Плагины для Sublime Text 3
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Друзья! Я бы хотела поделиться минимальным необходимым списком плагинов для Sublime Text 3.
Для того, чтобы устанавливать плагины для Sublime Text 3, нужно сначала установить Package Control, если он у вас еще не установлен. Для этого нужно использовать вот эту инструкцию.
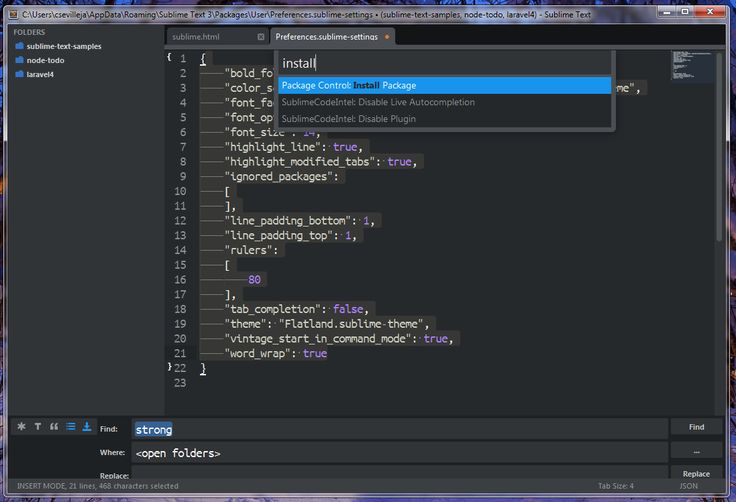
Далее в Sublime переходим Preferences – Package Control. Во всплывающем окне вводим Install Package. Это нужно проделывать каждый раз, когда вы хотите установить какие-либо плагины.
Первый плагин, который необходимо установить – Emmet. Он позволяет ускорить верстку за счет готовых конструкций.
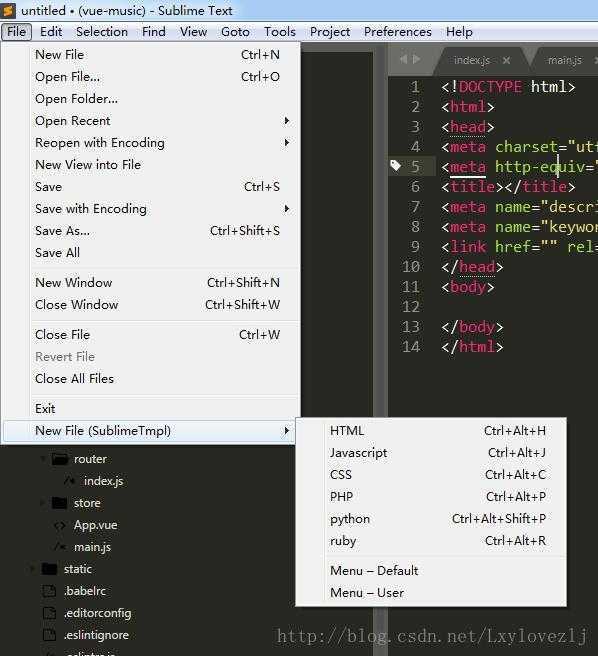
Следующий плагин, который нам необходимо установить – AutoFileName. Он нужен для того, чтобы помогать прописывать путь к файлам. Например, если мы в html-файле пропишем , то при установке курсора на атрибут src плагин автоматически откроет список файлов и папок в той директории, в которой хранится файл html.
Не стоит оставлять без внимания плагин AllAutoComplete. Он помогает нам при указании нового класса или идентификатора воспользоваться теми классами или идентификаторами, которые уже использовались ранее. Причем не только в том документе, который открыт сейчас, а еще и в тех документах, которые привязаны к этому документу.
Также хотелось обратить внимание на плагин BracketHighlighter. Он подсвечивает начало или конец тех тегов, которые мы выделяем. При большом количестве кода это незаменимо. Вы никогда не ошибетесь, какой div вы нажали.
На мой взгляд, этих плагинов будет достаточно новичку для работы в Sublime Text 3.
Мария Мардеева 30 января 2020
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 ноября 10 месяцев
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
10 ноября 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
10 ноября 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
10 ноября 10 месяцев
Профессия
Новый с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
17 ноября 4 месяца
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
10 ноября 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
10 ноября 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
10 ноября 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Please enable JavaScript to view the comments powered by Disqus.
