18 полезных ресурсов для работы с цветом
Если вы дизайнер, то наверняка у вас возникает потребность в том, чтобы подобрать гармоничные цвета для того или иного проекта.
По теме цвета существует масса книг и курсов, но задача остается задачей, тем более когда проект горит и нужно срочно все сдать.
Так вот, специально для этих целей существуют онлайн сервисы, которые помогут вам в подборе цветов.
Сайт дает много полезной информации по любому цвету: разложение на базовые цвета, коды в разных системах кодировки, базовые цветовые схемы, альтернативные цвета, примеры текста с этим цветом, оттенки, тона и даже то, как видят этот цвет люди с расстройствами зрения.
Дизайнер Эрика Шунмейкер поделилась дизайнерским лайфхаком. Чтобы добиться связности и гармоничности любой цветовой схемы, она предлагает наложить поверх схемы цвет (оранжевый, например), и подобрать его прозрачность.
Ресурс HTML Color Codes предоставляет вам весь набор инструментов для работы с цветами в Web: переводы из одного цветового представления в другое, color picker, color chart и даже много туториалов про цвета. Очень круто.
Очень круто.
Роскошный онлайн-инструмент для работы с цветом! Палитры, цвета, паттерны, все настраивается, выкладывается, делится и вычисляется из заданной картинки! Удобнее colorlovers в некоторых аспектах, более гибкий, чем kuler! Восторг, господа!)
Социальная сеть, куда можно прийти за вдохновением при выборе цвета, а также чтобы узнать о нынешних цветовых трендах как для личных, так и для профессиональных проектов. Общество талантливых и полных энтузиазма разработчиков COLOURlovers создает цвета, палитры и шаблоны, используя инструменты доступные онлайн.
24 сочных градиента от дизайнера Luke Davies.
Полезнейший Web-инструмент проще которого сложно что-либо придумать. Данный ресурс позволяет подбирать цветовые гармоники просто водя мышкой по экрану. Если Вас удовлетворил цвет, просто нажмите левую кнопку мышки, экран разделится на двое и вы сможете продолжить подбор второго цвета. третьего и так далее.
Отличный ресурс, который анализирует цветопалитру любого сайта и выдает вам ее с головой, цветовым кругом и гистограммой. Не первой пикче – главная страница, на второй – анализ моего бложика (да, мелочью он тоже не брезгует:)
Не первой пикче – главная страница, на второй – анализ моего бложика (да, мелочью он тоже не брезгует:)
Это один из инструментов, который всегда должен быть под рукой у дизайнера, а на Color by Hailpixel определенно стоит обратить внимание. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета. Клик мышью создаст полоску текущего цвета с цифровым значением этого цвета.
Используя приложение, вы можете быстро увидеть многоаспектный характер цветов и отношения между цветами. Цвета палитрый представлены в 3d виде. Созданные палитры могут быть импортированы или экспортированы в Adobe Swatch Exchange (ASE). В ColoRotate есть свое сообщество, где можно просмотреть темы, созданные другими пользователями.
Kuler это веб-приложение, которое позволяет создавать и просматривать ваши цветовые палитры, а также палитры созданные другими пользователями.
Этот сервис пригодится особенно веб-дизайнерам. Он позволяет подобрать цветовую модель для будущего сайта.
COLOURlovers предусматривает нечто большее, чем просто способ найти цветовые палитры. Это также место для взаимодействия с другими людьми для обсуждения тем, связанных с цветом. Там же можно прочитать интересные статьи о цвете.
Тут можно создавать свои цветовые схемы. Можно также загрузить фото и разложить его на цветовые пиксели, чтобы взять образцы цветов. А после сохранить и загрузить себе в удобном формате.
Абсолютно бесплатно и, что наиболее важно – онлайн, позволяет создавать и сохранять гармоничные цветовые сочетания, как автоматически, так и вручную. Пользуясь тремя ползунками RGB или HSV вы автоматически получаете гармоничное сочетание из шести цветов и затем можете настраивать их в соответствии со своим вкусом. Цвета автоматически представляются в виде цветового HTML кода и кода RGB, а также могут быть экспортированы в виде цветовых таблиц Photoshop (. ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ColorMunki дает возможность поиска цвета из встроенного в библиотеках, а так же с помощью ключевых слов.
Полезный сервис, который помогает подобрать правильные цвета и оттенки. Интерфейс интуитивно понятен, сложностей возникнуть не должно.
Простой, приятный интерфейс. Существуют встроеные библиотеки цветов и есть возможность создавать свои. Хорошо организован набор функций.
Фото на обложке: ShutterStock
Лучшие инструменты для подбора цветовой палитры
Цветовая палитра сайта — это несколько оттенков, которые будут применяться в дизайне. Она позволяет сделать гармоничный дизайн, в едином стиле, а также сильно облегчает работу веб-дизайнеру. Обычно за основу берут готовую палитру с учетом фирменного стиля, но когда его нет, единственный выход — создавать самостоятельно. Делать это нужно на этапе, когда готов прототип, так как уже понятно, какие элементы располагаются на страницах и сколько понадобится оттенков. Инструменты подбора цветовых схем упрощают разработку дизайна сайта: мы выбрали самые популярные и удобные.
ColorSpace
Сервис подойдет тем, кто уже определился с основным цветом, есть брендбук с фирменными цветами, но осталось определиться с дополнительными. Просто ищите цвет прямо на цветовом круге и сервис за считанные секунды покажет огромное количество цветовых палитр, а вам нужно будет выбрать самые подходящие из них.
Сайт — mycolor.space
Adobe Color CC
Удобный инструмент, обладающий гибкими настройками, его любит дизайнерское комьюнити по нескольким причинам: цветовые комбинации можно сохранять в собственной библиотеке. Если вы новичок в дизайне и пока с трудом можете выбрать что-то самостоятельно, то используйте уже готовые палитры других пользователей интернет-сообщества, настраивая их под свои задачи. Здесь есть хорошо настроенная фильтрация по темам, популярности, частому использованию, а можно не задавать критерии. Если у вас накопились цветовые палитры, можно поделиться ими с другими пользователями сервиса. А еще можно выбирать нужные оттенки, применяя RGB, CMYK, HSV и LAB (цветовые модели). Сервис доступен на iPhone, iPad, смартфонах и других устройствах Android.
Здесь есть хорошо настроенная фильтрация по темам, популярности, частому использованию, а можно не задавать критерии. Если у вас накопились цветовые палитры, можно поделиться ими с другими пользователями сервиса. А еще можно выбирать нужные оттенки, применяя RGB, CMYK, HSV и LAB (цветовые модели). Сервис доступен на iPhone, iPad, смартфонах и других устройствах Android.
Khroma
Этот инструмент работает по иному принципу: сначала вам нужно выбрать любимые цвета, чтобы нейронная сеть их запомнила. После того, как вы завершите выбор, сервис переработает информацию и предложит персонализированные комбинации цветов на основе ваших предпочтений.
Только не выбирайте одинаковые варианты, потому что вам все равно будет предложено добавить что-то еще для более точного результата. В Khroma можно осуществлять поиск по названию, оттенку, типу цвета, а также по HEX-, RGB-коду. Еще одно преимущество этого сервиса — дневная и ночная тема, чтобы дизайнер мог комфортно работать, когда угодно.
Сайт — khroma.co
Coolors
Вы получаете случайную палитру из 5 цветов, как только заходите на сайт. Далее можно генерировать случайные комбинации (нажимаете на пробел) и если понравился какой-либо цвет, то необходимо его выбрать — просто нажмите на него. В системе можно задавать свои цвета и менять оттенки, которые не понравились. Но самое интересное, что здесь есть, это функция раскладки изображения по цветам: вы загружаете фотографию или иллюстрацию, а сервис раскладывает ее на палитру, которую вы можете редактировать так, как хочется.
Сервисом можно пользоваться и на смартфоне, что удобно, например, когда нужно по-быстрому выбрать варианты цветов для сайта и отправить дизайнеру.
Сайт — coolors.co
Material Color Tool
Сервис, который очень удобен для веб-дизайнеров: если вы уже определились с цветовой схемой, то ее легко тут же “примерить” к веб-странице и понять, радует ли результат. Система была разработана Google и используется также разработчиками, которые находят здесь интересные решения для собственных интерфейсов, множество шрифтов и хорошую базу иконок. Одна из самых важных функций системы это возможность определить будет ли цветовая тема обладать высоким уровнем доступности и быстро считываться пользователями.
Сайт — material.io
Лучшие цвета для оформления сайта: палитры из кино
Один из первых вопросов, который встает перед созданием сайта — какие цвета выбрать для дизайна. Ведь они влияют не только на внешний вид и стиль, но и на успех с точки зрения продолжительности посещения и продаж.
- Лучшие цвета для оформления сайта
- Цвета для сайта на тему мода и красота
- Спорт, хобби и развлечения
- Бизнес и услуги
- Цветовые тренды 2020 года
Выбор цветовой палитры — это сложный процесс из-за бесконечного количества возможных комбинаций. Веб-дизайнеры часами могут щелкать по цветовому кругу в Photoshop в поисках того самого идеального оттенка, который бы “зажег” дизайн.
Мы командой TemplateMonster решили, что отличным источником вдохновения может стать кинематограф и подготовили для вас цветовые палитры из кадров знаменитых фильмов.
Лучшие цвета для оформления сайта
При выборе цветовой палитры для сайта подумайте, какие чувства и эмоции он должен передавать. Вот 5 основных цветов и ассоциации, которые возникают с ними у людей:
- Синий: уверенность, спокойствие, успех
- Фиолетовый: очарование, гламур, престиж
- Зеленый: прочность, экологичность, надежность
- Желтый: современность, задор
- Красный: уверенность в себе, экспертность, мотивация
Холодные цвета отлично передают профессионализм и спокойствие. Теплые цвета — хороший выбор, если ваш бренд отражает энергию, страсть и энтузиазм. Используйте правило, где 60% — доминирующий оттенок, 30% — вторичный цвет, а 10% — акценты (например, СТА).
Итак, взгляните на эти цветовые палитры — каждая из них может привнести в ваш дизайн особую атмосферу!
Цвета для сайта на тему мода и красота
Интернет-магазин одежды
Причудливые пастельные тона выглядят свежо, стильно и молодежно. Они фокусируют внимание посетителей на продукте и помогают отличать группы товаров.
«Эдвард Руки-ножницы»
Эта палитра подойдет для сайта магазина женской одежды, аксессуаров и украшений.
“Волк с Уолстрит”
Сайт свадебного салона
“Мария-Антуанетта”
Сайт салона красоты
“Волк с Уолл-стрит”
Спорт, хобби и развлечения
Сайт на тему автомобили
Красный — цвет страсти, энергии, скорости. В продуманном сочетании с черным и синим придаст сайту авторитетности.
“Неоновый демон”
Сайт в тематике развлечения
Фиолетовый — самый трендовый цвет в 2018 году. Он уже давно ассоциируется с роскошью, властью и богатством. Творческим сайтам он придаст особую магическую атмосферу.
“Бегущий по лезвию 2049”
Магазин домашнего декора
Эта палитра сочетает бежевые с богатыми темными тонами, придавая свет, воздушность и атмосферу уюта.
“Леон-киллер”
Сайт фотографа
“Ребенок Розмари”
Спортивный сайт
“Омерзительная восьмерка”
Бизнес и услуги
Сайт ресторана
Теплые коричневые оттенки символизируют уют, натуральность и традиции.
“От заката до рассвета”
Сайт недвижимости
Эта палитра вызывает особый психологический отклик. Коричневые и оранжевые оттенки ассоциируются с землей, энергией и уютом, а зеленые — с жизненной силой и устойчивостью. Это, определенно, лучшие цвета для оформления сайта недвижимости.
“Светская жизнь”
Медицинский сайт
Медицинские сайты должны вызывать доверие и чувство исцеления. Это хорошо выходит у синих оттенков.
“Шоу Трумана”
Зеленые оттенки приятны глазу и визуально успокаивают. Когда посетители видят зеленый цвет, они часто связывают его расслаблением, безопасностью и гармонией.
“Бронсон”
Сайт турагентства
Сине-белые и серые оттенки создают идеально мягкое и просторное ощущение на сайте. А коралловые и бирюзовые цвета можно использовать для выделения важных элементов.
“Любовь и милосердие”
Бизнес-сайт
Сильный красный и уверенный синий выражают авторитет и обладают силой убеждения, а богатые коричневые оттенки придают тепло.
“Марсианин”
“Оно”
Хотите выглядеть благонадежно? Выбирайте синий. Это цвет безопасности и надежности — именно то, что хотят чувствовать люди при обращении с их деньгами. Эти оттенки часто используют банки, финансовые консультанты и популярные соцсети.
“Труп невесты”
Сайт адвоката
“Темный рыцарь”
Интернет-магазин электроники
Веселый и игривый желтый цвет привлекает внимание. Его можно использовать в названии бренда, СТА-кнопках, навигационных элементах в сочетании с нейтральными тонами.
“Афера по-американски”
“Терминатор”
Цветовые тренды 2020 года
Информация взята с www.shutterstock.com
Откройте для себя Lush Lava, Aqua Menthe и Phantom Blue — три оттенка, которые будут доминировать в 2020 году и продемонстрировать тенденцию к максимализму и насыщенным оттенкам.
Будь то ответ на минималистскую одержимость последних лет или коллективное стремление к самовыражению, идея, что больше — это больше , поднялась на новую высоту. От моды к изобразительному искусству мы наблюдаем переход от мягких пастельных цветов к более сенсационным оттенкам. Лаванда, загар, белый и розовый цвета становятся пассивными, в то время как эти три смелых, насыщенных оттенка находятся на пути к славе в 2020 году.
Пышная лава
взято с www.shutterstock.comПри практическом использовании этот захватывающий цвет легко бросается в глаза — идеальный инструмент для компаний, стремящихся немедленно привлечь внимание к своему брендингу.
Аква Менте
Взято с www.shutterstock.comЯркий, но безмятежный тон идеально подходит для передачи игривой, современной и общительной личности. Будь то акцент или основной цвет, это отличный выбор для забавных и современных брендов.
Фантомный синий
Более темные тона передают стабильность, надежность и утонченность, и Phantom Blue не является исключением. Несмотря на то, что он поразителен сам по себе, он также является идеальным компаньоном для ярких контрастных цветов.
Надеемся, эти цветовые решения пришлись вам по душе. А если вы ищете идеи для создания сайта, на TemplateMonster уже есть готовые шаблоны различных тематик. В поиске, кроме фильтра движка и категории шаблона, вы также можете выбрать нужные цвета. Попробуйте!
Друзья, а какая палитра понравилась вам больше всего? Из чего вы черпаете вдохновение? Поделитесь с нами!
Читайте также:
10+ трендов веб дизайна 2020
Дизайн в пастельных тонах: примеры использования
40 Бесплатных Photoshop градиентов для дизайна
Яркие цвета в веб-дизайне — плюсы и минусы яркой цветовой палитры в дизайне сайта
Сегодня в трендах веб-дизайна присутствуют не только минималистичные сайты с минимум цветовых оттенков, но и яркие ресурсы, на которых используются самые невозможные сочетания и принты. В этой статье мы расскажем,
Немного о цвете в веб-дизайне
Веб-дизайнеры похожи на художников — перед составлением макета тщательно выбираются оттенки цвета, составляется композиция, и только потом наносятся основные «штрихи». Разберемся, какие особенности приходится учитывать дизайнерам при выборе цветовой палитры для создания сайта.
В интернет-пространстве существует около 16,8 миллионов цветов. Однако все цвета являются составляющими трех базовых оттенков — красного, зеленого и голубого. Такая модель называется RGB, аббревиатура, которая состоит из первых букв представленных цветов: R — red (красный), G — green (зеленый), B — blue (голубой).
В зависимости от количества того или иного цвета, можно «вывести» новый цветовой оттенок, задавая определенные значения в модели RGB. Например:
Видно, что полученный оттенок содержит интенсивность 255 для красного, 100 для зеленого и 200 для голубого.
Также все цвета можно «разбавить» белым или черным цветом и получить различные оттенки. Например, оттенки синего:
Таким образом, дизайнеры имеют огромный выбор цветов для макета. От того, какие цвета выберет разработчик, зависит:
- легкость восприятия контента. Пользователи обращают особое внимание на палитру — иногда слишком яркие цвета отвлекают клиентов от полезного контента или мешают восприятию. Например, слишком яркий фон для текста уменьшает его читабельность, поэтому пользователь может проигнорировать контент;
- эмоциональная составляющая сайта. Цветовые оттенки напрямую влияют на эмоции, которые испытывает пользователь при просмотре контента. Различают холодные и теплые цвета, которые вызывают разные чувства — так, холодный синий ассоциируется со строгостью и сдержанностью;
- ассоциация с брендом. Как известно, цвета — один из самых распространенных способов создать фирменный стиль и повысить узнаваемость бренда. Проще всего иллюстрировать данный прием на примере самых популярных сотовых операторов:
Красный прочно ассоциируется у пользователей с МТС, зеленый — с Мегафон и так далее. Цвет у компаний — прочная составляющая бренда, которая позволяет узнавать компанию, даже не используя логотип напрямую.
