Выбор цветовой схемы | Flexberry PLATFORM Documentation
Выбор цветовой палитры для продукта при его отсутствии.
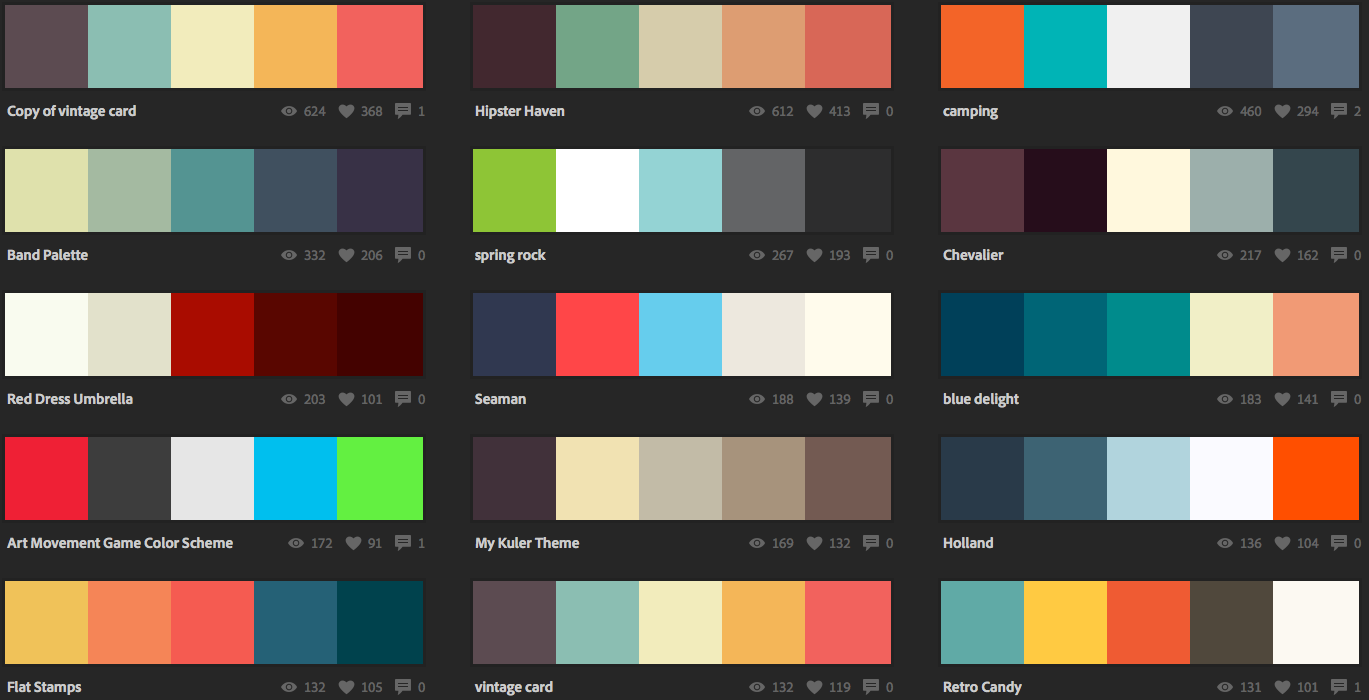
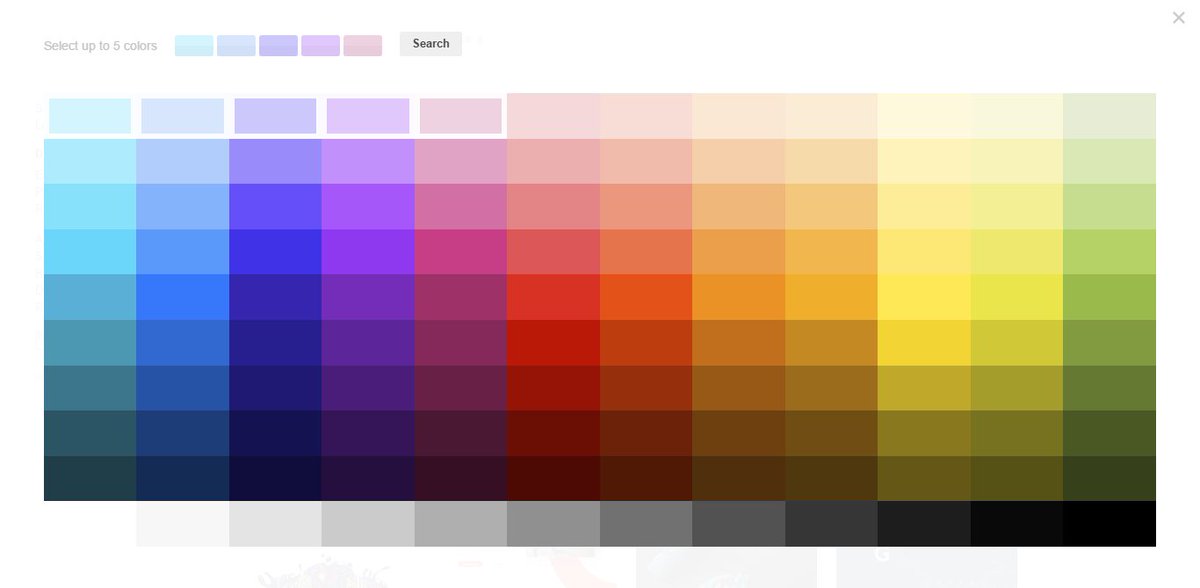
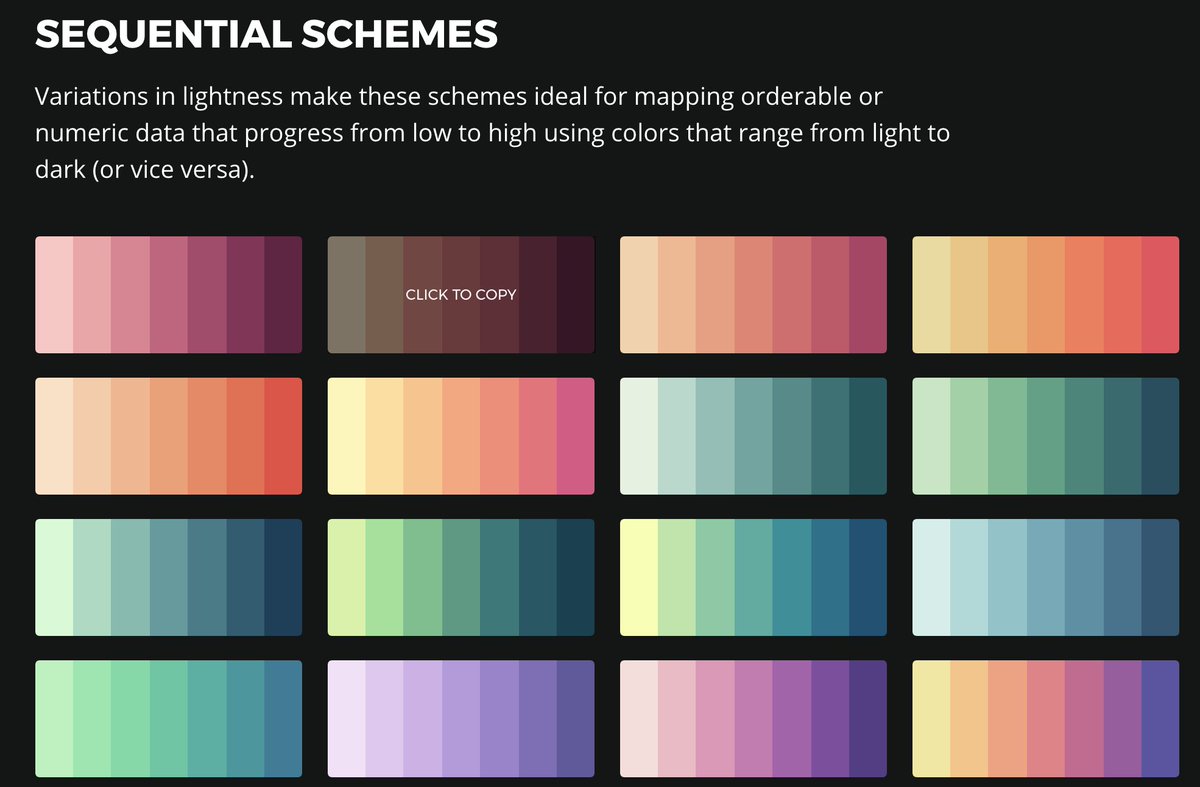
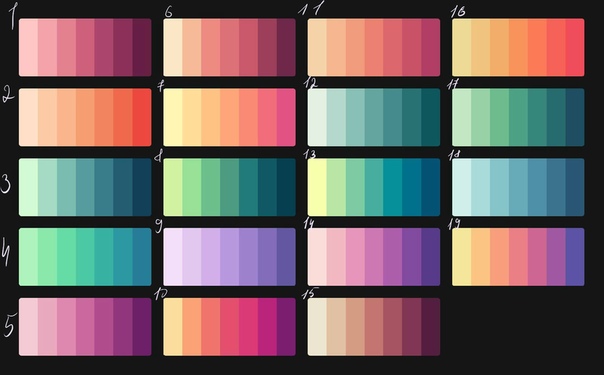
Если нужно выбрать из существующих наборов: Наборы цветов
Основной цвет
Для каждого сайта может быть выбран основной цвет. При подборе следует учитывать, что он будет использоваться для: ссылок, кнопок и заливок больших плашек. Текст набранный белым на такой плашке должен оставаться читабельным. В тоже время ссылка внутри текста должна быть явно различима. Не стоит обязательно стараться найти для каждого сайта уникальный, никем не использованный цвет. Цвет может быть подобран близкий к логотипу, или существующей айдентике бренда.
