🔎 Проверка CMS сайта — проверить движок сайта онлайн
Зачем нужно проверять CMS?
Этот инструмент поможет, если вам нужно определить, на чем сделан сайт конкурента или клиента, а также оценить понравившийся сайт, если вы хотите скопировать его или использовать некоторые идеи у себя. Перед созданием собственного сайта стоит найти несколько вариантов, которые вы можете взять за основу, и посмотреть, на чем они сделаны. Помимо движка может понадобиться информация о различных технологиях сайта, не принадлежащего вам.
Почему проверка показывает несколько CMS на одном сайте?
Может быть так, что на сайте используется несколько систем управления для разных разделов — например, для каталога и блога. Этот вариант подходит в случае, если функциональность одной CMS не справляется со всеми специфическими задачами компании, а создать собственную систему управления, которая учитывала бы все особенности бизнеса, невозможно.
Почему сервис не определяет ЦМС на моем сайте?
Сервис может не показывать CMS сайта в случае, если он находится на самописном движке или движок непопулярный и его еще нет в нашей базе. Также причинами могут быть: настроенный редирект на другой сайт, отсутствие ответа от сервера сайта или некорректный ввод URL.
Также причинами могут быть: настроенный редирект на другой сайт, отсутствие ответа от сервера сайта или некорректный ввод URL.
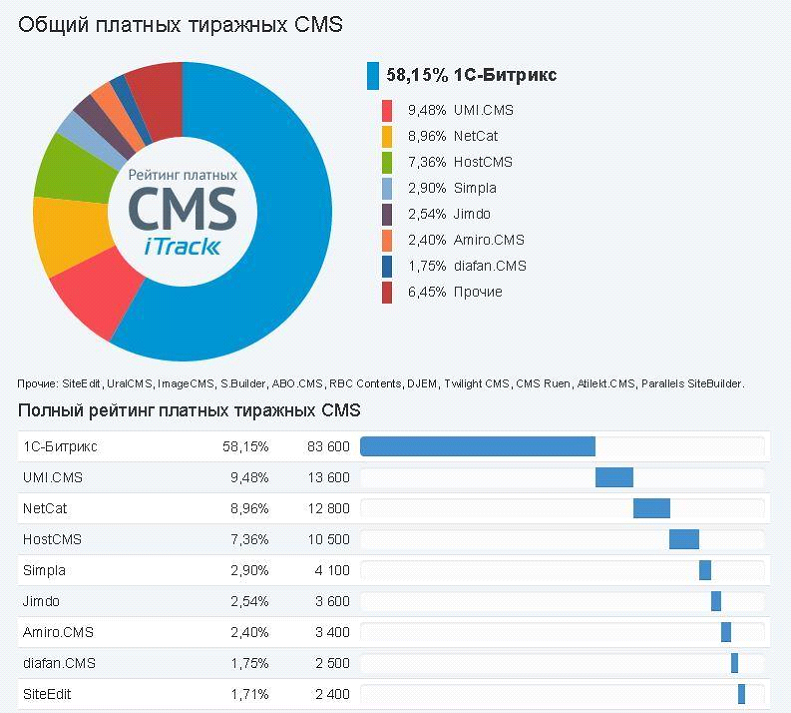
Рейтинг CMS
По данным Ruward Track, ТОП-10 самых популярных в России CMS выглядит так:
| # | CMS | Процент |
|---|---|---|
| 1 | WordPress | 44% |
| 2 | 1С-Битрикс | 13% |
| 3 | Joomla | 11% |
| 4 | OpenCart | 3% |
| 5 | Drupal | 3% |
| 6 | MODX Revolution | 2% |
| 7 | DataLife Engine | 2% |
| 8 | Nethouse | 1% |
| 9 | Shop-Script | 1% |
| 10 | Другие | 20% |
Как определить CMS сайта — Как сделать
Характерные признаки CMS сайта
Существуют косвенные признаки, по которым можно определить, какая CMS используется на сайте. Список таких признаков мы приводим ниже — в разделе «Как самостоятельно определить CMS сайта».
Вы можете изучить эти признаки и проверять каждый сайт самостоятельно — просматривая код HTML страниц сайта в вашем браузере, изучая структуру URL адресов сайта и пробуя открывать специальные адреса технических страниц на сайте.
И есть автоматизированные способы для определения CMS любого сайта — в виде отдельных онлайн-сервисов и расширений для браузеров.
Самый простой способ определения CMS сайта
Сразу порекомендуем то решение задачи определения CMS сайта, которое используем мы: расширение для браузеров Wappalyzer.
Wappalyzer определяет CMS сайта и другие используемые на сайте технологии автоматически при заходе на сайт и показывает иконку с логотипом CMS в панели браузера. По клику на иконке раскрывается более подробный список технологий — начиная с того, какая CMS используется на сайте, и заканчивая отдельными библиотеками, счетчиками, параметрами хостинга.
Вы можете установить Wappalyzer как расширение в браузеры Chrome, Firefox и Opera.
В других браузерах, таких, как Internet Explorer, Microsoft Edge и в любых других, поддерживающих JavaScript, его можно использовать в виде Bookmarklet (JavaScript-закладки). Для этого просто зайдите на страницу установки, найдите кнопку «WAPPALYZER» и перетащите ее на панель закладок вашего браузера.
А если вы не хотите устанавливать расширение или закладку, вы всегда можете просто зайти на www.wappalyzer.com и проверить любой сайт прямо через форму на главной странице.
Как самостоятельно («вручную») определить CMS сайта
Автоматические способы определения сайта могут ошибаться. Поэтому разберем подробно основные признаки, по которым вы лично можете определить CMS сайта.
1. Прямое указание имени CMS
Самый-самый доступный способ определения CMS — когда она указана прямо на сайте. Чаще всего так можно определить сайты на WordPress, потому что среди них много сайтов, сделанных на готовых (покупных) шаблонах. Поэтому в первую очередь проверьте подвал страницы, нет ли названия CMS возле копирайтов.
Если на видимой части страниц сайта имя CMS не указано, то нужно заглянуть в код страниц, чтобы поискать там или прямое указание на CMS, или характерные признаки.
2. Исходный HTML код страниц сайта
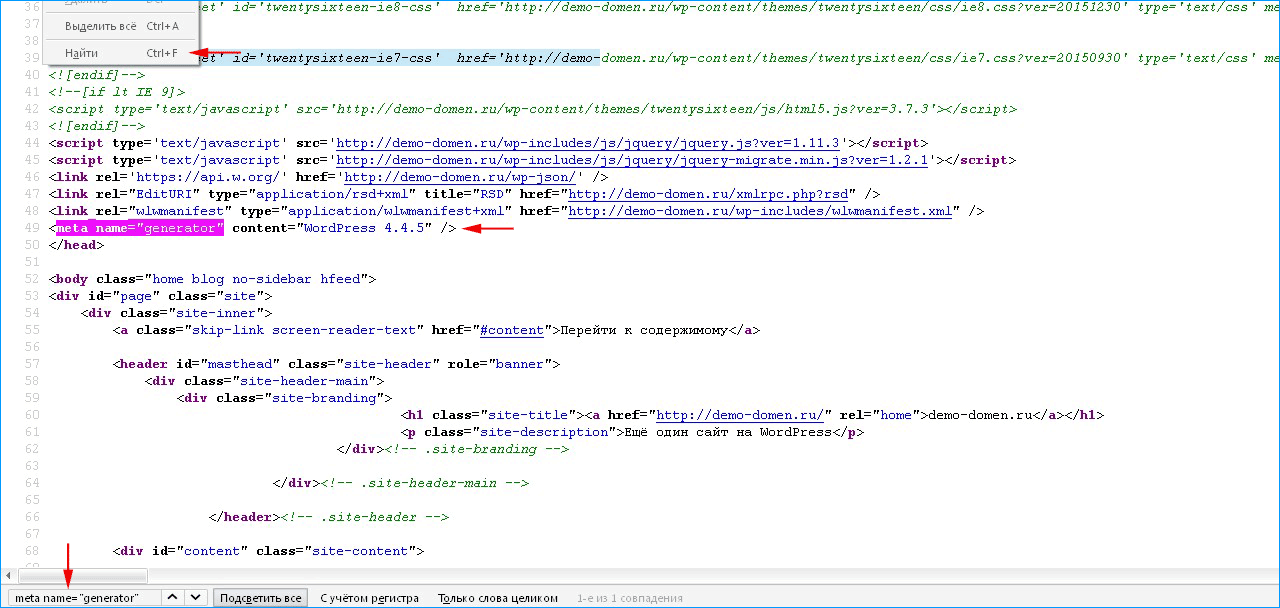
Просмотр кода страниц сайта доступен почти в любом браузере и чаще всего его можно вызвать комбинацией клавиш Ctrl+U. Если это не срабатывает, то кликните на странице правой кнопкой мыши (только на самой странице, а не на изображении или видео) и в выпадающем меню выберите «View page source» («Показать исходный код»).
В новой вкладке браузера или в отдельном окне будет показан HTML-код той страницы сайта, на которой вы кликнули. Это и есть код, который или был сгенерирован CMS сайта, или был написан вручную, если сайт статичный.
2.1. Мета-тэг «generator»
meta name="generator" — это мета-тэг, который прямо указывает на CMS сайта. Обычно его добавляет к HTML-коду сама CMS.
Пример для сайта на WordPress:
<meta name="generator" content="WordPress 4.7" />
Вебмастер, которые настраивает сайт, всегда может убрать этот мета-тэг из кода, так что его отсутствие ничего не значит.
2.2. Пути к файлам темы оформления сайта
В верхней части исходного кода страниц сайта можно найти ссылки на подключение к HTML-странице файлов оформления — в первую очередь .css и .js. В разных CMS есть характерные части, указывающие на стандартную структуру папок CMS:
| CMS | Признак |
|---|---|
| WordPress | /wp-content/themes/ |
| Drupal | /sites/default/files/ |
Этот признак, на удивление, зачастую наиболее надежный, потому что изменить эти характерные пути или сложно, или нет особого смысла.
