php — Простая форма ввода данных
Вопрос задан
Изменён 4 года назад
Просмотрен 7k раза
Как сделать правильный вид?
<?php echo "Привет, $_GET['name'] Вам $_GET['age'] лет "; ?>
Второй файл
<html><body> <form action="lost.php" method="post"> Введите имя: <input type=text name="name"><br> Введите возраст: <input type=text name="age"><br> <input type=submit value="GO!"> </form> </body></html>
- php
- html
2
<?php echo "Привет, $_POST['name'] Вам $_POST['age'] лет "; ?>
<form action="lost.php" method="get">
POST на GET поменять!
2
…а вообще отучайтесь без нужды вставлять переменные в строки. Привыкнете — будут непонятки с объектами и ключами массивов. Плюс не пускайте переменные без проверки.
<?php $name = isset($_POST['name']) ? $_POST['name'] : 'Unknown'; $age = isset($_POST['age']) and $_POST['age'] > 0 ? (int) $_POST['age'] : 'Unknown'; echo 'Привет,' . $name . ', Вам ' . $age . ' лет '; ?> <html><body> <form action="lost.php" method="post"> Введите имя: <input type=text name="name"><br> Введите возраст: <input type=text name="age"><br> <input type=submit value="GO!"> </form> </body></html>
Примерно так)
Кстати на заметку: есть ещё суперглобальный массив $_REQUEST который содержит $_GET и $POST. Его используют наверно редко — в техслучаях когда неважно как передаются параметры
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Формы и их составляющие (form, input) в HTML
Для создания интерактивного сайта необходим способ передачи данных от пользователя. Самый простой способ передать данные на сайт — это использовать форму (тег <form>).
Самый простой способ передать данные на сайт — это использовать форму (тег <form>).
Материал в этой статье только описывает теги, которые могут содержаться в <form>. Но для программирования функционала необходимо знание языка, к примеру, PHP. Пожалуйста, посмотрите курс PHP, если хотите полноценно понять способ передачи данных на сайт.
Одним из простейших примеров формы может быть форма авторизации:
<form action="/index.php" method="POST"> Пожалуйста, введите мэйл и пароль:<br> <input type="text" name="email" value="" placeholder="Ваш мэйл" required><br> <input type="password" name="password" value="" placeholder="Ваш пароль"><br> <input type="submit" value="Войти на сайт"> </form>
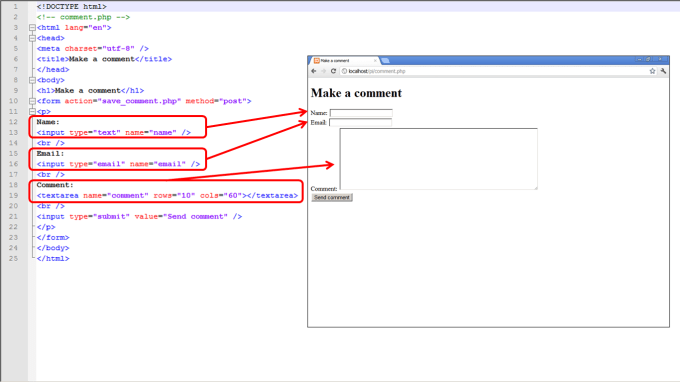
Если создать html файл и вставить в него код из примера выше, то в браузере такой файл отобразится как html страница со следующим содержанием:
— в этой форме есть два поля для ввода и одна кнопка. Все эти элементы строятся самим браузером.
Все эти элементы строятся самим браузером.
Браузер использует свой стандартный стиль для полей ввода и кнопок, если не задан особый стиль. У каждого браузера стили для элементов форм отличаются. Поэтому чтобы сделать единый дизайн формы для вех браузеров, необходимо переопределить стандартные стили. Читайте об этом в курсе по CSS.
Рассмотрим построчно теги из примера.
<form> … </form> — этот тег формы. Внутри него могут находиться различные элементы: текстовые поля, поля для ввода пароля и т.п. Во время отправки формы все поля внутри формы передадут свои значения на страницу, адрес которой указан в атрибуте action=»…». Способ передачи данных указывается в атрибуте method=»…». Подробнее о передаче данных из формы на сайт можно прочитать в разделе по программированию, к примеру, на языке PHP. В этой статье рассмотрим только виды полей для вода информации.
<input> — этот тег может отображать различные элемены в зависимости от значения атрибута type=». ..». На третьей строке он используется как поле для ввода текста type=»text». А на четвёртой стройке он используется для ввода пароля type=»password». Отличие типов «text» от «password» в том, что в поле для ввода пароля все символы скрываются, заменяясь на звёздочки или точки.
