Как изменить код элемента на iPhone
Статьи › Айфон
Настройка код-пароля или его изменение
- Откройте «Настройки» и выполните одно из описанных ниже действий. На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как изменить код элемента на iPhone:
- Настройка код-пароля или его изменение:
- Откройте «Настройки» на iPhone c Face ID и коснитесь «Face ID и код‑пароль».
- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль».
- Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
- Как в сафари изменить код элемента:
- Щелкните правой кнопкой мыши элемент, который вы хотите изменить, и щелкните Осмотреть элемент.
- Откроется окно разработчика с выделенным соответствующим разделом.

- Как открыть код элемента на iPhone:
- Скачайте приложение HTML Viewer Q из App Store.
- Нажмите на кнопку Link в правом верхнем углу и введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
- Как поменять код элемента на странице:
- Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить.
- На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
- Введите HTML-код.
- Как изменить шторку на айфоне:
- Откройте приложение настроек вашего iPhone и перейдите во вкладку для настройки пункта управления.
- Нажмите красные кружочки, чтобы удалить из используемых элементов ненужные.
- Как поменять цвет цифр на айфон:
- Откройте «Настройки» и нажмите «Универсальный доступ» > «Дисплей и размер текста» > «Светофильтры».

- Смахните влево или вправо, чтобы найти наиболее подходящий фильтр.
- Как открыть HTML код на айфоне:
- Загрузите бесплатное приложение HTML Viewer Q из App Store.
- Запустите его и откройте поисковую строку в правом верхнем углу экрана.
- Какая кодировка в сафари:
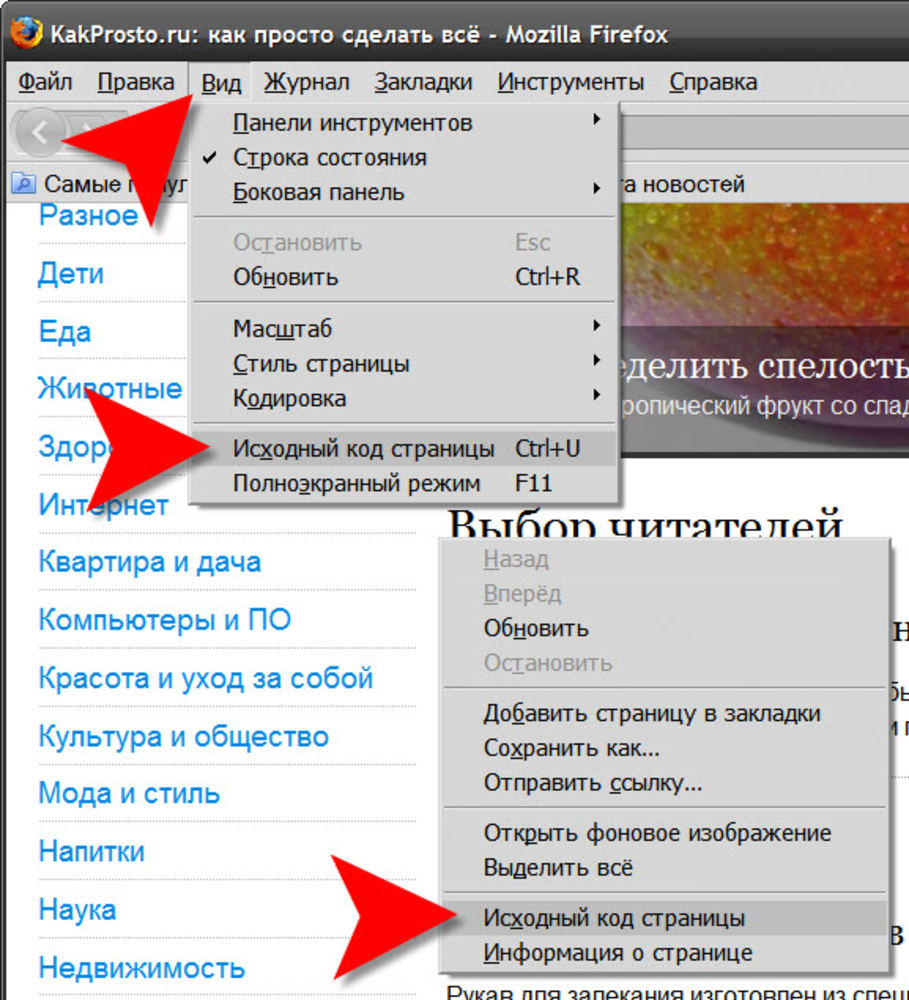
- Откройте меню «Вид» в верхней части браузера.
- Нажмите «Кодировка текста» и выберите Unicode (UTF-8) в раскрывающемся меню.
