Тема 1. «основы языка разметки гипертекста
Язык HTML (HyperText Markup Language, язык разметки гипертекста) — это язык, на котором создаются Web-страницы.
Web-страницы (HTML-документы) могут просматриваться различными типами Web-браузеров. Когда документ создан с использованием HTML, Web-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки. Использование HTML позволяет форматировать документы для их представления с использованием шрифтов, линий и других графических элементов на любой системе, их просматривающей.
Web-страницы могут быть созданы с помощью:
обычного текстового редактора;
редактора, способного сохранять в формате HTML;
специализированного редактора;
специализированной системы.
HTML-документы
сохраняются на диске как обычные
текстовые документы в формате ASCII.
Кроме полезного текста в HTML-документах используются специальные управляющие последовательности символов — теги.
Структура тега имеет следующий вид:
Парный тег:
<ТЕГ атрибут1=значение1…>
текст
другие конструкции
</ТЕГ>
Одиночный тег:
<ТЕГ атрибут1=значение1…>
текст
другие конструкции
Чаще всего теги используются попарно, окружая размеченные фрагменты текста. Такие теги называются контейнерами. Закрывающий тег отличается от начального только присутствием символа «/», добавляемого перед именем тега.
При
интерпретации тегов браузер не делает
различия между строчными и прописными
буквами. Поэтому сами теги можно набирать
на любом регистре.
Поэтому сами теги можно набирать
на любом регистре.
Атрибуты (параметры) для тегов часто является необязательной величиной и их можно пропускать.
Когда Web-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тег, который встречается в документе, должен быть тегом <HTML>. Данный тег сообщает Web-броузеру, что документ написан с использованием HTML.
Минимальный HTML-документ имеет структуру:
<HTML>
…тело документа…
</HTML>
Теги <HTML> и </HTML> заключают внутри себя все элементы HTML-кода, указывая, что используется язык HTML.
Тем не менее, принято выделять заголовочную часть и тело Web-документа.
Теги
<HEAD>
и </HEAD>
обозначают заголовочную часть
Web-документа.
Как правило, заголовочная часть содержит
название документа, метатеги с информацией
для индексирования и некоторые общие
установки для данного документа.
Тег заголовочной части документа должен быть использован сразу после тега <HTML> и более нигде в теле документа.
Теги <BODY> и </BODY> обрамляют тело (основную часть) документа. Здесь размещается основная смысловая текстовая и графическая информация. Тело документа отображается в окне браузера.
Разделение документа на заголовочную часть и тело имеет лишь смысловую нагрузку. Текст, приведенный в любой из этих частей, на экране выглядит совершенно одинаково.
В общем виде Web-документ имеет следующую структуру:
<HTML>
<HEAD>
<TITLE>
… текст для строки заголовка браузера
</TITLE>
</HEAD>
<BODY>
… тело документа (в окне браузера)
</BODY>
</HTML>
Внутри
контейнера <HEAD>
может использоваться тег <TITLE>,
как показано выше. Большинство
Web-браузеров
отображают содержимое этого тега в
строке заголовка окна Web-браузера,
содержащего документ, и в файле закладок,
если он поддерживается Web-браузером.
Большинство
Web-браузеров
отображают содержимое этого тега в
строке заголовка окна Web-браузера,
содержащего документ, и в файле закладок,
если он поддерживается Web-браузером.
Как любой язык, HTML позволяет вставлять в тело документа пояснительный текст (комментарии), который сохраняется при передаче документа по сети, но не отображается браузером.
Синтаксис комментария следующий:
<!— Это комментарий —>
Комментарии могут встречаться в любом месте документа.
НОУ ИНТУИТ | Лекция | Основы языка HTML
< Лекция 4 || Лекция 5: 1234567891011 || Лекция 6 >
Аннотация: В этой лекции рассматривается структура HTML-документа. Описывается создание и применение гиперссылок, списков, таблиц, фреймов, форм. Показаны мультимедийные возможности HTML.
