Устранение проблем, связанных с анализатором linting и документом Bootstrap в Dreamweaver
Последнее обновление May 21, 2021 09:39:34 AM GMT | Также применяется к Adobe Dreamweaver CC (2015)
Выполните следующую процедуру, чтобы решить проблемы, связанные с анализатором linting и документом Bootstrap, которые возникают в Adobe Dreamweaver 2015.
Проблемы, связанные с анализатором linting и документом Bootstrap в Dreamweaver 2015
- Невозможно выполнить анализ кода. Dreamweaver отображает ошибку на панели «Вывод»: «Невозможно выполнить анализ кода». В Mac 10.10 панель «Вывод» отображает сообщение: «время ожидания операции анализа linting истекло».
- Не удалось создать документ Bootstrap. Dreamweaver отображает ошибку: «Не удается создать новый документ Bootstrap из-за сбоя настройки инициализации».
Решение
Перезапустите Dreamweaver.
 Если Dreamweaver не удалось создать экземпляр сервера узлов, перезапуск Dreamweaver устраняет проблему.
Если Dreamweaver не удалось создать экземпляр сервера узлов, перезапуск Dreamweaver устраняет проблему.Если перезагрузка не помогает, перейдите к следующим действиям.
Назначьте определенный порт для служб на сервере узлов (в том числе linting). Убедитесь, что этот порт не заблокирован системным администратором. Для этого создайте файл NodePort.json и укажите в нем номер порта в следующем формате:
{ “toolingport” : <portnumber> }Например, если вы будете использовать порт 8010, укажите следующее:
{ “toolingport” : 8010 }Если файл NodePort.json уже создан с парой «ключ-значение», используйте запятую, чтобы отделить новую пару «ключ-значение», или укажите новую пару «ключ-значение» в отдельной строке.
Сохраните файл NodePort.json в следующей папке:
- Windows: %appdata%\Adobe\Dreamweaver CC 2015\ru_RU\Configuration
- Mac OS: ~/Library/Application Support/Adobe/Dreamweaver CC 2015/ru_RU/Configuration
Перезапустите Dreamweaver.

Если по-прежнему появляется сообщение об ошибке, обратитесь к системному администратору, чтобы разблокировать IP-адрес сервера узла: 127.0.0.1. Затем перезапустите Dreamweaver.
Дополнительная информация
Dreamweaver использует локальный HTTP-сервер узлов для службы анализа linting. Она запускается на случайном порту, который назначается узлом. Анализ linting не работает, если обе перечисленных возможности заблокированы системным администратором:
- случайный порт, назначенный сервером узлов;
- IP-адрес сервера 127.0.0.1.
Справки по другим продуктам
- Предварительный просмотр на устройстве— устранение неполадок
Вход в учетную запись
Войти
Создание динамичных веб-сайтов с помощью Bootstrap
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Для создания динамичных веб-сайтов, рассчитанных в первую очередь для мобильных устройств, в Dreamweaver доступны начальные шаблоны Bootstrap и перетаскиваемые компоненты Bootstrap.
Bootstrap — это популярная бесплатная платформа для HTML, CSS и JavaScript, используемая для разработки динамичных веб-сайтов, оптимизированных для мобильных устройств. Платформа содержит удобные шаблоны HTML и CSS для кнопок, таблиц, переходов, каруселей изображений и других элементов, которые можно использовать на веб-страницах. Доступны несколько дополнительных плагинов JavaScript, с помощью которых даже начинающие разработчики смогут создавать потрясающие динамичные веб-сайты.
Dreamweaver позволяет создавать документы Bootstrap и редактировать существующие веб-страницы, созданные с помощью Bootstrap. Вы можете открывать в Dreamweaver как готовые файлы Bootstrap, так и незавершенные проекты, а затем редактировать их не только путем изменения кода, но и с использованием визуальных возможностей, например интерактивного просмотра, визуального конструктора CSS, визуальных медиазапросов и инструмента Extract.
На текущий момент поддерживаются версии Bootstrap 4.4.1 и 3.4. 1.
1.
Распространенные вопросы
Я использую «резиновые» макеты в Dreamweaver. Как начать работу с Bootstrap?
При создании документов с «резиновым» макетом Dreamweaver обеспечивает динамичность веб-страниц, автоматически применяя соответствующие классы. Вам достаточно сосредоточиться на своем содержимом и решить, как оно будет перекомпоновываться при отображении в различных форм-факторах.
Аналогичным образом при работе с документами Bootstrap можно сосредоточить внимание только на содержимом и проекте, тем самым возлагая задачу обеспечения динамичности веб-страницы на Dreamweaver, который тесно интегрирован с платформой Bootstrap.
В настоящее время Dreamweaver поддерживает версии Bootstrap 3.4.1 и 4.4.1.
«Bootstrap 3.4.1 включает адаптивную структуру сетки для мобильных устройств, которая должным образом масштабирует колонки (до 12) при увеличении размеров устройства или окна просмотра. Он включает предопределенные классы для простых макетов, а также эффективные миксины для создания семантически более сложных макетов». — Документация по Bootstrap.
— Документация по Bootstrap.
«Претерпев существенные изменения, Bootstrap 4.4.1 включает эффективную сетку flexbox для создания макетов любых форм и масштабов для мобильных устройств. В вашем распоряжении структура из двенадцати столбцов, пять адаптивных уровней, переменные и миксины Sass, а также десятки предопределенных классов». — Документация по Bootstrap.
Чтобы начать работу с документами Bootstrap в Dreamweaver, рассмотрите возможность использования начальных шаблонов Bootstrap. Dreamweaver содержит множество шаблонов, предназначенных для создания веб-сайтов различных типов, например, сайтов электронной коммерции или портфолио.
Если требуется создать документ Bootstrap с нуля, см. описание в разделе Создание документов Bootstrap.
Можно ли перенести существующие документы с «резиновым» макетом в документы Bootstrap в Dreamweaver?
Нет, прямого способа преобразования существующих документов с «резиновым» макетом в документы Bootstrap не существует. Тем не менее работа пользователя в Dreamweaver при создании и разработке документов Bootstrap аналогична работе с документами с «резиновыми» макетами. Например, можно приступить к созданию документа Bootstrap непосредственно в диалоговом окне Создать документ. Создание документов с «резиновым» макетом для трех основных формфакторов (мобильный телефон, планшет и ПК) для Bootstrap начинается с создания документа для основных размеров экрана: малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при выборе элементов документов Bootstrap, также аналогичны применяемым для документов с «резиновыми» макетами.