- Как поменять код элемента на iPhone
- Как в сафари изменить код элемента
- Как открыть код элемента на iPhone
- Как поменять код элемента на странице
- Как изменить шторку на айфоне
- Как поменять цвет цифр на айфон
- Как открыть HTML код на айфоне
- Какая кодировка в сафари
- Как изменить настройки сафари
- Как перейти в код элемента
- Как получить код элемента
- Можно ли открыть код элемента на телефоне
- Как изменять информацию на сайте
- Как вставить изображение в код элемента
- Как вывести код на странице
- Как добавить Впн в шторку айфон
- Как открыть шторку на айфоне
- Как изменить надпись разблокируйте на iPhone
- Как редактировать закладки в сафари
- Как поменять текст в сафари
- Как поменять оформление сафари
- Как сделать верхнюю панель как у айфона
Как поменять код элемента на iPhone
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий.
 На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».
На iPhone c Face ID. Коснитесь «Face ID и код‑пароль». - Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как в сафари изменить код элемента
Чтобы начать редактирование элемента, щелкните правой кнопкой мыши элемент, который вы хотите изменить, и щелкните Осмотреть элемент. Откроется окно разработчика с выделенным соответствующим разделом.
Как открыть код элемента на iPhone
Скачать приложение можно из App Store.
Как посмотреть исходный код (html) интернет-страницы на Айфоне или Айпаде:
Как поменять код элемента на странице
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как изменить шторку на айфоне
Открываем приложение настроек вашего iPhone. Переходим во вкладку для настройки пункта управления. Вам откроется меню используемых элементов, а чуть ниже вы увидите элементу управления, которые можно добавить в пункт управления. С помощью красных кружочков вы можете удалить из используемых элементов ненужные.
Как поменять цвет цифр на айфон
