Как включить сетку в Фотошопе: полный гайд
Главная » Программы
Всем привет. В сегодняшнем нашем коротком уроке мы посмотрим, как можно включить, выключить и настроить сетку в Фотошопе (Photoshop). Мы рассмотрим короткую инструкцию. Также я покажу вам, как пользоваться горячими клавишами и изменять тип сетки, если это необходимо. В случае возникновения дополнительных вопросов – пишите в комментариях.
Содержание
- Инструкция
- Изменение настроек сетки
- Видео
- Задать вопрос автору статьи
Инструкция
Чтобы сделать сетку в Фотошопе видимой, делаем следующее:
- Откройте саму программу Photoshop.
- Для проверки результата, вам нужно открыть любое изображение, или создать чистый холст.
- Чтобы включить функцию, найдите в верхней панели управления раздел «Просмотр» и нажмите по нему левой кнопкой мыши. Теперь в выпадающем меню найдите раздел «Показать» и уже в нем находим «Сетку».

ПРИМЕЧАНИЕ! Посмотреть и проверить, включена или выключена сетка, можно по наличию галочки рядом с этим пунктом. Если же вам нужно наоборот убрать сетку – просто уберите галочку.
Второй способ – это воспользоваться быстрыми, горячими клавишами. На мой взгляд, он куда удобнее. Найдите на клавиатуре клавишу Ctrl и зажмите её. Теперь, не отпуская первую кнопку, жмем по русской букве:
э
На английской раскладке будет такое сочетание:
Ctrl + ‘
Теперь сетка будет отображаться поверх холста, и вы сможете её использовать для своей работы. Напомню, что вы всегда можете её включать и отключать в любой момент времени. Она никаким образом не влияет на конечный результат и сохранённое изображение. Таким образом вы можете наложить сетку на фото, рисунок или любое другое графическое изображение.
Изменение настроек сетки
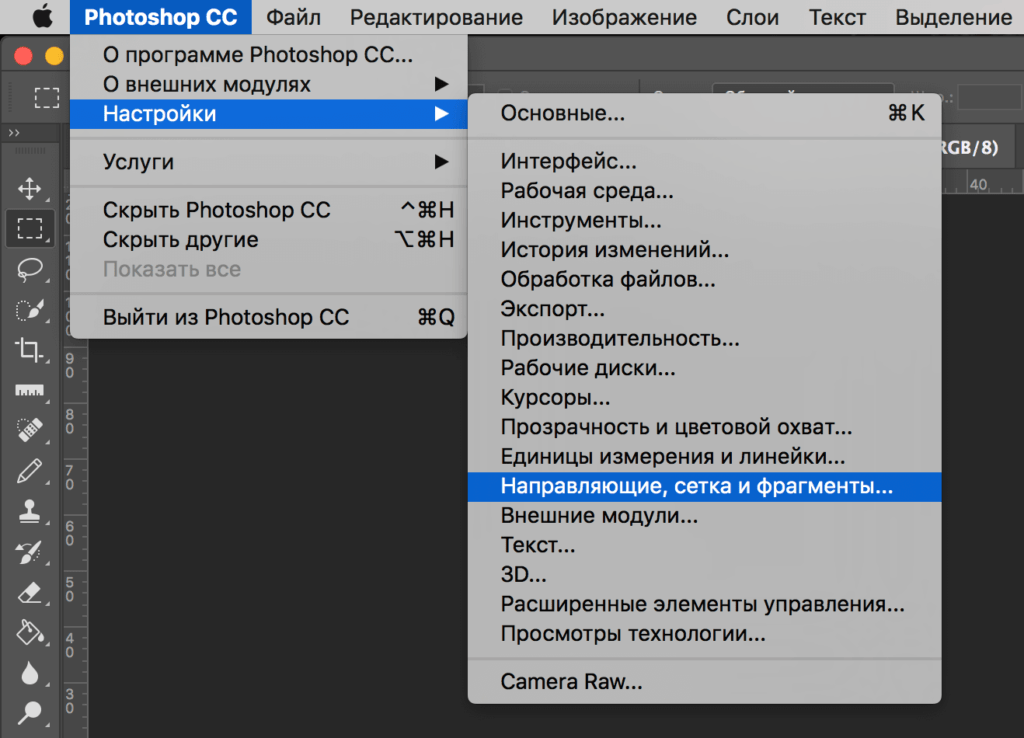
Давайте посмотрим, как настроить сетку в Фотошопе. Если вас не устраивает размер сетки, или настройки пунктирных линий, то вы можете их изменить под себя. Открываем меню «Редактирование». В самом низу переходим в «Настройки» (в более старых версиях пункт может называться – «Установки»). Далее открываем пункт «Направляющие, сетки и фрагменты».