Тем не менее работа пользователя в Dreamweaver при создании и разработке документов Bootstrap аналогична работе с документами с «резиновыми» макетами. Например, можно приступить к созданию документа Bootstrap непосредственно в диалоговом окне Создать документ. Создание документов с «резиновым» макетом для трех основных формфакторов (мобильный телефон, планшет и ПК) для Bootstrap начинается с создания документа для основных размеров экрана: малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при выборе элементов документов Bootstrap, также аналогичны применяемым для документов с «резиновыми» макетами.
Можно ли импортировать старые сайты в последнюю версию Dreamweaver?
Да, вы можете импортировать старые сайты в последнюю версию Dreamweaver. При этом Dreamweaver ищет CSS-файл Bootstrap в папке site root/css/.
- Если на сайте присутствует CSS-файл Bootstrap v3, то версия Bootstrap в разделе Управление сайтами > Дополнительные параметры > Bootstrap будет установлена в значение 3.
 4.1.
4.1. - Если на сайте присутствует CSS-файл Bootstrap v4, то версия Bootstrap в разделе Управление сайтами > Дополнительные параметры > Bootstrap будет установлена в значение 4.4.1.
- Если на сайте в папке site root/css отсутствует CSS-файл Bootstrap, то в разделе Управление сайтами > Дополнительные параметры > Bootstrap будет установлена версия Bootstrap 4.4.1.
Создание документов Bootstrap
Разработку веб-сайта Bootstrap можно начать, выбрав один из следующих вариантов в диалоговом окне Создать документ:
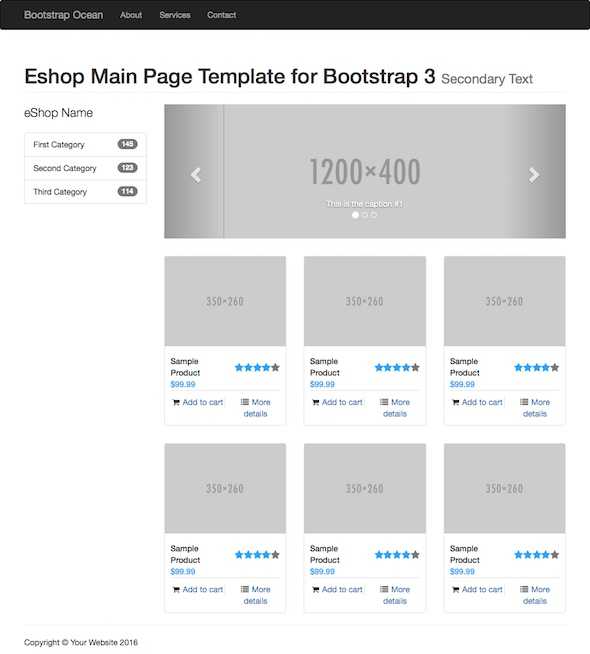
- Начальные шаблоны Bootstrap (Начальные шаблоны > Шаблоны Bootstrap) — используйте этот вариант, если хотите быстро начать работу, не занимаясь созданием макетов страниц с нуля. Просто отредактируйте текст, при необходимости замените ресурсы, и вы получите динамичный веб-сайт, готовый к работе. См. раздел Использование начальных шаблонов Bootstrap для получения дополнительных сведений.
- Создать HTML-документ на базе платформы Bootstrap (Создать документ > HTML > Bootstrap): используйте этот вариант, если хотите построить веб-сайт шаг за шагом, используя компоненты CSS и Bootstrap, доступные в Dreamweaver.
 Дополнительную информацию см. в разделе Создание HTML-документов на базе платформы Bootstrap.
Дополнительную информацию см. в разделе Создание HTML-документов на базе платформы Bootstrap.
Использование начальных шаблонов Bootstrap
Начальные шаблоны Bootstrap позволяют моментально создавать веб-страницы на популярные темы. Все зависимые файлы в рамках платформы сохраняются автоматически.
Выберите Файл > Создать.
В появившемся диалоговом окне Создать документ нажмите Начальные шаблоны, а затем выберите необходимый шаблон из списка шаблонов Bootstrap.
Нажмите кнопку Создать.
Будет создана HTML-страница на основе выбранного шаблона. Теперь можно изменять страницу путем добавления или удаления компонентов, а также редактирования текста и ресурсов по мере необходимости.
Создание HTML-документов на базе платформы Bootstrap
Разработку динамичного веб-сайта можно начать с создания HTML-документа на платформе Bootstrap. Можно либо создать новый набор файлов платформы Bootstrap, либо использовать уже существующие файлы. После создания документа можно добавлять компоненты Bootstrap, например аккордеоны и карусели, используя панель «Вставка» в Dreamweaver. А если у вас есть файлы Photoshop, используйте функцию Extract, чтобы добавлять в документ Bootstrap изображения, шрифты, стили, текст и многое другое.
После создания документа можно добавлять компоненты Bootstrap, например аккордеоны и карусели, используя панель «Вставка» в Dreamweaver. А если у вас есть файлы Photoshop, используйте функцию Extract, чтобы добавлять в документ Bootstrap изображения, шрифты, стили, текст и многое другое.
Выберите Файл > Создать.
В открывшемся диалоговом окне Создать документ выберите Создать документ > HTML, а затем нажмите на вкладку Bootstrap.
Чтобы создать новый файл bootstrap.css (и другие файлы Bootstrap), выполните следующие действия:
укажите, следует ли создать новый CSS-файл Bootstrap или использовать существующий CSS-файл.
Если вы решили создать новый CSS-файл, в корневом каталоге сайта будет создана папка css, в которую будет скопирован файл bootstrap.css. В случае использования существующего файла CSS необходимо указать путь или перейти к его расположению.
Нажмите Создать новый.
Создайте новый документ Bootstrap(Необязательно) Если нужно прикрепить к документу любой другой CSS-файл, нажмите на значок в разделе Присоединить CSS.
 Откроется диалоговое окно Присоединить внешнюю таблицу стилей. Укажите нужные параметры и нажмите ОК.
Откроется диалоговое окно Присоединить внешнюю таблицу стилей. Укажите нужные параметры и нажмите ОК.Параметр «Включить готовый макет» позволяет получить готовую базовую структуру документа Bootstrap.
Если вы не хотите использовать базовую структуру и предпочитаете начать с пустого документа, снимите флажок Включить готовый макет.
