определите стиль речи – тест Skills4u
Зарегистрируйся и получи 7 дней бесплатного доступа к тренажерам и персональный план прокачки знаний до 100%!
Вопросов в тесте: 30
Среднее время прохождения: ~10:00
Зарегистрируйся и получи персональный план прокачки знаний до 100%!
Как работает платформа Skills4u
Тестирование по предмету за класс
Платформа определит, какие темы сформированы слабо и составит индивидуальный план обучения
Персональный план обучения
План обучения и повторений поможет ученику в закреплении всех необходимых тем по предмету
Закрепление темы на 100%
Платформа напомнит и проконтролирует все повторения для закрепления каждой темы на 100%
Проработка слабых тем с предыдущих классов
Чтобы идеально овладеть предметом, рекомендуем закрепить пробелы, начиная с самых простых тем
Почему нужно пройти общее тестирование по русскому языку за 6 класс, а не по отдельной теме «Стили речи»
Пройдя тестирование за класс вы получите ПОЛНУЮ КАРТИНУ ЗНАНИЙ ПО ВСЕМ ТЕМАМ.
Такой подход позволит глубинно проанализировать знания, вывести успеваемость и понимание предмета на качественно новый уровень.
Пройдя тестирование по одной теме вы получите РЕЗУЛЬТАТ ЗНАНИЙ ТОЛЬКО ЭТОЙ ТЕМЫ, которая, возможно, плохо изучена. Такой метод не является комплексным и дает лишь точечное понимание знаний по предмету.
Зарегистрироваться и пройти тестирование
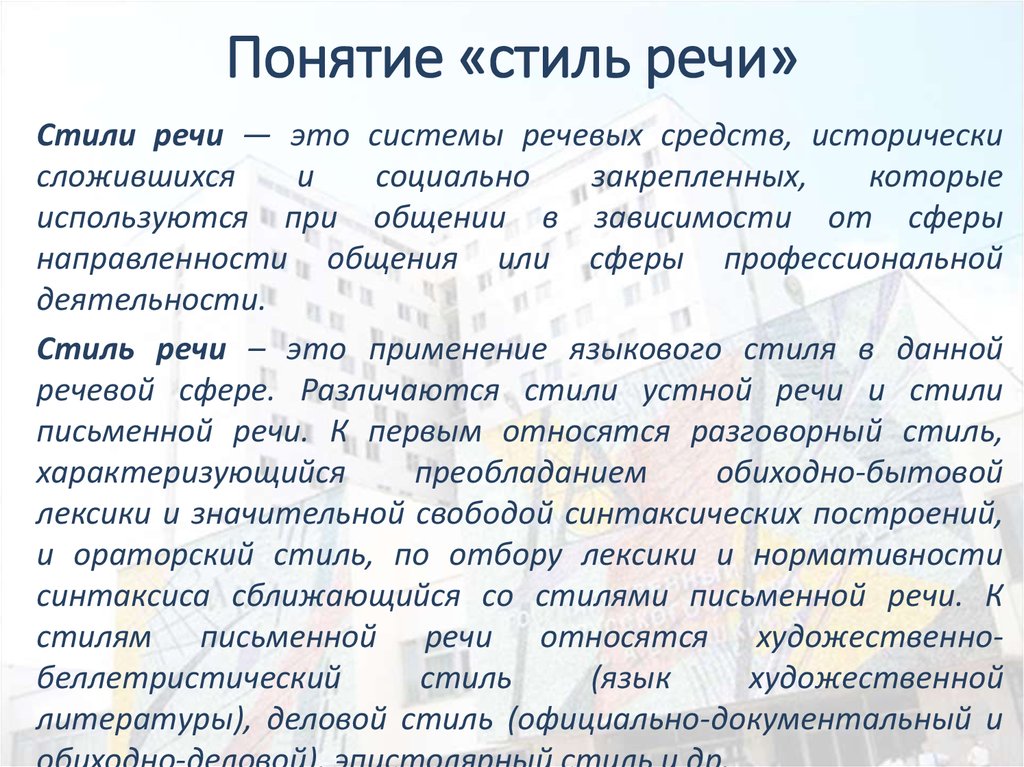
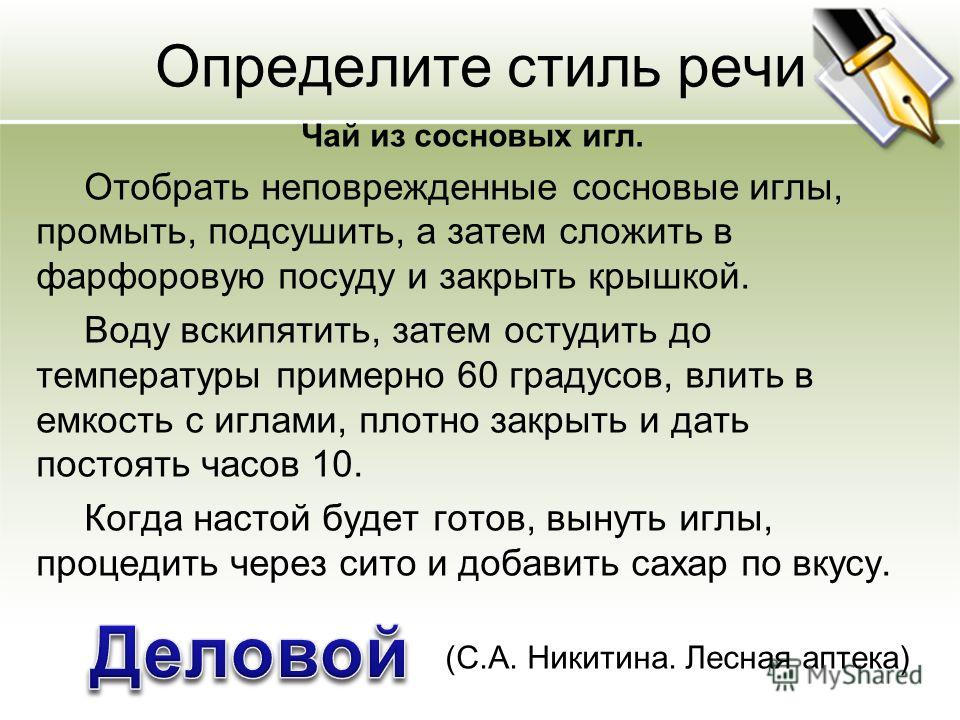
Хорошо ли вы усвоили, какие бывают стили речи в русском языке? Сможете ли вы отличить публицистический стиль от научно-делового? Вы можете прямо сейчас получить ответы на эти вопросы, если пройдете интерактивный тест «Стили речи» по русскому языку за 6 класс.
