Ступенька 1-ая. Первые шаги в HTML
Ступенька 1-ая.
Порядок прежде всего, поэтому перед началом работы мы создадим на нашем компьютере отдельную папку для будущей страницы.
D:\первые шаги\
У себя на компьютере я создала такую папку на диске D, и назвала ее Первые Шаги. Вы, естественно, можете создать вашу папку, где угодно, и назвать ее, как угодно. Теперь откроем блокнот – notepad (start – programs – accessories – notepad или пуск – программы – стандартные – блокнот) и скопируем туда следующий текст:
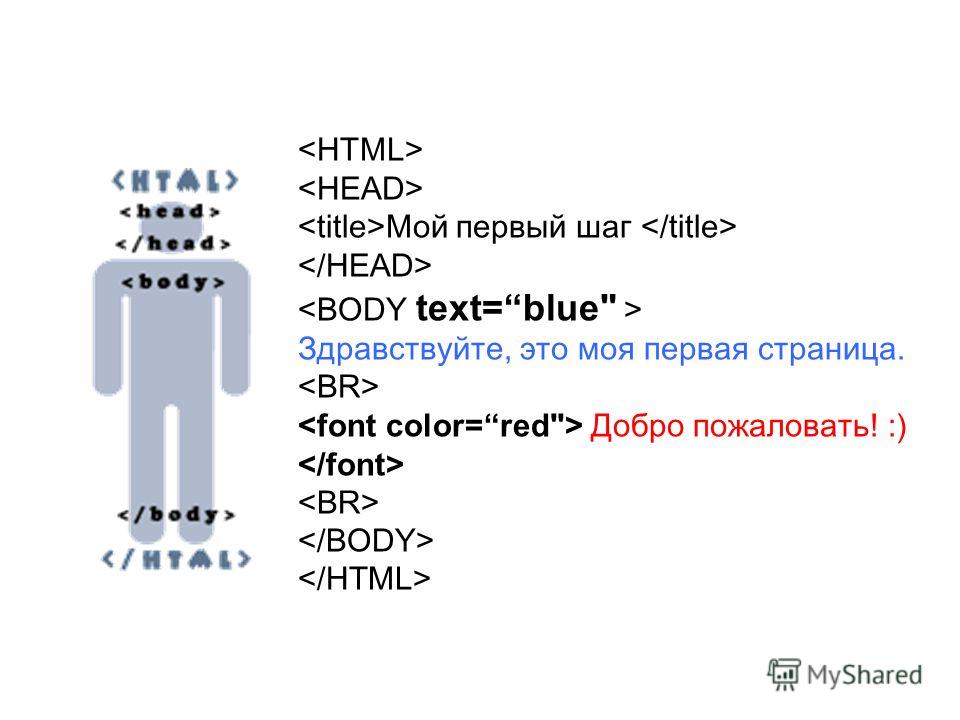
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
Здравствуйте, это моя первая страница.
<br>
Добро пожаловать! 🙂
</body>
</html> (посмотреть)
Сохраним этот документ, присвоив ему имя *.html
D:\первые шаги\index.html
Многие читатели спотыкаются на фразе: «А теперь сохраним этот документ, присвоив ему имя *.
Если вы сохраняете документ, через Файл -> Сохранить (File -> Save), то, естественно, что он сохраняется как *.txt. Надо сохранять ваш документ следующим образом:
— Файл -> Сохранить Как (File -> Save as)
— Дальше вводите имя своего документа, например: index.html (а не просто index; приписочка *.html должна быть обязательно).
— Если вы уже сохранили ваш документ, как *.html, то при внесении изменений в этот документ вы можете уже сохранять их через Файл -> Сохранить (File -> Save).
Вот и все. Надеюсь, теперь у всех все будет в порядке.
Теперь откроем броузер, допустим, Internet Explorer (не закрывайте блокнот, он нам еще пригодится), и откроем в броузере наш документ.
Файл — Открыть — кнопка Обзор — Наш документ (index. html)
html)
File – Open – Browse – index.html
Если мы чего-то изменим в нашем *.html документе (в блокноте), то, чтобы посмотреть, как это выглядит в нашем броузере, надо не забывать нажимать в броузере кнопку ОБНОВИТЬ. Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ.
Посмотрим теперь, что у нас получилось, и разберемся, как оно так получилось 🙂
Далее: Ступенька 2-ая >>>
HTML первые шаги — простая инструкция для начала изучения
Приветствую вас, дорогие читатели! Сегодня мы поговорим о «языке гипертекстовой разметки». Почему его должен знать каждый дизайнер, и как сделать в html первые шаги. Если дизайнер не знает иностранных языков, это не самое страшное. Самое страшное, когда он не владеет даже базовыми знаниями html. В таком случае он рискует навсегда остаться «иностранцем» в веб-индустрии.
Язык важен
Вы разговариваете? Представьте себе, ваш браузер тоже!
Часто ли вы сталкивались с тем, что дизайн сайта продуман до мелочей, но в итоге результат оставляет желать лучшего? Это значит, что вы и ваш браузер говорите на разных языках. Когда с подобным сталкивается дизайнер, он начинает четко осознавать: сайт – это не набор красивых шрифтов, плашек и картинок.