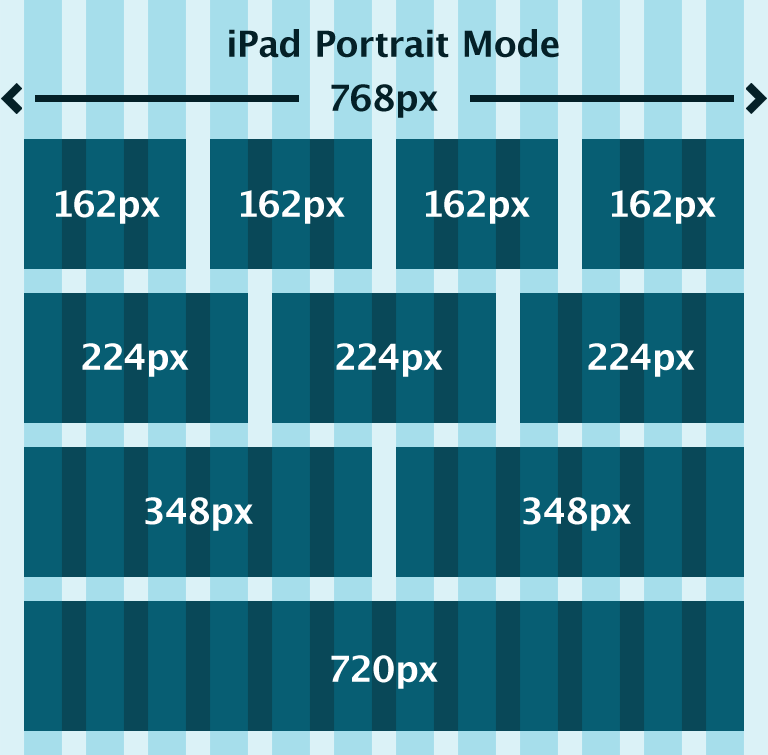
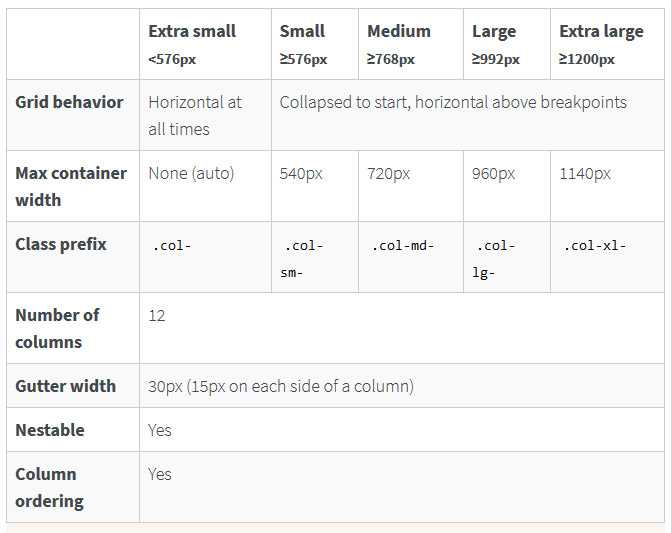
(Необязательно) Макет по умолчанию содержит 12 столбцов с внутренним полем 30 пикс. Размеры экрана по умолчанию: 576, 768, 992 и 1200 пикс.
Если нужно изменить эти параметры, нажмите кнопку Настройка. Файл bootstrap.css будет изменен соответствующим образом.
Для Bootstrap версии 3.4.0 размеры экрана по умолчанию будут составлять 768, 992 и 1200 пикс.
Выберите Использовать Extract для создания страницы на основе композиций Photoshop, если нужно открыть панель Extract (в том случае, если она закрыта). В этом случае можно начать извлечение ресурсов из композиций Photoshop прямо сейчас.
По умолчанию новый сайт создается на основе Bootstrap версии 4.
Выберите Bootstrap версии 4.4.1 4.1. После создания документа в корневой папке сайта будут папки css и js. Однако, если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, то выберите вариант Сайт > Управление сайтами. Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap. В раскрывающемся списке Версия Bootstrap выберите 3.4.1. При использовании Bootstrap 3.4.1 в корневой папке сайта вы найдете папки css, js и fonts.
4.1. После создания документа в корневой папке сайта будут папки css и js. Однако, если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, то выберите вариант Сайт > Управление сайтами. Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap. В раскрывающемся списке Версия Bootstrap выберите 3.4.1. При использовании Bootstrap 3.4.1 в корневой папке сайта вы найдете папки css, js и fonts.При создании страницы Bootstrap 4.4.1 поддерживается jQuery версии 3.4.1. Начальные шаблоны Bootstrap обновлены до версии Bootstrap 4.4.1.
При добавлении компонентов Bootstrap на страницу Bootstrap у вас есть возможность обновить страницы Bootstrap 4.0.0 до Bootstrap 4.4.1 и версию jQuery до 3.4.1. Нажмите Да в диалоговом окне, которое откроется при вставке компонентов Bootstrap на страницу.
Диалоговое окно подтверждения совместимости версий Диалоговое окно Bootstrap 3. 4.1
Всплывающее диалоговое окно jQuery
4.1
Всплывающее диалоговое окно jQueryПри импорте сайта Bootstrap 4.0.0 или при переносе сайта с предыдущих версий на следующую версию выпуска Dreamweaver версия Bootstrap получает значение 4.4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap.
В Bootstrap 4.3.1 высота строки сетки со столбцом меняется c 1 до 0 пикс. Чтобы сделать его видимым в режиме интерактивного просмотра, необходимо добавить содержимое, опубликованное в строке сетки со столбцом.
Чтобы использовать существующие файлы платформы Bootstrap, выполните следующие действия:
Нажмите Использовать существующий и укажите путь к файлу bootstrap.css. Можно также перейти в папку, где сохранен CSS-файл.
Создание документов Bootstrap с использованием существующих файлов платформы(Необязательно) Если нужно прикрепить к документу любой другой CSS-файл, нажмите на значок в разделе Присоединить CSS.
 В диалоговом окне Присоединить внешнюю таблицу стилей укажите необходимые параметры и нажмите ОК.
В диалоговом окне Присоединить внешнюю таблицу стилей укажите необходимые параметры и нажмите ОК.Параметр «Включить готовый макет» позволяет получить готовую базовую структуру документа Bootstrap. Если вы не хотите использовать базовую структуру и предпочитаете начать с пустого документа, снимите флажок Включить готовый макет.
Нажмите кнопку Создать.
Создаваемый файл bootstrap.css доступен только для чтения. Таким образом, нельзя редактировать эти стили с помощью конструктора CSS; панель «Свойства» в конструкторе CSS в файлах Bootstrap отключена.
Если необходимо изменить стили в документе Bootstrap, создайте другой CSS-файл для переопределения существующих стилей, а затем присоедините его к документу.
Открытие файлов Bootstrap
Рекомендуется открывать и редактировать в Dreamweaver документы, созданные только в Bootstrap версии 3 и выше.
