Разработка сайта на PHP с нуля – курс для начинающих, 26 уроков
курс
1287 студентов 1620 сообщений
Последнее обновление: 24 января 2023
Включено в курс
26 уроков (видео и/или текст)
16 упражнений в тренажере
66 проверочных тестов
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Создавать с помощью PHP полноценные сайты
- Пользоваться встроенным в PHP веб-сервером
- Работать с микрофреймворком Slim
- Правильно строить архитектуру веб-приложений. Разбираться в MVC
Описание
На этом курсе вы познакомитесь с веб-разработкой на PHP. Вы узнаете о MVC, шаблонизации, роутинге и отправке форм. В итоге поймете, как создаются элементы типичных сайтов, например, аутентификация или полный набор операций по работе с сущностью (CRUD). Знания из этого курса пригодятся, если вы решите написать свой сайт на микрофреймворке Slim. Этот курс подойдет тем, кто уже хорошо знаком с языком PHP. Чтобы учиться было проще, стоит заранее изучить курсы: «Основы PHP», «PHP: Массивы», «PHP: Ассоциативные массивы» и «PHP: Функции».
Этот курс подойдет тем, кто уже хорошо знаком с языком PHP. Чтобы учиться было проще, стоит заранее изучить курсы: «Основы PHP», «PHP: Массивы», «PHP: Ассоциативные массивы» и «PHP: Функции».
CGI slim framework шаблонизация отправка форм MVC сессии роутинг
Программа курса
Продолжительность 24 часа
О курсе
Узнать о курсе, его структуре, задачах и целях.
теория
Архитектура Веба
Познакомиться с концепцией запрос-обработка-ответ в мире HTTP запросов
теория
тесты
Веб-сервер
Разобраться с тем зачем нужен веб-сервер и как устроено сетевое взаимодействие
теория
тесты
Встроенный в PHP веб-сервер
Научиться использовать веб-сервер поставляемый вместе с PHP
теория
тесты
PHP CGI
Научиться работать с HTTP в PHP без использования дополнительных библиотек
теория
тесты
упражнение
HTML в PHP
Познакомиться с возможностями использования HTML в PHP
теория
тесты
упражнение
Микрофреймворк Slim
Познакомиться с созданием сайтов на фреймворках
теория
тесты
упражнение
Обработчики запросов
Познакомиться с диспетчеризацией и роутингом
теория
тесты
упражнение
HTTP Сессия (запрос и ответ)
Изучить структуру обработчиков запросов
теория
тесты
упражнение
Динамические маршруты
Научиться строить маршруты содержащие плейсхолдеры
теория
тесты
упражнение
Шаблонизатор
Научиться выделять генерацию HTML в отдельный слой
теория
тесты
упражнение
Безопасность
Познакомиться с основами создания безопасных сайтов
теория
тесты
Поисковые формы
Познакомиться с формами для фильтрации данных
теория
тесты
упражнение
Персистентность
Узнать о том как хранить данные на постоянной основе
теория
Модифицирующие формы
Научиться изменять данные на сервере с помощью форм
теория
тесты
упражнение
Именованные маршруты
Научиться использовать более устойчивую систему для управления маршрутизацией
теория
Стандарт PSR7
Познакомиться с интерфейсами HTTP сообщений
теория
тесты
Flash
Научиться работать с одноразовыми сообщениями
теория
упражнение
CRUD
Познакомиться с типичными операциями веб-приложений
теория
тесты
упражнение
CRUD: Создание
Научиться создавать сущности
теория
тесты
упражнение
CRUD: Обновление
Научиться обновлять сущности
теория
тесты
упражнение
CRUD: Удаление
Научиться удалять сущности
теория
тесты
упражнение
Model-View-Controller (MVC)
Познакомиться с одним из ключевых архитектурных паттернов построения пользовательских приложений
теория
тесты
Cookies
Научиться использовать куки в PHP
теория
тесты
упражнение
Сессия
Научиться использовать сессию в PHP
теория
тесты
упражнение
Деплой
Познакомиться с ключевыми понятиями и процессом деплоя
теория
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Александр25 февраля 2021
Здравствуйте! Последнее практическое задание — как вишенка на торте!) Очень хорошо потрудились над этим курсом — всем кто участвовал БОЛЬШОЕ СПАСИБО!)))
