Пишем Pixel Art Maker на JavaScript / Хабр
Доброго времени суток, друзья!
Предисловие
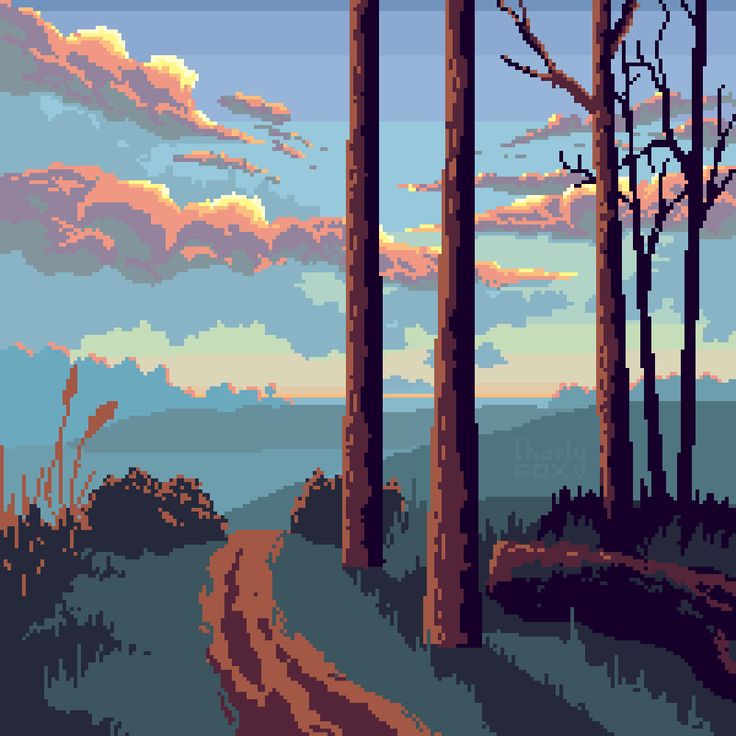
Однажды веб серфинг привел меня к этому.
Позже обнаружил статью про то, как это работает.
Казалось бы, ничего особенного — Пикачу, нарисованный средствами CSS. Данная техника называется Pixel Art (пиксельное искусство?). Что меня поразило, так это трудоемкость процесса. Каждая клеточка раскрашивается вручную (ну, почти; благо существуют препроцессоры; Sass в данном случае). Конечно, красота требует жертв. Однако разработчик — существо ленивое. Посему я задумался об автоматизации. Так появилось то, что я назвал Pixel Art Maker.
Условия
Что мы хотим получить?
Нам нужна программа, генерирующая заданное количество клеточек с возможностью их раскрашивания произвольными цветами.
Вот парочка примеров из сети:
- пример 1
- пример 2
Дополнительные функции:
- форма клеточек — квадрат или круг
- ширина клеточек в пикселях
- количество клеточек
- цвет фона
- цвет для раскрашивания
- функция создания холста
- функция отображения номеров клеточек
- функция сохранения/удаления изображения
- функция очистки холста
- функция удаления холста
Более мелкие детали обсудим в процессе кодинга.
Итак, поехали.
Разметка
Для реализации необходимого функционала наш HTML должен выглядеть примерно так:
<!-- создаем контейнер для инструментов -->
<div>
<!-- создаем контейнер для формы фигур (клеточек) -->
<div>
<p>Shape Form</p>
<select>
<!-- квадрат -->
<option value="squares">Square</option>
<!-- круг -->
<option value="circles">Circle</option>
</select>
</div>
<!-- создаем контейнер для ширины и количества клеточек -->
<div>
<!-- ширина -->
<div>
<!-- устанавливаем диапазон от 10 до 50 (объяснение ниже) -->
<p>Shape Width <br> <span>(from 10 to 50)</span></p>
<input type="number" value="20">
</div>
<!-- количество -->
<div>
<!-- устанавливаем аналогичный диапазон -->
<p>Shape Number <br> <span>(from 10 to 50)</span></p>
<input type="number" value="30">
</div>
</div>
<!-- создаем контейнер для цветов -->
<div>
<!-- цвет фона -->
<div>
<p>Background Color</p>
<input type="color" value="#ffff00" required>
</div>
<!-- цвет фигуры (для раскрашивания) -->
<div>
<p>Shape Color</p>
<input type="color" value="#0000ff">
</div>
</div>
<!-- создаем контейнер для кнопок -->
<div>
<!-- кнопка для создания холста -->
<input type="button" value="Generate Canvas">
<!-- кнопка для показа/скрытия номеров клеточек (фигур) -->
<input type="button" value="Show/Hide Numbers">
<!-- кнопка сохранения/удаления изображения (результата) -->
<input type="button" value="Save/Delete Image">
<!-- кнопка для очистки холста с сохранением ширины и количества фигур -->
<input type="button" value="Clear Canvas">
<!-- кнопка для полного удаления холста -->
<input type="button" value="Delete Canvas">
</div>
</div>
<!-- холст -->
<canvas></canvas>
Диапазон (лимит) значений для ширины и количества клеточек определялся опытным путем.![]() Эксперименты показали, что меньшие/большие значения нецелесообразны по причинам чрезмерной детализации (для значений < 10 для ширины), снижения производительности (для значений > 50 для количества) и т.д.