Открыть файлы Bootstrap можно одним из следующих способов:
- Выберите Файл > Открыть и перейдите к HTML-файлу Bootstrap.

- (Рекомендуется) Создайте сайт в Dreamweaver и выберите в качестве папки сайта папку, содержащую все необходимые файлы Bootstrap.
При открытии HTML-файла Bootstrap в Dreamweaver происходит следующее:
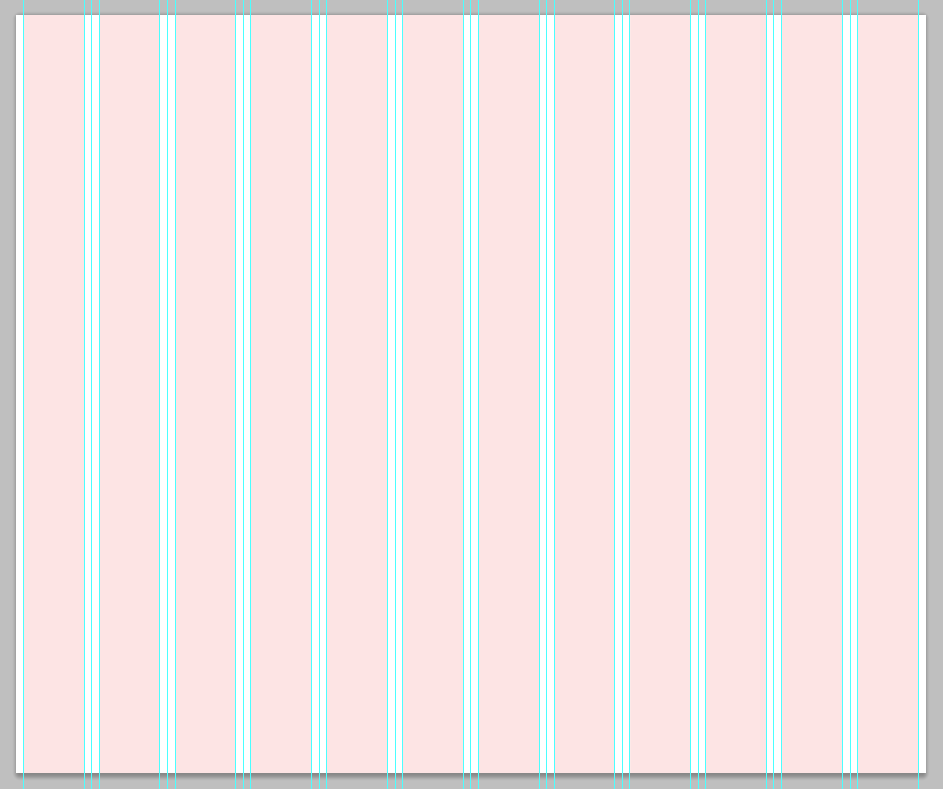
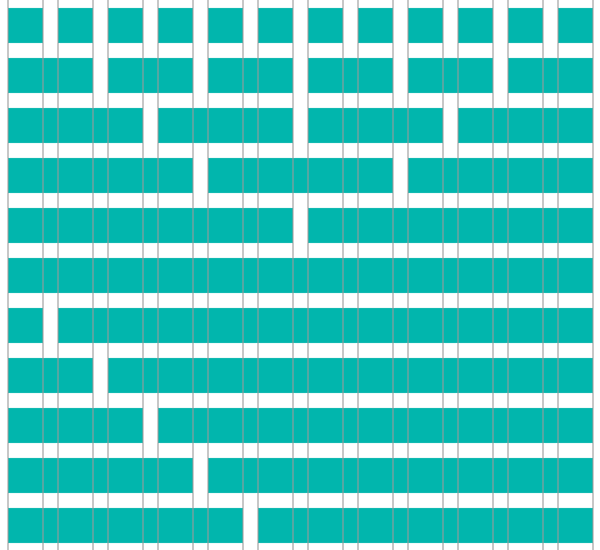
- Строки выделяются серыми пунктирными линиями со скругленными углами.
- Столбцы выделяются синими пунктирными линиями.
Dreamweaver распознает файлы CSS, связанные с имеющимися HTML-файлами Bootstrap, если имя файла CSS содержит слово bootstrap. Ссылка на CSS-файл может быть представлена следующими способами:
- Локальный путь:
свернутый или развернутый CSS-файл, доступный локально. Например:
<link href=»css/bootstrap.css» rel=»stylesheet»> или
<link href=»css/bootstrap.min.css» rel=»stylesheet»> - Удаленный путь:
- CDN
Свернутый или развернутый CSS-файл, доступный удаленно. Например:
<link href=»http://somewebsite.com/css/bootstrap.css» rel=»stylesheet»>
<link href=»http://somewebsite. com/css/bootstrap.min.css» rel=»stylesheet»>.
com/css/bootstrap.min.css» rel=»stylesheet»>.
<link href=»http://maxcdn.bootstrapcdn.com/bootstrap/<bootstrap_version_number>/css/bootstrap.min.css» rel=»stylesheet»>
Dreamweaver поддерживает таблицы стилей Bootstrap в тегах ссылок и импорта. Однако вложенные ссылки импорта на таблицу стилей, которая в свою очередь импортирует другую таблицу стилей, не поддерживаются.
Скрытие и показ элементов Bootstrap и управление скрытыми элементами
Иногда для создания дизайна может потребоваться отобразить элемент в одной области просмотра и в то же время скрыть этот элемент в другой области.
Чтобы скрыть элемент Bootstrap, нажмите на его правой кнопкой мыши и выберите «Скрыть элемент». Элемент будет временно скрыт в представлении.
Скрытие элементов Bootstrap в DreamweaverДля просмотра и отображения скрытых элементов нажмите правую кнопку мыши и выберите «Управление скрытыми элементами». Скрытые элементы отображаются на сером заштрихованном фоне. Нажмите на значок глаза, чтобы отобразить элемент.
Скрытые элементы отображаются на сером заштрихованном фоне. Нажмите на значок глаза, чтобы отобразить элемент.
Добавление компонентов Bootstrap
Параметр «Компоненты Bootstrap» на панели Вставка содержит список всех компонентов Bootstrap, которые можно добавить на веб-страницу в Dreamweaver. В зависимости от версии Bootstrap в файле bootstrap.css, подключенном к странице HTML, соответствующие компоненты будут представлены на панели Вставка. Например, в Bootstrap версии 4.0.0 отображаются такие дополнительные компоненты, как карты и значки. Аналогичным образом компоненты Glyphicon, панели, колодцы и миниатюры доступны только в Bootstrap версии 3.3.7. В зависимости от версии Bootstrap соответствующие компоненты отображаются на панели Вставка. Компонент Spinners также доступен только в Bootstrap версии 4.4.1.
