Как наложить градиент на фигуру в фотошопе
Главная » Разное » Как наложить градиент на фигуру в фотошопе
Как наложить градиент в фотошопе с помощью простых действий?
Автор Дмитрий Костин На чтение 6 мин. Опубликовано
Добрый день, дорогие читатели. Очень рад, что вы читаете мой блог, и я надеюсь, что он вам помогает изучить что-то, чего вы не знали. Сегодня мы с вами вновь продолжим фотошопить. Не, ну фотошопить я загнул. Пока мы изучаем лишь азы, ну а потом будем уже полноценно в нем работать и шалить!
В одной из прошлых статей я показывал как работать с инструментом «Заливка» в фотошопе, а сегодня мы познакомимся с ее братом — градиентом. А что это такое? Говоря простым языком, это постепенное и плавное изменение цветов от одного к другому.
Сегодня мы с вами узнаем как наложить градиент в фотошопе, выполняя простые действия. Сложного ничего нет, так что хрустните пальцами рук и приступим. Итак, поехали!
Итак, поехали!
Создайте любой новый документ, например с шириной 500, а высотой 400 (естественно пикселей). Цвет фона выберете белый. Теперь выберете инструмент «Градиент». Он находится так же, где и «Заливка». Т.е. если на данный момент у вас активирована заливка, то нажмите на ней правой кнопкой и выберете градиент. Ну вы знаете весь процесс. Чего я вам объясняю?
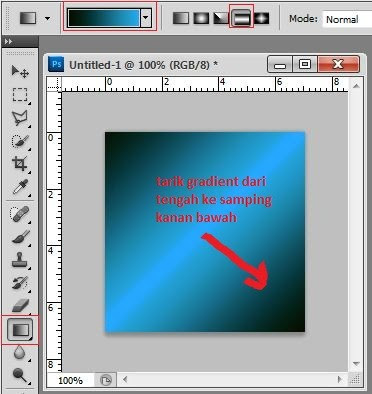
Теперь давайте попробуем сделать сам градиент. Для этого зажмите левой кнопкой мыши в середине фона на самом верху. А теперь, не отпуская кнопку, ведите линию градиента в самый низ картинки. Чтобы вы не волновались, что линия у вас получится на ровная, зажмите клавишу SHIFT.
Смотрите, что получилось. Фон изменился. Верхняя часть стала красной, а нижняя белой, ну а между ними плавный переход от одного цвета к другому.
А теперь попробуйте сделать то же самое, только уже с боковых сторон изображения. Т.е. зажмите кнопку мышки в середине левой стороны изображения, а правую кнопку в середине правой части (на линии).
Помните, чем меньше мы проводим линию градиента, тем менее плавнее будет переход от одного цвета к другому.
Я уже как-то говорил, что на цвет градиента в фотошопе влияют выбранные цвета кисти. Смотрите. У меня основной цвет стоит красный, а фоновый — белый. Соответственно и будет такой градиент по умолчанию.
Давайте я сейчас выберу другие цвета как основной, так и фоновый. Допустим я хочу синий и красный. Меняю цвета и делаю вновь операцию с градиентом. И что я вижу? Теперь изображение стало синекрасным, да еще и с плавным переходом. И этот переход смешал в себя два этих цвета и превратился в фиолетовый.
И кстати, для градиентов действуют те же правила, что и для заливки, например вы можете закрасить только определенный слой или даже любую выделенную область. Например возьмите любой инструмент выделения и создайте область.
Свойства инструмента
Давайте немного поговорим о свойствах, а точнее для чего они вообще нужны.
Палитра градиентов
Давайте откроем палитру этого замечательного инструмента и посмотрим, что она из себя представляет. Конкретно вы можете увидеть здесь различные переходы двух и более цветов. Некоторые из этих переходов зависят от выбранного цвета, а некоторые имеют свои фиксированные цвета.
- Самый первый градиент — это классический переход от основного цвета к фоновому, т.е. вы сами выбираете цвета. Именно его мы используем по умолчанию.
- Следующий тип — это переход от основного цвета к прозрачному, т.е. здесь всё зависит только от выбора главного цвета.
