Сжать изображение онлайн
Загрузить
Перетащите файлы сюда.
Если говорить о цифровых файлах, то сжатие — это кодирование информации с использованием меньшего количества битов, чем в исходном файле. Проще говоря, это означает преобразование большого файла в файл меньшего размера.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь — это когда инструмент сжатия удаляет пустые, ненужные или дублирующие биты из исходного файла. В результате получается файл меньшего размера, который имеет точно такое же качество, как и оригинал. Сжатие с потерями — это когда компрессор удаляет избыточные или неважные биты из исходного файла. В результате получается файл меньшего размера, но с пониженным качеством. При сжатии с потерями размер конечного файла зависит от того, насколько большая потеря качества вас устраивает.
Зачем нужно сжимать изображения?
В зависимости от источника изображения, файл может быть довольно большим. Например, JPG с профессиональной зеркальной камеры может иметь размер в десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие такого изображения будет очень полезным.
Например, JPG с профессиональной зеркальной камеры может иметь размер в десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие такого изображения будет очень полезным.
Аналогичным образом, у вас могут быть большие изображения на телефоне. Эти изображения могут занимать много места на жестком диске и мешать вам делать больше фотографий. Сжатие может освободить больше внутренней памяти, решив эту проблему.
Как работает компрессор изображений?
Наш инструмент использует сжатие с потерями для уменьшения файлов изображений. Он поддерживает три типа файлов: PNG, JPG/JPEG и GIF. Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера без негативного влияния на общее качество.
Для начала вам нужно загрузить несколько изображений, которые вы хотели бы сжать. Вы можете загрузить до 20 изображений одновременно, и вы можете смело смешивать и сочетать типы файлов. Другими словами, вам не нужно загружать только JPG и ждать загрузки PNG. Наш сервер может автоматически разобрать файлы для вас.
Наш сервер может автоматически разобрать файлы для вас.
Сначала нажмите кнопку “Загрузить” и перейдите к вашим изображениям. После загрузки вы увидите эскизы всех ваших изображений, поступающих в очередь. Вы сможете наблюдать за их продвижением в режиме реального времени, пока наш сервер анализирует их.
Как уже было сказано, наш сервер определит идеальную степень сжатия, чтобы уменьшить размер файла, не снижая при этом качество. Однако если вы хотите больше или меньше сжатия, вы можете управлять этим. Нажмите на миниатюру изображения, которое вы хотите изменить. Теперь перемещайте ползунок качества вверх или вниз, пока не выберете оптимальное соотношение размера файла и качества. Когда вы закончите, нажмите кнопку “OK” и повторите эти шаги со следующим изображением.
Когда вы будете удовлетворены текущей партией, нажмите кнопку “СКАЧАТЬ ВСЕ”. Это позволит загрузить ZIP-файл со всеми сжатыми изображениями. Если вам не нужны все изображения, вы можете нажать кнопку “СКАЧАТЬ” под каждой миниатюрой, чтобы взять каждое по отдельности.
Готовы к новой порции? Нажмите кнопку “ОЧИСТИТЬ” и начните сначала. Вы можете использовать этот инструмент столько раз, сколько потребуется, без каких-либо затрат.
Безопасно ли сжимать изображения?
Нет необходимости беспокоиться о безопасности нашего бесплатного сервиса. Ваши оригинальные файлы останутся нетронутыми на вашей системе, поэтому, если вам не нравятся ваши сжатые файлы, вы можете просто попробовать еще раз. Кроме того, наша беспилотная система очищает все данные через час, поэтому вам не нужно беспокоиться о безопасности ваших данных.
Как оптимизировать картинки на сайте: полная инструкция
178359 70 1
| SEO | – Читать 16 минут |
Прочитать позже
Анастасия Виноградова
SEO Specialist
Картинки на сайте привлекают дополнительный трафик. Они влияют на скорость загрузки страниц и поведенческие факторы. При качественной оптимизации они могут улучшить рейтинг вашего сайта в поисковиках.