Заполнение компонентов на панели Вставка происходит на основе следующих критериев:
- Документ находится в фокусе: компоненты на панели «Вставка» заполняются в зависимости от версии Bootstrap в файле Bootstrap, привязанном к документу.

- «Версия» в настройках сайта. Для документов без bootstrap Dreamweaver ищет номер версии в разделе Настройки сайта > Дополнительно > Bootstrap. В зависимости от версии в данном параметре будет произведено заполнение соответствующих компонентов. По умолчанию для новых сайтов используется версия 4.4.1.
- Путь сохранения файлов: для документа, не являющегося Bootstrap и не относящегося ни к одному сайту, на панели «Вставка» будут показаны компоненты версии 4.4.1.
Чтобы добавить компонент, перетащите его из панели на свою веб-страницу. При перетаскивании компонента обратите внимание на визуальные подсказки, например интерактивные направляющие, подсказки точной вставки (при использовании DOM) и помощника по выбору положения. Используйте эти средства для быстрого и точного размещения компонентов на странице. Дополнительные сведения о вставке элементов на веб-страницу см. в разделе Обзор панели «Вставка».
Добавление строк
Выберите строку, после которой требуется добавить новую строку. Затем нажмите на значок «Добавить новую строку». Будут добавлены строка Bootstrap и два дочерних элемента с шестью столбцами в каждом.
Код для добавленной строки выглядит следующим образом:
<div>
<div></div>
<div></div>
</div>
где «*» соответствует текущему размеру экрана в Dreamweaver.
Добавление столбцов
Выберите требуемый столбец и нажмите на значок «Добавить новый столбец». Выбранный столбец будет скопирован без дочерних элементов.
Всем пустым столбцам назначается минимальная высота 20 пикс. Тем не менее она фактически не добавляется на страницу. Она отображается только в интерактивном просмотре для упрощения вставки элементов в столбцы.
Повторяющиеся строки и столбцы
Нажмите строку или столбец, который нужно скопировать, а затем нажмите на значок копии в нижнем правом углу. Строка или столбец дублируется полностью вместе с содержимым.
Строка или столбец дублируется полностью вместе с содержимым.
Функция «Добавить строку/Добавить столбец» дублирует строку или столбец вместе с классами, но без содержимого.
Изменение размера и смещение столбцов
Изменение размера и смещение столбцов становится необходимым при создании быстродействующих проектов с различными областями просмотра.
Изменение размера столбцов
Для изменения размера выберите требуемый столбец и перетащите находящийся справа маркер. Для документов с Bootstrap версии 4.0.0: при изменении размера столбца добавляется класс col-*-n, где «*» соответствует текущему медиазапросу (xsm, md, ld, xl), а «n» — количеству занимаемых классом столбцов. Для размера экрана Очень маленький будет добавлен класс col-n.
Для документов с Bootstrap версии 3.3.7: при изменении размера столбца добавляется класс col-*-n, где «*» соответствует текущему медиазапросу (xs, sm, md или lg), а n — количеству занимаемых классом столбцов.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы изменить размер столбцов в соответствии с определенными областями просмотра, измените размер области просмотра, используя настройки в правом нижнем углу или инструмент прокрутки. Затем измените размер столбцов.
Чтобы изменить размер столбцов в соответствии с определенными областями просмотра, измените размер области просмотра, используя настройки в правом нижнем углу или инструмент прокрутки. Затем измените размер столбцов.
Смещение столбцов
Чтобы сместить столбец, выберите требуемый столбец и перетащите находящийся слева маркер. Смещение отображается как заштрихованная область. Для документов с Bootstrap версии 4.0.0: при смещении столбца добавляется класс offset-*-n, где «*» соответствует текущему медиазапросу (sm, md, lg или xl), а n — количеству занимаемых классом столбцов.
Для документов с Bootstrap версии 3.3.7: при смещении столбца добавляется класс col-*-offset-n, где «*» соответствует текущему медиазапросу (xs, sm, md или lg), а n — количеству столбцов, на которое происходит сдвиг.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы сместить столбцы в соответствии с определенными областями просмотра, измените размер области просмотра, используя настройки в правом нижнем углу или инструмент прокрутки. Затем сдвиньте столбцы.
Затем сдвиньте столбцы.
Создание файла Bootstrap — Видеоруководство по проектированию веб-сайтов из Photoshop в Dreamweaver
Из курса: Дизайн сайтов от Photoshop до Dreamweaver
Создайте загрузочный файл
“
— [Инструктор] Как вы, возможно, знаете, Bootstrap — это бесплатная интерфейсная среда с открытым исходным кодом для создания адаптивных мобильных веб-сайтов. Первоначально он был разработан парой разработчиков из Twitter в 2010 году, чтобы помочь дизайнерам и разработчикам всех уровней квалификации легче и быстрее создавать сайты, которые будут адаптироваться для всех устройств. Платформа включает в себя все виды настраиваемых динамических элементов, таких как навигационные меню, кнопки, панели и карусели изображений. Существует также множество бесплатных плагинов jQuery, которые расширяют возможности и функции Bootstrap, что делает его одним из самых популярных фреймворков, доступных сегодня. Dreamweaver не только позволяет создавать собственные шаблоны Bootstrap с нуля, но также позволяет настраивать шаблоны из сторонних источников и предоставляет удобный набор бесплатных начальных шаблонов для начала работы. Для этого проекта мы собираемся создать новую страницу с нуля, но мы также рассмотрим готовый вариант макета Dreamweaver, чтобы лучше понять, как создаются страницы и компоненты Bootstrap. Прежде чем мы начнем, следует отметить, что Bootstrap требует несколько дополнительных файлов для правильной работы, и эти файлы должны быть сохранены на вашем управляемом сайте в начале проекта. По этой причине давайте прямо сейчас заведем сайт в папку с упражнениями.
