5 Онлайн сервисов распознования неизвестных шрифтов.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт, если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов. Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех. Перейти на What font is.
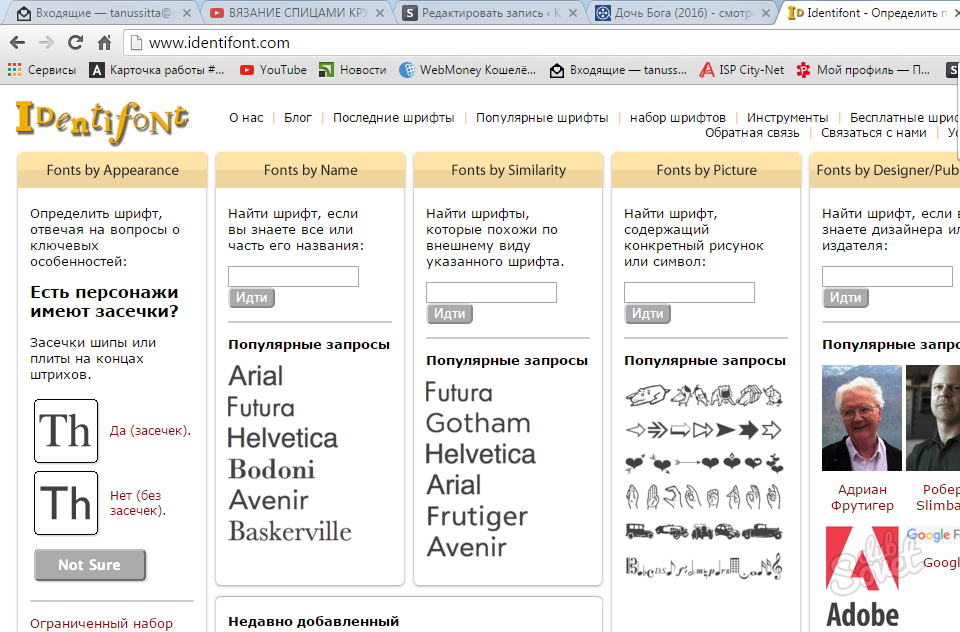
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?».
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. Перейти на WhatTheFont.4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров.
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам. Перейти на TypeNavigator.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — как определить шрифт по картинке. Советуем тоже смотреть.
Алексей Повловский
Как определить шрифт по картинке. 3 Способа распознавания шрифтов.
Бывает же, когда очень привлекает красивый и оригинальный шрифт, так что хочется самому его использовать. Это не плохо, но прежде вам нужно узнать что это за шрифт, определить его по картинке. Распознание шрифта по картинке — это не сложно, начнем с того что сделаем скриншот интересного нам шрифта, или сразу сохраним картинку если есть возможность.
3 способа определить шрифт на картинке, с помощью сервиса WhatTheFont.
Первый способ. Переходим на страницу WhatTheFont, это пожалуй самый удобный и популярный сервис по работе со шрифтами, он умеет автоматически идентифицировать шрифт, после чего находит его в своей базе данных, а база данных у сервиса огромная, поэтому скорее всего вы получите положительный результат проверки. Если вы уже перешли по ссылки выше, то страницы должна выглядеть также как скриншот ниже:
Только, я сделал скриншот уже на втором шаге, на первом шаге просто укажите путь к картинке на компьютере или ее адрес в интернете. И так, вы видите что после загрузки картинки, от вас иногда требуются уточнения символов на изображении, под участками изображения текстовое поле в котором обозначаете каждый символ.
Конечно, WhatTheFont не всемогущий, чтобы помочь ему определить шрифт, старайтесь загружать картинки символы на которых раздельны друг от друга и высотой не менее ста пикселей.
Второй способ. Создатели того же проекта, о котором шла речь выше, сделали специальный плагин для браузера Гугл Хром. Он еще более упростит нам поставленную задачу, вот ссылка на расширение. В этом случае шрифт определяется за счет сканирования HTML кода веб-страницы, в каких то случаях это более точно, в каких то нет. Теперь наводя курсор на шрифт вам будет показываться всплывающее окошко с подсказкой:
И заключительный вариант — воспользоваться приложением для айфонов, айпадов и айподов, тогда даже без доступа к компьютеру, ваш смартфон выручит вас. К примеру, в каком-то печатном журнале, газете или на рекламном щите вам приглянулся шрифт, остается его только сфотографировать. Найти приложение можно в библиотеке приложений iTunes, введите в поиск «WhatTheFont». Для использования программы, нужен доступ к интернету с телефона.
