PhotoshopSunduchok — Плавный переход в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке мы будем учиться делать плавный переход между фотографиями, а так же убирать ненужные предметы с фотографии.
Вот такой окончательный результат у меня получился:
Итак, приступим к работе и откроем две фотографии, с которыми будем работать в фотошопе:
Начнём работу с первой фотографии, вызовем окно «Размер холста» CTRL+ALT+C, где увеличим размер холста приблизительно на 80% для того, чтобы вторая фотография встала на холст с перекрытием:
Теперь активизируем инструмент Перемещение и перетащим вторую фотографию на холст. Снизим непрозрачность слоя со второй фотографией, чтобы можно было видеть перекрытие:
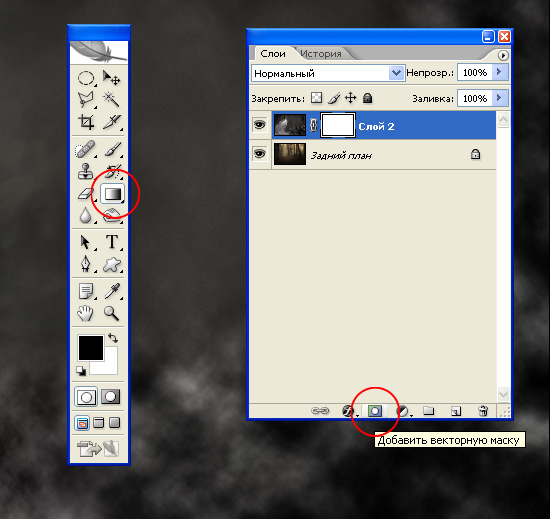
Теперь добавим к верхнему слою слой-маску с помощью иконки и активизируем инструмент Градиент , где выберем градиент от чёрного к прозрачному:
Теперь проведём инструментом по перекрытию как показано на скриншоте и затем вернём Непрозрачность слоя до 100%:
Объединим слои, выделив их и нажав сочетание клавиш CTRL+E.
Таким образом мы объединили две фотографии в одну и при этом одна фотография плавно переходит в другую.
Получился интересный коллаж, но меня смущает шест, который возвышается над головой девушки.
Будем удалять этот шест. Для этого активизируем инструмент Точечная восстанавливающая кисть .
В настойках инструмента нужно поставить С учётом содержимого:
Так как шест расположен по прямой линии, то удалить его можно следующим образом: нужно, удерживая клавишу SHIFT, щёлкнуть в начале шеста у верхнего края фотографии и затем второй щелчок у плеча девушки. В результате этот отрезок шеста полностью удалится:
Теперь удалим нижний отрезок шеста, который виднеется за рукой девушки и для этого сделаем выделение этого отрезка шеста вместе с деревом, используя инструмент лассо , затем с помощью команды Выделение-Трансформировать выделенную область вызовем рамку трансформации, а затем щёлкнем правой кнопкой мыши внутри выделения и выберем опцию Отразить по Горизонтали.
Затем дважды щёлкнуть левой кнопкой мыши внутри рамки Трансформации, после чего трансформация к выделению применится:
Теперь передвинем выделение на участок дерева, где нет шеста, при этом у нас остаётся активизированным инструмент Лассо:
Теперь выполним команду CTRL+J, при этом образуется новый слой с выделенным объектом.
Затем возьмём инструмент Перемещение и передвинем вырезанную область на место, где располагается шест:
Вызовем Трансформацию CTRL+T и отразим область по горизонтали :
Затем создадим новый слой с помощью иконки и активизируем инструмент штамп и установим в настройках опцию Все слои:
На полученном новом слое с помощью штампа прорисуем те места , где явно видны дефекты, например, я добавлю немного зелени с правой стороны дерева.
На этом урок «Плавный переход в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Делаем плавный переход изображения в белое
-
Загружаем изображение Вирт.jpg из папки «Ресурсы».
С помощью инструмента выделения выделяем овал от левого верхнего до правого нижнего края изображения, оставляя небольшое расстояние до края изображения:
В главном меню выбрать команду: Выделение > Модификация > Растушевка. Радиус растушевки установить равным 20. Нажать «Да». Растушевка выделения на данном этапе будет не видна.
