Приемы Фотошопа – приемы работы в Фотошопе, основные приемы Фотошопа – ФотоКто
1. Удалить текущий слой можно зажав Alt и нажав 3 раза L.
2. Работая с инстрмуентом Move Tool Вы можете выбрать любой слой кликнув по части объекта с нажатым Ctrl.
3. Двойной клик по верхней синей полосе, в любом окне палитры, свернет ее.
4. Двойной клик по серому фону откроет диалоговое окно для открытия файла, Shift+двойной клик откроет браузер Adobe Bridge.
5. Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift+клик по серому фону и он сменится любым цветом, который Вы выбрали в качестве цвета переднего плана.
6. Чтобы выбрать все слои нажмите Alt+Ctrl+A.
7. Caps Lock сменит Ваш курсор на более четкий крестик.
8. Нажмите клавишу F, и Вы сможете выбрать один из 3х различных режимов экрана, что позволит сделать рабочую область больше.
9. Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift+клик в точке конца.
10. Нажатый Ctrl превратит любой инструмент в Move Tool (Перемещение), пока удерживаете его.
11. Ctrl+Alt+клик создаст копию изображения и переместит его по ходу движения мышки.
12. Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока удерживаете его.
13. Ctrl+Space+клик увеличит масштаб изображения, Alt+Space+клик –– уменьшит.
14. Нажав Ctrl и «+» или «-» изменит масштаб изображения в процентах.
15. Если использовать Eyedropper Tool (Пипетка) с нажатой Alt –– это позволит взять образец цвета для цвета фона.
16. Инструмент Measure Tool (Линейка) –– сделайте линию, а затем зажмите Alt и создайте другую линию из конца первой –– это поможет Вам определить угол между ними.
17. Ctrl+Alt+Z и Ctrl+Shift+Z используйте для отмены и возврата ряда действий.
18. Alt+Backspace и Ctrl+Backspace зальет изображение цветом переднего плана и фона соответсвенно. Shift+Backspace вызовет диалоговое окно для заливки изображения. Alt+Shift+Backspace и Ctrl+Shift+Backspace зальет изображение цветом переднего плана и фона соответсвенно, но оставив при этом прозрачные места прозрачными.
19. Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl+T, то она будет производиться над копией объекта. Ctrl+Shift+T повторит любые последние трансформации.
20. Рамер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите Ок.
21. Ctrl+J создаст копию текущего слоя.
22. Ctrl+Shift+E сольет все видимые слои в один, Ctrl+Shift+Alt+E сольет копию видимых слоев в один новый слой.
23. При использовании Marquee Tool (Выделение), зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
24. Ctrl+D для снятия выделения, Ctrl+Shift+D для возврата выделения.
25. Когда Вы создаете выделение с помощью инструментов Marquee Tool, зажмите Space, чтобы переместить выделение, отпустите, чтобы продолжить выделять.
26. Нажав Shift и «+» или «-» сменит режим наложения слоя на: Normal, Dissolve, Multiply, Screen, Overlay.
27. Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответсвующую цифру на клавиатуре:
– при нажатии на одну цифру [4=40%]
– для задания более точного % прозрачности [зажмите 7, а затем 2, что в результате даст 72%].
28. Зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев, чтобы скрыть все остальные слои, кроме текущего.
29. Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и не отпуская выведите ее за пределы окна.
30. Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask, т.о. верхний слой будет виден в рамках нижнего, а нижний заменит маску.
31. Удерживая Alt нажмите кнопку создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
32. Выберите слой и, удерживая нажатой Alt, сделайте клик по мусорной корзине на палитре слоев, т.о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl+клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
33. File > Automate > Contact Sheet II –– создаст небольшие превьюшки для каждого файла, октрытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.
34. У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
35. Работая с инструментом Move Tool, нажав Alt+Shift+клик правой кнопкой мыши по различным объектам изображения, расположеных на различных слоях, позволит выделить все эти слои.
36. Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них станет в том месте, где Вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
37. Создав путь с помощью инструмента Pen Tool можно скрыть/показать его вновь с помощью комбинации Ctrl+Shift+H.
38. Управление навигацией с помощью клавиш может быть часто эффективней мышки:
Home = пролистать в верхний левый угол
End = пролистать в правый нижний угол
PageUp = пролистать вверх на одну страницу
PageDown = пролистать вниз на одну страницу
Ctrl+PageUp = пролистать влево на одну страницу
Ctrl+PageDown = пролистать вправо на одну страницу
Shift+PageUp = пролистать вверх на 10 pixel
Shift+PageDown = пролистать вниз на 10 pixel
Ctrl+Shift+PageUp = пролистать влево на 10 pixel
39. Ctrl+Tab переключит Вас между различными окнами с изображениями.
40. F12 вернет состояние изображения, которое было при последнем сохранении.
41. Горячие клавиши для Каналов: RGB, CMYK, Indexed color
Ctrl+»~» = RGB
Ctrl+1 = red
Ctrl+2 = green
Ctrl+3 = blue
Ctrl+4 = other path
Ctrl+9 = other path
Ctrl+»~» = CMYK
Ctrl+1 = light green
Ctrl+2 = pink red
Ctrl+3 = yellow
Ctrl+4 = black
Ctrl+5 = other path
Ctrl+9 = other path
Ctrl+1 = Indexed
Ctrl+2 = other path
Ctrl+9 = other path
42. Удерживая Ctrl на палитре Navigator Вы можете растянуть красный прямоугольник, масштабируя тем самым изображение.
43. Зажмите Alt и сделайте клик на любом шаге в истории, т.о. шаг скопируется.
44. Нажмите Alt и потяните за шаг из одного Action в другой, получите копию действия.
45. В фильтре Lens Flare (Filter > Render > Lens Flare) задать точные координаты можно зажав Alt+кликнув по окошку предпросмотра.
46. Удерживая Shift+Alt трансформация объекта будет производиться пропорционально –– из центра.
47. Если у Вас выбран инструмент Move Tool, и Вы хотите что-то скопировать, то просто зажмите Alt и потяните за изображение. Удерживая Shift+Alt объект легко переместить вдоль напрявляющих Grid.
48. Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль Вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary, значения угла поворота фотошоп подставит сам, осталось нажать Ок и изображение повернуто.
49. Если Вы создаете что-то в Illustrator’е, скоприуйте и вставьте в Photoshop, он спросит в каком виде вставлять: пиксельном либо в Shape.
50. Чтобы отобразить панель Rules, нажмите Ctrl+R.
51.Чтобы изображение было четко по центру Ctrl+A, Ctrl+X, Ctrl+V.
52. Ctr+E сольет текущий слой с нижележащим.
53. Если выбран инструмент Brush Tool, управлять диаметром кисти можно по средствам кнопок [ и ].
54. Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструменту Hand Tool растянет изображение на область экрана.
55. Работа с текстом:
Ctrl+H скроет выделение выделенных символов.
Если у Вас выделены символы, сделайте клик в строке выбора типа шрифта, и Вы сможете использовать стрелки на клавиатуре для выбора типа шрифта.
Alt+стрелка влево или вправо изменит отступ между символами на 10.
Ctrl+Alt+стрелка влево или вправо изменит отступ между сиволами на 100.
56. Ctrl+Alt+T создаст копию объекта, который Вы хотите трансформировать.
57. Ctrl+Alt+стрелка вправо, влево, вверх или вниз скоприует текущий слой и сдвинет на 1px.
58. Смените активный слой при помощи Alt+[ или ].
59. Переместите активный слой вверх или вниз при помощи Ctrl+[ или].
60. Чтобы скрыть направляющие Grid, нажмите Ctrl+
61. Ctrl+[клавиша плюс] увеличит масштаб изображения, Ctrl+[клавиша минус] –– уменьшит. Ctrl+Alt+[клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl+Alt+[клавиша минус].
62. Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.
63. Нажмите X для перключения цвета переднего плана и фона местами.
64. Нажмите D чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
65. Чтобы отобразить палитру с настройками Brushes, нажмите F5.
66. Чтобы отобразить палитру Layers, нажмите F7.
67. Ctrl+клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
68. Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
69. Alt+клик по иконке создания маски для слоя создаст черную маску .
70. Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
71. Для того, чтобы перемещаться по видимой части с помощью захвата, используйте зажатый пробел в режиме выбора (V).
72. Ctrl+Shift+N создаст новый файл, с выводом диалогового окна; Ctrl+Shift+Alt+N создаст новый слой в рабочем файле.
73. Вернемся к кистям, клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift+[ или ] изменят жесткость кисти.
74. Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
75. Stamp Tool клонирует участки изображения (Alt+клик –– для определения участка под копирование). Это также работает, если в фотошопе открыто несколько изображений и Вы можете также клонировать любые участки из других изображений, достаточно лишь расположить изображения в пределах видимости на экране.
76. Ctrl+клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно еще и Shift.
77. Чтобы объединить палитры в одной, потяните за ярлычек любой вкладки на другую палитру к другим ярлычкам и она переместится.
78. Когда создаете текст, нажатие Enter создаст новую строку, чтобы закончить писать нажмите Ctrl+Enter или Enter на цифровой клавиатуре.
79. Вы можете переместить слой на любое другое открытое изображение в фотошопе, т.о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
80. Создайте новый документ в Photoshop размером 500х500px, создайте новый слой, возьмите инструмент Brush Tool, кисть выберите стандартную круглую, любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl+Alt+T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, вверху впишите угол повора 30 градусов и нажмите Ок. А теперь трюк –– нажмите Ctrl+Shift+Alt+T 10 раз и Вы увидите что получится.
81. Shift+клик по синей верхней полосе у панели инструментов или палитрах, переместит их к боковой границе окна.
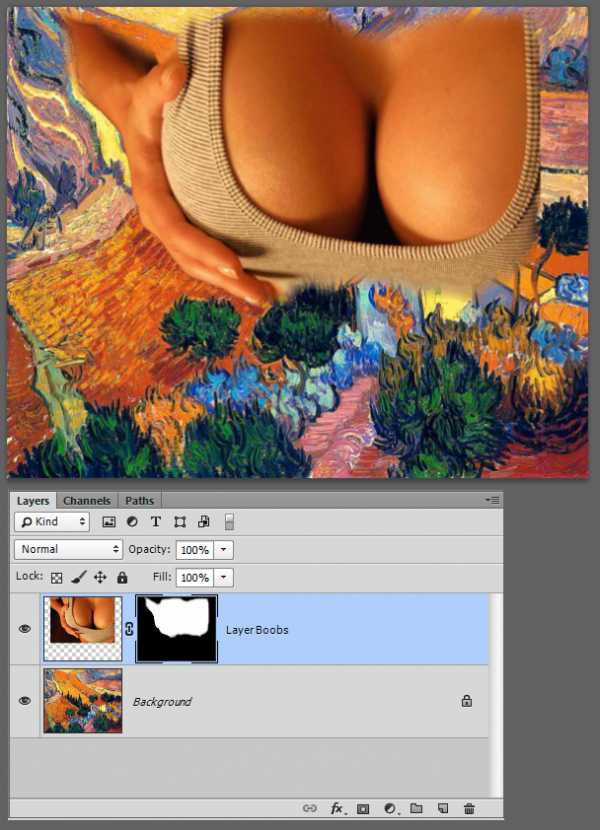
82. Как выбрать группу слоев не используя палитру слоев? Как выделить один слой мы знаем из пункта 81, а добавить еще один слой в группу можно зажав Ctrl+Shift и сделав клик по части объекта, расположенному на другом слое.
83. Удалить сразу несколько слоев можно простым пертаскиванием группы слоев на иконку корзины на палитре слоев, как выбрать группу знаем из пункта 82.
84. Нажмите Tab, чтобы скрыть панель инструментов и палитры, Shift+Tab скроет только палитры.
85. После применения фильтра, его действие можно смягчить при помощи функции Fade, нажав Shift+Ctrl+F.
86. Скопировать маску слоя можно перетянув ее с нажатым Alt на другой слой.
87. Из вертикальной направляющей Grid легко можно получить горизонтальную, выбрав инструмент Move Tool, зажать Alt и кликнуть по самой направляющей. И наоборот.
88. Сохраняя документ при помощи Save for Web информация о документе теряется, чтобы сохранить информацию используйте Save As.
89. Для лучшей организации слоев –– сгруппируйте выделенные, нажав Ctrl+G.
90. Чтобы отобразить панель Rules, нажмите Ctrl+R
Научитесь обрабатывать быстро и качественно ваши снимки с курсом «Быстрая обработка фотографий в Photoshop от А до Я» Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Смотрите также:
Быстрая качественная обработка портрета в Лайтруме и Фотошопе
Двойная экспозиция или мультиэкспозиция простыми словами в Фотошопе
Создание в программе Фотошоп поп-арт коллажа
fotokto.ru
приёмы и техники обработки изображений
Если у вас есть много любимых фотографий, которые вы желаете улучшить, то наверняка искали софт с помощью которого, можно осуществить…

