Разбираем HTML документ — Как создать сайт
Разбираем код HTML-документа
Урок №3
Разбираем HTML код
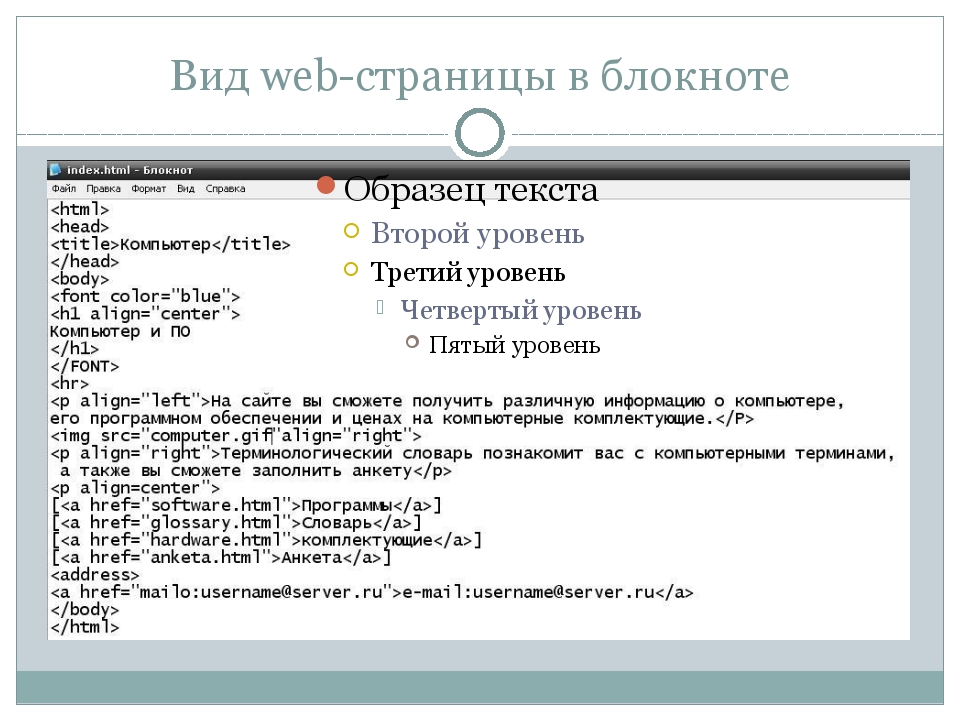
Давайте разберём, что означает каждая часть нашего кода HTML-документа, введённого в Блокнот на прошлом уроке:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Тег — основа языка HTML
Основной частью языка HTML является — тег. HTML документ (как и весь html-код) и состоит и тегов. Тег содержит в себе имя и угловые скобки, которые расположены по бокам — <имяТега>:
<p> — это один из множества, различных HTML-тегов, означает абзац.
Теги бывают открывающими и закрывающими. У закрывающих тегов перед именем стоит косая черта (слэш) /
<p> — открывающий тег.
</p> — закрывающий тег.
Между открывающим и закрывающим тегами, обычно располагается текст или другие теги.
У тегов разные имена и каждое имя означает какой либо элемент HTML-страницы: заголовок статьи, абзац (параграф) статьи, фотографию, ссылку, кнопку и т.п.
Рассмотрим другие теги используемые в нашем HTML коде.
Теги <html> </html> — начало и конец HTML-документа
Возвращаемся к нашему HTML документу:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Каждый HTML-документ начинается с открывающегося тега <html> и заканчивается закрывающимся тегом </html>
Теги <head> </head> и <body> </body> — голова и тело HTML-документа
Между тегами </html> располагаются два блока.
1. Первый блок начинается и заканчивается тегами <head> </head> — их называют головой HTML-документа.
2. Второй блок начинается и заканчивается тегами <body> </body> — их называют телом HTML-документа.
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
1. <head> </head> — голова HTML-документа.
2. <body> </body> — тело HTML-документа, между этими тегами располагается основная информация страницы: заголовки, абзацы, фотографии, ссылки, кнопки и т.д.
