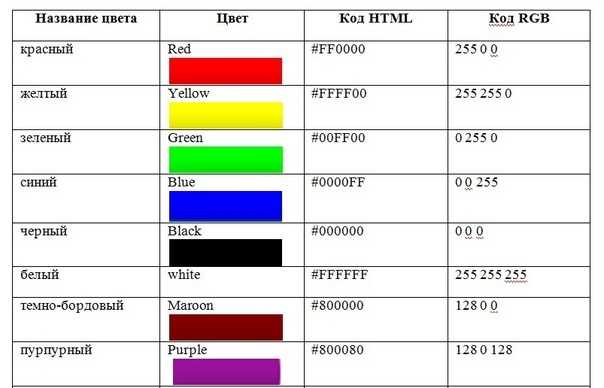
HTML CSS цвета. Таблица названий HEX, RGB цветов и палитра
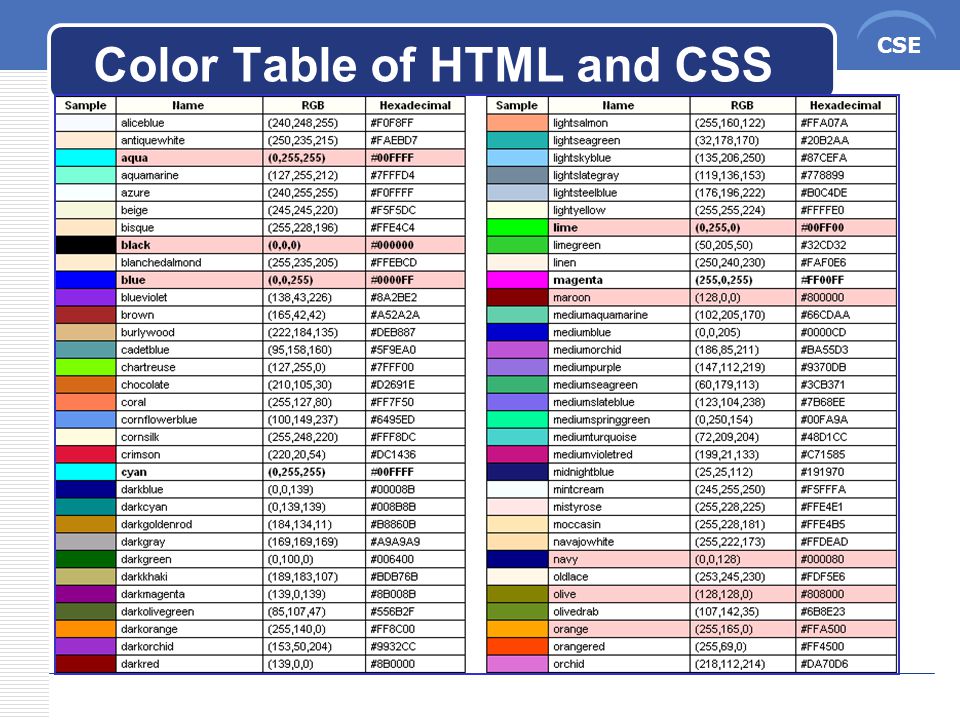
HTML CSS цвета
Представленная ниже палитра цветов пригодится при разработке сайта, логотипа или рекламного материала. Палитра представлена в цветовых моделях HEX и RGB. Названия цвета можно также использовать в CSS. Если цвет называется «No name», значит он не имеет названия, но вы можете смело использовать его по номеру. Такие цвета были добавлены нами для полноты палитры и мы активно используем их в работе.
Оттенки красного
IndianRed
#CD5C5C
205, 92, 92
LightCoral
#F08080
240, 128, 128
No name
#FF7373
255, 115, 115
Salmon
#FA8072
250, 128, 114
DarkSalmon
#E9967A
233, 150, 122
LightSalmon
#FA8072
255, 160, 122
Crimson
#DC143C
220, 20, 60
No name
#C32033
195, 32, 51
No name
#DB4C4C
219, 76, 76
No name
#FF4444
255, 68, 68
No name
#FF3030
255, 48, 48
No name
#FF1A1A
255,26,26
Red
#FF0000
255, 0, 0
No name
#CC0000
204, 0, 0
No name
#D81C01
216,28,1
No name
#BD081D
189, 8, 29
FireBrick
#B22222
178, 34, 34
DarkRed
#8B0000
139, 0, 0
Оттенки розового
Pink
#FFC0CB
255, 192, 203
LightPink
#FFB6C1
255, 182, 193
HotPink
#FF69B4
255, 105, 180
DeepPink
#FF1493
255, 20, 147
MediumVioletRed
#C71585
199, 21, 133
PaleVioletRed
#DB7093
219, 112, 147
Оттенки фиолетового
Lavender
#E6E6FA
230, 230, 250
Thistle
#D8BFD8
216, 191, 216
Plum
#DDA0DD
221, 160, 221
Violet
#EE82EE
238, 130, 238
Orchid
#DA70D6
218, 112, 214
Fuchsia
#FF00FF
255, 0, 255
Magenta
#FF00FF
255, 0, 255
MediumOrchid
#BA55D3
186, 85, 211
MediumPurple
#9370DB
147, 112, 219
BlueViolet
#8A2BE2
138, 43, 226
DarkViolet
#9400D3
148, 0, 211
DarkOrchid
#9932CC
153, 50, 204
DarkMagenta
#8B008B
139, 0, 139
Purple
#800080
128, 0, 128
Indigo
#4B0082
75, 0, 130
SlateBlue
#6A5ACD
106, 90, 205
DarkSlateBlue
#483D8B
72, 61, 139
Оттенки желтого
LightYellow
#FFFFE0
255, 255, 224
LemonChiffon
#FFFACD
255, 250, 205
No name
#FFFF81
255, 255, 129
Yellow
#FFFF00
255, 255, 0
Gold
#FFD700
255, 215, 0
LightGoldenrodYellow
#FAFAD2
250, 250, 210
PapayaWhip
#FFEFD5
255, 239, 213
Moccasin
#FFE4B5
255, 228, 181
PeachPuff
#FFDAB9
255, 218, 185
No name
#FFC55C
255, 197, 92
PaleGoldenrod
#EEE8AA
238, 232, 170
Khaki
#F0E68C
240, 230, 140
Оттенки оранжевого
LightSalmon
#FFA07A
255, 160, 122
Coral
#FF7F50
255, 127, 80
Tomato
#FF6347
255, 99, 71
OrangeRed
#FF4500
255, 69, 0
DarkOrange
#FF8C00
255, 140, 0
Orange
#FFA500
255, 165, 0
Оттенки зеленого
GreenYellow
#ADFF2F
173, 255, 47
Chartreuse
#7FFF00
127, 255, 0
LawnGreen
#7CFC00
124, 252, 0
Lime
#00FF00
0, 255, 0
LimeGreen
#32CD32
50, 205, 50
PaleGreen
#98FB98
152, 251, 152
LightGreen
#90EE90
144, 238, 144
MediumSpringGreen
#00FA9A
0, 250, 154
SpringGreen
#00FF7F
0, 255, 127
MediumSeaGreen
#3CB371
60, 179, 113
SeaGreen
#2E8B57
46, 139, 87
ForestGreen
#228B22
34, 139, 34
Green
#008000
0, 128, 0
DarkGreen
#006400
0, 100, 0
YellowGreen
#9ACD32
154, 205, 50
OliveDrab
#6B8E23
107, 142, 35
Olive
#808000
128, 128, 0
DarkOliveGreen
#556B2F
85, 107, 47
MediumAquamarine
#66CDAA
102, 205, 170
DarkSeaGreen
#8FBC8F
143, 188, 143
LightSeaGreen
#20B2AA
32, 178, 170
DarkCyan
#008B8B
0, 139, 139
Teal
#008080
0, 128, 128
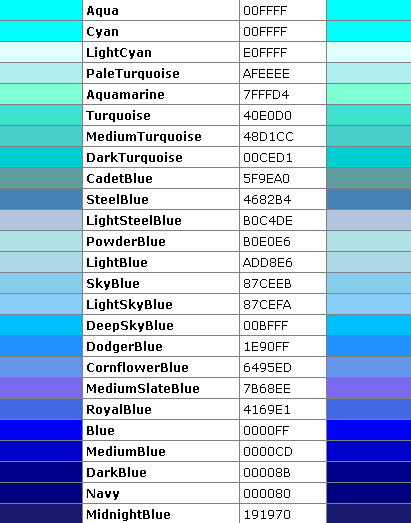
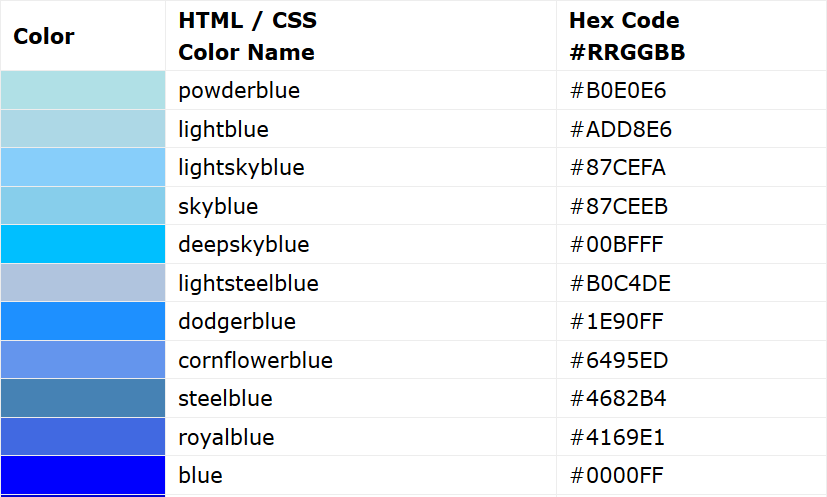
Оттенки синего
Aqua
#00FFFF
0, 255, 255
Cyan
#00FFFF
0, 255, 255
LightCyan
#E0FFFF
224, 255, 255
PaleTurquoise
#AFEEEE
175, 238, 238
Aquamarine
#7FFFD4
127, 255, 212
Turquoise
#40E0D0
64, 224, 208
MediumTurquoise
#48D1CC
72, 209, 204
DarkTurquoise
#00CED1
0, 206, 209
CadetBlue
#5F9EA0
95, 158, 160
SteelBlue
#4682B4
70, 130, 180
LightSteelBlue
#B0C4DE
176, 196, 222
PowderBlue
#B0E0E6
176, 224, 230
LightBlue
#ADD8E6
173, 216, 230
SkyBlue
#87CEEB
135, 206, 235
LightSkyBlue
#87CEFA
135, 206, 250
DeepSkyBlue
#00BFFF
0, 191, 255
DodgerBlue
#1E90FF
30, 144, 255
CornflowerBlue
#6495ED
100, 149, 237
MediumSlateBlue
#7B68EE
123, 104, 238
RoyalBlue
#4169E1
65, 105, 225
Blue
#0000FF
0, 0, 255
MediumBlue
#0000CD
0, 0, 205
DarkBlue
#00008B
0, 0, 139
Navy
#000080
0, 0, 128
MidnightBlue
#191970
25, 25, 112
Оттенки коричневого
Cornsilk
#FFF8DC
255, 248, 220
BlanchedAlmond
#FFEBCD
255, 235, 205
Bisque
#FFE4C4
255, 228, 196
NavajoWhite
#FFDEAD
255, 222, 173
Wheat
