Методика подбора цветов — COMPUPROJECT
Подбор цветов для вашего проекта, это один из первых шагов, который вы должны будете сделать на пути создания идеального веб сайта. Мы решили поделиться этой простой подсказкой, с которой вы точно не ошибетесь в выборе цветовой гаммы.
Сайт – это в первую очередь визуальная составляющая, а любая визуальная составляющая неразрывно связана с основной цветовой гаммой. Подбор цветов для вашего проекта, это один из первых шагов, который вы должны будете сделать на пути создания идеального веб сайта. Мы решили поделиться этой простой подсказкой, с которой вы точно не ошибетесь в выборе цветовой гаммы.
Мы рассмотрим лишь основные приемы, которые повсеместно используются дизайнерами, но не забывайте, что есть так же ваше собственное чувство вкуса.
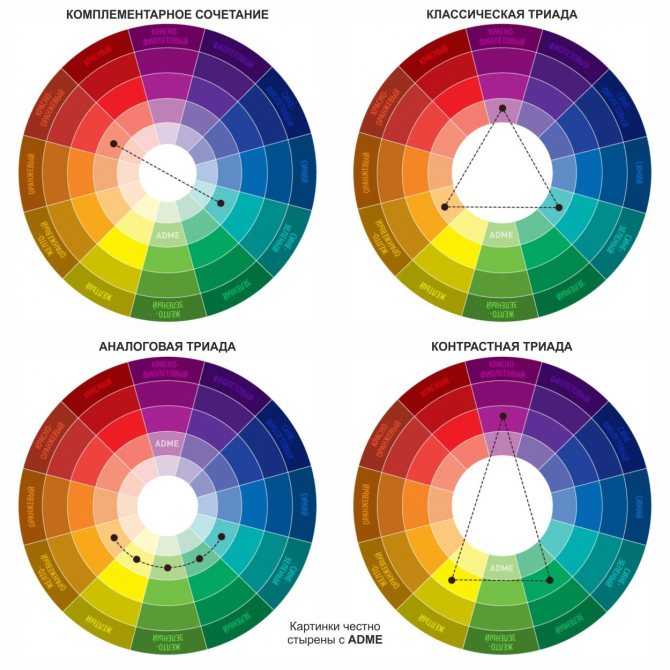
Метод 1. Комплементарное сочетание
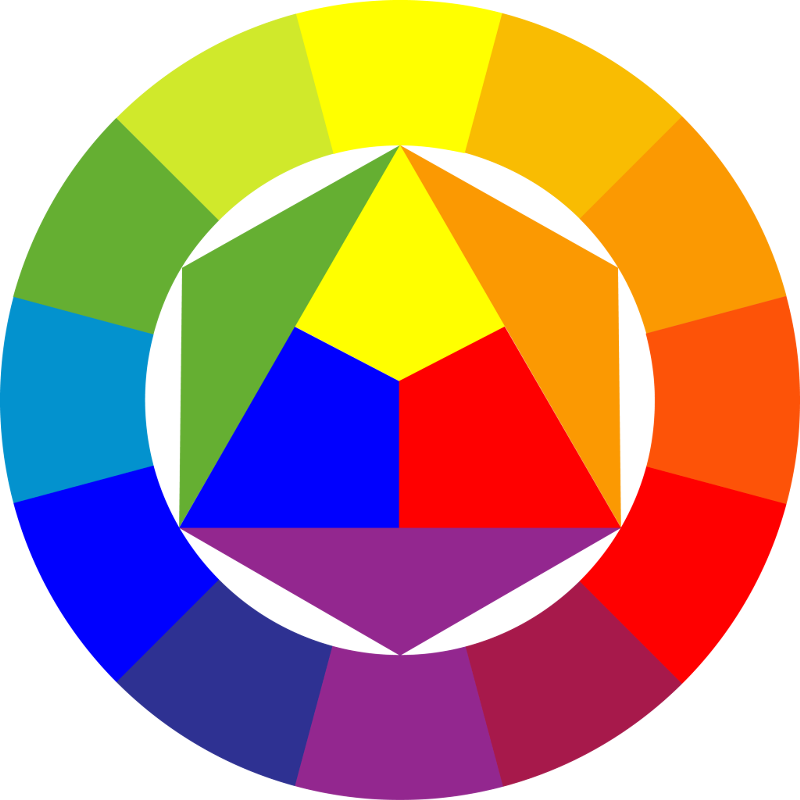
Комплементарными или, если быть более точными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание таких цветов всегда выглядит очень живым и является приятным глазу. Это самый распространенный прием, которым пользуются большинство дизайнеров при подготовке к созданию визуала сайтов.
Сочетание таких цветов всегда выглядит очень живым и является приятным глазу. Это самый распространенный прием, которым пользуются большинство дизайнеров при подготовке к созданию визуала сайтов.
Пример: Сочетание красно-оранжевого с сине-зеленым.