Теги <title> </title> — название HTML-страницы
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В голове между тегами <head> </head>, располагаются теги<title> </title>. Между тегами <title> </title> помещают текст, который выступает в качестве названия страницы.
В нашем примере, между тегами <title> </title>, находится текст:
Название страницы
Текст помещённый между тегами <title> </title> появляется в двух местах, в виде названия окна браузера и в виде названия вкладки браузера:
Название страницы, которую вы сейчас читаете, содержит следующий текст:
Теги <h2> </h2> и <p> </p> — заголовок и абзац статьи
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В теле нашего HTML-документа, между тегами <body> </body>, располагаются два вида тегов:<h2> </h2> — теги заголовока статьи,<p> </p> — теги абзаца статьи.
<h2> </h2> — между этими тегами располагается текст, который является заголовком статьи.
Например, текст заголовока статьи, которую вы сейчас читаете содержит следующее:
Разбираем HTML код
<p> </p> — между этими тегами располагается текст, который является абзацем статьи.
Например, второй абзац статьи, которую вы сейчас читаете, содержит следующее:
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Обобщаем материал по структуре HTML-документа:
Каждый HTML-документ начинается и заканчивается тегами <html> </html> Каждый HTML-документ состоит из двух блоков, головы и тела:
1.
<head> </head> — голова HTML-документа,
2. <body> </body> — тело HTML-документа.
В голове HTML-документа между тегами <head> </head>, располагаются теги <title> </title> и некоторая служебная информация о странице (мета-теги), которую мы изучим чуть позже.
В теле HTML-документа между тегами <body> </body>, располагается основной контент: тексты, изображения, формы, которые обрамлены тегами заголовков h2, абзацев p, изображений img, ссылок a, кнопок input и т.д.
Читать далее: Добавляем статью в HTML-документ
- Category: HTML
- Tag: html, разбор кода, учебник html
Дата публикации поста: 3 апреля 2019
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
Оптимизация и отладка кода в Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
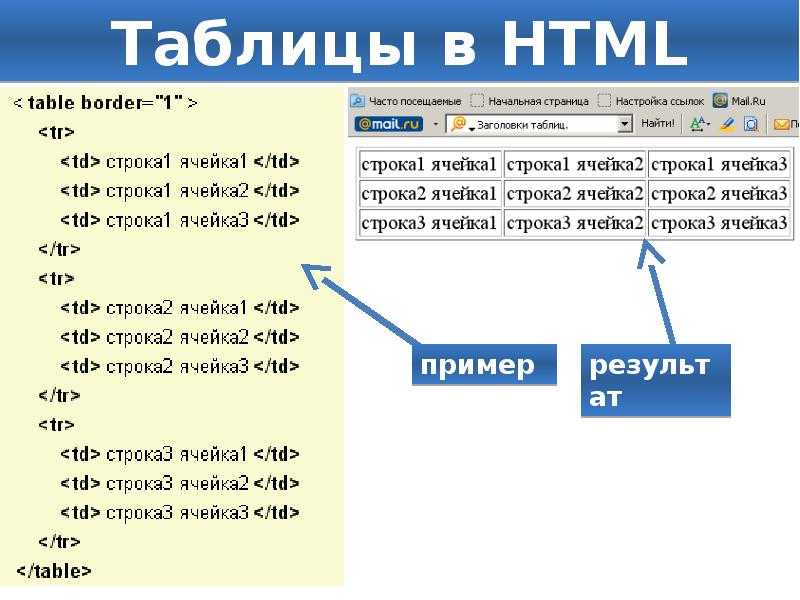
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
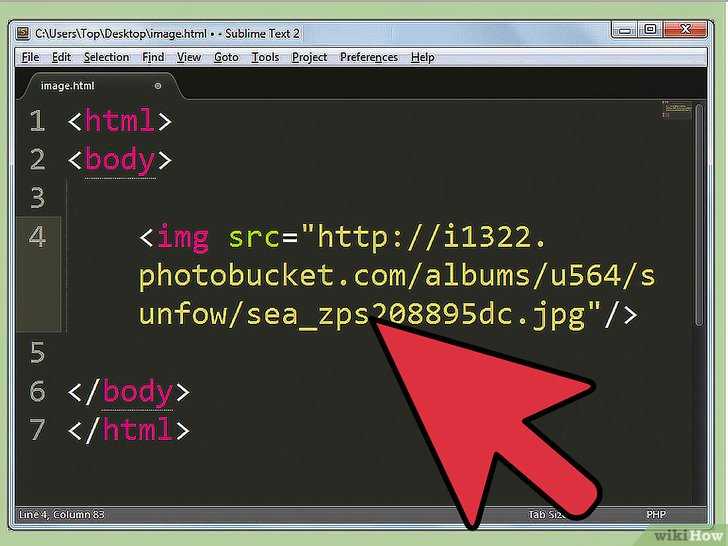
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как удалить код в Dreamweaver, выполнить проверку совместимости браузера, проверить XML-документы и сделать страницы совместимыми с XHTML.
