Сервис TinyPNG для сжатия изображений
В этом обзоре я хочу познакомить вас с полезным сервисом, который сам давно использую для лучшего сжатия фотографий. Сервис называется TinyPNG — tinypng.com.
Некоторые скажут: «На кой черт мне сдался этот твой сервис, если я могу спокойно сжать картинку, допустим, в том же Фотошопе?»
Так вот! Во-первых, фотошопом сжимать картинки порой не удобно и не всегда быстро.
Во-вторых, большинство людей даже бояться устанавливать эту программу. В принципе, их понять можно! А вот сервисом пользоваться намного быстрее и сподручнее.
Также в создании сайтов, немалое значение имеют сами фотографии. Ведь с легкими картинками сайт будет намного быстрее загружаться.
Иногда еще требуется сжать фотографию без потери качества. Например, пригодиться для создания электронной книги с иллюстрациями.
Сжав картинки, вы намного уменьшите вес самой книги. Так что сервис пригодиться не только вебмастерам, но и людям, не владеющим своим сайтом.
Содержание:
- Особенности сервиса TinyPNG
- Работа с сервисом
- Работа в Photoshop
- Интеграция с сайтом
- Интеграция TinyPNG с WordPress:
- Заключение
Особенности сервиса TinyPNG
Итак, прежде чем начать работать с данным сервисом, давайте рассмотрим его преимущества.
Чем он так хорош?
Сервис работает с png, webp и jpeg форматом. Само сжатие происходит путем изменения количества бит. То есть идет преобразование 24 битного изображения в 8 битное (уменьшается количество цветов). Вследствие этого существенно изменяется и сам размер файла. Сжать можно более 70% размера файла. Также для оптимизации можно сразу загружать до 20 изображений в один заход и размером не выше 5 Mb.
С помощью плагина TinyPNG Photoshop можно интегрировать в программу Photoshop. Однако за его плагин нужно заплатить.
Можно интегрировать сервис к любому сайту. Когда будете загружать изображения на сайт, то они автоматически будут сжиматься. И к тому же нет ограничений в размере загружаемого файла. Однако бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
И к тому же нет ограничений в размере загружаемого файла. Однако бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
В общем, вот такие главные особенности этого сервиса. Однако, несмотря на всю эту прелесть, хочу вам сказать об одном минусе.
Изменение качества изображения почти не видимы для нас. Однако это не для всех фотографий.
Если само изображение небольшое или содержит небольшое количество цветовых элементов, то при сжатии, ухудшения качества картинки мы не заметим.
А вот если взять изображение с большим разрешением, да еще и с многообразным цветовым оформлением (например, какой-то красивый пейзаж) то качество здесь все же немного ухудшиться и различия станут видимыми.
Поэтому, если вы хотите сжимать изображения без потери качества, то данный сервис стоит использовать для картинок небольшого разрешения или для скриншотов с малым количеством цветовых элементов.
В принципе для многих сайтов такой сервис подойдет.
А если сайт на какую-то обучающую тематику, то там вообще, практически одни обучающие скриншоты.
Если и будет какое-то ухудшение в качестве, то это не так страшно. Главное, чтобы картинка была небольшого размера и более понятной для пользователя.
Работа с сервисом TinyPNG
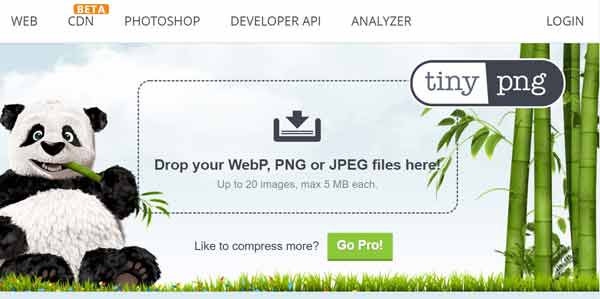
Итак, давайте все же, начнем работать с этим сервисом. Заходим на tinypng.com, и оказываемся на главной странице данного сервиса.
Там видим загрузчик для наших файлов.
Также есть небольшая пометка, что одновременно загружать можно не более 20 изображений и не более 5 Mb каждое.
Вот написали вы статью и понаделали скриншотов. Далее, чтобы по одному каждую фотку не дергать, выделяем нужные картинки (не более 20) и просто перетаскиваем в этот загрузчик сервиса.
