Быстрое написание HTML-кода в текстовом редакторе. Плагин Emmet
Ускорьте свой рабочий процесс написания HTML и CSS кодов с помощью Emmet.
Написание HTML-кода вручную при помощи простого текстового редактора — это занятие, которое отнимает много времени.
К счастью, существуют инструменты генерации HTML, с которыми удобно работать. Коротко рассмотрим достаточно популярный в кругах веб-разработчиков инструмент Emmet (Эммет).
Emmet — это плагин, который дополнительно устанавливается или уже встроен в популярные текстовые редакторы, такие как: NotePad ++, Code MS, PhpStorm и т.д.
Установка плагина для каждого редактора имеет свои особенности.
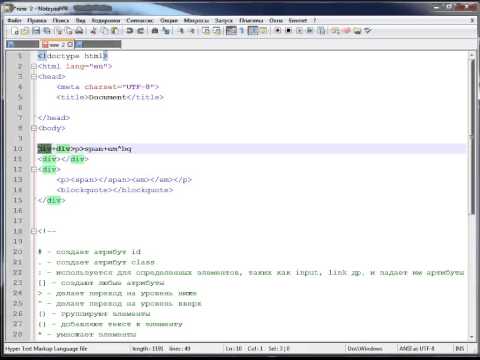
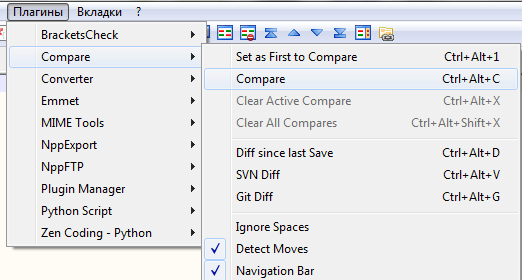
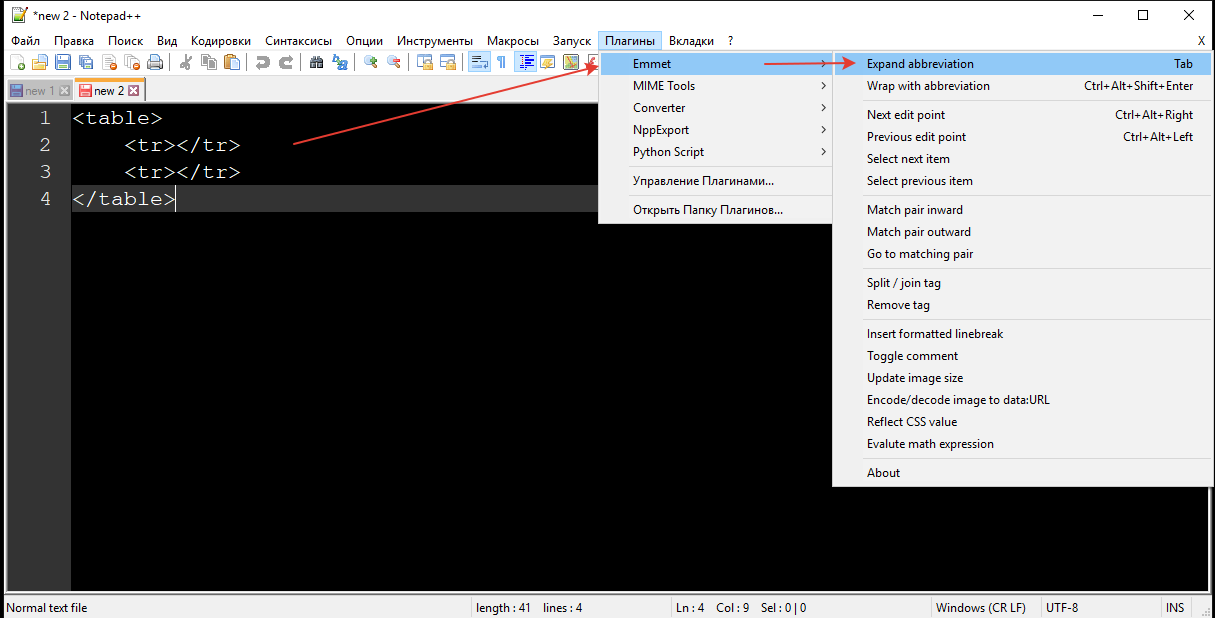
Принцип генерации кода: вы набираете короткое сочетание символов и нажимаете Tab — редактор автоматически пишет задуманный вами код.
Например, набрав восклицательный знак (!) и кликнув Tab, вы мгновенно получите код стандартной страницы на HTML5. Набрав div.row, получите блочный элемент div с классом row.
