Как в фотошопе отразить зеркально слой
Главная » Разное » Как в фотошопе отразить зеркально слой
Как отразить слой в фотошопе — как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. — 22 ответа
В разделе Обработка и печать фото на вопрос как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. заданный автором Косогор лучший ответ это нажмите Ctrl+A — выделить, потом нажмите прав клав мыши и выберите свободное трансформирование потом ещё раз нажмите прав клав мыши и выберите отразить по горизонтали.
Ответ от Острословить[гуру]Меняйте не в Изображениях, а в Редактировать — Трансформировать. Трансформируется лишь редактируемый слой…Ответ от Владимир Бирашевич[гуру]Выделите изображение на слое, Ctrl-T, и крутите, как хотите. В том числе можно развернуть зеркально.Ответ от Алёна якунцова[активный]Изображение —> вращение изображения ——> отобразить изображение (по вертикали/горизонтали)
youtube.com/embed/PwP9nU-vwtI?rel=0″>Как сделать отражение в фотошопе
Вам понадобится
- Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности. Но достигнутый результат стоит того, чтоб слегка с этим повозиться.
Инструкция
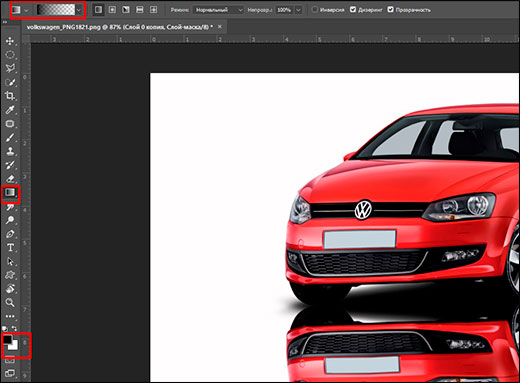
Загружаем картинку и совершаем подготовительную процедуру: слой Background превращаем в рабочий слой, для этого выбираем в меню Layer>New>Layer from Background. Делаем еще одну копию этого слоя, Layer>New>Layer via Copy. У нас получилось для рабочих слоя – нижний будет отражением.Если мы имеем дело с естественным природным ходом вещей, отражение как правило перевернуто по вертикали. Делаем это, выбирая в списке слоев нижний и применяя к нему команду меню Edit>Transform>Flip Vertical. (Разумеется, если мы имитируем отражение в вертикальном зеркале, то переворачивать изображение нужно по горизонтали Edit>Transform>Flip Horizontal)Пока отражения никак не видно. Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
Выбираем верхний слой и делаем в нем «дыру» – выделяем область, где будет находиться отражение инструментом Lasso. Затем нажимаем клавишу Delete. Если мы все сделали правильно, то сквозь дыру стало видно нижний слой. Смещая оба слоя по вертикали, находим наиболее естественное расположение отражения и оригинала относительно друг друга.
Но не бывает идеальных отражающих поверхностей, значит нужно придать отражению правдивость.
Временно выключаем слой с отражением и под ним – самым нижним в списке слоев – создаем новый слой Layer>New Fill Layer>Gradient, который будет давать цвет отражающей поверхности. Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
Построив градиент и добившись его естественного цветового соотношения с оригинальным слоем, регулируем глубину отражения. Для этого включаем перевернутый слой с отражением и параметром Opacity задаем ему прозрачность. Иногда для создания глубины перспективы эффектно выглядит отражение «исчезающее в дали»: чем геометрически ближе отражение к оригиналу, тем оно гуще, чем дальше – прозрачнее. Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter>Blur>Motion Blur
Если мы имитируем водную гладь, то нам не обойтись без ряби на воде. Наилучших результатов можно добиться фильтром Filter>Distort>Wave. Обратим внимание, что волны на переднем плане всегда заметнее и крупнее, чем у горизонта, поэтому их можно сымитировать, скопировав слой с отражением вторично, задав ему другую маску прозрачности, ближе – виднее, дальше – прозрачнее.