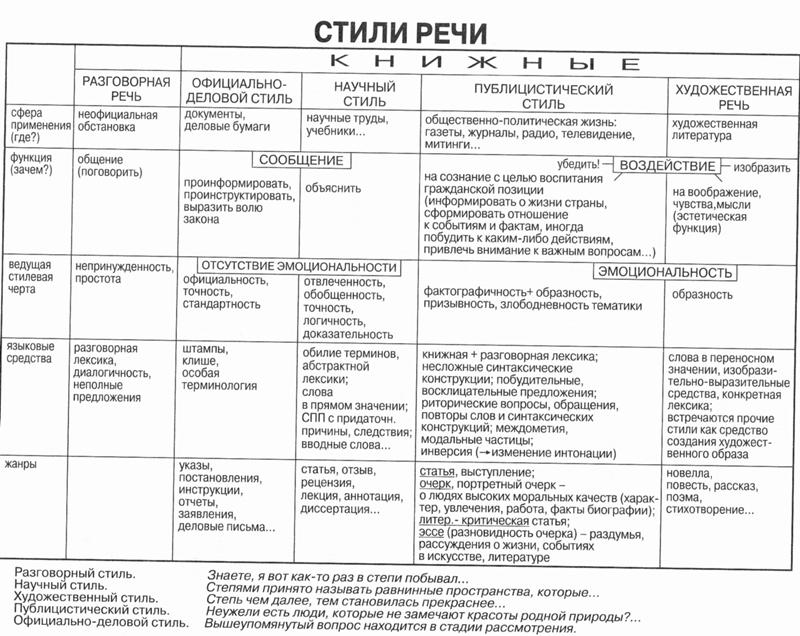
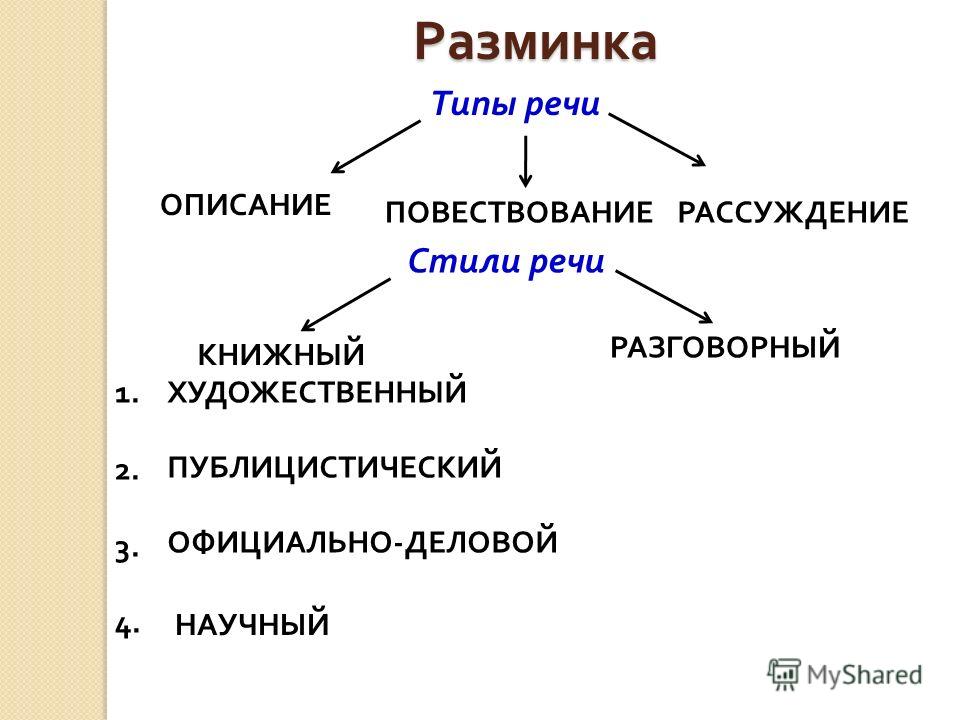
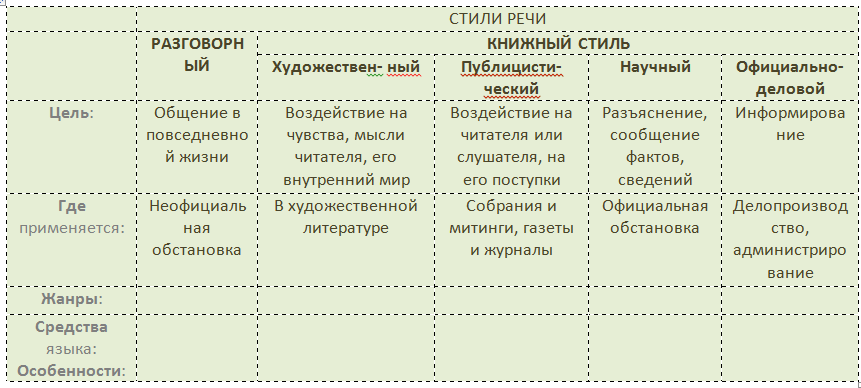
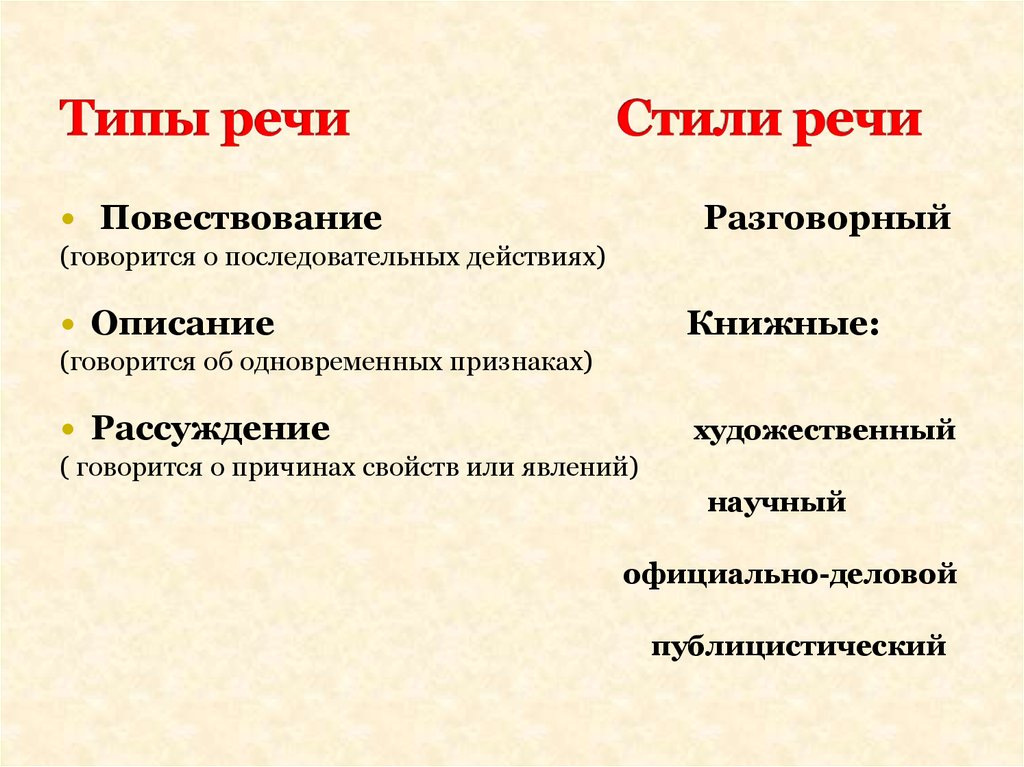
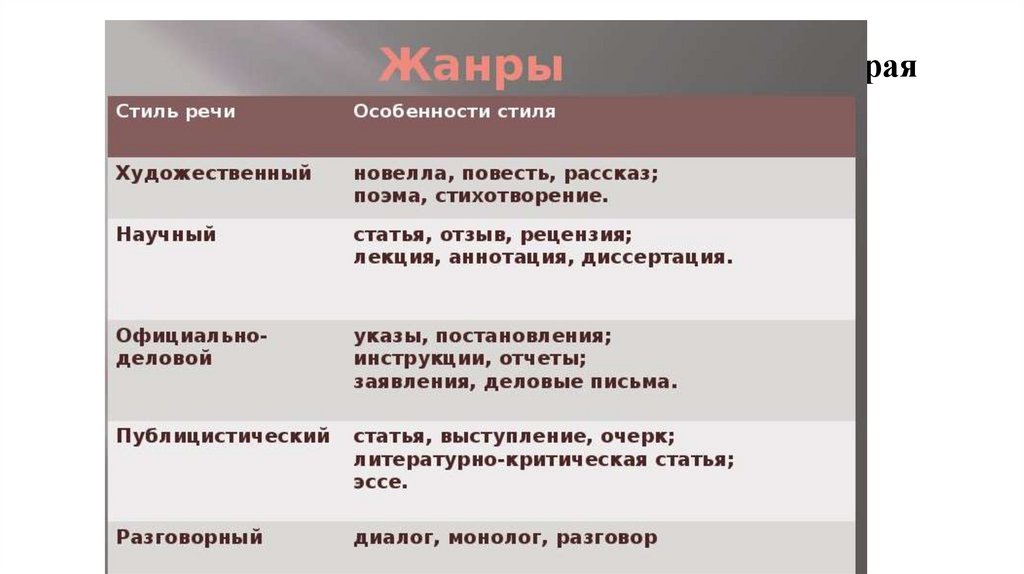
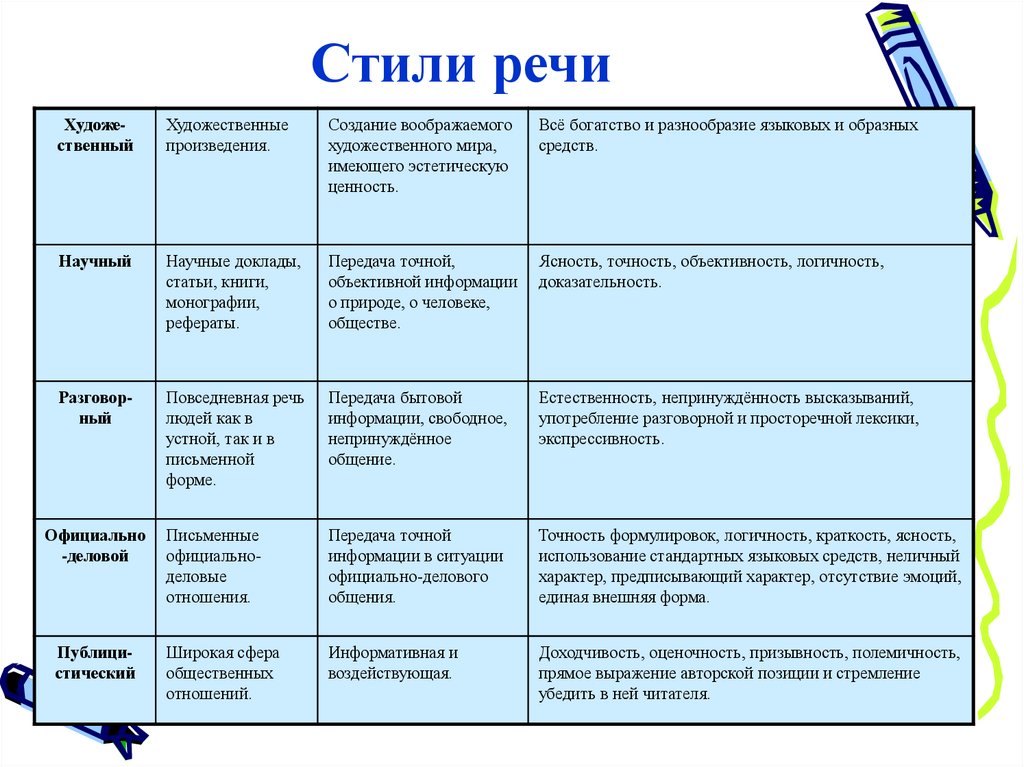
Как известно, стили речи в русском языке разделяются на разговорный, научный, художественный, публицистический и официально-деловой. Первый чаще используется в устном общении между людьми, а четыре других можно условно назвать книжными. В зависимости от того, к какому стилю речи относится текст, мы подбираем соответствующие слова, строим предложения.
Мы подготовили онлайн-тест, с помощью которого можно узнать, насколько хорошо вы усвоили этот раздел школьной программы. Каждый желающий может проверить свои знания совершенно бесплатно. Вам предстоит ответить на 30 вопросов. Писать ничего не нужно. Просто укажите стиль речи, который использован в данном отрывке, выбрав один из 4 вариантов ответа на экране.