На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного…
С помощью «Динамики цвета» можно менять и держать под контролем самые разные параметры цвета у кисти при рисовании этим инструментом….

Всем пламенный зимний привет! В этом посте поговорим о создании зимней сцены в фотошопе. Конечно получить такую картинку можно гораздо…

Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше…

Привет коллеги! В этом посте спешу рассказать, как потратить вагон времени на поиск нейтральной серой точки для установки цветового баланса….

Салам аллейкам всем любителям фото обработки, а так же людям случайно оказавшимся на этой странице. Сегодня поговорим о использовании горячих…
photoshop-gurus.ru
Десять полезных советов по работе в Фотошоп
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
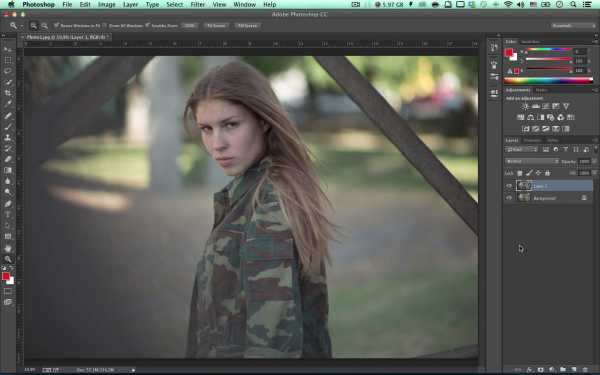
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
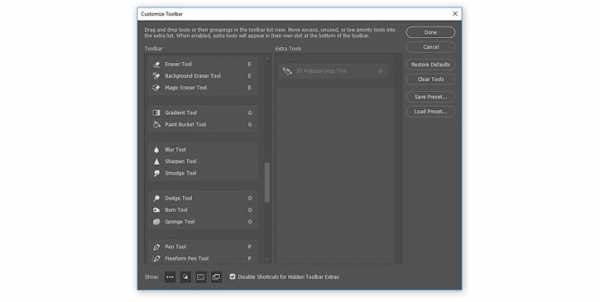
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
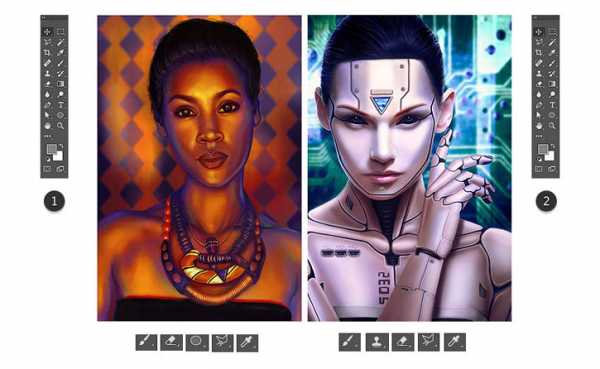
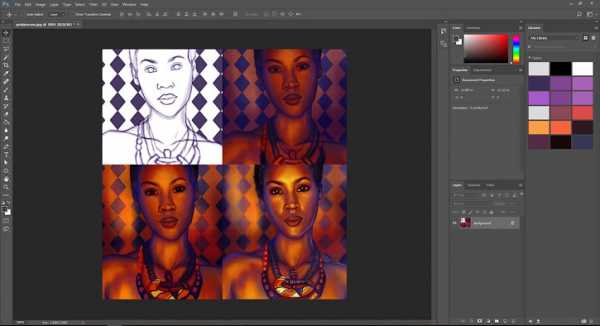
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
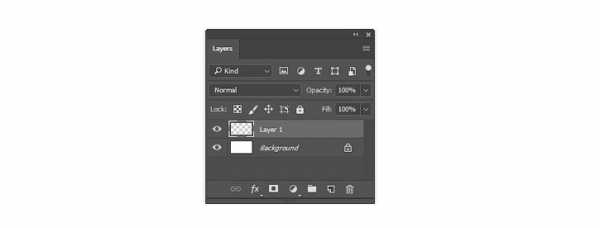
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
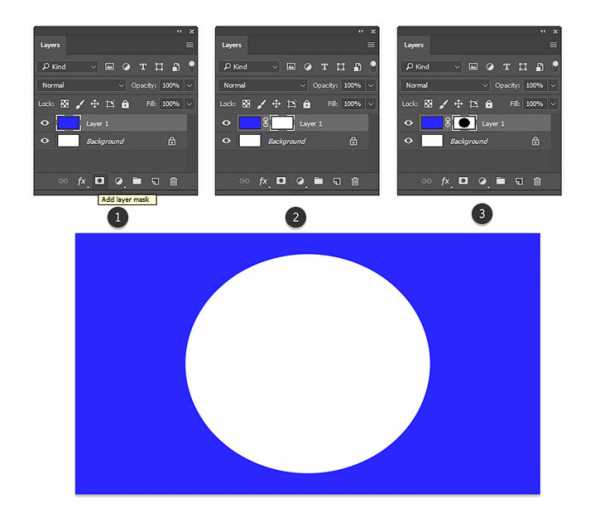
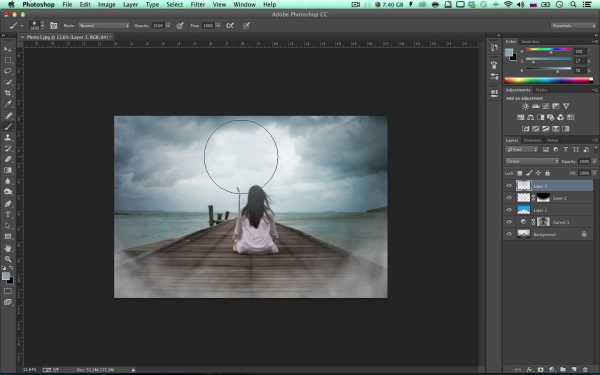
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
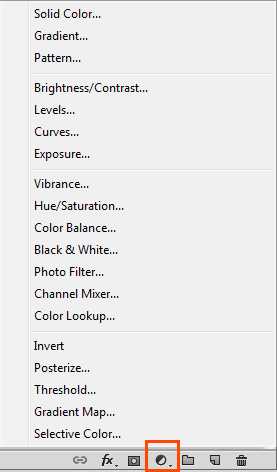
- Затем кликните по кнопке слой-маски (примечание переводчика:кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и PaintBucket (Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

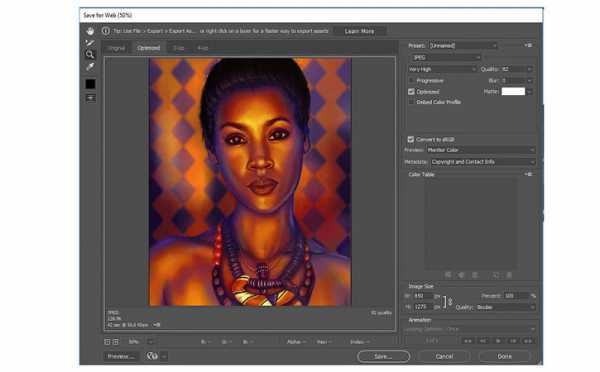
Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
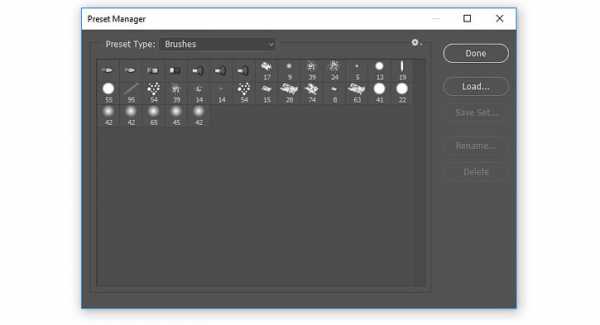
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
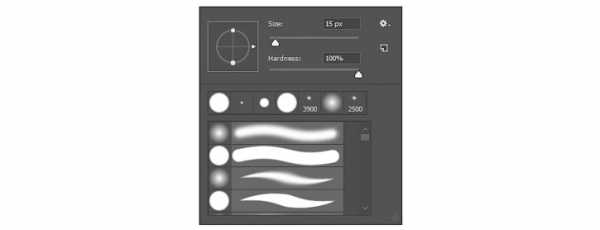
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!
После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
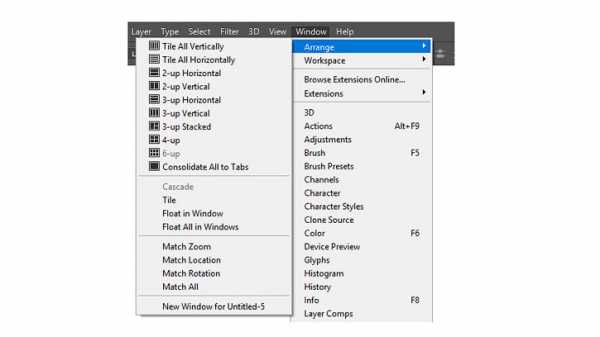
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
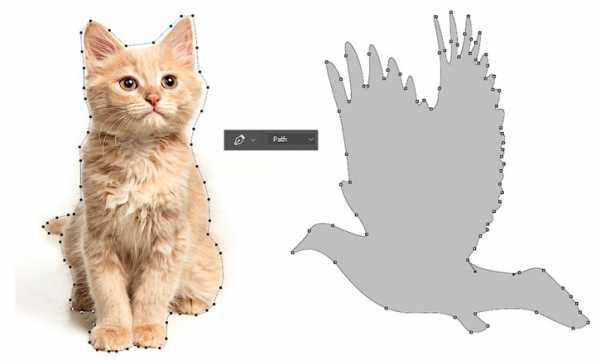
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.
Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
photoshop-master.ru
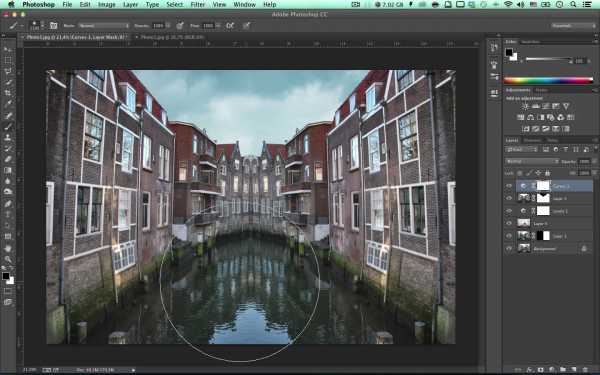
Специальные приемы. PHOTOSHOP ДЛЯ ФОТОГРАФА: УРОК №5
Глава 1
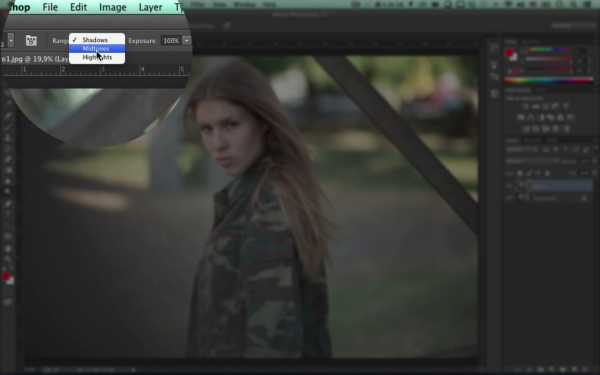
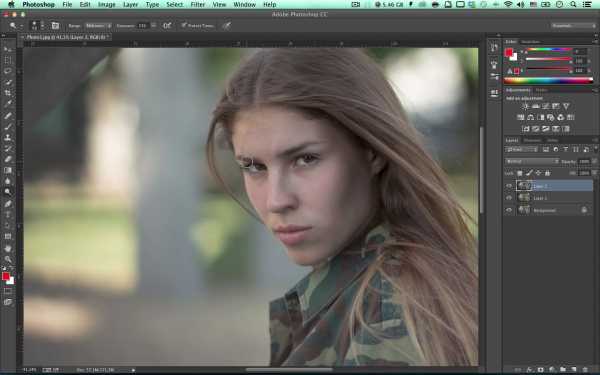
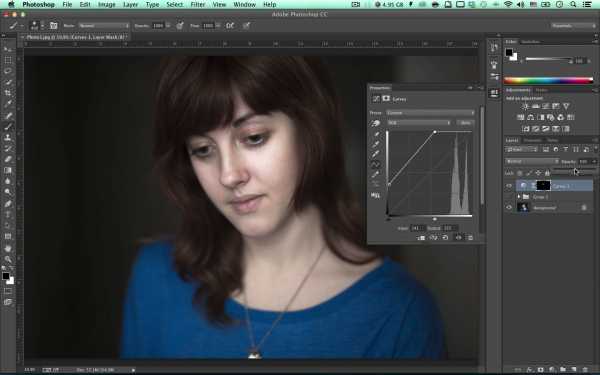
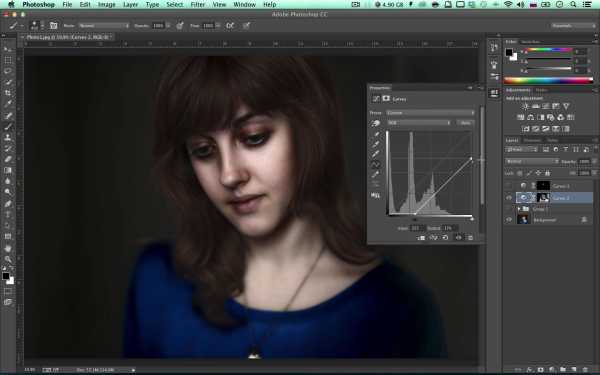
Для того чтобы портреты выглядели более броско и привлекательно ретушёры не редко прибегают к дополнительным корректировкам освещения уже после съёмки. Если надо дополнительно затемнить или наоборот высветлить какой-то участок применяют так называемую технику “Dodge&Burn”. Это ничто иное как “высветление и затемнение”. И там где кривые не справляются прибегают к этой технике.
Давайте рассмотрим инструменты которые нам в этом помогут. Сначала будем подчёркивать объём деструктивным способом, в нём есть свои преимущества, которые вы сейчас увидите. И очень рекомендую для такой ретуши обзавестись хотя бы простеньким графическим планшетом. Жизнь себе облегчите в разы.
Так как техника деструктивная, то давайте сначала дублируем наш слой с портретом комбинацией клавиш Ctrl+J.

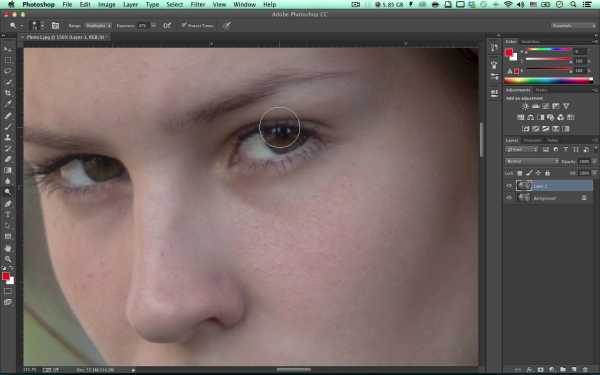
Теперь выбираем первый инструмент, который будем использовать — DodgeTool. Находится он на панели инструментов вот в этом списке. Мы уже поверхностно знакомились с ним, когда ретушировали глаза, теперь настало время разобрать его подробнее. В его настройках есть совершенно стандартные настройки кисти, как и в других подобных инструментов. Для наших работ будем использовать кисть с мягкими краями. Далее идёт область применения, можем выбрать тени, средние тона и света.

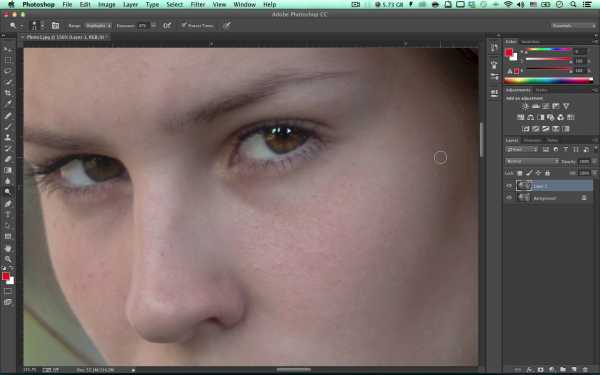
В каждой области коррекции происходят по разному. Если мы будем высветлять тени, то цвет будет бледнеть, контраст будет понижаться, но таким образом можно вытащить детали из некоторых теневых областей снимка. Если высветлять средние тона, то цвет практически не меняется и изображение мягко высветляется. Если воздействовать на света, то будет сильно повышаться насыщенность и яркость в светлых тонах. Этим лучше всего воспользоваться для глаз. Выставляем небольшое значение Exposure, чтобы больше контролировать изменения, размер кисти ставим соответствующий редактируемой области и делаем несколько мазков. Если нужно, то уменьшаем немного Opacity у слоя.



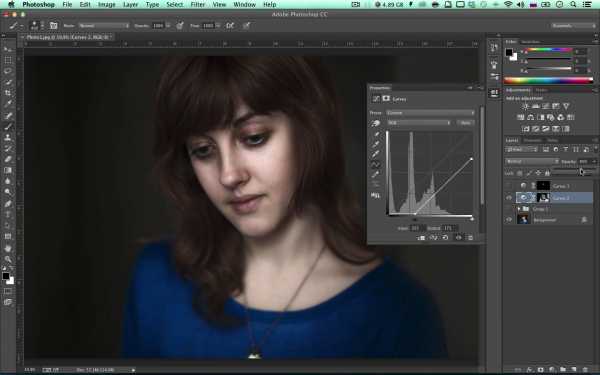
Теперь подредактируем немного средние тона. Копируем всю видимую информацию на новый слой комбинацией клавиш Ctrl+Alt+Shift+E. Переключаемся на инструмент BurnTool. Можем это сделать либо на панели инструментов, либо можем не переключаться с DodgeTool и просто временно включать BurnTool, нажимая на клавишу Alt. Он будет работать с теми же настройками и в том же диапазоне яркостей. Выставляем область средних тонов и немного пройдёмся по контуру лица, носу, бровям.

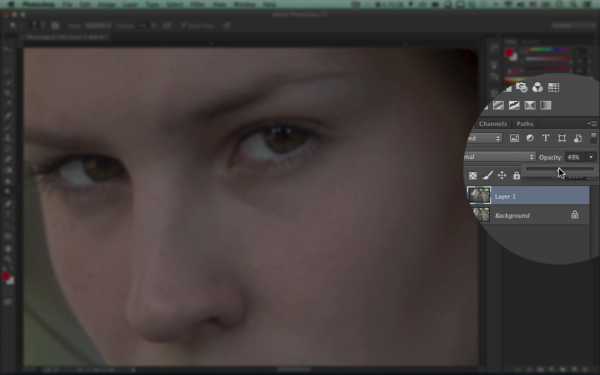
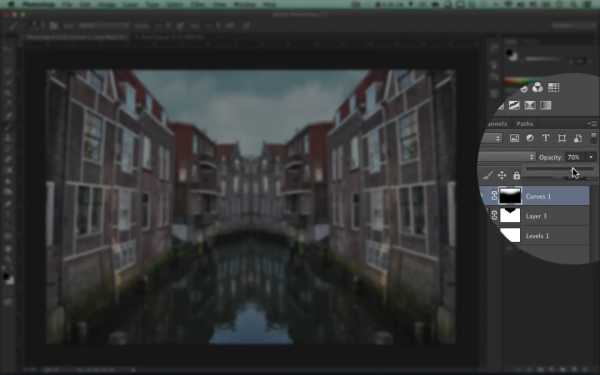
Давайте немного понизим Opacity.

Я бы ещё немного добавил бликов на волосах. Копируем всё на новый слой комбинацией Ctrl+Alt+Shift+E. И теперь переключимся снова на DodgeTool и поработаем в средних тонах, высветляя блики на волосах. И опять немного понизим опейсити. При постоянных корректировках глаз может замылиться и очень легко перегнуть палку.

Поэтому, если где-то переборщили, то просто понижайте параметр Opacityу корректировки.
В самом конце лучше слить все слои, на которых мы корректировали в один. В этом и есть основной недостаток метода — файл становится большого размера и приходится сокращать количество слоёв с корректировками для уменьшения размера. Ну и плюс данный метод никак не автоматизирован. А плюсы этого метода заключаются в том, что вам не надо беспокоится о тоновом диапазоне корректировок, если вам надо корректировать только света, то просто выбирайте Highlights и вперёд.
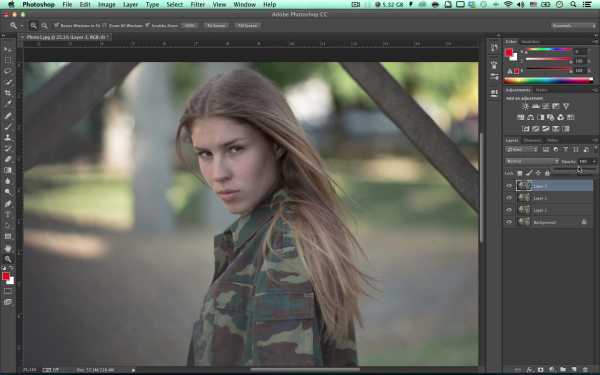
Давайте теперь тонируем наш портрет по любой удобной схеме, которые мы разбирали в прошлых главах. Я выбрал — холодные тени, тёплые света.

Глава 2
Предыдущий метод был хорош для творческого подхода, но что если у нас нет на него времени? Нам надо как-то автоматизировать процесс. Тогда нам придётся работать с информацией, которая уже есть на снимке. Отталкивая от неё и будем строить маски.
Редактировать этот снимок будем исходя из того что ему не хватает объёма.

Как этот объём добавить? Очень просто — надо усилить блики и затемнить полутона. Тоже самое что мы делали ручную, но теперь нам помогут маски.
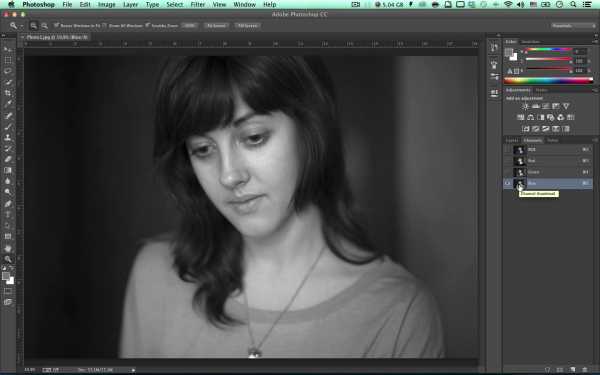
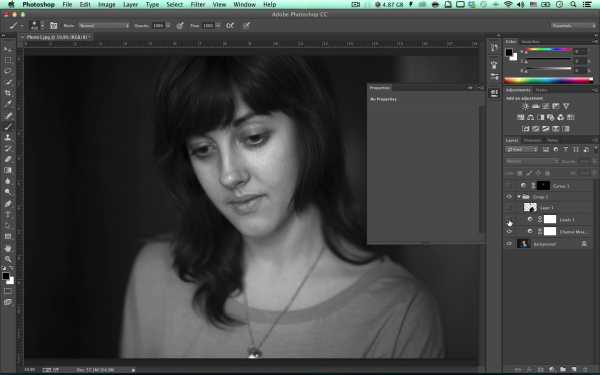
Давайте сначала сходим во вкладку Chanels и посмотрим на каком канале кожа смотрится наиболее детализированно и контрастно. В большинстве случаев, когда кожа на снимке представлена в тех оттенках, в которых мы привыкли её видеть, самым контрастным будем синий канал.

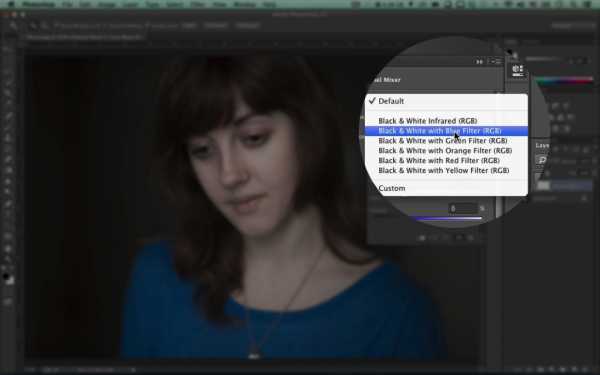
Он нам как раз и нужен для создания маски бликов. Запомнили это и идём обратно в Layers, где создаём корректирующий слой ChannelMixer. Пока всё что нам надо знать в настройках этого слоя — это список пресетов. Нам нужен Black&WhitewithBlueFilter.

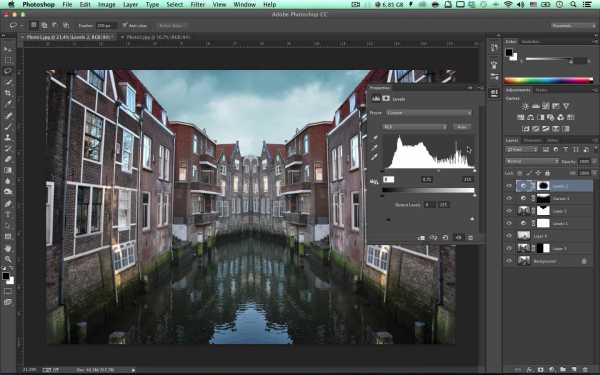
Это как раз сделает видимым синий канал. На основе этого изображения будем строить маску. Давайте корректировать. Создаём корректирующий слой Levels и поджимаем точку чёрного до тех пор, пока не останутся только блики. Точку белого тоже немного поджимаем, чтобы маска была контрастнее.

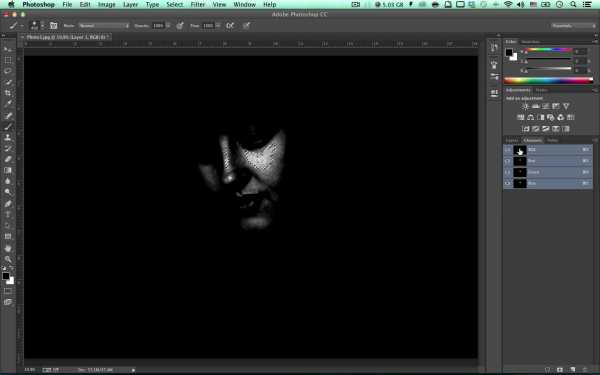
Теперь создаём новый пустой слой комбинацией клавиш Ctrl+Alt+Shift+N. И чёрным цветом кистью с мягкими краями закрашиваем неугодные области, чтобы была выделена только кожа на сюжетно важных частях снимка. А теперь то что получилось надо преобразовать в выделение. Идём во вкладку Channels и с зажатой клавишей Ctrl кликаем по RGB каналу.

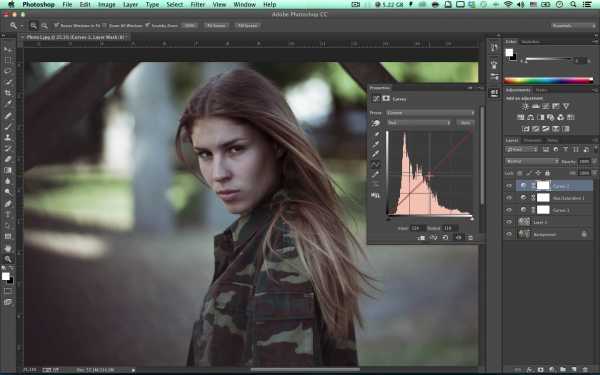
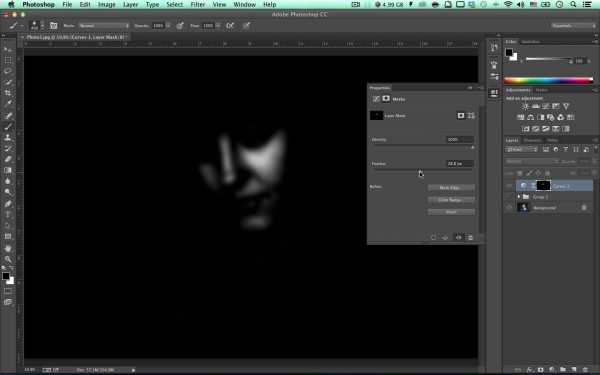
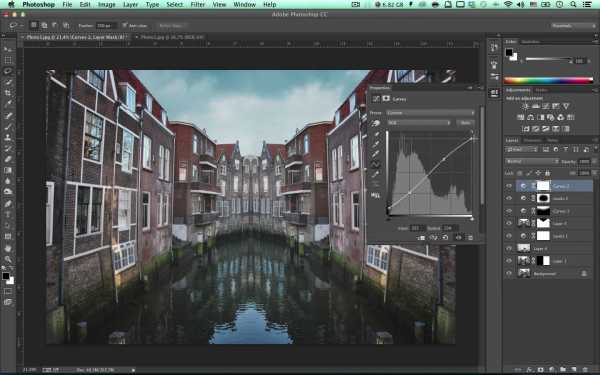
Теперь опять в Layers и создаём корректирующий слой с кривыми. Теперь все вспомогательные слои объединяем в группу клавишами Ctrl+G и скрываем её. У слоя с кривыми автоматически создаётся маска. Выбираем её с зажатой клавишей Alt. И редактируем параметр Feather, чтобы размыть границы.

А теперь давайте поднимем кривую в средних тонах, но не одной точкой, а двумя. Будем чёрную точку поднимать, а белую прижимать, чтобы кривая у нас поднималась параллельно нейтральной прямой, которая под 45градусов. Так не будет меняться цветовая насыщенность и корректировка будет выглядеть естественнее.

Понижаем Opacity немного.
Теперь очередь средних тонов. Давайте теперь из корректирующих слоёв оставим только ChannelMixer. Нужный пресет там уже выбран, нам осталось выделить только средние тона.

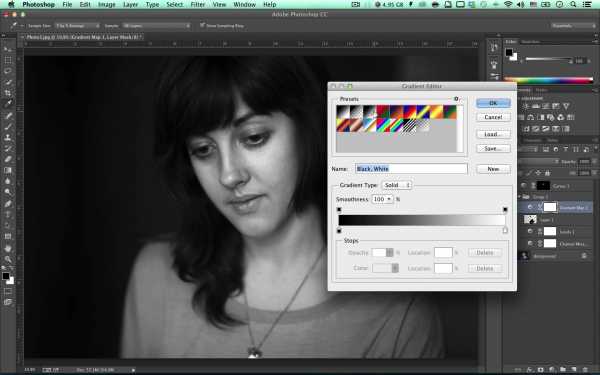
Делать это будем уже известным нам GradientMap. Создаём корректирующий слой. И выбираем третий пресет.

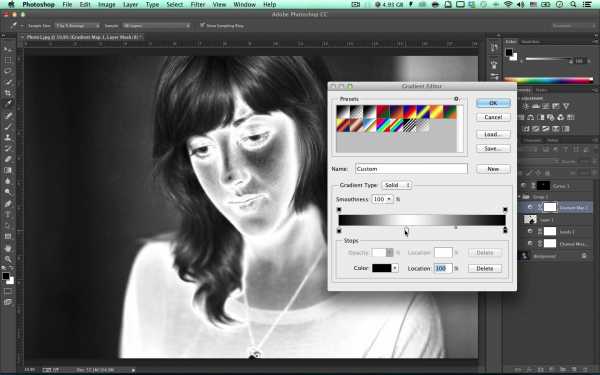
Под градиентом кликаем в любое место, создаётся ползунок с чёрным цветом. Меняем местами белый и чёрные ползунки так, чтобы белый оказался в центре.

Он и будет выделять средние она. Регулируем так, чтобы белым подсветились нужные нам области, можем чёрными ползунками поджать с краёв.

Теперь нам надо превратить это в выделение уже известным способом. Создаём новый слой с кривыми и опять размываем немного маску. А теперь просто затемняем средние тона по тому же принципу — чёрную точку поджимаем, белую опускаем.

Чем круче будет кривая, тем сильнее будет насыщаться цвет, чем более пологая, тем цвет будет больше стремиться к серому. Уменьшим параметр Opacity.

Можем теперь слои с коррекцией объединить в группу и регулировать ползунок Opacity, если вам кажется что результат слишком бросается в глаза.

Глава 3
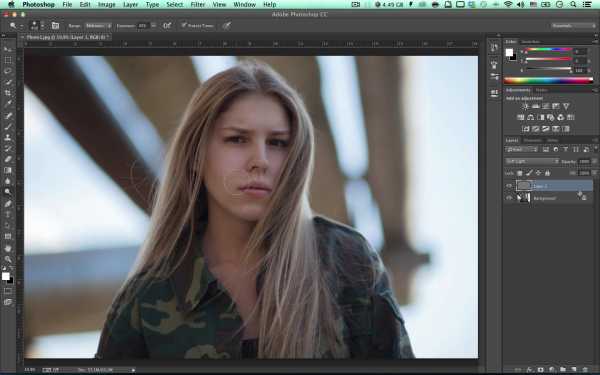
Давайте теперь научимся пользоваться инструментами DodgeTootи BurnTool недеструктивно. Для этого нам потребуется создать слой с заливкой в средне-серый цвет.
Давайте создадим новый слой комбинацией клавиш Ctrl+Shift+N, только в опциях выберем режим наложения не Normal, а SoftLight. И проставим галочку для заливки его серым цветом.

SoftLight- это контрастный режим наложения, при котором если яркость пикселов ниже чем 50% серый, то этот слой будет затемнять, если выше, то высветлять. Если яркость пикселов это слоя будет строго на уровне 50% серого, то изменений никаких не будет. Поэтому, если мы хотим как-то увеличить объём, подчеркнуть тени и блики, то нам надо взять уже известный там инструмент DodgeTool, выставить у него диапазон средних тонов, так как вы будем рисовать по средне-серому, а это и есть средние тона. И экспозицию выставить не больше 50%, а кисть выбрать с мягкими краями. Теперь просто рисуем по этому слою там где должны быть блики.

Да этот метод не автоматический, он не работает с той информацией которая есть на фотографии и все объёмы вам надо прорисовывать вручную, но она как раз и используется скорее для корректировки освещения. Для добавления дополнительных бликов, которые раньше не лежали на этих поверхностях. Этой техникой и её вариациями пользуются практически все самые востребованные ретушёры.
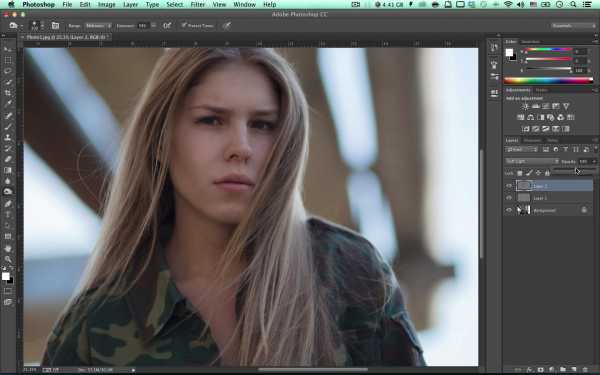
Теперь настало время для прорисовки теней. Давайте создадим новый SoftLight слой с заливной 50%-ым серым. Берём инструмент BurnTool, ставим у кисти мягкие края, диапазон тоже средние тона и экспозицию не больше 50%. И начинаем прорисовывать тени. Всегда лучше разделять прорисовку теней и бликов, так как всегда можно потом отдельно их редактировать. Когда закончили, то понижаем немного Opacity.

Этот метод немного неудобен тем, что если вы где-то перестарались, то вы не можете просто удалить корректировку ластиком. Так как сотрётся сам слой и вы больше не сможете его затемнять или осветлять. Для отмены корректировки надо взять кисть, выбрать в качестве цвета 50% серый и зарисовать эту область.
Есть ещё один метод. Он позволяет отрисовывать объём на пустом слое, но вместо инструментов DodgeTool и BurnTool нам надо будет использовать кисть с чёрным и белым цветом. Но по-моему это даже удобнее.
Создадим новый слой, выберем режим наложения SoftLight, но заливать его не будем. Теперь берём инструмент кисть и выбираем пресет с мягкими краями. С помощью клавиши D сбрасываем цвета на чёрный и белый. А с помощью клавиши X будем их переключать. Непрозрачность у кисти, не у слоя, выставляем не больше 20%, а часто требуется ещё меньше. И давайте рисовать объём.

Я не рекомендовал бы всё же на одном слое рисовать и тени и блики, хотя если вы уже руку набили, то клавиша X вам очень поможет в быстром переключении цветов. Плюс этого метода, что мы можем отменить корректировку простым ластиком, не надо ничего дополнительно делать, просто стёрли неугодное место и продолжили рисовать.
Преимущества этих методов очевидны. Во-первых, это корректировка не деструктивная и легко отменяется и редактируется. Во-вторых, совсем не так увеличивает размер файла и не грузит оперативную память, следовательно работать получится быстрее и без лагов. Плюс вы можете не опираться на тот световой рисунок, который изначально присутствовал на портрете, а сами прорисовываете новые блики и тени.
Глава 4
Мы уже достаточно выучили технических вещей и коррекций, чтобы теперь направить это всё в творчество. Давайте попробуем придать нашему снимку большей выразительности и атмосферности за счёт перерисовки на нём света, добавления локального тонирования и тумана.
Для начала создаём корректирующий слой с кривыми и первой точкой понижаем света достаточно сильно, чтобы тени погрузились в чёрный. Затем второй точкой выравниваем тёмные тона, чтобы не было клипинга. И третьей точкой корректируем затемнение средних тонов, чтобы кривая была плавная. Так мы равномерно затемняем всю важную информацию без провалов в тенях.

А теперь всё что нам надо это взять инструмент кисть, поставить мягкие границы и порисовать по маске этого слоя чёрным цветом, чтобы вернуть обратно свет.

Делать это лучше на графическом планшете, но если такового нет, то лучше выставить параметр Opacity поменьше, чтобы больше контролировать наши действия. Прорисовывать лучше там, где свет уже был, чтобы ещё больше создать ощущение сияния этих областей, увеличивая тем самым контраст. Конечно прорисовываем сюжетно важные объекты, здесь можно сделать размер кисти поменьше. И немного по окружению тоже. Старайтесь самые углы снимка не трогать, так композиционно приятнее смотреться будет. Эдакая виньетка получается.

Теперь нам надо покрасить окружающий фон в холодный цвет. Тем самым мы отделим передний план от заднего и создадим цветовой контраст. Вы, скорее всего, уже догадываетесь как это можно сделать через уровни или кривые, поэтому мы пойдём другим путём. Создаём новый слой и выставляем ему режим наложения Overlay. Грубо говоря, это тоже самое что и SoftLight, только сильнее по воздействию. Выбираем инструмент кисть, ставим мягкие края и Opacity100%. Цвет выставляем насыщенный синий, со сдвигом немного в циановый. И рисуем по нашему слою.

Не пугайтесь что всё так кислотно. Это для большего контроля. Сейчас, когда мы закончим обрисовывать мы будем чётко видеть где нам нужно границы подправить. Когда закончили, выбираем ластик, ставим мягкие края и стираем неугодные области. Можно стирать не особо дотошно, так как всё равно границы так чётко не будут видны.
Теперь понижаем параметр Opacityу самого слоя где-то до 20%.

И, если надо, то можем подкорректировать цвет и тон с помощью Hue/Saturation. Редактировать будем деструктивно, нажимаем Ctrl+U и правим.
Теперь давайте добавим дыма. В прессетах кисти выбираем вот этот. И увеличиваем диаметр. Понижаем параметр Opacity и аккуратно прорисовываем на переднем плане слой за слоем. Рисуем так, чтобы к краям дымка уплотнялась. По маске чёрным цветом немного корректируем туман.

Теперь давайте добавим немного свечения на небе. Создаём новый слой и выставляем режим наложения Screen. Действует он таким образом, что любой тон, отличающийся от чёрного высветляет нижележащий слой. Чёрный — нейтральный цвет для этого режима. При выбранном инструменте кисть с зажатой клавишей Alt пипеткой берём образец цвета с облаков. Opacity ставим поменьше и рисуем свечения.

Завершающим штрихом создаём слой с кривыми и немного затемняем средние тона, а так же чуть поднимаем точку чёрного, создавая эффект LowContrast. Который, кстати, очень популярен у свадебных фотографов.
Глава 5
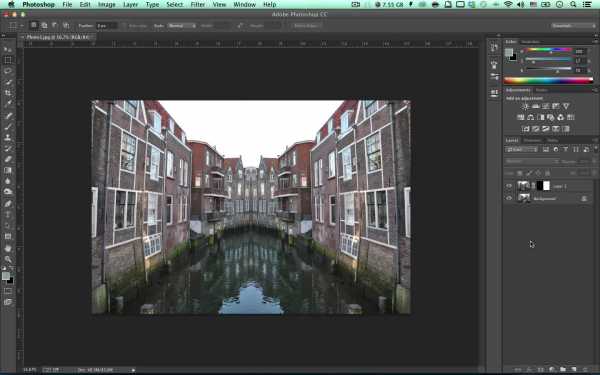
Давайте теперь поработаем над созданием небольшого коллажа. Если бы у нас на снимке не было бы выбито небо, то мы смогли бы обойтись одной фотографией, но так даже интереснее.

Давайте копируем исходный слой, нажав Ctrl+J.
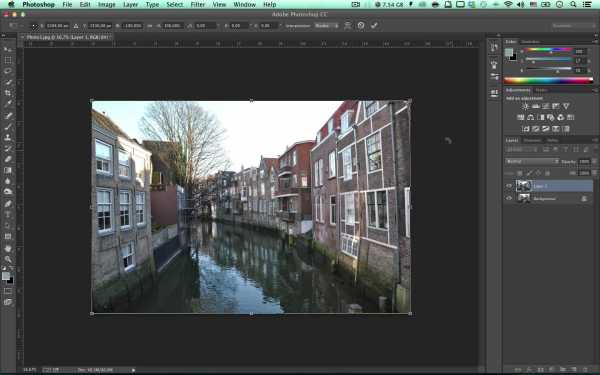
Теперь давайте его зеркально отобразим, для этого нажимаем комбинацию клавиш Ctrl+T и правой клавишей мыши кликаем по слою. В выпадающем меню выбираем Flip Horizontal. После чего нажимаем на галочку.

И сейчас мы эти два слоя зеркально совместим по оси, которая будет проходить через центр снимка. В фотошопе, к сожалению, нет инструмента, который именно для этого предназначен, но мы справимся, используя маски. Понижаем непрозрачность у верхнего слоя и смотрим, что по центральной оси как раз формы домов пересекаются.

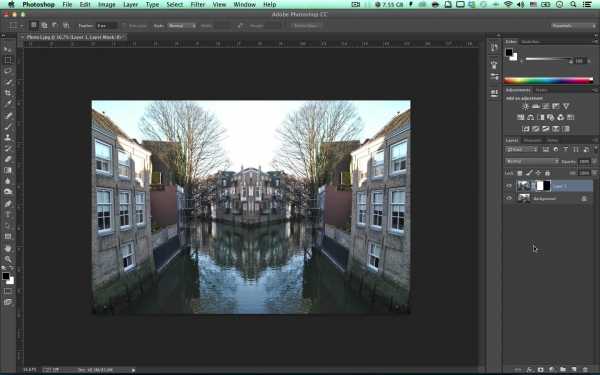
Выбираем инструмент RectangularMarqueeTool для прямоугольного выделения и обрисовываем половину снимка. После чего создаём маску и повышаем непрозрачность у слоя.

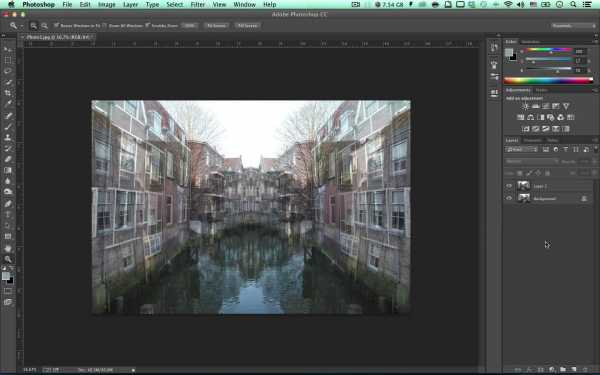
Уже круто смотрится, но давайте теперь кликнем на маску и инвертируем её комбинацией клавиш Ctrl+I.

Покликав так несколько раз, выберем вариант, который нам больше нравится.
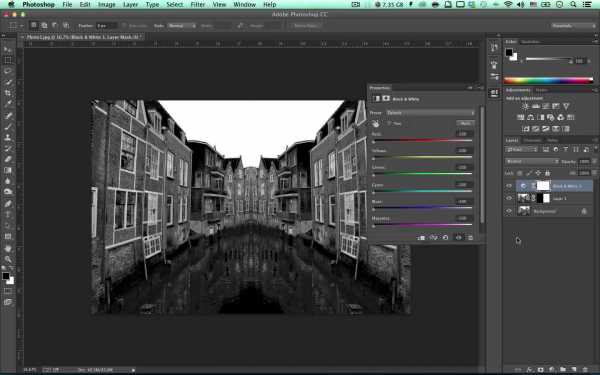
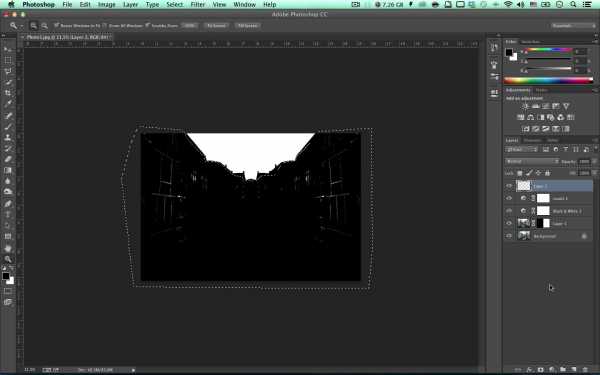
Теперь давайте заменим белое выбитое небо, на более привлекательное. Для этого нам надо выделить белое пятно. Давайте создадим маску. Попробуем немного другие способы, нежели мы делали раньше. Создаём корректирующий слой Black & White. И в нём подвигаем ползунки всех цветов до упора в левую сторону.

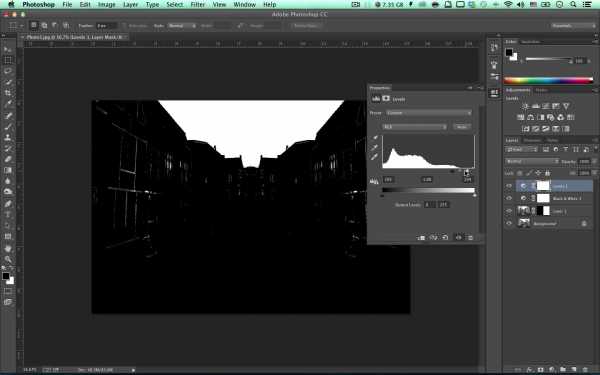
Теперь создаём корректирующий слой Levels. В нём сильно поджимаем чёрную точку и чуть-чуть белую.

А теперь осталось избавиться от небольших белых областей внутри чёрной. Для этого создаём новый пустой слой и и полигональным лассо быстренько рисуем выделение не вылезая за контуры чёрной области. Теперь сбрасываем цвета клавишами D и с помощью клавиши X ставим чёрный цветом переднего плана.

Потом нажимаем Alt+Backspace и маска готова. После чего идём во вкладку Channels. Кликаем с зажатой клавишей Ctrl на RGB канале, возвращаемся в Layers и отключаем вспомогательные слои.

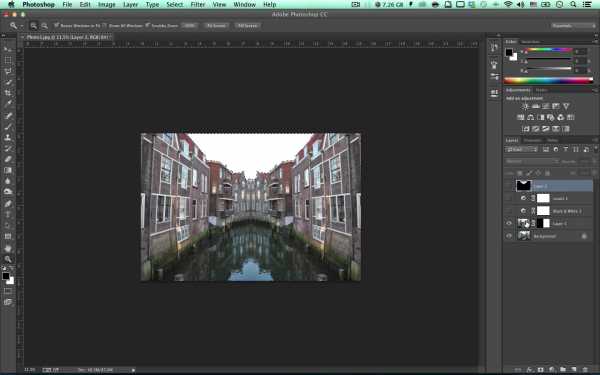
Кликнув на верхний видимый нажимаем Ctrl+Alt+Shift+E и копируем всю видимую область на новый слой. Обратите внимание, что выделение ещё не снято. Теперь кликаем на значок создания маски и комбинацией клавиш Ctrl+I инвертируем её. Теперь можем удалить вспомогательные слои.

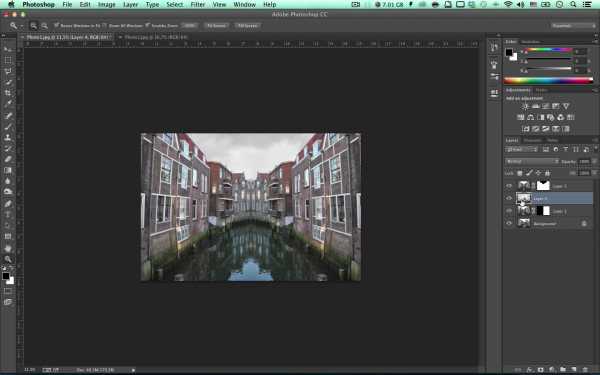
Настала очередь заменить небо. Открываем второй снимок и копируем содержимое в буфер Ctrl+C. Переключаемся на наш основной документ и нажимаем Ctrl+V. Размешаем этот слой под верхним.

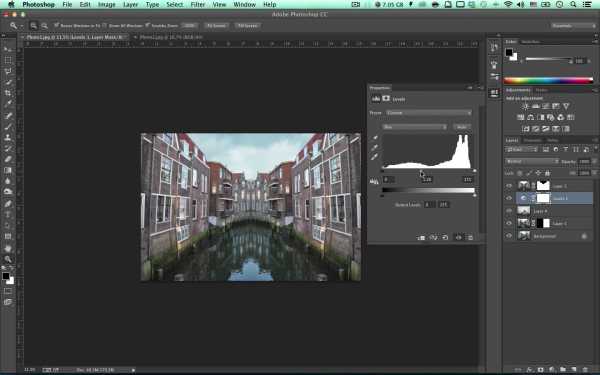
Теперь давайте сделаем небо холодным. Создаём корректирующий слой Levels и перемещаем его над слоем с небом. Понижаем гамму у красного канала и немного повышаем у синего.

Теперь давайте затемним небо и верхушки домов с помощью кривых. Понижаем средние тона и по маске прорисовываем чёрной мягкой кистью внизу. И понижаем параметр Opacity.

Давайте в заключении добавим небольшую виньетку с помощью выделения LassoTool с высоким параметром Feather. Затемним корректирующим слоем Levels.

И немного тонируем наше изображение используя стиль LowContrast.

photostocks.info
удаление шума / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 22.09.2017
Удаление шума
Любую обработку фотографии можно сравнить с проявкой плёнки — без этого получить впечатляющий результат не получится. В самом простом случае кадр редактирует камера. Мы этого даже не замечаем. Но внутрикамерные алгоритмы не всегда работают идеально. Во-первых, возможности фотоаппарата ограничены (процессор там не такой мощный, как в компьютере). Во-вторых, автоматика не может точно предугадать ваши творческие задумки, поэтому будет выдавать усреднённый результат.
Кстати, авторские задумки не всегда воплощаются даже в идеальных для съёмки условиях. Например, фотографируя при недостаточном освещении, мы часто получаем «шумные» кадры. Что делать, если камера не справляется с шумами самостоятельно? В этой ситуации следует прибегнуть к постобработке в фоторедакторе.
В статье мы разберём, как удалить шум с изображения. Это одна из первых операций, с которой начинается ретушь фотографии. Мы будем работать в Photoshop CC. Все скриншоты сделаны в операционной системе MacOS, но в Windows окна и диалоги настроек выглядят аналогично.
Удалять шум в Adobe Photoshop можно несколькими способами, мы рассмотрим два самых простых.
Рекомендуем продублировать исходный слой и все операции с шумом производить на копии слоя. Если коррекция окажется очень сильной, всегда можно будет уменьшить прозрачность слоя или добавить к нему маску, чтобы убрать воздействие с определённых участков изображения.
Чтобы продублировать слой, воспользуйтесь комбинацией клавиш Command+J либо выберите пункт меню Layer/«Слой» → Duplicate Layer/«Дублировать слой».
Удаление шума в RAW-конвертере
Начинать работу с шумом следует ещё на этапе RAW-конвертации. Именно это позволит получить изображение максимального качества без потери в деталях. Кстати, иногда лучше оставить немного шума, но сохранить детали на изображении, чем получить «чистую», но замыленную и недетализированную картинку.
Но даже если вы обрабатываете уже сконвертированый снимок или снятый в JPEG-формате, можно воспользоваться модулем Adobe Camera Raw для конвертации, он отлично работает на любых изображениях.
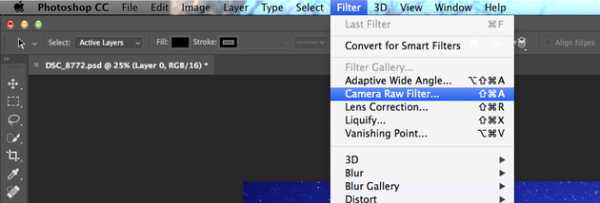
Чтобы запустить Camera Raw, нужно либо открыть RAW-файл в Photoshop, либо воспользоваться пунктом меню Filter/«Фильтр» → Camera Raw Filter/«Фильтр Camera Raw».

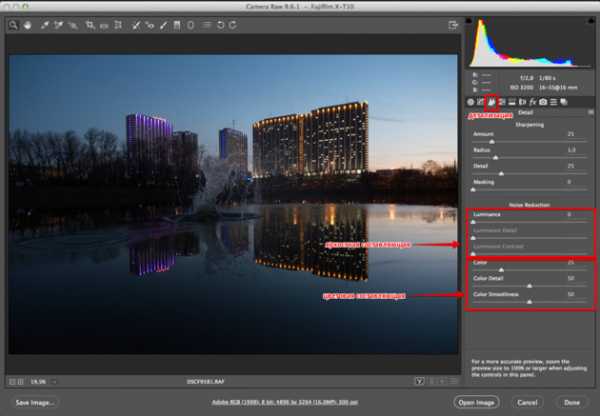
В Adobe Camera Raw управление подавлением шума находится на вкладке Detail/«Детализация».

Шум принято разделять на две составляющие: цветовую (Color) и яркостную (Luminance). Цветовая составляющая визуально выражена в виде разноцветных крупинок и довольно хорошо поддаётся удалению. Яркостная составляющая — это зерно. И тут при корректировке главное — найти баланс между тем моментом, когда шум мешает восприятию изображения, и тем, когда фотография становится «пластиковой» из-за чрезмерного размытия деталей в процессе борьбы с шумом.
Часто бывает достаточно убрать только цветовой шум. Яркостный оставляют потому, что он больше похож на плёночное зерно и не так мешает восприятию изображения. Работу с удалением шума стоит вести при 100% увеличении изображения и подбирать значения всех параметров исходя из структуры и размера фотографии.
Давайте теперь разберёмся с теми параметрами, на которые можно воздействовать при удалении шума в Adobe Camera Raw.
Цветовой шум:
Color/«Цветность» — сила воздействия инструмента. Чем больше значение, тем сильнее воздействие на цветовую составляющую. 0 — степень воздействия равна 0, параметр не применяется.
Color Detail/«Сведения о цвете» сохраняет цветовые детали на граничных участках. Высокие значения защищают тонкие, детализированные границы цветовых переходов, однако могут вызвать цветовые пятна. Низкие значения позволяют лучше справляться с шумом, но могут вызвать потерю цвета. Всё, что вне этого радиуса, будет восприниматься как шум и давиться.
Smoothness/«Плавность цвета» помогает бороться с оставшимися цветовыми артефактами. Поднимайте значения, если цветовые пятна не уходят.
Яркостный шум (по умолчанию выключен):
Luminance/«Светимость» — сила воздействия.
Luminance Detail/«Сведения о яркости» — всё, что вне этого радиуса, будет восприниматься как шум и давиться. Чем меньше это значение, тем больше потеря детализации и тем мягче становится изображение, но удаляется больше шума. При повышении значения этого параметра сохраняется больше деталей, но и шума остаётся больше.
Contrast/«Контраст яркости» — добавление локального контраста на граничных участках с сохранением деталей. Если увеличивать значения, шум вернётся, но изображение станет более контрастным.
Все эти и многие другие приёмы ретуши снимков подробно рассматриваются и описываются в курсе «Ретушь фотографий в Photoshop CC. Основы» в Fotoshkola.net.
Вот 100% фрагменты кадров на разных этапах удаления шума:

Исходный снимок
Снимок с подавленной цветовой составляющей шума
Снимок с подавленной яркостной составляющей шума

Исходный снимок

Снимок после удаления шума
Удаление шума фильтром Reduce Noise
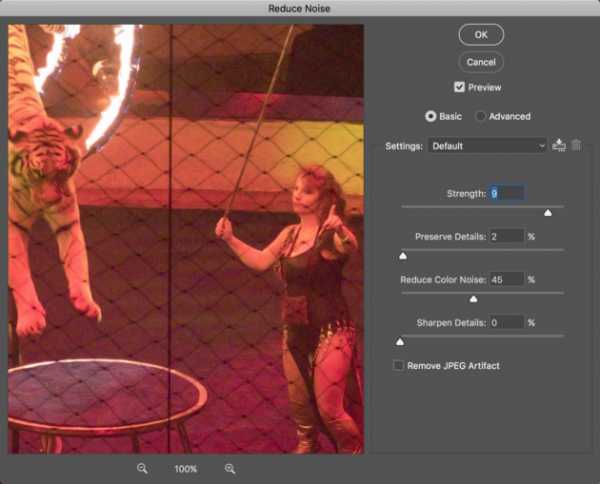
Второй способ удаления шума — использование фильтра Reduce Noise/«Уменьшить шум»: Filter/«Фильтр» → Noise/«Шум» → Reduce Noise/«Уменьшить шум».
Возьмём снимок, снятый на ISO 12800, с ярко выраженным шумом.

Этот фильтр имеет два режима работы: Basiс/«Основной» и Advanced/«Дополнительно». И любой набор параметров можно сохранить в виде пресета, если кликнуть на пиктограмму в шапке блока параметров. Потом подобранные настройки можно будет использовать для всех снимков из серии или для всех снимков, снятых на том же значении ISO.

Для регулировки здесь доступны следующие параметры:
Strength/«Интенсивность» — сила воздействия.
Preserve Detail/«Сохранить детали» — сколько деталей нужно сохранить. Чем меньше значение, тем лучше удаляется шум, но тем более размытым становится изображение.
Reduce Color Noise/«Уменьшить шумы цветов» — степень удаления цветового шума.
Sharpen Details/«Детали резкости» — добавление резкости на мелкие детали после удаления шума.
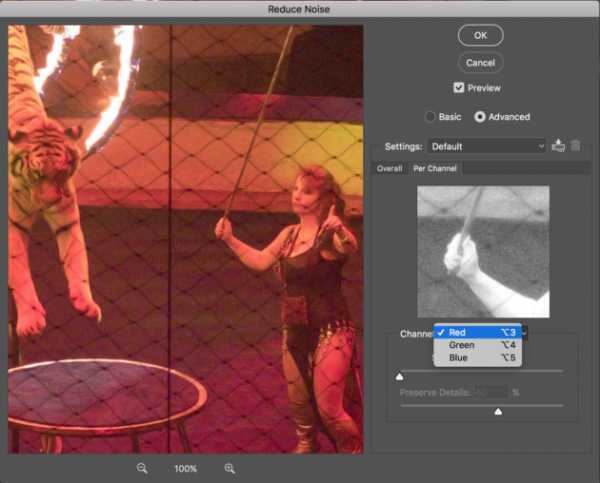
В расширенном режиме становится доступна возможность регулировать степень удаления шума по каналам. При этом параметры Strength/«Интенсивность» и Preserve Detail/«Сохранить детали» в каждом канале будет аналогичны по смыслу описанным ранее.


Фрагмент исходного снимка на 100% увеличении

Снимок после удаления шума
Все эти и многие другие приёмы ретуши снимков подробно рассматриваются и описываются в курсе «Ретушь фотографий в Photoshop CC. Основы» в Fotoshkola.net.
prophotos.ru
Photoshop — основы работы — Roman Ilyin
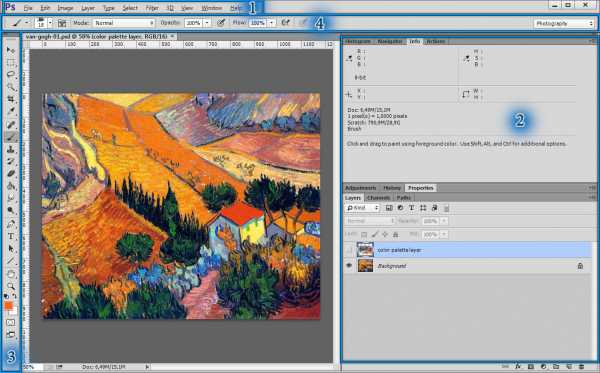
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
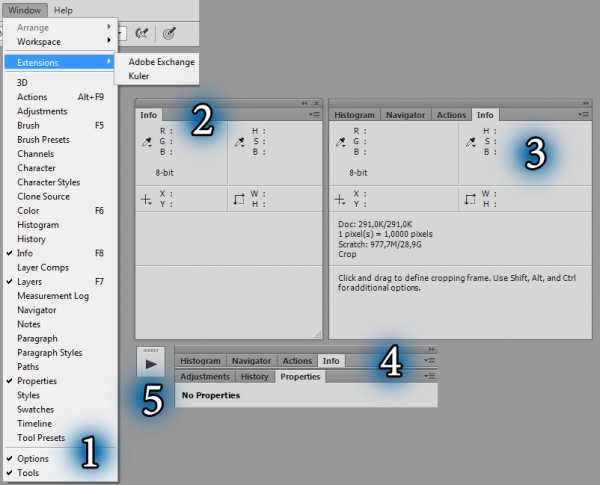
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — «окошки внутри окошек» (см. «операции с панелями»).
- Спец-Панели «Tools» (3) и «Options» (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.

Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
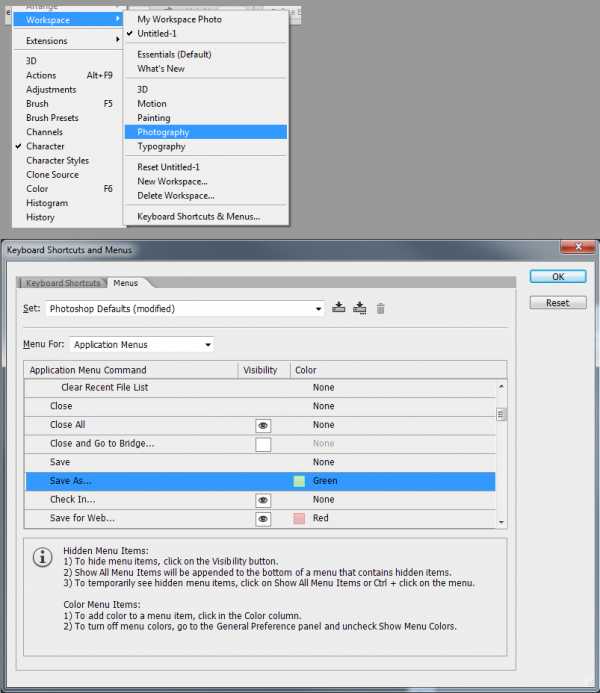
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.

Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):
- [Ctrl]+[Space(пробел)]. Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
- [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме «пиксель в пиксель».
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.
Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
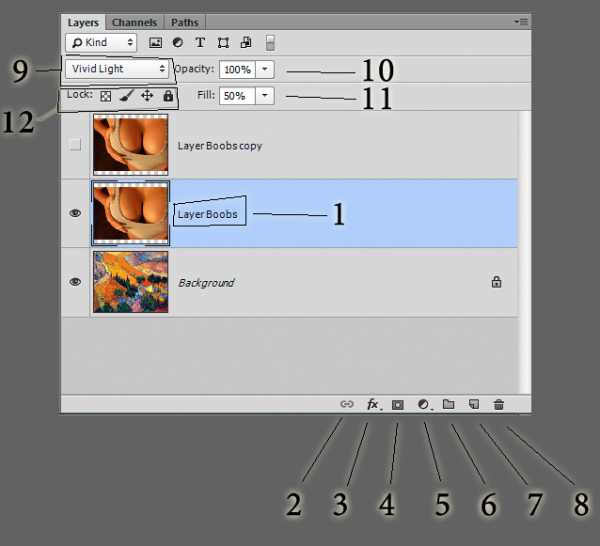
Слои

Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1).
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7)).
- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8)).
- Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
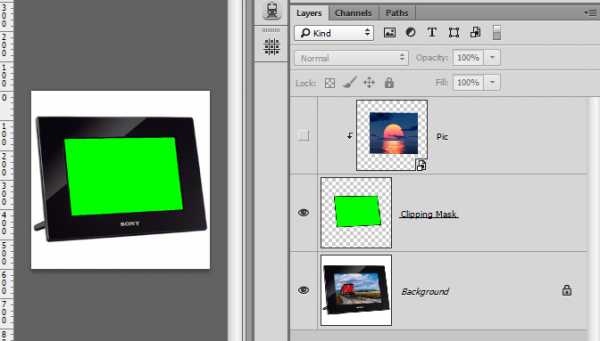
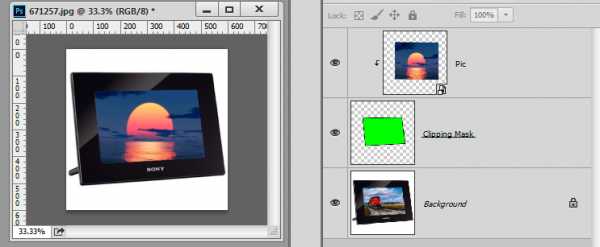
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt, после этого верхний слой будет ограничен и не выйдет за границы зеленой области. При этом можно будет двигать слой изображения, масштабировать и т.п.


- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers.
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение). (12)
Группы
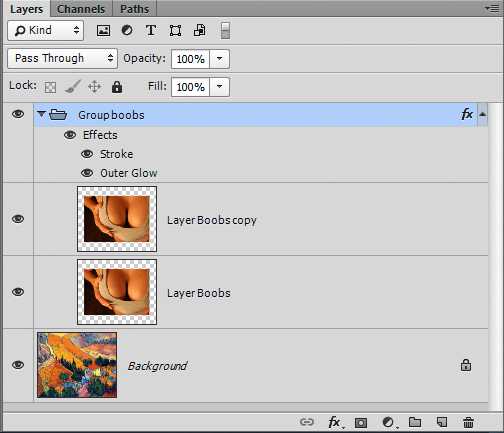
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.

Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить «маску» — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений «яркость + сине-желтость + лилово-зеленость» (Lab-модель)
- В виде 4-х значений «кол-ва краски, наносимого на бумагу» (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
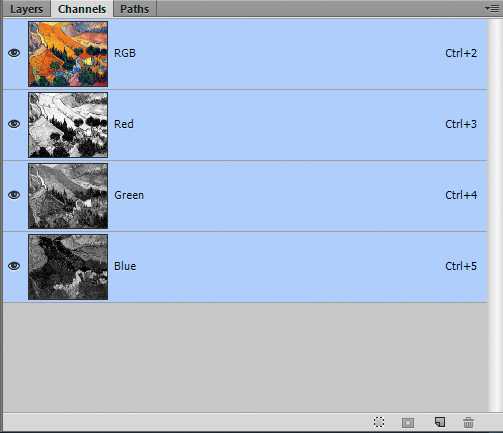
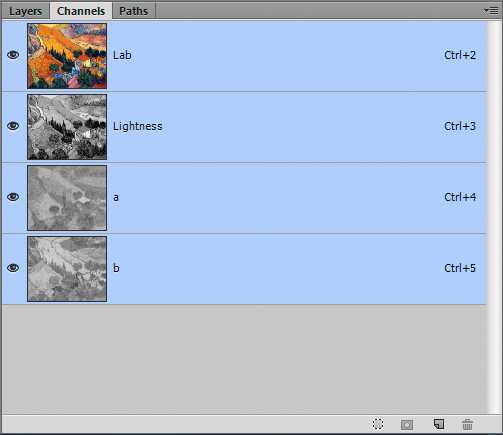
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.


Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.

Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.

Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется «New smart object via copy» из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Похожее
romanilyin.com
Удобные, облегчающие работу приемы в фотошоп
Переключение окон горячими клавишами.
Инструмент crop не удаляющий безвозвратно края фотографии.
Как быстро сохранить в одном слое результат работы на всех слоях, не объединяя их.
Как перемещать рабочую область при увеличении в нужное место без ползунков прокрутки.
Как убрать все направляющие разом.Как вернуть предыдущую выделенную область.
Очень часто, новички работая в программе встречаются с многими неудобствами, которые тормозят и затрудняют работу. На самом деле всё просто, и все уже продумано разработчиками. В этой статье я постараюсь описать некоторые удобные возможности в программе фотошоп..
Переключение окон горячими клавишами .
Первое, что бывает нужно — это переключится быстро между окнами . Нажимая alt-tab, мы переключаемся только между окнами Windows. А чтоб переключиться меж окнами фотошопа, нужно нажимать Ctrl+Tab.
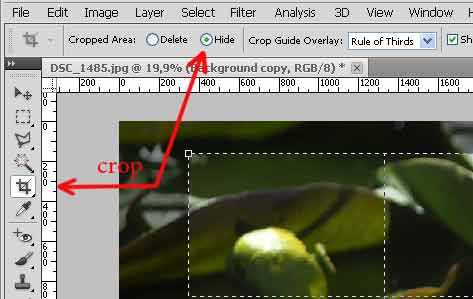
Инструмент «crop» не удаляющий безвозвратно края фотографии.
Один из важнейших инструментов для фотографа – это инструмент «crop». Где нужно подправить перспективу, или обрезать лишние края, исправить видимость точки съемки. По умолчанию этот инструмент обрезает края безвозвратно. И когда вам нужно исправить и вернуть какое либо отрезанное место фотографии, то сделать это, не отменив зачастую нужные действия, становится затруднительным .
Избежать таких сложностей весьма просто, копируем слой background, или 2-мя кликами по background на палитре слоев, превращаем его в слой , выделяем инструментом “crop” нужную нам область, установив в настройках инструмента в верхней панели «галочку» напротив надписи Hide.

Теперь, мы можем в любое время подвинуть фотографию, изменив обрезанные области.
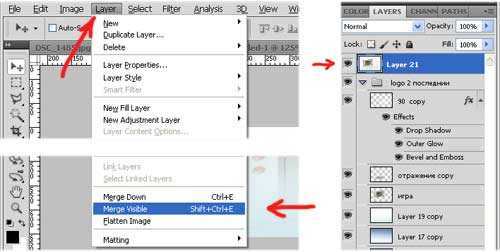
Как быстро сохранить в одном слое результат работы на всех слоях, не объединяя их.
Очень часто, сделав работу, мы хотим сохранить общий видимый результат. Приходится объединять все слои в один, потом, сохранив картинку, приходится отменять действия, особенно если нужно продолжать работать со всеми слоями.
Можно сделать намного проще. Зажимаем и держим alt – layer – merge visible.

Все готово.
Как перемещать рабочую область при увеличении изображения в нужное место без ползунков прокрутки.
Увеличивая изображение, нам приходится мириться с тем, что нужно постоянно сдвигать изображение для работы в нужных местах. Использовать бегунки прокрутки не очень удобно, т.к. слишком резко и не точно получается. И постоянно менять используемый инструмент на инструмент hand – рука, весьма неудобно.
На самом деле все очень просто. Зажимаете «пробел» на клавиатуре. Появляется инструмент hand – рука. Кликая мышкой двигаете изображение куда нужно. Подвинули, отжимаете пробел и далее продолжаете работу, тем же инструментом что и был выбран
Как убрать все направляющие разом.
Одно из самых раздражающих меня действий в фотошоп, которое мне приходилось делать,осваивая программу – это убирание направляющих по одной.
Особенно вэб дизаинерам, тем, кто создает шаблоны сайта такая морока ни к чему.
Потому это можно сделать проще. View – Clear Guides. Вид – Убрать направляющие.
Как вернуть предыдущую выделенную область.
Такое, наверное, бывало с каждым новичком. Выделяете вы, выделяете, тщательно и долго, всё выделили, потом оп и всё отменилось случайным нажатием каких-нибудь клавиш. Такое разочарование у новичка в фотошопе бывает.
И тут все просто. Если вы еще не успели создать новую выделенную область, то можно вернуть прежнюю. Идем Select – Reselect. Выделение – выделить снова. Или горячими клавишами Shift + ctrl +D.
Можно посмотреть видео.
Как удобно и быстро работать в фотошоп применяя функции программы.
photoart-design.ru