Платформа включает в себя все виды настраиваемых динамических элементов, таких как навигационные меню, кнопки, панели и карусели изображений. Существует также множество бесплатных плагинов jQuery, которые расширяют возможности и функции Bootstrap, что делает его одним из самых популярных фреймворков, доступных сегодня. Dreamweaver не только позволяет создавать собственные шаблоны Bootstrap с нуля, но также позволяет настраивать шаблоны из сторонних источников и предоставляет удобный набор бесплатных начальных шаблонов для начала работы. Для этого проекта мы собираемся создать новую страницу с нуля, но мы также рассмотрим готовый вариант макета Dreamweaver, чтобы лучше понять, как создаются страницы и компоненты Bootstrap. Прежде чем мы начнем, следует отметить, что Bootstrap требует несколько дополнительных файлов для правильной работы, и эти файлы должны быть сохранены на вашем управляемом сайте в начале проекта. По этой причине давайте прямо сейчас заведем сайт в папку с упражнениями. Чтобы создать управляемый сайт, выберите сайт, новый сайт. Мы введем имя клиента, Topsy Turvy. Затем щелкните значок папки, чтобы перейти к нужной папке. Итак, в папки упражнений, затем HTML, затем проект 4-1. Теперь нажмите «Сохранить», и наш управляемый сайт готов к работе. Вы можете увидеть название управляемого сайта здесь, в верхней части панели файлов, и вы также увидите, что я уже вложил папку с изображениями, заполненную всей оптимизированной веб-графикой, необходимой для этого проекта. Первое, что мы сделаем, это выберем файл, новый, чтобы открыть диалоговое окно нового документа. В разделе начальных шаблонов и шаблонов Bootstrap вы увидите несколько примеров файлов шаблонов страниц. Обязательно изучите их самостоятельно, чтобы увидеть примеры вариантов макета, которые могут быть вам интересны. А пока щелкните новую категорию документов, убедитесь, что в качестве типа документа выбран HTML, и перейдите на вкладку Bootstrap. В разделе Bootstrap CSS убедитесь, что выбрано «Создать новый», и обязательно установите флажок рядом с включением предварительно созданного макета.
Чтобы создать управляемый сайт, выберите сайт, новый сайт. Мы введем имя клиента, Topsy Turvy. Затем щелкните значок папки, чтобы перейти к нужной папке. Итак, в папки упражнений, затем HTML, затем проект 4-1. Теперь нажмите «Сохранить», и наш управляемый сайт готов к работе. Вы можете увидеть название управляемого сайта здесь, в верхней части панели файлов, и вы также увидите, что я уже вложил папку с изображениями, заполненную всей оптимизированной веб-графикой, необходимой для этого проекта. Первое, что мы сделаем, это выберем файл, новый, чтобы открыть диалоговое окно нового документа. В разделе начальных шаблонов и шаблонов Bootstrap вы увидите несколько примеров файлов шаблонов страниц. Обязательно изучите их самостоятельно, чтобы увидеть примеры вариантов макета, которые могут быть вам интересны. А пока щелкните новую категорию документов, убедитесь, что в качестве типа документа выбран HTML, и перейдите на вкладку Bootstrap. В разделе Bootstrap CSS убедитесь, что выбрано «Создать новый», и обязательно установите флажок рядом с включением предварительно созданного макета. Затем нажмите «Настроить», чтобы просмотреть значения сетки и точки останова. Макет по умолчанию настроен на использование 12 столбцов с отступом 30 пикселей, а размеры экрана по умолчанию установлены на 768, 992 и 1200. В этом макете контейнер сетки по умолчанию имеет ширину 1170 пикселей с отступом по 15 пикселей с каждой стороны. Это делает внутреннюю часть контейнера 1140 пикселей, что идеально соответствует нашему макету Photoshop. Далее нажмите кнопку создать. Когда откроется новый файл, обратите внимание на панель файлов, что Dreamweaver автоматически добавляет на управляемый сайт несколько папок, заполненных таблицами стилей, шрифтами и сценариями. Как я упоминал ранее, все эти файлы необходимы для правильного отображения и функционирования страниц Bootstrap. Чтобы сохранить этот пример страницы, выберите файл, сохраните и сохраните его под именем файла sample.html. Мы будем использовать некоторые компоненты из этого файла в нескольких следующих уроках, так что давайте быстро взглянем на его структуру.
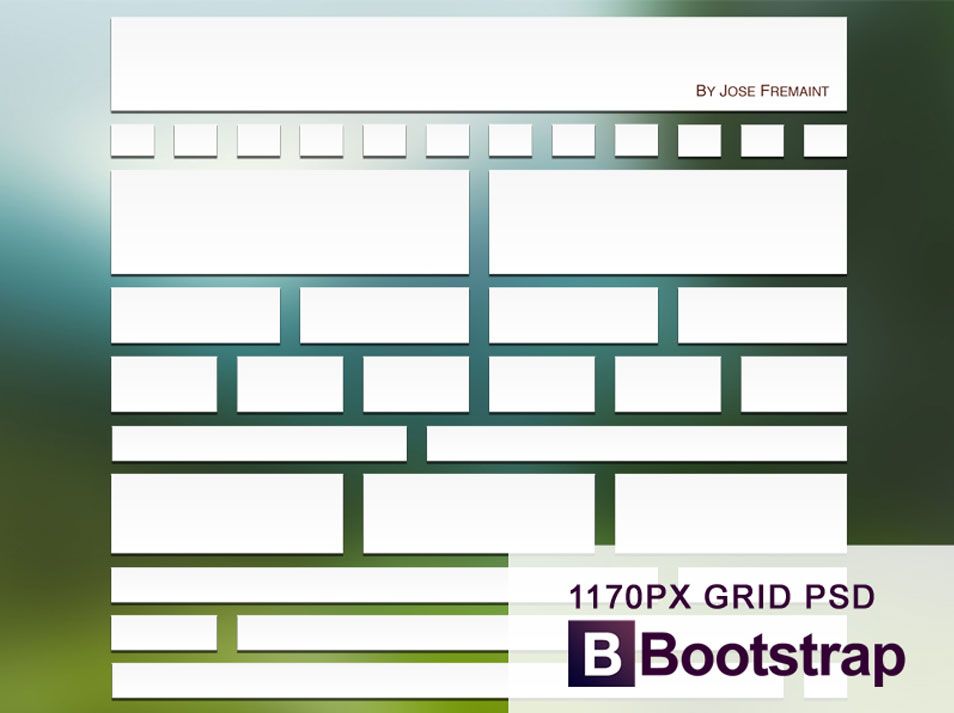
Затем нажмите «Настроить», чтобы просмотреть значения сетки и точки останова. Макет по умолчанию настроен на использование 12 столбцов с отступом 30 пикселей, а размеры экрана по умолчанию установлены на 768, 992 и 1200. В этом макете контейнер сетки по умолчанию имеет ширину 1170 пикселей с отступом по 15 пикселей с каждой стороны. Это делает внутреннюю часть контейнера 1140 пикселей, что идеально соответствует нашему макету Photoshop. Далее нажмите кнопку создать. Когда откроется новый файл, обратите внимание на панель файлов, что Dreamweaver автоматически добавляет на управляемый сайт несколько папок, заполненных таблицами стилей, шрифтами и сценариями. Как я упоминал ранее, все эти файлы необходимы для правильного отображения и функционирования страниц Bootstrap. Чтобы сохранить этот пример страницы, выберите файл, сохраните и сохраните его под именем файла sample.html. Мы будем использовать некоторые компоненты из этого файла в нескольких следующих уроках, так что давайте быстро взглянем на его структуру. Файлы начальной загрузки открываются в режиме просмотра в реальном времени. Все строки выделены серыми пунктирными линиями с закругленными углами. Внутри строк вы увидите, что столбцы выделены синими пунктирными линиями. Выбранные строки отображаются со сплошной синей рамкой вокруг них, а также маркерами смещения и изменения размера столбцов, индикаторами тегов, классов и стилей идентификаторов, а также кнопками дублирования и добавления столбцов. Все эти индикаторы упрощают работу с Bootstrap в Dreamweaver. Еще кое-что, прежде чем мы закончим. Давайте также создадим пустой файл Bootstrap, выбрав файл new. И на этот раз, когда откроется диалоговое окно, мы отменим выбор параметра «Включить готовый макет», прежде чем нажать «Создать». Когда этот новый файл будет открыт, мы сохраним его на управляемом сайте как index.html. Давайте также дадим этому документу название, введя его в CodeView. Мы назовем его «Дизайн торта вверх ногами». Теперь у нас есть все необходимое, чтобы начать преобразовывать наш макет Photoshop в веб-страницу Bootstrap.