Пример основного цвета:
#E14059
Выбор акцентного цвета
Для сайтов с большим количеством функционала может быть выбран дополнительный акцентный цвет. Так как на таких сайтах много сложных интерфейсных элементов, и нужно разделить основные и второстепенные действия.
Основой:
#E14059Акцентный:#2E79BD
При построении макетов новой ИС необходимо использовать следующие ресурсы для определения основного, вторичного и акцентного цветов и их сочетаемости:
Colorbox.io
Palx — Automatic UI Color Palette Generator
Цвет фона
В большинстве ИС область контента — это белый #FFFFFF. Это помогает сфокусировать внимание и снижает нагрузку на глаза. Серый фон делит контент на смысловые блоки и группирует элементы на странице.
Настройка палитры
Настройка цветовой палитры следующих параметров остается всегда постоянной для любой ИС:
- Цвета элементов;
- Цвета состояний;
- Рамки;
- Интерактивные и прозрачные элементы.
Соответствие цветов предметной области
В данном вопросе необходимо прежде всего руководствоваться брендбуком компании, а при его отсутствии находить сопоставление цвета предметной области.
Большинство цветовых схем и правил комбинирования цветов опираются на цветовой круг, который разработан в теории цвета. Для того, чтобы освоить более сложные правила комбинирования цветов, нужна практика, но есть и простые правила. Если в ИС гармонично сочетаются цвета, человек, работающий в ней, лучше распознает и понимает содержащуюся информацию. Теория цвета — это не ядерная физика и не высшая математика, но это не умаляет ее роли в повышении эффективности работы с интерфейсом. Ниже представлены базовые инструменты для создания правильных цветовых схем:
Комплементарные цвета
Данная схема позволяет определять противоположные цвета. Схема комплементарных цветов по принципу «противоположности притягиваются».
Аналоговые цвета
Аналоговая цветовая формула, которую используют многие компании, предполагает сочетание в палитре трех цветов, близких на цветовом круге. Например, если основным цветом является зеленый, гармонично будет смотреться его сочетание с цветами, которые находятся по обе стороны от него на цветовом круге. Расширения палитры можно достичь за счет тех цветов спектра, которые на круге находятся между тремя первоначальными цветами.
Расширения палитры можно достичь за счет тех цветов спектра, которые на круге находятся между тремя первоначальными цветами.
Триадные цвета
Это наиболее сложная из всех простых цветовых формул. Для начала выберите первый цвет, затем два других, так, чтобы воображаемые соединительные линии между ними ними на цветовом круге образовали равносторонний треугольник. Триадная схема хорошо сбалансирована и гармонична.
Пример адаптации цветов
Цвета
Main: #E14059 Second: #7699B3 Accent: #2E79BD
Кнопки
Меняются темы Primary и Empty. Все контролы, содержащие кнопки с этими темами автоматически брендируются.
Составные контролы
Переключатель
Пагинация
Тогглер
Чекбоксы, радиокнопки, тумблеры
Подбор цвета для сайта — простые правила сочетания — Профессиональное создание и продвижение интернет-проектов
Что первое бросается нам в глаза, когда мы открываем какой-либо сайт? Цвет. Точнее, цветовая палитра. Однозначно, это не решающий фактор, обеспечивающий успешность проекта, но это та составляющая, о которой в пословице говорится: «встречают по одежке». Потому, сегодня поговорим о подборе цвета для сайта.
Точнее, цветовая палитра. Однозначно, это не решающий фактор, обеспечивающий успешность проекта, но это та составляющая, о которой в пословице говорится: «встречают по одежке». Потому, сегодня поговорим о подборе цвета для сайта.