Конечно, использование плагина Emmet не избавляет вас от необходимости знания HTML-кода, но тем это мощный инструмент экономии времени.
При написании больших объемов HTML за один раз, написание каждого тега вручную может стать очень утомительным.
Например, при составлении списка ссылок нам нужно убедиться, что теги <ul>, <li> и <a> открываются и закрываются в нужном месте. В противном случае ссылки могут не работать, и весь макет страницы полностью выйдет из строя. Использование Emmet может предотвратить подобную ситуацию.
Пример:
Конструкция символов Emmet nav>ul>li*3>a.menu{Пункт $ из 3} автоматически создаст не только меню с присвоенным классом и гиперссылками, но и пронумерует список ссылок:
Быстрый анализ приведённых выше символов Эммета nav>ul>li*3>a.menu{Пункт $ из 3}:
Знак > прописывает код ul внутри nav;
Второй знак > прописывает код li внутри ul;
Знак *3 умножает li на 3, в результате выводится 3 пункта;
Знак a оборачивает эти пункты тегами ссылок;
Точка . присваивает ссылкам класс CSS, в нашем случае menu;
присваивает ссылкам класс CSS, в нашем случае menu;
Содержимое скобок {…} передаёт анкор ссылки;
Переменная $ нумерует список.
Обратите внимание, сколько символов содержит элемент Emmet и сколько содержит стандартный HTML. Даже этот небольшой фрагмент кода демонстрирует, как много времени можно сэкономить, используя стенографию Эммета.
Кроме автоматического формирования кода, рассматриваемый плагин обладает ещё несколькими полезными функциями.
Стоит обратить внимание на генератор Lorem. Он генерирует текст для тестового заполнения строки или блока.
Веб-разработчикам часто приходится сталкиваться с генерированным таким способом текстом в шаблонах сайтов.
Работает это просто: набираете в поле текстового редактора Lorem и нажимаете клавишу Tab. В результате выводится шаблонный текст.
Если указать после Lorem число, то оно будет соответствовать количеству сформированных слов.
Это всего лишь краткие примеры того, что может сделать Эммет, но есть еще много доступных вариантов конфигурации. К ним относятся редактирование CSS, создание класса BEM (Block Element Modifier) и даже генератор Lorem Ipsum.
К ним относятся редактирование CSS, создание класса BEM (Block Element Modifier) и даже генератор Lorem Ipsum.
легкая и бесплатная IDE. Хорошая альтернатива notepad++
Предлагаю познакомится с бесплатным редактором кодов PHP, HTML, CSS, JavaScript и д.р. — Codelobster PHP Edition. Впрочем бесплатный он условно, потому что в бесплатной версии возможности ограничены и есть lite и pro версии. Однако в бесплатной версии можно очень многое, а также у вас есть 30 дней триала для использования всех возможностей бесплатно.
Codelobster представляет из себя полноценную IDE. Т.е. в нем можно редактировать как отдельные файл, так и создавать проекты, например темы или плагины WordPress. Бесплатные возможности, которые представляет Лобстер позволяют создавать проекты и пользоваться базовым функционалом программы. Это гораздо удобнее, чем делать тоже самое в каком-нибудь блокноте вроде notepad++. Удобнее потому что, создав проект у вас появляется возможности: удобно работать со всем файлами проекта; искать и заменять что-либо по всем файлам; вы видите структуру файлов и удобно можете переключаться между ними; программа показывает возможные ошибки кода; появляется контекстная документация к функциям PHP, JS, WP; появляется удобный автокомплит функций, методов, свойств и переменных во всех языках и т.
- Сайт: codelobster.com
- Язык: Английский, Русский и др.
