цветовая палитра — Блог Depositphotos
Встречайте четыре самых трендовых цвета этого сезона, которые помогут в создании атмосферного дизайна!
Anastasiya Mozgovaya Пятница, 10 декабря 2021 10:00
Получите порцию вдохновения и идей для создания впечатляющих сезонных проектов!
Maria Sibirtseva Пятница, 10 сентября 2021 12:30
Встречайте четыре основных оттенка, а также яркие палитры, тематические фотоколлекции и полезные маркетинговые идеи для сезонных проектов.
Maria Sibirtseva Среда, 09 июня 2021 14:30
Мы собрали тематическую коллекцию изображений, создали вдохновляющие палитры и приготовили мокапы, которые показывают, как использовать трендовые цвета в дизайне.
Maria Sibirtseva Среда, 24 марта 2021 15:30
Используйте эти трендовые сочетания цветов и аутентичные изображения для создания стильных и атмосферных проектов.
Maria Sibirtseva Понедельник, 21 декабря 2020 10:00
Запасайтесь трендовым визуальным контентом для будущих проектов!
Мария Ложко Среда, 25 ноября 2020 17:30
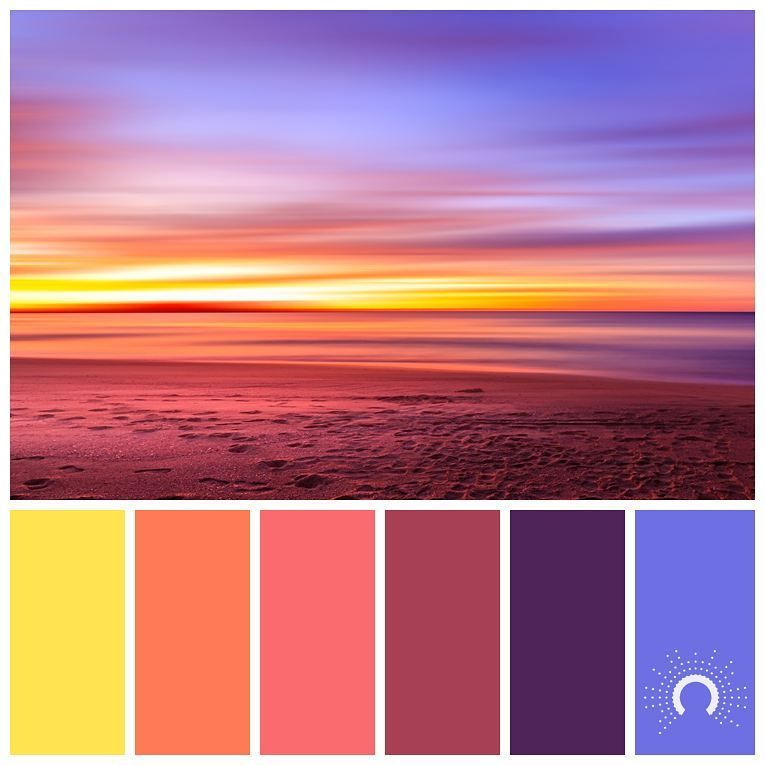
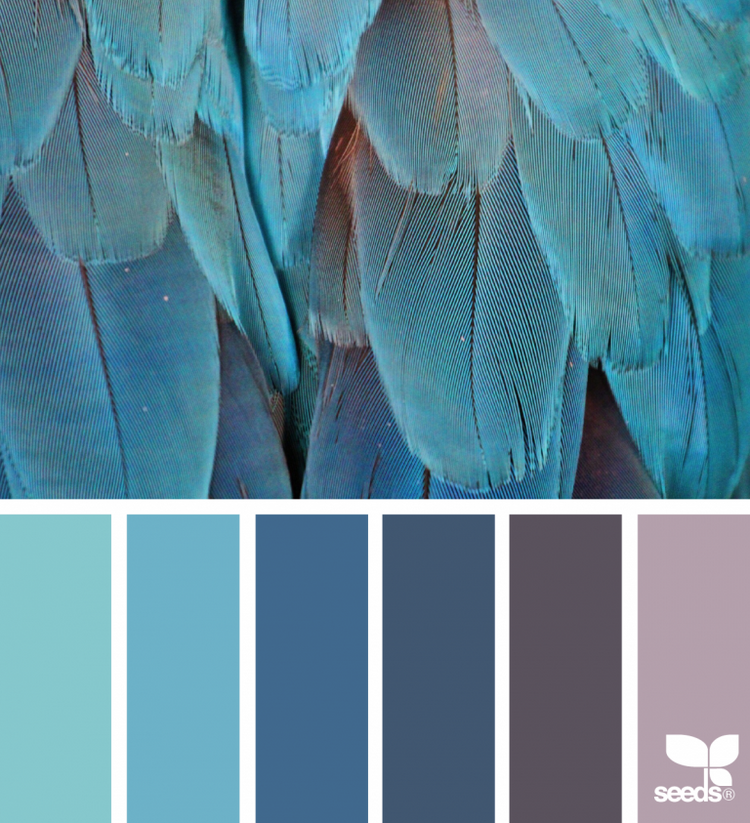
Выберите цветовую палитру, которая поможет создать необходимое настроение для вашего дизайна.
Maria Sibirtseva Понедельник, 19 октября 2020 15:00
Привлеките внимание аудитории с помощью цветов, которые отражают настроение сезона!
Maria Sibirtseva Понедельник, 07 сентября 2020 10:00
Чтобы отпраздновать приход лета, мы собрали трендовые цветовые палитры, которые помогут передать настроение сезона.