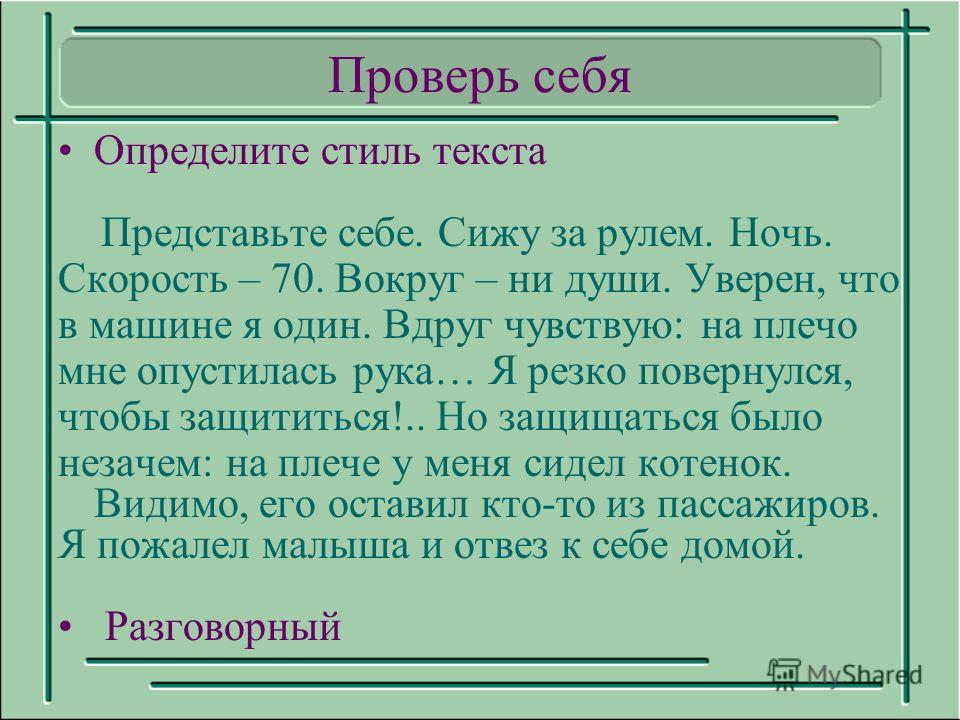
В качестве примера в заданиях используются тексты разных стилей речи: от докладных записок до фрагментов известных художественных произведений. Внимательно прочитайте, определите стиль и тип речи: разговорная она или книжная. Если ответ указан верно, загорится зеленый свет, а в случае ошибки вспыхнет красный. В то же время вы увидите и правильный ответ, и у вас будет время сориентироваться и понять, почему вы ошиблись. Тестирование продолжится только после того, как вы нажмете кнопку «Продолжить».
После того, как вы закончите отвечать на вопросы, система проанализирует ваши ответы и даст рекомендации по продолжению занятий. Кроме того, на основании подсчета количества правильных ответов и времени, потраченного на прохождение теста, формируется рейтинг ученика. Если вы часто ошибаетесь и не можете ответить, к какому стилю речи относится данный фрагмент, вам будет предложено продолжить занятия на тренажерах.
Наш интерактивный тренажер на стили речи создан на базе интеллектуальной образовательной платформы Skills4u. Его уникальность заключается в том, что он подбирает задания индивидуально для каждого ученика, учитывая его уровень подготовки. Если вы неправильно определите стиль и тип речи предложенного текста, вам будут предлагаться задания такого же типа до тех пор, пока вы не перестанете делать ошибки.
Для формирования устойчивого учебного навыка достаточно заниматься на тренажере в течение 4-5 дней подряд в течение нескольких минут. Как правило, ответы на вопросы занимают не более 5-10 минут, а результат вас поразит и порадует. Уже очень скоро, получив задание: прочитайте и определите стиль речи, вы будете отвечать, практически не раздумывая. Вы просто будете знать правильный ответ. Это и называется устойчивым учебным навыком – умение быстро находить верные решения. Если на контрольной работе или экзамене вам попадется вопрос: укажите стиль речи текста, вы с блеском справитесь с ним и получите отличную оценку.
Уже очень скоро, получив задание: прочитайте и определите стиль речи, вы будете отвечать, практически не раздумывая. Вы просто будете знать правильный ответ. Это и называется устойчивым учебным навыком – умение быстро находить верные решения. Если на контрольной работе или экзамене вам попадется вопрос: укажите стиль речи текста, вы с блеском справитесь с ним и получите отличную оценку.
Навык работает и в обратную сторону. Вы не только научитесь определять стили речи, но и сможете подобрать примеры разговорного стиля речи или составить деловую бумагу, например, объяснительную, по всем правилам. Ваша речь станет правильной и грамотной, словарный запас увеличится.
Как растут результаты учеников
после занятий на тренажерах Skills4u
Занятия
на Skills4u
Занятия
с учебником
Успеваемость
Мотивация
Внимательность
Скорость
Самостоятельность
Запоминание
Первичный Тест «Стили речи» по русскому языку за 6 класс онлайн и бесплатно предоставляется всем желающим.
Советуем пройти тестирование за весь 6 класс по русскому языку, чтобы узнать пробелы в знаниях по всем темам и получить индивидуальный план обучения.
После регистрации вы получите 7 дней бесплатного доступа, чтобы увидеть первые результаты занятий и оценить эффективность тренажеров.
Зарегистрироваться и пройти тестирование
Если вы хотите прокачать учебный навык вместе с нами, регистрируйтесь на сайте образовательной платформы и оформляйте подписку на месяц, полугодие или полный учебный год. Вы получите доступ ко всем ресурсам образовательной платформы Skills4u или к отдельно выбранным разделам школьной программы. Выбор зависит только от вас. Присоединяйтесь к нам, если хотите добиться успеха!
А для комплексного результата пройдите общее тестирование за
класс! Узнайте пробелы в знаниях по всем темам
Ученик
Занимайся 20 минут в день и прокачай знания по школьной программе за месяц!
Родитель
Наслаждайтесь прогрессом вашего ребенка в школе и на платформе
Учитель/
репетитор
Задавайте и проверяйте домашние задания прямо на платформе
Зарегистрироваться и пройти тестирование
68025
учеников уже занимаются с нами
Как определить стиль текста? — ТЕКСТОБЛОГ
В школе мы проходили 5 стилей речи. Вот они, вспоминайте:
Вот они, вспоминайте:
1. Официально-деловой стиль
Знаком нам по государственным законам, деловым перепискам, отчётам, докладам, судебным актам, предписаниям, протоколам и пр.. Официально-деловой стиль можно узнать по многочисленным отглагольным существительным (пример: «во избежания падения»).
Так же характерны прямой порядок слов, железная логика, точность в изложении, штампы и клише. Читабельность — это не про официально-деловой стиль. Именно поэтому рядовому гражданину иногда так тяжело продираться сквозь тернии чиновничьих писем и понимать суть принятых законов, актов и поправок.
2. Научный стиль
Диссертации, монографии, научные доклады, рефераты, дипломные работы. Главные черты: используется местоимение «мы» вместо «я». Обилие терминов, незнакомых сложных слов, множество причастных и деепричастных оборотов. Абзац приравнивается к законченной мысли, поэтому его величина может быть на целую страницу. Предложения длинные, существительных значительно больше, чем глаголов.
3. Публицистический стиль
Чаще всего этот стиль нам встречается в СМИ: телевидение, радио, газеты, журналы, новостные порталы, блоги официальных лиц. Для всех медиаресурсов важна чёткая нацеленность на результат — сообщить информацию, которая будет воздействовать на большую массу людей и, возможно, поменяет их мировоззрение и мировосприятие. В этом стиле пишут статьи, рецензии, заметки, рекламные и продающие тексты, репортажи с места событий, аналитические обзоры.