Очистка кода
Пользователь может автоматически удалять пустые теги, объединять вложенные теги font, а также иными средствами улучшать беспорядочный или плохо читаемый HTML- или XHTML-код.
Сведения об исправлении HTML-кода, созданного на базе документа Microsoft Word, см. в разделе Открытие и редактирование существующих документов.
Откройте документ и выберите меню «Инструменты» > «Исправить HTML».
В открывшемся диалоговом окне выберите любой из параметров и нажмите кнопку «ОК».
Выполнение процедуры исправления может занять несколько секунд. Время зависит от размера документа и от числа заданных параметров.
Удаление пустых тегов-контейнеров.
Удаляет все теги, между которыми нет содержимого. Например, теги <b></b> и <font color=»#FF0000″></font> являются пустыми тегами, тогда как тег <b> в фрагменте <b>какой-то текст</b> не пустой.

Удаление тегов с избыточной вложенностью.
Удаляет все лишние экземпляры тега. Например, в фрагменте <b>Это то, что я <b>сильно</b> хочу сказать</b> теги b, в которые заключено слово сильно, избыточны и будут удалены.
Удаление комментариев HTML, созданных не в Dreamweaver.
Удаляет все комментарии, которые были вставлены средствами, отличными от Dreamweaver. Например, фрагмент <!‑‑begin body text—> будет удален, но фрагмент <!‑‑TemplateBeginEditable name=»doctitle”‑‑> не будет удален, поскольку это комментарий Dreamweaver, выделяющий начало изменяемой области в шаблоне.
Удаление специальной разметки Dreamweaver.
Удаляет комментарии, которые Dreamweaver добавляет к коду, чтобы обеспечить автоматическое обновление документов при обновлении шаблонов и объектов библиотек. Если вы выбираете этот параметр при исправлении кода в документе на базе шаблона, то этот документ отсоединится от шаблона.
 Дополнительные сведения см. в разделе
Отсоединение документа от шаблона.
Дополнительные сведения см. в разделе
Отсоединение документа от шаблона.Удаление конкретных тегов.
Удаляет теги, указанные в соседнем текстовом поле. С помощью этого параметра можно удалять пользовательские теги, вставленные другими визуальными редакторами, а также другие теги, которых не должно быть на сайте (например, blink). Отделяйте теги друг от друга запятыми (например, font,blink).
Объединение вложенных тегов <font> (где возможно).
Объединяет два тега font или более, когда они управляют одним и тем же диапазоном текста. Например, фрагмент <font size=»7″><font color=»#FF0000″>большой красный</font></font> будет приведен к виду <font size=»7″ color=»#FF0000″>большой красный</font>.
Отображение журнала по завершении.
Отображает окно с подробными сведениями об изменениях, которые были сделаны в документе, сразу после завершения исправления.

Проверка того, что каждому открывающему тегу и скобке соответствует закрывающий элемент
Можно проверить соблюдение парности тегов, скобок (( )), фигурных скобок ({ }) и квадратных скобок ([ ]). Парность означает, что каждому открывающему тегу, круглой, фигурной или квадратной скобке соответствует закрывающий элемент, и наоборот.
Проверка парности тегов
Откройте документ в представлении «Код».
Поместите курсор вставки во вложенный код, который нужно проверить.
В меню «Правка» выделите пункт «Выбрать родительский тег».
