Обработка форм в PHP
В статье «Формы и их составляющие (form, input)» было рассказано, для чего нужны формы. Давайте создадим html страницу, с теле которой будет код примера из этой статьи. Это код формы авторизации на сайте:
<form action="/auth.php" method="POST"> Пожалуйста, введите мэйл и пароль:<br> <input type="text" name="email" value="" placeholder="Ваш мэйл" required><br> <input type="password" name="password" value="" placeholder="Ваш пароль"><br> <input type="submit" value="Войти на сайт"> </form>
Теперь попробуем разобраться, как же в PHP правильно принимать данные, которые отправлены через HTML формы. У тега form есть атрибут action, который содержит относительную или абсолютную ссылку на страницу, куда будут передаваться данные из формы. В нашем случае данные будут переданы на страницу /auth.
Передавать данные через форму можно двумя методами, которые называются POST и GET. Если опустить технические детали, то при GET передаче все данные формы попадут в адресную строку браузера. При POST данные будут скрыты и не появятся в адресной строке.
Учитывая, что в нашем примере передаётся логин и пароль пользователя, данные лучше не передавать в адресную строку. Поэтому в примере стоит method=»POST». Если же передавать такие секретные данные через адресную строку, то все серверы, через которые пройдёт ваш запрос, увидят эти секретные данные. Поэтому чаще всего в формах используют именно POST метод.
Теперь давайте разберём, что же должно находиться в файле /auth.php, который будет обрабатывать полученные из формы данные. Придумаем простейшую функцию обработки данных формы:
<?php $email = $_POST['email']; $password = $_POST['password']; if( $email == 'admin@mousedc.ru' and $password == '123456'){ echo 'Вы успешно авторизованы'; }else{ echo 'Пароль или мэйл введены неверно'; } ?>
В первых двух строчках примера переменным $email и $password присваиваются значения равные значениям элементам массива $_POST. Как можно догадаться, это именно тот массив, который хранит все POST переменные, переданные на страницу. Если переменных не было передано, то $_POST — это пустой массив. Ключи массива $_POST — это названия полей формы. То есть то, что стоит в атрибуте «name=» … ««. А значения элементов массива — это то, что стоит в атрибуте «value=» … ««.
Если бы мы использовали в примере не POST, а GET метод, то нужно было бы писать $_GET вместо $_POST. $_GET — это точно такой же массив, как и $_POST, но он содержит GET переменные (переменные из адресной строки браузера). Если GET переменных нет, то массив $_GET будет пустым.
Существует ещё массив $_REQUEST. Он содержит как данные из $_POST, так и данные из $_GET. Поэтому вместо $_POST[’email’] или $_GET[’email’] можно писать $_REQUEST[’email’].
Он содержит как данные из $_POST, так и данные из $_GET. Поэтому вместо $_POST[’email’] или $_GET[’email’] можно писать $_REQUEST[’email’].
Наш пример утрирован — такая форма может работать для авторизации только одного пользователя. Потому что значения мэйла ‘[email protected]’ и пароля ‘123456’ не меняются. Но если использовать базу данных, то можно авторизовать разных пользователей через одну форму, находя комбинацию мэйла/пароля в базе.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
PHP Form — работа с формами в PHP
«PHP Form — работа с формами в PHP» – восьмой урок учебника PHP. В этом уроке мы поговорим про обработку форм средствами PHP.
PHP позволяет обрабатывать данные, которые пользователь ввел в поля формы. После активации кнопки submit данные отправляются на страницу – обработчик, указанную в поле action элемента <form>. На странице – обработчике располагается PHP скрипт, который выполняет определенные операции над полученными данными, например формирует и отсылает письмо по указанным пользователем реквизитам.
На странице – обработчике располагается PHP скрипт, который выполняет определенные операции над полученными данными, например формирует и отсылает письмо по указанным пользователем реквизитам.
Передача данных обработчику.
Данные из формы передаются на сервер как последовательность пар имя/значение. Это значит, что имя каждого элемента формы (появляющееся в атрибуте NAME тега) связывается со значением этого элемента (введенным или выбранным пользователем). Формат имя/значение, используемый для передачи, имеет вид имя=значение.