Эксперименты показали, что меньшие/большие значения нецелесообразны по причинам чрезмерной детализации (для значений < 10 для ширины), снижения производительности (для значений > 50 для количества) и т.д.
Стили
В стилях у нас ничего особенного.
CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
margin: 0;
min-height: 100vh;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: flex-start;
}
h2 {
width: 100%;
text-align: center;
font-size: 2.4em;
color: #222;
}
.tools {
height: 100%;
display: inherit;
flex-direction: column;
margin: 0;
font-size: 1.1em;
}
.buttons {
display: inherit;
flex-direction: column;
align-items: center;
}
div {
margin: .25em;
text-align: center;
}
p {
margin: .25em 0;
user-select: none;
}
select {
padding: .
25em .5em;
font-size: .8em;
}
input,
select {
outline: none;
cursor: pointer;
}
input[type="number"] {
width: 30%;
padding: .25em 0;
text-align: center;
font-size: .8em;
}
input[type="color"] {
width: 30px;
height: 30px;
}
.buttons input {
width: 80%;
padding: .5em;
margin-bottom: .5em;
font-size: .8em;
}
.examples {
position: absolute;
top: 0;
right: 0;
}
a {
display: block;
}
span {
font-size: .8em;
}
canvas {
display: none;
margin: 1em;
cursor: pointer;
box-shadow: 0 0 1px #222;
}
JavaScript
Определяем холст и его контекст (2D контекст рисования):
let c = document.querySelector('canvas'),
$ = c.getContext('2d')
Находим кнопку для создания холста и «вешаем» на нее обработчик события «клик»:
document.querySelector('.generate').onclick = generateCanvas
Весь дальнейший код будет находиться в функции «generateCanvas»:
function generateCanvas(){
. ..
}
..
}
Определяем форму, ширину, количество по горизонтали и общее количество (холст представляет собой одинаковое количество клеточек по горизонтали и вертикали), а также цвет фона:
// форма
let shapeForm = document.querySelector('select').value
// ширина (только целые числа)
let shapeWidth = parseInt(document.querySelector('.shapeWidth').value)
// количество по горизонтали (только целые числа)
let shapeNumber = parseInt(document.querySelector('.shapeNumber').value)
// общее количество (удваиваем количество по горизонтали)
let shapeAmount = Math.pow(shapeNumber, 2)
// цвет фона
let backColor = document.querySelector('.backColor').value
Определяем размер холста и устанавливаем ему соответствующие атрибуты (помним, что правильный размер холста устанавливается через атрибуты):
// ширина = высота = ширина клеточки * количество клеточек по горизонтали let W = H = shapeWidth * shapeNumber c.setAttribute('width', W) c.setAttribute('height', H)
Некоторые дополнительные настройки:
// ширина границ
let border = 1
// цвет границ
let borderColor = 'rgba(0,0,0,.4)'
// по умолчанию номера фигур не отображаются
let isShown = false
// проверяем соблюдение диапазона значений
// и числового формата данных
// отображаем холст
// и в зависимости от формы фигуры запускаем соответствующую функцию
if (shapeWidth < 10 || shapeWidth > 50 || shapeNumber < 10 || shapeNumber > 50 || isNaN(shapeWidth) || isNaN(shapeNumber)) {
throw new Error(alert('wrong number'))
} else if (shapeForm == 'squares') {
c.style.display = 'block'
squares()
} else {
c.style.display = 'block'
circles()
}
Вот как выглядит функция «squares»:
function squares() {
// определяем начальные координаты
let x = y = 0
// массив фигур
let squares = []
// ширина и высота фигуры (квадрата)
let w = h = shapeWidth
// формируем необходимое количество фигур
addSquares()
// функция-конструктор
function Square(x, y) {
// координата х
this.
x = x
// координата y
this.y = y
// цвет фигуры = цвет фона
this.color = backColor
// по умолчанию фигура не выбрана
this.isSelected = false
}
// функция добавления фигур
function addSquares() {
// цикл по общему количеству фигур
for (let i = 0; i < shapeAmount; i++) {
// используем конструктор
let square = new Square(x, y)
// определяем координаты каждой фигуры
// для этого к значению х прибавляем ширину фигуры
x += w
// когда значение х становится равным ширине холста
// увеличиваем значение y на высоту фигуры
// так осуществляется переход к следующей строке
// сбрасываем значение х
if (x == W) {
y += h
x = 0
}
// добавляем фигуру в массив
squares.push(square)
}
// рисуем фигуры на холсте
drawSquares()
}
// функция рисования фигур
function drawSquares() {
// очищаем холст
$. clearRect(0, 0, W, H)
// цикл по количеству фигур
for (let i = 0; i < squares.length; i++) {
// берем фигуру из массива
let square = squares[i]
// начинаем рисовать
$.beginPath()
// рисуем квадрат, используя координаты фигуры
$.rect(square.x, square.y, w, h)
// цвет фигуры
$.fillStyle = square.color
// ширина границ
$.lineWidth = border
// цвет границ
$.strokeStyle = borderColor
// заливаем фигуру
$.fill()
// обводим фигуру
$.stroke()
// если нажата кнопка для отображения номеров фигур
if (isShown) {
$.beginPath()
// параметры шрифта
$.font = '8pt Calibri'
// цвет текста
$.fillStyle = 'rgba(0,0,0,.6)'
// рисуем номер, опираясь на его координаты
$.