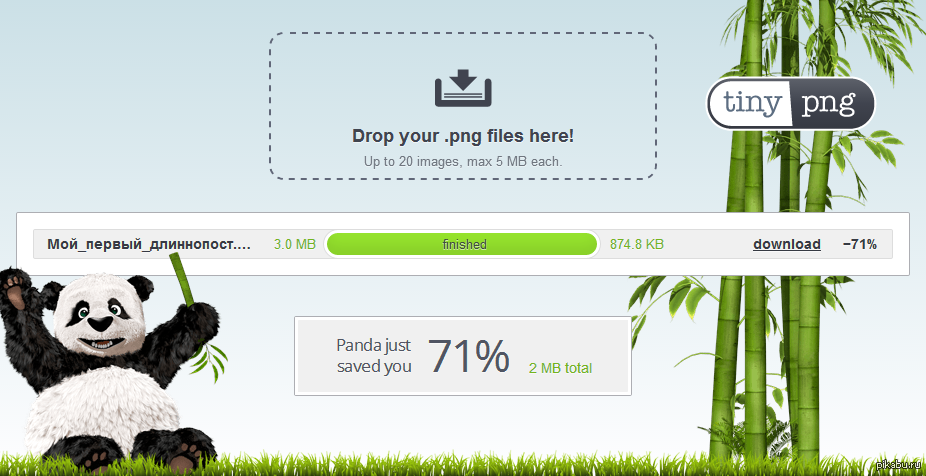
После этого чуть ниже появится таблица выполнения процесса. Там все наглядно видно.
Левее отображаются названия файлов. Далее идет первоначальный размер —> статус процесса (если finished, то нормально) —> размер после сжатия —> кнопка загрузки (download) —> процент сжатия.
Как видите, все просто. Вам теперь только остается обратно скачать эти файлы. Вот и вся работа!
Но на самом деле, можно еще больше сжать фотографии. Для этого просто уже сжатые фотки по новой (по второму кругу) загружаем на данный сервис.
Конечно, процент сжатия не будет таким высоким, как в первоначальном заходе, но размер все же уменьшиться.
Конечно, при таком раскладе качество последних обработанных скриншотов будет хуже первоначальных.
Интеграция TinyPNG с Photoshop
Установив плагин TinyPNG Photoshop, вы прямо в программе можете сжимать и сохранять изображения.
После установки плагина в программе появится новое меню. С помощью его вы можете просматривать, выбирать и сжимать нужные вам изображения не выходя из программы.
Также не будет ограничений на загрузку файлов.
Так обычно не более 20 фоток можно загружать, а с плагином без разницы. Хоть сотню за раз можно взять.
Итак, давайте перейдем на страницу плагина. В верхнем меню сайта щелкаем на «Photoshop».
Далее просматриваем информацию о плагине. Как я уже говорил ранее, получить все на халяву у нас не получиться. Придется заплатить.
На данный момент плагин стоит 40 $ — 1 штука.
Честно скажу, лично мне этот плагин нафиг сдался. Думаю, большинство из вас тоже так думают.
Не знаю, кому этот плагин может понадобиться, ведь проще воспользоваться бесплатным сервисом. Ну и что, если стоят какие-то ограничения. Они в принципе не такие уж и страшные.
Пережить можно. А отдавать 40 $, так сказать за то, чтобы не делать лишние телодвижения для меня полный абсурд.
Также вам нужно знать, что плагин не будет работать с фотошопом ниже версии CS5. То есть на данный момент он работает с версией CS5, CS6 и CC.
Внизу страницы выбираете ОС, с которой работаете. После чего ниже нужно заполнить данные.
Скажу, что оплата идет только с кредитной карточки (рисунок ниже). Пока других способов у них нету.
Также будьте внимательны, что не все версии ОС поддерживаются. Например, для Windows подойдет только версия не ниже семерки.
Например, для Windows подойдет только версия не ниже семерки.
Итак, после того, как вы приобрели данный плагин, вам его нужно установить в программу Photoshop. Я не буду тут расписывать подробную инструкцию по установке плагина в графический редактор.
На самом сервисе есть подробное описание установки (1) для разных операционных систем. Так что почитайте там.
Интеграция с сайтом
Ну и последняя интересная возможность — это интеграция сервиса TinyPNG с вашим сайтом.
