| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Цвета Pantone — Онлайн каталог Pantone.
 Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
Таблица Пантонов по CMYK и RGB — ColorScheme.Ru· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
Таблица цветов Pantone
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
| 102 | Абрикос | Серебристо-светло оранжевый | + | |
| 602 | Авантюрин | Серебристо-чёрный | – | |
| 204 | Айсберг | Белая двухслойная | + | |
| 243 | Акапулько | Ярко-жёлтый | – | |
| 460 | Аквамарин | Серебристый сине-зелёный | – | |
| 503 | Аккорд | Серебристо-коричневый | + | |
| 309 | Аллигатор | Оливково-зелёный | + | |
| 1018 | Алмазное серебро | (ИЖ) Серебристый | + | |
| 205 | Альпийский снег | Белый металлик | + | |
| 660 | Альтаир | Серебристый светло-серый | + | |
| 355 | Амазонка | Ярко-зелёный | – | |
| 145 | Аметист | Серебристый фиолетовый | + | |
| 371 | Амулет | Серебристо-тёмно-зелёный | + | |
| 425 | Андриатика | Голубой | – | |
| 125 | Антарес | Тёмно-вишнёвый | + | |
| 277 | Антилопа | Серебристо-бежевый | + | |
| 286 | Апатия | Серебристый оранжевый | + | |
| 305 | Аспарагус | Серебристо-зелёный | + | |
| 490 | Астероид | Тёмно-сине-зелёный | + | |
| 440 | Атлантика | Светло-синий | – | |
| 1158 | Аустер | (GM) Светло-серый | + | |
| 421 | Афалина | Серебристо-зелёно-голубой | + | |
| 218 | Аэлита | Бежевый | + | |
| 645 | Базальт | Серо-чёрный | + | |
| 107 | Баклажан | Тёмно-фиолетовый | – | |
| 420 | Балтика | Тёмно-сине-зелёный | – | |
| 353 | Бальзам | Зелёный | – | |
| 273 | Бархан | Бежевый | – | |
| 235 | Бежевый | Бежевый | – | |
| 240 | Белое облако | Белый | – | |
| 201 | Белый | Белый | – | |
| 302 | Бергамот | Серебристо-зелёный | + | |
| 633 | Борнео | Серебристо-тёмно серый | + | |
| 451 | Боровница | Серебристо-серо-синий | + | |
| 480 | Бриз | Зелёно-голубой | – | |
| 262 | Бронзовый век | Бежево-коричневый | + | |
| 117 | Бургундия | Красный металлик | + | |
| 388 | Вавилон | Металлик серо-бежевый | + | |
| 464 | Валентина | Серо-фиолетовый | – | |
| 310 | Валюта | Серо-зелёный | + | |
| 191 | Венера | Тёмно-красный | + | |
| 655 | Викинг | Тёмно-серый | + | |
| 129 | Виктория | Серебристый ярко-красный | + | |
| 132 | Вишнёвый сад | Тёмно-серебристо-красный | – | |
| 127 | Вишня | Тёмно-бордовый | – | |
| 313 | Водолей | Серо-зелёный | + | |
| 488 | Галактика | Тёмно-фиолетовый | + | |
| 423 | Гейзер | Серо-голубой | + | |
| 481 | Голубой | Голубой | – | |
| 180 | Гранат | Тёмно-бордовый | – | |
| 682 | Гранта | Серо-синий | + | |
| 150 | Дефиле | Серебристо-серо-коричневый | – | |
| 285 | Джем | Оранжево-коричневый | + | |
| 424 | Дипломат | Синий | + | |
| 502 | Дыня | Серебристо-жёлтый | + | |
| 321 | Дюшес | Серебристо-молочно-зелёный | + | |
| 203 | Жасмин | Бело-жёлтый | – | |
| 200 | Жёлтый-такси | Ярко-жёлтый | – | |
| 230 | Жемчуг | Серебристо-бело-молочный | + | |
| 627 | Жимолость | Серо-синий | + | |
| 307 | Защитный | Зелёный | – | |
| 257 | Звёздная Пыль | Бежево-сиреневый | + | |
| 307 | Зелёный сад | Тёмно-зелёный | – | |
| 963 | Зелёный | Зелёный | + | |
| 1012 | Зелёный Авокадо | (ИЖ) Тёмно-зелёный | – | |
| 1901 | Золотая звезда | (GM) Бежево-золотистый | + | |
| 331 | Золотой лист | Золотистый тёмно-зелёный | + | |
| 245 | Золотая Нива | Серебристо-жёлто-зелёный | + | |
| 109 | Золотисто-бежевый | (ИЖ) Золотисто-бежевый | + | |
| 347 | Золото Инков | Золотистый тёмно-зелёный | + | |
| 311 | Игуана | Серебристо-ярко-зелёный | + | |
| 515 | Изабелла | Тёмно-филетовый | + | |
| 385 | Изумруд | Серебристо-зелёный | + | |
| 441 | Индиго | Тёмно-синий | – | |
| 406 | Ирис | Фиолетовый | – | |
| 128 | Искра | Красный | + | |
| 113 | Каберне | Тёмно-вишнёвый | – | |
| 358 | Кайман | Тёмно-зелёный | + | |
| 104 | Калина | Ярко-красный | + | |
| 190 | Калифорнийский Мак | Золотисто-красный | + | |
| 453 | Капри | Тёмно-сине-зелёный | + | |
| 212 | Капучино | Светлый серо-бежевый | – | |
| 101 | Кардинал | Ярко-красный | – | |
| 118 | Кармен | Красный | – | |
| 630 | Кварц | Тёмно-серый | + | |
| 352 | Кедр | Серо-зелёный | – | |
| 381 | Кентавр | Тёмно-зелёный | + | |
| 322 | Колумбийская зелень | Золотисто-оливковый | + | |
| 116 | Коралл | Серебристый тёмно-красный | + | |
| 790 | Кориандр | Золотисто-коричневый | + | |
| 798 | Корица | Коричневый | + | |
| 370 | Корсика | Серебристый болотно-зелёный | + | |
| 665 | Космос | Чёрный | + | |
| 1017 | Красный перец | (ИЖ) Серебристо-вишнёвый | + | |
| 1013 | Красный Порту | (ИЖ) Вишнёвый | – | |
| 281 | Кристалл | Светло-серый | + | |
| 171 | Кубок | Красный | – | |
| 435 | Ла-манш | Серебристо-фиолетовый | + | |
| 675 | Лаванда | Серебристо-коричневый | – | |
| 487 | Лагуна | Серебристо-синий | + | |
| 411 | Ладога | Серебристо-голубой | + | |
| 445 | Лазурит | Фиолетово-синий | + | |
| 498 | Лазурно-синий | Серебристый тёмно-синий | + | |
| 489 | Лазурь | Синий | – | |
| 560 | Ламинария | Зелёный | – | |
| 221 | Ледниковый | Белый | – | |
| 413 | Ледяной | Голубой | + | |
| 495 | Лунный Свет | Светло-голубой | + | |
| 410 | Магеллан | Тёмно-синий | – | |
| 133 | Магия | Серебристо-ярко-фиолетовый | + | |
| 119 | Магма | Оранжевый | + | |
| 120 | Майя | Серебристый тёмно-бордовый | + | |
| 121 | Мальборо | Красный металлик | + | |
| 428 | Медео | Голубой | – | |
| 234 | Медовый | Желто-золотой | + | |
| 317 | Меридиан | Зелёный | – | |
| 1014 | Мерцающий синий | (ИЖ) Серебристо-тёмно-синий | + | |
| 217 | Миндаль | Серебристо-бежево-розовый | + | |
| 280 | Мираж | Серебристый-желто-зелёный | + | |
| 606 | Млечный Путь | Серебристо-серо-графитовый | + | |
| 626 | Мокрый асфальт | Серебристый стальной | + | |
| 403 | Монте-карло | Ярко-синий | – | |
| 325 | Морская Пучина | Тёмно-зелёный | – | |
| 458 | Мулен Руж | Ярко-фиолетовый | – | |
| 377 | Мурена | Сине-зелёный | – | |
| 426 | Мускари | Мускари | + | |
| 620 | Мускат | Серебристо-серо-золотистый | + | |
| 223 | Нарцисс | Жёлтый | – | |
| 304 | Наутилус | Тёмно-зелёный | – | |
| 239 | Невада | Серебристо-серо-бежевый | + | |
| 628 | Нептун | Серебристо-тёмно-серо-синий | + | |
| 368 | Несси | Тёмно-зелёный | – | |
| 270 | Нефертити | Серебристый-бежевый | + | |
| 383 | Ниагара | Серебристо-серо-голубоватый | + | |
| 328 | Ницца | Сине-зелёный | + | |
| 497 | Одиссей | Серо-синий | + | |
| 1001 | Озеро Тахо | (УАЗ) Тёмно-серо-зелёный | + | |
| 449 | Океан | Тёмно-синий | – | |
| 345 | Оливин | Золотисто-зелёный | + | |
| 340 | Оливковый | Желто-зелёный | – | |
| 1121 | Олимпия | (GM) Ярко-синий | + | |
| 419 | Опал | Серебристо-голубоватый | + | |
| 632 | Орион | Средне-стальной | + | |
| 643 | Орхидея | Серебристо-бежевый | + | |
| 308 | Осока | Зелено-голубой | + | |
| 387 | Папирус | Серебристо-серо-зеленоватый | + | |
| 152 | Паприка | Серебристо-красно-оранжевый | + | |
| 429 | Персей | Тёмно-синий | + | |
| 404 | Петергоф | Серо-зеленоватый | – | |
| 795 | Пирано | Красно-коричневый | + | |
| 417 | Пицунда | Зелено-синий | – | |
| 691 | Платина | Серебристо-бежевый | + | |
| 615 | Полюс Мира | Серо-коричневый | + | |
| 192 | Портвейн | Тёмно-вишнёвый металлик | + | |
| 406 | Посейдон | Тёмно-синий | + | |
| 222 | Премьер | Ярко-жёлтый | – | |
| 342 | Прерия | Серебристо-серо-зелёный | + | |
| 605 | Престиж | Серебристо-тёмно-синий | + | |
| 276 | Приз | Серебристо-бежевый | + | |
| 210 | Примула | Светло-жёлтый | – | |
| 448 | Рапсодия | Серебристо-ярко-синий | + | |
| 412 | Регата | Серебристо-тёмно-синий | + | |
| 122 | Реклама | Ярко-красный | – | |
| 499 | Ривьера | Сине-фиолетовый | + | |
| 610 | Рислинг | Серебристо-бледно-серый | + | |
| 1002 | Ричмо | (УАЗ) Тёмно-коричневый | + | |
| 391 | Робин Гуд | Тёмно-зелёный | + | |
| 182 | Романс | Тёмно-красный | – | |
| 110 | Рубин | Красный | – | |
| 442 | Садко | Тёмно-голубой | – | |
| 1005 | Салатовый | Салатовый | + | |
| 452 | Сан-тропе | Ярко-синий | + | |
| 670 | Сандал | Бежево-красный | + | |
| 446 | Сапфир | Серебристый сине-фиолетовый | + | |
| 215 | Сафари | Светло-бежевый | – | |
| 671 | Светло-серый | Светло-серый | – | |
| 301 | Серебристая ива | Серебристый-зеленовато-серый | + | |
| 640 | Серебристый | Серебристый | + | |
| 236 | Серо-бежевый | Серо-бежевый | – | |
| 233 | Серо-белый | Серо-белый | – | |
| 427 | Серо-голубой | Серо-голубой | – | |
| 373 | Серо-зелёный | Серо-зелёный | – | |
| 1019 | Серое олово | (ИЖ) Серый серебристый | + | |
| 242 | Серый базальт | Серо-бежевый | + | |
| 1011 | Синий калипсо | (ИЖ) Тёмно-синий | – | |
| 447 | Синяя полночь | Синий | – | |
| 422 | Сирень | Светло-фиолетовый | – | |
| 483 | Сириус | Серо-синий | + | |
| 478 | Слива | Серебристо-ярко-синий | + | |
| 295 | Сливочно-белый | Сливочно-белый | – | |
| 207 | Слоновая Кость | Бежево-жёлтый | – | |
| 690 | Снежная Королева | Серебристый | + | |
| 202 | Снежно-белый | Снежно-белый | – | |
| 650 | Совиньон | Серебристо-серый | + | |
| 791 | Солярис | Тёмно коричневый | – | |
| 360 | Сочи | Серебристо-серо-зеленоватый | + | |
| 399 | Табачный | Серебристый коричнево-зелёный | + | |
| 206 | Талая Вода | Светло-серый | + | |
| 509 | Тёмно-бежевый | Тёмно-бежевый | – | |
| 793 | Тёмно-коричневый | Тёмно-коричневый | – | |
| 625 | Тёмно-серый | Тёмно-серый | – | |
| 456 | Тёмно-синий | Тёмно-синий | – | |
| 466 | Тёмно-синий | Оттенок тёмно-синего | – | |
| 631 | Тополиный пух | Серый | + | |
| 170 | Торнадо | Красный | – | |
| 100 | Триумф | Серебристо-красный | + | |
| 475 | Тундра | Серебристо-зеленоватый | + | |
| 1020 | Ультрамарин | (ИЖ) Сине-зелёный | – | |
| 123 | Успех | Оранжевый | – | |
| 1115 | Феерия | (GM) Ярко-красный | + | |
| 622 | Феникс | Чёрный | + | |
| 416 | Фея | Серебристо-сиреневый | + | |
| 105 | Франкония | Тёмно-вишнёво-малиновый | + | |
| 430 | Фрегат | Цвет морской волны | – | |
| 363 | Цунами | Тёмно-зелёный | + | |
| 228 | Чайная Роза | Светло-жёлтый | – | |
| 408 | Чароит | Серебристый тёмно-фиолетовый | + | |
| 162 | Черешня | Тёмно-алый | – | |
| 672 | Чёрная Пантера | Чёрный, двойная эмаль | – | |
| 482 | Черника | Тёмно-синий | + | |
| 601 | Чёрный | Чёрный | – | |
| 603 | Чёрный | Оттенок чёрного | – | |
| 1021 | Чёрный графит | (ИЖ) Серебристо-серо-графитовый | + | |
| 513 | Чёрный жемчуг | Серебристо-коричневый | + | |
| 651 | Чёрный трюфель | Чёрный | + | |
| 637 | Чёрный шоколад | Тёмно-коричневый | + | |
| 415 | Электрон | Тёмно-серый | + | |
| 290 | Южный крест | Серо-бежевый | + | |
| 473 | Юпитер | Серебристо-голубоватый | + | |
| 140 | Яшма | Тёмно-вишнёвый | – |
Подбор цвета для сайта онлайн.
Если Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов. Получаемые цвета можно копировать в буфер обмена для дальнейшего использования в ваших приложениях.
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
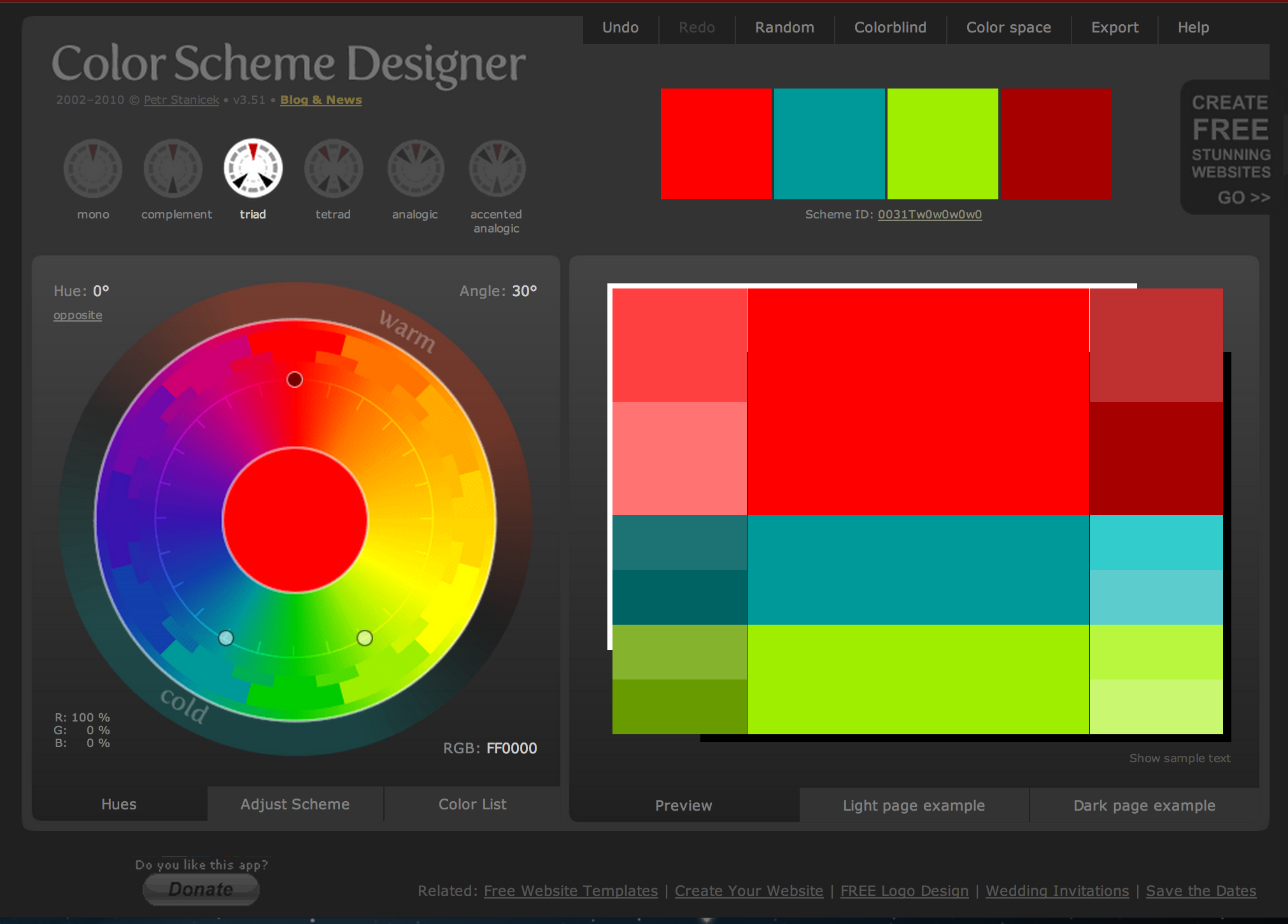
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
Еще один инструмент для формирования цветовой палитры. Разобраться также легко и просто.Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
Грамотный подбор цвета для Веб-проекта
Подбор цвета для веб-проекта сделать не всегда просто. Особенно если заказчик уже имеет какие-то готовые элементы. Например приходит со своим логотипом или хочет “видеть” какой то определённый цвет на своём будущем сайте.
