобильных приложений Appy Pie уникален и любим разработчиками по следующим причинам:
- Мобильные приложения можно делать бесплатно.
- Создавайте приложения за считанные минуты.

- Навыки кодирования не требуются.
- Ваше мобильное приложение можно опубликовать и поделиться им в Google Play Store или iTunes Store.
- Приложения можно легко монетизировать с помощью рекламы, зарабатывайте на своих приложениях, пока вы спите.
- Получайте аналитику приложений в режиме реального времени, вносите изменения, чтобы улучшить взаимодействие с приложением для ваших пользователей.
Создавайте приложения для Android и iPhone
У вас есть идея для приложения, но вы не знаете, как кодировать? Теперь вы можете создавать приложения, не написав ни строчки кода. Наше программное обеспечение для создания приложений Appy Pie позволяет легко создавать приложения с помощью перетаскивания. Имейте все, что вам нужно, чтобы создать свое приложение уникальным способом. Эта платформа для создания приложений позволяет создавать и публиковать собственные приложения за считанные минуты. Превратите приложение своей мечты в реальность. Создайте заявку сейчас!.
создайте свое приложение
Создайте свое приложение без написания кода. Начните бесплатную пробную версию сегодня!
Создавайте приложения для Android и iPhone
Лучшие функции для вашего мобильного приложения с лучшим бесплатным приложением для Android и iPhone Конструктор приложений
Если вам интересно, как сделать приложение? Более миллиона приложений уже стали реальностью благодаря создателю приложений Appy Pie. Разместите свой бизнес на мобильной торговой площадке и принимайте заказы онлайн. Подключите свои социальные сети, опубликуйте меню вашего ресторана или продукты и услуги. Вы также можете отображать календарь событий, последние новости спорта, продвигать свой тренажерный зал и т. д. Возможности для ваших приложений и творчества безграничны.
создайте свое приложение
Создавайте приложения для Android и iOS
Создайте свое бизнес-приложение уникальным и профессиональным способом Appy Pie Конструктор приложений.

У нас есть все, что вам нужно для создания собственного бизнес-приложения: большой выбор шаблонов, инновационные и привлекательные функции и возможности, новейшие разработки, оптимальная совместимость страниц приложений и многое другое…
создайте свое приложение
Основные функции Appy Pie, которые помогут вам воплотить свои идеи в жизнь
Платформа Appy Pie для создания мобильных приложений предлагает несколько функций для настройки вашего приложения. Ниже вы увидите основные функции, которые вы можете использовать, чтобы узнать, как программировать мобильное приложение.
Конструктор форм
С помощью функции конструктора форм вы можете добавить несколько форм, таких как встреча, запрос и т. д. в вашем мобильном приложении, позволяя пользователям планировать встречи и отправлять запросы всего за несколько нажатий.
Контакт
Функция контакта позволяет легко связаться с вашими клиентами. Вы можете указать все свои контактные данные, такие как номер телефона, адрес электронной почты, URL-адрес веб-сайта, физический адрес и т.
 д. Использование этой функции.
д. Использование этой функции.Всплывающее уведомление
Push-уведомления — это мгновенный и простой способ уведомить ваших пользователей. С помощью push-уведомлений вы можете связаться со своей аудиторией в любое время и в любом месте и мгновенно привлечь их внимание.
Фото
С помощью функции фото вы можете впечатляюще продемонстрировать свой бренд, делясь фотографиями довольных клиентов, рекламных мероприятий и т. д. и создайте положительный имидж среди ваших клиентов.
Социальная сеть
Одной из самых популярных функций конструктора приложений Appy Pie является социальная сеть, которая позволяет вам создавать свои собственные социальные каналы, где вы можете легко общаться со своими сотрудниками и клиентами.
Анализ приложений
Аналитика приложений — очень полезная функция, которая позволяет отслеживать поведение пользователей, упрощает обновление приложений в зависимости от пользовательских предпочтений и предлагает отличный опыт.

создайте свое приложение
Appy Pie Бесплатный конструктор приложений для мобильных приложений Android и iOS
Сегодня существует множество разработчиков приложений. Если вы хотите создавать приложения, у Appy Pie есть уникальный подход, который помогает малым предприятиям создавать приложения без кода и улучшать их результаты, а также знать, как создавать свои собственные приложения. Будучи малым бизнесом, ваш бюджет ограничен, как и ваше время, поэтому Appy Pie предлагает быстрое, доступное и простое в использовании решение в виде конструктора приложений без кода. Как владелец малого бизнеса, потенциал конструктора мобильных приложений без кода имеет первостепенное значение. Знаете ли вы, что вы можете создавать приложения без программирования с помощью бесплатного конструктора приложений?
Наш конструктор приложений можно использовать для создания приложений для Android и iOS. Это гарантирует, что вы сможете создавать приложения для нужных вам платформ. Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
Чтобы малым предприятиям было проще размещать свои новые приложения в App Store, мы помогаем с процессом публикации, от тестирования до окончательной загрузки вашего приложения в Apple App Store и Google Play Store.
На нашей платформе для создания мобильных приложений вы увидите, как легко создавать приложения в Интернете, выполнив несколько простых шагов, и в кратчайшие сроки вы узнаете, как программировать мобильное приложение, продолжайте читать, если вы хотите знать, как сделать мобильное приложение. приложение бесплатно.
Как владелец малого бизнеса, только начинающий работать с мобильными приложениями и планирующий создать собственное приложение, естественно испытывать страх. Поэтому лучший способ сделать это — разрабатывать приложения без программирования. Есть много аргументов в пользу разработки нативных приложений для предприятий и множество аргументов, говорящих о преимуществах использования конструктора приложений без кода. Существуют различные конструкторы приложений без программирования, которые позволяют создавать приложения для iOS и Android без программирования. Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
Appy Pie сегодня считается лучшим конструктором приложений без программирования в отрасли. Давайте посмотрим на явные преимущества, которые предлагает этот конструктор мобильных приложений без шаблонов кода.
