pdoSitemap / Сниппеты / pdoTools / docs.modx.pro
Быстрый сниппет генерации карты сайта для поисковых систем (sitemap.xml). Понимает параметры сниппета GoogleSitemap (конвертирует в собственные) и легко его заменяет.
Главная особенность — очень высокая скорость, по сравнению с аналогом. На сайте bezumkin.ru при 1700 страниц скорость генерации возросла в 12 раз, с 8.4 сек. до 0.7.
По умолчанию отключена проверка прав на доступ к документам. Это легко исправить включением параметра &checkPermissions (Внимание: замедляет работу!):
[[!pdoSitemap?
&checkPermissions=`list`
]]По возможности ресурсы лучше исключать из карты параметрами сниппета.
Параметры
pdoSitemap принимает все параметры pdoTools и некоторые свои:
| Параметр | По умолчанию | Описание |
|---|---|---|
| &sitemapSchema | http://www.sitemaps. org/schemas/sitemap/0.9 org/schemas/sitemap/0.9 | Схема карты сайта. |
| &forceXML | 1 | Принудительно выводить страницу как XML. |
| &priorityTV | Дополнительное поле, в котором указывается приоритет документа. Нужно добавить его в параметр &includeTVs |
Шаблоны
&tpl
@INLINE <url>\n\t <loc>[[+url]]</loc>\n\t <lastmod>[[+date]]</lastmod>\n\t <changefreq>[[+update]]</changefreq>\n\t <priority>[[+priority]]</priority>\n </url>
&tplWrapper
@INLINE <?xml version=\"1.0\" encoding=\"[[++modx_charset]]\"?>\n<urlset xmlns=\"[[+schema]]\">\n[[+output]]\n</urlset>
Приоритет и частота обновления для поисковиков устанавливаются в зависимости от последней даты изменения документа:
| Времени с последнего обновления документа | Приоритет | Частота обновления |
|---|---|---|
| Менее суток назад | 1. 0 0 | daily |
| Более суток и менее недели назад | 0.75 | weekly |
| Более недели и менее месяца назад | 0.5 | weekly |
| Более месяца назад | 0.25 | monthly |
Инструкция по созданию файла sitemap.xml
- Создайте новый документ в корне сайта. На вкладке Документ выберите пустой шаблон, укажите Заголовок документа (не важно какой), и псевдоним sitemap. Проверьте, чтобы стояли галочки «Опубликован» и «Не показывать в меню».
- Перейдите на вкладку Настройки и укажите «Тип содержимого» — «XML».
- Уберите галочку с «Использовать HTML-редактор» и сохраните документ.
- В содержимом ресурса вызовите только сниппет pdoSitemap (см. Примеры ниже).
Примеры
Обычный вывод карты сайта для текущего контекста. В большинстве случаев этого может быть достаточно:
[[pdoSitemap]]
Генерируем карту сайта только из определённый контейнеров:
[[pdoSitemap?
&parents=`10`
]]Исключаем ресурсы с id = 15 и 25, вместе с их потомками:
[[pdoSitemap?
&parents=`10, -15,-25`
]]А теперь исключаем id = 15 с потомками, а 25 — без:
[[pdoSitemap?
&resources=`-25`
&parents=`-15,10`
]]Добавляем еще один контекст:
[[pdoSitemap?
&resources=`-25`
&parents=`-15,10`
&context=`web,catalog`
]]А вот так можно посмотреть лог выборки карты:
[[pdoSitemap?
&resources=`-25`
&parents=`-15,10`
&context=`web,catalog`
&showLog=`1`
&forceXML=`0`
]]MODX sitemap | документация с примерами по PdoSitemap
Автор Алексей На чтение 4 мин Просмотров 5.
Содержание
- Что такое sitemap.xml
- Документация по сниппету pdoSitemap
- Параметры
- Шаблоны
- Создание sitemap.xml в MODX Revo
- Больше примеров вызова
Сегодня мы разберем как в MODX Revo создать sitemap.xml. Перед тем как начать, давайте изучим немного теории.
