Как оптимизировать скорость сайта с помощью Google PageSpeed
Сергей Кузнецов
Руководитель отдела frontend-разработки
Меня зовут Сергей Кузнецов, я руковожу отделом frontend-разработки в компании AGIMA. Сегодня мне бы хотелось поговорить про оптимизацию сайта в разрезе показателей Google PageSpeed.
В интернете представлено довольно много статей различной свежести и полезности на эту тему, но в основном даются наиболее простые и распространенные рекомендации, которые известны любому, кто хоть немного дружит с вебом. Что-то вроде: «Выносите скрипты вниз страницы» или «Минифицируйте файлы». Но что делать, когда базовые рекомендации были учтены еще на этапе разработки, а показатели все еще далеки от идеальных?
Давайте попробуем разобраться с этой проблемой. Поговорим о тех пунктах, которые описаны в рекомендациях PageSpeed Insights довольно обобщенно, например: «Минимизируйте работу в основном потоке» или «Сократите время выполнения кода».
Описанные выше рекомендации ставят в тупик разработчиков, которые недостаточно глубоко погружены в тему оптимизации.
- Что делать с аналитикой или сторонними виджетами?
- Что работает быстрее: секвенция или видео?
- Имеет ли смысл настраивать CDN?
- Нормально ли, что показатели периодически скачут, хотя вы ничего не делали?
- И другие подобные моменты из практики.
Конечно, мы не сможем охватить в одной статье все подобные моменты, но постараемся коснуться наиболее распространенных проблем, чуть более сложных, чем: «На страницу загрузили не сжатую картинку на 20 мегабайт» или «Забыли на сервере включить GZIP».
Еще несколько лет назад многие рекомендации не имели особого смысла кроме тех случаев, когда загрузка сайта была настолько долгой, что не требовались специальные метрики, чтобы это понять.
Изменения в Google PageSpeed
В конце 2018 старый механизм PageSpeed заменили оценками и аналитикой Lighthouse. И этот новый инструмент также встроен в Google Chrome. Основное отличие от предыдущих версий — баллы, которые теперь присуждаются не только за выполнение рекомендаций, но и непосредственно за скорость. Загрузка страницы начала оцениваться по нескольким временным параметрам:
- в какой момент времени после начала загрузки становится виден контент;
- когда можно взаимодействовать со страницей — кликать или вводить данные;
- насколько медленно это все грузится, и когда все операции будут завершены.
Полученные значения характеристик потом сравниваются с другими сайтами из базы, которые недавно проходили проверку, и превращаются в баллы. Именно из-за «средней температуры по палате» полученные баллы могли двигаться в ту или иную сторону с течением времени. Кроме того, возможно изменение коэффициентов в алгоритме подсчета баллов, изменение параметров «тестовых устройств», да и вообще, даже в серии замеров, которые идут подряд друг за другом, результат может отличаться на несколько баллов, хотя ничего не менялось.
Именно из-за «средней температуры по палате» полученные баллы могли двигаться в ту или иную сторону с течением времени. Кроме того, возможно изменение коэффициентов в алгоритме подсчета баллов, изменение параметров «тестовых устройств», да и вообще, даже в серии замеров, которые идут подряд друг за другом, результат может отличаться на несколько баллов, хотя ничего не менялось.
Вот как написано на официальном сайте:
«На результат измерения скорости загрузки в разной степени влияет множество факторов. Основные из них — это доступность локальной сети, доступность аппаратных средств клиента и наличие конфликтов при доступе к ресурсам клиента.»
На самом деле, повлиять может все что угодно, поэтому для более релевантной оценки, рекомендуется сделать не 1 замер, а 3-5 в течение дня в разное время суток.
В 2020-ом произошло обновление движка Lighthouse 6, на базе которого работает PageSpeed Insights. В Lighthouse 6 разработчиками было добавлено несколько значительных изменений. Появились новые метрики, которые ощутимо влияют на общую оценку быстродействия страницы. Обновились аудиты для «доступности» и Javascript.
В Lighthouse 6 разработчиками было добавлено несколько значительных изменений. Появились новые метрики, которые ощутимо влияют на общую оценку быстродействия страницы. Обновились аудиты для «доступности» и Javascript.
Ключевые метрики:
- Largest ContentFul Paint (LCP) — отрисовка крупного контента. Время, за которое большая часть контента отрисовывается на экране. Желательное время до 2,5 секунд, приемлемое — до 4 секунд.
- First Input Delay (FID) — задержка между первым действием пользователя и реакцией браузера. Желательное время до 100 мс, приемлемое — до 300 мс.
- Cumulative Layout Shift (CLS) — совокупный сдвиг макета. Показывает оценку визуальной стабильности страницы. Нацелено на борьбу с всплывающей рекламой и блоками, которые появляются и пропадают без действий со стороны пользователя. Если изображение «скачет», то показатели падают. Нормальное значение до 0,1, допустимое — до 0,25.
И вот эти показатели из отчета входят в Core Web Vitals. А значит, метрики будут существенно влиять на ранжирование поисковой выдачи. Важное условие — как минимум 75% страниц сайта должны соответствовать нижним границам этих трёх показателей. Иначе сайт будет признан Google плохо оптимизированным. Но при этом сами показатели имеют разные веса в учете суммарной оценки, например, LCP или FID влияют на итоговую сильнее, чем CLS.
А значит, метрики будут существенно влиять на ранжирование поисковой выдачи. Важное условие — как минимум 75% страниц сайта должны соответствовать нижним границам этих трёх показателей. Иначе сайт будет признан Google плохо оптимизированным. Но при этом сами показатели имеют разные веса в учете суммарной оценки, например, LCP или FID влияют на итоговую сильнее, чем CLS.
