Сжатие JPG-изображений онлайн
Загрузить
Перетащите файлы сюда.
Когда вы сжимаете цифровой файл, вы удаляете биты информации, чтобы уменьшить его общий размер. Существует два типа сжатия: без потерь, которое уменьшает размер файла без снижения качества, и с потерями, которое уменьшает размер и качество.
Из-за особенностей файлов JPEG для таких изображений возможно только сжатие с потерями. Однако вы можете контролировать степень сжатия изображения, чтобы найти оптимальный баланс между размером файла и качеством изображения.
Зачем нужно сжимать JPEG?
JPEG могут быть довольно большими. Например, фотография высокого разрешения, сделанная дорогой камерой, может быть огромной. В результате она будет занимать много места на жестком диске. Сжатие в этом случае может быть полезным инструментом для уменьшения размера фотографии, чтобы не пришлось ее удалять.
Особенно хорошо поддаются сжатию файлы JPEG на смартфонах. Большинство камер смартфонов выводят изображения в формате JPEG. Если у вас много высококачественных фотографий на внутренней памяти телефона, они могут занимать много места. Сжатие этих файлов может стать разницей между необходимостью удалить/резервировать некоторые фотографии или оставить их на месте.
Как можно сжать JPEG?
Наш инструмент сжатия на этой странице бесплатный, простой в использовании и не требует загрузки какого-либо программного обеспечения. Здесь нет водяных знаков, не требуется регистрация, и вы можете использовать инструмент столько, сколько захотите.
Для начала загрузите свои файлы JPEG/JPG, нажав на кнопку “Загрузить”. Если хотите, можете перетащить файлы в поле “Перетащите файлы сюда.”.
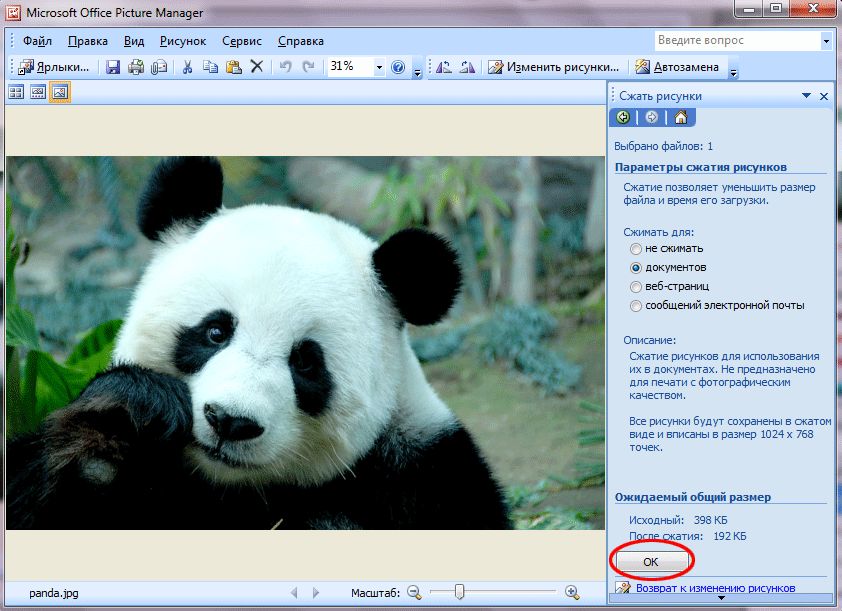
После загрузки наш инструмент интеллектуально определит идеальный коэффициент сжатия для каждого изображения. Вы увидите, что этот коэффициент отображается на его миниатюре в очереди. Если вы считаете, что изображение должно быть сжато больше или меньше, чем определено нашим сервером, ничего страшного — вы можете это контролировать. Просто нажмите на фотографию, которую вы хотите улучшить, и используйте ползунок качества, чтобы настроить его по своему вкусу. Когда вы будете удовлетворены, нажмите кнопку “OK”. Повторите эти шаги со всеми загруженными изображениями, пока не убедитесь, что они готовы.
Просто нажмите на фотографию, которую вы хотите улучшить, и используйте ползунок качества, чтобы настроить его по своему вкусу. Когда вы будете удовлетворены, нажмите кнопку “OK”. Повторите эти шаги со всеми загруженными изображениями, пока не убедитесь, что они готовы.