Есть много способов выбора цвета, кто-то общается с гениальными художниками, которые “чувствуют” цветовые комбинации, кто-то просто смотрит на чужие страницы и повторяет стиль.
Подбор цвета приходит со временем, поэтому для тех кто не “чувствует” с первого взгляда “теплоту” цвета и не гениальный художник, предлагается вариант подборки цветов, который используют многие дизайнеры, вебмастера и те же “гениальные”. Давайте посмотрим как это делает вебмастер.
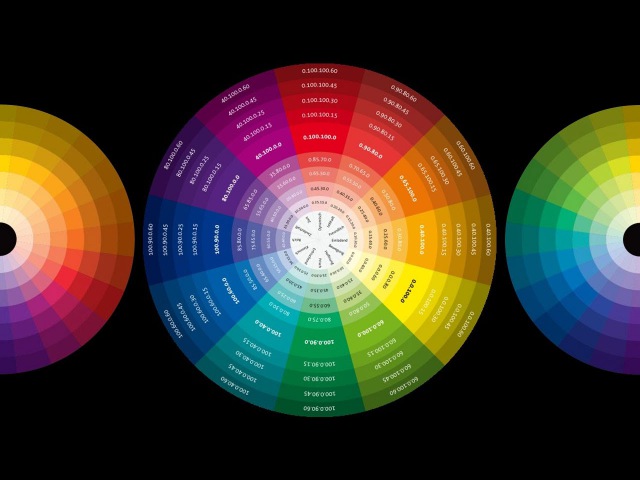
Подбор цвета и математика
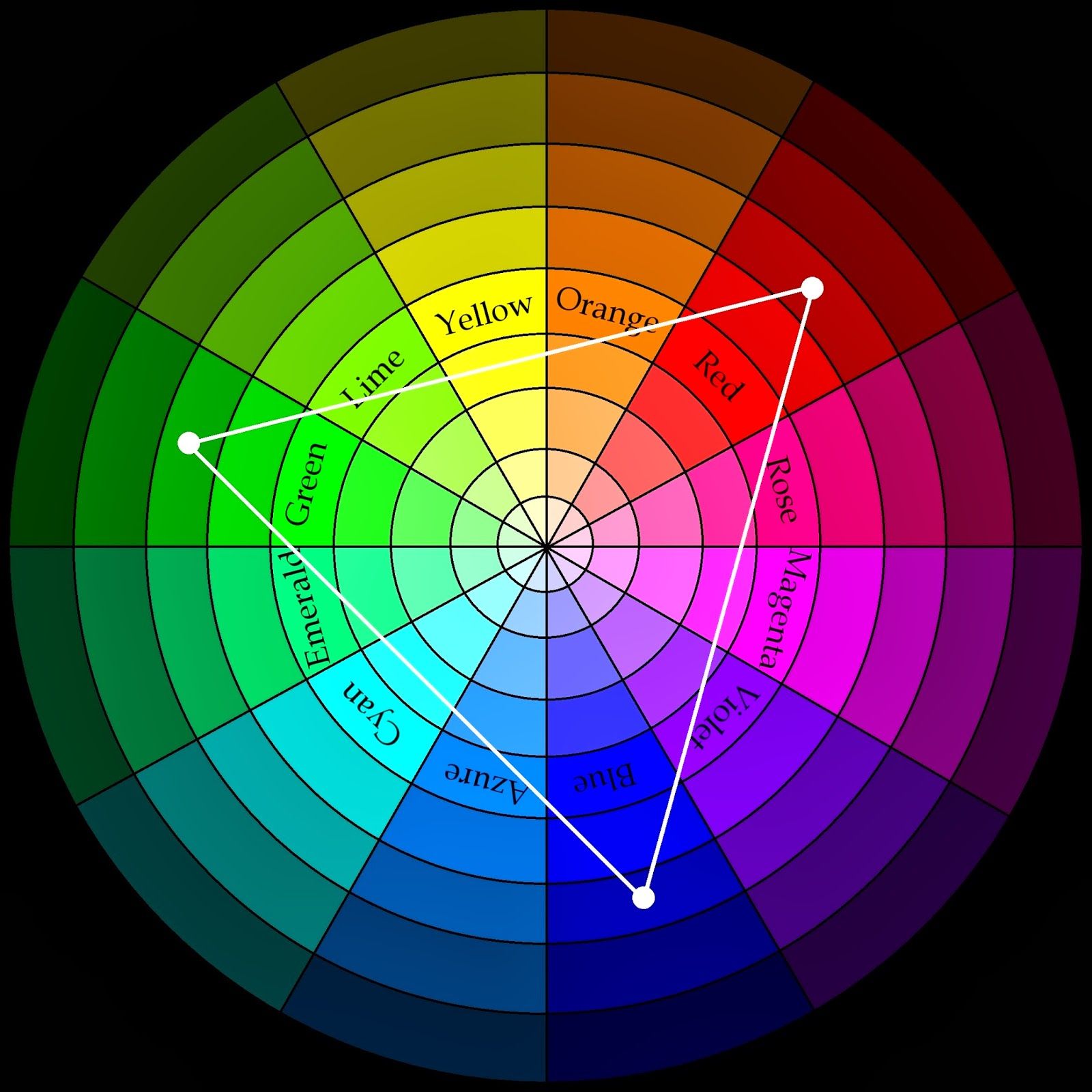
Вариант выбора цветовой схемы, основан на теории цвета. За основу берётся круг цветов, состоящих из 4 основных цветов (Красный, Зелёный, Синий и Жёлтый) и их оттенков. Можно конечно подбирать цвета по различным готовым палитрам. Это очень долго и сложно. Я очень люблю математику, поэтому доверюсь ей.
Математическое решение подбора цвета можно осуществить с помощью бесплатной программы Paletton Live Colorizer. Этой программой пользуюсь очень давно. Преимущество вышеуказанной программы простота в управлении, достаточно выбрать основной цвет (также можно ввести RGB цвет в ручную) и схему, программа сама автоматически пересчитает Ваши цвета и выдаст на экран, как будет выглядеть ваша будущая страница.
Преимущества программы
- пересчитывает цвета в различные вариации: пастель, тёмная пастель, светлая пастель (в настройках заложены 21 варианта)
- позволяет включать / выключать просмотр комплементарного контраста, что особо важно при подборе текстовых линков
- есть симуляция зрения
- конечно самое важное, можно сразу посмотреть как будет выглядет цветовая гамма сайта
Поэтому когда к вам придёт заказчик с лого или готовым баннером и скажет: “Я хочу что-то подобное”, смело беритесь за работу, вводите “цвет” в поле “Base RGB” и выбирайте цветовую схему.
Сгенерированные готовые цвета можно также “экспортировать” в HTML, CSS, LESS, SASS, XML или текст. Я например после подборки цвета генерирую в этой программе PNG файл и отправляю заказчику. Часто использую в домашних условиях, когда например хочу подобрать “гармоническую композицию цвета” при выборе мебели.
Как правильно выбрать цвета для сайта? Что такие цветовые схемы для сайта?
Задача подобрать цветовые схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в том, что такое правильные цветовые сочетания.
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящие цвета для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.

Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.

Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.

Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
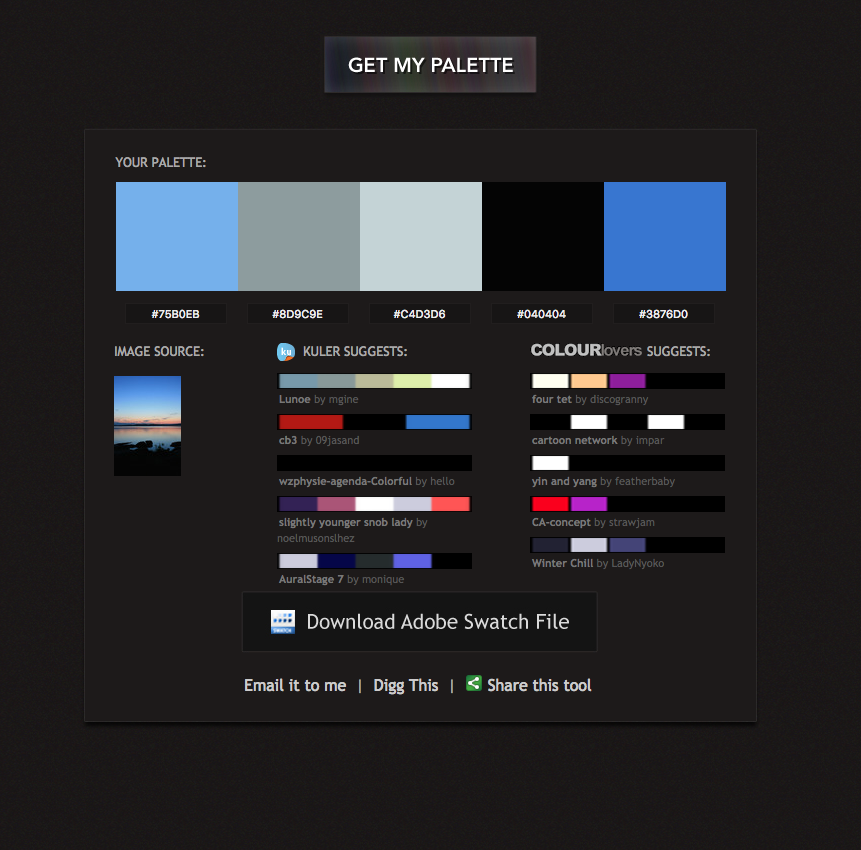
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для сайта не сильно отличается от выбора краски для вашей комнаты!
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем выбирая цветовые схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.

Следуя трем рекомендациям, описанным выше, вы сможете создать достойные цветовые схемы для сайта, даже не являясь профессионалом в дизайне.
Данная публикация является переводом статьи «How to Choose a Good Color Scheme For Your Website» , подготовленная редакцией проекта.
25 лучших сервисов для работы с цветом
Выбор цветов для проекта будь-то сайт или логотип – задача не из простых. Необходимо много навыков и умений, однако различные онлайн-сервисы могут значительно облегчить деятельность. Мы собрали 25 лучших инструментов для работы с цветом, которые обязательно помогут сделать ваш проект ярким и запоминающимся!
Сервис подбора цветов от Adobe позволяет создать свою палитру при помощи цветового колеса. Значительно упрощает задачу возможность выбрать одну из семи цветовых систем, благодаря чему большая часть схемы создается автоматически. Кроме того, вы можете просмотреть ранее созданные палитры и отобрать наиболее популярные за тот или иной промежуток времени.
Онлайн-инструмент, позволяющий создать палитру как вручную, так и при помощи цветовых систем, для которых достаточно выбрать лишь базовый цвет. Набор можно сохранить в трех форматах.
Галерея готовых палитр, градиентов, а также картинок с соответствующими им цветовыми схемами.
Данный сервис позволяет просмотреть все оттенки того или иного цвета, выбрать необходимый, а затем в один клик скопировать его HEX-код.
Сайт ColourLovers можно назвать полноправным сообществом людей, так или иначе связанных с творчеством. Здесь можно найти миллионы различных цветов и палитр, а также создать свои наборы. Т.к. каждый зарегистрированный пользователь имеет возможность оценивать и комментировать чужие творения, есть возможность выбрать наиболее популярные цветовые схемы либо те, которые имеют большее количество отзывов. Кроме того, на сайте есть инструмент для получения палитры из готового изображения.
Особенностью сервиса является то, что для создания палитры используется не совсем обычное цветовое колесо. Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
Если вы нашли веб-сайт, цветовое оформление которого вам понравилось, при помощи онлайн-сервиса Web Colour Data можно составить цветовую палитру: достаточно просто ввести адрес. Узнать можно не только цветовое наполнение, но и процентное соотношение каждого из цветов. Для примера на главной странице представлены палитры известных сайтов (Google, Pinterest, WordPress и др.).
Интересный ресурс, который позволяет любую цветовую схему сделать гармоничнее. Для начала можно создать свою палитру либо выбрать случайную, взятую с сайта Colourlovers. Затем на нее накладывается один цвет и регулируется яркость – готово!
Большая галерея картинок с соответствующими им цветовыми палитрами. Доступен поиск по цветам, также есть возможность отсортировать фото по популярности.
Небольшой, но достаточно креативный сайт, на котором можно найти 65 различных палитр, состоящих из четырех цветов. Любой посетитель может отметить понравившиеся цветовые наборы, а также найти наиболее популярные из них.
Один из немногих русскоязычных ресурсов для работы с цветом. Доступно шесть различных цветовых систем, позволяющих сгенерировать четырехцветную палитру. Также у пользователя есть возможность увидеть пример веб-страницы, оформленной исходя из созданной цветовой схемы.
Заняться самой настоящей охотой за цветом можно на сайте Color Hunter. Сервис достаточно простой: доступен поиск по тегам или HEX-коду, а также есть возможность загрузить изображение и “разложить” его на цвета.
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами для своего логотипа. Что интересно, палитру можно подобрать в зависимости от сферы бизнеса. Сервис предлагает сразу несколько вариантов на выбор, и для каждого цвета подбирает сразу несколько палитр. В качестве приятного бонуса можно найти целый ряд уже созданных ранее логотипов. Для вдохновения – самое дело!
Сервис не самый простой, но весьма полезный. На ColorHexa есть множество информации по любому цвету: палитры, оттенки, тона, альтернативные варианты и коды в различных цветовых моделях. Отыскать все это просто: достаточно всего лишь ввести в поисковой строке нужный HEX- или RGB-код, либо английское название цвета.
Этот ресурс во многом схож с предыдущим. На Color-Hex также можно найти множество данных о каждом из цветов, будь то возможные палитры и тона или коды. Правда, цветовых наборов здесь можно найти несколько меньше, чем на ColorHexa, зато для разработчкиов здесь можно найти больше информации.
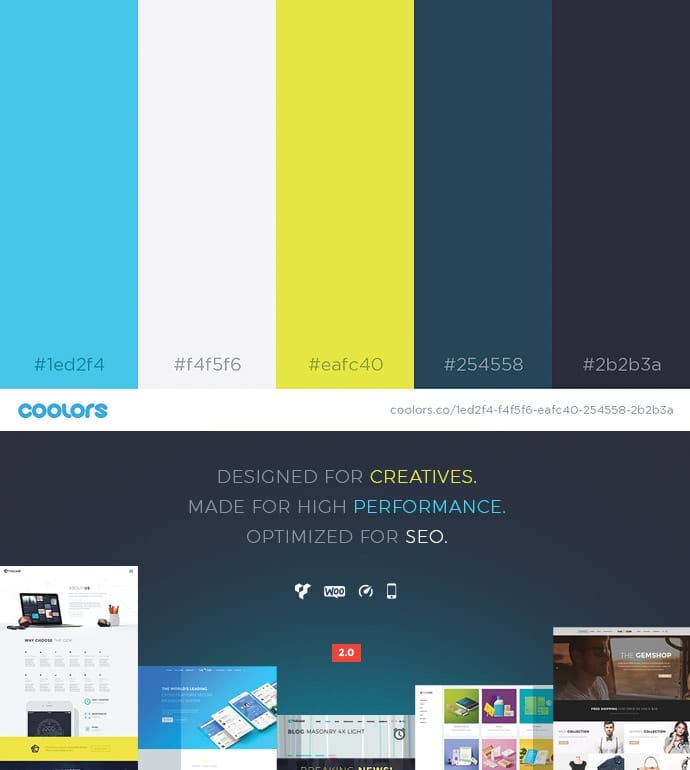
Благодаря удобному интерфейсу и большому количеству настроек Coolors можно назвать одним из лучших инструментов для создания цветовой палитры. Есть возможность выбора цветов из загруженного изображения, готовую палитру можно сохранить в нескольких форматах. Если же создать ничего не получилось, можно позаимствовать: на сайте также имеется своя галерея палитр.