clearRect(0, 0, W, H)
// цикл по количеству фигур
for (let i = 0; i < squares.length; i++) {
// берем фигуру из массива
let square = squares[i]
// начинаем рисовать
$.beginPath()
// рисуем квадрат, используя координаты фигуры
$.rect(square.x, square.y, w, h)
// цвет фигуры
$.fillStyle = square.color
// ширина границ
$.lineWidth = border
// цвет границ
$.strokeStyle = borderColor
// заливаем фигуру
$.fill()
// обводим фигуру
$.stroke()
// если нажата кнопка для отображения номеров фигур
if (isShown) {
$.beginPath()
// параметры шрифта
$.font = '8pt Calibri'
// цвет текста
$.fillStyle = 'rgba(0,0,0,.6)'
// рисуем номер, опираясь на его координаты
$.
fillText(i + 1, square.x, (square.y + 8))
}
}
}
// вешаем на холст обработчик события "клик"
c.onclick = select
// функция обработки клика
function select(e) {
// определяем координаты курсора
let clickX = e.pageX - c.offsetLeft,
clickY = e.pageY - c.offsetTop
// цикл по количеству фигур
for (let i = 0; i < squares.length; i++) {
let square = squares[i]
// определяем фигуру, по которой кликнули
// пришлось повозиться
// возможно, существует более изящное решение
if (clickX > square.x && clickX < (square.x + w) && clickY > square.y && clickY < (square.y + h)) {
// раскрашиваем фигуру, по которой кликнули, заданным цветом
// при повторном клике возвращаем фигуре первоначальный цвет (цвет фона)
if (square.isSelected == false) {
square.isSelected = true
square. color = document.querySelector('.shapeColor').value
} else {
square.isSelected = false
square.color = backColor
}
// перерисовываем фигуры
// в принципе, можно реализовать перерисовку только фигуры, по которой кликнули
// но решение, по крайней мере у меня, получилось громоздким
// решил, что игра не стоит свеч
drawSquares()
}
}
}
// находим кнопку для отображения номеров фигур и вешаем на нее обработчик события "клик"
document.querySelector('.show').onclick = showNumbers
// функция отображения номеров фигур
function showNumbers() {
if (!isShown) {
isShown = true
// цикл по количеству фигур
for (let i = 0; i < squares.length; i++) {
let square = squares[i]
$.beginPath()
// параметры шрифта
$.
color = document.querySelector('.shapeColor').value
} else {
square.isSelected = false
square.color = backColor
}
// перерисовываем фигуры
// в принципе, можно реализовать перерисовку только фигуры, по которой кликнули
// но решение, по крайней мере у меня, получилось громоздким
// решил, что игра не стоит свеч
drawSquares()
}
}
}
// находим кнопку для отображения номеров фигур и вешаем на нее обработчик события "клик"
document.querySelector('.show').onclick = showNumbers
// функция отображения номеров фигур
function showNumbers() {
if (!isShown) {
isShown = true
// цикл по количеству фигур
for (let i = 0; i < squares.length; i++) {
let square = squares[i]
$.beginPath()
// параметры шрифта
$. font = '8pt Calibri'
// цвет шрифта
$.fillStyle = 'rgba(0,0,0,.6)'
// рисуем номер, опираясь на его координаты
$.fillText(i + 1, square.x, (square.y + 8))
}
} else {
isShown = false
}
// перерисовываем фигуры
drawSquares()
}
}
font = '8pt Calibri'
// цвет шрифта
$.fillStyle = 'rgba(0,0,0,.6)'
// рисуем номер, опираясь на его координаты
$.fillText(i + 1, square.x, (square.y + 8))
}
} else {
isShown = false
}
// перерисовываем фигуры
drawSquares()
}
}
Функция «circles» очень похожа на функцию «squares».
JavaScript:
function circles() {
// радиус круга
let r = shapeWidth / 2
let x = y = r
let circles = []
addCircles()
function Circle(x, y) {
this.x = x
this.y = y
this.color = backColor
this.isSelected = false
}
function addCircles() {
for (let i = 0; i < shapeAmount; i++) {
let circle = new Circle(x, y)
// к значению х прибавляется ширина фигуры
x += shapeWidth
// когда значение х становится равным сумме ширины холста и радиуса фигуры
// увеличиваем значение у на ширину фигуры
// сбрасываем значение х до значения радиуса
if (x == W + r) {
y += shapeWidth
x = r
}
circles. push(circle)
}
drawCircles()
}
function drawCircles() {
$.clearRect(0, 0, W, H)
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
$.beginPath()
// рисуем круг
$.arc(circle.x, circle.y, r, 0, Math.PI * 2)
$.fillStyle = circle.color
$.strokeStyle = borderColor
$.lineWidth = border
$.fill()
$.stroke()
if (isShown) {
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, (circle.x - 8), circle.y)
}
}
}
c.onclick = select
function select(e) {
let clickX = e.pageX - c.offsetLeft,
clickY = e.pageY - c.offsetTop
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
// определяем круг, по которому кликнули
let distanceFromCenter = Math.