Обратим внимание, что волны на переднем плане всегда заметнее и крупнее, чем у горизонта, поэтому их можно сымитировать, скопировав слой с отражением вторично, задав ему другую маску прозрачности, ближе – виднее, дальше – прозрачнее.
Внимательно понаблюдайте за тем, как отражаются предметы в реальном мире. Свои наблюдения смело используйте, экспериментируя с параметрами прозрачности, цвета, коэффициентов рассеивания в Фотошопе и результату можно будет только удивляться.
Как отразить зеркально в Фотошопе?
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
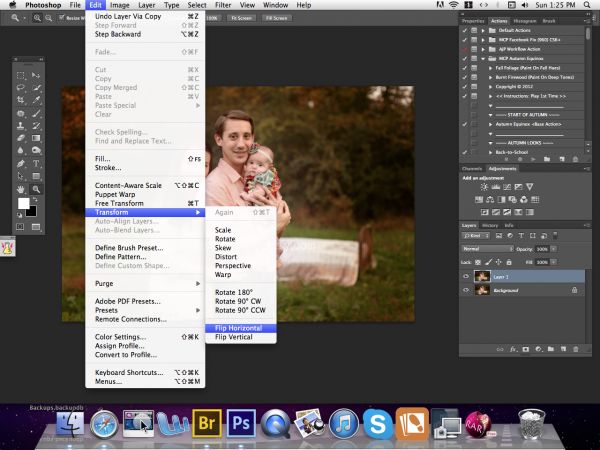
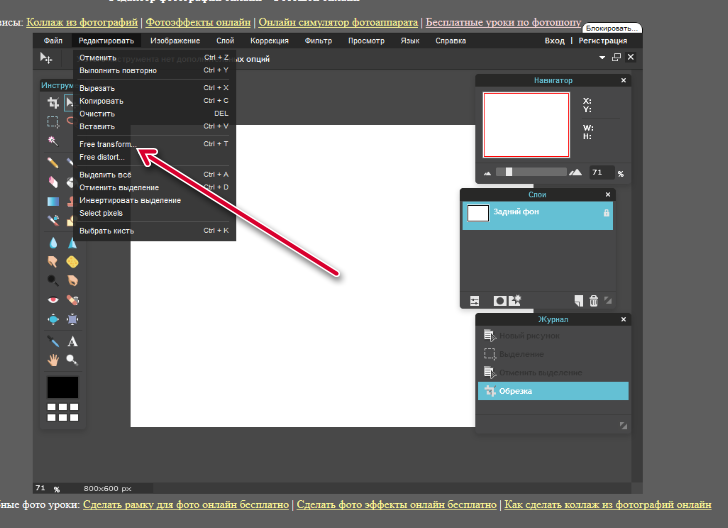
 Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.Оцените статью!
Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
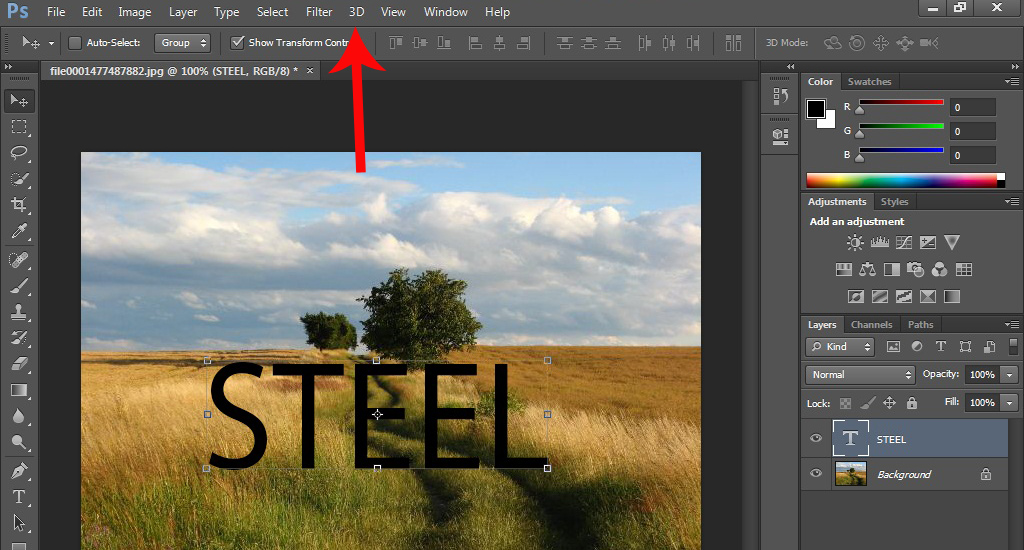
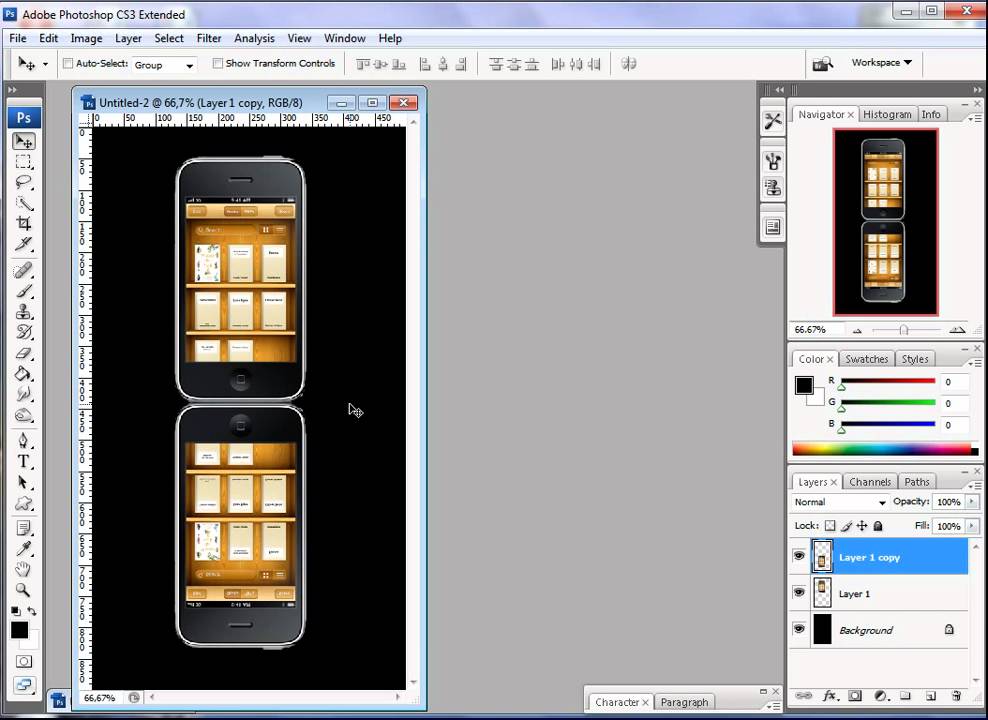
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
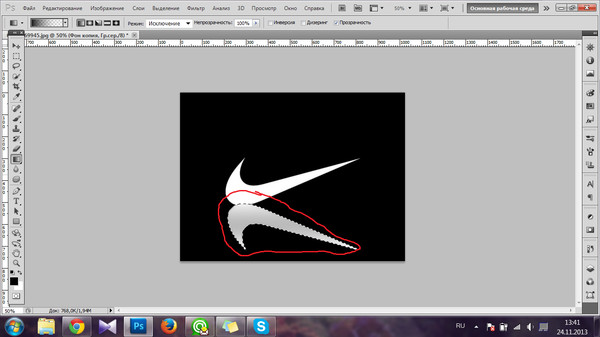
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как отзеркалить изображение в Фотошопе
Способ 1. Поворот
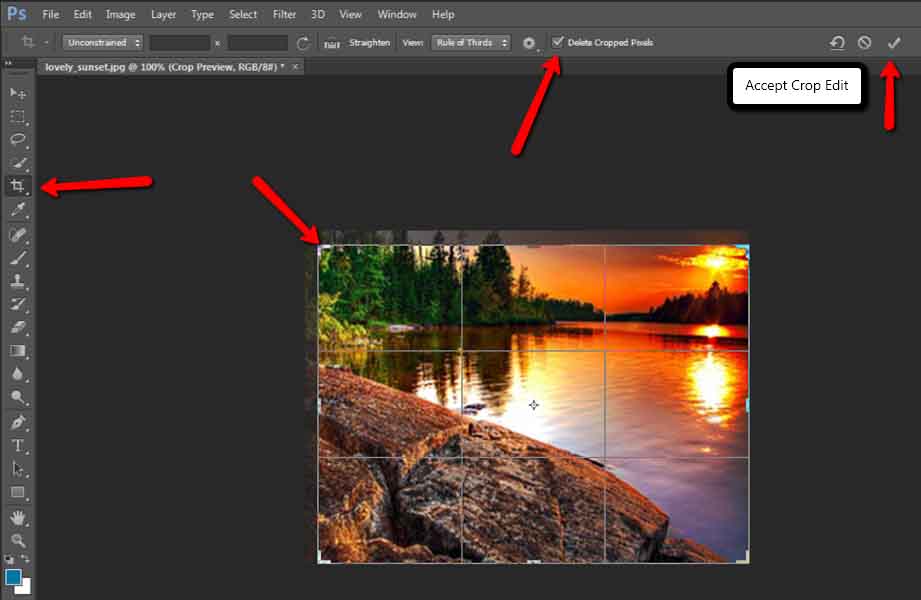
Открываем фотографию в программе, и двойным щелчком по фоновому слою делаем из слоя обычный.
Затем идем по пути: «Редактирование» – «Трансформирование», а дальше выбираем, как хотим отобразить картинку: по горизонтали или по вертикали.
Подтверждаем действие и любуемся результатом.
Способ 2. Свободное трансформирование
Этот метод схож с предыдущим. На активном слое применяем комбинацию клавиш «Ctrl+T», чтобы вызвать инструмент свободного трансформирования. Он появится в виде обводки с точками вокруг файла.
Кликаем по фото ПКМ и выбираем из контекстного меню способ отображения.
Применяем способ и сохраняем файл через меню или сочетание клавиш («Shift+Ctrl+S»). Кстати, если вам нужно изменить формат картинки, вы можете это сделать при сохранении. Откройте выпадающий список напротив опции «Тип файла» и укажите нужное расширение.
А если использовать данный инструмент к части снимка, можно получить интересный эффект сюрреализма.
Откройте новую фотографию в программе и сделайте копию слоя («Ctrl+J»).
Возьмите инструмент выделения «Прямоугольная область». С его помощью обведите только необходимую часть фото, которую нужно отразить.
С его помощью обведите только необходимую часть фото, которую нужно отразить.
Теперь вновь нажмите «Ctrl+T», ПКМ и «Отразить по горизонтали».
Как видите, положение изменила только та часть картинки, которую мы выделили. Теперь дело за малым. Активируйте инструмент «Перемещение» и перетащите выделенную область в другое место. В нашем случае – это левая сторона. В итоге получилось так, словно девушка идет навстречу сама себе.
Снимите обводку («Ctrl+D»), слейте слои («Ctrl+E») и сохраните готовый файл на ПК.
Способ 3. Размер холста
А теперь посмотрим, как изображение в Фотошопе отразить зеркально вверх ногами. Обычно метод используется в фотомонтаже, когда нужен эффект отражения предмета в воде или на зеркальной поверхности.