Откройте приложение «Настройки» и нажмите «Универсальный доступ» > «Дисплей и размер текста» > «Светофильтры». На экране будет отображено три примера цветовых пространств, чтобы помочь вам выбрать необходимый вариант. Смахните влево или вправо, чтобы найти наиболее подходящий фильтр.
Как открыть HTML код на айфоне
Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q. Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
Какая кодировка в сафари
Safari. Откройте меню «Вид» в верхней части браузера. Нажмите «Кодировка текста». Выберите Unicode (UTF-8) в раскрывающемся меню.
Как изменить настройки сафари
Можно изменить настройки Safari для более удобной работы в интернете. В приложении «Музыка» на Mac выберите меню «Safari» > «Настройки», затем нажмите нужную панель настроек.
Как перейти в код элемента
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как получить код элемента
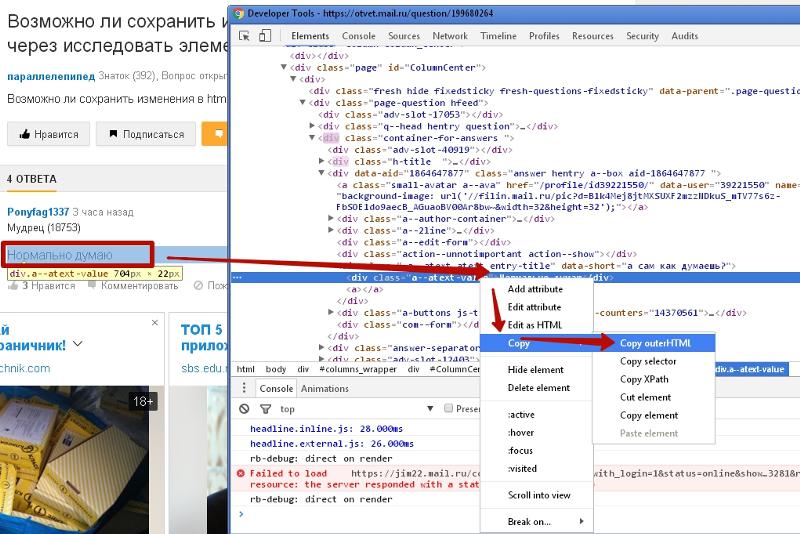
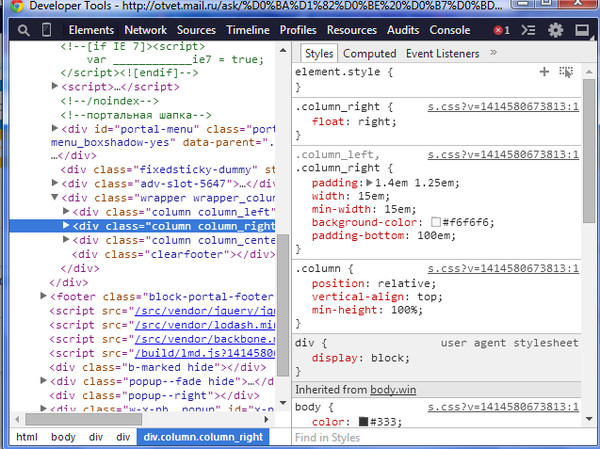
Комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Можно ли открыть код элемента на телефоне
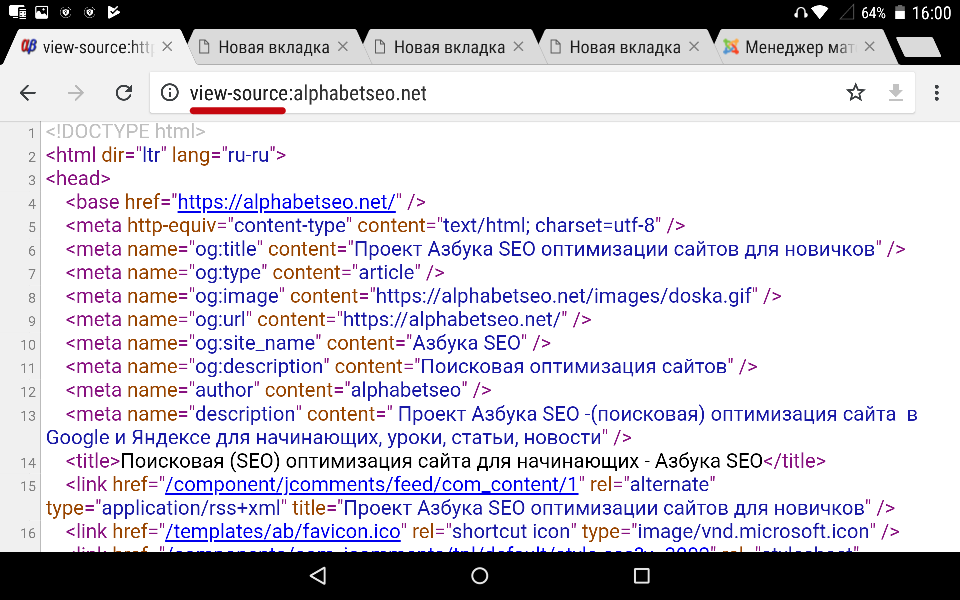
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия: Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева. Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
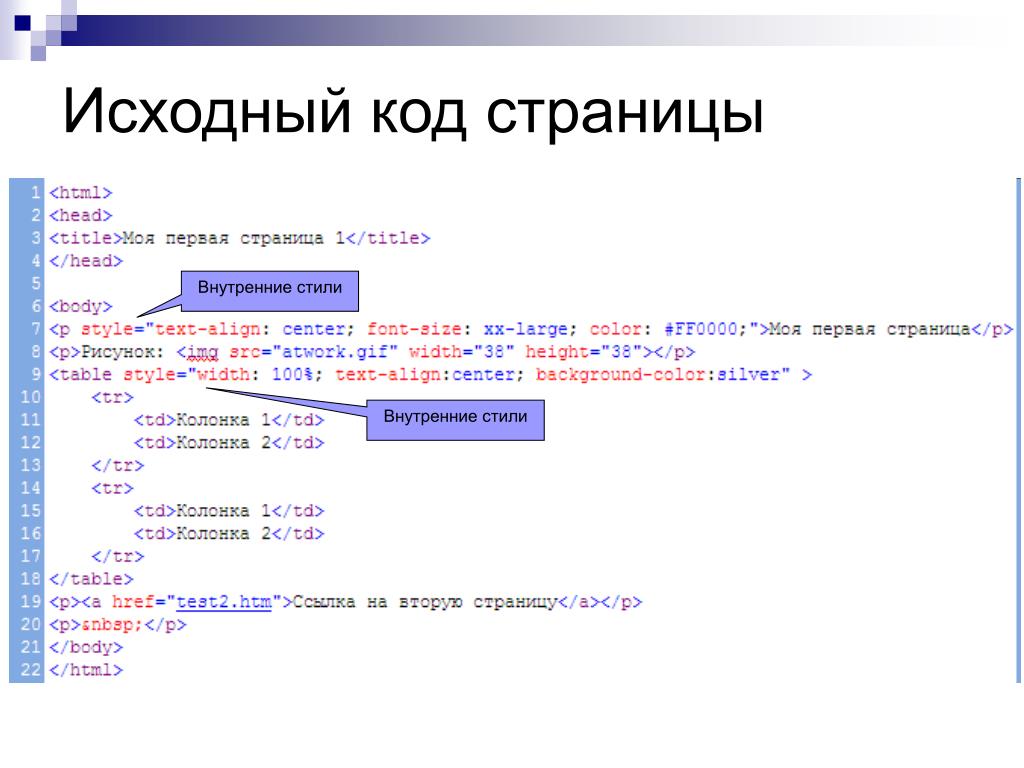
Как вставить изображение в код элемента
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как вывести код на странице
Любые теги (вроде <p>) никак не показываются в браузере, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >.
Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >.
Как добавить Впн в шторку айфон
В нижней части окошка нажимаем на «Автоматизация» — «Создать автоматизацию для себя». Пролистываем страницу вниз и находим пункт «Приложение», кликаем на него. Нажимаем на кнопку «Выбрать» и отмечаем приложения, для которых нужен VPN, жмем «Готово». Отмечаем галочкой пункт «Открыто».