Инвертировать область выделения: Выделение > Инверсия. Это необходимо, чтобы сделать выделенной область лежащую за границами выделенного овала.

Залить выделенную область. Для этого выберите команду гл. меню: Редактирование > Выполнить заливку. Использовать: Белый. «Да».
Отменить выделение, в гл. меню выбрать:
Мы получили плавный переход в белое.
Сохранить изображение в личной папке под именем Рамка2.jpg (Файл > Сохранить как…).
В этом примере, как и в предыдущем, была использована функция заливки выделенной области, однако в этом случае была предварительно выполнена растушевка контура выделения, что и позволило залить выделенную область с плавным переходим в белый цвет.
Плавный переход между двумя изображениями
В Photoshop есть функция быстрой маски, позволяющей быстро соединить два и более изображений с плавным переходом одного в другое. Выполните следующий пример:
Открыть изображение Иней.
 jpg
из папки «Ресурсы».
jpg
из папки «Ресурсы».Выделить всё изображение: Выделение > Все.
Скопировать выделение: Редактирование > Скопировать
.Не закрывая это изображение, открыть второе для примера Fantasy.jpg.
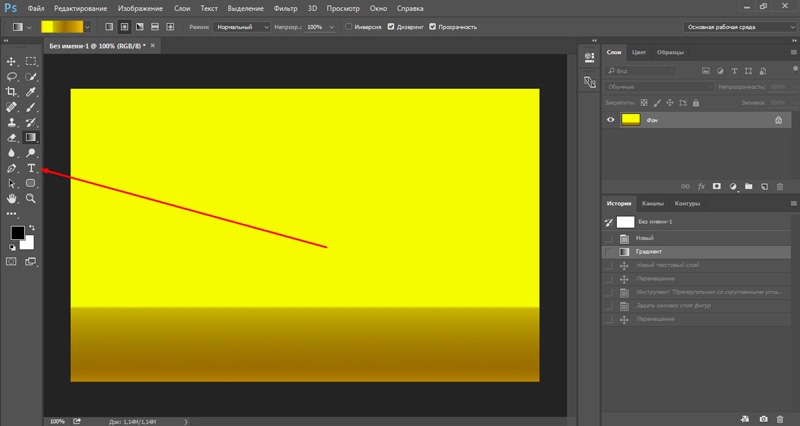
Включаем режим быстрой маски. Для этого на панели инструментов слева, в самом низу найдите и щелкните по кнопке . Будет включен режим быстрой маски (для той же цели можно просто нажать клавишу “Q”). Затем выбираем инструмент градиентной заливки . Проводим диагональную градиентную заливку примерно так как показано на рисунке: нажать левую кнопку мыши в начальной точке, переместить указатель в конечную и отпустить кнопку:
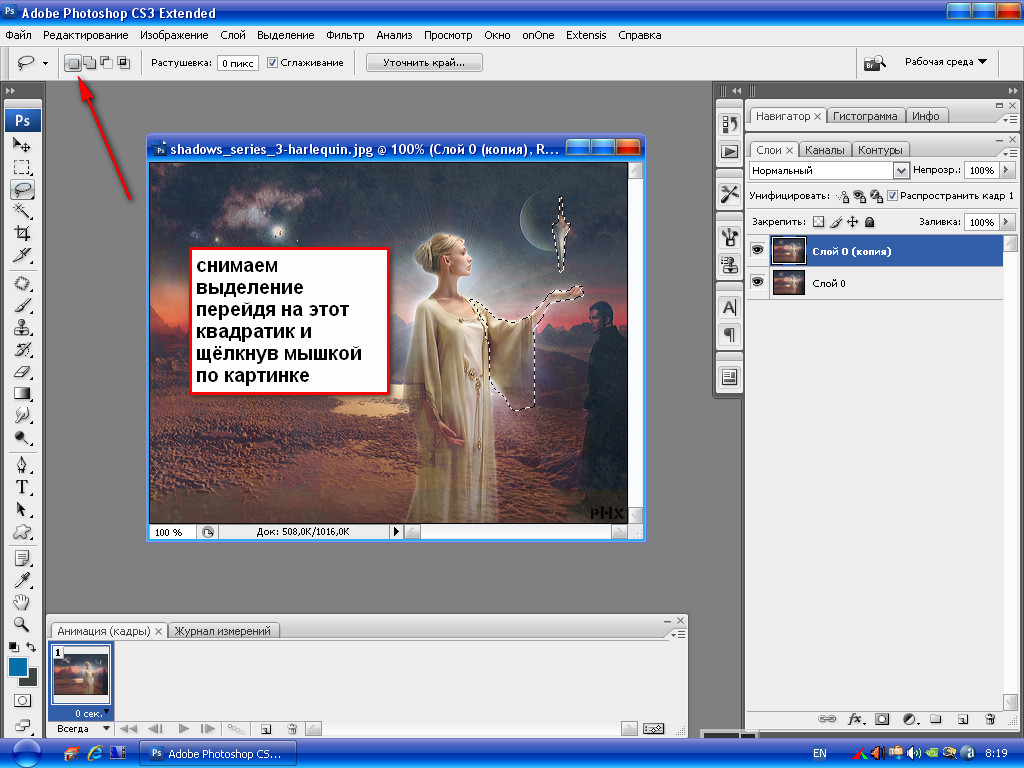
Снимаем режим быстрой маски: снова нажать клавишу «q» или щелкнуть по кнопке .
Вставляем скопированное ранее изображение: Редактирование > Вклеить в…
Объединяем слои: Слой > Выполнить сведение.
 (Перед сохранением
финального изображения в одном из
популярных форматов следует предварительно
сводить все слои воедино, в противном
случае
(Перед сохранением
финального изображения в одном из
популярных форматов следует предварительно
сводить все слои воедино, в противном
случае Сохранить в своей папке под именем «Быстрая маска.jpg».
В этом примере мы использовали режим быстрой маски, которая определяет более или менее прозрачные места на изображении. Более красный цвет маски обозначает более непрозрачные места изображения. При вставке скопированного изображения учитываются настройки быстрой маски.