Что такое sitemap.xml
Sitemaps — это XML файл содержащий в себе информацию для роботов поисковых систем, о страницах сайта, подлежащих индексации. Иными словами сайтмап помогает поисковым роботам более быстро определять место нахождения страниц, время и частоту их обновления, а так же их важность.
Документация по сниппету pdoSitemap
Быстрый сниппет генерации карты сайта для поисковых систем (sitemap.xml). Понимает параметры сниппета GoogleSitemap (конвертирует в собственные) и легко его заменяет. Главная особенность — очень высокая скорость, по сравнению с аналогом.
Главная особенность — очень высокая скорость, по сравнению с аналогом.
По умолчанию отключена проверка прав на доступ к документам. Это легко исправить включением параметра &checkPermissions (Внимание: замедляет работу!):
[[!pdoSitemap?
&checkPermissions=`list`
]]По возможности ресурсы лучше исключать из карты параметрами сниппета.
Параметры
pdoSitemap принимает все параметры pdoTools и некоторые свои:
| Параметр | По умолчанию | Описание |
|---|---|---|
| &sitemapSchema | http://www.sitemaps.org/schemas/sitemap/0.9 | Схема карты сайта. |
| &forceXML | 1 | Принудительно выводить страницу как XML. |
| &priorityTV | Дополнительное поле, в котором указывается приоритет документа. Нужно добавить его в параметр &includeTVs |
Шаблоны
&tpl
@INLINE <url>\n\t <loc>[[+url]]</loc>\n\t <lastmod>[[+date]]</lastmod>\n\t <changefreq>[[+update]]</changefreq>\n\t <priority>[[+priority]]</priority>\n </url>
&tplWrapper
@INLINE <?xml version=\"1.0\" encoding=\"[[++modx_charset]]\"?>\n<urlset xmlns=\"[[+schema]]\">\n[[+output]]\n</urlset>
Приоритет и частота обновления для поисковиков устанавливаются в зависимости от последней даты изменения документа:
| Времени с последнего обновления документа | Приоритет | Частота обновления |
|---|---|---|
| Менее суток назад | 1.0 | daily |
| Более суток и менее недели назад | 0.75 | weekly |
| Более недели и менее месяца назад | 0.5 | weekly |
| Более месяца назад | 0.25 | monthly |
Создание sitemap.xml в MODX Revo
Перед тем как начать, вам желательно настроить чпу modx, если оно не настроено.
Создавать sitemap.xml мы будем при помощи pdoSitemap (данный сниппет входит в пакет pdoTools), он у вас должен быть уже установлен. Рассмотрим пошагово, процесс создания сайтмап.
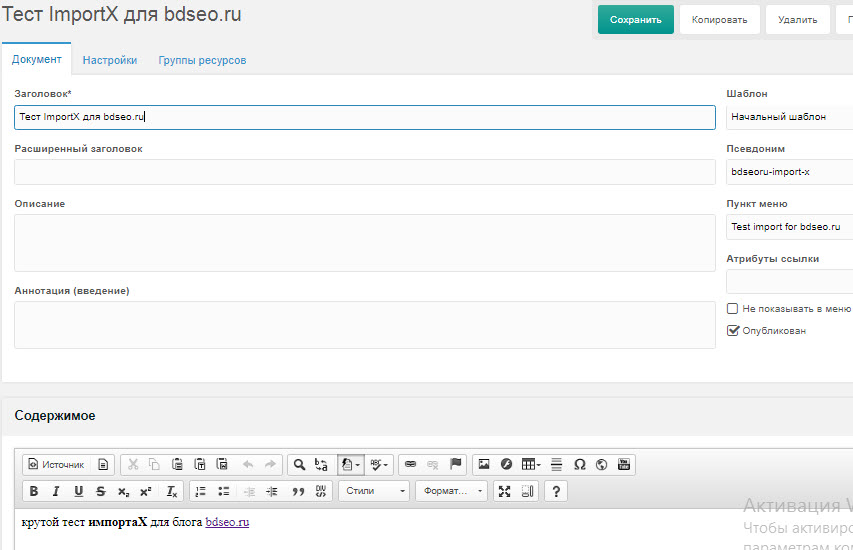
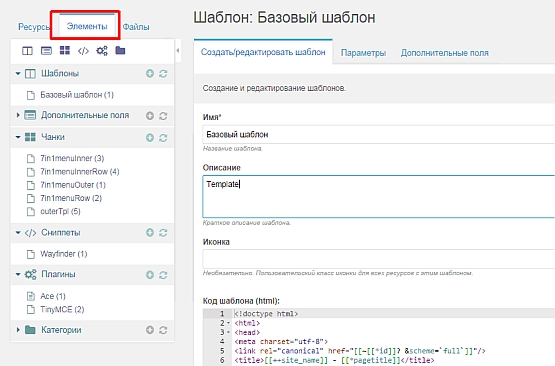
1. Создайте документ и заполните вкладку «Документ» следующим образом:
- Заголовок – sitemap;
- Шаблон – пустой шаблон;
- Псевдоним – sitemap;
- Не показывать в меню – Да.