Популярный сервис, название которого далеко не полностью характеризует его возможности. Здесь можно не только найти код цвета в различных цветовых моделях, но и создать палитру, а также прочесть множество статей. Полезных таблиц на HTML Color Codes также предостаточно, так что полезность данного ресурса трудно переоценить.
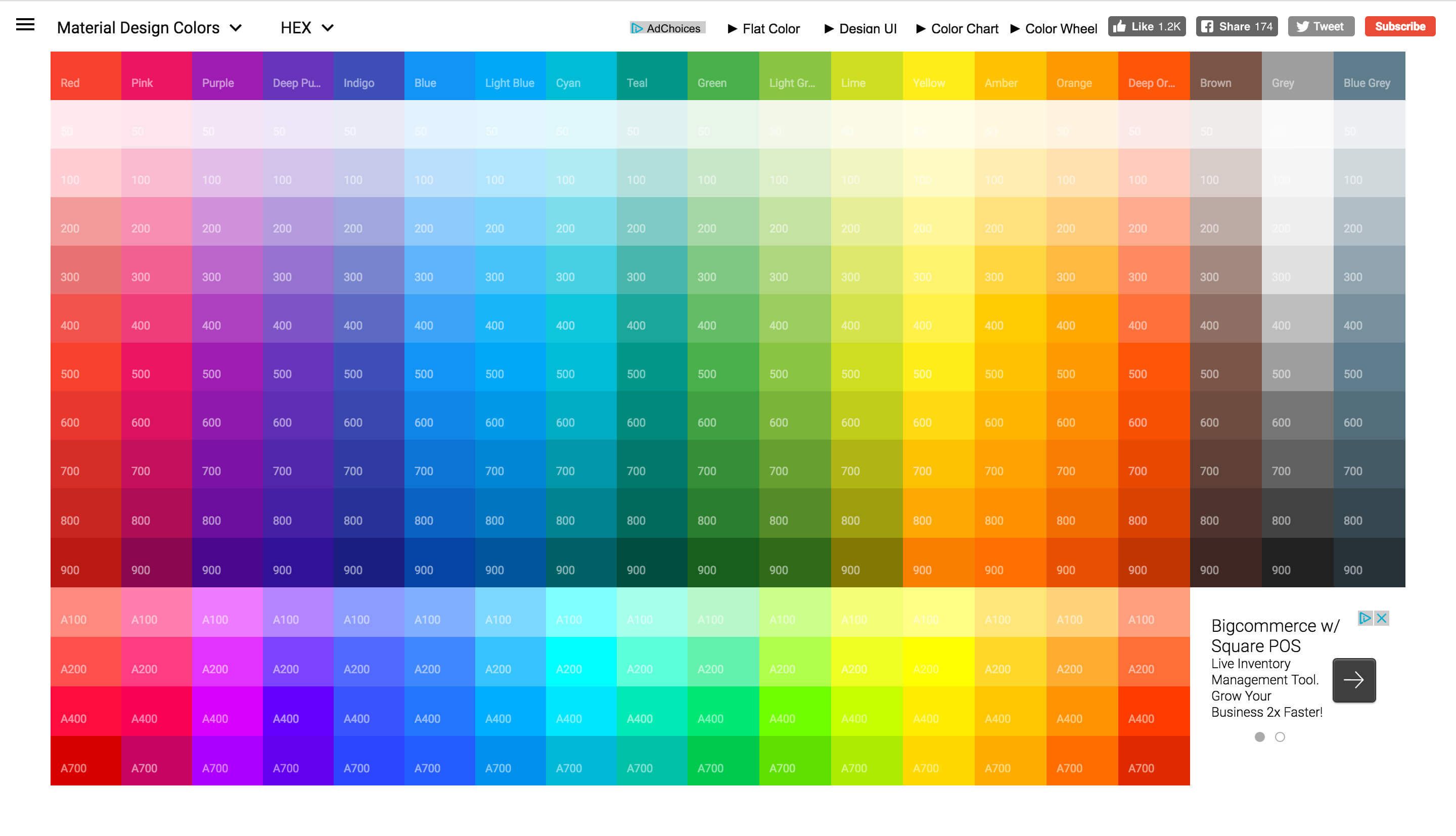
Простой и удобный генератор цветовых схем для материального дизайна. Для создания палитры достаточно двух кликов, а сохранить набор можно в одном из 7 форматов.
Инструмент для выбора цвета в стиле Material Design. Возможность в один клик копировать HEX- или RGB-код можно назвать одним из преимуществ сервиса.
Галерея готовых палитр, которая постоянно пополняется. Каждый пользователь может отметить наиболее понравившиеся цветовые наборы, благодаря чему легко заметить наиболее популярные из них.
Коллекция градиентов, цветовых кругов и двухцветных палитр.
Когда для создания фирменного стиля не хватает фантазии, всегда можно найти удачные примеры, ведь различных брендов нынче множество. Цвета многих из них собраны на сайте Brand Colors, так что за вдохновением далеко идти не нужно.
Приложение, которым пользуются даже в таких известных компаниях как Amazon, Twitter и Pinterest, наверняка станет неплохим подспорьем при создании палитры. Правда, некоторые барьеры есть: доступен данный инструмент только на Mac или iPhone.
Отличный инструмент для создания палитр из фото. При этом картинки загружать необязательно: достаточно добавить адрес изображения. Своя коллекция палитр на сайте также есть.
Простая и удобная галерея палитр и цветов от датского дизайнера Тристана Уайта.
Использовать абсолютно все из вышеперечисленных сервисов необязательно: достаточно выбрать наиболее подходящие и составить свой инструментарий, с которым вы подойдете к охоте за цветом во всеоружии!
Читайте также
Как выбрать хорошие цветовые схемы для веб-сайтов (2021 г.)
Как выбрать хорошие цветовые схемы для веб-сайтов (2021 г.)Цвет — важный аспект брендинга. Например, вы могли заметить, что почти каждый ресторан быстрого питания использует красный и желтый в своих логотипах, поскольку эти цвета поощряют чувство голода и дружелюбие. Тем не менее, Subway предпочитает использовать зеленый цвет вместо красного, чтобы усилить свой бренд «ешьте свежее».
Видя, насколько важны цвета для вашего бренда, вы можете захотеть провести ребрендинг своего веб-сайта.Или, может быть, вы впервые занимаетесь брендингом. В любом случае, эта статья поможет вам решить, какие цвета использовать на вашем веб-сайте.
Почему важны цвета веб-сайта
Как мы уже упоминали, цвета могут вызывать определенные чувства с первого взгляда. За психологией цвета стоит многое — вы можете проверить инфографику на этой странице, где вы найдете интересную информацию о различных брендах и цветах, которые они используют, а также о тех чувствах, которые они вызывают.
Вы можете подумать, что цвета на вас не влияют, но вы будете удивлены, увидев разницу, которую выбор цвета может повлиять на прибыль компании.Фактически, 85% людей заявили, что цвет имеет большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они заметили резкий всплеск или снижение конверсии. Например, компания Beamax, производящая проекционные экраны, заметила колоссальный рост числа кликов по красным ссылкам на 53,1% по сравнению с синими ссылками.
И это не просто клики — исследование психологического воздействия цветов показало, что цвета повышают узнаваемость бренда в среднем на 80%.Например, подумайте о Coca-Cola, и вы, скорее всего, представите себе их яркие красные банки.
Однако не следует понимать, что красное — король, поскольку здесь нет настоящего правила. Если ваш сайт в основном красный, красный призыв к действию не так сильно выделяется, поэтому вам нужно поиграть с цветами, пока не найдете комбинацию, которая вам подходит.
Как выбрать цветовую схему для вашего веб-сайта
Итак, как найти ту, которая вам подходит? Теперь вы знаете, насколько важны цвета для брендинга и удобства вашего веб-сайта. Давайте посмотрим, что вам нужно сделать, чтобы решить, какие цвета выбрать.
Сначала вам нужно хорошо понять, что вы продаете / предоставляете. Если вы пытаетесь создать изображение более высокого качества, то фиолетовый — ваш выбор, так как люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, синий — это успокаивающий, нежный цвет, который хорошо подходит для более деликатных тем, например, здравоохранения или финансов.
Выберите основной цвет
Лучший способ выбрать основной цвет — это подумать о атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этой атмосфере, чтобы найти тот, который вам нравится.Вот несколько примеров:
- Красный: Coca-Cola или Nintendo — Подразумевает волнение или счастье
- Оранжевый : Nickelodeon или Fanta — Подразумевает, что впереди дружелюбное, веселое время
- Желтый: Nikon или McDonalds — Подразумевает оптимизм и счастье
- Зеленый: Whole Foods или Animal Planet — Подразумевает свежесть и природу
- Синий: Walmart или American Express — Подразумевает надежность и уверенность
- Фиолетовый: Hallmark или Cadbury — Подразумевает выдающийся бренд, который имеет историю качества
- Коричневый: Nespresso или UPS — Подразумевается, что надежный продукт может использоваться кем угодно
- Черный: Chanel или Adidas — Подразумевает роскошь или элегантность
- Белый: Apple или Nike — Подразумевает гладкие, удобные для пользователя продукты
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, который вам подходит • существующий брендинг. Бренд Nintendo очень красный, и это видно на их домашней странице.
Бренд Nintendo очень красный, и это видно на их домашней странице.
Это, вероятно, самый простой шаг, поскольку вы, вероятно, уже имеете представление о том, какого цвета вы хотите, чтобы ваш веб-сайт был. Только не забудьте сохранить шестнадцатеричный код!
Выберите дополнительные цвета
После того, как вы определились с основным цветом, пора выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых комплиментов. У каждого цвета есть своя копия, которая делает его «популярным», и они известны как «цветовые комплименты».
Например, красный круг на зеленом фоне выделяется немного больше, чем синий круг на зеленом фоне. Но синий круг будет выглядеть намного лучше и очевиднее на оранжевом фоне.
Итак, если вы используете преимущественно зеленый веб-сайт, рекомендуется использовать красный призыв к действию или использовать красный цвет, чтобы выделить важные функции, которые вы хотите привлечь внимание читателей.
Постарайтесь нанести только один или два цвета поверх основного цвета. Более того, и вы будете бороться с беспорядком.Ничто не будет хорошо выделяться, если вы будете заваливать посетителей множеством различных стимулов.
Хорошим примером использования дополнительных цветов является слуховой аппарат Eargo. Его основной цвет — оранжевый, поэтому он использовал этот более тусклый синий цвет, чтобы выделить этот важный раздел своего веб-сайта. Из того, что мы знаем о цветовых комплиментах, мы можем видеть, как этот синий и ярко-оранжевый контрастируют друг с другом. Оранжевый также выделяет важные элементы, такие как кнопка «добавить в корзину» и логотип.
Выберите цвет фона
Это важный выбор, поскольку фон вашего веб-сайта теоретически будет занимать больше места, чем любой другой цвет.Тем не менее, это простой выбор, поскольку на самом деле он сводится к двум вариантам.
Вы можете выбрать более приглушенную версию основного цвета, чтобы укрепить свой брендинг. Для отображения текста потребуется наложение белого или серого на фон.
Для отображения текста потребуется наложение белого или серого на фон.
В качестве альтернативы вы можете просто сделать весь веб-сайт не совсем белого цвета, что является более распространенным выбором. Это безобидно и ничему не помешает — тексту, изображениям или ссылкам — спрыгнуть со страницы.
Посмотрите на наш собственный веб-сайт, чтобы увидеть, что может выделить пустой серый фон.
Выберите цвет шрифта
4. Выберите цвет шрифта
Последняя остановка в вашем красочном путешествии — выбрать цвет шрифта. Вы можете пойти по простому пути и выбрать черный, но побродите по Интернету, и вы обнаружите, что чисто черные гарнитуры не так распространены, как вы думаете.
Черный шрифт на белом фоне может вызвать утомление глаз, так как контраст 100%, и люди с большей вероятностью перестанут нажимать на ваш сайт, если ваш веб-сайт трудно читать.
Хотя явно цветные шрифты должны быть зарезервированы для ссылок и важной информации, вы можете использовать серый или серый цвет, чтобы придать вашему сайту более мягкий и привлекательный вид. Здесь нет места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Беглый взгляд на эту страницу на веб-сайте Penguin Books показывает, что они выбрали более мягкий серый тон для своего текста. Это намного менее агрессивно, чем резкий контраст черного и белого, и позволяет создать более мягкую атмосферу.
Советы по выбору цветов для веб-сайтов
К настоящему времени вы уже знаете, какой цвет будет использоваться на вашем веб-сайте. Вот несколько дополнительных советов, когда вы думаете о цветах.
Используйте постоянную насыщенность
Чтобы усилить свой бренд, вы можете использовать разные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ обозначить яркость цвета. Посмотрите, как компания Innocent использует цвета:
Здесь шесть разных цветов, но ни один из них не кажется неуместным или раздражающим. Это потому, что их насыщенность приглушена до одного и того же уровня, что дает ощущение согласованности.
Это потому, что их насыщенность приглушена до одного и того же уровня, что дает ощущение согласованности.
Используйте один и тот же цвет, но изменяйте насыщенность.
Когда у бренда есть сильная связь с определенным цветом, они могут не захотеть отходить слишком далеко от него. Однако все, что представляет собой один цвет, может стать немного устаревшим, поэтому может быть интересно взять ваш основной цвет и немного поиграть с насыщенностью. Взгляните на варианты социальных сетей в левом нижнем углу этой статьи TechCrunch.
Все пять имеют одинаковый зеленый цвет, но имеют разные уровни яркости.Они меняют внешний вид страницы, а также усиливают идею о том, что более светлый зеленый цвет является синонимом TechCrunch.
Дополнительные советы
Дополнительные советы см. В нашей инфографике ниже.
Полезные ресурсы, которые помогут вам найти и выбрать цвета
Если вы готовы начать поиск цветов, с чего начать? Может быть сложно определить оттенок, если вам просто дан цветовой круг. Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано.И даже если вы найдете один понравившийся вам цвет, вы можете найти палитру, которая будет хорошо работать вместе с ним.
Вот почему существуют специализированные инструменты, которые помогут вам выбрать цветовую схему для вашего сайта. Одним из примеров является Coolors — веб-сайт, который помогает вам взять готовую цветовую схему и внедрить ее на свой веб-сайт.
Существует также Color Safe, еще один веб-сайт, который позволяет создавать и просматривать цвета по типу, позволяя найти идеальный красный или зеленый.
После того, как вы составили палитру, вы можете ввести свой веб-сайт в checkmycolours.com, который проанализирует ваш веб-сайт и предоставит технические отзывы о том, насколько эффективна ваша цветовая схема для людей с дальтонизмом или плохими мониторами.
Как выбрать цвет для вашего веб-сайта: Сводка
Вот шаги, которые вы захотите предпринять при выборе цветов для своего веб-сайта:
- Выберите основной цвет: выберите цвет, который соответствует энергии вашего продукта или служба.

- Выберите дополнительные цвета: выберите один или два дополнительных цвета, которые дополняют ваш основной цвет, в идеале — цвета, которые сделают ваш основной цвет «ярким».
- Выберите цвет фона. Выберите цвет фона вашего веб-сайта — возможно, менее «агрессивный», чем ваш основной цвет.
- Выберите цвет шрифта: выберите цвет для текста, который будет на вашем веб-сайте — помните, что сплошной черный шрифт встречается редко и не рекомендуется.
И не бойтесь использовать различные ресурсы в Интернете, чтобы найти свою идеальную цветовую комбинацию — есть много всего, во что можно погрузиться!
Часто задаваемые вопросы
Сколько цветов должно быть на сайте?
Старайтесь, чтобы постоянно отображалось не более двух или трех цветов.Очевидно, вы можете реализовать такие вещи, как фотографии или инфографику, в которых используется кавалькада раскраски, но когда дело доходит до цветов фона, брендинга и функций сайта (например, кнопок), постарайтесь сделать это простым, чтобы никто не был перегружен.