При выборе цвета дизайнеры учитывают вышеперечисленные факторы. Соблюдение фирменного стиля, формирование у пользователя соответствующего настроения и облегчение восприятия — три главных цели при выборе оттенка.
Как дизайнеры составляют палитры
Способов составления цветовой палитры для сайта множество. Существуют как специальные сервисы для подбора цветов к макету, так и просто вдохновляющие идеи из искусства, фотографии и прочего.
Например, есть сайты, на которых можно посмотреть различные цветовые сочетания на реальных примерах. Например, сайт dribble:
Кроме того, большинство дизайнеров ориентируется на созданный для компании брендбук — руководство по использованию фирменного стиля организации. Часто в фирменный стиль входят цветовые оттенки, которые необходимо обязательно использовать в макете. Также в фирменный стиль могут входить различные принты и текстуры. Больше об элементах айдентики на сайте можно прочитать в этой статье.
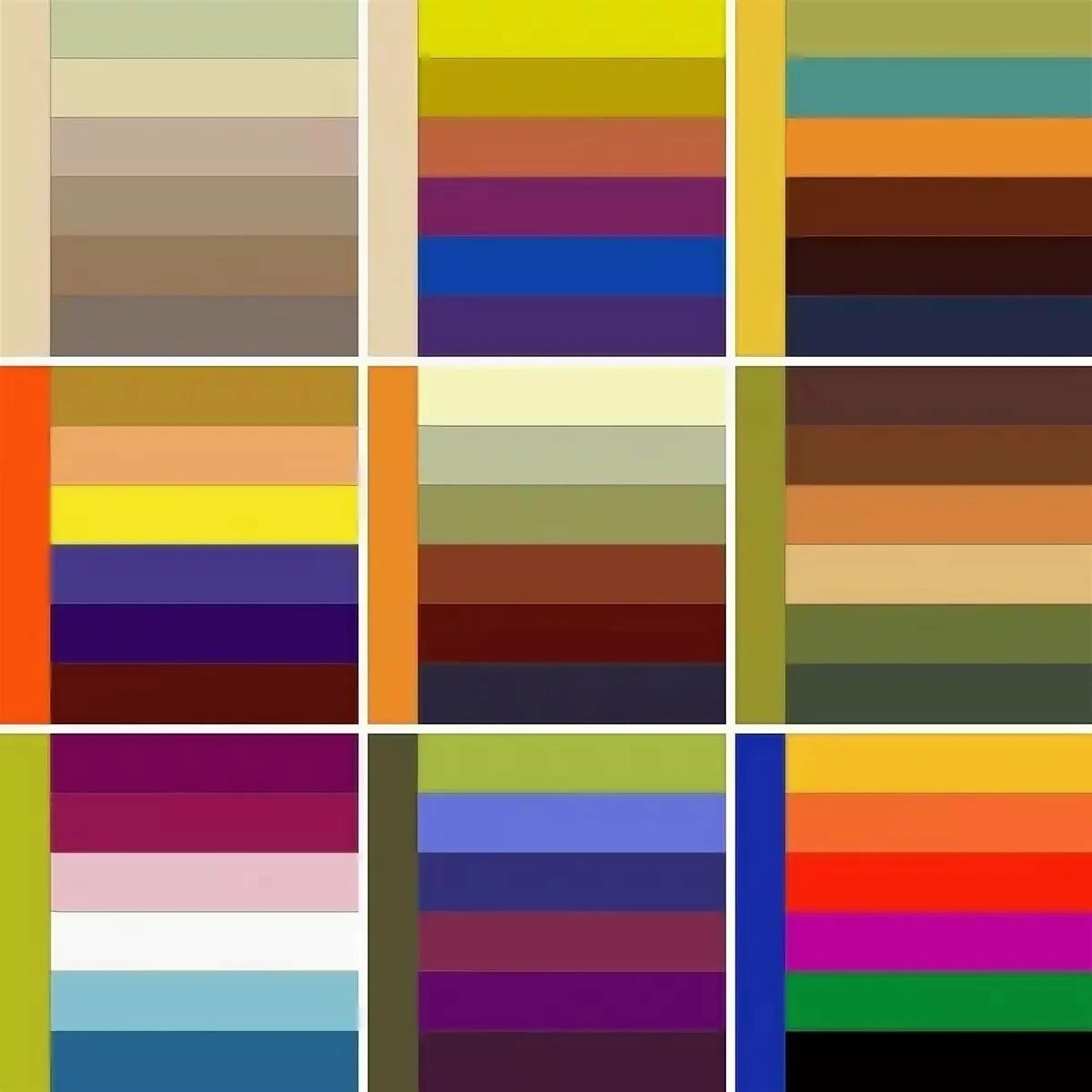
Еще один способ выбрать цвета для сайта — вдохновляться искусством и шедеврами художников, которые отлично разбирались во влиянии цвета на эмоции людей. Например, «разобрать» картины на цвета:
Больше о поиске идей мы писали здесь.
Преимущества яркой цветовой палитры
Все чаще дизайнеры отказываются от серых скучных палитр и выбирают для макетов яркие сочные цвета. Разберемся, в чем плюсы и минусы такого подхода и приведем примеры сайтов с яркой цветовой палитрой.
Запоминаемость ресурса
Яркие и необычные цветовые сочетания — отличный способ создать уникальный и запоминающийся ресурс. Например, использование ярких иллюстраций или фотографий, фона для заголовков или целых блоков:
На примере представлен сайт, где используются рисованные иллюстрации и насыщенная палитра цветов. Такой прием запоминается пользователями своей необычностью и яркостью, по сравнению с классическими сайтами и традиционной структурой в виде горизонтального меню и контентной части.
Запоминаемость ресурса и компании в целом — важная составляющая влияния бренда на продажи. Если организация не на слуху, не запоминается клиентами — компания теряет возможность приобрести постоянных заказчиков и ей остается только привлекать новых клиентов.
Эмоции
Яркие цвета — это всегда про эмоции. Яркие цвета влияют на настроение, создают особую атмосферу на сайте, вызывают определенные ассоциации с продуктом.
Выбранный дизайнерами цвет для оформления — мятный, который вызывает чувство свежести, ассоциируется с чистотой, здоровьем. Кокосовый вкус как раз подходит под эти ассоциации, поэтому пользователю будет вспоминаться именно это изображение.
Стиль
Яркая цветовая палитра является одним из трендов веб-дизайна. «Скучный» минимализм уже никого не удивляет, и дизайнеры ищут новые направления, в которых можно создать уникальный дизайн и привлекать пользователей. Например, один из «законодателей» трендов в веб-дизайне Apple использует для своих баннеров цветной градиент:
Одно из популярных направлений в веб-дизайне стиль Flat — также характеризуется яркой цветовой палитрой. Подробнее об этом можно прочитать в нашем блоге.
Становление бренда
Мы уже говорили о влиянии цветов на фирменный стиль и восприятие бренда. Приведем еще один пример того, как один или несколько цветов могут ассоциироваться с компанией и брендом.
Яркий пример — компания Google. У организации есть несколько обозначений, по которым узнается бренд: это сама надпись перед поисковой строчкой, а также логотипы их продуктов — браузер, диск и так далее.
Такие цвета использует Google для своих логотипов:
Таким образом, набор данных оттенков прочно ассоциируется с компанией. Такой способ позволяет увеличить узнаваемость бренда и, как следствие, повысить продажи.
Яркая цветовая палитра — отличная составляющая фирменного стиля. Бренды, использующие выразительные цвета вместе с интересными иллюстрациями или символами всегда больше запоминаются клиентами. Мы привыкли ассоциировать красную букву «Я» с компанией «Яндекс», различаем по цветам всех операторов, узнаем на улицах курьеров Delivery Club только по зеленой куртке и сумке. Несмотря на то, что цвет не является торговым знаком (зарегистрировать цвет очень сложно, хотя такие прецеденты случались в странах Европы) его можно с успехом использовать как ассоциативную составляющую бренда.
Креативность
Яркая цветовая палитра — отличный способ проявить креативность и создать по-настоящему уникальный дизайн. Сейчас структура, серые цвета без ярких акцентов и «серьезность» ушли в прошлое — в трендах яркие оттенки, креативные текстуры, анимация и многое другое.
Теперь увидеть необычные сайты стало легче. Дизайнеры придумывают новые концепции, соединяют несочетаемое, работают с фотографией и произведениями искусства и придумывают настоящие шедевры. Яркая цветовая палитра встречается даже на новостных порталах и информационных сайтах — так ресурсы перестают быть одинаковыми и завоевывают любовь все новых и новых пользователей.
Яркий пример — сайт «Тинькофф журнал». Издание стало популярным не только благодаря интересному контенту, но и необычному дизайну и интересной типографике:
Таким образом, дизайнерам предоставлена возможность работать с различными направлениями и создавать новые цветовые сочетания. Рисованные плоские иллюстрации, цветные блоки, 3D-типографика и анимационные переходы — все это входит в норму веб-дизайна и становится отличительными особенностями сайтов, на которых не только легко воспринимать контент, но и просто приятно находится.
Повышение продаж
Еще одна причина, почему яркие цвета популярны в веб-дизайне — повышение уровня конверсии. Дизайнеры научились управлять вниманием пользователей с помощью цвета — например, выделять особо важные элементы (призывы к действию, социальные доказательства) более яркими оттенками.
Также яркие цвета часто используют на промо-сайтах. Продукты презентуют в ярких красках, которые вызывают положительные эмоции у клиентов:
Больше об оформлении промо-сайтов мы писали в этой статье.
В целом яркая цветовая палитра — отличный инструмент повышения продаж при грамотном использовании оттенков и составлении удобной структуры для пользователей. Однако, есть несколько недостатков, которые стоит учитывать при использовании таких цветов в дизайне сайтов.
Недостатки яркой цветовой палитры
Несмотря на то, что яркая цветовая палитра остается в трендах, некоторые сайты могут потерять клиентов при неправильном распределении цветов или неправильном составлении структуры сайтов. Рассмотрим подробнее недостатки яркой палитры и способы решения возникающих проблем.
Сложности с юзабилити
Основной недостаток ярких цветов — возникающие сложности с юзабилити. Креативные сочетания, анимация и другие составляющие ярких сайтов неизбежно влияют на удобство пользования. Традиционные элементы, к которым привыкают пользователи, могут скрываться (например, горизонтальное меню часто прячут за значок «гамбургера»), недостаточно прорабатываются элементы навигации.
Как решить эту проблему? В первую очередь, необходимо соблюдать баланс между креативностью и юзабилити. Например, оставлять важные элементы для пользователей и, в то же время, вставлять необычные детали или анимацию. Более подробно о балансе креативности и юзабилити мы рассказываем здесь.
Сложности с восприятием контента
Еще одна распространенная проблема — сложности с восприятием контента, чаще всего текстового. Яркие тона отвлекают пользователей от надписей, переводят внимание на изображения и клиенты могут не узнать важную информацию — о компании, новых товарах, акциях и прочее. Иногда дизайнеры вставляют модную крупную типографику, которая также снижает читабельность текста:
В этом случае дизайнерам нужно тщательно продумывать структуру сайта и подбирать палитру. Важный контент лучше выделять рамкой или яркими вставками, а главные элементы следует располагать таким образом, чтобы пользователь четко выделял композицию и понимал, какой шаг стоит сделать дальше.
Несоответствие тематике
Еще одна распространенная проблема — несоответствие цветовой палитры посылу, смыслу и теме сайта. Например, яркие цвета неуместны на каких-то исторических сайтах, розовые оттенки не добавляют странице «серьезности», если это необходимо.
Такой диссонанс возникает, когда дизайнеры поддаются веяниям моды и забывают о назначении ресурсов. Также стоит помнить о целевой аудитории — если в качестве ЦА выступают люди, которые далеки от современных трендов, лучше остановиться на классическом варианте с понятными навигационными элементами и не использовать креативные детали.
Студия дизайна IDBI в своих работах использует как яркие цветовые сочетания, так и классические представления о сайтах. Мы создаем интернет-магазины с ярким оформлением, промо-сайты с эффектной презентацией товара и обычные ресурсы для размещения новостных сводок. Мы обращаем внимание на назначение сайта, принимаем во внимание брендбуки и другие атрибуты фирменного стиля. Яркие палитры часто используем в призывах к действию и навигационных элементах, чтобы сделать сайты удобными для пользователей и увеличить уровень конверсии ресурса. Наши работы можно посмотреть в разделе «Портфолио».
51 пример для вдохновения, разбор и предложения
Выбор цветовой палитры – важный момент в процессе разработки сайта. Она не просто привлекает внимание, но и транслирует послание бренда, помогает создать нужное настроение и ассоциации, влияет на конверсию.
Информационная вкладка Вы знали, что 93% покупателей считают, что именно цвет определяет их выбор, а 52% не вернутся на сайт, не удовлетворяющий требованиям эстетики. При этом, лучшими цветами для кнопки целевого действия («Подписаться», «Скачать» или «Отправить заявку») традиционно считаются красный, оранжевый и зеленый. Они увеличивают на 13.5% коэффициент конверсии мобильных пользователей, а в целом на 9%. На 6.5% чаще добавляется товар «В корзину». Компании BMI, HubSpot, Ript, и VegasSlotsOnline добились улучшения конверсии с 2,5% до 175%, поменяв лишь цвет CTA-кнопок.
Ссылка на источник
В нашей сегодняшней статье мы не будем разбирать особенности восприятия аудиторией разных цветов, об этом написано немало материалов. В этом обзоре мы собрали для вас 51 пример эффектных и современных цветовых решений из самых разных отраслей бизнеса. Вдохновляйтесь!
1. Студии, агентства (услуги дизайна, фото, полиграфия и реклама, создание сайтов и т.п.)
ГлавныеHum (ссылка http://humcreative.com/)
Агентство Hum – креативная студия, которая специализируется на дизайне. На своем сайте Hum используют яркие фотографии и образы, чтобы рассказать о себе посетителям ресурса. На главной они ушли от стандартной сетки и расположили базовые элементы так, чтобы внимание посетителя не распылялось, а следовало именно за той историей, которую они рассказывают и согласно той логике, которую хотят выстроить в голове своего потенциального клиента.
Основные навигационные пункты (О компании, Контакты и Портфолио работ) размещены в четырех углах экрана и при прокрутке остаются своих местах. Интересный элемент – легкая, но заметная анимация в логотипе студии.
Цветовое решение:
Оранжевый заряжает бодростью и хорошим настроением. Это активный цвет, который выделяется на общем фоне. Персиковый делает дизайн более современным.
Bubble (ссылка https://followbubble.com/)
Чешское агентство Bubble использует иллюстрации для того, чтобы привлечь внимание посетителей сайта. Дизайн чистый и лаконичный, очень дружелюбный, настраивает на позитивный лад и не перегружен.
Цветовое решение:
Синий подсознательно вызывает доверие, а обилие пустого белого пространства не утомляет пользователя и помогает ему сконцентрироваться на смысле.
Huge (ссылка https://www.hugeinc.com/)
Агентства, предлагающие свои услуги, часто встают перед выбором, что поставить на первое место – узнаваемость собственного бренда или демонстрацию качества своей работы (портфолио своих клиентов).
HUGE нашли свое собственное решение. Широкий жирный шрифт, визуальный контент высокого качества и непривычная верстка одновременно и рассказывают о компании, и демонстрируют опыт.
При прокрутке страницы картинка меняется – от фото к простейшей иллюстрации и обратно. Это удерживает внимание пользователя, заставляя его снова и снова вчитываться в детали.
Цветовое решение
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют палитру фуксия + черный (мы видим ее на первом экране до прокрутки). Такое сочетание моментально приковывает взгляд и производит впечатление.
Born (ссылка Borngroup.com)
На главной странице этой компании вместо фонового изображения используется видео высокой четкости и качества. Именно оно сразу привлекает посетителей сайта. И, кстати, вполне соответствует трендам 2020 в онлайн-продвижении.
Информационная вкладка. Вам также может быть интересно:
- 76 предсказаний о контент-маркетинге на 2020 год
- Прокрутив страницу вниз, мы видим портфолио работ – область, разделенную на две основные категории.
- При клике открываются перечень клиентов в формате удобной сетки.
Si Digital (ссылка https://sidigital.co/)
Главная страница Si Digital – еще один пример того, как компания с первой точки контакта четко показывает своему потенциальному клиенту свое предложение. Достигается это за счет контрастного выделения текста розовым и большого количества «воздуха» в дизайне, не отвлекающего нас от сути. В убеждении посетителей этого сайта активно используются инструменты социального доказательства (логотипы клиентов).
Цветовое решение
Яркий розовый в палитре этого сайта создает эффект современности и стиля. Голубой отвечает за доверие и дружелюбие.