Все данные, передаваемые из формы в программу–обработчик располагаются в следующих суперглобальных массивах:$_GET, $_POST, и $_REQUEST.
$_GET[] — содержит все значения, передаваемые методом GET.
$_POST[] –содержит все значения, передаваемые методом POST.
$_REQUEST[] –содержит все значения, передаваемые методами POST и GET.
Далее создадим небольшую форму, которая потребуется нам для работы с обработчиком, который мы создадим позднее:
<form action=»process. php» method=»post»> php» method=»post»>Имя : <input type=»text» name=»FName»/> Фамилия: <input type=»text» name=»LName»/> Город : <input type=»text» name=»City»/> Сообщение: <textarea name=»Message» cols=»30″ rows=»5″> </textarea> <input type=»submit» name=»submit» value=»Отправить»/> </form> |
Фамилия:
Город :
Сообщение:
После нажатия на кнопку submit данной формы все данные передаются обработчику process.php. Так как в этой форме используется метод POST, то все переменные будут расположены внутри массива $_POST.
Теперь создадим обработчик:
process.php
<?php
echo «Имя: <font color=»green»> » . $_POST[«FName»] . «</font><br/>»;
echo «Фамилия: <strong> » . $_POST[«LName»] . «</strong><br/>»;
echo «Город: <em> » . $_POST[«City»] . «</em><br/>»;
echo «<br/>»;
echo «Ваше сообщение : » . $_POST[«Message»];
$_POST[«Message»];
?>
Расположим этот файл внутри директории со страницей формы. Теперь при использовании формы данные передадутся обработчику, который выведет на экран сообщение, содержащее пользовательские данные.
Массив $_Request
Использование суперглобального массива $_Request очень удобно, особенно когда не известно, каким методом были переданы данные.
Благодаря циклу foreach можно перебрать значения массива $_Request.
| <?php foreach($_REQUEST as $key => $value) { echo $key; echo «: «.$value; echo «<br/>»; } ?> | _ym_uid: 146810290171613324 _ym_isad: 2 _gat: 1 _ga: GA1.2.1819166208.1468102901 _ym_visorc_27959370: w |
В данном примере мы выводим на экран все значения массива $_Request. Сделано это может быть для проверки правильности ввода данных пользователем. То есть пользователь вводит данные в форму, нажимает отправить, но вместо обработки данных у него на экране высвечивается сообщение с введенными им данными и надписью подтвердить или отказаться. Данная идея применена на многих сайтах, да и вообще во многих программах.
То есть пользователь вводит данные в форму, нажимает отправить, но вместо обработки данных у него на экране высвечивается сообщение с введенными им данными и надписью подтвердить или отказаться. Данная идея применена на многих сайтах, да и вообще во многих программах.
В данном уроке мы научились использовать PHP для обработки форм. Как вы можете видеть PHP является мощным инструментом обработки форм, позволяя производить самые разнообразные манипуляции над пользовательскими данными, такие, как сохранение данных о пользователе в базе данных для последующей авторизации, отправке сообщения на почту пользователя и многое другое.
В следующем уроке мы научимся проверять введенные пользователем данные перед непосредственной обработкой.
Пример полной формы PHP
❮ Предыдущая Далее ❯
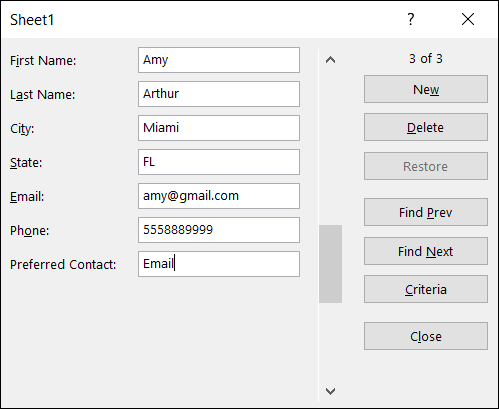
В этой главе показано, как сохранить значения в полях ввода
когда пользователь нажимает кнопку отправки.