Как открыть шторку на айфоне
Чтобы открыть «Пункт управления», смахните вниз от правого верхнего угла экрана. Чтобы закрыть «Пункт управления», смахните вверх от нижней части экрана или коснитесь экрана.
Как изменить надпись разблокируйте на iPhone
Что бы изменить надпись «Разблокировать», нужно вручную отредактировать системный файл SpringBoard. strings непосредственно в устройстве. В этом поможет файловый менеджер iFile, который так же можно скачать из Cydia. Обязательно нужно делать резервную копию изменяемых файлов!
Обязательно нужно делать резервную копию изменяемых файлов!
Как редактировать закладки в сафари
Управление закладками:
- В Safari на Mac нажмите кнопку «Боковое меню» в панели инструментов, затем нажмите «Закладки».
- Нажмите закладку или папку, удерживая клавишу Control.
- В появившемся контекстном меню можно выполнить любое из указанных действий. Переименовать или изменить закладку или папку.
Как поменять текст в сафари
Или можно открыть меню «Вид» и, удерживая клавишу Option, выбрать «Увеличить текст» или «Уменьшить текст».
Как поменять оформление сафари
Как установить собственный фон для стартовой страницы Safari на iPhone и iPad:
- Откройте пустую страницу Safari.
- Проведите свайпом палец до самого низа и коснитесь меню «Изменить».
- Удостоверьтесь, что переключатель рядом с пунктом «Фоновое изображение» установлен в положение Включено.
Как сделать верхнюю панель как у айфона
Приложение iOS12 Lock Screen сделает ваш экран блокировки Android похожим на последнюю версию экрана блокировки iPhone. Приложение также предлагает уведомления в стиле iOS, элементы управления музыкальным плеером, которые выглядят как iOS и варианты разблокировки экрана прямиком с iPhone.
Приложение также предлагает уведомления в стиле iOS, элементы управления музыкальным плеером, которые выглядят как iOS и варианты разблокировки экрана прямиком с iPhone.
Как через код страницы посмотреть ответы на тест
Статьи › Тесты
Можно ли узнать ответы на тест в Мудл? Посмотреть результаты протестированных участников курса и получить статистическую информацию можно во вкладке «Настройки» — «Управление тестом» — «Результаты».
- Можно просмотреть результаты теста в Мудл во вкладке «Настройки» — «Управление тестом» — «Результаты».
- В Microsoft Forms можно узнать ответы на тест во вкладке Ответы, где есть сводная информация о тесте в режиме реального времени.
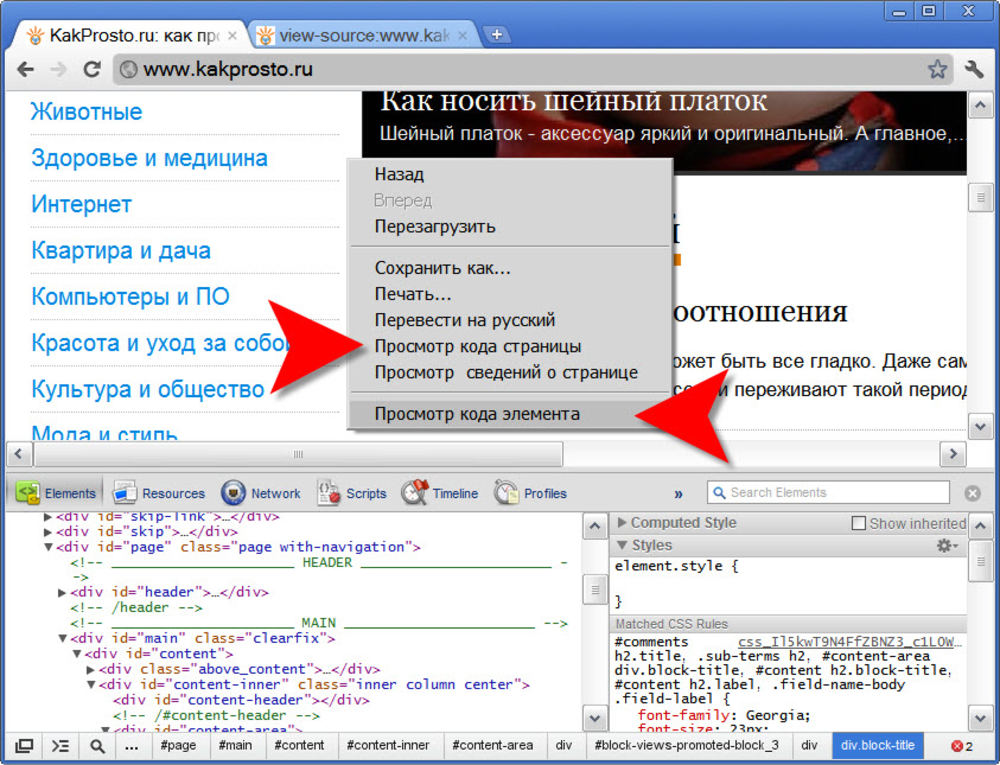
- В браузере Chrome можно посмотреть код страницы, нажав правой кнопкой мыши на странице и выбрав Просмотреть код.