Где использовать привлекательные цвета?
Броские цвета следует использовать экономно, иначе они потеряют эффект. Вы хотите, чтобы это влияние сказалось на точках конверсии, таких как кнопки «Купить сейчас». Дополнительные цвета, как мы упоминали выше, — отличный способ выделить цветовую схему вашего веб-сайта и привлечь внимание пользователя к важному моменту.
Какие цвета самые распространенные?
В брендинге наиболее распространенными цветами являются три основных цвета: красный, зеленый и синий. Это также распространяется на цветовые схемы веб-сайта.
Вы можете сломать шаблон и пойти на желтый или фиолетовый веб-сайт, но основные цвета популярны не зря. Убедитесь, что у вашего бренда есть причина использовать менее распространенный цвет.
Получите в свои руки полный контрольный список для создания веб-сайтов — бесплатно!
Не упустите возможность — откройте для себя 25 экспертных шагов по созданию лучшего веб-сайта, а также получите эксклюзивные предложения и полезные руководства в нашем регулярном информационном бюллетене. Мгновенно присоединяйтесь к более 1600 другим читателям, которые уже подписались, чтобы получить в свои руки этот бесплатный контрольный список. Просто введите свой адрес электронной почты ниже!
Введите свой адрес электронной почты
Мы ценим вашу конфиденциальность! Вы можете отказаться от подписки в любое время, и мы обещаем никогда не рассылать вам спам.
О Конни
Проектирование и создание вашего веб-сайта (особенно вашего первого) — непростая задача. Если вы такой же дизайнер, как я, то вы уже далеко впереди всех. Но что, если вы один из 99% владельцев бизнеса, которые не обладают техническими или творческими способностями? Я хочу поделиться с вами своим опытом в дизайне веб-сайтов, чтобы помочь вам создать профессионально выглядящий веб-сайт для развития вашего бизнеса.
Посмотреть все сообщения Конни →
Мы используем куки. Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
12 основных советов по выбору цветовой схемы веб-сайта
Знаете ли вы, что 85 процентов покупателей принимают решение о покупке товара на цвете?
Это правда.
Сначала я обнаружил, что этот показатель просто потрясающий.
Но если учесть, насколько мы управляемы визуально, как люди, это имело смысл.
Визуальные стимулы направляют почти все, что мы делаем.
Так почему же все должно быть иначе, когда дело доходит до покупки?
И только подумайте о некоторых из крупнейших мировых брендов.
Большинство из них, как правило, имеют четкую цветовую схему, связанную с их фирменным стилем.
В «Макдоналдсе» — красно-желтый.
Для Dell он синий.
И так далее.
Цвет и брендингКак мы все знаем, создание прочного бренда жизненно важно.
Это ключевой ингредиент в построении доверия, в том, чтобы потребители чувствовали себя комфортно, и в создании долгосрочных защитников бренда.
А что является неотъемлемой частью бренда?
Его логотип.
Цветовая гамма, которую компания выбирает для своего логотипа, навсегда переплетается с ее фирменным стилем.
Согласно исследованию, «Цвет увеличивает узнаваемость бренда на 80 процентов».
Итак, я думаю, будет справедливо сказать, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда коррелирует со значением бренда .
Конечно, есть некоторый компромисс между причиной и следствием, но взгляните на эту статистику:
Ценные бренды заботятся о цвете . Много!
Если бы вы пошли и возились с цветами существующего бренда, это полностью изменило бы восприятие этого бренда.
Взгляните на эти примеры с сайта TheLogoFactory.com
Вы можете мгновенно обнаружить искусственные логотипы, и вы почувствуете что-то другое, окружающее этот бренд!
Цветовая схема веб-сайтаПодобно тому, как очень важно выбрать правильный цвет для логотипа вашего бренда, не менее важно выбрать правильную цветовую схему для вашего веб-сайта.
Вы не хотите выбирать цветовую схему наугад или основывать ее на том, «что вам нравится».
Конечно, вы хотите получить потрясающую эстетику и «сделать это популярным», но цветовая схема — это то, о чем вы хотите хорошенько подумать.
Почему?
«Люди подсознательно судят об окружающей среде или продукте в течение 90 секунд после первого просмотра.
Если вы выберете правильную цветовую схему, которая естественным образом ориентирована на вашу демографию, вы уже выиграли половину битвы.
Теперь я хотел бы предложить 12 важных советов о том, как выбрать идеальную цветовую схему для веб-сайта, основываясь на исследованиях и моем личном опыте.
1. Понять, как цвет влияет на эмоцииПервое, что я рекомендую, — это ознакомиться с тем, как цвет влияет на человека на эмоциональном уровне.
Вот подробное описание того, как различные цвета кнопок с призывом к действию влияют на покупателей в Северной Америке.
Обратите внимание, что влияние цвета может варьироваться в зависимости от географического положения.
Например, цвет, который нравится американским покупателям, необязательно может понравиться покупателям из Индии.
Я также наткнулся на справочник Color Emotion Guide , в котором объясняются эмоции, которые мы связываем с цветами, и приводятся некоторые примеры брендов, использующих каждый цвет.
Я предлагаю потратить некоторое время на рассмотрение этих примеров и подумать о психологическом значении различных цветов.
2. Учитывайте общую демографиюТеперь я хочу, чтобы вы подумали о своей целевой демографической группе.
С кем вы пытаетесь связаться и продать?
Какие эмоции вы пытаетесь вызвать?
Это чрезвычайно важные вопросы, которые стоит задать себе.
Я рекомендую ознакомиться с этой информацией от Fast Company, которая объясняет эмоции и психологию обычных цветов.
Учитывайте личность и эмоции вашей целевой аудитории.
Затем выберите лучший цвет, который будет основным цветом для цветовой схемы вашего веб-сайта.
Например, если вы компания, производящая экологически чистые продукты, лучше всего выбрать зеленый, потому что он ассоциируется с природой и здоровьем.
Хотя это не относится ко всем, некоторые компании в основном обслуживают людей определенного пола.
Если вы одна из этих компаний, вам нужно знать, какие цвета у мужчин и женщин самые любимые, а какие — нелюбимые.
Исследование на основе Color Assignments Джо Хэллока показало, что в среднем каждый пол имеет определенные цветовые предпочтения.
Вот о чем я.
Как видите, мужчинам очень нравится синий и не нравится коричневый и фиолетовый.
Женщины любят синий и фиолетовый и не любят коричневый и оранжевый.
Это еще один фактор, о котором следует помнить.
4. Рассмотрим возрастную группуЕсть кое-что, о чем следует подумать, что может быть неочевидно — возрастная группа.
Знаете ли вы, что цветовые предпочтения человека могут меняться с возрастом?
Согласно исследованию Джо Хэллока, это правда.
Вот любимые цвета людей по возрастным группам.
Вот наименее любимый цвет людей по возрастным группам.
Если в вашей демографической группе преобладает определенная возрастная группа, это тоже будет важным фактором.
5. Пройдите «Цветную викторину»Если вам нужна небольшая помощь в выборе основного цвета, вы можете пройти тест от Grasshopper.
Вас спросят, например, «что лучше всего описывает ваших клиентов» и «какой тип продукта вы предлагаете».”
Это быстро и легко (всего семь вопросов), но может указать вам правильное направление, если вы не знаете, в каком направлении двигаться.
6. Избавьтесь от предубежденийВот ошибка, которую я видел многие компании при выборе цветовой схемы.
И это на основании их личных предпочтений, а не психологии.
Если ваш любимый цвет — синий, очень заманчиво сделать его основным цветом.
Но если вы — косметическая компания, ориентированная на женщин, это будет ошибкой, и вам, как правило, лучше выбрать фиолетовый или розовый.
Это просто то, о чем нужно помнить, потому что вы не хотите, чтобы ваши личные предпочтения в конечном итоге приводили к затратам на ваши продажи и потенциально размывали ваш бренд со временем.
7. Решите, сколько цветов использоватьИтак, на этом этапе вы должны иметь в виду основной цвет.
А теперь пора выяснить, сколько всего цветов вы хотите использовать.
Хотя для этого не существует универсальной формулы, я хотел бы указать на то, что называется правилом 60-30-10.
Короче говоря, это правило используется для создания цветовой схемы в таких областях, как дизайн интерьера и мода, и включает разделение трех цветов на процентное соотношение для создания «идеальной гармонии».
Вот как все это ломается.
- 60 процентов доминирующего цвета
- 30 процентов вторичного цвета
- 10 процентов акцентного цвета
Это означает, что основной цвет будет составлять примерно 60 процентов пространства на вашем веб-сайте, вторичный цвет будет составлять 30 процентов, а цвет акцента будет составлять 10 процентов.
Если вам нужен пример правила 60-30-10, не ищите ничего, кроме Quick Sprout.
Обратите внимание, что зеленый является основным цветом, белый — второстепенным, а черный — основным.
Итак, когда все это сводится к минимуму, это означает, что идеальное количество цветов для использования было бы … барабанная дробь, пожалуйста!
Три.
Я не говорю, что вам нужно использовать три цвета, но это хорошее число, к которому нужно стремиться.
Использование более четырех цветов может сделать вещи сложными и совершенно уродливыми.
8. Выберите цветовую гаммуТеперь вам нужно определить, какой набор цветов вы хотите использовать.
Я не эксперт по дизайну, но одна вещь, которую вы определенно захотите достичь, — это контраст.
Лично я предпочитаю сайты со светлым фоном и более темными контрастами на переднем плане.
Это должно облегчить восприятие ваших посетителей и создать по крайней мере определенную эстетическую привлекательность.
Вот хороший пример.
Однако есть сайты, которые неплохо справляются с темным фоном.
Возьмем, к примеру, «Чудо-хлеб».
9. Проконсультируйтесь с цветовым кругомПомните, еще в классе рисования вы узнали о «цветовом круге»?
Что ж, это может быть огромным подспорьем при выборе цветовой схемы сайта.
Что вы хотите сделать, так это выбрать либо «аналогичные цвета», которые похожи и расположены рядом друг с другом на цветовом круге, либо «дополнительные цвета», которые находятся прямо напротив друг друга на цветовом круге.
Вот о чем я.
Один из возможных вариантов дополнительных цветов — желтый и фиолетовый.
Еще бы зеленый и оранжевый.
Один из вариантов аналогичных цветов — оранжевый и красный.
Другой будет зелено-синим.
10. Используйте вспомогательные средстваВот совет по оптимизации процесса.
Используйте такой инструмент, как Colorspire.
Это дает вам быстрый и простой способ протестировать различные цветовые комбинации, чтобы лучше понять, как они будут выглядеть на вашем веб-сайте.
Это поможет сэкономить много времени и поможет подобрать правильную цветовую комбинацию.
Или, если Colorspire вам не нравится, я рекомендую посмотреть этот список отличных инструментов для выбора цветовой схемы веб-сайта.
11. Примите участие в конкурсеВы также можете многому научиться у конкурентов в вашей отрасли.
Я рекомендую проверить как минимум три веб-сайта прямых конкурентов и поискать общие закономерности в их цветовой гамме.
Это должно дать вам представление о том, какие типы тонов они используют.
Оттуда у вас есть один из двух вариантов.
- Создайте аналогичную цветовую схему, подходящую для обычной формы
- Идите в противоположном направлении, чтобы выделиться из группы
Я лично сторонник второго варианта, если вы хотите создать свой собственный бренд.
12. Сравните несколько разных цветовых схемВот в чем дело.
Вам не обязательно использовать первую цветовую схему, которую вы придумали.
На самом деле, это может быть очень ограничивающим фактором.
Я предлагаю придумать три или четыре разные цветовые схемы и сравнить каждую бок о бок.
Пусть ваши коллеги или деловые партнеры сделают то же самое, чтобы понять, что работает, а что нет.
Затем сузьте его, пока не найдете цветовую схему, подходящую для вашего бренда, до T.
ЗаключениеНе нужно быть всемирно известным художником, чтобы придумать работающую цветовую схему для веб-сайта.
Это просто вопрос понимания психологии цвета и эмоций, которые вызывают различные цвета.
Вы также захотите получить базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Путем экспериментов, проб и ошибок вы сможете найти оптимальную цветовую схему для веб-сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и может способствовать снижению показателя отказов, увеличению времени, проведенного на вашем сайте, и более высокому коэффициенту конверсии.
Все это может иметь огромное влияние на ваш бизнес.
Какие факторы вы учитываете при выборе цветовой схемы?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
6 советов по выбору потрясающей цветовой схемы веб-сайта
Когда дело доходит до вашего веб-сайта, вы должны дать вашим клиентам потрясающий опыт, чтобы они зацепились за ваш бренд.
Представьте, что вы запускаете идеальный веб-сайт для своего бизнеса. Все безупречно — макет, производительность, навигация, текст. Все это создает для ваших пользователей опыт мечты, и люди в восторге от этого.
Что ж, вы сможете добиться этого, только если выберете правильную цветовую схему веб-сайта, и я покажу вам, как именно это сделать, даже если у вас нет опыта в дизайне.
Цвет играет важную роль в нашем восприятии мира. Следовательно, это может радикально повлиять на то, как мы воспринимаем веб-сайт. Но когда дело доходит до дизайна веб-сайтов, цветовая схема часто отходит на второй план. В этой статье я поделюсь шестью важными советами, которые вы можете использовать для создания потрясающей цветовой схемы веб-сайта:
- Познакомьтесь с основами психологии цвета
- Познакомьтесь с теорией цвета
- Подумайте о смешивании цветовых комбинаций
- Будьте проще
- Контрастите свои цвета
- Добавьте свой брендинг
Если у вас есть практические знания в области теории цвета или вы не совсем уверены в разнице между основными и дополнительными цветами, эти советы помогут вам выбрать идеальную цветовую схему при создании веб-сайта.Давайте начнем!
1. Изучите основы психологии цвета
Психология цвета играет важную роль в маркетинге. Рассмотрение всех деталей заняло бы слишком много времени, поэтому вот самые важные основы, которые вам нужно знать.
Цветовые ассоциации очень сильны. Мы развиваем их в младенчестве, и обычно они остаются с нами на всю жизнь. Эти ассоциации инстинктивны и часто подсознательны.
Многие из этих ассоциаций достаточно универсальны.Например, все учатся ассоциировать зеленый цвет с листьями и природой, а желтый — с солнцем.
Однако некоторые из них носят культурный характер. Одно исследование показало, что у американцев зависть ассоциируется с черным, зеленым и красным, в то время как русские считали черный, фиолетовый и желтый цветами зависти.
Эти культурные ассоциации сегодня более важны, чем когда-либо прежде, поскольку многие бренды имеют глобальное присутствие. В зависимости от того, какие цвета вы используете, люди из определенных стран могут ассоциировать с вашим брендом что-то негативное, что вам определенно не нравится.
2. Познакомьтесь с теорией цвета
Короче говоря, теория цвета — это наука о том, как работает цвет. Более длинную версию объяснить не так просто — для нее есть целые курсы колледжа! Но есть несколько простых концепций, которые вы можете подобрать, чтобы обогатить свое понимание цвета для дизайна своего веб-сайта.
Во-первых, вам необходимо понять первичных , вторичных и третичных цветов.
Основные цвета — это цвета, которые нельзя получить путем смешивания двух других цветов.Есть три основных цвета: красный, желтый и синий.
Вторичные цвета создаются путем смешивания двух вторичных цветов. Например, когда вы смешиваете синий и желтый (два основных цвета), вы получаете зеленый (дополнительный цвет).
Третичные цвета создаются путем смешивания основного цвета и дополнительного цвета, которые находятся рядом друг с другом на цветовом круге. Они создают сложные цвета; например, смешивание синего (первичного) и фиолетового (вторичного) создает сине-фиолетовый (третичный).
Во-вторых, давайте поговорим о теплых и холодных цветах.
Вы, наверное, уже имеете представление о том, что такое теплые и холодные цвета. Красные, оранжевые и желтые цвета классифицируются как теплые, а синие, зеленые и фиалки — как холодные.
В-третьих, важно понимать цветовых оттенков .
Не все цвета, которые вы видите, являются чистыми. Многие цвета, которые вы видите в Интернете, так или иначе пострадали.
Возможно, вы видите оттенок , (цвет с добавлением белого), оттенок , оттенок (цвет с добавлением черного) или оттенок , (цвет с добавлением серого).
Или вы можете видеть перенасыщенных цветов или ненасыщенных цветов . Насыщенность цвета — это яркость или тусклость цвета.
В этих цветовых нюансах есть еще много всего, но это основные моменты, которые вам нужно знать, чтобы выбрать эффективные цветовые комбинации, о которых мы поговорим дальше.
3. Подумайте о смешивании цветовых комбинаций
Ваша цель — выбрать цветовую схему для дизайна вашего сайта. Что это обозначает? Что ж, вы ищете удачное сочетание цветов. В зависимости от того, с каким количеством цветов вы в конечном итоге будете работать, ваша цветовая схема может включать несколько цветовых комбинаций.