Быстрая настройка Sublime Text 3 для верстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для верстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Смотреть урок на YouTube
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять ее каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения верски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
По умолчанию Sublime Text выглядит довольно печально:
Установка Package Control в Sublime Text
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чем вы получите соответствующее уведомление.
Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.
Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet
- AutoFileName — дополняет код при написании путей до файлов в верстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist.
 Урок по Gist;
Урок по Gist; - Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
- terminus — плагин встроенного терминала Sublime Text.
- W3CValidators — мощный набор валидаторов для HTML разметки, CSS, SVG и т.д.
Установка внешнего оформления Sublime Text
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
Для установки BufferScroll вручную, скачайте его и распакуйте в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences. sublime-settings | Preferences > Settings) — отдельно:
sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив свое значение.
Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаенное резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Популярные пакеты — Управление пакетами
Просмотр
Управление пакетами
на Will Bond (WBOND) 22,55M УстановкиОграниченный текстовый пакет диспетчер
- By ST3 5.
 799 By ST3 5.799 By .
799 By ST3 5.799 By . Основной набор инструментов для веб-разработчиков
SideBarEnhancements
by titoBouzout ST3 2.76M УстанавливаетУлучшения боковой панели Sublime Text. Файлы и папки.
Brackethighlighter
By FacelessUser ST3 2,48 м УстановкиКронштейн и отметок для Sublime
Sublimelinter
By SUBLIMELINTsublimecodeintel
на Kronuz 1,79 м УстановкиПолнофункциональный интеллект кода и интеллектуальной автоматической комплекта by liamcain 1.51M Устанавливает
Плагин Sublime Text, который автоматически заполняет имена файлов
Выравнивание
на будет связываться (WBOND) 1,44M УстановкиЛегкий выравнивание множественных выборов и многостроек
Colorpicker
By WESLLY H. 43M 9999 9007 By WESLLY H.43M 99999912 9007 By Wes Плагин выбора цвета платформы
43M 9999 9007 By WESLLY H.43M 99999912 9007 By Wes Плагин выбора цвета платформыSublimeREPL
by wuub 1.30M УстановокSublimeREPL — запустить интерпретатор внутри ST2 (Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python + virtualenv, R, Ruby, Scala…) ST3 1.27M Installs
Material Theme, самая эпичная тема для Sublime Text 3 от Mattia Astorino
HTML-CSS-JS Prettify
by victorporof 1.25M УстанавливаетСредство форматирования кода HTML, CSS, JavaScript, JSON, React/JSX и Vue для Sublime Text 2 и 3 через node.js 3 плагина для редактирования и сохранения файлов в кодировке GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS и т.д.0009
Синтаксис Sass и SCSS для Sublime Text
Color Highlighter
by Monnoroch 1.20M , «rgb(255,255,255)», «белый» и т.д.) с их реальным цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета. Документация: https://monnoroch.github.io/ColorHighlighter.
Документация: https://monnoroch.github.io/ColorHighlighter.SFTP
by Will Bond (wbond) 1.20M InstallsCommercial SFTP/FTP plugin — upload, sync, browse, remote edit, diff and vcs integration
A File Icon
by ihodev, DeathAxe ST3 1.19M InstallsSublime Text File-Specific Icons for Improved Visual Grepping
DocBlockr
by SPADGOS 1.17M УстановкиУпрощает написание комментариев Docblock в JavaScript, PHP, CoffeeScript, ActionScript, C & C ++
GIT
By Kemayo Trends 1.17M УстановкаPlucation Plucation для SUPERTEMENTE TRENDEME .
jQuery
by SublimeText 1.16M УстановокSublime Text package bundle for jQuery
ChineseLocalizations
by rexdf 1. 10M Installs
10M Installs Localization for Sublime Text, support 简体中文 繁体中文 日本語 Chinese Japanese German Russian Spanish Armenian Swedish and French
All Autocomplete
by Alienhard 1.05M InstallsРасширить автодополнение Sublime для поиска совпадений во всех открытых файлах текущего окна
1337 Цветовая схема
By Markmichos 1,05M Установки1337 — Цветовая схема для темного возвышенного текста
. Плагин Goto/Validate/Lint JSON для Sublime Text 3 и 4
10 лучших пакетов Sublime Text для веб-разработчиков
У каждого веб-разработчика есть любимый редактор кода. Некоторые люди клянутся интегрированной средой разработки (IDE), в то время как другие просто хотят простоты. Если вы предпочитаете последнее, вы можете оценить пакеты Sublime Text.