Пример: сайт самого авторитетного в мире экономического издания The Economist сделан на Drupal, но Wappalizer не может это определить из-за того, что сайт подвергся очень жесткой оптимизации и его код очищен от всего лишнего и сделан максимально компактным (минифицирован). Тем не менее, стандартные для Drupal длинные пути к файлам
Тем не менее, стандартные для Drupal длинные пути к файлам /sites/default/files/ встречаются в этом коде так же часто, как в коде обычных сайтов на Drupal (на момент написания этой статьи — 85 раз).
3. Служебные страницы в robots.txt
На каждом правильно сделанном сайте должен быть файл
Файл robots.txt найти на любом сайте легко — просто добавьте его к домену сайта после косой черты. Пример: www.google.com/robots.txt
Примеры robots.txt для разных CMS и характерные строки:
4. Вход в админку
На каждом сайте с CMS есть служебный раздел для администрирования сайта — админ-панель или админка. Вход в нее делается как в любой сервис с авторизацией, например, в почту — в виде формы с логином и паролем.
Обычно на коммерческих сайтах вход в админку не афишируется и владельцы сайта или те сотрудники, которым поручено управлять содержимым сайта, входят в админку по специальному адресу. Эти адреса в стандартных, немодифицированных версиях CMS тоже одинаковые.
Можно просто добавлять эти адреса — /wp-admin, /user и /administrator — к домену сайта, который вы хотите проверить, и смотреть, что открывается.
5. Заголовки HTTP
В некоторых случаях название и версию CMS можно найти в заголовках HTTP (HTTP Headers) — специальных данных, которые передает веб-сервер хостинга вашему браузеру.
Напрямую HTTP Headers в браузере не видны, но вы можете получить список заголовков HTTP с помощью специальных инструментов:
Принцип простой — вводите в онлайн-сервисе домен сайта, который вы хотите проверить, или заходите на этот сайт и нажимаете в браузере кнопку расширения «HTTP Headers», и видите примерно такой список строк:
Здесь строка X-Generator указывает на имя и версию CMS.
Как определить CMS сайта – шпаргалка для начинающих
Часто веб-мастера в поисках какой-либо информации в Интернете случайно находят довольно интересные ресурсы, на которых реализованы полезные и красивые скрипты, да и просто сам сайт может быть оформлен довольно необычно.
В этом случае может возникнуть закономерный вопрос касательно того, какой «движок» позволяет сайту реализовывать такие необычные вещи. Словом, встаёт вопрос о необходимости узнать CMS сайта.
Для решения этой задачи существует несколько путей. Первый из них, возможно, самый простой и быстрый, заключается в просмотре исходного кода веб-страницы в браузере. Наверное, не стоит сильно углубляться в особенности кода той или иной системы управления контентом.
Если вы не желаете использовать сервис определения CMS, то достаточно лишь открыть исследуемый сайт и в настройках браузера выбрать пункт «Просмотр кода страницы».
Здесь в самом верху обычно располагается мета тег <meta name=»generator» content=»…»>. Если повезёт, то в кавычках вместо троеточия в исходном коде вы как раз и увидите название интересующей вас CMS.
Если повезёт, то в кавычках вместо троеточия в исходном коде вы как раз и увидите название интересующей вас CMS.
Если же данной строчки найти не удастся, лучше использовать другие способы для того, чтобы определить CMS. Другой вполне надёжный способ – ввод в адресной строке браузера пути входа в панель администратора сайта.
Для каждой CMS путь различный, поэтому записав, например, адрес сайта со словом administrator через слеш и попав не на страницу ошибки, а на страницу авторизации, смело можно утверждать, что сайт создан при помощи Joomla:
Ниже перечислим адреса для входа в административную панель сайтов для наиболее популярных CMS:
- Joomla – адрес сайта/administrator;
- WordPress – адрес сайта/wp-admin;
- Drupal – адрес сайта /user;
- Danneo – адрес сайта/apanel;
- MaxSite CMS – адрес сайта/admin.
Как ни странно, существует ещё более простой способ определить CMS сайта. Он не всегда работает, но зато не требует от пользователя совершенно никаких действий.
Для различных браузеров существуют расширения, которые автоматически определяют принадлежность ресурса к той или иной системе управления контентом.
Так, для браузера Firefox существует плагин RDS Bar. Разработан он для SEO-оптимизаторов и включает множество полезных функций, которые не входят в тему данного обзора. Однако одной из возможностей плагина является функция «определение движка», которая активируется в «панели дополнений».
Для того чтобы узнать CMS, в Firefox также можно использовать другой небольшой, но очень удобный и информативный плагин под названием Wappalyzer.
После установки он будет в адресной строке в графическом виде выводить массу полезной информации о ресурсе, в том числе и о типе CMS, на которой данный сайт работает:
Очень лёгкий и удобный плагин, осуществляющий определение CMS сайта онлайн, разработан и для браузера Google Chrome. Называется он Chrome Sniffer и устанавливается из официального интернет магазина Chrome.
Данный плагин распознаёт порядка 100 систем управления сайтом и сигнализирует об этом пользователю появлением стилизованной под конкретную CMS иконки в адресной строке браузера.
Если ни один из вышеописанных способов, позволяющих определить CMS сайта онлайн не дал положительных результатов, за помощью можно обратиться к специализированным онлайн-сервисам.
Одним из лучших подобных сервисов многие пользователи считают ITrack:
Для того чтобы воспользоваться его возможностями, необходимо просто вписать в соответствующее поле адрес сайта и ввести капчу. Стоит отметить, что на сегодняшний день в базе данных ITrack находится более 50 систем управления.
По схожему принципу работает и другой сервис, при помощи которого можно узнать CMS сайта онлайн — 2ip. Здесь также требуется в специальную форму ввести название сайта и нажать на кнопку «Узнать», после чего сервис выдаст полученный результат.
Как видим, в Сети существует далеко не единственный сервис определения CMS. Если ни один из способов, описанных в данной статье, не даёт результата, это значит, что администратор ресурса приложил немало усилий к тому, чтобы скрыть принадлежность сайта к какому-либо движку.
Также не исключено, что код для данного сайта специально писался разработчиком или группой разработчиков с нуля и ресурс не был создан при помощи CMS.
Надеюсь, что статья оказалась для вас полезной! Удачи!
Как узнать CMS сайта | Определяем движок своими силами
Каждый раз, когда вебмастер видит перед собой пример красивого и качественного сайта, в основе которого лежит удачная идея, он хочет попробовать повторить успех его автора. Но сделать это не так просто, как кажется, ведь прежде всего понадобится узнать, на каком движке он был реализован.
Многие начинающие вебмастеры затрудняются ответить на достаточно абстрактный вопрос: «как понять, на чём построен сайт?». В этой статье мы рассмотрим ряд способов проверки движка сайта:
- HTML код на странице;
- просмотр robots.txt;
- вид ссылок сайта;
- поиск файлов за счет известного пути;
- вид входа в админ-панель;
- HTTP трафик;
- проверяем cookie сайта;
- онлайн сервисы;
- указание типа CMS в теле шаблона.

Важно отметить, что необходимо иметь определенные знания для того, чтобы установить тип движка сайта. Без этих знаний лишь онлайн сервисы помогут вам быстро и точно определить тип CMS.
1. HTML код на странице
Скорее всего, данный способ является самым верным и самым точным в определении движка сайта. Обычно тип CMS прописывается в теге «generator». Возьмём, к примеру, структуру WordPress, код которой выглядит так:
<meta name=»generator» content=»WordPress 3.5″ />
Помимо этого необходимо просмотреть css javascript и путь к графическим файлам. Все тот же WordPress будет показан следующим образом:
<script type=»text/javascript» src=»http://ваш сайт/wp-content/themes/dimox.name/scripts.js?1235565796″></script>
2. Просмотр robots.txt
Практически все современные движки создают в автоматическом режиме файлы robots.txt. В этом файле обычно запрещаются некоторые директории и папки. Это должно помочь увидеть в числе запрещенных знакомые названия.
Это должно помочь увидеть в числе запрещенных знакомые названия.
К примеру, файл robots.txt для Joomla выглядит так:
User-agent: *
Disallow: /administrator/
Disallow: /cache/
Disallow: /components/
Disallow: /editor/
Disallow: /help/
Disallow: /images/
Disallow: /includes/
Disallow: /language/
Disallow: /mambots/
Disallow: /media/
Disallow: /modules/
Disallow: /templates/
Disallow: /installation/
Вебмастеры смогут узнать названия этих директорий и поймут, что за движок используется. Соответственно WordPress можно отличить по строке «Disallow: /wp-admin/», а Drupal по «Disallow: /?q=admin/».
3. Вид ссылок сайта
Ссылки ресурса, как правило, могут помочь в установлении типа используемого движка. Однако в последнее время вебмастеры используют ЧПУ, а это несколько усложняет процесс идентификации.
WordPress
/p=501 (в виде ссылок по умолчанию)
Joomla
/index.php?option=com_content&task=view&id=80&Itemid=202
/content/view/69/109/
MaxSite CMS
/page/ispolzuem-avatarki
vBulletin
/showthread.php?t=300606
IPB
/index.php?showtopic=36
В крайнем случае можно разобрать параметры сайта, например, для osCommerce используются cPath и cSid.
4. Поиск файлов за счет известного пути
Обычно так делают в тех случаях, когда есть сомнения в отношении CMS, используемой на сайте. В этом случае проверяется правильность пути к определённым файлам обычной ручной подстановкой. Если служебные файлы не находятся на положенном месте, можно усомниться в типе установленной CMS. Этот метод далеко не самый эффективный и удобный.