push(circle)
}
drawCircles()
}
function drawCircles() {
$.clearRect(0, 0, W, H)
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
$.beginPath()
// рисуем круг
$.arc(circle.x, circle.y, r, 0, Math.PI * 2)
$.fillStyle = circle.color
$.strokeStyle = borderColor
$.lineWidth = border
$.fill()
$.stroke()
if (isShown) {
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, (circle.x - 8), circle.y)
}
}
}
c.onclick = select
function select(e) {
let clickX = e.pageX - c.offsetLeft,
clickY = e.pageY - c.offsetTop
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
// определяем круг, по которому кликнули
let distanceFromCenter = Math. sqrt(Math.pow(circle.x - clickX, 2) + Math.pow(circle.y - clickY, 2))
if (distanceFromCenter <= r) {
if (circle.isSelected == false) {
circle.isSelected = true
circle.color = document.querySelector('.shapeColor').value
} else {
circle.isSelected = false
circle.color = backColor
}
drawCircles()
}
}
}
document.querySelector('.show').onclick = showNumbers
function showNumbers() {
if (!isShown) {
isShown = true
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, (circle.x - 8), circle.y)
}
} else {
isShown = false
}
drawCircles()
}
}
sqrt(Math.pow(circle.x - clickX, 2) + Math.pow(circle.y - clickY, 2))
if (distanceFromCenter <= r) {
if (circle.isSelected == false) {
circle.isSelected = true
circle.color = document.querySelector('.shapeColor').value
} else {
circle.isSelected = false
circle.color = backColor
}
drawCircles()
}
}
}
document.querySelector('.show').onclick = showNumbers
function showNumbers() {
if (!isShown) {
isShown = true
for (let i = 0; i < circles.length; i++) {
let circle = circles[i]
$.beginPath()
$.font = '8pt Calibri'
$.fillStyle = 'rgba(0,0,0,.6)'
$.fillText(i + 1, (circle.x - 8), circle.y)
}
} else {
isShown = false
}
drawCircles()
}
}
Находим кнопку для сохранения/удаления результата (изображения) и вешаем на нее обработчик события «клик»:
document.querySelector('.save').onclick = () => { // ищем изображение let img = document.querySelector('img') // если не находим, создаем // если находим, удаляем img == null ? document.body.appendChild(document.createElement('img')).src = c.toDataURL() : document.body.removeChild(img) }
Находим кнопку для очистки холста и…:
document.querySelector('.clear').onclick = () => {
// очищаем и перерисовываем холст
$.clearRect(0, 0, W, H)
generateCanvas()
}
Находим кнопку для удаления холста и…:
document.querySelector('.delete').onclick = () => {
$.clearRect(0, 0, W, H)
c.style.display = 'none'
}
Результат выглядит так:
Codepen (добавил парочку примеров использования)
Github
Благодарю за внимание.
Alice Cooper Pixel Art, Цифровое искусство — Merdu Beludru
© 2020 Merdu Beludru
Не для продажи
Цифровое лицензирование
Это изображение можно скачать с лицензией
Веб-лицензия
611,46 TRY
Лицензия для СМИ
2 445,84 TRY
Коммерческая лицензия
5 095,50 TRY
Настроить & Скачать
Максимальное разрешение: 1071 x 1088 px
Скачать сразу после покупки
Художникам выплачивается роялти за каждую продажу
уникальный экземпляр
Работа за подписью художника
Сертификат подлинности включен
- Подлинное произведение искусства (One Of A Kind) Цифровое искусство,
2D Цифровая Работа
/
Фотомонтаж
на Бумага
уникальный экземпляр (OOAK / Подлинное произведение искусства)
Уникальные произведения искусства также известны как произведения искусства «OOAK».
 Это значит, что каждое произведение искусства уникально и не будет никогда ни одного идентичного.
Это значит, что каждое произведение искусства уникально и не будет никогда ни одного идентичного. - Размеры Высота 40cm, Ширина 40cm
- Рама Эта работа не оформлена
- Категории Цифровое искусство до 10 000 TRY Поп-арт Знаменитость
A Portrait of Amazing living Rockstar
По поводу данного произведения: Классификация, методы & Стили Фотомонтаж Сборка фотографий, полученных с помощью печати или с помощью программного обеспечения, для придания[. ..]
..]
A Portrait of Amazing living Rockstar
Связанные темы
Alice CooperPixel Art
Переведено автоматически
Поп-арт alice cooper pixel art
Подписаться
Merdu Beludru
Индонезия
Смотреть ещё Merdu Beludru
Просмотреть все произведения
Цифровое искусство | Несколько размеров
Не для продажи
Цифровое искусство | Несколько размеров
Не для продажи
Цифровое искусство | Несколько размеров
Не для продажи
Цифровое искусство | Несколько размеров
Не для продажи
Похожие произведения
Показать больше таких работ
Раскраски по номерам в App Store
Описание
Получите часы отдыха и веселья! Откройте для себя более 20 000 произведений искусства или создайте свой собственный пиксель-арт. Цвет. Расслабляться. Наслаждаться!