Maria Sibirtseva Понедельник, 01 июня 2020 10:00
Если вы хотите поделиться радостью от прихода весны, попробуйте немного преобразить свои кампании. Верный способ напомнить о себе…
Maria Sibirtseva Вторник, 10 марта 2020 16:30
Каждый год Depositphotos выпускает проект о визуальных трендах с обзором тенденций будущего года. Для 2020 года мы выделили…
Maria Sibirtseva Вторник, 04 февраля 2020 17:00
Экспериментируйте с оттенками из нашей цветовой палитры, чтобы придать проектам смелости и привлечь широкую аудиторию.
Maria Sibirtseva Вторник, 26 ноября 2019 16:30
В этой инфографике мы собрали 18 самых трендовых градиентов, чтобы ваш блог, сайт или бренд выделялся среди сотен других.
Maria Sibirtseva Пятница, 09 августа 2019 8:00
Выбор цвета для дизайна — это одно из самых сложных решений, поскольку цвета вызывают разные эмоции и быстро…
Christina Holovach Среда, 26 сентября 2018 15:35
Цвет — одно из самых важных дизайнерских решений в веб-дизайне. Учитывая, как быстро люди выносят суждение о сайтах,…
Christina Holovach Среда, 27 июня 2018 16:23
Во время фотосъемки ваша голова забита миллионом вещей, от которых зависит качество фотографии — освещением, настройками фотоаппарата, реквизитом. Нужно помнить и о погоде, которой частенько удается застать нас врасплох. Но есть еще один аспект, который поможет добиться результата: цветовая гамма, попадающая в кадр.