Как я говорил, воспользовавшись такой возможностью, вы сможете сжимать фотографии налету. То есть когда вы загружаете фотографии на свой сайт или блог, то они будут автоматически сжиматься.
Таким образом, вам даже не нужно заходить на сам сервис.
Такая полезная функция будет также полезна и тем владельцам сайтам, пользователи которых загружают свои изображения прямо на сам сайт.
Давайте в самом верхнем меню сайта перейдем во вкладку «Developer API».
Там идет краткое описание. Ниже вам предлагают получить API ключ.
Ниже вам предлагают получить API ключ.
В специальной форме вам нужно ввести свой email и имя. После этого нажать «Get your API key».
Далее на почту придет письмо со ссылкой на ключ. Перейдя по ссылке, вы на специальной странице можете скачать ключ. Также рядом будет выводиться лимит по сжатию.
Теперь после этого вам с помощью своего ключа и специального кода нужно создать запрос для интеграции с сервисом.
Я не буду тут многим напрягать мозг подробной интеграцией сервиса с сайтом, так как думаю, что большинству это вообще, может и вовсе не интересно.
А кому захочется, то можете почитать инструкцию на самом сервисе. Там все расписано в примерах.
Также не забывайте, что здесь есть свои ограничения, то есть нам предлагают три тарифных плана:
Бесплатный тариф
До 500 изображений в месяц. Это более чем предостаточно.
Также обратите внимание, что нам предлагают неограниченный размер файлов и всего за 0 $ (хорошо, что бесплатно!).
Малый тариф
Преобразование до 3 500 фотографий в месяц. Размер не ограничен, но уже за 15 $ в месяц.
Большой тариф
Сжатие до 50 000 картинок. Не знаю, кому такое может понадобиться.
Скорее всего, такой большой объем подойдет для крупных порталов или социальных сетей, где пользователи каждый день загружают десятки новых фотографий.
Бывает так, что кто-то из пользователей заранее не позаботиться сжать фотографию. Владельцу сайта это, конечно же, не выгодно, так как расходуется дополнительное место.
А автоматическое сжатие такого количества изображений, будет весьма кстати. Размер, конечно же, без ограничений. А вот цена — 100 $ в месяц.
Интеграция TinyPNG с WordPress
Еще один сюрприз. Тем, кто владеет сайтом на движке WordPress, тем не нужно мучиться и разбираться с интеграцией.
Для вас есть специальные плагины, которые с легкостью помогут вам решить подобную задачу.
Что от вас только потребуется, так это установить нужный плагин и вставить свой API ключ для отслеживания количества преобразований картинок. Тарифы здесь такие же, какие я привел выше.
Тарифы здесь такие же, какие я привел выше.
Вот какие плагины имеются в наличии:
Compress PNG for WP
Он прекрасно интегрируется в медиа галерею WordPress. Там вы можете оптимизировать все свои старые изображения в PNG формате. Также плагин может автоматом сжимать новые изображения при их загрузке на сайт.
Еще очень хорошим преимуществом является то, что при оптимизации не создаются дублированные изображения. То есть у вас будут те же старые изображения, но уже с другим размером.
Дублей никаких не будет.
Когда установите плагин, вам нужно перейти в «Настройки» —> «Медиафайлы». В самом низу вы увидите настройки этого плагина:
- Your Tiny PNG Key — сюда вам нужно ввести свой API ключ. Без него плагин не будет работать.
- Automatically shrink files on upload? — автоматическое сжатие загружаемых фотографий. Галочка должна стоять.
- Which file sizes do you want to shrink? — если у вас используются дубли изображений (например, миниатюрки), то их тоже можно сжимать.
 Просто отмечаем галочки в нужных пунктах. Если дубли не используются, то все поля оставляем пустыми.
Просто отмечаем галочки в нужных пунктах. Если дубли не используются, то все поля оставляем пустыми.
Далее сохраняем настройки. Все, интеграция сайта WordPress с TinyPNG завершена. Теперь при загрузке новых фоток, они у вас будут автоматически сжиматься.
Однако, что делать со старыми изображениями?
Для этого заходим в «Медиафайлы» —> «Библиотека». С правой стороны у вас появится новая колонка «Compress PNG for WP». В ней отображается статус фотографий.
Если картинка будет не PNG формата, то будет надпись «Not a png file, Tiny PNG cannot compress».
Здесь ничего не поделаешь. Ну а так, чтобы оптимизировать нужное изображение, нажимаем «Compress now».
