HTML5- video player для браузера
Ищите HTML5- video player для браузера? В этой статье приводится список лучших HTML5-видеоплееров
- Plyr.io
- Videojs
- Плеер для сайта HTML5 — 15 лучших решений YouTube
- Projekktor
- Подбираем лучшие шрифты для сайта JPlayer
- Mediaelement.js
- Afterglowplayer
- Лучшие плагины HTML5-видеоплееров для WordPress
- Responsive Video Embeds
- Video Gallery WordPress Plugin
- Youtube Channel Gallery
- MediaElement.js
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.

Еще один видеоплеер для сайта, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5. Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.

Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.

Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.
Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки.
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Вадим Дворниковавтор-переводчик статьи «12 best html5 video players you should know»
HTML5- video player для браузера
Ищите HTML5- video player для браузера? В этой статье приводится список лучших HTML5-видеоплееров
- Plyr.
 io
io - Videojs
- Плеер для сайта HTML5 — 15 лучших решений YouTube
- Projekktor
- Подбираем лучшие шрифты для сайта JPlayer
- Mediaelement.js
- Afterglowplayer
- Лучшие плагины HTML5-видеоплееров для WordPress
- Responsive Video Embeds
- Video Gallery WordPress Plugin
- Youtube Channel Gallery
- MediaElement.js
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
Еще один видеоплеер для сайта, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5. Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube. Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.

Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.

Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.
Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
Поддерживаются различные настраиваемые виджеты:
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Вадим Дворниковавтор-переводчик статьи «12 best html5 video players you should know»
Поддержка функций проигрывателябраузером
В таблице ниже приведены некоторые сведения о том, какие функции веб-проигрывателя Brightcove поддерживаются в различных браузерах и платформах. Таблица будет обновляться по мере того, как мы продолжаем добавлять функциональные возможности и решать проблемы, связанные с браузером. Примечание. Веб-плеер Brightcove , а не , поддерживается на смарт-телевизорах.
Таблица будет обновляться по мере того, как мы продолжаем добавлять функциональные возможности и решать проблемы, связанные с браузером. Примечание. Веб-плеер Brightcove , а не , поддерживается на смарт-телевизорах.Вас также могут заинтересовать функции, поддерживаемые Brightcove Native Player SDK.
Примечание. Brightcove Player больше не поддерживает любую версию Microsoft Internet Explorer, включая IE 8, 9., 10 и 11. Версии Brightcove Player, выпущенные до 1 июля, могут продолжать работать в IE 10 и более ранних версиях, но Brightcove больше не будет тестировать ни один из этих браузеров и не будет рассматривать исправления ошибок, характерные для этих версий.| Край | Хром | Сафари | Фаерфокс | ||||||
|---|---|---|---|---|---|---|---|---|---|
| Win10 | Win [1] | Mac [1] | Андроид [1] | iOS [1] | Mac [2] | iOS [3] | Вин [4] | Mac [4] | |
| Поддерживается? | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| Аудио | Только ААС | Только ААС | Только ААС | Только ААС | Только ААС | Только ААС | Только ААС | Только ААС | Только ААС |
| встроенный iframe | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| встроенный в страницу | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| полноэкранный режим | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ЗОЖ | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| МР4 | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ИМА3 | Да [5] | Да | Да | Да | Да | Да | Да | Да | Да |
Компаньоны IMA3 | Частично | Да | Да | Да | Да | Да | Да | Да | Да |
| Воспроизведение HTTPS [6] | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| Активный HLS | Да | Да | Да | Частично [7] | Частично [7] | Да | Частично [7] | Да | Да |
| Социальные инструменты | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| Вставка в Facebook [8] | № | № | № | № | № | № | № | № | № |
| Карты Twitter [9] | Частично | Частично | Частично | Частично | Частично | Частично | Частично | Часть | Частично |
| Надписи | Да | Да | Да | Частично | Частично | Частично | Частично | Да | Да |
| DRM [10] | Да | Да | Да | Да | № | Да | Да [12] | Да | Да |
Примечания
- [1] Последняя версия браузера и ОС.
