Подбор цвета html. Создаем цветовую схему Вашего сайта
Создаем свой сайт
Всем привет! Если Вы когда-нибудь пробовали самостоятельно сделать дизайн для сайта, то Вы наверняка сталкивались с проблемой подбора цвета. В свое время, столкнулся с этой проблемой и я. В этой статье я расскажу о том, как я с этим справился.
Качественно подобрать цвета для сайта в html для новичка очень сложная задача. Когда я создавал свой первый сайт, я перепробовал много методов. При этом, каждый раз получалось как-то криво. Наверно, для того, чтобы правильно подобрать цвета на глаз нужно обладать какими-то врожденными способностями, которыми я от природы обделен. Если Вы чувствуете себя так же – не расстраиваетесь! Есть несколько проверенных способов.
Подбираем цвета с помощью colorschemedesigner.com
Вот один из лучших, на мой взгляд, сервисов для подбора цвета — http://colorschemedesigner.com.
В верхнем левом углу выбираем цветовую схему. Слева внизу на большом цветовом кругу выбираем цветовую гамму сайта. Справа есть своеобразный макет, с выбранными цветами. Если навести курсор на него, то можно увидеть html-код выбранного цвета. Внизу есть две ссылки “Light page example” и “Dark page example”. Если на них нажать, то можно увидеть вот такой вот пример оформления сайта в выбранной цветовой схеме:
Справа есть своеобразный макет, с выбранными цветами. Если навести курсор на него, то можно увидеть html-код выбранного цвета. Внизу есть две ссылки “Light page example” и “Dark page example”. Если на них нажать, то можно увидеть вот такой вот пример оформления сайта в выбранной цветовой схеме:
“Lite page example” – в светлых тонах, “Dark page example” – в темных тонах.
Если проиграться с настройками, то можно подобрать очень даже симпатичную схему оформления.
Подбираем цвета с помощью Just color picker
Второй вариант подбора цветов принципиально отличается от первого. Вместо того, чтобы создавать цветовую схему с нуля, можно просто похитить ее у конкурента. Действительно, в интернете полно сайтов, над которыми работали профессиональные веб-дизайнеры. Почему бы просто не скопировать разработанную профессионалами и опробованную на практике цветовую схему?
Сделать это можно с помощью небольшой, но очень полезной программы – Just color picker, которую можно скачать вот здесь. Эта программа позволяет получить html – код любого цвета с любого сайта. Кроме того, у нее есть и еще одно большое достоинство — она portable, и не нуждается в установке.
Эта программа позволяет получить html – код любого цвета с любого сайта. Кроме того, у нее есть и еще одно большое достоинство — она portable, и не нуждается в установке.
Все, что нам нужно сделать, это найти сайт с подходящим оформлением, скачать и запустить программу.
Теперь, если навести курсор на любой цвет, мы можем увидеть его html – код. Для того, чтобы сохранить его нужно нажать комбинацию клавиш Alt+X. Теперь код можно скопировать в буфер и вставить напрямую в файл style.css оформления Вашего сайта.
Кстати о том, что это за файл такой style.css и для чего он нужен я подробно рассказал вот в этой статье – что такое css.
Какими способами Вы пользуетесь для того, чтобы подобрать цвета для своих сайтов, Вы можете рассказать в комментариях к данной статье. Также не забывайте подписываться на RSS. До скорых встреч!
Похожие записи
Создаем свой сайт
Как сделать иконку для сайта
Авторadmin
Всем привет. Сайтов в сети много, поэтому надо пользоваться любой возможностью сделать свой сайт уникальным, выделить его из серой массы других сайтов. Для этого, есть один отличный способ. Я говорю об иконках для сайтов, так называемых Favicon(фавикон). Я продемонстрирую Вам как создается favicon.ico и каким образом вставить его на Ваш сайт или блог.
Сайтов в сети много, поэтому надо пользоваться любой возможностью сделать свой сайт уникальным, выделить его из серой массы других сайтов. Для этого, есть один отличный способ. Я говорю об иконках для сайтов, так называемых Favicon(фавикон). Я продемонстрирую Вам как создается favicon.ico и каким образом вставить его на Ваш сайт или блог.
Читать далее Как сделать иконку для сайтаПродолжить
Создаем свой сайт
Генератор html css шаблонов. Для чего он нужен?
Авторadmin
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые.
