PhotoshopSunduchok — Обработка фотографий
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Мини-курс
«Perspective Efex: комбайн для исправления всех типов искажений фото»
Как, «не прыгая» из фильтра в фильтр в фотошопе, исправить все виды искажений снимка, применив всего лишь один фильтр набора Nik Collection
Примеры 30 секундной обработки в фильтре «Perspective Efex»:
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как сделать
прототип игрушки
в фотошопе
Часть 2
И снова здравствуйте!
Сегодня в уроке «Как сделать прототип игрушки в фотошопе» мы продолжим рисовать медвежонка.
Те из вас, кто учился в художественной школе, знают, как важен в любом изображении светотеневой рисунок.
Именно он в этом плоском изображении поможет увидеть объемы.
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как сделать
прототип игрушки
в фотошопе
Часть 1
Привет всем любителям Фотошопа!
Сегодня нас ожидает очень непростая, но интересная работа.
1. Мы будем учиться создавать прототип игрушки по образцу.
2. Научимся отрисовывать мех (я подарю вам свою коллекцию кисточек), покажу, какие установки делать.
3. Проработаем светотеневой рисунок мишки (научимся понимать, какие участки нужно высветлять, а какие затемнять).
Итак, знакомьтесь, это Михаил, и его портрет мы будем создавать.
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Перевод растрового в векторное
в фотошопе
Всем привет!
Сегодня в уроке «Перевод растрового в векторное в фотошопе» я хочу показать вам еще один способ, которым можно маленькое монохромное изображение увеличить, не потеряв качество.
Причем не только увеличить, но и перевести растр в вектор, а ведь это дает возможность масштабировать рисунок практически до бесконечности!!!
Оговорюсь сразу, данный способ вряд ли подойдет обладателям нелицензионной версии Adobe Photoshop, поскольку при обработке задействованы библиотеки Adobe Creative Cloud.
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как сделать сферическую панораму в фотошопе
Здравствуйте, друзья!
Недавно в интернете я увидела забавную и оригинальную иллюстрацию – сферическую панораму города.
Давайте вместе с вами попробуем повторить этот эффект в уроке «Как сделать сферическую панораму в фотошопе«.
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Рендеринг огня в фотошопе
Здравствуйте, дорогие друзья!
На прошлом уроке мы с вами начали изучать рендеринг в Фотошопе на примере отрисовок деревьев.
Сегодня в уроке «Рендеринг огня в фотошопе» я покажу вам, как при помощи того же инструмента нарисовать реалистичный огонь.
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Рендеринг в фотошопе
Здравствуйте, друзья!
Сегодня в уроке «Рендеринг в фотошопе» хочу вам показать очень интересный способ создания сказочного коллажа при помощи стандартного и недооцененного способа – рендеринга.
Сначала разберемся, что это такое.
Итак, справочники говорят, что Ре́ндеринг — это термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы.
Более простым языком: есть некий общий образ предмета, который программа может смоделировать, основываясь на основных параметрах.
Но сколько бы мы ни изучали теорию, лучше всего всё воспринимается на практике.
Итак, давайте приступим.
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Отображение шрифтов
в фотошопе
Приветствую вас, друзья!
Сегодня в уроке «Отображение шрифтов в фотошопе» у нас с вами будет очень востребованная и важная для пользователей фотошопа тема.
Как часто вы, подбирая шрифт для надписи, сетовали на то, что нельзя отсортировать кириллический шрифт от латинского?
Что в предпросмотре шрифта написано английское «Sample», и совершенно непонятно, как шрифт поведет себя, если писать слова на русском?
Думаю, часто.
Сегодня я покажу, как найти ответы на эти вопросы.
Однако, сразу оговорюсь, что делать это нужно очень аккуратно, иначе есть шанс повредить программу настолько, что придется переустанавливать.
И еще, есть вероятность, что редактирование файла сделает Фотошоп нелицензионным.
Но если вас это не смущает – приступаем.