Мы перечислили достаточно способов как можно определить понравившийся шрифт по картинке, надеемся статья оказалась для вас полезной.
Алексей Повловский
Онлайн инструменты для распознавания шрифта
Часто бывает так, что на картинке видишь замечательный шрифт, и сразу возникает желание заполучить его в свою коллекцию. Но как определить, что это за шрифт? Ведь это всего лишь картинка. В коде веб-страницы его не найти.
Я для себя давно нашла парочку онлайн сервисов, позволяющих распознать шрифт на картинке. На самом деле таких сервисов существует множество. Есть даже специальные тусовки. На flickr-е, например. Но мне удобнее пользоваться лишь двумя. Это WhatTheFont и WhatFontiS.com.
WhatTheFont — это сервис от старейшего и, пожалуй, наиболее известного сайта, торгующего шрифтами — myfonts.com. Второй — просто удобная онлайн-машина для определения шрифта. Принцип работы у них схож, хотя нюансы иногда различаются. Картинку можно подхватить со своего компа, либо указать адрес картинки в Интернете. Далее нужно помочь сервису в определении букавок.
Возьмем для примера вот такую картинку:
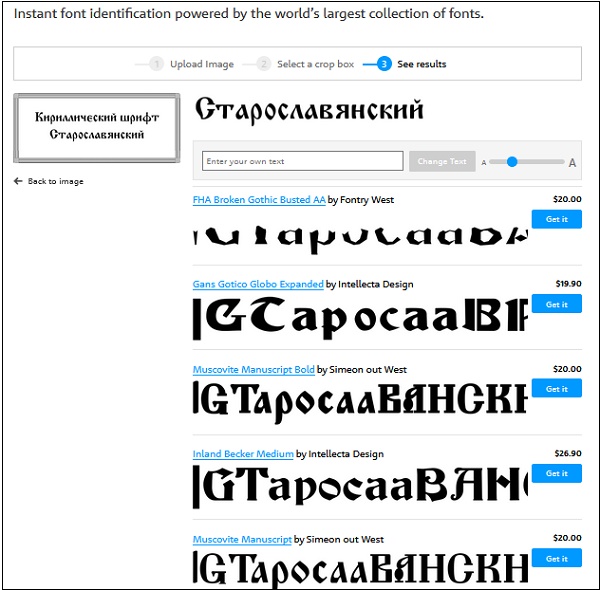
Вот что выдал WhatTheFont после загрузки картинки:
Буквы, которые распознал сервис, выделены черным цветом. В окошках либо уже есть распознанные буквы, либо нужно самостоятельно проставить их с учетом регистра. Как видите, иногда сервис ошибается: две буквы ss он определил как n. Здесь нужно просто исправить ошибку, то есть удалить неправильную букву.
Далее нажимаем кнопку Continue и… ничего не находит этот сервис 🙁 Будем пробовать со вторым. Точно также загружаем картинку с компа:
Здесь сервис вообще не подставил ни одной распознанной буквы, но зато более точно выделил их на картинке. Проставляем в соответствующих окошках нужные буквы, не забывая про регистр, и жмем кнопку Continue. Пролистываем выданный список шрифтов. Вуаля!
Сервис справился на отлично! Кроме того, здесь наша картинка всегда висит справа внизу экрана и позволяет очень легко сравнивать выданные шрифты с оригиналом. Так что рекомендую!
Так что рекомендую!
Читайте также: Распознавание русского шрифта онлайн.
Идентификация шрифтов на сайте — пять полезных интернет-ресурсов
В интернете доступно несколько сервисов, которые помогут определить любой шрифт на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
WhatFont
Наведите курсор на текст и сразу увидите, каким шрифтом он набран. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
WhatTheFont!
Сервис предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность распознавания шрифта.
Fontspring Matcherator
Чтобы использовать сервис, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
Identifont
Если вы пытаетесь определить название шрифта, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Найдите любой шрифт
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно идентифицировать шрифт за считанные секунды.
Данная публикация представляет собой перевод статьи «5 Resources to Help Identify a Font» , подготовленной дружной командой проекта Интернет-технологии.ру
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
Даже если не определит идеально, то выводит много приближенных альтернатив.