PHP — сохранить значения в форме
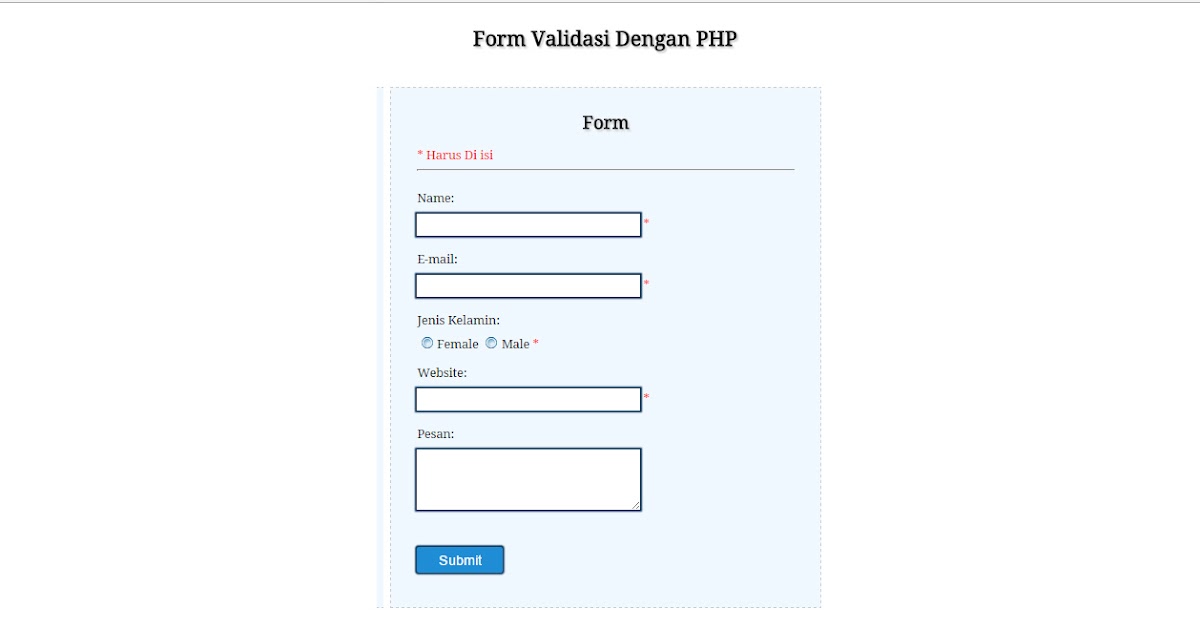
Чтобы отобразить значения в полях ввода после того, как пользователь нажмет кнопку отправки, мы добавляем небольшой скрипт PHP внутри атрибута value следующего ввода поля: имя, электронная почта и веб-сайт. В текстовом поле комментария мы помещаем script между тегами. Небольшой скрипт выводит значение переменных $name, $email, $website и $comment.
Затем нам также нужно показать, какой переключатель был проверен. Для этого мы должен манипулировать атрибутом checked (а не атрибутом value для радио кнопки):
Имя:
Пол:
value=»female» >Женщина
value=»мужчина»>Мужчина
value=»other»>Другое
PHP — полный пример формы
Вот полный код примера проверки формы PHP:
❮ Предыдущий Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Попробуйте этот PHP-конструктор форм для ввода данных
Simfatic Forms — инструмент для создания веб-форм.
- Создание формы методом перетаскивания
- Загрузить на свой сайт
- Получение отправленных форм по электронной почте или просмотр онлайн
Ваши формы на вашем сервере
Формы, созданные с помощью Simfatic Forms, запускаются с вашего веб-сайта. Хостинг полностью у вас.
Без периодической платы
Simfatic Forms генерирует код для формы, которую вы размещаете на своем веб-сайте. Периодической платы нет.
Без ограничений.
После того, как ваша форма появится на вашем веб-сайте, ничто не помешает вашему пользователю отправить форму. Ваши формы никогда не истекают.
Сделайте любое количество форм. Получите любое количество заявок. Вот это настоящая независимость!
