Блочные элементы — HTML | MDN
Исторически HTML-элементы было принято делить на блочные и строчные. Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Браузеры обычно отображают блочные элементы с переводом строки до и после элемента. Блочные элементы можно представить в виде стопки коробок. Следующий пример демонстрирует, как это выглядит:
HTML
<p>Этот абзац — блочный элемент; его цвет фона покрашен, чтобы показать родительский элемент абзаца.</p>
CSS
p { background-color: #8ABB55; }
- Блочные элементы могут отображаться только внутри элемента
<body>и его потомков.
Существует несколько ключевых отличий между блочными и строчными элементами:
- Содержание
Как правило, блочные элементы могут содержать строчные элементы и другие блочные элементы. Неотъемлемой частью этого структурного различия является идея, что блочные элементы создают «более крупную» структуру, чем встроенные элементы.

- Форматирование по умолчанию
По умолчанию блочные элементы начинаются с новой строки, а строчные могут начинаться в любом месте строки.
Разделение элементов на блочные и строчные использовалось в спецификации HTML до версии 4.01. В HTML5 это противопоставление заменено более сложным набором категорий контента. Категория «строчных» элементов примерно соответствует категории текстового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента в HTML5 (т.е., грубо говоря, «блочные» элементы — это потоковый контент минус текстовый контент). Кроме того, есть и другие категории, например, интерактивный контент.
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
<address>Контактная информация.
<article>HTML5Содержание статьи.

<aside>HTML5Побочное содержание.
<blockquote>Длинная («блочная») цитата.
<details>HTML5Раскрывающийся блок с подробностями.
<dialog>HTML5Диалоговое окно.
<dd>Описание определения.
<div>Фрагмент документа.
<dl>Список определений.
<dt>Термин в списке определений.
<fieldset>Группирование элементов формы.
<figcaption>HTML5Описание для тега
<figure>.<figure>HTML5Группирование медиа-контента с подписью (см.

<figcaption>).Нижняя часть («подвал») раздела или страницы.
<form>Форма ввода.
<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US)Заголовки от первого до шестого уровня.
Верхняя часть («шапка») раздела или страницы.
<hgroup>HTML5Группирование заголовков раздела или страницы.
<hr>Горизонтальная разделительная линия.
<li>Пункт списка.
<main>HTML5Содержит основной контент, уникальный для страницы.

<nav>HTML5Содержит навигационные ссылки.
<ol>Упорядоченный список.
<p>Текстовый абзац.
<pre>Предварительно форматированный текст.
<section>HTML5Раздел веб-страницы.
<table>(en-US)Таблица.
<ul>Неупорядоченный список.
Смотрите также
- Строчные элементы
Last modified: , by MDN contributors
Основные элементы HTML веб-страницы | Введение в веб-разработку. Курс
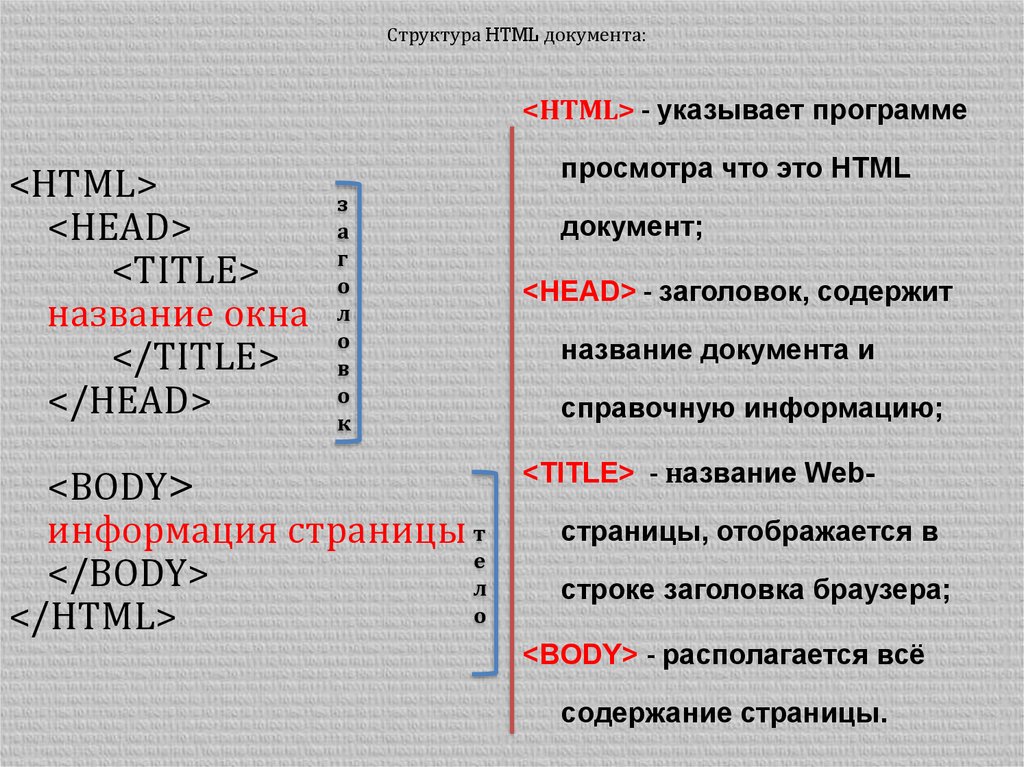
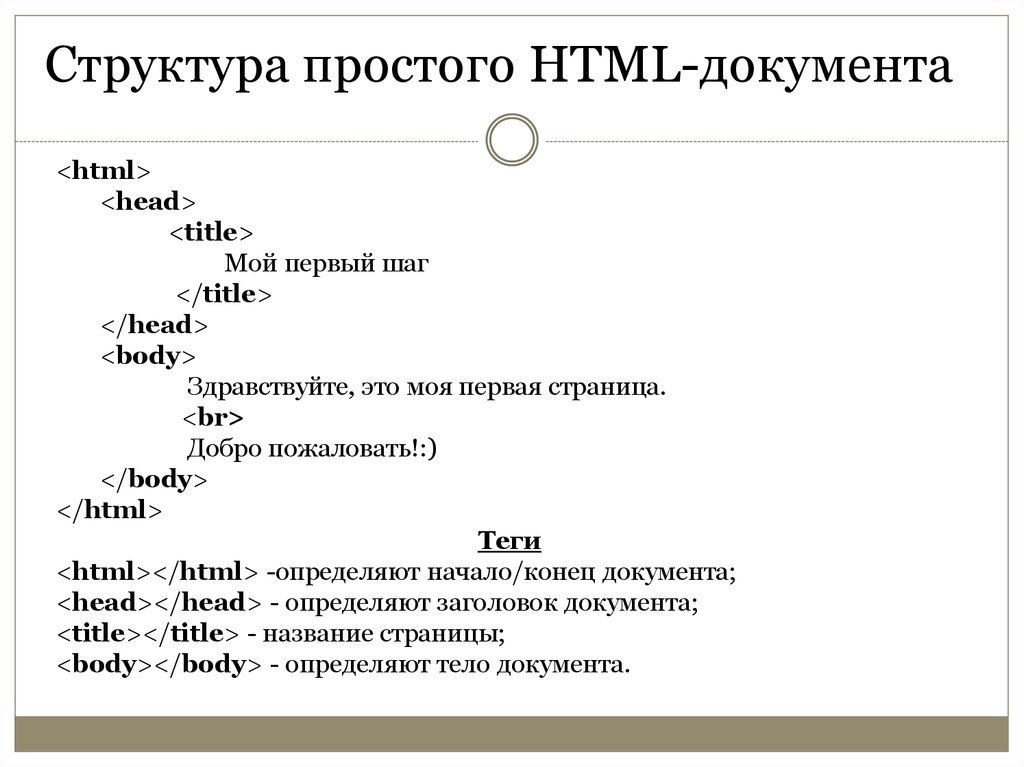
HTML-код веб-страницы должен иметь определенную структуру. В нем есть обязательные теги, с помощью которых браузеры и поисковые боты распознают, что перед ними именно html-документ (расширение файла  html в данном случае ни о чем не говорит), на какой версии HTML он написан, что следует вывести в титуле страницы и другое.
html в данном случае ни о чем не говорит), на какой версии HTML он написан, что следует вывести в титуле страницы и другое.
С другой стороны, каждая web-страница уникальна по своему содержанию. Поэтому во многом набор и последовательность используемых при ее верстке тегов будет характерным только для нее.