Одним из самых привлекательных аспектов Sublime Text является его высокая модульность. Если вы пурист, вы можете использовать редактор как есть. Однако различные пакеты могут значительно упростить рабочий процесс разработки за счет расширения его функциональности. В этой статье мы познакомим вас с десятью нашими фаворитами!
Если вы пурист, вы можете использовать редактор как есть. Однако различные пакеты могут значительно упростить рабочий процесс разработки за счет расширения его функциональности. В этой статье мы познакомим вас с десятью нашими фаворитами!
Введение в пакеты Sublime Text и способы их установки
Пакеты— это эквиваленты модулей или плагинов WordPress в Sublime Text. Это надстройки, которые вы можете настроить для расширения основных функций платформы и облегчения вашей работы.
В концепции пакетов редактора кода нет ничего нового. Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Тем не менее, Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.
Что касается установки пакетов Sublime Text, то процесс очень прост. Для начала зайдите в репозиторий нужного вам расширения и загрузите его:
. Если у вас есть файл . zip , перейдите к своему Sublime Text Packages каталог и разверните его внутри. Если вы не можете его найти, каталог должен находиться под именем пользователя /appdata/roaming/Sublime Text/Packages . Большинство расширений будут готовы к использованию в Sublime Text, как только вы извлечете папку, не требуя перезапуска редактора.
Если вы не можете его найти, каталог должен находиться под именем пользователя /appdata/roaming/Sublime Text/Packages . Большинство расширений будут готовы к использованию в Sublime Text, как только вы извлечете папку, не требуя перезапуска редактора.
Если вам нужен более оптимизированный процесс, вы также можете использовать официальный Sublime Text Package Control . В двух словах, этот инструмент позволяет просматривать репозиторий общедоступных пакетов и устанавливать их с помощью простых команд.
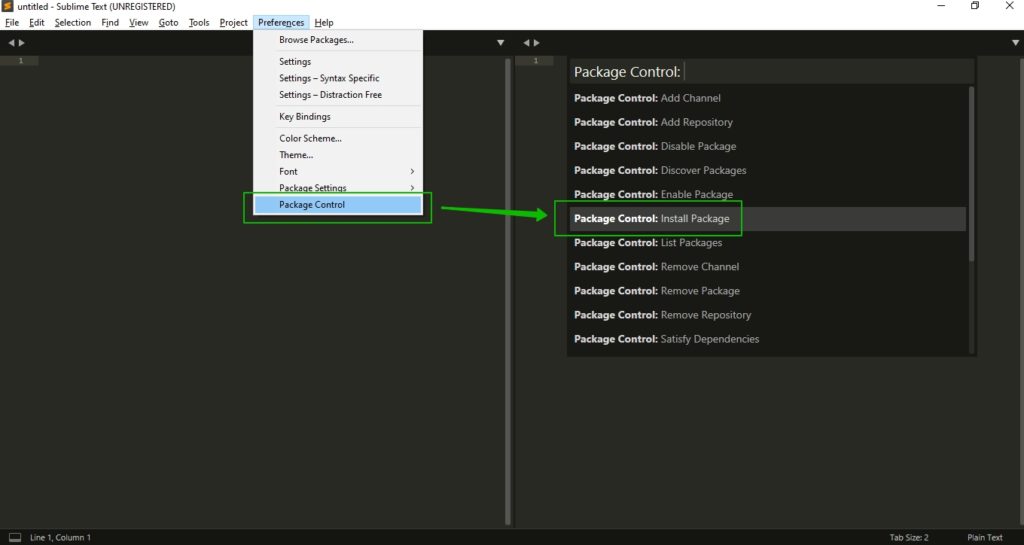
Чтобы настроить Sublime Text Package Control, перейдите к Tools > Install Package Control :
После настройки Package Control вы можете использовать его через консоль Sublime Text. Нажмите CTRL + ~ , чтобы открыть его, затем введите УПРАВЛЕНИЕ ПАКЕТАМИ: , чтобы увидеть полный список команд, которые вы можете использовать:
Чтобы установить новый пакет, введите Package Control: Install Package , и инструмент откроет список всех общедоступных пакетов в своем репозитории:
Вы можете просматривать список с помощью консоли. Однако, прежде чем что-либо устанавливать, вы, вероятно, захотите узнать немного больше о доступных вам пакетах, чтобы выбрать лучшие для своего рабочего процесса.