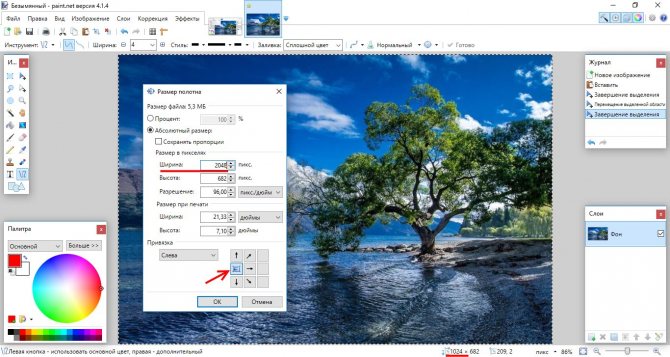
Откройте фотографию, продублируйте фоновый слой (сочетание клавиш «Ctrl+J») и пройдите в раздел «Изображение». Нам необходимо найти опцию «Размер холста».
В открывшемся меню измените только параметры высоты. Нужно сделать их вдвое больше оригинального значения. Исходные данные в нашем примере 1000 px, значит вместо единицы мы пишем двойку. А «Расположение» указываем верхнее.
Исходные данные в нашем примере 1000 px, значит вместо единицы мы пишем двойку. А «Расположение» указываем верхнее.
В итоге видим, что холст стал больше, а чашка (главный объект) сместилась к верхней границе полотна. При помощи знакомого уже вам прямоугольного выделения обведите чашку и вызовите инструмент свободного трансформирования, чтобы отразить объект по вертикали.
Примените трансформацию, нажав на галочку в правом верхнем углу экрана, и снимите выделение («Ctrl+D»).
Инструментом «Перемещение» потяните слой вниз, чтобы разместить под исходным изображением.
При желании можно снизить процент непрозрачности, имитируя отражение.
Конечно, это только грубый план того, как изображение в Фотошопе отразить зеркально, поскольку в манипуляциях объект выделяется в пределах собственных границ, вместо белого холста мы имеем сложный фон, а на отражении дополнительно создается рябь. Однако, это основа, которую необходимо научиться применять, чтобы достичь бОльшего, например, создавать эффект двойной экспозиции или заменять лицо на фото.
Способ 4. «Горячие клавиши»
В ФШ можно назначить любому действию определенное клавиатурное сокращение. После вы получите возможность поворачивать фотографию, задействовав ту комбинацию клавиш, которую сами выбрали. Это позволит отзеркаливать снимок в один клик.
Чтобы вызвать панель клавиатурных сокращений нажмите сочетание клавиш «Alt+Shift+Ctrl+K». Нажмите на подраздел «Редактирование», раскроется список.
Промотайте список до нужного нам пункта. Например, «Отразить по горизонтали».
После щелчка по опции, справа появится окошко, куда следует ввести выбранную вами комбинацию клавиш. Пусть это будет «Ctrl+.». Затем нажмите кнопку «Принять» и «ОК».
Теперь, когда вы откроете снимок в ФШ и нажмете «Ctrl+.», фото автоматом повернется по горизонтали.
Альтернативный вариант: простой и быстрый
Не нашли способа как отразить фото в Фотошопе зеркально, избегая сложных комбинаций с «горячими» клавишами и инструментом трансформации? Тогда попробуйте воспользоваться альтернативным софтом. В редакторе ФотоМАСТЕР развернуть фото можно буквально в два клика.
В редакторе ФотоМАСТЕР развернуть фото можно буквально в два клика.
Откройте картинку и пройдите по пути «Инструменты» – «Геометрия».
Поставьте галочку напротив пункта «Зеркально», выбрав вариант поворота оси. Это может быть поворот по вертикали или по горизонтали. Снимок мгновенно повернется.
Подтвердите действие и сохраните файл.
Разворот фото можно выполнить и по-другому.
Для этого следует нажать на раздел «Изображения» на самой верхней панели. Выпадет список действий, среди которых нам нужна опция «Повернуть фото».