Любой html-документ должен начинаться с одиночного тега <!DOCTYPE> с атрибутом, указывающем на используемую версию языка HTML. В случае с HTML5 первая строка будет такой:
<!DOCTYPE html>
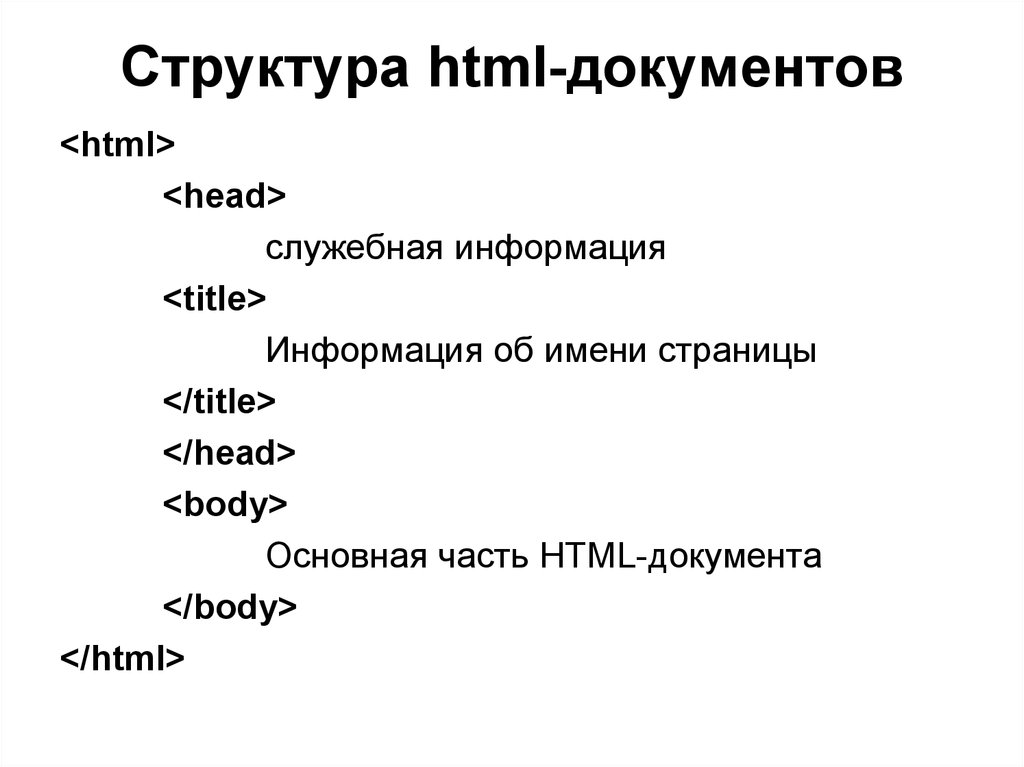
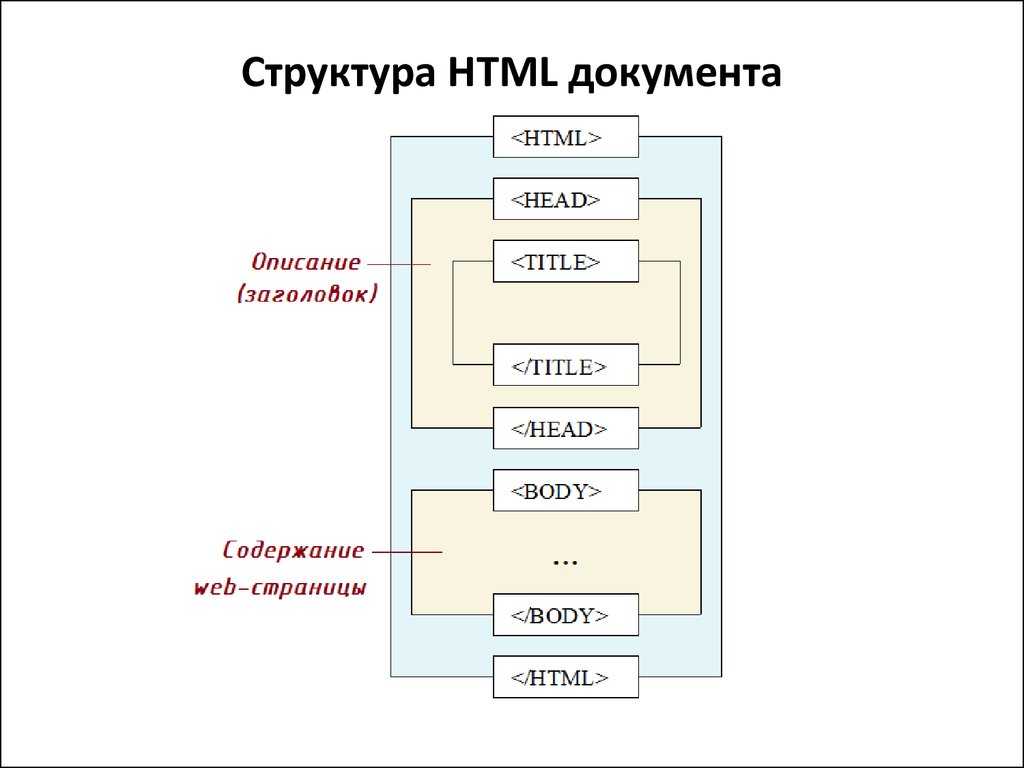
Далее идет открывающий тег <html>. Его закрывающий тег </html> должен находиться в самом конце кода страницы. Пара <html>...</html> формирует корневой элемент документа. Все содержимое страницы находится между этими тегами.
В теге <html> следует добавлять атрибут lang, которому присваивается обозначение языка, на котором представлено смысловое содержание страницы. Например,
Например, <html lang="ru"> или <html lang="en">. Это помогает браузерам и поисковым системам правильно работать со страницей.
После <html> идет элемент head, содержимое которого не отображается на странице. В head содержится метаинформация (информация об информации на странице), к документу подключаются другие файлы, могут быть включения кодов CSS и JS. Ниже описаны элементы HTML, которые настоятельно рекомендуется включать в head страниц сайтов, размещаемых в Web. Однако в курсе большинство из них мы будем опускать.
Содержимое элемента title выводится в браузере на вкладке окна, в котором открывается документ. Обычно здесь дублируют и дополняют заголовок страницы.
Кодировка документа указывается с помощью тега <meta> через атрибут charset. В настоящее время обычно при создании html-документов используют UTF-8.
Следующая команда позволяет корректно отображать видимое содержимое страницы на небольших экранах (смартфонах): <meta name="viewport" content="width=device-width, initial-scale=1">.
Краткое описание содержимого страницы (<meta name="description" content="…">) может быть использовано в поисковой выдаче. Например, человек вводит поисковый запрос в поисковой строке. Поисковик формирует поисковую выдачу, ранжируя (выставляя по очереди) ответы согласно своему алгоритму. Информация под ссылкой на ресурс может быть взята из краткого описания страницы (хотя не обязательно).
При этом для поисковой оптимизации более важным является содержимое контейнера title. Оно в подавляющем большинстве случаев определяет заголовок-ссылку на вашу страницу в поисковой выдаче.
После элемента head начинается то, что будет отображаться в окне браузера, то есть «тело» документа. Начинается оно с открывающего тега <body>, закрывающий тег которого находится непосредственно перед закрывающим тегом корневого элемента. Другими словами, конец кода html-документа обычно выглядит так: </body></html>.
Весь содержательный контент страницы заключается между тегами <body> и </body>.
Что из себя представляет контент страницы? Чаще всего это текст. Мы разделяем его на абзацы. Если статья длинная, то у нее, кроме заголовка, могут быть разделы, у каждого из которых может быть свой подзаголовок.
В HTML для разметки абзаца используется элемент p, для заголовка первого уровня (самого главного) – h2.
Кроме текста нередко в веб-контент включают различные изображения. Для этого используется одиночный тег <img>. Обязательным атрибутом является src (сокращение от слова source – источник), с помощью которого указывается адрес, где находится файл. Также рекомендуется прописывать атрибуты width и height – ширина и высота картинки, alt – для описывающей изображение информации. Значение alt может использоваться поисковыми системами в поиске по картинкам, а также отображается в браузере, если по каким-то причинам изображение не загрузилось.
Ширина и высота картинки измеряется в пикселях. Узнать размеры находящегося на вашем компьютере изображения можно через окно «Свойства», которое вызывается через контекстное меню (правый клик по файлу картинки). Чтобы узнать размер изображения, размещенного на веб-странице, можно в контекстном меню выбрать пункт «Открыть картинку в новой вкладке» (или подобный). В титуле страницы, помимо имени файла, будет указан размер.
Обратите внимание на адрес в атрибуте src. Указывать исключительно название файла допустимо, если картинка находится в том же каталоге что и html-файл. В иных случаях может использоваться не только относительная адресация, но и абсолютная. Тема адресации, которая касается также ссылок и другого, будет рассмотрена позже в данном курсе.
Ссылки – важная составляющая веба. Недаром говорят о всемирной паутине (World Wide Web), связь между документами в которой обеспечивают как раз ссылки (a. У открывающего тега должен быть атрибут
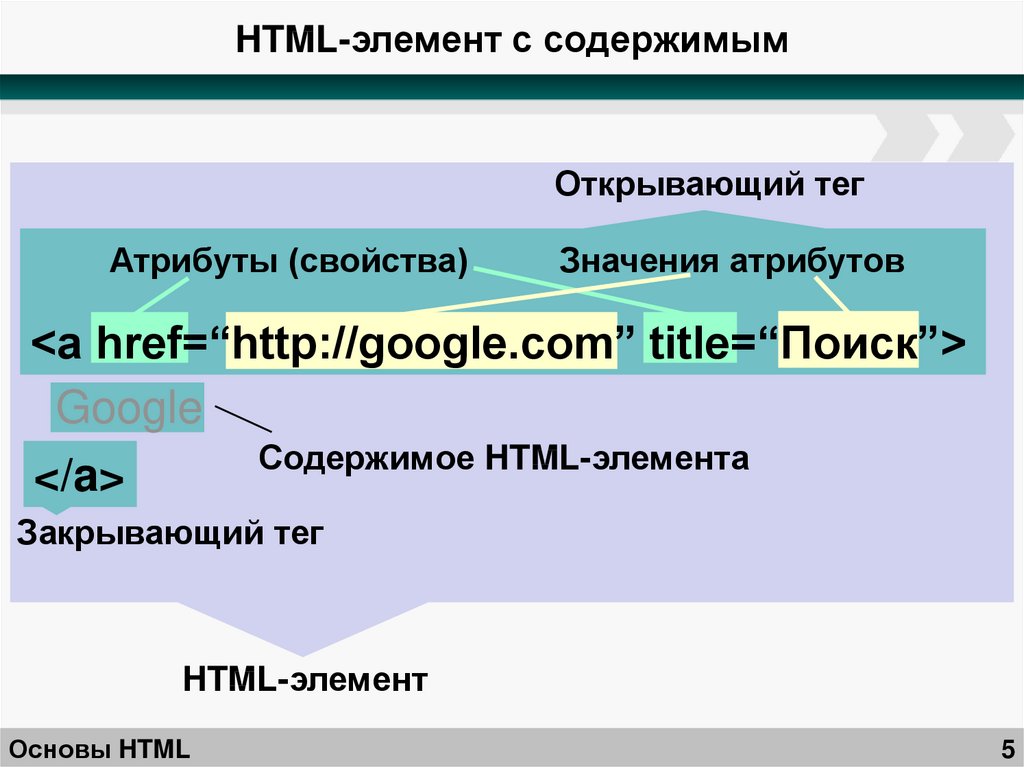
У открывающего тега должен быть атрибут href. Обычно его значением является адрес другого документа. Между тегами <a> и </a> записывается текст ссылки, который видит читатель страницы. При клике по этому тексту происходит переход к другому документу (он загружается в окно браузера). В адресной строке при этом меняется адрес.
Нередким элементом страницы являются списки. Они бывают неупорядоченные и упорядоченные. Первые определяются элементом ul, вторые – ol. Каждый пункт и того и другого списка формирует контейнер <li></li>.
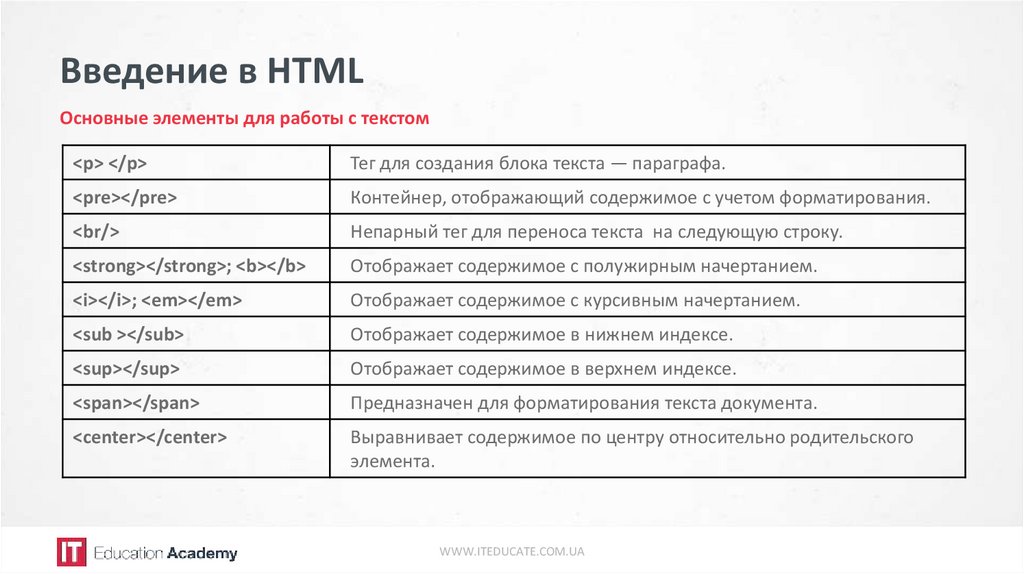
Чтобы придать значимости какой-либо фразе или термину их помещают в контейнер <strong></strong> («важный, ключевой текст») или <em></em> («обратить особое внимание», «сделать акцент»). Первый выглядит жирным, второй – курсивом.
Strong и em – структурные элементы; они имеют значение для поисковых систем. С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления
С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления <b></b> и <i></i>, пришедшие из более ранних версий HTML.
Следует отметить, с помощью языка CSS элементы b и strong, i и em можно сделать визуально отличимыми. Например, задать для b темно-синий цвет шрифта, а em дополнительно к курсиву придать жирность начертания.
Существует множество различных элементов HTML. Информацию о них можно найти во многих источниках. О некоторых тегах будет рассказано позже по ходу курса.
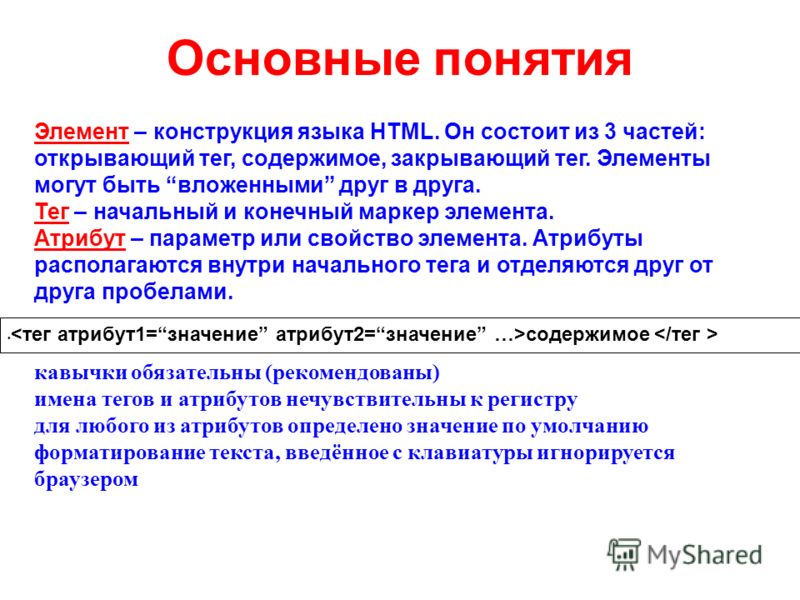
Еще раз обратим внимание на терминологию. Элементы HTML создаются с помощью тегов. У открывающих и одиночных тегов могут быть атрибуты. Атрибутам через знак равенства присваиваются значения. Значения берутся в кавычки. Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода «настройщики» элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.
Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода «настройщики» элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.
В программировании, в том числе декларативном, куда можно отнести верстку веб-страниц, используют комментарии. Их назначение – пояснять работу кода для изучающего программу человека. Комментарии никак не сказываются на выполнении программ. При разработке бывает с их помощью «выключают» часть кода, чтобы сконцентрироваться на другой части или при тестировании разных вариантов. В HTML комментарии записываются так:
<!-- здесь текст комментария -->
Web 101: Common HTML Elements
Спасибо, что остались со мной в этом насыщенном материале! Мы прошли базовое введение в HTML и самые основные необходимые элементы HTML, поэтому на этот раз мы погружаемся немного глубже. Продолжайте читать, чтобы перейти от необходимого к наиболее распространенным элементам, которые вы найдете на веб-странице. Эти элементы — то, что заставляет вашу страницу выглядеть так, как будто вы приложили к ней реальные усилия.
