Основы пиксель-арта: рабочий процесс — CG Магнит
Мечтаете заняться пиксель-артом и не знаете, с чего начать? В этой статье вы найдете три полезных совета о том, как организовать свой рабочий процесс.
Итак, вы установили нужные программы, набрались вдохновения и запаслись парой часов свободного времени. Вы готовы приступить к делу, и не хотите, чтобы какие-нибудь мелочи вроде рези в глазах от напряжения отвлекали вас от творчества. Вот несколько советов, которые помогут вам работать над крошечными точками часами, избегая перенапряжения, получить наилучший результат.
Совет 1: работайте в низком разрешении
Если вы — счастливый обладатель ноутбука, у вас есть идеальный монитор для рисования пиксель-арта. Почему? Если установить разрешение 800×600 на мониторе 12″ на 15», вы получите самые большие возможные пиксели для работы. Это увеличение на первый взгляд невелико, но через пару часов рисования спрайтов возврат к высокому разрешению покажется вам резким переходом.
Если же у вас в распоряжении только компьютер с большим монитором, вы все же можете понизить разрешение, но до определенного предела — если на 24″мониторе с высокой четкостью установить разрешение 800×600, получится хаос. Путем проб и ошибок найдите собственное идеальное сочетание разрешение-чёткость.
Почему этот приём позволит вам получить наилучший результат? Помните, что пиксели — всего лишь точки света. Если направить красный и жёлтый фонарик на стену рядом друг с другом, их свет немного смешается. Точно так же когда два пикселя помещаются рядом, их цвет слегка смешивается на экране. (Если играть в игру на телевизоре, это смешение становится явным, но его можно заметить и на мониторах с высокой четкостью).
Такое смешение света — тонкая черта любого пиксель-арта. Как только ваш глаз будет наметан замечать её, вы увидите, как она усиливает эффект сглаживания, влияет на контур и помогает подобрать цвета и глубину тени. Освойте её, и ваши пиксели будут выглядеть превосходно даже на мутном телеэкране.
Когда вы увеличиваете пиксели, эффект, конечно, теряется, так как вы заменяете каждый увеличенный пиксель группой пикселей на экране. Так что если хотите создать спрайт и в то же время контролировать смешение цвета, вам необходимо видеть ваш спрайт в 100% увеличении во время работы. И это подводит нас к…
Совет 2: всегда пользуйтесь масштабированием
Рисуя на бумаге, вы смотрите не только на ту линию, над которой работаете. Вы проводите несколько линий, останавливаетесь и оцениваете, хорошо ли новые линии смотрятся на рисунке в целом, и нужно ли их подправить.
Точно так же работа с увеличенным участком важна для отдельно взятого куска рисунка, но чтобы увидеть, создают ли нужный эффект только что добавленные вами пиксели для работы в целом (например, мягко ли смешиваются только что нарисованные вами пиксели бровей персонажа), вам придётся постоянно возвращаться к уменьшенному виду рисунка. Вы удивитесь, какой хаос может сотворить один-единственный пиксель на тон темнее, чем нужно.
- Всегда работайте с увеличенным изображением, добавляя детали, и с изображением реального размера, чтобы оценить полученный эффект.
Некоторые художники могут и не разглядеть подобные тонкости, но с опытом приходит и желание не довольствоваться простым «и так сойдет». (Примечание: пиксель-арт — это одна из немногих сфер жизни, где не повредит перфекционизм. Есть в пиксель-арте и кое-что приятное: если вы закончили спрайт, а через месяц стали им недовольны, всегда можно вернуться к моменту окончания рисунка и доводить его до совершенства).
В Photoshop и Gimp вы можете открыть спрайт с увеличением 500% в одном окне, а в другом тот же самый документ в 100% размере. Правки, которые вы будете вносить в одном документе, сразу же будут отображаться и во втором. Это позволит вам переключаться с одного вида на другой, не отвлекаясь на остановки и увеличение/уменьшение масштаба рисунка. В Photoshop CS это можно сделать так: Окно — Упорядочить — Новое окно для [имя документа].
Наконец, чтобы сберечь глаза, …
Совет3: всегда работайте на тёмном фоне
Многие художники начинают работать на нейтральном фоне, чтобы лучше видеть цвета и оттенки, которые они подбирают. Пиксель-художники могут поступить так же, чтобы почувствовать, как смешивается цвет пикселей на экране.
Пиксели сделаны из света. Когда работаешь с цветами, сделанными из света, нельзя рисовать на белом фоне. Белый по своей интенсивности превосходит яркость пикселей, плюс через некоторое время вам будет казаться, что в глаза вам светит гигантский прожектор. Сделайте фон тёмным и нейтральным, выделив таким образом свет и цвет пикселей.