После этого нажмите кнопку “СКАЧАТЬ ВСЕ”. Вы получите ZIP-архив со всеми сжатыми JPEG. Если вам не нужен ZIP-файл, ничего страшного, ведь вы можете загрузить каждое изображение по отдельности, нажав кнопку “СКАЧАТЬ” под соответствующей миниатюрой.
Если у вас есть еще изображения, которые вы хотели бы сжать, нажмите кнопку “ОЧИСТИТЬ”, чтобы начать процесс заново.
Безопасно ли сжимать файлы JPEG?
Да, загружать и сжимать файлы JPEG с помощью нашего онлайн-инструмента безопасно. Нет необходимости беспокоиться о сохранности ваших исходных файлов, поскольку наш сервер не имеет возможности удалить их из вашей системы. Любые файлы, которые вы загрузите сюда, останутся на вашем компьютере или мобильном устройстве.
Кроме того, наш сервер безопасен. Он полностью автоматизирован, поэтому никто не сможет увидеть, что вы загружаете. Кроме того, загруженная вами информация будет удалена через 60 минут, поэтому ваши изображения останутся конфиденциальными.
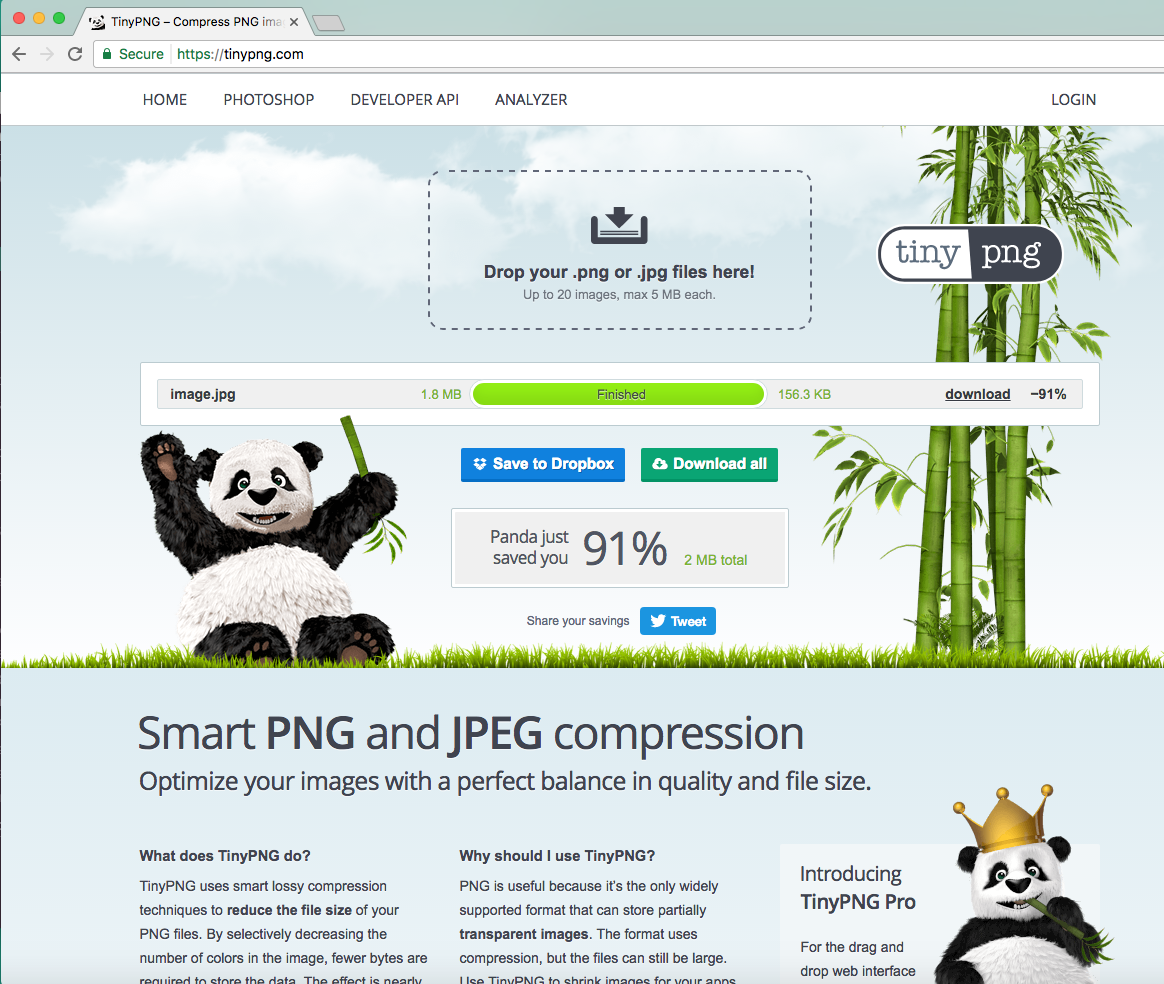
Сайт TinyPNG — Compress PNG images — «Сжать фото — легко! + небольшой туториал »
Девчонки, всем привет. Уже не в первый раз пишу о популярных (или не очень) интернет штучках, которые улучшают нашу жизнь. Сегодня моим крутым помощником стал сайт [ссылка]. Возможно, что кто-то из вас уже о нём слышал или вовсю даже пользуется, но не в этом суть.