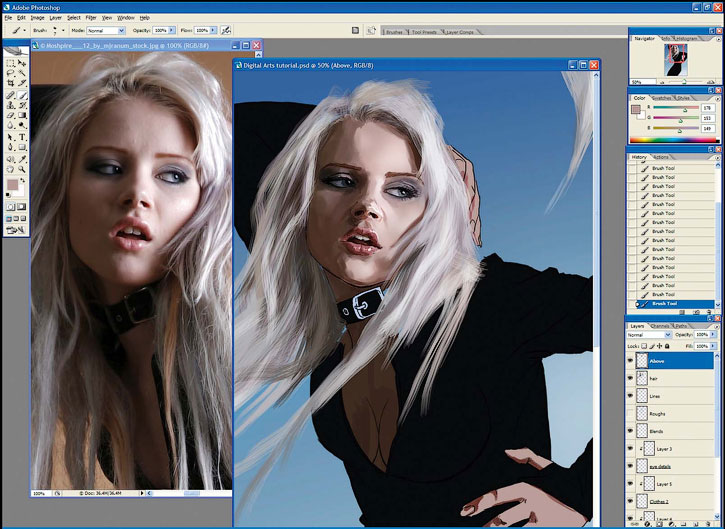
Отрисовка фотоизображения
В этом уроке мы покажем, как буквально за 20-30 минут можно сделать прекрасный подарок в виде рисованного портрета. При этом совсем не обязательно обладать какими-либо художественными способностями. Нужна фотография, Photoshop и немного терпения.
Фотография Рисованная импровизация
Шаг 1.
Откройте Фотошопом фотографию-образец. Инструментом рамка (клавиша C) скадрируйте фотографию. Установите необходимый размер изображения (клавиши Alt + Ctrl + i), поставьте галку Сохранить пропорции. Мы рекомендуем установить разрешение 300 точек, это позволит с минимальными потерями масштабировать рисунок. Для удобства, скопируйте фотографию и вставьте в новый слой (нажмите последовательно Ctrl + A, Ctrl + C, Ctrl + V). Это позволит перемещать фотографию между слоями.
Мы рекомендуем установить разрешение 300 точек, это позволит с минимальными потерями масштабировать рисунок. Для удобства, скопируйте фотографию и вставьте в новый слой (нажмите последовательно Ctrl + A, Ctrl + C, Ctrl + V). Это позволит перемещать фотографию между слоями.
Шаг 2.
Далее нам понадобится инструмент перо (клавиша P). Этот инструмент позволяет создавать векторные изображения различного цвета. Причем цвет и прозрачность можно изменять в любой момент. Если курсором нажать на маленький треугольник на иконке перо, то откроются дополнительные инструменты, с их помощью можно редактировать уже нарисованное изображение (добавлять и удалять вершины, изменять угол). Под инструментом перо имеется инструмент стрелка (клавиша A). С помощью стрелкиможно перемещать вершины векторного рисунка. Создайте новый слой (клавиши Shift + Ctrl + N). Перед тем, как начать создавать векторный контур, мы рекомендуем на палитре
Создайте новый слой (клавиши Shift + Ctrl + N). Перед тем, как начать создавать векторный контур, мы рекомендуем на палитре
Обведите контур глаза.
Шаг 3.
Щелкните двойным кликом по нарисованному слою в палитре Слои. Появиться палитра цветов. Если перевести курсор с палитры на рисунок, то появится пипетка , ей можно выбрать цвет глазного яблока на фотографии. Нажмите Да. Также назначить цвет заливки векторного контура можно на палитре инструмента Перо, нажав на иконку Цвет.
На палитре Слои сделайте текущий слой непрозрачным на 100%.
В результате получится залитый белым цветом глаз.
Далее, чтобы заливка не мешала, на палитре Слои отключите видимость слоя с векторным
контуром глаза (для этого нажмите на глазок слева от иконки слоя).
Шаг 4.
Создайте новый слой (клавиши Shift + Ctrl + N). Сделайте его прозрачным (см. Шаг 2.).
Чтобы нарисовать радужную оболочку глаза воспользуемся инструментом Эллипс. Выбрать инструмент можно на панели Инструменты, нажав на маленький треугольник на кнопке Прямоугольник или несколько раз нажав клавиши Shift +U, пока на панели не будет выбран Эллипс . Поскольку слой мы сделали прозрачным, нарисованный эллипс будет не залитым. Чтобы редактировать фигуру нажмите правую кнопку мыши и выберите Свободное трансформирование контура (Ctrl + T). Когда эллипс будет готов, выберите для него заливку (см. Шаг 3.).