В коде выделятся соответствующие закрывающие теги (и их содержимое). Если после этого выбирать команду «Выбрать родительский тег» в меню «Правка» и все теги окажутся парными, то в конечном итоге Dreamweaver выделит внешние теги html и /html.
Проверка парности скобок, фигурных скобок и квадратных скобок
Откройте документ в представлении «Код».

Поместите курсор вставки в код, который нужно проверить.
Выберите «Правка» > «Код» > «Сбалансировать фигурные скобки».
Выделится весь код между круглыми, фигурными и квадратными скобками. Если еще раз выбрать пункт «Правка» > «Код» > «Сбалансировать фигурные скобки», то выделится весь код внутри скобок, фигурных скобок или квадратных скобок, в которые заключен новый выделенный фрагмент.
Проверка совместимости с браузерами
Функция «Проверка совместимости браузера» (BCC) помогает обнаружить сочетания HTML и CSS, приводящие к ошибкам отображения в некоторых браузерах. Эта функция также проверяет код в документах на наличие свойств или значений CSS, которые не поддерживаются целевыми браузерами.
Проверка XML-документов
Можно задать специальные установки для средства проверки и указать конкретные проблемы,
которые оно должно искать, а также типы ошибок,
которые оно должно включать в отчет.
Выполните одно из действий, описанных ниже:
Для файлов XML или XHTML в меню «Файл» выберите пункты «Проверить» и «Как XML».
На вкладке «Проверка» панели «Результаты» отобразится сообщение «Ошибок и предупреждений нет» или перечень синтаксических ошибок, если таковые будут обнаружены.
Дважды щелкните сообщение об ошибке, чтобы выделить ошибку в документе.
Чтобы сохранить отчет в виде XML-файла, нажмите кнопку «Сохранить отчет».
Для просмотра отчета в вашем основном браузере (который обеспечивает возможность распечатки отчета) нажмите кнопку «Просмотреть отчет».
Проверка документов с помощью средства проверки W3C
Встроенная в Dreamweaver поддержка средства проверки W3C позволяет создавать соответствующие стандартам веб-страницы. Средство проверки W3C проверяет соответствие документов HTML и XML стандартам HTML, XHTML или XML. Проверять можно как открытые документы, так и файлы, размещенные на работающем сервере.
Проверять можно как открытые документы, так и файлы, размещенные на работающем сервере.
Используйте отчет, созданный по итогам проверки, для исправления обнаруженных в файлах ошибок.
В окне настроек Dreamweaver можно указать анализатор, используемый для проверки документов. Этот параметр используется в качестве запасного варианта в тех случаях, когда элемент DOCTYPE не может быть обнаружен автоматически.
Проверка открытого документа
Выберите «Окно» > «Результаты» > «Проверка», чтобы открыть панель «Проверка». На этой панели отображаются результаты проверки.
Выберите «Файл» > «Проверить» > «Текущий документ (W3C)».
Проверка интерактивного документа
При работе с интерактивными документами Dreamweaver проверяет код,
полученный браузером. Этот код отображается при щелчке правой кнопкой мыши в окне браузера
и выборе параметра для просмотра исходного кода. Проверка интерактивных документов
особенно полезна при работе с динамическими страницами,
в которых используется PHP, JSP и т. д.
Проверка интерактивных документов
особенно полезна при работе с динамическими страницами,
в которых используется PHP, JSP и т. д.
Команду «Проверить интерактивный документ» можно использовать, только когда URL-адрес проверяемой страницы начинается с http.
Выберите «Окно» > «Результаты» > «Проверка», чтобы открыть панель «Проверка». На этой панели отображаются результаты проверки.
Нажмите «Интерактивный просмотр».
Выберите «Файл» > «Проверить» > «Интерактивный документ (W3C)».
Когда пользователь при работе с интерактивными документами дважды щелкает ошибку на панели проверки W3C, открывается отдельное окно. В этом окне отображается сформированный браузером код, а строка с ошибкой в нем будет выделена.
Настройка параметров проверки
Выберите «Окно» > «Результаты» > «Проверка», чтобы открыть панель «Проверка».