Когда мне нужно уменьшить размер изображения для сайта, блога или того же отзыва для irecommend я использую этот онлайн сервис. ►
Сайт позволяет загружать сразу 20 фотографий . png или .jpg расширения при этом фото не должно быть больше 5 MB.
png или .jpg расширения при этом фото не должно быть больше 5 MB.
Очень удобно, что можно загружать сразу много фотографий, не нужно тратить время чтобы щелкать по сто раз. Я лично просто выделяю все фото мышкой из папки на компьютере и сразу перетаскиваю на сайт в блок, где написано «Drop your .png or .jpg files there!»
Время на загрузку тратится не много, около 3 секунд, затем фото сжимается (пишется compressing) и потом полоска становится зеленой с надписью finished.
Фотографию (уже сжатую) можно сохранить на компьютер, просто нужно нажать на надпись download справа или отправить в Dropbox (удобно для владельцев apple). А по кнопке «Download All» скачаются все фотографии разом.Для того, чтобы доказать вам, что сервис и впрямь работает, я взяла фотографию и попробовала её сжать. До сжатия она занимала 96,0 Кб на диске. На самом деле это было фото среднего качества, и для компьютера 96 Кб почти ничего не значат, но вот на фотохостинге, у которого ограниченное место всего 1 Гб — это может сыграть большую роль.
После прогона через наш сервис, фотография чудом стала весить всего 64,0 Кб. Согласитесь, не мало сжал 96-64=32 Кб! Для меня это много.
Фотография лишь слегка потеряла качество. Но это и понятно, ведь процедура сжатия почти всегда не проходит бесследно.
В качестве вывода могу сказать, что этот сервис не единственный в рунете, который сжимает фотографии. Меня он привлёк своим приятным дизайном с пандой едящей бамбук. Для меня он был легок в использовании, так как не нужно выбирать все фото по отдельность, а можно сразу перетащить всё с рабочего стола. Да и по времени он занимает не много (интернет со скоростью 72,2 Мб/сек, чтобы сжать 20 фото размером чуть более 1Мб уходит максимум 3 минуты). Друзья, рекомендую!
Достоинства
- Быстрый
- Легкий
- Многофункциональный
- Приятный дизайн
Недостатки
- Английский язык
- Нет офлайн доступа
- Нужен интернет
Darentinkaрекомендует
Читать все отзывы 1
Смотрите также
Популярные отзывы
Сжатие изображения до наименьшего возможного размера файла
Сжатие изображения до наименьшего возможного размера файлаСогласие на использование файлов cookie
Привет, я Кристоф, разработчик сайта compress-or-die. com.
Настоящим прошу вас принять куки
собственного программного обеспечения Matomo Tracking, которое я использую для анализа трафика на этом веб-сайте.
com.
Настоящим прошу вас принять куки
собственного программного обеспечения Matomo Tracking, которое я использую для анализа трафика на этом веб-сайте.
Вы можете отозвать свое согласие в любое время на следующей странице: Политика конфиденциальности.