..». На третьей строке он используется как поле для ввода текста type=»text». А на четвёртой стройке он используется для ввода пароля type=»password». Отличие типов «text» от «password» в том, что в поле для ввода пароля все символы скрываются, заменяясь на звёздочки или точки.
В конце стретьей строки есть атрибут required. В переводе означает «обязательный». Если попытаться отправить форму (в нашем случае нажать на кнопку «Войти на сайт») без заполнения этого поля, то форма не отправится и выдаст предупреждение: На пятой строке <input> используется с атрибутом type=»submit». В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.
В атрибуте value=»…» задаётся значение, которое принимает элемент формы. К примеру, если в поле с атрибутом type=»text» задать value=»Это текст в форме», то после загрузки html страницы в этом текстовом поле будет стоять текст «Это текст в форме».
В примере все текстовые поля имеют атрибут value=»» (value равно пустоте, между двойными кавычками «» ничего нет). Поэтому на заднем фоне поля для ввода отображается текст-заглушка, которая сразу прячется, как только начинается ввод в поле. Текст этой заглушки можно задать через атрибут placeholder=»…».
Далее разберём подробнее какие ещё типы полей могут быть в формах. Рассмотрим самые востребованные.
input type=»radio»
Поле для ввода с атрибутом type=»radio» помогает сделать переключатель вариантов. К примеру, если пользователь должен выбрать только один вариант из списка, то код формы будет таким:
<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="radio" value="v1">Чеддер<br>
<input name="cheese" type="radio" value="v2" checked>Блю<br>
<input name="cheese" type="radio" value="v3">Камбоцола<br>
<input name="cheese" type="radio" value="v4">Морбье<br>
<input name="cheese" type="radio" value="v5">Смоленский<br>
<input name="cheese" type="radio" value="v6">Чечил<br>
</form>
На экране негобраузера форма будет выглядеть так:
Обратите внимание, что все поля имеют атрибут name=»cheese» с одинаковым значением. Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value=»…» должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.
Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value=»…» должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.
В примере выше можно заметить, что на втором варианте ответа стоит атрибут checked. Он указывает на то, что во время загрузки страницы второй пункт будет отмечен как выбранный.
input type=»checkbox»
Если есть необходимость выбрать несколько пунктов из предложенных, то необходимо использовать type=»checkbox»:
<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="checkbox" value="v1">Чеддер<br>
<input name="cheese" type="checkbox" value="v2" checked>Блю<br>
<input name="cheese" type="checkbox" value="v3">Камбоцола<br>
<input name="cheese" type="checkbox" value="v4" checked>Морбье<br>
<input name="cheese" type="checkbox" value="v5" checked>Смоленский<br>
<input name="cheese" type="checkbox" value="v6">Чечил<br>
</form>
Браузер отрисует такие элементы как поля, в которых можно поставить галочку. Как и в случае с type=»radio» можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
Как и в случае с type=»radio» можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
input type=»file»
Одним из самых востребованных типов вода полей является поле для выбора файла type=»file». HTML формы с кнопкой загрузки файла выглядит так:
<form action="/index.php" method="POST">
Загрузите фото сыра:<br><br>
<input type="file"><br><br>
<input type="submit" value="Загрузить">
</form>
В браузере форма из этого примера будет выглядеть так: При клике на кнопку выбора файла откроется окно, где пользователь сможет указать файл для загрузки. Кнопка «Загрузить» (она же
<textarea>
Если необходимо получить от пользователя очень длинный текст, то записывать его через текстовое поле <input type=»text»> будет проблематично, потому что это поле вмещает только одну строку. К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный — он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:
К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный — он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:
<form action="/index.php" method="POST">
Напишите стих про мышей:<br><br>
<textarea></textarea>
</form>
Браузер отобрасит поле для ввода текста в несколько строк с возможностью изменения размера за правый-нижний угол: В отличии от других input полей, у textarea нет атрибута value. Значение textarea находится непосредственно между тегами <textarea>…</textarea>. И если необходимо задать текст, который будет в этом поле после загрузки страницы, то нужно писать его именно между открывающимся и закрывающимся тегом <textarea>…</textarea>
Пример полной формы PHP
❮ Предыдущая Далее ❯
В этой главе показано, как сохранить значения в полях ввода
когда пользователь нажимает кнопку отправки.
PHP — сохранить значения в форме
Чтобы отобразить значения в полях ввода после того, как пользователь нажмет кнопку отправки, мы добавляем небольшой скрипт PHP внутри атрибута value следующего ввода поля: имя, электронная почта и веб-сайт. В текстовом поле комментария мы помещаем script между тегами. Небольшой скрипт выводит значение переменных $name, $email, $website и $comment.
