|
Для заполнения цветом больших областей вовсе необязательно раскрашивать их кистью. Программа имеет специальную команду заливки. Она действует либо на все изображение, либо в пределах выделенной области. Испытаем эту функцию на примере изображения документа Acropol.jpg: 1.Выделите область здания на изображении. СоветЕсли края при выделении растушевать, то плотность заливки к краям будет плавно уменьшаться. 2.Выберите команду Fill (Заливка) меню Edit (Редактирование). Появится одноименное диалоговое окно (рис. 3.58). В раскрывающемся списке Use (Использовать) выберите характер заливки — Background (Фоновый цвет), Foreground (Рабочий цвет), 50% Gray (50% серый). Black (Черный), White (Белый) или Pattern (Узор).
3.Выберите режим наложения заливки в раскрывающемся списке Mode (Режим) и задайте значение в поле ввода Opacity (Непрозрачность). После щелчка на кнопке ОК к выделенной области будет применена заливка с заданными параметрами (рис. 3.60). Диапазон эффектов очень широк: от полного замещения выделенной области цветом до весьма реалистичного тонирования. ПримечаниеОб очень нужном и важном режиме Preserve Transparency (Сохранять прозрачность) мы расскажем в главе 4, посвященной слоям. 
Особый инструмент заливки Paint Bucket (Заливка) может использовать для заливки рабочий цвет или узор. Если в изображении есть выделение, то заливка производится только в его пределах. Как во всем изображении, так и внутри выделения инструмент действует по принципу порога, т. е. заливка распространяется только на области близких цветов. Поработаем с новым инструментом. а б в г д еРис. 3.60. Выделенная область (а) и ее заливка в разных режимах (б—е) 1. Откройте документ Things.jpg. Выделите область, как показано на рис. 3.61, а. 2. Выберите инструмент Paint Bucket (Заливка). В панели свойств (рис. 3.62) задаются параметры инструмента. Раскрывающийся список 
3. Остальные параметры вам уже знакомы: список Mode (Режим) задает режим наложения заливки, поле Opacity (Непрозрачность) определяет степень ее непрозрачности, флажок Anti-aliased (Сглаживание) устанавливает сглаживание краев, флажок Contiguous (Непрерывно) регулирует режим заливки смежных или всех подходящих пикселов. Установите эти параметры по своему усмотрению. На рис. 3.61 заливка производилась в режиме Multiply (Умножение), флажки Contiguous (Непрерывно) и Anti-aliased (Сглаживание) были установлены.а б в гРис. 3.61. Выделенная область с местом щелчка курсором (а) и заливка со значениями порога 20, 50 и 80 (б—г)
4. Параметр Tolerance (Порог) определяет порог близости цветов, на которые воздействует инструмент. Чем это значение выше, и тем более обширна область заливки, тем большее количество оттенков программа считает близкими к цвету в точке щелчка. |
Непрозрачность и заливка в палитре слоев
нояб 20, 2018 15308
Начинающим птицеводам о разведении индюков
июль 22, 2018 12728
15 источников вдохновения на каждый день
дек 10, 2018 9367
✔️10 причин, по которым мужчина не отвечает на ваши сообщения
авг 19, 2018 8578
Система водоснабжения — виды, критерии выбора, схемы подачи
дек 08, 2018 7697
15 продуктов против запора
дек 10, 2020 7
Киберпанк 2077 вылетает при запуски игры – способ запустить игру
сен 22, 2020 291 7
Как написать текст в Photohop
дек 10, 2020 6
Не загружается обновление Cyberpunk 2077 при запуске в Steam
сен 22, 2020 476 5
Как вставить текст из другого документа
март 22, 2019 4053 4
Как посадить черную смородину весной
сен 08, 2022
Буженина из свинины в фольге в духовке
авг 13, 2022
Баклажаны по-армянски
янв 09, 2022
Ленивые голубцы без риса
сен 01, 2021
Жюльен с курицей и грибами (французская кухня)
авг 24, 2021
Как быстро почистить и правильно отварить кальмаров
- Полезные советы
- Информационные технологии и Софт
- Photoshop
- Непрозрачность и заливка в палитре слоев
В Adobe Photoshop есть две функции, отвечающие за прозрачность изображения – Непрозрачность и Заливка. Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
Как открепить рассказано в статье о работе со слоями.
Отличие заливки от непрозрачности
Разница в том, что непрозрачность влияет на все изображение, включая стили, а заливка изменяет прозрачность, не затрагивая примененные стили.
Пример: В левой части расположены слои с текстом и изображением без каких-либо стилей. В правой части к ним применили стили: к тексту – тиснение, к картинке облако – обводку и тень.