Профессионалы по всему миру доверяют сжатию изображений до минимума. Сравните эти инструменты с любым другим приложением.
Сделано в Германии
Соответствует GDPR ЕС
Что говорят профессионалы …
Совершенно потрясающая компрессия. Никогда раньше у меня не было такого полного контроля над сжатием и не было таких отличных результатов сжатия. Не могу не рекомендовать.
Кевин, тренер по синдрому раздраженного кишечника в AnatomyFix
Как люксовый бренд, высококачественные изображения являются обязательными в наших коммуникациях. Тем не менее, малое время загрузки — один из важнейших факторов хорошего UX.
Вот почему мы используем сжатие или смерть с начала года, чтобы гарантировать и то, и другое. Тилман Вертшульте, менеджер по интернет-маркетингу DEDON GmbH, эксклюзивная уличная мебель
CoD — один из моих любимых производственных инструментов! Детальные элементы управления в «экспертном режиме» имеют решающее значение для достижения идеального баланса качества и размера файла. СПАСИБО БОЛЬШОЕ, Кристоф!
Том Миллер, владелец цифровой продюсерской компании Creative Ocean, Inc.
COD помогает сжимать изображения баннеров на нашем веб-сайте и в сообщениях блога. Функция уменьшения размера помогает нам сохранить высокое разрешение изображения и сократить время загрузки страницы, тем самым улучшая UX на нашем веб-сайте.
Эстер, директор Exodus Beauty
Инструмент сжатия изображений Кристофа просто великолепен.
Я использую его в течение многих лет, чтобы уменьшить размер моей веб-графики и фотографий. Его знания о сжатии изображений просто потрясающие. Если вы думаете, что размер вашего изображения уже мал, попробуйте сжать или умереть. Вы будете впечатлены.
Тимо «Страус» Штраус, креативный интернет-маркетолог на dreieck.com
Я занимаюсь созданием веб-сайтов, ориентированных на охрану природы, уже более десяти лет. Разница между этим сайтом и всеми другими, которые я использовал, невероятна! Полосы позволяют мне точно настроить уровни сжатия и найти идеальный уровень сжатия, прежде чем нажать кнопку загрузки. И качество невероятное!
Джон Хаким, веб-разработчик на wildcolumbia.org
Мы создаем платные медиа-кампании HTML5 для видеоигр и фильмов. Мы используем Compress-Or-Die для всего нашего сжатия Jpg, потому что результат получается лучшим.
Период. Меньший размер файла без ухудшения качества изображения помогает нам создавать более качественные объявления.
Дэвид, владелец компании цифрового производства Отдел 5
Видео Качество JPEG в двух словахВсякий раз, когда вам нужно раздавить файл, особенно PNG, я использую сжатие или смерть. Это очень полезно, когда вам нужно выполнить строгие требования к размеру файла.
Эльмар Киршнер, руководитель группы цифровых кампаний в домене .NFQ | Digital Creatives
Бен из Compress-Or-Die объясняет два ползунка качества в компрессоре JPEG, их значение и то, как человеческий глаз по-разному воспринимает информацию о яркости и цвете.
Он также обсуждает таблицу квантования, которая определяет степень сжатия изображения и то, как формула, используемая для расчета таблицы, может различаться в разных программах или онлайн-сервисах.
6 минутный просмотр
Просмотр видео
Статья Мерзкие красные артефакты сжатия JPGВо время разговора с иллюстратором по поводу другой статьи он спросил меня, почему формат JPEG так плохо обрабатывает красный цвет. В качестве объяснения я уже встречал несколько вариантов. Поэтому я просто отвечал на вопросы тем вариантом, который показался мне наиболее правдоподобным.
Но был ли это действительно правильный ответ? И если бы мы знали правильный ответ… тогда разве мы не могли бы что-то с этим сделать?
15 мин. Читать
Прочтите статью
Статья Качество изображения в ваших твитах в ТвиттереВремя от времени я сталкиваюсь с твитами, где пользователи расстроены из -за люси плохо отзывается о Твиттере.
Но неужели качество настолько плохое? Твиттер действительно не заботится о качестве изображения? Пытается ли Twitter любой ценой сэкономить место на своих серверах? Или виноваты сами пользователи и уже выложили свои изображения в плохом качестве?