Затем нам также нужно показать, какой переключатель был выбран. Для этого мы должен манипулировать атрибутом checked (а не атрибутом value для радио кнопки):
Имя:
Пол:
value=»female» >Женщина
value=»мужчина»>Мужчина
value=»other»>Другое
PHP — полный пример формы
Вот полный код примера проверки формы PHP:
❮ Предыдущий Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top3 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Попробуйте этот PHP-конструктор форм для ввода данных
Simfatic Forms — инструмент для создания веб-форм.
- Создание формы методом перетаскивания
- Загрузить на свой сайт
- Получение отправленных форм по электронной почте или просмотр онлайн
Ваши формы на вашем сервере
Формы, созданные с помощью Simfatic Forms, запускаются с вашего веб-сайта. Хостинг полностью у вас.
Без периодической платы
Simfatic Forms генерирует код для формы, которую вы размещаете на своем веб-сайте. Периодической платы нет.
Без ограничений.
После того, как ваша форма появится на вашем веб-сайте, ничто не помешает вашему пользователю отправить форму. Ваши формы никогда не истекают.
Сделайте любое количество форм. Получите любое количество заявок. Вот это настоящая независимость!
Ваши формы никогда не истекают.
Сделайте любое количество форм. Получите любое количество заявок. Вот это настоящая независимость!
Simfatic Forms 5
Скачать
(всего 7 Мб — максимум 2 минуты!)
Windows 7/8/10/11
Возможности Simfatic Forms →
Я создавал веб-сайты для нескольких клиентов, и я использовал онлайн-провайдера «создания веб-форм», который взимал с меня чрезмерные суммы за размещение форм на 6-месячной основе. Я использовал этот формат, так как у меня не было большого опыта написания форм.
Я искал в Интернете, наткнулся на Simfatic и загрузил их пробную версию; Я был мгновенно впечатлен.
Я сразу же начал использовать их программное обеспечение на трех своих основных крупных сайтах, а вскоре после 30-дневной пробной версии я приобрел полную лицензию — отличная цена за простые, легкие в использовании и полностью удобные для пользователя инструменты.
Рекомендую всем, кто ищет такой сервис — спасибо!
Крейг Чалмерс
The Debt Advisor Ltd
thedebtadvisor.co.uk
Другие отзывы клиентов →
См. также:
Собственные и расширенные виджеты
HTML-формы Simfatic поставляются с рядом улучшенных виджетов, разработанных для повышения удобства использования. Опять же, никаких навыков кодирования не требуется, так как вам нужно всего лишь поместить выбранный виджет в форму. Вы получите поля расчета, расширенный выбор даты, виджет загрузки файлов, динамические списки, каскадные списки и многое другое.
См. также:
Ваши формы размещены на 100% на вашем сайте
Simfatic Forms генерирует весь код, необходимый для вашей формы.
Форма размещается на 100% на вашем сайте. Не беспокойтесь о том, что форма когда-либо «истекает». Вы владеете формой и данными.
Вы владеете формой и данными.
Подробнее: Как работает Simfatic Forms
См. также:
Создайте форму нажатием нескольких кнопок
Вам просто нужно выбрать элементы ввода, которые вам нужны в форме. Симфатические формы генерирует HTML-код для формы. Подробнее: Simfatic Forms Простой конструктор форм
В Simfatic Forms есть функции, которые позволяют быстро построить форму. Например, функция «быстрый набор» позволяет быстро добавить часто запрашиваемую форму. элементы к форме. Вы можете создавать потрясающие контактные формы HTML за считанные минуты.
См. также:
Простой визуальный дизайн форм — редактор форм с перетаскиванием
Это некоторые из превосходных функций, которые предлагает создатель HTML-форм Simfatic Forms. Вы сможете создать индивидуальную форму, соответствующую вашим личным предпочтениям и характеру вашего бизнеса, используя простой визуальный редактор. Этот инструмент редактора позволяет размещать элементы управления, такие как метки и текстовые поля, именно там, где вы хотите, чтобы они отображались. Что еще более важно, вы можете выравнивать, увеличивать или уменьшать размер формы и оформлять ее так, как хотите.
Этот инструмент редактора позволяет размещать элементы управления, такие как метки и текстовые поля, именно там, где вы хотите, чтобы они отображались. Что еще более важно, вы можете выравнивать, увеличивать или уменьшать размер формы и оформлять ее так, как хотите.
См. также:
Соответствие стандартам, код HTML и CSS
Simfatic Forms создает соответствующие стандартам формы HTML/CSS. Он хорошо работает во всех популярных браузерах. Более того, вы также можете настроить формы с помощью собственного CSS!