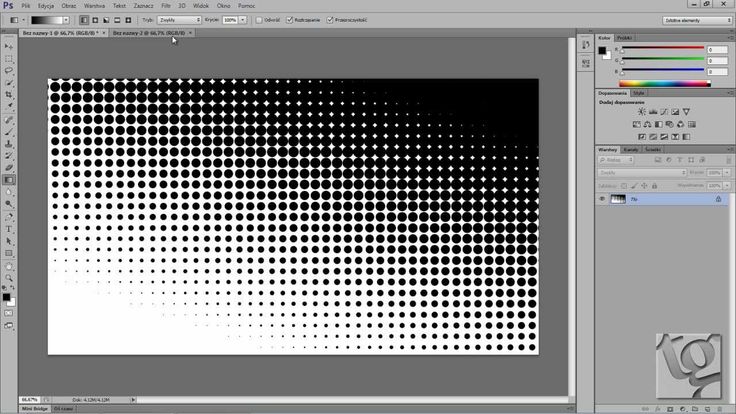
- Третий тип — это будет всегда переход от черного цвета к белому и уже тут выбор вашего цвета в палитре вообще ни на что не влияет.
Ну а далее вы можете сами посмотреть как будут выглядеть ваши градиентики, а также увидите фиксированные они или зависимые.
Кроме того, если вы нажмете на шестеренку, т.е. настройки, то у вас появится контекстное меню, где вы сможете выбрать дополнительные наборы градиентов (металлик, Спектр и т.д.), загрузить из внешнего источника (ваш жесткий диск) и установить их, восстановить набор по умолчанию и т.д.
Когда вы выберете какой-то набор, то у вас будет выбор — либо добавить к существующему, либо заменить полностью. Выберете «Добавить» и вы увидите, что у вас появились новые переходы.
Типы градиентов
Следующее свойство, которое мы рассмотрим — это типы. Тут в принципе всё достаточно просто. По умолчанию стоит «Линейный градиент». Т.е. это обычный переход, который вы уже знаете. Но давайте выберем «Радиальный градиент», черканите им и посмотрим, что из этого получится.
Видите, насколько отличается этот тип от стандартного. Основной цвет появляется в центре, после чего плавно по кругу перерастает в дополнительный. Посмотрите остальные типы, чтобы разобраться что к чему.
Другие свойства
- Режим.
 Здесь определяется способ наложения градиента на уже существующее изображение. О режимах наложения я хотел бы рассказать подробнее в отдельной статье, так как они используются не только здесь.
Здесь определяется способ наложения градиента на уже существующее изображение. О режимах наложения я хотел бы рассказать подробнее в отдельной статье, так как они используются не только здесь. - Непрозрачность. Свойство говорит само за себя. Если непрозрачность стоит на 100%, то заполнение будет полным, а если поставите на 40%, то сам градиент станет более прозрачным.
- Инверсия. Если вы поставите это свойство, то просто изменится переход. Он будет уже не от основного цвета к дополнительному, а наоборот.
- Дизеринг. Если этот флажок включен, то переход между цветами будет плавным без образования лишних полос. На самом деле это даже незаметно. Но пусть он у вас всегда будет включен.
- Прозрачность. Если здесь стоит галочка, то градиенты будут использовать прозрачные области (если они есть), в другом случае прозрачности не ждите. То есть, если вы выбрали тип перехода от основного цвета к прозрачному и у вас снят значок прозрачность, то создав градиент у вас просто всё зальется основным цветом и никакого перехода не будет вообще.

Ну вот в принципе основные момент, которые я хотел рассказать в данной статье. Градиент — это очень удобная вещь, особенно, если этому инструменту найти правильное применение. Я вот, например очень люблю его использовать для придания эффекта тексту. Вот вам простейший пример.
Способов применения просто куча. И для полного изучения градиента, других инструментов и вообще всего фотошопа я вам рекомендую посмотреть отличный видеокурс. Уроки простоя замечательные, вся информация представлена в полном объеме и без «воды», а рассказано всё человеческим зыком. Смотрится просто на одном дыхании. Я сам подчеркнул из него много нового для себя. Так что обязательно посмотрите.
Ну а я с вами на сегодня прощаюсь. Изучайте фотошоп дальше и не останавливайтесь на полпути. Это очень интересно и в жизни пригодится. Я надеюсь, что урок вам понравился. Не забудьте подписаться на обновления блога и поделиться с друзьями в социальных сетях. Еще увидимся. Пока-пока!