Вряд ли вы воспримете всерьез магазин, где вам предлагают купить товары бирюзовым и малиновым текстом на желтом фоне. Скорее всего, у вас просто заболит голова, и вы поспешно закроете этот сайт. Да и у дизайнера, с красным текстом по розовому фону проект ремонта квартиры вы не будете заказывать, не так ли?
Это, конечно, были утрированные примеры, но я видел достаточно людей, которые хотят сайт в фиолетово-золотисто-оранжевой гамме, потому что это их любимые цвета, либо, наоборот, заказывают монохромный дизайн, так как боятся сделать слишком ярко и пестро свой сайт по проведению праздников.
Здесь можно провести параллель с дизайном квартир — все где-то живут и, соответственно, всем эта тема близка. Выберите серо-бежевую гамму — и она будет беспроигрышной, она всегда будет смотреться нормально. Но не будет ли слишком скучной такая квартира? Не окажется ли ее хозяин заурядным, серым человеком?
Но не будет ли слишком скучной такая квартира? Не окажется ли ее хозяин заурядным, серым человеком?
Итак, если мы не хотим делать скучный сайт, а, напротив, хотим сделать его образ запоминающимся, надо использовать цвет. Давайте, для начала, разберемся, какие они бывают — цвета.
Ахроматические цвета
Бесцветный цвет — звучит странно? А, тем не менее, так оно и есть. Белый цвет, черный и все оттенки серого относятся группе ахроматических — бесцветных цветов. Это нейтральная группа. Ахроматические цвета можно сочетать с любыми (в том числе и друг с другом), но использование цветов исключительно из этой группы, скорее всего, даст нам скучный незапоминающийся дизайн.
Разберемся, как влияют эти цвета на восприятие.
На белом фоне каждый цветной объект будет выглядеть темнее и контрастнее. Белый цвет неплох для фона, но не является безусловным фаворитом.
На сером фоне цветные объекты смотрятся четче и выразительнее. С помощью такого фона можно «успокоить» более яркие цвета, уравновесить их. Однако не стоит использовать серый в качестве ключевого цвета.
Однако не стоит использовать серый в качестве ключевого цвета.
Черный цвет хорош для контраста. Используя его в качестве фона, мы рискуем получить слишком мрачный, тяжелый дизайн (хотя, если мы создаем сайт для готической музыкальной группы, возможно, это будет в самый раз). Использование же черных элементов, привнесет в дизайн ощущение насыщенности.
Хроматические цвета
Не будем вдаваться в историю изобретения цветового круга, с которой обычно начинают рассказывать о теории цвета. Перейдем сразу к практике.
Хроматические цвета имеют цветовой тон — собственно, это всем понятные и привычные красный, синий, желтый и так далее.
Также они отличаются друг от друга насыщенностью. Если в любой цвет мы начнем подмешивать белый – уменьшая его насыщенность, то он будет становиться все светлее, переходя в пастельные оттенки и, в конечном итоге, в белый и превратится. И наоборот, если мы будем подмешивать черный – увеличивая насыщенность, цвет будет становиться все темнее.
Цветовой круг
Абсолютно любые цвета можно получить, используя всего три хроматических цвета – красный, желтый и синий. Это первичные цвета.
Если смешать их между собой – получатся три вторичных цвета – зеленый, оранжевый и фиолетовый
Продолжая смешивать, мы будем получать новые оттенки.
А добавив деление по насыщенности, получим полноценный цветовой круг.
Теплые и холодные цвета
Все хроматические цвета делятся на эти две группы. Те, в составе которых больше желтого и красного, являются теплыми, а те, в составе которых больше синего – холодными. Соответственно, например, зеленый может быть как холодным, так и теплым оттенком, так как он состоит из смеси желтого и синего.
Сочетание цвета для сайта
Итак, теперь мы готовы к подбору хроматических цветов для нашего сайта. Рассмотрим, какие способы формирования гармоничной палитры бывают.
- Монохромные цвета
Такую палитру мы создадим, если выберем цвета из одного сектора круга – отличающиеся насыщенностью.
- Контрастные цвета
У каждого цвета в круге есть контрастный — он располагается ровно напротив. Такие пары цветов будут привлекать наибольшее внимание.
Не стоит строить дизайн на двух таких цветах, взятых в одинаковых количествах. Будет отлично, если один цвет сделать преобладающим, добавив его оттенков другой насыщенности, или если разбавить эти цвета какими-либо ахроматическими цветами.