См. также:
Простой визуальный дизайн форм — редактор форм с перетаскиванием
Генератор форм Simfatic Forms прост в использовании, даже если у вас мало опыта программирования!
Вы можете разместить все собственные и расширенные виджеты в своей форме. Затем перетащите и перетащите поля.
Вы получаете свои формы именно так, как хотите, размещая элементы управления горизонтально или вертикально. Упакуйте их компактными или разрозненными, сложными или простыми, с фоновым изображением или однотонными.
Упакуйте их компактными или разрозненными, сложными или простыми, с фоновым изображением или однотонными.
См. также:
Я искал простое в использовании, эффективное программное обеспечение для создания форм, которое контролировало бы спам-ботов в течение нескольких лет. Прежде чем найти Simfatic Forms, наши дизайнеры вручную кодировали серверную часть каждой формы, что отнимало много времени при создании пользовательских форм.
Мы протестировали Simfatic Forms на одном из наших клиентских веб-сайтов. Программное обеспечение Simfatic Forms создало все формы, расположенные по адресу http://yourgfm.com. Они не только обеспечили качество, которое искал клиент, но и с помощью обработки на стороне сервера, встроенной в программное обеспечение, они были на 100% свободны от спама без необходимости капачи. Фантастическое преимущество, когда дело доходит до конверсии потенциальных клиентов и лидогенерации!
Программное обеспечение простое в использовании, предлагает огромный набор предварительно настроенных параметров и не вызывает проблем с включением дополнительного кода javascript для определенных элементов управления полями формы.
Если вы разработчик, который создает пользовательские формы для клиентских проектов, я настоятельно рекомендую Simfatic Forms. Программа определенно стоила каждой потраченной копейки.
Джордж Чейни
Президент
SEO King, Inc.
http://www.seoking.com
Другие отзывы клиентов →
См. также:
Шаблон электронной почты можно редактировать и настраивать
Вы можете получить формы представления по электронной почте. Шаблон электронной почты можно настроить по своему усмотрению с помощью редактора шаблонов.
См. также:
Все функции, которые вам нужны в веб-форме — просто нажмите, чтобы выбрать
По мере роста вашего веб-проекта вы будете рады, что выбрали Simfatic Forms. У вас есть все мощные расширенные функции
- Большой набор встроенных проверок ввода на выбор
- Условные проверки
- Электронная почта для отправки формы
- Сохранить в базе данных MySQL или в плоском файле
См.
 также:
также:Если, как и я, вы либо слишком заняты, чтобы научиться кодировать, либо вам нужно быстрое решение для создания веб-формы для встраивания в ваш веб-сайт, вы могли бы сделать намного, намного хуже, чем посмотреть на программу Simfatic Forms. Для меня это было Находкой.
После многих часов попыток принять и адаптировать большое количество бесплатных php-скриптов для создания регистрационных форм (и безуспешно), я, безусловно, могу порекомендовать эту программу. Хорошо, вам придется выложить немного денег, но мой опыт показывает, что это недорого и, что более важно, стоит каждой копейки. Менее чем за час он сделал то, что я не мог сделать за несколько дней.
Prasanth проделал блестящую работу по созданию программного обеспечения, которое делает «именно то, что написано на жестяной банке». Он прост в использовании, подкрепляется множеством полезных советов, а если возникают ошибки (потому что пользователь делает что-то глупое!), разумно сообщает об их причинах и направляет вас к базе данных объяснений и решений на веб-сайте Simfatic. . И если окажется, что известного решения нет, я считаю, что техническая поддержка будет быстрой и точной.
После нескольких лет использования программного обеспечения Microsoft FrontPage и WebPlus от Serif, Simfatic Forms занимает очень полезную нишу и намного проще в использовании. Я могу полностью рекомендовать его.
. И если окажется, что известного решения нет, я считаю, что техническая поддержка будет быстрой и точной.
После нескольких лет использования программного обеспечения Microsoft FrontPage и WebPlus от Serif, Simfatic Forms занимает очень полезную нишу и намного проще в использовании. Я могу полностью рекомендовать его.
Есть ли недостатки?
Возможно. Я бы, например, хотел, чтобы программное обеспечение было разработано с интегрированным сценарием входа в систему и возможностью предоставлять пароли тем, кто их потерял или забыл. Код разблокировки, отправленный по электронной почте тем, кто только что зарегистрировался, также будет полезен для добавления дополнительного уровня безопасности.
Все это говорит о том, что если вам нужно простое в использовании программное обеспечение для создания регистрационных форм и других форм на вашем веб-сайте, для получения отзывов и других ответов от ваших клиентов, то я думаю, что нет.