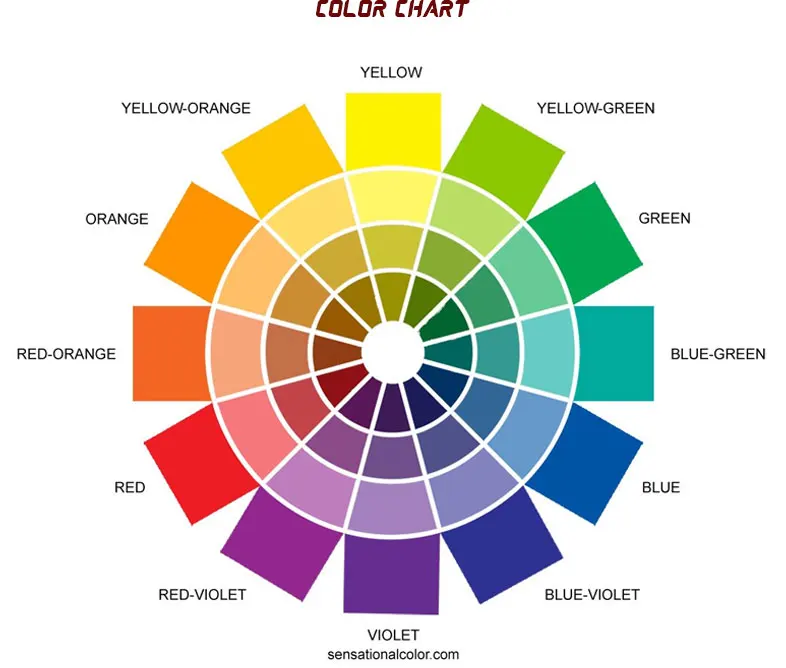
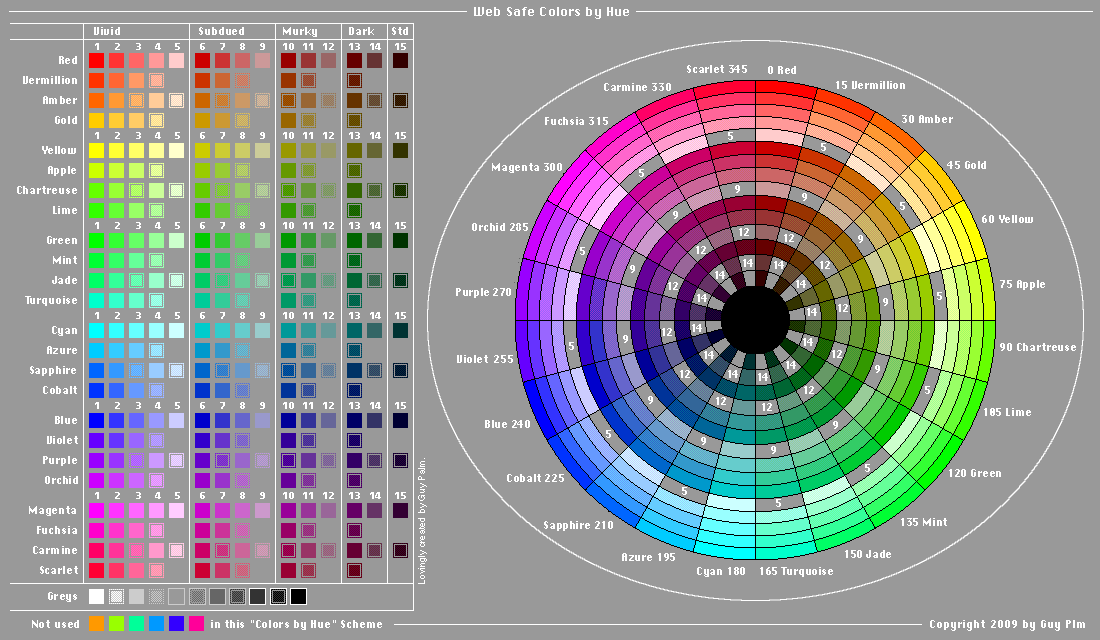
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а также выстраивает порядок сочетания
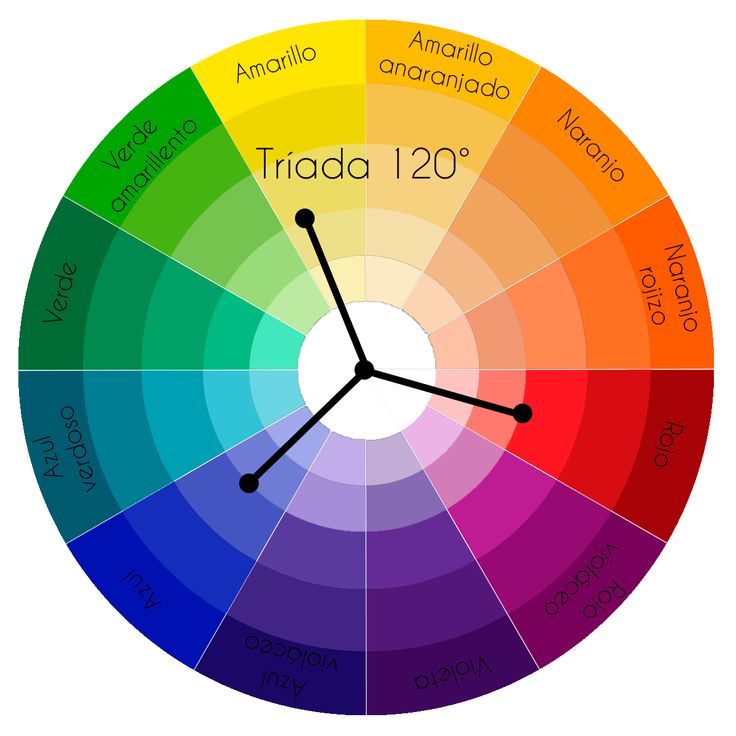
Метод 2. Триада
Триадой называется сочетание трех цветов, равноудаленных друг от друга. Звучит довольно сложно, но, если посмотреть на картинку, все становится предельно ясно. Такие цвета так же, как и в предыдущем методе отлично сочетаются между собой и обеспечивают необходимую контрастность.