Ваши формы никогда не истекают.
Сделайте любое количество форм. Получите любое количество заявок. Вот это настоящая независимость!
Simfatic Forms 5
Скачать
(всего 7 Мб — максимум 2 минуты!)
Windows 7/8/10/11
Возможности Simfatic Forms →
Я создавал веб-сайты для нескольких клиентов, и я использовал онлайн-провайдера «создания веб-форм», который взимал с меня чрезмерные суммы за размещение форм на 6-месячной основе. Я использовал этот формат, так как у меня не было большого опыта написания форм.
Я искал в Интернете, наткнулся на Simfatic и загрузил их пробную версию; Я был мгновенно впечатлен.
Я сразу же начал использовать их программное обеспечение на 3 своих основных крупных сайтах, и вскоре после 30-дневной пробной версии я купил полную лицензию — отличная цена за простые, легкие в использовании и полностью удобные для пользователя инструменты.
Рекомендую всем, кто ищет такой сервис — спасибо!
Крейг Чалмерс
The Debt Advisor Ltd
thedebtadvisor.co.uk
Другие отзывы клиентов →
См. также:
Собственные и расширенные виджеты
HTML-формы Simfatic поставляются с рядом улучшенных виджетов, разработанных для повышения удобства использования. Опять же, никаких навыков кодирования не требуется, так как вам нужно всего лишь поместить выбранный виджет в форму. Вы получите поля расчета, расширенный выбор даты, виджет загрузки файлов, динамические списки, каскадные списки и многое другое.
См. также:
Ваши формы размещены на 100% на вашем сайте
Simfatic Forms генерирует весь код, необходимый для вашей формы.
Форма размещается на 100% на вашем сайте. Не беспокойтесь о том, что форма когда-либо «истекает». Вы владеете формой и данными.
Вы владеете формой и данными.
Подробнее: Как работает Simfatic Forms
См. также:
Создайте форму нажатием нескольких кнопок
Вам просто нужно выбрать элементы ввода, которые вам нужны в форме. Симфатические формы генерирует HTML-код для формы. Подробнее: Simfatic Forms Простой конструктор форм
В Simfatic Forms есть функции, которые позволяют быстро построить форму. Например, функция «быстрый набор» позволяет быстро добавить часто запрашиваемую форму. элементы к форме. Вы можете создавать потрясающие контактные формы HTML за считанные минуты.
См. также:
Простой визуальный дизайн форм — редактор форм с перетаскиванием
Это некоторые из превосходных функций, которые предлагает создатель HTML-форм Simfatic Forms. Вы сможете создать индивидуальную форму, соответствующую вашим личным предпочтениям и характеру вашего бизнеса, используя простой визуальный редактор. Этот инструмент редактора позволяет размещать элементы управления, такие как метки и текстовые поля, именно там, где вы хотите, чтобы они отображались. Что еще более важно, вы можете выравнивать, увеличивать или уменьшать размер формы и оформлять ее так, как хотите.
Этот инструмент редактора позволяет размещать элементы управления, такие как метки и текстовые поля, именно там, где вы хотите, чтобы они отображались. Что еще более важно, вы можете выравнивать, увеличивать или уменьшать размер формы и оформлять ее так, как хотите.
См. также:
Соответствие стандартам, код HTML и CSS
Simfatic Forms создает соответствующие стандартам формы HTML/CSS. Он хорошо работает во всех популярных браузерах. Более того, вы также можете настроить формы с помощью собственного CSS!
См. также:
Простой визуальный дизайн форм — редактор форм с перетаскиванием
Генератор форм Simfatic Forms прост в использовании, даже если у вас мало опыта программирования!
Вы можете разместить все собственные и расширенные виджеты в своей форме. Затем перетащите и перетащите поля.
Вы получаете свои формы именно так, как хотите, размещая элементы управления горизонтально или вертикально. Упакуйте их компактными или разрозненными, сложными или простыми, с фоновым изображением или однотонными.
Упакуйте их компактными или разрозненными, сложными или простыми, с фоновым изображением или однотонными.