Однако, прежде чем что-либо устанавливать, вы, вероятно, захотите узнать немного больше о доступных вам пакетах, чтобы выбрать лучшие для своего рабочего процесса.
10 лучших пакетов Sublime Text для веб-разработчиков
Существуют сотни пакетов Sublime Text на выбор, поэтому составление списка лучших — непростая задача. Имея это в виду, мы решили сосредоточиться на тех, которые могут помочь вам максимально упростить рабочий процесс. Большинство опций в этом списке не зависят от языка, поэтому вы сможете извлечь из них много пользы независимо от того, на каком типе разработки вы сосредоточитесь.
1. Выравнивание
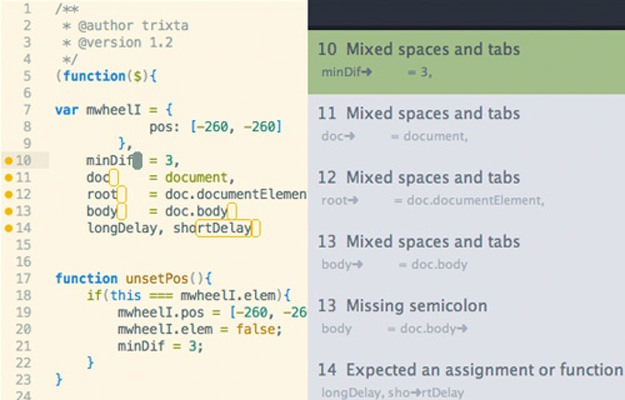
Alignment — это простой пакет, который берет ваш код и выравнивает символы, для которых вы его настроили. Его функциональность проста, но делает чтение кода намного приятнее.
После установки пакета вам нужно настроить, какие символы он должен выравнивать. Это можно сделать, открыв Настройки пакета — Пользовательский файл :
.
Когда файл откроется, скопируйте и вставьте в него следующий код:
{
"alignment_chars": [
"(", ":"
]
}
Этот фрагмент кода указывает пакету выравнивать символы ‘(‘ и ‘:’ в любом коде, к которому вы его применяете. В качестве примера, вот PHP, который вы использовали бы для постановки стилей в очередь для дочерней темы в WordPress:
Всё уже хорошо организовано. Однако, если вы выделите его и нажмете CTRL + Alt + A, выравнивание применит ваши новые настройки, в результате чего получится следующее:
Выбор персонажей, которых вы хотите выровнять, зависит от вас. К счастью, после настройки пакета требуется всего несколько нажатий кнопок, чтобы он заработал.
2. Эммет
Если вы являетесь фронтенд-разработчиком или иным образом тратите много времени на работу с HTML и CSS, то Emmet станет обязательным дополнением к вашему набору инструментов. Этот пакет позволяет вам вводить динамические выражения CSS или «аббревиатуры» и превращать их в полнофункциональный код.
Допустим, вы хотите включить несортированный список элементов на любую страницу с помощью HTML. Этот код может выглядеть примерно так:
<дел>
<дел>
<ул>




 js для работы JSHint на вашем компьютере. В противном случае пакет может вернуть ошибку при попытке отладки файла.
js для работы JSHint на вашем компьютере. В противном случае пакет может вернуть ошибку при попытке отладки файла. Для этого откройте файл настроек пользователя и добавьте следующий код:
Для этого откройте файл настроек пользователя и добавьте следующий код: js (показан ниже).
js (показан ниже). Например, вы можете выбрать файл на другой вкладке или содержимое буфера обмена. Как только вы сделаете выбор, FileDiffs сгенерирует новый файл, включающий выделенные различия:
Например, вы можете выбрать файл на другой вкладке или содержимое буфера обмена. Как только вы сделаете выбор, FileDiffs сгенерирует новый файл, включающий выделенные различия: