Основы Bootstrap (Бутстрап) — курс для начинающих, 10 уроков
курс
970 студентов 456 сообщений
Последнее обновление: 13 декабря 2022
Включено в курс
10 уроков (видео и/или текст)
8 упражнений в тренажере
24 проверочных теста
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Использовать механизм 12-колоночной сетки.
- Работать с текстом и таблицами, используя возможности Bootstrap.
- Использовать стандартные компоненты.
- Применять встроенные утилиты при создании шаблона.
- Создавать свои собственные компоненты.
Описание
Курс посвящен Bootstrap 5 — одному из самых популярных фреймворков для верстальщиков. Его многогранность позволяет быстро создавать сложные макеты. Встроенные механизмы адаптивности и доступности снимают множество проблем верстальщика. В этом курсе раскроются механизмы работы Bootstrap: сетка, адаптивность, компоненты и утилиты. В конце курса вы узнаете о том, как самостоятельно создать свой компонент, используя встроенные механизмы Bootstrap.
В этом курсе раскроются механизмы работы Bootstrap: сетка, адаптивность, компоненты и утилиты. В конце курса вы узнаете о том, как самостоятельно создать свой компонент, используя встроенные механизмы Bootstrap.
HTML CSS3 CSS адаптивность Bootstrap 5 Верстка
Уроки курса
Продолжительность 10 часов
Введение
Познакомиться с фреймворком Bootstrap и изучить план курса
теория
Почему Bootstrap
Узнать о плюсах и минусах Bootstrap. Увидеть, где используется Bootstrap и для чего его можно применять
теория
Установка Bootstrap
Научиться подключать Bootstrap к странице. Узнать о разных способах подключения и инструментах для этого.
теория
тесты
Сетка
Изучить концепцию сеток в Bootstrap. Узнать виды контейнеров.
теория
тесты
упражнение
Адаптивность
Узнать о принципах адаптивности в Bootstrap. Научиться адаптировать сетку.

теория
тесты
упражнение
Работа с текстом
Изучить возможности при работе с текстом в Bootstrap. Узнать о RFS и изменении стандартных шрифтов проекта.
теория
тесты
упражнение
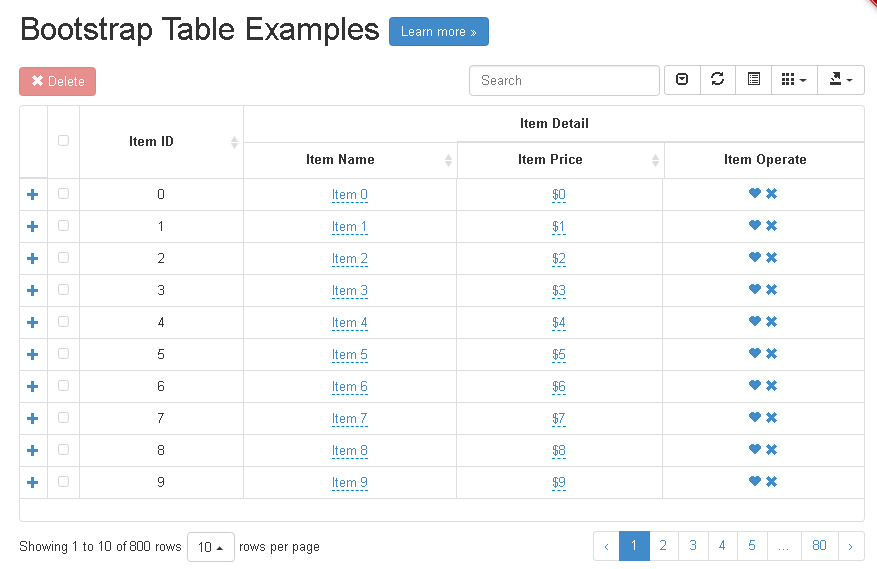
Таблицы
Научиться работать с таблицами используя возможности Bootstrap. Узнать о доступности таблиц
теория
тесты
упражнение
Компоненты
Узнать о компонентах Bootstrap и изучить устройство их работы.
теория
тесты
упражнение
Создание пользовательского компонента
Разработать пользовательский компонент цитат с использованием возможностей Bootstrap.
теория
упражнение
Утилиты
Узнать об утилитах. Научиться создавать пользовательские утилиты с использованием стандартных средств Bootstrap 5
теория
тесты
упражнение
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса.
Vlad3 дня назад
Спасибо большое за курс! Сделал жене сайт-визитку на BS — она и все кому отправляет в восторге просто. А вот не учился бы на Hexlet, так и пришлось бы к кому-нибудь идти за сайтом, а и не факт, что сделали бы так, чтобы нормально…
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Основы Bootstrap 4 — видеоуроки Bootstrap 4 для для начинающих в ITVDN
О курсе
Bootstrap – это CSS-фреймворк для разработки кроссбраузерных веб-ориентированных интерфейсов. Он представляет собой набор инструментов, созданный для облегчения разработки веб-приложений и сайтов. Использует CSS и HTML для типографии, форм, кнопок, таблиц, сеток, навигации и т. д., а также дополнительные расширения JavaScript, которые упрощают работу веб-разработчика. Продуманная структура кода HTML, JavaScript и CSS даст вам возможность создавать множество самых разнообразных элементов интерфейса и сетку сайта.
Использует CSS и HTML для типографии, форм, кнопок, таблиц, сеток, навигации и т. д., а также дополнительные расширения JavaScript, которые упрощают работу веб-разработчика. Продуманная структура кода HTML, JavaScript и CSS даст вам возможность создавать множество самых разнообразных элементов интерфейса и сетку сайта.
Читать дальше…
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов React Developer Ruby Developer
Предварительные Требования
Курс рассчитан на начинающих веб-разработчиков, владеющих HTML, CSS, JavaScript и jQuery на базовом уровне.
Читать дальше…
Вы научитесь
- Владеть азами использования фреймворка Bootstrap
- Применять уже имеющиеся знания HTML, CSS и JavaScript в Bootstrap
- Работать со всеми элементами и компонентами фреймворка
- Разбираться в принципах верстки адаптивных сайтов на Bootstrap 4
Читать дальше. ..
..
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Илья Краевский
Front-end developer
Другие курсы автора
- Длительность: 4 ч 4 м
- Курс создан: 30.01.2018
- Уроков: 5
- Обновлен: 03.12.2020
- Язык: русский
Что входит в курс
- 5 видео уроков
- Домашние задания
- Тестирование
- Сертификат
- Консультация с тренером
- Проверка ДЗ
СМОТРЕТЬ
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с Bootstrap 4
0:42:01
Материалы урокаДомашние заданияТестирование
В первом видео уроке автор познакомит вас с Bootstrap 4: расскажет краткую историю, преимущества фреймворка и причины его востребованности. Дополнительно вы узнаете, какие компоненты в себя включает Bootstrap.
Дополнительно вы узнаете, какие компоненты в себя включает Bootstrap.
Читать дальше…
Типографика Bootstrap 4
0:35:17
Материалы урокаДомашние заданияТестирование
Типография, глобальные настройки, заголовки, основной текст, списки. Встроенный код, Блоки кода, переменные. Картинка, форматирование картинок. Таблицы, стили таблиц. Фигуры.
Читать дальше…
Компоненты Bootstrap 4
1:25:42
Материалы урокаДомашние заданияТестирование
Ознакомиться со всеми компонентами Bootstrap 4, способы их применения и форматирования.
Читать дальше…
JavaScript Bootstrap 4
0:34:22
Материалы урокаДомашние заданияТестирование
Ознакомить обучающего использовать компоненты, ккоторые требую JavaScript.
Читать дальше…
Утилиты Bootstrap 4 Служебные классы
0:46:44
Материалы урокаДомашние заданияТестирование
Bootstrap использует несколько важных глобальных стилей и настроек, которые нужно знать при использовании, которые почти целиком ориентированы на нормализацию перекрестных типов браузера.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:01:33
Bootstrap — определение, история создания
0:03:30
Создание шаблона для работы
0:06:00
Добавление глобальных атрибутов
0:06:58
Подключение Bootstrap 4. Способ 1
0:09:50
Подключение jQuerry и Popper
0:11:49
Подключение Bootstrap 4. Способ 2
0:13:00
Создание сетки. Фиксированная и нефиксированная ширина сетки
0:21:25
Ширина колонок
0:27:30
Свойство сol-auto
0:28:40
Вертикальное и горизонтальное выравнивание
0:34:52
Порядок элементов
0:37:51
Вложенная сетка
0:40:15
Убираем отступы
0:41:05
Резюме урока
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Форматирование списков с помощью Bootstrap 5
Рекламные объявления
В этом руководстве вы узнаете, как стилизовать HTML-списки с помощью Bootstrap.
Создание списков с помощью Bootstrap
Вы можете создавать списки HTML трех различных типов:
- Ненумерованные списки — Список элементов, в которых порядок явно не имеет значения.
 Элементы списка в неупорядоченных списках отмечены маркерами, например. ⚬, ● и т. д.
Элементы списка в неупорядоченных списках отмечены маркерами, например. ⚬, ● и т. д. - Заказные списки — Список элементов, в которых порядок явно имеет значение. Элементы списка в упорядоченных списках отмечены цифрами, например. 1, ⅵ и т. д.
- Список определений — Список терминов с соответствующими описаниями.
См. учебник по спискам HTML, чтобы узнать больше о различных типах списков.
Неупорядоченные упорядоченные и неупорядоченные списки
Иногда может потребоваться удалить стили по умолчанию для элементов списка. Вы можете сделать это, просто применив класс .list-unstyled в соответствующие элементы
Пример
Попробуйте этот код »- Главная
- Продукты <ул>
- Гаджеты
- Аксессуары
— вывод приведенного выше примера будет выглядеть примерно так:
Примечание: Класс . удаляет стандартный  list-unstyled
list-unstyled list-style и оставляет padding только из элементов списка, которые являются непосредственными дочерними элементами элемента
Размещение упорядоченных и неупорядоченных элементов списка в строке
Если вы хотите создать горизонтальное меню с использованием упорядоченного или неупорядоченного списка, вам необходимо разместить все элементы списка в одной строке (т. е. рядом). Вы можете сделать это, просто добавив класс .list-inline в
.list-inline-item в дочерние
Пример
Попробуйте этот код »- Главная
- Товары
- О нас
- Связаться
— вывод приведенного выше примера будет выглядеть примерно так:
Создание горизонтальных списков определений
Термины и описания в списке определений также можно выровнять по горизонтали бок о бок, используя предопределенные классы сетки Bootstrap. Вот пример:
Вот пример:
Пример
Попробуйте этот код »- Агент пользователя
- Пользовательский агент HTML — это любое устройство, которое интерпретирует HTML-документы.
- Сценарии на стороне клиента
- Сценарии на стороне клиента обычно относятся к категории компьютерных программ в Интернете, которые выполняются веб-браузером пользователя.
- Дерево документов
- Дерево элементов, закодированное в исходном документе.
Mobile first подход — Bootstrap 3, структура состоит из стилей Mobile first во всей библиотеке, а не в отдельных файлах.
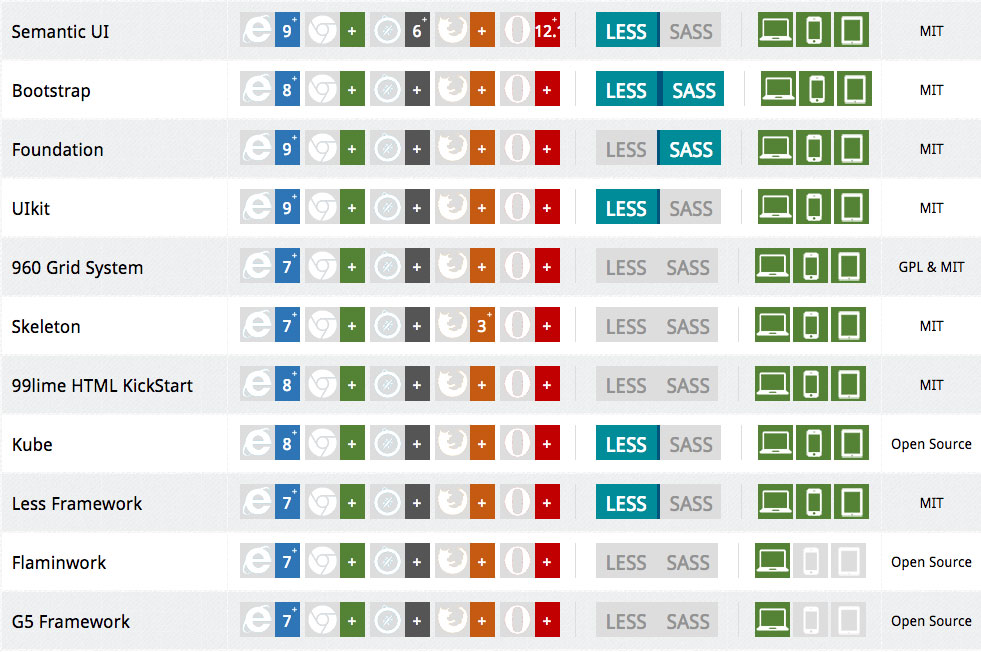
Поддержка браузера — поддерживается всеми популярными браузерами.
