Палитра цветов — онлайн и бесплатно
Палитра цветов — онлайн и бесплатноPhotoRetrica
Выберите редактор
App 1App 2App 3 На весь экран
Как выбрать цвет
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора, чтобы выбрать цвет. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Как определить цвет пикселя пипеткой
Откройте изображение с устройства и щелкните нужную область, чтобы определить цвет пикселя онлайн. Цветная пипетка онлайн — это быстрый и удобный инструмент, который поможет вам определить цвет пикселя в RGB и HEX (HTML / WEB) на любом изображении. Достаточно загрузить картинку или фотографию, указать желаемый пиксель и вы получите всю информацию о его цвете в популярных цветовых форматах. Быстрая и безопасная загрузка изображений — мы не загружаем фотографии на сервер, вся процедура выполняется в вашем браузере по защищенному протоколу.
Дизайнерам, веб-мастерам и даже обычным пользователям может потребоваться вычислить, какого цвета тот или иной элемент на странице сайта или какой-то конкретный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX. Ищете способ определить точный цвет по фотографии через онлайн-сервисы? Есть ряд инструментов для художников и дизайнеров, которые могут значительно облегчить процесс выбора палитры. После обработки указанного вами изображения вы получите таблицу с основными цветами, их значениями RGB и HEX, например, для вставки в html-код или для использования в Photoshop, а также само изображение с палитрой основных цветов. .
После обработки указанного вами изображения вы получите таблицу с основными цветами, их значениями RGB и HEX, например, для вставки в html-код или для использования в Photoshop, а также само изображение с палитрой основных цветов. .
Все инструменты цвета
Выбери цвет
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Открыть приложение
Палитра цветов HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Открыть приложение
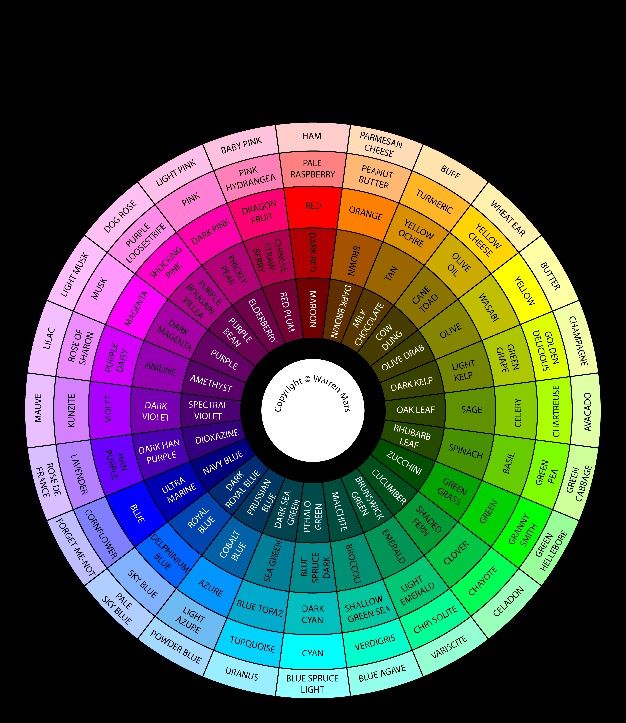