Аналогично нарисуйте зрачок.
Далее с помощью Пера (клавиша P) отрисуйте все части лица. Не забывайте для удобства отключать видимость слоев. Также с помощью мыши на палитре Слои можно перемещать последовательность слоев. Результат должен быть примерно таким.
Не забывайте для удобства отключать видимость слоев. Также с помощью мыши на палитре Слои можно перемещать последовательность слоев. Результат должен быть примерно таким.
Если добавить контур на все лицо и поместить слой под остальные контуры, то получится следующая картина:
Шаг 5.
На этом шаге нам понадобиться размыть жесткие линии отдельных элементов.
Если вы внимательно посмотрите на радужную оболочку глаза предыдущего рисунка, то увидите, что она, в отличие от вашей заготовки, выглядит объемной. Это достигается благодаря затемнению края эллипса. Существует множество способов получения такого эффекта. Мы предложим один из них.
Совет: Чтобы не запутаться в слоях, рекомендуем упорядочить их. Для каждого логического элемента создайте группу (папку) и перенесите туда все слои к ней относящиеся. Иконка создания группы находится внизу палитре Слои . Также объединить слои в группу, можно выделив их (удерживая клавишу Ctrl) и нажав Ctrl + G. Чтобы переименовать группу достаточно дважды щелкнуть мышью на названии. Чтобы просмотреть содержимое группы, необходимо нажать на треугольнике слева от иконки в виде папки.
Чтобы переименовать группу достаточно дважды щелкнуть мышью на названии. Чтобы просмотреть содержимое группы, необходимо нажать на треугольнике слева от иконки в виде папки.
Щелкните дважды по слою радужной оболочки глаза правее от названия. Появится палитра Стили слоя. Нам понадобится пункт внутренне свечение.
Установки можно подобрать на свое усмотрение. Мы предлагаем следующие:
Режим – нормальный;
Непрозрачность – 60 %;
Цвет свечения – черный;
Метод – мягкий;
Размер – 35 пикселей (зависит от размера вашего рисунка).
Отметим, что данные настройки можно менять в любой момент. В пункте наложение цвета можно поменять цвет глаз.
Далее нажмите Да.
Для того чтобы эти настройки автоматически применить ко второму глазу, необходимо копировать свойства слоя. Для этого необходимо нажать правую кнопку мыши правее от названия слоя. В сплывающем меню выбрать пункт скопировать стиль слоя. Далее выбрать слой с векторным изображением радужной оболочки второго глаза и также нажать правой кнопкой мыши правее названия слоя. Выбрать пункт всплывающего меню вклеить стиль слоя.
Для этого необходимо нажать правую кнопку мыши правее от названия слоя. В сплывающем меню выбрать пункт скопировать стиль слоя. Далее выбрать слой с векторным изображением радужной оболочки второго глаза и также нажать правой кнопкой мыши правее названия слоя. Выбрать пункт всплывающего меню вклеить стиль слоя.
Аналогичным способом можно размыть переходы остальных жестких линий, которые вы бы хотели смягчить. Но у данного способа есть недостатки. Переходы получаются слишком не естественными и подходят больше для правильных форм. Поэтому далее мы рекомендуем работать с растровыми инструментами.
Шаг 6.
Для создания плавных переходов произвольного размера, нам необходимо создать маску слоя. Выберите слой с элементом (в нашем случае это тень носа) и внизу палитры Слои нажмите кнопку добавить слой-маску.
Совет: Отключите все слои кроме редактируемого (нажмите Alt и глазок на палитре Слои ). Также вам понадобится фотография. Не забывайте, что слой с фото можно перемещать куда угодно. Если на глазок нажать правой кнопкой мыши, то появится меню выбора режима отображения. Можно показать все слои, кроме выбранного, только выбранный, а также назначить цвет для слоя, чтобы далее быстрее было его найти.
Также вам понадобится фотография. Не забывайте, что слой с фото можно перемещать куда угодно. Если на глазок нажать правой кнопкой мыши, то появится меню выбора режима отображения. Можно показать все слои, кроме выбранного, только выбранный, а также назначить цвет для слоя, чтобы далее быстрее было его найти.
