НОУ ИНТУИТ | Основы программирования на JavaScript
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
9:20:00
Выпускников:
1915
Качество курса:
4.14 | 3.85
Курс посвящен изучению языка программирования JavaScript.
JavaScript является языком сценариев (скриптов), который применяют в основном для создания на Web-страницах интерактивных элементов. Его можно использовать для построения меню, проверки правильности заполнения форм, смены изображений или для чего-то еще, что можно сделать на Web-странице.
Теги: ajax, EAT, html, indexof, javascript, JSON, lastindexof, php, prototyping, setinterval, settimeout, sleep, sql, xhtml, xml, xmlhttprequest, браузеры, клиенты, определение типа документа, приложения, серверы, стандарты, элементы
Предварительные курсы
Дополнительные курсы
2 часа 30 минут
—
Операторы и функции
Основы проверки сценариев. Операторы if и else. Способы записи комментариев. Краткое знакомство с функциями.
Операторы if и else. Способы записи комментариев. Краткое знакомство с функциями.—
Объектная модель документа
Объектная модель документа или коротко DOM (Document Object Model). Функции document.forms, document.getElementById, document.createElement и некоторые другие, которые встроены в объект document.—
Объект документа и объект окна
Объект документа (document) и объект окна (window). Функции setTimeout и setInterval, window.opener, document.body и document.documentElement. Cвойства документа title, referer и cookies.—
Основы приложений AJAX
Основы приложений AJAX. Создание объекта XMLHttp.
Варианты получения данных: XML, JSON или обычный текст.
Пример со списком контактов.
Создание объекта XMLHttp.
Варианты получения данных: XML, JSON или обычный текст.
Пример со списком контактов.—
Обработка ошибок в JavaScript
—
Рекурсия
Рекурсия. Стек. Создание собственного стека. Применение рекурсии.—
JavaScript Основы
Язык JavaScript открывает безграничные возможности по Web-дизайну и по интерактивности Web-страниц, о чём более подробно говорилось в описании разделе по языку JavaScript.
Однако, чтобы научиться его использовать необходимо познакомиться с основами языка JavaScript. И тут приходит на помощь данная категория сайта.
И тут приходит на помощь данная категория сайта.
Многие думают, что JavaScript — это сложный язык. На самом деле, это не так, далеко не так, и освоить его в состоянии любой человек, который имеет хоть какое-то мышление. И чтобы направить это мышление в нужную сторону, необходимо ознакомиться с материалами по основам JavaScript, которые представлены в данной категории абсолютно бесплатно!
Прочитав статьи по основам JavaScript, Вы узнаете:
1) Код простейшей программы Hello World на языке JavaScript.
2) Как создавать, инициализировать и использовать переменные в JavaScript.
3) Какие бывают типы переменных в JavaScript.
4) Как создавать и использовать функции в JavaScript.
5) Об условном операторе в JavaScript.
6) Какие бывают операторы цикла в JavaScript.
7) Об операторе switch case в JavaScript.
8) Как создавать массивы в JavaScript.
9) Об ООП в JavaScript.
10) Об объекте Math в JavaScript.
11) Как работать с массивами в
12) Как работать со строками в JavaScript.
13) Как работать с датой и временем в JavaScript.
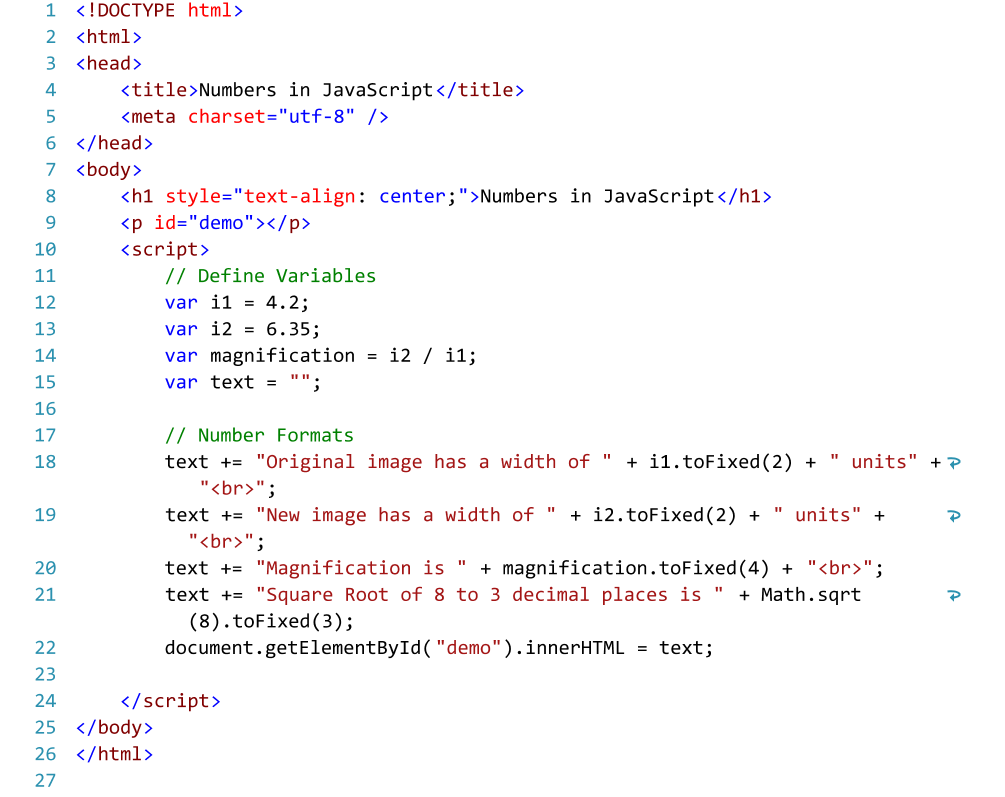
14) Об объекте Number в JavaScript.
15) Об объекте Window в JavaScript.
16) Об объекте Document в JavaScript.
17) Как реализовать редирект на JavaScript.
18) Об объекте Image в JavaScript.
19) Об объекте Link в JavaScript.
20) Как узнать браузер пользователя в JavaScript.
21) Как сделать проверку формы в JavaScript.
22) Как получить доступ к любому объекту HTML через JavaScript.
23) Об объекте Object в JavaScript.
24) О событиях и их обработчиках в JavaScript.
25) Как реализовать таймер в JavaScript.
26) Как обработать исключения в JavaScript.
27) Как создать собственный объект в JavaScript.
28) Как решить проблему отображения PNG в IE6.
29) Как проверить включён или нет JavaScript у пользователя.
30) Как сделать валидным JavaScript.
31) Что такое JSON.
32) Как зашифровать JavaScript.
33) Как отправить POST-запрос через JavaScript.
34) Как сделать горячие клавиши на сайте.
35) Как сделать визуальный редактор на JavaScript.
36) Как запустить несколько функций в onload.
37) Как сделать перетаскиваемый DIV на JavaScript.
38) Как сделать исчезающий текст в input.
39) Как создать ассоциативный массив в JavaScript.
40) Как найти ошибку в JavaScript.
41) О работе с cookie через JavaScript.
42) Как отправить ajax-запрос на другой домен.
43) Как установить комментарии
44) Как динамически проверить форму.
45) Как обработать колёсико мыши на JavaScript.
46) Как обработать закрытие вкладки на JavaScript.
47) Когда стоит использовать jQuery.
48) Как отслеживать лайки социальных сетей на JavaScript.
49) Как динамически подгружать данные для select.
50) Об аналоге str_replace() в JavaScript.
51) Как изменить стиль у select.
52) Как сделать изменение размеров у div на JavaScript.
53) Как проверить: активен пользователь на странице или нет.
54) Как прокрутить скролл до низа у div.
55) Как сделать слайдер изображений на jQuery без плагинов.
56) Как воспроизвести звук на JavaScript.
57) Как изменять дизайн сайта в зависимости от времени суток.
58) Как подключить Яндекс.Карты к сайту.
59) Как проверить сложность пароля на JavaScript.
60) Как проверить занятость логина на Ajax.
61) Как определить местоположение посетителя.
62) Что такое объекты, конструкторы и прототипы в JavaScript.
63) Какие новые методы для работы с массивами появились в ES5.
64) Что такое стандартная модель событий в JavaScript.
65) Как вешать события для старых Internet Explorer(8-).