Читать далее Генератор html css шаблонов. Для чего он нужен?Продолжить
Создаем свой сайт
Как привязать домен к хостингу
Авторadmin
Всем привет! Прежде всего, нам нужно подобрать надежный хостинг. Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет. Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…
Читать далее Как привязать домен к хостингуПродолжить
Создаем свой сайт
Какую тему для сайта выбрать
Авторadmin
Ключевым моментов при создании сайта является выбор его тематики. Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…
Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…
Читать далее Какую тему для сайта выбратьПродолжить
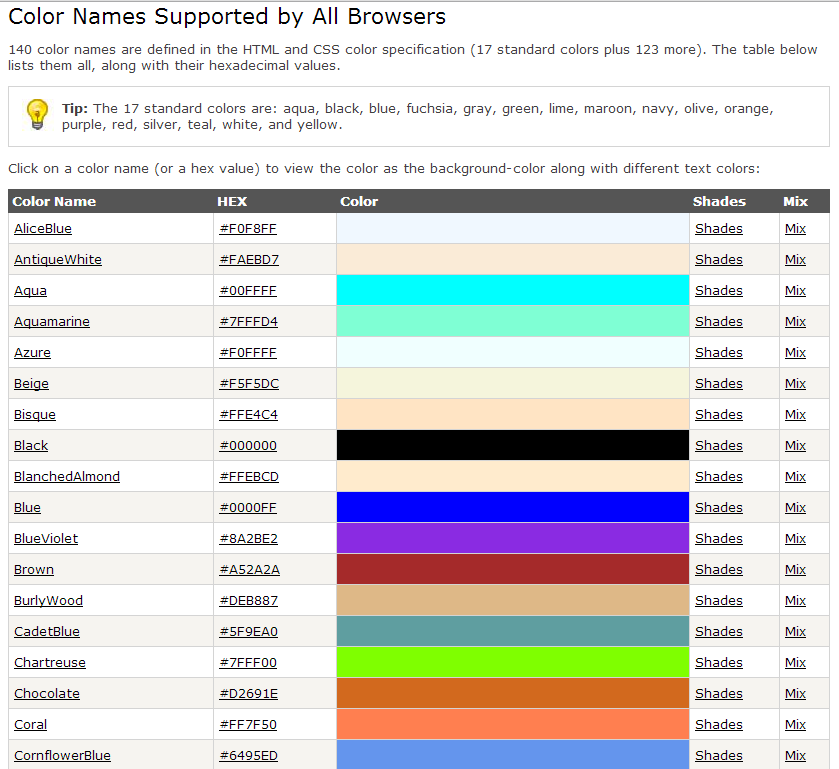
Hex Коды Цветов, Схемы, Палитры и Значения – HexColor16
О сайте HexColor16
Добро пожаловать на hexcolor16.com – абсолютно бесплатный, мощный и в тоже время простой в использовании инструмент для работы с любыми цветами и цветовыми схемами. Сайт предоставляет полную информацию по заданному цвету, а также даёт возможность подобрать не только отдельные цвета и альтернативы к ним, но и сбалансированные цветовые схемы и сочетания цветов, идеально подходящие для ваших проектов. Для каждого цвета представлены следующие данные:
- значение цвета в шестнадцатеричном (hex) и десятичном (decimal) виде;
- значения цвета в более чем десяти цветовых пространствах, среди которых: RGB, CMYK, HSL, HSV, XYZ, CIE- (Lab, LUV, LCH) и другие;
- монохроматические цвета, представляющие совокупность светлых оттенков, теней и тональностей;
- цветовые гармонии – лучшие техниками создания сбалансированных цветовых схем: дополнительный цвет, аналоговая, классическая и контрастная триады, прямоугольная и квадратная схемы;
- примеры HTML и CSS кода с использованием выбранного цвета.
.jpg)
Проект постоянно развивается, и если необходимый функционал отсутствует на сайте, то свяжитесь с нами, и мы постораемся реализовать его в кратчайшие сроки. На данной странице представлены шестнадцать базовых цветов и несколько случайно выбранных. Для начала работы выберите любой цвет или введите определенное значение в форму поиска.