Объединение изображений и использование фильтров
Иногда требуется заменить фон фотографии на более яркий, экспрессивный. Делается это совмещением двух изображений в одно стандартными средствами Photoshop. Выполните следующий пример:
Открыть изображение-источник Пьеро.jpg из папки «Ресурсы».
Выбрать инструмент выделения «Волшебная палочка» на панели инструментов.
Этот инструмент предназначен для быстрого выделения однородно окрашенных смежных и несмежных областей (зависит от настройки инструмента). Иногда инструменты могут быть скрыты в группах с другими инструментами. Для выбора таких инструментов нужно установить указатель на группу инструментов, как показано на рисунке внизу, нажать и удерживать левую кнопку мыши, затем выбрать из раскрывшегося списка нужный.
Установить на панели параметров (вверху) значение допуска равным 12. Этот параметр «Волшебной палочки» определяет порог контраста между полутонами изображения при выделении.
Выделить белую область изображения, щелкнув по ней.
Инвертировать выделение: Выделение > Инверсия. Теперь будет выделена внутренняя область рисунка. Однако это все еще грубое выделение, которое может содержать части белого фона изображения, сто при замене фона может выглядеть неестественно. Прежде чем скопировать выделенную область в буфер обмена, немного сузим и смягчим край выделения.

Вызовите в главном меню команду Выделение > Модификация > Сжать… Укажите в поле «Сжать на:» значение 3. Это позволит сжать область выделения на 3 пикселя по направлению к центру выделения. Нажмите «Да».
Теперь сделаем край выделения слегка размытым, чтобы при вставке изображение более плавно переходило в фоновое. Для этого вызовите команду Выделение > Модификация > Растушевка… В открывшемся окошке установите радиус растушевки равным 2 пикселям. Также нажмите «Да».
Теперь можно скопировать выделенную часть рисунка в буфер обмена. Делается это обычным способом: Редактирование > Скопировать.
-
Закрыть изображение-источник и загрузить фоновое forest.jpg из папки «Ресурсы».
Вставить скопированное ранее изображение из памяти: Редактирование > Вклеить.
Объединить слои: Слой > Объединить видимые.
Мы фактически закончили сведение изображений.