Ключевые слова: HTML, язык разметки, Web, текстовый файл, заголовки, WYSIWYG, composability, frontpage, WWW, html-редактор, markup tag, управляющие, информация, tag, end, синтаксис, значение, тег, возврат каретки, пробел, расстояние, группа, браузер, программа, письмо, head, BODY, Заголовок документа, тело документа, gray-out, элемент текста, samp, Абсолютной величиной, альтернативный текст, аплет, объект, ссылка, указатель, слово, прямой, установка программ, PICT, доменная имя, CTC, education, домашняя директория, mailto, блочный элемент, маркированный список, disc, очередь, шрифт, контейнер, baseline, путь, разделы, фрейм, абсолютные размеры, поддержка, WAV, AIFF, MIDI, VRML, quicktime, MOV, отображение объекта, natural, файл, portable document, format, Размещение, сайт, textarea, check box, radio button, очистка формы
intuit.ru/2010/edi»>HyperText Markup Language (HTML) — язык разметки гипертекста — предназначен для написания гипертекстовых документов, публикуемых в World Wide Web.
Гипертекстовый документ — это текстовый файл, имеющий специальные метки, называемые тегами, которые впоследствии опознаются браузером и используются им для отображения содержимого файла на экране компьютера. С помощью этих меток можно выделять заголовки документа, изменять цвет, размер и начертание букв, вставлять графические изображения и таблицы. Но основным преимуществом гипертекста перед обычным текстом является возможность добавления к содержимому документа гиперссылок — специальных конструкций языка HTML, которые позволяют щелчком мыши перейти к просмотру другого документа.
Существует два способа создания гипертекстовых документов. Можно воспользоваться одним из WYSIWYG HTML-редакторов (например, Netscape Composer, основы работы с котором рассмотрены в разделе «Обработка текста на ЭВМ», Microsoft FrontPage, HotDog, или др. ), для работы с которыми не требуется специальных знаний о внутренней структуре создаваемого документа. Этот способ позволяет создавать документы для WWW без знания языка HTML. HTML-редакторы автоматизируют создание гипертекстовых документов, избавляют от рутинной работы. Однако их возможности ограничены, они сильно увеличивают размер получаемого файла и не всегда полученный с их помощью результат соответствует ожиданиям разработчика. Но, безусловно, этот способ незаменим для новичков в деле подготовки гипертекстовых документов.
), для работы с которыми не требуется специальных знаний о внутренней структуре создаваемого документа. Этот способ позволяет создавать документы для WWW без знания языка HTML. HTML-редакторы автоматизируют создание гипертекстовых документов, избавляют от рутинной работы. Однако их возможности ограничены, они сильно увеличивают размер получаемого файла и не всегда полученный с их помощью результат соответствует ожиданиям разработчика. Но, безусловно, этот способ незаменим для новичков в деле подготовки гипертекстовых документов.
Альтернативой служит создание и разметка документа при помощи обычного редактора plain-текста (таких, как emacs или NotePad). При этом способе в текст вручную вставляются команды языка HTML. Создавая документы таким способом, вы точно знаете, что делаете.
Как уже отмечалось, HTML-документ содержит символьную информацию. Одна ее часть — собственно текст, т. е. данные, составляющие содержимое документа. Другая — теги (markup tags), называемые также флагами разметки, — специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением. Именно теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ. Графическая и звуковая информация, включаемая в HTML-документ, хранится в отдельных файлах. Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащие HTML-документы, приняты расширения .htm или .html.
Другая — теги (markup tags), называемые также флагами разметки, — специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением. Именно теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ. Графическая и звуковая информация, включаемая в HTML-документ, хранится в отдельных файлах. Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащие HTML-документы, приняты расширения .htm или .html.
Прописные и строчные буквы при записи тегов не различаются. В большинстве случаев теги используются парами. Пара состоит из открывающего (start tag) и закрывающего (end tag) тегов. Синтаксис открывающего тега:
intuit.ru/2010/edi»><имя_тега [атрибуты]>
</имя_тега>
Атрибуты тега записываются в следующем формате:
имя[=»значение»]
Кавычки при задании значения аргумента не обязательны и могут быть опущены. Для некоторых атрибутов значение может не указываться. У закрывающего тега атрибутов не бывает.
Действие любого парного тега начинается с того места, где встретился открывающий тег и заканчивается при встрече соответствующего закрывающего тега. Часто пару, состоящую из открывающего и закрывающего тегов, называют контейнером, а часть текста, окаймленную открывающим и закрывающим тегом, — элементом.