 Google больше не поддерживает Android 4.x и более ранние версии в браузере Chrome.
Google больше не поддерживает Android 4.x и более ранние версии в браузере Chrome. - [2] Версии 8+
- [3] Версии 9+
- [4] Последняя версия браузера и ОС
- [6] Видео Содержимое, размещенное в облаке, при необходимости доступно через HTTPS. Если вы используете собственный CDN, вы должны предоставить URL-адреса HTTPS для всего контента. Дополнительную информацию см. в документе «Обзор поддержки HTTPS».
- [7] Интерактивный пользовательский интерфейс не применяется
- [8] Зависит от Facebook, разрешающего видео HTML5.
- [9] Только MP4 — ожидается решение проблемы HLS/SSL
- [10] Подробную информацию см. в документе «Настройка проигрывателя Brightcove для DRM».

- [12] В iOS 11.2 веб-плеер может воспроизводить источники HLS, зашифрованные FairPlay DRM.
⇒ Как включить Adobe Flash Player || Для всех браузеров || До настоящего времени!
Как включить и отключить Flash Player в браузере?
Вы узнаете, как включать и отключать флеш-плеер на своем веб-сайте. Процесс их включения или отключения зависит от используемого вами браузера, поскольку файлы cookie сохраняются вашим веб-браузером.
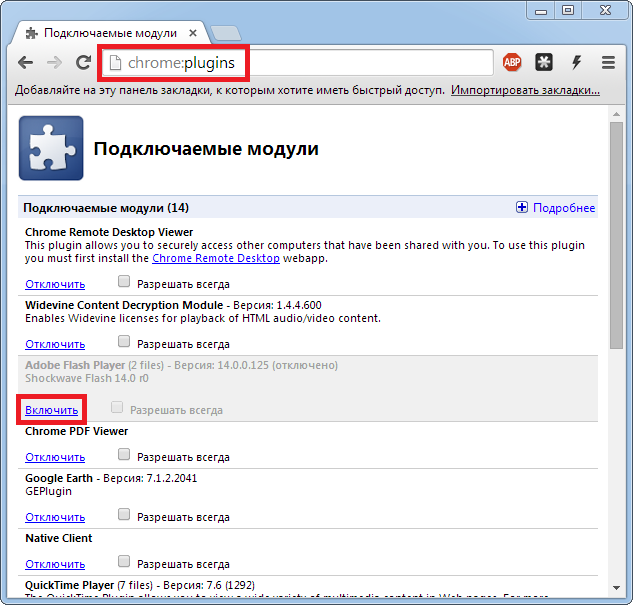
Google Chrome
1. Откройте браузер Google Chrome и щелкните значок замка рядом с URL-адресом.
2. Выберите Настройки сайта . Найдите Flash, прокрутив вниз. Затем вы увидите вариант «Спросить» (по умолчанию), «Разрешить» и «Блокировать». Выберите Разрешить , чтобы включить Flash.
3. Вот и все. Ваш браузер Google Chrome теперь может использовать онлайн-ресурсы, использующие Flash Player.
Internet Explorer
1. Откройте браузер Internet Explorer и нажмите кнопку «Инструменты» в правом верхнем углу. Из появившихся вариантов выберите «Управление надстройками».
Откройте браузер Internet Explorer и нажмите кнопку «Инструменты» в правом верхнем углу. Из появившихся вариантов выберите «Управление надстройками».
2. Когда появится диалоговое окно, щелкните Панели инструментов и расширения. Прокрутите список вниз, чтобы найти Shockwave Flash Object. Если он отключен, вы можете включить его.
3. Готово. Теперь ваш браузер Internet Explorer готов воспроизводить все, что требует Adobe Flash Player.
Microsoft Edge
1. Активируйте браузер Microsoft Edge и щелкните значок, похожий на эти три точки «…» в правом верхнем углу окна.
2. Затем вы выделите Настройки из всплывающих опций и щелкните по ней.
3. Нажмите «Дополнительные настройки» в появившихся параметрах.
4. Если параметр «Использовать Adobe Flash Player» отключен, включите его.