На всех слоях, кроме фонового, ставим значение непрозрачности ноль, то есть устанавливаем полную прозрачность. Все слои становятся 100% прозрачными, невидимыми:
Проделаем то же с заливкой. Уберем ее, снизив значение до ноля, а непрозрачность оставим 100%.
Слои без стилей полностью прозрачные. Их не видно. В правой части они так же прозрачны, ведь через них виден фон. А вот стили – тиснение, обводка, тень, остались без изменения.
А вот стили – тиснение, обводка, тень, остались без изменения.
Вывод: В отличие от непрозрачности, заливка не влияет на стили слоя. В этом и заключается разница между этими функциями.
Как работать с непрозрачностью и заливкой
Как и многое в редакторе Фотошоп, изменить непрозрачность можно разными способами:
- Нажатие на кнопку со стрелочкой откроет ползунок. Передвигая его, мы изменяем значения.
- Подведите курсор к названию функции. Когда он примет вид руки со стрелочками, зажимаем левой кнопкой мыши и двигаем вправо для увеличения и влево для уменьшения непрозрачности.
- Введите в окошко числовое значение от 0 до 100 и нажмите Enter. Знак % можно не вводить, он добавится автоматически.
- Используем на клавиатуре цифры от 1 до 0. Цифра 1 изменит непрозрачность на 10% … 9 – на 90%, а 0 – на 100%. Если набрать двузначное число, то именно на такую величину изменится непрозрачность. То есть, если мы на клавиатуре наберем 46, то непрозрачность слоя будет 46%.
 Те же манипуляции с зажатой клавишей Shift действуют для заливки.
Те же манипуляции с зажатой клавишей Shift действуют для заливки.
Важно! В редакторе Фотошоп все действия применяются к активному слою. Если нужно изменить непрозрачность или заливку сразу нескольких слоев, они должны быть все выделены в палитре слоев или объединены в группу.
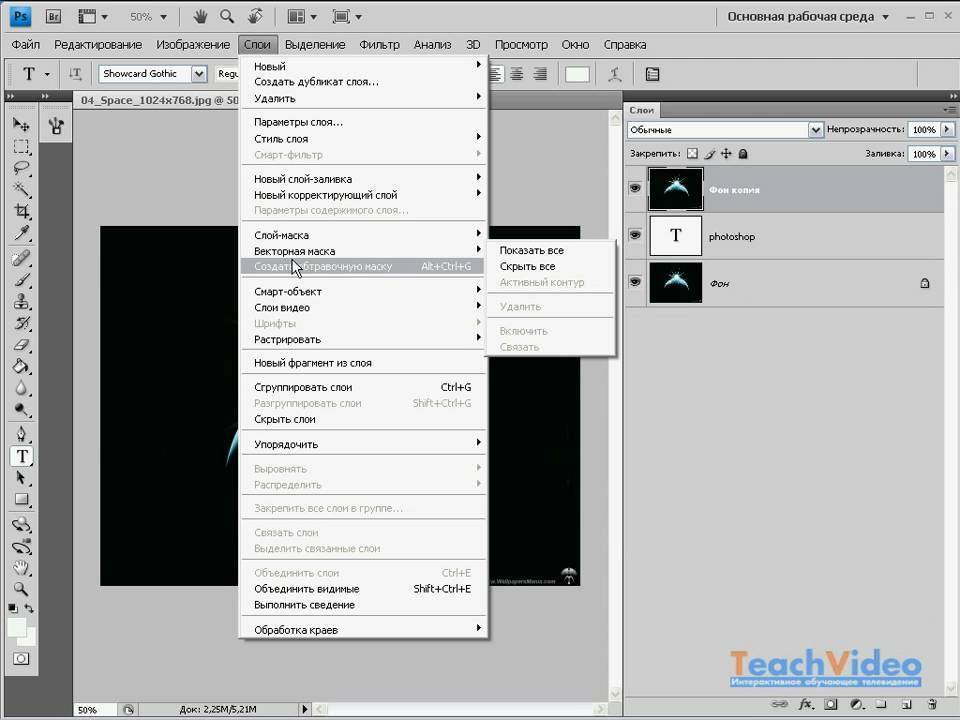
Есть еще способ посмотреть и изменить эти параметры – окно стилей. Открыть его можно:
- двойным щелчком по слою;
- щелчком на слой правой кнопкой мыши и в списке выбрать Параметры наложения;
- нажать на значок стилей fx (рис.1) и в списке выбрать Параметры наложения.
Непрозрачность и заливка группы
Если изменить значения самой группы, они будут действовать на все слои, вложенные в нее. Но сами слои в этой группе останутся без изменения.