Reestart (ссылка https://reestart.com/)
Отличительная особенность главной страницы этого французского агентства – яркая анимация в логотипе.
При прокрутке страницы вниз, посетитель сразу видит рекомендации клиентов компании. Их изучение затягивает, а подсознательно вы уже доверяете им доверяете.
Цветовое решение
Сине-зеленый умиротворяет, а коралловый привлекает внимание к деталям. На сером фоне это сочетание выглядит особенно выигрышно.
Лендинги и посадочные страницыImpact (ссылка https://www.impactbnd.com/)
Страница IMPACT – на первый взгляд, самая обычная. Однако ярко-оранжевая полоса моментально притягивает к себе внимание посетителей сайта. Она контрастирует с основной серой гаммой. Прием, который имеет смысл перенять для своих проектов, если вы хотите выделить что-то важное.
Цветовое решение
Оранжевый привлекает внимание к деталям, заряжает оптимизмом и бодростью. На фоне серого смотрится особенно выигрышно.
SmartBug (ссылка https://www.smartbugmedia.com/)
Простая в оформлении, посадочная страница от SmartBug Media демонстрирует, как следует управлять вниманием и вовлеченностью посетителя. Мало текста, одна мысль на один экран прокрутки. Каждый элемент этой страницы – часть единой выстроенной логики.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет.
Campaign Creators (ссылка https://www.campaigncreators.com/)
Эта целевая страница – пример использования массы социальных доказательств для убеждения посетителей сайта: описание, преимущества, отзывы, клиенты и достигнутый эффект в цифрах. В конце страницы удобная форма для связи.
Цветовое решение
Оранжевый CTA, как и в предыдущем примере, ясно и четко дает пользователю понять, куда нужно нажимать. Бирюзовый – вдохновляет, темно-серый добавляет строгости и официоза, настраивает на серьезный лад.
Pyxl (ссылка https://pyxl.com/)
Эффект вертикального разделения экрана, который используется на этой странице – свежее решение, которое разделяет два разных сообщения в левой и правой части. Благодаря контрасту белого, синего и зеленого пользователю четко понятно, что именно он получит, если перейдет в тот или иной раздел.
Удобная ссылка «Узнать больше» помогает не загромождать дизайн и вынести подробности на отдельные тематические страницы.
Цветовое решение
Сочетание ярких синего и зеленого выглядит динамично и насыщенно, а высокий контраст привлекает внимание к важному.
Tomorrow People (ссылка https://www.tomorrow-people.com/)
Страница встречает пользователя главным вопросом, который волнует маркетологов, продажников и владельцев бизнеса. Именно этот заголовок выполняет роль «крючка» и заставляет посетителя задержаться на этом ресурсе – ведь он обещает вполне конкретную выгоду.
Цветовое решение
Качественный видеоряд, строгий серый и спокойный синий делают свое дело: посетителя сайта ничего не раздражает, и он вполне готов провести с нами больше времени.
Блоги
The Next Web (ссылка https://thenextweb.com/)
Для своего блога Next Web использует традиционный блочный дизайн с кликабельными изображениями и белыми заголовками, радующие глаз. Статьи в блоге удобно размещены по разделам, что делает навигацию по нему интуитивно понятной.
Zazzle Media (ссылка https://www.zazzlemedia.co.uk/blog)
Второй пример кликабельных изображений с заголовком материала, выделенным жирным белым цветом. Для того, чтобы слегка оживить свой блог, агентство используют легкую анимацию.
Цветовое решение
В качестве акцентного цвета используется бирюзовый, который вызывает интерес читателей и вдохновляет их. Кроме того, этот цвет гармонично сочетается с логотипом и умело используется для важных элементов блога («Поиск», «Фильтр» и Чат)
Start Up Quote (ссылка https://startupquote.com/)
Start Up Quote – самый яркий пример в подборке. Простой для восприятия контент, который сильно напоминает формат Instagram Stories подан одновременно привлекательно и стильно. Нестандартный прием, который позволяет выделяться на фоне других ресурсов.
Цветовое решение
На черном фоне яркая плитка цитат смотрится еще эффектнее. Благодаря этому контрасту внимание посетителя моментально привлечено к главному – заголовкам.
Adventure Digital Agency (ссылка http://blog.adventures.do/)
Отличный пример блога, по своему формату напоминающего СМИ. Благодаря верстке контента в три колонки перед пользователем открывается больше опций для выбора, а первый экран захватывает еще 3 материала, на которые машинально падает глаз. Теги, длина чтения, краткое содержание – все это создано для удобства пользователя и, несомненно, подкупает.
Цветовое решение
Классическое сочетание теплых желтого и оранжевого с холодным бирюзовым успокаивает и улучшает настроение. Они одновременно говорят 1) настройся на рабочий лад и 2) не переживай, тут не будет скучно!
Выводы: ТОП 5 выигрышных цветовых сочетанийЕсли перед вами стоит задача разработки дизайна сайта агентства или креативной студии, возьмите на вооружение 5 актуальных и современных цветовых сочетаний, каждое из которых будет выигрышно смотреться в данной сфере бизнеса:
Палитра №1: #e2d810 – #d9138a – #12a4d9 – #322e2f.
Классическая триада цветов в ярком и современном исполнении. Сочетание, которое никогда не выйдет из моды. Допустим как белый, так и черный фон.
Автор:Stephen.
Палитра №2: #1e3d59 – #f5f0e1 – #ff6e40 – #ffc13b.
На нейтральном фоне сочетание синего с огненными акцентами заряжает энергией и укрепляет доверие.
Автор: spoon lancer
Палитра №3: #316879 – #f47a60 – #7fe7dc – #ced7d8
Сине-зеленый в этом сочетании умиротворяет, используйте его в оформлении крупных блоков. Коралловый – для отдельных элементов, если хотите привлечь внимание к деталям (кнопки призыва к действию, чат, контактная информация). На сером фоне это сочетание выглядит особенно выигрышно.
Автор: sheva™.
Палитра №4: #d13ca4 – #ffea04 – #fe3a9e
Современный, актуальный, заметный, – вот прилагательные, которые характеризуют эту палитру. Она моментально приковывает взгляд и производит впечатление. Лучше использовать на белом или сером фоне.
Автор:Litlast
Палитра №5: #408ec6 – #7a2048 – #1e2761
Ведущий цвет этой комбинации, синий, подсознательно вызывает доверие. Далее градиент перетекает в красный и темно-синий, вызывая ассоциации с увлеченностью и энергией.
Автор: Mithum.
Поможем разработать современный сайт. Отправить заявку.
2. Бизнес, связанный с производством и/или продажей еды, напитков (бары, рестораны, кафе, доставка и кейтеринг, HoReCa)
Главные страницыMah Ze Dahr (ссылка https://mahzedahrbakery.com/)
Главная страница пекарни Mah Ze Dahr – торжество элегантности и больших красивых фотографий хлебобулочных изделий. Именно эти фото отвечают за привлечение внимания (и, надо признать, аппетита!). При прокрутке страницы вниз навигационное меню и логотип, размещенный в центре, остаются на месте. Это упрощает навигацию по сайту, а бренд запоминается и ассоциируется с вкусной выпечкой.
Цветовое решение
Золотой цвет на этом сайте ассоциируется со счастьем и роскошью, образы выпечки (оттенки коричневого и бежевого) – с теплом, уютом и комфортом. Глубокий синий добавляет серьезности.
Blue Apron (ссылка https://www.blueapron.com/)
Главная страница службы доставки еды сразу задает нужное настроение: «Закажите лучшее, что у нас есть, прямо сегодня!» При прокрутке страницы Blue Apron вниз, мы видим интерактивные визуальные изображения, которые с первых секунд передают основное послание бренда.
Цветовое решение
«Пляжные» персиковые оттенки дарят ощущение счастья и комфорта. Зеленые цвета придают большую глубину дизайну, а синий – настраивает на серьезный и доверительный тон.
Orangina (ссылка http://orangina.eu/)
После приветственного экрана с высококачественными фотографиями продукта, главная страница бренда
Orangina предлагает нам легкий для восприятия интерактивный контент в традиционных оранжево-синих оттенках. При наведении курсора на элемент в сетке, пользователь видит ненавязчивую, но хорошо продуманную анимацию.
Как результат – отлично оформленный контент, в который можно просто «позалипать». Очевидно, разработчики сайта позаботились о том, чтобы пользователям на сайте было весело (что вполне соответствует основному посылу бренда).
Цветовое решение
Сочетание глубокого синего с огненными оранжевым и красным акцентами заряжает энергией и укрепляет доверие.
Lighthouse Brewing Co (ссылка https://www.lighthousebrewing.com/)
Главная страница Lighthouse Brewing Co направлена на умиротворение пользователя: мягкие элементы, шрифты и вид океанских волн, весь контент аккуратно выровнен. Из очевидных преимуществ страницы — отличный баланс текстового и графического контента, никаких нагромождений лишнего текста.
Цветовое решение
Темно-зеленый цвет несет в себе природное спокойствие, более светлые оттенки зеленого ассоциируются с увлеченностью и молодостью, заряжают энергией и освежают.
Tio Luchin (ссылка http://tioluchin.com/)
Tîo Luchín — кейтеринговая служба, предлагающая перуанские блюда. Каждая прокрутка экрана сопровождается ярким визуальным или звуковым сопровождением. На странице пять разделов, но они очень гармонично объединены в единое по стилю решение.
Цветовое решение
Оттенки коричневого на черном фоне выглядят очень сдержанно, при этом ассоциируются с теплом и комфортом.
Chikenbot (ссылка https://www.chickenbot.it/)
Главная страница итальянской службы доставки курицы предлагает свою версию, как можно увлечь посетителя сайта своей историей. Малейшее движение мышкой – и вот перед вами новые детали, хочется листать еще и еще.
Цветовое решение
Обилие белого цвета, сосредоточение элементов в центре экрана, огненный оранжевый в качестве акцентов – вот три составляющие успешного дизайна этой страницы.
Посадочные, лендингиBon appetit (ссылка https://www.bonappetit.com/)
Эта страница создана для того, чтобы заставить посетителей подписаться на рассылку кулинарного блога. Ее логика основана на базовых принципах маркетинга – покажи читателю самое вкусное и интересное, дай ему попробовать, прежде чем просить за это деньги.
У странички есть интересная фишка: если вы нажмете кнопку призыва к действию под любым из вариантов подписки, вы увидите, что текст кнопки поменяется на «Отличный выбор!». Маленькая деталь, но она работает на создание имиджа – вам это нравится, и вы чувствуете, что настроены к бренду уже чуть более дружелюбно.
Misfit Juicery (ссылка https://misfitfoods.com/)
Эта страница дает пользователям ровно столько информации, сколько нужно ему для того, чтобы связаться с представителями компании. Лаконичная, яркая, молодежная.
Цветовое сочетание
Розовый в этой палитре отвечает за современность и привлечение молодого поколения. Бирюзовый – контрастирует, привлекает внимание и интерес.
HelloFresh (ссылка https://www.hellofresh.com/)
Посадочная страница для оформления заказа от HelloFresh интригует пользователя через вопросы, которые размещены в самом низу первого экрана. В поисках ответа хочется прокрутить страницу… Кнопка призыва к действию выделена зеленым и контрастирует с основным фоном.
Форма удобная, понятная и простая для заполнения.
Цветовое решение
Сочетание нежного розового с насыщенным зеленым ассоциируется с природой, женственностью, теплотой и выглядит при этом дорого.
RXBAR (ссылка https://www.rxbar.com/)
Разработчики ресурса RXBAR проделали огромную работу в направлении того, чтобы создать такую легкую и простую страницу. При этом они не забыли указать посетителям причины, почему с ними стоит работать, разместили форму и кратко информацию о себе.
Больше ведь пользователям ничего не нужно.
Цветовое решение
Цветовая палитра смотрится экзотично, серьезно, дружелюбно. Синий добавляет серьезности и раскрывает потенциал сотрудничества.
Выводы: ТОП 5 выигрышных цветовых сочетанийЕсли работаете в food-индустрии, держите курс на теплые оттенки. Руководствуйтесь здравым смыслом – все мы знаем, что синий вызывает доверие. Но синее меню в ресторане вряд ли вызовет аппетит
Сохраните себе эти пять топовых сочетаний, это самые актуальные палитры 2020 года:
Палитра № 1: #efb5a3 – #f57e7e – #315f72.
Оранжево-розовый и персиковый отлично смотрятся друг с другом, а сине-зеленый акцент придает дизайну большую глубину.
Автор: felipe_charria
Палитра №2: #edca82 – #097770 – #e0cdbe – #a9c0a6.
Идеальная палитра цветов для ресторанов и food-индустрии. В ней сочетается 4 органических пастельных оттенка, которые напоминают о природе и пробуждают аппетит.
Автор: Tomas Miliauskas
Палитра №3: #cf1578 – #e8d21d – #039fbe – #b20238
Эта цветовая палитра смотрится экзотично. Основной цвет, желтый, говорит о дружелюбии, а дополнительные добавляют дизайну игривости и раскрывают весь его потенциал.
Автор: Holly McAlister
Палитра №4: #EAE7DC – #D8C3A5 – #8E8D8A – #E98074 – #E85A4F
Цвет яичной скорлупы, насыщенный ванильный и серый в сочетании с акцентным красным смотрятся лаконично и ассоциируются с теплотой и гостеприимством.
Палитра №5: #844D36 – #474853 – #86B3D1 – #AAA0A0 – #8E8268
Комбинация кофе с небесно-голубым дарит чувство комфорта. Отличный вариант для бизнеса в сфере HoReCa.
Поможем разработать красивый и аппетитный сайт. Отправить заявку.
3. Сфера разработки и продажи программного обеспечения, софта, IT
Главные страницыSlack (ссылка https://slack.com/intl/en-ru/?eu_nc=1)
Главная страница Slack – простейший дизайн с четким описанием того, на что направлено их решение, какие задачи решает и ясным призывом к действию «Начать работу». Для демонстрации качества и преимуществ компания указывает перечень своих заказчиков.
Цветовое решение
Акцентный фиолетовый поможет привлечь внимание к вашему посланию, если сайт оформлен в минималистичном дизайне.
Litmus (ссылка https://litmus.com/)
Главная страница Litmus – еще один пример лаконичного дизайна с простыми иллюстрациями, демонстрирующими преимущества их программного обеспечения.
Цветовое решение
Предлагая инструменты для решения проблем email-маркетинга, Litmus использует дружественный и теплый оттенок апельсина на слайдере в своей главной странице. В целом дизайн выполнен в энергичной и оптимистичной палитре.
Basecamp (ссылка https://basecamp.com/)
Basecamp используют на своем сайте легкую и ненавязчивую инфографику: минимум текста, максимум полезной информации. Прокрутив главную страницу до конца, посетитель видит впечатляющий график, демонстрирующий рост клиентской базы Basecamp.
Цветовое решение
Яркий акцентный желтый эффективно привлекает и направляет внимание пользователей к важным навигационным элементам сайта.
Prezi (ссылка https://prezi.com/)
Веб-ресурс проекта Prezi – легкий и чистый, с небольшим набором визуальных образов. Все графические элементы подобраны четко и со вкусом: демонстрируют примеры работы и сам процесс.
Цветовое сочетание
Здесь синий и зеленый сочетаются в лаконичной и нестандартной цветовой схеме. Вместе они удивительным образом располагают к себе.
Mint (ссылка https://www.mint.com/)
Главная страница Mint выполнена с акцентом не на продукт, а на создание ощущения безопасности и счастья от сотрудничества. Кроме того, компания отлично понимает, куда движется современный маркетинг – и делает упор на мобильные устройства и планшеты.
Цветовое решение
В палитре сочетаются теплые и холодные оттенки, при этом она выглядит насыщенно, но не перегружено. Эффекты градиента создают ощущение модного и современного дизайна.
Посадочные, лендинги
Boords (ссылка https://boords.com/)
Лендинг от Boords представляет собой краткое описание на первом экране, отзывы клиентов и скриншоты из программного обеспечения.
Цветовое решение
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом.
Airtable (ссылка https://airtable.com/)
Еще один пример лендинга, выполненного с учетом всех трендов графического дизайна.
Цветовое решение
Палитра более яркая и игривая, полная жизни и динамичная, — идеальное визуальное решение для современных и смелых проектов.
Intercom (ссылка https://www.intercom.com/)
Страница Intercom использует веселую анимацию для того, чтобы привлечь внимание к основному целевому действию: сбор email-адресов. За красочными иллюстрациями следуют объяснения, зачем это нужно и какие преимущества вы получите. За каждой особенностью — цитата в качестве доказательства.
В конце страницы призыв к действию продублирован – это очень удобно для пользователей.
Цветовое решение
От сочетания черного с акцентами голубого сложно оторвать взгляд – ультрасовременно и ярко.