yul Пятница, 14 апреля 2017 7:00
| BodyText | Обычный текст | [T_THEME_COLOR_BODYTEXT] |
| SubtleBodyText | Основной текст должен быть светлее, чем обычно. Примером является текст метаданных. Примером является текст метаданных. | [T_THEME_COLOR_SUBTLEBODYTEXT] |
| StrongBodyText | Выделение более насыщенным цветом основного текста, который должен отличаться от обычного. | [T_THEME_COLOR_STRONGBODYTEXT] |
| DisabledText | Отключенный текст. Например, недоступные элементы в меню. | [T_THEME_COLOR_DISABLEDTEXT] |
| SiteTitle | Цвет текста заголовка. | [T_THEME_COLOR_SITETITLE] |
| WebPartHeading | Цвет текста для заголовков веб-части. | [T_THEME_COLOR_WEBPARTHEADING] |
| Основной цвет, который при необходимости используется для текста сообщения об ошибке, границ и фона. | [T_THEME_COLOR_ERRORTEXT] | |
| AccentText | Цвет, который применяется для контрастного основного текста. | [T_THEME_COLOR_ACCENTTEXT] |
| SearchURL | Цвет URL-адреса в результатах поиска. Он также используется для выделения новых элементов или уведомлений об успешной доставке. Он также используется для выделения новых элементов или уведомлений об успешной доставке. | [T_THEME_COLOR_SEARCHURL] |
| Hyperlink | Цвет текста гиперссылок. | [T_THEME_COLOR_HYPERLINK] |
| HyperlinkFollowed | Цвет текста просмотренных гиперссылок. | [T_THEME_COLOR_HYPERLINKFOLLOWED] |
| HyperlinkActive | Цвет гиперссылки при нажатии. | [T_THEME_COLOR_HYPERLINKACTIVE] |
| CommandLinks | Большие ссылки на команды, которые из-за своего размера должны быть немного светлее основного текста. | [T_THEME_COLOR_COMMANDLINKS] |
| CommandLinksSecondary | Цвет текста более коротких ссылок на команды, который должен быть насыщеннее, чтобы выделяться на фоне остального текста. | [T_THEME_COLOR_COMMANDLINKSSECONDARY] |
| CommandLinksHover | Цвет ссылки на команду при наведении на нее курсора мыши. | [T_THEME_COLOR_COMMANDLINKSHOVER] |
| CommandLinksPressed | Цвет ссылки на команду при нажатии на нее. | [T_THEME_COLOR_COMMANDLINKSPRESSED] |
| CommandLinksDisabled | Цвет отключенной ссылки на команду. | [T_THEME_COLOR_COMMANDLINKSDISABLED] |
| BackgroundOverlay | Основной цвет фона, видимый между необязательным фоновым изображением и содержимым страницы. | [T_THEME_COLOR_BACKGROUNDOVERLAY] |
| DisabledBackground | Фон для отключенных элементов, таких как элементы управления браузером, например поле ввода или поле выбора, за исключением кнопок. | [T_THEME_COLOR_DISABLEDBACKGROUND] |
| PageBackground | Цвет фона страницы. Отображается за необязательным фоновым изображением. | [T_THEME_COLOR_PAGEBACKGROUND] |
| HeaderBackground | Цвет фона области верхнего колонтитула страницы. | [T_THEME_COLOR_HEADERBACKGROUND] |
| FooterBackground | Цвет фона области нижнего колонтитула страницы. | [T_THEME_COLOR_FOOTERBACKGROUND] |
| SelectionBackground | Цвет фона выбранных элементов списка и пунктов раскрывающегося меню. | [T_THEME_COLOR_SELECTIONBACKGROUND] |
| HoverBackground | Цвет фона элементов списка и пунктов раскрывающегося меню при наведении на них курсора мыши. | [T_THEME_COLOR_HOVERBACKGROUND] |
| RowAccent | Контрастная левая граница выбранных элементов списка. | [T_THEME_COLOR_ROWACCENT] |
| StrongLines | Границы элементов управления браузером при наведении на них курсора мыши. | [T_THEME_COLOR_STRONGLINES] |