В ноябре 2020 года Google подтвердил, что Core Web Vitals станет фактором ранжирования с мая 2021 года. Рекомендации как и раньше есть, но теперь они напрямую не связаны с баллами. Совершенно не факт, что следование рекомендациям улучшит ситуацию, так как выполнение некоторых из них может ухудшить ситуацию или быть неприемлемым с точки зрения поддержки различными браузерами. Ранее частенько встречалась ситуация, когда очевидно тормозящие сайты выдавали отличные оценки, а быстрые сайты оценивались плохо. Теперь с изменением алгоритмов становятся важными именно скорость и восприятие пользователем. Все маркетинговые погремушки, которые так любят запихнуть на первый экран, теперь неизбежно будут ухудшать оценку, как ты их не отлаживай. Поэтому рекомендация на будущее: на странице, особенно на первом экране, должен быть только максимально необходимый контент, желательно с минимумом анимаций и сторонних включений.
Поэтому рекомендация на будущее: на странице, особенно на первом экране, должен быть только максимально необходимый контент, желательно с минимумом анимаций и сторонних включений.
Как улучшить производительность?
Итак, что мы можем сделать для улучшения общей картины производительности?
Широко рекомендуется использовать асинхронную загрузку. При этом следует помнить, что асинхронный и «не влияющий на скорость загрузки» — разные вещи. Да, он позволяет загружать ресурсы параллельно, не блокируя какой-то из них, но общее время все равно увеличивается. Далее, если код вы уже вынесли вниз страницы, то добавление асинхронности ничего в плане блокирования загрузки контента не изменит. Так что асинхронность не панацея, а лишь способ частично улучшить ситуацию. Намного эффективнее — это использовать как можно меньше кода в целом, например, загружать не всю библиотеку, а только те компоненты, которые вам необходимы конкретно на этой странице.
Отсюда вытекает, что билд лучше дробить на составные части, дабы в дальнейшем мы могли подключать и задействовать только те вещи, которые нужны только на этой странице, более того, даже такой код лучше разбить на 2 части. Первая — это «критические» вещи, отвечающие за каркас вашего приложения и наполнение первого экрана. Вставляем их прямо в код. Все остальное ниже, а интерактив, требующий действий пользователя, вообще в конец страницы.
Особенно часто проблемы вызывает аналитика и прочие подобные вещи подключаемые через GTM. Сам по себе GTM страницу не замедляет, замедляет то, что вы кладете в контейнер, более того, подключение тех же сценариев непосредственно в код сайта, наоборот, может ситуацию ухудшить. Вариантов действий тут не так много, например:
- Можно настроить кэширование на своем сервере и обновлять по крону, но помимо банального неудобства такого решения оно может ничего и не улучшить. А вот настройка самого контейнера на загрузку сценариев по событию способно поправить ситуацию.

- Можно использовать service worker, он будет кешировать часть или всё содержимое HTML-страницы. Сервис обновляет кеш только при каких-либо изменениях на странице.
- Указывайте размеры изображений и видео в тэгах, это опять полезно. Если изображения адаптивные, указывайте хотя бы пропорции (например, 16:9).
Хочется обратить внимание, что рекомендация: сводить все изображения в спрайт, сейчас скорее вредит, чем помогает. Гораздо больше пользы принесет отложенная или «ленивая загрузка» не попадающих в текущую область видимости. Помните, что «ленивую загрузку» можно применять и для видео.
Некоторые необязательные вещи можно вообще вынести со страницы, подтягивать их только после действий пользователя. Это также относится и к скриптам, выполняющим специфические задачи, вроде: обращения к сторонним ресурсам, перестроения графиков данных или капчи. Это позволит нам не грузить лишние строки, а также уберет пункты из показателя «неиспользуемый код».
Некоторые необязательные вещи можно вообще вынести со страницы, подтягивать их только после действий пользователя. Это также относится и к скриптам, выполняющим специфические задачи, вроде: обращения к сторонним ресурсам, перестроения графиков данных или капчи. Это позволит нам не грузить лишние строки, а также уберет пункты из показателя «неиспользуемый код».
Можно применить web-workers — специальное API-решение, позволяющее загружать JavaScript, который не связан с пользовательским интерфейсом в фоновом режиме. Можно отказаться от отрисовки тяжелого содержимого в браузере в пользу серверного рендеринга. Так вы сократите время ответа сервера. Держите проект на быстром хостинге или VPS/VDS, мониторьте потребление ресурсов, оптимизируйте базу данных, настройте кеширование. Перейдите на новую версию PHP. Версия 7.3 работает в 3-4 раза быстрее старых редакций.
Используйте протокол http/2, он позволяет быстрее и эффективнее передавать данные между браузером и сервером. В отличие от http/1 он не создает отдельные соединение для загрузки каждого файла, а загружает их параллельно. Таким образом, http/2 уменьшает нагрузку на сервер и экономит его ресурсы.
Если ваша аудитория не ограничивается одним географическим регионом, тогда настройте CDN. Распределённая сеть доставки контента снижает нагрузку на хостинг благодаря распределению файлов на несколько источников. Изображения и видео являются самым ресурсоемким контентом, поэтому можно подгружать их через CDN или перенести на поддомен.
Изображения и видео являются самым ресурсоемким контентом, поэтому можно подгружать их через CDN или перенести на поддомен.
Что касается предпочтительности той или иной анимации, то все упирается в качество изображения и продолжительность. В силу наиболее продвинутых алгоритмов сжатия, видео предпочтительнее использования секвенции. Кроме того, в самом видео предпочтительно использовать новый формат WebM, поскольку он специально разработан для потоковой передачи через интернет. WebM намного меньше по сравнению с MP4. А такие решения как гиф-анимация вообще вызывают предупреждение PageSpeed с просьбой использовать более современные форматы. Выбор же между WebGL или видео для анимаций уже сильно неоднозначен, предсказать результат заранее не получится. В целом следует исходить из соотношения веса решений к их продолжительности.
Также иногда возникает вопрос: на некоторых сайтах сперва изображения не очень четкие, а потом они прогружаются, это же ускорение работы сайта? Визуально — да, но по факту — нет. Для подобной технологии мы сперва вынуждены грузить маленькие по весу изображения, а потом асинхронно подтягивать качественные. Это не частичная загрузка большого файла «побыстрей», а дополнительная предзагрузка маленького. Для пользователя это неплохо, а вот метрики таким не улучшить.
Для подобной технологии мы сперва вынуждены грузить маленькие по весу изображения, а потом асинхронно подтягивать качественные. Это не частичная загрузка большого файла «побыстрей», а дополнительная предзагрузка маленького. Для пользователя это неплохо, а вот метрики таким не улучшить.
Не забываем про шрифты, помимо использования подходящих форматов, рекомендуется использовать rel=»preload» как и для скриптов. Также в стилях стоит указать font-display:swap; — это даст возможность использовать встроенные шрифты в ожидании загрузки основного.
Частым кейсом проблем со смещением макета, не связанным с всплывающей рекламой, являются слайдеры и плавающие сайдбары. В первом случае проблема связана с тем, что в странице создана только обертка слайдера, а все внутренности и размеры задаются уже после инициализации скрипта, что вызывает изменение размеров и пересчет координат всей страницы, поэтому не забывайте заранее указывать в стилях размеры нужного блока. А для плавающих сайдбаров вместо изменения значений с помощью скриптов лучше используйте свойство position: sticky.
А для плавающих сайдбаров вместо изменения значений с помощью скриптов лучше используйте свойство position: sticky.
Сергей Кузнецов
Руководитель отдела frontend-разработки
Личная колонка
Поделиться в соцсетях:
Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
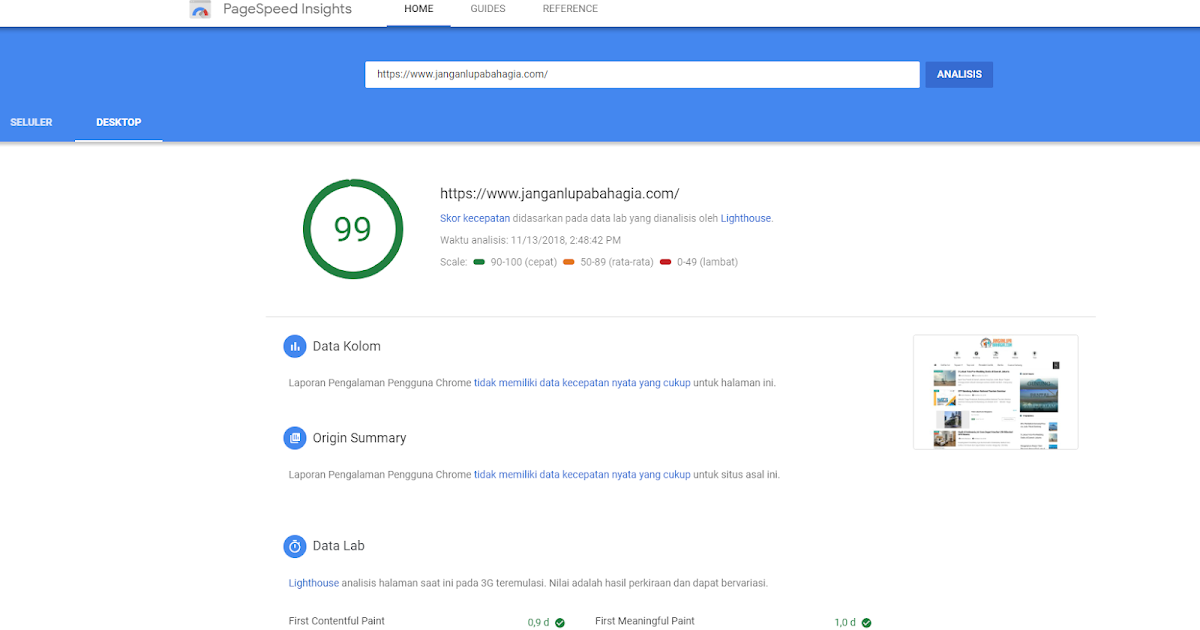
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска. На них всех должен быть добавлен вторичный ключ. Как показывает практика это существенно ускоряет работу базы данных и уменьшает нагрузку на хостинг
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
Пример кеширования результатов SQL запросов в PHPОптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.
 io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится. - Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.
Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов. После добавление этого свойства в GPSpeed пропадет замечание по поводу асинхронной загрузки. Также старайтесь использовать сложные и массивные JS библиотеки по минимуму.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Обязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload.min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии. Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно.
 Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.
Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.Помогла ли вам статья?
348 раз уже помогла
Комментарии: (1)Александр29 марта 2021
Отличная статья. По ней оптимизировал свой сайт.