Later (ссылка https://later.com/)
Эта красочная посадочная страница повторяет свой призыв к действию на протяжении всего знакомства с контентом: в самом начале, в середине и после прокрутки ресурса до конца. Такая механика повторения нравится далеко не всем, но здесь компания раз от раза приводит разные аргументы для убеждения.
Блоги
Engadget (ссылка https://www.engadget.com/)
Довольно простой на первый взгляд, блог Engadget – очень продуманный и удобный для изучения. В верхнем горизонтальном меню размещен рубрикатор тем, который зафиксирован при прокрутке. Также из плюсов – вкладки с призывом подписаться на рассылку обновлений по теме.
Наличие свободного пространства между рубриками помогает не перегрузить страницу и не запутаться в обилии заголовков.
TechCrunch (ссылка https://techcrunch.com/)
Узнаваемый стиль блога TechCrunch – зеленые акценты в лаконичной ленте. При этом акценты используются очень аккуратно, не отвлекают от основного смысла.
Цветовое решение
Зеленый оттенок успокаивает и располагает к себе. В монохромном дизайне эффективно используется в качестве узнаваемого и яркого акцента.
Adobe Spark (ссылка https://blog.adobespark.com/)
Блог Adobe Spark является частью глобального образа, который создают проекты Adobe. Основным элементом дизайна здесь становятся высококачественные изображения. Верстка выполнена в модульном формате из двух колонок, а самые популярные и актуальные статьи вынесены в слайдеры в виде карусели.
Цветовое решение
Яркие и красочные изображения эффектно смотрятся на максимально нейтральном светлом фоне.
The Verge (ссылка https://www.theverge.com/)
Яркие неоновые цвета – вот стиль блога The Verge. Палитра смотрится эффектно как на черном фоне (первый экран и подвал сайта), так и на белом фоне (основная часть блога).
Цветовое решение
Яркие розовые оттенки поднимают настроение пользователю, отлично смотрятся в компании с белым, серым и черным фоном, оставляют ощущение креативной компании.
Выводы: ТОП 5 выигрышных цветовых сочетанийПриведенные выше примеры доказывают, что блог, как часть сайта с огромным количеством текстовой информации, не должен быть сильно перегружен разными цветами и оттенками. При подборе цветов выбирайте один основной цвет и второй – для акцентов:
Палитра №1: #FBE8A6 – #F4976C – #303C6C – #B4DFE5 – #D2FDFF
Энергичная и оптимистичная палитра создана для ярких проектов. Автор Cher Ami
Палитра №2: #F8E9A1 – #F76C6C – #A8D0E6 – #374785 – #24305E
Яркая и элегантная цветовая схема сочетает в себе сразу несколько бросающихся в глаза оттенков: современно и со вкусом. Автор Waaark
Палитра №3: #0B0C10 – #1F2833 – #C5C6C7 – #66FCF1 – #45A29E
От такого сайта сложно оторвать взгляд, темные оттенки серого в сочетании с бирюзовыми акцентами украсят любой современный проект. Автор: Bert
Палитра №4: #1A1A1D – #4E4E50 – #6F2232 – #950740 – #C3073F
Розовые, красные и серые оттенки отлично смотрятся на темном фоне и ассоциируется с утонченностью и минимализмом. Автор Bryan James
Палитра №5: #25274D – #464866 – #AAABB8 – #2E9CCA – #29648A
Насыщенные оттенки синего делают этот дизайн сдержанным, но в то же время интересным. Отличный выбор для корпоративных и образовательных проектов. Автор: Supremo
Поможем разработать эффектный и современный блог на сайте. Отправить заявку.
4. Ecommerce и ритейл (интернет-магазины любой направленности и масштабов деятельности)
Главные страницыHard Graft (ссылка https://www.hardgraft.com/)
Hard Graft использует необычную верстку для демонстрации продукции своего магазина. Когда вы прокручиваете страницу вниз, логотип и важные элементы навигации остаются на месте. При этом красивые фото товаров сменяют друг друга.
Важно отметить, что товары как будто «встроены» в сайт и выглядят как элементы дизайна, что способствует привлекательности как самих товаров, так и в целом магазина.
Цветовое решение
Оттенки коричневого объединились в винтажную палитру, которая выглядит сдержанно и ассоциируется с теплом, комфортом и роскошью.
Pure Fix (ссылка https://www.purecycles.com/)
Сайт по продаже велосипедов. Вместо того, чтобы грузить посетителей своего сайта ненужной информацией, его владельцы просто показывают отличное качество и ассортимент своих продуктов.
Грамотно организованная верстка и чистый дизайн, что вполне соответствует бренду (pure – чистый)
The Born (ссылка https://www.bornshoes.com/)
Для демонстрации своего продукта (обувь для мужчин и женщин) Born используют три разных стиля фотографии: качественные крупные планы, фото в окружении (единый образ) и снимки на белом фоне, позволяющие разглядеть продукт без привязки к кому-то.
Sanctuary T Shop (ссылка https://www.shopsanctuaryt.com/)
Просмотр главной страницы магазина Sanctuary T Shop оставляет приятное ощущение от рассказанной истории: уютные фото, история о том, откуда они. Чисто, легко, натурально и современно.
Цветовое решение
Отражает близость к природе, пробуждает аппетит.
Посадочные страницы / лендингиSoko Glam (ссыдка https://sokoglam.com/)
Страница корейского салона красоты Soko Glam с первого экрана рассказывает о том, какие продукты и почему нужно приобрести. Дополнительные вкладки в процессе прокрутки о подборе средств, фото в стиле «до» и «после», а также лента из Instagram подогревают интерес и убеждают посетителей совершить покупку.
Цветовое решение
Симпатичная тропическая палитра соответствует товару, напоминает о пляже и солнечных деньках. Цвета смотрятся современно и стильно.
Hubble (ссылка https://www.hubblecontacts.com/pages/home)
Еще одна мастерски созданная целевая страница, которая использует силу простоты. На странице предоставлена информация, как выглядит процесс заказа в общих чертах. Hubble проявляют заботу о своих клиентах и сразу отвечают на массу вопросов, что подкупает.
Цветовое решение
Комбинация использованных цветов ассоциируется с деревьями и природой.
Birchbox (ссылка https://www.birchbox.com/)
Пошаговый план, описание продукта, ссылки на ленту в Instagram, раздел FAQ – все это полезные составляющие страницы Birchbox, которые убеждают посетителя купить продукт. Попробуйте повторить в разработке своего лендинга такую схему!
Цветовое решение
Насыщенная, яркая палитра объединяет в себе оттенки желтого, синего и розового. Прекрасный минимализм.
Выводы: ТОП 5 выигрышных цветовых сочетанийЦветовое решение для интернет-сайтов в сегменте E-commerce сильно зависит от того, в какой именно отрасли представлена компания. Мы постарались подобрать цветовые сочетания, подходящие самым разным направлениям:
Палитра №1: #806543 – #33266E – #111111 – #542F34 – #A6607C
Гламурный и свежий взгляд на дизайн сайтов, цвета подчеркнут статус владельца. Отлично подойдет для fashion-индустрии (одежда, обувь, аксессуары…). Автор Apart
Палитра №2: #d9a5b3 – #1868ae – #c6d7eb
Сочетание насыщенного лилового и сдержанного голубого ассоциируется с женственностью, а сапфировый делает их пару изысканной и современной. Для девичьих сайтов (косметика, аксессуары), домашней одежды, игрушек, свечей, текстиля, полиграфии, детских товаров. Автор: ananana14
Палитра №3: #e3b448 – #cbd18f – #3a6b35
Комбинация цветов ассоциируется с деревьями и природой. Отлично подойдет для эко-ниши и органических продуктов. Автор: Martis Lupus
Палитра №4: #1F2605 – #1F6521 – #53900F – #A4A71E – #D6CE15
Сочные цитрусовые оттенки – лучший выбор для сайтов о спорте и экстриме. Автор: Superhero Cheesecake
Палитра №5: #d72631 – #a2d5c6 – #077b8a – #5c3c92
Комбинация цветов, основанная на триаде, – отличное решение для цветочных мотивов и создания винтажного настроения. Автор: Mad pepper
Поможем разработать стильный и продающий интернет-магазин. Отправить заявку.
5. Культура, хобби, образ и стиль жизни (музыкальные, творческие, спортивные, кино-проекты, сообщества по интересам)
ГлавныеJeff Bridges Sleep Tapes (ссылка http://www.dreamingwithjeff.com/)
Автор продает интересный продукт (посмотрите сами) Поэтому страница идеально продукмана по оформлению, с точки зрения визуальной поддержки посыла.
Цветовое решение
Светлый текст на темном фоне, небольшая анимация. Сочетание желтых оттенков с черным выглядит мужественно, современно и при этом минималистично. В природе эти цвета предупреждают об опасности, поэтому инстинктивно приковывают внимание.
Justin Timberlake (ссылка https://justintimberlake.com/)
Страница Джастина Тимберлейка – пример адаптации артиста под самые актуальные свои работы (Man of the Woods). Используйте этот прием, если ваш продукт или бренд сильно зависит от времени года или каких-то важных отраслевых событий.
Цветовое решение
В оформлении использованы смелые и интересные апельсиновые оттенки для привлечения внимания к аудио и покупке билетов.
БлогиCarbone (ссылка https://carbone.ink/)
На первом экране блоге Carbone мы видим огромное, потрясающее своим масштабом изображение, промоутирующее статью дня. В целом, дизайн простой, блочный, удобный для прокрутки и знакомства с материалами.
Цветовое решение
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью.
Brit + Co (ссылка https://www.brit.co/)
Отличный пример чистого и свободного от лишнего шума дизайна.
Каждая статья помечена темой-рубрикой (образ жизни, здоровье, дом и т. д.), что позволяет сузить фокус интересов.
Помимо тегов, сообщения также организованы в тематические группы – обязательное к прочтению, основы красоты, лайфхаки и т.д. — чтобы помочь посетителям найти именно то, что они ищут.
Цветовое решение
Расслабляющая, но яркая палитра ассоциируется с оптимизмом и энергией
Apartment Therapy (ссылка https://www.apartmenttherapy.com/)
Нажмите «Меню» в левом верхнем углу, чтобы открыть боковую панель с категориями статей. Если, конечно, не хотите бесконечно листать ленту. Прекрасный пример юзабилити сайта: такой рубрикатор позволяет выделить контент, наиболее интересный посетителям.
Dwell (ссылка http://dwell.com/)
Dwell также разбивает содержимое своего сайта на несколько разделов, чтобы улучшить навигацию по блогу. Из особенных преимуществ этого ресурса – отдельно вынесенные разделы с тенденциями.
Выводы: ТОП 5 выигрышных цветовых сочетанийЕсли вы создаете веб-сайт под какой-либо проект, руководствуйтесь принципами, которые позволяет выделить Ваш сайт на фоне всех остальных ресурсов. Используйте яркие и современные цветовые комбинации, но не отвлекайтесь от посыла:
Палитра №1: #2E1114 – #501B1D – #64485C – #83677B – #ADADAD.
Красно-коричневый в комбинации с насыщенным красным и лавандовым привлекает своей глубиной и уникальностью. Автор: ReedBe
Палитра №2: #2C3531 – #116466 – #D9B08C – #FFCB9A – #D1E8E2.
Эта цветовая гамма подойдет всем, кто планирует создать футуристичный и современный сайт. Автор: MediaMonks
Палитра №3: #D83F87 – #2A1B3D – #44318D – #E98074 – #A4B3B6
Идеальный пример цветовой схемы для модного сегодня стиля киберпанк. Яркие неоновые оттенки и грамотно подобранные акценты выведут любой сайт на новый уровень. Автор: FCINQ
Палитра №4: #4285F4 – #5C2018 – #BC4639 – #D4A59A – #F3E0DC
Сочетание красного и синего смотрится интересно и подчеркивает уникальность проекта. Автор: Google Brand Studio
Палитра №5: #b85042 – #e7e8d1 – #a7beae
Сочетание приглушенных первичных цветов создает необычную палитру, которая выглядит очень серьезно и загадочно. Автор: nevergohungry
Поможем разработать веб-ресурс, который выделит вас из толпы. Отправить заявку.
Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете
Цвет — это мощнейшая сила в руках дизайнера. Цвет привлекает внимание, вызывает эмоции и передает смысл. Цвет очень важен: известное исследование под названием “Влияние цвета в маркетинге” показало, что первичное мнение о продукте (которое формируется у людей в первые секунды) на 90% основывается именно на цвете.
Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями на эту тему? Вступайте в группу UxJournal на Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов. Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot. А в этой статье описано интересное применение теории цвета: Почему Фейсбук синий? Научное обоснование выбора цвета в маркетинге.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Эти сайты будут вам очень полезны, но постарайтесь также обратить внимание на цвета за пределами узкой области, в которой вы работаете. Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
11 цветовых схем веб-сайта, которые помогут вам найти идеальную палитру
Первым делом при разработке веб-сайта является улучшение цветовой палитры. Лучший способ сделать это — просмотреть существующие веб-сайты и изучить конкурентов, поэтому мы проделали всю работу за вас и составили список из 11 цветовых схем веб-сайтов, которые идеально подходят для каждого бренда.
Но подождите минутку. Что делать, если у вас уже есть цветовая палитра веб-сайта, которую вы хотите использовать? Что ж, конечно, это отличное начало, но важно подумать о том, что вы хотите, чтобы цветовая схема вашего веб-сайта говорила, прежде чем что-то делать…
Содержание статьи
Учет психологии цвета для цветовых схем веб-сайтов
—
Возьмите прекрасного художника Йозефа Альберса. Мастер цвета, он посвятил свою практику пониманию цвета и того, как он влияет на настроение зрителя и адаптируется к различным контекстам. Огромная часть его исследований заключалась в изучении различных способов взаимодействия цветов друг с другом. Возьмем, к примеру, его картину ниже: сочетание темно-зеленого и оранжевого цветов вызывает неприятные ощущения, тогда как в сочетании зеленого с серым Альберс создает баланс с гораздо более спокойным, современным настроением для публики.
Выбор идеальной цветовой палитры для вашего веб-сайта создает положительное восприятие и доверие потребителей
Вы можете не только использовать определенные цветовые схемы, чтобы влиять на настроение людей, но также можете использовать их для управления тем, как они воспринимают ваш веб-сайт. Почему именно Facebook всегда придерживался синей цветовой схемы? Неужели это действительно потому, что Марк Цукерберг дальтоник к красно-зеленому, а это значит, что синий кажется ему необычайно ярким? Ну да, но еще и потому, что синий — самый любимый цвет. Фактически, синий цвет присутствует более чем в половине всех логотипов. Имея это в виду, давайте взглянем на основные психологические принципы всех ключевых цветов:
- Красный : скорость, энергия и страсть. Красный — отличный цвет, когда вы хотите, чтобы ваша аудитория начала действовать. Красный часто используется для цветовых схем веб-сайтов электронной коммерции, а также для ресторанов и приложений для еды на вынос — когда вы голодны и заказываете еду на вынос, вам страстно хочется, чтобы еда была быстрой!
- Оранжевый : оптимизм и счастье. Оранжевый цвет повсеместно считается «забавным» цветом, и его использование в веб-дизайне — отличный способ показать, что вы не относитесь к себе слишком серьезно.
- Желтый : тепло, манящее чувство, позитив. Цвет солнечного света, желтый ассоциируется со счастьем и радостью. Супер весело и доступно. Это отличный цвет для веб-сайтов в сфере услуг — вы будете рады помочь!
- Зеленый : природа и здоровье. Успокаивающий и естественный зеленый цвет — идеальный выбор для цветовой схемы при создании здорового бренда. Зеленый также является отличным выбором для обозначения экологичности и устойчивости.
- Синий : самый универсальный и универсальный. Было показано, что синий вызывает чувство доверия, что делает его одним из самых популярных в цветовых схемах веб-сайтов.
- Фиолетовый : творчество, мудрость и уверенность. Пурпурный — это уникальный яркий цвет для использования в цветовой схеме веб-сайта, поскольку он требует внимания и выделяется.
- Розовый : творчество и энтузиазм. Пинк в данный момент переживает изрядное время, больше, чем когда-либо, его принимают люди всех полов и идентичностей, а это означает, что бренды следуют его примеру и включают его в ряд отраслей
- Браун : добродетель, сердечность и честность. При использовании в веб-дизайне коричневый цвет утешает. Это придает веб-сайтам естественную, практичную атмосферу и часто сочетается с традиционным винтажным дизайном.
- Черный: современный, гладкий, нейтральный. Его минимализм отлично подходит для роскошных сайтов; многие косметические бренды выбирают черный цвет в качестве основного цвета, чтобы показать, что их продукт является качественным, что, возможно, поможет вам оправдать такие большие траты?
- Белый: минимализм, прозрачность. Иногда лучший выбор цвета для минималистичного веб-дизайна — это вообще отсутствие цвета. Белый — нейтральный оттенок, а это значит, что его можно легко комбинировать с другими цветами в целях брендинга. Он в основном используется в качестве акцента или цвета фона.