5. Вид входа в админ–панель
Просто подставьте url админ–панелей к адресам сайтов и посмотрите на то, что получилось. Если выбор правильный, то увидите панель входа в админку. Вот некоторые примеры:
WordPress
/wp-admin/
Joomla
/administrator/
Danneo
/apanel/
MaxSite CMS
/admin/
6. HTTP трафик
Используя сниффет http или же плагин для вашего браузера, можно увидеть ответ сервера, а точнее ответ http header. К примеру, Битрикс прописывает дополнительное поле и позволяет распознать себя за счет этого метода. Поле будет иметь вид:
X-Powered-CMS: Bitrix Site Manager (582fd04dac6869e159ea80524ec43d0d)
7. Проверяем cookie сайта
Используя все тот же сниффер, можно просмотреть cookie и понять какой движок их записывал. Вот пример отображения cookie и обозначения CMS:
Вот пример отображения cookie и обозначения CMS:
UMI CMS
umicms_session
MaxSite CMS
maxsite_comuser
WordPress
wp-settings
8. Онлайн сервисы
ITrack — однозначно самый лучший сервис по определению CMS. В базе этого сервиса находится около 50 различных систем управления. Для успешного определения движка, необходимо ввести адрес сайта и прописать captcha, как изображено на иллюстрации ниже:
После ввода данных начнется процесс проверки, как на этой иллюстрации:
И в конце будет указана верная CMS.
2ip — также как и в первом варианте, необходимо указать лишь адрес сайта и нажать кнопку «Узнать».
В процессе распознавания CMS сайта, будут указываться, какие движки подходят, а какие нет. Вот в нашем случае это был — WordPress.
Wappalyzer — плагин для браузера Firefox, который позволит узнавать CMS открываемых сайтов.
9. Указание типа CMS в теле шаблона
Это наиболее простой способ, который доступен любому пользователю, не обладающему какими бы то ни было специальными знаниями. Подавляющее большинство ресурсов в Глобальной сети выполнены на стандартных шаблонах. А стандартные шаблоны предполагают подпись их автора или владельца. Если вы обратите внимание на подвал (футер) страницы сайта, то возможно обнаружите там указание типа CMS вместе с различными контактными данными.
В том случае, если в подвале вы обнаружили только название студии-разработчика, всегда можно обратиться по их реквизитам с вопросом. Просто напишите, что вас заинтересовала, проделанная ими работа, и попросите прислать некоторые подробности, с указанием типа CMS.
Как определить фреймворк сайта
В том случае, если вы хотите шагнуть дальше, и задаётесь вопросом: «как узнать на каком языке сделан сайт?», то придётся копать глубже. Чтобы внести ясность, стоит сразу дать определение понятию фреймворк — это платформа от которой зависит структура программной системы. Вот некоторые из использующихся в настоящий момент фреймворков и языки программирования на которых они основаны:
Вот некоторые из использующихся в настоящий момент фреймворков и языки программирования на которых они основаны:
- C++ — Juce;
- PHP — Yii, Laravel, Symphony, CakePHP и другие;
- CSS — Twitter Bootstrap;
- JavaScript — AngularJS;
- Python — Django;
- Ruby — Ruby-on-Rails.
Отыскать следы той или иной структуры одного из возможных языков программирования бывает практически невозможно. Более того, обычно в процессе создания ресурса используется несколько фреймворков, что ещё сильнее усложняет процесс определения. Существует софт, который определяет подобные подробности, например англоязычный сервис BuildWith. Он может показать вам фреймворк даже без покупки платной версии программы.
Заключение
Существует достаточно большое количество способов определить тип CMS, использованной при разработке конкретного ресурса. А опытный специалист, с помощью подходящих инструментов, сможет выудить куда больше полезной информации и помимо типа движка. Ответ на вопрос: «как узнать движок чужого сайта?», — лишь малая доля знаний, требующихся любому вебмастеру. Так что наибрайтесь опыта и начинайте пробовать свои силы в серьёзном сайтостроении.
Ответ на вопрос: «как узнать движок чужого сайта?», — лишь малая доля знаний, требующихся любому вебмастеру. Так что наибрайтесь опыта и начинайте пробовать свои силы в серьёзном сайтостроении.
Как определить CMS сайта, узнать движок сайта онлайн
Умение определять применяемую на сайте конкурента CMS полезно при анализе рыночной ниши или при оценке возможности разработки подобного ресурса для собственных нужд. Существует ряд способов, как можно это сделать. В первую очередь, их можно разделить на две группы – автоматические и ручные.
Автоматические способы определения CMS наиболее просты, достаточно будет использовать специальные программные инструменты, которые выполнят работу за вас. Конечно, при этом не всегда стоит рассчитывать на результат – автоматические сервисы не могут определить абсолютно все существующие движки. Но чаще всего это и не требуется.
Автоматические методы определения движка сайта можно разделить на две группы — браузерные расширения и онлайн-сервисы. Минусом многих подобных решений стоит отметить склонность к ошибкам определения движка даже при небольших правках в коде.
Минусом многих подобных решений стоит отметить склонность к ошибкам определения движка даже при небольших правках в коде.
К ручным способам определить движок сайта относят анализ html-кода страниц, изучение содержимого файла robots.txt и поиск адреса входа в админ-панель. Как правило, одного из этих способов достаточно для определения CMS, но иногда приходится использовать и все три.
Автоматические способы определения движка сайта
Далеко не все программные продукты, представленные в сети, корректно определяют CMS, но есть надежные сервисы.
BuiltWith
Сервис BuiltWith определяет целый ряд технологий, применяемых на анализируемом сайте, включая систему управления контентом. Исследование проходит быстро, результат вполне можно назвать исчерпывающим.
Be1
Сервис Be1.ru тоже предоставляет много полезной информации об анализируемом сайте. Название движка тут всего лишь один из множества параметров.
WhatCMS
Сервис предлагает меньшее количество данных. Кроме определения CMS, есть возможность узнать используемую на сайте тему WordPress и хостинг-провайдера.
Кроме определения CMS, есть возможность узнать используемую на сайте тему WordPress и хостинг-провайдера.
Wappalyzer
Расширение для браузеров Wappalyzer служит для оценки открытого во вкладке сайта по небольшому количеству параметров, один из которых — тип используемой CMS.
Ручные способы определения
Для ручного определения движка сайта существует немалое количество способов, но для их использования придется немного покопаться в коде и поискать признаки, характерные для той или иной системы управления.
Код HTML
Чтобы увидеть исходный код страницы, нужно выбрать соответствующий пункт меню, вызываемого правой кнопкой мыши на исследуемой странице, либо нажав сочетание клавиш Ctrl+U. В теге
зачастую бывает напрямую прописана используемая CMS.Нередко название движка можно увидеть в коде в комментариях к плагинам. Кроме того, используемую CMS можно определить по названиям директорий. Например, наличие в коде папок с именем Bitrix сразу снимает все вопросы. Префикс «wp-» в названиях папок характерен для WordPress. У ресурсов на Drupal есть папка files, и если увидите путь «/sites/default/files» — сомнений не остается — сайт на CMS Drupal.
Префикс «wp-» в названиях папок характерен для WordPress. У ресурсов на Drupal есть папка files, и если увидите путь «/sites/default/files» — сомнений не остается — сайт на CMS Drupal.
Файл robots.txt
В корневой папке сайта по адресу site.ru/robots.txt находится файл robots.txt, управляющий индексацией разделов. По закрытым от индексирования папкам и файлам нередко удается определить используемый движок.
Адрес консоли управления (админки)
CMS несложно различить по адресу входа в админ-панель. В редких случаях у движков этот адрес может совпадать, но по внешнему виду страницы входа несложно понять, что за CMS используется на сайте.
Можно перебирать варианты входа в админку сайта, пока не сработает тот или иной вариант.
Опубликовано: 2020-11-15
☄️Как определить CMS сайта? Ручной способ и автоматический
Обращаясь в наше агентство, клиенты часто не могут сказать, на какой CMS работает их сайт. Это тормозит процесс начала работы, так как проджект-менеджерам приходится угадывать самим. А потом еще и искать программиста, который работает с этим движком.
А потом еще и искать программиста, который работает с этим движком.
Ниже вы найдете гайд с описанием основных способов и программ, которые помогут быстро определить CMS сайта.
2.1 Вручную
Узнать CMS по взгляду на страницу вряд ли получится. Необходимо анализировать ее код вручную. Для этого нужно открыть исходный код страницы (в Хроме вызывается из контекстного меню страницы, строка — “Посмотреть код” или комбинацией CTRL+U).
Почти у каждого сайта в коде есть строка:
<meta name=»generator» content=»имяCMS, версия»>
Рис. 1 — Посмотреть код для определения движка сайта
Но на некоторых сайтах такого метатега нет. Тогда в коде сайта нужно искать таблицы стилей, картинок, скриптов.
Рис. 2 — Для WordPress характерно обозначение wp-content
Рис. 3 — Сайт на Битрикс легко узнать
Рис. 4 — Сайт на DLE
В тексте адреса системного файла обычно содержатся идентификаторы платформы, по которому можно понять название движка.
Для DLE характерна таблица стилей engine.css, где настраиваются стили оформления элементов программной части. Или ищем слово dle в адресе файла в коде страницы.
Рис. 5 — Пример кода сайта на платформе Drupal
Если код не чистили, то узнать движок сайта не составит труда.
Если в коде ничего не нашли, то попробуйте узнать cms через файл robots.txt. Этот файл сообщает краулерам, какие страницы можно сканировать, какие — нет.
Для нашего сайта это выглядит таким образом (скриншот слева):
Рис. 6 — Содержимое robots.txt
Значение wp-admin говорит нам о том, что это WordPress (идентификатор wp).
Если и так не получается выяснить CMS, то можно попробовать сделать это через админ панель. Методом подстановки к адресу сайта вставлять шаблоны для входа на разные cms-ки.
Рис. 7 — Панель входа WordPress
Если подобрать правильную платформу к сайту, откроется окно входа. После адреса сайта, на котором необходимо узнать движок, вставьте:
- Joomla: /administrator/.

- Drupal: /user/.