- Опубликован – Да.
2. Перейдите во вкладку «Настройки» и выберите следующее:
- Тип содержимого – XML.
- Доступен для поиска – Нет.
- Использовать HTML редактор – Нет.
- Сохранить документ (ресурс).
Примечание! Если у вас не настроено ЧПУ, то во вкладке Настройки вероятно нужно так же выбрать — Заморозить URI и ввести в поле URL — sitemap.xml.
Важно! Если поисковые системы не видят файл то вместо встроенного местонахождения выберите прикрепленный файл.
3. В поле содержимое ввести: [[!pdoSitemap]] и снова сохранить.
Все. Можно проверить результат, для того нажмите на кнопку посмотреть, либо перейдите по адресу сайт.ru/sitemap.xml.
Больше примеров вызова
Генерируем карту сайта только из определённый контейнеров:
[[pdoSitemap?
&parents=`10`
]]Исключаем ресурсы с id = 17 и 27, вместе с их потомками:
[[pdoSitemap?
&parents=`10, -17,-27`
]]А теперь исключаем id = 17 с потомками, а 27 — без:
[[pdoSitemap?
&resources=`-27`
&parents=`-17,10`
]]Добавляем еще один контекст:
[[pdoSitemap?
&resources=`-25`
&parents=`-15,10`
&context=`web,catalog`
]]А вот так можно посмотреть лог выборки карты:
[[pdoSitemap?
&resources=`-27`
&parents=`-17,10`
&context=`web,catalog`
&showLog=`1`
&forceXML=`0`
]]Пример вызова карты сайта на fenom:
{'!pdoSitemap' | snippet : [
'parents' => '0',
'checkPermissions' => 'list',
'context' => 'web',
'showHidden' => '1'
]}Установка MODX, компонентов и их первоначальные настройки.
 МОДКС Рево
МОДКС РевоУстановка MODX
Зайдите в файловый менеджер вашей панели ISPmanager, выберите каталог в папке /www/ и загрузите архив с MODX Revolution (последняя версия на данный момент modx-2.5.5-pl). После распаковать содержимое папки, нажав кнопку Извлечь в этот каталог.
Выбираем папку, куда нужно перенести файлы, для удобства нажимаем галочку, чтобы после переноса мы автоматически переносились в корень, куда копируем файлы и папки.
Затем удаляем все лишнее, изначально это файл index.html, папка modx-2.5.5-pl, архив modx-2.5.5-pl.zip и меняем имя файла ht.access на .htaccess .
