Вывод превью изображения через phpthumbon MODX Revo
Задать вопрос
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 220 раз
Всем привет. Пытаюсь на главной вывести превью новости (картинка, заголовок и описание). Это на главной
[[!getPage? &element=`getResources` &parents=`2` &tpl=`articleTpl` &limit=`3` &includeTVs=`1` &sortby=`{"publishedon":"DESC"}`]]Это сам шаблон
<div>
<div>
<div>
<div>
For Sale
</div>
<img src="[[+tv.
img:phpthumbof]]" alt="[[+longtitle]]">
</div>
<div>
<div>
<h4><a href="[[~[[+id]]]]">[[+longtitle]]</a></h4>
<div>
<img src="img/svg_icon/location.svg" alt="">
<span>[[+introtext]]</span>
</div>
<span>From $20k</span>
</div>
</div>
<div>
<ul>
<li>
<div>
<img src="img/svg_icon/square.svg" alt="">
<span>1200 Sqft</span>
</div>
</li>
<li>
<div>
<img src="img/svg_icon/bed. svg" alt="">
<span>2 Bed</span>
</div>
</li>
<li>
<div>
<img src="img/svg_icon/bath.svg" alt="">
<span>2 Bath</span>
</div>
</li>
</ul>
</div>
</div>
</div>
svg" alt="">
<span>2 Bed</span>
</div>
</li>
<li>
<div>
<img src="img/svg_icon/bath.svg" alt="">
<span>2 Bath</span>
</div>
</li>
</ul>
</div>
</div>
</div>Картинка не выводится, в консоли выводит так
<img src=(unknown) alt="Расширенный">
Подскажите, куда копать?
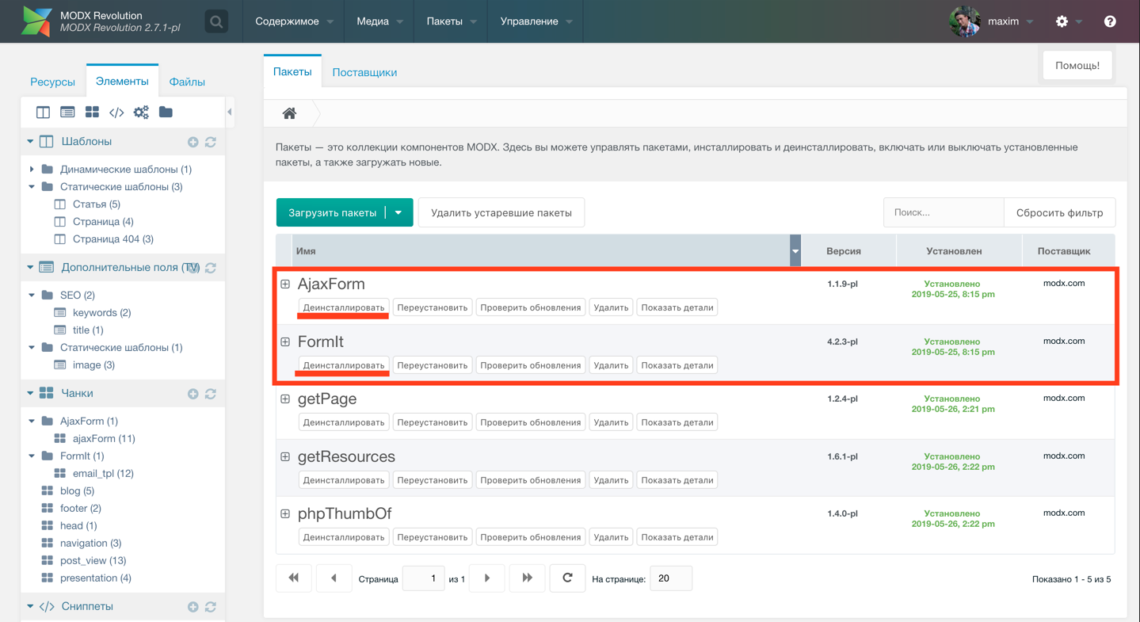
0- убедитесь, что вывод [[+tv.img]] непуст и содержит путь к изображению
- для phpthumbof укажите больше параметров обработки, например, ширину и длину:
[[tv.