Когда с подобным сталкивается дизайнер, он начинает четко осознавать: сайт – это не набор красивых шрифтов, плашек и картинок.
Качественный ресурс – это прежде всего, грамотный код. А чтобы разбираться в нём, необходимо его изучить. Существует много толковых учебников, которые помогут новичку разобраться в html, книги научат читать чужой код и писать свой с нуля.
Все мы знаем, что учиться чему-то новому проще сразу на практике. Специально для новичков был разработан бесплатный онлайн‑курс «Базовый HTML и CSS». Источник поможет понять основы вёрстки, ее законы, особенности и свойства кода.
Вам не придётся читать тонны занудной литературы для программистов, или идти получать высшее образование по профилю. Интерактивность курса позволяет сразу закреплять навыки, увидеть полученный результат, а наставник поможет, если возникнут трудности.
Кстати о проблемах. У новичков часто возникают ошибки в написании кода. Тут важно помнить, что учитывается всё: пробелы, точки и запятые. Лишний знак или отсутствие оного приведут к некорректному отображению информации. А потому следить за этим нужно очень внимательно.
Лишний знак или отсутствие оного приведут к некорректному отображению информации. А потому следить за этим нужно очень внимательно.
Главное — практика
Самое приятное, что для создания сайта, вам не потребуется сложное программное обеспечение. Можно просто обойтись блокнотом. Открываем блокнот и пишем в нём:
<html> <head> <title>Моя первая страничка</title> </head> <body> Hello World! <br> Меня зовут (имя), это моя первая страничка! </body> </html> |
<html> <head> <title>Моя первая страничка</title> </head> <body> Hello World! <br> Меня зовут (имя), это моя первая страничка! </body> </html>
Затем, сохраните всё написанное как html документ, важно, чтобы расширение было html. Как это сделать? В документе нажимаете «файл», затем «сохранить как», в поле «имя файла» задаём: index.html. После всех этих операций остаётся сделать самое интересное! Правой клавишей жмём по нашему документу, открываем любым браузером.
Вуаля! Вы написали страничку, и это только начало!
Как вы видите, код отвечает за содержимое страницы. Другими словами – за вёрстку. Как правило, за дизайн ресурса отвечает один человек, за вёрстку – другой. Но золотой серединой является то, когда один человек умеет верстать и отрисовывать картинку.
Это помогает избежать недопонимания между двумя людьми, в итоге получить тот продукт, который задумывался дизайнером.
Как и где учиться
У многих количество тегов и просто их название вызывают ужас. Словно ты попал в страну, где говорят на незнакомом языке. Без словаря не обойтись, а точнее без учебника для чайников. Курсы – это конечно хорошо, но без книги, в которой все расписано, и куда можно заглянуть в любой момент, просто не обойтись. Учебник можно скачать, а можно изучать онлайн.
Практика показывает, что онлайн-версия имеет ряд плюсов и минусов. Минус состоит в том, что для доступа к материалу, вам не обойтись без интернета. А плюсом будет в то, что онлайн-издания часто обновляют. В них можно найти всю актуальную информацию на сегодняшний день.
В них можно найти всю актуальную информацию на сегодняшний день.
Алленова Наталья Вячеславовна написала толковую, подробную книгу по html (смотреть). Структура издания позволяет двигаться постепенно, осваивая более сложные алгоритмы, основанные на простых элементах. Теория и практика приятно сочетаются и дополняют друг друга.
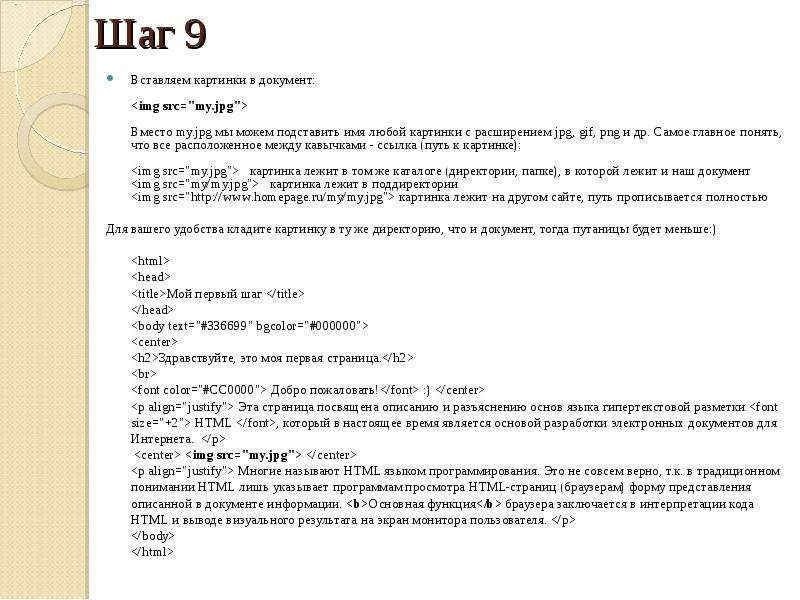
Здесь вы найдете ответы на конкретные вопросы: как создавать формы? Как выстраивать таблицы? Как вставить картинку? Никаких абстрактных рассуждений на тему пойди туда, не знаю куда. Многие учебники в этом проигрывают, с ними вы либо теоретик, либо практик, у которого ничего не работает. Согласитесь, это не самые радужные перспективы.