Теперь нам нужно создать базу данных для нашего будущего сайта. В панели ISPmanager найдите Базы данных и перейдите туда. Вверху будет кнопка Создать, после нажатия которой выскочит окно с полями, где нужно указать следующее:
Имя: [домен]_new
Сервер базы данных: MySQL
Кодировка: utf8
Пользователь: —Создать нового пользователя—
Имя пользователя: [домен]_new
Пароль: кубов)
Вместо [домен] нужно ввести наш домен без знаков препинания, например site. com будет выглядеть как наш sitecom_new
com будет выглядеть как наш sitecom_new
Сохраняем имя и пароль в блокноте, чтобы можно было этим пользоваться данные при установке MODX. Сохраните, нажав на ОК.
Теперь приступим к установке самого MODX. Для этого переходим по ссылке site.com/setup/ и видим окно установки:
На третьем пункте нужно отметить Отключить сжатие CSS/JS.
Наконец, вбиваем свои данные, созданные ранее, то есть данные от входа в базу данных MySQL. Хост по умолчанию — локальный.
Вбиваем логин и пароль от админки, обязательно указываем рабочий e-mail, чтобы в случае ошибки можно было восстановить доступ к панели управления.
При первом входе в Панель управления сайтом мы видим ошибку, уведомляющую нас о том, что доступ к ядру сайта небезопасен.
Чтобы нас не взломали злоумышленники, нам необходимо защитить ядро системы MODX, которое по умолчанию находится в папке /core/. Заходим в него и переименовываем находящийся там файл из ht.access в . htaccess .
htaccess .
Настройка MODX Revolution
Для начала нужно создать нового Провайдера услуг от modstore.pro в разделе Приложения -> Установщик, чтобы в дальнейшем мы могли скачать оттуда необходимые для нашего сайта компоненты.
Затем необходимо загрузить необходимые компоненты. Вот краткий список того, что я использую почти на любом сайте:
От поставщика услуг Modx.com
- TinyMCE — визуальный редактор
- Билеты — (при установке сразу устанавливает pdoTools и Jevix)
- phpThumbOn — делает cached07 превью
- Ytranslit — Make Beautiful Link Alias
- ACE — Синтаксис выделение
- 777777777777.7007 — . sendex — подписка на информационный бюллетень
- ResVideoGallery — видеогалерея
- HybridAuth —
- Ajax Form — отзыв об AJAX
- HybridAuth — авторизация через социальные сети
- Upgrade — обновление движка в пару кликов
- UserProfile2 — создает загрузку пользователя, а также отдельные страницы профиля и тому подобное
Выберите в главном меню Контент -> Типы контента и в значениях HTML измените . html на косую черту /
html на косую черту /
Системные настройки MODX Revolution
Наведите указатель мыши на шестеренку и нажмите «Системные настройки» в раскрывающемся меню. Нам нужно сделать первые начальные настройки системы.
Здесь мы сначала настроили yTranslit, в фильтре нужно выбрать пространство имен ytranslit, в открывшемся списке открыть с плюсиком Yandex API Key и перейти по ссылке для получения API, затем скопировать ключ к этому полю.
Теперь в namespace выбираем ядро и значения ключей по очереди в поиск вбиваем и меняем на нужные параметры. Вот пример настроек:
site_name — NEXT PC (enter site name)
publish_default — Yes (publish by default)
friendly_alias_realtime — Yes (create alias in real time)
friendly_alias_restrict_chars -alphanumeric
friendly_alias_translit — Russian
friendly_urls — Да
use_alias_path — Да
SEO файлы
Нам нужно создать следующие файлы:
- Страница не найдена
- robots.
 txt
txt - sitemap.xml
Установите текстовый тип содержимого и снимите флажок «Использовать редактор HTML», затем установите флажок «Закрепить URI» и введите robots.txt в появившееся поле.
Сохраняем. После этого, если установлен ACE, то поле Content будет с подсветкой синтаксиса и нам нужно добавить туда следующее:
User-agent: * Disallow: /Disallow: /manager/ Disallow: /connectors/ Disallow: /core / Disallow: /assets/components/ Хост: site.com Карта сайта: http://site.com/sitemap.xml Где site.com — наш текущий URL-адрес.