66) Загрузка файлов в стиле Drag and Drop.
67) Загрузка файлов в стиле Drag and Drop. Продолжение.
68) Загрузка файлов в стиле Drag and Drop. Заключение.
69) Что такое AngularJS.
70) Что такое AngularJS. Решаем проблему с валидностью.
71) Как изменить стандартный вид select на JavaScript.
72) Что такое Long-Polling, WebSockets, SSE и Comet.
73) Какие различия между объявлениями функций function declaration и function expression в javascript.
74) Какие существуют способы преобразования типов в JavaScript.
75) Как использовать анонимные самовызывающиеся функции и функции обратного вызова в JavaScript.
76) Как сделать динамическое добавление комментариев, используя Ajax.
77) Как сделать динамическое добавление комментариев в базу данных, используя Ajax.
78) Как быстро сделать всплывающие подсказки на JavaScript.
79) Что такое трансформатор иконок — Marka.
80) Как сделать эффект при клике в материальном дизайне на JavaScript.
81) Как сделать динамические тени на JavaScript, используя библиотеку shine.js.
82) Как визуализировать данные на JavaScript.
83) Как сделать онлайн-трансляцию вашей веб-камеры на чистом JavaScript.
84) Как сделать потрясающие анимации на javascript, используя библиотеку Scripty2.
85) Как сделать захват изображения с веб-камеры на JavaScript.
86) Что нового появилось в EcmaScript 6.
87) Как преобразовать код с ES6 в ES5.
88) Что такое замыкание в JavaScript.
89) Как определить, смотрит ли пользователь на страницу на javascript.
90) Библиотека javascript — underscore.js.
91) Изучаем CoffeeScript. Введение.
92) Изучаем CoffeeScript. Типы данных.
93) Изучаем CoffeeScript. Операторы.
94) Изучаем CoffeeScript. Функции.
95) Изучаем CoffeeScript. Условия.
96) Как работать со стилями в JavaScript.
97) Как работать с классами в ES 2015.
98) Изучаем CoffeeScript. Циклы.
99) Как сделать таймер обратного отсчета на javascript в 18 строк кода.
100) Как сгенерировать случайное число в javascript.
101) Изучаем CoffeeScript. Классы.
102) Зачем нужно ключевое слово Let в ES6.
103) Что такое стрелочные функции в ES6.
104) Как сделать 3D модель объекта на JavaScript.
105) Что такое обещания в ES6.
106) Как работать с хранилищами с использованием Basil. js.
js.
107) NodeJS. Введение.
108) NodeJS. Установка платформы.
109) Gulp. Введение.
110) NodeJS. Движок V8.
111) Gulp. Установка и настройка.
112) NodeJS. Глобальный объект.
113) NodeJS. Как работают Function Expression.
114) NodeJS. Модули.
115) NodeJS. Шаблоны модулей.
116) NodeJS. Обработчик событий.
117) NodeJS. Запись и чтение файлов.
118) Gulp. Структура проекта и работа задач.
119) Gulp. Наблюдение за изменениями в файлах.
120) NodeJS. Создание и удаление директорий.
121) NodeJS. Клиенты и серверы.
122) NodeJS. Как создать сервер.
123) Как изучить JavaScript быстрее.
124) Как визуализировать данные и рисовать на JavaScript.
125) NodeJS. Что такое потоки и буферы.
126) NodeJS. Как считывать данные с потока.
127) NodeJS. Как записывать данные в поток.
Как записывать данные в поток.
128) Анимация элементов при прокрутке страницы на чистом JavaScript.
129) NodeJS. Что такое pipe().
130) NodeJS. Потоковый вывод HTML страницы.
131) NodeJS. Как отправить данные в формате JSON.
132) Что такое SPA в веб-разработке.
133) NodeJS. Навигация по страницам.
134) NodeJS. Что такое NPM.
135) NodeJS. Как работать с файлом package.json.
136) NodeJS. Пакет Nodemon.
137) NodeJS. Начинаем работу с Express.
138) NodeJS. Параметры маршрутизации в Express.
139) NodeJS. Template Engine. Часть 1.
140) NodeJS. Template Engine. Часть 2.
141) NodeJS. Как собрать шаблон из нескольких частей.
142) NodeJS. Что такое Middleware и статические файлы.
143) NodeJS. Что такое Query Strings.
144) NodeJS. Как обрабатывать POST запросы.
145) NodeJS. Как создать «список дел«. Часть 1.
Как создать «список дел«. Часть 1.
146) NodeJS. Как создать «список дел«. Часть 2.
147) NodeJS. Как создать «список дел«. Часть 3.
148) Как правильно обрабатывать ошибки в JavaScript.
149) Как использовать методы объекта JSON.
150) Как использовать циклы: for…in и for…of в JavaScript ES6.
151) Что такое метод querySelector в JavaScript.
152) Как объявлять константы в JavaScript ES6.
153) О JavaScript const и объектах.
154) Об использовании инструкции «use strict» в JavaScript. Часть 1.
155) Об использовании инструкции «use strict» в JavaScript. Часть 2.
156) Что такое деструктурирующее присваивание в JavaScript ES6.
157) Как деструктурировать объекты в ES6.
158) Зачем нужны cтроковые шаблоны в JavaScript ES6.
159) Как сделать меню аккордеон на JS.
160) Как сделать всплывающую форму.
161) Как сделать модальное окно на CSS + JS.
162) Как сделать прогресс бар на CSS + JS.
163) Как сделать вкладки в HTML.
164) Как получить input в JavaScript (1 часть).
165) Как вывести результат в JavaScript (2 часть).
166) Как вывести текст в JavaScript.
167) Какие есть примеры If-Else в JavaScript.
168) О способах объявления переменных (var, let, const) в JS.
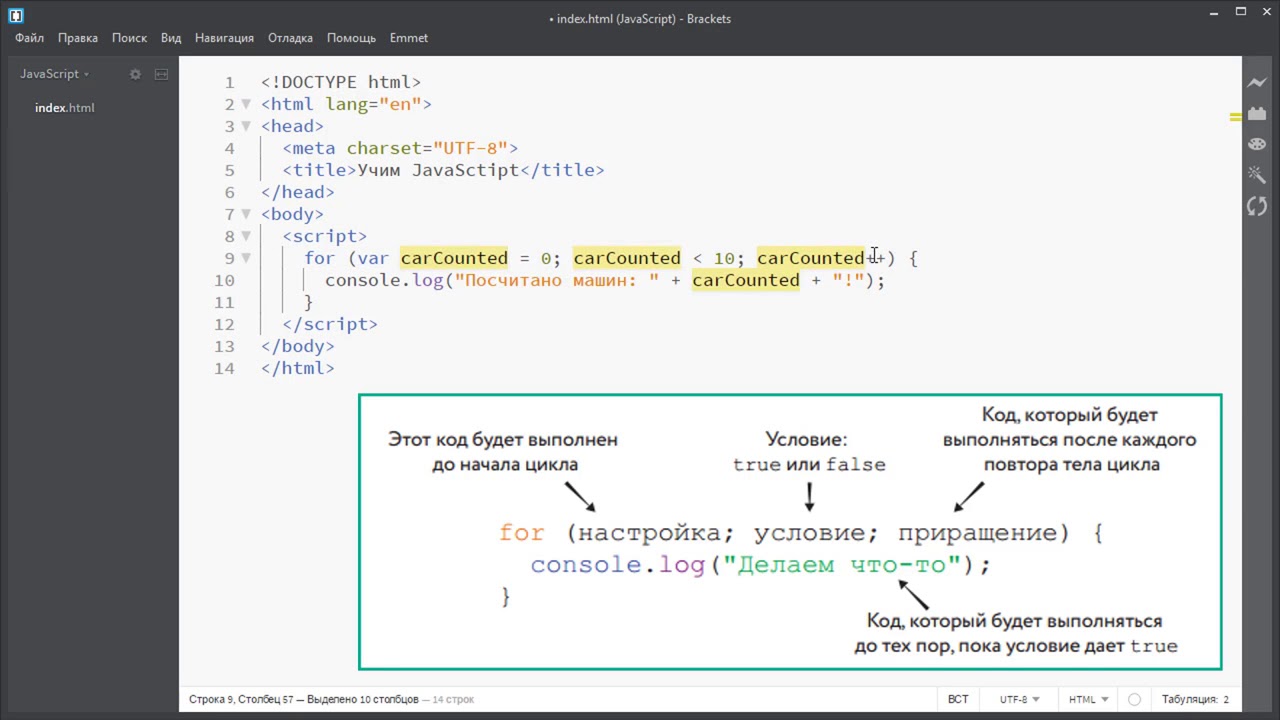
169) Какие есть примеры цикла for в JavaScript.