Так значит, нужно рисовать на чёрном фоне, так? Не совсем. Особенно если у вашего спрайта есть контур. Помните, вы хотите, чтобы свет ваших пикселей естественно смешивался, а это касается и контура. На чёрном фоне вы получите странный эффект, когда контур вашего спрайта будет почти не заметен, а высокий контраст между черным фоном и ярким спрайтом будет бить по глазам. Для рисования спрайта идеальным будет фон немного темнее, чем самый тёмный контур, но достаточно светлый, чтобы давать свет, смягчающий края контура.
Для рисования спрайта идеальным будет фон немного темнее, чем самый тёмный контур, но достаточно светлый, чтобы давать свет, смягчающий края контура.
- Конечно, если ни один вариант вам не подходит, для ваших глаз есть крайнее средство.
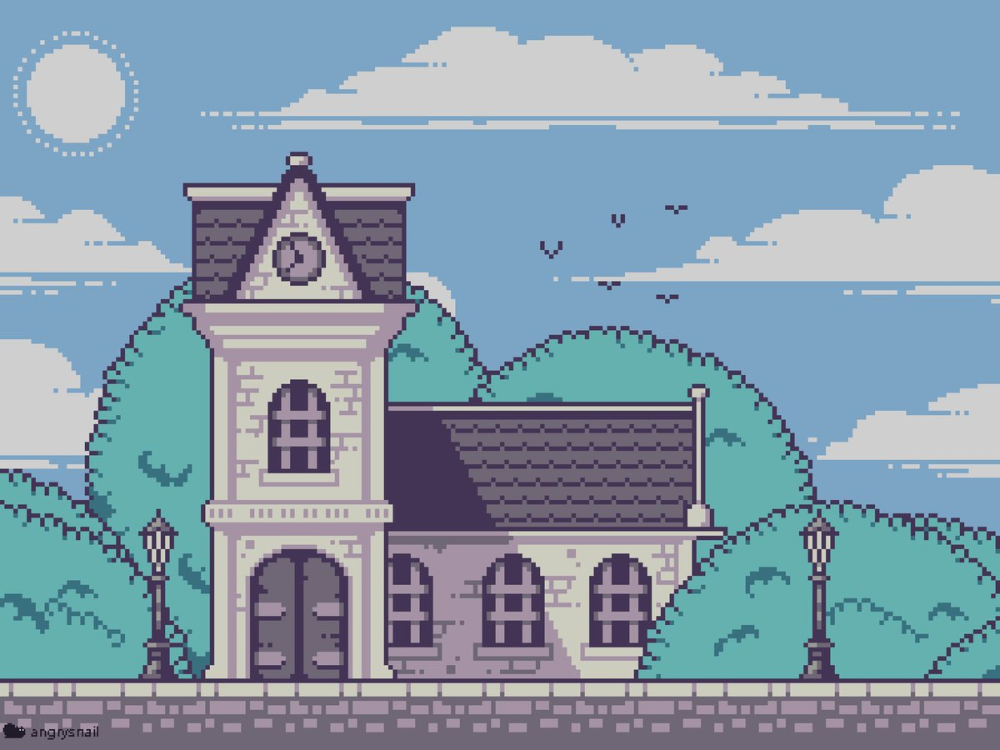
Конечный результат спрайта на хорошем фоне — это спрайт, который будет хорошо смотреться на любом фоне, в том числе и движущемся (если вы создаёте анимированный спрайт для игры). Я обычно работаю на серовато-зелёном фоне, имитирующем некий цветовой контраст, но достаточно тёмном, чтобы источник света на фигурах был хорошо заметен.
Пиксель-арт — курс по рисованию для пиксельных игр от XYZ School по цене 53 500 руб. — Academy Market
Чему вы научитесь
Продумывать визуальную составляющую интерфейса пиксельной игры
Рисовать и анимировать пиксельные объекты и персонажей
Разрабатывать игровую механику
Использовать цвета, градиенты, текстуры для пиксельных игр
Рисовать в разных пиксельных техниках
30 000 ₽
2D-художник
30 000 ₽ — 150 000 ₽
30 000 ₽
Junior
Опыт до 1 года
Middle
Опыт 1–3 года
Senior
Опыт от 4 лет
Преподаватели
Екатерина Руденок
Эксперт
Программа курса
Программа включает полуторачасовые уроки, домашние работы с проверкой от эксперта миддл-уровня.