создайте свое приложение
Преимущества создания мобильного приложения с помощьюКонструктор приложений Appy Pie
Создать мобильное приложение с помощью конструктора приложений Appy Pie очень просто. Для создания красивых и профессиональных мобильных приложений для Android и iOS не требуются навыки программирования или технические знания. Выбрав Appy Pie в качестве мобильного партнера, вы сможете создавать самые передовые мобильные приложения для Android и iOS за считанные минуты, не написав ни единой строчки кода. Вот несколько замечательных преимуществ создания мобильных приложений с помощью конструктора приложений Appy Pie:
Быстрое и оригинальное приложение
Приложения, созданные на основе Appy Pie, легкие, быстрые и предлагают нативные приложения.
 Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.Возможность работы в автономном режиме
Одним из основных преимуществ создания мобильных приложений с помощью программного обеспечения для создания приложений без кода является то, что пользователи могут получить доступ к некоторому контенту в мобильном приложении даже при отсутствии подключения к Интернету.
Безопасно и комфортно
Все приложения, созданные с помощью этого облачного конструктора приложений, соответствуют стандартам GDPR и размещаются в облаке AWS, имеющем самые высокие уровни соответствия, включая HIPAA, PCI и SOC.
Обновления в реальном времени
Самое лучшее в этой самодельной платформе для разработки приложений заключается в том, что все изменения, которые вы вносите в свои мобильные приложения для Android и iOS, мгновенно отражаются на вашем мобильном устройстве.

Легко использовать
Конструктор приложений Appy Pie довольно прост в использовании. Просто введите название своего приложения, выберите категорию, цветовую схему и тестовое устройство, добавьте функции и создайте собственное приложение за считанные минуты. Навыки кодирования не требуются.
Опубликовать в App Store
Помимо помощи в создании собственных приложений без программирования, мы также помогаем без проблем публиковать ваши мобильные приложения для Android и iOS в Google Play Store и Apple App Store.
создайте свое приложение
Appy Pie Конструктор приложений с функцией перетаскивания для создания приложений без написания кода.
Мобильное приложение — это то, что нужно большинству компаний для достижения успеха. Однако создание мобильных приложений сегодня не так сложно, как вы думаете, особенно с помощью простого в использовании и доступного конструктора приложений Appy Pie. С помощью этого уникального конструктора приложений вы можете создавать приложения, не написав ни единой строки кода. Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Воплотить идею вашего приложения в жизнь очень просто, приступайте к созданию своего приложения прямо сейчас!
Если вы ищете программу для создания приложений, Appy Pie – это то, что вам нужно, здесь вы узнаете, как создавать приложения с нужными вам функциями, и вы узнаете, как легко создавать приложения, у вас также будет поддержка 24/7. развеять все ваши сомнения по поводу того, как сделать мобильное приложение
Используйте конструктор приложений Appy Pie для создания профессиональных и надежных нативных мобильных приложений. Любой, независимо от навыков кодирования, может настроить макет и добавить удивительные функции, такие как чат-боты, искусственный интеллект, дополненная реальность, виртуальная реальность, интернет вещей, гиперлокальность. Это означает, что любой может создать приложение и заработать деньги, выполнив всего несколько простых шагов.
Платформа Appy Pie предоставляет вам доступ к широкому спектру функций, которые можно легко добавить в ваше приложение. У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
У нас есть серия видеоуроков, которые помогут вам освоить базовые навыки, необходимые для создания собственных приложений и начала работы. Учебное пособие даст вам обзор того, как вы можете разработать свое приложение без какого-либо кодирования. Кроме того, у нас есть обширный раздел часто задаваемых вопросов, который служит отличной платформой для обучения, а также курсы начального уровня с учебными материалами, подробной документацией, официальными документами и многими другими формами информации и ресурсов. Кроме того, у нас также есть форум, на котором можно ответить на любые ваши вопросы и, таким образом, расширить свои знания о разработке приложений.
Наша платформа разработки приложений также предлагает новые учебные курсы, предназначенные для начинающих. С помощью этого курса вы сможете изучить интерфейс перетаскивания нашего конструктора приложений и стать экспертом в области создания приложений. Бесплатный курс по созданию приложений для всех, кто хочет стать создателем приложений. Вы можете найти их на нашей учебной платформе Academia.
Вы можете найти их на нашей учебной платформе Academia.
Что делают разработчики приложений, когда у них появляется блестящая идея для приложения? Усердно работайте, чтобы как можно скорее воплотить идеи приложений в жизнь. Хотя конструктор приложений Appy Pie разработан таким образом, чтобы люди, не обладающие знаниями в области программирования, могли создавать свои приложения, многие опытные разработчики обратились к этой платформе из-за простоты использования, которую она предлагает для создания мощных приложений, быстро сокращающих время разработки. коммерциализация. Нет необходимости идти и записываться на какие-то курсы кодирования или специальные занятия, чтобы использовать платформу Appy Pie. Без необходимости писать ни строчки кода или изучать программирование, вы можете создавать приложения для своего малого бизнеса и разрабатывать приложения с помощью конструктора приложений Appy Pie. И так, чего же ты ждешь? Начните и создайте мобильное приложение прямо сейчас!
Appy Pie, бесплатный конструктор приложений №1
создайте свое приложение
Шаблоны приложений и модели для каждой категории.

Бизнес
Компания должна заявить о себе, чтобы привлечь больше клиентов. Создайте собственное приложение, если вы управляете какими-либо бизнес-продуктами или услугами. Распространяйте информацию о своем приложении, рассказывайте большему количеству людей и пользуйтесь вашими продуктами и услугами. Общаться с потенциальными клиентами еще никогда не было так просто. Если вы хотите загрузить приложение для создания приложения, вы находитесь в нужном месте, у нас есть не только постоянно обновляемый веб-сайт, вы также можете найти нас в Google Play и App Store, чтобы узнать, как чтобы сделать заявку, вы можете связаться с нами, и мы будем рады решить ваши сомнения.
Образование
Создавайте приложения для колледжей или университетов, чтобы повысить осведомленность о курсах, объектах, факультетах и успеваемости. Взаимодействуйте со студентами, обмениваясь уроками, заметками и справочниками. Делитесь ссылками на аудио- и видеофайлы конференций, создавайте календари событий и делайте многое другое через приложение.
 Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.Режим
У вас есть компания по производству одежды или продавец одной из лучших линий одежды? Или вам нравится следить за последними тенденциями моды? Если да, то это приложение идеально подходит для вашего бизнеса. Это поможет вам информировать своих пользователей о последних тенденциях моды, продвигать свои коллекции, создавать онлайн-брошюры или каталоги, помогать людям делать покупки в Интернете и предлагать купоны на скидку. Если вы хотите узнать, как сделать пошаговое приложение для своего магазина одежды, вы попали по адресу.
Подрядчик
Вы предлагаете услуги электрика, сантехника, кровли, пола или кондиционера? Создайте приложение и рекламируйте свой бизнес всем в вашем районе и соседних городах. Это приложение не только поможет вам продвигать свои услуги, но и поможет людям следить за вами и оценивать ваши услуги.
 Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.Спорт
Если вы связаны со спортом, сообщайте своим поклонникам и подписчикам о датах команд, списках или других мероприятиях, запланированных для ваших спортивных команд/клубов, через это приложение. С Appy Pie вы можете создавать спортивные приложения онлайн, здесь мы покажем вам, как разрабатывать приложения за несколько простых шагов.
Амаль
Создайте приложение для своей благотворительной организации и позвольте большему количеству людей участвовать в нем. Это приложение поможет все большему количеству людей обратить внимание на свою благотворительную деятельность. Это приложение является благом для сборщиков средств, помогая им продвигать благотворительные функции и привлекать больше пожертвований. С нашим программным обеспечением для создания приложений вы можете создать приложение, которое вы хотите, это подходящее место, чтобы упростить создание приложений.

Юридическая фирма
Если вы юрист или владелец юридической фирмы, вы можете использовать приложение в качестве мгновенной связи с пользователями. Подключайтесь в экстренной ситуации. Будьте в курсе всевозможных юридических вопросов ваших клиентов и позволяйте им связываться с вами в случае необходимости. Чтобы создать приложение с помощью редактора, достаточно открыть браузер и перейти на страницу Appy Pie, где вы можете разрабатывать приложения. Если вы юрист и хотите знать, как создать собственное приложение, вы находитесь в нужное место. место.
Свадьба
Создайте приложение для планирования свадьбы. Эти приложения могут помочь вам разрабатывать и отправлять приглашения, создавать торговые площадки или каталоги, создавать календари событий, создавать интернет-магазины, помогать создавать хранилища фотографий и многое другое. С помощью конструктора приложений Appy Pie вы можете создать приложение для своей свадьбы.
создайте свое приложение
Часто задаваемые вопросы
Приложения Appy Pie можно создавать для любого бизнеса. Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Вы можете редактировать и адаптировать его к вашим конкретным потребностям. Каждый модуль был тщательно разработан нами вместе с нашими клиентами и партнерами по сбыту, стремясь обеспечить большую ценность для вашей компании, в дополнение к нашему огромному росту на рынках Мексики, Испании, Колумбии, Перу, Аргентины; Мы убедились, что многие клиенты остались довольны нашими услугами, это ваш момент, не позволяйте вашей компании выжить с течением времени.
Смартфоны стали важной частью повседневной жизни. Для местного и среднего бизнеса важно предлагать своим клиентам мобильное присутствие. Это позволяет вам связаться с ними напрямую. Им нравится возможность быстрого и легкого контакта, заказа или покупки в любое время и в любом месте. Предоставление специальных предложений и новостей. Всего этого можно добиться с помощью простого приложения. Таким образом, приложения — это идеальный способ связаться с вашей компанией и продвигать ее.
Приложение — это имя приложения. Они созданы для многих целей: игр, книг, ресторанных меню, новостей и других целей. С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
С помощью программного обеспечения Appy Pie Creator вы можете создавать приложения для различных целей и делиться ими с друзьями. Лучше всего то, что это бесплатно и не требует каких-либо предварительных знаний в области кодирования.
Чтобы создать собственное приложение без написания кода, выполните следующие простые шаги:
- Перейдите в Appy Pie Конструктор приложений и нажмите «Создать бесплатное приложение».
- Введите название приложения
- Выберите категорию, цветовую схему и тестовое устройство
- Настройте приложение и нажмите «Сохранить и далее».
- Войдите или зарегистрируйтесь в Appy Pie, чтобы продолжить
- Приложение строится. Когда приложение будет готово, отсканируйте QR-код или электронное письмо или SMS со ссылкой на установку приложения на свое устройство и попробуйте демо-приложение.
- Перейдите в «Мои приложения» и нажмите «Изменить».
- Вам будет показан основной план. Вы можете выбрать вариант «Попробовать сейчас» или «Купить сейчас».
 Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой. - Обратите внимание, какой бы вариант вы ни выбрали, вам потребуется предоставить данные кредитной карты. Мы используем данные кредитной карты для проверки подлинности пользователя. Не волнуйтесь, мы не будем взимать плату после окончания процесса без вашего подтверждения.
- Добавьте нужные функции
- Нажмите «Сохранить» и «Далее», чтобы завершить создание приложения.
Играть в игры для малышей — цвета — онлайн и бесплатно
- Игры памяти
- Игры на совпадения
- Для малышей org/ListItem»> Цвета
- 1
- 2
- 3
- 4
- 5
59 Отзывов
Играть в игру «Соответствие»
НОВИНКА!
Вы можете изменить цвет карт благодаря кнопкам «Оформление» под игрой.
Ходов: 0
000000
Идет загрузка изображений, подождите несколько секунд ST КОМПЬЮТЕР
СЛОЖНЫЙ :
ЛЕГКИЙ
НОРМАЛЬНЫЙ
СЛОЖНЫЙ
УРОВЕНЬ :
СКОРОСТЬ :
БЫСТРЫЙ
СТАНДАРТНЫЙ
МЕДЛЕННЫЙ
ОЧЕНЬ МЕДЛЕННЫЙ
СКРЫТЬ ПАРЫ :
9 0031 НУМЕРОВАННЫЕ КАРТЫ: Подходящие игровые цвета для малышей игра на сопоставление цветов
для малышей
игра на совпадение для малышей . Простые карточки, специально разработанные для маленьких детей, с легко узнаваемыми цветами: синий, красный, желтый, зеленый, розовый, черный или белый. Объясните малышу правило этой игры, простое правило, он легко разберется!