- WP: /wp-admin/.
- Битрикс: /auth/.
- OpenCart: /admin/.
На известных сайтах эту информацию чистят, так что рассмотрим, как можно автоматически узнать cms.
2.2 Автоматически
Если информации о движке нигде нет, то можно воспользоваться онлайн-сервисами.
Например, узнаем платформу через HTTP Headers. Они передают дополнительную информацию с HTTP-запросом или ответом. Информация представляется в виде пары с именем и значением, разделенных двоеточием:
Рис. 8 — В этом фрагменте видим, что для написания сайта использовался Bitrix
Для проверки хедеров можно использовать такие инструменты:
Сервисов много, и показывают они одно и тоже. На практике получилось, что если через код сайта не получается найти cms, то и через хедеры тоже.
Тогда можно (нужно) использовать сайт BuiltWith. Он на английском, но показал абсолютно все сервисы, используемые в работе сайта по категориям, и для всех ресурсов определил cms. Это единственный сервис из 9!, который определил движок у тестируемого сайта. В общем, рекомендую к использованию.
Это единственный сервис из 9!, который определил движок у тестируемого сайта. В общем, рекомендую к использованию.
Рис. 9 — Из всех инструментов только BuiltWith смог определить, на каком движке разработан тестируемый сайт
Также есть расширения Google Chrome — Wappalyzer, RDS Bar, 2ip.ru. Следов cms они не нашли на тестируемых сайтах, но предоставляют информацию о сервере, сервисах аналитики, рейтинге, ссылочном профиле и т. д..
Рис. 10 — Расширение Wappalyzer
Рис. 11 — Расширение RDS Bar
Рис. 12 — Расширения 2ip.ru для анализа сайтов
Все они могут быть полезны для анализа сайта конкурентов, но не способны определить движок.
Узнать CMS сайта
Онлайн сервис поможет определить под какой системой управления работает сайт, для этого введете его адрес или доменное имя.
Подождите идет обработка данных %
Получен результат для URL:
Что такое Cms, Система Управления Сайтом, Движок ?
— Это одно и тоже понятие которое включает в себя программное обеспечение которое осуществляет работу сайта на сервере. Вам не надо знать язык программирования для создания страницы сайта, за вас это сделает движок. От вас лишь потребуется непосредственно написание и наполнение контентом своего веб-ресурса.
Вам не надо знать язык программирования для создания страницы сайта, за вас это сделает движок. От вас лишь потребуется непосредственно написание и наполнение контентом своего веб-ресурса.
Онлайн сервис может определять следующие CMS сайта:
Узнать под какой системой работает тот или иной сайт, задача довольно сложная и трудоемкая. Самостоятельно определить движок практически невозможно. Онлайн сервис ищет характерные признаки присущие для конкретной системы управления сайтом. Но иногда метки совпадают и тогда будут показаны все результаты. Работа продолжается, усовершенствуется алгоритм поиска.
На сегодняшний день мы можем найти признаки для
67 CmsWordPress.
1C-Bitrix.
DataLife Engine.
Joomla.
Drupal.
e107.
ImageCMS.
UMI.CMS.
MODX.
UCOZ.
Netcat.
SMF.
HostCms.
VBulletin.
TYРOЗ.
WIX.
Opencart.
Evolution.
Nethouse.
АmiroCMS.
DIAFAN CMS.
PHPShop.
Ukit.
phpBB.
OpenCms.
Tilda.
Insales.
SiteEdit.
CS-Cart.
Php-Fusion.
JIMDO.
Moguta.
OkayCMS.
Django.
WebNode.
Ucraft.
DIVLY.
SITE123.
Flexbe.
Redham.
Setup.
Fo.RU.
FWebasyst.
Magento.
Slaed.
MediaWiki.
MaxSite.
LiveStreet.
Atilekt.
INTEC.
ReadyScript.
InstantCMS.
Advantshop.
X-Cart.
PrestaShop.
JMY CMS.
Danneo CMS.
Abo.Cms.
A5.
Alltrades.
Bazium.
Squarespace.
Ecwid.
Shopware.
OctoberCMS.
Shopify.
Adobe Muse.
Недавно проверенные сайты где выявлены признаки CMC
Для домена psitown.ru обнаружены признаки CMS: Webasyst — Официальный сайт: www.webasyst.ru
Для домена prof-price.ru обнаружены признаки CMS: INTEC — Официальный сайт: intec.site
Для домена splitcenter.
ru обнаружены признаки CMS: 1C-Bitrix — Официальный сайт: 1c-bitrix.ru
Для домена op63.ru обнаружены признаки CMS: Joomla — Официальный сайт: joomla.org
Для домена worldinform.ru обнаружены признаки CMS: InstantCMS — Официальный сайт: instantcms.ru
Статистика популярных CMS
Для анализа используется собственная статистика, полученая в нашем инструменте для определения CMS.
Для чего надо знать CMS сайта ?
Возможно Вы собираетесть открыть свой сайт по определенной тематике. Перед этим вы нашли сайты по схожей теме и перед Вами возник вопрс а какую выбрать систему упрвления сайтом? И тут Вам сможет помочь данный ресурс для определения CMS сайта, где можно понять отличительные возможности движков.
Как узнать CMS по признакам
Каждая система индивидуальна и может иметь характерные черты присущие только определенному движку. Например у WordPress очень яркие метки и их легко распознать самостоятельно просмотрев HTML код страницы. В других cms метки могут быть крайне мало уловимы или отсутствовать полностью. Иногда признаки для различных движков могут совпадать.
В других cms метки могут быть крайне мало уловимы или отсутствовать полностью. Иногда признаки для различных движков могут совпадать.
Наш сервис старается узнать ту или иную cms по нескольким признакам используя от 1 до 5 меток.
Понравился сервис — поделись! Если нашли ошибку оставьте комментарий
Комментарии — 0
Что такое платформы для веб-сайтов? — Блог GoDaddy
Создайте его, и они появятся. Когда дело доходит до создания собственного веб-сайта, вы можете узнать много разных терминов, таких как платформы веб-сайтов, хостинг, системы управления контентом и многое другое. На самом деле все это может показаться запутанным или ошеломляющим. Вам, вероятно, даже интересно, зачем вам знать эти термины и нужны ли они вам, особенно когда дело касается создания собственного веб-сайта. В этой статье вы узнаете, что такое платформы веб-сайтов, некоторые термины, связанные с ними, и какие шаги необходимо предпринять для выбора веб-хостинга. В конце концов, надеюсь, это поможет вам выбрать, какие платформы веб-сайтов вам нужны для вашего веб-сайта.
В конце концов, надеюсь, это поможет вам выбрать, какие платформы веб-сайтов вам нужны для вашего веб-сайта.
Что такое платформы для веб-сайтов?
Платформа веб-сайтов — это волшебная технология, на которой работают веб-сайты. Большинство веб-сайтов работают на нескольких типах платформ, в том числе:
- Платформа веб-хостинга
- Языки программирования
- Инструменты для создания веб-сайтов
Все это работает рука об руку для поддержки вашего веб-сайта, поэтому вы можете предоставить посетителям лучший опыт работы в Интернете.
Платформа веб-хостинга
Есть много веб-хостов, предлагающих разные типы платформ. Это очень технические инструменты, которые могут обрабатывать веб-сайты по-разному, будь то скорость или возможность масштабировать сайт, если ваш веб-сайт растет или нуждается в определенных функциях, с которыми не может справиться простое технологическое кодирование.
Большинство веб-хостов предлагают два типа операционных систем: Linux и Windows.
Linux
Когда дело доходит до хостинга, операционные системы на базе Linux обычно отлично подходят для владельца веб-сайта, которому нужен более простой сайт, например блог, небольшой сайт электронной коммерции, личный сайт или портфолио.
Операционная система этого типа отлично подходит для новичков, так как часть программного обеспечения, созданного для хостинга Linux, позволяет устанавливать простые в использовании информационные панели, такие как cPanel, которые помогают пользователю настраивать учетные записи электронной почты, управлять базами данных и даже устанавливать сценарии для ведение блогов, электронная коммерция и многое другое.
Окна
Хотя создание небольших сайтов более чем возможно, операционная система Windows чаще всего используется крупными предприятиями.
Эти типы сайтов разработаны с использованием такого программного обеспечения, как Microsoft ASP.net и база данных MSSSQL, специфичные для Windows.
Отметим, что в Windows есть панель инструментов под названием Plesk, которая имеет аналогичные функции с cPanel.
Языки программирования
В операционных системах Linux и Windows используются разные типы языков программирования. Эти языки программирования предоставляют разработчикам веб-сайтов возможности для создания веб-сайта для повышения его производительности, а также позволяют начинающему пользователю использовать то, что встроено в систему.
Некоторые распространенные языки программирования, используемые в веб-хостинге, включают:
- филиппинских песо
- ASP.нетто
- C ++
- Питон
- JavaScript
- Java
По теме: Какой план веб-хостинга подходит мне и моим клиентам?
филиппинских песоPHP — это аббревиатура от препроцессора гипертекста, он был разработан больше для веб-проектов.
PHP может генерировать HTML для веб-страниц, форм обработки и многого другого. Примером проекта, использующего PHP, является система управления контентом, известная как WordPress.
ASP.нетто
ASP.net — это серверная платформа веб-приложений, разработанная Microsoft, которая используется для создания веб-сайтов.
C ++
C ++ является расширением языка программирования C и используется во многих программах общего назначения, которые обычно используются в инфраструктурах больших систем, а также в ресурсоемких и ресурсоемких приложениях. Некоторые примеры использования C ++ включают видеоигры и телефонные коммутаторы.
Питон
Python — это язык программирования высокого уровня.Как и C ++, он также используется в крупномасштабных проектах, но его можно увидеть в более мелких вещах, таких как создание калькулятора или создание приложения для уведомлений на рабочем столе.