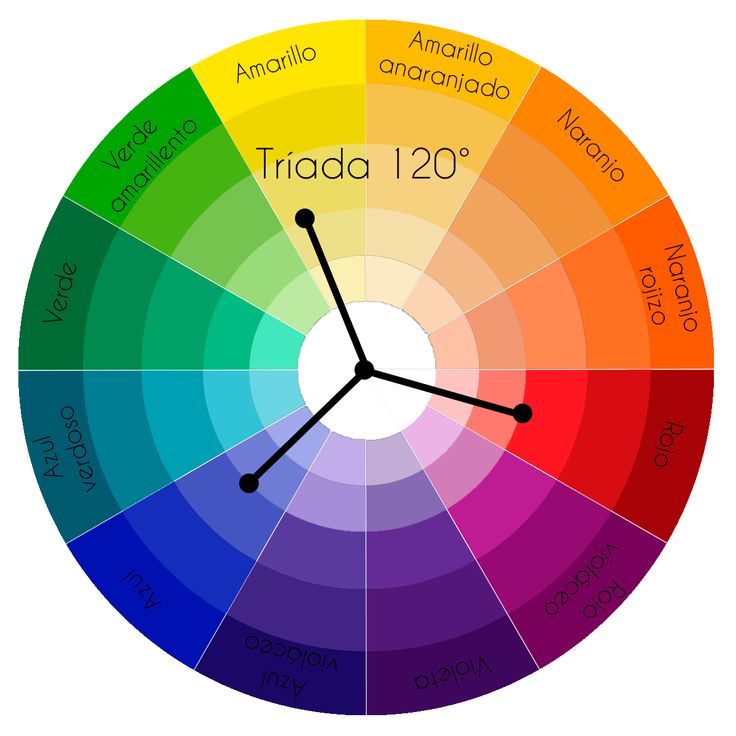
Цветовое колесо
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Открыть приложение
Генератор палитры
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Открыть приложение
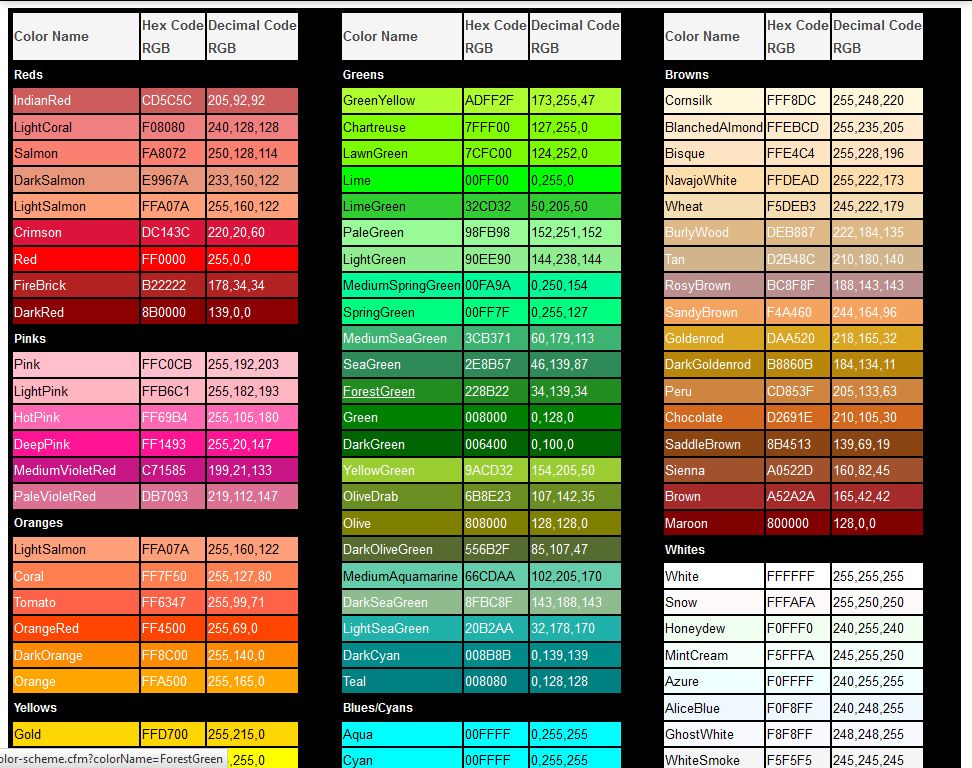
Цветовые коды HTML
Получите цветовые коды HTML в Интернете. Цвета HTML — это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете Интернет-сайтов.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
↑теория цвета для дизайна и иллюстрации
- цифровой — каждому оттенку дается свой код;
- физический — цвета напечатаны на карточках, в альбомах, нарисованы вручную на бумаге и т.
 д.
д.
Палитра особенно важна для веб-дизайнеров, потому что при создании интерфейсов следует учитывать гармоничность подобранных цветовых сочетаний и их способность передать настроение и посыл бренда. Удачная работа с палитрой позволяет улучшить посещаемость сайта, а также побудить пользователей совершить покупки или оформить заказ на оказание услуг.
Пример использования дизайнером небольшой цветовой палитры для создания мудбордов от дизайнера Natalia Kononkova. ИсточникКому и зачем нужна цветовая палитраХудожникам. Чтобы написать необычную картину, требуется множество оттенков для передачи объема, глубины, игры света и тени. Художники-пейзажисты в своих работах могут использовать массу оттенков зеленого, голубого, синего, красного и коричневого цветов, чтобы показать фактуру предметов или явлений. Вспомните Айвазовского с его удивительными картинами – волны на них совсем как настоящие. Такого эффекта нельзя достигнуть, работая только с одним цветом.
Дизайнерам. Чтобы сделать интерфейсы приложений и сайтов интересными и дружелюбными, а проекты интерьеров и рекламные макеты — привлекательными и изящными. И если художник чаще всего передает на своих полотнах малейшие нюансы, то задача дизайнера, в большинстве случаев, состоит в том, чтобы сделать акцент на определенном предмете, сместить фокус внимания зрителя.