После этого вам будет показан статус. Будет показан коэффициент сжатия, а также оригинальный и текущий размер файла.
Также чтобы по отдельности не оптимизировать каждую фотку, можно просто отметить нужные и в списке действий выбрать «Bulk Compress PNG».
Далее нажимаем «Применить». После этого сожмутся те фотографии, которые вы выбрали.
После этого сожмутся те фотографии, которые вы выбрали.
К сожалению, по нескольку раз сжимать одно и то же изображение не получиться. Размер не изменяется. Поэтому я предпочитаю пользоваться самим сервисом. Там можно добиться максимального сжатия.
Единственно, этот плагин я бы использовал только для сжатия уже старых фотографий, которые я не оптимизировал.
Также такой вариант может подойти, если вы сжимаете только один раз или ваши пользователи загружают к вам свои фотографии.
WP TinyPNG
Такой же плагин, как и Compress PNG for WP, но с дополнительной возможностью сохранить исходное изображение.
Еще в отличие от предыдущего плагина, этот все же позволяет сжимать одни и те же изображения по нескольку раз.
Иногда это очень полезно делать!
Итак, после активации, переходим в «Настройки» —> «Медиафайлы». Там в самом низу вы найдете настройки:
- TinyPNG API Key — вводим сюда свой API ключ. Там ниже есть ссылка на запрос получения ключа.

- Keep original File — сохранять ли исходный файл с оригинальным размером. Рекомендую не включать эту опцию, дабы не плодить лишние дубли изображений и не забивать этим мусором свой сервер.
- Compress children (thumbnails) — сжатие дублированных изображений. Если они у вас используются, то отмечаем данный пункт.
- Enable debug processing — включение процесса отладки. Если при установке у вас возникли некоторые проблемы с этим плагином, то можете отметить этот пункт. Так плагин может выявить причины различных ошибок.
Теперь сохраняем все изменения.
Скажу, что этот плагин, как и предыдущий интегрируется в медиа галерею WordPress.
Когда вы зайдете в библиотеку медиа файлов, то вам тоже будет доступен новый столбик только уже с названием «PNG Compression».
В нем можно сжать каждое изображение по отдельности. Однако заметьте, в этой библиотеке нельзя выбрать сразу несколько изображений для сжатия.
Чтобы такое реализовать, плагин создает дополнительную вкладку. Заходим в «Медиафайлы» —> «PNG Compression». Там как мы видим, плагин сам формирует удобную для нас библиотеку.
Заходим в «Медиафайлы» —> «PNG Compression». Там как мы видим, плагин сам формирует удобную для нас библиотеку.
Вверху мы видим главные кнопки:
- Select All — отметить все изображения;
- Select None — убрать выделение;
- Select Compressed — выбрать сжатые картинки;
- Select Uncompressed — выбрать несжатые фотографии.
Чуть ниже вы увидите, что плагин собрал все изображения только png формата. Дабы не запутаться, лишние фотки других форматов выводиться не будут.
В общем, зашли вы в эту библиотеку.
Дальше вы просто одним щелчком выбираете все несжатые фотографии и нажимаете на кнопку «Compress Images».
Дальше плагин начнет сжимать фотографии и после этого покажет вам итог работы.
Вернувшись назад, вы увидите, что оптимизированные изображения выделены уже зеленым цветом.
Что еще здесь можно сделать?
Можно сделать повторную процедуру для уже сжатых картинок. Для этого вы просто одним щелчком выбираете уже оптимизированные фото.
После спускаетесь ниже, ставите галочку для повторного сжатия (4) и нажимаете на кнопку «Compress Images».
Также заметьте, если вы в опциях плагина поставили галочку на Keep original File (сохранять оригинальное изображение), то с помощью кнопки «Revert to Backup» вы можете восстановить оригинал.
Это своего рода бэкап фотографий.
TinyPNG for WordPress
Еще один плагин для сжатия изображений на сайте WordPress. Однако он хуже предыдущих, так как здесь нет интеграции с галереей. То есть оптимизировать старые изображения уже не получиться.
Также он позволяет загружать только до 5 изображений одновременно. Сам плагин все оптимизированные изображения хранит в отдельной папке «TinyPNG».
Это не совсем удобно.
Итак, после активации в административной панели сайта вам будет доступно меню «TinyPNG» с красивой иконкой в виде мордочки панды.