Легко начать работу — Имея только знания HTML и CSS, любой может начать работу с Bootstrap. Также на официальном сайте Bootstrap есть хорошая документация.
Адаптивный дизайн — Адаптивный CSS Bootstrap адаптируется к настольным компьютерам, планшетам и мобильным устройствам.
 Подробнее об адаптивном дизайне см. в главе Адаптивный дизайн Bootstrap.
Подробнее об адаптивном дизайне см. в главе Адаптивный дизайн Bootstrap.Предоставляет четкое и единообразное решение для создания интерфейса для разработчиков.
Он содержит красивые и функциональные встроенные компоненты, которые легко настроить.
Он также обеспечивает настройку через Интернет.
И лучше всего это с открытым исходным кодом.
Scaffolding — Bootstrap обеспечивает базовую структуру с сеткой, стилями ссылок и фоном. Это подробно описано в разделе Базовая структура Bootstrap
.CSS — Bootstrap поставляется с функцией глобальных настроек CSS, основными элементами HTML, стилизованными и улучшенными с помощью расширяемых классов, и усовершенствованной системой сетки. Подробно это описано в разделе 9.0113 Начальная загрузка с CSS .
-
Компоненты — Bootstrap содержит более дюжины повторно используемых компонентов, созданных для обеспечения значков, раскрывающихся списков, навигации, предупреждений, всплывающих окон и многого другого. Это подробно описано в разделе Компоненты макета .
Плагины JavaScript — Bootstrap содержит более дюжины пользовательских плагинов jQuery. Вы можете легко включить их все или по одному. Подробно это описано в разделе Плагины начальной загрузки .
Настройка — Вы можете настроить компоненты Bootstrap, переменные LESS и плагины jQuery, чтобы получить свою собственную версию.
— вывод приведенного выше примера будет выглядеть примерно так:
Примечание: Для более длинных определений можно дополнительно применить класс .text-truncate к элементу
В следующей главе вы узнаете, как создать еще более гибкий и сложный список элементов, используя компонент группы списка Bootstrap.
Предыдущая страница Следующая страница
Учебное пособие по Bootstrap
Twitter Bootstrap — самый популярный фреймворк переднего плана в последнее время. Это элегантная, интуитивно понятная и мощная платформа для мобильных устройств, предназначенная для быстрой и простой веб-разработки. Он использует HTML, CSS и Javascript. Этот учебник научит вас основам Bootstrap Framework, с помощью которых вы сможете легко создавать веб-проекты. Учебное пособие разделено на такие разделы, как «Базовая структура Bootstrap», «Bootstrap CSS», «Компоненты макета Bootstrap» и «Плагины Bootstrap». Каждый из этих разделов содержит связанные темы с простыми и полезными примерами.
Это элегантная, интуитивно понятная и мощная платформа для мобильных устройств, предназначенная для быстрой и простой веб-разработки. Он использует HTML, CSS и Javascript. Этот учебник научит вас основам Bootstrap Framework, с помощью которых вы сможете легко создавать веб-проекты. Учебное пособие разделено на такие разделы, как «Базовая структура Bootstrap», «Bootstrap CSS», «Компоненты макета Bootstrap» и «Плагины Bootstrap». Каждый из этих разделов содержит связанные темы с простыми и полезными примерами.
Зачем изучать Bootstrap?
Hello World с помощью Bootstrap.
Просто чтобы дать вам немного волнения о Bootstrap, я собираюсь дать вам небольшую обычную программу Bootstrap Hello World. Вы можете попробовать ее, используя демо-ссылку.
Живая демонстрация
<голова>
Шаблон Bootstrap 101
<тело>
Привет, мир!
Приложения Bootstrap

Аудитория
Этот учебник был подготовлен для всех, кто имеет базовые знания HTML и CSS и хочет разрабатывать веб-сайты.