Простые карточки, специально разработанные для маленьких детей, с легко узнаваемыми цветами: синий, красный, желтый, зеленый, розовый, черный или белый. Объясните малышу правило этой игры, простое правило, он легко разберется!
Как играть в наши онлайн-игры для малышей?
Малышам достаточно нажать кнопку «СТАРТ», чтобы начать играть в эту игру на совпадение. Если ваш ребенок умеет обращаться с мышью, он может играть на компьютере, но если он слишком мал, мы рекомендуем он играет на планшете или смартфоне , ему будет проще!
По умолчанию на доске 12 карт (6 пар). Однако вы можете увеличить количество карт, а значит и сложность, благодаря кнопкам, расположенным под игрой.
Если вы считаете, что игра слишком быстрая или слишком медленная для него, вы можете отрегулировать скорость с помощью кнопок «БЫСТРО», «СТАНДАРТ», «МЕДЛЕННО» или «ОЧЕНЬ МЕДЛЕННО». У него будет больше времени для запоминания карточек с режимом «ОЧЕНЬ МЕДЛЕННО».
В этой игре на совпадение в вашем распоряжении 3 режима игры:
- Режим одиночной игры (СОЛО): Ваш малыш может спокойно играть, пока не найдет все пары.

- Режим для 2 игроков, когда вы сидите рядом с ним (С ДРУГОМ): Это прекрасный повод хорошо и весело провести время с вашим ребенком.
- Режим 2 игроков против компьютера (ПРОТИВ КОМПЬЮТЕРА): Чтобы победить, ему нужно будет найти больше пар, чем компьютер. Мы советуем вам установить уровень сложности «ЛЕГКО».
В верхней правой части игры есть черная кнопка, с помощью которой можно включить (Включить звук) или выключить (Отключить звук) звук в игре.
Эта игра совместима со всеми устройствами: ПК, планшетами и смартфонами , IOS или Android. Контент и игра автоматически адаптируются к вашему устройству, так что не стесняйтесь играть на планшете или смартфоне.
Цель этой игры на развитие памяти:
Ваш малыш должен составить пары из карточек, перевернув их 2 на 2. Когда две карточки совпадают, получается пара! Он сохраняет карты и имеет право сыграть снова, иначе карты автоматически переворачиваются лицом вниз и ему приходится делать новую попытку.
- В режиме «СОЛО» цель игры на совпадение состоит в том, чтобы найти все пары за наименьшее количество ходов и за кратчайшее время.
- В режиме 2 игроков: побеждает игрок, нашедший наибольшее количество пар.
Каждый раз, когда ваш ребенок начинает новую игру, случайный выбор карт обеспечивает новую игру, поэтому он может переигрывать бесконечно!
Ознакомьтесь с правилами игры «Быстрое сопоставление» здесь или вы также можете Скачать правила игры для печати в формате PDF .
Еще в этой категории: « Игра для малышей — Томас и его друзья — онлайн и бесплатно Игра Собери мягкие игрушки для малышей онлайн и бесплатно »
наверх
6 методов подбора цветов для веб-дизайнеров WordPress
За использованием цвета стоит психология. Многие клиенты хотят блестящие и кричащие, и они выбирают цвета, потому что они им нравятся. Но цвет, который им нравится, может не иметь желаемого эффекта. Цвет играет важную роль в успехе UX. Пользователи, как правило, нажимают и сканируют объекты, которые им нравятся. При правильном использовании цвет красивый. А люди вообще смотрят на красивое. Вот почему соответствие цветов так важно для веб-сайтов.
Цвет играет важную роль в успехе UX. Пользователи, как правило, нажимают и сканируют объекты, которые им нравятся. При правильном использовании цвет красивый. А люди вообще смотрят на красивое. Вот почему соответствие цветов так важно для веб-сайтов.
Как веб-дизайнеры, мы должны уметь выбирать правильные цветовые сочетания для веб-сайтов. Это включает в себя каждый визуальный элемент вашего макета: цвета шрифтов, кнопок, заголовков, фона, заголовков, ссылок, границ и т. д. Цвет даже играет роль в вашем брендинге.
В этой статье мы рассмотрим несколько методов сопоставления цветов, которые помогут в веб-дизайне.
- 1
Понимание и использование теории цвета и психологии
- 1.1 Психология цвета
- 2 Глядя на примеры
- 3
Поиск Гугл
- 3.1 Палитра Поиск
- 4 Эксперименты с цветами
- 5 Эксперименты с контрастом
- 6
Практика подбора цветов с помощью инструментов
- 6.
 1
Цветовые палитры дизайна материалов
1
Цветовые палитры дизайна материалов - 6.2 Палитра материалов
- 6.3 Пользовательский интерфейс материала
- 6.4 ColorBlender
- 6,5 Палеттон
- 6,6 Adobe Color СС
- 6.7 Выбрать цвет из изображения
- 6,8 Paint.NET
- 6,9 канитель
- 6.10 Фотошоп
- 6.11 Эскиз
- 6.
- 7 Последние мысли
Понимание и использование теории цвета и психологии
Изображение aekikuis/shutterstock.com
Выбор цвета — это искусство, для овладения которым требуется много времени и большой опыт. Это также субъективно. Это сводится к его контексту. Тематика и настроение сайта помогут определить цвета, которые лучше всего подойдут аудитории. Не существует единственно правильного ответа для каждого случая. То, что работает для одной аудитории, может не работать для другой. Там, где одна аудитория предпочитает приглушенные цвета, другая может предпочесть пастельные.
Цветовая схема зависит от ощущения, которое вы хотите получить. Определенные цвета ожидаются для определенных тем. Например, охотники и рыбаки тяготеют к деревенским цветам. Белый используется для веб-сайтов о свадьбах. Цветовая гамма соответствует теме. В этих случаях вы можете поэкспериментировать с разными цветами для бликов и акцентов, оставаясь при этом верным основной цветовой базе.
Это не означает, что все веб-сайты по определенной тематике должны быть одного цвета. У каждого веб-сайта есть определенные цели. Цвета должны быть выбраны в соответствии с этими целями. В первую очередь это потребности проекта. Цвета обычно ассоциируются с чувствами. Они могут создавать настроение. Неправильные цвета могут заставить читателя бежать искать следующий сайт. Правильные цвета могут привлечь их и удержать там. Это помогает использовать немного психологии цвета.