#F5DEB3
245, 222, 179
BurlyWood
#DEB887
222, 184, 135
Tan
#D2B48C
210, 180, 140
RosyBrown
#BC8F8F
188, 143, 143
SandyBrown
#F4A460
244, 164, 96
Goldenrod
#DAA520
218, 165, 32
DarkGoldenRod
#B8860B
184, 134, 11
Peru
#CD853F
205, 133, 63
Chocolate
#D2691E
210, 105, 30
SaddleBrown
#8B4513
139, 69, 19
Sienna
#A0522D
160, 82, 45
Brown
#A52A2A
165, 42, 42
Maroon
#800000
128, 0, 0
Оттенки серого
Gainsboro
#DCDCDC
220, 220, 220
LightGrey
#D3D3D3
211, 211, 211
Silver
#C0C0C0
192, 192, 192
DarkGray
#A9A9A9
169, 169, 169a
Gray
#808080
128, 128, 128
DimGray
#696969
105, 105, 105
LightSlateGray
#778899
119, 136, 153
SlateGray
#708090
112, 128, 144
DarkSlateGray
#2F4F4F
47, 79, 79
Black
#000000
0, 0, 0
Оттенки белого
White
#FFFFFF
173, 255, 47
Snow
#FFFAFA
255, 250, 250
Honeydew
#F0FFF0
240, 255, 240
MintCream
#F5FFFA
245, 255, 250
Azure
#F0FFFF
240, 255, 255
AliceBlue
#F0F8FF
240, 248, 255
GhostWhite
#F8F8FF
248, 248, 255
WhiteSmoke
#F5F5F5
245, 245, 245
Seashell
#FFF5EE
255, 245, 238
Beige
#F5F5DC
245, 245, 220
OldLace
#FDF5E6
253, 245, 230
FloralWhite
#FFFAF0
255, 250, 240
Ivory
#FFFFF0
255, 255, 240
AntiqueWhite
#FAEBD7
250, 235, 215
Linen
#FAF0E6
250, 240, 230
LavenderBlush
#FFF0F5
255, 240, 245
MistyRose
#FFE4E1
255, 228, 225
Базовые цвета
White
#FFFFFF
173, 255, 47
Silver
#C0C0C0
192, 192, 192
Gray
#808080
128, 128, 128
Black
#000000
0, 0, 0
Navy
#000080
0, 0, 128
Blue
#0000FF
0, 0, 255
Teal
#008080
0, 128, 128
Aqua
#00FFFF
0, 255, 255
Green
#008000
0, 128, 0
Lime
#00FF00
0, 255, 0
Olive
#808000
128, 128, 0
Yellow
#FFFF00
255, 255, 0
Maroon
#800000
128, 0, 0
Red
#FF0000
255, 0, 0
Fuchsia
#FF00FF
255, 0, 255
Purple
#800080
128, 0, 128
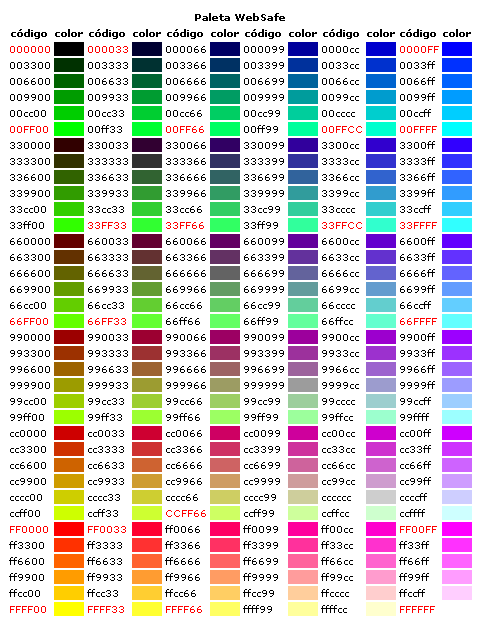
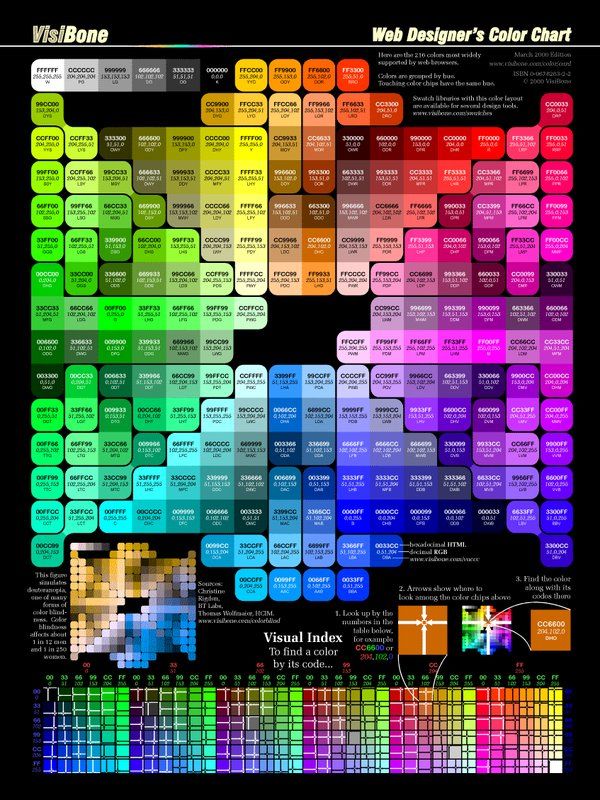
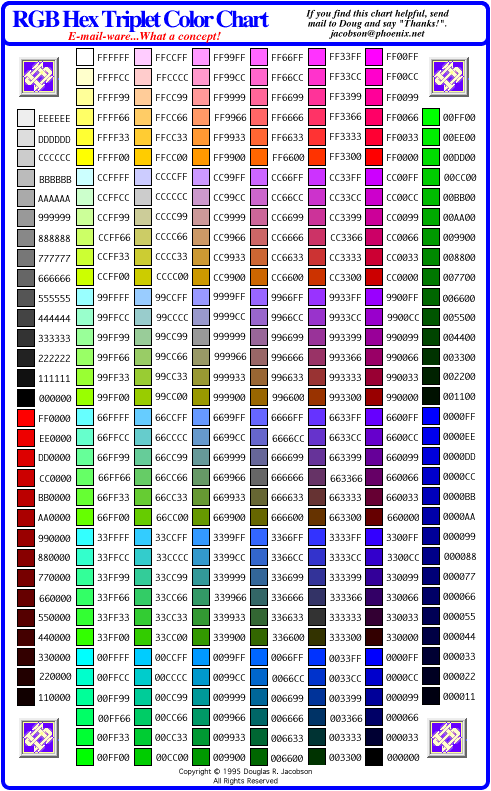
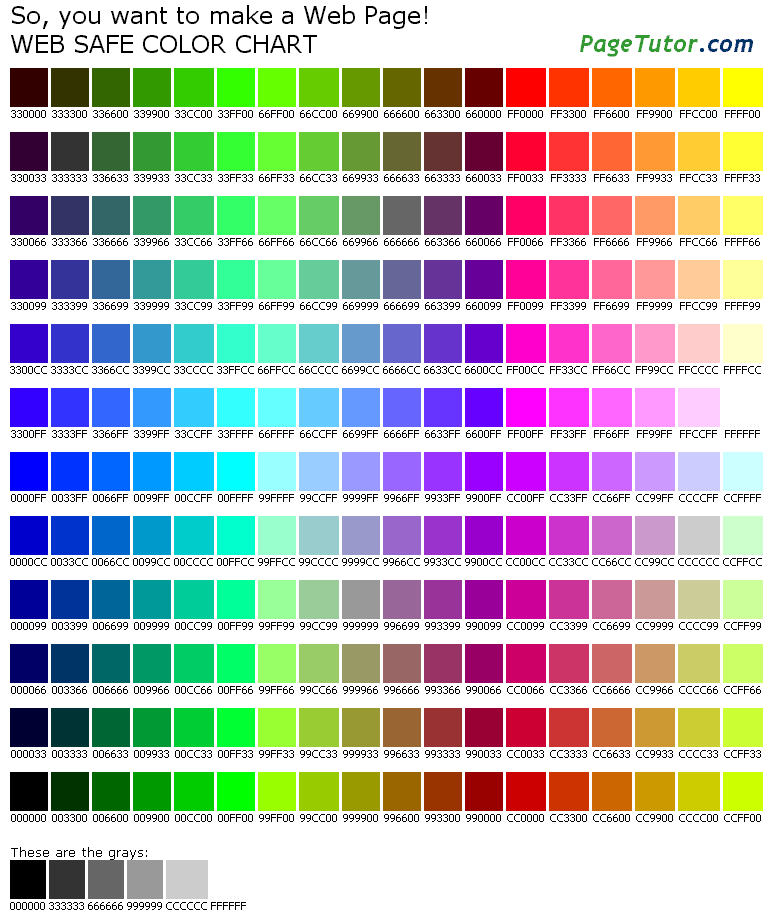
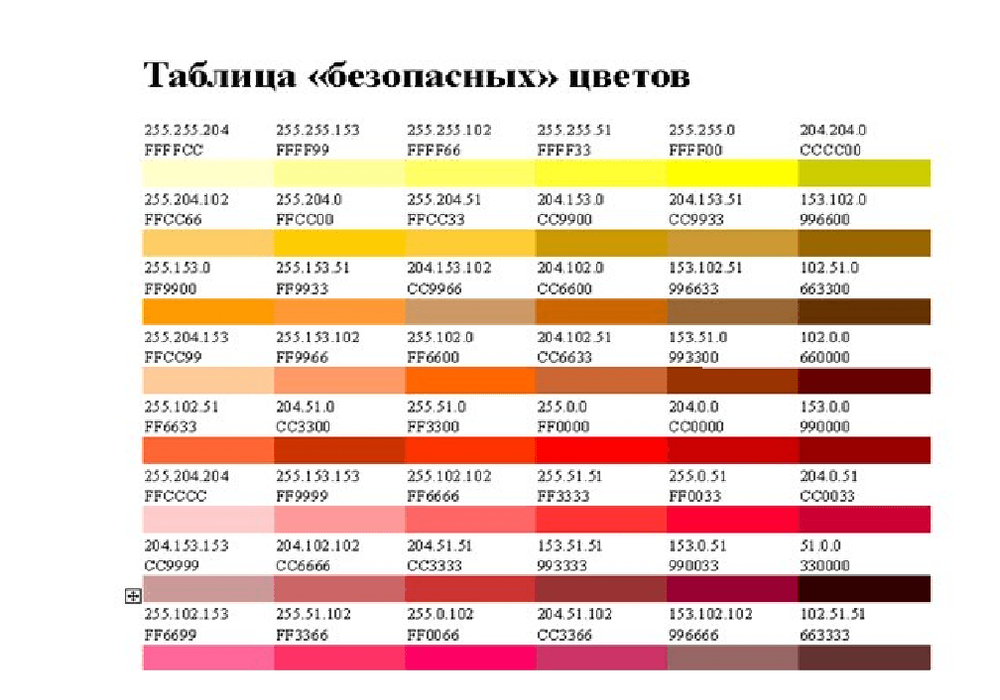
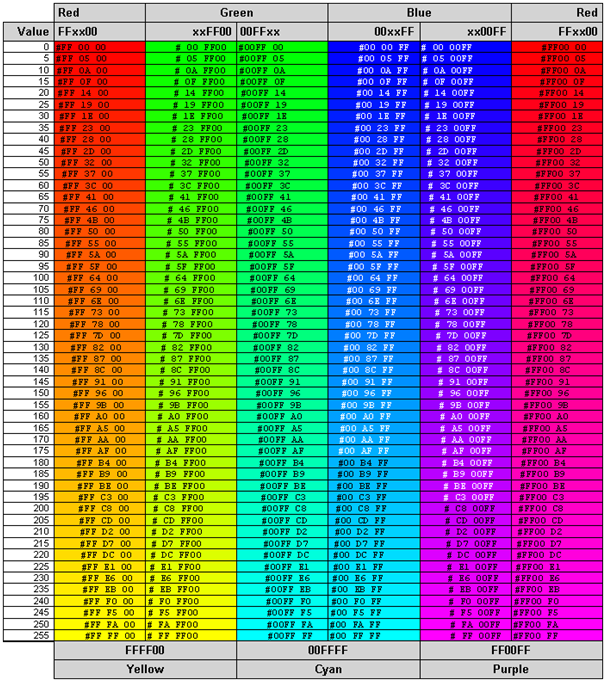
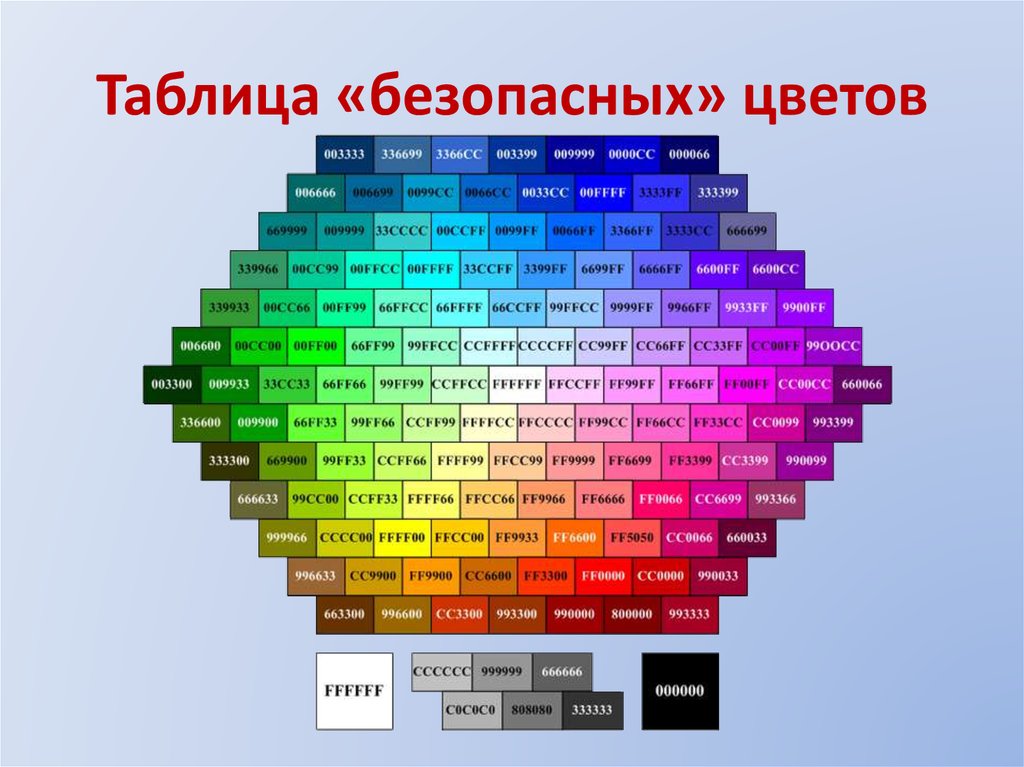
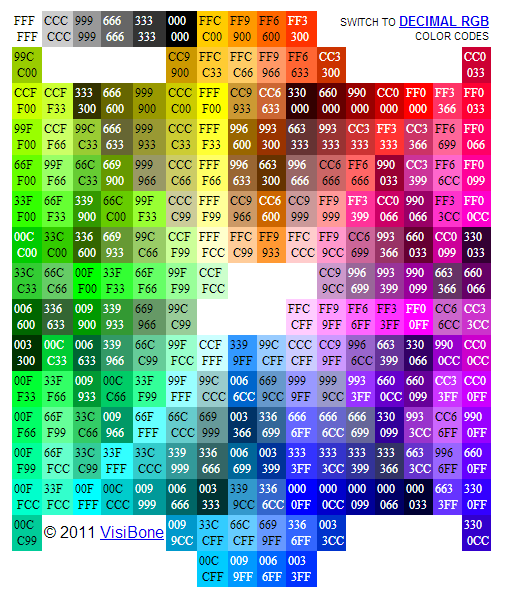
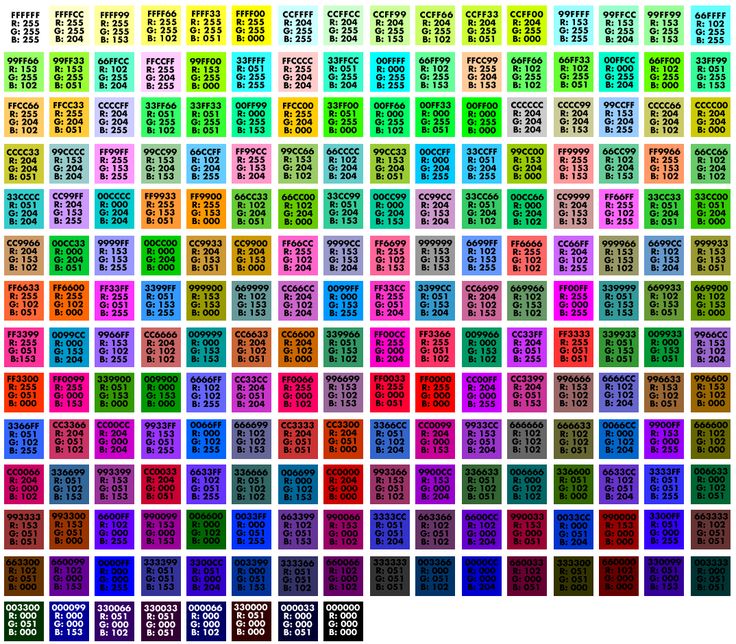
Таблица «безопасных» цветов
Этот инструмент сдан в архив и больше не поддерживается
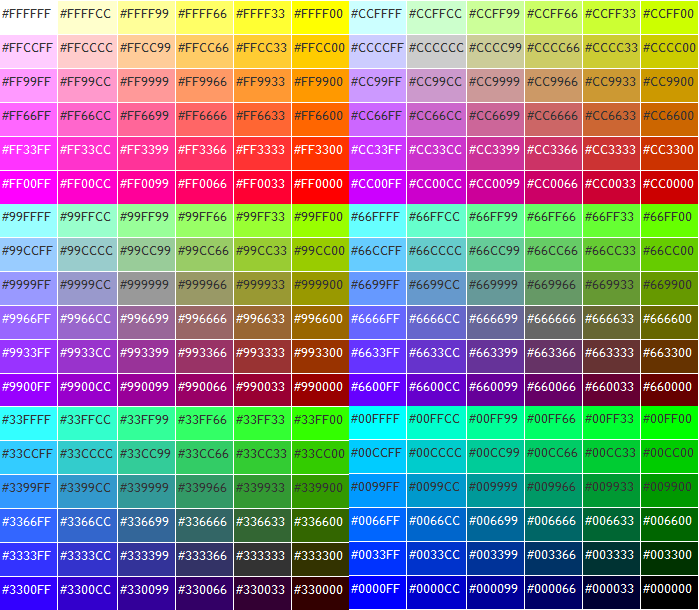
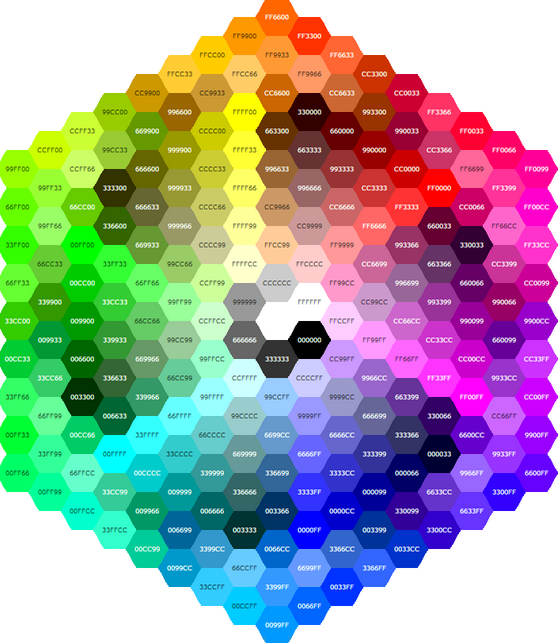
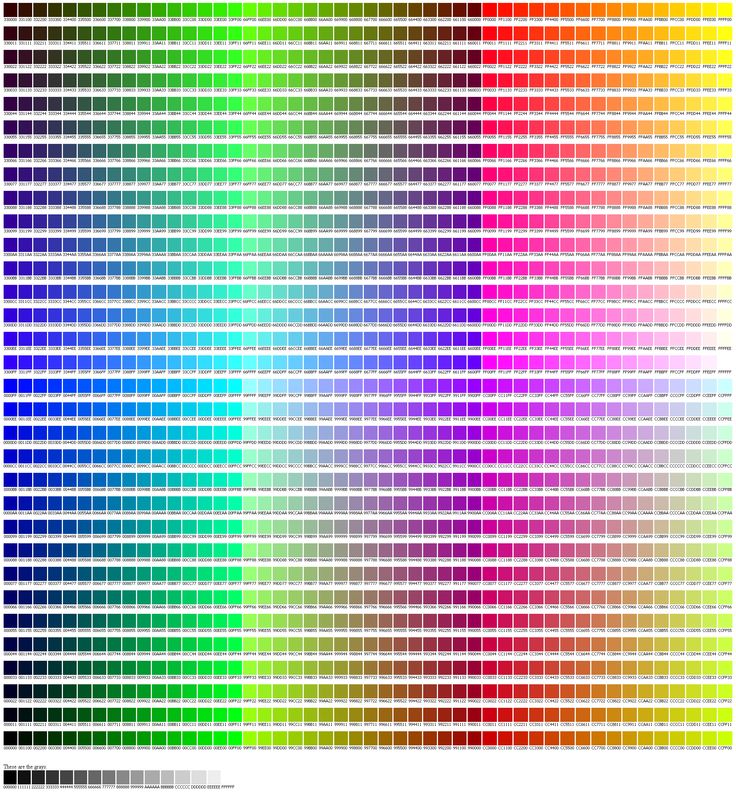
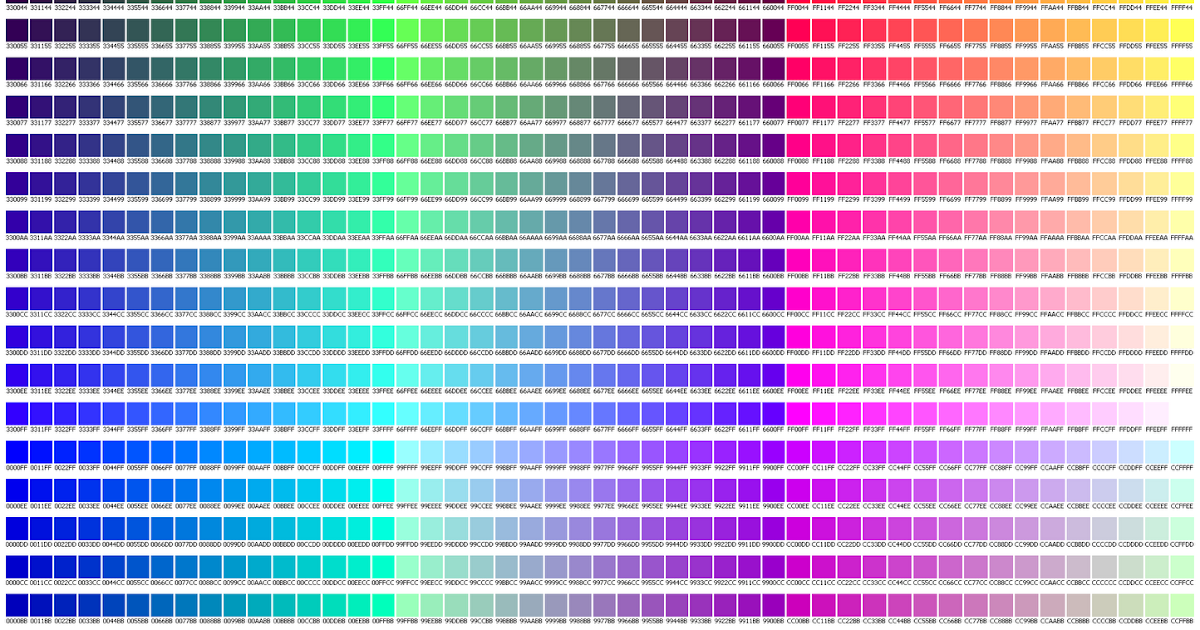
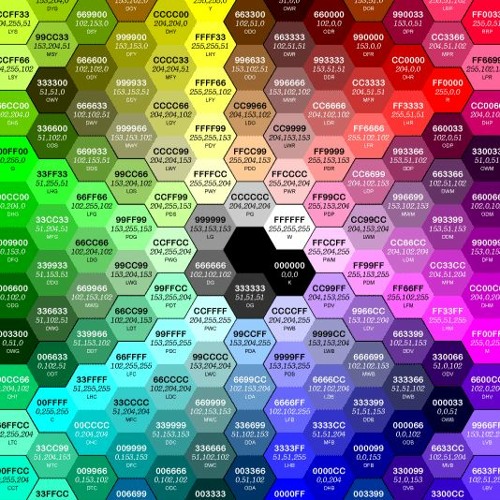
| Все цвета интернетаВашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов (dithering). Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее. Цвета из нашей палитры везде будут отображаться правильным образом и без искажений. Как пользоваться палитройПалитра состоит из 36 сочетаний 6 оттенков красного, зеленого и синего. Эти градации 0, 51, 102, 153, 204, 255. Над каждым цветом указаны два значения RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML). |
Инструменты выбора цвета: HTML, CSS, RGB и др.
Работа с цветами – трудоемкая задача для веб-дизайнера. Чтобы ускорить процесс и сделать жизнь дизайнера намного проще, наша комада Designe-R подобрала для Вас ряд инструментов цвета, которіе помогут вам с легкостью выбирать и преобразовывать выбранные цвета для вашего следующего проекта веб-дизайна.
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Если вы начинаете работу над дизайном с нуля без каких-либо рекомендаций по бренду или цветового вдохновения, может быть сложно составить цветовую схему, которая будет работать. Генераторы цветовой палитры могут пригодиться во многих ситуациях. Несмотря на то, что они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
Вот несколько цветовых инструментов, которые помогут вам создать красивую комбинацию цветов, которая гарантированно подойдет.
1.
 ColourLovers
ColourLoversColourLovers является домом для миллионов цветовых палитр, созданных пользователями. Просмотрите коллекцию и выберите те, которые вас вдохновляют, или найдите другие цвета, которые хорошо сочетаются с выбранным вами оттенком. Этот сайт может действительно пригодиться в будущем.
Перейти
2. Adobe Color CC
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для будущего использования.
Перейти
3. Просто палитра цветов
Just Color Picker – это умный инструмент, который позволяет вам раскрасить код в буфер обмена одним щелчком мыши.