Некоторые характерные черты публицистического стиля: общественное, нравственное, политическое значение ( пример: ядерное разоружение, мировая история, патриотизм, железный занавес, толерантность). Отвлечённые понятия и слова (развитие, красота). Подача информации логичная, структурированная, однако есть образность мысли, оценки, призывы к действию, эмоциональная насыщенность языка.
4. Художественный стиль
Этот стиль мы хорошо знаем из художественной литературы. Экспрессивность, образность, сравнения, метафоры. Живой эмоциональный язык, легкочитаемые предложения. В художественном стиле они могут состоять всего из одного слова (пример: Вечерело. Светает.) Используются устаревшие, ругательные слова для того, чтобы придать тексту необходимые смысловые оттенки. Ярко выражена авторская позиция.
Живой эмоциональный язык, легкочитаемые предложения. В художественном стиле они могут состоять всего из одного слова (пример: Вечерело. Светает.) Используются устаревшие, ругательные слова для того, чтобы придать тексту необходимые смысловые оттенки. Ярко выражена авторская позиция.
5. Разговорный стиль
Всем знакомый стиль повседневного общения. Надо ли говорить, что он со временем чаще остальных претерпевает изменения? Ведь так, как изъяснялись в начале 20 века, мы уже точно разговаривать не будем. Это самый «подвижный» стиль языка.
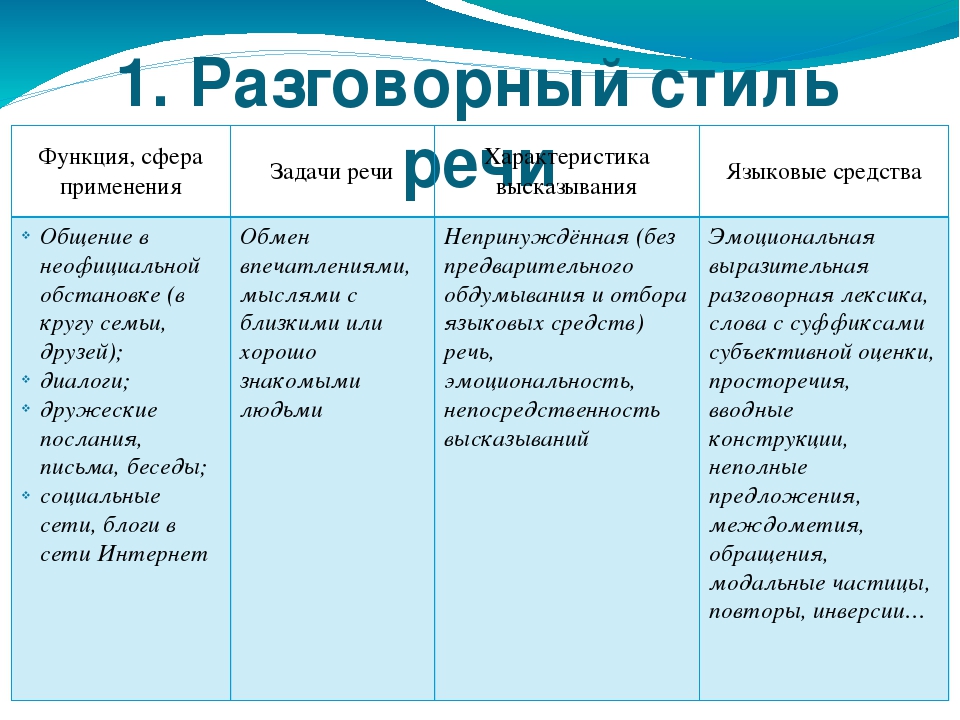
В разговорной манере пишут блоги, посты в социальных сетях. В письменной речи этот стиль используют, если автор хочет добавить теплоты и создать более тесный контакт со своей аудиторией. Отличительные особенности — это просторечные и разговорные слова, живая речь, красочность, яркость, повторы, субъективная оценка, ненормативная лексика.
О том, какие ещё стили изобретают сегодня, читайте здесь.
Как стилизовать текст SwiftUI Шрифт
Текст — это представление, отображающее одну или несколько строк текста в SwiftUI.
По умолчанию текстовое представление рисует строку, используя системный шрифт со стилем основного текста.
Text("Привет, мир!") Текстовое представление со стилем основного текста. Мы можем заменить этот шрифт по умолчанию на собственный. Мы можем установить собственный шрифт для текстового представления, используя модификатор font(_:) .
Давайте рассмотрим различные способы настройки текста в SwiftUI.
Что такое стиль текста и как его изменить
Стиль текста — это способ выразить шрифт с точки зрения его функции .
Например, если вы хотите установить шрифт для текста заголовка вашего представления, вы можете установить его на Заголовок стиль текста без указания размера шрифта . Apple проделывает тяжелую работу, чтобы определить идеальный размер для каждого стиля текста.
Принятие стиля текста позволяет использовать преимущества Dynamic Type там, где ваши текст автоматически регулирует размер, отслеживание и интерлиньяж в зависимости от предпочтений пользователя .
Apple имеет 11 текстовых стилей на данный момент: Большой заголовок, Заголовок 1, Заголовок 2, Заголовок 3, Заголовок, Основная часть, Выноска, Подзаголовок, Сноска, Заголовок 1 и Заголовок 2.
Все стили текста объявлены как статическое свойство шрифта, например. static let largeTitle: Font . Таким образом, вы можете легко установить стиль текста следующим образом:
Text("Hello, world!")
.font(.largeTitle) Вот пример того, как стиль текста адаптирует свой размер в зависимости от предпочтения размера текста пользователя.
Шрифт в текстовом стиле может адаптироваться к размеру Dynamic Type.Apple призывает нас использовать встроенные стили текста, когда это возможно.
Как изменить размер шрифта SwiftUI
Если размер стиля текста не соответствует вашим потребностям, вы можете установить размер шрифта, указанный при инициализации шрифта.
Установить размер системного шрифта.
Text("Привет, мир!")
.font(.system(size: 36)) Установить размер пользовательского шрифта.
Text("Привет, мир!")
.font(.custom(
"AmericanTypewriter",
fixedSize: 36)) Обратите внимание, что как только вы решите установить размер шрифта, вы отказываетесь от преимуществ текста стиль, о котором мы говорили в предыдущем разделе.
Вы также можете установить размер пользовательского шрифта относительно стиля текста с помощью Font.custom(_:size:) .
Вы можете узнать больше об этом в разделе Как изменить размер шрифта SwiftUI
У нас есть четыре дизайна шрифта на выбор.
- по умолчанию
- моноширинный
- округлено
- с засечками
Мы можем установить его во время создания шрифта.