Конечно, для создания сайта, придётся изучить теги более подробно. С этим, проблем возникнуть не должно, всемирная сеть предлагает огромное количество источников справочников html. Плюсы таких справочников в том, что в поисковой строке сайта можно вписать тег, узнать его значение, как и где он применяется. Иными словами – это эдакий интерактивный словарь.
Иными словами – это эдакий интерактивный словарь.
Каждому, кто хочет сделать сайт самостоятельно, не обойтись одними познаниями html. Придется освоить и CSS, но это уже совсем другая история. Если после создания первой странички, вы захотите соорудить полноценный сайт, то рекомендую подписаться на мои обновления. Здесь вы сможете найти много полезной информации, которая поможет разобраться в веб-индустрии.
До новых встреч!
Первые Шаги — Учебник по Html для чайников — Программирование — Источники — Каталог файлов
Разные форматы учебника:
Формат электронной книги
HTML страниц
Все шаги отдельно
Первые страницы учебника:
Учебник по Html для чайников. Инструментарий.
Ступенька 1-ая.Порядок прежде всего, поэтому перед началом работы мы создадим на нашем компьютере отдельную папку для будущей страницы.
D:\первые шаги\
У себя на компьютере я создала такую папку на диске D, и назвала ее
Первые Шаги. Вы, естественно, можете создать вашу папку, где угодно, и
назвать ее, как угодно. Теперь откроем блокнот – notepad (start – programs – accessories –
notepad или пуск – программы – стандартные – блокнот) и скопируем туда
следующий текст:
Теперь откроем блокнот – notepad (start – programs – accessories –
notepad или пуск – программы – стандартные – блокнот) и скопируем туда
следующий текст:
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
Здравствуйте, это моя первая страница.
<br>
Добро пожаловать! 🙂
</body>
Сохраним этот документ, присвоив ему имя *.html
D:\первые шаги\index.html
Многие читатели спотыкаются на фразе: «А теперь сохраним этот документ, присвоив ему имя *.html«, они пишут письма, о том, что у них получается сохранить, только как текстовой документ *.txt, а вот как *.html — никак. Чтобы в дальнейшем избежать этого глупого недоразумения, я и пишу это примечание.
Ступенька 8-ая.
После того, как мы узнали о том, как задавать размер шрифта, настало
время поговорить о том, как определить стиль шрифта. В этой главе мы
узнаем, как выделить текст курсивом, подчеркнуть, перечеркнуть, сделать
полужирным, как задавать моноширинный текст, как делать верхний и нижний
индексы – все эти тэги, как правило, рассматриваются вместе, и мы не
будем отступать от традиций.
Сначала рассмотрим курсив и полужирный текст:
<b> Полужирный текст </b><i> Наклонный текст (курсив) </i>
Как видите, все просто. Можете их сами понатыкать в тексте, где хочется, для пробы, а в примере я снова помучаю виртуального друга:
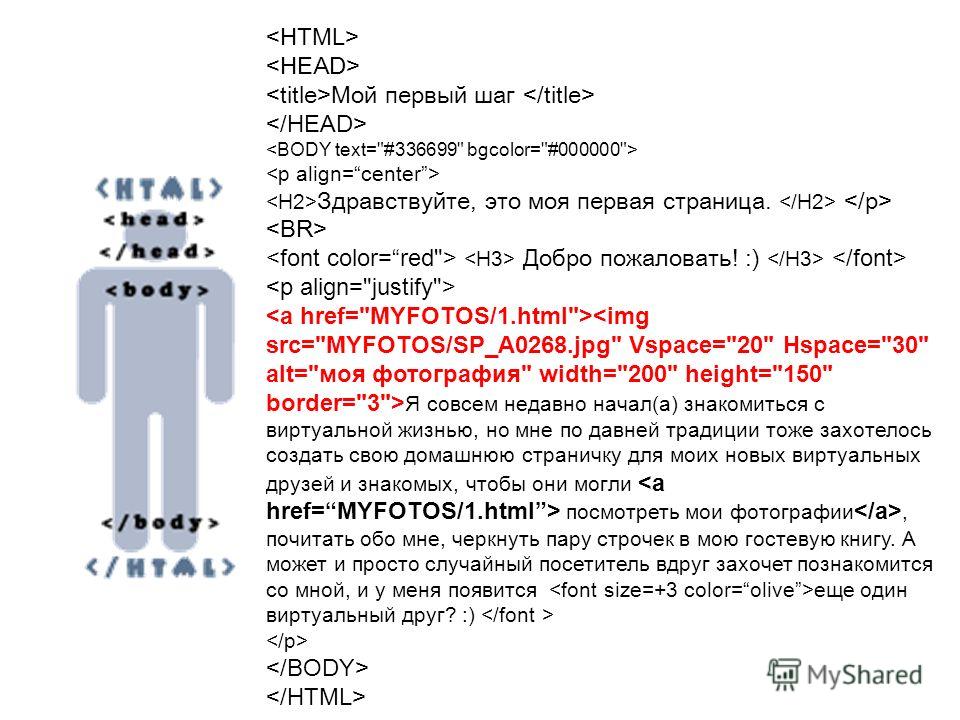
| <html> <head> <title>Мой первый шаг </title> </head> <body text=»#336699″ bgcolor=»#000000″> <div align=»center»> <h4>Здравствуйте, это моя первая страница.</h4> <br> <font color=»#CC0000″> Добро пожаловать!</font> 🙂 </div> <p align=»justify»> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу.  </p> </body> </html> (посмотреть) |
Теперь пара строк о моширинном шрифте. Что это такое за шрифт? Это шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. А тэг для него следующий:
<tt> моноширинный шрифт </tt>
В наш пример я его вводить не буду (сделайте это самостоятельно).