16
Модулей
16
Онлайн-уроков
Как проходит обучение
Изучение темы
Просмотр обучающих видеороликов
Выполнение практических заданий
Делаете все тогда, когда вам это удобно и в подходящем вам темпе
Работа с куратором
Объяснение возникших вопросов, закрепление пройденного материала и исправление ошибок
Помощь с трудоустройством
Создадите портфолио
Научитесь оформлять портфолио так, чтобы работодателю было удобно изучать ваши работы и у него осталось хорошее впечатление
Научитесь работать на себя
Узнаете, где искать первых заказчиков, как выстраивать с ними коммуникацию и защитить свои права
Узнаете, как найти работу
Познакомитесь с площадками для поиска работы, узнаете, как успешно пройти стажировку, и получите доступ к бирже с вакансиями компаний-партнёров
Спецификация
Университет
XYZ School
124 отзыва
Формат обучения
Онлайн
Длительность
3 Месяца
Доступ к курсу
Навсегда
Кому подойдёт
2D-художник
Направление
Дизайн
Инструменты
Google Play
App Store
Aseprite
Навыки
Создание 2D- и 3D-анимации
Создание иконок
Создание тайлинга текстур
Рисование фона и персонажей для пиксельных игр
Дополнение механики игры за счет дорисованных объектов
Спикеры
Екатерина Руденок
Уровень
Junior
Middle
Помощь в трудоустройстве
Да
Зарплаты Junior — Senior
30 000 ₽ — 150 000 ₽
Финальная цена
53 500 ₽
Цена в рассрочку
3 343 ₽ / Месяц
Часто задаваемые вопросы
Когда проходят занятия? Возможно ли совмещать с работой?
Обучение организовано так, что вы можете спокойно совмещать его с работой, учебой и личной жизнью. Именно вы решаете, когда работать с материалами курса — вы занимаетесь тогда, когда удобно вам. Все уроки курса будут всегда в вашем доступе, даже после окончания курса, поэтому вы в любой момент сможете повторить пройденный материал.
Именно вы решаете, когда работать с материалами курса — вы занимаетесь тогда, когда удобно вам. Все уроки курса будут всегда в вашем доступе, даже после окончания курса, поэтому вы в любой момент сможете повторить пройденный материал.
Сколько часов в неделю необходимо будет заниматься?
Именно вы решаете, когда и сколько заниматься. Обычно студенты тратят на обучение от трех до пяти часов в неделю.
Есть ли какие-либо программы рассрочки?
Да, вы можете купить курс в рассрочку, что позволит вам лучше спланировать свой бюджет.
Другие популярные курсы
Операционный менеджмент и непрерывные улучшения
71 604 ₽
110 160 ₽
Skillbox
Бизнес и управление
Как работать с ценами
Нетология
Бизнес и управление
iOS-разработчик с нуля
109 500 ₽
182 500 ₽
Нетология
Программирование
О курсах дизайна для новичков: с чего начать свой путь в веб-дизайне
Бесплатно
Нетология
Дизайн
Показать ещё
Учебное пособие по пиксельной графике, часть 1: основы и инструменты
Это первая часть серии из трех статей о том, как делать пиксель-арт. Во второй части мы создаем Red из игры Transistor в стиле, вдохновленном Super Time Force Ultra . В части 3 мы создаем яркую сцену в стиле, вдохновленном Hyper Light Drifter . Часть 2 и Часть 3 в настоящее время находятся в разработке.
Во второй части мы создаем Red из игры Transistor в стиле, вдохновленном Super Time Force Ultra . В части 3 мы создаем яркую сцену в стиле, вдохновленном Hyper Light Drifter . Часть 2 и Часть 3 в настоящее время находятся в разработке.
Пиксель-арт — это очень весело. Я взял его только на прошлой неделе для Itch.io’s Loading Screen Jam, и оказалось, что это не так уж сложно, как только я освоился. В этом уроке я буду использовать программу обработки изображений GIMP, похожую на Photoshop, но бесплатную и с открытым исходным кодом. Часть 1 этой серии будет посвящена основам и продемонстрирует ключевые инструменты, необходимые для достижения идеального пиксельного искусства.
Почти все современные мониторы имеют соотношение сторон 16:9 (отношение ширины к высоте), что означает, что на каждые 16 пикселей по ширине приходится 9 пикселей по высоте. Текущее стандартное разрешение — 1080p (1080 пикселей по высоте). Чтобы добиться идеального изображения, необходимо разрешение с соотношением сторон 16:9, которое масштабируется до 1080p.
Например, Hyper Light Drifter имеет разрешение 480×270 (270p с соотношением сторон 16:9). 270p в 4 раза меньше 1080p. Вот как это выглядит в игре:
Спрайты персонажей обрабатываются по-разному и обычно имеют размер 16×16, 24×24, 32×32 и 64×64. Для справки о размере символ выше представляет собой спрайт 32×32.
Как и большинство художественных программ, GIMP работает со слоями, что помогает организовать рисунок на части и позволяет редактировать каждую часть, не затрагивая другие. Хорошей практикой является размещение каждого ассета или очень похожих ассетов на отдельном слое. Например, если вы рисуете сцену для города, каждое здание и опора будут на своем слое. Спрайт персонажа может иметь один слой для головы, один для одежды и один для оружия.
Карандаш – ваш основной инструмент для рисования, поскольку он окрашивает каждый пиксель без какого-либо сглаживания. С другой стороны, кисть имеет сглаживание и пытается сгладить пиксели, где бы вы ни рисовали. Это приводит к «грязным» пикселям. На следующем GIF показано, как они выглядят (карандаш слева, кисть справа).