После этого вам нужно создать еще один дочерний документ из документа SEO и назвать его sitemap.xml . Установите тип контента на XML и снимите флажок «Использовать редактор HTML», затем установите флажок «Закрепить URI» и введите sitemap. xml в появившееся поле.
xml в появившееся поле.
После обновления страницы в поле «Содержимое» должна быть подсветка синтаксиса и подсчет строк. Туда вам нужно будет вставить сниппет:
[[!pdoSitemap]] Теперь давайте создадим Категорию под названием Сайты и из нее создадим имя из нашего домена, например site.com
После этого перейдем в templates и создадим шаблон в категории Сайты — site.com, который назовем Страница не найдена. Затем в разделах документа SEO создайте новый дочерний документ и назовите его «Страница не найдена». Сохранять. После заходим в созданный документ Page not found и в поле Content, где у нас есть визуальный редактор TinyMCE, нажимаем на кнопку HTML и в открывшемся всплывающем окне вставляем следующее:
По адресу » « там ничего нет.
Причины, которые могли привести к ошибке:
На главную
Затем сохраняем. Заходим в Системные настройки и ищем error_page и в поле значения вставляем ID документа Page not found, все ID в списке Resources в скобках Main (1) и т. д.
д.
Дальше больше. Создадим системные настройки. Для этого заходим в раздел System Settings, выбираем namespace core и фильтр Веб-сайт . После этого нажмите на кнопку Создать новый параметр и в открывшемся окне введите следующие значения:
Ключ
sites_img Значение
/assets/sites/[[++site_url]]/images/ Сохранять. Таким же образом создаем еще 3 параметра:
Ключ
sites_css Значение
/assets/sites/[[++site_url]]/css/ Ключ
site_js Значение /[[++сайт_url]]/js/
Ключ
sites_fonts Значение
/assets/sites/[[++site_url]]/fonts/ Наша заготовка для любого сайта готова.
Если вы планируете создать большой портал или сайт организации, простую интернет-визитку, лендинг пейдж, после завершения установки MODX вам потребуется выполнить первоначальную настройку системы.
Настроек в этой системе управления очень много, не исключено, что изначально можно даже запутаться и запутаться. Рассмотрим основные настройки системы, которые необходимы для корректной работы вашего сайта или портала
Рассмотрим основные настройки системы, которые необходимы для корректной работы вашего сайта или портала
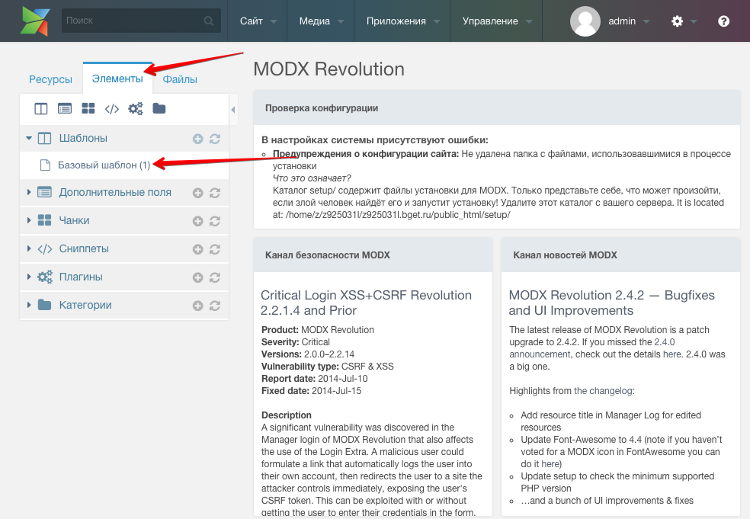
Первое, что нужно сделать, это избавиться от ошибки конфигурации системы « Каталог ядра в открытом доступе », если появится такое сообщение. Исправляем по инструкции сообщения, то есть переименовываем файл ht.access находящийся в папке core дав ему имя. htaccess .
Это можно сделать либо через FTP-клиент, либо через файловый менеджер панели управления хостингом, либо с помощью файлового менеджера административной части MODX (вкладка « Файлы » в левой части окна).