Психология цвета
Вот краткий обзор психологии цвета, объясненный Vandelay Design:
- Черный, белый и серый – ударные.
 Они отлично подходят для фона. Черный предполагает силу. Белый предполагает невиновность. Черный и белый отлично работают вместе. Серый нейтрален и является хорошим выбором для традиции и спокойствия. При неправильном использовании может не хватать энергии. Все три отлично подходят для демонстрации серьезности.
Они отлично подходят для фона. Черный предполагает силу. Белый предполагает невиновность. Черный и белый отлично работают вместе. Серый нейтрален и является хорошим выбором для традиции и спокойствия. При неправильном использовании может не хватать энергии. Все три отлично подходят для демонстрации серьезности. - Коричневый – здоровье. Они спокойны и элегантны. Это отличный выбор для текстурированных фонов для сайтов, которые хотят показать традиции. Таны проявляют благочестие. Темно-коричневый показывает надежность. Коричневый отлично подходит для сайтов, которые хотят показать надежность и опыт.
- Синий – успокаивающий. Это отлично подходит для сайтов, которые хотят показать надежность и надежность. Темные оттенки показывают опыт и успех. Светлые оттенки дружелюбны.
- Красный – захватывающий. Ассоциируется со страстью, силой и гневом. Теплые цвета могут быть сильными и успокаивающими, и они отлично подходят для сайтов, которые хотят изобразить твердые качества кирпичной стены.
 Яркие цвета заряжают энергией и отлично подходят для веб-сайтов, ориентированных на молодежь.
Яркие цвета заряжают энергией и отлично подходят для веб-сайтов, ориентированных на молодежь. - Розовый – юношеская женственность. Он игривый и невинный и идеально подходит для женской аудитории.
- Оранжевый – энергичный и манящий. Это хороший выбор для сайтов, которые хотят изобразить движение и энергию.
- Желтый – заряжает энергией. Он ассоциируется с теплом и счастьем. Яркие оттенки отлично подходят для детей. Более темные оттенки предполагают древность, которая ассоциируется с мудростью и является хорошим выбором для изображения авторитета и интеллекта.
- Зеленый – успокаивает и омолаживает. Темные оттенки связаны с деньгами и хороши для сайтов, которые должны изображать рост и стабильность. Более светлые оттенки ассоциируются с весной и отлично подходят для сайтов, демонстрирующих расслабленность, честность и этические нормы.
- Фиолетовый – благородный. Темно-фиолетовый подразумевает богатство и роскошь. Светлые оттенки романтичны.

Конечно, эти цвета могут иметь другое назначение или реакцию в культурах за пределами США. В конечном итоге все сводится к вашей целевой аудитории.
Рассмотрение примеров
Одно из лучших мест для получения идей — другие успешные веб-сайты. Подбор цвета — одна из тех тем, на которую нет точного ответа, но есть варианты, которые лучше подходят для конкретной цели, чем другие. Многие веб-сайты используют другой подход, чем другие, и они могут дать вам лучшее представление о том, что работает, а что нет. Взгляните на цветовые сочетания популярных веб-сайтов, чтобы увидеть, какие цветовые палитры работают. Также посмотрите на сайты, относящиеся к вашей нише. Попытайтесь понять угол, который сайт использует для представления информации аудитории. Оцените, кто является их аудиторией, и посмотрите, как они используют психологию цвета, чтобы обратиться к этой аудитории.
Другим источником идей являются журналы. Практически на каждую тему есть журнал. Посмотрите, как они создают свои фирменные цвета, свои страницы, заголовки, фон и т. д. Хотя это совсем другая среда, использование цвета для этой аудитории по-прежнему применимо.
Посмотрите, как они создают свои фирменные цвета, свои страницы, заголовки, фон и т. д. Хотя это совсем другая среда, использование цвета для этой аудитории по-прежнему применимо.
Поиск Google
Один из лучших способов увидеть сочетания цветов — выполнить поиск в Google по запросу «сочетания цветов с», а затем указать интересующий вас цвет. Это даст вам результаты, включающие Pinterest, ColorCombos.com, Better Homes и Сады. Вы также можете выполнить поиск изображений и увидеть множество примеров комбо. Вы можете получить цвета из изображений, которые вам нравятся, с помощью инструментов сопоставления цветов, как мы увидим позже.
Палитра Поиск
Вы также можете искать цветовые палитры. Часто цветовая палитра дает вам шестнадцатеричные значения или значения RBG. Если нет, то вы можете использовать один из инструментов цветной пипетки, чтобы захватить цвета и воссоздать палитры.
Эксперименты с цветами
Изображение с Викисклада
Начните с меньшего количества цветов и добавляйте по своему усмотрению. Лучше иметь два цвета, которые, как вы знаете, работают вместе, прежде чем добавлять третий. Используйте один цвет в качестве доминирующего, а остальные используйте для выделения. Выберите цвет, а затем выберите другой оттенок этого цвета. Попробуйте использовать один оттенок для фона и другой для бликов.
Лучше иметь два цвета, которые, как вы знаете, работают вместе, прежде чем добавлять третий. Используйте один цвет в качестве доминирующего, а остальные используйте для выделения. Выберите цвет, а затем выберите другой оттенок этого цвета. Попробуйте использовать один оттенок для фона и другой для бликов.
Поскольку компании часто имеют доминирующий цвет в своем брендинге, вы должны учитывать этот цвет, но не бойтесь экспериментировать и пробовать что-то другое. В конечном счете, он не должен конфликтовать с фирменными цветами.
Здесь пригодится A/B-тест. Вы можете донести один цвет до половины аудитории, а другой — до другой половины. Затем вы можете следить за статистикой и видеть, что работает, а что нет. A/B-тестирование будет добавлено в Divi 2.7. Это будет отличный инструмент для экспериментов.
Эксперименты с контрастом
Изображение -Albachiaraa- / Shutterstock.com
Контраст позволяет цветам отделяться друг от друга. Выбирайте цвета с интересным контрастом. Если контраста недостаточно, читать текст будет слишком сложно, и читатели могут испытывать напряжение глаз. Если контраста слишком много или он неправильный, читатели отвернутся, потому что это выглядит не очень хорошо. При правильном использовании контраст может привлечь внимание. Контраст следует использовать с кнопками, ссылками, значками и т. д. Это хороший инструмент для направления пользователей к вашему призыву к действию.