Это приводит к «грязным» пикселям. На следующем GIF показано, как они выглядят (карандаш слева, кисть справа).
Не забудьте установить для параметра «Размер» значение 1 в параметрах инструмента, чтобы рисовать один пиксель. Удерживайте «Shift» на клавиатуре, чтобы нарисовать линию.
Ластик – это инструмент, противоположный инструменту «Карандаш «: он удалит пиксель на текущем слое. Не забудьте поставить галочку напротив опции «Жесткий край:» в разделе «Параметры инструмента»; в противном случае он включит сглаживание. На следующем GIF-файле показано, что происходит, когда у вас нет флажка «Жесткий край:» (слева) и флажка (справа).
Вы также можете удерживать «Shift» на клавиатуре, чтобы стирать по прямой линии. Установите для параметра «Размер» значение 1 в параметрах инструмента, чтобы стирать по одному пикселю за раз.
Инструмент Выбор выпускается во многих формах. В левой части окна панели инструментов отображаются три параметра: Прямоугольный выбор (R), Эллипсный выбор (E) и Свободный выбор (F). С правой стороны в меню показан параметр для выбора По цвету ( шифт + О).
С правой стороны в меню показан параметр для выбора По цвету ( шифт + О).
Вы можете выбрать область и ограничить любые изменения, которые вы делаете, только этой областью в текущем слое. Например, здесь я использую Прямоугольное выделение, чтобы раскрасить только основную часть ее рубашки.
Затем я использую опцию «Выбрать по цвету», чтобы осветлить цвет ее волос.
Чтобы отменить выбор, нажмите правой кнопкой мыши на свой выбор, наведите указатель мыши на «Выбрать», а затем нажмите «Нет».
Инструмент «Перемещение» позволяет перемещать слои попиксельно. Это хорошо, когда вы хотите переместить активы, такие как голова персонажа или определенные реквизиты в вашей сцене. Не забудьте выбрать опцию «Слой» в параметрах инструмента.
Пунктирная линия вокруг слоя называется границей слоя, которая, как и инструмент «Выделение», запрещает любые изменения слоя за пределами границы. Когда вы перемещаете слой, граница слоя перемещается вместе с ним. Вы можете настроить границу слоя, щелкнув правой кнопкой мыши слой и выбрав «Размер границы слоя». Или вы можете автоматически настроить границу слоя в соответствии с размером холста, щелкнув слой правой кнопкой мыши и выбрав «Слой по размеру изображения».
Вы можете настроить границу слоя, щелкнув правой кнопкой мыши слой и выбрав «Размер границы слоя». Или вы можете автоматически настроить границу слоя в соответствии с размером холста, щелкнув слой правой кнопкой мыши и выбрав «Слой по размеру изображения».
Инструмент «Перемещение» также может работать в сочетании с инструментами «Вырезать и вставить» и «Выбрать», чтобы переместить выделенный слой. В следующем GIF я использую инструмент «Свободное выделение», чтобы вырезать голову, а затем вставить ее обратно в текущий слой. Когда выделение вставлено, оно помещается во временный слой, называемый плавающим выделением, который вы можете перемещать и редактировать. После того, как вы закончите перемещать плавающее выделение в нужное положение, вы должны щелкнуть правой кнопкой мыши на слое плавающего выделения и выбрать «Слой привязки», чтобы поместить его в текущий слой.
Вы также можете поместить Плавающее выделение в отдельный слой, щелкнув правой кнопкой мыши слой Плавающее выделение и выбрав «На новый слой».
Старый добрый инструмент заливки от Microsoft Paint. С помощью инструмента «Карандаш» нарисуйте замкнутую фигуру. Выбрав инструмент Bucket Fill, щелкните в любом месте внутри фигуры, и он автоматически заполнит область основным цветом.
Инструмент «Палитра цветов» устанавливает основной цвет в соответствии с цветом пикселя, на который вы нажимаете. Поскольку пиксели довольно заметны, хорошо использовать один и тот же цвет и его тонкие вариации как можно чаще для конкретного актива; в противном случае вы получите «грязную» сетку цветов, которая выглядит некрасиво.
Пиксель-арт требует, чтобы вы увеличивали масштаб, чтобы рисовать каждый пиксель (один пиксель имеет огромное значение!), но уменьшали масштаб, чтобы увидеть, хорошо ли выглядит ваш рисунок на макроуровне. Это особенно верно, когда вы работаете с большим холстом с большим количеством деталей.