- Грей: зрелость, авторитет. Если у вас более серьезный веб-сайт, серый цвет — отличный выбор, он показывает людям, что вы серьезно относитесь к делу.
.
Мы только что отправили вам ваш первый урок.
11 красивых цветовых схем веб-сайта, которые вдохновят вас—
Итак, нам, кажется, нравится приписывать цветам эмоциональные и человеческие черты. Бренды используют эти абстрактные ассоциации для установления эмоциональных связей с людьми, что помогает им привлекать и удерживать больше потребителей или клиентов. Выбирая цветовую палитру своего веб-сайта, вы можете использовать эти ассоциации в своих интересах. Чтобы помочь нам объяснить, мы поискали в Интернете 11 конкретных примеров цветовых схем веб-сайтов в действии:
1. Цвета для умных экологически чистых продуктов
При выборе цветовой схемы для бренда органической конопли есть ли другой выбор, кроме зеленого ?! Помимо экологичности, он является синонимом продуктов из марихуаны, конопли и CBD. Бледные оттенки желтого и овсяного цвета дополняют зеленый цвет конопли, в то время как серьезный характер темно-синего делает эту цветовую схему более достоверной.
Зеленая конопля, бледно-лимонная, овсяная и темно-синяя:
2. Яркие и здоровые цветаБыло бы легко увязнуть в предсказуемо землистых тонах коричневого и зеленого при визуализации экологической идентичности бренда… но вы не должны забывать, что ваша целевая аудитория постоянно находится в поле зрения периферии!
Daye в основном ориентирована на молодых, профессиональных, умных и заботящихся о своем здоровье женщин. Поэтому инновационный бренд выбрал яркую палитру персиковых, оранжевых и зеленых тонов (которая кажется настолько актуальной, что не будет неуместной в модном аккаунте в Instagram), чтобы передать современные ценности экологичности и натуральных продуктов.
Бледно-персиковый, оранжевый, мятный и темно-зеленый:
3. Стильные, тщательно подобранные цветовые схемыУ Сирени момент. Полистайте любой современный модный журнал, и вы увидите, как именно этот фиолетовый сочится со страниц в ваш гардероб. Это свежая, мягкая и крутая альтернатива который тысячелетний розовый мои глаза так много видели, что на него стало больно смотреть.
Цветовая гамма этого веб-сайта электронной торговли, состоящая из сиреневого, ржавого и кремового цветов, мгновенно создает тщательно подобранную атмосферу. Он вызывает доверие у пользователей, показывая, что они, как и они, вдумчивы, продвигают индивидуальность и идут в ногу с современными тенденциями моды.
Сирень, ржавчина, крем и уголь:
4. Веселые, юношеские цветовые палитрыИдея создания ботанического цеха под названием «Завод каменной бумаги» сама по себе настолько увлекательна, что нет ничего лучше, чем использовать выбранные ими второстепенные цвета, похожие на детские. На первый взгляд, эта цветовая схема веб-сайта приносит столько радости и волнения, что возвращает вас в школьные годы — как в творческой мастерской.
Розовый, зеленый, оранжевый и фиолетовый:
5. Яркие цвета для творческих людейКонтраст неоново-синего и основного желтого кажется невероятным: он выходит за рамки требования быть замеченным, он заставляет мои глаза физически слезиться. Но я почему-то не против. Эта смелая цветовая схема отражает навязанную харизму креативного агентства: она смелая, захватывающая, и мне очень нравится с ней работать.
Желтый, неоновый синий и черный:
6. Успокаивающие и оптимистичные нейтральные палитрыТональное сочетание персикового и не совсем белого обеспечивает красивый фон и, вероятно, самый простой аспект приучения малышей к туалету. Почти черная копия легко читается торопливыми родителями и менее жесткая, чем абсолютно черная. Упрощенная, приглушенная и размеренная, цветовая палитра этого веб-сайта успокаивает.
Персик, сливки и уголь:
7. Надежные звукиОглядываясь на нашу теорию цвета, мы видим, что крутой синий цвет вызывает чувство надежности и доверия к цветовым схемам веб-сайтов: по сути, все, что вы хотите от онлайн-банка.
Бирюзовый, серый, синий, ярко-белый, темно-серый и морской волны:
8. Успокаивающие, но уверенные цветовые схемыХотя коралловый и темно-синий — довольно яркие цвета, они смягчаются безмятежными оттенками серого, сиреневого и бледно-розового. Это продуманная цветовая схема для приложения для медитации, потому что, хотя оно успокаивает, оно также является уверенным (красный) и надежным (синий), которые в совокупности вполне подходят для услуг, связанных с психическим здоровьем и благополучием.
Бледно-розовый, коралловый, серый, сиреневый и темно-синий:
9. Современные модные цветовые решенияPurple возвращается на бис, поскольку на этот раз лиловый сочетается с мятой и апельсином. Эти цветовые схемы повсюду в мире иллюстраций Instagram и модных интернет-магазинов. Хотя они довольно мягкие и скромные, они создают прилив современной энергии, достаточно универсальный, чтобы проникнуть в брендинг любой отрасли.
Фиолетовый, лиловый, мятный и оранжевый:
10. Веселые и благотворительные цветовые палитрыЭта некоммерческая организация из Нью-Йорка использует пастельные синие и зеленые оттенки с акцентом на желтом, чтобы проиллюстрировать юношеское, радостное отношение к детям, поскольку они стремятся учить детей правильному питанию и предоставлять медицинские услуги школам. В этой цветовой гамме они выглядят искренними, позитивными и заботливыми.
Синий, желтый, шалфейно-зеленый и белый:
11. Сильные и женственные цветовые решенияКак бренду, основная задача которого — рассказывать и поддерживать аудиторию, испытывающую трудности с фертильностью, жизненно важно привлечь внимание к своему бренду. Он должен быть надежным, но не снисходительным, вызывающим и в то же время чувствительным. Нежное тепло розового по сравнению с более сильными оттенками фуксии и нефрита отражает разнообразие чувств, переживаний и людей, для которых существует этот бренд: он целостный, всеобъемлющий и не боится бороться с любыми эмоциями.
Пудрово-розовый, фуксия и нефрит:
Сейчас начинается поиск цветовых схем веб-сайта—
Будь то новый диван, помада или велосипед, выбор правильного цвета может оказаться довольно сложной задачей. Если это веб-сайт, который вы пытаетесь запустить, все становится сложнее. Вы должны оценить психологическое и культурное значение различных цветовых палитр веб-сайтов и то, как они повлияют на восприятие вашего бренда.
К счастью, для этого вам не нужна степень. Изучите теорию цвета, выбор цвета веб-сайта ваших конкурентов и не бойтесь экспериментировать с границами: в случае успеха это может стать разницей между вашим брендом и остальным рынком. Когда вы думаете об этом, то волшебство цветов заключается в том, что мы буквально окружены ими: вдохновляющая часть начинается, когда вы открываете глаза и смотрите вокруг.
Ищете единственную в цветовой гамме?
Позвольте нашим дизайнерам подобрать ваши оттенки.
Эта статья была первоначально опубликована в 2017 году и написана Диной ДеБара. Он был дополнен новой информацией и примерами.
7 потрясающих цветовых схем веб-сайта 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли делать другие вещи: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем хотелось бы признать.
- «Это просто дополнение»
- «Давайте просто воспользуемся цветами, которые мы использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это так, как они хотят.”
Ниже мы расскажем, почему цветовые схемы имеют значение, и дадим вам 58 цветовых схем веб-сайта на 2020–2021 годы!
Самое безумное в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны. (Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочтут прочитать что-нибудь красиво оформленное, чем что-то простое.(Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого цвета и всплеск столь же ярких цвета, которые привлекают внимание, но затем погружают вас в более глубокие — естественные цвета с использованием земных тонов и более глубокие оттенки.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году, основанных на модных дизайнерах и компаниях по производству красок:
1.Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Темно-красный: # 932432
Чистый фиолетовый: # 3C1874
Пурпурный с оттенками серый : # 283747
F Cloud
2. Земляной красный и зеленый
Красный выделение: # B73225
Синий: # 004E7C
Бордовый 6: # 591COB
Серый водный: 839 # 5 Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Makeup Tan: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
Темное выделение: # 4F48546 9000 Светло-белый: # FDF8F5
4. Классическая двойная синяя цветовая схема
Темно-синий: # 12232E
Светло-синий: # 007CC7
Самый светлый синий: # 4DA8DA
Тень темно-синего: # 203647Тень светло-синего: #EEFBFB
5.Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Черноватый: # 202020
Темно-серый: # 3F3F3F
Средне-серый: # 707070
Яичный желтый: # FFD6C
000 Белый: #FFFFFF
6. Цветовая схема веб-сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средне-зеленый: # 4D774E
Светло-зеленый # 9DC88D
Естественно-желтый: # F1B24A
Белый: #FFFFFF
7.Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Olive: # A3BCB6
Green Leaf: # 39603D
Brown Grey: # 3C403D
Tanly: 000 # DADED5 : #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта цветовая схема для веб-сайта 2021 года.Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может быть забавным!
Особенно при правильной цветовой гамме.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких уголков Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж от Думинды Перера
Ярко-синий: # 51e2f5
Синий зеленый: # 9df9ef
Пыльно-белый : # edf756
Pink Sand: # ffa8B6
Dark Sand: # a28089
2.Минимальные цвета — пурпурная цветовая схема 90-х годов Думинды Перера
Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf4
6 Purple Yass Queen: # ff1d58 Sister Sister: # f75990 Crown Yellow: # fff685 6 Blue Light : # 00DDFF Брутальный синий: # 0049B7 Ярко-оранжевый: # ff1e00 Тускло-синий: # e8f9fd Предупреждающий / выделенный зеленый: # 59ce8f Ярко-оранжевый Номер 2: # f43a09 Дедушка Оранжевый: # ffb766 Серый Синий Зеленый: # c2edda Живой Зеленый: # 68d388 Pinky: # fbe3e8 Blue Greeny: # 5cbdb9 Teeny Greeny: # ebf6f5 Ярко-зеленый: # beef00 Красный электрический: # ff0028 Глубокий зеленый: # 657a00 Синий Power: # 1400c6 Фон: # fceed1 Purple-y: # 7d3cff Желтые перчатки: # f2d53c Рыжий: # c80e13 Sand Tan: # e1b382 Sand Tan Shadow: # c89666 Night Blue: # 2d545e Night Blue Shadow: # 12343b Ragin Beige: # fff5d7 Кораллово-розовый: # ff5e6c Sleuthe Yellow: # feb300 Pink Leaf: #ffaaab Grassy Green: # 9bc400 Purple Mountains Majesty: # 8076a3 Misty Mountain Pink: # f9c5bd Factory Stone Purple: # 7c677f Зеленая линия деревьев: # 478559 Фиолетовая базовая линия: # 161748 Розовая подсветка: # f95d9b Bluewater lowlight: # 39a0ca Желтый фон: # ffde22 Розовый / красный круг: # ff414e Оранжевый круг: # ff8928 Белый наложение: #ffffff Mountain Shadow Blue: # 101357 Old Makeup Pink: # fea49f Goldenrod Yellow: # fbaf08 Голубой колокольчик Голубой молнии: # 51d0de Молния-фиолетовый: # bf4aa8 Мозговой белый: 9 # d9d9d9 Blue Popsicle: # 0f2862 Redline: # 9e363a Purple Shadow: # 091f36 Серый синий лист: # 4f533f 4. Apricot Avalanche — Цветовые схемы веб-дизайна Blueberry: # 6B7A8F Apricot: # F7882F Citrus: # F7C331 Apple Core: # DCC7A Сильный контраст и надежность Левый синий: # 1561ad Правый синий — приглушенный: # 1c77ac Сине-зеленый: # 1dbab4 Красно-оранжевый: # fc5226 Краснее, чем вы: # ff3a22 Золотые лоты: # c7af6b Темнее золото: # a4893d Серебряный язык: # 628078 Едва-зеленый: # acb7ae Коричневые рубашки: # 82716e Светло-коричневый: # e4decd Blondey: 8. # c2b33490 Фотография 9 Память Зеленая гора: # 3d7c47 Голубая гора: # 09868b Голубой фон: # 76c1d4 Едва серый край: # f7f7f7 Серый серебристый: #bccbde Световой меч Синий: # c2dde6 Фиолетовый: # 431c5d Оранжевый: # e059415 # e059433 100006 # желтый cbrite Trapper Keeper Red & Purple Painful Red: # eb1736 Фиолетовый 35 лет: # 5252d4 Светло-фиолетовый градиент: # 7575dd Тень Purple Red: # 781a44 Зеленый: # 8bf0ba Иронический блюз: # 0e0fed Blue Underling: # 94f0f1 Pinky Ring: # f2b1d8 6 # Yellows Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге! Оригинальный набор цветовых схем сайта: Голубой зеленый: # 6ed3cf Мягкий фиолетовый: # 9068be Вкусный серый восьмидесятых: # e1e8f0 Насыщенный красный цвет: # e62739 Palette от Awwwards French Laundry Blue: # 3a4660 Комфортный загар: # c9af98 Peachy Kreme: # ed8a63 Brown Bonnet: # 84500000 на рубашке Desi от Филиппа Дуеску на Behance Желтая?!: # feda6a Silver Fox: # d4d4dc Deep Matte Grey: # 393f4d Dark Slate: # 1d1e22 Концепция Creativa Studio на Dribbble Simpler Lime Green: # 7dce94 Scuffed Dark Grey: # 3d3d3f Vanilla Gray- # f6f5000f3 Найдено на веб-сайте Книги джунглей Watson D / G для Disney Розовое золото: # bd8c7d Мягкое золото: # d1bfa7 Серебро: # 8e8e90 Оникс: # 49494b Branding by Soc 633 Branding . European Bodies Yellow Hand: # fbf579 Lonely Blue: # 005995 Стационарный Pink Red: # fa625f Purpled: # 600473 Найдено на сайте Mind Sparkiration. Магазин Красный наложенный: # cd5554 Коричневый на снимке: # a Водорослевой зеленый: # 00c07f Heritage Blue: # 313d4b Website Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами. Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как он относится к другим узорам и фотографическим элементам рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткое замечание о том, почему используемый цвет также работает в контексте. Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон придает глубину. Зажигалка красный: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким. Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красным. Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии с белым внизу. Найдено на веб-сайте Вдохновение от Mind Sparkle Mag Утреннее небо: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную по фотографии, чтобы задать тон вашему дизайну. Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах. Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно. Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но также может быть использован на нижнем блоке или кнопках во всю ширину. Найдено на Canva Цветовые схемы на вдохновляющем веб-сайте Темно-серый: # 393939 — Темные дизайны требуют немного большего обдумывания, но при правильном использовании могут обеспечить тонны контраста. Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета. Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной светлоты и темноты для контуров объектов. Оранжевый желтый: # be4f0c — Использование на цветовом круге поверх цветового круга может сделать палитру стильной, жирной и сдержанной. Обнаруживается на больших цветовых схемах одним дополнительным пикселем Свежий: # 4ABDAC — снова цвет, наложенный на фотографические элементы, придает стильный современный вид Vermillion: # FC4A1A — Фигура на переднем плане прорабатывается в контексте, все еще обращая внимание на как он дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры. Sunshine: # F7B733 — Желтый обеспечивает только совмещенный призыв к действию и выделяет важные части Clean: # DFDCE3 — Чистый серый цвет, использованный на фотографии, сохраняет структуру, не загроможденную большим количеством цветов или узоров в этих резких выстрелах в голову. Найдено на Canva на сайте Inspiring Website. Цветовые схемы Старый верный синий: # 368cbf — Синий завоевывает доверие к психологии цвета, но убедитесь, что он со вкусом, как некоторые блюз тоже нестандартный. Точно так же, как мой учитель рисования сказал о красках, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то похожее на то, что вы только что нанесли цвета из коробки. Зеленый цвет акцента: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Используйте знакомые цвета вместе, когда это служит вашей цели — вы чувствуете, что вам доверяют. Темный сланец: # 33363b — Разделение белого пространства более темным верхним, нижним колонтитулом или разделами на всю ширину позволяет избавиться от слишком повторяющихся вещей. Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится. Найдено на потрясающих бесплатных темах WordPress от ColorLib Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и о том, сколько каждого из них присутствует.Там может быть крошечная полоска желтого цвета, поэтому дело не только в том, что они хорошо работают, но и в том, сколько их и где. Полное исключение цвета из микса — для определенных частей веб-сайта — или композиции в целом может быть классным, но простым способом увеличения серьезность, или повысить интенсивность произведения. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем определенное самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности. Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем зеленым, или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо. В конце концов, один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов. Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны Secondhand Gray: # 3f3f3f Белесый: # f5f5f5 — Повторяйте за мной, все белые не равны Светло-серый: #dcdcdc Найдено на One Page Love, создано Питером Тотом Черный: # 000000 Белый: #ffffff Найдено в книге веб-дизайна — 20 красивых портфолио, работа Майкла Шмида Золотая пшеница: # a39274 Мягкая пшеница : # dfd8c8 Глубокий серый: # 252523 Эта цветовая схема, конечно же, также демонстрирует, что хорошая фотография может сделать для общего вида вашего сайта, если она совмещена с сильным контрастом плоских цветных элементов. Монетный двор: # 4cb69f Серый оттенок: # f5f5f5 Глубокий фиолетовый: # 201d3a — Не совсем черно-белый + 1 — Намек на фиолетовый в углу фотография Найдена в Dapper Ink Джоэлом Ридом на Dribbble Оптимизм Синий: # 269ccc Голубые водоросли: # 9ed2c5 Плоский серый: Найдено на fltdsgn.com И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть очень красивыми. Найдено на InspirationDE, Сэм Тис Найдено на flatdsgn.com Роландом и «We Ain’t Plastic» Найдено на Behance, Diana Polar Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в вместо этого полагайтесь на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть намеренно, это придаст изысканности дизайну, и теперь переполненные оборки могут превзойти его. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным. Типографика, цвет, макет. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы Золотой верх: # d8ab4e Золотой низ: # b48c36 Угольно-черный: # 040404 Gin Rough — от Fort Foundry, доступны на MyFonts — Взяв высококачественный золотой градиент и сочетая его с очень намеренными типографскими элементами, дизайнеры этого сайт противопоставил грубоватому и элегантному. Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата. Найдено на веб-дизайне Вдохновение для джентльменских парикмахерских клубов (вы должны увидеть сайт полностью) Красный хлопок: # c53211 Чистый глубокий серый: # 2e3830 Хаки: # e6dbc9 Futura Bold — столь же классичны, сколь и просты.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой, коричневой цветовой схемой в качестве заголовков в верхнем регистре. Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными.Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным. Пастельный персик: # dea6af Небесно-голубой: # 8cbcd0 Пастельно-розовый: # e6dbc9. Подбор шрифтов в дополнение к выбору цвета — Калибр — Европейский дизайн Кетчуп Калибр — Мне нравится внешний вид, который многие современные европейские веб-сайты достигают с помощью этого зрелого, швейцарского шрифта.Его будут использовать в Америке гораздо больше, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно. Дизайн, представленный на CSS Design Awards — Купите шрифт Caliber Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться очень хорошо продуманный шрифт или два. Поиск баланса между цветом и шрифтом не обязательно является научным — для этого требуется определенная поэтическая ассоциация, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними. Использование описательных слов, таких как «мужской», «женский», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам говорить о цветовых схемах. и шрифты с вашими клиентами и другими людьми, работающими над вашим дизайном вместе с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора. Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , чтобы они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть фиолетовым, поскольку по статистике это их наименее предпочтительный цвет.Вы также не хотели бы делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень легкую и воздушную желтую цветовую схему для серьезного предмета, чтобы это не намекало на легкомыслие. В самом остром плане намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорт и агрессия) и следуя своему инстинкту, вы с головой погрузитесь в то, что действительно говорит на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пробовали что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные. Распознавайте свои скрытые способности, доверяйте своим творческим инстинктам и пачкайте руки. Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет. — кажется незамысловатым и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно обнаружат, что их рисование выглядит серым. Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но он никогда не должен выглядеть случайным. Темно-синий / фиолетовый: # 111c30 Темно-розовый макияж: # 9a4d55 Комфортный бежевый диван: # 80756b Tiny Sweet Blue: # b5e9e9 Creamy Light Tan: # fef6dd Pinkie Pie: # ffe1d0 Yellow Horse: # fff1b5 # Green Deep Purple: # 1d1145 Trapper Keeper Green: # 0db4b9 Pink Boot: # f2a1a1 Modern Pink Backpack: # e76d89 An Палитра землистых современных цветов Красные ветви: # de493c Зеленые деревья: # 608074 Синий / зеленый туман: # daefd9 Deep Ржавый красный: # c1432e Серебряный головной убор: # 4b6777 Ржавое золото: # ce9e62 Черный для контраста: # 2c2c2c Очевидно, что существует множество вариантов выбора, когда речь идет о цветах, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем могут помочь вам найти идеальный вариант. С помощью простой функции копирования щелчком мыши вы можете вставлять HEX-коды в существующие цветовые схемы, которые у них уже есть. Этот забавный инструмент с возможностью выбора из дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам изучить многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вы визуализируете каждую цветовую комбинацию. Если вы хотите добиться максимальной детализации при выборе цветовых схем, обратите внимание на приложение Cooler, которое позволяет вам получить очень технические цвета для настраиваемой цветовой схемы в Интернете. Генератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. Вы можете легко загрузить изображение, а этот инструмент сделает все остальное. Еще один инструмент, позволяющий настраивать цвета с широкими возможностями; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы. 62 процента опрошенных предприятий заявили, что, по их мнению, веб-сайт следует обновлять каждые 2-3 года! Источник: Hook Agency Blue — определенно самый безопасный вариант, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или оригинальным только ради новизны. Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы.Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне. Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, вносят изменения на основе аналитики и знают, как сделайте свой сайт более доступным для поиска в Google. Мы знаем, как делать удивительные вещи, такие как это очень интересное дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]! Еще одна тактика, которую мы используем для оптимизации рейтинга, — это то, что называется взаимосвязанными. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их! 2018 Цветовые схемы веб-сайта становятся ярче и «насыщеннее»! Настоятельно рекомендуем взглянуть на стиль вашего сайта… Мужские цветовые решения? Наступает дагнаббит 2021 года, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Хорошо в маркетинге — я… Создав несколько эпических роскошных сайтов для самых разных клиентов, как М.I.N.N.E. Apparel, Artful Living Magazine и Mall of America… Ищете цветовые схемы для своего веб-сайта или пользовательского интерфейса? Команда дизайнеров Visme, онлайн-инструмента для создания презентаций и инфографики, составила список красивых цветовых схем с веб-сайтов, которые были признаны Awwwards, крупнейшим в мире органом, присуждающим награды за веб-дизайн. Список включает в себя широкий спектр цветовых решений — естественные, землистые, современные, смелые, элегантные, футуристические, минималистичные и т. Д.Веб-сайты разных жанров включают технологии, корпоративные темы, моду, игры, студии, архитектуру и многое другое. Ознакомьтесь с некоторыми нашими любимыми палитрами ниже. Надеюсь, они пригодятся.Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже. Все изображения через Visme. Казалось ли, что определенные цветовые схемы веб-сайтов просто привлекают все внимание? Как и в случае с любым другим аспектом веб-дизайна, есть цветовые схемы, которые имеют тенденцию больше, чем другие. Яркие цвета, резкие палитры и даже некоторые несовпадающие схемы — это элементы цвета, которые имеют тенденцию. Вот некоторые из лучших цветовых схем веб-сайтов 2021 года (в произвольном порядке).Для каждого из них мы также делимся цветовыми кодами, которые составляют ключевые элементы дизайна, так что с этими цветовыми схемами легко поиграть и самому! Одна из самых заметных тенденций в цветовой гамме — это использование темно-синего и темно-синего цветов, особенно в качестве доминирующего цвета, и оттенков золота и ярко-красных или розовых оттенков в качестве акцентов. Эта комбинация темного и светлого — это эволюция черного и красного во многих минималистичных дизайнах нескольких лет назад с более современным оттенком. Вот несколько отличных примеров правильного выбора цвета, которые вдохновят вас на следующий проект. # 361999 # 78fff1 # ff6495 На ярко-синем фоне сложно не заметить забавную цветовую комбинацию Zoe Pepper. Варианты ярких акцентов оживляют цветовую палитру и отлично сочетаются с анимацией на главной странице. Лучшая часть этой цветовой схемы может быть то, что она яркая и веселая, но не слишком яркая. Это показывает истинную универсальность синего при использовании с правильными цветовыми дополнениями. # 162b32 # ff4838 Юкон 1000 тоже сгнил на синем фоне; здесь с более бирюзовой окраской.Яркий красно-оранжевый акцент настолько насыщен, что вы не можете не перейти от приглушенного бирюзового к нему. Значения насыщенности выбора цвета добавляют глубину и почти такое ощущение, что вы переходите от матового оттенка (бирюзовый) к яркому с почти неоновым оттенком (красно-оранжевый). # 490b3d # bd1e51 # f1b814 Persoo использует цветовую комбинацию, которую вы, вероятно, не попробовали бы, не увидев ее сначала. Различное цветовое трио имеет несколько женственный оттенок и в то же время кажется легким.Выбор цвета является разрушительным для веб-сайта, потому что финансовые инструменты и инструменты электронной коммерции часто придерживаются безопасной цветовой палитры, основанной на синих тонах. # 1a2238 # 9daaf2 # ff6a3d # f4db7d Studio Simpatico выводит темно-синий и красный на новый уровень с дополнительными цветовыми акцентами для более широкой палитры, которая поражает. У каждого цвета есть своя цель — ключ к палитрам с множеством опций — и схожая цветовая насыщенность делает все это сеткой. Каждый из акцентных цветов имеет схожее ощущение в диапазоне средних тонов, но при этом не является слишком тусклым или ярким. # 371bb1 # 05f4b7 # 12151f Еще одна вещь, которую мы наблюдаем с цветом, — это дизайны, в которых используется насыщенный черный цвет вместо старого режима ожидания # 000000. Насыщенный черный цвет обеспечивает большую глубину визуальным эффектам и отлично подходит для широких полос и фона. Здесь он хорошо сочетается с пурпурно-синим и ярко-мятно-зеленым. Результат современный и интересный. # 1fc58e # fae62d # 1 Carnival Sounds удается сочетать цвета, которые снова кажутся неуместными, когда вы их видите.Глубокий изумруд с желтым и черным легко читается, создает отличный поток взгляда по экрану и заставляет остановиться и посмотреть из-за необычной цветовой схемы. # 9cf6fb # e1fcfd # 394f8a # 4a5fc1 # e5b9a8 # ead6cd Яркий и яркий, возможно, лучший способ описать цветовую схему этого веб-сайта от сообщества I Weigh. Трехцветная схема взрывается до шести отличных вариантов с использованием оттенков каждого оттенка. Результат просто потрясающий, не перегружая вас цветом.Это техника, которую могут использовать другие дизайны, чтобы создать современный вид с большим количеством цветов. # 1a2c42 # be2f29 # ecaf44 # 0c1115 Soviet Design использует классическое трио цветов с более глубоким ощущением насыщенности. Он создает некую тьму и задает настроение проекту. Обратите внимание, что черный здесь также является богатым черным вариантом. Белое пространство объединяет темноту и сдержанность этой цветовой схемы, чтобы она не казалась слишком тяжелой. # 00abe1 # 161f6d Моно-синие схемы никогда не выходят из моды. Эта темно-голубая комбинация от Ugly Drinks показывает, что синий тоже может быть забавным. Простой цветной фон забавен и делает остальную часть дизайна легкой для чтения и понимания. Это также особый вид, который отличается от большого количества белых или фото фонов и заголовков на многих веб-сайтах. # 00a9d8 # 0d9edf # 259b9a Taproot Foundation использует одну из лучших и самых ярких цветовых схем веб-сайтов.Комбинация желтого, синего и зеленого цветов вместе объясняет различные аспекты группы, помогающей некоммерческим организациям. Это не цветовая схема веб-сайта, которую вы часто видите, но яркий цвет на белом фоне — очень модный вариант. # f7f7f7 # 7da2a9 Omega Yeast не выглядит так, как будто имеет цветовую палитру, отличную от черного и белого, но этот дизайн веб-сайта делает то, что является важной идеей в цветовых тенденциях. Цветовая схема основана на основном изображении, в данном случае видео, а не на фоне или красочных элементах пользовательского интерфейса.Эта цветовая тенденция становится все более распространенной, потому что дизайнеры используют полноэкранные изображения, чтобы рассказать историю бренда. # ffffff # a7bc5b # 8da242 Farm Food использует простую, естественную палитру с белым минималистичным фоном с яркими оливково-зелеными оттенками, чтобы привлечь внимание. Кроме того, палитра имеет монотонную окраску со светлыми и темными оливковыми элементами. (Легче всего увидеть это изменение цвета при наведении курсора на кнопку.) Это может быть не та цветовая пара, к которой вы пришли первой, но она действительно поразительна. # 3fd2c7 # 99ddff # 00458b Jebsen Careers использует приглушенные синие и зеленые тона для создания потрясающих цветных наложений и элементов дизайна с более насыщенными цветами. Комбинация отлично работает на белом фоне и действительно показывает, на что вы способны, работая с вариациями одного цвета. Темно-синий, используемый для текстовых элементов и логотипа, еще больше улучшает общее использование цвета. # fb8122 # 1d2228 # e1e2e2 IC Creative использует наложение темного цвета — черный, который не является действительно черным — с ярким акцентным цветом и большим количеством белого, чтобы создать привлекательную сцену.Наложение цвета почти любого оттенка — основная тенденция в цветовой гамме веб-сайтов, а вариант с насыщенным черным цветом, такой как здесь, — хороший способ предоставить другому контенту много места на экране. Обратите внимание на крупный заголовок, яркие акценты и призывы к действию. # d48166 # 373a36 ## e6e2dd В то время как яркие цветовые палитры практически управляли дизайном веб-сайтов в течение нескольких лет, для некоторых проектов наблюдается возврат к более приглушенным палитрам. Мягкий тон отеля Mangrove Hotel теплый и хорошо дополняет содержание.(Этот же цвет также появлялся в некоторых маркетинговых сообщениях Twitter.) # 051622 # 1ba098 # deb992 Slumber отлично использует цвет года по версии Pantone — классический синий — в изображениях приложений, а также темные тона фона и логотипа. Соединение с золотом и зеленым супер модно, элегантно и следует вместе с темой ночи и сна. # e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945 Atlanta Brewing также использует преобладающий красный цвет с множеством других акцентных цветов.Обратите внимание, что палитра — это не только часть дизайна веб-сайта, но также распространяется на упаковку продукта. У них довольно широкая палитра с основными цветами в качестве основы и насыщенным черно-белым фоном. # 5c6e58 # 8aa899 # f2d349 Sunny Street Café ярко оформлено с использованием цветовой палитры, которая идеально сочетается с изображениями и языком дизайна. Зеленый и желтый вместе — необычная комбинация, но она кажется дружелюбной и идеально вписывается в дизайн этого заведения для завтрака и обеда.Цветовая тема также красиво подчеркивает изображения еды. # 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576 Distinction использует ту же полностью черную основу для своей цветовой палитры с радугой акцентных цветов. Если вам нужна широкая цветовая палитра, это способ эффективно использовать тренд. # fdd935 # 000000 Minimalism также может быть полноцветным, о чем свидетельствует Pittori di Cinema. Ярко-желтая цветовая гамма с черным — распространенный вариант высококлассного минимализма.Чем ярче цветовая палитра этого стиля, тем он кажется более модным. # e1f2f7 # ef0d50 # eb3a70 # e5bace We (Heart) UX использует простую цветовую палитру с бледно-голубым фоном — прекрасный выбор — и оттенками розовато-красного для основного художественного элемента. Сочетание этих цветов в причудливом гео-стиле модно, современно и просто интересно смотреть. # 1f3044 # fb9039 # 646c79 Proud & Torn использует ту же концепцию драгоценных камней с немного более приглушенной цветовой комбинацией.Более тонкая цветовая палитра помогает создать визуальный интерес к веб-сайту с большим количеством бесцветных изображений. # 56642a # 849531 # 92a332 Baobla отличается забавным градиентом в монотонной цветовой гамме. Этот стиль цветовой палитры идеально подходит для новых брендов или продуктов, или если вы хотите произвести сильное впечатление с помощью смелого оттенка. # faf0dc # 0b4141 # ff6864 для женщин и девочек выбрал не слишком женственную цветовую палитру, которая с помощью ярких цветов помогает придать больше силы его посланию.