Я внимательно изучил, что на самом деле Twitter делает с вашими изображениями в твитах.
18 минут чтения
Прочитать статью
Статья Сравнение инструментов сжатия больших изображенийВ сети есть много статей об онлайн-инструментах сжатия изображений, большинство из них очень поверхностны. Обычно они заканчиваются простым: «Он генерирует изображения меньшего размера, поэтому он должен быть лучше».
Узнайте, почему такие заявления в большинстве случаев бессмысленны, разберитесь в технических вопросах и узнайте, какой инструмент вам следует использовать уже сегодня.
18 минут чтения
Прочитать статью
Статья Наконец понять JPEGЕсли вы всегда хотели знать, как работает сжатие JPEG внутри, я хочу порекомендовать вам эту статью. Для меня было важно написать статью, разумную для любого уровня понимания.
Кроме того, он содержит 7 полезных приемов для уменьшения размера файлов JPEG за счет использования технических возможностей алгоритма сжатия JPEG.
22 минуты чтения
Прочитать статью
Статья Наконец-то понять PNGВы когда-нибудь задумывались, почему некоторые из ваших PNG имеют большой размер файла, а аналогичные PNG такие маленькие?
Поскольку этот вопрос возникает так часто, я написал дополнение к своей статье «Понимание JPEG», чтобы объяснить элементарные потребности алгоритма сжатия PNG простыми словами.
В конце вы также получите 7 советов о том, как уменьшить размер файлов PNG.
15 минут чтения
Прочитать статью
Это я
Привет! Я Кристоф, работаю программистом/разработчиком в Билефельде/Германия.
Поскольку я создавал рекламный инструмент, мне пришлось много узнать о форматах файлов изображений и их сжатии.
Этот инструмент является своего рода побочным продуктом и оказался моим милым малышом. Так что получайте удовольствие от его использования! Я надеюсь, что это поможет вам так же, как и мне.
Большое спасибо!
Благодаря своей огромной поддержке, следующие покровители следят за тем, чтобы Compress-Or-Die оставалась на плаву.
Максим Смолин
Стивен Ф. Бэббит
Томас
Джефф Гилберт
9001 3Карл В. Кляйменхаген
Борис Пернар
Штейн Томассен
Тимо Кремер
Ортнелл Тино Кэш
Дэвид Томлинсон
- Посетители выделены здесь
- Посетители не видят рекламу
- Посетители удвоили лимит загрузки использовать пакетную обработку
Новости
Посетите наш канал Reddit если вы хотите прокомментировать новость.
Возможно, вы заметили. Сайт не работал сутки. Что прошло мимо меня, так это то, что Twitter прекратил бесплатный доступ к API и без уведомления по почте остановил все приложения, которые не подписались на базовую учетную запись, за 100 долларов США.
Теперь все должно снова работать, и я могу вернуться к крутым новым функциям.
Не совсем уверен, что параметры настройки в Compress-Or-Die действительно хорошо понятны. 🤔 Вот почему я создал видео, объясняющее два ползунка качества в JPEG Compressor в качестве теста. Мне любопытны ваши отзывы.
YouTube
Качество JPEG в двух словах — YouTube
Бен из Compress-Or-Die объясняет, почему в компрессоре JPEG есть два ползунка качества и что они означают. Он рассуждает о том, как человеческий глаз воспринимает яркие…
Небольшое обновление. Во-первых, я завел канал на Reddit и хотел бы попробовать с вами, сможем ли мы там пообщаться. Я буду счастлив.
С другой стороны, многое произошло под капотом Compress-Or-Die, что должно давать минимально лучшие результаты здесь и там. Например, теперь можно конвертировать JPEG без потерь в JPEG XL (спасибо Теду за идею). Также были обновлены все используемые бинарники, такие как mozjpeg, cjxl, svgo и другие.
Например, теперь можно конвертировать JPEG без потерь в JPEG XL (спасибо Теду за идею). Также были обновлены все используемые бинарники, такие как mozjpeg, cjxl, svgo и другие.
Удачного сжатия.