Нажимаем на нее.
В поле Your Email ID (2) вводим свой email. Далее чуть ниже в поле Your API Key (3) вставляем свой API ключ и нажимаем «Submit». После этого можно уже загружать картинки.
После этого можно уже загружать картинки.
Однако заметьте, что все фотографии стоит загружать только через опцию этого плагина иначе оптимизации не будет.
Согласитесь, не очень-то и удобно.
Вот такие вот плагины, которые можно использовать для интеграции сервиса TinyPNG с сайтом на CMS WordPress.
В принципе неплохо!
Даже можно сжать старые фотографии. Так очень удобно. Не нужно по десять раз загружать фотографии.
Достаточно просто в медиа галереи выбрать нужные картинки и их оптимизировать. Может даже кому-то понадобиться сжимать изображения налету.
Но лично я так не делаю, так как сжимаю изображения в самом сервисе. Привык я к нему!
Заключение
Ну а теперь можно закончить обзор сервиса TinyPNG. Добавляйте этот сайт к себе в закладки и используйте для сжатия своих фотографий png формата.
Скажу, что этот сервис сжимает фотографии получше, чем программа Adobe Photoshop. То есть качество выходной картинки существенно отличается.
В фотошопе она будет немножко хуже. Поэтому, примите к сведению этот момент.
Лично я использую этот сервис, но без всяких плагинов. Для моих нужд этого вполне достаточно! А для ваших?
Бесплатные инструменты сжатия изображений для ускорения работы сайта / Хабр
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.

Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия. То есть, вы сами решаете насколько сжимать файл.
То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
Сжать изображения PNG онлайн
Загрузить файлы
Перетащите сюда свои файлы
Применительно к цифровым файлам сжатие — это действие по уменьшению размера одного файла за счет удаления битов информации. Иногда вы удаляете пустые или бесполезные биты информации, поэтому размер файла уменьшается, но он выглядит точно так же. Это называется сжатием без потерь. С другой стороны, удаление битов, снижающих качество файла, называется сжатием с потерями.
Инструмент на этой странице выполняет тип сжатия с потерями, уменьшая доступную цветовую палитру PNG.
Зачем вам сжимать PNG?
PNG идеально подходят для графики, логотипов и других простых элементов дизайна, поскольку они поддерживают прозрачность. Это позволяет размещать PNG поверх другого изображения и закрывать только определенные части изображения под ним. Это невозможно для многих других форматов изображений, включая JPG.
Это невозможно для многих других форматов изображений, включая JPG.
PNG поддерживают 24-битные или 8-битные цвета. Чем выше поддержка битов, тем больше доступных цветов для этого PNG — и тем больше размер файла. Если на вашем веб-сайте есть простой логотип в формате 24-битного PNG, этот файл занимает лишнее место и замедляет загрузку страницы. Преобразование этого изображения в 8-битную палитру уменьшит размер файла, не влияя на его видимое качество. Теперь у вас есть файл меньшего размера, занимающий меньше места в хранилище, и ваша страница будет загружаться немного быстрее.
Если на вашей странице много PNG-файлов, сжатие их до 8-битного может значительно повысить скорость вашего сайта.
Как сжать PNG?
Сжатие PNG невероятно просто с помощью нашего бесплатного онлайн-инструмента. Нет необходимости загружать программное обеспечение, нет необходимости регистрироваться и нет ограничений на количество сжатий, которые вы можете сделать.
Первое, что вам нужно сделать, это загрузить один или до 20 файлов PNG. Самый простой способ сделать это — просто перетащить изображения в поле «Перетащите сюда файлы». Однако, если вы используете мобильное устройство, вы также можете нажать кнопку «ЗАГРУЗИТЬ ФАЙЛЫ» и таким образом перейти к своим PNG.
Самый простой способ сделать это — просто перетащить изображения в поле «Перетащите сюда файлы». Однако, если вы используете мобильное устройство, вы также можете нажать кнопку «ЗАГРУЗИТЬ ФАЙЛЫ» и таким образом перейти к своим PNG.
После загрузки вы увидите миниатюры для ваших PNG в очереди. Наш сервер немедленно обработает их и определит подходящий коэффициент для качественного сжатия. Если вас устраивает выбор нашего сервера, вы можете просто скачать сжатые файлы, нажав кнопку «СКАЧАТЬ» под миниатюрами.
