Введение в HTML | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
Что такое HTML
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остается неизменной на протяжении более 20 лет.
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.
Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.
Вы можете попробовать открыть разметку этой страницы с помощью комбинации Ctrl + U (Cmd + Option + U на macOS).
Не пугайтесь всего того, что здесь есть. Со временем для вас это перестанет быть «магией», и вы с легкостью будете ориентироваться в HTML-разметке.
Давайте взглянем на небольшой пример HTML:
<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки.
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
Прямо сейчас может показаться непонятным, что такое <section>, <h2>, <p>. Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Всегда ставьте контентную часть главнее визуального вида. Курсы дадут вам множество различных приемов стилизации блоков, но не увлекайтесь. Если текст на странице трудно читать, то ценность страницы стремится к нулю.
Теги в HTML
Но что же означали эти загадочные <section>, <h2> и <p>? На языке разметки они называются тегами. Именно теги оборачивают наш контент и в конечном итоге обрабатываются браузерами.
Один из таких тегов, о котором важно узнать, — параграф. Параграф, как и в реальной жизни, позволяет отделить по смыслу участки текста. Визуально это обычно делается с помощью отступов. На этой странице много параграфов, и вы можете их легко отличить друг от друга по отступам между ними.
Чтобы вставить параграф на страницу, необходимо указать специальную конструкцию <p> и </p>, между которыми вставить абзац текста.
<p> В профессии «Верстальщик» вы изучите множество популярных технологий, которые используют при создании верстки. </p> <p> Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите Bootstrap и научитесь проверять свой код с помощью специальных утилит. </p>
Как вы заметили, у нас может быть не один параграф. Почти все HTML-теги возможно использовать много раз на странице.
У тега параграфа есть открывающая часть <p> и закрывающая </p>. Именно благодаря этому браузер понимает, где начинается параграф и где заканчивается. Такие теги называются парными.
Как можно догадаться, если есть парные теги, то есть и непарные теги. И вы не ошиблись! В процессе работы с версткой вы узнаете и о таких тегах, и об их применении. Не торопитесь 🙂
Другой ключевой концепцией, помимо тегов, является вложенность
. Посмотрите еще раз на пример разметки:<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки. </p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
В этом примере есть парный тег section, и внутри него располагаются остальные теги и текст внутри них. Эта концепция является одной из основных, которая позволяет строить большие системы.
Иногда вложенность — это обязательная часть разметки текста. Например, списки невозможно построить без использования вложенности.
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ul>
Браузер выведет эту HTML-разметку следующим образом:
- Первый элемент списка
- Второй элемент списка
Без тегов <li> браузер не сможет отличить простой текст от элементов списка.
Атрибуты
Еще одна важная концепция HTML — атрибуты и их значение. Атрибуты — это просто дополнительная информация для браузера.
В HTML вы можете использовать ссылки, чтобы перемещаться по интернету. Недостаточно просто указать тег ссылки <a></a> и текст внутри.
<a>Пойти изучать программирование</a>
Браузер, к сожалению, не умеет читать наши мысли и перенаправлять пользователя туда, куда мы хотели 🙁
Чтобы перенаправить пользователя, мы должны помочь браузеру и указать, куда пользователь переместится после клика на ссылку. Для этого используется атрибут href, значением которого является нужная ссылка.
<a href="https://ru.hexlet.io">Пойти изучать программирование</a>
Теперь при клике на ссылку пользователя успешно перенаправит по тому адресу, который мы указали внутри атрибута href.
Общая схема тегов HTML
Дополнительное задание
Воспользуйтесь любым онлайн-сервисом, который умеет преобразовывать HTML разметку. Например, https://htmlcodeeditor.com/.
Вставьте в левую область следующую разметку:
<h2>Хорошие книги</h2> <p>Советую прочитать эти книги:</p> <ol> <li><b>Код.Тайный язык информатики</b> <i>(Чарльз Петцольд)</i></li> <li> <b>Не заставляйте меня думать</b> <i>(<a href="https://en.wikipedia.org/wiki/Steve_Krug">Steve Krug</a>)</i> </li> <li><b>Дизайн привычных вещей</b> <i>(Donald Norman)</i></li> </ol>
Посмотрите на итоговый результат. Попробуйте удалять различные теги и менять их. Экспериментируйте, никто за это не наругает 🙂
Дополнительные материалы
- HTML Теги — HTML Basics: Урок 1
- HTML Атрибуты — HTML Basics: Урок 2
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Каскадность в CSS | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
В прошлом уроке была разобрана вторая часть словосочетания Каскадные таблицы стилей
, а именно таблицы стилей. Мы изучили, как записываются и применяются стили к различным HTML элементам. В этом уроке поговорим о значении слова каскадные.Что такое каскадность? Представьте себе каскад водопадов. В них вода перетекает из одного водопада в другой и так до тех пор, пока это все не уйдет в общий бассейн.