170) Как создать и вывести массив в JS.
171) Какие бывают методы массива в JS.
172) Понятиях функции (return, параметры) в JS.
173) Как получить элемент в JS.
174) Что такое ассоциативный массив в JS.
175) Как добавить класс по клику в JavaScript.
176) Как сделать таймер отсчета на JS.
177) Как сделать валидацию формы на JS.
178) Как показать скрытый текст на JS.
179) Валидация номера телефона на JS.
180) Валидация номера телефона на JS.
181) Отложенная загрузка изображений (Lazyload).
182) Установка базы данных MongoDB.
183) Карусель на чистом JS.
184) Pug – это не мопс, тогда кто
185) Зачем нужен компилятор Babel
186) Gulp файл и сборка CSS
187) Число – тип данных в JS
188) Строки – тип данных в JS
189) Примеры prompt, alert и confirm в JS
190) Задачи с решениями на JS
191) Как получить элементы по селектору в JS
192) Объекты в JS — сложный тип данных
193)Манипуляции с элементами в JS.
194)Обработчик и объект событий в JS.
195)Callback функция в JS.
196)Пример анимации движения в JS.
197)Делегирование событий в JS.
198)Модальное окно на JS.
199)Работа с LocalStorage на примере.
200)Ключевое слово this в JavaScript.
201)Асинхронность в JavaScript.
202)Перебор массива в JS — метод forEach.
203)Прототипы в JS.
204)Эффект печатающегося текста на JS.
205)Показать пароль на JS.
206)Фильтр товаров на JS.
207)Рекурсия в JavaScript.
208)Классы в JavaScript.
209)Программистом может быть каждый.
210)Установка node + gulp для Windows 10.
211)Адаптивное мобильное меню для сайта (часть 1).
212)Адаптивное мобильное меню для сайта (часть 2).
213)Адаптивное мобильное меню для сайта (часть 3).
214)Показать и скрыть элемент на JS.
215)Как сделать спойлер на сайте.
216)Анимированный фон с плагином ParticlesJS.
217)Типы данных в TypeScript.
218)Уменьшение баннера при прокрутке страницы вниз.
219)Получение координат курсора мыши на JS.
220)События Drag-and-Drop в JS.
221)Раскрывающийся список на JavaScript.
222)Шаблоны и флаги в JS (регулярные выражения).
223)Как установить и настроить JSHint.
224)Set в JavaScript.
225)Map в JavaScript.
226)Стрелочные функции в JS.
227)Быстрая сортировка массива в JS.
228)Сортировка массива на JS.
229)Создание теста для сайта на JavaScript.
230)Что такое Promise в JS.
231)Операторы Spread&REST.
232)Основы ООП в JavaScript.
233)Шаблонные строки в JS (интерполяция).
234)Cоздание списка из массива на JS.
235)Атрибуты async, defer в JS.
236)Работа с датами в JS.
237)JSON формат передачи данных.
238)Как установить и настроить ESLint.
239)Функция requestAnimationFrame.
240)Что такое парсинг сайтов?
241)Деструктуризация массивов и объектов в JS.
242)Модули в JavaScript (ES6).
243)Перебор массивов циклом for.. of.
244)Создание приложения на React.
245)Captcha и генератор случайных чисел на JS.
246)Фильтр категорий товаров на JavaScript (часть 1).
246)Фильтр категорий товаров на JavaScript (часть 2).
247)Фильтр категорий товаров на JavaScript (часть 3).
248)Таймер обратного отсчета на JavaScript.
249)3 способа удаления дубликатов из массива в JS.
250)Проверка загрузки изображений с помощью JavaScript.
251)Клонирование объектов в JavaScript.
252)Fetch запросы к серверу на JavaScript.
253)Замыкание функций в JavaScript.
254)Работа с data атрибутами в HTML/CSS/JS.
255)Вывод диапазона дат в JavaScript.
256)Библиотека moment.js. Работа с форматами.
257)ООП в JavaScript. Полиморфизм.
258)ООП в JavaScript. Инкапсуляция.
259)Мобильный сенсорный слайдер Swiper.
260)Анимация — увеличение числа на JS.
261)Проверка на заглавные буквы с JavaScript.
Все материалы по основам JavaScript
Введение в JavaScript
JavaScript® (часто сокращают до JS) — это интерпретируемый язык программирования, разработанный для взаимодействия с веб-страницами. JavaScript запускается на стороне клиента Интернета и используется для программирования того, как веб-страницы будут вести себя при наступлении определенных событий.
Что такое JavaScript?
JavaScript — это кросс-платформенный, объектно-ориентированный скриптовый язык, который добавляет интерактивность и отзывчивость к вашим веб-страницам.
JavaScript позволяет разработчику веб-сайта управлять тем, как ведет себя веб-страница. Это делает JavaScript принципиально отличным от HTML, языка, который отвечает за структуру веб-документа, и CSS, языка, который формирует внешний вид веб-страниц.
Программы, написанные на языке JavaScript, называются скриптами. В браузере они подключаются непосредственно к HTML-документу и, как только загружается страница – тут же выполняются. Процесс выполнения скрипта называют «интерпретацией».
Если PHP скрипт обрабатывается на стороне сервера с помощью PHP интерпретатора, то JavaScript выполняется в браузере пользователя JavaScript интерпретатором.
Сегодня каждый браузер поддерживает JavaScript, тем самым делая его языком веба.
В браузере JavaScript может делать всё, что относится к манипуляции с HTML-документом, взаимодействию с посетителем и, с некоторыми ограничениями, с сервером:
- Проверять правильностm заполнения пользовательских HTML-форм.

- Взаимодействовать с веб-камерой, микрофоном и другими устройствами.
- Менять стили HTML-элементов, прятать, показывать элементы и т.п.
- Отображать всплывающие и диалоговые окна.
- Реагировать на действия посетителя, обрабатывать клики мыши, перемещения курсора и т.п.
- Посылать запросы на сервер и загружать данные без перезагрузки страницы.
JavaScгipt – невероятно мощный и эффективный язык, который непременно нужно попробовать в деле!
JavaScript в сравнении с ECMAScript
Этот учебник написан о языке, который известен как JavaScript. Тем не менее официальный стандарт, в котором определены спецификации, описывающие язык, называет его ECMAScript.
Компания Netscape представила язык JavaScript в организацию Ecma International, деятельность которой посвящена стандартизации информационных и коммуникационных систем (изначально ECMA являлся акронимом European Computer Manufacturers Association),
где он был утвержден в качестве стандарта ECMAScript в 1997 г.
Эта стандартизированная версия JavaScript, называемая ECMAScript, работает одинаково во всех приложениях, поддерживающих стандарт. Разработчики могут использовать открытый стандарт языка, чтобы разработать собственную реализацию JavaScript.
Формально, когда разработчики ссылаются на ECMAScript, они обычно имеют в виду «идеальный» язык, определенный стандартом Ecma. Чаще всего эти два понятия взаимозаменяемы. Поэтому, при упоминании об официальном стандарте в этом учебнике будет употребляться название ECMAScript, а в остальных случаях при ссылках на язык — JavaScript. Также в учебнике будет встречаться общепринятое сокращение ES5 при ссылке на пятый выпуск стандарта ECMAScript.
JavaScript – не Java
Прежде чем вы приступите к изучению JavaScript, вам следует понимать, что JavaScript – это не Java. Это два совершенно разных языка программирования. JavaScript не имеет ничего общего с языком Java, кроме похожего синтак сиса.
Java – объектно-ориентированный язык программирования, разрабатываемый компанией Sun Microsystems с 1991 года и официально выпущенный 23 мая 1995 года. Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Java – это мощный и гораздо более сложный язык программирования, на нём можно писать самые разные программы. Для интернет-страниц есть особая возможность – написание апплетов.
Апплет – это программа на языке Java, которую можно подключить к HTML при помощи тега <applet>. Jаvаапплеты запускаются с помощью компилятора. Апплеты Java встраиваются в веб-страницу, но хранятся на диске как отдельные файлы. Это двоичные файлы, и если вы их откроете, то не увидите исходный код апплета.