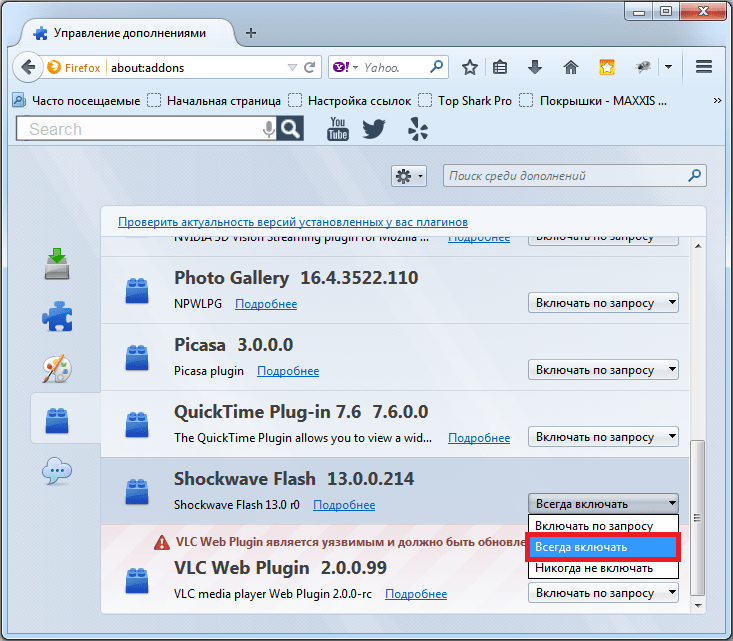
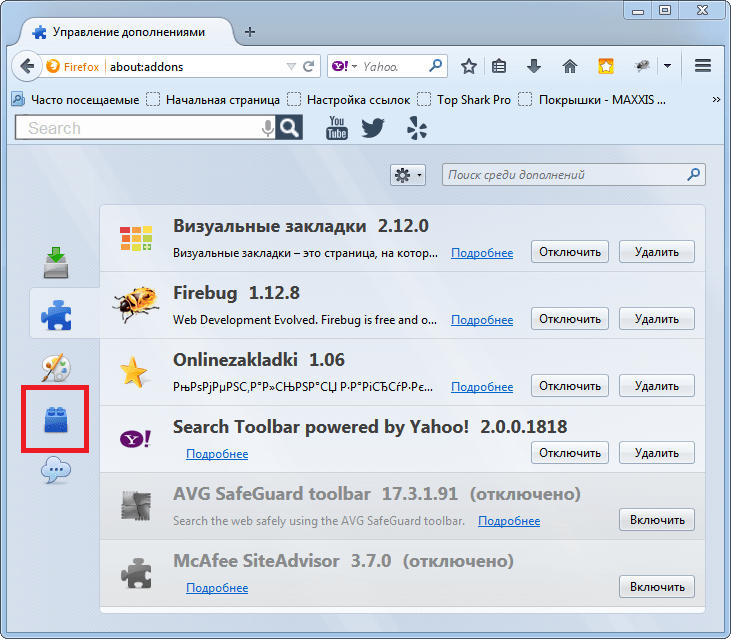
Mozilla Firefox
1. Откройте браузер Mozilla Firefox и щелкните значок в виде трех горизонтальных полос.
2. Нажмите кнопку «Дополнения» в раскрывающемся меню.
Нажмите кнопку «Дополнения» в раскрывающемся меню.
3. Найдите Shockwave Flash и выберите «Всегда включено».
Opera
1. Откройте интернет-браузер Opera и щелкните Меню. Когда параметры выпадут, выделите «Дополнительные инструменты» и нажмите «Показать инструменты разработчика».
2. Нажмите кнопку «Меню» еще раз, и вы увидите, что опция «Инструменты разработчика» стала доступной. Выделите инструменты разработчика, чтобы открыть другое окно параметров, и нажмите «Плагины».
3. Найдите подключаемый модуль Adobe Flash Player и включите его.
Safari
1. Откройте веб-браузер Safari, найдите значок шестеренки, щелкните его, чтобы открыть раскрывающееся меню, а затем нажмите «Настройки».