В CSS слово каскадность имеет такое же значение. В качестве воды у нас CSS свойства. Они могут накладываться и перекрывать друг друга. Другими словами каскадность — возможность языка CSS накладывать свойства друг на друга, а также расширять свойства в селекторах.
Возможно такое описание достаточно сложное, но давайте посмотрим на примере. Создадим параграф с двумя классами: text-bold и text-dark. Первый класс будет отвечать за жирное начертание текста, а второй за установку темного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
Первый класс будет отвечать за жирное начертание текста, а второй за установку темного цвета шрифта. Также добавим селектор по тегу и укажем размер шрифта 24 пикселя.
<p> Какой-то очень интересный текст об интересной вещи. Очень интересно. </p>
В CSS файле укажем следующие стили:
p {
font-size: 24px;
}
.text-bold {
font-weight: bold;
}
.text-dark {
color: #333333;
}
Попробуйте воспроизвести этот пример, и вы увидите, что текст выводится темного цвета и с жирным начертанием. Стили от классов text-bold и text-dark сложились и применились к нашему параграфу. Также текст имеет размер 24 пикселя, которые мы указали для селектора по тегу.
Итоговыми стилями для нашего параграфа будут:
{
color: #333333;
font-weight: bold;
font-size: 24px;
}
Это и есть каскадность стилей CSS. Хоть мы и использовали разные селекторы и классы для описания, но в конечном итоге они суммировались.
Приоритет селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет.
red и идентификатором blue. Установим соответствующие цвета для текста. Для всех же параграфов в тексте установим зеленый цвет.p {
color: green;
}
.red {
color: red;
}
#blue {
color: blue;
}
<p>Какого же цвета будет параграф?</p>
Перед тем, как читать дальше попробуйте выполнить этот пример в любом удобном вам месте.
Как вы смогли заметить, текст параграфа будет синим. Но почему так? Может быть, дело в том, что синий цвет в CSS указан самым последним? В данном случае нет. Даже если мы переместим селектор по идентификатору в самый вверх, параграф все равно останется синим.
Все дело в том, что селектор по идентификатору имеет самый высокий приоритет. Встретив его, браузер будет считать эти стили самыми важными для страницы и в случае противоречий возьмет значение в первую очередь из стилей для идентификатора.
Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
Разберем еще один пример:
p {
color: blue;
font-weight: bold;
}
.important {
color: purple;
font-style: italic;
}
#intro {
color: green;
}
<p>Индейские племена Манахаттоу и Канарси.</p>
Этот текст будет наклонным, жирным и зеленым. И вот почему:
- Селектор по тегу
p:- Добавит синий цвет
- Добавит жирное начертание
- Селектор по классу
.important:- Заменит
синий цветна пурпурный - Сделает текст курсивным
- Заменит
- Селектор по идентификатору
#intro:- Заменит
пурпурный цветна зеленый
- Заменит
После всех таких преобразований итоговые стили для параграфа сложатся следующим образом:
{
color: green;
font-weight: bold;
font-style: italic;
}
Важно: так как селектор по идентификатору имеет самый высокий приоритет и перебивает все стили классов, то его использование считается не очень хорошей практикой. Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Указав стили для идентификатора мы лишаем себя возможности переопределить стили с помощью классов. Это бывает очень важно для создания отзывчивых к действиям пользователя сайтов, когда на его действия мы меняем внешний вид некоторых элементов.
Переопределение свойств
Возможно у вас возник вопрос, а что случится, если элемент будет иметь несколько классов, свойства которых противоречат друг другу? Здесь каскадность работает по принципу «Кто последний, тот и прав». Проще всего это так же посмотреть на примере:
.alert {
color: gray;
}
.alert-error {
color: red;
}
<p>Важное сообщение! Сообщение красного цвета</p>
Отталкиваясь от принципа каскадности, браузер вначале увидит селектор .alert и установит серый цвет текста. Далее ему встретится селектор .alert-error, который говорит установить красный цвет. И браузер просто перезапишет серый цвет на красный. Порядок классов в HTML в данном случае не играет никакой роли. Даже в таком случае
Даже в таком случае
<p>Важное сообщение! Сообщение красного цвета</p>
цвет текста будет красным. Это наглядно показывает независимость CSS от HTML. Если же поменять местами селекторы в CSS, то поменяются и итоговые стили.