Сценарии JavaScript размещаются внутри веб-страницы и не могут существовать отдельно от нее. Для выполнения JS-сценариев не нужен компилятор, они выполняются браузером на стороне пользователя. JS-скрипт – это обычный текст, и вы можете просмотреть код невооруженным взглядом – без какого-либо специального программного обеспечения.
Java — это язык, который основан на классах и отличается быстротой, высоким уровнем защиты и надежностью. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
Наследование классов и строгая типизация в языке Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
JavaScript — это легкий язык программирования, который обладает простым синтаксисом, специализированной встроенной функциональностью и минимальными требованиями для создания объектов. Вам не нужно объявлять переменные, классы и методы. Не нужно беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищенными (protected), а также вам не нужно реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы JS-скриптов не являются явно типизированными.
Что вам нужно для изучения JavaScript?
Предварительное знание JavaScript не требуется, но поскольку JavaScript находится внутри веб-страниц и управляет их динамикой, предполагается, что вы знакомы с основами языка HTML, хотя не исключается возможность «параллельного» изучения HTML и JavaScript.
Большенство сценариев JavaScript призваны «оживить» HTML, т. е. цель создания сценария заключается в том, чтобы продемонстрировать, как будет меняться вид страницы при изменении значений параметров HTML-тегов. Вместе собранные и должным образом оформленные такого рода сценарии являются примером разработанного веб-приложения.
Прежде чем мы приступим к написанию первой программы на JavaScript, очень важно заранее позаботиться о том, чтобы все необходимые инструменты у нас были настроены и находились на своих местах.
Изучая JavaScript, очень важно запускать примеры, представленные в каждом уроке, изменять их и опять запускать, чтобы проверить, насколько правильно вы понимаете изученный материал. Для этого необходим интерпретатор JavaScript. К счастью, как вы уже знаете, любой веб-браузер включает в себя интерпретатор JavaScript.
Чтобы писать и выполнять JavaScript-программы, достаточно установить любой современный интернет-браузер (например Yandex, Internet Explorer, Mozilla Firefox или Google Chrome).
Далее в этом учебнике вы увидите, что код на языке JavaScript можно встраивать непосредственно в HTML-файлы, в теги <script>, и при загрузке HTML-файла этот код будет выполняться браузером. Стоит отметить, что вам не нужно поступать так всякий раз, когда требуется протестировать короткий фрагмент программного кода JavaScript.
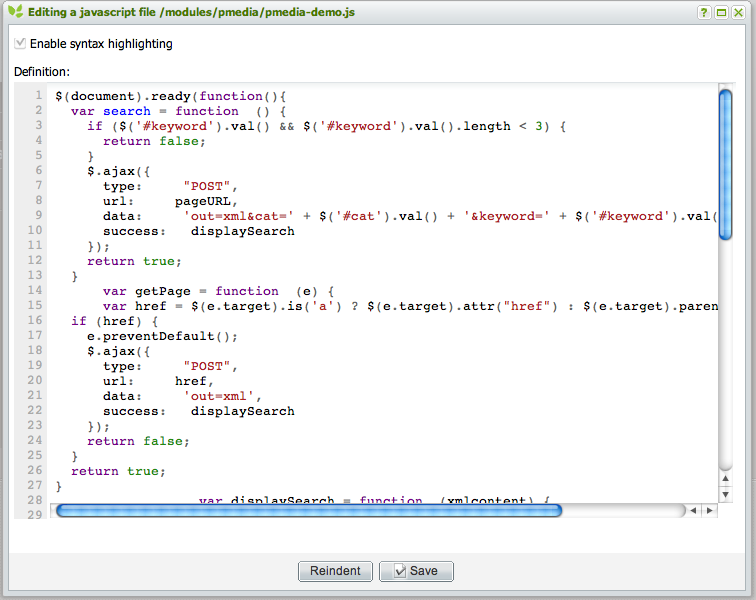
Самый простой способ поэкспериментировать с кодом JavaScript – воспользоваться встроенным инструментом браузера веб-консоль (Web Console).
Как правило, веб-консоль можно запустить нажатием клавиши F12 или горячей комбинации клавиш – Ctrl+Shift+J. Обычно панель или окно типичного «инструмента разработчика» открывается в виде отдельной панели в верхней или нижней части окна браузера как изображено на рис. 1.
Панель включает множество вкладок, позволяющих исследовать структуру HTML-документа, стили CSS и т. д. Среди них имеется вкладка JavaScript Console, где можно вводить строки программного кода JavaScript и выполнять их.
Для более детального анализа программного кода нам понадобится текстовый редактор с дополнительной функциональностью, упрощающей написание и редактирование программного кода. В качестве такового мы будем использовать редактор Notepad++. Если вы уже пользуетесь другим редактором и успели к нему привыкнуть, то вам ничто не мешает и далее продолжать его использовать.
С большинством примеров, приведенных в нашем учебнике, вы сможете поэкспериментировать прямо на странице сайта воспользовавшись встроенным инструментом — мини-редактором JS.
Для того, чтобы посмотреть результат выполнения скрипта в новом окне кликните по иконке , а если у вас возникнет желание поменять что-то в коде кликните по иконкеЭто обычный HTML документ
Выходим обратно в HTML
Обратите внимание: В подобных простых экспериментах с JavaScript можно опускать теги <html>, <head> и <body> в HTML-файле.
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
Язык программирования JavaScript: информация для начинающих
Программирование – это не просто способ заработать большие деньги и даже не совсем умственный труд. Это возможность понять, из чего состоит окружающий мир, разложить его на мелкие частички, а затем заново собрать, руководствуясь собственной логикой и знаниями.
Языки программирования – это только лишь инструмент, с помощью которого человек строит правила в созданных системах.
Интернет представляет собой массу возможностей, за которые ухватываются светлые и предприимчивые умы. Конечно, веб-разработка тоже имеет свои инструменты для воплощения идей в жизнь. Один из них – язык программирования JavaScript, о котором и пойдёт речь в данной статье:
Многие люди, даже не имеющие никакого отношения к IT-сфере, слышали слово Java. Революционный независимый от платформ язык, на котором активно пишут приложения для мобильных систем. Он был разработан перспективной компанией Sun, которая затем перешла «под крыло» Oracle. Но ни та, ни другая компании не имеют никакого отношения к JavaScript:
Он был разработан перспективной компанией Sun, которая затем перешла «под крыло» Oracle. Но ни та, ни другая компании не имеют никакого отношения к JavaScript:
От Sun потребовалось лишь разрешение на использование части названия. Удивительно, но JavaScript вообще не принадлежит ни одной фирме.
При написании веб-приложений, программирование на JavaScript используется наиболее часто. Если кратко перечислить ключевые особенности данного языка, то следует выделить следующее:
- Объектно-ориентированность. Выполнение программы представляет собой взаимодействие объектов;
- Приведение типов данных проводится автоматически;
- Функции выступают объектами базового класса. Эта особенность делает JavaScript похожим на многие функциональные языки программирования, такие как Lisp и Haskell;
- Автоматическая очистка памяти. Так называемая, сборка мусора делает JavaScript похожим на C# или Java.
Если говорить о сути применения JavaScript, то этот язык позволяет «оживлять» неподвижные страницы сайтов с помощью кода, который можно запустить на исполнение (так называемые, скрипты). То есть, можно провести аналогию с мультфильмами, где html и css– это прорисованные герои, а JavaScript – это то, что заставляет их двигаться.
То есть, можно провести аналогию с мультфильмами, где html и css– это прорисованные герои, а JavaScript – это то, что заставляет их двигаться.
Если говорить о синтаксисе JavaScript, то ему присущи следующие особенности:
- Регистр важен. Функции с названиями func() и Func() – совершенно разные;
- После операторов необходимо ставить точку с запятой;
- Встроенные объекты и операции;
- Пробелы не учитываются. Можно использовать сколько угодно отступов, а также переводов строки, чтобы оформить свой код.
Простейший код на JavaScript выглядит следующим образом:
Для того чтобы понять, зачем нужен JavaScript, и насколько необходимо его изучение, следует выделить некоторые области, в которых применяется данный язык программирования.
- Разработка веб-приложений. Хотите установить простой счетчик, организовать передачу данных между формами или поместить на своем сайте игру? Тогда JavaScript выступит верным помощником в этом деле;
- «Активное участие» в AJAX.