Здесь есть три варианта: разворот на 180 градусов и 90 градусов вправо и 90 градусов влево. Выберите нужный под задачу параметр, а если итог не понравится, отмените действие при помощи кнопки «Сбросить» и проделайте процедуру уже с другим углом поворота.
Заключение
Теперь вы знаете, как в Фотошопе зеркально отобразить картинку. Если методы кажутся вам сплошным нагромождением непонятных комбинаций, а в редакторе не предполагается производить сложные манипуляции, лучше воспользоваться более простым софтом.
Рассмотренный в статье ФотоМАСТЕР имеет русскоязычный интерфейс, избавлен от обилия кнопок и снабжен всплывающими подсказками. Так что в меню не запутается даже новичок. Словом, если поворот картинки нужен вам, чтобы обмануть поисковые системы и создать уникальный контент, ФотоМАСТЕР подойдет идеально.
Самые популярные вопросы
Как отзеркалить слой в Фотошопе за несколько кликов?
В нашем уроке описан этот способ. Убедитесь, что вы находитесь на копии фонового слоя, затем при помощи комбинации клавиш «Ctrl+T» вызовите инструмент «Свободное трансформирование». Кликните ПКМ и выберите команду «Отразить по горизонтали/вертикали».
Как зеркально отразить объект в Фотошопе быстро?
Самый быстрый способ поворота картинки – назначить клавиатурное сокращение и использовать его каждый раз при необходимости поворота.
Как создать эффект фрактального зеркала в Photoshop
Tutorialsby Diego Sanchez 22 июля 2019 г.
Умножьте свое изображение
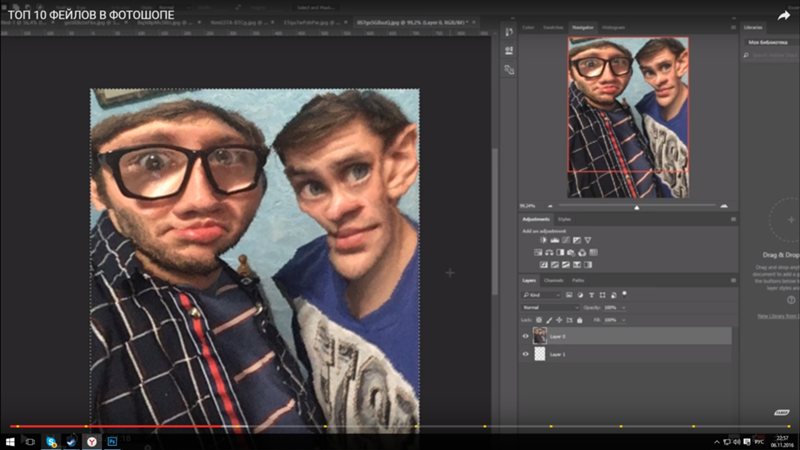
В последнее время популярным эффектом «Зеркало» является разделение лица на несколько панелей, называемое «фрактал». Это достаточно крутой вид, что даже певцы и группы используют этот эффект для обложек своих альбомов. Сделать основу этого эффекта в Photoshop очень просто, но это может стать немного сложнее, если вы хотите добавить больше эффектов, таких как градиентные наложения, зеркальные отражения, свет и т. д. Сегодня я хотел бы показать вам, как вы можете сделать прочная основа для зеркального эффекта в Photoshop, которую вы можете позже использовать для добавления любых эффектов, которые вы хотите, сохраняя при этом исходное изображение нетронутым.
Шаг 1
Откройте изображение объекта в Photoshop.
Шаг 2
Выберите Слой > Дублировать слой. Назовите этот слой «Части» и нажмите «ОК».
Шаг 3
Скройте фоновый слой.
Шаг 4
При активном слое «Части» выберите инструмент «Прямоугольное выделение» (M) и сделайте выделение в левой части объекта, как показано на рисунке.
Шаг 5
При активном выделении перейдите в Layer > New > Layer Via Cut.
Шаг 6
Скройте «Слой 1» и выберите слой «Части».