JavaScript
JavaScript, особенно когда речь идет о веб-сайтах, используется наряду с HTML и CSS. Это язык, используемый в веб-браузерах.
Пример функциональности, которую может выполнять JavaScript, — это плавно работающие раскрывающиеся меню в меню навигации вашего веб-сайта.
Ява
Java, не путать с JavaScript, — это язык программирования, который используется во многих программах и разработке приложений.Это немного похоже на программирование на C и C ++, но имеет ресурсы более низкого уровня. Фактически, они тоже повлияли на кодирование Java.
Это все еще сбивает с толку? Какая разница? И Windows, и Linux могут обрабатывать большинство перечисленных языков программирования, но только Windows может обрабатывать ASP.net.
Однако, если вы новичок и вам просто нужно получить самое необходимое для своего веб-сайта, не беспокойтесь о языках программирования, потому что:
И Linux, и Windows поддерживают то, что чаще всего используется для веб-сайтов: HTML, PHP и MySQL.
Для большинства владельцев веб-сайтов вам понадобится возможность использовать HTML, PHP и MySQL при разработке своего сайта.
Инструменты для создания веб-сайтов
До сих пор в этой статье затрагивались только аспекты хостинга, а не те части, с которыми вы будете работать больше всего, например, инструменты для создания веб-сайтов, необходимые для того, чтобы ваш веб-сайт был в хорошем состоянии и работал.
Примеры инструментов для создания веб-сайтов:
- Развивающие площадки
- Системы управления контентом
- Конструкторы шаблонов сайтов
По теме: Как выбрать лучший конструктор сайтов для вашего бизнеса
Развивающие площадки
Если вы разработчик, у которого есть особые потребности, но вы не хотите использовать какие-либо доступные системы управления контентом, вы можете использовать этот метод для создания своего веб-сайта.
Платформы разработки предполагают использование некоторых языков программирования, таких как ASP.net и PHP. Код работает вместе с хранением информации в базе данных. Этой информацией могут быть сообщения в блогах, продукты электронной коммерции и многое другое.
Этот же код вместе с сохраненными данными позволяет посетителю веб-сайта видеть эту информацию.
Этот код также встречается в системах управления контентом.
Системы управления контентом
Система управления контентом, также известная как CMS, представляет собой специально разработанное программное обеспечение, которое позволяет вам, владельцу веб-сайта, создавать большинство типов веб-сайтов, от блогов до сайтов электронной коммерции и бизнес-сайтов, и даже больше.
Большинство CMS построены для облегчения конечным пользователям создания сайта и изменения дизайна или внешнего вида сайта.
Не следует путать с операционной системой, поскольку CMS — это не сервер веб-хостинга, а просто отдельный веб-сайт.
Популярными примерами CMS являются WordPress, Drupal и Joomla, которые универсальны для создания большинства типов веб-сайтов и довольно популярны для блоггеров и веб-сайтов малого бизнеса.
Из этих трех WordPress считается наиболее удобным и легким в освоении. Возможно, именно поэтому он используется большим количеством людей по всему миру — около 35% Интернета по состоянию на июль 2020 года.
Многие CMS, такие как WordPress, содержат «то, что вы видите, то и получаете» (WYSIWYG) и редактор блоков под названием Gutenberg, а также на ваш выбор сотни тысяч тем для изменения внешнего вида вашего сайта. Кроме того, они построены с множеством опций плагинов, которые добавляют динамический контент, такой как формы, функции электронной коммерции, инструменты SEO, возможности совместного использования в социальных сетях и многое другое.
Конечно, есть и другие CMS, но они могут быть оптимизированы для таких вещей, как электронная коммерция, например Magento, OpenCart, PrestaShop и Zen Cart.
Хотя CMS, такая как WordPress, предлагает мощный дополнительный плагин для электронной коммерции, такой как WooCommerce, эти CMS для электронной коммерции могут быть очень полезны.
Тем не менее, это может быть труднее настроить дизайн и немного сложнее изучить для пользователя среднего или базового уровня.
Конструкторы шаблонов сайтов
Редактор WYSIWYG в GoDaddy Websites + MarketingКонструкторы шаблонов веб-сайтов — это предварительно созданные дизайны веб-сайтов, которые вы можете настроить в соответствии со своим бизнесом.
Некоторые из этих конструкторов веб-сайтов поставляются с предварительно созданным общим содержимым, поэтому вы можете просто отключить изображения и собственный текстовый контент, и сайт будет запущен в мгновение ока. Еще одна интересная функция, которую иногда можно увидеть, например, в GoDaddy Websites + Marketing, — это редактор WYSIWYG.
Теперь конструкторы шаблонов веб-сайтов не следует путать с системами управления контентом, поскольку изначально это простые веб-сайты с инструментами для ведения вашего бизнеса.
Конечно, у них много общего.
Веб-хостинг предлагает эту услугу и разработал шаблонные конструкторы веб-сайтов с тщательно отобранными функциями, которые, как они знают, вам понадобятся для запуска веб-сайта с максимальной скоростью.
Они сделали всю работу, чтобы предоставить вам все необходимые функции. С CMS вам, возможно, придется немного изучить, какие инструменты вам нужно использовать. Например, в WordPress вы можете узнать, какие плагины использовать.
Почему так важен выбор правильной платформы для веб-сайтов?
Теперь, когда вы ответили на вопрос, что такое платформы веб-сайтов, почему это важно?
Выбор правильной платформы для веб-сайтов имеет значение, потому что это то, что помогает вашему сайту.От операционной системы вашего веб-хостинга до используемых языков программирования и даже от выбранных вами инструментов для создания веб-сайтов — все они могут иметь значение, насколько правильно и эффективно работает ваш сайт — или нет вообще.
Если вы выберете тарифный план веб-хостинга, который не соответствует вашим потребностям, ваш сайт не будет работать правильно.
Вам же не нужен неработающий или медленный сайт, верно?
Если вы выбираете хостинг по цене, вы, возможно, жертвуете качеством услуг хостинга, поскольку трафик вашего сайта растет.
Что теперь?
Теперь, когда вы знаете больше о платформах веб-сайтов, вам нужно найти лучшую хостинговую компанию.
При таком большом количестве веб-хостов процесс может быть пугающим. Вот несколько шагов, которые помогут вам в этом путешествии:
- Определите, какой тип веб-сайта вы хотите запустить.
- Создайте бюджет.
- Изучите и посетите различные веб-хостинговые компании.
- Если у вас есть какие-либо вопросы, обратитесь в службу поддержки веб-хостинга.
По теме: Как найти лучшую хостинговую компанию
Определите, какой тип веб-сайта вы хотите запустить.

Вам нужен веб-сайт для небольшого блога или вы разрабатываете большой корпоративный веб-сайт, включающий электронную коммерцию и требующий достаточных ресурсов сервера для масштабирования по мере роста сайта — или где-то посередине?
Большинство веб-хостингов предлагают различные типы планов веб-хостинга и различные типы функций.
Как только вы узнаете, какой тип веб-сайта вам нужен, вы можете тщательно выбрать, какие инструменты для создания веб-сайтов использовать для создания сайта.
Например, если вам нужно запустить веб-сайт WordPress и вам нужен специализированный хостинг, созданный только для этой CMS, вы, вероятно, захотите выбрать управляемый веб-хостинг WordPress. В конечном итоге это убивает двух зайцев одним выстрелом, поскольку вы в конечном итоге выбираете операционную систему и инструмент для создания веб-сайтов, которые работают вместе, как хорошо смазанная машина.
Другой пример — если вам нужно решение для электронной коммерции для вашего веб-сайта. В зависимости от того, сколько продуктов вы собираетесь продавать и какие функции вы хотите иметь для своего магазина, вы можете не захотеть выбирать самый маленький пакет общего хостинга.
В зависимости от того, сколько продуктов вы собираетесь продавать и какие функции вы хотите иметь для своего магазина, вы можете не захотеть выбирать самый маленький пакет общего хостинга.
При выборе небольшого пакета у вас могут закончиться жизненно важные ресурсы сервера для поддержания вашего сайта, и вы можете в конечном итоге обновить свой сайт намного раньше, чем вы ожидали.
Создать бюджет
Если у вас мало денег, важно создать бюджет хостинга, независимо от того, какой тип веб-сайта вы хотите создать.
Например, если вы начинаете блог, вы можете начать с малого, с тарифного плана общего хостинга для начинающих. Некоторые планы виртуального хостинга стоят несколько долларов в месяц, что доступно большинству.Вы всегда можете перейти на более крупный тарифный план по мере роста вашего сайта.
Изучите и посетите различные веб-хостинговые компании
Есть много веб-хостинговых компаний. Хотя каждый из них, в том числе GoDaddy, хотел бы, чтобы вы выбрали их, вам следует сделать домашнюю работу, чтобы сделать выбор, который подходит именно вам. Важно делать покупки вокруг и найти лучшую компанию, которая соответствует вашим потребностям, которой вы также можете доверять, чтобы поддерживать свой веб-сайт в рабочем состоянии.
Важно делать покупки вокруг и найти лучшую компанию, которая соответствует вашим потребностям, которой вы также можете доверять, чтобы поддерживать свой веб-сайт в рабочем состоянии.
Если у вас есть вопросы, обратитесь в службу поддержки веб-хостинга.
Вполне вероятно, что еще до того, как вы купите какой-либо веб-хостинг, у вас возникнут вопросы.
Служба поддержкиХудшее, что можно сделать, — это просто купить и спросить позже, а потом узнать, что вам нужно что-то другое для вашего сайта.
может ответить на ваши вопросы и помочь выбрать правильный пакет, который будет соответствовать потребностям вашего веб-сайта. Не бойтесь задавать много вопросов.
Подведение итогов
В конце концов, важно знать, что веб-хостинг действительно на вашей стороне. Они хотят, чтобы ваш малый бизнес процветал, поэтому не стоит зацикливаться на них, потому что на самом деле это не так.
Вы можете переместить свой сайт в любое время.