Пример: Сочетание красно-фиолетового, желто-оранжевого и синезеленого.
Данный метод основан на принципе основных цветов, при смешивании которых образуются остальные цвета – красный, зеленый и синий.
Метод 3. Аналогичное сочетание
Данный метод предполагает сочетание от двух до пяти цветов, лежащих рядом друг с другом на цветовом круге. Оптимальным количеством цветов будет два три цвета. Самым простым подходом будет выбрать ваш любимый цвет и добавить к нему несколько других цветов, расположенных в круге либо справа, либо слева. Благодаря этому подходу будет создаваться простое, но интересное цветовое сочетание.
Пример: сочетание синего, сине-зеленого и сине-фиолетового.
Помните, что чем больше цветов вы пытаетесь подобрать, тем сложнее их сочетать между собой. Остановитесь на сочетании двух основных цветов и одного цвета акцента, помимо стандартных черного и белого.
Метод 4. Раздельно-комплементарное сочетание
В основе данного метода лежит комплементарный метод с той лишь разницей, что вместо противоположного цвета используется соседние для него цвета. Раздельно-комплементарная цветовая гармония обладает выразительностью и характерностью комплементарной и в то же время утонченностью аналоговой.
Пример: сочетание насыщенного красно-фиолетового с желтым и зеленым.
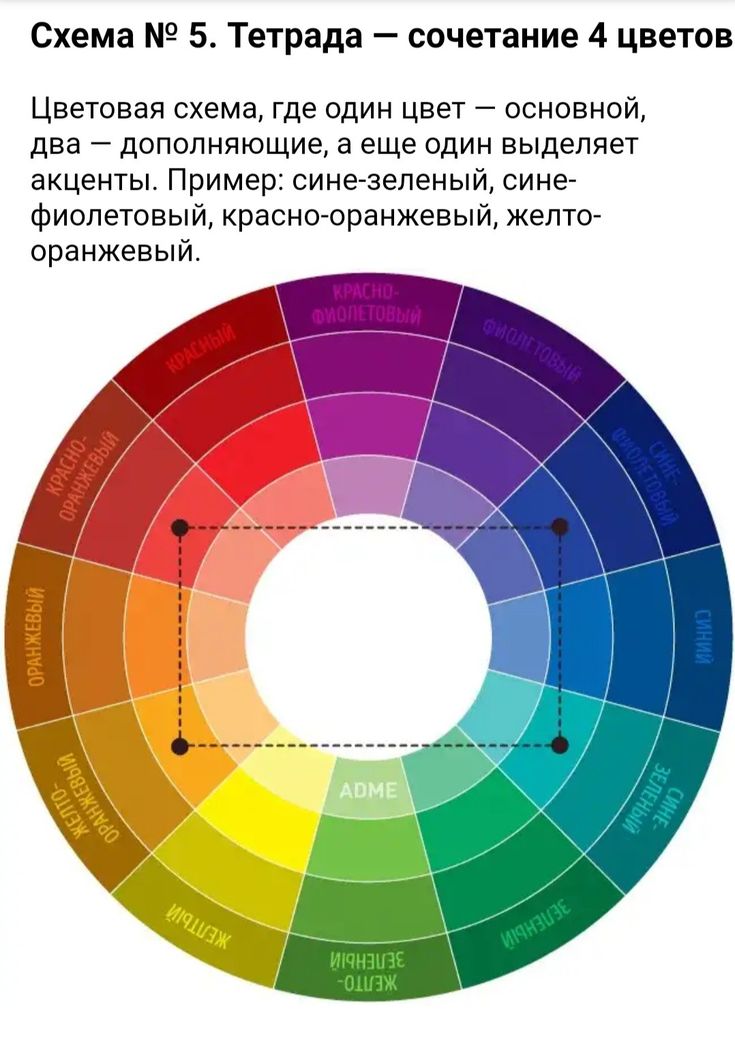
Метод 5. Тетрада
Принцип этой цветовой схемы состоит в том, что один цвет является основным, два дополняющими и последний является цветом-акцентом. Такое сочетание будет скорее приятно радовать, нежели сочетание, где все цвета контрастны.
Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Метод 6. Квадрат
Данный метод, как понятно из названия, является сочетание четырех цветов, равноудаленных друг от друга. Все вместе они смотрятся достаточно ярко и насыщенно, поэтому принято использовать один основной цвет, два дополнительных и еще один для расставления акцентов.
Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Однако, поставив цель подобрать оптимальные и красивые цвета для сайта, не все справляются с этой задачей. Порой важно оставить решение таких вопросов специалистам, которые смогут посмотреть свежим взглядом на проблему. Наше агентство с радостью поможет Вам с выбором цветового решения в ходе разработки сайта.
Порой важно оставить решение таких вопросов специалистам, которые смогут посмотреть свежим взглядом на проблему. Наше агентство с радостью поможет Вам с выбором цветового решения в ходе разработки сайта.
Выбор цвета для сайта, правильные сочетания цветов в веб-дизайне
Статьи на тему Создание сайтов
Зрительное образы составляют основу нашего восприятия мира. Важную роль здесь играют цветовые ассоциации. Благодаря определенной подборке цветов мы воспринимаем картину как гармоничную или негармоничную, красивую или некрасивую.
Эта особенность человеческого восприятия учитывается дизайнерами в любой сфере, будь то дизайн интерьеров, мода или IT-продукты. При выборе цветов на сайте используется понятие цветовая схема сайта.
Цветовая схема сайта — подборка нескольких оттенков и цветов, которые используется в дизайне конкретного сайта.
Сайт кафе — булочной
Для чего нужна цветовая схема?