Продолжайте читать, чтобы перейти от необходимого к наиболее распространенным элементам, которые вы найдете на веб-странице. Эти элементы — то, что заставляет вашу страницу выглядеть так, как будто вы приложили к ней реальные усилия.
Как обсуждалось в первых двух сообщениях об основах веб-разработки, веб-сайты построены на HTML, а HTML вращается вокруг тегов. Теги не отображаются в вашем браузере; они используются на задней панели для маркировки фрагментов контента. Уровень выше обязательных тегов — это общие теги, которые находятся внутри тегов body и используются для отображения контента. К ним относятся:
- The Heading Tags
- Тэги абзаца
- Бюровые/Неупорядоченные бирки списка
- Якорные теги
- Div Tags
Заголовок используются для организации контента. Доступные теги заголовков:
,
,
,
,
и; каждый всегда имеет свой собственный закрывающий тег. Представьте себе полную структуру заголовков веб-страницы в виде пирамиды.
 С наиболее важным содержимым вверху, дополнительными сведениями о следующих двух уровнях, подробностями боковой панели о двух уровнях после этого, а наименее релевантная информация находится в самом низу. Заголовок наверху будет использоваться меньше всего, и по мере того, как вы спускаетесь на каждом уровне пирамиды, эти заголовки будут использоваться все больше и больше. См. пример ниже (и следите за обновлениями, чтобы узнать больше об этом и о том, как это влияет на SEO вашего сайта).
С наиболее важным содержимым вверху, дополнительными сведениями о следующих двух уровнях, подробностями боковой панели о двух уровнях после этого, а наименее релевантная информация находится в самом низу. Заголовок наверху будет использоваться меньше всего, и по мере того, как вы спускаетесь на каждом уровне пирамиды, эти заголовки будут использоваться все больше и больше. См. пример ниже (и следите за обновлениями, чтобы узнать больше об этом и о том, как это влияет на SEO вашего сайта).
Теги абзаца Эти теги
в основном используются для содержания абзацев. Как правило, любой контент, не являющийся заголовком или маркированным списком, должен быть помещен в эти теги. Старайтесь использовать эти теги только в области основного контента веб-сайта. Нет ничего плохого в том, чтобы использовать их в других местах, но размещение этих тегов в области основного содержимого помогает повысить ясность кода и общую организацию документа. Теги списка Маркированные и нумерованные списки считаются в HTML «неупорядоченными» и «упорядоченными» списками (соответственно). Эти элементы состоят из одной пары тегов
Эти элементы состоят из одной пары тегов
или для обозначения начальной и конечной точек списка. Эти теги содержат многочисленные элементы списка,- , элементы внутри. См. следующие примеры.
Список сменных переключений = HTML Unomoromed List
LICLED LIST = HTML Заказанный список TAGR TAGS . обычно используется для всего, что вы хотите сделать кликабельным. К ним относятся открывающий и закрывающий теги, а также URL-адрес, на который вы хотите направить пользователя, и текст, который вы хотите отобразить в гиперссылке, также известный как текст привязки. Самый простой формат выглядит как пример ниже. Эти элементы состоят из одной пары тегов
Эти элементы состоят из одной пары тегов- для обозначения начальной и конечной точек списка. Эти теги содержат многочисленные элементы списка,
- , элементы внутри. См. следующие примеры.
Список сменных переключений = HTML Unomoromed List
Видимый текст, который вы хотите сделать кликабельной ссылкой
В конечном итоге это будет отображаться следующим образом: Видимый текст, который вы хотите сделать кликабельная ссылка
Существуют и другие способы сделать элементы интерактивными, но мы коснемся их подробнее, когда будем обсуждать более сложные концепции, использующие JavaScript.
Этот простой тег похож на кубик 2×4 в мире Lego — он универсален, и с ним можно делать множество вещей. По сути, это простой контейнер, окружающий другие элементы страницы, который упрощает организацию и разделение документа. Его можно использовать для группировки элементов и одновременного назначения стилей CSS для группы.