- Предельно удаленные контрастные цвета
Чтобы смягчить контраст, оставив сочетание выразительным, можно взять не противоположный, а соседний с противоположным – аналогичный цвет.
- Аналогичные цвета
Используя соседние цвета на круге можно создать отличное гармоничное сочетание. Однако чтобы они не начали сливаться, необходимо обязательно разбавить их ахроматичным цветом.
- Аналогия с акцентом
Выбрав цвет, контрастный к нему и аналогию, мы получим гармоничную палитру из четырех цветов, к которой, в принципе, можно уже ничего и не добавлять.
- Триада
Три равноудаленных друг от друга в круге цвета тоже образуют хорошее, но уже довольно смелое и яркое, сочетание. Его также можно разбавлять оттенками основного цвета большей или меньшей насыщенности или ахроматическими цветами. Используя триаду, главное не переборщить, используя все цвета в равных пропорциях.
Существуют и другие методы построения палитры, например, тетрада, но чаще всего такое количество цветов для сайта будет являться избыточным.
Принципы композиции цвета для создания сайта
Итак, мы определились с цветовой палитрой, и теперь нам надо разобраться, как же ее применить.
- Количество цветов
Как правило, следует ограничиться тремя-четырьмя основными цветами. Возможно использование оттенков различной насыщенности этих цветов, но не стоит увлекаться большим количеством основных. Конечно, это правило можно нарушить, если, например, вы делаете сайт цирковой студии.
- Фон и текст
Используйте контраст. Фон и текст непременно должны контрастировать друг с другом, иначе ваш текст станет нечитабельным. Как правило, выгоднее использовать светлый фон, но в целом темный тоже допустим. Выбирая темный, не следует использовать мелкий шрифт – его будет сложнее разобрать.
Черный текст на белом фоне, конечно, классическое сочетание, но не обязательно использовать именно его. Вы можете взять два любых контрастных цвета на круге, выбрав для фона цвет небольшой насыщенности. Также контрастными будут два оттенка одного цвета сильной и слабой насыщенности.
- Цвет и размер
В общем случае, более мелкие элементы должны быть окрашены в более темные цвета, а для крупных можно взять светлый цвет.
- Теплый или холодный?
Теплые цвета кажутся нам более активными и уютными. Холодные же – более серьезными и официальными. Исходя из назначения сайта, можно определиться и с теплотой палитры.
- Целевая аудитория
Иногда, выбирая цвета, нужно задуматься и о целевой аудитории сайта, о том, какие ассоциации будет вызывать цвет. Потому что, например, красный цвет, который будет для европейца активным и возбуждающим, для жителя Южной Африки окажется цветом траура.
Потому что, например, красный цвет, который будет для европейца активным и возбуждающим, для жителя Южной Африки окажется цветом траура.
Подбор цвета для сайта онлайн
И пара слов об инструментах, которыми можно воспользоваться при выборе палитры.
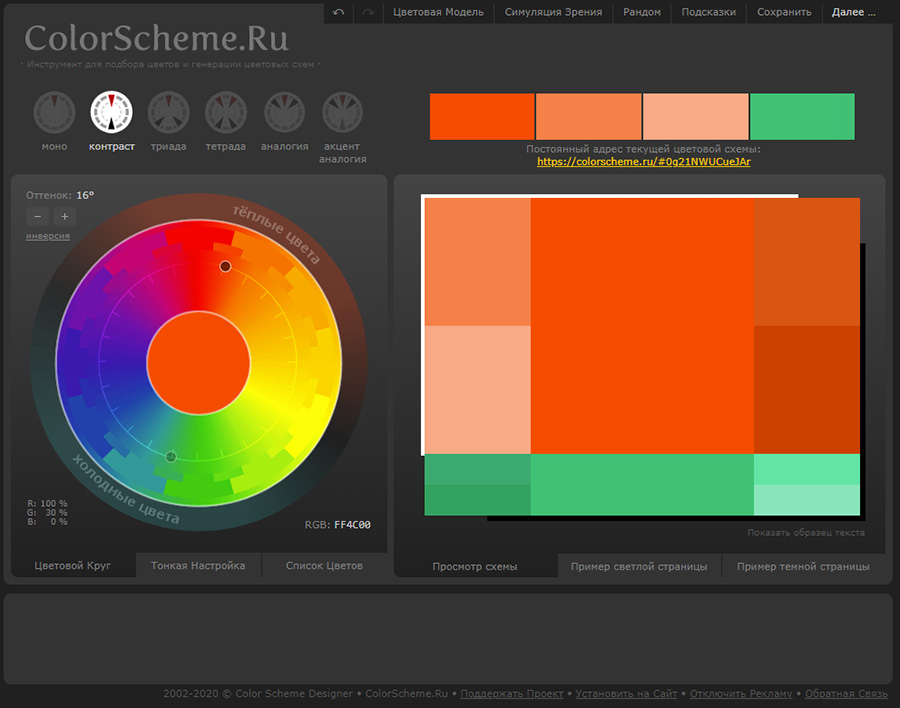
- ColorScheme.ru
Очень удобный сайт для подбора палитры. Задав основной цвет, можно построить сочетания по любой вышеописанной схеме. И даже посмотреть примеры страниц, оформленных в выбранной цветовой гамме.