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
Как определить название шрифта на сайте за 1 секунду
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
крутых текстовых шрифтов (𝓬𝓸𝓹𝔂 🅰🅽🅳 𝖕𝖆𝖘𝖙𝖊) — LingoJam
Классные текстовые шрифты
Здравствуйте! Генератор текстовых шрифтов «крутой» разновидности. Я заметил, что люди пытались найти генератор, похожий на причудливые буквы, но в итоге оказывались на реальных сайтах шрифта , а не на генераторах текста для копирования и вставки, подобных этому. Так что в настоящее время это в основном дубликат вышеупомянутого, но я думаю, что попытаюсь собрать еще несколько «крутых» текстовых шрифтов, таких как старый английский, и немного специализируюсь на нем.& * () и т. д.
Итак, разница в том, что эти производимые рад «шрифты» просто не появляются на вашей клавиатуре — не хватает места. В стандарте юникода определено более 100 000 символов. Это много символов. И среди этих символов есть много разных «алфавитов», некоторые из которых этот переводчик может воспроизвести.
Между прочим, тот факт, что на самом деле это не шрифты, означает, что вы можете копировать их в такие места, как instagram, facebook, twitter, tumblr и т. Д.Если бы это были просто шрифты, вы не смогли бы копировать и вставлять текст — он просто отображался бы как обычный текст, когда вы его вставляете.