Последовательность символов, составляющая текст, может состоять из пробелов, табуляций, символов перехода на новую строку, символов возврата каретки, букв, знаков препинания, цифр, и специальных символов (например, +, #, $, @), за исключением следующих четырех символов, имеющих в HTML специальный смысл: < (меньше), > (больше), & (амперсенд) и » (двойная кавычка). Если необходимо включить в текст какой-либо из этих символов, то следует закодировать его особой последовательностью символов.
К специальным символам можно отнести и неразрывный пробел. Использование этого символа — один из способов увеличить расстояние между некоторыми словами в тексте. Обычные пробелы использовать для этих целей нельзя, так как группа подряд идущих пробелов интерпретируется браузером как один.
Каждая из таких зарезервированных последовательностей начинается символом амперсенда (&) и заканчивается точкой с запятой (;).
| Последовательность | Символ |
|---|---|
| < | символ < |
| > | символ > |
| & | символ & |
| « | символ » (кавычка) |
| неразрывный пробел |
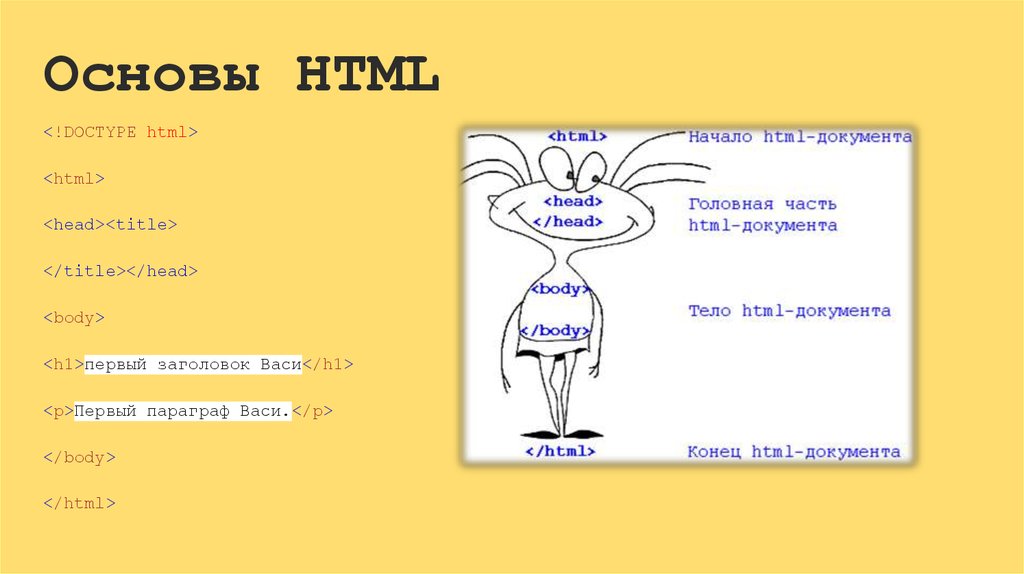
Структура HTML-документа
Самым главным из тегов HTML является одноименный тег — <HTML>. Он должен всегда открывать ваш документ, так же, как тег </HTML> должен непременно стоять в последней его строке. Эти теги обозначают, что находящиеся между ними строки представляют единый гипертекстовый документ. Без этих тегов браузер или другая программа просмотра не в состоянии идентифицировать формат документа и правильно его интерпретировать.
Без этих тегов браузер или другая программа просмотра не в состоянии идентифицировать формат документа и правильно его интерпретировать.
Закрывающий тег так же важен, как и открывающий. Если, например, документ включен в электронное письмо, тег </HTML> дает команду программе просмотра прекратить интерпретацию текста, как HTML-кода.
HTML-документ состоит из двух частей: заголовок (head) и тело (body), расположенных в следующем порядке:
<HTML>
<HEAD>
...
</HEAD>
<BODY>
...
</BODY>
</HTML>В HTML-документ можно включать комментарии, позволяющие скрыть часть текста от браузера. Все, что заключено между последовательностями символов <!- и ->, при просмотре страницы остается невидимым. Комментарии не могут быть вложенными друг в друга.