Пример: В группе лежат два слоя. Щелкаем на саму группу, чтобы сделать ее активной и снижаем непрозрачность до 15%. Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
Если слои вывести из группы, то есть разгруппировать, они будут отражаться со своими значениями и станут видны со 100% непрозрачности.
- Информация о материале
- Автор: Иван Иванов
Добавить комментарий
Как использовать слои в Photoshop Elements 2019. Часть 3 Узнайте, как использовать
Layers и палитру цветов . Мы покажем вам, как вставить сплошной цвет, градиент и узор фона . Мы также поговорим о цвете переднего плана и фона.
Добро пожаловать на наш курс по PSE 2019.
Прежде всего, отвечу на вопрос, что такое слой-заливка. Затем я приведу пример добавления слоя заливки к изображению. В-третьих, мы рассмотрим использование паттернов и градиентов в главе 9.0005 Заливка слоев.
Прежде всего, что такое слой заливки? Слой-заливка полностью или частично заполнен одним цветом или, возможно, узором или градиентом. Слои заливки часто используются для эффекта, хотя они также довольно часто используются для маскировки или выделения вещей.
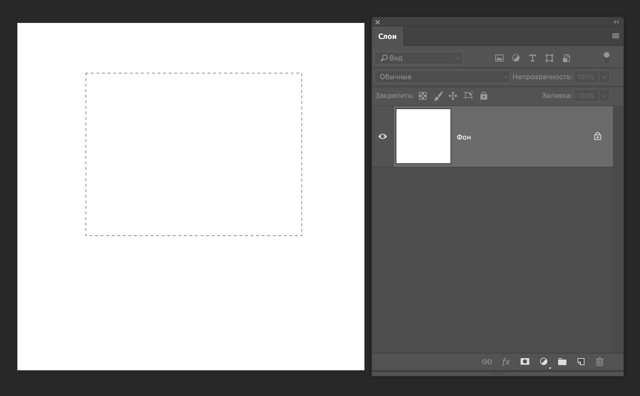
Я собираюсь создать пустое изображение, чтобы продемонстрировать слои заливки. Перейдите к New, Blank File, Я выберу ширину и высоту. Я собираюсь пойти с белым фоном, нажмите на
Хотя здесь у меня только белый фон, я собираюсь сделать его копию. Я собираюсь сделать исходный фон невидимым.
Я собираюсь сделать исходный фон невидимым.
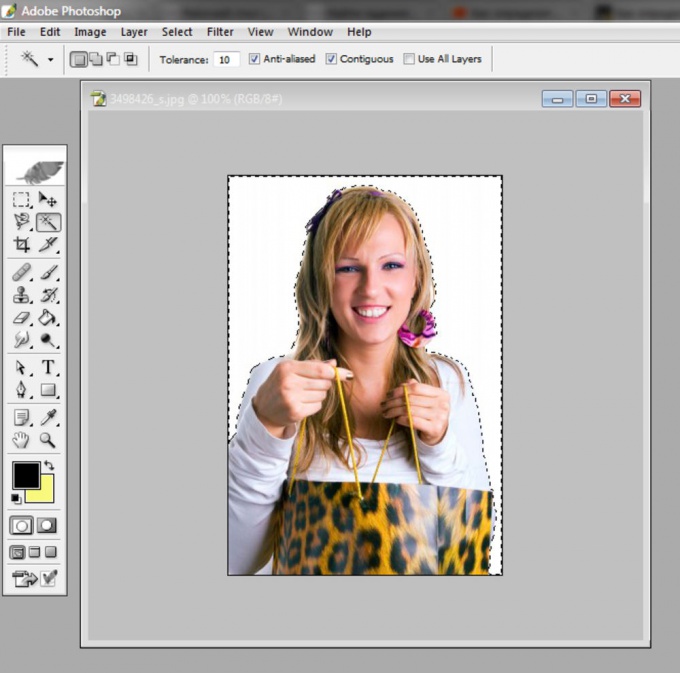
Я уже сделал примерный выбор овец, которых мы использовали несколько раз. Теперь я собираюсь вставить это на изображение, используя сочетание клавиш Control-V. И вот оно!
Обратите внимание, что после этого у меня остался только слой с овцой. В остальном он прозрачный. Теперь я хочу добавить слой-заливку за овцами.
Новый слой добавляется поверх выбранного слоя. Итак, мне нужно выбрать фоновый слой копии. Поднимитесь на третью кнопку вверху панели Layers . Нажмите на сплошной цвет . Теперь я выберу сплошной цвет.