Если вы переместили основную папку за корневой каталог, установив MODX с помощью расширенного пакета, третий метод вам не подойдет.
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, наведите курсор мыши на значок шестеренки в правом верхнем углу админ-панели и выберите первый пункт «Системные настройки».
В Revo 9 огромное количество системных настроек0305
Чтобы было проще найти нужную настройку, вы можете воспользоваться фильтром, выбрав нужные настройки по разделам.
Значок «+» слева от названия настройки откроет подсказку о том, для чего предназначен этот пункт. А в поле «Значение» меняются сами параметры каждой настройки. Они, в зависимости от типа настройки, вводятся либо вручную, либо выбираются из списка.
Основные системные параметры, которые обычно редактируются сразу после установки MODX
Раздел «Сайт»
- Название сайта : название нужного нам проекта, в свободной форме
- Сообщение о недоступности сайта : текст, который будет отображаться в автономном (неопубликованном) режиме сайта, в свободной форме
- Публиковать по умолчанию : будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, опции на ваш выбор Да / Нет
Раздел «Система и сервер»
- Отображение RSS-канала «Новости MODX»: отключить ( Нет)
- Отображение RSS-канала уведомлений о безопасности MODX: отключить ( Нет)
Раздел «Панель управления»
- Показывать текст всплывающей подсказки рядом с полем : описание пунктов меню, полезно только при ознакомлении с системой, можно отключить позже, опции Да / Не
- Формат даты в панели управления : можно изменить на наш, родной, d-m-Y
- Первый день недели : набор 1 , мы не Стругацкие
Раздел дружественных URL-адресов — режим ЧПУ
- Транслитерация псевдонимов: Русский (для включения транслитерации дополнительно необходимо установить надстройку транслит )
- Суффикс контейнера: Очистка
- Использовать дружественные URL-адреса: Да
- Строгий дружественный режим URL: Да
- Проверить наличие повторяющихся URI во всех контекстах: Да
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.Включив на сайте CNC (URL friendly mode), переименуйте дополнительно ht.
access в корне сайта в .htaccess, иначе вы получите ошибку 404 при попытке перейти на страницы, отличные от основной.
Можно дополнительно зайти в раздел « Типы контента » (пункт меню « Контент «) и очистить поле « Расширение файла » в параметре HTML. Теперь адрес страницы станет без расширения, то есть http ://site_address/about вместо http://site_address/about.html .
Планируете ли вы создать крупный информационный портал, сайт организации, простую интернет-визитку, после завершения процесса установки MODX в любом случае вам потребуется базовая настройка системы.
Настроек в этой системе управления огромное количество, меньше, чем звезд на небе, но достаточно, чтобы поначалу немного запутаться. Не будем впадать в крайности. Рассмотрим только основные системные настройки, без упоминания которых теряется весь смысл самообучения. ..
..
Первое, что нужно сделать, это избавиться от ошибки конфигурации системы « Каталог ядра в открытом доступе », если появляется такое сообщение. Исправляем согласно инструкции сообщения, то есть переименовываем файл ht.access находится в папке core давая ему имя. htaccess .
Это можно сделать либо через FTP-клиент, либо через файловый менеджер панели управления хостингом, либо с помощью файлового менеджера административной части MODX (вкладка « Файлы » в левой части окна).
Если вы переместили основную папку за корневой каталог, установив MODX с помощью расширенного пакета, третий метод вам не подойдет.
Обновите окно, чтобы убедиться, что сообщение исчезло.
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, наведите курсор мыши на значок шестеренки в правом верхнем углу админ-панели и выберите первый пункт «Системные настройки».
В Revo
огромное количество системных настроекЧтобы было проще найти нужную настройку, вы можете воспользоваться фильтром, выбрав нужные настройки по разделам.
Значок «+» слева от названия настройки откроет подсказку о том, для чего предназначен этот пункт. А в поле «Значение» меняются сами параметры каждой настройки. Они, в зависимости от типа настройки, вводятся либо вручную, либо выбираются из списка.