Ответить
11 способов повысить рейтинг веб-сайта
Следите за новостями @Cloudways
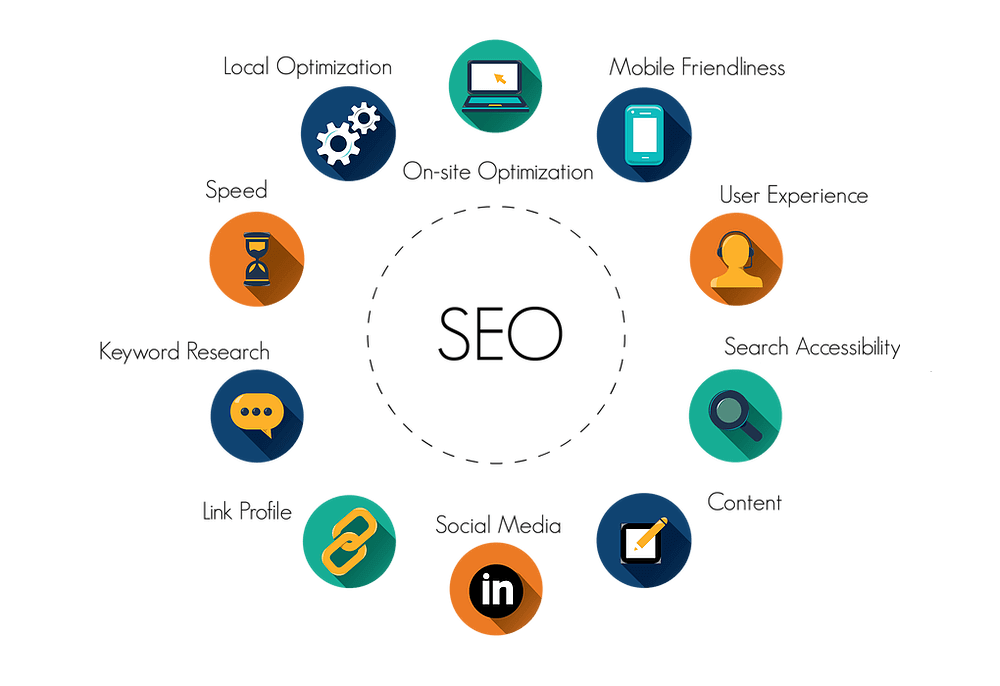
Потратьте время на то, чтобы использовать возможности SEO в своем бизнесе, что является важным элементом успешного присутствия в Интернете.
Правильная SEO-стратегия может помочь повысить рейтинг вашего сайта на страницах результатов поисковых систем (SERP), чтобы больше людей попадало на ваш сайт при поиске по определенным ключевым словам.
После обновления Google Core Web Vitals в середине 2021 года скорость страницы стала одним из наиболее важных факторов, влияющих на SEO-эффективность вашего сайта и, как следствие, на рейтинг.
К счастью, вы можете многое сделать, чтобы улучшить скорость страницы и повысить свой показатель Google PageSpeed Insights.
В этой статье мы обсудим некоторые из лучших способов улучшить это, чтобы получить более высокий рейтинг и максимально использовать свое присутствие в Интернете.
Продолжайте читать, чтобы узнать больше.
Содержание
- Определение Google PageSpeed Insights
- Почему скорость страницы имеет значение?
- Получение высокой оценки Google PageSpeed Insights
- 11 шагов к улучшению Google PageSpeed Insights Score
Определение Google PageSpeed Insights
Google PageSpeed Insights — это инструмент, который предоставляет Google, чтобы помочь вам измерить и улучшить скорость страницы вашего веб-сайта. Он анализирует и оценивает производительность вашего веб-сайта по шкале от 0 до 100, где 100 — лучший результат. И он предоставляет обратную связь о том, что вы можете сделать, чтобы улучшить свой результат.
Он анализирует и оценивает производительность вашего веб-сайта по шкале от 0 до 100, где 100 — лучший результат. И он предоставляет обратную связь о том, что вы можете сделать, чтобы улучшить свой результат.
Вы можете использовать Google PageSpeed Insights для измерения скорости страниц как на настольных, так и на мобильных веб-сайтах.
Почему скорость страницы имеет значение?
Core Web Vitals — это обновление Google, в котором основное внимание уделяется скорости веб-сайта как ключевому фактору ранжирования.
Об обновлении было объявлено в середине 2021 года, и оно постепенно развертывалось. Core Web Vitals учитывает следующие факторы:
- Задержка первого ввода (FID)
- Общее время блокировки (TBT)
- Первая краска Contentful Paint (FDP)
- Крупнейшая краска для содержимого (LCP)
- Индекс скорости (SI)
- Совокупный сдвиг макета (CLS)
- Время до интерактивности (TTI)
Все это означает, что после обновления Google скорость страницы стала еще более важным фактором в SEO. Быстрый веб-сайт обеспечивает лучший пользовательский интерфейс, который Google учитывает при определении производительности.
Быстрый веб-сайт обеспечивает лучший пользовательский интерфейс, который Google учитывает при определении производительности.
Сайты с быстрой загрузкой поднимаются в топ результатов поиска, а те, что не торопятся, опускаются на более низкие позиции.
Факторы, влияющие на скорость веб-сайта, многочисленны и разнообразны, и это то, что мы рассмотрим далее.
Получение высокого рейтинга Google PageSpeed Insights
Поэтапное SEO для вашего веб-сайта гарантирует, что со временем ваш веб-сайт будет занимать более высокие позиции.
Существует множество методов оптимизации страниц, которые можно использовать для улучшения видимости вашего веб-сайта.
Также важно знать, где находится ваш веб-сайт. Вам доступны многие инструменты для тестирования скорости и оптимизации, особенно если они построены на WordPress.
Бесплатная проверка качества страницы Google
Введите свой домен, чтобы проверить производительность веб-сайта и соответствие требованиям Core Web Vitals, чтобы улучшить общее впечатление от вашего веб-сайта.
Протестируйте свой сайт!
11 шагов для улучшения Google PageSpeed Insights ScoreТеперь давайте рассмотрим шаги, необходимые для повышения Google PageSpeed Insights Score.
1. Избегайте перенаправлений целевых страниц после клика
Перенаправление целевых страниц после клика — это процесс перенаправления пользователя с одной веб-страницы на другую.