Если вы хотите настроить дизайн шрифта для текстового стиля , вы можете установить его следующим образом:
Text("Hello, world!")
. font(.system(.largeTitle, design: .rounded) )
font(.system(.largeTitle, design: .rounded) ) Если вы инициализируете шрифт фиксированного размера , вы можете установить дизайн шрифта следующим образом:
Text("Hello, world!")
.font(.system(size: 34, design: .rounded) ) Округлый дизайн шрифта.Большинство пользовательских шрифтов не имеют всех четырех стилей , поэтому у нас нет такой же сигнатуры метода, как у системного шрифта. Чтобы установить дизайн шрифта для пользовательского шрифта, мы вручную указываем имя этого дизайна шрифта .
Text("Привет, мир!")
.font(.custom(
"FontName",
fixedSize: 34))
Text("Привет, мир!")
.font(.custom(
"FontNameRound",
fixedSize: 34))
Text("Привет, мир!")
.font(.custom(
"FontNameMono",
fixedSize: 34)) Как изменить толщину шрифта SwiftUI
Существует множество способов установить толщину шрифта. Вы можете сделать это с помощью методов экземпляра
Вы можете сделать это с помощью методов экземпляра Font и Text .
Установить толщину шрифта с помощью модификатора Weight(_:)
Установить толщину шрифта с помощью модификатора Weight(_:) . Это метод экземпляра Font , поэтому мы используем его для шрифта, а не для текста.
Текст("Привет, мир!")
.font(.largeTitle)
Text("Привет, мир!")
.font(
.largeTitle
.weight(.bold)
)
Text("Привет, мир!")
.font(
.system(
.largeTitle,
design: .rounded
)
.weight(.light)
)
Text("Hello, world!")
.font(
.system(size: 34)
901 14 . weight(.heavy)
) Значение по умолчанию, жирный, светлый и жирный шрифт. Вы также можете использовать .weight для пользовательского шрифта, но не все веса могут быть недоступны для этого шрифта . Ближайший вес будет использоваться в качестве резерва, если указанный не может быть выполнен.
Text("AmericanTypewriter")
.font(
.custom(
"AmericanTypewriter",
fixedSize: 34)
)
Text("AmericanTypewriter Semi-Bold")
.font(
.custom(
"AmericanType писатель" ,
fixedSize: 34)
.weight(.semibold)
)
Text("AmericanTypewriter Bold")
.font(
.custom(
"AmericanTypewriter",
fixedSize: 34)
.weight(.bold)
)
Text("AmericanTypewriter Heavy")
.font(
.custom(
"AmericanTypewriter",
fixedSize: 34) 90 045 . Weight(.heavy)
)
Text("AmericanTypewriter Black")
.font(
.custom(
"AmericanTypewriter",
fixedSize: 34)
.weight(.black)
) По умолчанию, полу- полужирный, полужирный, жирный и черный шрифт.Установить толщину шрифта с помощью инициализатора шрифта
Вы можете установить это при инициализации пользовательского системного шрифта.
Text("Привет, мир!")
.font(
.system(размер: 34, вес: .bold)
) Установить толщину шрифта с помощью модификатора fontWeight(_:)
Текстовое представление также имеет способ изменить вес шрифта. Вы можете установить его с помощью модификатора fontWeight(_:) .
Поскольку это метод экземпляра Text , мы используем его для текста, а не для шрифта.
Текст ("Привет, мир!")
.font(
.system(размер: 34)
)
.fontWeight(.bold) Установите толщину шрифта с помощью модификатора bold()
Представление «Шрифт и текст» также имеет другой метод для применения жирности шрифта к тексту, bold() .
Text("Привет, мир!")
.font(
.system(size: 34)
)
.bold()
Text("Привет, мир!")
.font(
.system( size: 34)
.bold()
) Как изменить цвет шрифта SwiftUI
Мы можем установить цвет текста с помощью Text модификатор вида, foregroundColor(_:) .
Text("Привет, мир!")
.font(
.largeTitle
.weight(.bold)
)
.foregroundColor(.pink)
Text("Привет, мир!")
.font(
.largeTitle
.weight(.bold)
)
.foregroundColor(.orange)
Text("Привет, мир!")
.font(
.largeTitle
.weight(.bold)
)
. foregroundColor(.yellow) Установите цвет текста с помощью модификатора foregroundColor.Не стесняйтесь подписываться на меня в Твиттере и задавать вопросы, связанные с этим постом. Спасибо за чтение и увидимся в следующий раз.
Если вам нравится то, что я пишу, зайдите на мой Patreon https://www.patreon.com/sarunw и поддержите меня. Распространение статьи также приветствуется.
14 лучших онлайн-генераторов шрифтов на 2021 год
Если выбор правильного шрифта кажется сложным, вы не одиноки. Даже опытные профессиональные дизайнеры часто сталкиваются с проблемой сортировки, казалось бы, безграничных доступных вариантов шрифтов. К счастью, существует множество бесплатных онлайн-генераторов шрифтов, которые позволяют выбрать нужный шрифт или даже настроить его в соответствии с вашими потребностями.
К счастью, существует множество бесплатных онлайн-генераторов шрифтов, которые позволяют выбрать нужный шрифт или даже настроить его в соответствии с вашими потребностями.
Онлайн-генераторы шрифтов могут избавить вас от догадок, так как они позволяют вам увидеть, как будет выглядеть ваш текст до того, как он будет завершен, а некоторые даже позволяют увидеть, как шрифты выглядят в паре друг с другом.
Они также позволяют загрузить шрифт, который можно использовать в наборе My Brand Kit от Venngage. Вместе с логотипами и цветами вашего бренда My Brand Kit помогает обеспечить единообразие брендинга для всех ваших дизайнов, усиливая ваш бренд и помогая вашей аудитории узнавать его с первого взгляда.
Но сначала давайте посмотрим, что такое генератор шрифтов и 14 лучших онлайн-генераторов шрифтов, которые вы можете использовать для выбора правильных шрифтов.
Нажмите, чтобы перейти вперед:
- Что такое генератор шрифтов?
- Какие типы генераторов шрифтов доступны?
- Как выбрать правильный шрифт?
- Лучшие генераторы шрифтов
- Лучшие генераторы символов Юникода
Что такое генератор шрифтов?
Генератор шрифтов — это тип компьютерного программного обеспечения, которое преобразует контурные шрифты в различные типы файлов, которые можно использовать для веб-сайтов или программного обеспечения для графического дизайна. Их можно использовать для создания пользовательских шрифтов, визуализации пар шрифтов и многого другого.
Их можно использовать для создания пользовательских шрифтов, визуализации пар шрифтов и многого другого.
Какие типы генераторов шрифтов доступны?