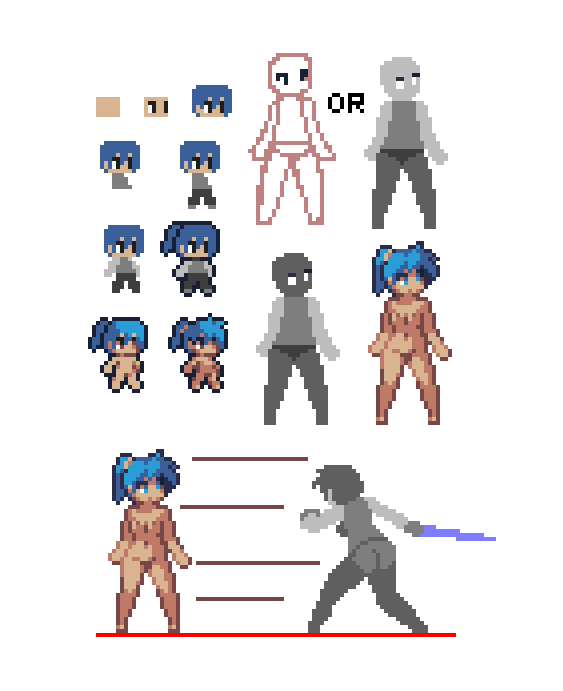
На следующем изображении Рэд из игры Транзистор обратите внимание на то, как зубчатые ее ноги и руки, когда я увеличиваю масштаб. Мне неясно, хорошо ли выглядит ее поза, но как только я уменьшаю масштаб, я получаю лучше чувствовать общий вид изображения.
Мне неясно, хорошо ли выглядит ее поза, но как только я уменьшаю масштаб, я получаю лучше чувствовать общий вид изображения.
Инструмент «Переход» применяет градиент к слою или выделению. GIMP предоставляет хороший список готовых градиентов на выбор в окне «Слои».
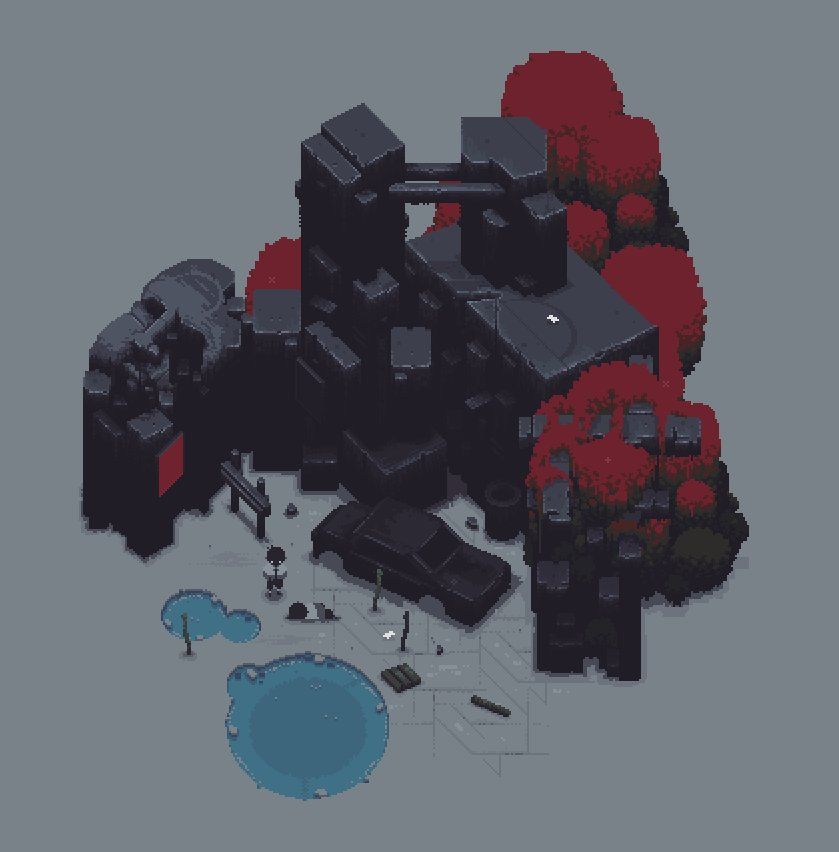
Традиционная пиксельная графика использует сглаживание для создания перехода между двумя цветами, но приведенный ниже пример из Hyper Light Drifter показывает, что применение градиента может придать сцене действительно яркий оттенок.
GIMP предлагает возможность добавления шаблонов. Я не использовал его лично, но полагаю, что он может быть весьма полезен для объектов, использующих повторяющуюся текстуру, таких как земля в Спелунки .
В следующей части ( скоро будет опубликован! ) я рисую Реда из игры Транзистор , используя большинство описанных здесь инструментов.
Введение в пиксельную графику • Ричард Джейнс
Введение в пиксельную графику »
На протяжении ряда лет я неуклонно улучшал свои навыки работы с пиксельной графикой с первых дней, когда я играл с RPG Maker 95. В время, когда я едва мог вносить простые изменения в крошечные спрайты в стиле Final Fantasy. Сейчас, намного позже, кажется, что это не так сложно, как раньше. В первые годы мой пиксель-арт просто не работал и выглядел вообще ужасно. Несмотря на то, что неопытные зрители сказали, что работа была хорошей, она просто была не на высоте. Я не мог правильно проработать линии, правильно затенить или почти что-то сделать с этим, и без освоения этих основ более сложные вещи никогда не выглядели бы качественно. Только когда появился обучающий сайт по пикселям Spriteart.com, можно было понять основы. Как только основы были изучены, остальное, казалось, встало на свои места.