Заголовок документа
intuit.ru/2010/edi»>Включение в документ заголовочной части не является обязательным. Задачей заголовка является представление необходимой информации для браузера и сервера HTTP. Информация, размещенная внутри заголовка документа, обычно не выводится на экран (кроме названия документа).
Заголовок документа открывается тегом <HЕAD>, который обычно следует сразу же за тегом <HTML>. Закрывающий тег </HEAD> показывает конец этого раздела, между ними располагаются остальные теги заголовка документа.
Чаще всего в заголовок документа включают парный тег <TITLE> … </TITLE>, определяющий название документа. Многие программы просмотра используют его как заголовок окна, в котором выводят документ. Программы, индексирующие документы в сети Интернет, используют название для идентификации страницы. Хорошее название должно быть достаточно длинным для того, чтобы можно было корректно указать соответствующую страницу, и в то же время оно должно помещаться в заголовке окна. Название документа вписывается между открывающим и закрывающим тегами.
Название документа вписывается между открывающим и закрывающим тегами.
Тело документа
В отличии от заголовка, тело документа является обязательным элементом, так как в нем располагается весь материал вашего документа (есть только одно исключение, с которым мы познакомимся далее, — когда документ содержит вместо тела группу фреймов). Тело документа размещается между тегами <BODY> и </BODY>. Все, что размещено между этими тегами, интерпретируется браузером в соответствии с правилами языка HTML, позволяющими корректно отображать страницу на экране монитора.
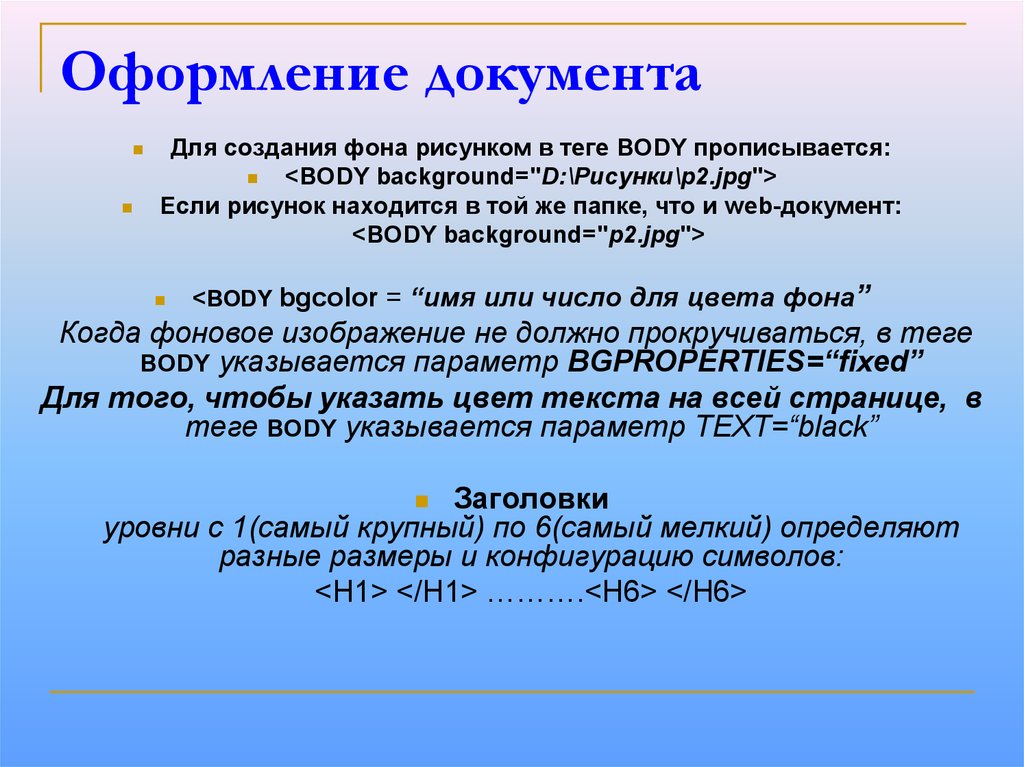
Тег <BODY> не только обозначает начало содержимого документа, но и задает его основные свойства: цвет фона, текста и многое другое. Эти свойства определяются с помощью атрибутов, которые приведены в таблице.