 Иногда изображение
нуждается в дополнительных настройках
и стилизации.
Иногда изображение
нуждается в дополнительных настройках
и стилизации.
Наложим на изображение пару фильтров, чтобы усилить выразительность изображения:
Вызовите в главном меню команду: Фильтр > Имитация > Сухая кисть.
В открывшемся окне установить параметры кисти: Размер кисти – 5, Детализация – 10, Текстура – 1.
Художественные фильтры можно накладывать один на другой. Добавим сверху еще один фильтр: щелкните по кнопке «Новый слой эффектов» в правом нижнем углу окна фильтров.
Затем раскройте категорию «Текстура» в средней части окна и выберите фильтр «Текстуризатор». Установить следующие параметры
Щелкните по кнопке «Да».
Добавим к изображению надпись. Для этого выберите на инструментальной панели инструмент «Текст» .
Щелкните в любой части рабочей области и введите слово Pierrot.
 Не имеет значения, где сейчас находится
курсор, положение надписи мы настроим
позже. Нужно заметить, что для надписи
автоматически был создан отдельный
слой в панели слоев.
Выделите
слово целиком и настройте атрибуты
текста с помощью панели настройки в
верхней части рабочей области: Шрифт
и размер можно подобрать по своему
усмотрению.
Не имеет значения, где сейчас находится
курсор, положение надписи мы настроим
позже. Нужно заметить, что для надписи
автоматически был создан отдельный
слой в панели слоев.
Выделите
слово целиком и настройте атрибуты
текста с помощью панели настройки в
верхней части рабочей области: Шрифт
и размер можно подобрать по своему
усмотрению.Откройте в правой части рабочей области панель настроек Стили : Подберите походящий стиль к тексту.
С помощью инструмента Перемещение переместите текст в нужную вам позицию.
Соедините слои в один перед сохранением в конечный файл: Слой > Выполнить сведение.
Сохраните изображение в своей папке под именем «Пьеро.jpg».
Вот что примерно должно получиться:
Добавить плавные анимированные переходы между изображениями в Virtual Tours
Добавить плавные анимированные переходы между изображениями в Virtual Tours Вернуться к поддержке Все туры и коллекции поставляются с несколькими типами переходов между изображениями, которые вы можете выбрать.
Страница настроек тура
Доступ к странице настроек тура можно получить из нижней панели эскизов при просмотре тура, нажав кнопку «Редактировать тур». На следующем экране выберите «Настройки тура» под описанием, и в раскрывающемся списке типов перехода будет второй вариант:
Вы можете выбрать тип перехода из раскрывающегося списка под полем описания. Доступные варианты включают:
Кроссфейд
Это переход по умолчанию для всех новых туров. Эффект плавно затухает одна фотография и появляется следующая.
Проходной
Walk-in сочетает в себе эффект плавного перехода с увеличением и лучше всего подходит для экскурсий по недвижимости, когда фотографии делаются в непосредственной близости.
Радиальный переход
Радиальное затухание покажет новое изображение в виде радиального затирания от центра изображения к краям.

Облет
Fly-in сочетает в себе радиальное затухание с эффектом масштабирования. Этот переход отлично подходит для туров, где расстояние между фотографиями больше, но они все еще связаны друг с другом (т. е. сделаны в одном и том же физическом месте).
Вертикальная салфетка
Изображения плавно переходят слева направо. Этот тонкий эффект отлично работает для обычных (то есть не 360 фотографий) или 360 фотографий, которые не связаны друг с другом.
Очистка часов
Аналогично вертикальному вытеснению, новое изображение появляется плавным круговым движением. Этот был разработан нашей командой для всех поклонников «Звездных войн»!
Точечный эффект
Этот причудливый эффект перехода — своего рода эксперимент. Мы надеемся, что хотя бы некоторым из вас он понравится.

Нет перехода
Наконец, если вы предпочитаете вообще не иметь перехода, вы можете выбрать эту опцию. Это сделает фотографию черной и затемнит следующую фотографию, когда она загрузится.
Вот видео со всеми эффектами перехода.