Как оптимизировать изображения, чтобы понравиться поисковым системам и пользователям? Читайте в этой статье 🙂
Содержание
- Почему так важно оптимизировать картинки?
- Каковы основные требования к созданию картинок?
- Как уменьшить вес фотографии без потери качества?
- Как оптимизировать картинки на странице?
- Где искать картинки?
Выводы
Почему так важно оптимизировать картинки?
Человек часто не читает и не останавливает свое внимание на тексте, обычно он «сканирует» страницы. Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Они сводятся к улучшению качества контента в результатах поиска и удовлетворению запросов пользователя. Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
После появления в SERP Google расширенного сниппета, стало очень просто попасть на первую страницу с помощью картинок. Причем часто встречаются ситуации, когда картинка показывается вместе с контентом конкурирующего сайта.
Появляется шанс увеличить видимость и узнаваемость сайта с помощью картинок. Чтобы попасть в такие результаты, нужно провести комплексную оптимизацию изображений. Важно помочь поисковым системам правильно анализировать содержимое картинки.
Каковы основные требования к созданию картинок?
В целом основные требования к созданию изображений сводятся к таким параметрам: формат, качество и размер картинок.
#1
Формат изображений
Google может индексировать типы изображений в форматах BMP, GIF, JPEG, PNG и WebP, а также SVG.
JPEG — используйте этот формат для фото;
PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами 🙂
Для индексирования картинок в Яндексе стоит выбрать такие форматы: JPEG, GIF и PNG. Кроме правильного выбора формата, стоит учесть, что изображения, которые загружаются на странице при помощи скрипта, Яндексом не индексируются.
#2
Качество
При оптимизации картинок для Яндекс и Google, следует найти оптимальное решение между размером и качеством графики, поскольку, прежде всего контент предназначен для пользователя. Следите за тем, чтобы графика была четкой и визуально привлекательной.
Следите за тем, чтобы графика была четкой и визуально привлекательной.
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.
Это изображение попало в результаты поиска по запросу «белые собаки», что не соответствует реальному содержимому из-за неправильного описания и содержания текста статьи. Более подробно о том, как правильно писать описание к изображению будет описано дальше в этой статье.
#3
Размер и вес изображений
Размеры картинок влияют на скорость загрузки страницы, а та, в свою очередь, на ранжирование страницы. Если вы используете много изображений на странице, это может значительно замедлить ее загрузку. Существует множество инструментов и способов, как сжать фотографии без потери качества (о них я расскажу чуть позже). Используя их, будьте осторожны — сверяйте оригинальную картинку и сжатую.
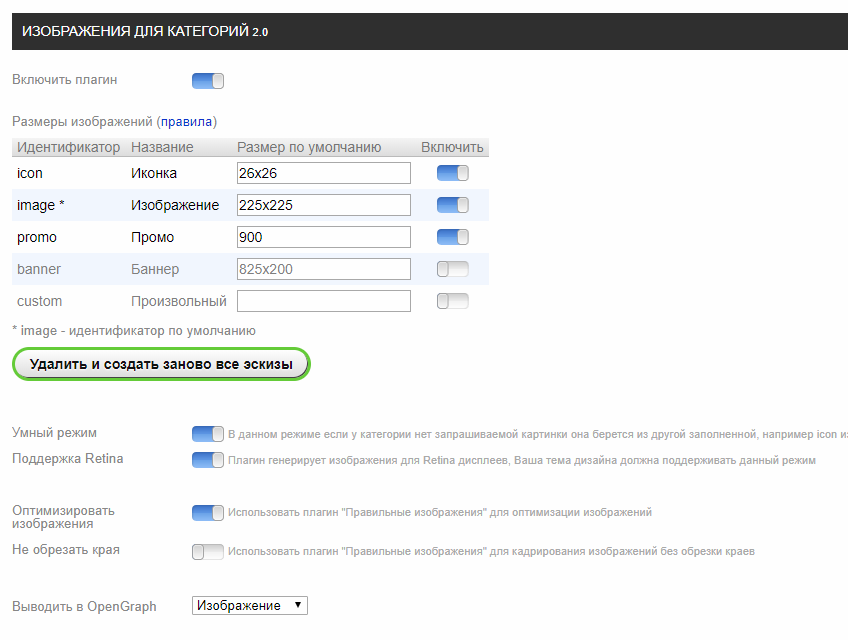
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Проверить размер и вес картинок можно с помощью инструмента «Аудит сайта» Serpstat. Сервис покажет список ошибок, которые сгруппированы по приоритету важности. Чтобы посмотреть все страницы, которые лучше сжать, перейдите в блок «Мультимедиа», в нем собраны страницы с битыми и слишком большими изображениями.