 Эта технология позволила значительно ускорить работу приложений, осуществляя обмен данными с сервером в «фоновом» режиме:
Эта технология позволила значительно ускорить работу приложений, осуществляя обмен данными с сервером в «фоновом» режиме:
- Операционные системы. Возможно, кто-то не знал, но Windows, Linux и Mac имеют своих браузерных конкурентов, львиная доля кода которых написана на JavaScript;
- Мобильные приложения;
- Сфера обучения. Любая программистская специальность в университете включает в себя изучение JavaScript в том или ином объеме. Это обусловлено тем, что язык изначально разрабатывался для не очень сильных программистов. Уроки JavaScript логически вплетаются в базовый курс HTML, поэтому освоение проходит достаточно просто.
Не стоит думать, что JavaScript – это какая-то панацея от всех проблем, и каждый программист с улыбкой на лице пользуется этим языком. Всё на свете имеет свои положительные и отрицательные стороны. Для начала, отметим недостатки.
- Необходимость обеспечивать кроссбраузерность. Раз уж JavaScript выступает как интернет-технология, то приходится мириться с правилами, которые устанавливает всемирная паутина.
 Код должен корректно выполняться во всех, или хотя бы самых популярных, браузерах;
Код должен корректно выполняться во всех, или хотя бы самых популярных, браузерах; - Система наследования в языке вызывает трудности в понимании происходящего. В JavaScript реализовано наследование, основанное на прототипах. Люди, изучавшие другие объектно-ориентированные языки программирования, привыкли к привычному «класс потомок наследует родительский класс». Но в JavaScript такими вещами занимаются непосредственно объекты, а это не укладывается в голове;
- Отсутствует стандартная библиотека. JavaScript не предоставляет никаких возможностей для работы с файлами, потоками ввода-вывода и прочими полезными вещами;
- Синтаксис в целом затрудняет понимание. Красота кода – явно не конёк JavaScript, но главное правило программистов соблюдено: «Работает? Не трожь!».
- JavaScript предоставляет большое количество возможностей для решения самых разнообразных задач. Гибкость языка позволяет использовать множество шаблонов программирования применительно к конкретным условиям.
 Изобретательный ум получит настоящее удовольствие;
Изобретательный ум получит настоящее удовольствие; - Популярность JavaScript открывает перед программистом немалое количество готовых библиотек, которые позволяют значительно упростить написание кода и нивелировать несовершенства синтаксиса;
- Применение во многих областях. Широкие возможности JavaScript дают программистам шанс попробовать себя в качестве разработчика самых разнообразных приложений, а это, безусловно, подогревает интерес к профессиональной деятельности.
Не стоит обращать внимание на то, что минусов получилось больше, чем плюсов. JavaScript прочно закрепился в своей нише, и никакая критика его оттуда на данный момент не выбьет.
Сложный и длинный путь предстоит тем, кто решил основательно изучить JavaScript. Для начинающих существуют базовые рекомендации, следуя которым, можно значительно упростить свое обучение.
- Прежде всего, HTML. Нельзя начинать делать что-либо для интернета без основы основ. Каскадные таблицы стилей (CSS) также очень сильно пригодятся;
- Использовать новую литературу.
 Программирование – это не физика, законы которой нерушимы, а новые учебные пособия – это урезанные старые. IT-технологии постоянно развиваются, и не стоит пренебрегать полезными обновлениями;
Программирование – это не физика, законы которой нерушимы, а новые учебные пособия – это урезанные старые. IT-технологии постоянно развиваются, и не стоит пренебрегать полезными обновлениями; - Стараться самостоятельно писать все участки программы. Если что-то ну совсем не получается – можно позаимствовать чужой код, но лишь предварительно уяснив для себя каждую строчку;
- Отладка – ваш верный друг. Быстро находить ошибки – один из важнейших моментов в программировании;
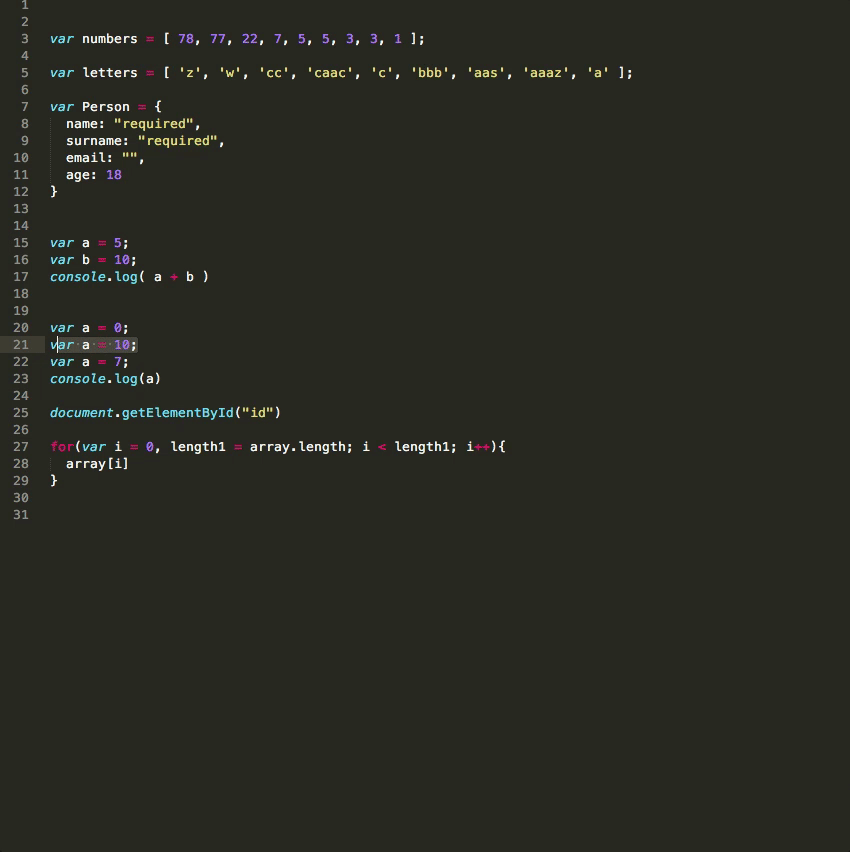
- Не игнорируйте нормы форматирования. Конечно, код не станет лучше или хуже от разного количества отступов и пробелов, но легкость чтения и понимания программистом – тоже немаловажный момент. Код, приведенный ниже? очень трудно воспринимается, особенно если вы не его автор:
- Имена переменных должны иметь лексическое значение. В процессе написания простых программ это кажется вовсе не важным, но когда количество строк кода переваливает за тысячу – все черти ломают ноги;
- Комментируйте.
 Этот пункт вдогонку к предыдущему;
Этот пункт вдогонку к предыдущему; - Наблюдайте за опытными людьми. Видеоуроки дают возможность увидеть создание программ. Это даже лучше, чем лекции в университете, ведь запись можно в любой момент остановить и повторить снова;
- Будьте в курсе всех новостей. Отслеживание всего нового и свежего даст возможность ощущать себя «в гуще событий», а это подталкивает к покорению собственных вершин.
Таким образом, можно утверждать, что JavaScript получил широкое распространение в сфере веб-программирования, вобрав в себя возможности объектно-ориентированных и функциональных языков. Несмотря на несколько неудобный синтаксис, JavaScript активно применяется в учебных программах.
Для новичков важно помнить, что язык – это всего лишь инструмент, а главное в программировании – мысль.
общие сведения и зачем он нужен
JavascriptАвтор ArseniyDV На чтение 2 мин. Просмотров 114 Опубликовано
Среди языков программирования, активно используемых в процессе разработки сайтов и HTML, особое место занимает Javascript. Все программы, созданные на нем, именуются сценариями. В дальнейшем такие сценарии вставляются непосредственно в код HTML, который в последующем выполняется браузером. С их помощью можно придать ресурсу интерактивности и динамичности.
Все программы, созданные на нем, именуются сценариями. В дальнейшем такие сценарии вставляются непосредственно в код HTML, который в последующем выполняется браузером. С их помощью можно придать ресурсу интерактивности и динамичности.
Зачем изучать Javascript?