Muz4k Victory18 сентября 2019
Ох, вот это прям круто!
Очень непривычно было писать код не внутри функции, я аж даже опешила изначально, немного сознание деформировалось.
Рекомендуемые программы
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
16 февраля 10 месяцев
Создание сайта с нуля Php и MySQL
Содержание:
- Что это за язык программирования
- Что нужно для работы
- Почему стоит изучать
- Структура сайта на php
- Index.php
- Head
- Top
- Левая колонка
- sidebar2
- Подвал сайта
- Вывод
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим про создание сайта с нуля php. Перед началом разработки интернет-проекта вебмастера задают себе такой вопрос: на каком языке программирования создавать блог? Знающие разработчики говорят, что лучше использовать php. Рассмотрим, почему нужно изучать именно этот язык, и как это сделать на практике.
Что это за язык программирования
Php переводится как гипертекстовый препроцессор. Он выполняет команды на уровне сервера, которые встраивается html-код. Почему стоит начать изучение именно с этого языка программирования? Одна из причин заключается в популярности Вордпресс. Сегодня большая часть интернет-проектов создается именно на нем, а он разрабатывался на php.
Хотелось бы немного отойти от темы и рассмотреть вопрос. Где разместить созданный сайт? Это важный момент, так как от него напрямую зависит работоспособность созданного интернет-проекта. Предлагаю вам пять хостингов, которые подойдут для создания блога любой сложности.
Следующая не менее важная причина успеха в том, что php позволяет создавать динамические интернет-проекты. Этого не получится сделать на чистом html потому–что он статичен.
Что нужно для работы
Вы не сможете программировать, если на вашем ПК не будет установлен специальный софт. Рассмотрим, что для этого понадобится:
- Сервер Apache;
- База данных MySQL;
- Браузер;
- Текстовый редактор, или специализированный софт, в котором будет писаться исходный код.
 Их выбор огромен. Чтобы вам было легче определиться прочитайте мою статью «Лучшие утилиты для верстки».
Их выбор огромен. Чтобы вам было легче определиться прочитайте мою статью «Лучшие утилиты для верстки».
Хотелось бы отметить, что устанавливать отдельно локальный сервер, php и базу данных сложно. Нужно разбираться в тонкостях серверного программирования. Поэтому используйте Денвер. Эту программу бесплатно скачайте и установите на ваш ПК. Если вы незнакомы с ним, посмотрите статью «Как установить Денвер». В ней подробно, описано процесс загрузки и установки локального сервера. Все что необходимо для работы находится в одном дистрибутиве и вам останется только установить его на свой ПК.
Но только одного софта для программирования будет недостаточно. Вы должны иметь хотя бы первоначальные навыки по html и css. В этом вам поможет моя статья «Лучшие способы создания сайта».
Перед изучением вы должны уметь разрабатывать простые статические интернет-страницы. Как это сделать посмотрите я уже рассматривал в моей статье «С чего начать изучение HTML».
Почему стоит изучать
Интернет-проект созданный на php отличается от html более удобными настройками. А именно, возможностью автоматизировать процесс создание страницы. Например, достаточно в шапке блога изменить одно слово и все страницы поменяют свой фон. Попробуйте сделать это на html? Нужно будет открыть исходный код каждой страницы и отредактировать его. Это долго и неудобно. Если же вы создали шапку как подключаемый компонент на php, то вам достаточно произвести изменения только в одном файле.
А именно, возможностью автоматизировать процесс создание страницы. Например, достаточно в шапке блога изменить одно слово и все страницы поменяют свой фон. Попробуйте сделать это на html? Нужно будет открыть исходный код каждой страницы и отредактировать его. Это долго и неудобно. Если же вы создали шапку как подключаемый компонент на php, то вам достаточно произвести изменения только в одном файле.