Когда вы думаете о цветовых комбинациях для вашего веб-сайта, понимание этих цветовых нюансов имеет решающее значение. Вам нужно знать, почему определенные цвета работают вместе и как вы можете изменить цвета, чтобы они лучше соответствовали вашей схеме.
Теория цвета прекрасно подскажет, какие цвета хорошо сочетаются друг с другом. Поэтому, когда дело доходит до выбора цветов для вашей палитры, есть несколько более сложных аспектов теории цвета, которые могут помочь вам решить, какие цвета подойдут вам лучше всего.
Ранее я упоминал, как цвета комбинируются для создания новых цветов, но нам также нужно посмотреть, как комбинировать разные цвета.
Существует пять основных цветовых комбинаций: дополнительных , разделенных дополнительных , триад и тетрадных , аналогичных и монохроматических .
- Дополнительные цвета располагаются напротив друг друга на цветовом круге. Дополнительная цветовая комбинация будет состоять из одного теплого и холодного цветов. Красный и зеленый — одна популярная взаимодополняющая пара.
- Разделенные дополнительные цвета состоят из основного цвета и двух цветов, смежных с дополнительным основным цветом.
- Триады и тетрадные цвета имеют аналогичные отношения. Триады используют цвета, равномерно распределенные на цветовом круге (например, красный, синий и желтый).Тетрадические цвета — это четыре цвета, состоящие из двух пар дополнительных цветов (например, красный, зеленый, синий и оранжевый).
- Аналогичные цвета располагаются рядом друг с другом на цветовом круге. В результате аналогичные цвета очень похожи, например, зеленый и желто-зеленый.
- Наконец, монохроматических цветов — это просто вариации одного и того же цвета. Это достигается за счет использования оттенков, оттенков и тонов.
Считайте эти цветовые комбинации своими инструментами.Поскольку все эти комбинации работают, вам не нужно беспокоиться о несовпадении цветов.
Теперь, когда вы знаете точные комбинации, которые можно использовать, вы можете подумать о том, как использовать их вместе, чтобы создать мощную привлекательную цветовую схему.
4. Будьте проще
Это может показаться сложным, но этого не должно быть. Вместо этого, выбирая цветовую схему, подумайте о простоте. Действительно сложная, насыщенная цветовая гамма часто сбивает с толку.
У простоты есть два больших преимущества.
Возможно, самым большим преимуществом является то, что простота позволяет легко связать цветовую схему. Если у вас работает всего несколько цветов, все будет выглядеть одинаково. (Ну, по крайней мере, если вы использовали одну из цветовых комбинаций, упомянутых выше.)
Еще одно преимущество заключается в том, что зрителям не нужно много работать, чтобы понять, что происходит. Это одна из отличительных черт хорошего веб-сайта. Если вы переборщите с цветом, ваши пользователи будут еще больше сбиты с толку.
Цветовая схемаWordStream — отличный тому пример.На главной странице используются всего три цвета: синий, оранжевый и зеленый.
Синий и оранжевый являются здесь центральными цветами, причем на странице преобладают различные оттенки синего. Оранжевый используется для призыва к действию, а поскольку оранжевый является дополнением синего, кнопка выделяется и привлекает внимание.
Возвращаясь к языку цветов, который мы рассмотрели ранее, мы можем классифицировать это как монохроматическую цветовую комбинацию в сочетании с дополнительной комбинацией.
Эта цветовая схема одинакова для всего сайта.Вот как выглядит одно из сообщений в блоге:
Это простая цветовая схема, но невероятно эффективная , потому что такой простоты. Это говорит о том, что ярче не всегда лучше.
БлогEvernote — еще один отличный пример:
Дизайн блога построен на зеленом цвете, который является основным цветом бренда Evernote. Здесь есть несколько фантастических штрихов — изображение, кнопка входа и даже гиперссылки — все зеленые.
Желтый появляется часто, что делает эту цветовую схему аналогичной.
Эти простые дизайны имеют огромное влияние — помните об этом при выборе цветовой схемы своего веб-сайта.
5. Контрастите свои цвета
Затем подумайте о контрасте. Это один из важнейших элементов хорошего дизайна, который вы можете использовать при создании цветовой схемы своего веб-сайта.
Это потому, что контраст создает впечатление. В частности, контраст может привлечь внимание к определенным частям страницы.
Еще раз взгляните на сайт WordStream:
Оранжевый призыв к действию на синем фоне — отличный пример контраста в действии.Фактически, дополнительные цвета так хорошо работают вместе, потому что они контрастируют друг с другом. Проведено удивительное количество исследований по выбору цвета призывов к действию, доказывающих, что выделяющиеся кнопки работают лучше.
Итак, если у вас есть что-то, что вы действительно хотите, чтобы пользователи заметили, сделайте это контрастирующим с остальной частью страницы (или, по крайней мере, с элементами дизайна, которые к ней ближе всего).
6. Добавьте свой брендинг
Наконец, подумайте, как ваш брендинг отразится на вашей цветовой схеме.Скорее всего, с вашим брендом уже связаны определенные цвета. В этом случае вы можете использовать существующую цветовую палитру, чтобы создать цветовую схему своего веб-сайта.
Однако вам может потребоваться настроить цвета вашего бренда. Если один из выбранных вами цветов имеет отрицательное значение, вы можете выбрать другой цвет.
В этом и есть ключ — подумайте о цветовых ассоциациях, которые у людей возникают с цветами, которые вы выбрали. Соответствуют ли эти ассоциации ценностям, на которых вы построили свой бренд?
Полезно узнать, что сделали и другие бренды.Вот пример с Medium:
Вы часто будете видеть те же цвета, когда смотрите на медийную рекламу. (Синий, как правило, популярен.)
А теперь приступим к (цветному) проектированию!
Теперь у вас есть все инструменты, необходимые для создания потрясающей привлекательной цветовой схемы для вашего веб-сайта.
Все, что осталось, — это пойти и сделать это.
Может потребоваться метод проб и ошибок, но это часть процесса. Любая хорошая цветовая схема будет проходить изрядное количество итераций.
И еще одно — эти знания пригодятся в будущем. Эти принципы дизайна имеют на много приложений, на больше, чем просто дизайн веб-сайтов. Вы можете использовать их для оптимизации таких вещей, как публикации в социальных сетях и инфографика. Но пока начнем со своего веб-сайта. Возьмите информацию, которую вы узнали из этого руководства, и сокрушите ее! Вы готовы сделать свой сайт как можно лучше.
Об авторе
Payman Taei — основатель Visme, универсальной платформы визуальной коммуникации, позволяющей каждому создавать и делиться красивыми интерактивными презентациями, инфографикой, отчетами и другими формами интересного контента без каких-либо дизайнерских навыков.
Как выбрать один для своего сайта WordPress
При создании веб-сайта необходимо принять множество масштабных решений, таких как выбор тарифного плана, выбор темы и т. Д. Легко забыть, что более основные элементы, такие как цвет, также играют важную роль в успехе вашего сайта. Фактически, выбор цветовых схем для веб-сайтов — это этап проектирования, который требует тщательного рассмотрения.
Хотя немногие посетители будут замечать цвета вашего веб-сайта сознательно (если вы не выберете особенно резкую схему), используемые вами оттенки будут влиять на восприятие людьми.Во многом это связано с тем, что разные цвета оказывают определенное психологическое воздействие. Поэтому вам нужно выбирать оттенки, которые эффективно дополняют друг друга.
В этом посте мы обсудим важность цвета, когда дело касается дизайна вашего сайта WordPress. Затем мы проведем вас через процесс совершенствования цветовых схем для веб-сайтов. Давайте начнем!
Почему цветовые схемы для веб-сайтов имеют значение
Грамотное использование дополнительных и контрастных цветов поможет вашему сайту выделиться.
При создании нового веб-сайта многие люди просто создают его в любых цветах, которые им нравятся. Если вы создаете простой личный блог WordPress, этот подход может подойти. Однако, если вы хотите достичь определенной цели с помощью своего веб-сайта, вам нужно подумать о цвете.
Вот лишь несколько причин, по которым выбор цветовых схем для веб-сайтов является важным процессом:
- Цвета, которые приятно дополняют и / или контрастируют друг с другом, улучшают восприятие вашего сайта.
- Различные цвета имеют определенный оттенок и психологический эффект. Это означает, что вы можете использовать их, чтобы помочь людям почувствовать или думать определенным образом.
- Использование цветов для создания преднамеренного контраста для ваших призывов к действию (CTA) может помочь увеличить конверсию. Многочисленные тематические исследования показали, что определенные цветовые контрасты играют значительную роль в увеличении конверсии от 10% до более чем 50%.
Если вы дизайнер или художник, подобрать эффективную цветовую схему для вашего веб-сайта, скорее всего, будет несложно.Однако если вы этого не сделаете, скорее всего, вы не уверены, какая цветовая схема лучше всего соответствует вашим потребностям. В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
Как выбрать цветовую схему для веб-сайтов (за 3 шага)
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что нужно, — это небольшое исследование и правильный инструмент. Следующие шаги проведут вас через процесс выбора цветовых схем для веб-сайтов.
Во-первых, давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему своего сайта WordPress с помощью настройщика WordPress. Посетите Внешний вид> Настроить на панели инструментов и выберите вкладку Цвета :
Выбор здесь будет зависеть от вашей темы. У нас установлена тема Twenty Seventeen прямо сейчас, и мы можем изменить базовую цветовую схему с Light на Dark и отредактировать цвет текста заголовка.Мы также можем создать индивидуальную схему, выбрав определенный цвет.
Возможность быстро и легко внести эти изменения очень полезна. Однако, если вы хотите больше контролировать внешний вид своего сайта, вам придется создавать цветовые схемы для веб-сайтов с нуля. Давайте сейчас обсудим, как это сделать.
Шаг 1. Выберите основной цвет для своего веб-сайта
Преимущественно белая цветовая гамма вызывает ощущение чистоты и эффективности.
Прежде чем остановиться на полной цветовой гамме, полезно установить что-то фундаментальное.Это означает выбор основного цвета для вашего сайта — оттенка, который будет использоваться чаще всего.
Если у вас уже есть сильный брендинг для вашего бизнеса или организации, часто лучше использовать основной цвет вашего бренда на видном месте на вашем веб-сайте. Это поможет улучшить узнаваемость вашего бренда и обеспечить согласованность между вашими различными присутствиями как в Интернете, так и в автономном режиме.
Однако если у вас нет определенного цвета, с которым можно работать, вы можете выбрать его, воспользовавшись некоторой психологией цвета.Исследования показали, что у людей есть предопределенные ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на своем сайте, чтобы вызывать определенные мысли и чувства.
Например, вот несколько наиболее распространенных цветов и их ассоциаций:
- Белый: Изысканность, эффективность, чистота.
- Черный: Гламур, безопасность, мощь.
- Синий: Доверие, открытость, спокойствие.
- Зеленый: Баланс, рост, финансы.
- Красный: Тепло, азарт, молодость.
- Фиолетовый: Романтика, тайна, качество.
Это означает, что вам нужно хорошо подумать о том, какое влияние ваш сайт должен оказывать на посетителей. Вы хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. С другой стороны, если вы хотите привлечь молодую аудиторию и взволновать ее, красный цвет может быть лучшим выбором. После того, как вы определились с основным цветом для своего веб-сайта, вы можете переходить к следующей задаче.
Шаг 2: Выберите цветовую схему
Некоторые веб-сайты могут обойтись без использования одного цвета для своего дизайна. Однако в большинстве случаев вам понадобится хотя бы несколько оттенков для работы. Чтобы цвета, которые вы выбрали, хорошо сочетаются друг с другом, вы можете использовать базовую цветовую схему.
Выбрать цветовую схему будет намного проще, если у вас есть инструмент, который вам поможет. В качестве отличного примера вы можете воспользоваться инструментом Adobe «Цветовой круг». Этот сайт позволяет вам выбрать тип цветовой схемы и найти определенные цвета на основе этой схемы.
Начнем с самого основного варианта цветовой схемы Adobe по умолчанию: Аналог . С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор и перетащить его к основному цвету, который вы выбрали на предыдущем шаге:
Инструмент предложит четыре дополнительных цвета, которые дополнят ваш основной оттенок. Вы можете сделать их светлее или темнее, перетаскивая селекторы внутрь и наружу. Цветовая палитра под колесом также предоставит конкретные шестнадцатеричные коды для каждого цвета, так что вы можете легко использовать их на своем сайте.
Аналог — полезная цветовая схема, если вы хотите, чтобы дизайн вашего сайта передавал ощущение простоты и эффективности. Однако что, если вы хотите немного больше «попсовости»? В этом случае обратите внимание на цветовую схему Additional :
Это покажет вам цвет, который является полной противоположностью вашего основного оттенка, что полезно, если вы хотите создать резкие контрасты. Для еще более экстремальной версии этого эффекта существует цветовая схема Triad :
.Если вы ищете контрастные цвета, но хотите работать с более чем двумя или тремя вариантами, цветовая схема Compound станет хорошей золотой серединой:
Не стесняйтесь экспериментировать со всеми доступными цветовыми схемами, пока не получите желаемый результат.Есть также множество других сайтов с цветовыми кругами, которые вы можете попробовать. В использовании такого инструмента хорошо то, что какие бы цвета вы ни выбрали, вы всегда будете знать, что они дополняют друг друга.
Шаг 3. Создайте свой сайт, используя выбранные вами цвета
Когда у вас есть несколько цветов для работы, все, что вам остается, — это использовать их на своем сайте. Мы не хотим диктовать вам, как именно это делать, поскольку вы хотите, чтобы ваш сайт имел собственный уникальный дизайн. Однако есть несколько рекомендаций, которым вы можете следовать, чтобы получить наиболее привлекательные результаты.
Во-первых, вам нужно решить, где использовать основной цвет. Это будет доминирующий оттенок на всем вашем сайте, поэтому лучше использовать его для заметных элементов, таких как заголовок, фон или текст заголовка. В качестве наглядного примера посмотрите, как этот сайт, посвященный художнику Густаву Климпту, использует свой основной темно-синий цвет как для фона, так и для заголовка сайта:
Установив основной цвет, вы можете использовать дополнительные оттенки для других элементов, таких как меню, заголовки нижнего уровня и т. Д.Технологическая компания MUV Interactive эффективно использует похожие оттенки зеленого и синего для создания привлекательного внешнего вида:
Наконец, не забывайте о контрастных цветах. Их следует использовать с осторожностью и с определенной целью — обычно для выделения важных призывов к действию. Веб-сайт Mix The City прекрасно демонстрирует это с помощью ярко-желтой кнопки CTA, которая четко выделяется на фоне темного дизайна:
Есть еще множество примеров веб-сайтов с потрясающими цветовыми схемами, которые вы можете использовать в качестве вдохновения в процессе разработки.Это может занять некоторое время и несколько попыток получить нужные цвета, но конечный результат будет стоить затраченных усилий.
Заключение
Не следует недооценивать роль цвета в дизайне вашего веб-сайта. Тщательно выбирая цвета, которые вы используете на своем веб-сайте, вы можете повлиять на то, как посетители чувствуют себя и на ассоциации, которые они создают с вашим контентом и брендом. Вы даже можете использовать контрастные цвета, чтобы намеренно привлечь внимание к ключевым элементам на ваших страницах.
К счастью, вам не нужно быть дизайнером, чтобы выбирать эффективные цветовые схемы для веб-сайтов. Все, что вам нужно сделать, это выполнить следующие три шага:
- Выберите основной цвет для своего сайта.
- Выберите цветовую схему с помощью инструмента цветового круга.
- Оформите свой сайт, используя выбранные вами цвета.
Какие цвета вы думаете использовать на своем следующем веб-сайте и почему? Поделитесь с нами своими мыслями в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как выбрать свою эстетическую цветовую палитру [2021]
Глава 6
Цветовые схемы веб-сайта
В этой главе я сосредоточусь на цветовых схемах веб-сайтов. По этой причине я сначала объясню вам, что это такое. А затем я расскажу о том, где использовать цветовые схемы вашего веб-сайта, цвета кнопок CTA, которые преобразуются, и как использовать цвета кнопок CTA для преобразования.
После этого я покажу вам, как отслеживать и контролировать поведение пользователей с помощью цветовых схем вашего веб-сайта.Я расскажу вам все об оптимизации коэффициента конверсии с учетом поведения пользователей и о том, как улучшить UX с помощью цветовых схем вашего сайта.
В заключение этой главы я расскажу о примерах личных веб-сайтов и цветовых палитрах, а также о примерах бизнес-сайтов и цветовых палитрах. Готовый?
Какие цветовые схемы у веб-сайта?