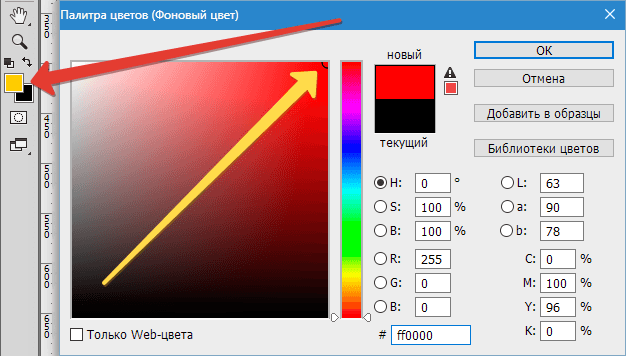
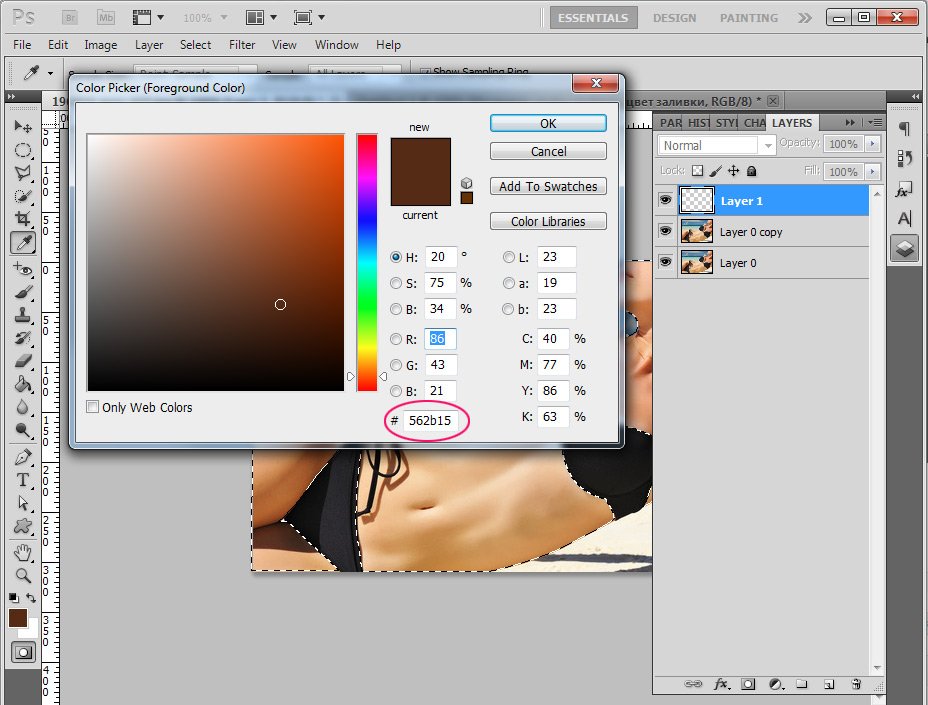
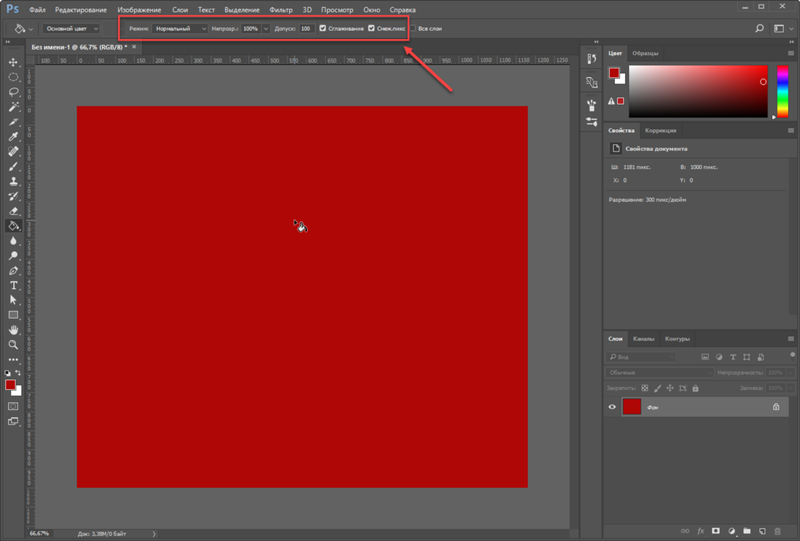
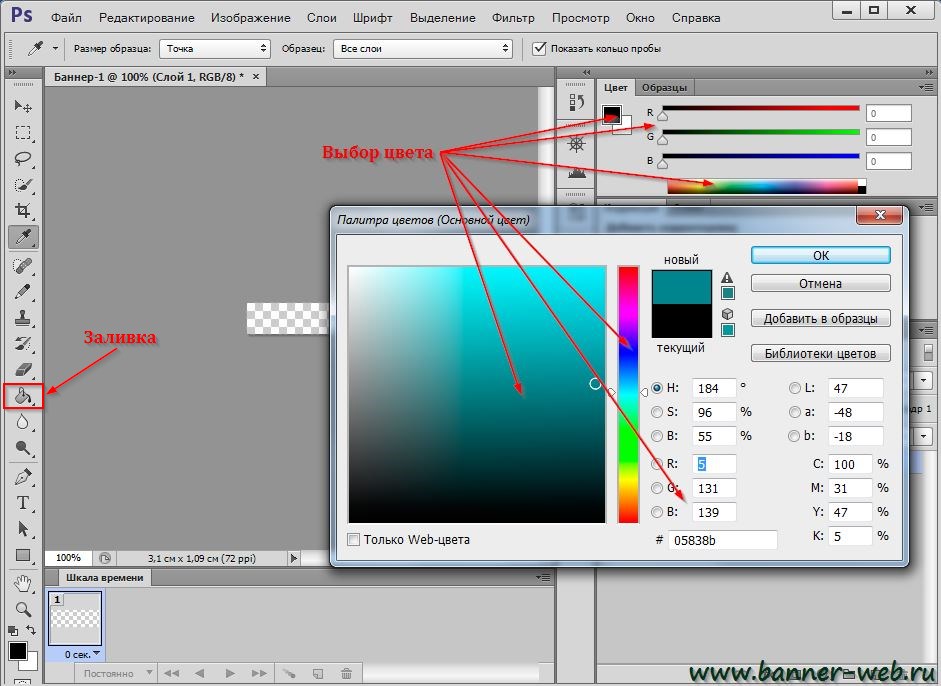
Как и прежде, у меня есть довольно стандартная палитра для сплошного цвета. Теперь я могу использовать панель здесь, с цветами на ней. Сдвиньте, чтобы выбрать цвет визуально. Я могу ввести код либо в формате HSB, либо в формате RGB, либо я могу поместить туда шестнадцатеричный код цвета.
То, что я собираюсь сделать в этом случае, больше похоже на красный цвет, что-то в этом роде. Это выглядит довольно ужасно! Да, это хорошо! Щелкните ОК. Теперь у меня есть слой заливки позади овцы.
Это выглядит довольно ужасно! Да, это хорошо! Щелкните ОК. Теперь у меня есть слой заливки позади овцы.
Если вы посмотрите на плитку этого слоя заливки на панели Layers , вы увидите, как выглядит слой заливки, имя по умолчанию и так далее.
Давайте теперь посмотрим на пару других вариантов заливки слоев. Я собираюсь сделать слой заливки цветом невидимым. Я собираюсь выбрать фоновый слой копии. Вернитесь к кнопке. Я вставлю узор.
Есть целая галерея узоров, из которых я могу выбирать. В настоящее время выбраны каменные узоры. У меня есть художественные поверхности, цветная бумага и так далее.
Вернемся к каменным узорам. Выберите каменный узор, скажите, что один. Есть несколько вариантов, с которыми можно поэкспериментировать. Например, в настоящее время это имеет масштаб 100%. Сделайте его больше, все камни больше и так далее. Вы можете адаптировать свой выбор в соответствии с вашим конкретным изображением.