Если вы читаете эту статью, значит решили серьезно заняться веб-программированием. В таком случае без хорошего учебника и обучающего курса не обойтись. Рекомендую обратить внимание на руководство, написанное Дмитрием Котеровым «PHP7». Используйте его как настольную книгу. Она поможет вам в изучении.
Но если вы хотите быстро и профессионально овладеть PHP, то без наставников и домашних заданий не обойтись. Самая популярная школа, которая обучает программированию на php, это Geekbrains. Отзывы о Geekbrains можно почитать тут.
Структура сайта на php
Рассмотрим небольшой пример. У нас имеется интернет-проект с шапкой, подвалом, двумя сайтбарами и блоком для основного контента.
Все страницы создаются с расширением php. Вот так будет выглядеть его код.
Index.php
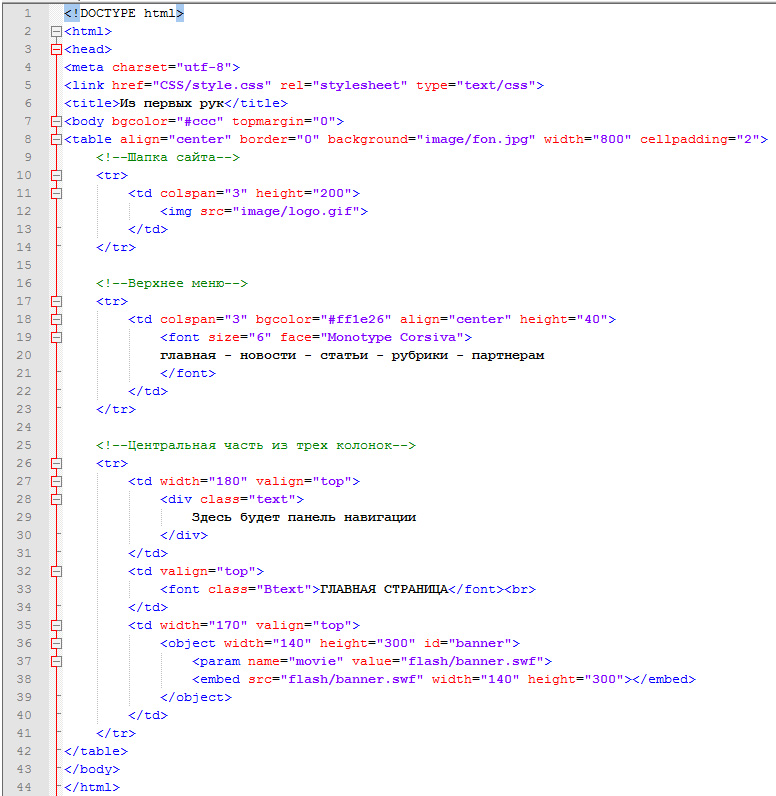
<html> <head> <title>Здесь нужно написать, как называется ваша страница</title> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/head.php'; ?> </head> <body> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/top.php'; ?> </div> <div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php'; ?> </div> <div> Основная часть </div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php'; ?> </div> <div> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php'; ?> </div> </div> </body> </html> |
Важно! Как видно из исходного кода подключаются эти файлы при помощи команды:
require_once <здесь прописываем полный путь/имя>.
Рассмотрим каждый из подключаемых файлов в отдельности. Каждый из них отвечает за отдельную часть интернет-проекта. Их может быть любое количество. Все зависит от задач, которые интернет-проект будет выполнять. Рассмотрим эти файлы подробнее.