Основные системные параметры, которые обычно редактируются сразу после установки MODX
Раздел «Сайт»
- Название участка : название нужного нам проекта, произвольная форма
- Сообщение о недоступности сайта : текст, который будет отображаться в автономном (неопубликованном) режиме сайта, в свободной форме
- Публиковать по умолчанию : будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, на ваш выбор, варианты Да / Нет
Раздел «Система и сервер»
- Отображение RSS-канала «Новости MODX»: отключить ( Нет)
- Отображение RSS-канала уведомлений о безопасности MODX: отключить ( Нет)
Раздел «Панель управления»
- Показывать текст всплывающей подсказки рядом с полем : описание пунктов меню, полезно только при ознакомлении с системой, можно отключить позже, опции Да / Нет
- Формат даты в панели управления : можно изменить на наш, родной, d-m-Y
- Первый день недели : набор 1 , мы не Стругацкие
Раздел дружественных URL-адресов — режим ЧПУ
- Транслитерация псевдонимов: Русский (для включения транслитерации дополнительно необходимо установить надстройку транслит )
- Суффикс контейнера: Очистка
- Использовать удобные URL-адреса: Да
- Строгий дружественный режим URL: Да
- Проверить наличие повторяющихся URI во всех контекстах: Да
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.Включив на сайте CNC (URL friendly mode), переименуйте дополнительно ht.
access в корне сайта в .htaccess, иначе вы получите ошибку 404 при попытке перейти на страницы, отличные от основной.
Вы можете дополнительно посетить раздел « Типы контента » (пункт меню « Контент «) и очистить поле « Расширение файла » в параметре HTML. Теперь адрес страницы будет без расширения, то есть http://адрес_сайта/about вместо http://адрес_сайта/about.html .
Люди думают, что безопасность — это существительное, что-то, что можно купить. На самом деле безопасность — это абстрактное понятие, как и счастье.
Джеймс Гослинг
Разработчики MODX Revolution постоянно работают над повышением безопасности создаваемой ими системы. Однако со стороны создателя сайта также необходимо приложить некоторые усилия для того, чтобы безопасность сайта оставалась на должном уровне.
Хотя никто не может гарантировать абсолютную защиту, мы можем сделать так, чтобы злоумышленники усложнили вам жизнь. И в этой статье я расскажу о простых, но действенных способах защитить свой сайт.
1 Подвижный сердечник
2 Изменить адрес панели
Обычно панель администрирования сайта на MODX находится по адресу https://site.ru/manager. Перенос админки помогает немного замести следы пребывания MODX, и сделать это проще простого — достаточно переименовать саму директорию (например, из manager в admin или абракадабру), а затем указать новый путь в одном файл конфигурации:
- ядро/config/config.inc.php
3 Обновление дополнений
Даже если функционал текущих версий полностью устраивает с дополнениями, это не значит, что нет причин для обновлений. Как известно, новые версии программного обеспечения приносят с собой не только новые функции, но и различные исправления ошибок (хотя обычно добавляются и новые ошибки).
4 Обновление MODX
Как я уже писал выше, разработчики MODX постоянно работают над обеспечением безопасности MODX, поэтому рекомендуется периодически обновлять MODX до последней стабильной версии.
5 Разделяй и властвуй
Если на сайте работает несколько человек, настоятельно рекомендуется установить минимально необходимые права доступа для каждого пользователя. Ведь контент-менеджеру нет смысла иметь доступ к системным настройкам или сниппетам с чанками.
Даже если у контент-менеджера не чешутся ручки повозиться с системой, может появиться злоумышленник, который, воспользовавшись некомпетентностью пользователя, сможет перехватить доступ к админке. Особенно это актуально, если работа с сайтом осуществляется через незащищенное соединение, в результате чего логин и пароль передаются по сети в открытом виде. Для снижения риска перехвата пароля рекомендуется приобрести и установить SSL-сертификат, тогда все запросы будут передаваться в зашифрованном виде.