Если контраста недостаточно, читать текст будет слишком сложно, и читатели могут испытывать напряжение глаз. Если контраста слишком много или он неправильный, читатели отвернутся, потому что это выглядит не очень хорошо. При правильном использовании контраст может привлечь внимание. Контраст следует использовать с кнопками, ссылками, значками и т. д. Это хороший инструмент для направления пользователей к вашему призыву к действию.
Практика подбора цветов с помощью инструментов
Существует множество инструментов для разработки цветовых палитр и подбора цветов. Вы можете выбрать цвет, и вам даются контрастные и смешивающиеся цвета. Неудивительно, что многие бесплатные онлайн-инструменты созданы специально для Material Design от Google. Есть также несколько хороших приложений для редактирования изображений. Я включил обзор самых популярных и нескольких бесплатных приложений с некоторыми профессиональными функциями.
Цветовые палитры Material Design
Это полный набор цветовых палитр от Google, который предоставляет основные цвета с соответствующими цветами для акцентов для Android, Интернета и iOS.
Каждому цвету соответствует шестнадцатеричное значение. Он также предоставляет примеры приложений, чтобы вы могли увидеть, как они работают вместе. Он включает в себя светлый, темный и различные уровни непрозрачности. Вы можете настроить цветовую палитру для Android. Существует также загружаемый zip-файл, содержащий образцы цветов для Photoshop и Illustrator.
Палитра материалов
Material Palette — это онлайн-генератор цвета, разработанный для Google Material Design. Это цветовой инструмент, который поможет вам выбрать цветовые палитры для веб-сайтов.
Выберите любые два цвета, и вы получите цветовую палитру, которая работает с этими цветами. Он идентифицирует их как:
- Темный первичный
- Первичный
- Свет первичный
- Текст/значки
- Акцент
- Основной текст
- Вторичный текст
- Делитель
Это избавляет от необходимости гадать, какие цвета для чего использовать. Вы также можете отключить один из цветов, если вам не нужен контраст. Вы можете скачать свою палитру и поделиться ею в социальных сетях.
Вы также можете отключить один из цветов, если вам не нужен контраст. Вы можете скачать свою палитру и поделиться ею в социальных сетях.
Материал УИ
Material UI — это набор инструментов для Material Design, Flat дизайна и социальных сетей. Он дает вам список цветов для каждого, и вы можете легко получить значения в шестнадцатеричном формате или RGB. Вот краткий обзор каждого из них.
Цвета дизайна материалов
Material Design Colors — это инструмент от MaterialUI, который позволяет вам выбирать цвета, а затем видеть их в действии. Выбор цвета добавляет значение в буфер обмена. После того, как вы выбрали цвета, нажмите на создателя палитры.
Он покажет вам, как ваша цветовая палитра выглядит на мобильном устройстве. Вы можете изменить любой цвет в цветовой палитре, чтобы увидеть, как они смотрятся вместе. Он показывает основные и акцентные цвета и дает шестнадцатеричные значения и значения RGB, поэтому вы можете использовать цвета, даже если вы не используете Material Design. Вы можете поделиться своей цветовой палитрой в социальных сетях, если хотите.
Вы можете поделиться своей цветовой палитрой в социальных сетях, если хотите.
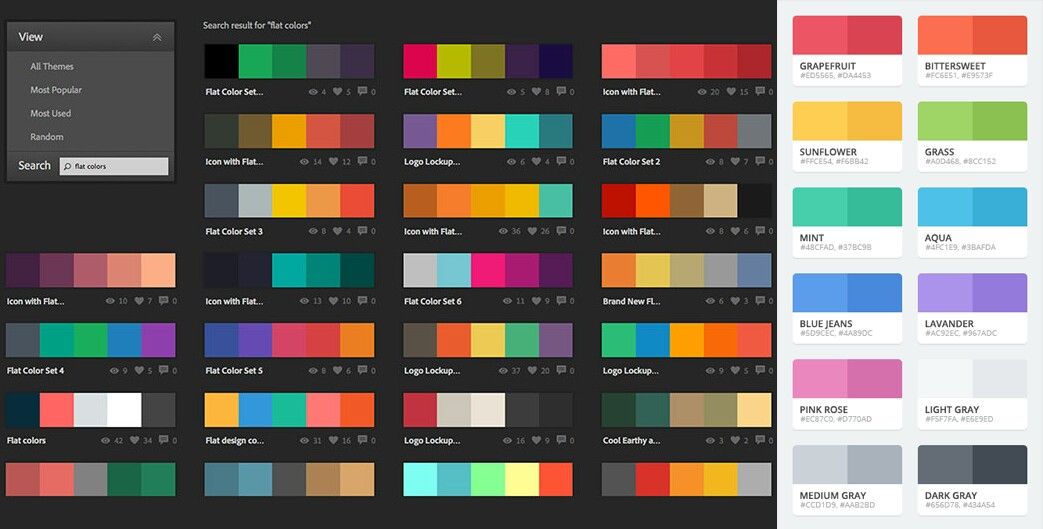
Плоские цвета пользовательского интерфейса
Этот инструмент от MaterialUI предоставляет список цветов, которые вы можете выбрать для плоского дизайна. Вы выбираете интересующий вас цвет, и шестнадцатеричное или RGB-значение копируется в буфер обмена. Презентация позволяет увидеть, как они работают и контрастируют друг с другом.
Социальные цвета
Social Colors от MaterialUI работает так же, как Flat UI Colors: вы выбираете интересующий вас цвет, и он копирует шестнадцатеричное или RGB-значение в буфер обмена. Цвета помечены названиями социальных сетей, в которых они используются. Макет дает вам хорошее представление о том, как цвета работают вместе.