Если вас не устраивает размер сетки, или настройки пунктирных линий, то вы можете их изменить под себя. Открываем меню «Редактирование». В самом низу переходим в «Настройки» (в более старых версиях пункт может называться – «Установки»). Далее открываем пункт «Направляющие, сетки и фрагменты».
В настройках нас интересует только подраздел «Сетка». Здесь можно изменить цвет основной и второстепенных линий. Также можно изменить основную линию со сплошной на пунктирную. Дополнительно можно увеличить как количество линий, так и число внутреннего деления. При изменении настроек вы сразу же увидите конечный результат. Чтобы изменения вступили в силу, нужно нажать по кнопке «ОК».
Вот и закончился наш урок. Я советую посмотреть еще пару других полезных статей на портале WiFiGiD.RU:
- Как заменить цвет любого объекта.
- Как обрезать изображение.
- Как отзеркалить изображение.
Напомню, что вы всегда можете обратиться ко мне в комментариях. Вы можете написать туда свой вопрос, пожелания или дополнение.
Вы можете написать туда свой вопрос, пожелания или дополнение.
Видео
Помогла ли вам эта статья?
804 3
Автор статьи
Бородач 1679 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Использование направляющих, сетки, линеек. Привязка. Группа инструментов Lasso. » Adobe Photoshop
Урок использования направляющих, сетки, линеек. Привязка. Группа инструментов Lasso.Давайте ознакомимся с этими элементами интерфейса в процессе работы.
Для начала откройте в Photoshop изображение
orange.jpg
.
Направляющими называются впомогательные непечатные линии, предназначенные для выравнивания всего, что только можно выровнять. Включить направляющие можно следующим образом:
В меню View есть флажок Rulers (линейки). Когда этот флажок включен, на верхней и левой границе окна видны линейки. Если он выключен, они, соответственно, не видны. Направляющая «вытягивается» из линеек (нажимаете левую кнопку мыши и тяните к центру окна с документом. Когда вы отпустите кнопку мыши на рисунке останется синяя линия — направляющая). Если линию вытаскивать из верхней линейки, то направляющая будет горизонтальной; если из левой линейки, то направляющая будет вертикальной. Но направляющие не назывались бы так, если бы не обладали свойством притягивать к себе выделения и прочие объекты Photoshop.
- Флажок View > Show > Guides руководит отображением направляющих. Если он включен, то они видны на изображении, если выключен — направляющие не отображаются.
- Флажок View > Snap to > Guides включает и выключает притяжение к направляющим.
- Флажок Lock Guides — команда, которая запрещает перемещение направляющих.
- Clear Guides — удалить все направляющие.

Некоторое любопытство вызвал пункт Lock Guides . Если можно запретить перемещение направляющих, то значит их можно перемещать. А как? Для перемещения всего, что может двигаться, существует специальный инструмент — Move (движение).
Вы включаете инструмент и наводите его на направляющую. Курсор принимает следующий вид:
После этого нажимаем левую кнопку мыши и тащим направляющую в место назначения, где и отпускаем кнопку мыши. Пункт Clear Guides удаляет все направляющие, но ели вы Вы хотите удалить одну направляющую, то её нужно просто перетащить обратно на линейку. Установите две направляющие в виде касательных к контуру апельсина. Выберите инструмент Elliptical Marquee (Овальное выделение) в палитре инструментов. Поместите курсор примерно на пересечение касательных, проведенных к верхней и левой точкам контура апельсина.
Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши
Поместите курсор примерно на пересечение касательных, проведенных к верхней и левой точкам контура апельсина.
Перемещайте мышь вправо и вниз до тех, пока контур выделения (мигающий) не охватит весь контур апельсина. Если у Вас не получилось достаточно точной выделенной области, то попробуйте построить круглое выделение от центра. Поместите курсор в центр апельсина. Нажмите одновременно клавиши  Если выделение не подходит по форме, то форму выделения можно изменить.Это будет рассмотрено ниже. Теперь о сетке. Grid (сетка) представляет собой сетку (простите за тавтологию :), как бы состоящую из направляющих. Ее также можно включать/выключать командой View > Show > Grid . К сетке можно притягивать командой View > Snap to > Grid .
Если выделение не подходит по форме, то форму выделения можно изменить.Это будет рассмотрено ниже. Теперь о сетке. Grid (сетка) представляет собой сетку (простите за тавтологию :), как бы состоящую из направляющих. Ее также можно включать/выключать командой View > Show > Grid . К сетке можно притягивать командой View > Snap to > Grid .
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd). Выберите инструмент Lasso (Лассо)
 Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой. Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо) . Прежде всего отмените выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите инструмент Polygonal Lasso (Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка.
За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения.
Выберите инструмент Polygonal Lasso (Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка.
За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает. Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения.

Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент  Отмените текущее выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите в палитре инструментов инструмент Magnetic Lasso (Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка.
Отмените текущее выделение командой Deselect (Отменить выделение) из меню Select (Выделение). Выберите в палитре инструментов инструмент Magnetic Lasso (Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить.
Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить.
Вид палитры Options (Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width (Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле Frequency (Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр, Edge Contrast (Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура.![]() Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
Хочу отметить, что не стоит зацикливаться на группе инструментов Лассо. Этот клетчатый шарик нельзя выделить Магнитным Лассо, так как он не сильно отличается от фона по цвету, Полигональное Лассо тоже не подходит ввиду отсутствия углов. Эллиптическое выделение — именно то, что нужно в этой ситуации.
Как создать сетку в Photoshop (3 простых способа)
Существует несколько способов создания сетки в Photoshop, например, временное использование для выравнивания или добавление в проект в качестве шаблона сетки. Независимо от того, для чего вам нужно сделать сетку, вы узнаете об этом здесь.
Давайте начнем с создания временной сетки, которая будет использоваться в качестве ориентира для позиционирования или выравнивания слоев в вашем проекте.
Как сделать временную сетку в Photoshop
Вариант 1. Использование наложения сетки
Наложения сетки — это ряд полупрозрачных линий, которые можно наносить поверх холста, чтобы упростить композицию изображения или размещение различных элементов. Photoshop имеет несколько различных наложений, в том числе наложение сетки. Вы можете добавить наложение сетки на свой холст в любой момент во время работы, выбрав View > Show > Grid.
Вы увидите, что сетка появилась в вашем документе.
Если вы добавите изображение на холст, линии сетки останутся полезным ориентиром поверх изображения (и любых других добавленных элементов).
Поскольку это всего лишь временное наложение, помогающее с позиционированием, вам не нужно беспокоиться о том, что сетка появится в экспортированном проекте. Он просто будет лежать над вашим холстом, пока вы работаете, чтобы помочь вам выровнять различные элементы. Вы можете удалить линии сетки в любой точке.
Если вы хотите изменить внешний вид сетки, выберите Edit > Preferences (Win) или Photoshop > Preferences (Mac) и выберите Guides, Grid & Slices .
В появившемся окне вы можете изменить внешний вид вашей сетки, отредактировав цвет и тип линий (сплошные, пунктирные, пунктирные), а также выбрав расстояние между линиями сетки и количество подразделений.