CompressOrDie
r/CompressOrDie: официальный сабреддит веб-сайта сжатия изображений compress-or-die.com
Вы когда-нибудь задумывались, почему формат JPEG показывает такие сильные артефакты сжатия на красных областях ? Я тоже… и рассмотрел его в деталях. 🧐 Я также показываю решение, которое позволяет добиться лучших результатов с некоторыми изображениями.
Действительно возможно сохранить исходное качество JPG в твите, если следовать определенным правилам. 😮 Подробнее здесь:
Новости
Возможно вы заметили. Сайт не работал сутки. Что прошло мимо меня, так это то, что Twitter прекратил бесплатный доступ к API и без уведомления по почте остановил все приложения, которые не подписались на базовую учетную запись, за 100 долларов США. 😡 Так что пришлось в кратчайшие сроки пересобрать систему новостей без Твиттера.
😡 Так что пришлось в кратчайшие сроки пересобрать систему новостей без Твиттера.
Теперь все должно снова работать, и я могу вернуться к классным новым функциям.
Посетите наш канал Reddit, если вы хотите прокомментировать новости.
Как легко изменить размер и сжать ваши изображения в Python
Поскольку для различных платформ социальных сетей часто требуются разные форматы изображений и ширины, автоматическое изменение размера изображений с помощью Python определенно может сэкономить ваше время.
Результаты обучения
- Чтобы узнать, как изменить размер одного изображения.
- Чтобы узнать, как изменить размер нескольких изображений в текущем рабочем каталоге.

из импорта PIL Изображение импорт PIL импорт ОС импортировать глобус
Как изменить размер одного изображения с помощью Python
Помимо сжатия изображения, мы также можем изменить его размер, чтобы он был:
- Определенная базовая ширина.
- Определенная базовая высота.
базовая_ширина = 360
изображение = Изображение.открыть('пример-изображение.jpg')
width_percent = (base_width / float (image.size [0]))
hsize = int((float(image.size[1]) * float(width_percent)))
image = image.resize((base_width, hsize), PIL.Image.ANTIALIAS)
image.save('resized_compressed_image.jpg') Теперь давайте разберем приведенный выше код построчно:
- Мы устанавливаем базовую ширину , которой мы хотели бы видеть изображение.
- Затем мы открываем изображение с помощью Image.open(‘image_name.jpg’)
- Мы вычисляем соотношение сторон для ширины, выполнив: base_width / существующая ширина изображения.

- Это дает нам число отношения , которое мы можем умножить на высоту, чтобы получить правильную высоту для создания нашей base_width.
- Затем мы изменяем размер изображения на основе двух значений (base_width и hsize).
- Затем изображение сохраняется с помощью image.save(‘image_name.jpg’).
Мы также можем сделать прямо противоположное и получить указанную высоту с помощью следующего кода:
base_height = 360
изображение = Image.open(‘fullsized_image.jpg’)
hpercent = (базовая_высота / поплавок (изображение. размер [1]))
wsize = int((float(image.size[0]) * float(hpercent)))
image = image.resize((wsize, base_height), PIL.Image.ANTIALIAS)
image.save('resized_image.jpg') Как создать миниатюру с сохранением соотношения сторон
Мы также можем создать миниатюру изображения, используя:
img.thumbnail(size, resample=3, reduce_gap=2.0) Превратите это изображение в миниатюру.Этот метод изменяет изображение, содержащее уменьшенную версию самого себя, размером не более заданный размер. Этот метод вычисляет соответствующую миниатюру размер для сохранения пропорций изображения
picture = Image.open('example-image.jpg')
picture.thumbnail(размер=(200,200))
печать(картинка.размер)
# (200, 133) Как изменить размер нескольких изображений в текущем рабочем каталоге
directory_files = os.listdir()
multi_images = [файл для файла в directory_files if 'example' в файле и file.endswith(('.jpg', '.png'))] Сначала мы перечисляем все файлы и папки внутри текущего рабочего каталога. Затем мы находим любые файлы .jpg и .png, в имени которых есть слово example.
печать (несколько изображений) # ['example-image.jpg', 'example-image-two.jpg']
# Перебор всех изображений: для изображения в Multiple_images: img = Image.open(изображение) img.thumbnail (размер = (300 300)) печать (изображение) # Мы запустим команду ниже, чтобы сохранить изображения: # img.