Цветовые схемы веб-сайта относятся к комбинации цветов, которые вы используете на своем сайте. Обычно используют три основных цвета и их вариации. Если есть цвет, который вы используете в своем логотипе или цвет, который представляет ваш бренд, вы должны включить его в цветовую схему своего веб-сайта.
Цветовая схема вашего веб-сайта представляет ваш бренд. Итак, найдите время, чтобы принять правильное решение. То, как другие видят вас и что они думают о вас, может зависеть от выбранных вами цветов. Помните, что многие решения о покупке зависят только от цвета.
Источник: Томми ХилфигерТогда вам должно быть интересно, какие цвета лучше всего подходят для веб-сайта? Что ж, вы должны попробовать использовать те цвета, которые преобразуются больше всего. Тем не менее, есть и другие факторы, которые следует учитывать.Прежде чем выбирать цвета для своего веб-сайта, очень важно провести некоторое исследование и принять во внимание, какие эмоции вызывают цвета.
Следует обратить внимание и на предпочтения вашей аудитории. И не забудьте проверить своих конкурентов. Не следует использовать одну и ту же цветовую схему веб-сайта, чтобы вас не перепутали с ними.
Кажется, что цвета вашего сайта имеют большое значение. Вы должны выбрать основной, дополнительный и акцентный цвета, а также цвет фона и цвета текста.Кроме того, очень важно применять правило 60-30-10 в своей цветовой комбинации.
То есть 60% пространства вашего веб-сайта должно быть отведено под основной цвет, а 30% — под цвет с контрастирующим эффектом (вторичный или третичный цвет). Остальные 10% пространства предназначены для вашего акцентного цвета, чтобы вы могли выделить важную информацию.
Выбрать цветовую схему вашего сайта совсем не просто. Вот почему вам может понадобиться немного вдохновения. Итак, какие цветовые сочетания лучше всего подходят для веб-сайта? Их много; это будет зависеть от вашего бренда, отрасли, сообщения, которое вы хотите донести, и т. д.
Вот некоторые типичные комбинации цветовой схемы веб-сайта: ваш основной цвет + белый + серый, желтый + зеленый + коричневый, зеленый + синий, красный + желтый + синий и т. Д.
Где использовать цветовые схемы вашего сайта?
После того, как вы изучили цвета своей отрасли и своих конкурентов, вы, вероятно, выбрали бы цветовую схему своего волшебного веб-сайта. Помните, что ваш выбор должен быть оригинальным, а не копией того, что делают ваши конкуренты.
У вас, вероятно, уже есть выбранные вами цвета.Но где их использовать? И какой процент будет работать лучше всего? Помните правило 60-30-10, о котором я упоминал ранее. Не следует использовать одно и то же количество каждого цвета, так как создать контраст будет сложнее.
Что касается того, где их использовать, ваш основной цвет должен использоваться для привлечения внимания пользователей к чрезвычайно важному контенту. В то время как второстепенные цвета нужно использовать для менее важных деталей, но все же актуальных.
Основной цвет на вашем сайте
Основные цвета — это те, которые можно использовать для выделения важной информации.Ваш основной цвет поможет вам привлечь внимание зрителей, чтобы вы могли направлять их по своему веб-сайту.
Вы можете использовать свой основной цвет всякий раз, когда есть что-то, что вы не хотите, чтобы ваши зрители пропустили, например важный CTA. Тем не менее, вам не следует слишком много использовать основной цвет, иначе он перестанет вызывать ожидаемый эффект. Я имею в виду, привлечь внимание вашей аудитории.
Источник: Home24- Логотип
- Заголовок и заголовки
- Призыв к действию
- Заголовок
- Поле для выделения важной информации
- Гиперссылки
- Значки
- Графики
Дополнительные / акцентные цвета на вашем веб-сайте
С другой стороны, чаще используются второстепенные или акцентные цвета, потому что вы можете использовать их для выделения второстепенной информации.Например, вы можете использовать их, чтобы подчеркнуть актуальность вспомогательного контента, такого как отзыв или вторичный призыв к действию.
Источник: Carhartt- Субтитры и подзаголовки
- Призыв к действию
- Выделите поле вторичной информации
- Нижний колонтитул
- Значки
- Графики
Цвета кнопок призыва к действию, которые преобразуют
Есть тысяча причин, почему цвет вашей кнопки CTA имеет значение. Среди многих других из-за лидогенерации и решений о покупке.Но какой цвет выбрать для призывов к действию?
Что ж, если вы хотите, чтобы ваши кнопки CTA привлекали больше потенциальных клиентов и влияли на решения о покупке, ваши CTA должны выделяться на фоне остальной части веб-страницы. Большой контраст с фоном — это здорово.
Но если вам удастся выделить его, чтобы он контрастировал со всем остальным, вы, несомненно, увеличите его видимость. Таким образом, это повлияет на ваши лиды.
Источник: РонкатоОчень известный способ создать контраст в ваших призывах к действию — выбрать дополнительные или триадные цвета.Таким образом вы убедитесь, что ваша кнопка CTA отличается от остальных.
Неудивительно, что вы должны использовать цвета бренда в своих призывах к действию или, по крайней мере, цвета, с которыми ваша аудитория отождествляет себя. Например, если вы выберете розовый цвет для кнопки с призывом к действию на веб-сайте, аудитория которого в основном состоит из мужчин, это может быть не очень полезно. Таким образом, это не принесет много лидов.
Еще один аспект, который следует учитывать, — это последовательное использование цветов. То есть постарайтесь не вводить пользователей в заблуждение. Если вы используете один и тот же цвет для CTA, а не для интерактивных элементов, ваши CTA, несомненно, будут менее продуктивными.
И последнее, но не менее важное: выберите цвет, который сделает ваш CTA более заметным. Не используйте тот же цвет для кнопок CTA и других элементов на вашем веб-сайте.
Важное примечание:
Если вы добавите ощущение срочности в свои призывы к действию, они будут значительно эффективнее. Так что попробовать стоит. Помните, что то, что работает для некоторых веб-сайтов, не должно работать для всех сайтов. Итак, проводите A / B-тест, пока не найдете то, что вам подходит.
Лучшие и худшие цвета CTA
Какие цвета являются лучшими и худшими для кнопок с призывом к действию, остается предметом обсуждения.Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших призывов к действию — это те, которые, несомненно, контрастируют с остальными цветами вашего веб-сайта.
Я имею в виду, какие цвета лучшие или худшие, зависит от веб-сайта и цветов, которые используются на этом сайте. Например, если вы использовали зеленый цвет для фона своего сайта, зеленый цвет не подойдет для вашего призыва к действию. Почему? Потому что не было бы такого большого контраста.
Источник: Джек и ДжонсМногие исследователи говорят, что лучшие цвета для кнопок CTA — красный, зеленый и оранжевый.Вы можете подумать, а почему именно эти трое? Что ж, это правда, что они привлекают внимание пользователей и легко контрастируют со многими другими цветами.
Red выделяется на большинстве веб-сайтов. Кроме того, красный — это цвет, который вызывает волнение и создает срочность.
Зеленый не только оказывает успокаивающее действие, но и ассоциируется с «маневренностью» при вождении. Таким образом, это тоже хороший вариант.
Оранжевый — теплый и волнующий цвет. Это также связано с энергией. Таким образом, он призывает людей к быстрым действиям.
Источник: Том ФордЧто касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый. Любой из этих трех цветов — не лучший вариант. Вообще говоря, потому что они не выделяются на большинстве веб-сайтов.
Действительно, черный цвет темный и мрачный, что затрудняет его выделение на большинстве фонов веб-сайтов.
Точно так же белый цвет слишком светлый. Сложно, потому что бросается в глаза на большинстве фонов. Более того, как цвет CTA, он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности.
Многие люди не любят коричневый цвет. Многие думают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует обычного покупателя нажимать на призывы к действию.
Совет:
Чтобы повысить конверсию с помощью кнопок с призывом к действию, вам необходимо сообщить посетителям вашего веб-сайта следующие логические шаги. Другими словами, чем конкретнее ваше сообщение с призывом к действию, тем больше конверсий вы получите.
Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши кнопки CTA были более эффективными и успешными.
Как выбрать цвета кнопки CTA для конвертации?
Как я уже упоминал выше, цвета оказывают сильное психологическое влияние на ваши процессы принятия решений. Таким образом, выбор правильных цветов кнопок CTA влияет на ваши показатели конверсии и пользовательский опыт.
Ознакомьтесь с этими важными советами по выбору цвета кнопок CTA:
1. Используйте контрастный цвет на основных кнопках CTA, чтобы выделиться по сравнению с фоном
Неудивительно, что вам следует выбирать цвет CTA, который выделяется на остальной части вашей веб-страницы.Но вам также нужно будет прояснить, что ваша кнопка CTA интерактивна, иначе она будет менее мощной.
Думайте о своих кнопках CTA как о том, чем они являются. Они должны быть как-то прямоугольными и с бордюрами. Чтобы они выглядели интерактивными, они должны иметь форму кнопки. И затем, чем более контрастный эффект они создают, тем эффективнее они будут.
2. Подберите цвет, соответствующий вашему бренду
Неудивительно, что цвет вашей кнопки CTA должен соответствовать цветам вашего бренда.Если вы выберете цвет CTA, который не подходит к цветам вашего бренда, ваш CTA не будет таким эффективным.
Или, что еще хуже, вы можете запутать посетителей своего сайта, и они не поймут, что ваш призыв к действию является следующим логическим шагом. Таким образом, это сильно повлияет на ваш CTR.
3. Стратегически добавьте пустое пространство
Нельзя недооценивать важность белого пространства. Правда в том, что пустое пространство актуально, потому что оно вызывает успокаивающий эффект среди пользователей веб-сайта.
Действительно, если вы решите добавить белую область вокруг кнопок CTA, вы заметите увеличение количества кликов.
Другими словами, если вы используете правильное количество белого пространства на своем сайте, это повлияет на эффективность ваших CTA. Как? Потому что правильное использование белого сделает ваши кнопки CTA более заметными.
Чем более заметны ваши призывы к действию, тем они более продуктивны. Белый помогает сделать веб-сайты не только надежными, но и более успешными.
Тем не менее, где использовать белый цвет и в какой степени он будет зависеть от вашего веб-сайта, его цветовой схемы и любых других элементов, которые на нем могут быть. Хотя использование белого, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
4. Используйте дополнительные кнопки CTA
Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если сайт использует правильные цвета, его кнопка CTA будет выделяться среди остального контента. Однако на некоторых веб-страницах необходимо использовать два призыва к действию, поскольку на них есть больше вещей, которые они хотят выделить.
Проблема в том, что во втором сценарии с двумя CTA оба они не могут быть одинаково важными. Это вызовет большую нерешительность, и многие пользователи не будут нажимать на них, поскольку не знают, что им делать.
Итак, если вы используете несколько CTA (не используйте больше двух), один должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный призыв к действию.
Другая тактика, которая обычно хорошо работает, — сделать текст дополнительного или приглушенного CTA неудобным, например «Да, я хочу еще X, пожалуйста» (основной CTA) vs.«Нет, у меня достаточно X» (призыв к действию без звука).
Большинству людей никогда не бывает достаточно X, если то, что вы предлагаете, разумно. Таким образом, очевидным щелчком будет вариант «Да».
5. Не забывайте учитывать размер кнопок CTA
.Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком маленькая, она не будет достаточно заметна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи будут воспринимать на вашем веб-сайте.
Итак, вам следует искать достаточно большой размер по сравнению с остальными элементами на вашем веб-сайте. Но размер кнопки не мешает посетителям вашего сайта.
Кроме того, не забудьте оптимизировать кнопки призыва к действию на своем веб-сайте как для настольных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет со своих мобильных телефонов, и размеры кнопок различаются.
Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы на них можно было нажимать большим пальцем.
Важное примечание:
Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши призывы к действию были простыми. Более того, полезные слова делают ваши призывы к действию более привлекательными и вызывают ощущение срочности, необходимое для повышения их эффективности.
Не забывайте использовать первое лицо в своих призывах к действию. Если вы это сделаете, вы заметите, что они более привлекательны для вашей аудитории и более личны. Таким образом, это повышает доверие и вызывает волнение из-за того, что они владеют действием, которое они только что собираются предпринять.
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Когда все готово и ваш веб-сайт уже работает, важно отслеживать и наблюдать за поведением своей аудитории. Понимание поведения посетителей вашего сайта необходимо для оптимизации вашего сайта.
Но каково поведение пользователей? Что ж, это означает привлечь ваше внимание к своей аудитории и попытаться узнать их получше. Вам нужно сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вы должны знать, где они нажимают и где пытаются щелкнуть, но ссылки нет. Что касается ваших призывов к действию, проверьте, эффективны ли они, A / B протестируйте различные варианты, играя с цветами, глаголами действий и т. Д.
Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным.
Важность понимания поведения пользователей на веб-сайте
Нет никаких сомнений в том, что если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта.Таким образом, ваши конверсии.
Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и будут соответствовать идентичности вашего бренда. И тогда вам просто нужно набраться терпения и наблюдать.
Когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если это соответствует предпочтениям ваших пользователей.
Что такое Lucky Orange
от Lucky Orange
Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще.Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. Д. По довольно разумной цене.
Кроме того, с этой задачей вам может помочь Google Analytics, причем совершенно бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, специальные параметры и многое другое.
Независимо от того, решите ли вы использовать одно или другое, важно следить за тем, что происходит, и принимать во внимание поведение пользователей.Таким образом, вы не только сможете оптимизировать цветовые схемы своего веб-сайта, но также добьетесь успеха и получите больше потенциальных клиентов.
Запись сеанса
Источник: HotjarЗапись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеанса, чрезвычайно ценна. Он может показать вам, возникают ли у ваших посетителей какие-либо проблемы при просмотре вашего сайта.
Эта функция дает вам данные о том, когда ваши пользователи прокручивают, нажимают на ваши призывы к действию, взаимодействуют с элементами вашего веб-сайта и т. Д.Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, эффективнее ли это.
В любом случае, записи сеансов помогут вам улучшить ваш UX и не дать посетителям покидать ваш сайт. Вы также можете использовать его для анализа коэффициентов конверсии и многих других аспектов.
Записи сеансамогут предоставить вам множество данных, которые вы впоследствии сможете проанализировать и использовать в своих интересах. Без сомнения, это отнимает много времени, но стоит затраченных усилий.
Тепловая карта
Аналогичным образом тепловые карты очень важны для понимания поведения пользователей. На тепловой карте используется цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, степень прокрутки ваших пользователей и многое другое.
Среди его преимуществ стоит упомянуть, что тепловые карты не только обеспечивают простой для понимания анализ поведения пользователей, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за легкости понимания.
Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не наберется достаточно данных для интерпретации. Они не учитывают, сколько времени люди тратят на одно действие, а только то, где они нажимают. Итак, информация, которую они предоставляют, является приблизительной. Тем не менее, все еще очень полезно для понимания поведения пользователей.
Оптимизация коэффициента конверсии с учетом поведения пользователя
Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой веб-сайт в соответствии с поведением пользователей вашего веб-сайта.Это процесс оптимизации. Итак, вы должны выполнить это.
Действительно, такой процесс CRO, несомненно, будет выгоден не только вам, но и вашей аудитории. Он заключается в улучшении вашего веб-сайта в соответствии с поведением его пользователей. Тогда ваши пользователи и ваша аудитория получат лучший путь.
Что такое оптимизация коэффициента конверсии (CRO) в цифровом маркетинге?
by Fountain
Вам следует оптимизировать домашнюю страницу и целевые страницы.Также важно обращать внимание на ваши CTA, навигацию по вашему веб-сайту, его формы и время загрузки вашего сайта.
Если вы улучшите свой веб-сайт в соответствии с тем, как с ним взаимодействуют пользователи, вы повысите рентабельность инвестиций и улучшите UX. Это означает, что если вы персонализируете свой сайт в соответствии с предпочтениями пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Ниже перечислены ключевые функции для оптимизации цветовых схем веб-сайта:
A / B-тест цветов кнопок CTA
Если вы хотите узнать, какие цвета лучше всего подходят для кнопок с призывом к действию, нет другого выхода, кроме как запустить A / B-тест, чтобы проверить их влияние на вашу аудиторию.Цвет ваших призывов к действию будет по-разному влиять на людей из-за цвета фона вашего сайта и цвета других элементов.
Но стоит проверить, какие цвета CTA более убедительны для вашей аудитории. Помните, что сообщение, которое вы пишете в своих призывах к действию, тоже имеет значение. Если вы проведете A / B-тестирование эффективности вашей кнопки CTA, вам просто нужно будет сменить один цвет на другой. А затем используйте тот, у которого больше CTR.
A / B-тест размеров кнопок CTA
Точно так же вы можете поэкспериментировать с размерами ваших CTA.Какой размер подойдет лучше всего? Как и цвет, это будет зависеть от остальных элементов, которые у вас есть. Если остальные элементы не очень большие, вы можете использовать более крупный призыв к действию, чтобы он был более заметным.