«Генератор шрифтов» — это что-то вроде общего термина для нескольких различных инструментов. Некоторые генераторы шрифтов позволяют настраивать шрифт или даже создавать собственные уникальные надписи, которые можно загружать и использовать в других компьютерных программах.
Некоторые генераторы шрифтов доступны через веб-браузер, но некоторые из них работают как отдельные программы. Генераторы шрифтов можно использовать для создания специального текста, называемого символами Юникода, которые стали очень популярными для использования в маркетинге по электронной почте (подробнее об этом позже).
Как выбрать правильный шрифт?
Выбор правильного шрифта для ваших дизайнерских проектов — это больше искусство, чем наука. Хотя некоторые шрифты почти всегда неверны — Comic Sans и Papyrus — с правильной темой, тоном и темой, почти любой шрифт может подойти.
Конечно, когда дело доходит до делового общения, вы можете быть уже привязаны к определенному семейству шрифтов, поэтому найти тот, который хорошо работает с ними, может быть непросто.
Вот самые важные соображения:
РазборчивостьВ целом это самое важное, но и наименее веселое.
Есть прекрасные шрифты, особенно те, которые выглядят рукописными, и их трудно читать. Прежде чем вы влюбитесь в внешний вид шрифта, подумайте о том, насколько большим будет ваш текст и будет ли он разборчивым при любом размере.
СодержаниеИндивидуальность выбранных вами шрифтов должна соответствовать содержанию вашего сообщения, будь то электронное письмо, инфографика, годовой отчет или любой другой вид сообщения. Серьезные темы не подходят для игривых шрифтов и наоборот.
Тема Если ваша тема тематическая, подумайте о шрифте, который соответствует этому. Контент, связанный с праздниками и временами года, естественно подходит для тематического шрифта.
Как показано на этой инфографике, каждый шрифт создает свое собственное настроение в зависимости от его индивидуальности. Это хорошая отправная точка для размышлений о том, какой тип шрифта подходит для ваших целей.
Люди также читают :
- Выбор правильных инфографических шрифтов для деловых коммуникаций
- Все, что вам нужно знать о выборе фирменных шрифтов
Вернуться к оглавлению
Лучшие генераторы шрифтов
Если у вас есть общее представление о том, какие шрифты могут подойти для вашего бренда, давайте взглянем на наши рекомендуемые генераторы шрифтов. Вот лучшие генераторы шрифтов, которые помогут вам загрузить шрифты, позволят вам настроить внешний вид букв или даже создать свои собственные.
- Структура шрифта
- Каллиграф
- Генератор фирменных шрифтов
- Шрифтселф
- 1001 Шрифты
- Фоновый мем
- Дафон
- FontGet
Fontstruct
Инструмент для создания шрифтов Fontstruct
Fontstruct — это бесплатный онлайн-инструмент, который позволяет создавать собственные шрифты с нуля. Создайте каждую букву, используя веб-платформу сайта, включая все 26 английских символов в верхнем и нижнем регистре, а также цифры и специальные символы, такие как звездочки и скобки.
Создайте каждую букву, используя веб-платформу сайта, включая все 26 английских символов в верхнем и нижнем регистре, а также цифры и специальные символы, такие как звездочки и скобки.
Когда вы закончите, просто нажмите кнопку загрузки в верхней части редактора, и система сгенерирует шрифт TrueType, который вы можете установить на свой компьютер или импортировать в набор Venngage My Brand Kit и использовать для любого из ваших дизайнов.
Редактирование клонированного шрифта
Некоторые шрифты, созданные пользователями сайта, можно клонировать, то есть вы можете создавать свои собственные версии с изменениями, а другие доступны для загрузки для личного или коммерческого использования.
Хотя вы можете создать свой собственный шрифт, изменить существующий значительно проще. Инструмент Fontstruct бесплатный, но он больше подходит для людей, которые уже имеют некоторый опыт создания шрифтов и гарнитур.
Calligraphr
Экран загрузки Calligraphr
Calligraphr — еще один онлайн-инструмент, с помощью которого пользователи могут создавать свои собственные шрифты, которые можно загрузить и установить на компьютер или использовать в наборе My Brand Kit от Venngage.
Как работает этот генератор каллиграфических шрифтов? Вот необходимые шаги:
- Создайте учетную запись.
- Загрузите PDF-файл одного из шаблонов Calligraphr, который включает в себя все символы, доступные в данном типе шрифта. Бесплатная версия инструмента поддерживает меньшее количество символов, но профессиональные пользователи (8 долларов в месяц) могут обновиться.
- Распечатайте PDF-файл и нарисуйте каждую из ваших букв в месте, назначенном этой букве. Как вы можете видеть на изображении выше, это в буквальном смысле зависит от ваших собственных рук.
- После того, как вы добавили все свои буквы, сделайте снимок страницы или отсканируйте ее и загрузите на вкладке «Мои шрифты» оконного редактора Calligraphr.
- Система будет заполнена оцифрованными версиями каждой буквы, которые вы можете настроить по своему усмотрению.
- Когда все будет так, как вы хотите, нажмите «Создать шрифт» и загрузите файл.
Пока мы шли по пути создания курсивных шрифтов, пользователи создали блочные шрифты, шрифты с засечками и многие другие типы. Единственным ограничением является ваше творчество (и количество свободного времени).
Единственным ограничением является ваше творчество (и количество свободного времени).
Генератор шрифтов Brandmark
Домашняя страница генератора шрифтов
Генератор шрифтов Brandmark — отличный генератор шрифтов для визуализации того, как разные шрифты будут выглядеть вместе. Хотя он ограничен только шрифтами Google, вы можете выбрать до трех разных, чтобы увидеть, как меняется образец страницы.
Поскольку шрифты являются шрифтами Google, они бесплатны, и вы можете просто перейти по ссылкам в правой части страницы, чтобы загрузить их. Если вы планируете использовать их для веб-дизайна, для вас также создается код CSS.
Нажмите на стрелку или ползунок, чтобы увидеть варианты вашего выбора или испытать удачу со случайной парой.
Fontself
Домашняя страница Fontself
Fontself — это расширение, которое можно приобрести для Adobe Illustrator и/или Photoshop, которое позволит вам быстро преобразовать надписи в шрифты OpenType. Это стоит 39 долларовдля Illustrator в размере 59 долларов за пакет Illustrator/Photoshop, но единовременная плата включает бесплатные обновления.
Это стоит 39 долларовдля Illustrator в размере 59 долларов за пакет Illustrator/Photoshop, но единовременная плата включает бесплатные обновления.
Поскольку он создан для Illustrator и Photoshop, двух самых популярных платных инструментов графического дизайна, Fontself определенно не для новичков. Но если для ваших дизайнерских проектов важно иметь действительно индивидуальный шрифт, возможно, стоит подумать об этом.