Рассматривая такой язык программирования, как Javascript, стоит обратить внимание на то, что он принадлежит к тройке тех, которые необходимы любому начинающему или же опытному веб-разработчику:
- HTML отвечает за то, что будет находиться на будущей странице;
- CSS определяет стилистику отображения тех элементов, которые будут находиться на веб-странице;
- Javascript отвечает за программирование поведения конкретной веб-страницы.
Стоит обратить внимание на то, что использование такого языка программирования, как Javascript, не ограничивается только его использованием в процессе разработки веб-приложений. Javascript встречается во множестве серверных и десктопных программ.
Зачем нужен Javascript?
Язык программирования Javascript является очень полезным, так как посредством его применения все документы с разметкой HTML могут стать более интерактивными и динамичными.
- Процесс проверки данных формы пользователя перед непосредственной отправкой на сервер.
- Использование всевозможных визуальных эффектов в виде динамического текста, галерей картинок и слайдеров.
- Возможность изменения содержимого, находящегося в окне браузера в зависимости от того, какими являются действия пользователя.
- Возможность вывода в автоматическом режиме информации в новых окнах.
Реализовать все эти процессы можно посредством применения языка программирования Javascript.
Общие сведения о Javascript
При осуществлении ознакомления с языком программирования Javascript стоит обратить внимание на его некоторые особенности. Посредством его использования со стороны клиента есть возможность в запуске одностраничных приложений. Помимо этого, этот язык помогает в процессе разработки различных настольных приложений, а также может функционировать с одноплатными персональными компьютерами. Также его используют в процессе машинного обучения посредством применения технологии TensorFlow. js в браузере.
js в браузере.
Руководства и спецификации
Эта книга представляет собой учебник . Его цель — помочь вам постепенно выучить язык. Но как только вы познакомитесь с основами, вам понадобятся другие источники.
Спецификация ECMA-262 содержит наиболее глубокую, подробную и формализованную информацию о JavaScript. Он определяет язык.
Но при такой формализации сначала сложно понять. Так что, если вам нужен самый надежный источник информации о деталях языка, спецификация — правильное место.Но это не для повседневного использования.
Каждый год выпускается новая версия спецификации. Между этими выпусками последний проект спецификации находится по адресу https://tc39.es/ecma262/.
Чтобы узнать о новых передовых функциях, в том числе о «почти стандартных» (так называемый «этап 3»), см. Предложения на https://github. com/tc39/proposals.
com/tc39/proposals.
Кроме того, если вы занимаетесь разработкой для браузера, то во второй части руководства рассматриваются другие спецификации.
MDN (Mozilla) JavaScript Reference — это руководство с примерами и другой информацией.Приятно получить подробную информацию об отдельных языковых функциях, методах и т. Д.
Его можно найти на https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference.
Хотя часто лучше использовать поиск в Интернете. Просто используйте в запросе «MDN [термин]», например https://google.com/search?q=MDN+parseInt для поиска функции
parseInt.MSDN — Руководство Microsoft с большим количеством информации, включая JavaScript (часто называемый JScript).Если вам нужно что-то особенное для Internet Explorer, лучше зайдите по адресу: http://msdn.microsoft.com/.
Кроме того, мы можем использовать поиск в Интернете с такими фразами, как «RegExp MSDN» или «RegExp MSDN jscript».

JavaScript — это развивающийся язык, новые функции добавляются регулярно.
Чтобы увидеть их поддержку среди браузерных и других движков, см .:
Учебник по JavaScript
JavaScript — самый популярный язык программирования в мире.
JavaScript — это язык программирования для Интернета.
JavaScript легко выучить.
Этот учебник научит вас JavaScript от начального до продвинутого.
Начните изучать JavaScript прямо сейчас »Примеры в каждой главе
С помощью нашего редактора «Попробуйте сами» вы можете редактировать исходный код и просматривать результат.
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок верхнего меню ☰.
Учиться на примерах
Примеры лучше 1000 слов. Примеры часто легче понять
чем текстовые пояснения.
Примеры часто легче понять
чем текстовые пояснения.
Это руководство дополняет все пояснения поясняющими примерами «Попробуйте сами».
Если вы попробуете все примеры, вы узнаете много нового о JavaScript за очень короткое время!
Примеры JavaScript »Зачем изучать JavaScript?
JavaScript — один из 3 языков всех веб-разработчиков должен узнать:
1. HTML для определения содержания веб-страниц
2. CSS для определения макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
Скорость обучения
В этом руководстве скорость обучения — ваш выбор.
Все зависит от вас.
Если вы испытываете затруднения, сделайте перерыв или перечитайте материал.
Всегда убедитесь, что вы понимаете все «Попробуйте сами» Примеры.
Единственный способ стать умным программистом — это:
Практика. Практика. Практика. Код. Код. Код!
Практика. Практика. Код. Код. Код!
Часто задаваемые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно скачивать или скачивать JavaScript.
JavaScript уже запущен в вашем браузере на вашем компьютере, на планшете и на смартфоне.
JavaScript можно использовать бесплатно для всех.
Ссылки на JavaScript
W3Schools поддерживает полный справочник по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры всех свойств, методов и событий, а также постоянно обновляется в соответствии с последними веб-стандартами.
Полный справочник по JavaScript »Тест по JavaScript
Проверьте свои навыки JavaScript в W3Schools!
Начать тест на JavaScript!
Экзамен по JavaScript — получите свой диплом!
Интернет-сертификация W3Schools
Идеальное решение для профессионалов, которым необходимо совмещать работу, семью и карьеру.
Уже выдано более 25 000 сертификатов!
Получите сертификат »
Сертификат HTML документирует ваши знания HTML.
Сертификат CSS документирует ваши знания в области CSS.
Сертификат JavaScript документирует ваши знания JavaScript и HTML DOM.
Сертификат Python документирует ваши знания Python.
Сертификат jQuery подтверждает ваши знания о jQuery.
Сертификат SQL документирует ваши знания SQL.
Сертификат PHP подтверждает ваши знания PHP и MySQL.
Сертификат XML документирует ваши знания XML, XML DOM и XSLT.
Сертификат Bootstrap подтверждает ваши знания о среде Bootstrap.
Изучите программирование на JavaScript
О программировании на JavaScript
На основе прототипов Объектно-ориентированный — JavaScript — это объектно-ориентированный язык программирования.Вместо классов использовались прототипы. Объекты используются для представления реальной сущности в программе.
Объекты используются для представления реальной сущности в программе.
Интерпретируемый язык — JavaScript — интерпретируемый язык программирования. Он использует метод своевременной компиляции во время выполнения.
Программирование на основе событий — JavaScript позволяет нам писать коды, которые выполняются по-разному при разных событиях.
Независимость платформы — коды JavaScript запускаются в браузерах.Таким образом, независимо от машины, если браузер поддерживает JavaScript, коды могут работать.
Зачем изучать JavaScript?
- JavaScript — это язык программирования как на стороне клиента, так и на стороне сервера. На стороне клиента код запускается и отображается браузером. На стороне сервера используется Node.js.
- JavaScript — это платформенно-независимый язык. Любой браузер, поддерживающий JavaScript, может запускать код независимо от операционной системы JavaScript
- использует метод своевременной компиляции .Поскольку компиляция выполняется во время выполнения, JavaScript считается интерпретируемым языком.
- JavaScript — это язык с динамической типизацией. То есть переменную, содержащую число, можно переназначить строке.
Как выучить JavaScript?
- Учебное пособие по JavaScript от Programiz — мы предоставляем пошаговые руководства вместе с функциями библиотеки и примерами. Начните с JavaScript.
- MDN Web Docs — это один из лучших ресурсов для изучения JavaScript от основ до развития.Посетите Основы MDN-JavaScript.
- Книги — Вы не знаете JS и Eloquent JavaScript — две лучшие бесплатные книги для начала работы с JavaScript.
- Напишите много кодов — Единственный способ выучить программирование — это практиковаться ежедневно и писать много кодов
Ресурсы JavaScript
Понимание основных кодов JavaScript. — GeeksforGeeks
Понимание основных кодов JavaScript.
Вставка JavaScript на веб-страницу очень похожа на вставку любого другого содержимого HTML.Теги, используемые для добавления JavaScript в HTML, — это . Код, окруженный тегами , называется блогом сценария.
тегов в конце тега
Код для закрашивания страницы в голубой
|
Выход:
Цвет веб-страницы светло-голубой, но открывающий тег тела определен для установки белого цвета фона.