Выбор цвета отличается высокой контрастностью, приятным для глаз и читаемым. Выбор ярких акцентов моден и добавляет акценты этому элементу. # 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea Жан-Батист Калоя превращает, вероятно, самый популярный цвет в дизайне веб-сайтов в собственную монотонную палитру с различной степенью синего. Также обратите внимание на мягкие градиенты более светлого синего цвета. # 000000 # fefefe # fdee30 Игорь демонстрирует, вероятно, самую популярную цветовую палитру веб-сайтов в 2019 году — черный, белый и желтый.Эта цветовая палитра, хотя и представлена в различных оттенках, широко популярна. Эта комбинация, наверное, одна из самых привлекательных. # 000000 # fa255e # c39ea0 # f8e5e5 Cowboy Bike использует черную и яркую цветовую палитру, которая сразу привлекает внимание. Хотя на большинстве сайтов черный цвет используется только для текста, этот дизайн фактически включает его в яркую монотонную палитру. # e8eae3 # 373833 # fa2742 На веб-сайте Габриэль Долан используется тренд серо-бело-яркой цветовой палитры.Из-за явного отсутствия цвета на большей части дизайна яркий цвет, кажется, соскакивает с экрана. Он создает нужную фокусную область и степень контраста, поэтому это вариант цветовой схемы, который набирает популярность. # 9e15bf # 4ac6d2 Pixel Pantry использует четкую цветовую пару, чтобы продемонстрировать эту тенденцию — фиолетовый и бирюзовый. Сочетание этих двух цветов для создания палитры практически нереально. Вы найдете варианты этой схемы почти везде, куда бы вы ни пошли. # 5daa68 # 3f6844 # faf1cf Eleven Plants использует полностью нейтральную цветовую схему, которая гармонична и удобна для восприятия. Зеленый цвет хорошо сочетается с содержанием, а цветовые комбинации просты и очаровательны. # ee7879 # 2a3166 # f4abaa # cae7df Qvartz использует один из самых неожиданных трендовых цветов года, имитируя многие другие проекты. С розовым текстом, розовыми цветными блоками и смесью ярких и мягких цветов эта палитра несколько женственна, но не слишком. # 4a2c40 # e9bd43 # 7d3780 Sheelink By RTX использует современный градиент и жирную расцветку, чтобы привлечь внимание к своему продукту. Цвета глубокие и капризные, а бордово-пурпурный имеет отчетливое ощущение царственности и таинственности. # 5ce0d8 # 01345b # ffcf43 Puerto Mate использует трендовые цвета, которые выделяются жирным шрифтом, но не слишком сильны. Поскольку центральная панель темно-синего цвета, внешние яркие цвета не так заметны на вашем лице.(Только представьте, что эти оттенки переворачиваются в разные места в дизайне.) # 141824 # ffb600 # 0049ff Loic Sciampagna используется одна из лучших комбинаций синего и желтого цветов. Контрастные оттенки просты, элегантны и привлекают внимание простым прикосновением света, более яркого синего. # 182978 # 6688cc # acbfe6 Canatal хорошо использует в этом дизайне тройные синие фирменные цвета.Это пример того, как использовать монотонную цветовую палитру, не будучи скучной. # f1e821 # 487afa # 23c0ad FFWD Digital использует яркость стильно и классически. На бумаге использование этого трио цветов на темном и светлом фоне может показаться неудобным, но здесь оно действительно бесшовное и красивое. # 1 Tappezzeria Novecento использует цветовую схему, которой многие избегают — и она работает.Яркое сочетание оранжевого и черного цвета простое и привлекательное. Цвета контрастируют ровно настолько, что все легко читается. Также приятно то, что фирменные цвета присутствуют на изображениях. # 252669 # 4ecb4a Tev совсем не скучный с липовым фоном и двухцветным наложением. Он выделен жирным шрифтом, а зеленый цвет заставляет задуматься о деньгах — именно для этого и предназначен сайт. # 4e3883 # ffddcc Niche & Cult использует мягкие оттенки для создания косметического бренда с более женственной атмосферой.Мягкий розовый цвет напоминает оттенки кожи и чистый холст для макияжа, а ярко-фиолетовый соответствует настроению сайта. # 001730 # 4ad7d1 # fe4a49 Sysdoc создает новый оттенок базовой палитры красного, синего и зеленого с более яркими и менее насыщенными вариантами красного и зеленого. Палитра сильная и мягкая, подходит практически к любому другому набору элементов. # f6f4f2 # 425664 # c6ad8f Veneziano Coffee Roasters возвращается к более приглушенной палитре с серо-синей и золотой комбинацией, которая является утонченной и стильной.Цвета хорошо сочетаются с изображениями на веб-сайте и создают нужное впечатление. # 11abc1 # df3062 # f5b935 # 4bac3f Better Energy использует яркие цвета, связанные с природой, взятые из соответствующих изображений, для создания забавной палитры, рассказывающей историю того, о чем, возможно, не очень интересно говорить. # 0f0c24 # a350a3 # c1436d Мы не смогли бы пройти обзор крутых цветовых тенденций, не взглянув на палитру 80-х годов.Кажется, что все из 1980-х годов в тренде, включая цвета, используемые для Blast Galaxy, обычно наблюдаемую комбинацию синего, пурпурного и розового с неоновым свечением. # f5f5f5 # 8db48e # 4d724d Портфолио Кайла Декера — еще один веб-сайт с яркой цветовой схемой, потому что он такой простой. Он использует комбинацию нейтральных и только одного истинного цвета, чтобы сфокусировать взгляд пользователя. # 212221 # 1181b2 # ddedf4 # 44449b Awink Websolutions также использует монотонную цветовую схему с различными оттенками синего.(Блюз — популярный вариант, когда речь идет о монотонных вариантах.) Этот вариант немного отличается благодаря более глубоким и темным акцентам. Кроме того, темные и светлые области экрана почти воспроизводят оптическую иллюзию, заставляя вас думать, что здесь больше цветов, чем есть на самом деле. # d81c23 # 4fa8c2 # d97441 # d29849 Archibald Microbrewery использует все цвета радуги, но палитра удивительно красива. С цветами одинаковой насыщенности и визуально следуя теме, все получается довольно легко. # 45af2a # 3fddc1 # d56c06 Indegy использует ярко-зеленый цвет на фоне большого количества фотографий и ярких цветов. Простой цвет, в сочетании с серым и белым, добавляет современности дизайну и помогает направлять пользователей через контент. (Есть также бирюзовые и оранжевые акценты для едва уловимых ярких акцентов в других местах.) # ad4328 # b65741 Knapsack использует ярко-красную цветовую схему с градиентами, чтобы добавить интереса к цвету, который может быть трудно использовать.Это работает, потому что не так много ярких визуальных эффектов, конкурирующих с яркой палитрой. # 16519f # f07e74 # f8dd2e # 4fcbe9 Demisol использует слишком много цветов и слишком много крупных элементов, и в любом случае это потрясающе. Иногда игра с цветом — это эксперимент; проверьте это и посмотрите, работает ли он. # 61082b # b4d0e7 Dropbox есть еще одна из тех цветовых схем, которая не должна работать… но она работает. Контраст между темно-бордовым и нежно-голубым создает отличное движение глаз на разделенном экране.Цвета работают одинаково хорошо с текстовыми элементами противоположного цвета. Это еще раз доказывает, что иногда вам просто нужно попробовать варианты цвета и посмотреть, как они работают. Вы потратили слишком много времени на выбор лучшей цветовой палитры для своего веб-сайта. Черно-серо-белый, как у Apple? Или голубые оттенки, как Facebook? Что делать, если вам нужно более двух или трех цветов и совместить несколько дополнительных оттенков, которые хорошо с ними сочетаются? Во-первых, не торопитесь делать эмоциональный выбор.Цвета связаны с нашими личными чувствами, настроением, вкусом и восприятием — давайте отложим все это в сторону и сконцентрируемся на бизнесе. Какие у вашего сайта идеальные цвета? Что поможет вам привлечь посетителей и заставить их остаться? В этой статье вы познакомитесь с передовыми методами выбора правильного цвета и лучшими примерами цветовых палитр для веб-сайтов. При выборе цветовых схем для веб-сайтов первое, что вам нужно иметь в виду, — это портрет посетителя вашего веб-сайта.Возраст, пол, культура, бизнес-профиль — все имеет значение для лучшего взаимодействия с пользователем. Давайте углубимся в каждый из аспектов: Пол Когда дело доходит до гендерных различий, пусть вас не вводит в заблуждение розово-синяя парадигма. Согласно исследованию, проведенному Kissmetrics, синий, фиолетовый и зеленый являются фаворитами женщин, в то время как мужчины предпочитают те же синий, зеленый и черный и не любят «женский» фиолетовый. Вот почему лучше использовать «безопасные» нейтральные в гендерном отношении цвета, например синий, который нравится большинству представителей обоих полов. Возраст С возрастом предпочтительные цвета со временем становятся «холоднее». Оставьте оттенки красного, оранжевого и желтого для более молодой аудитории и раскрасьте свой веб-сайт в синих и зеленых тонах, если вы хотите привлечь зрелых посетителей. Другой важной деталью, которую следует учитывать, является контраст: ясность важна для маленьких детей, которые только учатся различать символы, а также для пожилых людей, поскольку они имеют тенденцию терять остроту зрения. Помните также о дальтонизме.Добавьте возможность применять специальные фильтры или симуляторы цветовой слепоты, если правильное восприятие цветов веб-сайта является приоритетом вашей компании. Культура Несмотря на то, что глобализация идет семимильными шагами, все еще существуют цвета, связанные с культурой. Цветовые схемы веб-сайтов, пользующиеся успехом в США, могут не работать в Японии или Индии, и наоборот. Пурпурный — один из наименее любимых цветов среди американских мужчин, он прочно ассоциируется с богатством и процветанием в некоторых азиатских культурах и может использоваться, чтобы вызвать ассоциацию с успехом. Эмоции, которые вы хотите вызвать Вы не поверите, но цветовая палитра вашего веб-сайта — это основная причина, по которой посетители остаются или уходят. Каждый цвет связан со своими собственными чувствами, однако эти чувства могут отличаться в зависимости от контекста, который вы предоставляете. Красный может ассоциироваться как с любовью или опасностью, зеленый — с спокойствием или завистью, черный — с элегантностью или злом, синий — с печалью или свежестью. Психология цвета сложна — каждый цвет вызывает противоречивые эмоции, поэтому ваша задача — как уникальным образом представить необходимые цвета и выбрать тон, соответствующий контексту. Вид вашей деятельности Убедитесь, что цветовые комбинации вашего веб-сайта перекликаются с вашим корпоративным имиджем. Не используйте черный цвет для рекламы эко-продуктов питания, который ассоциируется с зелеными оттенками, и не используйте бледно-голубой для веб-сайтов, на которых размещены ставки на скачки, где лучше всего подходят красный или оранжевый. Также следуйте указаниям бренда. Хотя красный цвет на черном всегда воспринимался уважаемыми дизайнерами как дурной тон и, кажется, гармонирует с сайтами ужасов или списками готической одежды, вы никогда не узнаете, как они могут работать в среде конкретного бренда. Теперь, когда вы проанализировали некоторые рекомендации по цвету, пора выбирать и смешивать цвета! Это может быть непростая игра, но конечный результат стоит ваших усилий. Некоторые владельцы сайтов стараются сэкономить на дизайнерской работе, избегая цветов. Считают это порядочным и деловым. Однако они рискуют остаться незамеченными и потерять ценных потенциальных клиентов. С другой стороны, обилие цвета может оттолкнуть посетителей. Так как же выбрать доминирующий цвет для сайта? Проанализируйте цели, которых вы пытаетесь достичь, проведите опрос или исследование пользовательского опыта с фокус-группой, определите потребности вашей целевой аудитории и следуйте приведенным выше рекомендациям.Выберите только один цвет, который вам больше всего подходит — это будет ваш основной цвет, который должен покрыть до 60% сайта! Поместите его в заголовки, вкладки, кнопки и используйте его, чтобы выделить наиболее важную информацию. После того, как вы определились с доминирующим цветом, самое время продолжить и дополнить его подходящими оттенками. Как бы Вы это сделали? Не изобретайте велосипед! Уже существует отличное колесо, которое отлично сочетается с цветами.Поместите конец линии в ваш доминирующий цвет и посмотрите, куда он указывает на другом конце — так просто. Источник: brightside.me Ограничьте использование цвета до трех (не более четырех). Слишком много цветов привлекают слишком много внимания. Дополнительные цвета хорошо подходят для фона, субтитров и подзаголовков. Использование фотографий и иллюстраций — отличный способ добавить яркости и характера вашему сайту.Если ваш веб-сайт основан на списках, каталогах или представлен коллажем из изображений, иллюстраций и других элементов графического дизайна, помните также об их цвете. Попробуйте инструменты, ориентированные на дизайн, поэкспериментируйте с цветовыми кругами, узнайте из цветовых узоров, которые комбинируют другие дизайнеры. Вот всего три примера, которые помогут вам создать красочную среду для посетителей вашего сайта: Источник: старшеклассник.com Цветовая палитра этого веб-сайта смелая и высококонтрастная, с ярким и красочным фоном и черными акцентными шрифтами. Сочетание черного с яркими тонами может создать поразительный положительный эффект. Источник: mabehair.com Теплые красные и холодные приглушенные синие оттенки позволяют акцентировать внимание на деталях без громкого эффекта и добавляют элегантности и свежести. Источник: agenttestudio.com Правило трех никогда не перестает работать, если вы умеете смешивать цвета. Играть с красным может быть сложно, если вы не смягчите его белым и бледно-серым — хороший вариант для платформы поиска работы. Источник: pieromilano.it Палитра оттенков серого делает ваш веб-сайт мягким, ненасыщенным и приглушенным, привнося ностальгию или элегантность. Благонамеренная картинка на заднем плане отбрасывает ассоциации с депрессией и грустью. Источник: dribbble.com Это отличный пример того, как яркая цветовая схема не смещает акцент с контента на дизайн веб-сайта. Цвет фона светлый, поэтому основная информация остается видимой и читаемой. Источник: packwire.com Четкая и современная планировка не обходится без ярких красок. Сочетание ярко-синего и белого на желтом фоне помогает сохранять чистоту и броскость. Источник: dribbble.com Этот пример показывает нам, как работать с неоновыми тонами. Цветовая схема сочетает яркий синий и красный с темно-синим цветом и чистым белым шрифтом. Источник: couleecreative.com Создайте больше драматизма, чтобы подчеркнуть свой острый и серьезный подход к делу. Палитра приглушенных серых тонов с оттенком сепия придаст вашему сайту деловой вид, однако не переусердствуйте с загадочностью — она может отпугнуть ваших клиентов. Источник: cedricpereira.com Пастельные тона иногда выглядят слишком девчачьими и слишком милыми. Чтобы они были чистыми и яркими, попробуйте смешать пастель с пробелами и чистыми формами. Источник: elsamuse.com Хотя сочетание красного и синего обычно считается некорректным, этот пример доказывает, что игра с тонами может привести к удовлетворительному и даже оригинальному результату. Короче говоря, цвета имеют значение. Наша команда дизайнеров черпает вдохновение в оттенках, оттенках и тонах, чтобы создать наиболее эффективную цветовую комбинацию для каждого отдельного случая. Мы одержимы созданием новых образцов и палитр, индивидуально адаптированных для наших разнообразных клиентов. Доверьте свой проект Agente, и мы привнесем в ваш бизнес цвет! Цвет — одно из самых важных дизайнерских решений в дизайне веб-сайтов.Учитывая, насколько быстро люди судят о веб-сайте, ваша цветовая палитра может быть тем фактором, который заставит вашу аудиторию задержаться. Конечно, есть много других факторов успеха, связанных с дизайном веб-сайтов, но цвет, безусловно, является одним из самых важных. Используйте эти цветовые палитры, чтобы решить, какую атмосферу, настроение или общую эстетику вы хотите передать в своих проектах. Эти веб-сайты были выбраны на основе выбора веб-сайтов дня Awwward. Давайте посмотрим на портфолио, презентации новых продуктов и просто красивые веб-страницы, чтобы вдохновить вас. * Обратите внимание, что цветовые коды соответствуют цветам на веб-сайтах. Цвета, представленные в цветовых палитрах, могут немного отличаться из-за того, что изображения сохраняются для Интернета. 1. Чемпион мира Амстердам # 18181a, # e5b622, # bf3e43, #bec2c1 2. Hypergiant # 0c1f38, # e65401, # 96960005. Ono Meals # ff623f, # 14521d, # d2c520, # dcd4d2 4. Не-Другой-Билл # 0a1a34, # 015f9d, # dec5c8, # e9e9e9 5. Art4GlobalGoals # 252529, # ac4186, 9206a9000 6. 9206a9000 # ac4186 Школа устойчивого развития # 193e51, # 146666, # 6b6b87, # c3bd2e 7. Momkai # 270425, # e36662, # f57923, # d5 8.d5d5 9. Восточноевропейские фильмы # f35166, # ff634d, # 2c1d44, # f0ff42 10. Пожелания EVS 2018 # 060024, # 370043, # e671ad, # 00 10 × 17 # 2d2d13, # fa4a32, # ffc70e, # 4b4be1 12. Monopo # 151219, # 60323d, # 323858, # 346369 69 # 334188, # 7799d9, # fc7478, # e7d952 14. Fotonaut Events # 5252d4, # 8b8be2, # eb1636, # 242130 15. MING Labs # fe2739, # f6505e, # e98c94, 5000 16. 