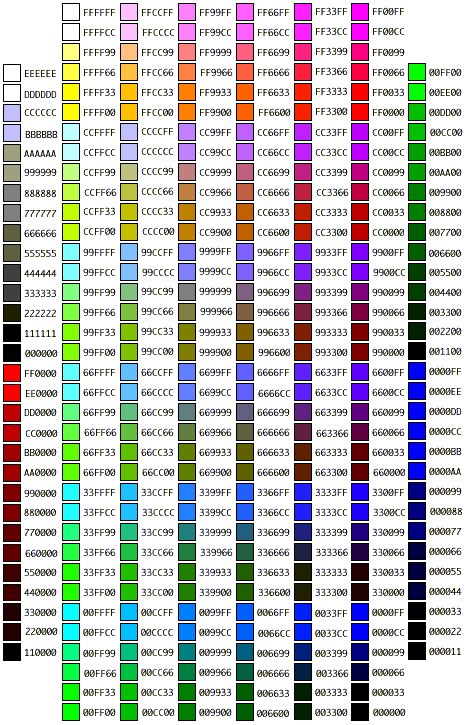
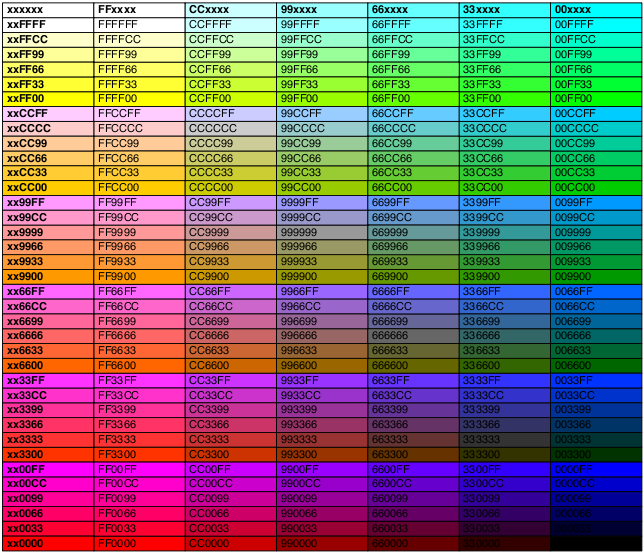
Базовые цвета – палитра цветов VGA
#000000 – Чёрный (Black)
#000080 – Тёмно-синий (Navy blue)
#0000ff – Синий (Blue)
#008000 – Зеленый (Green)
#008080 – Сине-зелёный (Teal)
#00ff00 – Лайм (Lime)
#00ffff – Морская волна (Cyan)
#800000 – Тёмно-бардовый (Maroon)
#800080 – Пурпурный (Purple)
#808000 – Оливковый (Olive)
#808080 – Серый (Gray)
#c0c0c0 – Серебряный (Silver)
#ff0000 – Красный (Red)
#ff00ff – Фуксия (Magenta)
#ffff00 – Жёлтый (Yellow)
#ffffff – Белый (White)
Случайные цвета
#67cf13
#47cf13
#27cf13
#13cf1f
#13cf3f
#13cf5f
#13cf7f
#13cf9f
#13cfbf
#13bfcf
#139fcf
#137fcf
#135fcf
#133fcf
#131fcf
#2713cf
#4713cf
#6713cf
Палитра цветов | HTML-цвета
Выбор цвета | HTML-цветаПалитра цветов
Кончилось воображение? Изучите нашу палитру цветов и выберите идеальный цвет для своего проекта. RGB, HEX, HSL, CMYK — мы вас обеспечим. Наша палитра цветов достаточно умна, чтобы понимать все цветовые коды.
RGB, HEX, HSL, CMYK — мы вас обеспечим. Наша палитра цветов достаточно умна, чтобы понимать все цветовые коды.
Гармонии цветов
Гармонии цветов — это комбинации, в которых используются модуляции одного и того же оттенка или различных нюансов, но которые поддерживают определенные отношения с выбранными цветами.
аналогичных цветов идут следующими в цветовом круге. Выбранный цвет и два его цвета рядом с обеими сторонами — это цвета, которые преобладают в природе и всегда хорошо работают.
Монохроматические цвета — это те, которые имеют один и тот же краситель, но различаются по оттенку, насыщенности и насыщенности. Например, образцы краски имеют несколько разных значений одного и того же цвета. Использование двух или более однотонных цветов позволит добиться элегантного и приятного эффекта.