В слое появилась новая иконка. Нажатием левой кнопки мыши можно выбрать нужную (фигура, маска или контур), если нажать правой — появятся ее свойства. Выделите маску (белый прямоугольник). В том месте, где вы на фигуре в режиме маски нарисуете черным цветом, там фигура будет прозрачной. Чтобы вернуть непрозрачность – нарисуйте белым цветом. Для плавных переходов выберете кисть на панели инструментов (клавиша В). Вверху на палитре подберите нужную кисть, отрегулируйте нужный диаметр и жесткость. Не забывайте назначить в палитре черный цвет для прозрачности или белый для возврата.
Редактируйте фигуру пока не добьетесь желаемого результата. Благодаря использованию маски мы всегда можем вернуться к исходному контуру и заново размыть границы. Также на палитре Слои можно выбрать прозрачность для всего слоя.
Благодаря использованию маски мы всегда можем вернуться к исходному контуру и заново размыть границы. Также на палитре Слои можно выбрать прозрачность для всего слоя.
Шаг 7.
Теперь осталось дело за малым. Необходимо «припудрить» темные области для усиления объема.
Перейдите на слой с контуром всего лица. Дублируйте слой. Для этого на палитре Слои, правее названия нужного слоя, нажмите правой кнопкой, выберете Создать дубликат слоя. Дважды щелкните на прямоугольнике нового слоя, появится Палитра цветов. Выберете цвет теневых областей (примерно тот же, что мы использовали на контуре носа). Создайте маску для темного слоя (см. Шаг 6). У нас получилось два одинаковых слоя, но верхний темный с маской, а нижний светлый без маски.
На палитре Слои у темного слоя выберите маску (нажмите белый прямоугольник). На панели Инструменты выберите черный цвет, инструментом Заливка (клавиша G) закрасьте слой. В итоге он будет прозрачным. Выключите видимость светлого слоя (нажмите на глазок ), так, чтобы нам была видна фотография.
В итоге он будет прозрачным. Выключите видимость светлого слоя (нажмите на глазок ), так, чтобы нам была видна фотография.
Теперь, если белым цветом, при выбранной маске рисовать кистью по темному слою, мы будем наносить нужный тон.
Подберите кисть, желательно использовать большой диаметр (см. Шаг 6). Результат должен быть примерно таким.
Эту процедуру можно было сделать обычной кистью, но тогда заливка будет выходить за границу лица, а благодаря маске, мы можем четко затемнять только нужные области.
При необходимости можно добавить еще оттенки или через дублирование слоя, как мы только что сделали, либо обычной кистью. Когда закончите, включите светлый слой контура лица.
Шаг 8.
Стоит отметить, что совершенствовать рисунок можно до бесконечности. Все зависит от желания и времени. Можно нарисовать брови и ресницы кистью «волосок». Добавить дополнительный фильтр, поэкспериментировать с окраской глаз и т. д. Мы же ограничимся заливкой заднего фона.
д. Мы же ограничимся заливкой заднего фона.
| < Предыдущая |
|---|
Как превратить фотографию в набросок в Photoshop (шаг за шагом)
Один из моих любимых способов творческого редактирования — превратить фотографию в набросок в Photoshop. Чтобы фотография выглядела как нарисованное изображение, кажется, что это требует много времени и усилий, но на самом деле этого очень легко достичь.
Хотя сейчас существует так много фильтров, которые позволяют добавлять различные эффекты к вашим изображениям, ничто не сравнится с подлинной природой создания эффекта самостоятельно. Создание собственного наброска в Photoshop позволит вам добавить изюминку к фотографии, не будучи художником.
Просто следуйте инструкциям ниже с выбранным изображением, и все будет готово всего за несколько минут!
Вы можете создать набросок на любом изображении как таковом, но он будет выглядеть намного лучше, если вы добавите его к фоновому изображению книги или блокнота.
Если вы хотите поместить набросанное изображение на фон, вы должны сделать это в самом начале, так как настройки будут немного отличаться в зависимости от вашей фотографии и фонового изображения. Процесс остается тем же, но настройки различаются.
В этом примере я преобразовываю это изображение собаки в эскиз и помещаю его на изображение в альбоме для рисования. Вы можете найти несколько бесплатных стоковых изображений для использования в качестве фона на Pexels, и я использую этот белый блокнот для рисования рядом с чашкой кофе.