Оставайтесь с нами, чтобы узнать больше об HTML в моем следующем посте!
Основные элементы HTML, теги — бесплатно, онлайн-учебник
❮ Пред. Следующий ❯
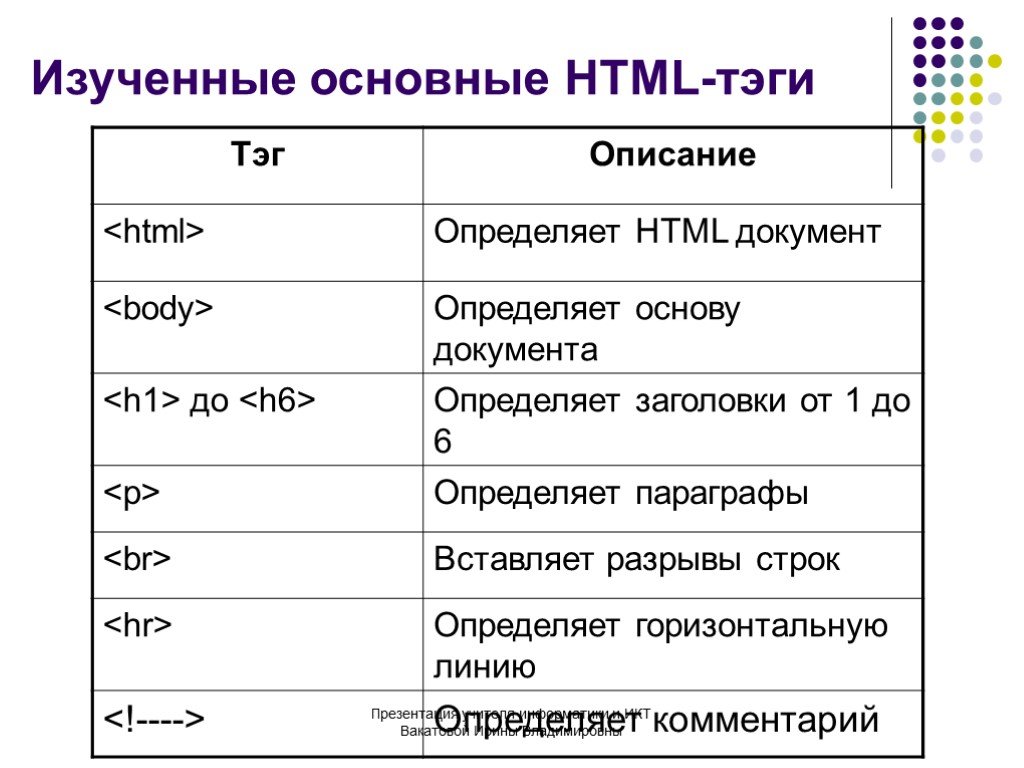
Понимание основных тегов HTML важно при изучении HTML. Вот элементы HTML, которые используются чаще, чем другие. Это:
- теги заголовков
—
,
- тег
,
- тег
,
- тег ,
Все HTML-документы должны начинаться с объявления, указывающего тип документа: .
HTML-документ начинается с и заканчивается на.
Основная часть HTML-документа расположена между
и .Пример HTML-документа:
<голова>
Название документа
<тело>
Это заголовок 1
Это заголовок 2
Вот абзац.
Попробуй сам »
Элементы заголовков используются для структурирования заголовков. Существует шесть типов заголовков HTML, начиная с
до
.
Пример заголовков HTML:
<голова>
Название документа
<тело>
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам »
Результат
Элемент
используется для разделения абзацев HTML.
Пример абзаца HTML:
<голова>
Название документа
<тело>
Пример элементов
Это какой-то абзац.
Это еще один абзац
с разрывом строки.
Попробуй сам »
Результат
Атрибуты этого тега:
- исходный файл (src),
- альтернативный текст (alt),
- ширина,
- высота.
Тег используется для вставки HTML-изображений.
Пример изображений HTML:
<голова>
Название документа
<тело>
Это пример изображения

Попробуй сам »
Результат
Тег используется для вставки ссылок HTML. Вы можете указать назначение ссылки с помощью атрибута href.
Пример ссылок HTML:
<голова>
Название документа
<тело>
W3docs. com
com
Попробуй сам »
Результат
Кнопки HTML можно указать с помощью тега