Шаг 7
Снова выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 8
При активном выделении перейдите в Layer > New > Layer Via Cut.
Шаг 9
Скройте «Слой 2» и выберите слой «Части».
Шаг 10
Снова выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 11
При активном выделении перейдите в Layer > New > Layer Via Cut. Скройте «Слой 3» и выберите слой «Части».
Шаг 12
Еще раз выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 13
При активном выделении перейдите в Layer > New > Layer Via Cut. Скройте «Слой 4» и выберите слой «Части».
Шаг 14
В последний раз выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 15
При активном выделении перейдите в Layer > New > Layer Via Cut. Скройте «Слой 5» и выберите слой «Части».
Шаг 16
Переименуйте слой «Части» в «Слой 6» и снова сделайте все слои (кроме фона) видимыми.
Шаг 17
Выберите «Слой 1» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано на рисунке.
Шаг 18
Выберите «Слой 2» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано на рисунке.
Шаг 19
Продолжайте перемещать различные части, пока не получите что-то вроде примера ниже.
Шаг 20
Выберите все слои (кроме фона) и создайте новую группу слоев. Назовите эту группу «Размытие».
Шаг 21
Перейдите в меню «Слой» > «Дублировать группу». Назовите эту группу «Передняя» и нажмите «ОК».
Шаг 22
Выберите группу слоев «Размытие» и перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 23
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Примените следующие настройки и нажмите OK.
Шаг 24
Инструментом «Перемещение» (V) переместите слой «Размытие» влево, как показано на рисунке.
Шаг 25
Сделайте фоновый слой видимым.
Шаг 26
Выбрав слой «Размытие», перейдите в «Слой» > «Стиль слоя» > «Наложение цвета». Примените следующие настройки и нажмите OK.
Шаг 27
Выберите группу слоев «Передняя» и перейдите в «Слой» > «Стиль слоя» > «Скос и тиснение». В разделе «Контур глянца» выберите «Конус — инвертированный».
Шаг 28
В окне Bevel & Emboss примените следующие настройки и нажмите OK.
Шаг 29
Выделив группу слоев «Передний», перейдите в «Слой» > «Новый слой-заливка» > «Градиент». Назовите этот слой «Градиент», установите режим «Умножение», непрозрачность 65% и нажмите «ОК».
Шаг 30
Щелкните миниатюру градиента в окне градиентной заливки и выберите градиент «Черный, белый».
Шаг 31
Наконец, чтобы закончить эффект фрактального зеркала, примените следующие настройки в окне Градиентная заливка и нажмите ОК.
Некоторые заключительные слова
С этого момента вы можете оставить эффект как есть или продолжить работу над ним и начать добавлять небольшие детали к вашему изображению, такие как скошенная рамка для каждой из частей зеркала, некоторые градиентные наложения на несколько из них, чтобы он выглядел как свет, идущий с разных направлений, и даже световые отражения, чтобы окончательное изображение было именно таким, как вам нужно.
Эффект разбитого зеркала — Учебное пособие по Photoshop
Я знаю, что это было давно, но вот оно, новое учебное пособие по Photoshop. Честно говоря, я посмотрел один или два эпизода «Черного зеркала», и это было приятно, но мне не очень понравилось. Затем был интерактивный фильм, который я посмотрел, и опять же, я подумал, что это была потрясающая идея, но не то, что меня действительно поразило. С другой стороны, одна вещь, которую я очень люблю, это их логотип. Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанное с эффектом разбитого стекла. Я предполагаю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать это фантастическое объединение средств.
С другой стороны, одна вещь, которую я очень люблю, это их логотип. Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанное с эффектом разбитого стекла. Я предполагаю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать это фантастическое объединение средств.
Учебник Photoshop
Шаг 1
Первый шаг для этого конкретного типа урока Photoshop — найти текстуру разбитого стекла. На мгновение я подумал, что было бы неплохо создать свой с нуля, но понял, что это потребует много дополнительных шагов. Это также отличная идея для нового учебника.
