ТОП-3 популярных сервиса, позволяющих узнать имя шрифта онлайн | Один день из жизни сисадмина
admin-dayСтатьиимя, онлайн, распознавание, Сервис, шрифтНет комментариев для ТОП-3 популярных сервиса, позволяющих узнать имя шрифта онлайн
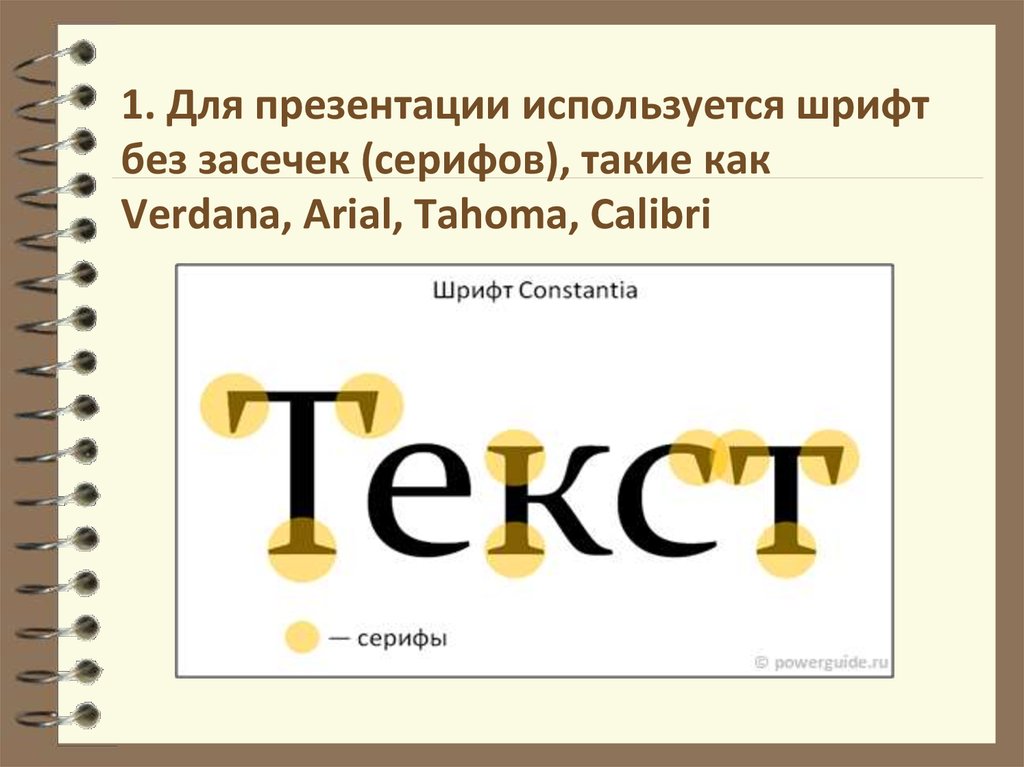
Сегодня существует огромное количество разных шрифтов, поэтому без проблем опознаются только наиболее известные из них. А определить другие без посторонних средств нельзя.
Чтобы решить такую задачу, в интернете можно найти средства, которые определяют наименования шрифта по изображению. Работать с ними можно как через интернет, так и с персонального компьютера или смартфона. А ниже будут рассмотрены наиболее популярные из онлайновых сервисов.
Когда сервис успешно распознает шрифты
Чтобы веб-приложение успешно определило шрифт, загруженное изображение должно отвечать определенным требованиям:
- Качество картинки не должно уменьшаться во время масштабирования.

- Все представленные буквы обладают очень четкими очертаниями.
- Каждый знак располагается обособленно от соседних символов.
- Изображение сохранено в формате JPG либо PNG.
Алгоритмы применения разных распознавателей тоже обладают похожими действиями, поэтому пользователь должен:
- Сделать снимок экрана либо сфотографировать объект со шрифтом.
- Вставить полученное изображение в поисковое поле сервиса.
- Выделить участок с текстом и начать процедуру распознавания.
- Отыскать подходящий результат из предложенных вариантов.
- Скачать и инсталлировать шрифт в операционную систему.