Цветовая схема сайта изначально продумывается, чтобы:
- Сделать дизайн более целостным и продуманным;
- Отразить в дизайне фирменные цвета компании;
- Упростить и ускорить работу дизайнера;
- Вызвать определенные эмоции и ассоциации у пользователей;
- С большей вероятностью попасть в ожидания клиента.

Подбор цветовой схемы обычно идет сразу за созданием прототипа. Когда дизайнер видит, какие элементы и в каких местах будут расположены, можно понять сколько оттенков понадобиться и как их лучше сочетать.
Чаще всего цветовая гамма подбирается под фирменные цвета, но если их нет, дизайнер будет отталкиваться от тематики бизнеса, цветов характерных для этой тематики, целевой аудитории сайта и пожеланий заказчика.
Интернет-магазин по продаже органической косметики и полезных продуктов питания
Выбор цветовой схемы в зависимости от целевой аудитории сайта
Дизайн сайта и его цветовая схема должны соответствовать целевой аудитории ресурса. Возраст, пол, род занятий, интересы и предпочтения предполагаемых пользователей определяют выбор дизайнера.
Приведем простой пример. Планируется разработка двух интернет-магазинов. Продажа автомобилей бизнесс-класса и сайт с куклами Барби.Какому из больше подойдут розовые оттенки. Ответ здесь очевиден.
Куклы Барби выбирают в качестве подарка маленьким девочкам и разработать его в нежно или даже ярко-розовых тонах будет вполне логично. Основу целевой аудитории у сайта с автомобилями скорее всего будут составлять мужчины 35+, с высоким доходом, владельцы бизнеса или крупные управленцы. Их подборка в розовых тонах скорее удивит и оттолкнет от дальнейшего изучения интернет-магазина.
Основу целевой аудитории у сайта с автомобилями скорее всего будут составлять мужчины 35+, с высоким доходом, владельцы бизнеса или крупные управленцы. Их подборка в розовых тонах скорее удивит и оттолкнет от дальнейшего изучения интернет-магазина.
Поэтому цвет на сайте это не просто вопрос разных вкусов и предпочтений. Он может как привлечь посетителей на сайт, так и оттолкнуть от него.
При выборе цветовых решений по отношению к ЦА чаще всего отталкиваются от следующих принципов:
- Сайтам с детской тематикой хорошо подходят яркие, контрастные, «сочные» цвета;Сайт ясли-сада
- Для ресурсов, где основная аудитория девушки и женщины — светлые, нежные, пастельные оттенки;Сайт салона красоты
- Для «мужских сайтов» — темные или нейтральные цвета.Интернет-магазин по продаже шин и дисков
Если у вас на сайте есть товары для разных групп можно сделать ставку на нейтральность или отталкиваться от фирменных цветов компании. Иногда компании решают сделать ставку на нестандартность и выбирают цвета, которые пользователь не ожидает увидеть на сайте. Но перед этим мы рекомендуем провести маркетинговое исследование и A/B тестирование, чтобы быть уверенным, что такое решение не отпугнет потенциальных клиентов. Сайт должен не просто удивить и запомниться, но и вызвать желание совершить целевое действие: купить, заказать, позвонить, подписаться и так далее.
Но перед этим мы рекомендуем провести маркетинговое исследование и A/B тестирование, чтобы быть уверенным, что такое решение не отпугнет потенциальных клиентов. Сайт должен не просто удивить и запомниться, но и вызвать желание совершить целевое действие: купить, заказать, позвонить, подписаться и так далее.
Как подобрать оптимальные цвета
В идеале подбором цветов должен заниматься профессиональный дизайнер. После заполненного технического задания и беседы с заказчиком он подбирает цветовую схему сайта исходя их всех параметров о которых мы говорили выше.
Кроме того дизайнер проанализирует цвета на сайтах ваших конкурентов и в смежных отраслях и позаботится о гармоничности всех сочетаний.
Сайт предприятия, специализирующегося на производстве молочных продуктов
Если же вы всё-таки хотите самостоятельно подобрать цвета для сайта или просто наметить подходящие оттенки для более предметного обсуждения с дизайнером можно воспользоваться специальными сервисами для подбора цветов.
Сервисы подбора сочетаний цветов для сайта
Остановимся на пятёрке наиболее популярных сервисом для подбора цветов:
Adobe Color CC — этим сервисом пользуются как рядовые пользователи, так и профессиональные дизайнеры. Интерфейс инструмента достаточно прост, отличается гибкостью настроек. Можно выбирать сочетания на основе имеющихся у вас цветов, подбирать для них контрастные или комплиментарные оттенки. Получившиеся цветовые гаммы можно сохранить в библиотеке.
Colorschemedesigner.com — здесь можно не просто подобрать цвета, но и посмотреть макет сайта с подобранной гаммой цветов.
Colors — генерирует различные цветовые палитры. Можно выбирать наиболее подходящие варианты или если ни один не подошёл задать определенные цвета, поменять оттенки, сгенерировать палитру заново.
Colourlovers.com — на этом сайте пользователи выкладывают уже готовые цветовые схемы. Их можно отсортировать по категориям (мероприятия, место применения, тематика)
Material Color Tool — сервис больше подходит для профессиональных дизайнеров интерфейсов.
Будет отлично, если перед использованием любого из этих сервисов вы определите:
- Основной цвет, им будет выделяться основная информация.
- Вторичный цвет. Он будет подчеркивать второстепенную по важности информацию.
- Фоновый цвет. Этот цвет будет преобладать на сайте, заполнять большие пространства. Его задача сочетаться с с остальными цветами и не слишком выделяться.