Но, если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться не таким эффективным. Что важно для CTA, так это то, что он контрастирует с остальными элементами.
Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии сильно пострадают.
A / B-тест ваших изображений
Изображения очень важны на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что изображениями на вашем сайте вы также посылаете сообщение своей аудитории.
Таким образом, они будут судить о вас по идее, которую вы им доносите. Изображения бывает сложно оптимизировать. Вы должны учитывать множество элементов. Например, вам нужно комбинировать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Размер изображения, качество, количество изображений и т. Д. — вот аспекты, на которые вы должны обратить внимание. Следовательно, A / B-тестирование с вашими изображениями намного сложнее, чем с CTA.
Тем не менее, это необходимо. Но помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как это получится.
A / B-тест ваших ссылок на места, по которым люди нажимают
Что такое A / B-тестирование и как его использовать
by GrowthLab
Вы должны проверить, правильно ли работают ваши существующие ссылки, и направить людей туда, куда вы хотите, чтобы они переходили.Кроме того, вы должны знать, переходят ли люди в места, где нет ссылки, но они верят, что она есть.
Что это вам говорит? Посетители вашего сайта считают, что вы должны разместить там ссылку. Итак, если это ваш случай, вам нужно их выслушать и создать там соответствующую ссылку.
То же самое и с теми ссылками, которые ваша аудитория не использует. Если посетители вашего веб-сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.Или, может быть, ваши ссылки недостаточно видны или имеют неправильный цвет.
Итак, вам нужно будет следить за тем, как люди взаимодействуют с вашими ссылками. А затем A / B-тест для внесения необходимых изменений. Таким образом, ваш сайт, несомненно, получит больше кликов.
Как улучшить взаимодействие с пользователем с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта — это то, что посетители вашего сайта чувствуют, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше воспринимаются ваши пользователи, тем больше времени они проводят на вашем веб-сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они больше не зайдут на ваш сайт. Или, что еще хуже, они отказались бы от этого, не взаимодействуя с вами. Итак, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на ваш информационный бюллетень, купят продукт, позвонят по телефону, нажмут на ваши CTA и т. Д. Хотя, если ваш сайт не предлагает отличного UX, вы потеряете перспективы, клиентов, деньги и т. д.
Если вы хотите, чтобы посетители вашего веб-сайта взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Очень важно, чтобы вы предоставляли им высококачественный контент, грамотно размещенные призывы к действию, привлекательные и релевантные изображения и т. Д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы улучшить взаимодействие с пользователем:
Убедитесь в единообразии используемых цветов
Цвета, которые вы используете, должны быть одинаковыми. В основном потому, что, если нет регулярности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправляли им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одни и те же эмоции. Если вы всегда используете красный цвет для заголовков и черный для подзаголовков, вам следует и дальше так делать.
Допустим, вы решили использовать черный цвет для заголовков и красный для подзаголовков; вы, несомненно, запутаете пользователей вашего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, вызываемые красным, отличаются от эмоций, вызываемых черным. Итак, если вы замените одно на другое, ваша аудитория будет по-другому чувствовать, когда они будут взаимодействовать с вашим сайтом.
Используйте пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем веб-сайте. Хотя белый цвет не вызывает быстрых реакций, он действительно хорошо сочетается с большинством цветов. Белый, смешанный с другими цветами, делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но также делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а текст любого другого цвета, кроме, может быть, желтого, цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление, что там много пустого места, если вы поместите что-то на белый фон, это поможет пользователям сосредоточить свое внимание на содержании. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Какого бы цвета ни были ваши призывы к действию, они, вероятно, будут сильно контрастировать с белым.
Проверьте читабельность своего сайта
Читаемость важна. Вам необходимо проверить удобочитаемость вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читать друг над другом.
Теоретически, чем больше контраст, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты для анализа цветового контраста, которые вы можете использовать для проверки читабельности вашего сайта.
Не бойтесь выделять цвета ссылок и текста на фоне. Таким образом, вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами гиперссылок
Вы должны последовательно использовать цвета ваших гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно связан с гиперссылками.
Итак, если вы используете синий в качестве цвета текста, но этот текст не является интерактивным, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не является интерактивным.
То же самое и с красным. Считается, что этот цвет сообщает о предупреждении. У большинства это ассоциируется именно с этим. Таким образом, нет смысла использовать его для передачи чего-то приятного, не имеющего отношения к предупреждениям, сигналам тревоги, предостережениям и т. Д.
Кроме того, люди ожидают, что вы измените цвет посещенных ссылок. Представьте, что у вас есть несколько ссылок, ваши посетители будут признательны, если узнают, по каким из них они уже перешли.
Вам нужно изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если пользователи вашего веб-сайта намерены нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете ли вы его темнее или светлее, нужно лишь, чтобы он показывал контраст.
Все больше и больше людей выходят в Интернет со своих мобильных телефонов.Так что будьте осторожны с мобильным дизайном своего сайта. Очень важно сделать гиперссылки доступными для просмотра на всех устройствах.
Выделите кнопку с призывом к действию
Ваша главная и самая важная кнопка CTA должна выделяться над сгибом. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему актуальность, которой он заслуживает.
Что касается вашего вторичного CTA, то он тоже должен быть видимым. Тем не менее, основной призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет сомнений в том, что ваш основной призыв к действию должен быть заметным и контрастировать с остальной частью вашей веб-страницы. Так что окружить его белым — отличная идея. Белый — это цвет, который обеспечивает высокий контраст по сравнению с остальными цветами. Таким образом, это просто идеально, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что здесь должна быть иерархия. Если на вашем сайте более одного призыва к действию, оба они не могут быть одинаково важными. Если вы это сделаете, они будут соревноваться друг с другом.И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов пойдет на ваш основной призыв к действию.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это те, которые используют такие люди, как юристы, архитекторы, программисты, писатели и т. Д. Для демонстрации своей работы. У некоторых людей или семей также есть личный веб-сайт, на котором они могут поделиться своим жизненным опытом.
Но в наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, историю работы, навыки и опыт.Многие из них включают резюме на свои личные веб-сайты, чтобы повысить доверие.
Кроме того, личные сайты, как правило, создаются владельцем сайта. Так что в целом они не очень сложные. Кроме того, содержание и дизайн этих сайтов могут меняться чаще, чем бизнес-сайты.
Что касается примеров личных веб-сайтов, вы можете просмотреть эту ссылку «Персональные сайты». Там вы легко заметите, что на личных веб-сайтах используются очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных сайтах, а другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных веб-сайтов. Все зависит от того, что вы хотите донести до своего сайта. Не забудьте принять во внимание цветовую психологию и чувства, которые вызывают цвета, чтобы выбрать цветовую схему вашего веб-сайта.
Вот список хорошо продуманных личных сайтов:
- Данило Де Марко
Как вы можете видеть на изображении выше, на веб-сайте Данило Де Марко используется неоново-зеленый цвет и палитра серых, которые являются ключевыми, чтобы подчеркнуть важность зеленого и его символическое значение.
Этот сайт является прекрасным примером личных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы пролистаете сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее — изображения его предыдущей работы.
- Алекс Вандерлит
На этом сайте портфолио Алекса выделено черным цветом. Как вы можете видеть на изображении, на этом веб-сайте для привлечения внимания используются несколько ухудшенных цветов.
Более того, также используется насыщенный синий цвет, но только на мелких элементах, чтобы он не раздражал глаз, но привлекал внимание.
- Владимир Груев
На сайте Владимира Груева используется квадратная цветовая схема. На этом сайте все цвета ненасыщенные, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого веб-сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что цвет играет важную роль на этом веб-сайте, поскольку на нем почти нет белых пятен.
- Владим Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный — преобладающий цвет, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза и не раздражает глаз.
Фон этого сайта использует ненасыщенный оранжевый цвет, который больше подходит для большей площади. И черный используется только для того, чтобы выделить мелкие детали на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это веб-сайты, которые предприятия и организации используют для рекламы своих товаров и услуг в Интернете. В настоящее время люди могут покупать или арендовать услуги прямо на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. на создание бизнес-сайта уходит больше времени.
Более того, сайты такого типа не часто меняют содержание и дизайн из-за единообразия. Как вы знаете, последовательность — ключ к узнаваемости бренда.
Вы можете найти примеры этого типа веб-сайтов по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам источником вдохновения.Компаниям требуется больше времени, чтобы выбрать цветовую схему. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако те, кто занимается финансами, обычно используют синий цвет. В то же время для розницы чаще встречается красный цвет. Деловые веб-сайты должны выбирать цветовую схему, которая помогает им поддерживать интерес аудитории.
Тем не менее, не все бизнес-сайты включают цвета в цветовую схему своих сайтов только потому, что они обычно связаны с их отраслью.Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное количество цветовых схем для бизнес-сайтов.
Вот список хорошо продуманных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зеленый-оранжевый) вместе с монохромными (зеленый).
Кроме того, стоит отметить, что на этом сайте широко используется белый цвет, так как на всех его элементах достаточно места.Доминирующий цвет — темно-зеленый корпоративный.
- Oracle
Oracle используется раздельная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, цель которых — ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную серой шкалой. Два оттенка серого — это круто, так как они синего цвета, а два других — черного.
Это отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как и к другим платформам, таким как Netflix или HBO.
- Samsung
Samsum используется монохромная цветовая палитра.В них используется только фирменный черный цвет и несколько деталей, выделенных серым.
Как видно из изображения выше, на этом веб-сайте делается акцент на фотографиях и на нем много белого пространства.
- Группа сплайнов
На этом веб-сайте используются и красный, и черный цвета, чтобы вызвать драматический эффект, как только вы зайдете на их веб-сайт. Типографика большая, заглавными буквами, что делает сообщение более убедительным.
Хотя красный цвет играет важную роль и занимает много места, при прокрутке он поочередно меняется на черный, а затем на белый.
Кажется, они хотят передать ясное и сильное сообщение, поэтому они используют цвет вместе с большой топографией, чтобы помочь им. Несомненно, они отличаются от своих конкурентов.
И это все, что касается цветовых схем веб-сайта. Теперь вы знаете, как выбрать цветовую схему своего сайта. В следующей главе я расскажу о том, что такое генератор цветовой схемы, и приведу несколько примеров. Взгляните на них!
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является такой важной частью нашего восприятия мира, что мы часто принимаем это как должное.Подумайте об этом: от молодого и ярко-оранжевого на чьей-то одежде до серого и мрачного неба над нами — цвета могут формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему один из самых мощных инструментов в арсенале дизайнера — это цвет. Это может либо создать, либо разрушить дизайн; это может быть определяющим фактором в привлечении зрителей или их быстрой отправке в путь.
Как не дизайнер, мне часто бывает трудно найти только подходящие цвета для своих любительских проектов.Создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и дерзко? Или умно и элегантно?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, которая будет соответствовать принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем с веб-сайтов. которые были признаны Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один раунд великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, предоставленные справа от каждого изображения, как показано на GIF-изображении выше.
СВЯЗАННО: 50 красивых цветовых комбинаций (и как их применить к вашим дизайнам)
1 Красочный и сбалансированный
Активная теория
В этой красочной, но не подавляющей палитре сочетаются теплые и прохладные оттенки.Эта цветовая гамма от привлекательного и яркого голубовато-зеленого до землистого терракотового цвета хорошо подходит для молодежного и современного дизайна.
2 ярких акцентных цвета
Paypr
В этой комбинации оттенки синего и фиолетового сочетаются с красными и оранжевыми акцентами. Обратите внимание, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и землистый
Resn
Чувство окружения умиротворяющим голубым небом и умиротворяющей сценой на природе сразу же вызывает эта очень «приземленная» цветовая схема.Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и экологичностью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4 Прохладный и свежий
Grosse Lanterne
Темно-синий и изумрудно-зеленый сочетаются в этой схеме, чтобы создать чистую и освежающую палитру. Эта комбинация, напоминающая океан или любую обстановку, связанную с водой, идеально подходит для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
Эта привлекательная комбинация кораллово-красного и бирюзового цветов, а также других оттенков синего, яркая и смелая.Более прохладный синий цвет прекрасно сочетается с ярким цветовым оформлением, что делает эту цветовую схему идеальной для любого стильного и современного дизайна.
6 вермиллионов и русская зелень
Stinkdigital
Эта страница, часто используемая на современных сайтах, создает привлекательный контраст, сочетая черный фон с яркими акцентными цветами. При этом вариации красного цвета, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и изысканный
Bordel Studio
В этой элегантной цветовой гамме сочетаются темные приглушенные тона, чтобы создать чистый и изысканный вид.Его оттенки серого и синего идеально подходят для более консервативных дизайнов.
8 фиолетовых оттенков и тонов
ReedBe
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своей теплотой и глубиной. Эта схема идеально подходит для элегантных вещей, которые хотят добавить энергии и богатства.
9 Deep Purple и Blues
Самсы
Эта темная и загадочная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10 Современный и жирный
Брайан Джеймс
Очаровательная комбинация розового, красного, черного и серого цветов. Эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живые и манящие
Антон и Ирен
Это прекрасное сочетание конфетно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого цветов идеально подходит для создания яркого и привлекательного образа.
12 Поразительно и просто
Берт
Трудно отвести взгляд, столкнувшись с таким минималистичным, но ярким дизайном, как этот.Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для множества проектов.
13 Красный и живой
BrightMedia
Этот привлекательный веб-сайт, использующий красный польский флаг в качестве основы для своей цветовой схемы, сочетает темно-алый красный с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время изысканный в использовании минималистской цветовой схемы с разными оттенками одного и того же оттенка.
14 Вычурное и творческое
Джули Флогак
Это красочное сочетание золотарника, киновари, темно-синего и голландского белого воплощает в себе этот вычурный и креативный дизайн для онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание телесных тонов и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайнов с тонкими сообщениями. Зарезервировано, но доступно; сложные, но забавные: это типы серых сообщений, которые эффективно отправляются с помощью этой приятной для глаз комбинации.
16 Элегантный и футуристический
MediaMonks
Эта привлекательная смесь синего сапфира, бронзового серого и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и элегантную цветовую схему.Используемые здесь для создания футуристического образа, холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Новаторский и смелый
Интерактивный дизайн eDesign
Эта яркая комбинация портлендского апельсина, ярко-желтого и нефрита на темно-сером, почти черном фоне требует вашего внимания. Смелая и полная энергии, эта цветовая комбинация идеально подходит, если вы хотите создать современный и смелый образ.
18 Текстурированные и динамические
HAUS
Темная сиена, уголь и вспышка бледно-красно-фиолетового делают эту цветовую схему незаменимой для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение.Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционным контентом в целом.
19 Минимальный, но теплый
Идентификаторы удовольствия
Белая яичная скорлупа, темная ваниль и серо-коричневый с оттенками красного желе — все вместе в этом минималистском, но теплом и уютном месте. Всплеск ярких красок по всему дизайну делает этот сайт элегантным и в то же время привлекательным.
20 Яркие и четкие
FCINQ
Темно-вишневый, королевский пурпурный и темно-сланцево-синий сочетаются в этом красивом и привлекательном месте.Темно-вишневый цвет выступает в качестве акцентного цвета на темно-фиолетовом фоне, приводя взгляд зрителей к меню навигации, как только они попадают на сайт.
21 Чистый и энергичный
Изменить цифровой
Оттенки синего и фиолетового на этом сайте особенно приятны для глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызвать положительные эмоции.
22 Корпоративные и традиционные
Уотсон / ДГ
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — это лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Supremo
Диапазон синего, от яркого лазурита до голубого, делает эту цветовую схему сдержанной, но красивой.Его можно использовать в самых разных визуальных эффектах, от приглушенных корпоративных проектов до связанных с дизайном, как в данном случае.
24 Чистый и современный
Umwelt A / S
Красивый зеленый мирт и кеппель сочетаются здесь с лазурно-белым и однотонным белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Waaark
В этой яркой и элегантной цветовой гамме очень насыщенный светло-холодный синий сочетается с другими оттенками, такими как темно-синий и бледно-васильковый.Это сочетание элегантно дополняет яркий и яркий оттенок розового.
26 Молодость и веселье
Пятьсот
Эта игривая и красочная композиция сочетает в себе несколько ярких оттенков: яркую бирюзу, желтый мандарин и темную орхидею.
27 Великолепный контраст
Иммерсивный сад
Этот элегантный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием с эффективным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 эффективных акцентных цветов
SMFB
Это еще один пример сайта, на котором эффективно используется яркий цветовой акцент, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к тропе в гору и, наконец, к кнопкам с призывом к действию внизу страницы.
29 Современность в полном расцвете
Nurture Digital
Это сочетание зелени океана, аквамарина и морской зелени прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральном послании сайта: цифровой, воспитание и цветение.