Также моноширинным шрифтом отображается текст заключенный в тэг <pre></pre>:
<pre> текст (куча пробелов) текст текст (куча пробелов) текст текст (куча пробелов) текст </pre>У тэга <pre> есть одна замечательная особенность: текст, заключенный в него, выводится с точностью до пробела так, как вы его набили в блокноте. Этот тэг вам может быть полезен, допустим, для форматирования стихотворений.

К одному фрагменту текста может применяться сразу несколько тэгов:
<tt><b><i> текст </i></b></tt>
В нашем примере текст моноширинный, полужирный, и выделен курсивом (вот так-то:). Не бойтесь использовать различные комбинации тэгов, экспериментируйте, но с умом:)
Итак, у нас еще осталось несколько тэгов, которые мы должны освоить на этой ступеньке, прежде чем двинуться дальше.
Подчеркнутый текст вводится при помощи тэга <u>:
<u> Подчеркнутый текст </u>
Тэги <strike> и <s> представляют текст перечеркнутым шрифтом, можете использовать какой вам угодно из них, принципиальной разницы между ними нет:
<strike> Перечеркнутый </strike>
Тэг <big> представляется крупным шрифтом, а <small> малым шрифтом относительно основного текста:
<small> Малый </small>
Нормальный текст
<big> Большой </big>
Тэги Sup и Sub — определяют верхний и нижний индексы. Sup — верхний, Sub — нижний. Где они могут пригодиться? Ну, например, при написании какой-нибудь формулы — H2O (все, что мы выносим со школьной скамьи:).
Верхний индекс <sup> sup </sup>
Нижний индекс <sub> sub </sub>
Если бы я учил Frontend сегодня. Советы начинающим / Хабр
Мой путь в веб-разработке начался 5 лет назад. За это время я успел испробовать множество технологий, а в последние 3 года развиваюсь в направлении frontend.В этой статье я бы хотел ясно изложить, какие технологии необходимо изучить новичку, а также поделиться методами их освоения. Гайд ориентирован на людей, которые делают свои первые шаги в веб-разработке, и в нем я постараюсь подробно пояснять суть каждой технологии. Также в конце я расскажу, куда двигаться дальше.
Итак, ты хочешь стать Frontend разработчиком. Что для этого нужно?
HTML и CSS
Эти две технологии необходимы для верстки сайта. Верстка – это расположение текста, изображений, кнопок и других элементов интерфейса на странице.
С помощью HTML мы можем добавлять и описывать эти элементы. Изначально они будут «сырыми», со стандартным внешним видом. Для изменения стиля используется CSS. Он позволяет задавать цвет, размер, расположение и десятки других параметров внешнего вида элемента.
Как освоить
В первую очередь стоит ознакомиться с обзорной статьей или видеороликом об этих технологиях. Так ты поймешь их суть.
Затем верстку удобнее всего осваивать и совершенствовать на практике. Пробуй верстать макеты страниц или отдельных элементов. Также, можно попробовать смотреть на Youtube процесс верстки страницы и повторять за автором.
Поначалу будет сложно, и придется часто обращаться в гугл за решением очередной проблемы. Но со временем ты научишься быстро находить у себя в голове правильную структуру HTML и необходимые CSS свойства для верстки элемента.
Где брать идеи и макеты для верстки?
Я использовал Dribbble и CollectUI, но также можно поискать на Behance и One Page Love.
Также можно брать настоящие макеты из UI Store Design. Я советую верстать макеты из Figma, т.к. её используют многие дизайнеры, и в будущем ты вероятнее всего будешь работать именно с ней. А еще она бесплатна и работает в браузере.
JavaScript
С этого языка начинается программирование в вебе. Он позволяет управлять элементами на странице, описывать и контролировать взаимодействие с интерфейсом.
Если с HTML и CSS мы верстали страницу, то JavaScript отвечает за динамическую часть страницы: анимации, отображение данных, обработка действий и многое другое.
Зачем мне он нужен?
Простой пример. Предположим, есть страница, на которой по нажатию кнопки нужно отобразить модальное окно. HTML и CSS позволят нам сделать верстку самой страницы и модального окна. Однако зафиксировать и обработать нажатие на кнопку эти технологии не могут.
Здесь нам и нужен JavaScript. С помощью него мы описываем поведение на странице. В коде мы обозначаем: если пользователь нажал на кнопку, то нужно показать модальное окно.