- Также можно определить акцентирующий цвет. Им будут выделяться блоки к которым надо сразу привлечь внимание пользователя.
Всеми перечисленными выше сервисами можно пользоваться не только для подбора цветов на сайте, но и при разработке макетов постов в социальные сети, презентаций, писем-рассылок и т.д.
Правила сочетаемости гармоничности и привлечения внимания пользователя с помощью цвета будут работать в любом визуальном продукте.
Уже определились с цветовой палитрой своего сайта и вам нужна небольшая уточняющая консультация? Или хотите разработать брендбук для своей компании и на уже на его основе создавать сайт? — В любом из этих случаев мы будем рады помочь вам.
Больше наших работ здесь.
Как выбрать лучшую цветовую схему веб-сайта
Цвета вызывают эмоции у вашей аудитории, поэтому важно выбрать лучшую цветовую схему для вашего сайта. Вот как выбрать цвета, которые соответствуют индивидуальности вашего бренда.
При создании веб-сайта важно учитывать выбор цвета. Ваш веб-сайт является прямым отражением вашего бренда, а это значит, что у вас уже должны быть подходящие цветовые палитры. На всякий случай, если вам интересно, насколько важно использование цвета, 85% потребителей обычно покупают в зависимости от цвета. Ваше цветовое колесо основано на идентичности вашего бренда и не должно восприниматься легкомысленно. На самом деле, существует цветовая психология и теория цвета, которые напрямую связаны с индивидуальностью и голосом вашего бренда, которые вы должны использовать во всех своих коммуникациях, включая ваш веб-сайт.
Что это значит? Это означает, что ваша цветовая схема очень важна. Цвет — это огромный аспект брендинга, и цвета вашего сайта очень важны. Цвета пробуждают чувства и повышают узнаваемость бренда. Цветовые палитры вашего веб-сайта не должны зависеть от того, что, по вашему мнению, хорошо выглядит, но должны быть сосредоточены на том, что работает для вашего бренда и веб-дизайна. Это означает, что кнопки и другие используемые акценты должны иметь симметрию, чтобы облегчить конверсию.
Если вы думаете, что за всем этим стоит наука, вы абсолютно правы. Выбор лучшего цвета для дизайна веб-сайта должен быть частью стратегии вашего бренда. Ваш дизайнер веб-сайта должен быть в состоянии провести вас через весь процесс и дать советы, чтобы убедиться, что у вас есть лучшие цветовые схемы веб-сайта на выбор.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Должен ли ваш сайт иметь цветовую схему?
На каждом веб-сайте должен быть набор цветовых палитр, соответствующих вашему бренду. Общая цель — увеличить вовлеченность. Это означает, что вы должны тщательно спланировать, что будет на вашем веб-сайте и как все будет организовано. Ваша целевая страница — это первое, что увидят посетители. Это должно быть эстетично. Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Общая цель — увеличить вовлеченность. Это означает, что вы должны тщательно спланировать, что будет на вашем веб-сайте и как все будет организовано. Ваша целевая страница — это первое, что увидят посетители. Это должно быть эстетично. Представленный контент также является фактором, но он должен иметь правильные цветовые комбинации, работающие вместе для максимального эффекта.
Пользовательский интерфейс имеет ключевое значение. Правильные цвета веб-сайта улучшают этот опыт. Вот как:
Признание
Если люди не знают о вашем бренде, вы плохо справляетесь со своей работой. Это означает, что вам нужна узнаваемость бренда. Ваш веб-сайт должен быть наиболее точным представлением вашего бренда. Если на вашем сайте нет ничего достойного внимания, вернутся ли ваши посетители? Если у вас уже есть цветовая палитра веб-сайта, это намного проще, чем начинать с нуля.
Восприятие
Цвета помогают сформировать восприятие бренда. Это помогает людям понять ваш тон. Психология цвета очень важна в этой области. У всех брендов есть различные элементы индивидуальности, которые должны быть переданы в их цветовых палитрах для веб-сайтов.
Психология цвета очень важна в этой области. У всех брендов есть различные элементы индивидуальности, которые должны быть переданы в их цветовых палитрах для веб-сайтов.
Заказ
Цвета, которые вы используете, также имеют специальный заказ. Существуют определенные отношения между цветами, которые помогают им играть друг с другом. Яркие цвета и основные цвета имеют свою гармонию. Монохроматические цветовые схемы также популярны, но есть один определенный цвет, представленный в различных оттенках и интенсивности. Использование одного из трех основных типов цветовых палитр, триадных, монохромных или аналоговых, обычно подходит для дизайнеров веб-сайтов, у которых нет цветовой палитры для работы.
Элементы
Акцентный цвет используется для выделения определенных элементов на веб-сайте. Это может быть кнопка с призывом к действию, строка меню, верхний или нижний колонтитул или текст, требующий внимания. Использование эффекта изоляции может помочь максимизировать воздействие. Эти цвета помогают людям запомнить важные аспекты вашего сайта.
Эти цвета помогают людям запомнить важные аспекты вашего сайта.
Упрощение
Когда у вас есть готовые цвета палитры веб-сайта, становится еще проще использовать конструктор веб-сайтов или другие дизайнерские программы для разработки ваших креативов. Это упрощает процесс и экономит время при разработке каждой страницы веб-сайта. Прежде чем приступить к процессу, имеет смысл иметь рекомендации, указывающие, какого цвета должна быть кнопка, какого размера и цвета текст, цвета наведения, ссылки и другие элементы, такие как цвета фона.