Шаг 1: Удалить фон изображения и растушевать объект
Чтобы начать эффект, вам нужно открыть оба изображения в одном документе с фотографией, которую вы хотите нарисовать, вверху.
Затем, поскольку я хочу только набросать объект изображения, я хочу удалить фон. Вы можете просто использовать маску слоя и зачистить области, которые вы не хотите включать в эффект. Вы также можете использовать любую технику удаления фона, чтобы удалить фон.
Поскольку мой объект находится на простом белом фоне, я воспользуюсь быстрым действием, выбрав слой изображения и прокрутив панель свойств , пока не найду кнопку «Удалить фон» . Это действие скрывает фон, добавляя маску слоя.
После того, как Photoshop удалит фон, что занимает несколько секунд на простых изображениях, вы можете поместить объект на блокнот или книгу. Для этого откройте инструмент преобразования, нажав Control + T (Win) или Command + T (Mac) 9.0022 . Затем вы можете щелкнуть и перетащить контрольные точки вокруг объекта, чтобы изменить его размер.
Если вам нужно изменить угол объекта, как это делаю я, наведите указатель мыши рядом с полем преобразования, пока не появится двойная изогнутая стрелка. Затем нажмите и перетащите вверх или вниз, чтобы изменить угол объекта.
Продолжайте изменять размер и угол, пока объект не будет идеально сидеть на вашем блокноте или в книге.
Затем, чтобы добавить реалистичности наброску, нижняя часть объекта не должна иметь жесткой прямой линии (если это не тот вид, который вы хотите получить). Чтобы сделать это более реалистичным, растушуйте изображение внизу или на некоторых краях.
Чтобы сделать это более реалистичным, растушуйте изображение внизу или на некоторых краях.
Для этого выберите маску слоя на панели слоев . Маска выбрана, когда вокруг миниатюры есть белая рамка.
Затем выберите Brush Tool (B) и установите цвет переднего плана на черный (при работе с масками слоя, черным скрытием и белым отображением), так как я хочу немного скрыть края.
Затем используйте меню Brush Preset Picker на панели параметров , чтобы выбрать мягкую круглую кисть и установите размер на основе вашего изображения.
Затем щелкните и перетащите, чтобы удалить жесткий край объекта.
Теперь, чтобы немного лучше растушевать край, уменьшите Flow кисти до 20% на панели параметров .
Затем продолжайте закрашивать края, чтобы создать эффект растушевки.
Шаг 2.
 Добавьте сплошной белый фон и преобразуйте оба слоя в один смарт-объект
Добавьте сплошной белый фон и преобразуйте оба слоя в один смарт-объектДалее вам нужно добавить сплошной белый слой за объектом. Этот шаг помогает создать эффект наброска и не будет виден на странице.
Чтобы добавить слой сплошного цвета, щелкните фоновый слой , щелкните значок Создать новый слой-заливку или корректирующий слой, и выберите сплошной цвет из списка.
В появившемся окне Color Picker выберите белый цвет и нажмите OK .
Теперь вам нужно преобразовать эти два слоя в смарт-объект. Когда вы создаете смарт-объект, вы можете в любой момент вернуться и отредактировать содержимое слоя, дважды щелкнув миниатюру.
Кроме того, любые фильтры, добавляемые к слою, добавляются как интеллектуальные фильтры, что также позволяет редактировать фильтры в любое время, дважды щелкнув фильтр.
Если вы выберете два слоя и преобразуете их в смарт-объект, они будут объединены в смарт-слой, но останутся на отдельных слоях, если вы войдете в объект для его редактирования.
Для этого щелкните по первому слою, зажмите Control (Win) или Command (Mac) и выберите второй слой, затем щелкните правой кнопкой мыши или Control + щелкните по любому выбранному слою и выберите Преобразовать в смарт-объект .
Слои будут объединены, и вы увидите значок смарт-объекта на миниатюре слоя.
Шаг 3. Измените режим наложения на «Умножение»
Так как я не хочу, чтобы белый фон закрывал фоновый слой, мне нужно изменить режим наложения слоя. Для этого найдите раскрывающееся меню с надписью Normal на панели слоев , так как это режим наложения по умолчанию для каждого слоя.
Откройте раскрывающееся меню и выберите Умножить .