2. Перейдите на вкладку «Безопасность», когда появится диалоговое окно, и нажмите кнопки «Управление настройками веб-сайта».
3. Выберите Adobe Flash Player и Разрешить в поле При посещении других веб-сайтов.
Что такое Flash Player и зачем он нужен?
Adobe Flash Player на протяжении многих лет занимает важное место в Интернете. Многие веб-сайты и контент не смогли бы работать без него. Сейчас могут быть адекватные альтернативы, но Flash Player всегда будет оригинальным и пока самым надежным. Любой, кто хочет управлять веб-сайтом или создать его, должен узнать, что это такое и почему это так важно.
Многие веб-сайты и контент не смогли бы работать без него. Сейчас могут быть адекватные альтернативы, но Flash Player всегда будет оригинальным и пока самым надежным. Любой, кто хочет управлять веб-сайтом или создать его, должен узнать, что это такое и почему это так важно.
Что такое Flash Player?
Несмотря на то, что Flash Player имеет разные названия в зависимости от браузера, в основном это бесплатное программное обеспечение, позволяющее размещать различные мультимедийные файлы, которые в противном случае невозможно было бы воспроизвести. Сначала он был разработан Macromedia, но в основном связан с дистрибьютором Adobe Systems.
При использовании в браузерах программное обеспечение поставляется в виде подключаемого модуля. Затем оно будет взаимодействовать с версией, встроенной в веб-страницы, что позволит ему выполнять такие действия, как игры или взаимодействие с определенными типами контента.
Зачем вам это нужно?
Есть несколько причин, по которым вы хотели бы иметь Flash Player, встроенный в свои веб-страницы, но наиболее важной из них должен быть тот факт, что это самая популярная мультимедийная платформа в мире. Это фактически делает его программным обеспечением по умолчанию, на котором большинство разработчиков основывают свои проекты, особенно когда речь идет о видеоиграх.
Это фактически делает его программным обеспечением по умолчанию, на котором большинство разработчиков основывают свои проекты, особенно когда речь идет о видеоиграх.
Когда вы используете Flash Player, у вас есть значительно больше вариантов выбора типов мультимедиа и источников этих мультимедиа, которые вы размещаете. Это расширяет ваш выбор контента, который вы можете предложить своим посетителям, что всегда будет преимуществом для любого веб-менеджера.
Также тот факт, что это совершенно бесплатно, несмотря на то, что это очень надежная платформа. Вам не нужно беспокоиться о проблемах с безопасностью или проблемах с функциональностью, поскольку он всегда обновляется. Это означает, что нет ограничений на то, что вы можете делать с помощью Flash Player, по крайней мере, до тех пор, пока вы придерживаетесь стандартов, установленных Adobe.
Наконец, вы хотите использовать Flash Player, потому что его невероятно просто настроить. Как для начинающих, так и для опытных веб-менеджеров эффективность и простота важны, поскольку они экономят много времени и усилий. Независимо от того, к какой части спектра вы относитесь, вы, скорее всего, согласитесь, что выбор более простого варианта всегда является наиболее логичным.
Независимо от того, к какой части спектра вы относитесь, вы, скорее всего, согласитесь, что выбор более простого варианта всегда является наиболее логичным.
Файлы cookie — это файлы, созданные определенным веб-сайтом, который вы посетили. Включенные файлы cookie в браузере сохраняют такую информацию, как данные профиля, настройки сайта и другую информацию о просмотре. Хотя файлы cookie приобрели зловещий имидж, они представляют минимальную угрозу. Мы не можем использовать файлы cookie для просмотра или накопления данных с чужого жесткого диска. Конкретный сайт может получить доступ только к куки-файлу, который был установлен из его собственного домена. Включите файлы cookie, нажав на эту ссылку.
JavaScript — это язык сценариев, используемый в Интернете. Он используется для улучшения HTML-страниц. Javascript в основном встроен в HTML-коды. Это интерпретируемый язык, поэтому его не нужно компилировать. Javascript поддерживается последними версиями Firefox, Internet Explorer и Opera.