В время, когда я едва мог вносить простые изменения в крошечные спрайты в стиле Final Fantasy. Сейчас, намного позже, кажется, что это не так сложно, как раньше. В первые годы мой пиксель-арт просто не работал и выглядел вообще ужасно. Несмотря на то, что неопытные зрители сказали, что работа была хорошей, она просто была не на высоте. Я не мог правильно проработать линии, правильно затенить или почти что-то сделать с этим, и без освоения этих основ более сложные вещи никогда не выглядели бы качественно. Только когда появился обучающий сайт по пикселям Spriteart.com, можно было понять основы. Как только основы были изучены, остальное, казалось, встало на свои места.
На сайте Spriteart.com больше нет учебных пособий, если только вы не покопаетесь в архивах. Вместо этого здесь находится учебное пособие для изучения пиксельной графики с нуля. Во-первых, вещи, которые нужно учить, понимать и осваивать прежде всего, являются основами. Учебники по основам могут показаться знакомыми некоторым, так как мне нравится следовать урокам, извлеченным из прекрасных примеров spriteart. Есть четыре основы: штриховой рисунок, цвета, сглаживание и, наконец, затенение/сглаживание. В зависимости от вашего уровня способностей, вам следует попробовать попрактиковаться в некоторых из этих основ, чтобы убедиться, что вы их понимаете.
Есть четыре основы: штриховой рисунок, цвета, сглаживание и, наконец, затенение/сглаживание. В зависимости от вашего уровня способностей, вам следует попробовать попрактиковаться в некоторых из этих основ, чтобы убедиться, что вы их понимаете.
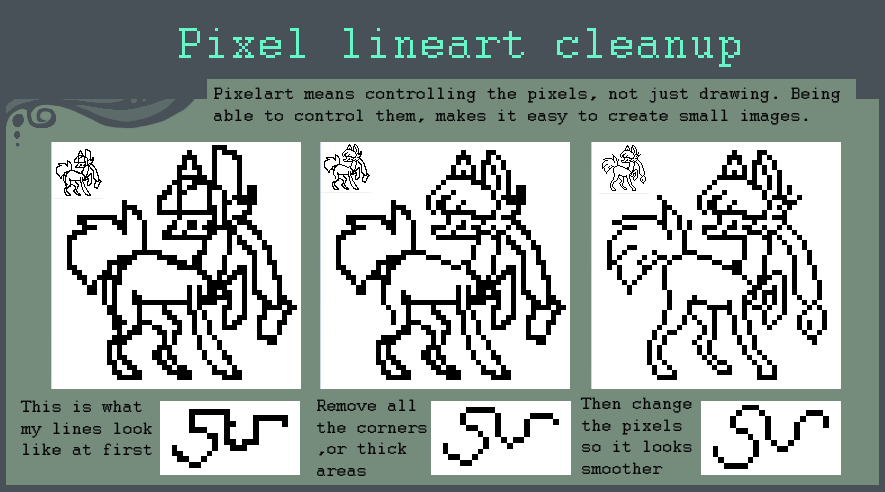
Штриховой рисунок »
Штриховой рисунок может быть сложным для пиксельной графики. Это имеет большое значение для работы, если штриховой рисунок сплошной. Когда это не так, финальная часть обычно всегда оказывается катастрофой. В настоящее время линейная работа на самом деле менее важна, чем в 90-х, потому что разрешение для игр в настоящее время настолько велико, что вы едва заметите некоторые небольшие проблемы. Тем не менее, что касается этого руководства, всегда лучше правильно преподавать основы. В пиксель-арте пять прямых линий. 0, ¼, ½, ¾ и 1 прямого угла.
Эти пять различных прямых линий можно зеркально отразить или повернуть, но что делает эти линии лучше других, так это то, что они непротиворечивы. Пиксели всегда работают по одному, по два или полностью вертикально или горизонтально. Это также можно сделать для любого числа, если они всегда согласованы. Эти прямые линии особенно полезны, когда речь идет об изометрическом дизайне, таком как в Sim City 2000. Использование этого типа линий не всегда возможно, особенно для неоднородных органических форм. Однако включение их в максимально возможное количество мест делает спрайт более безупречным.
Пиксели всегда работают по одному, по два или полностью вертикально или горизонтально. Это также можно сделать для любого числа, если они всегда согласованы. Эти прямые линии особенно полезны, когда речь идет об изометрическом дизайне, таком как в Sim City 2000. Использование этого типа линий не всегда возможно, особенно для неоднородных органических форм. Однако включение их в максимально возможное количество мест делает спрайт более безупречным.