Для быстрого анализа изображений на одной странице можно воспользоваться расширением Serpstat Website SEO Checker.
Для массовой проверки сайта на битые изображения отлично подойдёт краулер Netpeak Spider.
#4
Размещение картинок
Для корректной привязки изображений к вашему сайту храните их на своем домене или одном из поддоменов. Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Чтобы найти неполадки со скоростью загрузки и оптимизацией изображений для мобильных, используйте модуль «Аудит сайта» Serpstat. Помимо самих проблем вы найдете подсказки для их исправления.
Хотите узнать, как использовать Serpstat для поиска ошибок на сайте?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
Как уменьшить вес фотографии без потери качества?
Делайте интернет быстрее, и гугл вам скажет «Спасибо!» Ловите несколько облачных сервисов на которых можно уменьшить размер фото онлайн.
1. Compressor — это бесплатный сервис, но есть лимит по размерам загруженного файла в 10MB. Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
2. С помощью веб-интерфейса Kraken возможно оптимизировать как один, так и несколько файлов. Доступна функция оптимизации изображений веб-ресурса: достаточно ввести url сайта и на выходе получить архив со сжатыми изображениями.
Также сервис предлагает ряд полезного функционала по оптимизации графики, такие как изменения размера изображений, API для веб-ресурсов и плагины для платформ WordPress и Magento.
Аналогичные сервисы TinyPNG, JPEGMini позволяют сжать размер фото, но в основном используют сжатие с потерями, что снижает качество изображения.
3. Есть решение в виде программного обеспечения ImageOptim для Mac, который по умолчанию работает без потерь и снижения качества.
ImageOptim может уменьшить размер фотографии онлайн для форматов JPEG, SVG, GIF и PNG. Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Существуют аналоги для Windows: FileOptimizer, Online interface, pngquant.
4. Сжатие на сервере
Gzip: Настройте веб-сервер для сжатия JPEG-файлов в формат Gzip.
PageSpeed: Для Nginx и Apache доступен модуль PageSpeed для сжатия данных на уровне сервера. Рекомендации по установке здесь.
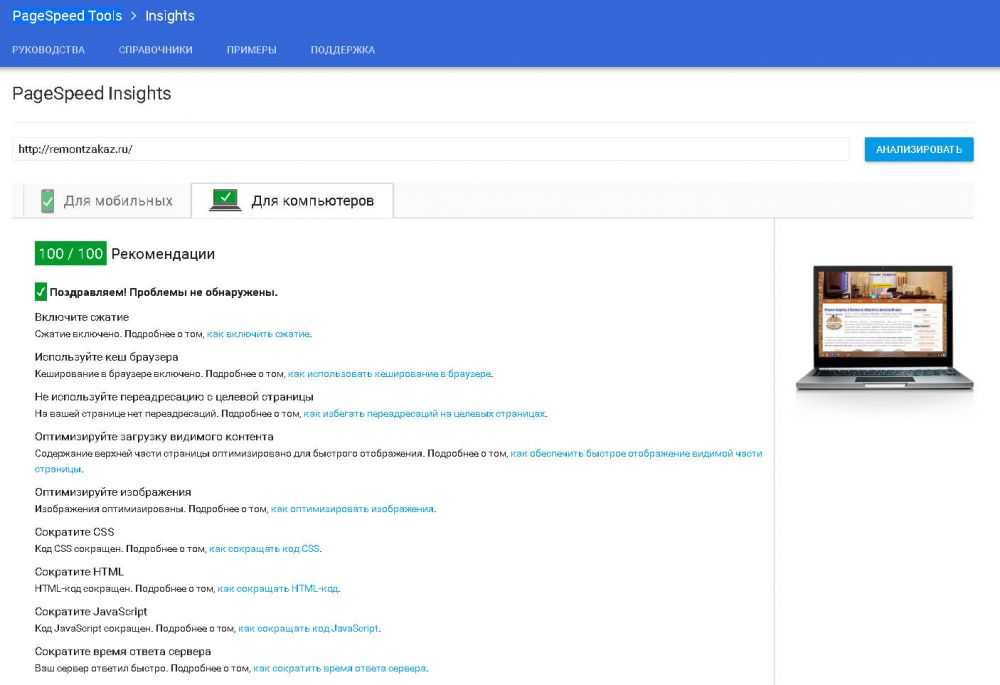
Для отслеживания и анализа размера изображений рекомендую использовать онлайн-инструменты Pingdom и PageSpeed Insights. Имеет смысл использовать оба варианта, но если вам нужно сосредоточиться на одном, все же лучше полагаться на Google Pagespeed Insights.
Поскольку Google — это тот, кто сканирует контент и оценивает рейтинг вашего сайта. Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Кроме анализа PageSpeed Insights предоставляет инструмент по сжатию ресурсов на основе своих рекомендаций, в том числе и изображений. Но на практике, уменьшение размера фото онлайн происходит с изменением размера и ухудшением качества.