Ваше изображение готово для добавления эффекта эскиза. Вы можете вернуться и изменить размер или положение изображения и отредактировать растушевку, пока не будете готовы добавить эффект.
Шаг 4. Добавьте к изображению фильтр эскиза графического пера
Чтобы добавить основу эффекта эскиза, вам нужно добавить фильтр эскиза к изображению. Вы можете использовать множество фильтров эскиза, но я покажу вам мой любимый. Чтобы найти фильтры эскиза, выберите слой изображения и перейдите к шагу 9.0021 Фильтр > Галерея фильтров .
Вы можете использовать множество фильтров эскиза, но я покажу вам мой любимый. Чтобы найти фильтры эскиза, выберите слой изображения и перейдите к шагу 9.0021 Фильтр > Галерея фильтров .
Когда откроется Галерея фильтров, выберите папку Sketch и нажмите Graphic Pen .
Вы увидите предварительный просмотр вашего изображения с примененным фильтром на левой панели.
Затем вы можете использовать настройки справа, чтобы настроить эффект.
Используйте ползунок Stroke Length , чтобы настроить длину штрихов пера на изображении. Затем отрегулируйте баланс света/темноты в зависимости от того, насколько смелым или светлым вы хотите, чтобы эскиз выглядел. Вы также можете использовать раскрывающееся меню, чтобы выбрать Stroke Direction . Настройте эти параметры в зависимости от того, что подходит для вашего изображения.
Нажмите OK после изменения настроек, чтобы подтвердить эффект.
Теперь ваше изображение будет выглядеть как набросок, но, скорее всего, оно будет казаться слишком темным и нереалистичным, что я покажу вам, как это исправить в следующих шагах.
Шаг 5. Отрегулируйте ползунок «Наложение, если» и непрозрачность слоя
Первая настройка, которую вы можете сделать для создания более реалистичного эффекта, — это смешать набросок изображения с фоном с помощью ползунков «Смешать, если». При рисовании ручкой и бумагой вы обычно видите части бумаги сквозь набросок, поскольку штрихи карандаша не полностью черные.
Чтобы смешать эскиз с фоном, откройте панель Стили слоя , дважды щелкнув слой изображения.
В окне Layer Styles посмотрите внизу, чтобы найти Blend If раздел и найдите ползунок Underlying Layer , так как вы хотите смешать набросанное изображение с нижележащим фоновым слоем.
Теперь я хочу воздействовать только на более темные области и смешать их с более светлыми областями ниже. Для этого я сосредоточусь на переключателе в бликах (в правой части ползунка). Если я просто передвину переключатель влево, эффект будет слишком резким, поэтому мне нужно разделить переключатель на две части и создать эффект размытого смешивания.
Для этого я сосредоточусь на переключателе в бликах (в правой части ползунка). Если я просто передвину переключатель влево, эффект будет слишком резким, поэтому мне нужно разделить переключатель на две части и создать эффект размытого смешивания.
Чтобы переместить только половину переключателя и добавить размытый переход, удерживайте Alt (Win) или Option (Mac) , щелкните переключатель и перетащите его влево.
Переместите ползунок, пока не будете удовлетворены эффектом наложения, и нажмите OK . Вы увидите, как ваше изображение слегка смешалось с фоном, чтобы сделать его более реалистичным.
Начиная с Blend Если функция фокусируется только на определенных областях эскиза, она может выглядеть слишком темной. Чтобы сделать рисунок более светлым, вы можете уменьшить непрозрачность слоя.
Выберите слой и используйте ползунок Непрозрачность на панели слоев , чтобы уменьшить непрозрачность. Я уменьшил непрозрачность до 75% , что сработало для моего изображения.
Я уменьшил непрозрачность до 75% , что сработало для моего изображения.
На этом этапе ваше изображение должно выглядеть гораздо более плавным и блеклым, как настоящий набросок.
Шаг 6. Добавьте к эскизу размытие по Гауссу
Последний фильтр, который нужно добавить к эскизу, — это легкое размытие. Поскольку на этом этапе набросанное изображение, вероятно, выглядит слишком чистым, поскольку оно состоит из пикселей, его необходимо размыть, чтобы придать более реалистичный вид.