дополняет или контрастирует. Дополнительный отвечает за нейтрализацию своего противника, если вы хотите сбалансировать клип.
Разделение дополнительных цветов вместо выбора дополнительных цветов или двойных контрастов выберите два соседних цвета выбранного цвета, не отменяя полностью противоположный цвет, вы оставляете преобладающий тон.
Следующее, что у нас есть, это триады . Это цветовые гармонии, которые работают с углами 120º в хроматическом круге, чтобы соединить 3 цвета, это стабильные и дополнительные цвета. Гармония возникла бы из желтого, красного и синего, основных.
Тетрады представляют собой комбинации аккордов четырех цветов, не путать с использованием двух дополнительных пар (здесь угол 90º) с ними сложнее работать в цветокоррекции. Есть гармонии шести цветов, в которые помимо 4-х цветов входит хроматическая светотень, есть здания, построенные по этим узорам.
Есть гармонии шести цветов, в которые помимо 4-х цветов входит хроматическая светотень, есть здания, построенные по этим узорам.
Насыщенность, Яркость и Альфа
Насыщенность, Яркость и Альфа создаются путем добавления черного, белого и серого к выбранному цвету. Это может быть очень полезно для веб-дизайна и подбора цветов. Вы можете попробовать это на нашем Html Color Picker.
Насыщенность
Насыщенность цветов получается путем добавления серого к выбранному вами цвету, и благодаря этому действию цвет меняется от исходного до почти серого.
Значение
Значение цвета получается путем добавления черного цвета к выбранному вами цвету, и благодаря этому действию цвет меняется от исходного до почти черного.
Альфа
Альфа цветов получается путем добавления белого к выбранному вами цвету, благодаря чему цвет меняется от исходного до почти белого.
ПОДЕЛИТЕСЬ С ДРУЗЬЯМИ!
5.
 3. Палитра цветов
3. Палитра цветов5.3. Выбор цвета
Рисунок 14.172. Палитра цветов на панели инструментов (значок пипетки)
Инструмент выбора цвета используется для выбора цвета на любом изображении, открытом на ваш экран. Нажав точку на изображении, вы можете изменить активный цвет тому, который находится под указателем. По умолчанию инструмент работает на активном слое, но слияние образцов опция позволяет вам получить цвет, как на изображении, в результате сочетание всех слоев. Используются только цвета видимых слоев . Ан Информационное окно открывается при нажатии на изображение.
5.3.1. Активация инструмента
Вы можете получить доступ к этому инструменту несколькими способами:
В меню изображения через Инструменты → Палитра цветов.,
нажав на значок инструмента в панели инструментов,
нажав сочетание клавиш O ,
нажатием клавиши Ctrl при использовании краски инструмент.
 Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
- Контрол
Ctrl здесь ничего не делает. Но при использовании краски инструмент, нажатие Ctrl позволяет выбирать цвета без необходимости переключаться на Color Picker инструмент.
- Смена
Если опция Использовать информационное окно не отмечена, нажатие клавиши Shift открывает Окно информации о палитре цветов когда вы нажимаете на пиксель.

Примечание Указатель Информация дает вам одну и ту же информацию постоянно. Но будьте осторожны, по умолчанию используется Sample объединены.
5.3.3. Опции
Рисунок 14.173. Параметры палитры цветов
Обычно параметры инструмента отображаются в окне, прикрепленном под
Панель инструментов, как только вы активируете инструмент. Если это не так, вы можете получить доступ
их из строки меню изображения через
Окна → Закрепляемые окна → Параметры инструмента, который открывает окно параметров выбранного инструмента.
- Образец объединен
Когда включено, флажок Sample Merged будет получать информацию о цвете как составную часть всех видимых слои. Доступна дополнительная информация о слиянии образцов. в статье глоссария, Образец слияния.
- Выборочное среднее
Ползунок «Радиус» регулирует размер квадратная площадь, которая используется для определения среднего цвета для окончательного выбора. Когда вы продолжаете нажимать на слой, указатель мыши показывает размер квадрата или радиуса.
- Выбрать цель (Ctrl)
- Выбрать только
Цвет выбранного пикселя будет показан в Информационный диалог, но не используется иначе.

- Установить цвет переднего плана
Цвет переднего плана, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Установить цвет фона
Цвет фона, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Добавить в палитру
Когда этот флажок установлен, выбранный цвет отправляется к активной цветовой палитре.