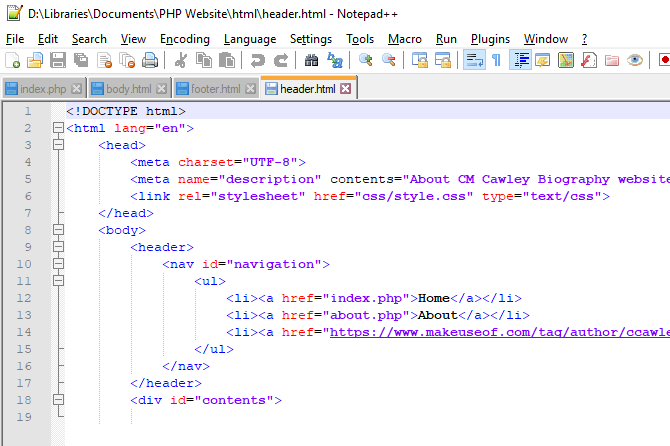
Head
Внимательный читатель заметил, что этого файла нет в схеме шаблона интернет-проекта. Давайте рассмотрим почему. В него прописываются мета-теги, подключаемые стили, фавикон и скрипты которые планируется использовать. Эта информация повторяется на каждой странице блога, поэтому логично вынести ее в отдельный файл. Он может выглядеть так:
<link rel="stylesheet" type="text/css" href="/style.css"/> <link rel="shortcut icon" href="/images/favicon.ico" /> <script type='text/javascript' src='/javafile.js'></script> |
Top
Рассмотрим, из чего состоит шапка созданного интернет-проекта. Обычно сюда добавляют логотип, способы связи, рекламу и прочее. Он может выглядеть так:
<div> Название </div> <div> Контактные данные </div> <div> Реклама </div> |
Левая колонка
В файле sidebar1. php, расположенном слева, поместите меню блога, ссылки на полезные для читателя материалы и рекламу. Он может иметь такой вид:
php, расположенном слева, поместите меню блога, ссылки на полезные для читателя материалы и рекламу. Он может иметь такой вид:
<div> Меню </div> <div> Ссылки на интересный контент </div> <div> Реклама </div> |
sidebar2
В файле сайтбара размещается информация которая отображается справа нашего макета. В нем тоже может располагаться меню, ссылки и популярные записи пользователей. Он выглядит так:
<div> Метки </div> <div> Ссылки на популярные материалы </div> |
Подвал сайта
Самая нижняя часть на странице называется footer.php. Она, так же, как и шапка, повторяется на всех страницах интернет-проекта. В нем разместите контактную информацию, копирайт, счетчик посещений, иконки соцсетей, ссылки на разделы интернет-проекта. Код может выглядеть так:
<div> Ссылки на категории </div> <div> Коды счетчиков </div> <div> Ваши контакты </div> |
Вот так может выглядеть блог, написанный на php. Это простой вариант, потому что не предусматривает работу c БД, и называется модифицированной версией html-сайта.
Это простой вариант, потому что не предусматривает работу c БД, и называется модифицированной версией html-сайта.
Начинающий вебмастер подумает, а что еще посмотреть по этой теме? Рекомендую вам ознакомиться с интересными курсами Русакова, изучив которые вы сможете самостоятельно создавать движки для интернет-проектов и онлайн магазины.
Остались еще вопросы. Посмотрите эти видеоуроки.
Вывод
Используйте рекомендации, описанные выше, и вы сможете создать самостоятельно профессиональный интернет-проект. Рекомендую вам посетить портал программистов GeekBrains.ru где тоже есть много полезной информации.
Сегодня мы поговорили про создание блога на php с нуля. Многим может показаться что процесс создания динамического сайта очень сложен, но это не совсем так. Главное — желание и целеустремленность. Подписывайтесь на мою группу ВКонтакте, в ней тоже есть что посмотреть.
Подписывайтесь на мою группу ВКонтакте, в ней тоже есть что посмотреть.
Framework или с нуля? — PHP — Форумы SitePoint
bbparis
#1
Здравствуйте,
Поскольку я учусь и нахожу в Интернете, видео и в книгах, чтобы понять, как мы создаем приложение / веб-сайт. Вчера у меня была дискуссия с разработчиком, который говорил о многих фреймворках (Laravel, Codeigneiter, Sinfoni, …) … и это позвольте мне задать себе вопрос, который я хотел бы задать вам.
Мы изучаем php, чтобы построить наш проект с нуля, или чтобы понять, как использовать фреймворк? большие проекты, такие как твиттер, фейсбук и другие, начинались с фреймворка? Я так не думаю…
mawburn
#2
париж:
большие проекты, такие как twitter, facebook и другие, начинались с фреймворка ?