 img:phpthumbof=
img:phpthumbof=w=120&h=120]] - Справка: https://docs.modx.com/current/en/extras/phpthumbof/index#usage-examples
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
веб программирование — MODx Revo ускорение
Вопрос задан
Изменён 8 месяцев назад
Просмотрен 1k раз
Вопрос про ускорение и оптимизацию. Сейчас у меня сайт близится к окончанию на Modx revo. Но страницы бывает подгружаются по 5-6 секунд, если без кеширования, с кешированием за 2 сек. Посещения — 0. Ресурсов штук 30. Использовал стандартные снипеты. Но не могу понять, почему сайт может так тормозить даже без продакшна. Писал сайт на EVO, летает, даже быстрее того когда на рево включен кэш. Может из-за того что я использовал там самописные сниппеты? Есть ли какая — нибудь волшебнная кнопка, которая позволит увеличить скорость сайта в несколько раз? (извиняюсь за детский сад))
Понимаю, нужно продумывать ускорение на месте в каждом случае по разному.
- modx
- веб-программирование
- оптимизация
- revo
"Использовал стандартные снипеты" — стандартные снппеты ооочень медленные. Хочешь скорости — используй pdoTools. Ну и pthumb вместо phpthumbof. Для 90% случаев — этого хватает за глаза, если нет — ищи сниппеты которые тормозят и разбирайся конкретно с ними.
Есть некоторые проблемы со скоростью, соглашусь и с Vasis.
стандартные сниппеты ооочень медленные
- Мне помог переезд БД на SSD. Значительно ускорилась работа. Требует вложений в хостинг.
- Как более дешевый, но трудноватый вариант — установить кеширующий nginx
В первую очередь проверь, не вызываются ли у тебя сниппеты рекурсивно (getResources для списка новостей -> getResources в чанке каждой новости и тд).
После проверь, нет ли у тебя явного указания НЕ КЭШИРОВАТЬ вывод сниппетов ( например: [[!getResources]] ). Запрещать кэширование можно только в случаях, которые действительно этого требуют.
Поменьше используй всяких стандартных сниппетов наподобие [[If]]
Не стреляй из пушки по воробьям 🙂 Если нужна какая-то простая операция от сложного сниппета (вырожденный пример — использовать getResources для получения и вывода TV у товара) — вынеси этот функционал в свой сниппет.
Ну и наконец, попробуй перенести чанки и сниппеты из базы на диск. По умолчанию, они находятся в базе.
Если нужно реальное ускорение, надо забыть про if is then else — т.е. убери всю логику, сделанную на этом сниппете IF. На соседнем ресурсе разогрелась нешуточная война двух лагерей, суть в том, что ModX, встретив такие обертки, сначала обрабатывает все вложенные сниппеты и затем уже проверяет условие!! Т.е. как бы это не звучало консервативно, все-таки для очень разных страниц правильнее использовать разные шаблоны! А не так, как некоторые хвастаются — «У меня ОДИН шаблон на всё про всё!» )))
1есть готовый кэширующий плагин для ускорения сайта gitHub: modxExtraCachePlugin умеет кэшировать сессионные ключи от компонентов и прогревать кэш через wget
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
phpthumb — phpThumbOf или pThumb для миниатюр PDF в Modx
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 738 раз
Я использую phpThumbOf на своем сайте для создания изображений с измененным размером на моем сайте modx. Теперь я попытался создать область загрузки, где я хочу показать несколько миниатюр PDF-файлов, но не генерирую их. Когда я пытаюсь использовать pThumb, он возвращает путь к исходному файлу.
Я уже подтвердил, что ImageMagick и php-imagick установлены и включены.
Также моя локальная среда разработки должна позволять использовать exec , поэтому я не понимаю, почему это не работает.
Кто-то уже заработал?
- модкс
- phpthumb
Запущен ли в вашей системе Ghostscript? Это необходимо для создания миниатюр PDF-файлов.
Источник: http://phpthumb.sourceforge.net/demo/docs/phpthumb.faq.txt
Цитата:
1Q: Могу ли я сделать эскизы из PDF? О: Да, если у вас есть и ImageMagick, и GhostScript. установлен. Версия GhostScript для AFPL работает. лучше, чем версия GNU (по крайней мере, для меня). http://www.imagemagick.org http://www.cs.wisc.edu/~ghost/ Вы можете использовать «sfn» (номер исходного кадра) Параметр phpThumb, чтобы указать, какую страницу нужно миниатюрировать.
Использовать pThumb. Это форк phpThumbOf.
Вы говорите, что уже получили путь к изображению (включая изображение?). Вы можете поместить это примерно так:
Или любые другие опции, которые вы можете захотеть. Всегда полезно выводить изображения TV в виде текста, чтобы у вас был полный контроль над фактическим кодом.