Цвет. Расслабляться. Наслаждаться!
Особенности:
— Встречайте новую функцию — Цветочный сад! Раскрашивайте уникальные предметы, стройте собственный сад и получайте награды. Погрузитесь в новый метамир Pixel Art!
— Большой выбор раскрасок на любой вкус: Мандалы, Узоры, Животные, Птицы, Цветы, Места, Еда и многие другие;
— Тонны потрясающих картинок. Исследуйте ежедневно обновляемую коллекцию новых изображений для раскрашивания;
— Участвуйте в событиях, раскрашивайте уникальные тематические картинки и получайте оригинальные арты и бустеры!
— 3D раскраска. Получите потрясающие впечатления от раскрашивания 3D-изображений;
— Камера Pixel Art. Делайте селфи или используйте любые фотографии, чтобы раскрасить свои собственные пиксельные картинки!
— Различные инструменты для окрашивания. Используйте Magic Wand, чтобы закрасить несколько соседних ячеек с одним и тем же числом, и Color Splash, чтобы закрасить несколько соседних ячеек с любыми числами;
— Быстрый обмен. Поделитесь своим замедленным видео с друзьями в социальных сетях или по электронной почте всего одним нажатием;
Поделитесь своим замедленным видео с друзьями в социальных сетях или по электронной почте всего одним нажатием;
— Легкая окраска. Наслаждайтесь интуитивно понятным дизайном и плавной работой Pixel Art.
Рисовать еще никогда не было так просто! Нет стресса от подбора цветов. Просто расслабьтесь и наслаждайтесь!
Pixel Art Premium
Подписка Pixel Art Premium позволяет разблокировать все, получать доступ к ежедневным обновлениям и удалять рекламу.
Оплата будет снята с учетной записи Apple ID при подтверждении покупки. Подписка продлевается автоматически, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода. Вы можете управлять подписками, а автоматическое продление можно отключить, перейдя в настройки учетной записи Apple ID. Для получения дополнительной информации перейдите по ссылке https://support.apple. com/en-us/HT202039.. Неиспользованная часть бесплатного пробного периода будет аннулирована, когда пользователь решит подписаться.
com/en-us/HT202039.. Неиспользованная часть бесплатного пробного периода будет аннулирована, когда пользователь решит подписаться.
ЛСКП: https://easybrain.com/terms.html
Политика конфиденциальности: https://easybrain.com/policy.html
Версия 8.1.0
— Улучшения производительности и стабильности
Мы читаем все ваши отзывы и всегда стараемся сделать игру лучше. Пожалуйста, оставьте нам отзыв, если вам нравится то, что мы делаем, и не стесняйтесь предлагать какие-либо улучшения. Цвет. Расслабляться. Наслаждаться!
Рейтинги и обзоры
623,5 тыс. оценок
Нравится, но есть небольшие проблемы.
Хорошо, не поймите меня неправильно, мне очень нравится это приложение.
Это отличный способ скоротать время и снять стресс. У меня есть несколько небольших жалоб, хотя. Прежде всего, эта штука так быстро разряжает мою батарею, что я не могу чувствовать себя комфортно, если у меня нет надежного источника питания. Я использую его в течение 20 минут, и я иду от 9От 8% до 70% в хороший день. Он также очень легко нагревает мой телефон, что не так уж важно, но, вероятно, не идеально. Моя вторая жалоба связана с добавлением всплывающих окон. Я мог терпеть, когда адды играли до и после головоломок, но действительно ли нужно было заставлять их появляться, пока я их раскрашивал? Это просто прерывает мой опыт и заставляет меня хотеть играть в другую игру. Одна вещь, которую я люблю, — это войти в ритм и иметь возможность играть автоматически, не задумываясь, а всплывающее добавление просто разрушает это, потому что заставляет меня нарушать мою концентрацию. В качестве последней небольшой критики, количество пикселей для искусства, сделанного из личных фотографий, ужасно.
Раньше они были довольно высокими, а затем они были изменены на такое низкое количество пикселей, что это уже не очень полезно. В заключение, проблема с батареей нуждается в некотором улучшении (хотя я могу представить, что это не простое решение), и аддов нужно держать подальше от головоломок, пока пользователи раскрашивают. Я бы порекомендовал это приложение всем, кто нуждается в снятии стресса и готов пожертвовать своим зарядом батареи.
Привет! Спасибо за ваш отзыв. Нам жаль слышать, что игра не работает должным образом. Если вы можете связаться с нами, используя раздел поддержки внутри приложения. Будем работать над решением.
Отличная игра, но есть проблемы
Моя самая большая проблема — зависание. Эта игра полностью зависает, иногда я даже не могу вернуться в игру, если перезапущу ее.