Вариант 2. Использование пользовательского макета направляющих
Другой способ добавить в проект временную сетку — создать собственный пользовательский макет направляющих. Направляющие макеты работают аналогично сеткам в том смысле, что они располагаются над вашим холстом, помогая направлять размещение элементов и композицию вашего проекта.
Перейдите к View > Guides > New Guide Layout для создания макета.
Откроется окно New Guide Layout .
Здесь вы можете изменить количество строк и столбцов, которые будут отображаться в макете, а также ширину между ними. Например, давайте создадим сетку 3 × 3 и установим расстояние между линиями равным, оставив разделы «Ширина» и «Высота» пустыми. Вы также можете изменить размер желоба, введя число пикселей — я бы предпочел, чтобы в этом макете направляющей не было желоба, поэтому я установлю их на 0,9.0003
Например, давайте создадим сетку 3 × 3 и установим расстояние между линиями равным, оставив разделы «Ширина» и «Высота» пустыми. Вы также можете изменить размер желоба, введя число пикселей — я бы предпочел, чтобы в этом макете направляющей не было желоба, поэтому я установлю их на 0,9.0003
Вы также можете добавить поля с любой стороны, установив флажок Margin и задав размер полей.
Чтобы сохранить пользовательский макет направляющей в качестве предустановки и использовать его снова в будущем, после установки различных параметров щелкните стрелку раскрывающегося списка рядом с Предустановка в верхней части окна и выберите Сохранить предустановку .
Появится диалоговое окно Save Preset , в котором вы можете указать имя и папку назначения для макета направляющей.
Как только вы нажмете Сохранить, макет можно будет найти, когда вы захотите использовать его снова, щелкнув стрелку раскрывающегося списка «Предустановка» и выбрав имя предустановки, которое вы только что установили.
После того, как вы установили настройки макета направляющей и сохранили их (если хотите), нажмите OK , и направляющая появится на холсте так, как вы ее установили.
Как создать сетчатый узор в Photoshop
Вместо временной направляющей или наложения этот постоянный узор останется в документе после экспорта изображения. Это полезно, если вы хотите создать эффект сетки поверх фотографии или узора для шахматной доски или одеяла для пикника.
Самый простой способ применить сетку — создать базовый квадратный узор, который будет отображаться как сетка при заполнении элемента. Для этого вам сначала нужно создать новый документ с теми же размерами, что и квадрат, который вы в конечном итоге сделаете в качестве основы для вашего шаблона.
Для начала перейдите в File > New .
В окне мы установим Ширину и Высоту на 100×100 пикселей, так как это то же самое измерение, которое мы будем использовать для нашего квадрата.
Нажмите Создать , чтобы создать документ. Ваш холст будет довольно маленьким, но не волнуйтесь — это размер, который нам нужен, чтобы узор работал правильно.
Теперь перейдите к Shape Tool ( U ) и убедитесь, что Rectangle Tool выбран.
Если вы не видите инструмент «Прямоугольник», нажмите и удерживайте инструмент «Форма» и выберите инструмент «Прямоугольник».
Теперь нажмите на холст, и появится диалоговое окно.
Установите ширину и высоту на 100 пикселей. Таким образом, квадрат нужного размера заполнит документ и сформирует основу узора. Нажмите OK , и в вашем документе появится квадрат.
Может показаться, что он не симметричен документу, поэтому вы можете переместить его, чтобы заполнить документ с помощью инструмента Move Tool ( V ).
Щелкните квадрат и перетащите его так, чтобы он точно соответствовал периметру документа.
Теперь для этого примера мы создадим простую прозрачную сетку, в которой будет видна только обводка (контур) квадрата. Во-первых, убедитесь, что ваша обводка видна, установив цвет на черный, размер на 1 пиксель и тип обводки на сплошной.
Теперь вам нужно убедиться, что заливка вашего квадрата настроена на прозрачность. Вы можете сделать это, щелкнув поле для заполнения и выбрав Прозрачный значок (первый значок слева).