Если вы чувствуете, что у вас нет ресурсов, необходимых для роста вашего сайта, ваш веб-хостинг может помочь ответить на ваши вопросы и предложить несколько вариантов того, какие дальнейшие шаги вам следует предпринять.
Удачи в поиске подходящего хоста, и пусть ваш сайт будет успешным.
Эта статья включает материалы, изначально опубликованные в блоге GoDaddy Шоном Луазелем.
Your Web, задокументировано.· WebPlatform.org
Сделайте Документы лучше.
добровольцев создают документы веб-платформы. Вы можете помочь, исправив ошибки, переписывать черновики или добавлять новый контент. Даже малейшее усилие может имеют большое влияние. Вы можете помочь нам улучшить эту документацию.
Каждый может в любое время предложить любые улучшения. Если у вас есть идея, приступайте! Тем не менее, у нас есть команды, которые вместе работают над определенными разделами сайта, чтобы набрать обороты и завершить работу над этим разделом. Сейчас усилия команды сосредоточены на JavaScript.
Сейчас усилия команды сосредоточены на JavaScript.
Мы только что закончили импортировать начальную часть документации JavaScript и начали большой толчок, чтобы переписать и утвердить каждую из 360 страниц. Если вы знаете JavaScript, нам действительно нужна ваша помощь. Присоединяйтесь к нам, сделав следующие три шага.
Шаг 1. Получите учетную запись.
Любой желающий может вносить изменения на страницах docs pages. Сначала клонируйте репозиторий docs GitHub, используя Git .Чтобы протолкнуть свои изменения, вам нужно будет иметь учетную запись GitHub, форк репозитория и сделать Pull-Request.
Шаг 2. Внесите изменения.
Вы видите ошибку на странице, которую нужно исправить? Что-то, что может
лучше написано? Неточная или старая информация? Ну прыгай — иди
вперед и смените страницу. Действительно. Просто исправь это. Нам нужно много людей, которые вносят свой вклад
больше, чем нам нужно совершенство.
Там можно ошибаться, ничего не повредив.
Web Platform Docs в настоящее время использует Markdown и Git в качестве источника MediaWiki, того же программного обеспечения, которое используется в Википедии. Если вы пытаетесь что-то отформатировать, эта шпаргалка по синтаксису может быть полезным.
Шаг 3: Присоединяйтесь к разговору.
Затем присоединяйтесь к беседе в GitHub; поднять, проблемы с файлами.
Вы также можете прочитать замороженные архивы общедоступная веб-платформа.
Посетите (или проведите) спринт Доктора.
Отличный способ присоединиться к этой работе — это посетить спринт документации. Организовано разными
людей по всему миру, спринт документации WebPlatform собирает группу людей
в одной комнате, лицом к лицу, чтобы провести день за написанием документации. Спринт
организаторы могут помочь вам настроить, провести вас через процесс и показать вам
когда начать.
Спринт
организаторы могут помочь вам настроить, провести вас через процесс и показать вам
когда начать.
Если вы заинтересованы в организации спринта документов в вашем районе, создайте его и рекламируйте !.
Создайте что-нибудь новое.
Пожалуйста, сделайте, если у вас есть идея нового раздела на сайте, или вы знаете веб-стандарт спецификацию, которая должна быть задокументирована, или вы хотите добавить новый учебник. Или же если вы хотите добавить на сайт одну страницу.
Узнайте больше о WebPlatform.org.
Разница между веб-платформой, веб-страницей и приложениями
Когда мы говорим о веб-платформе, бывают моменты, когда мы даем некоторые вещи как должное и упоминаем их нашим клиентам, не зная, действительно ли они знают, о чем мы говорим, это простое руководство, которое познакомит вас с миром веб-технологий.
Веб-страница:
Это веб-документ , разработанный для различных браузеров, вы можете в нем как страница книги или журнала, это единый документ, который представлен вашим браузером.
Сайт:
Веб-сайт состоит из одной или нескольких веб-страниц, например, веб-сайт может быть http://example.com, а его страницы будут иметь вид http://example.com/contact , http: / /пример.com / about_ и т. д. Вы можете думать о веб-сайте, как о книге. Поскольку первая страница используется в качестве руководства для остальной части сайта, поэтому общее называется «индексом», например. http://example.com/index.html ; эта страница также обычно получает название «Целевая страница».
Адаптивный веб-сайт — это просто веб-сайт, который может адаптировать информацию, отображаемую на экране пользователя, будь то на смартфоне, планшете или компьютере.
Пейджеры
Существуют определенные типы сайтов, которые состоят из одной страницы , они известны как «OnePage». Основное преимущество состоит в том, что вы можете обобщить всю информацию, чтобы ваши пользователи меньше теряли, а также сокращали время, затрачиваемое на нее. требуется для загрузки, и его легче оптимизировать SEO , так как требуется только один раз.
требуется для загрузки, и его легче оптимизировать SEO , так как требуется только один раз.
Веб-приложение:
Веб-приложение — это своего рода веб-сайт, который предоставляет функциональные возможности помимо отображения только информации, в который включено некоторое взаимодействие с пользователем, такое как загрузка их информации или файлов, редактирование документа, заполнение формы или отображение статистики какого-либо процесса и т. Д.
Приложение Movile:
Это приложения, предназначенные для работы на мобильных устройствах, а также на смартфонах и планшетах. Обычно они загружаются через платформу распространения, например: AppStore для устройств Apple и PlayStore для устройств, которые включают Android в качестве своей операционной системы.
В настоящее время существует 2 типа мобильных приложений: те, которые запускаются непосредственно на устройстве и работа которых аналогична остальным приложениям, которые можно найти на нем, называются Native . Те, которые доступны из браузера, но адаптированы к экрану, по-прежнему являются веб-приложениями, однако они могут быть «упакованы» и распространены магазинами приложений и известны как Hybrids .
Те, которые доступны из браузера, но адаптированы к экрану, по-прежнему являются веб-приложениями, однако они могут быть «упакованы» и распространены магазинами приложений и известны как Hybrids .
Веб-платформа:
Веб-платформа обычно состоит из веб-приложения, мобильных приложений и обмена данными между этой и другими внешними службами.В дополнение к более полной интеграции между каждым из составляющих его элементов.
Что нужно моему бизнесу?
— Если ваше намерение состоит только в том, чтобы информировать о своем бизнесе, продуктах или услугах, достаточно иметь веб-сайт либо с различными разделами и категориями, либо для сбора всей информации на одной странице (одна страница).
— Если вы хотите, чтобы ваши клиенты могли взаимодействовать с предоставленной вами информацией, а также совершать покупки в Интернете (электронная коммерция), получать статистические данные о своем бизнесе или просто предоставлять возможность поиска в вашем каталоге, вам нужно веб-приложение. Некоторые компании запускают мобильные приложения для таких ситуаций, но, в зависимости от размера бизнеса, это иногда приводит к обратным результатам, поскольку вкладывается гораздо больше, а вероятность того, что они загружаются клиентами, ниже.
Некоторые компании запускают мобильные приложения для таких ситуаций, но, в зависимости от размера бизнеса, это иногда приводит к обратным результатам, поскольку вкладывается гораздо больше, а вероятность того, что они загружаются клиентами, ниже.
— Если вы намерены автоматизировать процессы, ваши клиенты могут синхронизировать свои действия с помощью различных устройств, добавить некоторые функции к вашему сервису или интегрироваться с другими бизнес-сервисами, вам нужна веб-платформа.
Определить веб-платформу
Что такое веб-платформа? Термин, который используется многими людьми для описания новых и старых веб-сервисов, на самом деле не понимается многими.Такой портал, как Yahoo, не является платформой. eBay — это платформа. Основной бизнес Amazons как интернет-магазина не подпадает под термин «платформа». А вот рынок амазонок — один.
Интернет-площадки — это платформы. Etsy, Amazon Marketplace, eBay.
У вас есть API? У вас есть платформа. От Facebook до Twitter, каждая веб-служба с API представляет собой платформу. И их очень много.
От Facebook до Twitter, каждая веб-служба с API представляет собой платформу. И их очень много.
Теперь, как вы определяете платформу?
Платформа — это инфраструктура.
Платформа — это тоже обещание, как однажды сказал Гораций Дедиу.
Платформа — это основа, и здесь мы наконец подошли к определению двустороннего рынка.
На двустороннем рынке две (или более) отдельные группы пользователей объединяются. Оба они подвержены перекрестным сетевым эффектам, что означает, что одна группа извлекает больше ценности из платформы, чем больше ее используют члены другой группы, и наоборот.
Википедия:
В двусторонних сетях пользователям на каждой стороне обычно требуются очень разные функции по сравнению с их общей платформой.Например, в сетях кредитных карт потребителям требуется уникальная учетная запись, пластиковая карта, доступ к обслуживанию клиентов по телефону, ежемесячный счет и т. Д. Продавцам требуются терминалы для авторизации транзакций, процедуры для выставления счетов и получения платежей, «вывески».
(наклейки, которые показывают, что карта принята) и т. д. Учитывая эти различные требования, поставщики платформ могут специализироваться на обслуживании пользователей только на одной стороне двусторонней сети. Ключевой особенностью двусторонних рынков являются новаторские стратегии ценообразования и используемые ими бизнес-модели.Чтобы привлечь одну группу пользователей, спонсор сети может субсидировать другую группу пользователей. Например, исторически сложилось так, что формат переносимых документов Adobe (PDF) не имел успеха до тех пор, пока Adobe не установила нулевую цену на программу чтения PDF, что существенно увеличило продажи средств записи PDF. По сравнению с первоначальной ценой компьютеров Apple, Microsoft также резко снизила цены на наборы инструментов для разработчиков систем (SDK), что привело к более быстрой разработке приложений для MS Windows.
Перекрестные сетевые эффекты и различная чувствительность к цене между отдельными группами являются основой для каждого решения поставщиков платформы.
Если вы хотите понять мир веб-платформ, вы должны понимать динамику двусторонних рынков.