Иногда мне приходится полностью выключать телефон. Моя вторая проблема — это выбор изображения. Хотелось бы, чтобы был способ фильтрации по количеству пикселей, а также чтобы был способ сортировать изображения, такие как люди, животные, цветы и т. д., а затем, используя фильтр пикселей, вы могли бы найти идеальное изображение. Мне очень нравится делать снимки птиц/животных с большим количеством пикселей, но мне приходится очень долго прокручивать, чтобы найти новые. Может быть, есть способ пойти прямо ко дну? В-третьих, это функция, с помощью которой я могу видеть пиксели, которые я сделал неправильным цветом. Иногда им очень трудно найти квадрат в поиске, потому что они смешивают его. Я думаю, что было бы здорово удалить их или, по крайней мере, осветлить непрозрачность. Я также хотел бы удалить кнопки вверху во время раскрашивания, потому что они мешают, и иногда я случайно нажимаю «Готово» и мне приходится смотреть две рекламы, чтобы вернуться к моей картинке. Новые всплывающие окна с рекламой также раздражают, потому что они тоже иногда зависают в моей игре.
Хотя у этой игры много плюсов. Он имеет удивительный выбор изображений, довольно прост в использовании и имеет множество бонусных изображений, которые можно получить. Я люблю собирать вещи, поэтому всякий раз, когда я заканчиваю книгу и получаю изображение с большим количеством пикселей, я очень доволен. Если бы вы исправили проблемы, о которых я говорил, эта игра определенно была бы для меня пятью звездами!
Здравствуйте, у нас для вас новости! Доступна новая улучшенная версия Pixel Art. Обновите приложение до последней версии и свяжитесь с нами через раздел «Помощь», если проблема с зависанием не устранена. Что касается категорий, отключения затемнения ячеек, окрашенных другим цветом, и скрытия панели управления, мы добавили их в списки пожеланий наших пользователей и учтем их для наших будущих улучшений. Наслаждайтесь раскрашиванием и не стесняйтесь обращаться в любое время! 😊
Приятно, но реклама — серьезная проблема
Мне очень нравится это приложение.
Лично я создаю свои собственные изображения, поэтому мне нечего сказать об имеющихся у них изображениях. Я случайно наткнулся на самое последнее событие Garden, и это было очень весело, поэтому я надеюсь, что они продолжат создавать их в будущем! А вот с рекламой большая проблема. Лично я не возражаю против рекламы, которая появляется после того, как вы закончите цвет или когда нажмете кнопку выхода, потому что обычно они появляются только через каждые несколько цветов, и между ними есть приличный разрыв. Я вижу, как это может быть проблемой при раскрашивании изображений с меньшим количеством пикселей, так что имейте это в виду! Проблема заключается в рекламных баннерах, которые воспроизводятся внизу экрана. Каждый раз, когда реклама переключается, игра зависает как минимум на 30 секунд, когда я не могу раскрашивать пиксели или перемещать экран. Иногда это длится даже дольше, если в объявлении есть движущийся текст или анимированная графика. У меня игра зависала на несколько минут из-за этой рекламы.
Игра в режиме полета избавляет от рекламы, но это не всегда возможно, когда я жду ответов на электронные письма или текстовые сообщения по работе. Я был бы рад, если бы они могли изменить рекламу, чтобы игра больше не зависала, или ввести единовременную плату за версию без рекламы вместо подписки на 15 долларов в месяц, которую они рекламируют. В целом, это хорошее приложение для раскрашивания, если вы готовы не обращать внимания на проблемы с рекламой.
Здравствуйте! Большое спасибо, что нашли время написать такой проницательный отчет. Во-первых, нам было приятно прочитать, что вам понравился наш специальный выпуск «Цветочный сад», поскольку мы приложили много усилий для разработки чего-то, что принесет нашим пользователям совершенно новый опыт. Ваш положительный отзыв побуждает нас продолжать эксперименты! Тем не менее, нас беспокоят ваши проблемы с рекламными баннерами, и мы полны решимости решить их за вас.
Пожалуйста, сделайте снимок экрана в момент зависания приложения и отправьте его нам через раздел «Помощь» в настройках приложения. Мы с нетерпением ждем вашего сообщения!
Разработчик Easybrain указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Покупки
- Расположение
- Идентификаторы
- Данные об использовании
- Другие данные
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Покупки
- Расположение
- Идентификаторы
- Данные об использовании
- Диагностика
- Другие данные
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Изибрейн ООО
- Размер
- 177,7 МБ
- Категория
- Игры
- Возрастной рейтинг
- 12+ Редкий/умеренный сексуальный контент и нагота
- Авторское право
- © 2017-2023 Easybrain Ltd.