Вот пример такой реализации и использованием JQuery:
С помощью JavaScript можно производить практически любые операции со страницей. Однако его возможности не ограничиваются окном браузера. С помощью платформы Node.js этот язык можно использовать для серверной разработки, сборки проектов, и многого другого. В будущем тебе это будет нужно, чтобы работать с большими проектами, собирая из через Webpack. Однако я советую сперва научиться использовать язык внутри браузера.
Как освоить
Лучше всего будет начать изучение на learn.javascript.ru. Это прекрасный ресурс, который является базой знаний как для новичков, так и для продвинутых разработчиков.
Здесь важно понять основы самого JavaScript, а также особенности его работы в браузере. Если какие-то темы покажутся тебе слишком сложными (к примеру, прототипы), то можешь пропустить их и вернуться позже.
Не стоит слишком увлекаться одной лишь теорией JavaScript. Я рекомендую параллельно с изучением пробовать свои силы и писать простые скрипты. Можно также пробовать разбирать чужие участки кода на Codepen.
Постепенно изучай новые плагины и библиотеки. Одной из самых популярных и простых для понимания является JQuery. С ней значительно проще взаимодействовать с содержимым страницы, и её можно довольно быстро освоить на базовом уровне.
По большому счету, ты часто будешь прибегать к использованию сторонних библиотек в своих проектах. Чтобы лучше понять, как это делается, рекомендую попробовать форматировать даты с помощью Luxon или сделать карусель через Owl Carousel.
Что дальше?
С базовыми навыками в HTML, CSS и JavaScript можно сделать красивый лендинг, сверстать страницы интернет-магазина или блога. Этим я и советую заниматься, чтобы закрепить знания в веб-разработке.
По большому счету, на этих технологиях можно написать почти любой интерфейс. Вопрос только в том, какая специфика будет у приложения, которое ты разрабатываешь. Чем оно больше и сложнее – тем больше различных библиотек, плагинов и технологий тебе потребуется, чтобы справиться с задачей.
Рекомендую ознакомиться с Frontend Roadmap. Здесь описаны технологии разработки интерфейсов, которые будут нужны тебе в дальнейшем.
В дальнейшем тебе наверняка будут интересны реактивные фреймворки, вроде React или Vue. Для сборки приложений на них ты освоишь Webpack, а для ускорения процесса верстки изучишь препроцессоры PUG и SASS. Или может быть захочешь углубиться в графику и научишься работать с D3 или WebGL.
Как ты уже понял, frontend в веб-разработке очень многогранен и богат различными технологиями для совершенно разных задач. Изучай, пробуй, экспериментируй и получай удовольствие от созидания красивых и удобных интерфейсов для любых целей. За это мы и любим фронтенд.
P.S. Каждую технологию в этой статье я сопровождал ссылкой на документацию или примеры использования. Ты можешь ознакомиться с ними, чтобы получить более широкое представление об веб-разработке.
Первые шаги в wordpress
Я знаю не по наслышке как сложно начинать делать первые шаги в изучение чего-нибудь нового, поэтому я решил создать эту страницу помощи для тех кто только начинает своё знакомство с CMS WordPress. В этом посте я буду собирать все основные моменты по которым могут возникнуть вопросы у начинающих пользователей сайтов на движке WordPress. Так давайте же сделаем первые шаги работы с wordpress!
Частые вопросы по wordpress
Как зайти в админку wordpress?
- Нужно зайти по ссылке http://ваш.сайт/wp-login.php
- Ввести логин и пароль, который вам должны были выслать при создании сайта
- Нажать кнопку «Войти»
- Вот вам и вход в админку wordpress
Как добавить новую запись на сайт (блог)?
- Зайти в админку wordpress
- Выбираем в меню раздел «Записи» и нажать на «Добавить новую»
- Далее появится окно для написание записи, после написания нажмите кнопку «Опубликовать»
Как создать рубрику?
- Заходим в админку wordpress
- Выбираем в меню раздел «Записи» и нажимаем на «Рубрики»
- Далее пишем название новой рубрики, после чего нажимаем кнопку «Добавить рубрику»
Как изменить название сайта и его описание?
- Зайдите в админку wordpress
- Выбираем в меню раздел «Настройки» и нажимаем на «Общие»
- Прописываем в поле Заголовок блога — название сайта и Краткое описание — описание
Как проверить открыт ли мой сайт (блог) для индексации поисковых систем?
- Зайти в админку wordpress
- Выбрать раздел меню «Настройки» и нажать на кнопку «Приватность»
- Там вы можете регулировать возможность индексации вашего сайта поисковыми системами
Мой блог очень медленно работает, как это исправить?
Не так давно я написал полное руководство по ускорению wordpress шаг за шагом. Если вы выполните все предложенные замечания по wordpress шаг за шагом, то получите потрясающий результат.
Вопросы читателей
Когда сделал запись в рубрике по умолчанию (новости), а затем надо перенести запись в другую более подходящую, то как это сделать?
- Зайдите в админку wordpress
- Выбираем в меню раздел «Записи» и нажимаем на кнопку «Редактировать»
- Выбираем нужную запись и нажимаем на Быстрое редактирование, там будет возможность поменять рубрику
А как установить WordPress на хостинг?