Для этого урока я использовал Adobe Stocks, чтобы найти подходящую текстуру. В наши дни в Интернете доступно множество крутых изображений, от Shutterstock до Adobe Stock, это определенно намного доступнее. Изображение, которое я использовал, можно найти здесь.
Шаг 2
Как только вы получите изображение, вам нужно будет внести некоторые коррективы. Первое, что нужно сделать, это упростить количество трещин. Кроме того, в зависимости от вашего изображения, вам, возможно, придется повернуть и масштабировать его. Для себя я сделал все это. В дополнение к этому с помощью Magic Wand Tool (W) выделите черную область и удалите ее с помощью маски.
Первое, что нужно сделать, это упростить количество трещин. Кроме того, в зависимости от вашего изображения, вам, возможно, придется повернуть и масштабировать его. Для себя я сделал все это. В дополнение к этому с помощью Magic Wand Tool (W) выделите черную область и удалите ее с помощью маски.
Шаг 4
Теперь давайте немного смягчим ситуацию. Во-первых, измените непрозрачность заливки на 60% 9.0005 . Во-вторых, перейдите к Layer > Layer Style > Color Overlay . Выберите темно-синий/бирюзовый цвет и используйте Overlay для режима наложения 60%. Честно говоря, мне это кажется самым простым. Просто немного больше работы.
Для текста я использовал Proxima Nova Bold , все заглавные буквы. Как только вы закончите размещать текст над треснутой областью, пришло время сделать очень важную вещь. Перейти к Слой>Смарт-объект>Преобразовать в смарт-объект. Причина этого в том, что он позволит вам изменить текст и автоматически обновить эффект.
Причина этого в том, что он позволит вам изменить текст и автоматически обновить эффект.
Шаг 6
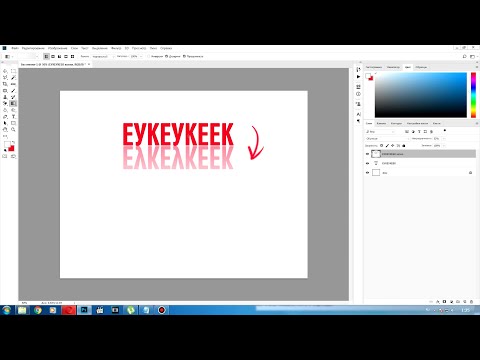
Теперь дело за маскировкой текстов. Сначала продублируйте текст, который вы только что преобразовали в смарт-объекты. Затем с помощью Lasso Tool (L) выделите часть текста перед пересечением с трещиной. Затем просто перейдите в Layer>Layer Mask>Reveal Selection.
Шаг 7
Повторите это для остальной части текста. Для каждой новой части текста отсоединяйте маску от текста и перемещайте текст вверх и влево. Как на изображении ниже.
Шаг 8
Если вы скроете эффект трещины, вы увидите что-то вроде этого:
Шаг 9
Чтобы добавить реалистичности нашему изображению, давайте добавим тень к текстуре разбитого стекла. . В результате должно получиться что-то вроде изображения ниже.
Шаг 10
Теперь нам просто нужно добавить некоторые эффекты к тексту, чтобы он соответствовал логотипу Black Mirror. Вот что я сделал:
- Выделите все текстовые слои включая исходный и преобразуйте их в смарт-объект. Вы сможете дважды щелкнуть и перейти к этому объекту, а там снова дважды щелкнуть и изменить текст.
- Выберите слой смарт-объекта текста и перейдите к «Фильтр»> «Галерея размытия»> «Размытие поля». Используйте значения ниже.
Шаг 11
Теперь давайте просто применим несколько стилей слоя.
- Перейдите в Layer>Layer Styles>Inner Glow. Выберите Умножение для режима наложения с непрозрачностью 25% с использованием голубого цвета. Измените Размер, чтобы сделать его немного шире. Размер будет варьироваться в зависимости от размера изображения, над которым вы работаете.