Первый туториал по созданию блога на MODX Revolution. В этом руководстве мы рассмотрим процесс установки системы управления контентом MODX Revolution на локальном сервере в Денвере.
Уважаемые посетители сайта, добро пожаловать на цикл уроков по изучению CMS MODX Revolution, где мы рассмотрим пошаговое создание блога, начиная от установки этой CMS и заканчивая тонкой настройкой различных компонентов.
Основным требованием при создании сайта на MODX Revolution является знание и понимание основ технологий HTML и CSS, без них лучше не изучать эту CMS. Кроме того, в рамках этого курса вам также необходимо знание платформы Twitter Bootstrap 3, ведь весь интерфейс блога будет создаваться с использованием классов и компонентов этой платформы.
Рассмотрим процесс установки системы MODX Revolution в виде этапов.
Подготовительный этап:
Установка CMS MODX:
Вход в панель управления сайтом:
Для входа в панель управления сайтом необходимо в адресной строке браузера ввести следующий URL: «http://www. mysite.ru/manager/»
mysite.ru/manager/»
После успешного ввода логина и пароля вы будете перенаправлены на страницу панели управления сайтом.
Одной из особенностей системы MODX Revolution является то, что данная панель не требуется для работы самого сайта, т.е. при необходимости его можно удалить, удалив папку «manager» из каталога сайта.
Фрилансер Коновалов Алексей (разработка сайтов, веб-программирование) ≡ BusinessWebMaster
Внимание! Профиль пользователя BusinessWebMaster заблокирован за нарушение правил обслуживания.
Мальдивы
11 месяцев 16 дней назад
доступен для проката
6 Сейф завершен
2 арбитражные процедуры
1 год назад
5 клиентов
com was created 17 July 2016″/> зарегистрирован на 6 лет
Успешные проекты
60%
Средний рейтинг
3 из 10
Рейтинг
268
4 проекта
Веб-программирование
1 проект
PHP
1 проект
Установка и настройка CMS
- Более 6 месяцев назад 7
Quality
Professionalism
Price
Availability
Условия
Алексей переоценил свои силы, либо плохо посмотрел мой проект перед работой. Не могу его оценить как специалиста, так как человек отказался от дальнейшего сотрудничества сославшись на сложность проекта.
Quality
Professionalism
Price
Availability
Terms
Alexey completed the first task, quickly and хорошо, на что я оставил положительный отзыв. Но на этом задании, а оно было продолжением работы, Алексей сорвал все сроки, результата нет, контакта нет. Я могу предположить, что у него то, что случилось, но вы можете сообщить, что сроки выполнения задания должны быть продлены или хотя бы сообщить, что вы отказываетесь от задания.
Но на этом задании, а оно было продолжением работы, Алексей сорвал все сроки, результата нет, контакта нет. Я могу предположить, что у него то, что случилось, но вы можете сообщить, что сроки выполнения задания должны быть продлены или хотя бы сообщить, что вы отказываетесь от задания.
Quality
Professionalism
Price
Availability
Условия
Алексей выполнил работу быстро и качественно, рекомендую.
Quality
Professionalism
Price
Availability
Термины
Это оказалось элементарно. Спасибо за внимание!
Quality
Professionalism
Price
Availability
Условия
Застройщик соблюдает сроки, всегда на связи, рекомендую!
Quality
Professionalism
Price
Availability
Условия
Спасибо за работу, было очень комфортно работать вместе! Задача выполнена даже раньше оговоренных сроков. Быстрая связь, все по делу. Я рекомендую это.
Быстрая связь, все по делу. Я рекомендую это.
Quality
Professionalism
Price
Availability
Условия
Все сделано в срок и качественно без претензий
Quality
Professionalism
Price
Availability
Условия
Алексей переоценил свои силы, либо плохо посмотрел мой проект перед работой. Не могу его оценить как специалиста, так как человек отказался от дальнейшего сотрудничества сославшись на сложность проекта.
Quality
Professionalism
Price
Availability
Условия
Алексей выполнил первое задание, быстро и качественно на что я оставил положительный отзыв.