Сразу после того, как вы скачали wordpress себе на компьютер заняться его установкой. Установка подразумевает, что вы зальете wordpress на хостинг для создания блога или сайта непосредственно в интернете.
Вы, скорее всего, знаете, что можно установить wordpress и на локальный компьютер. Процедура там аналогичная, но сначала нужно будет устанавливать и настраивать сборки Apache, PHP, MySQ и т.д. Гораздо легче и удобнее установить wordpress на хостинг и начать зарабатывать деньги с первого созданного сайта.
Будем считать, что к данному моменту хостинг вы уже купили. Это значит, что данные для доступа к нему у вас есть под рукой.
Установка wordpress на хостинг: алгоритм
- Если вы всё ещё не скачали, то скачайте и распакуйте дистрибутив WordPress отсюда http://ru.wordpress.org/
При помощи клиента Total Commander создайте новое соединение, введите данные ФТП которые предоставил хостер и подключитесь к самому хостингу;
- Создайте базу данных для WordPress на хостинге так, чтобы ваш пользователь MySQL имел все права доступа и внесения изменений. Обычно последние шаги делаются через интерфейс хостинга;
- Найдите и переименуйте файл wp-config-sample.php файл в wp-config.php. Откройте wp-config.php в текстовом редакторе (Блокнот) и внесите изменения в соответствии с примером кода, который приведен ниже:
- Разместите файлы WordPress на вашем веб-сервере с помощью ФТП-клиента (например, Total Commander или filezilla) или через веб-интерфейс вашего хостинга:
§ Если вы хотите установить WordPress в корень вашего сайта (например, http://example.com/), перенесите все содержимое предварительно распакованного дистрибутива WordPress в корневую папку веб-сервера.
§ Если вы хотите установить WordPress в отдельную папку на вашем веб-сервере (например, http://example.com/blog/), переименуйте папку wordpress придав ей название папки, в которую вы хотите установить систему и перенесите её на веб-сервер. Например, если вы хотите установить WordPress в папку «blog» на веб-сервере, тогда вам необходимо переименовать папку «wordpress» в «blog» и перенести ее в корень веб-сервера.
5. Перейдите по ссылке wp-admin/install.php используя веб-браузер.
§ Если установка wordpress на хостинг происходила в корень веб-сервера, перейдите по ссылке: http://example.com/wp-admin/install.php
§ Если вы установили WordPress в собственно созданную вами папку на веб-сервере, например, blog, тогда перейдите по ссылке: http://example.com/blog/wp-admin/install.php
Установка wordpress на хостинг: на заметку
Обратите внимание – при установке вас попросят ввести название вашего будущего Веб-блога и ваш адрес электронной почты. Кроме того, вы можете поставить галочку напротив пункта «показывать мой Веб-блог в поисковых системах», если вы не против индексации вашего блога поисковыми системами.
Вы можете не ставить галочку напротив данного пункта, тогда ваш блог будет доступен пользователям, однако поисковые системы не будут проводить его индексацию.
Внимание! Вся введенная вами информация на данном этапе установки может быть далее изменена в Административной панели.
Если вы делали все, как я и говорил, то ваш сайт уже может начать принимать первых посетителей! Разумеется, после привязки доменного имени и заполнения контентом. Успешного вам заработка!
Работа с тегом head. Создание первой html-страницы.
Здравствуйте, уважаемые друзья, блога sdelaemblog. Сегодня продолжим изучение html-кода. И наконец-таки приступим к созданию HTML-страниц сайта. Сегодня еще немного технической информации и в следующих статьях приступим непосредственно к созданию сайта. В прошлой статье, о структуре HTML-кода, мы говорили об обязательных тегах, которые должны быть использованы в html-документе. И один из таких тегов, был тег head, который отвечает за «техническую» часть html-документа. Как мы помним, содержимое данного тега не выводится на страницу, за исключением тега title, который назначает заголовок страницы. И его можно увидеть, например, во вкладке браузера.
Сегодня мы попробуем разобраться, что нужно писать между тегами head и для чего? И в завершении, чтобы не было совсем скучно, выведем какую-нибудь информацию в «теле» документа.
Итак, для начала обзаведемся всем нужным. Что нам сегодня понадобится? Для начала необходимо подготовить папку, то есть создать ее в любом месте на компьютере. И назвать ее так, чтобы нам было понятно, что содержит данная папка. Я, например, назову папку html-site и расположу ее на рабочем столе. Чтобы не потерять.
И второе, что нам понадобится, для создания, это текстовый редактор. Можно использовать стандартный блокнот, он для этого подойдет, но я предпочитаю, и вам рекомендую использовать текстовый редактор NotePad++. В нем работать будет гораздо удобнее и проще. Тем более, если вы новичок.
Теперь, перейдем к ответам на обозначенные вопросы в начале статьи.
Что нужно писать между тегами head и зачем?
Открываем папку, которую только что создали. И в ней создаем новый текстовый документ. Назвать его можно, как угодно. Только использовать в названии лучше латиницу, а не кириллицу. Назовем его, например, main. Что будет означать, что это у нас главная страница.
Теперь открываем файл в текстовом редакторе. На данный момент это пустой файл в формате txt. Давайте исправим это недоразумение.