Чтобы добавить размытие к эскизу, выберите Фильтр > Размытие > Размытие по Гауссу .
В окне «Размытие по Гауссу» отрегулируйте ползунок «Радиус» , чтобы добавить столько размытия, сколько нужно вашему изображению. Я рекомендую вам оставить значение Радиуса относительно низким, чтобы не размыть эскиз полностью. Радиус 0,5 работает для моего изображения. Нажмите OK , чтобы добавить эффект размытия.
На этом этапе ваше изображение гораздо более реалистично, поскольку оно сливается со страницей, а мазки кисти не слишком четкие. Вы можете оставить изображение таким, какое оно есть на данном этапе, или пойти дальше, чтобы добавить более грубый эффект, который завершает реалистичный набросок.
Шаг 7. Добавьте дополнительные мазки кистью-карандашом
Если вы хотите добавить свою собственную метку к эффекту и создать действительно уникальный набросок на фотографии, вы можете нарисовать мазки от руки, чтобы сделать результат более грубым. Теперь, прежде чем вы возьмете кисть и начнете добавлять штрихи, вам нужно сделать несколько вещей.
Добавьте новый слой в верхнюю часть стека слоев, чтобы любые добавляемые вами мазки кисти находились на отдельном слое. Таким образом, вы можете легко стереть или удалить мазки кисти, если передумаете или сделаете ошибку.
Добавьте слой, щелкнув значок Добавить новый слой . Я переименовал слой в Sketch Outlines .
Если бы вы рисовали мазки кистью на слое, мазки получились бы намного темнее, чем на слое эскиза. Аккуратный трюк, позволяющий избежать этого и сохранить мазки кисти такой же светлой, как и слой эскиза, состоит в том, чтобы добавить обтравочную маску, чтобы прикрепить новый слой к слою эскиза.
Чтобы обрезать слой, удерживайте Alt (Win) или Option (Mac) и наведите указатель мыши между двумя слоями, пока не появится значок обрезки, затем щелкните, чтобы обрезать верхний слой до нижнего, эффективно добавляя обтравочную маску .
Теперь вы можете выбрать инструмент Brush Tool (B) и установить цвет переднего плана на черный.
Затем откройте окно «Набор кистей» и выберите кисть для использования, например встроенную жесткую кисть Kyle Ultimate Pencil , которую можно найти в папке Dry Media Brushes .
Теперь вы можете начать добавлять мазки вокруг эскиза. Отрегулируйте размер кисти и расход краски во время рисования, чтобы создать разнообразный и реалистичный эффект. Вы можете изменить размер и поток в Панель параметров .
Вы можете изменить размер и поток в Панель параметров .
Добавьте штрихи везде, где хотите подчеркнуть эффект эскиза. Вот как я добавил мазки кисти в свой пример.
Как видите, мазки слишком резкие. Чтобы лучше смешать их с эскизом и завершить эффект, измените режим наложения слоя Sketch Outlines на Overlay , используя раскрывающееся меню рядом с Normal.
Мазки кисти сливаются, и эффект готов. При необходимости вы можете отредактировать любой из фильтров, чтобы настроить и усовершенствовать эффект эскиза.
11 простых шагов по редактированию рисунков в Photoshop, чтобы выделиться в социальных сетях — тренер Скотти Рассел
Вы замечаете, что некоторые фотографии выделяются в Интернете больше, чем другие, и хотите научиться делать то же самое. Создать отличный рисунок достаточно сложно, но убедиться, что у вас есть отличная фотография, может быть не менее сложно. Не бойтесь — вот краткое руководство о том, как редактировать рисунки в Photoshop, которые я должен был сделать давным-давно! Я собираюсь сделать это максимально простым для вас. Давайте сделаем это.
Давайте сделаем это.
Если вы хотите узнать, как я рисую, прочтите это.
Если вы хотите научиться делать замедленные видео ваших рисунков, прочтите это.
Создание снимка
Для начала, когда вы закончите рисовать, важно сделать максимально качественную фотографию. Вы можете изучить, как другие художники настраивают свои композиции, но я делаю это довольно просто, иногда добавляя инструмент, к которому я привык:
- показать шкалу размеров.
- избегайте вопроса «Что это за ручка?» вопрос.
На самом деле, если вы хотите узнать, какие карандаши, ручки, бумагу и т. д. я использую, загляните на мою страницу ресурсов.