Как выбрать правильную цветовую схему веб-сайта
Цвета вашего веб-сайта должны напрямую отражать индивидуальность вашего бренда. Это означает, что ваши цели, ценности и личность должны резонировать с этими цветами. Выбирая правильную цветовую схему, вы также должны учитывать продукты и услуги, которые вы предлагаете. Как только вы выйдете за рамки основного цвета, вторичные цвета должны дополнять все остальное. Лучше всего использовать один или два цвета с основным цветом. Последнее, что вам нужно, это чтобы все выглядело занятым.
Последнее, что вам нужно, это чтобы все выглядело занятым.
Эти цвета должны быть на веб-сайте, но также должны быть неотъемлемой частью дизайна электронной почты, любых сайтов электронной коммерции, изображений в социальных сетях и многого другого. Легко склониться к популярным цветам, но эти тенденции никогда не продлятся долго.
Компании, которые находят время, чтобы действительно понять свою аудиторию и клиентов, имеют больше шансов выбрать цвета, которые производят впечатление и никогда не должны будут меняться. Ваша цветовая схема должна быть вне времени и будет выглядеть так же хорошо через 10 или 20 лет. Эти типы компаний имеют долговечность. Известно, что они освежают свой внешний вид, но цветовая гамма остается прежней.
Выберите фон
Цвет фона является ключевым, поскольку он занимает больше всего места на вашем веб-сайте. В большинстве случаев есть два варианта. Вы можете выбрать более мягкую вариацию основного цвета, чтобы сохранить фирменный стиль, или использовать не совсем белый цвет, который встречается чаще.
Выберите свой шрифт
Шрифт — это то, как выглядит текст. Вы хотите убедиться, что цвет дополняет все остальное. В то время как большинство людей выбирают черно-белое изображение, многие компании не используют чистый черный цвет. Черное на белом может вызвать утомление глаз. Использование серого цвета намного приятнее для глаз.
Цвета
Цвета вашего сайта должны иметь правильную насыщенность или яркость. Одно из самых важных правил, которое следует помнить, заключается в том, что насыщенность должна быть постоянной. Вы можете изменять насыщенность для различных эффектов. Всегда полезно использовать инструмент, который может помочь вам быстрее достичь желаемого. Генератор палитры может помочь вам найти цветовую схему, отражающую ваш общий бренд.
Чтобы выбрать правильную цветовую схему для дизайна вашего веб-сайта, используйте основной основной цвет, а затем два дополнительных цвета, которые дополняют основной цвет. Выберите фоновый цвет, который может быть мягче основного цвета. Выберите цвет шрифта.
Выберите цвет шрифта.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Какая цветовая схема лучше всего подходит для веб-сайта?
Опять же, при создании веб-сайта цветовая схема должна дополнять и согласовываться с вашим брендом. Лучшие цветовые схемы — те, которые резонируют с вашей аудиторией. Тенденций много, но это не значит, что они останутся навсегда. Сейчас в моде несколько трендов и сочетаний:
- Пастели с вкраплениями более яркого цвета
- Яркие цвета и оттенки драгоценных камней
- Ярко-оранжевый с черным, средне-серым, светло-серым и белым
- Приглушенный зеленый с бежевым, барвинковым, пыльно-розовым и темно-коричневым
- Лимонный лайм со светлым лаймом, свежим лимоном, бирюзовым, мятным и темно-синим
- Драгоценные тона лилового, темно-синего, мандаринового, лавандового и ночного лунного
Помните, что конечной целью любого бренда является привлечение внимания и повышение узнаваемости бренда. Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Сравнение цветовых схем имеет наибольший смысл. Вы можете даже попробовать один или два с разными аудиториями, прежде чем у вас все получится. Попросите своих коллег или команду посмотреть, что работает с ними, а что нет. Вам не обязательно придерживаться первой придуманной вами цветовой схемы, но вы должны помнить, что эта цветовая схема должна быть вечной.
Подумайте о том, как эти разные цвета влияют на вашу аудиторию в зависимости от индивидуальности вашего бренда:
- Красный означает счастье или волнение
- Оранжевый для развлечения и очень дружелюбный
- Зеленый — природа, свежесть и деньги
- Желтый — оптимизм, а также радость
- Фиолетовый для творчества и качества
- Синий для уверенности и надежности
- Черный — элегантность и роскошь
- Коричневый подразумевает надежность и прочность
- Белый — удобный, чистый и чистый
В зависимости от ваших продуктов и услуг, а также образа, который вы хотите представить своей аудитории, эти цвета будут иметь значительный эффект и влияние на то, как они воспринимают ваш бренд. Вы должны изучить цветовой круг и понять взаимосвязь между цветами, прежде чем двигаться дальше. Нет смысла выбирать цвета, которые не будут резонировать с вашей аудиторией, потому что вы не получите привлекательности, а ваши посетители не будут конвертироваться.
Вы должны изучить цветовой круг и понять взаимосвязь между цветами, прежде чем двигаться дальше. Нет смысла выбирать цвета, которые не будут резонировать с вашей аудиторией, потому что вы не получите привлекательности, а ваши посетители не будут конвертироваться.
Используемые цветовые комбинации являются прямым отражением того, как вы хотите обращаться к своей аудитории. Считай, что он говорит без слов. Изображения, которые вы выбираете для своего веб-сайта, должны напрямую дополнять вашу цветовую схему, вплоть до того, что некоторые изображения могут быть адаптированы к цветам вашего бренда.