Хотите узнать, как с помощью Serpstat проанализировать обратные ссылки на сайте?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Как оптимизировать картинки на странице?
#1
Название файлов
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Например, если вы работаете с интернет-магазином и у вас есть страница, посвященная GoPro 5, то в имени картинки должна быть фраза, описывающая конкретно эту модель, а не GoPro в целом. В таком случае, лучшим именем файла будет «go-pro-hero-5-black-front.jpg».
#2
Хранение
Храните схожие по смыслу картинки в одной директории с соответствующим названием. В случае если на сайте много изображений одной категории, например, фото телефонов одного производителя, имеет смысл хранить такие файлы на сервере в одной папке с соответствующим названием.
Например, example.com/images/clothes/blue-jeans.jpg.
#3
Расположение
При ранжировании изображений поисковые системы учитывают соответствие изображения запросу на основе текста, возле, которого оно размещено. Поэтому добавляйте текст, который по смыслу связан с изображением.
Поэтому добавляйте текст, который по смыслу связан с изображением.
Также не размещайте важную информацию на изображении, поскольку браузер не сканирует текст на картинках, и таким образом не поймет ее суть.
#4
Бэклинки
Кроме текста на странице при ранжировании поисковые системы учитывают анкоры ссылок на изображения с внешних ресурсов. Поэтому стройте внешние анкорные ссылки на изображения.
Текст анкора должен совпадать с содержанием картинки.
Например, построить ссылку на страницу с фотографиями интерьеров, можно так:
<a href=»https://example.com/ interior/office-design.jpg»> Фото дизайна интерьера офиса</a>
#5
Метатег «Alt»
Тег Alt (альтернативный текст) используется для описания того, что находится на изображении. Он играет важную роль в SEO-оптимизации изображения и вот почему:
- Если изображение по какой-то причине не загружается, вылезает альтернативный текст, объясняющий, что такое изображение.

- Скринридеры используют тег alt для того, чтобы объяснить содержимое картинок для людей с ослабленным зрением.
- Поисковые роботы используют текст alt, чтобы правильно индексировать изображение, а затем на основе этой информации определять наилучшее изображение для запроса пользователя.
Рекомендую использовать ключевые запросы в описании и не забывайте об информативности. Дайте емкое и хорошо описывающее изображение картинку (обычно alt состоит из 125 символов).