Сохранение изменений
Когда вы настроите нужные параметры, просто нажмите кнопку СОХРАНИТЬ в правом верхнем углу. Если вы передумали и не хотите применять изменения, вы можете нажать кнопку ОТМЕНА, которая находится рядом с ним.
Программное обеспечение для виртуальных туров №1Лучшее программное обеспечение для виртуальных туров в сфере недвижимости, архитектуры и многих других предприятий.
Обновление до PROKuula PRO предлагает полный набор инструментов для создания виртуальных туров мирового класса для вашего бизнеса.>
Учебник по Кууле | Виртуальные туры 360 стали проще. Создавайте, редактируйте, делитесь.

Виртуальные туры и 360/панорамные фотографии — это очень интерактивные форматы. Для правильной работы им требуется Javascript и WebGL. Включите Javascript в своем браузере или используйте другой браузер, поддерживающий Javascript.
Adobe Photoshop — Как сделать резкие переходы цветов на этом изображении менее экстремальными, сохранив при этом качество изображения?
спросил
Изменено 4 года, 10 месяцев назад
Просмотрено 191 раз
Итак, у меня есть этот образ.
На изображении такие резкие изменения цвета.
Как в Paint.net сделать эти переходы менее экстремальными, не теряя при этом качества изображения и его мозаичности?
Я знаю, что сейчас изображение выглядит ужасно, работа над ним все еще продолжается. Изображение было изменено и обрезано из-за ограничения размера загружаемого файла. Также приветствуются ответы для GIMP, Photoshop и других программ.
Изображение было изменено и обрезано из-за ограничения размера загружаемого файла. Также приветствуются ответы для GIMP, Photoshop и других программ.
- adobe-photoshop
- gimp
- качество изображения
- редактирование изображений
- paint.net
Частотное разделение позволит обрабатывать цвет отдельно от текстуры
Я [очень быстро] разделил и размазал ваша обведенная область на низкочастотном слое…
добавьте это обратно к высокочастотному слою
и вы получите…
Очевидно, что с немного большей осторожностью и вниманием вы можете добиться большего успеха 😉
0Использование Photoshop
1) Используйте диапазон цветов, чтобы выбрать менее яркие/темные пиксели. Перейдите в раздел «Выбор» -> «Цветовой диапазон». С помощью пипетки выберите темную часть фотографии. Нажмите ОК
2) Пока у вас есть активное выделение, создайте слой вибрации или насыщенности. Поднимите вибрацию. Это создаст маску корректирующего слоя, чтобы воздействовать только на более темные пиксели из цветового диапазона.
Поднимите вибрацию. Это создаст маску корректирующего слоя, чтобы воздействовать только на более темные пиксели из цветового диапазона.
3) Используйте уровни или кривые, чтобы затемнить изображение.
4) Используйте кисть точечного восстановления на жестких краях.
Окончательное изображение в левом нижнем углу изображения.
1В итоге я исправил это сам в GIMP. Я просто использовал инструмент лечения, чтобы сделать изображение более красивым, затем я использовал бесшовный фильтр плитки, чтобы восстановить мозаичность.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.


 jpg
из папки «Ресурсы».
jpg
из папки «Ресурсы». (Перед сохранением
финального изображения в одном из
популярных форматов следует предварительно
сводить все слои воедино, в противном
случае
(Перед сохранением
финального изображения в одном из
популярных форматов следует предварительно
сводить все слои воедино, в противном
случае 

 Иногда изображение
нуждается в дополнительных настройках
и стилизации.
Иногда изображение
нуждается в дополнительных настройках
и стилизации. Не имеет значения, где сейчас находится
курсор, положение надписи мы настроим
позже. Нужно заметить, что для надписи
автоматически был создан отдельный
слой в панели слоев.
Выделите
слово целиком и настройте атрибуты
текста с помощью панели настройки в
верхней части рабочей области: Шрифт
и размер можно подобрать по своему
усмотрению.
Не имеет значения, где сейчас находится
курсор, положение надписи мы настроим
позже. Нужно заметить, что для надписи
автоматически был создан отдельный
слой в панели слоев.
Выделите
слово целиком и настройте атрибуты
текста с помощью панели настройки в
верхней части рабочей области: Шрифт
и размер можно подобрать по своему
усмотрению.