Для начала возвращаемся к истокам. И в первой строке документа указываем необходимый DOCTYPE. Затем, прописываем все обязательные теги, о которых мы говорили в статье о структуре html-документа. У меня в итоге получился такой код:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
</body>
</html>У вас DOCTYPE может быть другим, в зависимости от выбранного.
Теперь, чтобы было удобней. Необходимо поменять синтакис документа, при использовании NotePad. Для этого, в верхнем меню выбираем «Файл», затем «Сохранить как», и в появившемся окне, в графе «Тип файла», необходимо выбрать «Hyper Text Markup Language file». И нажать на кнопку «Сохранить». После чего, наш документ становится файлом формата html.
Да, при этом текстовый документ в папке может остаться. Его можно удалить, так как он нам больше не нужен.
Итак, обратим внимание на теги head. На данном этапе, между тегами указан только заголовок страницы и ничего более. Но, что же нужно написать еще между данными тегами. И самое главное зачем? Давайте разбираться.
Для начала, предлагаю изменить заголовок документа. Для этого, пишем нужное словосочетание между тегами title. Например, я напишу: «Главная страница HTML-сайта».
Теперь, чтобы ускорить процесс, я выложу готовый код. А затем расскажу что для чего нужно.
<!DOCTYPE html>
<html>
<head>
<title>Главная страница HTML-сайта</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="Описание" />
<meta name="keywords" content="Ключевые слова" />
<meta name = "robots" content = "index,follow" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
</head>
<body>
</body>
</html>Итак, теперь по порядку:
- Тег title — уже знаем, что это и зачем.
- <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″ /> — Это мета тег, который определяет тип документа и его кодировку, для браузера. В данной строке указано, что используется тип документа — HTML. И его кодировка — UTF-8, что означает, что браузер должен распознать символы, как 8-битный Юникод. Также, кодировка может быть другой — windows-1251. Данные кодировки используются для вывода знаков в виде кириллицы. Если данная строка не указана, то браузер попытается сам определить кодировку, что иногда может привести к неправильному отображению символов, например, в виде различных непонятных знаков (кракозябр). В данном случае выбрана кодировка Юникод, так как она более универсальна и удобна.
- description — Мета тег description, предназначен, для описания страниц. Данное описание также не присутствует в видимой части страницы и необходимо, для поисковых систем. Которые в свою очередь могут его использовать, для формирования сниппета поисковой выдачи. Также, актуален в сфере SEO. Данный тег необязателен и используется по желанию.
- keywords — Также предназначен, для поисковых систем. Используется, для указания ключевых слов на странице. И конечно же, используется SEO-мастерами, в продвижении сайта. Тег, как и предыдущий необязателен. Но использования данных двух тегов, может напрямую повлиять на занимаемые позиции в поисковой выдаче сайтом.
- robots — Еще один мета тег, с которым стоит познакомиться, но использовать также необязательно. Данный тег предназначен, для поисковых роботов. Указывает, какие страницы индексировать, а какие нет. Кроме того, указывает, как относиться к ссылкам расположенным на странице. Данный тег имеет четыре значения:
- index,follow — означает, что страница должна быть проиндексирована, а также следует перейти по всем ссылкам на странице.
- noindex,follow — указывает поисковому роботу, что страницу не нужно индексировать, но при этом следует перейти по всем ссылкам.
- index,nofollow — индексировать страницу, но по ссылкам не переходить.
- noindex,nofollow — не индексировать страницу и не переходить по ссылкам.
- <link rel=»stylesheet» href=»style.css» type=»text/css» media=»screen» /> — Данная строка говорит браузеру о том, что есть документ описания стилей CSS, адрес которого указан в атрибуте href. Кроме того, указан атрибут, определяющий, на каком устройстве должны быть применены стили данного файла. В данном случае указано, что документ предназначен, для отображения на мониторах компьютеров. Если не указан, принимается по умолчанию. Для использования одинаковых стилей на всех устройствах, можно указать вместо media=»screen» — media=»all».
Теперь, я надеюсь, мы поняли, что желательно указывать между тегами head и зачем?
Создание первой html-страницы.
Сейчас, если мы скопируем данный код и вставим в наш html-документ. Сохраним его и откроем в веб-браузере — будет отображена пустая страница. И чтобы увидеть уже хоть какой-то результат на этом этапе, я предлагаю, написать между тегами body что-нибудь. Что не имеет никакого значения. Для вывода текста воспользуемся одним из тегов заголовка. Например, первого уровня. Таким образом, код между тегами body должен выглядеть так:
<h2>Какой-то текст</h2>После того, как текст написан, сохраняем документ. И открываем его в браузере. И на этом этапе мы сразу можем столкнуться с проблемой. Вместо текста отображаются какие-то символы, например, вопросительные знаки. Почему же так получилось? Все очень просто. Мы просто не преобразовали наш документ в необходимую кодировку. Возвращаемся в текстовый редактор. В верхнем меню выбираем «Кодировки» и в выпавшем списке выбираем пункт «Преобразовать в UTF-8». После чего, сохраняем файл и обновляем страницу. Если все сделано правильно, текст должен стать читаемым.