Перейти
4. Paletton – конструктор цветовых схем
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Перейти
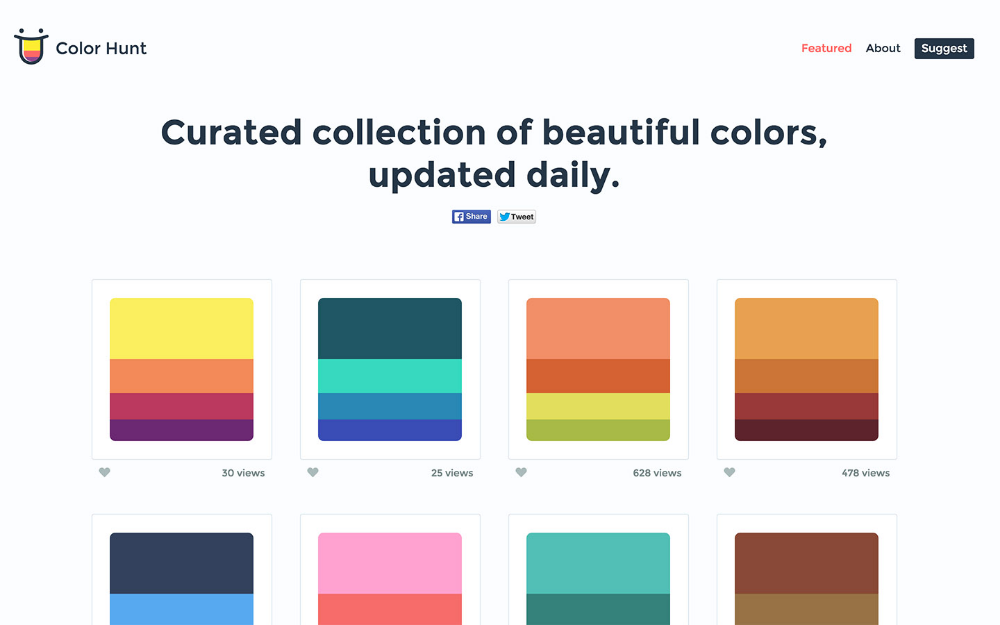
5. Цветная охота
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор. Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Перейти
6. Sip – Генератор цветовой палитры
Sip – потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Перейти
7. Генератор цветовой палитры Palettr
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений. Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Перейти
8. Цветовые комбинации
Этот инструмент может помочь вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Перейти
9. Генератор цветовой палитры Colrd
Вот вам замечательный веб-сайт, с помощью которого вы можете создавать красивые цветовые палитры. Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
Перейти
10. Палитра цветов от WebpageFX
Это отличный источник, который можно использовать для создания цветовых палитр. Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать.
Перейти
11. Цветовой код
Это еще один отличный генератор цветовой палитры, основанный на курсоре. Вы можете использовать его для создания различных цветовых палитр, а затем экспортировать их в различные форматы файлов: SCSS, LESS или PNG.
Перейти
12. Цветовая гамма – генератор цветовой палитры
Здесь у вас есть выдающаяся шестнадцатеричная цветовая палитра, которую вы можете использовать для создания различных цветовых смесей. Идеально подходит для любого веб-дизайнера или других творческих людей.
Идеально подходит для любого веб-дизайнера или других творческих людей.
Перейти
13. color.hailpixel.com
Color.hailpixel.com – простой, но очень полезный инструмент, который позволяет сканировать окно браузера в поисках идеального цвета, а затем копировать шестнадцатеричный код одним щелчком мыши.
Перейти
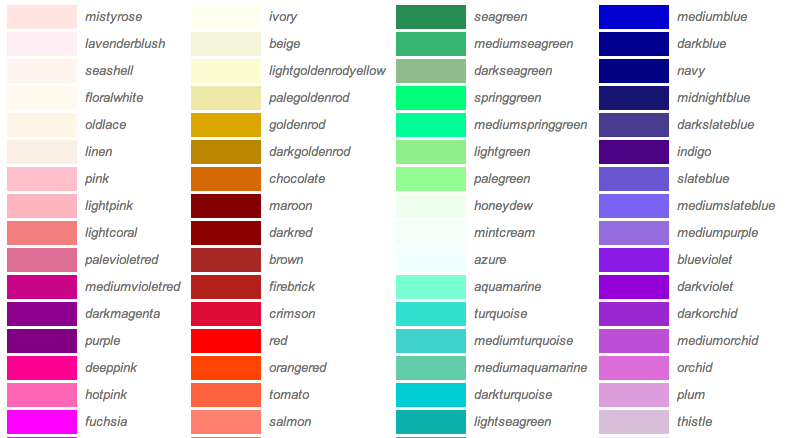
14. Названия цветов CSS
Если случайные названия цветов вам не подходят, возможно, этот список из 147 описательных названий цветов будет немного легче запомнить в ваших таблицах стилей. Просматривайте весь выбор или просматривайте случайное значение при каждом щелчке мыши.
Перейти
15. Сфера
Инструмент визуализации теории цвета под названием Sphere дает вам приятный и простой интерфейс для выбора оттенков и оттенков на цветовом круге. Выберите желаемый стиль палитры, чтобы ограничить выбор цветов для согласования значений.
Перейти
16.
 Color Scheme Designer
Color Scheme DesignerСоздайте свою собственную цветовую схему с помощью Color Scheme Designer. Поверните и отрегулируйте цветовое колесо, чтобы выбрать базовый цвет, а затем просмотрите автоматически сгенерированные значения в зависимости от типа палитры.
Перейти
17. CSS Drive: генератор палитры изображений в цвета
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания различных цветовых палитр на основе ваших собственных изображений.
Перейти
18. Ultimate CSS Gradient Generator
Как известно, градиенты CSS3 сложно записать в код. Вам не только нужно знать различные значения цвета, вам также необходимо добавить различные префиксы поставщиков, чтобы он работал в нескольких браузерах. Ultimate CSS Gradient Generator упрощает задачу, предоставляя вам интерфейс в стиле Photoshop для настройки градиента, а затем предоставляет вам код для копирования / вставки.
Перейти
19. Калькулятор цвета Hex 2 RGBA
Преобразование шестнадцатеричного значения в RGB или даже в RGBa несложно, это просто утомительно, когда каждое значение задается отдельно, что означает как минимум три клика, чтобы скопировать числа. Калькулятор Hex 2 RGBA от Devoth упрощает процесс: полное значение CSS копируется одним щелчком мыши.
Перейти
20. 0to255
Выберите свой цвет и посмотрите полную серию вариантов, что сделает его идеальным для наведения, градиентов и границ.
Перейти
21. Color Hexa
Color Hexa – это энциклопедия цвета! Введите выбранный цвет в любое желаемое значение, и он отобразит описание вместе с некоторыми полезными фактами. Прямое преобразование из Hex или RGB в ближайшее значение CMYK также особенно полезно для дизайнеров печати.
Перейти
22. Генератор цветовой палитры материального дизайна
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Перейти
Узнать больше интересного:
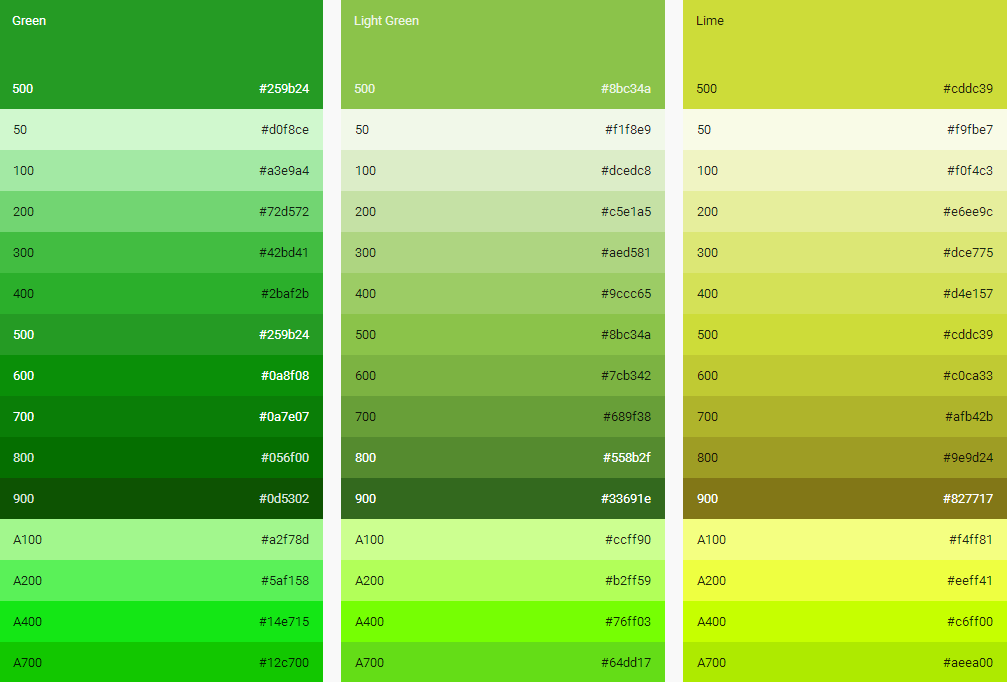
Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www.google.com/design/spec/material-design/.
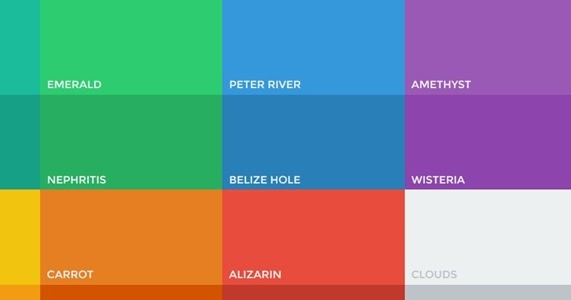
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
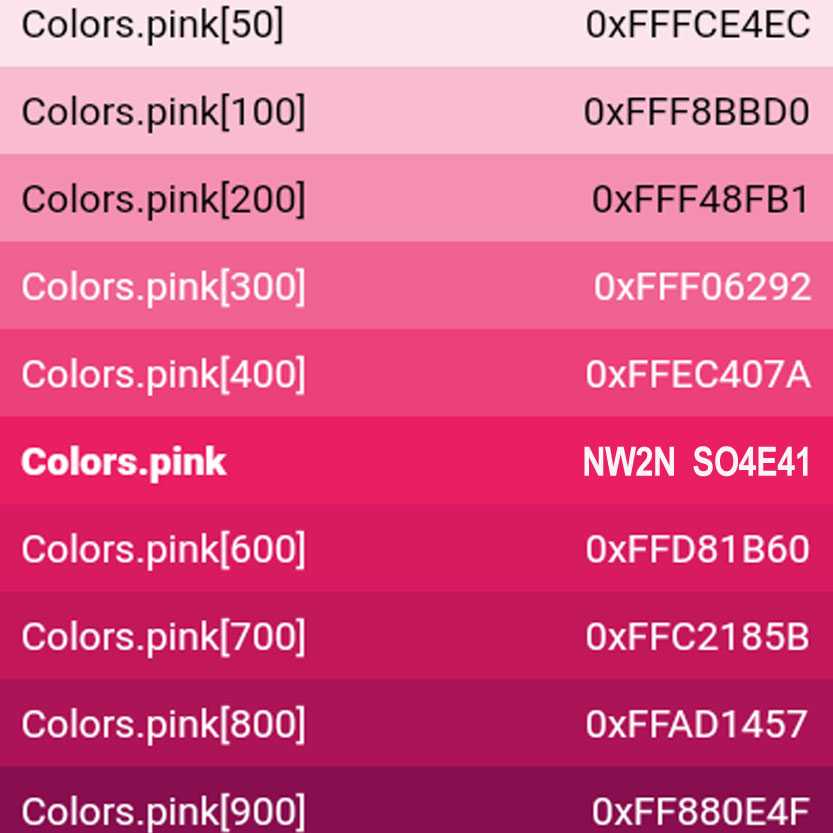
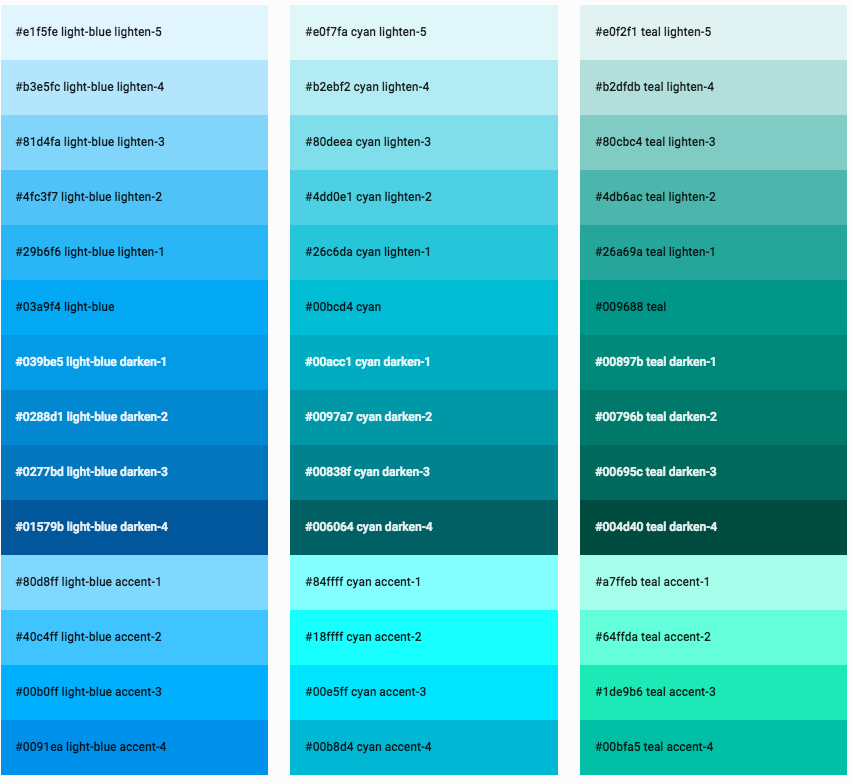
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
Правильно.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
Следующая: «Иконки» >>
<< Предыдущая: «Приятные мелочи»
P.
S. Это тоже может быть интересно:
Бесплатная онлайн палитра цветов | SEO
Палитра цветов
Подробно о Палитра цветов
Что такое инструмент выбора цвета HTML?
Палитра цветов HTML — самый полезный инструмент для графических дизайнеров и дизайнеров веб-страниц HTML, которые ускоряют сбор цветов и генерируют объемные выходные данные. Этот инструмент позволяет вам выбирать из цветовых форматов RGB, HSL и HEXA до передних цветов с их входными значениями оттенка, насыщенности, значения и альфа. Вы можете выбрать от темного до светлого с помощью потрясающего интерфейса, который действительно поможет вам очень легко создать весь раздел цветов FX вашей веб-страницы. Связанные инструменты:
-
Конвертер RGB и HSL цвета
Инструмент «Палитра цветов HTML» помогает создавать новые цвета и преобразовывать их в различные типы и противопоставлять их всем, помещая один цвет над другим. HTML CSS HEX RGB и HSL Color Picker — это инструмент перетаскивания. Лучше всего палитру цветов визуального изображения, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Кроме того, у вас есть значения HEX, значения RGB и коды HSV.
HTML CSS HEX RGB и HSL Color Picker — это инструмент перетаскивания. Лучше всего палитру цветов визуального изображения, чтобы выбрать цвет и получить цветовой код HTML для этого пикселя. Кроме того, у вас есть значения HEX, значения RGB и коды HSV.
Инструмент онлайн-выбора цвета:
Когда вы настраиваете переменные, определяющие цвет, он отображается во всех трех обычных веб-форматах CSS. Кроме того, на основе выбранного в данный момент цвета разрабатывается палитра для HSL и HSV, а также альфа-канал. Поле выбора цвета в стиле «пипетка» можно переключать между форматами HSL и HSV.
Вы также можете проверить цвета и то, как они перекрывают друг друга, перетащить их в поле нижней части и инструмента их друг на друга. Отрегулируйте их относительные значения индекс Z. инструмент онлайн-выбора цвета HTML может помочь вам определить идеальные цвета CSS для использования в HTML.