Цель этого блога — исследовать этот развивающийся мир, в котором доминирует сетевая экономика и который начинает затрагивать каждый сектор экономики.
СвязанныеЧто такое платформа? — Определение из Техопедии
Что означает платформа?
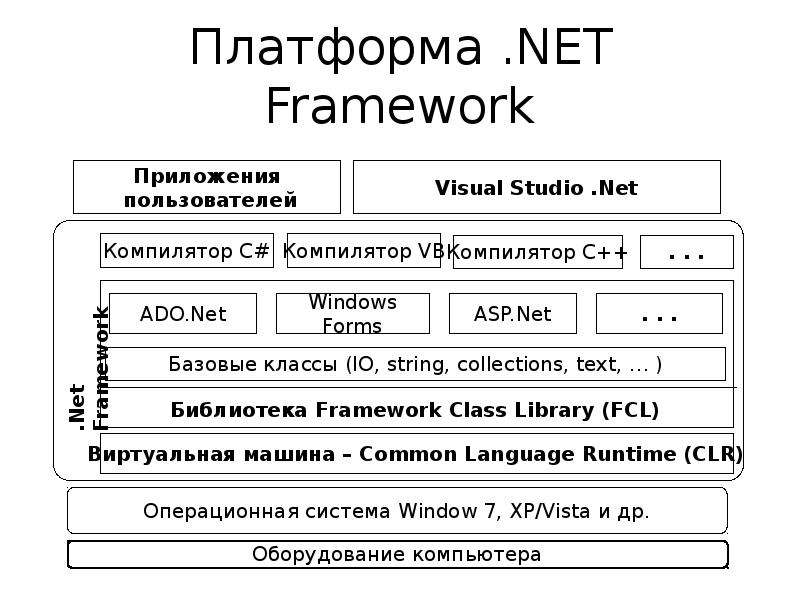
Платформа — это группа технологий, которые используются в качестве основы для разработки других приложений, процессов или технологий.
В персональных компьютерах платформа — это базовое оборудование (компьютер) и программное обеспечение (операционная система), на которых могут выполняться программные приложения. Эта среда составляет основу, на которой поддерживается и / или разрабатывается любое приложение или программное обеспечение.
В компьютерах используются определенные центральные процессоры (ЦП), которые предназначены для выполнения кода на определенном машинном языке. Чтобы компьютер мог запускать программные приложения, приложения должны быть на машинном языке с двоичной кодировкой этого ЦП.
Таким образом, исторически прикладные программы, написанные для одной платформы, не работали на другой платформе.
Techopedia объясняет платформу
Компьютерная платформа, также называемая цифровой платформой или вычислительной платформой, обычно относится только к операционной системе и компьютерному оборудованию.
Пример вычислительной платформы — современный портативный компьютер, работающий под управлением Windows в качестве операционной системы. Другой пример — компьютер Apple с операционной системой Mac OS X.
Стандарты платформы
Платформа соответствует набору стандартов, которые позволяют разработчикам программного обеспечения разрабатывать программные приложения для платформы. Эти же стандарты позволяют владельцам и менеджерам приобретать соответствующие приложения и оборудование.
Таким образом, чтобы запустить бухгалтерскую программу на компьютере, необходимо приобрести бухгалтерское программное обеспечение, разработанное для платформы, на которой оно будет использоваться.
Несколько платформ
Новые интерфейсы на основе стандартов и открытые интерфейсы позволяют прикладным программам работать на нескольких платформах.Кроме того, разработчики программного обеспечения разработали программные инструменты, позволяющие запускать приложения на нескольких платформах.
Межплатформенное программное обеспечение и многоплатформенное программное обеспечение
Это привело к появлению терминов межплатформенное программное обеспечение и многоплатформенное программное обеспечение. Классический пример — видеоигры, разработанные специально для определенной платформы, в данном случае такой консоли, как PlayStation или Xbox.
Хотя одна и та же игра может существовать в разных версиях для запуска в разных системах, если эта версия предназначена для работы в Microsoft Windows, она не будет работать при загрузке на Xbox.
Каждая игровая платформа будет соответствовать собственному набору стандартов, а также правилам и аппаратным ограничениям. Например, разработчикам может потребоваться снизить настройки графики в игре, если игровой движок слишком загружен на аппаратном обеспечении конкретной консоли.
Браузеры
Новые веб-браузеры позволяют запускать сторонние плагины как часть браузера. Поэтому о некоторых браузерах сейчас говорят как о платформах, поскольку они используются в качестве основы для запуска программ других приложений.
Мобильные платформы
Сегодня новые мобильные устройства, такие как смартфоны и планшеты, имеют собственное программное и аппаратное обеспечение. Они работают независимо от других систем и могут запускать свои собственные приложения, инструменты и другое программное обеспечение, поэтому их можно эффективно рассматривать как платформы.
Цифровые платформы
Программные стеки и некоторые приложения также иногда называют цифровыми платформами.
Например, SQL — это приложение базы данных, которое часто используется в качестве среды для запуска других инструментов CRM, аналитики и управления журналами.
Точно так же набор из трех приложений с открытым исходным кодом Elasticsearch, Logstash и Kibana составляет ELK Stack, платформу, используемую для целей регистрации.
Платформа веб-сайта— Глоссарий | netamorphosis — Digital Agency
Создавая «платформу веб-сайта», мы определяем процесс, посредством которого наши комплексные наборы услуг конструируются и преобразуются в свою окончательную форму посредством кодирования и программирования. В справочнике компьютеров / программного обеспечения / eCommerce работа над развитием платформы веб-сайта, по сути, представляет собой создание скомпилированной версии программы с помощью ряда технологий, обслуживания и хостинга партнеров, которые для нас будут включать: IBM , Magento , Adobe , Shopify , WordPress , SalesForce , Netsuite и другие.
Нам нравится думать о себе как о виртуальных архитекторах; наш подход к разработке платформы веб-сайтов полностью повторяет подход архитекторов физической инфраструктуры, поэтому мы часто используем слово «построить» для обозначения этого этапа в рамках более широкого процесса цифровой трансформации netamorphosis . Кроме того, наше отношение к веб-разработке также отражает наш ориентированный на клиента подход и то, как мы представляем и принимаем во внимание окончательный опыт предполагаемых конечных пользователей на наших веб-платформах с самого начала нашей фазы стратегии , поскольку это применяет тактику и рекомендации для всех систем, которые затем интегрируются с нашей выбранной CMS.
После того, как мы наметили эффективное стратегическое планирование, наша «сборка» означает реализацию тактики этого плана и внедрение ее в течение следующих 3–18 месяцев, чтобы завершить создание полнофункциональной сквозной веб-платформы. и, в конечном итоге, омниканального опыта . Это охватывает различные области деятельности и может включать в себя все: от информационной архитектуры, UX-дизайна и разработки веб-сайтов до закупки / найма ресурсов, создания команды, маркетинга и постановки целей.Более того, наша философия, касающаяся «сборок», особенно в отношении электронной коммерции или цифровых платформ на основе динамического контента, заключается в том, что минимальный срок службы платформы веб-сайта должен составлять 3 года, а идеальная цель — 5+. Многие веб-сайты, на которых мы наблюдали за созданием платформ для сквозных веб-сайтов, на самом деле просуществовали до 10 лет, вечность в мире технологий, но не невозможное. Например, работа по разработке платформы веб-сайта, которую основатель neta, Lyde Spann , предусмотрела для дебюта электронной коммерции Zara в 2011 году, не реорганизовывалась более 8 лет и продолжает приносить миллиарды долларов дохода каждый год.Это доказывает, что, по нашему опыту, если в рамках технологии или структуры была применена соответствующая стратегия, вы можете поддерживать ее в актуальном состоянии и довольно легко обновлять — так же, как при строительстве дома, вы должны иметь возможность добавлять мебель, пристройки / дополнения или даже домик у бассейна, когда придет время.
Это охватывает различные области деятельности и может включать в себя все: от информационной архитектуры, UX-дизайна и разработки веб-сайтов до закупки / найма ресурсов, создания команды, маркетинга и постановки целей.Более того, наша философия, касающаяся «сборок», особенно в отношении электронной коммерции или цифровых платформ на основе динамического контента, заключается в том, что минимальный срок службы платформы веб-сайта должен составлять 3 года, а идеальная цель — 5+. Многие веб-сайты, на которых мы наблюдали за созданием платформ для сквозных веб-сайтов, на самом деле просуществовали до 10 лет, вечность в мире технологий, но не невозможное. Например, работа по разработке платформы веб-сайта, которую основатель neta, Lyde Spann , предусмотрела для дебюта электронной коммерции Zara в 2011 году, не реорганизовывалась более 8 лет и продолжает приносить миллиарды долларов дохода каждый год.Это доказывает, что, по нашему опыту, если в рамках технологии или структуры была применена соответствующая стратегия, вы можете поддерживать ее в актуальном состоянии и довольно легко обновлять — так же, как при строительстве дома, вы должны иметь возможность добавлять мебель, пристройки / дополнения или даже домик у бассейна, когда придет время.
За процессом создания успешных веб-платформ играют роль два основных аспекта:
- соответствующий масштаб или какой объем будет обслуживать и поддерживать ваша веб-платформа (воспринимайте это как несущую)
- выбор наиболее подходящего инструмента / платформы для создания веб-сайтов (т.е. WordPress , Magento или Shopify — наш наиболее распространенный выбор).
Поскольку наши возможности варьируются от платформ электронной коммерции до платформ CMS и всех типов интеграции цифрового маркетинга, по нашему опыту, выбор наиболее подходящего инструмента управления платформой веб-сайта становится довольно важным аспектом, поскольку это позволяет нам настраивать, запускать, и контролировать рост цифровой платформы с точки зрения производительности, что всегда является нашей конечной целью.Фактически, мы обычно представляем себе будущий масштаб, который мы намереваемся достичь, и на основе инфраструктуры и бюджета для каждого запуска масштабируем эту веб-платформу для ее немедленного дебюта и целей по доходам; мы обнаружили, что этот прогрессивный и масштабируемый подход к инфраструктуре веб-сайтов лучше всего отвечает нашим бюджетам на запуск, текущим и будущим клиентам, а также целевым показателям доходов, которые мы устанавливаем до начала разработки любого дизайна или программирования.