Использование ограниченной палитры в брендинге, автор Lemontoli. ИсточникСколько цветов должно быть в палитреЕсли речь идет о палитре художника, который пишет картину, то их количество не ограничено. Ведь для передачи замысла могут потребоваться как чистые цвета, так и их смеси. Важно лишь, чтобы они сочетались между собой по температуре, тону и т.д. Подробнее об этом можно прочесть в статье «Цветовая гамма».
Если же речь заходит об оформлении сайта, то стоит опираться не только на основные маркетинговые правила, но и на научные исследования. Да-да, ученые решили заняться и этой сферой.
Да-да, ученые решили заняться и этой сферой.
Исследование N. Faisal 2016. Специалисты NNGroup изучили влияние атрибутов веб-дизайна на лояльность пользователей и построение у них доверия к высокой неопределенности. В ходе эксперимента было изучено 112 различных сайтов, которые пользовались особой популярностью среди пользователей в 2000–2015 годах. Выяснилось, что половина всего объема сайтов имели однотонную цветовую палитру, а в качестве цветового решения для второй половины были выбраны всего два акцентных цвета. Аналитики пришли к выводу о том, что такие дизайнерские решения позволили создать единство в восприятии большинства пользователей, а также дали возможность людям не отвлекаться на яркие элементы, а оставаться сосредоточенными на контенте.
Классический пример минималистичной цветовой палитры — в оформлении сайта использовано всего 4 оттенка. Пользователи изучают контент, не отвлекаясь на декоративные элементы. ИсточникИсследование NNGroup 2015. Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Максимально удобной для пользователя будет монохромная цветовая схема. Допускается делать ее контрастной или использовать для оформления несколько схожих между собой оттенков. Чтобы привлечь внимание пользователя, можно использовать контрастный яркий цвет. Например, чтобы выделить кнопку призыва к действию или определенный пункт меню.
Небольшая цветовая палитра. ИсточникКак подобрать палитруВ классической живописи палитра подбирается путем нанесения красок на белую пластинку, дощечку или лист бумаги. Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Вот некоторые из таких сервисов.
Adobe Color. Один из наиболее популярных ресурсов. Пользователю доступна функция загрузки на сайт картинки — система на основе полученного изображения формирует подборку оттенков для цветовой палитры. Данный сервис будет особенно полезен тем, кто по работе часто сталкивается с составлением мудбордов.
Colorhexa. Не только удобный сервис, но и обширная база данных, в которой можно найти практически любую информацию о цвете. Функционал Colorhexa точно придется по душе веб-разработчикам, а вот дизайнеры могут испытывать ряд трудностей в работе с ним: механика основана на сложении и вычитании, использовании кодов оттенков и различных цветовых пространств.
Colllor. Сервис лаконичен и очень прост в использовании. Достаточно выбрать только один цвет, чтобы ресурс выдал возможные способы его использования: градиенты, контрастные решения, сочетания с другими оттенками. Для каждого цвета прописан его код.
Пример сгенерированных палитр в Colllor для голубого цвета. ИсточникНайти другие сервисы в интернете можно по запросам «цветовой круг онлайн», «подбор цветов онлайн» и подобным.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Поиск цвета изображения | Выбрать цвета из изображений
Как использовать этот инструмент?
Это средство выбора цвета изображения работает очень просто и легко!
Вы можете либо загрузить собственное изображение и создать из него цветовую палитру, либо позволить нам выбрать случайное изображение из Интернета
и вместо этого показать вам эти цвета.
Он автоматически предоставит вам 6 различных цветов и их соответствующие шестнадцатеричные значения и названия.
Вы также можете щелкнуть или нажать на эти цвета, чтобы легко скопировать их в буфер обмена.
Если этого недостаточно, мы также даем вам свободу выберите свой собственный цвет из указанных изображений.
Для этого просто нажмите, наведите указатель мыши или нажмите пальцами чтобы активировать пипетку.
Использование пипетки не требует пояснений, просто переместите ее, чтобы найти точный цвет, который резонирует с вами, и сохраните его как седьмой цвет в палитре.
После этого, как и в случае с другими цветами, если вы хотите скопировать какое-либо из отображаемых значений, вы можете просто щелкнуть или коснуться любого из них.
Пользовательские конфигурации
В нижней части контейнера пользовательских цветов вы найдете множество конфигураций, которые можно изменить с помощью нашего инструмента.
Для начала вы можете выбрать отображение пользовательского цвета в любом HEX, RGB, HSL или CMYK.
Кроме того, вы также можете изменить степень масштабирования изображения пипеткой.
Это очень полезно, особенно если вам трудно выбрать конкретный пиксель на изображении.
Просто измените уровень масштабирования и приблизитесь к множеству цветов на фотографии.