| Цвет | Имя цвета | HTML | R | G | B |
|---|---|---|---|---|---|
| Абрикосовый | #FBCEB1 | 251 | 206 | 177 | |
| Абрикосовый Крайола | #FDD9B5 | 253 | 217 | 181 | |
| Агатовый серый | #B5B8B1 | 181 | 184 | 177 | |
| Аквамариновый | #7FFFD4 | 127 | 255 | 212 | |
| Аквамариновый Крайола | #78DBE2 | 120 | 219 | 226 | |
| Ализариновый красный | #E32636 | 227 | 38 | 54 | |
| Алый | #FF2400 | 255 | 36 | 0 | |
| Амарантово-пурпурный | #AB274F | 171 | 39 | 79 | |
| Амарантово-розовый | #F19CBB | 241 | 156 | 187 | |
| Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Амарантовый глубоко-пурпурный | #9F2B68 | 159 | 43 | 104 | |
| Амарантовый маджента | #ED3CCA | 237 | 60 | 202 | |
| Амарантовый светло-вишневый | #CD2682 | 205 | 38 | 130 | |
| Американский розовый | #FF033E | 255 | 3 | 62 | |
| Аметистовый | #9966CC | 153 | 102 | 204 | |
| Античная латунь | #CD9575 | 205 | 149 | 117 | |
| Антрацитово-серый | #293133 | 41 | 49 | 51 | |
| Антрацитовый | #464451 | 70 | 68 | 81 | |
| Арлекин | #44944A | 68 | 148 | 74 | |
| Аспидно-серый | #2F4F4F | 47 | 79 | 79 | |
| Аспидно-синий | #6A5ACD | 106 | 90 | 205 | |
| Бабушкины яблоки | #A8E4A0 | 168 | 228 | 160 | |
| Базальтово-серый | #4E5754 | 78 | 87 | 84 | |
| Баклажанный Крайола | #614051 | 97 | 64 | 81 | |
| Баклажановый | #990066 | 153 | 0 | 102 | |
| Баклажановый Крайола | #6E5160 | 110 | 81 | 96 | |
| Бананомания | #FAE7B5 | 250 | 231 | 181 | |
| Барвинок, перванш | #CCCCFF | 204 | 204 | 255 | |
| Барвинок Крайола | #C5D0E6 | 197 | 208 | 230 | |
| Бедра испуганной нимфы | #FAEEDD | 250 | 238 | 221 | |
| Бежево-коричневый | #79553D | 121 | 85 | 61 | |
| Бежево-красный | #C1876B | 193 | 135 | 107 | |
| Бежево-серый | #6D6552 | 109 | 101 | 82 | |
| Бежевый | #F5F5DC | 245 | 245 | 220 | |
| Бело-алюминиевый | #A5A5A5 | 165 | 165 | 165 | |
| Бело-зеленый | #BDECB6 | 189 | 236 | 182 | |
| Белоснежный | #FFFAFA | 255 | 250 | 250 | |
| Белый | #FFFFFF | 255 | 255 | 255 | |
| Белый антик | #FAEBD7 | 250 | 235 | 215 | |
| Белый навахо | #FFDEAD | 255 | 222 | 173 | |
| Берлинская лазурь | #003153 | 0 | 49 | 83 | |
| Бирюзово-голубой Крайола | #77DDE7 | 119 | 221 | 231 | |
| Бирюзово-зеленый | #1E5945 | 30 | 89 | 69 | |
| Бирюзово-синий | #3F888F | 63 | 136 | 143 | |
| Бирюзовый | #30D5C8 | 48 | 213 | 200 | |
| Бисквитный | #FFE4C4 | 255 | 228 | 196 | |
| Бисмарк-фуриозо | #A5260A | 165 | 38 | 10 | |
| Бистр | #3D2B1F | 61 | 43 | 31 | |
| Бледно-васильковый | #ABCDEF | 171 | 205 | 239 | |
| Бледно-желтый | #FFDB8B | 255 | 219 | 139 | |
| Бледно-зелено-серый | #8D917A | 141 | 145 | 122 | |
| Бледно-зеленый | #89AC76 | 137 | 172 | 118 | |
| Бледно-золотистый | #EEE8AA | 238 | 232 | 170 | |
| Бледно-карминный | #B03F35 | 176 | 63 | 53 | |
| Бледно-каштановый | #DDADAF | 221 | 173 | 175 | |
| Бледно-коричневый | #755C48 | 117 | 92 | 72 | |
| Бледно-песочный | #DABDAB | 218 | 189 | 171 | |
| Бледно-пурпурный | #F984E5 | 249 | 132 | 229 | |
| Бледно-розоватый | #FFCBDB | 255 | 203 | 219 | |
| Бледно-розовый | #FADADD | 250 | 218 | 221 | |
| Бледно-синий | #AFEEEE | 175 | 238 | 238 | |
| Бледно-фиолетовый | #957B8D | 149 | 123 | 141 | |
| Бледный весенний бутон | #ECEBBD | 236 | 235 | 189 | |
| Бледный желто-зеленый | #F0D698 | 240 | 214 | 152 | |
| Бледный желто-розовый | #FFC8A8 | 255 | 200 | 168 | |
| Бледный зеленовато-желтый | #FFDF84 | 255 | 223 | 132 | |
| Бледный зеленый | #98FB98 | 152 | 251 | 152 | |
| Бледный красно-пурпурный | #AC7580 | 172 | 117 | 128 | |
| Бледный оранжево-желтый | #FFCA86 | 255 | 202 | 134 | |
| Бледный пурпурно-розовый | #FDBDBA | 253 | 189 | 186 | |
| Бледный пурпурно-синий | #8A7F8E | 138 | 127 | 142 | |
| Бледный серо-коричневый | #BC987E | 188 | 152 | 126 | |
| Бледный синий | #919192 | 145 | 145 | 146 | |
| Бледный фиолетово-красный | #D87093 | 216 | 112 | 147 | |
| Блестящий желто-зеленый | #CED23A | 206 | 210 | 58 | |
| Блестящий желтовато-зеленый | #8CCB5E | 140 | 203 | 94 | |
| Блестящий желтый | #FFCF40 | 255 | 207 | 64 | |
| Блестящий зеленовато-желтый | #FFDC33 | 255 | 220 | 51 | |
| Блестящий зеленовато-синий | #2A8D9C | 42 | 141 | 156 | |
| Блестящий зеленый | #47A76A | 71 | 167 | 106 | |
| Блестящий оранжевый | #FFB841 | 255 | 184 | 65 | |
| Блестящий пурпурно-розовый | #FF97BB | 255 | 151 | 187 | |
| Блестящий пурпурно-синий | #62639B | 98 | 99 | 155 | |
| Блестящий пурпурный | #DD80CC | 221 | 128 | 204 | |
| Блестящий синевато-зеленый | #009B76 | 0 | 155 | 118 | |
| Блестящий синий | #4285B4 | 66 | 133 | 180 | |
| Блестящий фиолетовый | #755D9A | 117 | 93 | 154 | |
| Блошиный (Красновато-коричневый) | #755A57 | 117 | 90 | 87 | |
| Бобровый | #9F8170 | 159 | 129 | 112 | |
| Болгарский розовый | #480607 | 72 | 6 | 7 | |
| Болотный | #ACB78E | 172 | 183 | 142 | |
| Бордо (Красно-бордовый) | #B00000 | 176 | 0 | 0 | |
| Бордово-фиолетовый | #641C34 | 100 | 28 | 52 | |
| Бордовый | #9B2D30 | 155 | 45 | 48 | |
| Бороды Абдель-Керима | #D5D5D5 | 213 | 213 | 213 | |
| Брезентово-серый | #4C514A | 76 | 81 | 74 | |
| Бриллиантово-синий | #3E5F8A | 62 | 95 | 138 | |
| Бриллиантовый оранжево-желтый | #FFB02E | 255 | 176 | 46 | |
| Бронзовый | #CD7F32 | 205 | 127 | 50 | |
| Бургундский | #900020 | 144 | 0 | 32 | |
| Бурый | #45161C | 69 | 22 | 28 | |
| Бутылочно-зеленый | #343B29 | 52 | 59 | 41 | |
| Ванильный | #D5713F | 213 | 113 | 63 | |
| Васильковый | #6495ED | 100 | 149 | 237 | |
| Васильковый Крайола | #9ACEEB | 154 | 206 | 235 | |
| Вердепешевый | #DAD871 | 218 | 216 | 113 | |
| Вердепомовый | #34C924 | 52 | 201 | 36 | |
| Вересково-фиолетовый | #DE4C8A | 222 | 76 | 138 | |
| Весенне-зеленый (Зеленая весна) | #00FF7F | 0 | 255 | 127 | |
| Весенне-зеленый Крайола | #ECEABE | 236 | 234 | 190 | |
| Весенний бутон | #A7FC00 | 167 | 252 | 0 | |
| Византийский | #BD33A4 | 189 | 51 | 164 | |
| Византия | #702963 | 112 | 41 | 99 | |
| Винно-красный | #5E2129 | 94 | 33 | 41 | |
| Винтовочный зеленый | #414833 | 65 | 72 | 51 | |
| Вишневый (Вишня) | #911E42 | 145 | 30 | 66 | |
| В меру оливково-коричневый | #64400F | 100 | 64 | 15 | |
| Водная синь | #256D7B | 37 | 109 | 123 | |
| Воды пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Восход солнца | #FFCF48 | 255 | 207 | 72 | |
| Галечный серый | #B8B799 | 184 | 183 | 153 | |
| Гейнсборо | #DCDCDC | 220 | 220 | 220 | |
| Гелиотроп (Гелиотроповый) | #DF73FF | 223 | 115 | 255 | |
| Георгиново-желтый | #F3A505 | 243 | 165 | 5 | |
| Глиняный коричневый | #734222 | 115 | 66 | 34 | |
| Глициния (Глициниевый) | #C9A0DC | 201 | 160 | 220 | |
| Глициния Крайола | #CDA4DE | 205 | 164 | 222 | |
| Глубокая фуксия Крайола | #C154C1 | 193 | 84 | 193 | |
| Глубокий желто-коричневый | #593315 | 89 | 51 | 21 | |
| Глубокий желто-розовый | #F64A46 | 246 | 74 | 70 | |
| Глубокий желтовато-зеленый | #00541F | 0 | 84 | 31 | |
| Глубокий желтый | #B57900 | 181 | 121 | 0 | |
| Глубокий желтый зеленый | #425E17 | 66 | 94 | 23 | |
| Глубокий зеленовато-желтый | #9F8200 | 159 | 130 | 0 | |
| Глубокий зеленый | #004524 | 0 | 69 | 36 | |
| Глубокий карминно-розовый | #EF3038 | 239 | 48 | 56 | |
| Глубокий карминный | #A9203E | 169 | 32 | 62 | |
| Глубокий коралловый | #FF4040 | 255 | 64 | 64 | |
| Глубокий коричневый | #4D220E | 77 | 34 | 14 | |
| Глубокий красно-коричневый | #490005 | 73 | 0 | 5 | |
| Глубокий красно-оранжевый | #A91D11 | 169 | 29 | 17 | |
| Глубокий красно-пурпурный | #641349 | 100 | 19 | 73 | |
| Глубокий красный | #7B001C | 123 | 0 | 28 | |
| Глубокий оливково-зеленый | #142300 | 20 | 35 | 0 | |
| Глубокий оранжево-желтый | #D76E00 | 215 | 110 | 0 | |
| Глубокий оранжевый | #C34D0A | 195 | 77 | 10 | |
| Глубокий пурпурно-красный | #6F0035 | 111 | 0 | 53 | |
| Глубокий пурпурно-розовый | #EB5284 | 235 | 82 | 132 | |
| Глубокий пурпурно-синий | #1A153F | 26 | 21 | 63 | |
| Глубокий пурпурный | #531A50 | 83 | 26 | 80 | |
| Глубокий розовый | #FF1493 | 255 | 20 | 147 | |
| Глубокий синевато-зеленый | #00382B | 0 | 56 | 43 | |
| Глубокий синий | #002F55 | 0 | 47 | 85 | |
| Глубокий фиолетово-черный | #240935 | 36 | 9 | 53 | |
| Глубокий фиолетовый | #423189 | 66 | 49 | 137 | |
| Голубино-синий | #606E8C | 96 | 110 | 140 | |
| Голубой | #42AAFF | 66 | 170 | 255 | |
| Голубой (Морозное небо) | #00BFFF | 0 | 191 | 255 | |
| Голубой колокольчик Крайола | #A2A2D0 | 162 | 162 | 208 | |
| Голубой Крайола | #80DAEB | 128 | 218 | 235 | |
| Горечавково-синий | #0E294B | 14 | 41 | 75 | |
| Горный луг | #30BA8F | 48 | 186 | 143 | |
| Городское небо (Пасмурно-небесный) | #87CEEB | 135 | 206 | 235 | |
| Горчичный | #FFDB58 | 255 | 219 | 88 | |
| Горько-сладкий | #FD7C6E | 253 | 124 | 110 | |
| Гранатовый | #F34723 | 243 | 71 | 35 | |
| Гранитовый серый (Гранитный) | #2F353B | 47 | 53 | 59 | |
| Графитно-черный | #1C1C1C | 28 | 28 | 28 | |
| Графитовый серый | #474A51 | 71 | 74 | 81 | |
| Гридеперлевый | #C7D0CC | 199 | 208 | 204 | |
| Грузинский розовый | #D71868 | 215 | 24 | 104 | |
| Грушево-зеленый | #D1E231 | 209 | 226 | 49 | |
| Грушевый | #EFD334 | 239 | 211 | 52 | |
| Гуммигут | #E49B0F | 228 | 155 | 15 | |
| Гусеница | #B2EC5D | 178 | 236 | 93 | |
| Дартмутский зеленый | #00693E | 0 | 105 | 62 | |
| Джазовый джем | #CA3767 | 202 | 55 | 103 | |
| Джинсовый синий | #1560BD | 21 | 96 | 189 | |
| Дикая клубника Крайола | #FF43A4 | 255 | 67 | 164 | |
| Дикий арбуз Крайола | #FC6C85 | 252 | 108 | 133 | |
| Дикий синий Крайола | #A2ADD0 | 162 | 173 | 208 | |
| Дымчато-белый | #F5F5F5 | 245 | 245 | 245 | |
| Дынно-желтый | #F4A900 | 244 | 169 | 0 | |
| Дыня Крайола | #FDBCB4 | 253 | 188 | 180 | |
| Железно-серый | #434B4D | 67 | 75 | 77 | |
| Желтая сера | #EDFF21 | 237 | 255 | 33 | |
| Желтая слоновая кость | #E1CC4F | 225 | 204 | 79 |
Настройка палитр цветов и образцов цвета в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:37 AM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Смена палитры цветов
Вместо палитры цветов Adobe можно пользоваться палитрой цветов операционной системы или палитрой сторонней разработки.
Выберите меню «Редактирование» > «Установки» > «Основные» (Windows) или «Photoshop» > «Preferences» > «General» (Mac OS).
Выберите палитру цветов в меню «Палитра цветов» и нажмите кнопку «ОК».
Дополнительные сведения см. в документации к операционной системе.
Добавление и удаление образцов цвета
Можно добавлять или удалять образцы цвета на панели «Образцы».
Можно также добавить образец цвета из палитры цветов, нажав кнопку «Добавить в образцы».
Добавление цвета в панель «Образцы»
Выберите цвет, который нужно добавить и сделать основным.
Выполните одно из следующих действий.
Нажмите кнопку «Новый образец» () на панели «Образцы». Либо выберите «Новый образец» из меню панели «Образцы».
Поместите указатель мыши над пустым местом в нижней строке панели «Образцы» (он превратится в инструмент «Заливка») и щелкните, чтобы добавить цвет.
 Введите имя нового цвета и нажмите кнопку »ОК».
Введите имя нового цвета и нажмите кнопку »ОК».
(Только Creative Cloud) Выберите «Загрузить образцы» в меню панели. Затем в окне «Загрузить» перейдите к файлу HTML, CSS или SVG, и нажмите кнопку «ОК». Photoshop считает цветовые значения, указанные в документах. Данная функция распознает следующий синтаксис цветов HTML/CSS: #112233, #123, rgb (1, 2, 3), rgba (1, 2, 3, 4), hsb (1, 2, 3) и hsba (1, 2, 3, 4).
Новые цвета сохраняются в файле настроек Photoshop и поэтому не удаляются между сеансами редактирования. Чтобы окончательно сохранить цвет, его нужно сохранить в библиотеке.
Удаление цвета с панели «Образцы»
Выполните одно из следующих действий.
Перетащите образец на значок «Удалить» .
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), поместите указатель мыши над образцом (указатель превратится в ножницы) и щелкните.

Управление библиотеками образцов
Библиотеки образцов обеспечивают простой способ доступа к различным наборам цветов. Можно сохранять пользовательские наборы образцов в виде библиотеки для последующего использования. Также можно сохранять образцы в формате, пригодном для совместного использования в других приложениях.
Загрузка или замена библиотеки образцов
Выберите в меню панели «Образцы» один из следующих пунктов:
Загрузить образцы
Добавляет библиотеку к текущему набору образцов. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Заменить образцы
Заменяет текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить». Photoshop позволяет сохранить текущий набор образцов, прежде чем он будет заменен.
Имя библиотеки цветов
Загружает указанную цветовую систему из перечисленных в нижней части меню панели «Образцы».
 Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
Сохранение набора образцов в виде библиотеки
Выберите «Сохранить образцы» из меню панели «Образцы».
Выберите местоположение библиотеки образцов, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако если поместить файл библиотеки в папку Presets/Swatches папки стилей, используемой по умолчанию, то после перезагрузки приложения эта библиотека появится в нижней части меню панели «Образцы».
Возврат к библиотеке образцов по умолчанию
Выберите «Восстановить образцы» из меню панели «Образцы». Можно либо заменить, либо расширить текущий набор цветов библиотекой образцов по умолчанию.
Совместное использование образцов различными приложениями
Образцы, созданные в Photoshop, Illustrator и InDesign, можно использовать совместно, сохранив библиотеки образцов в формат для обмена. При одинаковых настройках для цветов в разных приложениях цвета образцов изменяться не будут.
При одинаковых настройках для цветов в разных приложениях цвета образцов изменяться не будут.
На панели «Образцы» создайте образцы триадных и плашечных цветов для совместного использования и удалите образцы, не подлежащие совместному использованию.
Следующие типы образцов нельзя совместно использовать в разных приложениях: узоры, градиенты, приводочные образцы из Illustrator или InDesign, ссылки на библиотечный цвет, HSB, XYZ, дуотон, RGB монитора, непрозрачность, плотность краски и веб-цвета RGB из Photoshop. Эти типы образцов исключаются автоматически при сохранении образцов для обмена.
Выберите в меню панели «Образцы» команду «Сохранить образцы для обмена» и сохраните библиотеки образцов в местоположении, удобном для доступа.
Загрузите библиотеку образцов в панель «Образцы» для программ Photoshop, Illustrator или InDesign.
Справки по другим продуктам
- Добавление образцов из файлов CSS, HTML и SVG
- Работа со средством «Управление наборами»
Вход в учетную запись
Войти
Управление учетной записью
33+ лучших Shopify Темы с цветовыми палитрами CSS Бесплатные и премиум 2023 – Блог AVADA Commerce
33+ Лучшие примеры цветовых палитр CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваша цветовая палитра CSS не включена в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Color Palettes css оценивается и приводится 17 февраля 2023 года. Вы также можете найти бесплатные примеры цветовых палитр CSS или альтернативы цветовым палитрам CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваша цветовая палитра CSS не включена в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Color Palettes css оценивается и приводится 17 февраля 2023 года. Вы также можете найти бесплатные примеры цветовых палитр CSS или альтернативы цветовым палитрам CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
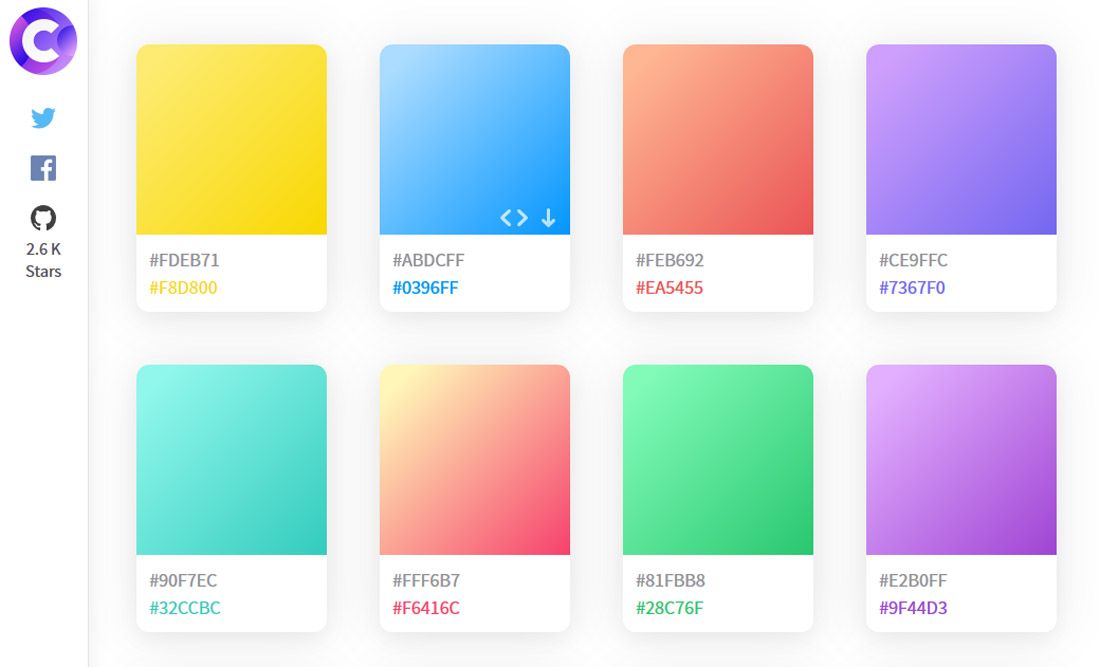
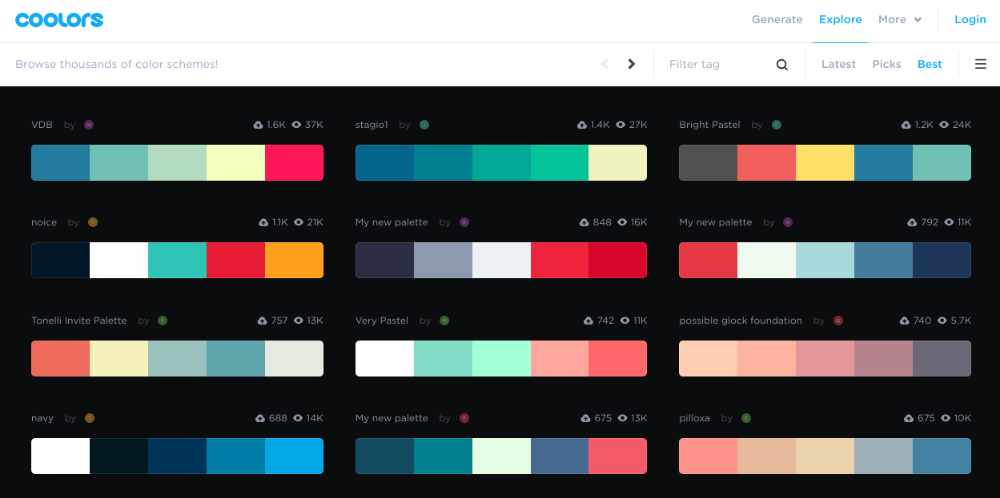
Цветовые палитры по Интернет-рынок настолько конкурентен, что владельцы магазинов должны больше заботиться о внешнем виде своего магазина. Им легко сделать различия с помощью этой цветовой палитры подходящими для любых бизнес-целей. Круг с потрясающими границами красивых цветов расположен в центре страницы. Лучшее впечатление они создавали на светлом фоне. Кроме того, удивительное наведение этих красивых цветов создаст более приятные впечатления. Клиенты нажимают на круги, цвета фона будут случайным образом меняться на несколько цветов. Пользователям легко увеличить количество клиентов с помощью этой цветовой палитры. Давайте установим его сейчас, чтобы улучшить покупательский опыт.