Цвет фона страницы светло-синий, потому что JavaScript используется для установки светло-синего цвета фона документа.
document.bgcolor = "голубой";
Изучение кода:
1. Страница известна как документ для написания сценариев на веб-странице.
2. На свойства документа можно сослаться, написав документ, за которым следует точка и имя свойства. У документа много свойств.
3. После тега .
Код для записи чего-либо на веб-страницу с помощью JavaScript:
Давайте напишем «Hello World!» на пустую страницу с помощью JavaScript.
ОТОБРАЖЕНИЕ РЕЗУЛЬТАТА НА ВЕБ-СТРАНИЦЕ.
|
Выход:
Изучение кода:
1. В этот код добавлена следующая строка.
Это позволяет веб-браузеру узнать, что пользователь использует XHTML. На самом деле это не имеет никакого значения для кода; он отлично работал бы без лишних строк.
2. Обратите внимание, что тегу
был присвоен идентификатор с помощью атрибута id.
Этот идентификатор должен быть уникальным на веб-странице, поскольку он используется JavaScript для идентификации конкретного элемента HTML в следующей строке:
документ.getElementById (‘ResultsP’). innerHTML = ‘Hello World!’;
Код просто означает: «Дайте мне элемент документа с идентификатором ResultsP и установите HTML-код внутри этого элемента на Hello World!»
Важно, чтобы код доступа к абзацу был после абзаца, иначе код будет пытаться получить доступ к абзацу до того, как он существует на странице, и выдаст ошибку.
Руководства и заметки по основам работы с операторами | Базовое программирование
Операторы - это символы, которые указывают компилятору выполнять определенные математические или логические операции.В этом руководстве мы постараемся охватить наиболее часто используемые операторы в программировании.
Сначала разберем их по категориям:
1. Арифметика
2. Относительная
3. Побитовая
4. Логическая
5. Присвоение
6. Приращение
7. Разное
Арифметические операторы :
| Символ | Эксплуатация | Использование | Пояснение |
| + | дополнение | х + у | Добавляет значения по обе стороны от оператора |
| – | вычитание | х-у | Вычитает правый операнд из левого операнда |
| * | умножение | х * у | Умножает значения по обе стороны от оператора |
| / | дивизия | х / у | Делит левый операнд на правый операнд |
| % | модуль | х% у | Делит левый операнд на правый и возвращает остаток |
Операторы отношения : Эти операторы используются для сравнения.Они возвращают либо true , либо false в зависимости от результата сравнения. Оператор '==' не следует путать с '='. Операторы отношения следующие:
| Символ | Эксплуатация | Использование | Пояснение |
| == | равно | х == у | Проверяет, совпадают ли значения двух операндов. равно или нет, если да, то условие выполняется. |
| ! = | не равно | х! = У | Проверяет, совпадают ли значения двух операндов. равно или нет, если значения не равны, условие становится истинным. |
| > | больше | x> y | Проверяет, равно ли значение левого операнда больше значения правого операнда, если да, то условие становится истинным |
| < | менее | х <у | Проверяет, меньше ли значение левого операнда чем значение правого операнда, если да, то условие становится истинным. |
| > = | больше или равно | х> = у | Проверяет, равно ли значение левого операнда больше или равно значению правого операнда, если да, то условие становится истинным. |
| <= | меньше или равно | х <= у | Проверяет, меньше ли значение левого операнда чем или равно значению правого операнда, если да, то условие становится истинным. |
Побитовые операторы : Эти операторы очень полезны, и у нас есть некоторые приемы, основанные на этих операторах.Эти операторы преобразуют заданные целые числа в двоичные, а затем выполняют требуемую операцию и возвращают результат в десятичном представлении.
| Символ | Эксплуатация | Использование | Пояснение | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| и | побитовое И | x & y | Устанавливает бит результата, если он установлен в обоих операндах. y $$ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| >> | сдвиг вправо | x >> y | Значение левого операнда перемещается вправо на количество битов, указанное правым операндом.$$ y $$ = 0011 0001 = 49 ~ $$ x $$ = 1101 0101 $$ x << 2 $$ = 1010 1000 = 168. Обратите внимание, что биты сдвинуты на 2 единицы влево, а новые биты заполняются нулями. $$ x >> 2 $$ = 0000 1010 = 10 $$. Обратите внимание, что биты сдвигаются на 2 единицы вправо, а новые биты заполняются нулями. Для получения дополнительной информации о том, как работают эти операторы, см .: Bit Manipulation
Пусть x = 10 тогда после y = x ++ ; y = 10 и x = 11, это потому, что x присваивается y перед его приращением. но если бы мы написали y = ++ x ; y = 11 и x = 11, потому что x присваивается y после его приращения. То же самое и для операторов декремента. Условный оператор : аналогичен if-else : x = (условие)? а: б Правила приоритета : Правила приоритета определяют, какой оператор вычисляется первым, когда два оператора с разным приоритетом находятся рядом в выражении. Правила ассоциативности : Правила ассоциативности определяют, какой оператор вычисляется первым, когда два оператора с одинаковым приоритетом являются смежными в выражении. Приоритет операторов : В следующей таблице описан порядок приоритета операторов, упомянутых выше. Здесь операторы с наивысшим приоритетом отображаются вверху, а операторы с самым низким - внизу. В любом данном выражении сначала будут оцениваться операторы с более высоким приоритетом.
Предоставил: Шубхам Гупта Основы программирования: час кодаЭми Коуэн 25 сентября 2014 г. 12:15Поскольку все больше и больше детей играют в видеоигры и используют приложения, секрет приобщения детей к компьютерному программированию может заключаться в том, чтобы сделать из этого игру.В рамках инициативы «Час кода» дети могут поэкспериментировать с основами программирования и пробовать Javascript, Python, Ruby и т. Д., Используя множество забавных, увлекательных, игривых и загадочных модулей. Для детей, которые только начинают знакомиться с концепциями компьютерного программирования, игровой подход может иметь решающее значение, показывая им, что программирование - это одновременно развлечение и то, чем они могут заниматься. Ваши дети теряют всякий счет времени, когда дело касается видеоигр? В мгновение ока минуты могут превратиться в часы, часы интенсивной концентрации и вовлеченности.Можно ли использовать этот уровень взаимодействия в качестве платформы для обучения? Развлекает ли игра, когда она познавательна? Можно ли встроить рутинную «практику» и ознакомление с навыками в игру таким образом, чтобы привлечь и удержать внимание и интерес студентов? Видеоигры привлекают многих детей, и этот факт привлекает педагогов и разработчиков на рынок игр и геймификации. Проверьте мобильное устройство родителей, и вы можете найти ассортимент обучающих приложений для учащихся по широкому кругу предметов.Многие родители запасаются образовательными приложениями, чтобы сэкономить время ожидания. и превращают обычную игру в потенциально стимулирующую деятельность. Например,Math Ninja - это одно из множества математических приложений для младших школьников. Чтобы защитить дом на дереве в Math Ninja, игроки должны успешно решать все больше и больше уравнений, чтобы заработать деньги, необходимые для лучшего оснащения (и повышения уровня) своей защиты. Атакующие силы (во главе с рассерженным, огромным помидором) увеличиваются в силе, навыках, специализации и численности, поэтому единственный способ выжить - это накопить достаточно денег, чтобы купить лучшие силы и улучшить защиту.Вам нужно решить проблемы, возникающие в перерывах между атаками, чтобы получить необходимые ресурсы, которые затем можно потратить на обновления в рамках подготовки к следующей волне атак. Баланс игры включает в себя решение уравнений по мере продвижения по главам сюжетной игры, причем злой помидор становится все более и более изобретательным в попытках разрушить дом на дереве. Как игрок, решая математические факты и делая это быстро, вы можете продвинуться дальше в игре. Игры, такие как Math Ninja, маскируют или смягчают суровость практики и освежают основной предмет, ложка сахара Мэри Поппинс с медицинским подходом, который превращает обучение в веселый и захватывающий игровой формат и сюжетную линию, подход, который некоторые дети с большей готовностью проглотят чем сидеть со стопкой традиционных флеш-карт или тетрадью. Используя тот же подход «сделай это игрой», разработчики с готовностью вскочили на подножку геймификации в надежде привлечь больше студентов, интересующихся информатикой.