В то время как вы хотите иметь визуальную эстетику, вы хотите, чтобы эти цвета использовались правильно для достижения наилучшего эффекта. Это означает, что ваш пользовательский интерфейс также включает текст, который вы используете, и то, как вы адаптируете его к цвету. Еще одна вещь, которую следует учитывать, — это дизайн. Будет ли ваш сайт адаптивным? Это имеет огромное значение в дизайне и использовании цвета. Ваша цветовая палитра является важной частью того, как ваш сайт будет выглядеть на мобильном устройстве. Правильная цветовая палитра делает ваш дизайн лучше, а процесс разработки сайта намного проще.
Ваша цветовая палитра является важной частью того, как ваш сайт будет выглядеть на мобильном устройстве. Правильная цветовая палитра делает ваш дизайн лучше, а процесс разработки сайта намного проще.
Возможно, вы мало что о них слышали, но нейтральный цвет может стать идеальным дополнением к вашей цветовой схеме. Даже если вы используете их только для текста, каждая цветовая палитра должна иметь один или два нейтральных цвета как часть общей цветовой схемы. Это делает дизайн легким для глаз, что может быть важно, если на вашем сайте много качественной информации.
15 самых узнаваемых цветовых схем брендов
Некоторые из самых популярных брендов в мире привлекают свою аудиторию благодаря своей цветовой гамме. Они потратили время, чтобы проанализировать конкуренцию, и полностью поняли задачу выделиться самостоятельно. Эти бренды сделали это правильно. Вот некоторые из самых узнаваемых и их цветовые схемы.
Fedex
Fedex широко использует три основных цвета. Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Глубокий фиолетовый, оранжевый и белый. Это работает, потому что сочетание цветов бросается в глаза и бросается в глаза.
Mailchimp
Использование Mailchimp желтого и черного цветов узнаваемо и хорошо сочетается с их талисманом. Это также вызывает счастливые чувства, демонстрируя их силу в отрасли. Цвета дружелюбные и бесплатные для маркетинга.
Mastercard
Mastercard хорошо использует яркие цвета в аналогичной палитре. Они имеют разные оттенки оранжевого, которые переходят в красный, затем в желтый, а затем в разные оттенки зеленого. Они были очень стратегическими в выборе этих цветов, потому что оранжевый ассоциируется со счастьем и энергией. Несмотря на то, что они имеют дело с финансами, оранжевый цвет помогает людям, желающим добиться большего успеха в своих финансах.
Hewlett Packard
Hewlett Packard хорошо использует холодные цвета. Хотя у них есть персиковый, желтый, фиолетовый и зеленый цвета, их цвета используются с умом, чтобы их аудитория чувствовала себя в безопасности, что очень важно при работе с онлайн-функциями. Вневременные, но современные, их цвета имеют огромное влияние.
Вневременные, но современные, их цвета имеют огромное влияние.
Miami Dolphins
У этой футбольной команды одна из самых узнаваемых цветовых палитр на рынке. Бирюзовый, темно-синий и оранжевый цвета бросаются в глаза, но работают из-за приглушенного тона с ярким цветом.
NBC
У NBC есть схема радуги, которая знакомит зрителей с цветом. Это представляет их миссию по доставке разнообразных программ и шоу в свою сеть для всех зрителей.
Dunkin’
Испытанные временем, они использовали ярко-оранжевый и ярко-розовый цвета, чтобы заявить о себе. Цвета утонченные и яркие, чтобы поднять настроение по утрам, что и было их первоначальным замыслом.
Best Buy
Несмотря на некоторый ребрендинг Best Buy, его цветовая схема неподвластна времени. Нельзя отрицать, что ярко-синий и желтый цвета компенсируются белым. Раньше у них был черный контур вокруг текста и ценника, которого больше нет, но целостность того, что они обозначают, осталась прежней.
Panera Bread
Panera Bread можно узнать за много миль, потому что его цветовая палитра очень характерна. В сочетании с их шрифтами он хорошо работает на их веб-сайте и во всех других сообщениях, связанных с их брендом.
Pampers
Pampers существует уже очень давно. Их использование теплых и холодных цветов работает, потому что желтый и оранжевый привлекают внимание и воспринимаются как дружелюбные, в то время как вариация зеленого / синего (цвета морской волны) означает безопасность, доверие и природу.
Harley-Davidson
Вы не можете пропустить цветовую палитру Harley-Davidson. Ярко-оранжевый цвет вызывает волнение, а черный и белый добавляют дерзости и драматизма.
Hello Fresh
Эта подарочная коробка с едой точно попала в цветовую палитру. Зеленый для природы, свежий, полезный и яркий. Использование ярких зеленых оттенков разных оттенков с акцентом на белый — хорошая цветовая схема для тех брендов, которые хотят ассоциироваться с экологичностью.
Риз
Кусочки Риз кто-нибудь? Эта цветовая схема отличается, но она действительно работает. Глубокий ярко-оранжевый в сочетании с желтым и коричневым резонирует с их аудиторией, которая видит счастье, волнение, что-то вкусное и надежное.
Airtable
Опять же, нельзя отрицать использование основных цветов. Красный, синий и горчичный цвета являются отличительными, но каждый из них играет роль в том, что передает бренд. Безопасность, волнение и оптимизм, которые обеспечивает программное обеспечение.
Burger King
Часто говорят, что красный цвет вызывает чувство голода. Есть много закусочных, где используется красный цвет, например Wendy’s McDonalds (в качестве акцента) и Pizza Hut. Палитра Burger King прекрасна, с красными, ярко-синими и приглушенными желтыми и оранжевыми цветами. Все эти цвета работают вместе, чтобы обеспечить доверие, волнение, счастье и многое другое.