Пользователям легко увеличить количество клиентов с помощью этой цветовой палитры. Давайте установим его сейчас, чтобы улучшить покупательский опыт.
Демо
Создание палитр из изображения по Увеличить количество трафика с помощью этого эффекта «Создать палитры из изображения» очень просто. Поскольку клиенты любят различия, этот инструмент повысит их удовлетворенность. Клиенты будут поражены, увидев черный фон, и у них есть кнопка, которая позволяет им добавлять свои собственные изображения. Любые красивые и красочные картинки будут добавлены на этот сайт без особых усилий. Кроме того, пользователи могут перетаскивать изображения и создавать палитры. Имеется 100 цветов с поверхностями для использования в CSS, iOS. Вот почему онлайн-продавцы позволяют настраивать свои магазины, используя эти цвета в любое время. Добавив этот эффект «Создать палитры из изображения», владельцы магазинов могут изменить свой скучный внешний вид с помощью этих красивых цветов.
Демо
Создание палитр из изображения поЕсть много инструментов, которые владельцы магазинов могут выбрать, чтобы максимизировать свои продажи. Один из лучших способов увеличить количество клиентов — это анимационный экран входа в систему Flip Card путем сбора информации от потенциальных клиентов. Этот инструмент позволит вам перетаскивать изображение и создавать палитры из его 100 лучших цветов (по площади поверхности) и выводить их для использования в CSS, iOS (Objective-C и Swift), Android (Java) и т. д., что так впечатляет. для любых желающих. Одним щелчком мыши клиенты могут легко добавить свой адрес электронной почты и пароль для входа в систему. Кроме того, такие кнопки, как «Отправить» или «Крит новой учетной записи», эффективны, чтобы побудить клиентов легко отправлять свою информацию. размытие Это настолько полезно для любых пользователей, что владельцы магазинов должны установить его сейчас одним щелчком мыши.
Демо
Цветовая палитра Flattastic Pro by Чтобы повысить удовлетворенность клиентов, онлайн-продавцы позволяют настраивать красоту сайта. Цветовая палитра Flattastic Pro, сочетающая в себе красивые цвета, помогает владельцам магазинов легко привлечь внимание покупателей с первого взгляда. С помощью технологии HTML/CSS это перо может создать для посетителей наилучшие условия для распознавания потрясающих цветов на белом фоне. Это также увеличивает продажи палитры Dribble. В палитре с поверхностями 100 цветов. На белом сайте черные заголовки и информация будут выделяться, привлекая всех покупателей, приходящих в магазины. Эта цветовая палитра Flattastic Pro от Erigon настолько эффективна, что любой интернет-продавец может увеличить продажи. Владельцы магазинов легко добавляют этот инструмент в один клик.
Цветовая палитра Flattastic Pro, сочетающая в себе красивые цвета, помогает владельцам магазинов легко привлечь внимание покупателей с первого взгляда. С помощью технологии HTML/CSS это перо может создать для посетителей наилучшие условия для распознавания потрясающих цветов на белом фоне. Это также увеличивает продажи палитры Dribble. В палитре с поверхностями 100 цветов. На белом сайте черные заголовки и информация будут выделяться, привлекая всех покупателей, приходящих в магазины. Эта цветовая палитра Flattastic Pro от Erigon настолько эффективна, что любой интернет-продавец может увеличить продажи. Владельцы магазинов легко добавляют этот инструмент в один клик.
Демо
Поиск цвета Vue Pantone + буфер обмена by Vue Pantone Color Search + Clipboard позволяет пользователям менять свои черно-белые сайты на красивые и красочные сайты. Одним щелчком мыши эффективный инструмент будет добавлен в их магазины в течение минуты. Чтобы усилить внешний вид, белый фон будет лучшим способом показать их красивые цвета. Название, расположенное в центре, отображается черным цветом, чтобы клиенты могли легко привлечь к ним внимание. Кроме того, эти тексты для описания цветов также настолько ошеломляют. Эти цветовые карты находятся под реальными проявлениями этих цветов. Все эти цвета так привлекательны для всех приходящих клиентов. Этот Vue Pantone Color Search + Clipboard, являющийся одним из лучших инструментов для максимизации продаж, поможет покупателям получить лучшее представление о своих интернет-магазинах.
Название, расположенное в центре, отображается черным цветом, чтобы клиенты могли легко привлечь к ним внимание. Кроме того, эти тексты для описания цветов также настолько ошеломляют. Эти цветовые карты находятся под реальными проявлениями этих цветов. Все эти цвета так привлекательны для всех приходящих клиентов. Этот Vue Pantone Color Search + Clipboard, являющийся одним из лучших инструментов для максимизации продаж, поможет покупателям получить лучшее представление о своих интернет-магазинах.
Демо
Цветовая палитра от С этой цветовой палитрой увеличить количество трафика будет легко. Благодаря этим красивым цветам онлайн-продавцы также могут легко повысить удовлетворенность клиентов. На синем фоне два больших серых прямоугольника названы, например, «Клиент» и «Сети». Они включают в себя несколько красочных кнопок Test. Каждый из них имеет разные цвета и значки, которые привлекают всех клиентов с первого взгляда. И когда покупатели наведут указатель мыши на этот элемент, он будет выделен и уменьшен. Это такой эффективный ховер для онлайн-продавцов, чтобы привлечь больше клиентов. Любой владелец магазина может легко изменить цвет по умолчанию на настраиваемые цвета. Добавив эту цветовую палитру, любые пользователи украсят свои магазины этими красивыми цветами.
Это такой эффективный ховер для онлайн-продавцов, чтобы привлечь больше клиентов. Любой владелец магазина может легко изменить цвет по умолчанию на настраиваемые цвета. Добавив эту цветовую палитру, любые пользователи украсят свои магазины этими красивыми цветами.
Демо
Обозреватель цветовой палитры by Эти красивые цвета на странице внешнего интерфейса могут повысить производительность любых интернет-магазинов. Благодаря этим красочным изображениям владельцы магазинов могут легко повысить удовлетворенность покупателей. Название Color Palette Explores in black не оставит равнодушным ни одного посетителя магазина. На белом фоне эти цвета распределены по четырем категориям, таким как основной, дополнительный, яркий и нейтральный. Они оформлены на коробке с каймой. В частности, эти цвета располагаются слева направо по степени темноты и справа налево по яркости. Добавляя эти красивые цвета, онлайн-продавцы легко привлекают внимание покупателей. Давайте установим его сейчас.
Давайте установим его сейчас.
Демо
Автоматическое форматирование цветовой палитры по Существует инструмент, который позволяет владельцам магазинов настраивать свои магазины красивыми цветами из списка. Добавляя это автоматическое форматирование цветовой палитры, любые онлайн-продавцы могут легко создавать лучшие условия для клиентов, когда они приходят на красочные сайты. Владельцы магазинов могут выбирать различные цвета, представленные на сайте. Эти привлекательные цвета сделают любой магазин выделяющимся на конкурентном рынке. Цвета отображаются на кнопках, обведенных белой рамкой. Они пронумерованы разными кодами, чтобы их было легко отличить. Кроме того, наведение этих кнопок позволяет им быть полезными для любых онлайн-продавцов. Поскольку покупатели перемещают к ним мышь, они будут выделяться на сером фоне. Благодаря этим красивым цветам владельцам магазинов легко увеличить продажи. Давайте установим его сейчас, чтобы привлечь больше потенциальных клиентов в магазины.
Demo
Генератор цветовой палитры Bootstrap 4 by Приходя в любые интернет-магазины, покупатели хотят открыть для себя больше, чем белый сайт по умолчанию. Цвета цветовой палитры с красивого сайта легко повысят продажи. В этом инструменте есть генератор цветовой палитры Bootstrap 4, который настолько эффективен для владельцев магазинов, чтобы привлечь клиентов. На белом фоне пользователи могут настраивать цветовые варианты из цветов Bootstrap. Есть много вариантов среди красивых цветов для владельцев магазинов, таких как грифельно-серый, томатный, белый дым. Эти цвета показаны на разных картах с образцами цветов. Тем более, что описание в шрифте Source Code Pro настолько дифференцировано для всех заходящих на сайт.
Продавцы могут изменить свой скучный веб-сайт по умолчанию на более производительный с помощью этого генератора цветовой палитры Bootstrap 4. Чтобы установить этот эффективный способ увеличить количество клиентов, им просто нужно нажать, чтобы установить его сейчас.
Демонстрация
Круги цветовой палитры поДля первых посетителей красочный веб-сайт привлечет все их внимание. Таким образом, владельцы магазинов могут установить круги с цветовой палитрой, чтобы через минуту добиться наилучших результатов с красивыми цветами. Есть много кругов, которые красиво отображаются на белом фоне. Более того, центры этих цветов имеют одинаковые основные цвета, которые привлекают внимание. Эти круги являются вложенными SVG. Внесенные циклами Jade, их легко настроить. Все они раскрашены с помощью инструментов палитры от потенциальных клиентов. Поскольку эти круги цветовой палитры настолько эффективны, владельцы магазинов могут изменить свой скучный веб-сайт на интересный и красочный сайт. Одним щелчком мыши владельцы магазинов могут добавить этот инструмент, чтобы сделать это.
Демо
Цветовая палитра по Для новичков, приходящих в любой магазин, они хотят испытывать разные ощущения при просмотре множества магазинов. Одним из лучших инструментов для онлайн-продавцов, позволяющих максимизировать продажи, является цветовая палитра Джошуа Уорда. На белом фоне сайта есть три цветные карты: серый, красный и дымчатый. Они отлично отображаются с лучшими характеристиками на этих картах с несколькими тонами. Более того, эти тона показаны внизу, что позволяет покупателям сравнивать их между собой. Они также могут прочитать больше информации об этих цветах, например, их названия, числа под ними. В частности, когда пользователи перемещают мышь на эту карту, она будет выделяться тенью и 3D-анимацией. Цветовая палитра необходима для любых магазинов, чтобы сделать их магазины более впечатляющими для своих клиентов. Просто щелчок, он устанавливается без особых усилий.
Одним из лучших инструментов для онлайн-продавцов, позволяющих максимизировать продажи, является цветовая палитра Джошуа Уорда. На белом фоне сайта есть три цветные карты: серый, красный и дымчатый. Они отлично отображаются с лучшими характеристиками на этих картах с несколькими тонами. Более того, эти тона показаны внизу, что позволяет покупателям сравнивать их между собой. Они также могут прочитать больше информации об этих цветах, например, их названия, числа под ними. В частности, когда пользователи перемещают мышь на эту карту, она будет выделяться тенью и 3D-анимацией. Цветовая палитра необходима для любых магазинов, чтобы сделать их магазины более впечатляющими для своих клиентов. Просто щелчок, он устанавливается без особых усилий.
Демо
цветовая палитра по Одним из лучших способов избавиться от скуки клиента является цветовая палитра. Кроме того, с этим прекрасным инструментом все желающие будут под сильным впечатлением от красочных сайтов. Слои с двумя основными тонами цветов усиливают внешний вид этих цветов. Более того, заголовок с крупными буквами может привлечь всех посетителей сайта. Меньшие тексты дают больше информации о том, что вы можете сделать, чтобы изменить цвета. Множественные дисплеи между светлыми и темными цветами, которые увеличивают впечатления от покупок. Цифры в качестве кодов для различения этих цветовых карт в левых углах. Владельцам магазинов будет очень полезно установить этот удивительный инструмент одним щелчком мыши. Давайте установим его сейчас.
Слои с двумя основными тонами цветов усиливают внешний вид этих цветов. Более того, заголовок с крупными буквами может привлечь всех посетителей сайта. Меньшие тексты дают больше информации о том, что вы можете сделать, чтобы изменить цвета. Множественные дисплеи между светлыми и темными цветами, которые увеличивают впечатления от покупок. Цифры в качестве кодов для различения этих цветовых карт в левых углах. Владельцам магазинов будет очень полезно установить этот удивительный инструмент одним щелчком мыши. Давайте установим его сейчас.
Demo
Цветовые палитры с Flexbox (исследование 2) по Один из лучших инструментов для любых онлайн-продавцов изменить свой скучный сайт — сделать его красочным. С помощью этих цветовых палитр с Flexbox онлайн-покупатели получат лучший опыт покупок одним щелчком мыши. На нескольких изображениях есть красивые сцены, такие как синий океан, горы, цветы, чтобы повысить удовлетворенность клиентов. Эти изображения настолько привлекательны с высококачественными цветами. Каждое изображение имеет несколько тонов цветов. В частности, цветовые палитры позволяют пользователям легко привлечь внимание покупателя с первого взгляда. Для разных целей владельцы магазинов могут отображать свои магазины разными цветами. Благодаря этому полезному инструменту пользователи этой цветовой палитры с Flexbox (исследование 2) могут увеличить количество покупателей в течение минуты.
Каждое изображение имеет несколько тонов цветов. В частности, цветовые палитры позволяют пользователям легко привлечь внимание покупателя с первого взгляда. Для разных целей владельцы магазинов могут отображать свои магазины разными цветами. Благодаря этому полезному инструменту пользователи этой цветовой палитры с Flexbox (исследование 2) могут увеличить количество покупателей в течение минуты.
Демо
Палитры цветов с оттенками по Выдающиеся цвета привлекут всех покупателей, приходящих в их магазины. На красивом сайте цвета этой цветовой палитры с оттенками будут побуждать своих клиентов покупать все больше и больше. Черный сайт с белыми и серыми текстами позволяет пользователям легко выделить свою информацию на своей странице сайта. Есть несколько фильтров, которые владельцы магазинов могут выбрать для своей цветовой палитры. Когда клиенты нажимают на одну из этих палитр, цвета отображаются в соответствии с их категориями, такими как телефоны Windows, проект Tango Desktop, открытые источники и т. д. Все они подсчитываются в разные числа. Одним щелчком мыши клиенты могут легко добавить этот эффективный инструмент, чтобы побудить клиентов изменить свой покупательский опыт.
д. Все они подсчитываются в разные числа. Одним щелчком мыши клиенты могут легко добавить этот эффективный инструмент, чтобы побудить клиентов изменить свой покупательский опыт.
Демо
Цветовой круг от Магазинам с большим количеством товаров будет очень сложно привлечь внимание покупателей белым или черным веб-сайтом. В этом цветовом круге много цветов, которые помогут вам легко и эффективно увеличить продажи. Повысив эффективность работы на сером фоне, владельцы магазинов смогут легко привлечь внимание своих покупателей. В центре страницы есть множество цветов, расположенных в виде колеса. Кроме того, поскольку цвета называются уникальными номерами, покупатели могут распознать наиболее подходящий цвет для своих магазинов. Кроме того, режимы этих цветов представляют собой три категории, такие как HSL, HSLuv и HPLuv, чтобы легко улучшить их внешний вид. Кроме того, вы можете легко настроить насыщенность, яркость и плотность, чтобы создать больше цветов.%2B-%2BHiox%2BCalculator%2B%26%2BConverter.png) Чтобы максимизировать свои продажи, владельцы магазинов могут легко добавить этот удивительный инструмент, чтобы наполнить свои магазины красивыми цветами. Одним щелчком мыши они могут установить прямо сейчас.
Чтобы максимизировать свои продажи, владельцы магазинов могут легко добавить этот удивительный инструмент, чтобы наполнить свои магазины красивыми цветами. Одним щелчком мыши они могут установить прямо сейчас.
Демо
Цветовая палитра CSS Grid by Цвета будут лучшим способом выразить различия по сравнению с любыми интернет-магазинами на этом конкурентном рынке. Благодаря этой цветовой палитре CSS Grid Color Palette является основным инструментом для любых онлайн-продавцов, чтобы сделать их магазины более красивыми и привлекательными. Базовый желтый цвет прекрасно отображается на сером фоне сайта. Создав основной цвет, пользователи могут максимизировать свою красоту с помощью сияющих цветов. Кроме того, клиенты прокручивают свои мыши, чтобы узнать больше о других вариантах в другом красивом цвете. Например, есть блюз, разные тона серого от светлого до состаренного серебра. Нижняя часть страницы позволяет пользователям позволять своим клиентам связываться с ними онлайн по нескольким каналам. С помощью цвета CSS Grid владельцы магазинов могут легко настраивать и изменять дизайн магазина, чтобы он подходил для любых магазинов с несколькими цветами.
С помощью цвета CSS Grid владельцы магазинов могут легко настраивать и изменять дизайн магазина, чтобы он подходил для любых магазинов с несколькими цветами.
Демонстрация
Двухцветная фильтрация с переменными CSS по Красивый веб-сайт — лучший способ для любого владельца магазина укрепить свой бизнес. Чтобы привлечь больше внимания покупателей, теперь они могут добавить эту фильтрацию Duotone с переменными CSS в свои магазины. На сером фоне показаны цвета с наиболее реальным исполнением. В центре есть изображение милого животного, чтобы пользователи могли привлечь все внимание клиентов. Они впечатляют любого покупателя с режимом смешанной смеси. Помимо создания различных двухцветных фильтров, пользователи также могут изменять цвета в зависимости от своих деловых целей. И последнее, но не менее важное: им легко настроить переменную цвета в коде мопса. Используя переменные CSS, владельцы магазинов теперь могут установить этот удивительный инструмент одним щелчком мыши.