| Lines | Границы элементов управления браузером. | [T_THEME_COLOR_LINES] |
| SubtleLines | Тонкий цвет границы. | [T_THEME_COLOR_SUBTLELINES] |
| DisabledLines | Цвет границ для элементов управления браузером, таких как поля ввода и поля выбора. | [T_THEME_COLOR_DISABLEDLINES] |
| AccentLines | Цвет границы фокуса для выбранных элементов управления браузером. | [T_THEME_COLOR_ACCENTLINES] |
| DialogBorder | Цвет границы диалогового окна. | [T_THEME_COLOR_DIALOGBORDER] |
| Навигация | Цвет текста элементов горизонтальной и вертикальной панелей навигации. | [T_THEME_COLOR_NAVIGATION] |
| NavigationAccent | Цвет текста элемента горизонтальной панели навигации. | [T_THEME_COLOR_NAVIGATIONACCENT] |
| NavigationHover | Цвет текста панели навигации при наведении на него курсора мыши. Применяется к верхней панели навигации и панели быстрого запуска в горизонтальном режиме. | [T_THEME_COLOR_NAVIGATIONHOVER] |
| NavigationPressed | Цвет текста элемента панели навигации при его нажатии. Применяется к верхней панели навигации и панели быстрого запуска в горизонтальном режиме. | [T_THEME_COLOR_NAVIGATIONPRESSED] |
| NavigationHoverBackground | Цвет фона элементов панели быстрого доступа в вертикальном режиме при наведении курсора мыши на элемент панели навигации. | [T_THEME_COLOR_NAVIGATIONHOVERBACKGROUND] |
| NavigationSelectedBackground | Цвет фона элементов панели быстрого доступа в вертикальном режиме после выбора элемента панели навигации. | [T_THEME_COLOR_NAVIGATIONSELECTEDBACKGROUND] |
| EmphasisText | Цвет текста, появляющегося поверх акцентного фона. | [T_THEME_COLOR_EMPHASISTEXT] |
| EmphasisBackground | Контрастный цвет фона, который появляется позади акцентного текста. | [T_THEME_COLOR_EMPHASISBACKGROUND] |
| EmphasisHoverBackground | Цвет фона при наведении курсора мыши для элементов, расположенных на акцентном фоне. | [T_THEME_COLOR_EMPHASISHOVERBACKGROUND] |
| EmphasisBorder | Цвет границы элементов, расположенных на акцентном фоне. | [T_THEME_COLOR_EMPHASISBORDER] |
| EmphasisHoverBorder | Цвет границы при наведении курсора мыши для элементов, расположенных на акцентном фоне. | [T_THEME_COLOR_EMPHASISHOVERBORDER] |
| SubtleEmphasisText | Текст, который появляется поверх слабо выделенного акцентного фона. | [T_THEME_COLOR_SUBTLEEMPHASISTEXT] |
| SubtleEmphasisCommandLinks | Цвет ссылки на команду для ссылок, появляющихся поверх слабо выделенного акцентного фона. | [T_THEME_COLOR_SUBTLEEMPHASISCOMMANDLINKS] |
| SubtleEmphasisBackground | Фон, поверх которого появляется слабо выделенный акцентный текст. | [T_THEME_COLOR_SUBTLEEMPHASISBACKGROUND] |
| TopBarText | Цвет текста и глифа для приветственного меню, значков панели быстрого доступа и закрытых вкладок на ленте. | [T_THEME_COLOR_TOPBARTEXT] |
| TopBarBackground | Цвет фона верхней панели, видимой под панелью иерархической навигации или справа от нее. | [T_THEME_COLOR_TOPBARBACKGROUND] |
| TopBarHoverText | Цвет текста и глифа для приветственного меню, значков панели быстрого доступа и закрытых вкладок на ленте при наведении на них курсора мыши. | [T_THEME_COLOR_TOPBARHOVERTEXT] |
| TopBarPressedText | Цвет текста и глифа для приветственного меню, значков панели быстрого доступа и закрытых вкладок на ленте при нажатии на них. | [T_THEME_COLOR_TOPBARPRESSEDTEXT] |