- На телефоне можно просмотреть код элемента, добавив в начало адреса страницы «view-source:» и нажав Перейти.
- Категории тестов: коммуникации, e-Commerce, интернет и развлечения, хобби.

- Советы по успешной сдаче тестов: знание формата теста, тренировка в реальных условиях, выбор пробных тестов, не застревание на трудных заданиях, выполнение легких заданий в начале, угадывание ответа, прислушивание к интуиции, учет особенностей адаптивных тестов.
- В гугл-форме можно узнать ответы, выбрав в меню «Ответы».
- В Microsoft Forms открыть вкладку Ответы, чтобы узнать результаты формы.
- Неправильные ответы в тесте, похожие на правильные, называются дистракторами.
- Задания открытой формы — задания без указания возможных вариантов ответа.
- Как узнать ответы на тест в Teams
- Как посмотреть код страницы сайта
- Как сделать просмотр кода элемента на телефоне
- Как сдать тесты на отлично
- Как найти ответы на тесты Гугл
- Как узнать ответы в Forms
- Как называются неправильные ответы в тесте
- Как называется тест без вариантов ответов
- Как раскрыть код
- Как научиться читать код сайта
- Как правильно читать код
- Как называется просмотр кода
- Как посмотреть код страницы CSS
- Как редактировать HTML код страницы
- Как открыть тест на Мудл
- Кто создал Мудл
- Можно ли списать на Мудл
- Как сделать тест с правильными ответами
- Как пройти тест в тимс
- Кто пишет тесты
- Как узнать ответы на тест в Microsoft Forms
Как узнать ответы на тест в Teams
В Microsoft Formsоткройте тест, для которого вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части вы увидите сводную информацию о тесте в режиме реального времени, такую как количество ответов и средняя оценка.
В верхней части вы увидите сводную информацию о тесте в режиме реального времени, такую как количество ответов и средняя оценка.
Как посмотреть код страницы сайта
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как сделать просмотр кода элемента на телефоне
Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)Телефон вместо компьютера:
- Коммуникации (мессенджеры, Скайпы и т.
- e-Commerce (шоппинг)
- Интернет и развлечения
- Хобби (например, фотография, видео, кодирование и т.
Как сдать тесты на отлично
Как успешно сдать любой академический тест:
- Знайте формат теста
- Тренируйтесь в реальных условиях
- Осторожно выбирайте пробные тесты
- Не «застревайте» на трудных заданиях
- Выполняйте легкие задания в начале
- Если не знаете ответ — угадывайте
- Прислушивайтесь к интуиции
- Учитывайте особенности адаптивных тестов
Как найти ответы на тесты Гугл
Откройте гугл-форму. Нажмите на значок в виде карандаша. В открывшемся сверху меню выберите «Ответы». Учитель может видеть как общую статистику, так и ответы каждого пользователя отдельно.
Нажмите на значок в виде карандаша. В открывшемся сверху меню выберите «Ответы». Учитель может видеть как общую статистику, так и ответы каждого пользователя отдельно.
Как узнать ответы в Forms
В Microsoft Formsоткройте форму, для которой вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
Как называются неправильные ответы в тесте
Неправильные, но похожие на правильные (и поэтому правдоподобные) ответы называются дистракторами (от англ. distract — отвлекать). Они используются для отвлечения внимания от правильного ответа тех, кто либо совсем не знает правильный ответ, либо пытается угадать его во время тестирования.
Как называется тест без вариантов ответов
Тестовые задания открытой формы.
Заданиями открытой формы называют задания без указания возможных вариантов ответа. Такие задания называют еще открытыми заданиями или заданиями на дополнение.
Такие задания называют еще открытыми заданиями или заданиями на дополнение.
Как раскрыть код
Google Chrome:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Как научиться читать код сайта
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как правильно читать код
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.
- git log и git grep.
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Как называется просмотр кода
Рецензирование кода, обзор кода, ревизия кода (англ. code review) или инспекция кода (англ. code inspection) — систематическая проверка исходного кода программы с целью обнаружения и исправления ошибок, которые остались незамеченными в начальной фазе разработки.
code review) или инспекция кода (англ. code inspection) — систематическая проверка исходного кода программы с целью обнаружения и исправления ошибок, которые остались незамеченными в начальной фазе разработки.
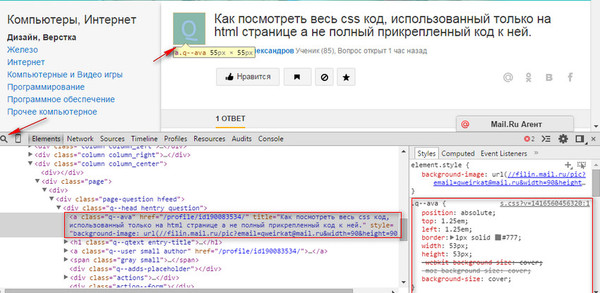
Как посмотреть код страницы CSS
Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I». В результате мы попадаем в инспектор браузера — на экране появляется дополнительное окно, где сверху находится код страницы, а снизу — CSS-стили.