См. также:
Я искал простое в использовании, эффективное программное обеспечение для создания форм, которое контролировало бы спам-ботов в течение нескольких лет. Прежде чем найти Simfatic Forms, наши дизайнеры вручную кодировали серверную часть каждой формы, что отнимало много времени при создании пользовательских форм.
Мы протестировали Simfatic Forms на одном из наших клиентских веб-сайтов. Программное обеспечение Simfatic Forms создало все формы, расположенные по адресу http://yourgfm.com. Они не только обеспечили качество, которое искал клиент, но и с помощью обработки на стороне сервера, встроенной в программное обеспечение, они были на 100% свободны от спама без необходимости капачи. Фантастическое преимущество, когда дело доходит до конверсии потенциальных клиентов и лидогенерации!
Программное обеспечение простое в использовании, предлагает огромный набор предварительно настроенных параметров и не вызывает проблем с включением дополнительного кода javascript для определенных элементов управления полями формы.
Если вы разработчик, который создает пользовательские формы для клиентских проектов, я настоятельно рекомендую Simfatic Forms. Программа определенно стоила каждой потраченной копейки.
Джордж Чейни
Президент
SEO King, Inc.
http://www.seoking.com
Другие отзывы клиентов →
См. также:
Шаблон электронной почты можно редактировать и настраивать
Вы можете получить формы представления по электронной почте. Шаблон электронной почты можно настроить по своему усмотрению с помощью редактора шаблонов.
См. также:
Все функции, которые вам нужны в веб-форме — просто нажмите, чтобы выбрать
По мере роста вашего веб-проекта вы будете рады, что выбрали Simfatic Forms. У вас есть все мощные расширенные функции
- Большой набор встроенных проверок ввода на выбор
- Условные проверки
- Электронная почта для отправки формы
- Сохранить в базе данных MySQL или в плоском файле
См.
 также:
также:Если, как и я, вы либо слишком заняты, чтобы научиться кодировать, либо вам нужно быстрое решение для создания веб-формы для встраивания в ваш веб-сайт, вы могли бы сделать намного, намного хуже, чем посмотреть на программу Simfatic Forms. Для меня это было Находкой.
После многих часов попыток принять и адаптировать большое количество бесплатных php-скриптов для создания регистрационных форм (и безуспешно), я, безусловно, могу порекомендовать эту программу. Хорошо, вам придется выложить немного денег, но мой опыт показывает, что это недорого и, что более важно, стоит каждой копейки. Менее чем за час он сделал то, что я не мог сделать за несколько дней.
Prasanth проделал блестящую работу по созданию программного обеспечения, которое делает «именно то, что написано на жестяной банке». Он прост в использовании, подкрепляется множеством полезных советов, а если возникают ошибки (потому что пользователь делает что-то глупое!), разумно сообщает об их причинах и направляет вас к базе данных объяснений и решений на веб-сайте Simfatic. . И если окажется, что известного решения нет, я считаю, что техническая поддержка будет быстрой и точной.
После нескольких лет использования программного обеспечения Microsoft FrontPage и WebPlus от Serif, Simfatic Forms занимает очень полезную нишу и намного проще в использовании. Я могу полностью рекомендовать его.
. И если окажется, что известного решения нет, я считаю, что техническая поддержка будет быстрой и точной.
После нескольких лет использования программного обеспечения Microsoft FrontPage и WebPlus от Serif, Simfatic Forms занимает очень полезную нишу и намного проще в использовании. Я могу полностью рекомендовать его.
Есть ли недостатки?
Возможно. Например, я хотел бы, чтобы программное обеспечение включало в себя встроенный сценарий «входа в систему» и возможность предоставлять пароли тем, кто их потерял или забыл. Код разблокировки, отправленный по электронной почте тем, кто только что зарегистрировался, также будет полезен для добавления дополнительного уровня безопасности.
Все это говорит о том, что если вам нужно простое в использовании программное обеспечение для создания регистрационных форм и других форм на вашем веб-сайте, для получения отзывов и других ответов от ваших клиентов, то я думаю, что нет.