Они могут произойти после того, как пользователь щелкнет ссылку, объявление или отправит форму.
Перенаправления могут сильно раздражать пользователей и замедлять работу вашего веб-сайта. Вот почему важно избегать их, насколько это возможно.
Среди тех, кто только начинает онлайн-бизнес, и среди ветеранов Интернета существует неправильное представление о том, что перенаправления позволят им отслеживать больше информации о пользователях своего веб-сайта.
Хотя отслеживание данных — хорошая идея, существуют и другие способы сделать это, не расстраивая ваших пользователей (и снижая ваш показатель Core Web Vitals при одновременном замедлении скорости загрузки страницы).
Другими словами, перенаправления — это проигрышная ситуация.
Если вам нужно перенаправить пользователей, позаботьтесь о том, чтобы процесс был максимально плавным и быстрым — если не можете, просто не делайте этого.
2. Включить сжатие
Сжатие — это процесс уменьшения размера данных путем удаления ненужных символов.
Это можно сделать с помощью алгоритма сжатия или компрессора. Сжатие данных вашего веб-сайта может привести к значительному уменьшению размера страницы. Наличие изображений меньшего размера (или даже использование таких форматов, как WEBP) поможет при сжатии.
3. Минификация CSS, HTML, JavaScript
Минификация — это процесс удаления из файла всех ненужных символов.
Это можно сделать вручную или с помощью инструмента минификации.
Когда файлы минимизированы, размер файла уменьшается, что приводит к ускорению загрузки вашего веб-сайта.
4. Используйте кэширование браузера
Ваш веб-сайт не должен загружаться с самого начала каждый раз, когда пользователь посещает его.
Точно так же, как ваш браузер обычно хранит определенные файлы (гарантируя, что их не придется загружать снова при следующем посещении веб-сайта или даже при нажатии на другую страницу на том же сайте), та же концепция применяется к тому, как ваш веб-сайт доставляется в браузер пользователя.
Это называется использованием кэширования браузера, и это может стать важным фактором для улучшения вашей оценки Google PageSpeed Insights Score.
Кэширование браузера WordPress еще проще реализовать с помощью различных доступных плагинов.
5. Приоритет содержимого верхней части страницы
Содержимое верхней части страницы — это содержимое, которое отображается на экране пользователя без прокрутки вниз.
Этот контент должен загружаться как можно быстрее, чтобы пользователю не приходилось долго ждать, прежде чем он появится на экране.
Независимо от того, есть ли у вас важный контент, который вы должны отобразить в первую очередь, или карусель, которая должна вращаться быстро, направьте свое внимание на то, чтобы сделать наиболее важный контент доступным как можно скорее.
Это также помогает удерживать внимание пользователей, поскольку они могут сразу увидеть, что вы предлагаете, не отвлекаясь на другие вещи, происходящие в их жизни.
6. Ускорение времени отклика сервера
Время отклика сервера — это время, необходимое серверу для ответа браузеру пользователя.
На это время могут влиять многие факторы, такие как тип используемого вами сервера, нагрузка на сервер и сетевое соединение между вашим сервером и пользователем.
Вот статья о том, как оптимизировать ваш веб-сайт WordPress, если это платформа, на которой работает ваш сайт.
Кроме того, если в настоящее время вы пользуетесь медленным хостинг-провайдером, возможно, пришло время переключиться на более быстрого.
Иногда виртуальный хостинг означает, что ресурсы будут распределены между множеством веб-сайтов.
Это может привести к медленному времени отклика сервера для вашего веб-сайта.
Рассмотрите возможность использования выделенного хостинг-провайдера или перехода на VPS.
7. Устранение JavaScript и CSS, блокирующих отображение
JavaScript и CSS, блокирующих отображение, — это сценарии и стили, которые блокируют отображение страницы.
Это означает, что пользователь не может видеть контент до тех пор, пока скрипты и стили не будут загружены.
Вы можете удалить код JavaScript и CSS, блокирующий рендеринг, с вашего веб-сайта: используя соответствующие теги в HTML-документе, минимизируя сценарии и стили или загружая их асинхронно.
Есть много способов сделать это, поэтому обязательно изучите, какой из них подойдет вам лучше всего.
8. Устранение ресурсов, блокирующих рендеринг
В дополнение к устранению блокирующих рендеринг JavaScript и CSS, вы также должны отключить любые ресурсы, блокирующие рендеринг.
Ресурсы, блокирующие рендеринг, — это изображения, графика, видео или другие файлы, которые блокируют рендеринг страницы, поэтому пользователь не может видеть какой-либо контент, пока файлы не будут загружены.
Хотя не существует готовой формулы для устранения этой проблемы, вы можете определить, какие ресурсы вызывают проблему, используя инструмент PageSpeed Insights и отчеты Core Web Vitals.
После определения ресурсов их можно оптимизировать или загружать асинхронно.
9. Использование сети доставки контента
Сеть доставки контента (CDN) — это сеть серверов, используемая для хранения и доставки контента пользователям.
Это содержимое может быть чем угодно: от статических файлов, таких как изображения, инфографика и видео, до динамического содержимого, такого как сценарии и стили.
CDN может повысить производительность и скорость вашего веб-сайта, кэшируя статические файлы и доставляя их с ближайшего сервера.
Если вы в настоящее время не используете CDN, рассмотрите возможность его использования для повышения производительности вашего веб-сайта.
Доступно множество различных CDN WordPress, поэтому изучите, какой из них подойдет вам лучше всего.
Cloudways предлагает своим пользователям внутри платформы Cloudflare CDN корпоративного класса благодаря партнерству с Cloudflare, которая является одной из самых популярных CDN WordPress.
10. Внедрение AMP
AMP (Accelerated Mobile Pages) — это проект с открытым исходным кодом, целью которого является повышение производительности веб-сайтов на мобильных устройствах.