Как определить имя шрифта онлайн
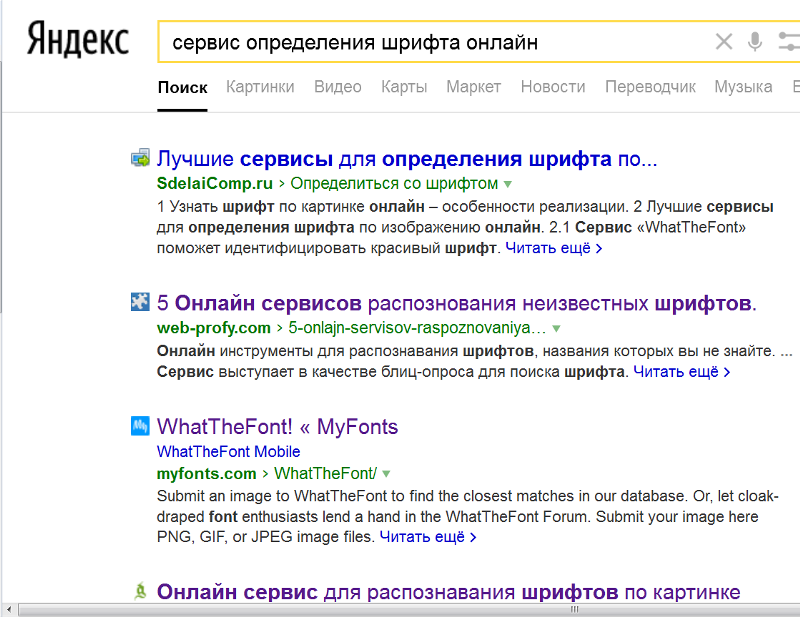
Чтобы увидеть имя шрифта без установки локальных программ, можно открыть один из специальных сайтов в интернете, предназначенных для достижения этой цели. Интерфейс большинства подобных сервисов обладает надписями на английском языке, но разобраться с его применением сможет любой человек.
Внимание! Перед загрузкой изображения на сайт необходимо убедиться, что символы написаны одним шрифтом, иначе процедура распознавания не запустится.
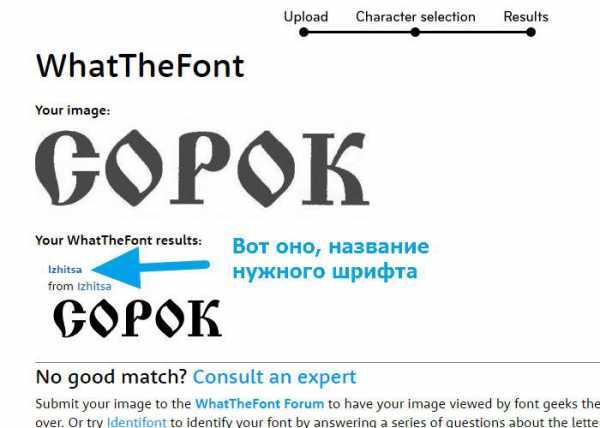
WhatTheFont
Находится по адресу https://www.myfonts.com/WhatTheFont/. Этот сервис примечателен тем, что для работы не заставляет создавать учетную запись. Благодаря этой особенности определение шрифта становится намного более быстрым процессом, но поиск шрифтов с кириллическими символами не всегда заканчивается правильно. Чтобы им воспользоваться, необходимо:
- Загрузить страницу сайта, введя в адресной строке браузера указанную выше гиперссылку.
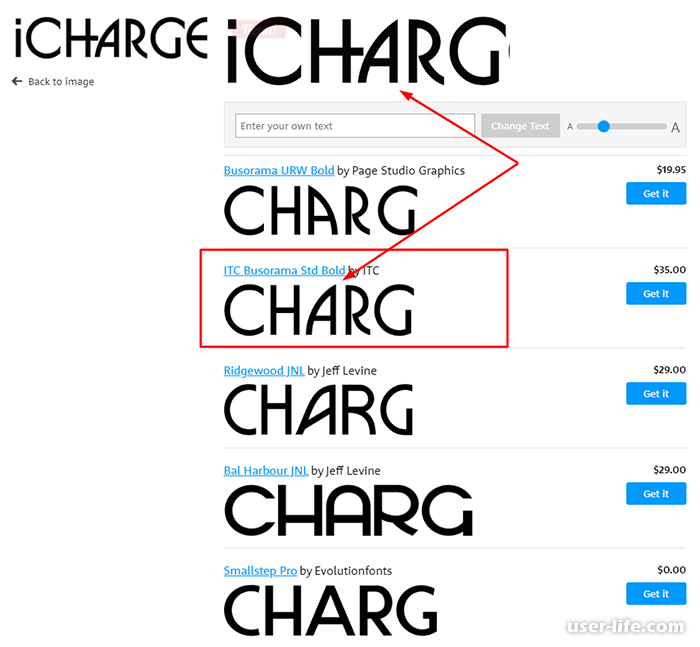
- Перетянуть подготовленную картинку со шрифтом в ограниченный пунктиром участок.
- Выделить распознаваемую онлайновым сервисом область после загрузки изображения.
- Осуществить нажатие по значку стрелки в синем круге, чтобы запустился процесс определения.