| HeaderText | Цвет основного текста для любого элемента в области верхнего колонтитула. | [T_THEME_COLOR_HEADERTEXT] |
| HeaderSubtleText | Текст подсказки для поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERSUBTLETEXT] |
| HeaderDisableText | Текст отключенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERDISABLETEXT] |
| HeaderNavigationText | Цвет основного текста навигационных ссылок в области верхнего колонтитула. | [T_THEME_COLOR_HEADERNAVIGATIONTEXT] |
| HeaderNavigationHoverText | Цвет текста навигационных ссылок в области верхнего колонтитула при наведении на них курсора мыши. | [T_THEME_COLOR_HEADERNAVIGATIONHOVERTEXT] |
| HeaderNavigationPressedText | Цвет текста навигационных ссылок в области верхнего колонтитула при выборе ссылки. | [T_THEME_COLOR_HEADERNAVIGATIONPRESSEDTEXT] |
| HeaderNavigationSelectedText | Цвет текста навигационных ссылок в области верхнего колонтитула, когда ссылка уже выбрана. | [T_THEME_COLOR_HEADERNAVIGATIONSELECTEDTEXT] |
| HeaderLines | Линии поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERLINES] |
| HeaderStrongLines | Линии поля поиска, расположенного в области верхнего колонтитула, при наведении курсора мыши. | [T_THEME_COLOR_HEADERSTRONGLINES] |
| HeaderAccentLines | Линии выделенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERACCENTLINES] |
| HeaderSublteLines | Тонкие линии, найденные внутри области заголовка. Не используется в CSS по умолчанию. | [T_THEME_COLOR_HEADERSUBTLELINES] |
| HeaderDisabledLines | Линии отключенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERDISABLEDLINES] |
| HeaderDisabledBackground | Фон отключенного поля поиска, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERDISABLEDBACKGROUND] |
| HeaderFlyoutBorder | Граница раскрывающегося меню из области верхнего колонтитула. | [T_THEME_COLOR_HEADERFLYOUTBORDER] |
| HeaderSiteTitle | Цвет текста названия сайта, расположенного в области верхнего колонтитула. | [T_THEME_COLOR_HEADERSITETITLE] |
| SuiteBarBackground | Цвет фона панели иерархической навигации. | [T_THEME_COLOR_SUITEBARBACKGROUND] |
| SuiteBarHoverBackground | Цвет фона панели иерархической навигации при наведении курсора мыши. | [T_THEME_COLOR_SUITEBARHOVERBACKGROUND] |
| SuiteBarText | Цвет текста и глифа для элементов панели иерархической навигации. | [T_THEME_COLOR_SUITEBARTEXT] |
| SuiteBarDisabledText | Цвет текста и глифа для отключенных элементов набора. Не используется в CSS по умолчанию. Не используется в CSS по умолчанию. | [T_THEME_COLOR_SUITEBARDISABLEDTEXT] |
| ButtonText | Цвет текста кнопок. | [T_THEME_COLOR_BUTTONTEXT] |
| ButtonDisabledText | Цвет текста отключенных кнопок. | [T_THEME_COLOR_BUTTONDISABLEDTEXT] |
| ButtonBackground | Цвет фона кнопок. | [T_THEME_COLOR_BUTTONBACKGROUND] |
| ButtonHoverBackground | Цвет фона кнопок при наведении курсора мыши. | [T_THEME_COLOR_BUTTONHOVERBACKGROUND] |
| ButtonPressedBackground | Цвет фона кнопок при нажатии. | [T_THEME_COLOR_BUTTONPRESSEDBACKGROUND] |
| ButtonDisabledBackground | Цвет фона отключенных кнопок. | [T_THEME_COLOR_BUTTONDISABLEDBACKGROUND] |
| ButtonBorder | Цвет границы кнопок. | [T_THEME_COLOR_BUTTONBORDER] |
| ButtonHoverBorder | Цвет границы кнопок при наведении курсора мыши. | [T_THEME_COLOR_BUTTONHOVERBORDER] |
| ButtonPressedBorder | Цвет границы кнопок при нажатии. | [T_THEME_COLOR_BUTTONPRESSEDBORDER] |