Что еще мы можем сделать? Чтобы наша первая страничка стала немного красивее. Мы можем, например, залить цветом фон страницы и покрасить заголовок в какой-нибудь цвет. И для этого, мы будем использовать каскадную таблицу стилей. Между тегами head, чуть раньше мы уже подключили файл со стилями, но его еще нет. Значит, его необходимо создать.
Для этого в NotePad нажимаем «Файл» и выбираем «Новый» Или же просто нажимаем сочетание клавиш Ctrl+N. После чего прописываем стили CSS. Для примера сделаем фон, покрасим текст заголовка и расположим его посередине страницы и на этом закончим. После указания стилей, не забываем преобразовать документ в UTF-8. Выбираем «Сохранить как», называем документ style и сохраняем в формате CSS.
Получается примерно такой код. Цвета могут быть другими, для того, чтобы подобрать необходимый цвет зайдите на эту страницу:
body{
background: #5b84ee;
}
h2{
color: #ffffff;
text-align: center;
}Да, кстати, рекомендую все предлагаемые коды не копировать и вставлять, а прописывать самостоятельно. Так будет намного полезней, нежели просто копировать.
Итак, что мы имеем? А имеем мы заполненную техническую часть документа, что находится между тегами head. А также первую html-страницу, созданную самостоятельно. Да, в ней нет ничего особенного, но первый шаг к созданию HTML-сайта сделан. А в следующий раз мы продолжим, и приступим к созданию главной страницы сайта. Подписывайтесь, чтобы не пропустить.
У меня на этом все. Надеюсь, данная маленькая статья, поможет вам разобраться, что писать между тегами head, а что нет. И конечно же, надеюсь, что у вас получилось создать первую html-страницу. Если же нет, попробуйте еще раз и все получится.
Удачи!
Ваша первая форма — Изучите веб-разработку
В первой статье нашей серии вы познакомитесь с вашим самым первым опытом создания веб-формы, включая разработку простой формы, ее реализацию с использованием правильных элементов управления HTML-формы и других элементов HTML, добавление очень простых стилей с помощью CSS и описание того, как данные отправляются на сервер. Мы более подробно рассмотрим каждую из этих подтем позже в этом модуле.
| Предварительные требования: | Базовая компьютерная грамотность и базовое понимание HTML. |
|---|---|
| Цель: | Ознакомиться с тем, что такое веб-формы, для чего они используются, как думать о их проектировании, а также с основными элементами HTML, которые вам понадобятся в простых случаях. |
Веб-формы являются одной из основных точек взаимодействия между пользователем и веб-сайтом или приложением. Формы позволяют пользователям вводить данные, которые обычно отправляются на веб-сервер для обработки и хранения (см. Отправка данных формы далее в модуле) или используются на стороне клиента для немедленного обновления интерфейса каким-либо образом (например, добавление другой элемент в список, или показать или скрыть функцию пользовательского интерфейса).
HTML веб-формы состоит из одного или нескольких элементов управления формой (иногда называемых виджетами ), а также некоторых дополнительных элементов, помогающих структурировать форму в целом — их часто называют формами HTML . Элементы управления могут быть однострочными или многострочными текстовыми полями, раскрывающимися списками, кнопками, флажками или переключателями и в основном создаются с использованием элемента , хотя есть и другие элементы, о которых стоит узнать.
Form также могут быть запрограммированы для принудительного ввода определенных форматов или значений ( проверка формы ) и в сочетании с текстовыми метками, которые описывают их цель как для зрячих, так и для слепых пользователей.
Перед тем, как приступить к программированию, всегда лучше сделать шаг назад и подумать о своей форме. Создание быстрого макета поможет вам определить правильный набор данных, который вы хотите попросить ввести пользователя. С точки зрения пользовательского опыта (UX) важно помнить, что чем больше ваша форма, тем больше вы рискуете расстроить людей и потерять пользователей.Будьте просты и сосредоточьтесь: запрашивайте только те данные, которые вам абсолютно необходимы.
Разработка форм — важный шаг при создании сайта или приложения. В задачу этой статьи не входит рассмотрение пользовательского опыта форм, но если вы хотите углубиться в эту тему, вам следует прочитать следующие статьи:
В этой статье мы создадим простую контактную форму. Сделаем набросок.
Наша форма будет содержать три текстовых поля и одну кнопку.Мы просим пользователя указать его имя, адрес электронной почты и сообщение, которое он хочет отправить. Нажатие кнопки отправит их данные на веб-сервер.
Элемент
Все формы начинаются с элемента , например:
Этот элемент формально определяет форму. Это элемент контейнера, подобный элементу , но специально для содержания форм; он также поддерживает некоторые специфические атрибуты для настройки поведения формы.Все его атрибуты являются необязательными, но стандартной практикой всегда является установка как минимум атрибутов action и method :
- Атрибут действия определяет расположение (URL), куда должны быть отправлены собранные данные формы при их отправке.
- Атрибут
methodопределяет, с каким методом HTTP отправлять данные (обычнополучаютилиpost).
Примечание : Позже мы рассмотрим, как эти атрибуты работают, в нашей статье «Данные формы отправки».
А пока добавьте указанный выше элемент в свой HTML .