Многие. Twitter, например, был построен на Ruby on Rails, который является фреймворком для Ruby. Многие другие стартапы продолжают использовать RoR. Крупный PHP-сайт, использующий фреймворк, — это YouPorn (это безопасный для работы разговор об их технологии), который использует Symfony.
Как только вы изучите фреймворк, он позволит вам писать код гораздо быстрее, не беспокоясь об общих проблемах безопасности и изобретая велосипед на каждом шагу, тратя время, которое лучше было бы потратить на создание вещей, которые быстрее выведут вас на рынок. Нет причин создавать что-то с нуля, если в этом нет крайней необходимости, а когда вы только начинаете, вам это и не нужно. (или хотите научиться)
1 Нравится
Пепстер
#3
Если вы просто хотите выучить язык, я советую делать это без фреймворка, чтобы вы выучили азы языка. Однако, если вы не успеваете и вам нужно что-то сделать своевременно, как уже упоминалось, не «изобретайте велосипед» и не используйте какой-нибудь фреймворк.
одз
#4
Вы узнаете НАМНОГО больше о паттернах и современной архитектуре, используя такие фреймворки, как Larevel или Symfony, чем если будете создавать что-то с нуля. Вопреки распространенному мнению, использование фреймворка также будет представлять большую проблему, учитывая, что вы будете погружены в незнакомую территорию. Незнакомая территория, на которой вам нужно будет научиться ориентироваться для достижения бизнес-требований, которые частично или полностью не покрываются возможностями базовой платформы. По моему мнению, способность понимать и манипулировать фреймворком до такой степени, что его можно использовать практически для чего угодно, является большим преимуществом, чем написание чего-то полностью с нуля. Однако, если вы не верите, что изучение Laravel и Symfony косвенно научит вас всем новейшим и лучшим шаблонам проектирования и архитектурным философиям, чтобы однажды лучше подготовить вас к созданию собственного фреймворка. Я готов поспорить, что вы в конечном итоге разочаруетесь и все равно прибегнете к пользовательскому коду, потому что Symfony или Laravel в конечном итоге окажутся сложными для достижения ТОЧНЫХ требований, учитывая ваш уровень навыков.
По моему мнению, способность понимать и манипулировать фреймворком до такой степени, что его можно использовать практически для чего угодно, является большим преимуществом, чем написание чего-то полностью с нуля. Однако, если вы не верите, что изучение Laravel и Symfony косвенно научит вас всем новейшим и лучшим шаблонам проектирования и архитектурным философиям, чтобы однажды лучше подготовить вас к созданию собственного фреймворка. Я готов поспорить, что вы в конечном итоге разочаруетесь и все равно прибегнете к пользовательскому коду, потому что Symfony или Laravel в конечном итоге окажутся сложными для достижения ТОЧНЫХ требований, учитывая ваш уровень навыков.
2 лайка
18 марта 2015 г., 00:01
#5
Почему не бутстрап? Это отличный способ привыкнуть к автозагрузке PSR, использованию Composer и знакомству с компонентами, составляющими более крупные фреймворки.
одз
#6
О чем ты говоришь? — bootstrap — это css-фреймворк (если только нет *популярного php-фреймворка с именем bootstrap). В гугле ничего подобного не нашел…
Моберн
#7
одз:
О чем ты говоришь? — bootstrap — это css-фреймворк (если только нет *популярного php-фреймворка с именем bootstrap). В гугле ничего подобного не нашел…
Меня это тоже поначалу сбило с толку, но я думаю, что он говорит не о «бутстрапе», а о бутстрапе.
напр. http://www.binpress.com/tutorial/php-bootstrapping-crash-course/146
http://www.binpress.com/tutorial/php-bootstrapping-crash-course/146
мегагазоид
#8
Если вы хотите учиться, создавайте что-то с нуля для получения опыта.
После этого вам будет легче понять, как работают профессиональные фреймворки, и вы сможете эффективно использовать их в продакшене.
Миттиниг
#9
мегагазоид:
Если вы хотите учиться, создавайте вещи с нуля для получения опыта.
Верно, но для меня «сносить» иногда было так же познавательно, как и «строить».
Опять же, я пытаюсь решить проблему с разных сторон, потому что это работает для меня.