AMP создан на основе существующих веб-технологий, таких как HTML, CSS и JavaScript.
Это означает, что вы можете использовать AMP, не меняя свой веб-сайт.
AMP-страницы предназначены для мобильных устройств и позволяют быстро и эффективно загружать сайты.
В обычных ситуациях внедрение AMP на вашем веб-сайте является хорошей идеей.
11. Используйте темы WordPress, которые загружаются быстро
Не все темы WordPress созданы одинаково.
Некоторые темы WordPress предназначены для быстрой и эффективной работы, а другие нет.
Существует множество различных тем WordPress, поэтому вы должны найти ту, которая отвечает вашим потребностям и в то же время обеспечивает отличный пользовательский интерфейс, когда дело доходит до загрузки страницы.
Таким образом, некоторые из самых быстрых доступных тем WordPress могут значительно повысить производительность вашего веб-сайта.
Долгосрочные факторы, которые следует учитывать
Помимо вышеперечисленных моментов, вот несколько других факторов, которые следует учитывать, когда речь идет о долгосрочном успехе SEO.
Следите за производительностью вашего веб-сайта и улучшайте CWV
Это следует делать регулярно, чтобы обеспечить бесперебойную работу вашего веб-сайта.
Существуют различные инструменты и службы, которые помогут вам отслеживать производительность вашего веб-сайта.
Проведение частых аудитов Google PageSpeed Insights — хороший способ отслеживать производительность вашего веб-сайта.
Кроме того, не стоит забывать и о других Core Web Vitals (CWV). Как группа, они работают вместе, чтобы создать целостную картину производительности.
Как пройти тест Google PageSpeed Insights, чтобы получить более высокий рейтинг?
Узнайте, как выполнить оптимизацию в соответствии с последним сигналом ранжирования Google, чтобы ваши веб-сайты загружались быстрее, чем когда-либо
Посмотреть сейчас!
Такие факторы, как самая большая отрисовка контента (LCP), совокупное смещение макета (CLS) и задержка первого ввода (FID), очень помогают в диагностике и устранении потенциальных проблем с веб-сайтом.
Ключевое значение имеет понимание того, из чего состоит каждый элемент и как его можно улучшить. Например, есть определенные аспекты кумулятивного смещения макета (CLS), о которых вам следует знать и которые следует улучшить. Эти аспекты в совокупности увеличат общую скорость страницы.
Вы можете прочитать больше об улучшении общих основных веб-показателей здесь. Целостный взгляд на производительность вашего веб-сайта поможет убедиться, что все аспекты работают вместе, чтобы обеспечить наилучшее взаимодействие с пользователем.
Проводите частые аудиты веб-сайтов
Регулярные аудиты веб-сайтов — отличный способ обеспечить бесперебойную работу вашего веб-сайта.
Это также хороший способ найти и устранить любые проблемы с производительностью, которые могут существовать.
Проведение аудита веб-сайта в пять простых шагов включает:
Сбор данных веб-сайта
Сюда входит сбор данных о вашем веб-сайте, таких как размер страницы, количество запросов и время ответа.
Эти данные можно собирать с помощью различных инструментов, таких как Google PageSpeed Insights и WebPageTest.
Выявление проблем с веб-сайтом
После того, как вы соберете все данные, вам нужно будет выявить любые проблемы с веб-сайтом.
К ним могут относиться наличие вредоносных программ, ресурсы, блокирующие рендеринг, медленные страницы, упущенные возможности и проблемы с кэшированием.
Решение проблем с веб-сайтом
Решение проблем с веб-сайтом может включать оптимизацию изображений, минимизацию сценариев и стилей, асинхронную загрузку файлов, изменение темы WordPress или использование CDN.
Проверка решения проблем с веб-сайтом
Вы можете убедиться, что проблемы с веб-сайтом устранены, повторно запустив аудит веб-сайта.
Создание отчета о результатах
Отчет о ваших результатах может помочь вам отслеживать прогресс вашего веб-сайта с течением времени.
Эти шаги должны помочь вам определить и исправить любые проблемы с производительностью, которые могут существовать на вашем веб-сайте.
Заключение
Выполняя шаги, описанные в этой статье, вы можете улучшить свой показатель Google PageSpeed Insights и сделать свой веб-сайт более плавным.
Не забывайте регулярно следить за работой вашего веб-сайта и вносить изменения по мере необходимости.
Это поможет обеспечить бесперебойную работу вашего веб-сайта, удобство для пользователей и не напрасные усилия по поисковой оптимизации.
Отказ от ответственности: Этот пост был опубликован в сотрудничестве с Хэнсоном Ченгом, основателем Freedom to Ascend. Он дает онлайн-предпринимателям и владельцам бизнеса возможность в 10 раз увеличить свой бизнес и стать финансово независимыми.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Джамиль Али Ахмед
Джамиль — менеджер органического поиска в Cloudways — оптимизированной для SEO хостинговой платформе. Он имеет 14-летний опыт работы в SEO и увлечен цифровым маркетингом и оптимизацией роста. Джамиль — минималист, наблюдатель, любит природу, животных, еду, крикет и подражание 🙂
Джамиль — минималист, наблюдатель, любит природу, животных, еду, крикет и подражание 🙂
Подключайтесь по телефону: Твиттер Форум сообщества
Как интерпретировать и улучшить ваш показатель Google PageSpeed Insights Score
Самый простой способ повысить коэффициент конверсии вашего PageSpeed Insights не имеет ничего общего с улучшением заголовка или изменением цвета кнопки CTA. Вместо этого речь идет о предоставлении более быстрого пользовательского опыта.