КолорБлендер
ColorBlender позволяет создавать цветовые палитры с помощью ползунков RGB. Вы можете выбрать из готовых палитр или настроить их по своему усмотрению. Он имеет режим автоматического сопоставления, который настраивает акцентные цвета в соответствии с настройками, которые вы вносите в основной цвет. Вы можете самостоятельно менять цвета в прямом режиме. Когда вы будете довольны своими цветами, вы можете загрузить смесь для Photoshop, Illustrator или просто использовать значения HTML и RGB. Вы также можете получить его по электронной почте. Если вам нравится определенный цвет в смеси, вы можете использовать этот цвет в качестве основного, а остальные будут соответствовать ему. Это также предложит соответствие Pantone. Вы можете сохранить свои смеси и перезагрузить их позже.
Вы можете самостоятельно менять цвета в прямом режиме. Когда вы будете довольны своими цветами, вы можете загрузить смесь для Photoshop, Illustrator или просто использовать значения HTML и RGB. Вы также можете получить его по электронной почте. Если вам нравится определенный цвет в смеси, вы можете использовать этот цвет в качестве основного, а остальные будут соответствовать ему. Это также предложит соответствие Pantone. Вы можете сохранить свои смеси и перезагрузить их позже.
Палеттон
Paletton предлагает интересное цветовое колесо, позволяющее выбирать цвета несколькими способами. После того, как вы выбрали свой основной цвет, он покажет вам акцентные цвета, причем каждое цветовое семейство имеет основные и дополнительные цвета. Когда вы наводите курсор мыши на цвета, он дает шестнадцатеричное значение.
Вы можете предварительно просмотреть цветовые палитры и просмотреть примеры веб-сайтов с выбранными вами цветами. Вы можете выбрать светлый, темный, позитивный и негативный. Он также покажет анимацию и иллюстрации. Каждый выбор имеет несколько вариантов внутри них. Это отличный инструмент для просмотра того, как цвета будут выглядеть в темах WordPress, без необходимости размещать цвета в ваших темах.
Он также покажет анимацию и иллюстрации. Каждый выбор имеет несколько вариантов внутри них. Это отличный инструмент для просмотра того, как цвета будут выглядеть в темах WordPress, без необходимости размещать цвета в ваших темах.
Adobe Color CC
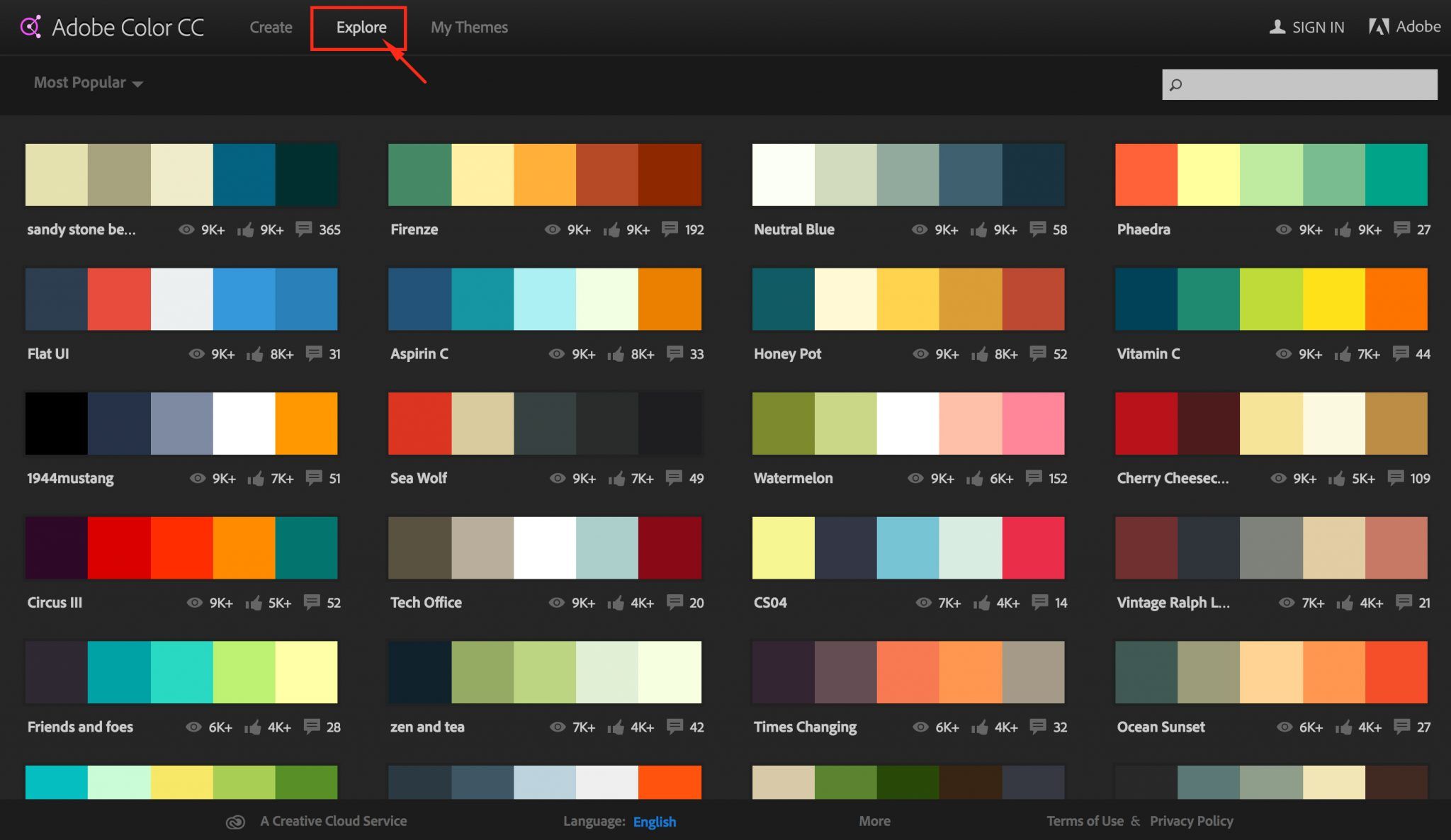
Adobe Color CC — это интерактивное цветовое колесо, которое регулирует акцентные значения по мере того, как вы настраиваете основное значение. Вы также можете настроить значение акцента, сохранив основное значение. Все остальные значения будут автоматически скорректированы для соответствия. Вы можете выбрать из 7 различных правил сопоставления, включая пользовательский режим, который позволяет вам управлять каждым цветом независимо. Он дает вам RGB и шестнадцатеричные значения для каждого цвета. Вы можете сохранить свои цвета и вернуться к ним позже.