- Color Palette Generator
Позволяет создать цветовую схему, основываясь на цветах любого изображения. Это может быть удобно, если шапка или основная страница сайта содержат ключевую фотографию (слайдер или иллюстрацию).
- Сolorotate
Более сложный способ составления палитры с помощью конуса, а не круга – для более продвинутых пользователей. Позволяет сохранять свои наборы цветов, а также просматривать палитры, созданные другими дизайнерами.
Подводя итог статьи: используя весьма простые принципы подбора цветов для сайта, можно добиваться отличных результатов в вопросе легкости визуального восприятия проекта. И всё же ещё раз напомню: цвета в которых выполнен Ваш сайт — не главное! Это лишь один из факторов улучшающий внешний вид проекта. Если Вы хотите сделать настоящий, работающий сайт – есть более важные и первостепенные задачи. О них, в следующих статьях.
И всё же ещё раз напомню: цвета в которых выполнен Ваш сайт — не главное! Это лишь один из факторов улучшающий внешний вид проекта. Если Вы хотите сделать настоящий, работающий сайт – есть более важные и первостепенные задачи. О них, в следующих статьях.
Создание эффективного сайтаНет комментариев для Подбор цвета для сайта — простые правила сочетания admin
RGBA Color Picker
Новинка: Color Code Finder: инструмент для подбора цветов с изображений!
rgba(245, 40, 145, 0,8)
Цветовое пространство RGB
Цветовое пространство — это математическая модель, используемая для представления физических цветов. Цветовое пространство RGB представляет собой цветовое пространство, состоящее из трех каналов: красного, зеленого и синего, представляющих трехмерную информацию о цвете. Каждый канал представлен 8 битами, а значение каждого канала представляет собой значение от 0 до 255.
Цветовое пространство RGB представляет собой комбинацию компонентов красного, зеленого и синего света аддитивного цвета. Компоненты RGB представлены математической моделью:
Компоненты RGB представлены математической моделью:
R = красный (0 ≤ R ≤ 255) G = зеленый (0 ≤ G ≤ 255) B = синий (0 ≤ B ≤ 255)
В цветовом пространстве RGB интенсивность света каждого канала равна значению каждого канала. Например, если для каждого канала задано значение 255, цвет визуализируемого цветового пространства будет белым. Кроме того, если значение каждого канала установлено на 0, цвет визуализируемого цветового пространства становится черным.
Одинаковые значения каждого канала представлены одним и тем же цветом в цветовом пространстве RGB, но сочетание разных значений каждого канала приводит к разным цветам. Цветовое пространство RGB используется для расчета цвета каждого пикселя, который может отображаться на экране.
RGB 565 — это альтернативное представление цветов RGB, в котором для представления цвета используется 16 бит: 5 бит для красного, 6 бит для зеленого и 5 бит для синего. Это цветовое пространство используется в некоторых встроенных системах, таких как микроконтроллеры. Чтобы выбрать цвета RGB 565, воспользуйтесь нашей палитрой цветов RGB 565.
Чтобы выбрать цвета RGB 565, воспользуйтесь нашей палитрой цветов RGB 565.
RGB 0-1 или Float RGB — это еще одно альтернативное представление цветов RGB, в котором для представления цвета используются три десятичных числа от 0 до 1: по одному для красного, зеленого и синего и одно для дополнительного альфа-канала. Чтобы выбрать цвета RGB 0-1, воспользуйтесь нашей палитрой цветов RGB 0-1.
Чтобы выбрать цвета RGB/RGBA/Hex/HSL из изображения (без загрузки его на какой-либо сервер), воспользуйтесь нашей палитрой цветов изображения.