С уважением, Дмитрий Костин.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по использованию инструмента «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
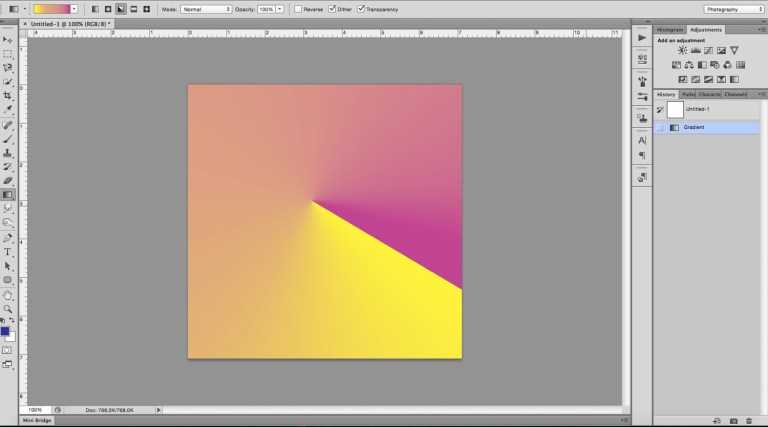
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение в том смысле, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание твердого градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.

- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента.
 Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить . - Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создадут отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими.
 Значения меньше 20% будут напоминать плавный градиент.
Значения меньше 20% будут напоминать плавный градиент. - Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .

- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.

- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала щелкнуть и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настраивать на верхней горизонтальной панели инструментов.
 Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине. - Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, где вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент.
 Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
.
Градиенты для фотошопа. Варианты применения
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Градиенты для фотошопа
Варианты применения
В первой части материала мы с Вами познакомились с инструментом «Градиент», разобрали его виды, настройки, научились создавать свои заливки и редактировать готовые наборы.
Теперь пора поговорить о вариантах применения.
Градиент – это инструмент позволяющий создать постепенно изменяющееся наложение нескольких цветов на Ваше изображение.
Итак, градиенты для фотошопа, и их варианты применения.
Если создать новый документ с любой фоновой заливкой (равнозначно, как и взять любую цветную картинку),
то с помощью ИНСТРУМЕНТА «Градиент» мы можем перекрасить его в цвет соответствующий цветам, применяемым в градиенте.
Причем цвет левой часть градиента (левая контрольная точка) всегда будет определять цвет начала линии протяжки.
Если в панели управления инструментом установить галочку «Инверсия», цвета в градиенте поменяются местами и ситуация с заливкой документа естественно поменяется на противоположную.
Такое применение инструмента «Градиент» редко встречается при ретуши фотографий, но имеет место быть в дизайнерских работах.
Чаще используется КОРРЕКТИРУЮЩИЙ СЛОЙ «Карта градиента». Его основное назначение это привязка эквивалентного диапазона оттенков серого на изображении к цветам определенной градиентной заливки. Если сказать проще, градиент предназначен для заливки изображения с учетом своего содержимого и с привязкой к яркости на этом изображении.
Обратимся снова к нашему изображению. В нем я специально для наглядности не стал располагать градации серого цвета последовательно.
Если, к примеру, взять градиент с двухцветной заливкой и наложить его на это изображение, то увидим, что по умолчанию темным участкам картинки будет соответствовать левая контрольная точка градиента, а правая контрольная точка – светлым. Средние по яркости участки будут окрашены в смешанный цвет, определяющий переход между двумя цветами используемой заливки.
Средние по яркости участки будут окрашены в смешанный цвет, определяющий переход между двумя цветами используемой заливки.
Чтобы отредактировать градиентную заливку, дважды щелкните левой кнопкой мышки по миниатюре слоя «Карта градиента» или просто перейдите на панель свойств данного корректирующего слоя.
Далее щелкаете ЛКМ по изображению градиента и попадаете в редактор градиентов.
И как описано в первой части материала создаете необходимую Вам градиентную заливку или модифицируете уже имеющуюся.
В реальности метод применения градиента с учетом его содержимого может использоваться в сплит тонировании, когда тени на изображении заполняются одним цветом, а света другим.
Если поменять режимы наложения корректирующего слоя «Карта градиента», то можно добиться различных и весьма интересных результатов.
Контролировать воздействие степени градиентной заливки можно с помощью непрозрачности слоя.
Или с помощью параметров наложения слоя.
Если дважды щелкнуть ЛКМ по корректирующему слою, попадем в диалоговое окно «Стиль слоя». Здесь нам понадобится поле «Наложение если». Работаем в градациях серого и со шкалой подлежащего слоя.
Сдвинув белый регулятор влево, можно ограничить диапазон яркости, на которую будет воздействовать корректирующий слой «Карта градиента», тем самым светлые участки изображения находящиеся с правой стороны белого регулятора останутся нетронутыми, а расположенные слева перекрасятся в соответствии с применяемой заливкой в градиенте.