Исследования Google выявили связь между коэффициентом конверсии и временем загрузки. Это также показывает, что вы можете потерять половину своих потенциальных клиентов из-за отстающей целевой страницы после клика. К счастью, есть инструмент, который вы можете использовать, чтобы определить, что замедляет его работу.
Исследование скорости страницы, проведенное Google
После просмотра 900 000 рекламных объявлений исследователи из Google обнаружили, что средняя мобильная целевая страница после клика загружается за позорные 22 секунды. Это более чем в 7 раз дольше, чем большинство нетерпеливых интернет-пользователей будут ждать, прежде чем покинут страницу — 53%, если быть точным.
Если ваша страница загружается более 3 секунд, более половины ваших потенциальных клиентов уходят, даже не увидев ее. Как будто этого было недостаточно, исследование показало, что с каждой секундой, когда страница не загружается, уходит еще больше посетителей:
время загрузки, вес страницы (размер в данных) и коэффициент конверсии. По сути, «тяжелее» означает «медленнее». В частности, когда количество элементов (текст, изображения и т. д.) на странице увеличивается с 400 до 6000, ваши шансы на конвертацию посетителя падают на 9.5%.
Однако, если ваша страница загружается медленно, точно определить проблему не всегда просто. В то время как объем текста и количество изображений заметны с первого взгляда, такие проблемы, как излишний JavaScript и слишком много перенаправлений, незаметны.
В то время как объем текста и количество изображений заметны с первого взгляда, такие проблемы, как излишний JavaScript и слишком много перенаправлений, незаметны.
К счастью, есть бесплатный инструмент, который вы можете использовать, чтобы выяснить, что именно замедляет время загрузки вашей страницы.
Что такое Google PageSpeed Insights?
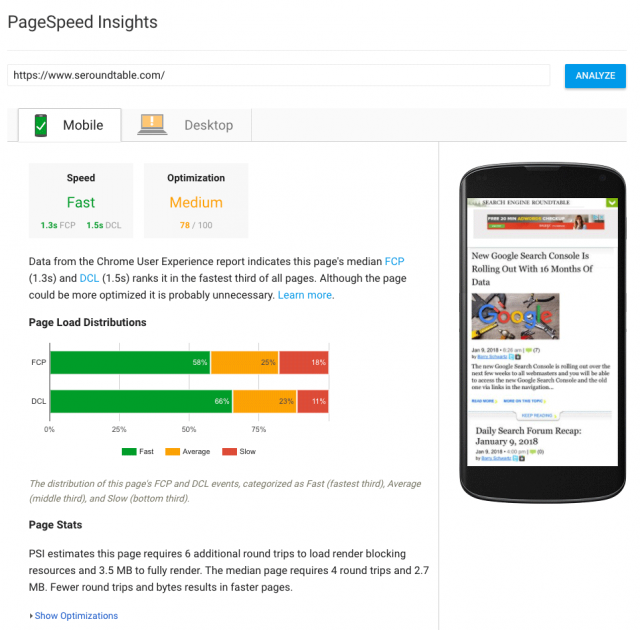
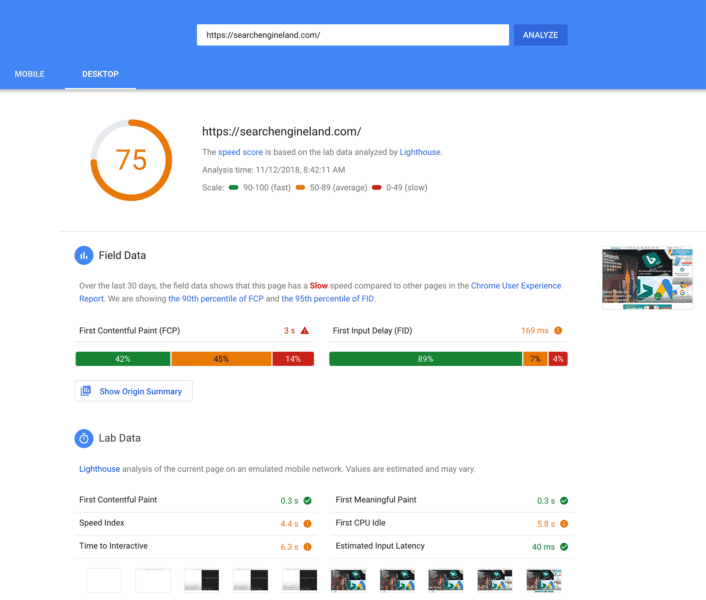
Google PageSpeed Insights — это инструмент, позволяющий быстро и легко проверить скорость веб-страницы.
Введя URL-адрес и нажав «Анализ», вы быстро получите подробный отчет о том, что замедляет эту веб-страницу на основе двух параметров, с рекомендациями по устранению этого.
- Параметр 1: Время до загрузки выше сгиба. Это количество времени, которое требуется странице для отображения содержимого в верхней части страницы после того, как пользователь запрашивает новую страницу.
- Параметр 2: Время полной загрузки страницы.
 Это время, которое требуется браузеру для полного отображения страницы после запроса пользователя.
Это время, которое требуется браузеру для полного отображения страницы после запроса пользователя.
По словам Google, это работает следующим образом:
Page Speed Insights измеряет производительность страницы для мобильных и настольных устройств. Он извлекает URL-адрес дважды, один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом.
Оценка PageSpeed Insights находится в диапазоне от 0 до 100 баллов. Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо.
Но достаточно ли хорошо «хорошо», если люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы набрать как можно больше очков, вот что вам нужно сделать…
Достижение высокого балла Google PageSpeed Insights
Если вы видите много красного и желтого в своем отчете, это означает, что у вашей страницы есть явные проблемы с загрузкой.
Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания. Вот что вы можете ожидать и как это исправить:
1. Избегайте перенаправления целевых страниц после клика
Если ваша страница не была адаптивной, результатом может быть ряд переадресаций на страницы, оптимизированные для разных устройства. Некоторые распространенные шаблоны перенаправления, согласно Google:
- На сайте example.com используется адаптивный веб-дизайн, перенаправления не требуются — быстро и оптимально!
- example.com → m.example.com/home — штраф за многократное обращение туда и обратно для мобильных пользователей.
- example.com → www.example.com → m.example.com – очень медленный мобильный интерфейс.
Каждый раз, когда пользователь должен быть перенаправлен, рендеринг страницы останавливается, что увеличивает время загрузки вашей страницы на драгоценные секунды. Полностью избегайте перенаправлений, создавая страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от того, на каком устройстве находится ваш потенциальный клиент.
(Все шаблоны Instapage являются адаптивными, поэтому вашему пользователю никогда не придется щипать, чтобы увеличить масштаб.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета уменьшенную альтернативную версию страницы. С включенным компрессором gzip эти страницы могут уменьшиться в размере на 90%.
На своем веб-сайте «Лучшее объяснение» Халид Азад подробно описывает, как gzip оптимизирует процесс HTTP-запросов и ответов:0003
Вместо предоставления пользователю полной страницы браузер может получить экспоненциально меньшую сжатую версию, которая загружается за долю времени. Узнайте больше об оптимизации с помощью gzip здесь.
3. Минимизация CSS, HTML, JavaScript
«Минимизация» означает удаление ненужных или избыточных данных без влияния на обработку страницы браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует использовать следующие ресурсы:
- Минимизатор HTML для минимизации HTML.

- CSSNano и csso для минимизации CSS.
- UglifyJS2 и компилятор Closure для минимизации JavaScript.
Другой вариант — это, конечно же, воспользоваться преимуществами Google AMP и AMP для рекламных фреймворков. Обе программы позволяют разработчикам создавать страницы с урезанной версией HTML, CSS и JavaScript. В результате страницы и реклама загружаются за доли секунды.
4. Отдайте предпочтение содержанию верхней части страницы
Каким бы странным это ни казалось, время загрузки страницы зависит не только от того, насколько быстро загружается ваша страница. Это также касается «воспринимаемой производительности». Брайан Джексон из KeyCDN объясняет:
Воспринимаемая производительность может быть описана просто как «насколько быстро загружается ваш веб-сайт?» Это может немного отличаться от скорости загрузки вашего сайта. Воспринимаемая производительность определяется с точки зрения пользователя, а не с точки зрения инструмента тестирования скорости веб-сайта.

Чтобы повысить воспринимаемую производительность, важно расставить приоритеты при загрузке контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться раньше сторонних виджетов.
Однако, когда код структурирован неправильно, в результате может снизиться воспринимаемая пользователем производительность. Если последние загружаемые элементы на вашей странице — это те, на которые пользователь щелкнул, чтобы увидеть, страница будет ощущаться так, как будто она загружается дольше.
5. Ускорить время отклика сервера
Время отклика сервера — время, которое требуется вашему серверу, чтобы начать загрузку содержимого страницы для пользователя — оно может замедляться по ряду факторов согласно Google:
- Запросы к базе данных
- Медленная маршрутизация
- Каркасы
- Библиотеки
- Нехватка ресурсов ЦП
- Нехватка памяти
Для веб-сайта Раэлин Мори плохой хостинг стал главным убийцей скорости. Она предостерегает читателей:
Она предостерегает читателей:
Дешевый веб-хостинг, предлагающий ежемесячные планы за 3,9 доллара.5 в комплекте с неограниченным количеством просмотров страниц и неограниченным пространством может показаться выгодной сделкой, но компромиссом обычно является низкая скорость сайта и частые простои в периоды высокой посещаемости.
Если вы хотите, чтобы ваш сайт работал молниеносно и обеспечивал его хорошую работу, вам нужно инвестировать в достойный веб-хостинг. Если вы действительно хотите, чтобы ваш сайт работал быстро, вы можете посмотреть пакеты хостинга, которые не находятся на общем сервере.
Она протестировала множество хостов, прежде чем остановилась на WP Engine, который помог ей получить время отклика сервера менее 200 мс, рекомендованное Google. Подумайте о том, чтобы сделать то же самое или обновить текущий пакет веб-хостинга до более функционального плана.
6. Устранение блокировки рендеринга JavaScript
Помимо прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает синтаксический анализ HTML-кода.
Проблема в том, что он также останавливает синтаксический анализ HTML-кода.
Когда вы видите сообщение об ошибке «устранить код JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки верхней части страницы. В частности, в этой проблеме могут быть виноваты сторонние скрипты. Решите это тремя способами:
- Скрипты, которые не имеют решающего значения для процесса загрузки, должны быть намеренно задержаны — выбраны и выполнены после того, как страница будет полностью отрисована.
- Сценарии, которые загружаются асинхронно, должны использоваться вместо тех, которые загружаются синхронно. Синхронные скрипты приостанавливают процесс рендеринга страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые должен делать ваш браузер.

7. Использование кэширования браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то каждый из них складывается.
Кэширование позволяет вашему браузеру как бы «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов может кэшировать браузер, тем меньше элементов ему приходится загружать в тот момент, когда пользователь делает запрос, и, в конечном счете, тем быстрее загружается страница.
Google рекомендует минимальный срок кэширования в течение одной недели, а для элементов, которые практически не изменяются, предпочтительнее один год.
8. Оптимизация изображений
В сообщении в блоге тестировщики Google специально предупредили об угрозе, которую изображения представляют для скорости страницы. «Графические элементы, такие как иконки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы», — сказали они.