Демо
Flexbox — цветовая палитра отПользователи этой палитры Flexbox — Color Palette, являющейся эффективным инструментом для улучшения изображений магазина, смогут легко настроить внешний вид веб-сайта своего магазина. Этот удивительный инструмент также помогает владельцам магазинов все больше и больше приближаться к своим потенциальным покупателям. Белый фон позволяет онлайн-продавцам легко выделить эти цвета. Есть несколько цветов, которые являются светлыми цветами. Например, есть чистота, масло, лосось и т. д., которые так привлекательны для своих клиентов. Более того, у этих карт есть тени, чтобы усилить эти характеристики. Особенно, когда покупатели перемещают мышь на эти цветные карты. Описание с цифрами этого цвета RDB появится после перемещения мышки. Поскольку этот инструмент очень полезен для любых пользователей, владельцы магазинов должны установить его, чтобы расширить возможности своих магазинов прямо сейчас.
Демо
Обозреватель цветовой палитры by Увеличить количество трафика с помощью этого Генерировать палитры из изображения очень просто. Поскольку клиенты любят различия, этот инструмент повысит их удовлетворенность. В этот снежный день я читал «Крутой веб-дизайн» Энди Кларка и хотел поиграть с его идеей цветовой палитры, и эта задача показалась идеальной для этого. Итак, вот оно. Любые красивые и красочные картинки будут добавлены на этот сайт без особых усилий. Кроме того, пользователи могут перетаскивать изображения и создавать палитры. Есть 100 цветов с поверхностями для использования в CSS, iOS. Вот почему онлайн-продавцы позволяют настраивать свои магазины с помощью этих цветов в любое время. Добавив это Генерировать палитры из изображения, владельцы магазинов могут изменить свой скучный внешний вид с помощью этих красивых цветов.
Поскольку клиенты любят различия, этот инструмент повысит их удовлетворенность. В этот снежный день я читал «Крутой веб-дизайн» Энди Кларка и хотел поиграть с его идеей цветовой палитры, и эта задача показалась идеальной для этого. Итак, вот оно. Любые красивые и красочные картинки будут добавлены на этот сайт без особых усилий. Кроме того, пользователи могут перетаскивать изображения и создавать палитры. Есть 100 цветов с поверхностями для использования в CSS, iOS. Вот почему онлайн-продавцы позволяют настраивать свои магазины с помощью этих цветов в любое время. Добавив это Генерировать палитры из изображения, владельцы магазинов могут изменить свой скучный внешний вид с помощью этих красивых цветов.
Демо
Цветовая палитра Hogwarts HEX by Эта цветовая палитра Hogwarts HEX, вдохновленная фильмом о Гарри Поттере, станет интересным способом для онлайн-продавцов изменить главную страницу по умолчанию. Использование красочных сайтов будет лучшим способом повысить удовлетворенность клиентов. Цветовая палитра Hogwarts HEX может мотивировать покупателей на покупки с помощью впечатляющих шрифтов Hogwarts. Эти красивые цвета будут расположены в виде четырех групп в соответствии с названием четырех домов в фильме. Названия этих цветов выделены белым цветом и жирным шрифтом, чтобы пользователи могли с первого взгляда привлечь все внимание покупателей. Более того, это числа с уникальными номерами, поэтому их можно легко различать по цвету. Любой владелец магазина может легко изменить свои сайты с помощью этого замечательного инструмента. Онлайн-продавцы позволяют настроить свои магазины в любое время с помощью этих красивых цветов.
Цветовая палитра Hogwarts HEX может мотивировать покупателей на покупки с помощью впечатляющих шрифтов Hogwarts. Эти красивые цвета будут расположены в виде четырех групп в соответствии с названием четырех домов в фильме. Названия этих цветов выделены белым цветом и жирным шрифтом, чтобы пользователи могли с первого взгляда привлечь все внимание покупателей. Более того, это числа с уникальными номерами, поэтому их можно легко различать по цвету. Любой владелец магазина может легко изменить свои сайты с помощью этого замечательного инструмента. Онлайн-продавцы позволяют настроить свои магазины в любое время с помощью этих красивых цветов.
Демо
Генератор случайных цветовых палитр by Сегодня люди любят получать удовольствие от покупок в Интернете. Генератор случайных цветовых палитр привлечет всех клиентов удивительными цветами. Черный фон делает более красивыми такие цвета, как розовый и зеленый со светлыми тонами. Добавление этих красивых цветов в магазины сделает магазины более ошеломляющими. Привлекательный текст Random Palette в центре сайта позволяет пользователям привлечь внимание клиентов. Красивое сочетание светлых и темных цветов фона позволит настроить и изменить дизайн вашего приложения в соответствии с любыми бизнес-целями. Чтобы добиться наилучших результатов, пользователи могут получить все эти цвета с помощью этого прекрасного инструмента. Давайте установим его сейчас одним щелчком мыши.
Привлекательный текст Random Palette в центре сайта позволяет пользователям привлечь внимание клиентов. Красивое сочетание светлых и темных цветов фона позволит настроить и изменить дизайн вашего приложения в соответствии с любыми бизнес-целями. Чтобы добиться наилучших результатов, пользователи могут получить все эти цвета с помощью этого прекрасного инструмента. Давайте установим его сейчас одним щелчком мыши.
Демо
Цветовые палитры, совместимые с a11y по Любые посетители, приходящие в магазины, захотят получить больше впечатлений от покупок, чем черно-белый интерфейс по умолчанию. Из-за этих красивых цветов из этой цветовой палитры, совместимой с a11y, онлайн-продавцам также очень легко увеличить продажи. Сайт порадует посетителей четырьмя разделами, представляющими четыре основных цвета: синий, оранжевый, зеленый и фиолетовый. В каждой части есть два поля, такие как ввод текста и вариант A/B/C/D. Онлайн-продавцы позволяют настраивать свой интерфейс, щелкая параметры или вводя тексты. Именно по этой причине владельцам магазинов следует добавить этот совместимый с a11y цвет сейчас, чтобы повысить удовлетворенность клиентов. Давайте изменим ваши магазины с этими красивыми цветами.
Именно по этой причине владельцам магазинов следует добавить этот совместимый с a11y цвет сейчас, чтобы повысить удовлетворенность клиентов. Давайте изменим ваши магазины с этими красивыми цветами.
Демо
Цветовые палитры #1 от Цвета HSL этой цветовой палитры 1 станут хорошим решением для любых онлайн-продавцов, чтобы повысить производительность на сайте. Онлайн-продавцы могут добавить эти красивые цвета, чтобы повысить удовлетворенность клиентов. Как большой и черный заголовок, этот HSL Colors привлекает внимание на белом фоне. Красивые цвета отображаются в 2 основных категориях, которые расположены в соответствии с темнотой и яркостью этих цветов. Например, есть стили Luminescence, Saturation, которые позволяют пользователям выбирать лучшее для своих магазинов. При этом каждая из них была пронумерована уникальными кодами и номерами. Они выделяются на нескольких цветах фона. Этот вызов казался идеальным для этого. Любые красивые и красочные картинки будут добавлены на эти сайты без особых усилий. Теперь пользователи могут настраивать свои магазины с помощью этой цветовой палитры 1. В зависимости от цели они могут легко выбирать эти цвета.
Теперь пользователи могут настраивать свои магазины с помощью этой цветовой палитры 1. В зависимости от цели они могут легко выбирать эти цвета.
Demo
ЦВЕТОВАЯ ПАЛИТРА ДРЕВНЯЯ ПЛИТКА by Интернет-продавцы могут максимизировать покупательский опыт, установив эту ЦВЕТНУЮ ПАЛИТРУ ДРЕВНИХ ПЛИТОК. Владельцы магазинов могут легко настроить свои цвета с помощью этого инструмента. Сайт делится на 2 части, такие как зеленая часть и светло-желтая часть. С левой стороны желтый текст выделяется на зеленом фоне. С правой стороны светло-желтая часть будет идеально выделяться на фоне зеленых текстов. Надписи Hello и World написаны с заглавной буквы в центре каждой части, чтобы владельцы магазинов могли легко привлечь внимание покупателей. Владельцы магазинов теперь могут добавить эту ЦВЕТНУЮ ПАЛИТРУ СТАРИННАЯ ПЛИТКА, чтобы произвести впечатление на всех покупателей, приходящих в их магазины. Такой эффективный инструмент, он изменит скучный интерфейс с помощью этих красивых цветов.
Демо
Цветовая палитра отВладельцы магазинов теперь позволяют увеличить количество посетителей с помощью очень простого инструмента под названием «Цветовая палитра». Эта палитра создана из нескольких красивых цветов, которые создают лучший имидж для любых магазинов. В списке образцов цветов есть удивительные цвета от красных до серых тонов. Несколько цветов, отображаемых на одной карте, представлены в ярких и темных тонах. На черном фоне эти цвета более заметны и привлекательны для любых желающих. На первый взгляд, белые и жирные заголовки этих карточек заставляют клиентов сосредоточиться на информации под ними. Поэтому они могли легко настроить сайт под каждый из этих цветов. Поскольку клиенты любят различия, давайте сделаем ваш сайт более ярким и красочным с помощью этого инструмента. Одним щелчком мыши владельцы магазинов могут добавить его в свои магазины.
Демо
Интерактивные цветовые палитры SVG по Существует несколько способов улучшить качество обслуживания клиентов, но одним из лучших является создание яркого и красивого внешнего интерфейса. Любой владелец магазина может легко изменить ситуацию, установив этот интерактивный инструмент SVG Color. Отображение этого интерфейса настолько привлекательно для любого. Заголовок расположен в верхнем левом углу, он выделяется жирным шрифтом на белом фоне. Поле выбора палитры, которое позволяет пользователям выбирать один из вариантов. После выбора режима цветов у онлайн-продавцов есть много других вариантов выбора цветов. Нажав на случайный цвет, он будет красиво показан на цветовом круге и образцах предварительного просмотра. Это был бы потрясающий опыт покупок при использовании этого интерактивного цвета SVG. Давайте установим его сейчас, чтобы легко увеличить продажи.
Любой владелец магазина может легко изменить ситуацию, установив этот интерактивный инструмент SVG Color. Отображение этого интерфейса настолько привлекательно для любого. Заголовок расположен в верхнем левом углу, он выделяется жирным шрифтом на белом фоне. Поле выбора палитры, которое позволяет пользователям выбирать один из вариантов. После выбора режима цветов у онлайн-продавцов есть много других вариантов выбора цветов. Нажав на случайный цвет, он будет красиво показан на цветовом круге и образцах предварительного просмотра. Это был бы потрясающий опыт покупок при использовании этого интерактивного цвета SVG. Давайте установим его сейчас, чтобы легко увеличить продажи.
Demo
РЫБОЛОВНАЯ ПРИМАНКА COLOR-PALET by COLOR-PALETTE FISHING LURES — это выбор любого владельца магазина, чтобы изменить внешний вид своего магазина с помощью красочной платформы. Каждая функциональность этого инструмента, которая позволяет пользователям создавать свои магазины. Этот инструмент COLOR-PALETTE FISHING LURES привлекает покупателей с первого взгляда основными контрастными цветами, такими как красный против белого и черный против белого. Есть 3 части, которые включают красный, белый и черный фон. На красном фоне тексты белого цвета, чтобы пользователи могли произвести лучшее впечатление на своих покупателей. При этом красные тексты отображаются на белом фоне, а белые тексты отображаются на черном фоне. В частности, при наведении курсора, когда клиенты нажимают на эти части, эти карточки перемещаются в другое положение. Таким образом, владельцы магазинов могут легко привлечь внимание покупателя без особых усилий.
Добавив эту ЦВЕТНУЮ ПАЛИТРУ РЫБОЛОВНЫХ ПРИМАНОК, в магазины будет приходить все больше и больше покупателей. Таким образом, для онлайн-продавцов просто максимизировать свои продажи.
Этот инструмент COLOR-PALETTE FISHING LURES привлекает покупателей с первого взгляда основными контрастными цветами, такими как красный против белого и черный против белого. Есть 3 части, которые включают красный, белый и черный фон. На красном фоне тексты белого цвета, чтобы пользователи могли произвести лучшее впечатление на своих покупателей. При этом красные тексты отображаются на белом фоне, а белые тексты отображаются на черном фоне. В частности, при наведении курсора, когда клиенты нажимают на эти части, эти карточки перемещаются в другое положение. Таким образом, владельцы магазинов могут легко привлечь внимание покупателя без особых усилий.
Добавив эту ЦВЕТНУЮ ПАЛИТРУ РЫБОЛОВНЫХ ПРИМАНОК, в магазины будет приходить все больше и больше покупателей. Таким образом, для онлайн-продавцов просто максимизировать свои продажи.
Демо
Цветовая палитра от Эта цветовая палитра — лучший выбор для любого владельца магазина, чтобы сделать вашу страницу неповторимой. Из-за этих красивых цветов клиенты будут легко привлечены в магазины. Удивительно, когда клиенты приходят на черный фон и у них есть цветная полоса, которая позволяет им выбирать любые цвета, которые им нравятся. Эти красивые цвета расположены по некоторым основным цветам. Оформленный в виде документа, пользователи нажимают на этот цвет, в котором появляется множество тонов от ярких до темных тонов. Именно по этой причине онлайн-продавцы позволяют улучшить впечатления от покупок для любых посетителей, приходящих в магазины. Добавляя эту красивую цветовую палитру, вы получаете большой доход без особых усилий.
Из-за этих красивых цветов клиенты будут легко привлечены в магазины. Удивительно, когда клиенты приходят на черный фон и у них есть цветная полоса, которая позволяет им выбирать любые цвета, которые им нравятся. Эти красивые цвета расположены по некоторым основным цветам. Оформленный в виде документа, пользователи нажимают на этот цвет, в котором появляется множество тонов от ярких до темных тонов. Именно по этой причине онлайн-продавцы позволяют улучшить впечатления от покупок для любых посетителей, приходящих в магазины. Добавляя эту красивую цветовую палитру, вы получаете большой доход без особых усилий.
Демо
Средство просмотра цветовой палитры от Увеличить количество трафика с помощью этого Генерировать палитры из изображения очень просто. Поскольку клиенты любят различия, этот инструмент повысит их удовлетворенность. Удивительно, когда клиенты приходят на черный фон и у них есть кнопка, которая позволяет им добавлять свои фотографии. Любые красивые и красочные картинки будут добавлены на эти сайты без особых усилий. Кроме того, пользователи могут перетаскивать изображения и создавать палитры. Есть 100 цветов с поверхностями для использования в CSS, iOS. Вот почему онлайн-продавцы позволяют настраивать свои магазины с помощью этих цветов в любое время. Добавив это Генерировать палитры из изображения, владельцы магазинов могут изменить свой скучный внешний вид с помощью этих красивых цветов.
Любые красивые и красочные картинки будут добавлены на эти сайты без особых усилий. Кроме того, пользователи могут перетаскивать изображения и создавать палитры. Есть 100 цветов с поверхностями для использования в CSS, iOS. Вот почему онлайн-продавцы позволяют настраивать свои магазины с помощью этих цветов в любое время. Добавив это Генерировать палитры из изображения, владельцы магазинов могут изменить свой скучный внешний вид с помощью этих красивых цветов.
Демо
Образец цвета от Цветовые образцы настолько просты для пользователей, что могут увеличить впечатление от покупателя. Онлайн-продавцы позволяют менять свои черно-белые сайты с помощью этих красивых цветов. Удивительно, что владельцы магазинов могут подобрать цвет, который создаст лучшее впечатление для их клиентов. На черном фоне с серыми линиями карта с белым фоном и черным шрифтом создаст большее впечатление. Кроме того, после перемещения мыши на эту карту, она перемещается с поворотом, чтобы удивить пришедших. Есть несколько цветов, которые выглядят красиво; пользователи могут выбрать один из них. Всякий раз, когда они перемещают мышь, белая рамка будет двигаться. Добавляя этот образец цвета, онлайн-продавцы могут легко удовлетворить своих клиентов этими прекрасными цветами.
Есть несколько цветов, которые выглядят красиво; пользователи могут выбрать один из них. Всякий раз, когда они перемещают мышь, белая рамка будет двигаться. Добавляя этот образец цвета, онлайн-продавцы могут легко удовлетворить своих клиентов этими прекрасными цветами.
Демо
Цветовые палитры по В качестве эффективного инструмента для увеличения числа покупателей эти красивые цветовые палитры создают больше впечатлений у онлайн-покупателей, когда они приходят в магазины. Добавив этот красивый инструмент, скучный интерфейс изменится на новый с этими красивыми цветами. Цвета отображаются в нескольких полосах, что позволяет пользователям выбирать лучшее для своих магазинов. Располагая эти цвета на одной полосе, их легко сравнивать. Кроме того, есть имя и ссылка, которая позволяет владельцам магазинов узнать о них больше. Когда мышь перемещается на карту любого цвета, она будет выделяться среди других. Таким образом, они могут легко привлечь онлайн-покупателей. С помощью красочных сайтов владельцы магазинов могут легко увеличить свои продажи. Давайте установим это без особых усилий.
С помощью красочных сайтов владельцы магазинов могут легко увеличить свои продажи. Давайте установим это без особых усилий.
Демо
Цветовая палитра Material Design byДобавление цветов в интернет-магазины повысит удовлетворенность клиентов без каких-либо затрат. Черно-белый сайт можно сделать цветным с помощью цветовой палитры Material Design. Синий и заглавный титул выделяется на фоне. Три основных цвета: красный, розовый и пурпурный, впечатляют всех онлайн-продавцов с первого взгляда. Серый фон позволяет владельцам магазинов красиво показать эти цвета. Цветовая палитра Material Design с различными цветовыми тонами в библиотеке помогает пользователям иметь несколько вариантов выбора для этих магазинов. Все эти тоны пронумерованы уникальными номерами, чтобы их было легко отслеживать. Установив эти красивые цвета, владельцы магазинов меняют свой сайт по умолчанию на более привлекательный.
Демо
Цветовые палитры SASS по Любым онлайн-продавцам легко сделать свои магазины более красивыми и красочными с помощью этой цветовой палитры SASS. Одним щелчком мыши владельцы магазинов могут улучшить впечатления покупателей от покупок одним щелчком мыши. Созданные на белом фоне, эти цветные шары выглядят превосходно. Есть пять потрясающих цветов, которые включают несколько тонов каждого цвета. Число на этих цветовых кругах позволяет пользователям легко различать цвета. В частности, этот удивительный инструмент позволяет пользователям вводить свой контент в цветах. В течение минуты онлайн-продавцы могут добавить этот эффективный инструмент, чтобы повысить производительность своего интерфейса.
Одним щелчком мыши владельцы магазинов могут улучшить впечатления покупателей от покупок одним щелчком мыши. Созданные на белом фоне, эти цветные шары выглядят превосходно. Есть пять потрясающих цветов, которые включают несколько тонов каждого цвета. Число на этих цветовых кругах позволяет пользователям легко различать цвета. В частности, этот удивительный инструмент позволяет пользователям вводить свой контент в цветах. В течение минуты онлайн-продавцы могут добавить этот эффективный инструмент, чтобы повысить производительность своего интерфейса.