Как редактировать HTML код страницы
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как открыть тест на Мудл
Для этого нажмите Перейти к курсу → Добавить элементы или ресурс. На экране появится меню инструментов Moodle. В разделе Элементы курса выберите тест.
Кто создал Мудл
Moodle | |
|---|---|
Демонстрационный сайт Moodle | |
Тип | Система управления обучением |
Автор | Мартин Догиамас |
Разработчик | Мартин Догиамас |
Можно ли списать на Мудл
Таким образом, сам компьютер для списывания использовать не получится, но есть еще же мобильные телефоны и традиционные бумажные шпаргалки
Как сделать тест с правильными ответами
Как создать тест с ответами:
- Откройте файл в Google Формах.

- Нажмите Настройки в верхней части формы.
- Включите параметр Тест. Если вы хотите сохранять адреса электронной почты респондентов, рядом с пунктом «Ответы» нажмите на стрелку вниз и включите параметр Собирать адреса электронной почты (необязательно).
Как пройти тест в тимс
Назначьте тест учащимся в Teams:
- Перейдите в нужную команду класса и выберите Задания.
- Выберите «Создать > quiz».
- Выберите «+ Создать тест», чтобы создать тест или выбрать существующий. Используйте панель поиска, если вы не видите тест, который вы ищете прямо сейчас.
Кто пишет тесты
Системные тесты пишет тестировщик, т. к. чтобы заметить некоторые кейсы на этом уровне, нужен сторонний не замыленный взгляд со стороны. Функциональные тесты могут писать как разработчик, так и тестировщик.
Как узнать ответы на тест в Microsoft Forms
В Microsoft Formsоткройте форму, для которой вы хотите просмотреть результаты, и откройте вкладку Ответы. В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
В верхней части (или в нижней части мобильного сайта) вы увидите итоговую информацию о форме, например количество ответов и среднее время, заданная респондентами для ее завершения.
- Как в коде страницы найти правильный ответ
- Как исследовать код страницы
- Как найти ответы на тест Скайсмарт
- Как найти ответы на тест в Мудл
- Как найти что то в коде страницы
- Как посмотреть правильные ответы на тест в Moodle
- Как прочитать код страницы
- Как узнать ответы в тесте Moodle
- Как узнать ответы на любой тест в гугл форме
- Как узнать ответы на тест в Forms
- Как узнать ответы на тест в Moodle
- Как узнать ответы на тест в Teams
- Как узнать ответы на тесты в Классруме
- Как узнать правильный ответ в тестах Google
- Можно ли списать на Мудл
- Можно ли узнать ответы на тест в Мудл
- Что можно увидеть в коде страницы
Как открыть исходный код в Google Chrome? 4 Simple Ways
Просмотр исходного кода любой HTML-страницы — хороший способ изучения HTML как для начинающих, так и для программистов среднего уровня. Кроме того, если вам нужно извлечь данные с сайтов, которые не ограничивают такие действия для ваших проектов веб-скрапинга, вы должны понимать блоки кода и теги в исходном коде.
Кроме того, если вам нужно извлечь данные с сайтов, которые не ограничивают такие действия для ваших проектов веб-скрапинга, вы должны понимать блоки кода и теги в исходном коде.
Google Chrome позволяет проверить исходный код любой веб-страницы двумя способами. Один из способов — просмотреть исходный HTML-код непосредственно с веб-сервера. Обычно он открывается как одна вкладка «Просмотр исходного кода».
Другой способ — проверить код после того, как веб-браузер оптимизирует настоящий исходный код и добавит любые манипуляции с Javascript. Chrome показывает это как инструмент Inspect Elements, и эта утилита на самом деле предназначена для любого разработчика.
Содержание
Использование ярлыков
Самый простой способ открыть исходный код веб-страницы в Chrome — использовать сочетание клавиш.
Чтобы открыть вкладку «Просмотр исходного кода», нажмите Ctrl + U в Windows. На Mac этот ярлык ⌘-Опция-U .
Если вам нужно открыть инструмент Inspect Elements, вам нужно нажать Ctrl + Shift + C . Вы также можете нажать F12 или Ctrl + Shift + I, чтобы открыть инструмент «Разработчики», а затем перейти на вкладку «Элементы».
Вы также можете нажать F12 или Ctrl + Shift + I, чтобы открыть инструмент «Разработчики», а затем перейти на вкладку «Элементы».
Использование контекстного меню
Контекстное меню (меню, вызываемое правой кнопкой мыши) на веб-страницах Google Chrome также содержит параметры для открытия исходного кода. Вы можете просмотреть неизмененный исходный код или код после оптимизации браузером.
- Щелкните правой кнопкой мыши в любом месте, когда вы находитесь внутри веб-страницы.