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
Pixel Joint — The Internet Pixel Art Gallery
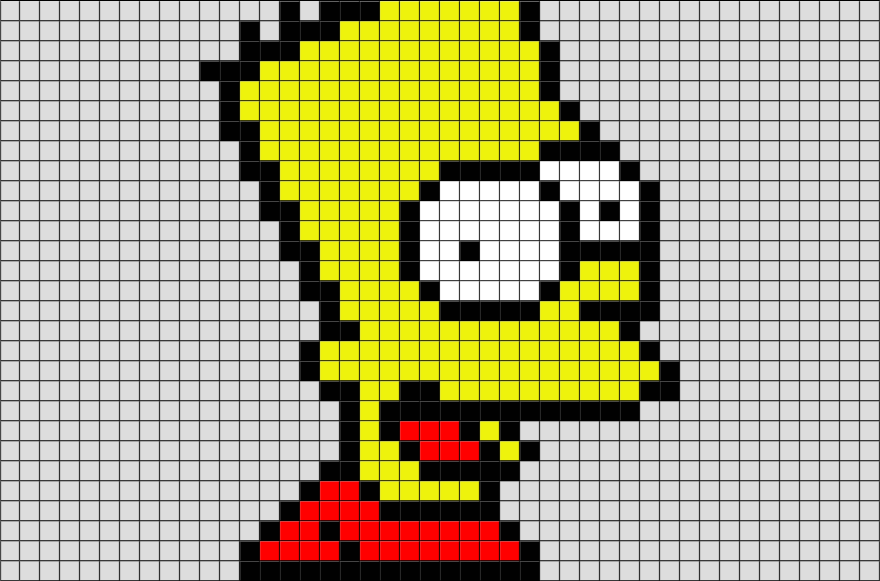
Возьмите длинный горизонтальный холст и нарисуйте посередине спрайт известного игрового персонажа (например, Марио, Лара Крофт, Линк, Самус, Гордон Фриман, Парень Судьбы и т. д.). Он не обязательно должен выглядеть точно так же, как оригинал, но он должен быть узнаваем. Затем нарисуйте того же персонажа в виде младенца слева и пожилого человека справа. Старайтесь, чтобы разница в возрасте выглядела как можно более очевидной. Можно нарисовать малыша в пеленках, с соской, ползающего или даже сидящего в коляске, а старшего с седыми волосами, выгнув спину или с тростью.
д.). Он не обязательно должен выглядеть точно так же, как оригинал, но он должен быть узнаваем. Затем нарисуйте того же персонажа в виде младенца слева и пожилого человека справа. Старайтесь, чтобы разница в возрасте выглядела как можно более очевидной. Можно нарисовать малыша в пеленках, с соской, ползающего или даже сидящего в коляске, а старшего с седыми волосами, выгнув спину или с тростью.
Если вы выберете детского персонажа (например, Маленькую сестру из Bioshock), нарисуйте его слева и добавьте взрослую версию и старшего справа, а если вы выберете старого персонажа (например, Геральта из Ривии), добавьте его на справа и добавьте версии для детей и молодых взрослых слева. Просто следуйте схеме из 3 этапов жизни игрового персонажа, от ребенка до старости, слева направо.
Размер холста: Макс. 300×100 (по горизонтали).
Цвета: Макс. 33 (включая прозрачность).
Прозрачность: Требуется.
Анимация: №
Ветка задач будет содержать все обновления задач. Тема также является отличным местом для публикации ваших незавершенных работ.
Тема также является отличным местом для публикации ваших незавершенных работ.
Автор: gawrone @ 20.03.2023 02:07 | 0
Пришло время проголосовать за последний конкурс пиксельной графики: Flowers_18.
ПРОГОЛОСУЙТЕ СЕЙЧАС!
Автор gawrone @ 20.03.2023 01:57 | 0
Испытание пиксельной графики Fire Emblem Engage GBA завершено, и у нас есть три новых чемпиона. На этой неделе наградами за испытания являются следующие предметы:
Jade (Fire Emblem Engage) GBA Demake от LeMecha20
Anna от Fabled
GBA Diamant от tobikohiro
Большое спасибо всем, кто нашел время, чтобы проголосовать и принять участие в испытание! Посетите ветку форума Fire Emblem Engage GBA для получения дополнительной информации.
Автор gawrone @ 20.03.2023 01:55 | 0
Следующие пиксельные художники создали самую популярную пиксельную графику Pixel Joint за февраль 2023 года.
Большое спасибо лучшим пиксельным художникам этого месяца и всем участникам, которые нашли время, чтобы оценить!
Место последнего упокоения
Матиас
Зима
тушью
Камин
чернилами
Хранитель старых сказок
by critikill
Макет уровня леса
by Sohei
Ким Кицураги
от Lik
Автор Hapiel @ 19.03.2023 04:32 | 0
На этой неделе у нас будет еще одно испытание с квазислучайной палитрой.
Как и в случае с Animals_14, все цвета в этой палитре названы в честь цветов (названия и гексы отсюда). ЦВЕТЫ — тема этой недели, и вы можете выбрать, будет ли это спрайт или сцена. Но, поскольку вся сложность заключается в управлении странной палитрой, вы должны использовать как минимум половину цветов . В противном случае была бы лазейка для рисования 1-битного изображения 😉
ЦВЕТЫ — тема этой недели, и вы можете выбрать, будет ли это спрайт или сцена. Но, поскольку вся сложность заключается в управлении странной палитрой, вы должны использовать как минимум половину цветов . В противном случае была бы лазейка для рисования 1-битного изображения 😉
Цвета в алфавитном порядке:
Амарант #E52B50
Вишневый цвет #FFB7C5
Василек #6495ED
Цикламен #F56FA1
Фуксия #FF00FF
Гелиотроп #DF73FF
Жасмин #F8DE7E
Жонкиль #F4CA16
Лаванда #B57EDC
Сирень #C8A2C8
Магнолия #F2E8D7
Бархатцы #EAA221
Сиреневый #E0B0FF
Орхидея #DA70D6
Барвинок #CCCCFF
Роза #FF007F
Ваниль #F3E5AB
Wisteria #C9A0DC
Flowers_18 палитра:
Размер холста: Макс. 180×180
180×180
Цвета: мин. 9, макс.