Некоторые компании выбирают красный цвет наряду с белым или серым, и все. BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
BuzzFeed, Coca-Cola, Beats by Dre, Airbnb, ESPN, Ferrari, KitKat и Pinterest — вот некоторые из тех, кто очень хорошо использует этот цвет в качестве основы. Единственный другой цвет нейтральный, но для этих он работает.
Создайте красивую цветовую схему в Конструкторе веб-сайтов Mailchimp
Теперь вы должны лучше понять, почему правильная цветовая палитра важна для создания вашего веб-сайта и поддержания вашего бренда. Цвета легко подобрать из воздуха, но правильно подобранные цвета привлекут людей к вашим продуктам и услугам разными способами. Понимая теорию цвета и работая с цветовым кругом, вы сможете точно определить, как эффективно отразить индивидуальность и голос вашего бренда через цвет.
Создание веб-сайта может оказаться сложной задачей, если вы не знаете, с чего начать. Одна из самых умных вещей, которые вы можете сделать, это получить помощь. Конструктор веб-сайтов Mailchimp может помочь в создании вашего дизайна, создании цветовой палитры и правильном размещении ваших элементов для создания целостного вида, который работает. Creative Assistant проведет вас через весь процесс, гарантируя, что у вас будет вневременной эстетичный и эффективный дизайн. Начните с бесплатной пробной версии конструктора сайтов.
Creative Assistant проведет вас через весь процесс, гарантируя, что у вас будет вневременной эстетичный и эффективный дизайн. Начните с бесплатной пробной версии конструктора сайтов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
12 советов по выбору цветов и шрифтов для ваших веб-сайтов
Кредит: Freepik
Вы завершили работу над своим продуктом, и теперь пришло время настроить ваш веб-сайт!
Цвета и шрифты на вашем сайте говорят о вашем бренде. Дизайн вашего веб-сайта будет представлять собой образ, который создается людьми, когда они говорят о вашем бренде. Выбор правильных цветов и шрифтов поможет создать бренд в долгосрочной перспективе.
Выбор цветовых палитр веб-сайта
- Узнайте о психологии цвета
Каждый цвет имеет свое значение. Например, универсальное значение черного цвета — элегантность и сила. Красный цвет отражает страсть и энергию, а синий символизирует мужественность и мир.
Например, универсальное значение черного цвета — элегантность и сила. Красный цвет отражает страсть и энергию, а синий символизирует мужественность и мир.
При выборе цветовой палитры веб-сайта учитывайте происхождение и культурные особенности вашей аудитории.
Узнайте о чувствительности дизайна: понимание культурной палитры.
- Определите индивидуальность вашей компании
Выберите цветовые палитры, которые будут определять индивидуальность вашей компании. Вы хотите, чтобы аудитория запомнила ваш бренд, поэтому цветовые палитры играют важную роль в том, чтобы аудитория узнавала ваш бренд с первого взгляда.
Например, Facebook можно узнать по синему цвету. Instagram известен своим красно-пурпурным цветом, а Coca Cola известна своим красным цветом.
Заявите о себе с помощью своего цвета.
3. Настройка настроения аудитории
Настройка настроения аудитории
Какие эмоции вы хотели бы вызвать, когда аудитория посещает ваш веб-сайт Appreachable? Любовь? Чувствуете, что они в отпуске?
Выбранные вами цветовые палитры должны создавать настроение вашей аудитории. Например, веб-сайт, рекламирующий отдых на тропических островах, может
иметь желтоватые яркие цвета, которые заставят аудиторию почувствовать, что они уже находятся на тропическом острове!
4. Поддерживайте согласованность
Поддерживайте согласованность цветовых палитр на всем веб-сайте. Избегайте резких изменений цвета на разных страницах, если в этом нет необходимости, например на целевых страницах кампаний или специальных мероприятий месяца.
5. Искать ресурсы с цветовыми палитрами
Черпайте вдохновение на различных веб-сайтах и выбирайте цветовые палитры, соответствующие бренду вашей компании.
Просмотрите 50 великолепных цветовых схем с отмеченных наградами веб-сайтов .
- Получить отзыв
Поделитесь цветовой палитрой веб-сайта со своей командой и заинтересованными сторонами. Обоснуйте свое решение. Получите их отзывы и подумайте над их вкладом.
Выбор шрифтов для веб-сайтов
- Узнайте о типографике
Узнайте об искусстве типографики и о том, как реализовать некоторые функции шрифта на веб-сайте.
Например, узнайте об иерархии, сетках, балансе и пространстве.
2. Выберите шрифт, который соответствует вашему бренду.
Например, вы можете различать шрифт на Хэллоуин и Рождество. Шрифт создает атмосферу мероприятия; Хэллоуин-страшное настроение, а Рождество-весёлое чувство.
Какие эмоции вы хотели бы, чтобы ваша аудитория испытывала при просмотре вашего веб-сайта?
3. Подумайте о читабельности
Самое главное – читабельный ли ваш шрифт? Не позволяйте себе мучить глаза вашей аудитории причудливыми нечитаемыми шрифтами.
4 . Соотнесите выбранный шрифт с целью дизайна
Убедитесь, что ваш шрифт соответствует дизайну вашего веб-сайта. Ваш шрифт помогает подчеркнуть значение дизайна вашего веб-сайта и индивидуальность компании для вашей аудитории.
5. Искать ресурсы шрифтов
Ищите вдохновение на разных веб-сайтах и выбирайте шрифт, соответствующий фирменному стилю вашей компании.
Посмотреть 50 лучших бесплатных шрифтов для дизайнеров в 2022 году.
6.