- Выберите Просмотр источника страницы или Проверьте в соответствии с вашими потребностями. Inspect приведет вас к точному блоку кода, соответствующему графическому элементу, на котором вы щелкнули правой кнопкой мыши.
Путем редактирования URL-адреса
Другой способ просмотра исходного кода — добавление фрагмента кода к URL-адресу. Если вы используете вышеуказанные параметры для просмотра исходного кода страницы, вы могли увидеть view-source: в URL-адресе исходного кода. Вы можете ввести этот код вручную, чтобы выполнить ту же задачу.
Вы можете ввести этот код вручную, чтобы выполнить ту же задачу.
Этот метод также полезен, если вы хотите просмотреть исходный код на мобильных устройствах, поскольку они обычно не предлагают другие методы.
- Нажмите на адресную строку.
- Нажмите «Домой» или продолжайте удерживать левую клавишу, пока курсор клавиатуры не окажется перед URL-адресом, даже до
https:// - Введите view-source: и нажмите Enter. Итак, если URL-адрес был
https://www.google.com, теперь он должен статьview-source:https://www.google.com
9.0030
Через меню Chrome
Также можно открыть инструмент проверки элементов из меню управления Chrome. Здесь вы можете открыть инструмент «Разработчики», который включает в себя элементы наряду с другими инструментами, такими как консоль Chrome.
- Нажмите на значок с тремя точками в окне Chrome.
- Перейдите к Дополнительные инструменты и выберите Инструменты разработчика .

Понимание исходных кодов
После просмотра исходного кода вам необходимо знать язык гипертекстовой разметки (HTML), чтобы иметь возможность анализировать и читать исходный код. Если вы не очень хорошо знакомы с этим языком программирования, вот несколько вещей о коде, которые помогут вам начать работу.
Теги или элементы
Это основные ключевые слова в коде HTML. Они закрываются символом «<>» и представляют собой тип контента. Элемент обычно состоит из открывающего и закрывающего тега, чтобы показать начало и конец содержимого элемента соответственно. Но некоторые элементы используют только один тег.
Например:
Вот абзац
«Вот абзац» — это элемент абзаца, заключенный в теги
и
, которые определяют это содержимое как абзац.Теги не чувствительны к регистру.
Атрибуты
Это ключевые слова, определяющие дополнительные свойства элементов HTML. Они также присутствуют внутри угловых скобок, но после ключевого слова открывающего тега. Некоторые общие атрибуты включают класс, заголовок, стиль, идентификатор и т. д.
Некоторые общие атрибуты включают класс, заголовок, стиль, идентификатор и т. д.
Например:
Вот абзац
Параграф имеет атрибут «para» в качестве идентификатора (id) .
Некоторые определенные атрибуты чувствительны к регистру, а остальные нечувствительны к регистру.
Важные элементы исходного кода
- Заголовок (…) — предоставляет информацию о веб-странице.
- Title (
… ) — показывает заголовок веб-страницы. Поисковые системы, такие как Google Search, индексируют содержимое заголовка, чтобы найти эти веб-страницы, когда кто-то их ищет. - Body (…) — определяет все содержимое веб-страницы.
- Заголовки — Различные уровни заголовков имеют отдельные теги, такие как
…
,…
и т. д. Они также обеспечивают автоматические поля до и после заголовка. - Абзацы
…
— Содержит весь текст внутри или вне заголовка.
- Списки — Упорядоченные списки, в которых используются алфавиты или цифры для упорядочения списка, используют теги
- …
- …
- … .
- Изображения (
) — не требует никакого содержимого и использует атрибут src для указания источника изображения. Атрибут alt указывает альтернативный текст, описывающий изображение.
- Гиперссылки (…) — использует атрибут href для указания реферальной ссылки. Обычно к внешним ссылкам лучше добавить атрибут rel=»noopener noreferrer».
Если атрибут href содержит хэштег, а затем некоторый текст, например ссылка, он показывает внутреннюю ссылку на элемент с идентификатором ссылки. - Комментарии — Все тексты внутри «» являются комментариями и могут быть проигнорированы.
 Обычно они предоставляют дополнительную информацию о последовательных элементах.
Обычно они предоставляют дополнительную информацию о последовательных элементах.
Использование открытого исходного кода
Этап 2: Идентификация и разрешение
На этапе идентификации и разрешения аудиторская группа проверяет и разрешает каждый файл или фрагмент, помеченный средством сканирования.
Например, в отчете средства сканирования могут быть отмечены такие проблемы, как конфликтующие и несовместимые лицензии. Если проблем нет, то отдел комплаенса перенесет заявку на соответствие на этап юридической проверки.
Если есть проблемы, требующие решения, то специалист по соблюдению требований создает подзадачи в заявках на соответствие и назначает их для решения соответствующим инженерам. В некоторых случаях требуется переработка кода; в других случаях это может быть просто вопрос разъяснения. Подзадачи должны включать описание проблемы, предлагаемое решение, которое должно быть реализовано инженерами, и конкретный график выполнения.