В конечном итоге мы заботимся о результатах и хотим разработать веб-платформы, которые не только получают награды , но и помогают предприятиям становиться лучше с каждым днем.
Как выбрать платформу для веб-сайта
Выбор конструктора веб-сайтов, также известного как платформа для веб-сайтов, является важным решением для присутствия вашего бизнеса в Интернете. Платформа веб-сайта — это, по сути, «то, на чем построен ваш веб-сайт». Платформа — это основа вашего сайта. Обычно рекомендуется выбирать конструктор веб-сайтов с системой управления контентом CMS, так как это может повысить удобство управления вашим сайтом.
CMS позволяет создавать и обновлять страницы веб-сайтов без знания языка программирования веб-сайтов.Обновление или создание страницы веб-сайта в CMS во многом похоже на набор текста и форматирование документа Microsoft Word. Итак, давайте перейдем к одним из самых популярных конструкторов веб-сайтов в наши дни.
Часто используемые конструкторы веб-сайтов
СодержаниеПопулярные конструкторы веб-сайтов
1.
 WordPress
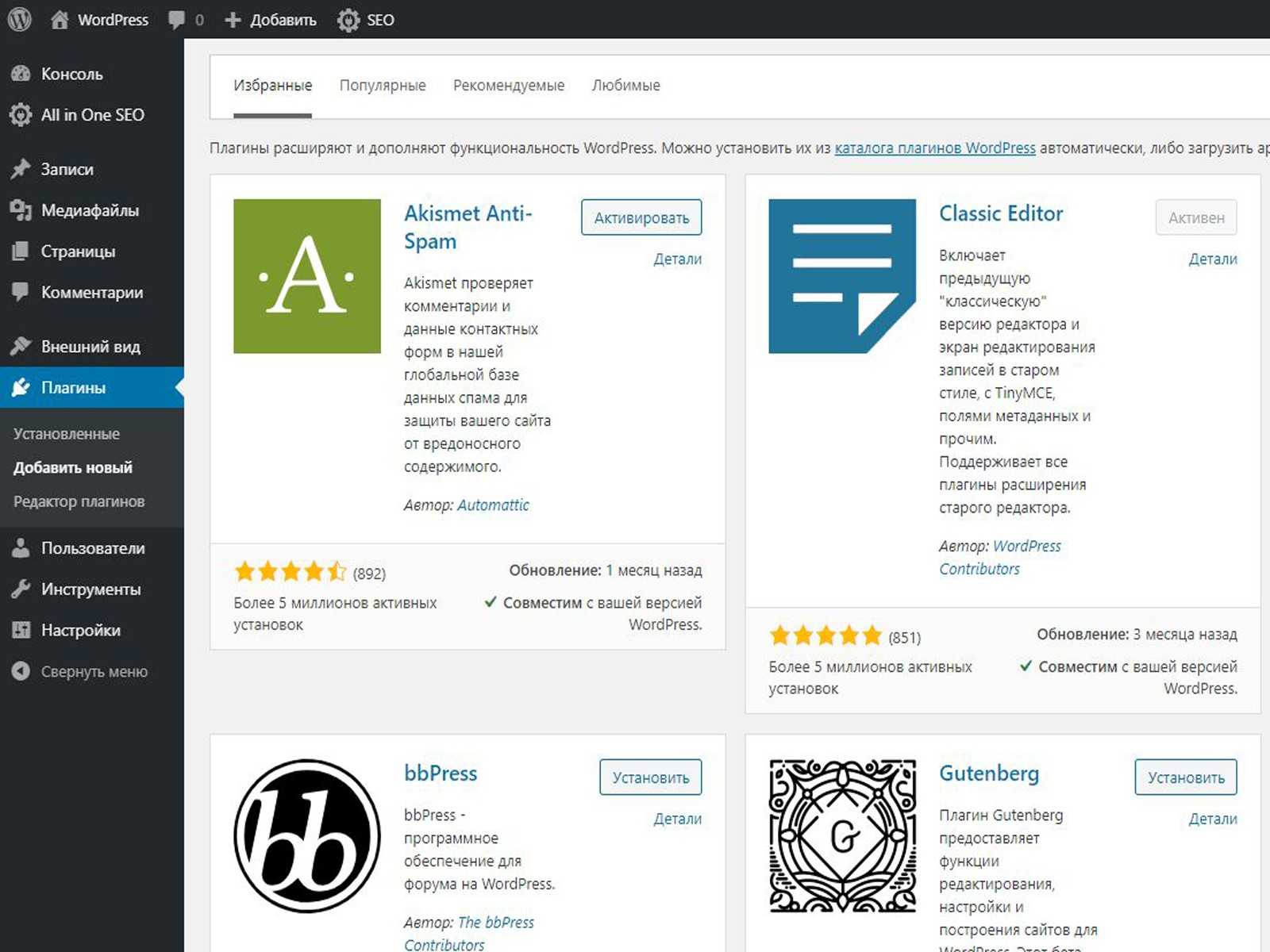
WordPressWordPress, безусловно, является самой популярной платформой для веб-сайтов.Примерно 40% всех веб-сайтов работают на WordPress, а на рынке CMS WordPress занимает ошеломляющую долю рынка — 60,8%.
Интерфейс удобен для пользователя, и существует огромное количество плагинов, более 55 000 из каталога плагинов WordPress, которые помогут вам легко добавить функциональность на свой сайт. Плагин WooCommerce, который позволяет превратить сайт WordPress в сайт электронной коммерции, используется для 22% из 1 миллиона веб-сайтов электронной коммерции в мире. Вот несколько очень популярных плагинов WordPress:
- Yoast — для поисковой оптимизации
- NextGEN — для галерей изображений
- Gravity Forms — добавляет захват потенциальных клиентов на ваш веб-сайт
- Jet Pack — для увеличения посещаемости веб-сайта, времени загрузки веб-сайта, при этом добавляя уровень защиты с веб-сайта хакеры.
Хорошая новость о WordPress заключается в том, что вам не обязательно быть знакомым с разработкой веб-сайтов, чтобы иметь великолепно выглядящий веб-сайт, наполненный функциональностью. Прошли те времена, когда нужно было знать навыки программирования на компьютере, чтобы иметь возможность обновлять свой веб-сайт.
Прошли те времена, когда нужно было знать навыки программирования на компьютере, чтобы иметь возможность обновлять свой веб-сайт.
WordPress широко известен своей простотой использования для нетехнических пользователей. Вы можете легко добавлять страницы, изображения, сообщения в блог и многое другое. На самом деле может быть довольно сложно найти функцию, которая не может быть выполнена с помощью плагина WordPress.
Еще одним важным фактором WordPress является то, что он никуда не денется. Это единственная платформа веб-сайтов, за которой стоит больше всего людских ресурсов. Значительное количество людей в настоящее время пишут новые плагины и улучшают уже доступные плагины. Словно хорошее красное вино, WordPress со временем становится лучше.
2. Drupal
Drupal — это крупномасштабная веб-платформа. Это несколько похоже на WordPress в том смысле, что они обе являются системами управления контентом (CMS), позволяющими пользователям управлять содержимым своего веб-сайта, отображая его в ясной и логичной манере.
Одна из вещей, за которую хвалят Drupal, — это его безопасность. Многие крупномасштабные операции, требующие высокого уровня безопасности, управляются через Drupal. Самым известным из них должен быть whitehouse.gov. Drupal может быть довольно сложным для использования неопытными разработчиками веб-сайтов.
3. Magento
Magento — это высокопроизводительное и масштабируемое решение для веб-сайтов электронной коммерции или крупного онлайн-бизнеса. Magento предлагает универсальность, расширенные функции поисковой оптимизации, отслеживание продуктов и продаж в реальном времени в сочетании с возможностью связи со сторонними поставщиками для поддержания отношений и увеличения продаж.Magento удобен для пользователей планшетов и смартфонов и полон полезных функций для интернет-магазинов и онлайн-покупателей, таких как цифровые купоны и рекламные акции.
4. Joomla
Joomla — еще один вариант платформы для веб-сайтов. Joomla, запущенная в 2005 году, считается более сложной в использовании, чем WordPress, хотя и проще, чем Drupal. Основное использование Joomla — это электронная коммерция, а также сайты социальных сетей. Joomla также предпочтительнее WordPress для крупномасштабных операций.Некоторые из наиболее известных сайтов, которые будут созданы с использованием Joomla, включают веб-сайт Гарвардского университета, а также веб-сайт The Hill.
Joomla, запущенная в 2005 году, считается более сложной в использовании, чем WordPress, хотя и проще, чем Drupal. Основное использование Joomla — это электронная коммерция, а также сайты социальных сетей. Joomla также предпочтительнее WordPress для крупномасштабных операций.Некоторые из наиболее известных сайтов, которые будут созданы с использованием Joomla, включают веб-сайт Гарвардского университета, а также веб-сайт The Hill.
5. Weebly
Weebly предлагает редактор WYSIWYG («Что видишь, то и получаешь») с функцией перетаскивания для быстрого создания веб-сайтов. Weebly начинал как блоггинг, как и WordPress. Как и почти все другие доступные платформы, Weebly предлагает темы и шаблоны, которые помогут вам начать работу.Weebly также предлагает услугу электронной коммерции, чтобы помочь компаниям начать продавать свои продукты через Интернет.
Если вам интересно, какая платформа для веб-сайтов лучше всего подходит для вашего бизнеса, свяжитесь со специалистами по разработке веб-сайтов в TheeDigital с офисами в Роли и Бостоне по телефону 919-341-8901 или назначьте консультацию здесь.