И несколько парадоксально, но я учусь большему на ошибках и ошибках, чем на «успехах», поэтому я могу быть здесь лишним
s_molinari
#11
Если вы только учитесь программировать, использование фреймворка на самом деле совершенно контрпродуктивно, потому что, если вы не знаете основ, фреймворк только запутает вас гораздо больше, чем вы уже есть. Они являются «следующим уровнем», где в них встроены шаблоны проектирования и лучшие практики. Но чтобы понять их, вы должны сначала узнать, что такое PHP-программирование.
Чего вы также НЕ должны ожидать, так это того, что вы сможете создать правильное, безопасное и очень удобное веб-приложение со способностями начинающего разработчика. Просто не ставьте перед собой таких целей. Учитесь, выполняя более мелкие задачи, начните с показа «привет, мир» на экране. Тогда идите оттуда. Например, следующим шагом может быть создание простого приложения «To-Do», как и все предложенные фреймворки Javascript, чтобы узнать, как они работают.
Просто не ставьте перед собой таких целей. Учитесь, выполняя более мелкие задачи, начните с показа «привет, мир» на экране. Тогда идите оттуда. Например, следующим шагом может быть создание простого приложения «To-Do», как и все предложенные фреймворки Javascript, чтобы узнать, как они работают.
Вы также можете поспорить, что в любой крупной компании используется какой-либо фреймворк «А». Это может быть их собственный фреймворк или фреймворк OSS. Но, конечно, у них есть модульная система, которая представляет собой строительные блоки, позволяющие быстрее выполнять задачи разработчиков. Именно для этого и нужен фреймворк.
Итак, TL;DR, если вы изучаете PHP, начните с нуля и делайте небольшие вещи с языком. Затем посмотрите, как фреймворки могут решить проблему по-другому и в большинстве случаев лучше. Тогда вы выучите и то, и другое намного быстрее.
Скотт
bbparis
#12
Прежде всего, спасибо каждому из вас за его комментарий и совет, вы не представляете, как я ценю вашу помощь.
Моберн:
Нет смысла создавать что-то с нуля, если в этом нет крайней необходимости, а когда вы только начинаете, в этом нет необходимости. (или хотите научиться)
Именно это я сейчас и ищу, собственно. Я не хочу тратить время на написание кода с нуля, но мне нужно пока глобально разбираться в PHP, чтобы иметь возможность разбираться в любом php-фреймворке. Кстати, я не думаю, что RoR прост в освоении, так как я увидел, посмотрев обзорное видео, что язык Ryby намного сложнее, чем php.
Кстати, ваше видео на YouTube очень интересное. Но после поиска в Интернете и особенно после прочтения этой СТАТЬИ у меня нет никакого желания читать больше о Ruby on Rails, и в то же время я запутался, чтобы выбрать лучший фреймворк позже, когда я очень хорошо понимаю PHP …до сих пор 90% это будет Laravel.
Пепстер:
Если вы просто хотите выучить язык, я советую делать это без фреймворка, чтобы вы выучили азы языка.
Именно этим я сейчас и занимаюсь.
одз:
, если вы не верите, что изучение Laravel и Symfony косвенно научит вас
Я этого не говорил, наоборот, я верю в то, что вы говорите, но не сейчас. Прежде чем открыть для себя Laravel (как я упоминал выше, 90% Я выберу это ), мне нужно очень хорошо понимать PHP, я имею в виду основы, чтобы иметь возможность легко перейти к следующему шагу.
Моберн:
, но загрузка
Интересно узнать об этом подробнее.
мегагазоид:
После этого будет проще понять, как работают профессиональные фреймворки
Подтверждаю.
Миттиниг:
Я больше учусь на ошибках и ошибках, чем на «успехах», поэтому я могу быть здесь лишним
Я с вами согласен, но вы говорите, что если вы хороший разработчик, то это означает, что вы очень и очень далеко не новичок, как я с вашим высоким уровнем. Я еще ребенок в мире программирования, но я быстро учусь.
Я еще ребенок в мире программирования, но я быстро учусь.