| Атрибут | Назначение |
|---|---|
| ALINK | Определяет цвет активной ссылки |
| BACKGROUND | Указывает на URL-адрес изображения, которое используется в качестве фонового |
| BGCOLOR | Определяет цвет фона документа |
| LINK | Определяет цвет непосещенной ссылки |
| ТЕХТ | Определяет цвет текста |
| VLINK | Определяет цвет посещенной ссылки |
intuit.ru/2010/edi»>Пример
<HTML> <HEAD> <TITLE>Моя страничка</TITLE> </HEAD> <BODY TEXT=red BGCOLOR=white> Тело <!- Это комментарий -> документа </BODY> </HTML>
Дальше >>
< Лекция 4 || Лекция 5: 1234567891011 || Лекция 6 >
Основы HTML | Основы HTML код
HTML расшифровывается как язык гипертекстовой разметки и является одним из основных языков разметки, используемых для веб-страниц. С помощью HTML-кодов вы можете интегрировать текст, звуки, изображения и ссылки на одной платформе, которую можно просматривать с помощью веб-браузеров. Вот некоторые основные теги разметки HTML, используемые в процессе, и эти теги обычно известны как теги HTML.
- Все теги HTML представляют собой ключевые слова, заключенные в угловые скобки
- тегов HTML идут парами; и
- Первый тег является «начальным тегом», а второй — «конечным тегом»
- Начальный и конечный теги также называются «открывающими тегами» и «закрывающими тегами»
Для изучения HTML вам понадобится HTML-редактор, веб-сервер или веб-сайт. Профессиональные веб-разработчики часто используют различные редакторы HTML, такие как Dreamweaver или FrontPage, но вы можете просто использовать блокнот для написания основных HTML-кодов.
Профессиональные веб-разработчики часто используют различные редакторы HTML, такие как Dreamweaver или FrontPage, но вы можете просто использовать блокнот для написания основных HTML-кодов.
Заголовки делают сайт более доступным и создаются с элементами h2 – h6, так как они определяют формат и структуру заголовков. Эти заголовки также помогают выделить важные темы. По словам эксперта по поисковой оптимизации Лорана Ван Десселя, они считаются очень важными для выделения важных ключевых слов в целях поисковой оптимизации. Вот почему заголовки HTML часто определяются тегами от
до
. Пример:
1 2 3 | |
В то время как абзацы можно определить с помощью тегов
:
1 2 | |
HTML-сайт ссылки также можно определить с помощью тега .
1 | |
Точно так же изображения HTML можно определить с помощью тега .
1 | |
элементов тела определяют тело HTML-документа, и оно состоит из начального тега
и конечного тега .
Далее речь идет об элементах HTML, которые включают в себя все, от начального тега до конечного тега, и состоят из трех основных элементов:
- Теги HTML с «начальным тегом» и «конечным тегом»
- Несколько элементов внутри тегов также являются атрибутами кода
- Включает весь графический, текстовый и весь информационный контент, который будет отображаться для отображения
HTML-элементы имеют определенный синтаксис:
- Все HTML-элементы начинаются с начального или открывающего тега
- Все элементы HTML заканчиваются закрывающим или закрывающим тегом
- Содержимое элементов — это все, что находится между начальным и конечным тегом
- Некоторые HTML-элементы могут быть пустыми
- Все пустые элементы закрываются в начальном теге
- Большинство элементов HTML имеют атрибуты
Типичное HTML-кодирование, включающее все основных элементов , выглядит следующим образом:
1 2 3 4 5 | . |
HTML имеет определенные атрибуты , которые предоставляют строку информации, где каждый предоставляет дополнительную информацию и указывается с помощью начального тега. Типичный HTML-код выглядит следующим образом:
| . 1 | |
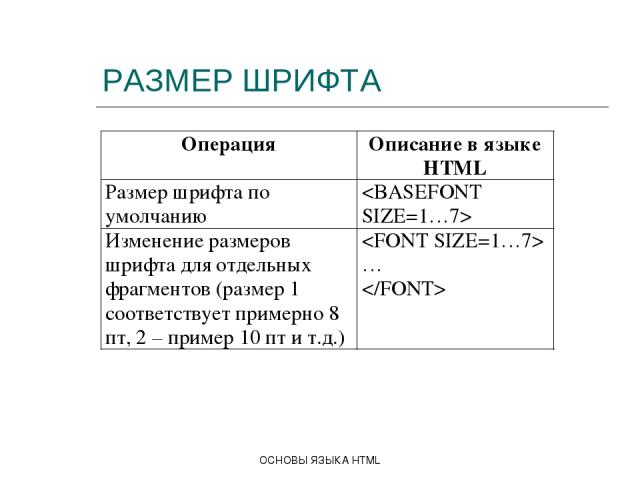
Все форматирование HTML выполняется с помощью таких тегов, как и , которые можно использовать для выделения текста жирным шрифтом и курсивом соответственно. Вот список некоторых из наиболее часто используемых HTML-тегов форматирования текста.