.alert-error {
color: red;
}
.alert {
color: gray;
}
<p>Важное сообщение! Сообщение серого цвета</p>
Вес селекторов
Во время разработки вы будете встречать разные ситуации, при которых одни селекторы будут иметь больший вес, чем другие. Причем их месторасположение в CSS файле не имеет особого значения:
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
Какой высоты будет элемент <textarea>? Правильный ответ — 50px, так как селектор по классу имеет больший приоритет, чем селектор по тегу. Но как же задать высоту в 200px и не вводить новые классы? Достаточно подставить к тегу еще и название класса:
.form-input { height: 50px; } textarea.form-input { height: 200px; }
Теперь для элемента <textarea> будет установлена высота в 200px. Это произошло благодаря тому, что приоритеты «складываются» в рамках одного селектора. Для большего понимания таких сложений можно представить, что общий вес селектора определяется тремя цифрами, где:
- Первая цифра показывает количество идентификаторов в селекторе
- Вторая цифра показывает количество классов в селекторе
- Третья цифра показывает количество тегов в селекторе
Может звучать сложно, но концепция простая. Разберем прошлый пример:
<textarea></textarea>
.form-input {
height: 50px;
}
textarea {
height: 200px;
}
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textareaсостоит из одного тега. Записываем единицу в третий разряд нашего числа: 001
Визуально понятно, что 010 > 001, поэтому свойства внутри такого правила имеют больший приоритет. Мы захотели это исправить и дополнили наш селектор:
Мы захотели это исправить и дополнили наш селектор:
.form-input {
height: 50px;
}
textarea.form-input {
height: 200px;
}
Теперь порядок сил во вселенной немного изменился:
- Селектор
.form-inputсостоит из одного класса, поэтому в качестве второй цифры поставим единицу и получим: 010 - Селектор
textarea.form-inputсостоит из одного класса и тега. Записываем единицу во второй и третий разряд нашего числа: 011
Получаем, что 010 < 011, а значит свойства внутри селектора textarea.form-input будут иметь больший приоритет.
Такой подход поможет вам лучше понимать, как действуют те или иные правила, а также почему все разработчики стараются максимально уйти от сложных селекторов. При получении опыта, вы все реже будете считать вес таким образом, а уже будете изначально понимать, как расставлены приоритеты.
Самостоятельная работа
Создайте файлы index. html и style.css на своем компьютере.
html и style.css на своем компьютере.
Внутри HTML расположите следующую запись:
<div>Какой-то текст</div>
и следующие CSS стили:
div {
width: 500px;
height: 500px;
background: #333333;
}
#main {
color: white;
width: 750px;
}
.text-white {
color: white;
}
.alert {
height: 350px;
color: gray;
}
div {
background: blue;
}
.alert-warning {
background: #000000;
color: yellow;
}
Проанализируйте получившийся результат
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Макеты HTML
« Предыдущая
Следующая глава »
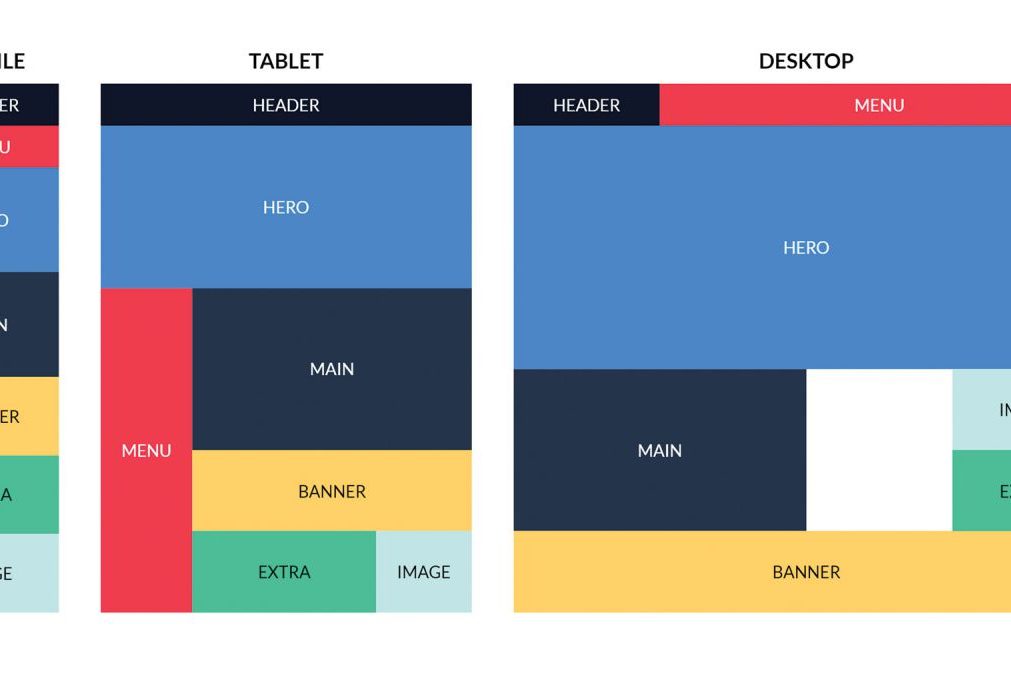
Веб-сайты часто отображают содержимое в нескольких столбцах (например, журнал или газета).