Окончательная форма будет выглядеть как простой черный контур прозрачного квадрата.
Это будет основой вашего рисунка. Теперь перейдите к Edit > Define Pattern.
Появится диалоговое окно Имя шаблона . Здесь вы можете ввести имя для вашего нового пресета шаблона.
После того, как вы добавили имя, нажмите OK , и Photoshop сохранит шаблон как новый пресет. Вы можете протестировать новый шаблон, используя его для заливки фигуры.
В качестве примера я создал эллипс с помощью инструмента Shape Tool ( U ).
Убедитесь, что фигура выбрана на панели «Слои» и перейдите в поле «Заливка» на панели параметров .
Появится панель настроек заливки. Щелкните значок шаблона в левом верхнем углу, чтобы получить доступ к сохраненному рисунку сетки.
Ваши пользовательские шаблоны будут отображаться под другими группами шаблонов. Нажмите на него, чтобы применить его в качестве заливки.
Вы заметите, что теперь ваша фигура заполнена сеткой.
Теперь у вас есть шаблон сетки, к которому вы можете обращаться из сохраненных шаблонов, когда это необходимо. Процесс создания более сложных узоров из изображений во многом такой же, хотя и есть некоторые важные отличия. Мое руководство по созданию бесшовных узоров в Photoshop окажется очень полезным для дальнейшего обучения настройке шаблонов.
Как создать сетку в Photoshop: пошаговое руководство – ShootDotEdit
Иногда, сделав звездный снимок вашей пары, вы можете заметить, что выравнивание шаткое, или здание на заднем плане выглядит немного наклоненным. Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время постобработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают по вашим изображениям, а также могут отображаться в виде точек, что позволяет вам сохранять симметрию на ваших фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время постобработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают по вашим изображениям, а также могут отображаться в виде точек, что позволяет вам сохранять симметрию на ваших фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
7 шагов по созданию сетки в Photoshop
1. Создайте новый документ
Откройте Photoshop и начните создавать новый документ. Для этого вам нужно выбрать «Файл», а затем нажать «Создать». Вы также можете использовать сочетания клавиш Ctrl + N в Windows или Cmd + N в Mac. Далее вам нужно будет установить размер документа (ширину и высоту) на этом шаге. Вы можете сделать это в соответствии с разрешением вашего монитора или потребностями печати. Обратите внимание, что большее количество пикселей на дюйм (PPI) приводит к более высокому разрешению изображений и более высокому качеству отпечатков.
2. Создайте свою сетку
Теперь перейдите к опции «Просмотр» на панели инструментов в верхней части рабочего пространства. Затем нажмите «Показать», а затем выберите «Сетка». Вы сразу увидите всплывающую сетку. Сетка будет состоять из сплошных или пунктирных линий. Чтобы иметь больший контроль над тем, как ваша сетка будет выглядеть и функционировать, вы можете отредактировать внешний вид этих линий и подразделений на следующем шаге.
3. Редактировать настройки
В крайнем левом углу рабочей области перейдите к параметру Photoshop и в раскрывающемся меню выберите «Настройки». В настройках выберите «Направляющие», «Сетка и фрагменты». Теперь вы увидите новое окно. В этом окне вы можете установить свои предпочтения, такие как изменение цвета вашей сетки, расстояние между линиями в вашей сетке и количество подразделений, которые вы хотите разделить между основными линиями в вашей сетке.
4. Привязка к сетке
После настройки параметров можно включить функцию привязки, если вы хотите, чтобы Photoshop помогал правильно размещать объекты. Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите «Сетка». После этого шага вы заметите, что объекты, которые вы перетаскиваете в квадраты вашей сетки, встают на место и привязываются к размеру выбранного вами квадрата.
Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите «Сетка». После этого шага вы заметите, что объекты, которые вы перетаскиваете в квадраты вашей сетки, встают на место и привязываются к размеру выбранного вами квадрата.