Цветовое пространство RGBA
Цветовое пространство RGBA — это цветовое пространство, включающее дополнительный канал (альфа-канал) для представления информации о прозрачности изображения. Цвет RGBA состоит из четырех каналов, каждый из которых представлен 8 битами. В RGBA информация о прозрачности хранится в альфа-канале, а информация о цвете хранится в трех каналах RGB.
Альфа-канал может отображаться как изображение в градациях серого.Это означает, что альфа-канал состоит из 256 уровней прозрачности, где 0 представляет максимальный уровень прозрачности, а 255 — максимальный уровень непрозрачности.
В цветовом пространстве RGBA альфа-канал считается таким же, как четвертый канал, а интенсивность света каждого канала равна значению каждого канала. Например, если для каждого канала задано значение 255, цвет визуализируемого цветового пространства будет белым. Кроме того, если значение каждого канала установлено на 0, цвет визуализируемого цветового пространства становится черным.
Одинаковые значения каждого канала представлены одним и тем же цветом в цветовом пространстве RGBA, но сочетание разных значений каждого канала приводит к разным цветам.
Цветовое пространство RGBA используется для расчета цвета каждого пикселя, который может отображаться на экране. Кроме того, можно получить доступ к альфа-каналу, чтобы сделать изображение прозрачным. Это означает, что если альфа-канал имеет значение 255 (непрозрачный), он не представляет собой прозрачный пиксель.
Другие цветовые пространства
В дополнение к цветовым пространствам RGB и RGBA в программировании широко используются другие цветовые пространства:
CMYK : Цветовое пространство CMYK — это цветовое пространство, используемое для печати. Это цветовое пространство, состоящее из четырех каналов, где каждый канал представлен 8 битами. Цветовое пространство CMYK является субтрактивным цветовым пространством, в котором цвет каждого канала создается путем вычитания цвета одного канала из остальных каналов. По крайней мере, один из каналов черный, и цвет этого канала известен как ключевой цвет. Другие каналы представляют собой цвета, смешанные с основным цветом, и цвет каждого канала определяется количеством смешанного ключевого цвета.
HSV : Это цветовое пространство используется для представления цвета одного оттенка. Он представлен положением на круге оттенков, насыщенностью и значением.
HSL : Это цветовое пространство используется для представления цвета одного оттенка. Он представлен положением на круге оттенков, яркостью и значением.
Он представлен положением на круге оттенков, яркостью и значением.
LAB : Это цветовое пространство используется для представления цветов, включая яркость данного цвета. Он представлен положением на кривой, значением яркости и значением красного/зеленого/синего.
Японская версия: カラーピッカー
10 бесплатных онлайн-инструментов для создания цветовых палитр
Откройте для себя вдохновляющие цветовые комбинации и узнайте, как создать цветовую палитру для своих творческих проектов с помощью этих простых онлайн-инструментов-генераторов
Цвет — это мощный инструмент для дизайна. Он может сделать комнату расслабляющей, картину — эмоциональной, а цифровой дизайн — неотразимым для глаз. Но вам может быть интересно, какие инструменты могут помочь вам создать свои собственные цифровые цветовые палитры для использования в своем творчестве. Как вы можете протестировать цветовые комбинации или расширить палитру цветов, которые вам уже нравятся?
Если вам нужен генератор случайных цветовых палитр или у вас уже есть шестнадцатеричный код, который вы хотите построить, ознакомьтесь с этими десятью мощными инструментами для создания цифровых цветовых схем мечты . Ваш дизайн веб-сайтов и приложений, модные проекты, дизайн интерьера и цифровые произведения искусства будут вам благодарны!
Ваш дизайн веб-сайтов и приложений, модные проекты, дизайн интерьера и цифровые произведения искусства будут вам благодарны!
1. Khroma
Khroma — это бесплатный инструмент, который использует искусственный интеллект для изучения ваших личных цветовых предпочтений, а затем обучает алгоритм генерации цвета . Начните с ввода пятидесяти любимых цветов из большой сетки квадратов. Когда вы закончите, подождите минуту или две, пока ваш инструмент «узнает» о вас, а затем начните прокручивать индивидуальные комбинации текста и фона, которые идеально подходят для выбора типографики для проектов графического дизайна.
Крома.2. Colormind
Бесплатный веб-сайт глубокого обучения Colormind может помочь вам найти комбинацию дополнительных цветов из изображений, которые вам нравятся , а также случайные генерации из новых данных каждый день. Нажмите «Загрузить изображение», чтобы добавить элемент, который вы хотите проанализировать. Вместо того, чтобы находить преобладающие цвета, как это делают многие сайты выбора цвета, Colormind ищет те, которые хорошо сочетаются в палитре, с помощью алгоритма. Вы также можете просматривать палитры, ранее созданные другими пользователями.