- Система: Windows XP, Vista, 7, 8, 10
- Ссылка на скачивание последней версии
Важные возможности и преимущества Codelobster
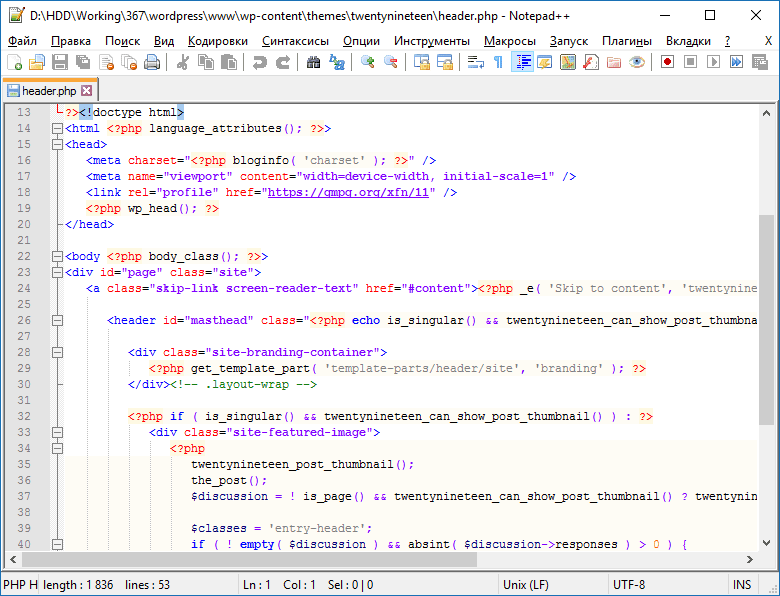
Подсветка смешанного кода, когда в одном файле смешиваются разные типы данных HTML, PHP, CSS стили и JavaScript. Цветовые схемы можно настроить, есть стили популярных IDE.
Хороший автокомплит для HTML (HTML5), PHP, CSS (CSS3) и JavaScript. В PHP распознается структура проекта и выпадает весь список методов в нужных местах.
HTML/CSS инспектор, что-то вроде FireBug. Это позволить удобно сопоставлять выделенные элементы страницы с кодом и CSS стилями.
Контекстные подсказки по всем поддерживаемым языкам, в том числе по функция WordPress. По нажатию клавиши F1 открывается соответствующая страница официального сайта с описанием текущей функции, html тега, css аттрибута и т.
 д.
д.PHP дебаггер. PHP дебаггер позволяет пошагово выполнять PHP скрипты, отслеживая значения всех переменных в каждой строчке.
SQL менеджер позволяет производить все необходимые действия с базой данных — добавлять, удалять, редактировать структуру и записи в таблицах, экспортировать данные, выполнять SQL запросы. Для SQL файлов работает подсветка и автодопленние.
Поддержка FTP позволяет работать напрямую с удаленным сервером и делать все необходимые изменения, с предварительным просмотром результата.
Опция портабле позволяет использовать редактор без предварительной установки.
Остальные полезные фичи: парная подсветка, возможность выделения блоков, сворачивание кода, тултипы, навигация на описания функций и подключаемые файлы при удержании клавиши CTRL, просмотр структуры файла и проекта, превью в браузере, закладки, и остальные стандартные для IDE возможности.

- Специальные плагины для работы с:
- CMS: WordPress, Drupal, Joomla
- PHP фреймворками: CakePHP, CodeIgniter, Symfony, Yii, Laravel
- JavaScript библиотекой JQuery
- Шаблонизатором Smarty, Twig
Немного про настройки
До создания проекта и любых других действий, нужно настроить программу.
Переключение IDE в кодировку UTF-8
Для этого в верхнем меню зайдите в: Инструменты > Настройки > IDE > Основное
Включение автокомплита для WordPress
Настройка темы подсветки кода
Можно конечно использовать базовую подсветку, но наверное для многих будет привычнее видеть тему расцветки кода из notepad++. Изменить тему можно в: Верхнее меню > Инструменты > Настройки > Редактор > Цвета > Цветовая схема
Настройка FTP соединения для проекта
«Лобстер» позволяет использовать популярные системы управления версиями — VCS (Version Control System), поддерживаются: GIT, SVN, TortoiseSVN, Mercurial. Для их работы нужно установить соответствующую систему (программу контроля версий) на компьютер и указать путь до программы в настройках «Лобстера». Такую настройку вы сможете легко сделать сами, если умеете работать с VCS. Описывать это тут не буду.
Для их работы нужно установить соответствующую систему (программу контроля версий) на компьютер и указать путь до программы в настройках «Лобстера». Такую настройку вы сможете легко сделать сами, если умеете работать с VCS. Описывать это тут не буду.
А сейчас я приведу пример синхронизации файлов проекта с файлами на удаленном сервере через FTP. Для этого нужно создать FTP соединение в «Лобстере»:
А затем нужно выбрать созданное соединение в настройках проекта и указать конкретный путь до каталога проекта на сервере:
Готово, теперь при нажатии в проекте на кнопку «Выгрузить», вы быстро сможете обновлять файлы проекта на сервере.
Пример создания WordPress проекта
После того, как мы изменили важные настройки, переходим к созданию проекта.