30 Рядом с природой
Родился 05
Эта землистая комбинация зеленого с диапазоном синего, от бледно-лазурного до бирюзово-синего, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 Ярко-розовый и пастель
Stinkdigital
Этот оживленный сайт сочетает ярко-розовый малиновый с более мягкими цветами, такими как пастельный синий и светло-пастельный фиолетовый. Результат — чудесно свежая и беззаботная цветовая гамма.
32 Уникальная комбинация
AILOVE
Это невероятное сочетание темно-розового с синим делает эту уникальную и привлекательную комбинацию, которую можно использовать для множества проектов в разных областях.
33 ярких цитрусовых цвета
Чизкейк супергероя
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, зеленого лайма и черного является фаворитом среди брендов, связанных с высокими уровнями адреналина в спорте и энергетических напитках.
34 Яркие синие и оранжевые
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка с призывом к действию на этом сайте могут показаться немного громкими для некоторых посетителей, но комбинация определенно передает энергичные эмоции, которые сочетаются с изображением на заднем плане.
35 Красная роза и черника
Google Brand Studio
Эта серия розовых и красных цветов с ярко-синей кнопкой с призывом к действию создает большой визуальный интерес и сразу привлекает к себе внимание.
36 Смелый и уникальный
Детали
Смелое и уникальное сочетание королевского синего и золотого цветов с яркими голубыми бликами привлекает внимание. Его неожиданное и несколько нестандартное мышление помогает сделать этот сайт победителем.
37 Веселая и энергичная
Шер Ами
Голубой, синий и оранжевый на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применять в проектах с оптимистичным и вдохновляющим посланием.
38 Снежный, но теплый
Оставляющий камень
Эта зимняя комбинация красного и синего вызывает одновременно прохладу и тепло, как и изображения, связанные с зимними праздниками.
39 Богатство и красочность
Elespacio
Эта яркая и насыщенная цветовая комбинация объединяет яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Модерн и минимализм
SFCD
Этот сайт обладает привлекательным дизайном с несколькими элементами и хорошо подобранной цветовой схемой.Турецкая роза, средние зеленые и желтые геометрические фигуры на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Бесстрашный и бесстрашный
Great Works Копенгаген
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и пылкого профессионализма, что идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 цвета Flat Design
Resn
Даже если вы не знакомы с термином «плоский дизайн», вы, вероятно, видели его раньше: веб-сайты без падающих теней, без градиентов, без скосов; Короче говоря, никаких трехмерных элементов.
Хотя сайт выше добавляет немного теневого эффекта мальчику справа, технически его можно квалифицировать как плоский дизайн 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и перенасыщенными.
43 Эклектичный и мирный
Играть
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и успокаивающей: чем-то напоминающим вашу любимую кофейню или гостиную.
44 Классный и традиционный
details.ch
Эта комбинация камео-розового, синего UCLA и гранитно-серого напоминает одежду, которую используют состоятельные, опрятные студенты колледжей. Хотя это имеет смысл с учетом целевой аудитории сайта, эту схему также можно использовать в любом дизайне, который требует серьезности и немного живости.
45 ярких акцентных цветов
stinkdigital
Этот сайт Spotify идеально использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового.Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите показать.
46 Корпоративное и серьезное
EPIC
Оксфордский синий с несколькими ярко-синими и красными акцентами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые говорят о профессионализме и стабильности, обычно используются в корпоративных отчетах.
47 Гламурно и модно
Апартамент
Эта смесь золота, пурпурного и черного напоминает такие слова, как богатство и экстравагантность.Соответственно, эта комбинация может быть применена к дизайну, относящемуся к моде, роскоши и товарам высокого класса.
48 Привлекательный и элегантный
ФУТУРАМО
Это прекрасное сочетание ярко-зеленого и телемагенты на темном фоне создает повышенный визуальный интерес и привлекает зрителя с первого взгляда. Смелая, но профессиональная, эта цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной — но не слишком яркой — эта комбинация намеренно громкая до такой степени, что может оттолкнуть некоторых зрителей.Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо работать, если все сделано правильно, как в этом случае.
50 живых, но успокаивающих
madeo
Это расслабляющее, но веселое сочетание лимона, желтого, мяты и темно-голубого делает эту цветовую схему идеальной для любого послания, которое призвано передать энергию, оптимизм и в то же время гармонию и рост.
Как выбрать цветовую схему для вашего веб-сайта
Как правило, покраска комнаты — это создание расслабляющего и красивого пространства, но первые несколько мгновений после посещения магазина красок могут быть ужасно пугающими.Стена образцов на выбор, каждая карта лишь немного отличается от своих соседей.
Выбор отнюдь не постоянный, но цвет должен быть тем, чем вы гордитесь. Вы можете выбрать более яркие и яркие тона, чтобы произвести фурор, в то время как другие могут предпочесть или ожидать более приглушенный тон. Цвет вашей стены может быть смелым или сдержанным — риск, который окупается, или риск, который не удастся.
То же самое и с цветами, которые вы выбираете для своего веб-сайта. Люди могут различать примерно 7 миллионов разных цветов, поэтому может показаться, что найти правильный тон для вашего сайта очень сложно.
К счастью, переключение цветовых схем на веб-сайте обычно можно выполнить с помощью небольшого нажатия кнопки — в последнюю минуту не нужно бегать в хозяйственный магазин за праймером. Тем не менее, если вы ищете ярких красок на стенах или для увеличения числа онлайн-конверсий, вот несколько проверенных идей, которые стоит учесть.
Выбор цвета для вашего веб-сайта?
Когда вы размещаетесь на DreamHost, вы получаете бесплатный доступ к нашему инструменту WP Website Builder и более чем 200+ отраслевым стартовым сайтам!
Что оттенки сообщают нашему мозгу: психология цветаПока мы создавали искусство и строили цивилизации, человечество приписывало цветам символическое значение и исследовало способы их восприятия нашим мозгом.
Древние египтяне смешивали пигменты на минеральной основе, чтобы придать своему искусству значение цвета: зеленый символизировал рост, изобилие и загробную жизнь; красный, цвет крови и огня, олицетворял смерть и разрушительную энергию, а золото было цветом богов. Немецкий поэт и государственный деятель XIX века Гете провел философское исследование цветового круга, открыв дверь для продолжительных научных исследований цвета в развивающейся области западной психологии.
Некоторые исследования, как анекдотические, так и научные, предполагают, что вид подсолнухов Ван Гога и золотых арок Макдональдса, вероятно, вызовет аналогичные эффекты на мозг, а именно, прилив энергии и радостных чувств (которые, как надеются последние, будут вдохновлять тягу к жареному картофелю).
Недавнее исследование показывает, что до 90 процентов сегодняшних потребителей покупают товары, основанные на цвете. Все еще не уверены? Забудьте на мгновение о своем контенте и продукте и подумайте вот о чем: 42 процента онлайн-покупателей основывают свое мнение о веб-сайте только на дизайне.
Выбор цвета имеет большое значение — будь то стены вашей гостиной, саркофаг или целевая страница вашего блога или бизнеса.
Пол, возраст и культурное воспитание могут изменить наше восприятие
Мы знаем, что цвет влияет на наш мозг, но часть земного шара, в которой вы выросли, — вместе с вашим возрастом и полом — скорее всего, влияет на то, как вы воспринимаете цвет.
Возьмем, к примеру, то, как фиолетовый воспринимается в США, Великобритании, Индии и Таиланде: где большинство людей в западных странах с радостью ассоциируют фиолетовый цвет с роскошью и богатством, а в Индии и Таиланде этот цвет представляет траур и печаль.
Точно так же желтый цвет в золотых арках McDonald’s, который встречается в 120 странах и территориях по всему миру, ассоциируется со счастьем практически во всем мире. Однако, в зависимости от того, где расположены более 36 000 ресторанов, McDonald’s создает свою цветовую схему, чтобы удовлетворить культурные предпочтения своих посетителей.
Не сводите себя с ума, пытаясь выбрать, следует ли сделать ваш блог акцентом на бирюзовый или сиреневый, но помните, как ваша целевая аудитория может воспринять этот выбор. Например, мужчины склонны к ярким ярким цветам, а женщины — к более мягким тонам. Синие и зеленые оттенки широко распространены и довольно безопасны, в то время как вы можете избегать апельсинов и коричневых оттенков. Молодые люди, как правило, предпочитают более яркие цвета, но предпочтительные палитры с возрастом становятся более приглушенными.
Связанные: 14 отличных шаблонов веб-сайтов, которые вы можете использовать
Спектр тем для разных целей: выбор цвета веб-сайта
Независимо от того, идет ли речь о вашем доме или веб-сайте, всегда полезно убедиться в прочности конструкции, прежде чем вы начнете наносить новую краску на стены.
Наличие надежного веб-хостинга похоже на наличие команды лицензированных подрядчиков и технических специалистов на связи 24/7: ваш хост обеспечивает прочность и безопасность стен и стыков вашего сайта, горит свет и ничего не протекает.Таким образом, вы можете сосредоточиться на деталях и обстановке, благодаря которым ваши гости (читай: потенциальные клиенты) чувствуют себя комфортно и как дома.
Не знаете, как выбрать цвет для своего веб-сайта? Закройте глаза и представьте, как вы идете в массажную студию или на занятия по расслабляющей йоге — или быстро загляните в Google, чтобы найти местные студии, где вы могли бы побаловать себя сеансом снятия стресса. Что ты видишь?
Ага, теперь, когда мы настроены, возможно, купаясь в умиротворяющей синеве или блаженных мшистых зеленовато-серых тонах, мы можем расслабиться и напомнить себе, что наш мозг знает, что мы делаем.Мы на самом деле настроены на это.
Обычно вы можете доверять своей интуиции в отношении цвета, если помните одну универсальную истину: каждый дизайн рассказывает историю. Наш выбор веб-дизайна определяет восприятие нас посетителями, поэтому самое важное, что нужно учитывать при выборе цветовой схемы для вашей, — это то, как вы хотите, чтобы ваша история читалась?
Юридические и финансовые фирмы, например, часто хотят завоевать доверие клиентов и подчеркнуть свой профессионализм прохладными, величественными серыми и уверенными темно-синими тонами.Тем не менее, пищевые блоггеры и продуктовые магазины обычно избегают подавляющих аппетит холодных синих и серых тонов в пользу теплых и ярких красных, апельсиновых и зеленых оттенков, которые стимулируют аппетит.
Другими словами, вы хотите создать атмосферу дружелюбного местного фермерского рынка с изобилием теплых оттенков — или что-то более гладкое и изысканное, например небоскреб на Уолл-стрит? Смогут ли смелые, прорывные цвета, стратегически размещенные на четком белом фоне, подчеркнуть ваше мастерство как идейного лидера в области технологий или как инновационного предпринимателя?
Да, выбор цвета может показаться непростым делом, но один из самых важных вариантов, который вы можете сделать, — не задумываться над этим.
Цветовая схема: вы выбрали доминирующий цвет — что дальше?После того, как вы выбрали доминирующий цвет, который отражает характер вашего веб-сайта, пора сосредоточиться на дополнительном цвете, чтобы завершить вашу схему. Вот варианты, расположенные на цветовом круге.
- Монохроматический: монохроматические схемы используют один цвет и исследуют различные варианты освещения и насыщенности. Хотя монохромные схемы считаются самыми легкими для глаз, они могут оказаться мягкими.Удачно расположенное пятно дополнительного желтого или аналогичного фиолетового может многое сделать, например, на странице, переполненной оттенками синего.
- Аналог: Аналогичные цвета расположены рядом друг с другом на цветовом круге и обычно создают комбинации, приятные для глаз. В отличие от монохроматических схем, аналогичные цвета соседствуют с цветами, прилегающими к ним на колесе (нарисуйте красные, оранжевые и желтые оттенки осенних листьев, смешанных на дереве). Аналогичные цветовые схемы часто встречаются в природе и обычно имеют гармоничный эффект.
- Дополнительные: Дополнительные цвета появляются напротив друг друга на цветовом круге, создавая высококонтрастную, яркую и привлекающую внимание схему при совместном использовании. Используйте их умеренно, чтобы выделить детали, которые вы хотите выделить (кашель * кнопки с призывом к действию * кашель).
- Триада: цветовые схемы триады используют цвета, равномерно распределенные на цветовом круге, как точки треугольника. Фиолетовый, зеленый и оранжевый — классический пример схемы триады, которую лучше всего применять, когда один цвет доминирует, а два других используются в качестве акцентов.
Выбор цветовых схем может показаться ошеломляющим, особенно при рассмотрении более сложных комбинаций, таких как комплементарные и тетрадные схемы, поэтому, возможно, самое простое, что нужно иметь в виду, когда начинаете, — это то, что некоторые из наиболее визуально приятных и эффективных цветовых схем сохраняют это просто.
Учитывайте оттенки и оттенки при выборе цветов, дополняющихТеперь, когда ваш основной цвет выбран и у вас есть основная концепция цветовой схемы, важно понимать и учитывать другие факторы.Настройте свои красочные комбинации, играя с оттенками, тонами и оттенками.
- Оттенок: оттенки создаются, когда вы добавляете белый к любому оттенку на цветовом круге, чтобы осветлить, обесцветить и уменьшить интенсивность цвета.
- Тон: Тона — это серая область, так сказать, между оттенками и оттенками. Оттенки создаются путем добавления черного и белого к исходному оттенку, чтобы затемнить или осветлить его и уменьшить насыщенность исходного оттенка.
- Оттенок: оттенки создаются путем добавления черного к оттенку, в результате чего цвет становится более насыщенным, темным и интенсивным.
Имейте в виду, что резкие сочетания цветов могут утомлять глаза. Рассмотрим, например, схему с ярко-оранжевым текстом на ярко-синем фоне: хотя цвета создают высокий контраст, они буквально раздражают глаза. Однако настройка оттенка и тона выравнивает значения цвета, в результате чего получается визуально приятная и легко читаемая схема «золото на темно-синем».
Сделайте цвета яркими там, где это наиболее важно для конверсийПоскольку 90 процентов решений о покупке за доли секунды сводятся к цвету, невозможно переоценить жизненно важную роль, которую выбираемые вами оттенки играют в конверсии веб-сайта.
DreamHost кое-что знает о создании конверсионных целевых страниц. Охват в социальных сетях, надежный веб-хостинг и SEO-оптимизация — все они играют определенную роль в привлечении клиентов в ваш магазин или блог, но что-то столь же простое, как яркая, привлекающая внимание кнопка с призывом к действию или удачно размещенное пустое пространство, может творить чудеса.
Лучшие целевые страницы не заняты. Они просты, понятны и основаны на хороших дизайнерских принципах. Примените свои новые знания теории цвета, учитывая следующие факторы и советы по дизайну целевой страницы:
- Ваш заголовок выделяется? Помните о цветах фона и никогда не позволяйте вашей цветовой схеме поглотить ваше сообщение.
- Читается ли ваш основной текст? Не бойтесь простого черного на белом! Это не только самая легкая для чтения цветовая комбинация, но и создает чистый, минималистичный вид практически в любом контексте.
- Ваш призыв к действию смелый и привлекательный? Если у вас есть интерактивный призыв к действию, она — та дива, которая требует внимания. Именно здесь вам нужно сделать контрастные цвета яркими.
Возможно, к этому моменту вы думаете, что этот урок истории искусства и теории цвета был восхитительным, но у кого есть время или терпение, чтобы часами настраивать цветовую схему веб-сайта?
К счастью, есть множество инструментов, которые помогут подобрать цветовую палитру в соответствии с вашими прихотями и желаниями.Adobe Color — один из моих любимых, в то время как Color Code обеспечивает управление курсором, которое позволяет пользователям перемещаться по параметрам цвета. Более того, шестнадцатеричные коды легко доступны.
Для тех, кто хочет необычайно легко внедрить новую цветовую схему, использование конструктора веб-сайтов — отличный способ снять стресс при проектировании и создании страницы. Это тот друг, на которого вы можете положиться, чтобы покрасить гостиную, не капая краской на плинтусы и не оставляя случайных пятен по краям потолка.
Это также лучший способ упростить жизнь. Представьте, что у вас есть план управляемого хостинга (помните, что это ваша команда надежных подрядчиков, которые круглосуточно работают над обеспечением прочности стен, водопровода и электропроводки) в сочетании с конструктором веб-сайтов — вашим личным дизайнером интерьера, который оснащен полезным инструментом. пояс, столярные навыки и все необходимые кисти.
С конструктором веб-сайтов, таким как DreamHost’s WP Site Builder, никто не должен быть экспертом по графическому дизайну или мастером программирования, чтобы создавать красивые веб-сайты.

 Автоэмали/Автокраски и коды цветов автомобилей в удобном каталоге. Автомобильные цвета — ColorScheme.Ru
Автоэмали/Автокраски и коды цветов автомобилей в удобном каталоге. Автомобильные цвета — ColorScheme.Ru