Подготовим пример alt для этой картинки с тортом (надеюсь, вы не очень голодны) ↓
Как думаете, какой вариант лучше?
<img alt=»торт» src=»https://example.com/cake.jpg»>
или
<img alt=»шоколадный торт со сливочным сыром украшенный ягодами и шоколадной глазурью» src=»https://example.com/cake. jpg»>
jpg»>
Конечно, второй 🙂 Он максимально описывает картинку.
Не забывайте также, переспам ключевыми словами — плохо для оптимизации, в частности и для alt картинок. То есть этот текст будет неправильным: «шоколадный торт шоколадный десерт сливки украшение рецепта».
#6
Sitemap
В дополнение к основной карте сайта добавьте карту изображений sitemap-image.xml
Создание карты сайта для изображений подходит только для Google, поэтому если вы планируете продвижение и в Яндексе, в sitemap.xml создайте два файла с картой изображений сайта и стандартную карту со списком страниц с названием, к примеру, sitemap-pages.xml.
При этом пропишите соответствующую строку в файл robots.txt для бота Яндекса, карту только со страницами сайта. А для Googlebot — файл sitemap.xml, в котором содержатся ссылки на обе карты страниц и изображений.
Пример:
User-agent: Googlebot
Sitemap: https://example. com/sitemap.xml
com/sitemap.xml
User-agent: Yandex
Sitemap: https://example.com/sitemap-pages.xml
#7
Микроразметка
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
#8
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Яндекс, например, способен увидеть, откуда была украдена картинка, какие копии были созданы, где именно они были размещены и мн.др. Подробнее смотрите в видео от Яндекса. Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Или можно посмотреть была ли такая картинка ранее проиндексирована в поисковых системах. Например:
Google поиск по картинкам
Если в результатах поиска не будет такого же изображения или будут только похожие, значит, у вас уникальное изображение.
Копии неуникальных картинок будут находиться в списке справа, чтобы просмотреть список найденных, нажмите ссылку с необходимым размером.
Где искать картинки?
#1
Поиск Google
Несмотря на ограниченные объемы рынка и другие сложности, продвижение сайта под конкретный город — задача, которая по силам каждому. А теперь давайте перейдем к практической части, и разберемся как именно это сделать.
Самый простой способ — использовать поиск Google по изображениям. Обратите внимание, что Google показывает изображения с разрешением и без разрешения на использование.
Фильтруем так:
#2
Ищите картинки в бесплатных фотобанках и улучшайте их с помощью фоторедакторов
Еще один способ создать уникальную картинку — найти изображение в любом фотобанке (например, Unsplash) и немного изменить в любом фоторедакторе (например, Canva). Canva содержит множество макетов и элементов, некоторые из них бесплатны. Просто комбинируйте несколько изображений с этими элементами.
#3
Пользователи Reddit дают согласие на публичный доступ к своему контенту, который они публикуют на площадке. Более того, мала вероятность увидеть эти картинки на аналогичных блогах и в социальных сетях.
- Установите Reddit Enhancement Suite для браузера.
- Открыть страницу и выберите необходимый раздел.
Например, если нужна картинка с тортом, открываем раздел DessertPorn.
- Ставим сортировку по популярности. По умолчанию стоит «Топ за все время», советую так и оставить.

- Выберите картинку.
Если вы установили Reddit Enhancement Suite, то легко сможете просматривать изображения в полном размере, не открывая его в новой вкладке. Вот как это работает:
Выводы
Для эффективной оптимизации изображений следует применять все вышеописанные методы в комплексе:
1. Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
2. Укажите размер видимой области изображения на странице.
3. Добавляйте на сайт уникальные и полезные изображения.
4. Используйте инструменты для сжатия изображений.
5. Оптимизируйте картинки с помощью тега alt.
6. Добавьте карту сайта для изображений.
7. Внедрите микроданные для изображений.
8. Загружайте картинки, связанные по смыслу с текстом.
9. Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
Успехов в оптимизации!