Анимация: №
Бонусное задание: – нарисуйте один из цветов из списка названий цветов.
Цепочка испытаний будет содержать все обновления испытаний. Тема также является отличным местом для публикации ваших незавершенных работ.
Автор: gawrone @ 13.03.2023 00:54 | 0
Пришло время проголосовать за последнее испытание пиксельной графики: Fire Emblem Engage GBA.
ПРОГОЛОСУЙТЕ СЕЙЧАС!
Автор: gawrone @ 13.03.2023 00:52 | 0
Пиксельное задание Game Diet завершено, и у нас есть три новых чемпиона. Награды за испытания на этой неделе достаются следующим фигурам:
Challenge: Game Diet от Morganne
Pizza Game Diet от gawrone
Living Dead Diet от Nuath
Большое спасибо всем, кто нашел время, чтобы проголосовать и принять участие в конкурсе! Посетите ветку форума Game Diet для получения дополнительной информации.
Автор: gawrone @ 13.03.2023 00:50 | 0
«Fire Emblem» — это тактическая ролевая игра, которой уже 30 лет. Поэтому разные эпизоды этой серии были выпущены на разных платформах, но многие считают Gameboy Advance лучшим из них.
Итак, задача этой недели направлена на то, чтобы ответить на вопрос:
«Что произошло бы, если бы последняя Fire Emblem была выпущена на GBA?»
Чтобы на него ответить, вам придется создать 2 спрайта 1 из персонажей , из последнего опуса «Fire Emblem: Engage», в стиле GBA Fire Emblem Games.
Вы можете выбрать любого персонажа (не летающего) и должны оставаться верными его дизайну.
Два спрайта должны быть «Map Sprite» и «In Battle Sprite» с ограничениями размера 32×32 и 64×64 пикселей соответственно.
Обратите внимание, что юниты на земле с разными позами и размерами брони не будут занимать одно и то же место.
Полезные ссылки, включая список персонажей и примеры спрайтов.
Размер холста — 100 x 100 (включая один спрайт 32×32 и один спрайт 64×64)
Цвета — Макс. 16 (15 + прозрачность)
Прозрачность — Требуется.
Анимация — №
Это задание было создано пользователем LeMecha20
. В теме задания будут все обновления заданий. Тема также является отличным местом для публикации ваших незавершенных работ.
Автор gawrone @ 06.03.2023 01:21 | 3
Пришло время проголосовать за последний вызов пиксельной графики: Game Diet.
ПРОГОЛОСУЙТЕ СЕЙЧАС!
Автор gawrone @ 06. 03.2023 01:18 | 0
03.2023 01:18 | 0
Пиксельное задание «Пейзаж Имболк» завершено, и у нас есть три новых чемпиона. На этой неделе в награду за испытание входят следующие предметы:
Пейзаж Имболк от tobikohiro
Пейзаж Имболк от Triangular
Пейзаж Имболк I от GamesByBass
Большое спасибо всем, кто нашел время, чтобы проголосовать и принять участие в конкурсе! Посетите ветку форума Imbolc Landscape для получения дополнительной информации.
Автор gawrone @ 06.03.2023 01:18 | 0
Не забывайте комментировать понравившиеся работы!
Мало того, что комментарий может стать праздником для художника, так еще и если вы будете много публиковать, то выиграете один из новых причудливых трофеев!
лучших комментаторов января перейти по адресу:
- GamesByBass
- гавроне
- ЛеМеча20
И самая любимая награда января достается:
mykar
Автор: gawrone @ 3/3/2023 03:20 | 3
Всем привет!
Это просто громкое напоминание о том, что 9 дней осталось всего 9 дней, чтобы отправить свой пиксельный полароид в нашу группу Photo Board Collab. Приглашаются все члены PJ. Если вы хотите навсегда попасть на нашу стену фотографий и получить трофей, вам нужно завершить регистрацию до 9 марта 2023 .
Приглашаются все члены PJ. Если вы хотите навсегда попасть на нашу стену фотографий и получить трофей, вам нужно завершить регистрацию до 9 марта 2023 .
Вот несколько примеров уже размещенных в галерее работ. У нас есть больше полных, а также WiP на специальном канале PJ Discord #photo-board-collab. Приходите посмотреть и присоединиться к нам.
Автор: gawrone @ 01.03.2023 11:05 | 0
Архив новостей | Отправить новость | Авторы
Знаешь, Баффи, Spring Fling — это не танец. Это время для студентов, чтобы выбрать, гм, пару. И тогда мы сможем понаблюдать за их брачным ритуалом и пометить их до того, как они мигрируют… просто убей меня!
Ксандер Харрис, Баффи, истребительница вампиров
Голосование! | Активный вызов | Архив
- Художник по пикселям — Jeremy
- Художник по пикселям — aamatniekss
- Художник по пикселям — Cyangmou
- Художник по пикселям — Lauretta Jones
- Художник по пикселям — Snake
Pixel Joint — это сообщество, посвященное пиксельной графике.