| ButtonDisabledBorder | Цвет границы отключенных кнопок. | [T_THEME_COLOR_BUTTONDISABLEDBORDER] |
| ButtonGlyph | Цвет глифа на кнопке. | [T_THEME_COLOR_BUTTONGLYPH] |
| ButtonGlyphActive | Цвет глифа на кнопке при наведении курсора мыши. | [T_THEME_COLOR_BUTTONGLYPHACTIVE] |
| ButtonGlyphDisabled | Цвет глифа для неактивной кнопки. | [T_THEME_COLOR_BUTTONGLYPHDISABLED] |
| TileText | Текст, отображаемый в верхней части наложения фона плитки. | [T_THEME_COLOR_TILETEXT] |
| TileBackgroundOverlay | Цвет наложения фона плиток. | [T_THEME_COLOR_TILEBACKGROUNDOVERLAY] |
| ContentAccent1 | Первый акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT1] |
| ContentAccent2 | Второй акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT2] |
| ContentAccent3 | Третий акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT3] |
| ContentAccent4 | Четвертый акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT4] |
| ContentAccent5 | Пятый акцентный цвет, доступный пользователю в средстве выбора цвета в редакторе форматированного текста. | [T_THEME_COLOR_CONTENTACCENT5] |
| ContentAccent6 | Шестой акцентный цвет, доступный пользователю в средстве выбора цвета (редакторе форматированного текста). | [T_THEME_COLOR_CONTENTACCENT6] |
цветовых палитр дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр 🌈 Цветовая палитра для графиков — новый пользовательский интерфейс Countly
🌈 Палитра цветов для диаграмм — новый пользовательский интерфейс Countly
Просмотр значков и цветовых палитр
Значки и цветовые палитры
Посмотреть Colours.
 cafe
cafeColors.cafe
Посмотреть брендбук TruckList
Брендбук TruckList
Посмотреть цветовую палитру Biotech
Палитра цветов Biotech
Просмотр веб-сайта фотоагентства 2
Веб-сайт фотоагентства 2
Посмотреть цвет | Цветовые палитры
Цветной | Цветовые палитры
Посмотреть Colorama Color Kit — издание 80-х
Набор Colorama Color — издание 80-х годов
Посмотреть генератор цветовой палитры
Генератор цветовой палитры
Просмотр палитры цветов для графического редактора
Палитра цветов для графического редактора
View Core Design System — 01 Цвет — Темная тема
Система Core Design — 01 Цвет — Темная тема
Просмотр диспетчера цветовой палитры | Поиск, создание и просмотр цветовых палитр
Диспетчер цветовой палитры | Поиск, создание и просмотр цветовых палитр
Посмотреть набор Colorama Color Kit — версия DDC/GWC
Цветной набор Colorama — версия DDC/GWC
View Hue — бесплатные цветовые палитры веб-сайта и приложения
Hue — бесплатные цветовые палитры для веб-сайта и приложения
Посмотреть цветовую палитру, типографику и ресурсы для публикации в Instagram
Цветовая палитра, типографика и ресурсы для публикации в Instagram
Просмотр поиска Color Hunt (бета-версия)
Поиск цвета (бета)
Посмотреть Color Hunt — Нажмите, чтобы скопировать
Color Hunt — нажмите, чтобы скопировать
View Hue — бесплатные цветовые палитры
Оттенок — бесплатные цветовые палитры
Посмотреть абрикос
Абрикос
Просмотр спецификаций цветов для систем дизайна
Спецификация цветов для систем проектирования
Просмотр диспетчера цветовой палитры | Поиск, создание и просмотр цветовых палитр
Диспетчер цветовой палитры | Поиск, создание и просмотр цветовых палитр
Посмотреть зеленую цветовую палитру
Зеленая цветовая палитра
Посмотреть доступную цветовую палитру Zebra
Доступная цветовая палитра Zebra
Посмотреть Цвета.


 cafe
cafe