С такими людьми, как Митч Резник из Массачусетского технологического института, разработчик Scratch, отстаивающие необходимость для всех студентов быть знакомыми с основами компьютерного программирования - необходимость перехода детей от пассивных пользователей приложений к активным создателям - разработчики увлеклись игрой как способом привлечь больше детей к программированию. Геймификация может быть второстепенным подходом, но с играми и задачами, в которых игроки приобретают и практикуют основные навыки кодирования, чтобы выиграть или двигаться вперед, преподаватели, разработчики, корпоративные лидеры и такие организации, как Code.org надеются вдохновить студентов, показывая им, что информатика - это весело, а выполнимо. Час кодаМожет показаться хорошей идеей увлечь детей программированием, но учителя могут беспокоиться о том, чтобы включить информатику в и без того загруженные планы уроков. Хорошая новость для учителей (или родителей, живущих дома), которым не хватает времени, заключается в том, что познакомить учащихся с программированием может быть так же просто, как подключить их к бесплатному «часу кода». Сквозной код.org и в рамках инициативы «Час кода» Недели компьютерного образования (CSEdWeek) компании собрали небольшие модули, учебные пособия и игры, которые позволяют учащимся изучить основы программирования, а также языковые навыки, включая JavaScript, HTML и Python. На сайте Code.org учителя могут просматривать участвующие часовые задания по программированию, планы уроков и модули, которые за час или меньше дают учащимся представление о том, что значит «кодировать» что-то. Эти красивые, аккуратные и аккуратные, рассчитанные на час пакеты помогают учителям привносить информатику в класс.Эти модули «Час кода» также могут выполняться студентами дома, для развлечения или в качестве дополнительных заданий. На сегодняшний день Code.org отмечает, что более 42 миллионов пользователей попробовали «час кода». Вверху: снимок экрана с примером активности Часа кода на Code.org. Больше часа кодаДля учителей, желающих расширить свой модуль программирования, Code.org предлагает более обширные возможности, включая недавно запущенную Code Studio, три 20-урочных курса программирования для учащихся начальных классов K-5.Курсы Code Studio включают в себя сочетание видео, онлайн-упражнений и «отключенных» мероприятий (компьютер не требуется) и предназначены для того, чтобы даже учащиеся детского сада и предварительные читатели могли начать изучать и использовать навыки мышления, ориентированного на код. Например, на самых ранних уроках первого курса ученики проходят несколько упражнений, которые знакомят их с методом перетаскивания, который будет использоваться для блоков кодирования. Для учителей доступна информационная панель для отслеживания успеваемости учащихся, а также проводятся семинары по повышению квалификации. Как показано на скриншоте выше, модули Code Studio обучают основам программирования с использованием системы сборных блоков, которая очень похожа на Scratch. Со знакомыми персонажами, такими как команда Angry Birds в Рио, эти уроки были разработаны для того, чтобы заинтересовать учащихся и привлечь их с самого начала. Это похоже на игру, но игровой процесс включает в себя соединение правильных блоков кода. В дополнение к новой Code Studio, бесплатный курс K-8 Intro to Computer Science по-прежнему доступен в Code.сайт org. K-8 Intro требует 15-25 часов для завершения и проводит учащихся через 20 этапов с несколькими видами деятельности, охватывающими несколько концепций программирования. По данным Code.org, вводный курс K-8 был использован более чем в 25 000 классных комнатах. Каждый модуль в K-8 Intro предваряется коротким видео, в котором объясняется, какой элемент компьютерного программирования будет использоваться, а затем резюмируется задача упражнения. Например, Билл Гейтс (Microsoft) объясняет, как работают операторы If / Then, а Марк Цукерберг (Facebook) на примере поздравления всех пользователей Facebook с Днем Рождения объясняет ценность использования циклов.В этих упражнениях также используются знакомые игровые персонажи, такие как персонажи из Angry Birds и Plants vs. Zombies, а также используется среда программирования Snap Together. Студенты также могут создать свою собственную игру в стиле Flappy Bird в отдельном учебном пособии Flappy Bird и попутно использовать и практиковать программирование с помощью перетаскивания. Совместно разработанные и тематические семинары и учебные материалы также доступны на Code.org для учащихся средних и старших классов и преподавателей. Для учащихся средних классов Code.org и ее партнеры создали междисциплинарные модули, предназначенные для интеграции с обычными уроками естествознания и математики. Эти учебные программы поддерживают научные стандарты нового поколения и Common Core. В учебной программе по естествознанию учащиеся работают с модулями, которые включают компьютерное моделирование и симуляцию, модуль наук о Земле по воде, модуль наук о жизни по экосистемам и модуль химии по химическим реакциям. MIT App Inventor помогает студентам разрабатывать интеллектуальные приложенияС помощью App Inventor Массачусетского технологического института студенты могут создавать приложения, которые могут помочь людям помнить важные задачи, например, принимать лекарства.Новая идея научного проекта «Оставаться здоровым с помощью приложений личной медицины» помогает студентам программировать приложение-напоминание с помощью MIT App Inventor и исследовать способы, которыми такие приложения могут повлиять на личное здравоохранение. В новом «Сможете ли вы создать лучшую школьную среду»? В рамках проекта по информатике студенты используют App Inventor Массачусетского технологического института для создания приложения, которое побуждает членов сообщества (например, школы) работать вместе для достижения чего-то. Поощрение детей к программированиюПомимо примеров «Час кода» и упомянутых проектов и ресурсов Science Buddies, учащиеся, учителя и родители могут узнать больше о доступных языках программирования, инструментах и средах в Руководстве по языкам программирования для детей.Эта таблица вариантов может помочь вам сориентировать студентов, которые готовы самостоятельно решать более сложные проекты по компьютерному программированию. См. Также: Веселое программирование и крутой код: от технического пользователя до технического разработчика. Четыре для проверки дома или в классеДиапазон возможностей «Часа кода», которые могут изучить учащиеся и учителя, является захватывающим, и существует множество онлайн-сред, игр, классов, книг и приложений, которые дополнительно побуждают учащихся всех возрастов изучать и использовать логику и мышление, основанные на программировании.Для студентов, интересующихся программированием, эти игры и задачи могут быть объединены, объединены или выполнены, если позволяет время. Вот четыре ступеньки для кодирования (и одна дополнительная игра), которые нужно проверить после пробуждения интереса с помощью модуля или задания «Час кода».
Первый шаг - заинтересовать детей программированием. Но в какой-то момент они должны иметь возможность заглянуть под капот перетаскиваемых блоков и совершить прыжок от игрового процесса и среды визуального блочного кодирования к реальным строкам, строкам и блокам кода, используемым в программировании - текст и синтаксис , который красочные блоги в средах перетаскивания заменяют и скрывают. Насколько эффективно и плавно дети могут переходить от классного графического кодирования и игровых задач и игровых сцен к программированию в реальном мире - это то, что наблюдают преподаватели и разработчики, и это то, что необходимо решить, чтобы установить мост, который может помочь даже сохранить высокий энтузиазм учащихся когда геймификация кодирования сокращается по мере того, как учащиеся выходят за рамки заранее установленных учебных модулей и задач. Друзья науки и программирование для студентовScience Buddies предлагает широкий спектр проектов по информатике для студентов, заинтересованных в изучении компьютерного программирования и дизайна видеоигр. Следующие идеи проектов являются недавним дополнением к библиотеке Science Buddies из более чем 1300 бесплатных проектов для школьников K-12 по естественным наукам, технологиям, инженерным наукам и математике (STEM): Оставайтесь с нами!Science Buddies в настоящее время работает над новым забавным набором заданий, которые позволят детям использовать Scratch для взаимодействия с датчиками и создания своих собственных интерактивных инструментов, произведений искусства и других творений. Оставить комментарий
|


 Код должен корректно выполняться во всех, или хотя бы самых популярных, браузерах;
Код должен корректно выполняться во всех, или хотя бы самых популярных, браузерах; Изобретательный ум получит настоящее удовольствие;
Изобретательный ум получит настоящее удовольствие; Программирование – это не физика, законы которой нерушимы, а новые учебные пособия – это урезанные старые. IT-технологии постоянно развиваются, и не стоит пренебрегать полезными обновлениями;
Программирование – это не физика, законы которой нерушимы, а новые учебные пособия – это урезанные старые. IT-технологии постоянно развиваются, и не стоит пренебрегать полезными обновлениями; Этот пункт вдогонку к предыдущему;
Этот пункт вдогонку к предыдущему;