Файлы начальной загрузки открываются в режиме просмотра в реальном времени. Все строки выделены серыми пунктирными линиями с закругленными углами. Внутри строк вы увидите, что столбцы выделены синими пунктирными линиями. Выбранные строки отображаются со сплошной синей рамкой вокруг них, а также маркерами смещения и изменения размера столбцов, индикаторами тегов, классов и стилей идентификаторов, а также кнопками дублирования и добавления столбцов. Все эти индикаторы упрощают работу с Bootstrap в Dreamweaver. Еще кое-что, прежде чем мы закончим. Давайте также создадим пустой файл Bootstrap, выбрав файл new. И на этот раз, когда откроется диалоговое окно, мы отменим выбор параметра «Включить готовый макет», прежде чем нажать «Создать». Когда этот новый файл будет открыт, мы сохраним его на управляемом сайте как index.html. Давайте также дадим этому документу название, введя его в CodeView. Мы назовем его «Дизайн торта вверх ногами». Теперь у нас есть все необходимое, чтобы начать преобразовывать наш макет Photoshop в веб-страницу Bootstrap. На следующем уроке мы создадим строки для всего нашего контента.
На следующем уроке мы создадим строки для всего нашего контента.
Содержание
960 Решетка
Загрузите — CSS, эскизную бумагу и шаблоны для: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design. Репозиторий на GitHub.
Сущность
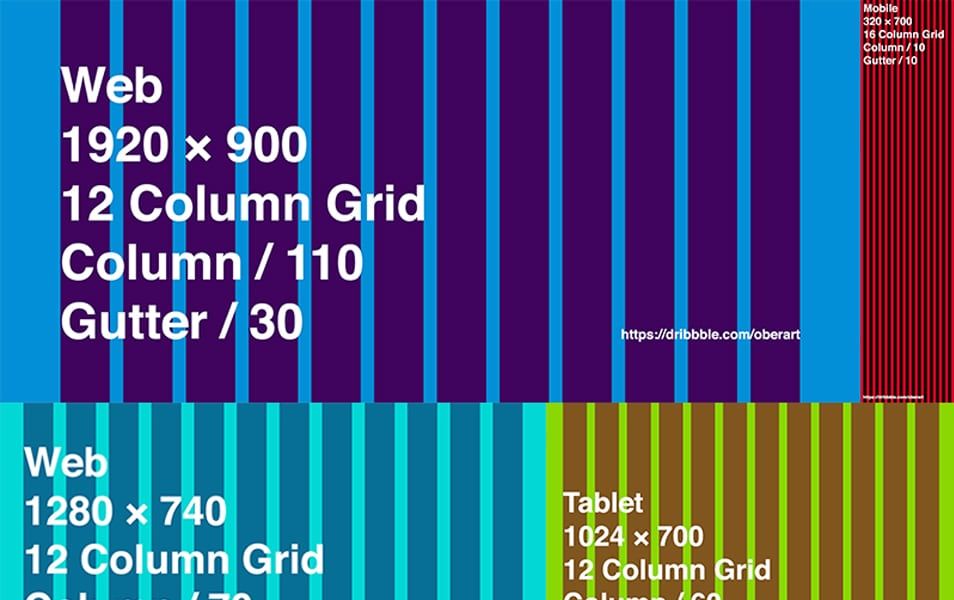
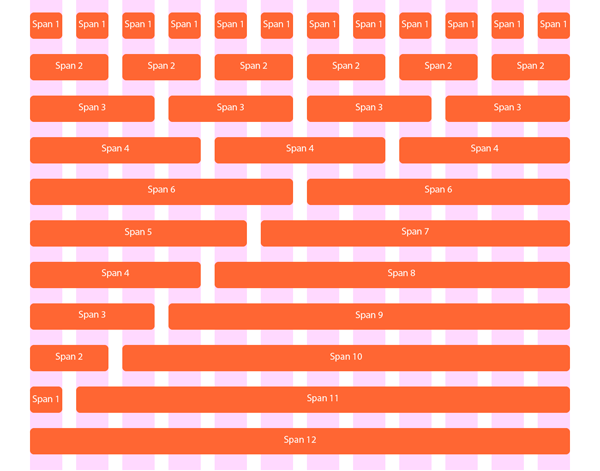
960 Grid System — это попытка упростить рабочий процесс веб-разработки за счет предоставления часто используемых размеров, основанных на ширине 960 пикселей. Есть два варианта: 12 и 16 колонок, которые можно использовать по отдельности или в тандеме. Прочитайте больше.