- Определяет большой текст
- Определяет выделенный текст
- Определяет курсивный текст
- Определяет мелкий текст
- Определяет усиленный текст
- Определяет подстрочный текст
- Определяет текст в верхнем индексе
- <код> Определяет текст компьютерного кода
- Определяет текст клавиатуры
- Определяет пример компьютерного кода
- Определяет текст телетайпа
Целью этой статьи было дать вам базовую идею HTML-страницы. Теперь вы можете применить эти методы для создания своей первой веб-страницы, которая хотя и будет простой, но, безусловно, будет отражать честные усилия.
Не нашли то, что искали?
Не нашли то, что искали на этой странице? Поиск на нашем сайте с помощью простой формы поиска ниже.
Основы HTML
Если вы ведете бизнес в Интернете, абсолютно необходимо изучить некоторые базовые навыки веб-дизайна. Вы не только сможете редактировать и создавать свои собственные веб-страницы, но и сэкономите много денег.
Веб-страницы создаются с помощью специальных кодов, известных как HTML (язык гипертекстовой разметки). Эти коды, также называемые тегами, заключены в символы меньше (<) и больше (>) и должны быть написаны строчными буквами.
За открывающей скобкой (символом меньше) следует элемент, который является командой браузера, и заканчивается закрывающей скобкой (символ больше). Элемент в основном состоит из двух тегов: открывающего и закрывающего.
За элементом также могут следовать атрибуты, представляющие собой слова, описывающие свойства элемента, и дополнительные инструкции для браузера.
Атрибуты содержатся только в открывающих тегах справа от элемента и разделяются пробелом, за которым следует знак равенства (=). Значение следует за знаком равенства и заключено в кавычки.
Базовая структура HTML-документа веб-страницы
Ниже приведена очень простая структура HTML-документа веб-страницы. Он содержит открывающий тег HTML, тег TITLE, заключенный между открывающим и закрывающим тегами HEAD, открывающий и закрывающий теги BODY и закрывающий тег HTML. Весь ваш текст, графика и любые дополнительные HTML-коды будут помещены между тегами
и.
Каждый приведенный выше HTML-тег содержит открывающий и закрывающий теги. Открывающий тег записывается командой, заключенной в квадратные скобки.
Закрывающий тег содержит косую черту, за которой следует команда, заключенная в квадратные скобки.
Открывающий тег указывает браузеру начать указанное действие, а закрывающий тег сообщает браузеру о завершении действия.
Правильный способ написания HTML — размещать закрывающие теги в той же последовательности, что и открывающие.
Пример правильной последовательности написания HTML
Обратите внимание, что закрывающие теги идут в той же последовательности, что и открывающие.
При наличии нескольких открывающих тегов закрывающие теги будут начинаться с последнего открывающего тега и заканчиваться первым. Вы сейчас совсем запутались? Вот еще несколько примеров.
Это пример правильно написанного кода:
Пример
Это пример неправильно написанного кода:
Пример
Создание базового HTML-документа веб-страницы
Начните писать свой HTML с создания базового макета документа — начиная с и заканчивая:
">
Эта область будет содержать все, что
будет видно через веб-браузер, например текст и графику.
— начинает ваш HTML-документ теги, которые определяют макет страницы и кодирование JavaScript для специальных эффектов.


 howtorefinanceyourmortgage.net/"
howtorefinanceyourmortgage.net/"