На панели «Проверка W3C» щелкните значок «Проверка W3C (Воспроизведение)». Выберите «Параметры».
Если параметр DOCTYPE явно не задан для этого документа, выберите нужный DOCTYPE для проверки.
Если отображение ошибок и предупреждений не требуется, снимите соответствующие флажки.
Нажмите «Управление», если требуется удалить какие-либо предупреждения или ошибки, которые были скрыты с помощью панели «Проверка W3C». При удалении предупреждений и ошибок они не отображаются при выборе команды «Показать все» на панели проверки W3C.
Выберите «Не показывать диалоговое окно уведомлений средства проверки W3C», если вы не хотите, чтобы диалоговое окно «Уведомления средства проверки W3C» отображалось при начале проверки.
Работа с отчетами о проверке
После завершения проверки
отчеты о ней отображаются на панели «Проверка W3C».
Для получения дополнительной информации по ошибке или предупреждению выберите эту ошибку/предупреждение на панели «Проверка W3C». Нажмите «Подробнее».
Чтобы сохранить отчет в виде XML-файла, нажмите кнопку «Сохранить отчет».
Чтобы просмотреть весь отчет в формате HTML, нажмите кнопку «Просмотреть отчет». В отчете в формате HTML приводится список всех ошибок и предупреждений, а также сводные данные.
Чтобы перейти к месту в коде, содержащему ошибку, выберите ошибку на панели «Проверка W3C». Нажмите кнопку «Параметры» и выберите «Перейти к строке».
Чтобы скрыть ошибки/предупреждения, выберите ошибку/предупреждение. Нажмите кнопку «Параметры» и выберите «Скрыть ошибку».
Чтобы просмотреть все ошибки и предупреждения, включая скрытые, нажмите кнопку «Параметры». Выберите «Показать все». Скрытые ошибки и предупреждения, которые были удалены в диалоговом окне «Настройки», не отображаются.
Чтобы удалить все результаты из панели проверки W3C, нажмите кнопку «Параметры».
 Выберите «Очистить результаты».
Выберите «Очистить результаты».
Задание параметров средства проверки
Помимо стандартного средства проверки W3C, Dreamweaver поддерживает внешние средства проверки кода, которые устанавливаются в качестве расширений. При установке внешнего средства проверки кода (расширения) Dreamweaver указывает его настройки в категории «Средство проверки W3C» диалогового окна «Настройки».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
В списке категорий слева выберите пункт «Средство проверки W3C».
Выделите библиотеки тегов, с использованием которых будет выполняться проверка.
Выбор нескольких версий одной и той же библиотеки тегов или одного и того же языка не допускается. Например, если выбран HTML 4.01, то нельзя также выбрать HTML 5. Выберите самую раннюю версию, на соответствие с которой нужно проверить код. Например, если документ содержит допустимый код стандарта HTML 4.
 01, то он будет допустимым также и для стандарта HTML 5.
01, то он будет допустимым также и для стандарта HTML 5.Выберите параметры отображения для тех типов ошибок и предупреждений, которые будут включены в отчет средства проверки.
Нажмите кнопку «Применить», чтобы применить изменения, а затем «Закрыть», чтобы закрыть диалоговое окно «Настройки».
Обеспечение соответствия страниц стандарту XHTML
При создании страницы пользователь может обеспечить ее совместимость со стандартом XHTML. Кроме того, можно обеспечить совместимость со стандартом XHTML существующего документа HTML.
Создание XHTML-совместимых документов
Выберите «Файл» > «Создать».
Выберите категорию и тип создаваемой страницы.
Во всплывающем меню DocType, расположенном у правого края диалогового окна, выберите одно из описаний типа документов (DTD) и нажмите кнопку «Создать».

Например, чтобы обеспечить совместимость документа HTML со стандартом XHTML, можно выбрать во всплывающем меню пункт «XHTML 1.0 Transitional» или «XHTML 1.0 Strict».
XHTML-совместимыми можно сделать не все типы документов.
Создание документов, совместимых с XHTML по умолчанию
В меню «Правка» выберите пункт «Настройки» или «Dreamweaver» > «Настройки» (Mac OS X) и выберите категорию «Создать документ».