Ответственный за соблюдение требований может просто закрыть подзадачи, как только все проблемы будут решены, и передать заявку на юридическую проверку. Или они могут сначала заказать повторное сканирование исходного кода и создать новый отчет о сканировании, подтверждающий, что более ранних проблем больше не существует. Убедившись, что все проблемы решены, сотрудник отдела комплаенса направляет заявку на соответствие представителю юридического отдела для рассмотрения и утверждения.
Или они могут сначала заказать повторное сканирование исходного кода и создать новый отчет о сканировании, подтверждающий, что более ранних проблем больше не существует. Убедившись, что все проблемы решены, сотрудник отдела комплаенса направляет заявку на соответствие представителю юридического отдела для рассмотрения и утверждения.
При подготовке к юридической проверке вы должны приложить всю лицензионную информацию, связанную с программным обеспечением с открытым исходным кодом, к заявке на соответствие, такую как COPYING, README, файлы LICENSE и т. д.
Этап 3: юридическая проверка На этапе проверки юрисконсульт (обычно член совета по проверке открытого исходного кода или OSRB) просматривает отчеты, созданные инструментом сканирования, информацию о лицензии программного компонента и любые комментарии, оставленные в заявке на соответствие инженерами и членами аудиторская команда.
Когда заявка на соответствие достигает этапа юридической проверки, она уже содержит:
- Отчет о сканировании исходного кода и подтверждение того, что все проблемы, выявленные на этапе сканирования, устранены.

- Копии информации о лицензии, прикрепленной к заявке: обычно сотрудник отдела соответствия прикрепляет файлы README, COPYING и AUTHORS, доступные в пакетах исходного кода, к заявке соответствия. Помимо информации о лицензии, которая для компонентов OSS обычно доступна в файле COPYING или LICENSE, вам также необходимо зафиксировать уведомления об авторских правах и авторстве. Эта информация обеспечит соответствующие атрибуции в документации по продукту.
- Отзыв сотрудника отдела комплаенса относительно заявки на соответствие (проблемы, дополнительные вопросы и т. д.).
- Обратная связь от инженера-представителя в группе аудита или от инженера (владельца пакета), который следит за этим пакетом и поддерживает его внутри компании.
Целью этого этапа является получение юридического заключения о соответствии и решение о входящей и исходящей лицензии на рассматриваемый программный компонент. Входящие и исходящие лицензии указаны во множественном числе, поскольку в некоторых случаях программный компонент может включать исходный код, доступный по разным лицензиям. На этом этапе возможны три исхода:
На этом этапе возможны три исхода:
Нет проблем
Если проблем с лицензированием нет, юрисконсульт затем принимает решение о входящих и исходящих лицензиях на программный компонент и направляет запрос на соответствие еще на один шаг в процессе на этап архитектуры соответствия.
Входящая лицензия — это лицензия, по которой вы получили пакет программного обеспечения. Исходящая лицензия — это лицензия, по которой вы лицензируете программный пакет. В некоторых случаях, когда входящая лицензия является разрешающей лицензией, позволяющей повторное лицензирование (например, BSD), компании будут повторно лицензировать это программное обеспечение под своей собственной проприетарной лицензией. Более сложным примером может быть программный компонент, который включает проприетарный исходный код, исходный код, доступный по лицензии-A, исходный код, доступный по лицензии-B, и исходный код, доступный по лицензии-C.
В ходе юридической проверки юрисконсульт должен будет принять решение о входящей и исходящей лицензии (лицензиях):
Входящие лицензии = Проприетарная лицензия + Лицензия A + Лицензия B + Лицензия C
Исходящие лицензии = ?
Проблемы
Если будет обнаружена проблема с лицензированием, например смешанный исходный код с несовместимыми лицензиями, юрисконсульт отметит эти проблемы и переназначит заявку на соответствие в JIRA инженерам для переработки кода.
Например, юридическая проверка может выявить, что закрытая интеллектуальная собственность была объединена с пакетом с открытым исходным кодом. Юрисконсульт отметит это и переназначит билет соответствия инженерам, чтобы удалить проприетарный исходный код из компонента с открытым исходным кодом. В случае, если инженеры настаивают на сохранении проприетарного исходного кода в компоненте с открытым исходным кодом, исполнительный комитет по открытым исходным кодам (OSEC) должен будет выпустить проприетарный исходный код под лицензией на открытый исходный код.
Неясно
В некоторых случаях, если информация о лицензии неясна или недоступна, юрисконсульт или инженеры связываются с сопровождающим проектом или разработчиком открытого исходного кода, чтобы прояснить неясности и подтвердить по какой лицензии лицензируется этот конкретный программный компонент.
Этап 4: Обзор архитектуры
При обзоре архитектуры ответственный за соблюдение нормативных требований и инженерный представитель в аудиторской группе или совете по анализу открытого исходного кода проводят анализ взаимодействия между открытым исходным кодом, проприетарным кодом и сторонним кодом.