В то же время эти настройки будут сохранены на вашем собственном устройстве, так что когда вы вернетесь на наш сайт, наш инструмент запомнит ваши любимые конфигурации!
С другой стороны, у вас также есть возможность пикселизации изображения.Этот параметр может помочь вам выбрать любой цвет, который трудно выбрать и который очень мал на изображении.
Сохраняете ли вы загруженные изображения?
Ни одно из загружаемых вами изображений не сохраняется нигде в Интернете, кроме вашего собственного устройства и браузера.
Проще говоря, мы никогда не видим и не отслеживаем ваши фотографии или даже генерируемые на них цвета.
В чем разница между различными цветовыми системами?
Чтобы понять разницу между этими значениями, давайте сначала кратко объясним, как цвета могут отображаться на компьютерах.
Компьютеры обычно отображают и понимают цвета, разделяя их на три компонента: красный, зеленый и синий.
Другими словами, все цвета на компьютере создаются путем определения того, сколько в них красного, зеленого и синего.
Если бы мы использовали формат RBG в Интернете, нам пришлось бы общаться с компьютерами, используя структуру, которая выглядела бы примерно так: RGB (255, 255, 200).
Максимальное значение для каждого из этих трех цветов равно 255, а минимальное значение равно 0,
Как мы уже говорили ранее, каждый цвет имеет красный, зеленый и синий значения; в этом случае пример, который мы только что показали, имел бы 
Шестнадцатеричный код — это шестнадцатеричный способ представления определенного цвета, а также альтернативный способ записи значений RGB.
Цифры в HEX: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Все значения от A до F представляют числа от 10 до 15.
| Шестнадцатеричный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | А | Б | С | Д | Е | Ф |
| Десятичный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
При этом цвета HEX будут выглядеть примерно так: № А4А4А4.
Первые 2 цифры обозначают красный цвет, следующие 2 цифры — зеленый, а последние 2 цифры — синий.
Кроме того, поскольку он шестнадцатеричный, это означает, что все находится в базе 16. 90 или 4.
Если все это кажется вам слишком сложным, не волнуйтесь, знание всего этого едва ли необходимо для большинства целей.
Отсканируйте этот QR-код, чтобы открыть эту страницу на своем мобильном устройстве:
Для тех из вас, кто в настоящее время просматривает этот веб-сайт на настольном устройстве и хочет загрузить изображения со своего мобильного телефона, это должен быть самый простой способ сделать это.
Отсканировав следующий QR-код своей камерой, вы вернетесь на эту страницу на любом мобильном устройстве по вашему выбору.
Помимо того, что это чрезвычайно удобно, мобильные телефоны также позволяют делать фотографии и мгновенно загружать их.
С другой стороны, если вы хотите найти точный цветовой код на определенном веб-сайте, то, без сомнения, лучший способ сделать снимок экрана и загрузить его со своего телефона.
Gifgit — Бесплатный онлайн-редактор изображений
Об инструменте выбора цвета
Получите информацию о цвете пикселей в вашем изображении с помощью интерактивной палитры изображений в бесплатном онлайн-редакторе изображений на сайте gifgit.com. Щелкните изображение или перетащите его, чтобы обновить отображаемую информацию о цвете на панели параметров инструмента. Информация о цвете отображается в четырех цветовых форматах, включая шестнадцатеричный формат для Интернета. Загрузите или используйте образец изображения, чтобы использовать инструмент выбора цвета.
Отображаемые цветовые форматы:
- RGB (красный, зеленый, синий)
- Шестнадцатеричный (#000000 — #ffffff)
- HSV (оттенок, насыщенность, значение)
- HSL (оттенок, насыщенность, яркость)
Как использовать инструмент выбора цвета
- Загрузите изображение, используя форму выше.

- Выберите режим для инструмента выбора цвета.
- Щелкните или перетащите мышь на изображение, чтобы выбрать нужный цвет.
Многофункциональный онлайн-редактор изображений
Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и функции для профессионального редактирования изображений. Нет необходимости загружать или использовать настольные программы, такие как Microsoft Paint, Photoshop или GIMP, для быстрого редактирования. Редактируйте свои изображения онлайн с лучшим онлайн-редактором изображений.
| Функции | Редактор гифгит | Лунапик |
|---|---|---|
| Редактирование в браузере (без загрузки программного обеспечения) | Да | Да |
| Слои | Да | Нет |
| Маски слоя (неразрушающее редактирование) | Да | Нет |
| Инструменты выделения | Да | Нет |
| Список истории отмены | Да | Нет |
- Обрезать изображение онлайн
- Ластик для фона
- Создать круглое изображение
- Перевернуть изображение онлайн
- Повернуть изображение онлайн
- Лассо
- Список инструментов.