Выберите документ по умолчанию, затем во всплывающем меню «Тип документа по умолчанию» (DTD) выберите одно из определений типа документа XHTML и нажмите кнопку «ОК».
Например, чтобы обеспечить совместимость документа HTML со стандартом XHTML, можно выбрать во всплывающем меню пункт «XHTML 1.0 Transitional» или «XHTML 1.0 Strict».
Обеспечение совместимости существующего документа HTML со стандартом XHTML
Откройте документ и выполните одно из следующих действий:
Для документа, не содержащего фреймов, в меню «Файл» выберите пункт «Преобразовать», затем выберите одно из определений типа документа XHTML.

Например, чтобы обеспечить совместимость документа HTML со стандартом XHTML, можно выбрать во всплывающем меню пункт «XHTML 1.0 Transitional» или «XHTML 1.0 Strict».
В документе с фреймами выберите фрейм, затем в меню «Файл» выберите пункт «Преобразовать» и выберите одно из определений типа документа XHTML.
Чтобы преобразовать весь документ, повторите этот шаг для каждого фрейма и для документа с набором фреймов.
Преобразование экземпляра шаблона не допускается, поскольку он должен быть написан на том же языке, что и шаблон, на основе которого создан экземпляр. Например, документ на основе шаблона XHTML всегда будет написан на языке XHTML, а документ на языке HTML, не совместимом с XHTML, всегда будет на языке HTML. Его нельзя будет преобразовать в XHTML или в какой-либо другой язык.
Связанные материалы
- Изменение формата кода
- Настройка цветов кода
- Проверка на наличие неполадок визуализации CSS в различных браузерах
- Код XHTML
- Применение компонентов ColdFusion
Вход в учетную запись
Войти
Управление учетной записью
Создание HTML с помощью Emmet — VS Code может это сделать
Веб-разработчики тратят много времени на создание HTML. В VS Code есть встроенная функция под названием «Emmet». Emmet помогает быстро создавать разметку, стили и даже предоставляет несколько полезных утилит для автоматизации различных рутинных задач.
В VS Code есть встроенная функция под названием «Emmet». Emmet помогает быстро создавать разметку, стили и даже предоставляет несколько полезных утилит для автоматизации различных рутинных задач.
Создать шаблон HTML
1.
Открыть файл «index.html» в папке «Пуск»0003
1.
Введите
!и нажмите вкладку
3.
Нажмите
вкладкуеще 3 раза, чтобы поместить курсор на табуляцию в атрибуте «title» и всей «I Love Lamp»- 4
.

Нажмите
вкладкуеще раз, чтобы войти в основную часть страницы. Мы собираемся использовать его, чтобы помочь нам расположить все элементы на странице.1.
В теге
headстраницы введитеlinkи нажмите вкладку2.
. Введите «bulma.cs». Bulma включен как локальный файл в «стартовый» проект
Добавьте немного разметки
Вы увидите два раздела разметки, которые закомментированы — Шаг 1 и Шаг 2.
 Вам нужно будет создать их блоки с Эмметом.
Вам нужно будет создать их блоки с Эмметом.1.
Введите
.has-text-centeredand presstaband thenenter2.
Enter
imgand press tab3.
Enter «logo.png» as the » SRC «изображения
4.

Добавить новую линию после закрытия




 container
container  Это означает, что всякий раз, когда вы сохраняете документ, VS Code будет его форматировать.
Это означает, что всякий раз, когда вы сохраняете документ, VS Code будет его форматировать.
 Как вы заметили, в объявлении отсутствует цифра «5». Хотя эта веб-разметка известна как «HTML5».
Как вы заметили, в объявлении отсутствует цифра «5». Хотя эта веб-разметка известна как «HTML5». UTF-8 — кодировка символов по умолчанию для HTML5.
UTF-8 — кодировка символов по умолчанию для HTML5. Содержимое может быть представлено агентом пользователя различными способами. Например, содержимое может быть текстом, изображениями, ссылками, цветами, графикой и т. д.
Содержимое может быть представлено агентом пользователя различными способами. Например, содержимое может быть текстом, изображениями, ссылками, цветами, графикой и т. д.