Я не буду сейчас все это повторять. Я оставлю вас поэкспериментировать с ними. Давайте рассмотрим этот вариант на данный момент. Нажмите на ОК . Конечно, если я снова сделаю слой заливки цветом видимым, он теперь полностью скроет скалы.
Если я выберу слой заливки цветом, я могу уменьшить его непрозрачность. Затем вы можете увидеть, как скалы начинают просвечиваться. Таким образом, комбинируя различные слои заливки, вы можете получить очень и очень широкий спектр эффектов.
Теперь позвольте мне сделать их обоих невидимыми и просто показать вам градиенты.
Есть много градиентов на выбор. Давайте попробуем другой. Я могу изменить стиль. В настоящее время он линейный, прямо поперек изображения. Но я мог бы, например, выйти из центра радиально, может быть, снова немного увеличить масштаб.
Слишком много. Что об этом? Это нормально. Нажмите «ОК». Еще раз, я могу комбинировать несколько слоев заливки разных типов, чтобы добиться того, что кажется почти бесконечным диапазоном возможностей.
Это конец этого раздела. Увидимся в следующем.
Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где он носит несколько разных шляп. Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Photoshop Content Aware Fill Video Tutorial
Photoshop Content Aware Fill
Если у вас возникли проблемы с воспроизведением видео, приостановите его и дайте ему полностью буферизоваться.