Если в юникоде есть супер-крутой «шрифт», о котором вы знаете, и который в настоящее время не включен в этот конвертер, сообщите мне! Добавить новый алфавит очень легко, поэтому просто скопируйте символ и вставьте его в область комментариев, и я его увижу. Благодаря! Надеюсь, вам понравятся эти разные письменные шрифты 🙂
Edit: ознакомьтесь с instafonts.io, чтобы получить кучу более модных шрифтов, которые вы можете использовать в своей биографии в Instagram, и «создателя шрифтов», который, на мой взгляд, довольно хорош!
↓ Подробнее … ↓
Как узнать, какой шрифт на странице
Обновлено: 02.04.2019, Computer Hope
Относительно легко определить, какой шрифт используется на веб-странице или в документе. Есть несколько способов сделать это в зависимости от того, где вы просматриваете текст и как часто вы собираетесь проверять стили шрифтов.
Есть несколько способов сделать это в зависимости от того, где вы просматриваете текст и как часто вы собираетесь проверять стили шрифтов.
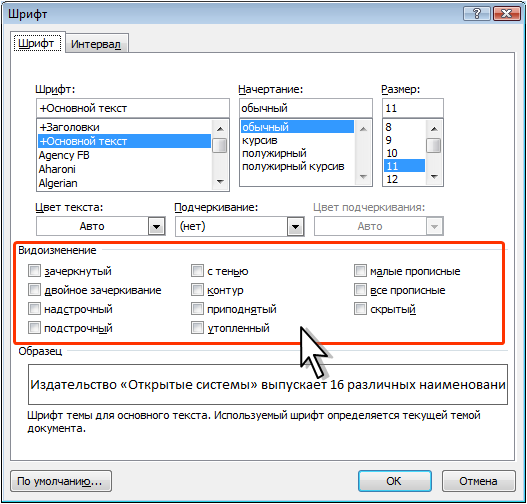
Шрифт в документе
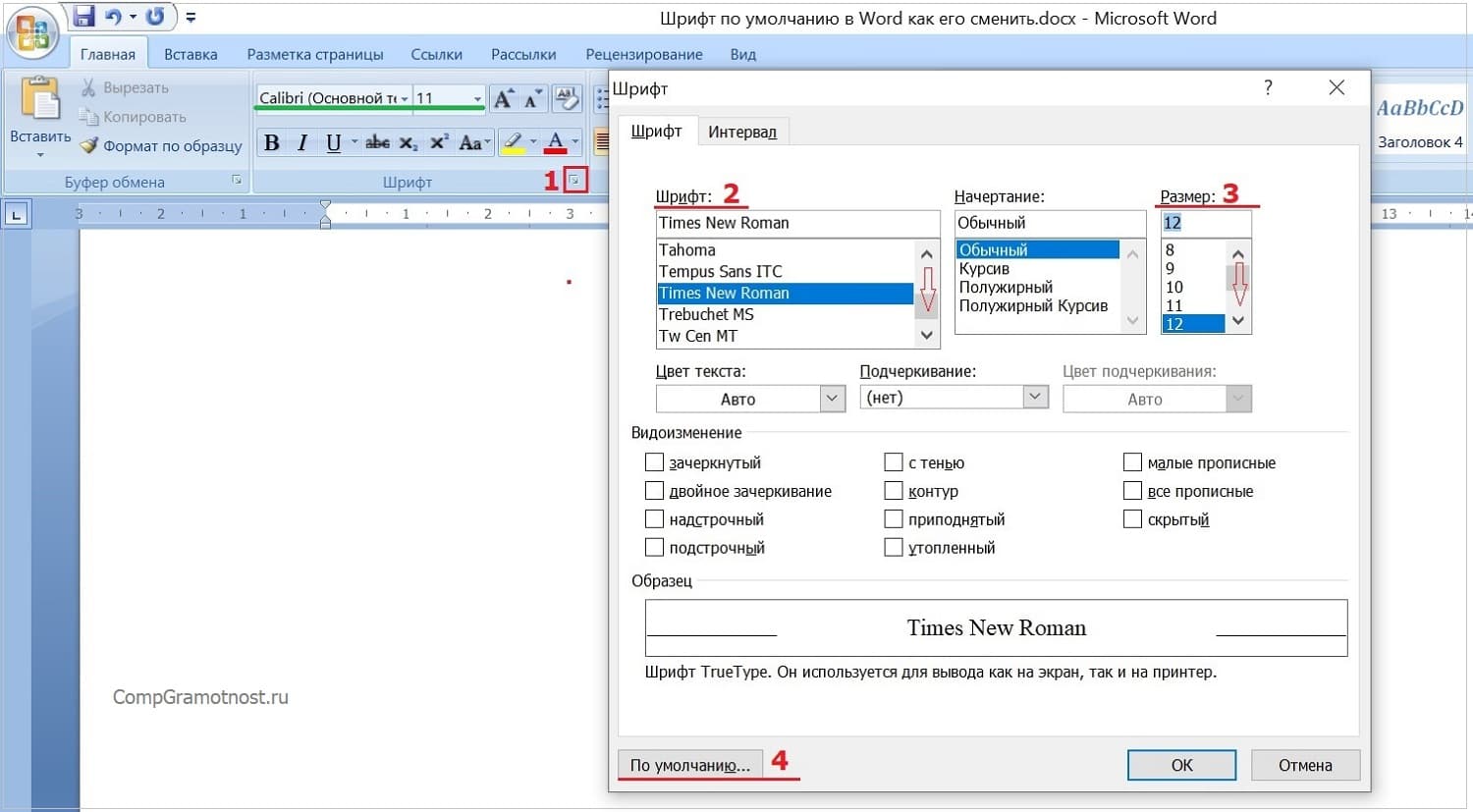
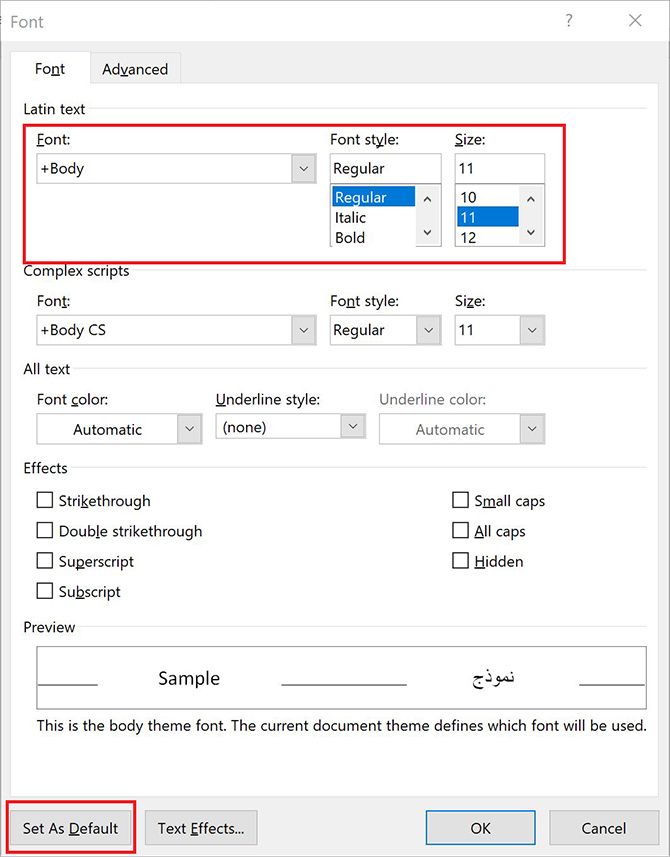
Если вы просматриваете документ в текстовом редакторе, выделите текст и посмотрите на панели инструментов вариант шрифта.Он должен отображать, какой шрифт используется в выделенном тексте.