Это примеры прямых линий, которых следует избегать по возможности. При работе с пиксель-артом следует избегать таких линий, поскольку они кажутся шаткими и бесформенными. При просмотре с более низким разрешением, каким они были бы в 90-х годах, с таким подходом были явные проблемы. Небольшие проблемы с неправильными линиями можно скрыть с помощью сглаживания, которое будет рассмотрено ниже.
При создании фрагмента пикселей убедитесь, что все кривые плавные и точные. Неровные и зазубренные углы, как показано на трех нижних кривых здесь, никогда не будут хорошо смотреться на пиксельной работе. Приведенные примеры включают перегибы и неравномерное размещение пикселей, из-за которых кривые не выглядят убедительно гладкими. Примеры кругов и кривых, показанные над ними, показывают, как лучше всего подойти к кривым разных размеров. При создании отполированного пиксельного изображения убедитесь, что вся работа с линиями выполняется вручную. Вы можете набросать набросок дизайна для начала, но вернитесь к нему и усовершенствуйте дизайн, чтобы убедиться, что он соответствует этим основным правилам. Меня не волнует, что кто-то говорит, правила созданы не для того, чтобы их нарушать.
Приведенные примеры включают перегибы и неравномерное размещение пикселей, из-за которых кривые не выглядят убедительно гладкими. Примеры кругов и кривых, показанные над ними, показывают, как лучше всего подойти к кривым разных размеров. При создании отполированного пиксельного изображения убедитесь, что вся работа с линиями выполняется вручную. Вы можете набросать набросок дизайна для начала, но вернитесь к нему и усовершенствуйте дизайн, чтобы убедиться, что он соответствует этим основным правилам. Меня не волнует, что кто-то говорит, правила созданы не для того, чтобы их нарушать.
Цвета »
Ошибка, которая слишком часто случается с начинающими художниками по пикселям, заключается в том, что они никогда не получают правильные цвета и оттенки. Выбор правильных цветов и, конечно же, правильных оттенков чрезвычайно важен для успеха произведения. Есть две основные области, с которыми, как мне кажется, люди склонны бороться.
Во-первых, кажется, что люди не используют преимущества цветового круга и насыщенности (силы цвета). На цветовом круге есть теплые и холодные цвета. Оранжевые, красные и желтые цвета — теплые, а синие, зеленые и фиолетовые — холодные. При создании тени на работе лучше использовать больше холодных оттенков, чем теплых. Для областей, которые получают наибольшее количество света, очевидно, лучше использовать более теплые цвета. Вот почему при большом количестве профессиональных работ с пикселями вы часто будете использовать желтый цвет для ярких пятен и темно-синий цвет для темных областей.
На цветовом круге есть теплые и холодные цвета. Оранжевые, красные и желтые цвета — теплые, а синие, зеленые и фиолетовые — холодные. При создании тени на работе лучше использовать больше холодных оттенков, чем теплых. Для областей, которые получают наибольшее количество света, очевидно, лучше использовать более теплые цвета. Вот почему при большом количестве профессиональных работ с пикселями вы часто будете использовать желтый цвет для ярких пятен и темно-синий цвет для темных областей.
Многие новички, как правило, просто выбирают цвет, а затем увеличивают и уменьшают яркость, чтобы имитировать затенение. При смешивании двух соседних цветов на цветовом круге вы используете промежуточные цвета, когда вы делаете это с двумя противоположными цветами на цветовом круге; смесь, которую вы получите, будет серой. Чтобы постепенно превратить теплый цвет в холодный, уменьшите насыщенность до серого, прежде чем переходить к синему.
Вторая ошибка, которую совершают самые неопытные художники по пикселям, заключается в том, что когда они выбирают цвета, они, как правило, не обеспечивают достаточного контраста между выбранными оттенками. Для пиксельной графики с низким разрешением оттенки должны быть мгновенно различимы друг от друга. В примере № 1 включены семь разных оттенков, но идентифицировать их практически невозможно, поэтому убедитесь, что вы даете достаточную разницу в яркости между каждым выбранным оттенком.
Для пиксельной графики с низким разрешением оттенки должны быть мгновенно различимы друг от друга. В примере № 1 включены семь разных оттенков, но идентифицировать их практически невозможно, поэтому убедитесь, что вы даете достаточную разницу в яркости между каждым выбранным оттенком.
В идеале для большинства спрайтов в пиксельной графике вам вряд ли нужно использовать более пяти различных оттенков для каждого цвета. В примере № 2 не используются советы, данные в первой части этого раздела. Пример № 3 является лучшим, так как он имеет правильный уровень контраста между оттенками, а также использует преимущества степени насыщенности и цветового круга. В самом ярком цвете он теплее и насыщеннее. Более темные оттенки — полная противоположность с меньшей насыщенностью и более холодным вариантом синего.