Он имеет инструмент «Исследовать», где вы можете просматривать, сравнивать, редактировать и сохранять готовые цветовые палитры.
Выбрать цвет из изображения
Pick Color from Image & Matching PMS Colors — интересный инструмент. Вы можете загрузить логотип и получить цвет Pantone. Это также даст вам ближайший цвет PMS, чтобы вы могли видеть вариации цвета Pantone. Кроме того, вы можете выбрать цвет из цветового круга и получить наиболее близкий к нему цвет PMS. Загрузка изображения логотипа — полезный способ получить значения цвета, если у вас нет Photoshop или Illustrator. Есть несколько альтернатив предложениям Adobe, которые имеют удобную функцию пипетки.
Вы можете загрузить логотип и получить цвет Pantone. Это также даст вам ближайший цвет PMS, чтобы вы могли видеть вариации цвета Pantone. Кроме того, вы можете выбрать цвет из цветового круга и получить наиболее близкий к нему цвет PMS. Загрузка изображения логотипа — полезный способ получить значения цвета, если у вас нет Photoshop или Illustrator. Есть несколько альтернатив предложениям Adobe, которые имеют удобную функцию пипетки.
Paint.NET
Paint.NET — это бесплатное приложение для редактирования изображений для ПК с некоторыми высококлассными функциями. Если вы нашли нужный цвет, но не имеете значений RGB или шестнадцатеричных значений, просто вставьте изображение в Paint.NET, выберите палитру цветов и щелкните нужный цвет. Этот цвет станет вашим основным и даст вам значения RGB и шестнадцатеричные значения. Вы также можете выбрать дополнительные цвета, а затем сохранить цветовую палитру для последующего использования.
канитель
Gimp — это бесплатное приложение для Windows, OSX, Linux и других систем с высокотехнологичными функциями, включая отличный инструмент выбора цвета и создания палитры. Вставьте изображение, из которого вы хотите получить цвет, выберите палитру цветов и выберите свой цвет. Вы можете использовать это для создания и повторного использования цветовых палитр.
Вставьте изображение, из которого вы хотите получить цвет, выберите палитру цветов и выберите свой цвет. Вы можете использовать это для создания и повторного использования цветовых палитр.
Фотошоп
Adobe Photoshop — это золотой стандарт инструментов визуального дизайна. Он работает на Windows и Mac и имеет практически все функции сопоставления и настройки цветов, которые вы можете себе представить, включая настраиваемые индексные таблицы, пипетку для выбора цветов из изображений и создания собственных палитр, образцов, цветовой панели и многого другого. Вы можете предварительно просмотреть выбранный цвет над передним планом. Вы можете выбирать цвета по RGB, hex, HSB, Lab и CMYK. Палитра цветов имеет веб-безопасную функцию, которая дает вам 216 цветов, которые будут хорошо работать в любой системе. Это самый дорогой вариант, но я не могу себе представить необходимость делать что-то, чего он не может. Фотошоп — инструмент профессионала.
Эскиз
Sketch — это инструмент дизайнера для Mac с множеством первоклассных дизайнерских функций. Он идеально подходит для создания масштабируемых векторов и многократно используемых элементов пользовательского интерфейса. Он имеет встроенную палитру цветов с пипеткой, поэтому вы можете взять любую фотографию для создания своей палитры. Он имеет множество сторонних расширений, в том числе те, которые позволяют сохранять и повторно использовать цветовые палитры.
Он идеально подходит для создания масштабируемых векторов и многократно используемых элементов пользовательского интерфейса. Он имеет встроенную палитру цветов с пипеткой, поэтому вы можете взять любую фотографию для создания своей палитры. Он имеет множество сторонних расширений, в том числе те, которые позволяют сохранять и повторно использовать цветовые палитры.
Он имеет расширение Sketch Palettes, которое позволяет сохранять и загружать палитры в палитру цветов.
Заключительные мысли
Использование цвета — это не только наука, но и искусство. Цвет может помочь сформировать настроение ваших посетителей. Это может помочь возбудить их интерес, заставить их чувствовать себя в безопасности, рассматривать веб-сайт как авторитет, заставить их чувствовать себя игривыми, заставить их возвращаться и многое другое. Правильное сопоставление цветов может улучшить ваш отклик на призыв к действию и скорость обмена. Правильный выбор цвета может зацепить посетителя и удержать его на сайте.

 Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон.
Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон. Берут два цвета, которые находятся на противоположных сторонах круга.
Берут два цвета, которые находятся на противоположных сторонах круга.
 д. Использование этой функции.
д. Использование этой функции.
 Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
Будь то высокоскоростное подключение к Интернету или мобильное устройство 3G, пользователи могут легко получить доступ и использовать свои приложения без каких-либо хлопот.
 Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас.
Если вы хотите знать, как создать мобильное приложение, и не знаете, какой конструктор приложений выбрать, Appy Pie — это решение, действуйте и создавайте свое приложение прямо сейчас. Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
Это простой способ связать вас с людьми вокруг вас, которые ищут ваши услуги. Здесь вы можете создать онлайн-приложение, следуя простым шагам, и вы можете создать бесплатное мобильное приложение.
 Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
Опция «Попробовать сейчас» включает 2-дневную пробную версию, чтобы убедиться, что вы полностью удовлетворены приложением перед покупкой.
 1
Цветовые палитры дизайна материалов
1
Цветовые палитры дизайна материалов Они отлично подходят для фона. Черный предполагает силу. Белый предполагает невиновность. Черный и белый отлично работают вместе. Серый нейтрален и является хорошим выбором для традиции и спокойствия. При неправильном использовании может не хватать энергии. Все три отлично подходят для демонстрации серьезности.
Они отлично подходят для фона. Черный предполагает силу. Белый предполагает невиновность. Черный и белый отлично работают вместе. Серый нейтрален и является хорошим выбором для традиции и спокойствия. При неправильном использовании может не хватать энергии. Все три отлично подходят для демонстрации серьезности. Яркие цвета заряжают энергией и отлично подходят для веб-сайтов, ориентированных на молодежь.
Яркие цвета заряжают энергией и отлично подходят для веб-сайтов, ориентированных на молодежь.