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.4 из 5 на основе 193 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Андрей Малыхин
Лидген через SEO с информационных сайтов
SEO +1
Kirill Levenets
Как и по каким фразам попасть в спецэлементы поиска Google? Полное визуальное руководство
SEO
Анастасия Сотула
Digital-словарь: 150 важных SEO-терминов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Онлайн-компрессор изображений
Загрузить файлы
Перетащите сюда свои файлы
С точки зрения цифровых файлов сжатие — это процесс кодирования информации с использованием меньшего количества битов, чем в исходном файле. Проще говоря, это означает преобразование большого файла в файл меньшего размера.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь — это когда инструмент сжатия удаляет пустые, ненужные или дублированные биты из исходного файла. В результате получается файл меньшего размера, который имеет то же качество, что и оригинал. Сжатие с потерями — это когда компрессор удаляет лишние или неважные биты из исходного файла. Это приводит к меньшему размеру файла, но с более низким качеством. При сжатии с потерями размер конечного файла будет зависеть от того, с какой потерей качества вы согласны.
Сжатие с потерями — это когда компрессор удаляет лишние или неважные биты из исходного файла. Это приводит к меньшему размеру файла, но с более низким качеством. При сжатии с потерями размер конечного файла будет зависеть от того, с какой потерей качества вы согласны.
Зачем вам сжимать изображения?
В зависимости от источника изображения файл может быть довольно большим. Например, JPG с профессиональной цифровой зеркальной камеры может занимать десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие этого изображения было бы очень полезно.
Точно так же у вас могут быть большие изображения на вашем телефоне. Эти изображения могут занимать много места на жестком диске и мешать вам делать больше фотографий. Их сжатие может освободить больше внутренней памяти, решив эту проблему.
Как работает компрессор изображений?
Наш инструмент использует сжатие с потерями для сжатия файлов изображений. Он поддерживает три типа файлов: PNG, JPG/JPEG и GIF. Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера файла без негативного влияния на общее качество.
Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера файла без негативного влияния на общее качество.
Для начала вам нужно загрузить несколько изображений, которые вы хотите сжать. Вы можете загружать до 20 изображений одновременно, и вы можете свободно смешивать и сочетать типы файлов. Другими словами, вам не нужно загружать только JPG и ждать загрузки PNG. Наш сервер может автоматически анализировать файлы для вас.
Сначала нажмите кнопку «Загрузить файлы» и перейдите к своим изображениям. После загрузки вы увидите миниатюры для всех ваших изображений, поступающих в очередь. Вы сможете видеть их прогресс в режиме реального времени, когда наш сервер анализирует их.
Как уже говорилось, наш сервер определит идеальную степень сжатия, чтобы уменьшить размер файла, не снижая слишком сильно качество. Однако, если вам нужно большее или меньшее сжатие, вы можете его контролировать. Коснитесь миниатюры изображения, которое хотите изменить. Теперь переместите ползунок качества вверх или вниз, пока не остановитесь на параметрах размера/качества файла, которые вы считаете правильными. Когда вы закончите, нажмите кнопку «ПРИМЕНИТЬ» и перейдите к повторению этих шагов со следующим изображением.
Теперь переместите ползунок качества вверх или вниз, пока не остановитесь на параметрах размера/качества файла, которые вы считаете правильными. Когда вы закончите, нажмите кнопку «ПРИМЕНИТЬ» и перейдите к повторению этих шагов со следующим изображением.
Если вас устраивает текущий пакет, нажмите кнопку «СКАЧАТЬ ВСЕ». Это загрузит ZIP-файл со всеми вашими сжатыми изображениями. Если вам не нужны все они, вы можете нажать кнопку «СКАЧАТЬ» под каждой миниатюрой вместо того, чтобы загружать каждую по отдельности.
Готовы к следующей партии? Нажмите кнопку «ОЧИСТИТЬ ОЧЕРЕДЬ» и начните заново. Вы можете использовать этот инструмент столько раз, сколько необходимо, бесплатно.
Безопасно ли сжимать изображения?