Демонстрация
Как AVADA Commerce ранжирует список примеров цветовых палитр CSS
Эти 33 примера цветовых палитр CSS ранжируются на основе следующих критериев:
33+ лучших примера цветовых палитр CSS
Особая благодарность всем поставщикам, предоставившим 33 лучших примера цветовых палитр CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие цветовые палитры CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие цветовые палитры CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 33 лучших примеров цветовых палитр CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
26 цветовых палитр CSS
Коллекция отобранных вручную бесплатных цветовых палитр HTML и CSS примеров кода из codepen и других ресурсов. Обновление коллекции февраля 2020 года. 4 новых предмета.
- Цветовые палитры jQuery
О коде
Цветовая палитра, сгущенная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Цветовые палитры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Палитра цветов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Предварительный просмотр коллекции градиентов
Используются переменные CSS и flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Цветовые палитры
Цветовые палитры с Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-сетка: цветовая палитра
Цветовая палитра, которую можно использовать в реальных условиях.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Коллекция градиентов
Небольшая коллекция градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Двухцветная фильтрация с помощью переменных CSS
Играл сmix-blend-modeдля создания различных двухцветных фильтров. Тогда я подумал, что было бы здорово иметь удобное колесо выбора, чтобы опробовать различные фильтры.Так вот! Тестер двухцветной фильтрации с использованием переменных CSS. Внутреннее кольцо имеет светлый цвет, а внешнее — затемненный цвет. Чтобы изменить цвета, отрегулируйте
цветовпеременная в кодеМопс.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Палитра цветов
Цветовая палитра с использованием CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Автоматическое форматирование цветовой палитры
Добавить/редактировать/удалить шестнадцатеричные цвета из массива для обновления палитры.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Bootstrap Генератор 4 цветовых палитр. Включая цветовые варианты
Генератор цветовой палитры Bootstrap 4. Генерирует цветовые варианты из Bootstrap $colors то есть: .  text-indigo-600
text-indigo-600 .bg-indigo-600 .border-indigo-600 .
О коде
Палитра цветов
Чистая цветовая палитра CSS.
О коде
Палитра цветов
Цветовая палитра с CSS flexbox.
О коде
Палитра цветов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Цветовой кругЦветовой круг
Цветовой круг с HTML, CSS и JavaScript.
Сделано thepheer
7 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Круги цветовой палитрыКруги цветовой палитры
Круги являются вложенными SVG круг s. Они генерируются циклами Jade (для легкой настройки). Flexbox выкладывает их в ровный ряд. Они раскрашиваются с помощью палитр из COLOURlovers API.
Сделано Крисом Койером
2 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Цветовые палитры с оттенкамиЦветовые палитры с оттенками
Цветовые палитры с оттенками в HTML, CSS и JavaScript. Палитры: Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOS 7, Pantone Spring 2016.
Палитры: Windows Phone, Tango Desktop Project, Fedora, Open Suse, Jack Production, iOS 7, Pantone Spring 2016.
Сделано Алессандро
2 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: поиск цвета Pantone + буфер обменаПоиск цвета Pantone + буфер обмена
Поиск цвета Pantone с буфером обмена в HTML, CSS и JavaScript.
Сделано Майком Уивером
3 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Генератор случайных цветовых палитрГенератор случайных цветовых палитр
Добавлена возможность переключения между светлым и темным цветами фона.
Сделано Джианой
20 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Цветовые палитрыЦветовые палитры
Нажмите кнопку, чтобы просмотреть случайную цветовую палитру.
Сделано Screeny
6 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитраЦветовая палитра
Нажмите на код цвета, чтобы изменить цвет!
Сделано Филиппом
8 января 2016 г.
скачать демо и код
Демонстрационное изображение: создание палитр из изображенияСоздание палитр из изображения
Этот инструмент позволяет перетаскивать изображение и создавать палитры из его 100 лучших цветов (по площади поверхности), а также выводить их для использования в CSS, iOS (Objective-C и Swift), Android (Java) и т. д.
Сделано Бликст
1 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитраЦветовая палитра
HTML/CSS-версия обзора цветовой палитры, основанная на снимках Dribbble «Цветовая палитра Flattastic Pro» и «Цветовая палитра Aves UI Kit».
Сделано Дориджаном Ковраном
5 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Цветовая палитра Flattastic ProЦветовая палитра Flattastic Pro
Эта ручка представляет собой HTML/CSS версию цветовой палитры Flattastic Pro от Erigon.
Сделано Маркосом Родригесом
26 июля 2014 г.
скачать демо и код
О коде
Образец цвета
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Демонстрация GIF: Цветовая палитраЦветовая палитра
Образцы цветов с шестнадцатеричными значениями по щелчку, активно выбранные и доступные для копирования.
Сделано Луи Койлом
11 июня 2013 г.
скачать демо и код
40+ цветовых палитр CSS — Бесплатный код + демонстрации
1. Цветовые палитры с Flexbox
Автор: Линда Лабанц (marlasdaughter)
Ссылки: Исходный код / демонстрация
, созданный: 15 января 2019 г.
Сделано с: HTML, CSS
TAGS: Color, Palette, Flexbox, Advative
282 282 282 282 282 282. : Цветовая палитра
Попытался придумать что-то, что можно использовать в реальном сценарии 😂 Также это демонстрирует, как вы должны использовать сетку + гибкость вместе?
Автор: Оливия Нг (oliviale)
Links: Source Code / Demo
Created on: November 24, 2018
Made with: Pug, SCSS
CSS Pre-processor: SCSS
JS Pre-processor: None
Препроцессор HTML: Pug
Теги: color-palette, brandbook, pantone, style-guide
3.
 Коллекция градиентов
Коллекция градиентовНебольшая коллекция градиентов 3 30002 Автор: Tamino Martinius (Zaku)
Ссылки: Исходный код / демонстрация
. : PostCSS
Препроцессор JS: TypeScript
Препроцессор HTML: Pug
Теги: градиент, css, линейный CSS, цвет
4. Variabletones W/
4.0283
Играл с режимом микширования и смешивания, чтобы создать различные двухцветные фильтры. Тогда я подумал, что было бы здорово иметь удобное колесо выбора, чтобы опробовать разные фильтры 🌈 Вот оно! Тестер двухцветной фильтрации с использованием переменных CSS. Внутреннее кольцо светлого цвета, а внешнее…
Подробнее
Автор: Jhey (jh4y)
Ссылки: Исходный код / Демо
Создано: 2 июля 1931 г. 2018
Сделано с: Pug, Stylus, Babel
CSS Препроцессор: Stylus
JS Pre-Processor: Pugel
HTML Pre-Processor: Pugel
9HTML Pre-Processor: Pugel
HTML: Pugel
HTML:
9HTML:
9HTML: .
css-переменные, изображение, дизайн, палитра
5. CSS Grid: Цветовая палитра
Пытался придумать что-то, что можно использовать в реальном случае 😂 Также это демонстрирует, как вы должны использовать сетку + flex вместе?
Автор: Olivia NG (Oliviale)
Ссылки: Исходный код / демонстрация
Создано: 24 ноября 2018 г.
Сделано с: Pugsess, SCSS
. SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: color-palette, brand book, pantone, style-guide
Automatting Color Palette 6.
0283
Добавить/редактировать/удалить шестнадцатеричные цвета из массива для обновления палитры
Автор: Tony Banik (banik)
Ссылки: Исходный код / Демо
2 мая,
Создано 2:181
Сделано с: HTML, SCSS, JS
Теги: цвет, палитра, брендинг, пользовательский интерфейс, JavaScript цвета, например: .
text-indigo-600 .bg-indigo-600 .border-indigo-600
Автор: Жиль Миглиори (Мигли)
Ссылки: Исходный код / демонстрация
Создано: 23 декабря 2017
Preting с: , HAML. : SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: bootstrap 4, цвет, цветовая палитра, палитра, генератор 908 Palette 8.83
Автор: Джошуа Уорд (Джошуавард)
Ссылки: Исходный код / демонстрация
Создано на: 14 декабря 2017
Сделано с: HTML, SCSSSSBERSBEX
9000 .Автор: Diana Choi (dianachoi)
Ссылки: Исходный код / Демо
Создано: 15 сентября 2017 г.
Сделано с помощью: 9, 0 311 HTML0282 10. Предназначен для использования с Chrome. Автор: Felix Rilling (Felixrilling) Ссылки: Исходный код / демонстрация . ui, css, tool, flat Исходный код доступен на github. Автор: Джейк Вири (thepheer) Ссылки: Исходный код / демонстрация Создано: 10 февраля 2017 г. Сделано с: HTML, CSS, JS TAGS: HSLUV, HSL, VueTett 12. Цветовая палитра Круги Круги являются вложенными SVG-файлами Они генерируются циклами Jade (для удобства настройки) Flexbox выкладывает их в ровный ряд Они раскрашиваются с помощью палитр из COLOURlovers API Автор: Крис Койер (Chriscoyier) Ссылки: Исходный код / демонстрация Созданы: 24 января 2016 г. Сделано с: PUG, CSS, JS CSS PROCSORS: : : :  Образец цвета
Образец цвета 11. Color Wheel

Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: svg, круг, цвет
Автор: Alessandro (Afranceschetti)
Ссылки: Исходный код / демонстрация
. цвет, angularjs, оттенок, нюансы
14. Vue Pantone Color Search + Clipboard
Автор: Майк Уивер (mjweaver01)
Ссылки: Исходный код / Демо
1 Создано на:10312 25 октября 2016 г.
Сделано с помощью: HTML, SCSS, JS
15. Генератор случайных цветов
Исправлены ошибки. Теперь работает в Firefox.
Добавлена возможность переключения между светлым и темным цветом фона.
Автор: Giana (Giana)
Ссылки: Исходный код / демонстрация
Создано: 2 октября 2015
Сделано с: PUG, SCSS, JS
999999999999111111111111111111111111111111111111111111111111111111н. процессор: SCSSJS Pre-Processor: NONE
HTML Препроцессор: PUG
Теги: Цвета, Canvas, SASS, Javascript, Design
16. Colortes
33333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333333н. для просмотра случайной цветовой палитрыАвтор: Screeny (screeny05)
Ссылки: Исходный код / Демо
Создано: 30 октября 2015 г.
1 Сделано с
20312 HTML, SCSS, Babel
Теги: цветовая палитра, цвет, случайный
17.
 Цветовая палитра Flattastic Pro
Цветовая палитра Flattastic ProЭта ручка представляет собой HTML / CSS-версию цветовой палитры Flattastic Pro Color Palette от Erigon https:/ /dribbble.com/shots/1186718-Flattastic-Pro-Color-Palette https://dribbble.com/erigon
Автор: Marcos Rodrigues (rodriguesmarcos)
Ссылки: Исходный код / Демо
03012 Дата создания: 24 июля 2014 г.Сделано с помощью: HTML, CSS
Теги: dribbble, erigon, цветовая палитра, цвета
18. Создание палитр из изображения
9000 и создавать палитры из 100 лучших цветов (по площади поверхности) и выводить их для использования в CSS, iOS (Objective-C и Swift), Android (Java) и т. д.
Автор: Blixt (blixt)
Ссылки: Исходный код / Демо
Создано: 3 сентября 2015 г.
Сделано с помощью: HTML, CSS, Babel
Метки: палитра, цвет, инструмент, ios, android
9082 HTML 90/Цветовая палитра 90/82 CSS-версия обзора цветовой палитры на основе снимков Dribbble «Цветовая палитра Flattastic Pro» (https://dribbble.
 com/shots/1186718-Flattastic-Pro-Color-Palette) и «Цветовая палитра Aves UI Kit» (https: //dribbble.com/shots/1706500-Aves-UI-Kit-Color-Palette) со своей маленькой тв…
com/shots/1186718-Flattastic-Pro-Color-Palette) и «Цветовая палитра Aves UI Kit» (https: //dribbble.com/shots/1706500-Aves-UI-Kit-Color-Palette) со своей маленькой тв…Читать Mente
Автор: Dorijan Covran (Chorijan)
Ссылки: Исходный код / демонстрация
Создано по телефону 5 февраля 2015
. Теги: styleguide, colors, scss, палитра
20. Цветовая палитра Flattastic Pro
Эта ручка представляет собой HTML / CSS-версию цветовой палитры Flattastic Pro Color Palette от Erigon https://dribbble.com/shots/1186718- Flattastic-Pro-Color-Palette https://dribbble.com/erigon
Автор: Marcos Rodrigues (Rodriguesmarcos)
Ссылки: Исходный код / демонстрация
Создан: июля 24,
, изготовленные с: Html,
. , erigon, цветовая палитра, цвета
21.
 Цветовые палитры
Цветовые палитрыОбразцы цветов с шестнадцатеричными значениями по щелчку мыши, активно выбранные и доступные для копирования.
Автор: Луис Койл (боковой)
Ссылки: Исходный код / демонстрация
Создано: 31 мая 2013 г.
Сделано с: HTML, CSS, JS
22. Цветовая палетка — Flexbox. демо от команды Lincoln Loop. Посмотреть сообщение для этой демонстрации здесь. Счастливых пятниц на Flexbox!
Автор: Lincoln Loop (lincolnloop)
Ссылки: Исходный код / демо
Создано: 12 февраля 2015 г.
Сделано с: HTML, CSS, JS
Теги: flexboxfriday, flexbox, transition, палитра, руководство по стилю
23. «случайные» цветовые гармонии
9009 https ://github.com/meodai/color-names reload icon Равиндра Калкани из проекта Noun: https://thenounproject. com/search/?q=reload&i=1973430
com/search/?q=reload&i=1973430Автор: Дэвид А. (meodai )
Ссылки: Исходный код / Демо
Создан: 3 октября 2018 г.
Сделано с: PUG, SCSS, Babel
CSS Pre-Processors: SCSS
JS Pre-Processor: BABL
JS Pre-Processors: BABEL
. : Мопс
24. Цветовая палитра
Посмотреть на dribbble или Behance Скачать .psd
Автор: Марко Бидерманн (marcobiedermann)
Код 1:09093 Демонстрации 2 Дата создания: 4 мая 2013 г. Сделано с помощью: HTML, CSS Теги: html5, css5, цвет, палитра, узор 25. Google Material Design
302 Цветовая палитра
Sass2 Scss-реализация функции, которая будет вычислять цвета на основе цветовой палитры Google Material Design. Рохан (Джонрохан)
Рохан (Джонрохан)
Ссылки: Исходный код / демонстрация
Создано: 4 марта 2016 г.
Сделано с: HAML, SCSS
CSS Pre-Processor: SCSS
JSSSSORSOR: SCSS . НетПрепроцессор HTML: Haml
Теги: google, дизайн, scss, цвет, палитра
26. Цветовая палитра
Добрый вечер! Очень рад опубликовать свою первую ручку. С огромной помощью @lukyvj мне удалось оживить цветовую палитру моего старого логотипа. Это было очень весело, и я надеюсь, что продолжу узнавать больше о CSS/SCSS. Всем хороших выходных!
Автор: Aurora (AUAREYOU)
Ссылки: Исходный код / демонстрация
Создано: 12 мая 2017
. scss, sass, палитра, эмодзи
27. Цветовая палитра Material Design For Bootstrap
Цветовая палитра темы Material Design for Bootstrap (https://github.
com/FezVrasta/bootstrap-material-design)
Автор: Fezvrasta (Fezvrasta)
Ссылки: Исходный код / демонстрация
Создано: 20 августа 2014
Сделано с: HTML, Med, JS
. , материал, полимер, палитра, android l
28. Витрина цветовой палитры
Мне очень понравилось, как Думинда Перера продемонстрировала свои цвета в «Минималистских цветовых палитрах 2015» https://www.behance.net/gallery/32154055/Minimalist -Цветовые палитры-2015. Я решил использовать эту технику демонстрации палитры в теме моей свадьбы.
Автор: стерен (стерен)
Ссылки: Исходный код / демонстрация
Сделано с: HTML, Меньше
29. Дизайн материала. цвета
Автор: BadBoy (badboy)
Ссылки: Исходный код / Демо
Создано: 21 апреля 2016 г.
Сделано с :
312 Мопс, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Мопс
material-s-s,cs,s Теги css-material-colors, material-components
30. Color Pallete Generator
этот генератор создает палитру, основанную на базовом ОСНОВНОМ цвете светло-голубого оттенка
Автор: ARRON MCCRORY (arron21)
Ссылки: Исходный код / демонстрация
, созданный: 11 мая 2020
Сделано с: HTML, SCSS
Теги: Color, Palette Generator
902.1.1.1. Пользовательские свойства CssРазмышления о последовательном использовании цветов в веб-шаблонах.
Автор: Chandra (chandrax)
Ссылки: Исходный код / Демо
Создано: 6 мая 2020 г.
Сделано с: HTML, SCSS
Теги: цвета, палитра, css, переменные
32. Чистая цветовая палитра в CSS
2 9 imilenig)
Ссылки: Исходный код / Демо
Создано: 14 мая 2019 г.
Сделано с: HTML, Меньше
Теги:
33. Потрясающая цветовая палитра
Автор: Зорет (зорет)
Ссылки: Исходный код / демонстрация
. Eva Wythien (Evawythien)
Ссылки: Исходный код / Демо
Создано: 30 апреля 2019
Сделано с: HTML, SCSS, JS
: DOTA, SCSS, JS
. , css-анимация, палитра
35. Цветовая палитра материала
Отзывчивый материал Цветовая палитра с опцией копии
Автор: Vineeth. tr (Vineethtrv)
tr (Vineethtrv)
Ссылки: исходный код / Demo
. . 2015
Сделано с: SCSS, JS
Теги: material, material color, color-palette, copy-to-clipboard
36. Color Palette Maker
Простой инструмент выбора цвета небольшая цветовая палитра. переключатель в верхнем углу включает настраиваемые фоны.
Автор: Питер Нортон (Graphilla)
Ссылки: Исходный код / демонстрация
Создано: 16 сентября 2016 г.
. средство выбора цвета, цвет, цветовая палитра, палитра, пользовательский интерфейс
Группы, палитры, факты и развлечения
На этой странице представлены ресурсы для работы с цветами имен CSS. Он содержит группы именованных цветов, палитры, избранное и даже забавные факты.
- CSS, дизайн, разработка
Знаете ли вы, что в CSS есть именованные цвета? Да, вы, вероятно, знакомы с понятиями «белый» или «черный». Но знаете ли вы, что существует 148 ключевых слов с названием цвета?
Некоторые из них глупые, некоторые обычные, а некоторые совершенно бесполезные. Кто подумает: «Знаешь, какой цвет нам здесь нужен? Чертов бланшированный миндаль!»
Не знаю почему, но мне очень нравятся названные цвета, поэтому я собрал эту коллекцию вещей, которые я считаю полезными, крутыми, интересными или забавными.
- Организовано по группам
- Красные
- Апельсины
- Желтые
- Зелень
- Блюз
- Пурпурный
- Браунс
- Серые
- Мои любимые цвета
- Цветовые палитры
- Жирный
- Пастель
- Неон
- Пурпс
- Синтвейв
- Бессмысленные факты
- Цвета, от которых я голоден
- Цвета, переживающие кризис идентичности
- Имена для экзотических танцоров
- Имена для ниндзя
Именованные цвета CSS, организованные по группам
В большинстве случаев, когда я ищу что-то, что можно сделать с именованными цветами, я ищу полный список всех возможных вариантов. Я не нашел того, что мне понравилось, поэтому сделал этот.