Дизеринг »
Дизеринг — это метод создания большего количества смешивающихся оттенков из ограниченного количества цветов. Это старая техника, которая не имеет большого значения в наши дни, но я все еще нахожу ее полезной, когда не хочу создавать еще один, совершенно ненужный цвет. Его также можно использовать для добавления текстурной шероховатости к изделию, чего невозможно добиться простым выбором цвета.
Это старая техника, которая не имеет большого значения в наши дни, но я все еще нахожу ее полезной, когда не хочу создавать еще один, совершенно ненужный цвет. Его также можно использовать для добавления текстурной шероховатости к изделию, чего невозможно добиться простым выбором цвета.
Существует три этапа сглаживания. Если у вас есть два разных оттенка или цвета рядом друг с другом, и вы хотите смешать их вместе, не создавая дополнительного цвета, решение состоит в том, чтобы просто сделать клетчатый узор между двумя с диагональными полосами на одном оттенке над другим. Это 50:50 между двумя разными цветами, как показано в примере №2. Используемый эффект дизеринга сглаживает переход между двумя оттенками, показанными в примере №1. Чтобы затем пойти еще дальше и сделать его более гладким, следующим шагом будет сделать разницу между ними в соотношении 25:75 на одной стороне клетчатого узора, а затем на другой стороне — 75:25. . Это делается путем создания серии равномерно смещенных несвязанных точек, как показано в примере №3.
Затенение и сглаживание »
Одним из главных преступлений затенения пиксельной графики является затенение подушками, плохая замена сглаживанию. Затенение подушки — это когда несколько прогрессивных оттенков просто идут параллельно краю спрайта. Такой подход к затенению выглядит ужасно всякий раз, когда он используется, поэтому его следует избегать всегда. Затенение подушки можно увидеть в примере №2 справа. Из исходного незатененного изогнутого края пример № 1, в котором используется правильное сглаживание, показывает, как сгладить острые края. Три оттенка, которые используются в примере с затенением подушки, используются для достижения желаемого эффекта здесь, где, хотя они все еще проходят параллельно краю, разница в том, что оттенки соответствующим образом исчезают. Если вы будете следовать подходу, показанному в примере № 1, когда дело доходит до сглаживания, ваши пиксельные изображения будут выглядеть более гладкими и гладкими.
Спрайты »
Теперь, когда мы рассмотрели основы, необходимые для моделирования простого спрайта, пришло время применить их. Здесь мы рассмотрим простой подход к затенению. Простая отправная точка — лепка керамического горшка. Создайте свой собственный горшок, придерживаясь основных принципов, описанных выше.
Здесь мы рассмотрим простой подход к затенению. Простая отправная точка — лепка керамического горшка. Создайте свой собственный горшок, придерживаясь основных принципов, описанных выше.
Пример №1 включает создание цветовой палитры, в которой в полной мере используются цветовой круг и различные уровни освещения и насыщенности. Цветовая палитра, использованная в этом спрайте, имеет достаточную контрастность, чтобы каждый оттенок можно было четко отличить от другого. В этом примере горшок был начат с простой плоской картинки и заполнен вторым по яркости цветом. Где черная линия была нарисована и очищена, чтобы она работала точно так же, как было показано ранее. Весь горшок использует кривые, но там, где есть длинные участки в одном направлении, это всегда делается с использованием одной из пяти основных линий, показанных в разделе рисования линий этого урока.
После этого в примере №2 добавляется первый оттенок. Это следующий оттенок после того, который уже был нанесен на первом этапе. Убедитесь, что оттенок повторяет форму горшка. В этом случае горшок закруглен и искривлен наружу, поэтому тень будет на дне горшка, прямо под краем вверху и в любом месте, которое не обращено прямо к источнику света. Убедитесь, что добавленное затенение также соответствует основным принципам штрихового рисунка. На этом спрайте горшка источник света исходит из какой-то области в передней левой части горшка. В этот момент начните добавлять сглаживание там, где текущая самая яркая область приближается к краю спрайта.
Убедитесь, что оттенок повторяет форму горшка. В этом случае горшок закруглен и искривлен наружу, поэтому тень будет на дне горшка, прямо под краем вверху и в любом месте, которое не обращено прямо к источнику света. Убедитесь, что добавленное затенение также соответствует основным принципам штрихового рисунка. На этом спрайте горшка источник света исходит из какой-то области в передней левой части горшка. В этот момент начните добавлять сглаживание там, где текущая самая яркая область приближается к краю спрайта.
В примере №3 оттенок света добавляется на тело в середине текущих самых ярких областей. В данном случае в верхней части ободка и на большом пятне с левой стороны основного горшка. Кроме того, следующий оттенок добавляется к дальней темной стороне горшка. На этом этапе горшок действительно начнет обретать форму, если сглаживание, работа с линиями и палитра будут хорошими.
Последний шаг в примере №4 — добавить окончательный оттенок к объекту, а затем заменить черный контур.