Лондон
Париж
Токио
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, с агломерацией более 13 миллионов жителей.
Расположенный на берегу Темзы, Лондон был крупным поселением на протяжении двух тысячелетий. его история восходит к его основанию римлянами, которые назвали его Лондиниум.
его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Авторское право © W3Schools.com
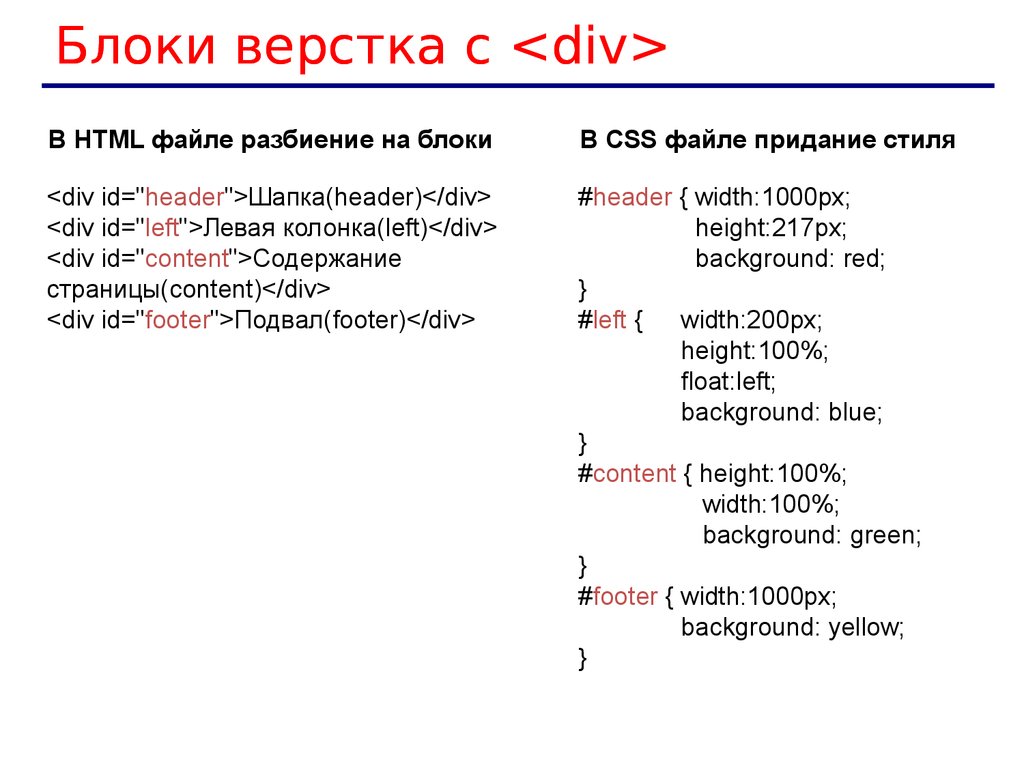
Макет HTML с использованием элементов
| Элемент часто используется в качестве инструмента компоновки, поскольку его можно легко позиционировать с помощью CSS. |
В этом примере используются четыре элемента
Пример
<тело>
<дел>
Городская галерея
<дел>
Лондон
Париж
Токио
Лондон
Лондон
столица Англии. Это самый густонаселенный город в Соединенных
Королевство,
, агломерация с населением более 13 миллионов человек.
Лондон, расположенный на берегу Темзы, был крупным поселением для
два тысячелетия,
его история восходит к его основанию римлянами, которые
назвал его Лондиниум.
<дел>
Copyright © W3Schools.com