5. Создание фигур
При желании вы также можете использовать сетку Photoshop для создания фигур. Перейдите в Custom Shape Tools и выберите предпочтительную форму. Возьмите фигуру и перетащите ее на нужный квадрат. Затем отпустите форму. Вы увидите, как он привязывается к размеру квадрата. Повторите этот процесс для этой строки столько раз, сколько пожелаете. Как только вы будете удовлетворены, вы можете либо продублировать его, либо переместить в совершенно новую область. Вы можете сделать это, перейдя к палитре слоев, выбрав «Окно», а затем выбрав параметр «Показать слои» или просто нажав клавишу F7 на клавиатуре.
6. Связывание изображений с фигурами
Сетка в Photoshop также может помочь вам связать изображение с каждой создаваемой вами фигурой. Первое, что вам нужно сделать, это выбрать слой, на который вы хотите поместить свое изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите к Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
Первое, что вам нужно сделать, это выбрать слой, на который вы хотите поместить свое изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите к Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
7. Сохраните сетку Photoshop
Теперь, когда вы закончили создание сетки в Photoshop, вы можете сохранить ее для текущего сеанса редактирования и даже для будущего использования. Просто нажмите Ctrl+S в Windows или Cmd+S в Mac, и вы увидите всплывающее окно сохранения. Вы можете назвать и назначить вашей сетке тип файла при сохранении. Наиболее распространенными типами файлов для сеток являются .TIF и .PSD.
Добавление направляющих в Photoshop
Помимо использования сетки в Photoshop, вы также можете использовать направляющие для выравнивания фигур и расположения элементов на изображении. Разница между ними заключается в том, что хотя вы можете использовать одну и ту же сетку для всех однажды созданных изображений, вам нужно будет создать новую направляющую для каждого изображения. Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 экранных пикселей от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять ваши объекты точно по направляющей, а не только рядом с ними.
Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 экранных пикселей от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять ваши объекты точно по направляющей, а не только рядом с ними.
Чтобы добавить направляющую в Photoshop, сначала необходимо добавить линейки. Для этого перейдите в «Просмотр» и выберите «Линейки». После этого вы увидите две линейки, одну слева и одну вверху вашего рабочего пространства. Теперь вы можете изменить настройки линейки. Перейдите на вкладку Photoshop в верхнем левом углу, затем нажмите «Настройки» в раскрывающемся меню и выберите «Единицы и линейки». В новом всплывающем окне вы сможете установить настройки линейки. Теперь, чтобы создать направляющую, просто нажмите на одну из линеек, а затем перетащите направляющую на изображение или макет.
Если вы хотите переместить направляющую, убедитесь, что вы выбрали инструмент «Перемещение», а затем щелкните направляющую, прежде чем перетаскивать ее. После создания всех необходимых направляющих можно зафиксировать их положение. Перейдите в «Просмотр» и нажмите «Блокировать направляющие», чтобы сделать это. Как и сетки в Photoshop, вы также можете включить привязку для своих направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к», а затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или появились снова. Чтобы удалить направляющие после завершения работы с ними, вы можете перейти к просмотру, а затем выбрать параметр «Очистить направляющие» в раскрывающемся меню.
После создания всех необходимых направляющих можно зафиксировать их положение. Перейдите в «Просмотр» и нажмите «Блокировать направляющие», чтобы сделать это. Как и сетки в Photoshop, вы также можете включить привязку для своих направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к», а затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или появились снова. Чтобы удалить направляющие после завершения работы с ними, вы можете перейти к просмотру, а затем выбрать параметр «Очистить направляющие» в раскрывающемся меню.
Рекомендуем прочитать: Как редактировать портреты в Photoshop
Направляющие и сетки в Photoshop не только упрощают работу по редактированию изображений, но также делают ее более быстрой и точной. Мы надеемся, что это руководство по Photoshop позволит вам получить больше контроля над вашими правками и добиться желаемых результатов.