Хотите узнать больше о выборе (или разработке) элегантного шрифта? Ознакомьтесь с нашим элегантным руководством по шрифтам, которые придадут вашему дизайну эффект присутствия.
1001 Fonts
1001 Домашняя страница Fonts
1001 Fonts – популярный ресурс для покупки шрифтов и загрузки бесплатных версий. Пользователи также могут набирать свой текст и видеть, как он будет выглядеть в заданных шрифтах. Сузьте различные стили, такие как полужирный, современный или заголовок, чтобы увидеть варианты, соответствующие этим категориям.
В некоторых случаях шрифты можно купить или пожертвовать, а некоторые — бесплатно. Каждый из них имеет разный статус лицензии, поэтому обязательно убедитесь, что тот, который вы хотите использовать, очищен для ваших целей.
Допустим, мы хотели заменить шрифт заголовка в этой инфографике:
Введя заголовок, мы можем сузить список вариантов, которые создают другую атмосферу на основе их ключевых слов. Мы могли бы найти что-то похожее или пойти в совершенно другом направлении.
1001 Варианты названия шрифтов
Fontmeme
Список бесплатных коммерческих шрифтов FontMeme
В Fontmeme есть несколько интересных инструментов для любителей шрифтов и дизайнеров. Вы можете ознакомиться со шрифтами, используемыми в поп-культуре, и получить несколько бесплатных шрифтов. Одним из самых крутых инструментов, предлагаемых этим генератором шрифтов, является определение того, какие шрифты используются в различных поп-культурах.
Хотите создать дизайн в стиле Джеймса Бонда или подражать знойному популярному сериалу Netflix «Бриджертон»? Fontmeme поможет вам.
FontMeme идентифицирует шрифт Bridgerton
Хотя некоторые из идентифицируемых шрифтов не являются бесплатными, Fontmeme показывает вам, где вы их берете, и предлагает некоторые потенциальные бесплатные альтернативы.
Генератор текста позволяет создавать загружаемые изображения, хотя сами шрифты с помощью этого инструмента загружать нельзя.
Узнайте больше о том, как убедиться, что вы выбираете фирменные шрифты, которые запомнятся потребителям. (Результаты уровня Brigerton не гарантируются.)
Dafont
Домашняя страница Dafont
Dafont.com — еще один сайт репозитория шрифтов, который предлагает сочетание бесплатных и платных шрифтов, хотя все они бесплатны для личного использования. Хотя вы не можете создать свой собственный шрифт или изменить какой-либо из предлагаемых, вы можете сортировать по десяткам различных категорий, выбирая те, которые соответствуют вашим потребностям.
FontGet
FontGet — это уникальная платформа, сочетающая в себе лучшее из обоих миров, где вы можете опробовать различные шрифты для загрузки, а также создать текст в формате Unicode для Instagram, Facebook, Twitter и электронных писем. (Подробнее о тексте Unicode в следующем разделе).
Этот инструмент позволит вам попробовать множество шрифтов, чтобы понять, какой из них подходит лучше. Давайте найдем новый шрифт основного текста для этого руководства по брендингу:
Поскольку шрифт заголовка является рукописным, давайте использовать шрифт без засечек для основного текста и мелкого текста заголовка. Давайте также сузим до бесплатных вариантов.
Замена шрифта основного текста FontGet
Пользователи Venngage for Business могут загружать свои любимые шрифты в My Brand Kit, что позволяет им применять свои фирменные шрифты к любому из своих дизайнов и быть уверенными, что их фирменный стиль всегда актуален.
Вернуться к оглавлению
Лучшие генераторы символов Unicode
Unicode — это глобальный стандарт согласованного представления и обработки компьютеризированного текста, используемый в большинстве языков мира. Символы Unicode становятся все более популярными инструментами для использования в социальных сетях и маркетинговых кампаниях по электронной почте.
Хотя оба они связаны с компьютерами, большая разница с текстом Unicode заключается в том, что вы ничего не загружаете, в отличие от шрифта, который вам нужно загрузить или добавить в код веб-сайта. Ознакомьтесь с этой бесплатной таблицей символов Юникода, чтобы узнать больше.
Поиск символов Unicode
Существуют символы Unicode, назначенные смайликам, причудливым буквам, символам и многому другому. С тысячами возможных комбинаций кодов проще использовать генератор юникода.
Если вы когда-либо получали электронное письмо со строкой темы, включающей солнце, зеленый знак доллара или какой-либо другой крошечный анимированный символ, скорее всего, оно было создано с помощью генератора символов Unicode.
Как мы уже упоминали, FontGet — это инструмент с двойной функцией: он позволяет людям загружать шрифты для использования в автономном режиме, а также позволяет создавать текст, готовый для Instagram.
Давайте рассмотрим некоторые другие полезные генераторы символов Юникода. Этот тип текста иногда называют причудливым текстом, классным текстом или текстом Instagram, но все они являются именами для текста Unicode.
- Qwerty
- Лингожам
- Метатеги
- Кулфонт
- Шрифтовое пространство
Qwerty
Qwerty Генератор текста Unicode
Бесплатный онлайн-генератор причудливого текста Qwerty предлагает в общей сложности 17 шрифтов, которые вы можете копировать и вставлять в строки темы или даже прямо в свои статьи, например:
🅃🄷 🄸🅂 🅂🄰🄻🄴 🄸🅂 🔥🔥🔥🔥
Lingojam
Редактор шрифтов Lingojam
Lingojam — отличный вариант для текста в формате Unicode, если вы не хотите сохранять уникод кодовую таблицу вверх, пока вы работаете. Он также предлагает возможность настройки, которая позволяет редактировать шрифты. Это означает, что если вам нравится один из генерируемых им вариантов, кроме одного, вы можете изменить способ изменения обычного текста.
Он также предлагает возможность настройки, которая позволяет редактировать шрифты. Это означает, что если вам нравится один из генерируемых им вариантов, кроме одного, вы можете изменить способ изменения обычного текста.
В Lingojam есть множество бесплатных опций, поэтому вам, вероятно, не нужно будет вносить какие-либо изменения, и вы можете просто вставить свой классный текст.
Метатеги
Метатеги визуальный предварительный просмотр
Метатеги предоставляют вам пару десятков вариантов шрифта и позволяют визуализировать, как ваш текст будет выглядеть в биографии Twitter или Instagram. Как и в случае с другими генераторами текста Unicode, вы можете просто вставить текст в свои социальные каналы или туда, где он будет жить.
☀ sᴜᴍᴍᴇʀ sᴀʟᴇ sᴛᴀʀᴛs ᴛᴏᴍᴏʀʀᴏᴡ! 🤑
Coolfont
Оформленный текст Coolfont
Coolfont — это полезный бесплатный инструмент не только для создания привлекательных тем Unicode, текста, биографий, твитов и многого другого, но и для добавления к ним простого оформления.