Шрифт на веб-странице
Через текстовый редактор или текстовый редактор
Вы можете выделить текст на веб-странице, для которого хотите определить шрифт. Скопируйте этот текст (щелкните правой кнопкой мыши и выберите Копировать или нажмите Ctrl + C на клавиатуре). Откройте текстовый редактор или текстовый редактор и вставьте (щелкните правой кнопкой мыши и выберите Вставить или нажмите Ctrl + V на клавиатуре) текст в новый документ.Снова выделите текст в текстовом редакторе и посмотрите на параметр шрифта на панели инструментов. Он должен отображать, какой тип шрифта используется для этого текста.
Через плагин
Если вы часто хотите проверять шрифты, используемые на веб-странице, вы можете загрузить подключаемый модуль для своего интернет-браузера. Эти плагины запускаются автоматически при просмотре веб-страницы, и к ним можно получить доступ с помощью кнопки на панели инструментов. Большинство из них работают аналогичным образом, выделяя текст или наведя курсор на шрифт и нажав кнопку на панели инструментов.Название шрифта должно появиться во всплывающем окне или текстовом пузыре.
ЗаписьХотя существует множество бесплатных приложений, загрузка некоторых из них стоит денег.
Через исходный код
Более сложным, но все же допустимым вариантом использования является проверка исходного кода веб-страницы. Обычно вы можете просмотреть исходный код, щелкнув правой кнопкой мыши на веб-странице и выбрав опцию Просмотреть исходный код страницы во всплывающем меню. Источник отображает программный код, используемый для создания веб-страницы. В этом исходном коде вы можете найти тип шрифта, используемый для текста на веб-странице. Однако часто тип шрифта указывается в файле CSS, который может быть недоступен для просмотра.
В этом исходном коде вы можете найти тип шрифта, используемый для текста на веб-странице. Однако часто тип шрифта указывается в файле CSS, который может быть недоступен для просмотра.
Во многих веб-браузерах исходный код можно просмотреть, нажав Ctrl + U или нажав F12 .
Determined Font — скачать бесплатно онлайн-генератор
Информация
Подробная информация о Определенном шрифте.
Дата добавления шрифта: 2019-01-24
Лицензия: бесплатно для личного использования
Размер: 125 КБ
Формат: ttf
Просмотров: 143
Скачиваний: 36
Для операционных систем: Windows , Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Персонажи
Буква алфавита (a-z) и специальные символы определенного шрифта.
Генератор шрифтов для предварительного просмотра онлайн
Генератор шрифтов для предварительного просмотра в Интернете — это инструмент для предварительного просмотра шрифтов, который позволяет просматривать в Интернете, как будет выглядеть текст шрифта.
Для просмотра определенного шрифта просто введите нужный текст или символы в поле ниже:
Полученный результат:
Примечание: , если результат сгенерированного шрифта отличается от написания, отображаемого на изображениях, то этот шрифт не может быть оптимизирован для Интернета.По этой причине просмотр шрифта в Интернете невозможен.
Размеры
Соотношение размеров шрифта в абсолютных единицах: 72 pt = 1 дюйм = 2,54 см = 25,4 мм = 6 шт. = 96 пикселей.
Как установить Определенный шрифт
для Windows
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Для установки шрифта Determined выполните следующие действия:
- Выберите «Мой компьютер» / «Компьютер» / «Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором установлено значение.
 ttf загруженный для установки шрифт.
ttf загруженный для установки шрифт. - В окне «Папки» выберите папку, в которой находится шрифт для установки.
- В окне «Список файлов» выберите нужный шрифт.
- Дважды щелкните или нажмите клавишу Enter, чтобы открыть файл шрифта.
- Щелкните кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта они должны быть на компакт-диске, съемном носителе или жестком диске.
Для установки шрифта Determined выполните следующие действия:
- Дважды щелкните файл шрифта (Determined.ttf) — откроется окно с обзором шрифта.
- Чтобы установить шрифт, нажмите кнопку «Установить шрифт» в открывшемся окне предварительного просмотра.
- Через некоторое время Mac проверит шрифт и откроет программу «Fonts», шрифт установлен и доступен для использования.
Другие шрифты
Лицензия: бесплатно для личного пользования
Размер: 300 КБ Просмотров: 287 Скачиваний: 68
Лицензия: бесплатно для личного пользования
Размер: 93 КБ Просмотров: 143 Скачиваний: 38
Лицензия: бесплатно для личного пользования
Размер: 219 КБ Просмотры: 250 Скачиваний: 46
Лицензия : бесплатно для личного использования
Размер: 29 КБ Просмотры: 153 Загрузки: 36
Лицензия: бесплатно для личного использования
Размер: 64 КБ Просмотры : 170 Загрузок: 39
Размер шрифта CSS
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
— для заголовков и
для
абзацы.