Чтобы избежать жестких и рваных границ между темными и светлыми областями, удерживая клавишу «Alt», наводим курсор мышки на белый регулятор и переместим его немного вправо. Бегунок расщепляется, область между его частями определяет ширину и плавность перехода между отсеченной зоной яркости.
Кроме заливки цветом (тонирования) с помощью градиентов можно повысить контрастность изображения.
Для этого существует простой способ: в свойствах корректирующего слоя «Карта градиента» щелкаем ЛКМ по шкале градиентной заливки, после чего перед нами открывается редактор градиентов. В списке наборов выбираем заливку «Черный, белый».
В списке наборов выбираем заливку «Черный, белый».
Нажав «Ок» в редакторе, изображение сразу заливается градиентом и становится более контрастным. Подобрав непрозрачность корректирующего слоя, можно добиться приемлемых для Вас результатов.
С помощью того же черно-белого градиента можно легко создать виньетку на фотографии.
Создадим для нашего изображения новый корректирующий слой «Кривые».
Переходим к свойствам корректирующего слоя и изгибаем кривую к низу, затеняя тем самым изображение.
Возвращаемся на панель слоев и щелкаем ЛКМ по маске слоя, она активируется, о чем свидетельствует ее выделение пунктирной линией.
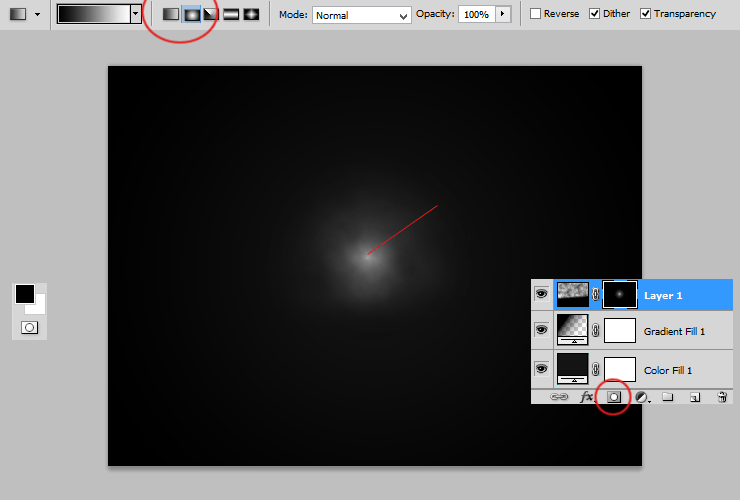
На панели инструментов выбираем «Градиент», задаем ему радиальный вид и в его редакторе обращаемся к черно-белой заливке.
Устанавливаем перекрестие курсора приблизительно на центр изображения, зажимаем ЛКМ и протягиваем линию градиента к боковой стороне картинки, отпускаем ЛКМ.
Маска заполняется черно-белой заливкой и в соответствии со свойствами прозрачности через черный цвет воздействие корректирующего слоя не проходит на центр изображения, а края затеняются.
Нажмем комбинацию клавиш «Ctrl+T», появляется рамка свободного трансформирования. Исходя из размерности и ориентации фотографии, сформируем область заливки градиентом. Нажимаем «Enter» (Ввод).
Получим следующее изображение с наложенной на него виньеткой. Плотность маски (ее непрозрачность) а, следовательно, степень затенения и растушевку краев можно отрегулировать на панели свойств самой маски.
Интересны примеры использования градиентов в коллажах, когда надо совместить два различных изображения. Делается это аналогично, с использованием заливки градиентом маски слоя одного из изображения, размещенным над другим.
Мы с Вами рассмотрели одни из основных способов как можно применить Градиенты для фотошопа. Дальше все зависит от Вашего воображения и находчивости.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
режим редактирования — Как создать градиентную текстуру?
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 82к раз
$\begingroup$
Мне интересно, как воссоздать некоторые виды эффектов (вы можете легко сделать в Photoshop) в Blender.
Я хочу создать текстуры градиента, как показано на рисунке ниже. Должен ли я визуализировать объекты и размывать их в компоновщике? Или я могу добиться этого, используя только материальные узлы?
- режим редактирования
- изображение
$\endgroup$
1
$\begingroup$
Этого можно добиться с помощью узлов материала Cycles, используя узел «Градиентная текстура».
Установка узла градиента на «Квадратическую сферу» (и с небольшим смещением от узла векторного отображения) приводит к этому результату (на плоскости с базовой разверткой uv):
Для управления масштабом «Квадратного сфере» в приведенном выше результате я масштабировал UV, поскольку масштабирование с использованием узла векторного отображения, казалось, масштабировало его по направлению к углу.