Стенограмма видео
Давайте взглянем на одну из самых мощных функций последних версий Photoshop — заливку с учетом содержимого. Эта функция существует в Photoshop CS5 и более поздних версиях, а ограниченная версия этой функции существует в Elements 9 и более поздних версиях, и мы рассмотрим обе.
Теперь, если вы прошли мой полный курс Photoshop, вы, возможно, задаетесь вопросом, почему я не рассказал об этой функции, и это потому, что я намеренно сделал этот курс достаточно общим, чтобы его можно было использовать с любой версией Photoshop. Поэтому вместо этого я рассказываю о заливке с учетом содержимого в этом бесплатном бонусном видео для тех из вас, у кого есть более свежие версии Photoshop.
Так что же такое заливка с учетом содержимого и почему люди так в восторге от нее? Что ж, как следует из названия, заливка с учетом содержимого — это способ заполнения определенных областей вашего изображения. Возможно, эти области пусты, или вы пытаетесь заменить или удалить нежелательный объект на фотографии. И Photoshop поможет вам заполнить область, а часть, учитывающая содержимое, означает, что Photoshop будет смотреть на вашу фотографию и решать, что, по его мнению, должно быть в области, которую вы заполняете. И результаты иногда довольно удивительны.
Итак, давайте рассмотрим пример в Photoshop CS5. А вот прекрасное фото некоторых красных скал в Седоне, но я чувствую, что этот знак ограничения скорости на переднем плане немного портит мне его, поэтому я хотел бы его убрать. И я мог бы потратить некоторое время с инструментом штампа клонирования или исцеляющей кистью, вытащив его оттуда. Но заполнение с учетом содержимого делает эти вещи простыми одношаговыми процедурами.
А вот прекрасное фото некоторых красных скал в Седоне, но я чувствую, что этот знак ограничения скорости на переднем плане немного портит мне его, поэтому я хотел бы его убрать. И я мог бы потратить некоторое время с инструментом штампа клонирования или исцеляющей кистью, вытащив его оттуда. Но заполнение с учетом содержимого делает эти вещи простыми одношаговыми процедурами.
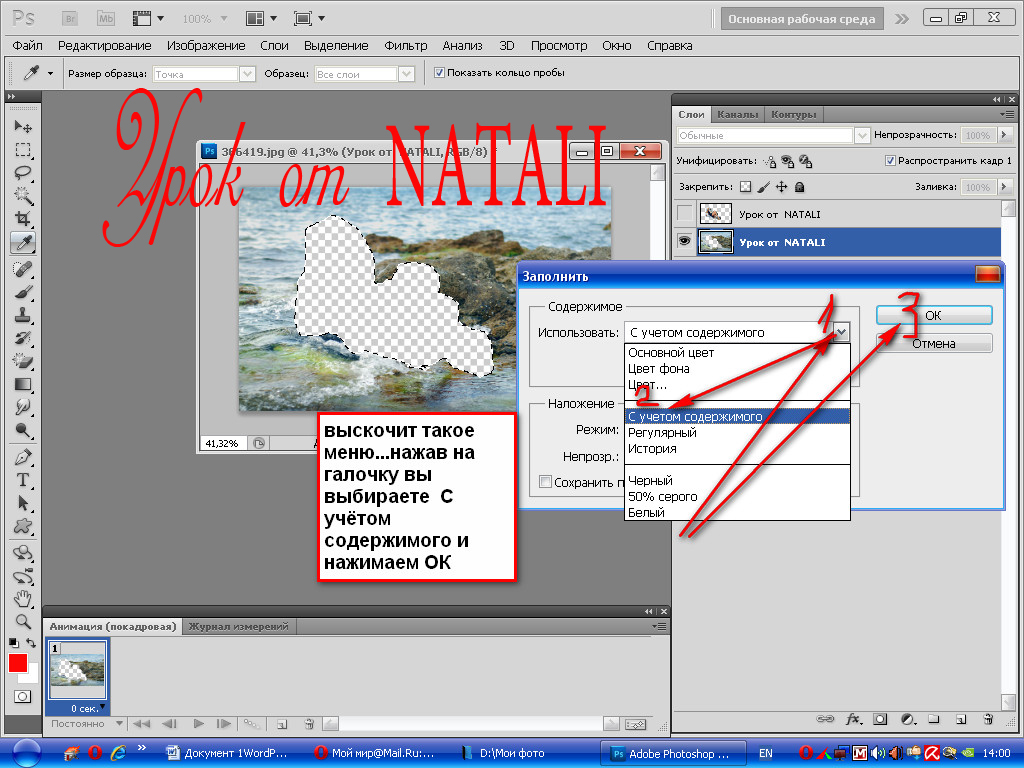
Итак, сначала я хочу выбрать область, в которой находится знак. Поэтому я могу использовать любой из инструментов выделения, но я выберу самый простой в использовании, а именно инструмент прямоугольной маркизы. и я просто собираюсь нарисовать маленький прямоугольник. Сначала я немного увеличу масштаб, чтобы вы могли видеть, что я здесь делаю. Так что я просто нарисую маленький прямоугольник вокруг этого знака. Теперь я собираюсь перейти в меню редактирования. Я выберу «заполнить». И я собираюсь использовать его с учетом содержимого, который он выбирает здесь по умолчанию, и я просто нажму «ОК». Теперь он собирается заполнить это пространство. Вы можете видеть, что он думает. Вот и все. Я отменю выбор. Это довольно хороший патч, если вы спросите меня. И мне не пришлось тратить время на инструмент штампа клонирования, возясь с ним. Позвольте мне уменьшить масштаб. Это выглядит довольно чистым.