Значение размера шрифта может быть
абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает указанный размер текста
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {
размер шрифта: 40 пикселей;
} h3 {
размер шрифта: 30 пикселей;
}
p {
font-size: 14px;
}
Попробуй сам » Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие
разработчики используют em вместо пикселей.
1em равно текущему размеру шрифта. Размер текста по умолчанию в браузерах:
16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер может быть рассчитан от пикселей до em по следующей формуле: пикселей /16 = em
Пример
h2 {
font-size: 2.5em; / * 40px / 16 = 2. 5em * /
5em * /
} h3 {
font-size: 1.875em; / * 30 пикселей / 16 = 1,875 em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0,875em * /
}
Попробуй сам » В приведенном выше примере размер текста в em такой же, как в предыдущем примере.
в пикселях.Однако с размером em можно отрегулировать размер текста.
во всех браузерах.
К сожалению, проблема со старыми версиями все еще существует.
Internet Explorer.
Текст становится больше, чем должен
когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в
процент для элемента
: Пример
body {
font-size: 100%;
} h2 {
размер шрифта: 2.5em;
}
h3 {
размер шрифта: 1,875em;
}
p {
font-size: 0,875em;
}
Попробуй сам » Теперь наш код отлично работает! Он показывает тот же размер текста в
все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста может быть установлен с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина окна просмотра 50 см, 1vw составляет 0,5 см.
Сделайте свой собственный необычный шрифт! (𝓢𝓸 ʄǟ ռ ƈʏ)
Вы можете отредактировать этот шрифт, изменив приведенные ниже правила замены. Есть предлагаемые символы, но вы также можете редактировать правила вручную, щелкнув входной или выходной символ. Под правилами есть кнопка сохранения, чтобы вы могли сохранить свой шрифт с уникальным URL-адресом. При нажатии кнопки ниже все существующие правила замены букв (см. Ниже) заменяются случайными.Радоваться, веселиться!
Щелкните здесь для получения подсказок Порядок правил важен. Например, если ваше первое правило было a ➡ @ , а ваше второе правило было @ ➡ A , то все символы «a» в конечном итоге будут переведены в «A». Это потому, что вводимый текст передается через ваши правила одно за другим. Вы должны думать о своих правилах как о пошаговом «рецепте» того, как преобразовать входной текст в выходной текст.
Это потому, что вводимый текст передается через ваши правила одно за другим. Вы должны думать о своих правилах как о пошаговом «рецепте» того, как преобразовать входной текст в выходной текст.
Вы тоже можете переводить целые слова! Например, если вы создадите правило типа cat ➡ 🐱🐱🐱 , тогда все вхождения «cat» в поле ввода будут преобразованы в 3 смайлика кошки.\ s]) / г ➡ $ 1 $ 2 $ 2
Заменить все новые строки (ввод / возврат) подчеркиванием: / \ n / g ➡ _ Замените «кот» на «собаку», независимо от использования заглавной буквы «кот»: / cat / gi ➡ dog Создать случайный шрифт
Показать предложенияСкрыть предложения
.

размер шрифта: 30 пикселей;
}
font-size: 14px;
}
font-size: 1.875em; / * 30 пикселей / 16 = 1,875 em * /
}
font-size: 0,875em; / * 14px / 16 = 0,875em * /
}
размер шрифта: 2.5em;
}
размер шрифта: 1,875em;
}
font-size: 0,875em;
}
vw , что означает «ширину области просмотра».
a ➡ @ , а ваше второе правило было @ ➡ A , то все символы «a» в конечном итоге будут переведены в «A». Это потому, что вводимый текст передается через ваши правила одно за другим. Вы должны думать о своих правилах как о пошаговом «рецепте» того, как преобразовать входной текст в выходной текст.
Это потому, что вводимый текст передается через ваши правила одно за другим. Вы должны думать о своих правилах как о пошаговом «рецепте» того, как преобразовать входной текст в выходной текст. cat ➡ 🐱🐱🐱 , тогда все вхождения «cat» в поле ввода будут преобразованы в 3 смайлика кошки.\ s]) / г ➡ $ 1 $ 2 $ 2 / \ n / g ➡ _ / cat / gi ➡ dog 