Если вы хотите вручную контролировать уровень сжатия, это тоже вариант. Коснитесь миниатюры одного из ваших изображений, чтобы запустить ручной режим. Перемещайте ползунок качества, пока не найдете идеальное соотношение сжатия и точности файла. Когда все будет готово, нажмите кнопку «ПРИМЕНИТЬ» и перейдите к следующему изображению.
Когда все будет готово, вы можете сэкономить время, нажав кнопку «СКАЧАТЬ ВСЕ». Это загружает ZIP-файл. Этот файл будет содержать все ваши сжатые PNG в одном удобном пакете.
Если вы готовы выполнить еще одно преобразование, нажмите кнопку «ОЧИСТИТЬ ОЧЕРЕДЬ» и запустите процесс заново. Помните, что вы можете создавать пакеты не более чем из 20 изображений, но вы можете загружать столько пакетов, сколько захотите.
Безопасно ли сжимать файлы PNG?
Наш компрессионный инструмент не только прост в использовании, но и абсолютно безопасен. Сервер, на котором работает инструмент, полностью автоматизирован, поэтому загруженные вами изображения никто не увидит. Кроме того, сервер автоматически удаляет все данные через 60 минут, поэтому все, что вы загружаете, будет удалено всего через час. Это обеспечивает конфиденциальность и безопасность ваших данных.
Кроме того, если вы недовольны результатом сжатия, у вас все еще будут исходные файлы. Затем вы можете снова загрузить мастер-файл и повторно сжать его. Вы можете делать это столько раз, сколько пожелаете.
TinyPNG — сторонние решения
TinyPNG — сторонние решенияИнструменты, созданные сообществом с использованием Developer API
Надстройки на этой странице были созданы сторонними компаниями и энтузиастами-разработчиками. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории решений
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Расширение Airtable Автор miniExtensions
Расширение для массового сжатия изображений на Airtable. Поддерживает планирование и вебхуки.
Airtable ExtensionBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG. Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Расширение Bolt CMS Автор Cory Dowdy
Расширение Bolt для оптимизации ваших изображений, расположенных в каталоге файлов.
 Расширение также поддерживает изменение размера изображений до определенного размера.
Расширение также поддерживает изменение размера изображений до определенного размера.Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения. Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Расширение Contao CMS Автор Кристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загрузки изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMS. Автор Джейсон Маккаллистер.
Drupal ModuleBy Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.
 com и замечательного плагина ImageResizer для Episerver.
com и замечательного плагина ImageResizer для Episerver.Расширение ExpressionEngine By Bulldog Creative
Устанавливаемое расширение для CMS ExpressionEngine. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.
Kentico PluginАвтор: Дмитрий Бастрон
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.

Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в своем магазине, чтобы уменьшить размер страницы, ускорить работу магазина и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт Backend Devs
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов. Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества, основанного на WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.

Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad, Дэниел Сетцерманн,
Скрипт iOS 12 Shortcuts для сжатия (и изменения размера) изображений с помощью TinyPNG или TinyJPG на вашем iPhone или iPad. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленке.
Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную.
 Все, что вам нужно сделать, это перетащить.
Все, что вам нужно сделать, это перетащить.Bamboo Автор Chris Anselmo
Bamboo — это графический пользовательский интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере. Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
tinyPNG.AppОт BetweenElements
Это приложение предоставляет графический интерфейс пользователя для TinyPNG для вашего локального компьютера, поэтому вы можете оптимизировать изображения, не открывая браузер. Также включает в себя возможность перезаписать исходные изображения.
Приложение для macOSОт Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp WrapperСтиан Хангер
Оболочка C# для Tinify API.
 Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.
Клиентская библиотека .NET Автор Чад Толкин
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
AD CompressorОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.

Действие GitHub Автор Nick Amoscato
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.
Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Плагин GulpОт Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.
Клиентская библиотека LaravelАвтор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB от Мануэля Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG.
 Теперь также работает с файлами JPEG.
Теперь также работает с файлами JPEG.Python ScriptОт GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.
R Package Автор Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из скриптов R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.
Unity PackageBy Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework.
 Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Это расширение позволяет изменять размер и сжимать изображения без потери качества.Клиентская библиотека Yii2By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества. Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Lam Woon Cherk
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, получить более высокий рейтинг в поисковых системах Google, Yahoo и Bing и добавить сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
OpenCart ModuleОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart 1.