Нажмите «Загрузить изображение», чтобы добавить элемент, который вы хотите проанализировать. Вместо того, чтобы находить преобладающие цвета, как это делают многие сайты выбора цвета, Colormind ищет те, которые хорошо сочетаются в палитре, с помощью алгоритма. Вы также можете просматривать палитры, ранее созданные другими пользователями.
3. Color Drop
Если вы ищете цветовую палитру для логотипа, веб-сайта или проекта плоского дизайна, Color Drop идеально вам подойдет. Бесплатный с некоторыми осторожными объявлениями, веб-сайт предлагает несколько инструментов. Просмотрите палитры , отфильтровав «случайные», «новые» и «популярные». Выберите из их плоского цветового спектра , чтобы легко получить шестнадцатеричные коды. Наконец, генерирует градиенты из двух цветов с помощью кода, необходимого для добавления их в веб-проекты.
Капля цвета.4. Adobe Color
Если у вас есть учетная запись Creative Cloud, вам понравится этот бесплатный инструмент для работы с цветом от Adobe. Либо используйте их интерактивное цветовое колесо , чтобы поиграть с правилами цветовой гармонии, и перетащите указатели, чтобы создать собственную палитру, либо загрузите изображение, чтобы извлечь его палитру или градиентные цвета.
Либо используйте их интерактивное цветовое колесо , чтобы поиграть с правилами цветовой гармонии, и перетащите указатели, чтобы создать собственную палитру, либо загрузите изображение, чтобы извлечь его палитру или градиентные цвета.
Все, что вы решите сохранить, будет храниться в вашей учетной записи и может использоваться с такими продуктами Adobe, как Photoshop и Illustrator, через панель тем Adobe Color или CC Libraries.
Цветовая палитра Adobe.5. ColorSpace
У вас есть любимый цвет, но вы не знаете, с чем его сочетать, чтобы добиться желаемого эффекта? ColorSpace — самый простой и быстрый инструмент в этом списке!
Введите шестнадцатеричный код или используйте ползунок, чтобы найти предпочитаемый цвет, после чего он сгенерирует двадцать пять новых палитр. Палитры варьируются от высококонтрастных, энергичных настроений до мягких приглушенных серых пар и «классических» комбинаций.
Цветовое пространство.
6. Colorkuler
Это приложение для художников Instagram, маркетологов социальных сетей и многих других. Подняв анализ изображений на новый уровень, Colorkuler может анализировать ваши 9 изображений.0041 все присутствие в Instagram , чтобы помочь вам спланировать будущий контент.
Бесплатная версия анализирует ваши последние девять изображений, а версия стоимостью 2,99 долл. США обрабатывает всю вашу учетную запись и генерирует как палитру, так и ключевой «цвет профиля», который вы можете использовать в графике, чтобы придать своей учетной записи четкий брендинг.
Цветовая палитра Domestika, созданная с помощью Colorkuler.7. Цветная Лиза
Хотите вдохновиться культовым художником или картиной ? Чтобы перенести настроение и атмосферу известных произведений в свои работы, попробуйте Color Lisa. Просмотрите по фамилии художника и найдите пятицветные наборы от Баскии, да Винчи, Кало и Эшера.
Цветовая палитра для картины Жана-Мишеля Баския «Пыльные головы» через Color Lisa.
8. Brand Colors
На веб-сайте Brand Colors заявлено, что это «самая большая коллекция официальных цветовых кодов брендов». Пролистайте алфавитный список лучших международных брендов, от модных до авиакомпаний, и черпайте вдохновение в цветах их ярких и иногда удивительных фирменных знаков .
Фирменные цвета.9. Coolors
У Coolors хорошие связи: приложение, подключение к Figma, расширение для Chrome и многое другое. Просматривайте популярные палитры или создавайте собственные, нажимая клавишу пробела и блокируя любимые цвета, пока не будет создал свою идеальную палитру .
Когда вам удастся отвлечься от увлекательных и, казалось бы, бесконечных опций, вы можете экспортировать свою палитру в виде URL-адреса, PDF, изображения и множества других форматов.
Трендовые палитры на Coolors.10. Цветовая палитра Cinema
И, наконец, для вдохновения посетите этот аккаунт в Instagram, где представлена подборка цветов из культовых сцен из фильмов .