Не нужно беспокоиться о безопасности нашего бесплатного сервиса. Ваши исходные файлы останутся нетронутыми в вашей системе, поэтому, если вы недовольны своими сжатыми файлами, вы можете просто попробовать еще раз. Кроме того, наша автоматическая система удаляет все данные через час, поэтому вам не нужно беспокоиться о безопасности ваших данных.
Сжатие изображений онлайн и CMS стало проще
Imagify — Сжатие изображений онлайн и CMS стало прощеheader.title
Оптимизация изображений для всех
Попробуйте бесплатно
Imagify поможет вам достичь совершенства
Это факт, что среднее веб-страница становится все тяжелее. В этом можно винить изображения, так как они становятся все более и более заметными.
Почему мы должны выбирать между красотой и скоростью? Пришло время это исправить.
Ускорьте свои веб-сайты
С более легкими изображениями вы выиграете в скорости, удобстве для пользователей и даже в SEO.
Экономьте время
Прекратите тонкую настройку изображений, теперь они автоматически оптимизируются.
Не жертвуйте качеством
Уменьшайте вес изображений, не жертвуя их качеством. Они останутся красивыми.
Непосредственно с вашего
веб-сайта WordPress ЗА 1 МИНУТУ
- Оптимизируйте все ваши изображения
в один клик - Изменяйте размер изображений на лету
- Восстанавливайте свои медиаданные в их исходных версиях
, когда вам нужно.
- Ваши изображения автоматически оптимизируются
при выбранном уровне сжатия
Загрузите наш плагин WordPress
Инструкция по установке
Оптимизируйте изображения
и сократите время загрузки менее чем за 5 минут
Ваши посетители будут удовлетворены
Оптимизация
ваш веб-сайт
Изображения могут занимать 50% времени загрузки. Сжав их, вы быстро выиграете драгоценные секунды.
Повышение
вовлеченности пользователей
Быстрая веб-страница побуждает посетителей оставаться на вашем веб-сайте и продолжать просмотр. Предложите им сверхбыстрый опыт!
Увеличение
вашего трафика
Роботам поисковых систем будет легче сканировать ваш сайт. Следовательно, вы улучшите свое SEO и станете более заметными.
Наблюдайте за ростом конверсии на
Чем больше посетителей и больше вовлеченности, тем больше подписчиков и больше продаж!
Unoptimized VS Imagified
Наши алгоритмы уменьшат вес ваших изображений без ущерба для их качества.![]() Увидеть разницу!
Увидеть разницу!
Вы знаете, как работает сжатие? Мы подготовили руководство по этому вопросу!
Подробнее
Ухудшения качества изображения не будет!
Оптимизируйте изображения
и уменьшите время загрузки менее чем за 5 минутПопробуйте Imagify бесплатно кредитная карта не требуется
Это не волшебство, это Imagify
Мы создали наш сервис таким образом, чтобы
вы могли оптимизировать свой веб-сайт с закрытыми глазами.
Оптимизируйте, какую бы технологию вы ни использовали
Вы можете сжимать изображения из нашего онлайн-приложения, нашего API или непосредственно в вашей любимой CMS.
Выберите уровень сжатия
Используя уровни Normal, Aggressive и Ultra, сохраняйте максимально возможное качество или стремитесь к максимальной производительности.
Следите
за своей прибылью
Посмотрите, сколько вы сэкономили, со статистикой до/после сжатия на панели инструментов.
Вот что наши пользователи думают о Imagify
Мы не платили им за разговоры об этом.
Д.Дж. Paris
Imagify просто работает лучше любого другого оптимизатора изображений. И я должен знать, поскольку я пробовал их все! Максимально возможная рекомендация.
Максим Бернар-Жаке
Предприниматель
Благодаря Imagify я уменьшил размер изображений на своем веб-сайте на 70%. Мне нравится удобный интерфейс и автоматизация оптимизации.
Daniel Roch
Генеральный директор Seomix
Imagify, мощный инструмент для правильного сжатия изображений.