00 16, 00 # 1a1907, # f41d08, # 1cd3e3, #ffffff 17. Holm Marcher & Co # 41485a, # 3d5267, # 97a9bd, # c86466 duct 18. 9206 9206 9206 Polar. 010b14, 082640, 825b56, 84b99b 19. Garden Estúdio # 382d3b, # d84361, # c6ce9d, #eedeab 20. Ondo # 063640, # 5e9e47, # 112a52, # f29c9f как применить эти 9000? Может быть, наша обложка с советами по графическому дизайну для не дизайнеров поможет вам начать работу. Вернитесь к основам теории цвета, чтобы применить свои знания. Цветовые схемы могут улучшить читаемость, красоту и целостность вашей страницы. Что передают цвета? Какая комбинация отправит правильное сообщение без слов? И наконец, чего вы надеетесь достичь с помощью выбранных вами цветов? Все эти вопросы очень важны на начальном этапе принятия решений и мозгового штурма.Мы надеемся, что наша статья помогла вам увидеть, как даже самые мелкие детали приводят к преднамеренным сообщениям в дизайне веб-сайтов. Присоединяйтесь к сообществу из 160000 ежемесячных читателей, которые одержимы Одним из наиболее важных шагов любого проекта графического или веб-дизайна является создание соответствующей цветовой палитры для использования во всем дизайне. Создание профессиональной и креативной цветовой палитры также может быть очень трудоемкой задачей. Мы здесь, чтобы облегчить вам этот процесс. В этом посте мы расскажем о некоторых из лучших генераторов цветовой палитры, которые вы можете использовать для создания эффективной цветовой палитры для любого типа дизайна всего за несколько кликов. Некоторые из этих генераторов даже помогут вам найти цветовые палитры, основанные на различных тенденциях, таких как плоский цвет и дизайн цвета материала. Они также включают шестнадцатеричный код, который вы можете скопировать, чтобы добавить правильные цветовые коды при разработке веб-сайтов.Лучше всего то, что их можно использовать совершенно бесплатно. Прежде чем перейти к списку, давайте изучим основы создания более эффективных цветовых палитр. Прежде всего, вы должны знать о четырех основных типах цветовых палитр. Кроме того, вам также следует изучить и понять теорию цвета. Цвета связаны с определенным психологическим фактором. Согласно психологии цвета, разные цвета сильно влияют на то, чтобы вызывать определенные эмоции у людей. Например, черный цвет ассоциируется с элегантностью, загадочностью и авторитетностью. Вот почему этот цвет в основном используют люксовые бренды. Рассмотрите возможность применения психологии цвета при выборе цветов для своей цветовой палитры. Также важно учитывать цветовые тенденции при создании цветовой палитры. Особенно если вы создаете дизайн для современного бренда или стартапа, тренды играют важную роль в привлечении текущей аудитории. Тенденции постоянно меняются, и есть много разных тенденций, которые вы можете применить к своим цветовым палитрам, например, тренд плоских цветов, цвета материального дизайна, цвета метро и многое другое. Лучшие цвета — в реальной жизни. Если вы предпочитаете более реалистичную цветовую палитру, вдохновленную природой, вы можете использовать настоящие фотографии, чтобы найти вдохновение для своей цветовой палитры. Существуют инструменты и приложения, которые также позволяют создавать цветовые палитры на основе фотографий и изображений. Без лишних слов, давайте приступим к изучению генераторов цветовой палитры, не так ли? Если вы когда-нибудь задумывались о цветовых палитрах, которые используют популярные бренды, или хотели украсть цветовую палитру у вашего любимого бренда, BrandColors — это веб-сайт, который стоит оставить в закладках.В нем представлена обширная коллекция цветовых палитр, используемых популярными брендами. Coolors.co — один из простых в использовании генераторов цветовой палитры, который идеально подходит для начинающих. Он позволяет создавать цветовые палитры с нуля или исследовать палитры, созданные другими. Инструмент также включает полезную опцию для загрузки изображений, чтобы выбрать базовые цвета из фотографий. Создав учетную запись на сайте, вы можете сохранять свои палитры в облаке и создавать свои собственные коллекции для последующего доступа. Color Hunt — это массивная коллекция цветовых палитр, созданная дизайнерами. Он включает в себя множество различных типов цветовых палитр, которые вы можете изучить в зависимости от популярности или тенденций. Поскольку эти цветовые палитры уже созданы другими дизайнерами, вы можете легко выбрать палитру и начать свой дизайн. Инструмент также позволяет создавать свои собственные цветовые палитры. Однако может потребоваться немного опыта, чтобы найти лучшие цвета для вашей палитры. Colormind — еще один удобный для начинающих генератор цветовой палитры, который включает в себя очень интересную функцию, которая позволяет вам в реальном времени предварительно просмотреть свою цветовую палитру, примененную к образцу дизайна.Он также позволяет вам выбирать между цветным дизайном материала и бумаги, а также переключаться между дизайном веб-сайта и шаблоном. Помимо создания цветовых палитр одним щелчком мыши, Colormind позволяет также создавать цветовые палитры из изображений. Color Designer — это слегка усовершенствованный генератор цветовой палитры, который включает множество уникальных инструментов для создания профессиональных цветовых палитр. Этот инструмент позволяет создавать цветовые палитры с использованием трех различных систем: «Образцы», «Палитра цветов» и «Массовый редактор».Каждый вариант дает вам свои преимущества. Выбрав базовые цвета, вы также можете перейти на следующий уровень, исследуя различные оттенки, оттенки и цветовые гармонии из обширного списка. Paletton — еще один продвинутый инструмент для создания цветовых схем, который имеет более сложный набор опций для создания цветовых палитр. На первый взгляд, этот инструмент может показаться довольно сложным для понимания. Однако это один из немногих инструментов, который позволяет создавать цветовые палитры на основе основных типов цветовых палитр, включая монохроматические и триадные. Этот инструмент больше всего подходит для опытных дизайнеров, которым нравится экспериментировать и тестировать различные типы цветовых палитр и цветовых схем. Canva обладает очень простыми функциями, но отлично справляется со своей задачей. Инструмент прост: вы просто загружаете фотографию или изображение на сайт, и инструмент автоматически генерирует цветовую палитру на основе основных цветов изображения. Затем вы можете скопировать цветовые коды одним щелчком мыши. Несмотря на то, что инструмент предлагает ограниченные возможности, он идеально подходит для поиска базовых цветов для создания естественной цветовой палитры. Это усовершенствованный редактор цветовой палитры от Adobe для профессиональных дизайнеров. Этот инструмент также позволяет создавать цветовые палитры на основе монохроматических, триадных, аналогичных и других типов палитр. Кроме того, вы можете загрузить изображение, чтобы извлечь из него цвета. Khroma — это современный генератор цветовых палитр, использующий технологию искусственного интеллекта для создания творческих цветовых палитр. Во-первых, вам нужно выбрать 50 разных цветов, чтобы обучить ИИ генерировать цветовые палитры на основе вашего выбора.Тогда вы сможете выбирать из множества цветовых комбинаций, созданных ИИ, чтобы найти правильную цветовую палитру для вашего проекта. ColorSpace — еще один простой в использовании генератор палитр, который позволяет создавать цветовые палитры одним щелчком мыши. Все, что вам нужно сделать, это ввести шестнадцатеричный код основного цвета на веб-сайт, а затем нажать кнопку «Создать». Затем инструмент генерирует различные стили цветовых палитр вместе с соответствующими градиентами. Color Tool — это усовершенствованный инструмент для создания цветовой палитры, разработанный для дизайнеров веб-сайтов и пользовательских интерфейсов.Инструмент позволяет создавать цветовые палитры материального дизайна на основе пользовательского интерфейса и категорий доступности. Полезной особенностью этого инструмента является то, что он предлагает предварительный просмотр в реальном времени при выборе цветов для палитры. Collor — еще один простой генератор цветовых палитр, который предлагает более простой опыт создания цветовых палитр. Просто выберите основной и вторичный цвета, и он сгенерирует набор цветовых палитр, из которых вы сможете выбирать и настраивать. Единственным недостатком использования этого инструмента является то, что он требует, чтобы в вашем браузере был включен Flash. ColourLovers содержит коллекцию цветовых палитр, созданных другими дизайнерами. Вы можете выбрать готовую палитру из списка или создать свою собственную. Создатель цветовой палитры также предлагает варианты создания базовой и расширенной палитры, а также возможность извлечения цветов из фотографии. Colourcode — это простой инструмент для создания цветовой палитры, который можно использовать для создания уникальных цветовых схем, просто наведя курсор мыши на экран.Как только вы найдете цвет, простой щелчок левой кнопкой мыши выбирает его, а затем вы можете перейти к следующему цвету. Инструмент также позволяет находить цвета на основе монохромных, аналоговых, триадных и других типов. Эта палитра цветов также является отличным инструментом, который можно использовать для создания цветовых палитр. Он позволяет вам выбирать цвета, которые подходят для светлого и темного фона, а также имеет параметры для выбора одного оттенка и различных цветовых схем. Хотите узнать, как подбирать цвета? Тогда обязательно ознакомьтесь с нашим руководством о том, как сочетать цвета, как профессионал, а также с нашей статьей о дизайне с использованием монохромной цветовой схемы. Для веб-разработчиков инвестирование в визуальную иерархию является естественным шагом в нашем рабочем процессе проектирования. В прошлом году в блоге Shutterstock была опубликована статья «6 правил визуальной иерархии, которые помогут вам разрабатывать лучше». Они объясняют, что эти правила основаны на общей цели — упорядочить компоненты дизайна на основе важности, что «направляет зрителя через дизайн и гарантирует, что сообщение будет ясным и кратким.” Из шести правил Shutterstock первое и главное правило относится к цветовой схеме веб-сайта, и они формулируют это правило следующим образом: «Сделайте фокус с помощью цвета». Что мы можем понять из этого, так это то, что когда вы обращаетесь к визуальной иерархии своего веб-сайта, ваша цветовая палитра является одним из наиболее важных вариантов дизайна, которые следует учитывать. Это верно для цветов, которые вы выбираете для текста, цветов кнопок, фона и т. Д. Согласно этому образу мышления, когда у вас есть основной текст, а затем описание под ним, ваш выбор цвета шрифта имеет решающее значение, как и ваш выбор цвета фона.Например, на изображении выше различить заголовок и подзаголовок гораздо проще, если им присвоены два разных цвета. Таким образом, более «важный» текст будет темным цветом, а «менее важный» текст — более светлым контрастным цветом. Heavy Purple: # a28089 3. Яркая сила Думинды Перера
4.Переосмыслить. Цветовая схема Sajon
5. Цветовые схемы веб-сайта Global Charity от Cuberto
6.Цветовые схемы веб-сайта «Банки и финансы» от Juliene Renvoy
7. Интенсивный красный и синий. цветовая схема
8.Белое пространство, загар, пурпурный, желтый цвет Схема веб-сайта
9. Deep blue and tan — цветовая палитра
10.Цветовая гамма: желто-коричневый, розовый и красный
12.Яркий и красочный — схема для 2020 года
Желтый , Красный / Розовый / Оранжевый — Яркая схема
Цветовые схемы веб-сайта 2019:
1.В стиле 70-х — современная цветовая палитра
0: # 006000a0 938 Полужирный зеленый 2019:
# 007f4f 2. Голубой-фиолетовый — простая палитра веб-цветов
3.Синий металлик, фиолетовый, красный — Цветовая палитра веб-сайта
6. Классическая цветовая палитра веб-сайта «Красное золото»
9.Футуристический Lightbrite
11.Сэндвич с пасхальным яйцом
1.Интеллектуальная небрежность
2. Extra Snug
3.Dark Horse
4. Сонно-зеленые полосы
5.Драгоценные металлы
7.Простые бриллиантовые акценты
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
8. Синий красный
9. Солнечное и спокойное
9. Темный и оранжевый
10.Писклявый
11. Базовый сине-зеленый
Часть третья — Об отсутствии цвета и хорошо выполненных монохроматических цветовых схемах
12. Резкий контраст
13.Настоящее черно-белое изображение + фотография
14. Goldifox
15. Мятный обновленный
16. Синий + белый
0 # 7b70005b
16. Простая экспериментальная фотография — квадратное разделение
17. Плавающий объект, разделение угловых секций, простая редакционная типография
18. Прямоугольник вокруг букв, креативная блокировка букв
Часть четвертая — О взаимодействии типографики и цвета
19. Угольно-черный, золотой и много белого пространства
19B. Пары шрифтов для дополнения выбора цвета — Gin Rough и Amiri
20. Чистый красный хаки
20B. Пары шрифтов, дополняющие выбор цвета — Futura Bold и Museo Slab
21. Модные пастельные тона
Несколько слов ободрения
Часть пятая — Что такое современная цветовая палитра?
22. Элегантная современная цветовая палитра
23. Приглушенный современный Цветовая палитра
24.Свежая современная цветовая палитра
26. Ржавая современная цветовая палитра
5 лучших генераторов цветовых схем для начала работы
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Сколько цветов должно быть на сайте?
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Вы открыли секретный люк во внутренние механизмы Интернета! 😉
Посмотрите это короткое видео, чтобы увидеть, как опытные компании экономят время и привлекают больше потенциальных клиентов:
Похожие сообщения
29 красивых цветовых схем с отмеченных наградами веб-сайтов
1. Чистый и современный
Посетите сайт 2. Яркий и элегантный
Посетите сайт 3. Рядом с природой
Посетите сайт 4. Современный и смелый
Посетите сайт 5. Живой и манящий
Посетите сайт 6. Поразительно и просто
Посетите сайт 7. Красный и живой
Посетите сайт 8. Элегантный, но доступный
Посетите сайт 9.Элегантный и футуристический
Посетите сайт 10. Текстурированные и динамические
Посетите сайт 11. Минимальный, но теплый
Посетите сайт 12. Яркие и четкие
Посетите сайт 13. Художественный и креативный
Посетите сайт 14. Корпоративный и традиционный
Посетите сайт 15. Синий и освежающий
Посетите сайт 16. Модерн и минимализм
Посетите сайт 17. Красная роза и черника
Посетите сайт 18. Великолепный контраст
Посетите сайт 19. Эффективные акцентные цвета
Посетите сайт 20.Стильный и изысканный
Посетите сайт 21. Цвета в плоском дизайне
Посетите сайт 22. Уникальное сочетание
Посетить сайт 23. Веселая и энергичная
Посетите сайт 24. Богатый и красочный
Посетите сайт 25. Бесстрашный и бесстрашный
Посетите сайт 26. Шикарный и традиционный
Посетите сайт 27. Корпоративное и серьезное
Посетите сайт 28. Привлекательный и элегантный
Посетите сайт 29. Живой, но успокаивающий
Посетите сайт 50 лучших цветовых схем для веб-сайтов 2021 года
1. Зои Пеппер
2. Юкон 1000
3. Persoo
4. Номер-студио Simpatico
5. Neverheart
6. Карнавальные звуки
7. Взвешиваю Сообщество
8. Советский дизайн
9. Уродливые напитки
10. Основание Taproot
11. Омега дрожжи
12. Farm Food
13. Карьера Jebsen
14. Микросхема Creative
15. Отель Mangrove
16. Сон
17. Атланта пивоварня
18. Кафе «Солнечная улица»
19. Отличие
20. Pittori di Cinema
21. Мы (Сердце) UX
22. Гордый и раздираемый
23. Баобла
24. Центр неотложной помощи для женщин и девочек
25. Портфолио Жана-Батиста Калойя
26. Игорь
27. Ковбойский байк
28. Габриэль Долан
29. Пиксельная кладовая
30. Одиннадцать растений
31. Qvartz
32. Sheerlink по RTX
. 33. Puerto Mate
34. Портфолио Loic Sciampagna
35. Канатал
36. FFWD Digital
37. Tappezzeria Novecento
38. Тэв
39. Ниша и культ
40. Sysdoc
41. Обжарщики кофе Veneziano
42. Лучшая энергия
43. Взрывная галактика
44. Портфолио Кайла Декера
45. Винк
46. Пивоварня Арчибальда
47. Индеги
48. Рюкзак
49. Демисол
50. Dropbox
AGENTE признана ведущей мировой компанией B2B
Как правильно выбрать цветовую палитру?
1. Определите вашу целевую аудиторию и основные цели
2. Выберите доминирующий цвет
3. Добавьте дополнительные цвета
4. Используйте изображения, чтобы добавить цвет
5. Вдохновение
10 лучших цветовых узоров
1. Черный + светлый
2. Контрастные теплые и холодные оттенки
3. Акцент на трех основных цветах
4. Оттенки серого
5. Яркие цвета
6. Сбалансированные яркие цвета
7. Неоновые тона
8. Приглушенные цвета
9. Пастель
10. Неожиданные сочетания цветов
20 красивых цветовых палитр веб-сайтов для ваших веб-проектов
Статьи по теме
Depositphotos Дайджест блога
потрясающими визуальными эффектами, полезными советами и замечательными историями 15 лучших бесплатных онлайн-генераторов цветовых палитр на 2021 год
4 совета по созданию профессиональных цветовых палитр
1. Различные типы цветовых палитр
2. Рассмотрим психологию цвета
3. Использование цветовых трендов
4. Найдите вдохновение в реальных фотографиях
Похожие сообщения
7 правил выбора потрясающей цветовой схемы веб-сайта