Размеры
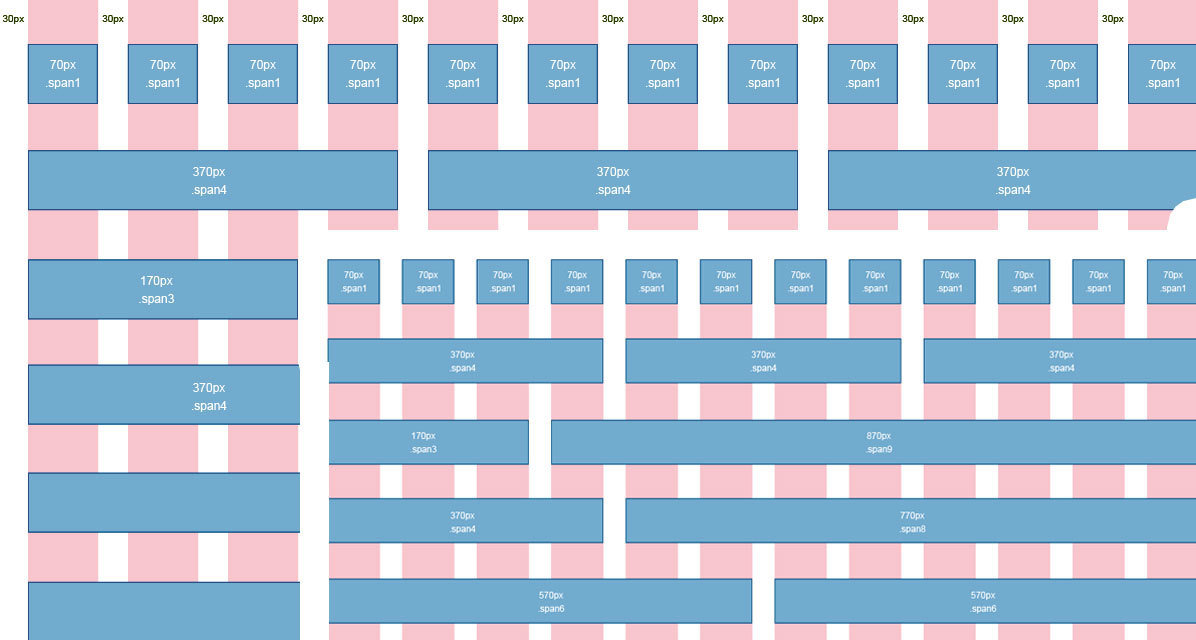
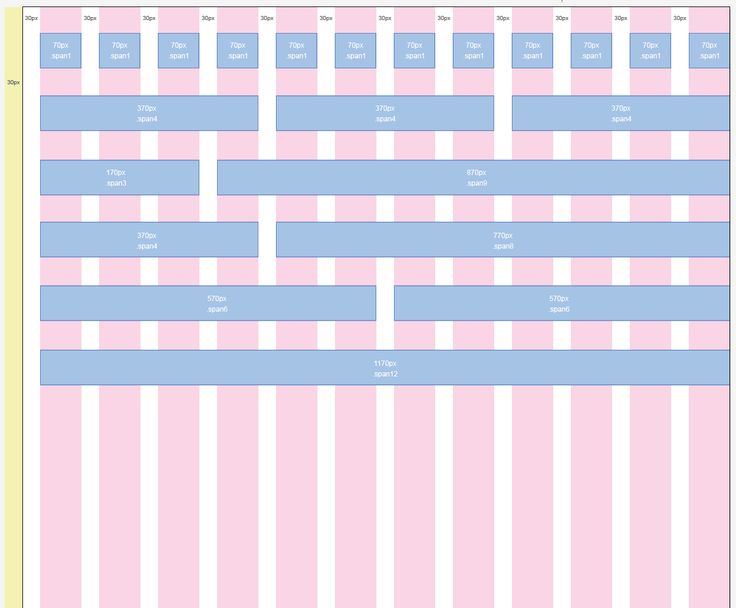
Сетка из 12 столбцов разделена на части шириной 60 пикселей. Сетка из 16 столбцов состоит из шагов по 40 пикселей. Каждый столбец имеет поля шириной 10 пикселей слева и справа, что создает промежутки шириной 20 пикселей между столбцами. Посмотреть демо.
Посмотреть демо.
Цель
Предпосылка системы идеально подходит для быстрого прототипирования, но она будет одинаково хорошо работать и при интеграции в производственную среду. Существуют листы эскизов для печати, макеты дизайна и файл CSS с идентичными размерами.
Больше столбцов
Для тех, кому удобнее работать с сеткой из 24 столбцов, также включена альтернативная версия. Он состоит из столбцов шириной 30 пикселей с 10-пиксельными промежутками и 5-пиксельным буфером с каждой стороны контейнера. Это предотвращает касание текста хромом браузера — полезно для таких устройств, как iPhone, где строчные буквы «i» или «l» могут быть легко пропущены. Посмотреть демо.
Исходный заказ
Используя классы push_XX и pull_XX , элементы можно переупорядочивать независимо от порядка их появления в разметке. Это позволяет вам размещать более важную информацию выше в HTML, не жертвуя точностью макета страницы. Например, просмотрите исходный код этой страницы, чтобы увидеть, как был перемещен тег h2 .
Например, просмотрите исходный код этой страницы, чтобы увидеть, как был перемещен тег h2 .
Sony Music — 16 цв.
Друпал — 12 столбцов
Проект Fedora — 16 столбцов
5by5 Studios — 12 столбцов
Хью Гриффит — 12 столбцов
Ник Финк — 16 столбцов
Каркас портала — 12 колонок
Тракт — 12 ц.
51 бит — 12 колонок
Онхаб — 16 цв.
Четыре кухни — 12 цв.
Международный аэропорт Сакраменто — 16 столбцов
Tapbots — 12 колонок
VCU Катар — 12 цв.
Американский институт архитекторов — 12 колонок
Приложение Pulse — 16 столбцов
Обновить Бостон — 16 столбцов
От всего сердца — 16 колонок
Виноградник Блэк Эстейт — 12 ц
Упрощенная безопасность — 16 столбцов
Лучший офис — 12 колонок
Бренд Rich Media — 12 столбцов
Пиксельные мечты — 16 колонок
Формализовать CSS — 12 столбцов
Код
Просмотрите исчерпывающий код на демонстрационной странице.
Справа пример того, как работает код. Контейнер указывает, сколько существует всего столбцов, 12 или 16. По большей части вам нужно будет указать только имя класса grid_XX , где XX представляет ширину столбца.
По большей части вам нужно будет указать только имя класса grid_XX , где XX представляет ширину столбца.
Если элемент сетки содержит дочерние элементы сетки, первому дочернему элементу в строке потребуется класс alpha , а последнему дочернему элементу в строке требуется имя класса omega . Аналогичным образом, если вы хотите вставить пустое пространство до или после элемента сетки, используйте класс prefix_XX или suffix_XX .
<дел>
<дел>
<дел>
...

 Если Dreamweaver не удалось создать экземпляр сервера узлов, перезапуск Dreamweaver устраняет проблему.
Если Dreamweaver не удалось создать экземпляр сервера узлов, перезапуск Dreamweaver устраняет проблему.