Для линейного градиента вы можете просто установить для текстуры градиента значение «Линейный»:
Для разных цветов вы можете просто использовать узел «MixRBG» цвета и использовать фактор текстуры градиента вместо цвета и подключить его к узлу «Fac» микширования.
$\endgroup$
3
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Использование градиентов для создания примитивов цилиндров в Photoshop
В этом уроке вы научитесь создавать примитивы цилиндра в Photoshop. Вы могли бы нарисовать и раскрасить цилиндр, если вы хороший художник, но, используя градиенты и контуры, вы можете создавать реалистичные изображения с глубиной.
Чтобы создать цилиндр, используйте инструменты «Линия» и «Овальный контур», чтобы создать контур. Линейные и отраженные градиенты хорошо используются для выделения цилиндра.
Измените направление градиента на цилиндре и добавьте тень для более убедительного вида. Версия тени состоит всего из двух линейных градиентов для цилиндра, а выделение тени поворачивается и растягивается с помощью меню «Правка/Трансформация».
Прозрачная версия использует исходный слой цилиндра и три слоя линейных градиентов. Непрозрачность уменьшена на всех трех слоях, чтобы подчеркнуть прозрачность и глубину.
Use Gradients to create 3D objects in Photoshop
Watch this video on YouTube
>> Photoshop Cylinders
>> Cylinders TIFF
Create a CylinderOpen a new Проект в Photoshop, квадрат 20×24см, заливка белым цветом . Назовите его Base . В меню выберите View/Show/Grid . Вернитесь к просмотру и проверьте Snap.
Измените цвет переднего плана на желтый.
Создайте новый слой с именем Outline1 над базовым слоем.
Включите сетку и используйте инструмент Elliptical , чтобы нарисовать верхнее и нижнее выделение. Stroke оба этих выбора. Затем удалите нижнюю верхнюю половину и используйте инструмент Line , чтобы завершить контур цилиндра.
Объединить вниз линейных слоев в Outline1 layer
Нажмите на инструмент Magic Wand Tool . Проверить Непрерывный . Нажмите внутри верхнего овала, чтобы получить выделение.
Перейдите к Gradient и нажмите Linear Gradient .
Создайте восходящий градиент.
С помощью волшебной палочки выберите тело цилиндра
Затем щелкните Градиент отражения . и создайте горизонтальный градиент.
На слое Outline1 перейдите к Filter/Noise/Add Noise . Затем к Filter/Blur/Blur More . Выключите Grid .
Цилиндрическая теньСоздайте слой Base и Outline2 .
Сделайте такой же контур, но размером 1 пиксель Обводка .
В редакторе градиентов измените цвет правой стороны, чтобы он заканчивался светло-желтым.
Выполните те же действия, что и выше, за исключением того, что используйте Linear Gradient как для верхней части, так и для тела цилиндра.
Не забудьте Фильтр/Шум/Добавить Шум . Затем Фильтр/Размытие/Размытие Еще .
Для тени создайте новый слой над слоем Base . Назовите его Тень .
Нажмите на инструмент выделения Elliptical . Нарисуйте выделение рядом с цилиндром.
Щелкните правой кнопкой мыши внутри выделения и во всплывающем меню выберите Transform Selection .
Теперь мы можем Повернуть и Растянуть овальное выделение. В меню используйте Edit/Transform или сделайте это от руки с маленькими указателями, которые показывают вокруг восьми квадратных точек. Когда вы закончите, это будет выглядеть так, как показано ниже.
Когда вы закончите, это будет выглядеть так, как показано ниже.
Измените градиент на серый. Выберите Линейный градиент .
Оставайтесь на слое Shadow и нарисуйте градиент внутри овального выделения. Перейдите к Фильтр/Шум/Добавить шум . Теперь к Blur слой с тенью. Перейдите к Фильтр/Размытие/Размытие Еще . Уменьшите Opacity слоя shadow , пока он не будет выглядеть правильно.
Прозрачность цилиндраСоздайте слой Outline3 и слой Base . Создайте овалы и линии. На этот раз не удаляйте верхнюю половину нижнего овала.
Объедините вниз по линейным слоям в слой Outline3 .
Поместите исходный законченный цилиндр над слоем Outline3 .
Добавьте три новых слоя: UpperOval , Body и LowerOval между слоями Cylinder и Outline3 .