с_молинари:
Если вы только учитесь программировать, использование фреймворка на самом деле совершенно контрпродуктивно, потому что, если вы не знаете основ, фреймворк только запутает вас гораздо больше, чем вы уже есть.
Вы продолжаете то, о чем я только что написал. Я согласен с вами.
Еще раз всем спасибо за советы, комментарии и помощь. Я собираюсь продолжить свое приключение в мире PHP и вернуться, когда у меня будет больше вопросов.
система Закрыто
№13
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Сайт адаптивного блога на PHP с исходным кодом
Проект: Сайт адаптивного блога на PHP с исходным кодом
– Чтобы бесплатно скачать проект сайта адаптивного блога (прокрутите вниз)
О проекте
Проект сайта адаптивного блога разработан с использованием PHP, CSS и JavaScript. Если говорить о проекте, то у него много особенностей. Пользователь может публиковать блоги в разных категориях, добавлять выбор редакторов, ссылки и просматривать статистику администратора. Этот проект представляет собой полноценный блог-сайт для пользователей, где пользователи разделены на разные категории. Он содержит домашнюю страницу, с которой пользователи могут проверять последние блоги. Зритель может комментировать через свои учетные записи Facebook.
Панель администратора
Администратор имеет полный контроль над системой, он/она может добавлять блоги, просматривать все блоги, добавлять и просматривать категории, просматривать опубликованные блоги, добавлять и просматривать веб-данные, социальные ссылки, добавлять выбор редакторов и просматривать статистику администратора . Другая важная особенность заключается в том, что он также содержит область администратора, из которой он / она может проверять последние обновления сайта и поддерживать режим обслуживания. При добавлении нового блога администратор должен указать заголовок, выбрать категорию, вставить теги, контент, фотографии, дату, автора и выбрать статус «черновик» или «опубликовать». Из панели администратора он / она может легко настроить весь веб-сайт. В панели администратора предусмотрена адаптивная панель инструментов для удобного управления сайтом.
Другая важная особенность заключается в том, что он также содержит область администратора, из которой он / она может проверять последние обновления сайта и поддерживать режим обслуживания. При добавлении нового блога администратор должен указать заголовок, выбрать категорию, вставить теги, контент, фотографии, дату, автора и выбрать статус «черновик» или «опубликовать». Из панели администратора он / она может легко настроить весь веб-сайт. В панели администратора предусмотрена адаптивная панель инструментов для удобного управления сайтом.
Короче говоря, этот адаптивный сайт блога в проекте PHP похож на сайт блога WordPress. Все важные функции, которые требуются для сайта блога, установлены для этого проекта. Этот адаптивный блог-сайт на PHP помогает пользователю легко публиковать блоги в Интернете, как с помощью WordPress. Дизайн целевой страницы этого проекта довольно прост и отзывчив, поэтому пользователю не составит труда понять, использовать и ориентироваться.
Для запуска этого проекта на вашем компьютере должен быть установлен виртуальный сервер, например XAMPP (для Windows). Отзывчивый сайт блога на PHP можно загрузить бесплатно с исходным кодом. Используйте только в образовательных целях! Чтобы посмотреть демонстрацию проекта, посмотрите на слайдер изображения ниже.
Отзывчивый сайт блога на PHP можно загрузить бесплатно с исходным кодом. Используйте только в образовательных целях! Чтобы посмотреть демонстрацию проекта, посмотрите на слайдер изображения ниже.
Функции:
- Панель администратора
- Опубликовать блоги
- Категории блога
- Шашки
- Выбор редакции
- Социальные ссылки
- Статистика администратора
Как бежать??
После запуска Apache и MySQL в XAMPP выполните следующие действия.0244 3 -й шаг: вставка в XAMPP/HTDOCS/
Теперь соединение базы данных
4th Step: Откройте rowser and go to to to to xttp: //madhost. 5-й шаг: Затем перейдите на вкладку базы данных
6-й шаг: Создайте базу данных с именем «blog_admin_db», а затем нажмите на вкладку импорта
7-й шаг: 7-й шаг: нажмите на файл «Browse» файл, который находится в папке «databasefile»
8-й шаг: Нажмите «Перейти».