Я не нашел того, что мне понравилось, поэтому сделал этот.
Красные
- коричневый
- малиновый
- темно-красный
- темно-розовый
- огнеупорный кирпич
- ярко-розовый
- индийский красный
- лавандовый румянец
- светлокоралловый
- светло-розовый
- темно-бордовый
- туманная роза
- бледно-фиолетово-красный
- розовый
- красный
Апельсины
- суп
- коралл
- темно-оранжевый
- темно-лососевый
- светлый лосось
- апельсин
- Оранжево-красный
- папайяхлыст
- персиковый слой
- лосось
- помидор
Желтые
- бежевый
- кукурузные рыльца
- темный золотарник
- темно-хаки
- золото
- золотарник
- хаки
- лимонный шифон
- светло-золотистыйжелтый
- светло-желтого
- бледный золотарник
- желтый
Зелень
- Аквамарин
- шартрез
- темно-зеленый
- темно-оливково-зеленый
- темно-зеленый
- темно-сланцево-серый
- темно-сланцево-серый
- зеленый лес
- зеленый
- желто-зеленый
- нектар
- газон
- светло-зеленый
- светло-зеленый
- лайм
- лаймовый
- средний аквамарин
- средний
- средний весенне-зеленый
- оливковое
- оливково-серый
- бледно-зеленый
- цвет морской волны
- весенне-зеленый
- чирок
- желто-зеленый
Блюз
- алисаблю
- цвет морской волны
- лазурь
- синий
- кадетский синий
- васильковый
- голубой
- темно-синий
- темно-голубой
- темно-бирюзовый
- глубокий небесно-голубой
- доджерблю
- светло-синий
- светло-голубой
- светло-голубой
- светло-стальной синий
- средне-синий
- среднийбирюзовый
- темно-синий
- военно-морской
- бледно-бирюзовый
- пудрово-синий
- Королевский синий
- голубое небо
- стальной синий
- бирюзовый
Пурпурный
- сине-фиолетовый
- темно-пурпурный
- темная орхидея
- темно-синий
- темно-фиолетовый
- фуксия
- индиго
- лаванда
- пурпурный
- средняя орхидея
- среднефиолетовый
- средний шиферсиний
- среднефиолетовыйкрасный
- орхидея
- слива
- фиолетовый
- ребеккапурпл
- сланцево-синий
- чертополох
- фиолетовый
Коричневые
- античныйбелый
- бланшированный миндаль
- бурливуд
- шоколад
- шерсть
- мокасины
- навахобелый
- старое кружево
- Перу
- розово-коричневый
- седельно-коричневый
- песочно-коричневый
- охра
- загар
- пшеница
Серые (или серые)
- черный
- темно-серый
- темно-серый
- тускло-серый
- тускло-серый
- в цветочекбелый
- Гейнсборо
- белый
- серый
- серый
- слоновая кость
- светло-серый
- светло-серый
- светло-сланцево-серый
- светло-сланцевыйсерый
- мятный крем
- морская ракушка
- серебро
- шифер серый
- сланцево-серый
- снег
- белый
- белый дым
Мои любимые именованные цвета CSS
- цвет морской волны
- Аквамарин
- черный
- синий
- сине-фиолетовый
- шартрез
- коралл
- васильковый
- малиновый
- темно-пурпурный
- темная орхидея
- темно-бирюзовый
- темно-фиолетовый
- темно-розовый
- глубокий небесно-голубой
- доджерблю
- фуксия
- золото
- желто-зеленый
- ярко-розовый
- индиго
- лаванда
- газон
- светло-синий
- светлокоралловый
- светло-зеленый
- светло-розовый
- светлый лосось
- светло-зеленый
- светло-голубой
- лайм
- лаймовый
- пурпурный
- средний аквамарин
- средне-синий
- средняя орхидея
- среднефиолетовый
- средний
- средний шиферсиний
- средний весенне-зеленый
- среднийбирюзовый
- среднефиолетовыйкрасный
- Оранжево-красный
- орхидея
- бледно-зеленый
- бледно-фиолетово-красный
- слива
- пудрово-синий
- ребеккапурпл
- Королевский синий
- цвет морской волны
- голубое небо
- сланцево-синий
- весенне-зеленый
- стальной синий
- чирок
- помидор
- бирюзовый
- фиолетовый
- белый дым
- желто-зеленый
Крутые палитры, созданные с помощью именованных цветов CSS
Просто иметь кучу цветов на выбор не всегда полезно. Мне нравятся палетки, которые облегчают мне жизнь. Я большой поклонник неоновых, пастельных и фиолетовых оттенков, но вряд ли я талантливый дизайнер, так что вот. Пожалуйста, дайте мне знать, если у вас есть что добавить. 🙂
Мне нравятся палетки, которые облегчают мне жизнь. Я большой поклонник неоновых, пастельных и фиолетовых оттенков, но вряд ли я талантливый дизайнер, так что вот. Пожалуйста, дайте мне знать, если у вас есть что добавить. 🙂
Жирный
- помидор
- темно-фиолетовый
- темно-розовый
- темно-синий
- золото
- желто-зеленый
Пастель
- фиолетовый
- светло-голубой
- золото
- светлый лосось
- среднефиолетовый
- бледно-зеленый
Неон
- сине-фиолетовый
- фуксия
- красный
- цвет морской волны
- шартрез
- желтый
Purps
- темно-синий
- индиго
- фуксия
- фиолетовый
- лаванда
Синтвейв
- темно-синий
- индиго
- темно-синий
- фуксия
- темно-розовый
- темно-оранжевый
Бессмысленные факты о именованных цветах CSS
Цвета «голубой» и «голубой» имеют одинаковое шестнадцатеричное значение ( # 00ffff ). Как и «фуксия» и «пурпурный» (
Как и «фуксия» и «пурпурный» ( #ff00ff ).
«красный» соответствует #ff0000 . Прохладный!
«синий» соответствует #0000ff . Имеет смысл!
«зеленый» соответствует #008800 . ВТФ!?
Для #00ff00 вам нужно использовать «лайм».
(Должны ли мы изменить RGB на RLB?)
Кажется, они не могли решить, как следует писать «серый» или «серый», поэтому они использовали оба варианта:
- серый/серый
- темно-серый/темно-серый
- сланцево-серый/сланцево-серый
- темно-сланцево-серый/темно-сланцево-серый
- темно-серый/темно-серый
- светло-сланцево-серый/светло-сланцево-серый
- светло-серый/светло-серый
«серый» темнее «темно-серого» (что вообще не имеет смысла):
«тускло-серый» > «серый» > «темно-серый» > «светло-серый»
Существует четыре различных варианта «золотника», но только «светло-золотистый-желтый» явно включает «желтый».
Зеленые представлены больше всего (26), а апельсины меньше всего (11). Однако это субъективно из-за того, что я сузил категории до 7 различных цветов. Многие цвета находятся между двумя вариантами и могут быть любыми. И цвета будут выглядеть по-разному в разных браузерах, устройствах, яркости, чёрт возьми, даже при наклоне экрана.
И последний, не столь бессмысленный факт: цвет « rebeccapurple » был добавлен в спецификацию CSS в 2014 году как дань уважения жизни Ребекки Элисон Мейер, дочери Эрика Мейера.
Названные в CSS цвета, вызывающие чувство голода
- бирюзовый
- бланшированный миндаль
- шоколад
- темно-оливково-зеленый
- темно-оранжевый
- темно-лососевый
- медвяная роса
- светлый лосось
- лайм
- зеленый лайм
- мятный крем
- оливковое
- оливково-красный
- оранжевый
- оранжевыйкрасный
- папайя
- персиковый слой
- слива
- лосось
- помидор
- пшеница
Именованные в CSS цвета с кризисом идентичности
«коричневый» — определенно красный.
«темно-латунно-серый»/«темно-латунно-серый» больше похож на темно-зеленый.
«darkslateblue» должен был быть темно-slatepurple.
«сине-фиолетовый» — просто фиолетовый.
Именованные цвета CSS для экзотических танцоров
- burlywood
- золотарник
- бледный золотарник
- темно-золотистый
- ярко-розовый
- лавандовый румянец
Именованные цвета CSS для ниндзя
На самом деле есть только один, и он такой хороший: «whitesmoke»
Большое спасибо за чтение. Если вам понравилась эта статья, пожалуйста, поделитесь ею. Это один из лучших способов поддержать меня. Вы также можете подписаться на мою рассылку или следить за мной в Твиттере, если хотите знать, когда публикуются новые статьи.
Первоначально опубликовано на сайте austingil.com.
Copy & Paste CSS — Color Palettes examples
Algolia
#fcfcfd
#f5f5fa
#d6d6e7
#b6b7d5
#9698c3
#777aaf
#5a5e9a
#484c7a
#36395a
#23263b
📋
6
#b80979
#88085c
#59063d
📋
#f2f3ff
#cacfff
#a3acff
#7c8aff
#5468ff
#3c4fe0
#2b3cbb
#1e2b8f
#141d61
📋
#e8faff
#b9efff
#89e5ff
#5adaff
#2cc8f7
#0db7eb
#009bcb
#00769b
#00526c
📋
#e6fcf3
#c9f8de
#aaf4c8
#88f0b3
#5feb9e
#0de589
#06b66c
#028950
#005e36
📋
#fff9ec
#ffe9c3
#fed59a
# fcbc73
#faa04b
#f78125
#e8600a
#bf470a
#963209
📋
#ffe6e9
#febdc5
#fc95a1
#f86e7e
#f4495d
#ee243c
#d4142a
#ab1325
#83111e
📋
TailwindCSS
#F9FAFB
#F3F4F6
#E5E7EB
#D1D5DB
#9CA3AF
#6B7280
#4B5563
#374151
#1F2937
#111827
📋
#FEF2F2
#FEE2E2
#FECACA
#FCA5A5
#F87171
#EF4444
#DC2626
#B91C1C
#991B1B
#7F1D1D
📋
#FFFBEB
#FEF3C7
#FDE68A
#FCD34D
#FBBF24
#F59E0B
#D97706
#B45309
#
E
#78350F
📋
#ECFDF5
#D1FAE5
#A7F3D0
#6EE7B7
#34D399
#10B981
#059669
#047857
#065F46
#064E3B
📋
#EFF6FF
#DBEAFE
#BFDBFE
#93C5FD
#60A5FA
#3B82F6
#2563EB
#1D4ED8
#1E40AF
#1E3A8A
📋
#EEF2FF
# E0E7FF
#C7D2FE
#A5B4FC
#818CF8
#6366F1
#4F46E5
#4338CA
#3730A3
#312E81
📋
#F5F3FF
#EDE9FE
#DDD6FE
#C4B5FD
#A78BFA
#8B5CF6
#7C3AED
#6D28D9
#5B21B6
#4C1D95
📋
#FDF2F8
#FCE7F3
#FBCFE8
#F9A8D4
# F472B6
#EC4899
#DB2777
#BE185D
#9D174D
#831843
📋
GitHub Primer CSS ( Dark Mode )
#f0f6fc
#c9d1d9
#b1bac4
#8b949e
#6e7681
#484f58
#30363d
#21262d
#161b22
#0d1117
📋
#cae8ff
#a5d6ff
#79c0ff
#58a6ff
#388bfd
#1f6feb
#1158c7
#0d419d
#0c2d6b
#051d4d
📋
#aff5b4
#7ee787
#56d364
#3fb950
#2ea043
#238636
#196c2e
#0f5323
#033a16
#04260f
📋
#f8e3a1
#f2cc60
#e3b341
#d29922
#bb8009
#9e6a03
#845306
# 693e00
#4b2900
#341a00
📋
#ffdfb6
#ffc680
#ffa657
#f0883e
#db6d28
#bd561d
#9b4215
#762d0a
#5a1e02
#3d1300
📋
#ffdcd7
#ffc1ba
#ffa198
#ff7b72
#f85149
#da3633
#b62324
#8e1519
#67060c
#4
📋
#eddeff
#e2c5ff
#d2a8ff
#bc8cff
#a371f7
#8957e5
#6e40c9
#553098
#3c1e70
#271052
📋
#ffdaec
#ffbedd
#ff9bce
#f778ba
#db61a2
#bf4b8a
#9e3670
#7d2457
#5e103e
#42062a
📋
Flexport
#f7f9fd
#dae3f3
#c5d2e7
#67768d
#4b5564
#39414d
#272c34
📋
#f5f6ff
#a2acf2
#566ae5
#0723d8
#031aba
#00108c
📋
#f5fcff
#c2e0ef
#94c1df
#6294be
#326089
#0f2943
📋
#f5fffc
#baf8ea
#82f2da
#45dabe
#11b08f
#008062
📋
#fff7f0
#fac69d
#f5954d
#da5a00
#a64300
#5c2500
📋
#fff5f5
#fda6a6
#fa5959
#d
#ba0202
#800000
📋
#f9f5ff
#cea1fa
#af50f5
#9200da
#7700a6
#43005c
📋
#FAFAFA
#EAEAEA
#CECECE
#9F9F9F
#707070
#414141
#2D2D2D
📋
#D9D3F5
#B4A6EA
#8F7BE1
#694ED6
#4
📋
#EFCCE7
#DF9AD0
#D069B9
#C137A2
#862670
📋
#F8BDCF
#F17FA2
#EA3F74
#E40046
📋
#FFE1CD
#FFC39C
#FFA76D
#FF8A3D
📋
#FBEBC7
#F7D991
#F3C65A
#F0B323
📋
#F3F4D3
#E8EAA9
#DDE17F
#D2D755
📋
#D4EFDA
#A9E0B7
#80D194
#56C271
📋
#D6EFF5
#ADE0EB
#84D0E1
#5BC1D7
📋
#F9FBFA
#E7EEEC
#B8C4C2
#89979B
#5D6C74
#3D4F58
#21313C
📋
#E4F4E4
#C3E7CA
#13AA52
#09804C
#116149
#0B3B35
📋
#E1F2F6
#C5E4F2
#9DD0E7
#007CAD
#1A567E
#0D324F
📋
#FEF7E3
#FEF2C8
#FFDD49
#86681D
#543E07
📋
#FCEBE2
#F9D3C5
#CF4A22
#B1371F
#8F221B
#570B08
📋
#fafafa
#f2f2f2
#e5e5e5
#cfcfcf
#b0b0b0
#8c8c8c
#666
#424242
#212121
📋
#fafaf9
#f3f2ef
#e9e5df
#d6cec2
#b9af9f
# 958b7b
#6e6558
#474139
#211f1c
📋
#f8fafb
#edf3f4
#dbe7e9
#bfd3d6
#a0b4b7
#7d8f92
#5b696b
#3c4345
#1f2122
📋
#f9fafb
#eef3f8
#dce6f1
#c0d1e2
#9db3c8
#788fa5
#56687a
#38434f
#1d2226
📋
#f6fbff
#e8f3ff
#d0e8ff
#a8d4ff
#70b5f9
#378fe9
#0a66c2
#004182
#09223b
📋
#eefdff
#d5f9fe
#aef0fa
#79deee
#44bfd3
#2199ac
#13707e
#104952
#0e2428
📋
#fff9f7
#ffefea
#ffded5
#fdc2b1
#f5987e
# e16745
#b24020
#762812
#351a12
📋
#fff9f6
#ffefe8
#ffdfd1
#ffc1a7
#ff9466
#eb6126
#b93a04
#7
#351a0f
📋
#fff9f9
#ffeeef
#ffddde
#ffbfc1
#fc9295
#f55257
#cc1016
#8a0005
#46080a
📋
# fcf9ff
#f7efff
#eedfff
#dec5fd
#c79ef7
#a872e8
#8344cc
#5
#2c1349
📋
#fbf9fd
#f4f1f9
#eae2f3
#d7cae7
#bba9d1
#9983b1
#715e86
#493d57
#241f29
📋
#f0fdf7
#dbf9eb
#b6f2d6
#7ce3b3
#3ec786
# 13a05f
#057642
#004d2a
#022716
📋
#f6fcf4
#e3f9d8
#c7f1b2
#a5df89
#7fc15e
#5f9b41
#44712e
#2f4922
#1b2416
📋
#f8fbf6
#eaf6e4
#d7ebce
#bdd7b0
#9db88f
#7b9370
#5a6b51
#3a4535
#1e221c
📋
# f9fce9
#eff8b9
#dfee89
#c6d957
#a6ba32
#83941f
#5f6c16
#3e4613
#20230f
📋
Netlify
#FAFBFB
#F2F5F8
#E7EAED
#A3A7AC
#80858A
#676C70
#33373B
#151A1E
📋
#E7EAED
#A3A8AC
#80858A
#4C5257
#2A2E32
# 22262A
#1C2126
#151A1E
📋
#F2FEF5
#DFFEF0
#BFFDE7
#9EF9E0
#84F3DF
#5CEBDF
#30C8C9
#139CAB
#0F6A80
#054861
📋
#E5EDFF
#D2E0FE
#A6BFFD
#799CFB
#587EF8
#2250F4
#183DD1
#112CAF
#0A1E8D
#061475
📋
#43B4D8
#146396
#133857
📋
#FFF5EB
#FFEBDF
#FFD3BF
#FFB59F
#FF9987
#FF6B60
#DB4648
#B7303D
#931E33
#7A122D
📋
#FF6969
#FF1154
#E8114E
📋
#FFFCEC
#FFF6D0
#FFEBA1
#FFDD73
#FFCF50
#FFB916
#DB9710
#B7790B
#935C07
#7A4804
📋
#F6BC00
#FFAD43
#CC801F
📋
Color Palette | Quasar Framework
Палитра цветов
Quasar Utils
Color Utils
Quasar Framework предлагает широкий выбор цветов из коробки. Вы можете использовать их как переменные Sass/SCSS в коде CSS или непосредственно как классы CSS в своих шаблонах HTML.
Вы можете использовать их как переменные Sass/SCSS в коде CSS или непосредственно как классы CSS в своих шаблонах HTML.
Фирменные цвета
Большинство цветов, используемых Quasar Components, тесно связаны с этими тремя цветами, которые вы можете изменить. Выбор этих цветов — это первый шаг, который необходимо сделать при дифференциации дизайна приложения. Сразу после изменения значений по умолчанию вы заметите, что компоненты Quasar следуют этим цветам в качестве ориентира.
основной
дополнительный
акцент
положительный
отрицательный
предупреждение
СОВЕТЫ
Также проверьте Theme Builder для инструмента для настройки фирменных цветов вашего веб-сайта/приложения.
Список цветов
Вот список цветов, поставляемых в комплекте. В файлах вашего приложения *.vue вы можете использовать их как классы CSS (в шаблонах HTML) или как переменные Sass/SCSS в тегах

 255.204
255.204 102.51
102.51 204.204
204.204 102.102
102.102 204.255
204.255 102.153
102.153 204.255
204.255
 204.255
204.255 102.102
102.102 204.153
204.153 153.51
153.51 255.0
255.0 51
51 255.255
255.255 Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.