Вы можете видеть, что он думает. Вот и все. Я отменю выбор. Это довольно хороший патч, если вы спросите меня. И мне не пришлось тратить время на инструмент штампа клонирования, возясь с ним. Позвольте мне уменьшить масштаб. Это выглядит довольно чистым.
Но мы можем пойти еще дальше. Допустим, я хотел убрать всю эту дорогу и просто увидеть эту сцену такой, какой она была до появления человечества. Что ж, давайте посмотрим, справится ли с этим контентно-зависимая заливка. Теперь я мог использовать любой из инструментов выделения. Я мог просто тщательно проследить дорогу. Но я просто буду придерживаться того инструмента, который у меня в руках. Я возьму инструмент прямоугольной маркизы и просто нарисую большую рамку вокруг дороги здесь внизу — очень грубый участок — и посмотрю, смогу ли я это сделать. Я выберу «редактировать», «заполнить». Он выбран с учетом содержимого. Хорошо. И об этом придется подумать немного дольше. И вот мы идем. Я бы сказал, что это довольно впечатляюще.
Теперь вы можете. .. Может быть, если вы внимательно посмотрите на это, вы поймете, что там есть некоторое повторение шаблона, но это не так уж плохо, учитывая, что Photoshop сделал все за меня. Теперь позвольте мне вернуться, хотя.
.. Может быть, если вы внимательно посмотрите на это, вы поймете, что там есть некоторое повторение шаблона, но это не так уж плохо, учитывая, что Photoshop сделал все за меня. Теперь позвольте мне вернуться, хотя.
Я просто собираюсь отменить это, вернуться туда, где мы были, и если вы думаете, что это выглядит слишком повторяющимся, все, что мне нужно сделать, это выбрать другой инструмент выделения. В этом случае я собираюсь сделать выделение — более свободное выделение — с помощью инструмента «Лассо». И я как бы начну здесь, в этом углу, и я просто перетащу эту штуку, и на этот раз я собираюсь сделать выделение странной формы. Так что с таким регулярным паттерном не получится. Немного трудно спуститься. Я просто собираюсь проследить вдоль нижнего края здесь и посмотреть, смогу ли я соединить его. Там. Хорошо. Итак, на этот раз у меня есть выбор, который немного менее регулярен, и мы посмотрим, выйдет ли он немного менее узорчатым при заполнении. Так что я скажу «заполнить», с учетом содержимого — хорошо. И снова ждем, пока фотошоп подумает. И я снимаю выделение, и там — это выглядит совсем иначе, чем предыдущее — менее очевидное повторение паттерна, и оно по-прежнему выглядит совершенно естественно. Насколько я могу судить, глядя на это, это могло быть той сценой, какой она представлялась моим глазам, когда я был там в тот день.
И снова ждем, пока фотошоп подумает. И я снимаю выделение, и там — это выглядит совсем иначе, чем предыдущее — менее очевидное повторение паттерна, и оно по-прежнему выглядит совершенно естественно. Насколько я могу судить, глядя на это, это могло быть той сценой, какой она представлялась моим глазам, когда я был там в тот день.
Итак, давайте взглянем еще на один пример здесь, в CS5, прежде чем мы перейдем к элементам. Теперь у нас есть очень типичный блик объектива, и, возможно, вам иногда нужно немного блика, но в этом случае я думаю, что это немного портит этот хороший снимок, поэтому давайте посмотрим, сможет ли заливка с учетом содержимого убрать это. Я возьму свой эллиптический инструмент Marquis и нарисую небольшой эллипс вокруг этого блика, и давайте попробуем. Редактировать, заполнять, учитывать содержимое — все в порядке. Посмотрим, что с этим может сделать Photoshop. И я отменю выбор. И это выглядит неплохо. Если бы вы не изучали его, вы бы никогда не узнали, что это не просто обычная горная порода.