Я использую iPhone 6+ для всех своих снимков (не нужна модная зеркальная камера…..фух). Однако освещение имеет решающее значение . Я стараюсь использовать естественный свет, льющийся через мои окна (пасмурный день лучше всего дает менее резкие тени). Я считаю, что съемка у окна с 12 до 17 часов работает лучше всего для меня. Совет . Уловка, которой научил меня мой приятель Колин Тирни (создатель Crayligraphy), заключалась в том, чтобы взять любой белый лист бумаги и наклонить его под углом 45 ° против источника света, чтобы равномерно отразить свет обратно на вашу работу. Примечание : творчески подходить к своим снимкам — это круто, но не будьте милыми. Я не рекомендую помещать на фото вещи, которые совершенно не имеют отношения к тому, какие инструменты вы использовали, или не имеют отношения к общему контексту (старые монеты, спички, кактус, деревенские ключи и т. д.). Делайте что хотите, но я определенно не фанат.
Совет . Уловка, которой научил меня мой приятель Колин Тирни (создатель Crayligraphy), заключалась в том, чтобы взять любой белый лист бумаги и наклонить его под углом 45 ° против источника света, чтобы равномерно отразить свет обратно на вашу работу. Примечание : творчески подходить к своим снимкам — это круто, но не будьте милыми. Я не рекомендую помещать на фото вещи, которые совершенно не имеют отношения к тому, какие инструменты вы использовали, или не имеют отношения к общему контексту (старые монеты, спички, кактус, деревенские ключи и т. д.). Делайте что хотите, но я определенно не фанат.
Творите свое волшебство в Photoshop
1. Откройте Photoshop (щелкните маленький синий значок приложения PS… очевидно)2. Файл > Открыть (cmd+O / control+O) или перетащите фотографию на значок Photoshop3. Мы сразу же сохраним ваш файл с помощью действия «Сохранить как», выбрав «Файл» > «Сохранить как» (cmd+shift+S / control+shift+S).
- постоянно сохраняйтесь, нажимая (cmd+S / control+S)
4. Дублируйте слой с изображением, выбрав и перетащив значок бумаги в нижней части панели слоев.
Дублируйте слой с изображением, выбрав и перетащив значок бумаги в нижней части панели слоев.
- дополнительные способы дублирования: (cmd+J) или правый клик по слою и выбор дубликата слоя
- мы всегда работаем без разрушения, поэтому мы всегда можем вернуться к исходному
5. Добавить корректирующий слой уровня
- левые боковые тени (немного правее)
- средний — это средние тона (обычно немного смещаются вправо)
- блики справа (добавьте чуть-чуть слева)
Примечание : если у вас не самое лучшее освещение, вам, возможно, придется добавить больше бликов, чтобы сделать все ярче6. Добавьте слой Яркость/Контрастность
- Подсветка для более яркого изображения. отлично работает только чернила на белой бумаге
- вверх по контрасту. отлично работает только чернила на белой бумаге
Примечание: Если вы используете графит в своих рисунках, обе эти настройки вместе с бликами на ваших уровнях уменьшат внешний вид/глубину вашего графита7. Используйте параметр «Яркость», чтобы обогатить цвета на фотографиях (необязательно).
Используйте параметр «Яркость», чтобы обогатить цвета на фотографиях (необязательно).
- не требуется только для черно-белых изображений
- доступен только в RGB
8. Увеличьте резкость деталей изображения с помощью маски «Контурная резкость»: с выбранным дублирующим слоем изображения перейдите на панель управления и выберите «Фильтр» > «Резкость» > «Маска нерезкости».
- Я держу сумму от 30 до 80 максимум
- Никогда не делайте 4 для вашего радиуса
- Сохранить порог на уровне 0
Примечание: Это отличный прием, если ваше изображение немного размыто9. Если на ваших рисунках есть пятна, которые нужно удалить, например пятна, чернильные пятна, частицы пыли и т. д., используйте инструмент «Точечная коррекция» или «Штамп».
- Я настоятельно рекомендую посмотреть видео об этих на Youtube.
- Если вам нужно очистить изображение, я советую сначала отключить корректирующие слои, щелкнув глазное яблоко на каждом слое.