Этот пример показывает как создать проект сайта на WordPres. Для этого жмем в верхнем меню: Проект > Создать проект…
Теперь указываем данные подключения к БД и данные создаваемого сайта:
Проект создан и выглядит он теперь вот так:
Создавать проект удобно, потому что при создании Лобстер сам скачает последнюю версию WordPress, создаст указанную таблицу в БД, и установит сайт, для этого вам нужно будет указать лишь настройки подключения к БД, имя админа сайта и т. д. Кроме того, после создания проекта, при редактировании файлов темы или плагина, у вас появится контекстное описание любой WordPress функции при наведении на нее, также автоматически будет включен автокомплит для WP при написании кода.
д. Кроме того, после создания проекта, при редактировании файлов темы или плагина, у вас появится контекстное описание любой WordPress функции при наведении на нее, также автоматически будет включен автокомплит для WP при написании кода.
И наконец, будут доступны преимущества любого проекта: удобное переключение между файлами, поиск чего либо по всему проекту и т.д.
Видео
Установка и настройка CodeLobster
Опрос
Каким IDE или текстовым редактором пользуетесь?
- NetBeans
- Komodo
- PHP Strom
- PSPad
- VS Code
- WeBuilder
- Notepad++
- Far Manager
- Блокнот
- VS Community
- Sublime Text
- phpDesigner
- Codelobster
- Brackets
- Atom.
 io
io - Sublime Text 3
* На правах рекламы
Плагины Notepad++— просмотр файлов на SourceForge.net
Прислано вам: Дженслоренц
Интерактивный файловый менеджер требует Javascript. Пожалуйста, включите его или используйте sftp или scp.
Вы по-прежнему можете просмотреть файлы здесь.
Получить обновления
Домашняя страница
| Имя | Модифицированный | Размер | Загрузка информации / Неделя |
|---|---|---|---|
| НппЭксек | 2022-08-16 | ||
| XBrackets Lite | 12. 02.2022 02.2022 | ||
| HTMLтег | 2017-02-19 | ||
| XML-инструменты | 2016-11-02 | ||
| 27.09.2014 | |||
| PyNpp | 22. 06.2014 06.2014 | ||
| БлокнотСтартер | 22.06.2014 | ||
| NppColdFusion | 22.04.2013 | ||
| ColorPicker | 31.03.2013 | ||
| Эммет | 01. 03.2013 03.2013 | ||
| Буфер обменаПомощник | 2013-02-17 | ||
| Плагин БДГП | | ||
| RainLexer | 2012-05-19 | 0 | |
| ПиАЭС | 26. 02.2012 02.2012 | ||
| Нпптулбакет | 26.02.2012 | ||
| Менеджер плагинов | 04.12.2011 | ||
| Мультибуфер обмена | 04.11.2011 | ||
| Безопасная панель | 22 февраля 2011 г. | ||
| Оберон2Лексер | | 0 | |
| Подсветка Gmod Lua | 2010-09-17 | ||
| соблюдать | 04.07.2010 | 0 | |
| Плагин сравнения | 08. 06.2010 06.2010 | ||
| ВебПравить | 31.03.2010 | ||
| Список функций | 18 февраля 2010 г. | ||
| ScrollPastEOF | 17.12.2009 | ||
| Шестнадцатеричный редактор | 09. 09.2009 09.2009 | ||
| ТекстFX | 2009-08-02 | ||
| Переключатель файлов | 13.06.2009 | ||
| оконный менеджер | 22 мая 2009 г. | ||
| Программа проверки орфографии | 22 мая 2009 г. | ||
| Исследователь | 22 мая 2009 г. | ||
| LightExplorer | 23 марта 2009 г. | ||
| Падающие кирпичи | 25.11.2008 | ||
| Родной язык | 18. 11.2008 11.2008 | ||
| DelphiPluginШаблон | 16.11.2008 | ||
| SpeechPlugin | 29.10.2008 | ||
| Нппдокшаре | 22.10.2008 | ||
| Поиск в файлах | 09. 10.2008 10.2008 | ||
| Нппаутоиндент | 18.09.2008 | ||
| FTP_синхронизировать | 06.09.2008 | ||
| NppExport | 06.09.2008 | ||
| ДокМонитор | 06. 09.2008 09.2008 | ||
| Кодировки | 08.05.2008 | ||
| Плагин журнала | 08.05.2008 | ||
| CharM | 21 февраля 2008 г. | ||
| Простой скрипт | 21 февраля 2008 г. | ||
| ПлагинШаблон | 12.10.2007 | 0 | |
| Всего: 47 шт. | 9 858 |
Программное обеспечение для отслеживания проблем и проектов для Agile-команд | Jira
Средство разработки программного обеспечения №1, используемое agile-командами
Jira, которой доверяют тысячи команд, предлагает доступ к широкому спектру инструментов для планирования, отслеживания и выпуска программного обеспечения мирового класса, сбора и организации проблем, распределения задач, и после командной активности. Он также интегрируется с ведущими инструментами разработчиков для сквозной прослеживаемости.