Всегда полезно выводить изображения TV в виде текста, чтобы у вас был полный контроль над фактическим кодом.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
ContentBlocks • modmore.com
ContentBlocks — это мощный менеджер контента для MODX, позволяющий редакторам создавать модульный контент из нескольких столбцов.
Блоки меньшего размера для большего контроля
Принцип Modular Content означает, что вы разбиваете свой контент на более мелкие части контента, которые можно использовать или анализировать по отдельности. Таким образом, вместо одного блока контента вы можете установить заголовок, изображение и текстовое описание.
У каждого из этих небольших блоков контента есть собственный шаблон, так что вы можете делать удивительные вещи с их значениями. Возможно, вы хотите автоматически изменить размер изображения или добавить фильтр или добавить интерактивную привязку к каждому заголовку. Небо это предел!
Несколько столбцов содержимого
При желании ContentBlocks позволяет определять макеты, состоящие из нескольких столбцов.
 Каждый столбец может содержать блоки контента, и вы сами решаете, как он будет отображаться в HTML. Это прекрасно работает с сетками CSS, такими как Foundation, Bootstrap или Skeleton, но вы также можете использовать его со своим собственным CSS.
Каждый столбец может содержать блоки контента, и вы сами решаете, как он будет отображаться в HTML. Это прекрасно работает с сетками CSS, такими как Foundation, Bootstrap или Skeleton, но вы также можете использовать его со своим собственным CSS.Благодаря мощной сортировке перетаскиванием вы можете легко перемещать любое поле из одного столбца в другой или даже в совершенно другой макет.
Шаблон от Сложности
Большинство редакторов не так технически подкованы, как люди, разрабатывающие сайт. Это может усложнить редактирование контента, когда редактору необходимо запоминать определенные шаги в редакторе форматированного текста, чтобы получить определенный результат. Создавая шаблоны для небольших блоков контента, можно легко реализовать даже сложные требования к разметке.
Разработчикам это тоже нравится!
Наши клиенты говорят нам, что после работы с ContentBlocks трудно вернуться к тому, как сайты создавались раньше.
 Мощные шаблоны, простота настройки и настройки, а также функции импорта и экспорта XML, позволяющие повторно использовать ваши любимые блоки в новых проектах, делают его мечтой разработчиков. И, конечно же, наша служба поддержки поддержит вас, когда вам нужно будет подтолкнуть вас в правильном направлении.
Мощные шаблоны, простота настройки и настройки, а также функции импорта и экспорта XML, позволяющие повторно использовать ваши любимые блоки в новых проектах, делают его мечтой разработчиков. И, конечно же, наша служба поддержки поддержит вас, когда вам нужно будет подтолкнуть вас в правильном направлении.
Наши клиенты
люблю ContentBlocks за его гибкость , простоту использования и возможность интеграции с существующими процессами и инструменты
Джеймс Burgoon
Университет штата Огайо
Использование ContentBlocks изменило способ, которым я подхожу к созданию сайтов, и значительно упростил обучение нетехнических конечных пользователей тому, как поддерживать свой сайт, при этом предоставив им больше творческой свободы в отношении того, как отображается контент. Жаль, что это не часть ядра Modx, но неограниченная лицензия того стоит, учитывая количество времени, которое можно сэкономить при создании сайта и обучении.
Выпуск 1.0 был великолепен, я не могу дождаться, чтобы увидеть, что будет в будущем от Марка и команды modmore! И хотя сам продукт является первоклассным, их быстрое и внимательное обслуживание клиентов и поддержка повышают ценность покупки.
Shawn Himmelberger
Himmelberger Design
Оглядываясь назад на историю MODX, мы будем иметь Evo , затем Revo до блоков контента и Revo после блоков контента . Каждый проект, который мы делаем, будет использовать его. Сделка в два раза дороже.
Jörg Lippmann
Frischnetz
ContentBlocks предлагает пользователю удобные строительные блоки для создания сложных областей содержимого всего несколькими щелчками мыши. Его легко настроить или настроить дизайнеру, и еще проще использовать клиенту/редактору. Он идеально и интуитивно работает с современными адаптивными сеточными системами и гарантирует, что вы получите чистый HTML-код.
звезда звезда звезда звезда звезда
Характеристики и функции продукта
звезда звезда звезда звезда звезда
Документация и поддержка
звезда звезда звезда звезда полузвездаполузвезда
Рентабельность
Читать все проверенные отзывы о ContentBlocks »
ContentBlocks превращает поле содержимого в
мощное полотно .