Теперь давайте взглянем на Photoshop Elements, который имеет более ограниченный подмножество инструментов для работы с содержимым, но вы захотите продолжить просмотр, если используете Photoshop CS, потому что, конечно, все, что вы можете делать в Elements, вы можно сделать в полном фотошопе и я покажу вам кое-что новое.
Хорошо.
Теперь я работаю в Photoshop Elements 10, и мы рассмотрим несколько различных способов использования заливки с учетом содержимого в Elements. Несмотря на то, что у вас нет полного доступа к нему, который есть в Photoshop CS, есть пара маленьких трюков, которые вы можете сделать с ним и в Elements. И во-первых, вы можете использовать его, чтобы помочь заполнить края панорам, и вы можете видеть, что у меня есть четыре фотографии, открытые внизу, и я собираюсь объединить эти фотографии, которые были сделаны последовательно, сбоку. сбоку, поворачивая камеру. Я собираюсь объединить их в панораму, и мы увидим, как заливка с учетом содержимого может помочь вам заполнить края. Итак, я иду в меню файлов и выбираю «новый», «панораму слияния фотографий», и здесь я говорю ему добавить открытые файлы, поскольку у меня уже есть те, которые я хочу включить. Я просто позволю ему использовать авто-макет. Так что я просто нажму «хорошо». Так что теперь он будет психовать какое-то время, пока будет объединять их в панораму. Так вот. Наконец-то эта панорама склеена воедино, и она выглядит действительно впечатляюще.
Итак, я иду в меню файлов и выбираю «новый», «панораму слияния фотографий», и здесь я говорю ему добавить открытые файлы, поскольку у меня уже есть те, которые я хочу включить. Я просто позволю ему использовать авто-макет. Так что я просто нажму «хорошо». Так что теперь он будет психовать какое-то время, пока будет объединять их в панораму. Так вот. Наконец-то эта панорама склеена воедино, и она выглядит действительно впечатляюще.
И вы можете видеть, что по внешним краям есть такие пустые области сверху, снизу и по бокам, где осталось место, когда он сшивал фотографии вместе. И вы можете видеть, что он делает. Автоматически он знает, что у него есть эти пустые области, и спрашивает меня в этом маленьком диалоговом окне: «Хотите ли вы автоматически заполнить края вашей панорамы?» И что он собирается сделать, чтобы заполнить эти края, он будет использовать заливку с учетом содержимого. Так что я просто скажу «да». И снова ждем некоторое время. И это на совершенно новом iMac с 16 гигабайтами оперативной памяти, и это все еще занимает некоторое время. И вот мы идем. Он заполнил его, и вы можете видеть, что он проделал прекрасную работу. Вы не можете сказать, были ли какие-либо исправления сделаны наверху или внизу. Это просто выглядит совершенно естественно. И это была заливка с учетом содержимого.
И вот мы идем. Он заполнил его, и вы можете видеть, что он проделал прекрасную работу. Вы не можете сказать, были ли какие-либо исправления сделаны наверху или внизу. Это просто выглядит совершенно естественно. И это была заливка с учетом содержимого.
Хорошо.
Это второй способ использования заливки с учетом содержимого в Photoshop Elements. Теперь вы снова можете видеть, что у нас есть хорошая, красивая сцена природы, но у нас есть некоторые искусственные объекты — эти столбы — на переднем плане, которые я хотел бы убрать. И в отличие от Photoshop CS, где вы можете использовать заливку, чтобы заполнить любую область, выбранную с помощью инструмента выделения, в Elements вы можете сделать то же самое, используя восстанавливающую кисть. Мы возьмем его с панели инструментов здесь. Мы получим инструмент Точечная восстанавливающая кисть, и, как всегда, я могу увеличить или уменьшить ее, используя клавиши со скобками — левую или правую скобку — на клавиатуре, чтобы увеличить ее.


 Задайте несколько разных значений порога. Каждый раз применяйте инструмент, и сохранив снимок состояния отменяйте команду заливки. Сравните снимки (3.61, б—г) и посмотрите, как влияет величина порога на область заливки. Помните, что близкие оттенки определяются в зависимости от точки щелчка, поэтому старайтесь щелкать каждый раз на одном и том же месте изображения. На рис. 3.61 эта точка отмечена крестиком.
Задайте несколько разных значений порога. Каждый раз применяйте инструмент, и сохранив снимок состояния отменяйте команду заливки. Сравните снимки (3.61, б—г) и посмотрите, как влияет величина порога на область заливки. Помните, что близкие оттенки определяются в зависимости от точки щелчка, поэтому старайтесь щелкать каждый раз на одном и том же месте изображения. На рис. 3.61 эта точка отмечена крестиком.