Он также интегрируется с ведущими инструментами разработчиков для сквозной прослеживаемости.
Подробнее
О нет! Не удалось загрузить некоторые стили. 😵 Пожалуйста, попробуйте перезагрузить эту страницу
html — Не удается установить Emmet для Notepad++
спросил
Изменено 9 месяцев назад
Просмотрено 3к раз
После того, как я загрузил Notepad++, я установил Plugin Manager и попытался установить Emmet. После этого я увидел только «Установка Эммета не удалась». Я пробовал все. Установите разные версии Notepad++ (включая x86) и Python Script. Пытался установить вручную. Ничего не сработало.
Как установить Emmet на Nodepad++?
UPD: я удалил все из APPDATA и использовал «Программы и компоненты» для удаления Notepad++
- html
- notepad++
- emmet
Emmet не отображается в окне диспетчера плагинов Notepad++. Возможно, он устарел или больше не совместим. В любом случае, если вы устанавливаете Emmet вручную и по-прежнему не видите плагин, выполните следующие действия;
Возможно, он устарел или больше не совместим. В любом случае, если вы устанавливаете Emmet вручную и по-прежнему не видите плагин, выполните следующие действия;
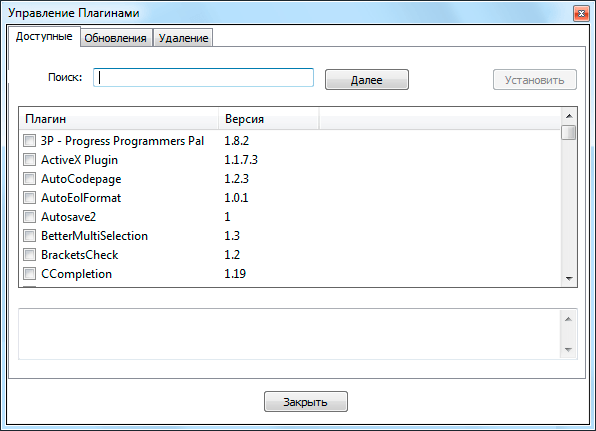
- Откройте Notepad++ и установите Плагин Python Script (доступен в диспетчере плагинов)
- Затем откройте папку плагинов из меню «Плагины» и распакуйте emmet-npp.zip в папку плагинов .
Примечание : Если это не работает, вам может потребоваться переместить файл EmmetNPP.dll в папку EmmetNPP .
Теперь перезапустите Notepad++, и вы должны увидеть плагин Emmet в меню плагинов.
1
Вы должны поместить файл «EmmetNPP.dll» в папку плагинов «EmmetNPP» после извлечения обоих файлов в папку плагинов в Notepad++. Официальный сайт GitHub пропустил этот шаг.
Я сделал все следующее, чтобы заставить его работать. Один или два из этих шагов могут не потребоваться, но после последнего шага он начал работать (т. Е. Он появился в меню «Плагины» без необходимости установки через «Плагины администратора», и Emmet правильно работает через раскрывающееся меню «Плагины -> Emmet». Далее шаг — настроить сочетания клавиш (например, Tab), как описано в другом месте) .
Е. Он появился в меню «Плагины» без необходимости установки через «Плагины администратора», и Emmet правильно работает через раскрывающееся меню «Плагины -> Emmet». Далее шаг — настроить сочетания клавиш (например, Tab), как описано в другом месте) .
- Администратор плагинов -> установить скрипт Python (перезапустить АЭС)
- Загрузите и извлеките подключаемый модуль NPP с https://emmet.io/download/ .
- Скопируйте извлеченный
EmmetNPP.dllи папкуEmmetNPPв:
%USER%\AppData\Roaming\Notepad++\plugins\configпапку - Скопируйте файл
EmmetNPP.dllв:
%USER%\AppData\Roaming\Notepad++\plugins\config\EmmetNPPпапку - Скопируйте файл
EmmetNPP.dllв папку:
C:\Program Files (x86)\Notepad++\plugins\EmmetNPP
Примечания:
а. Я использую 32-битную версию NPP; если вы используете 64-разрядную версию, на шаге 5 скопируйте файл EmmetNPP.