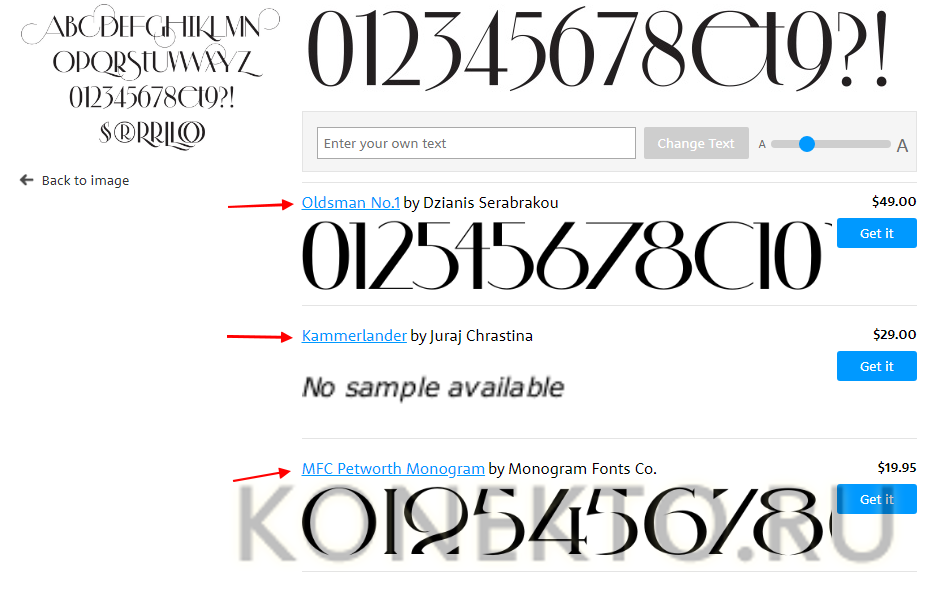
Онлайновый сервис распознает шрифт на протяжении некоторого количества секунд. Когда поиск закончится, он отобразит несколько обнаруженных вариантов, из которых хозяин компьютера должен скопировать наименование самого оптимального начертания. На сайте также разрешается купить понравившийся шрифт, заплатив за него указанную продавцом сумму.
На сайте также разрешается купить понравившийся шрифт, заплатив за него указанную продавцом сумму.
Font Identifier
Следующий сервис для распознавания шрифтов онлайн оборудован интерфейсом на английском языке и позволяет начать работу без создания аккаунта. Кроме того, пользователь обнаружит встроенный фоторедактор, дающий возможность улучшения картинки для более успешного определения символов. Чтобы его применить, надо:
- Открыв на компьютере браузер, ввести в адресной строке https://www.fontsquirrel.com/matcherator.
- Щелкнуть кнопку с надписью Upload Image, чтобы загрузился снимок экрана с символами шрифта.
- Окружить распознаваемый текст рамкой, изменяя ее границы левой клавишей манипулятора.
- Кликнуть кнопку Matcherate It! внизу окна, после чего дождаться загрузки страницы с результатами.
- Сравнить обнаруженные сервисом варианты с изначальной версией в центре дисплея.
- Осуществить копирование имени подходящего шрифта в буфер обмена.

Fontspring
Этот онлайновый сервис снабжен англоязычной локализацией интерфейса и огромной базой данных с образцами шрифтов. Чтобы определить наименование начертания шрифта, нужно:
- Открыть в браузере страницу по адресу https://www.fontspring.com/matcherator.
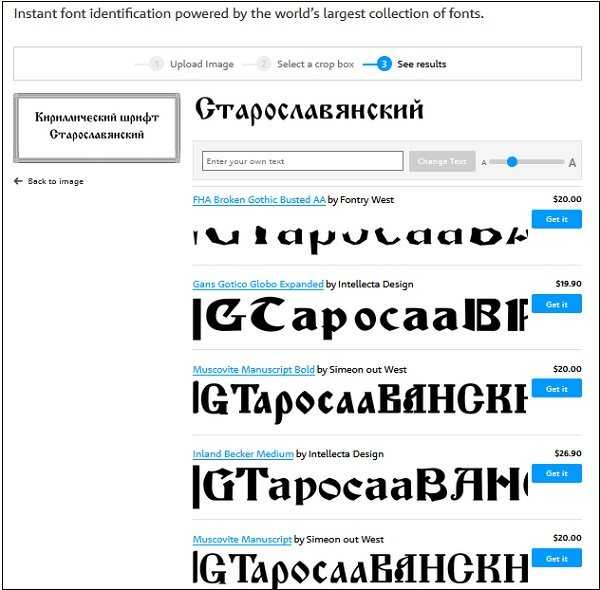
- Щелкнуть кнопку Upload Image, чтобы загрузить изображение с надписью.
- Отметить содержащую текст область рамкой, подобрав ее правильные размеры.
- Нажать кнопку зеленого цвета с названием Matcherate It!, запускающую распознавание.
В конце процедуры сервис покажет варианты шрифтов, напоминающих заданный образец. Хозяину компьютера понадобится скопировать наименование самого подходящего из них.
Поделиться ссылкой:
Распознавание шрифта по картинке
Очень многие пользователи современных компьютерных систем, вернее, дизайнеры, так или иначе сталкиваются с проблемой, когда требуется произвести распознавание шрифта текста, который содержится в каком-то изображении. Сейчас будет рассмотрено несколько простейших вариантов того, как это сделать с минимальными затратами времени и сил.
Сейчас будет рассмотрено несколько простейших вариантов того, как это сделать с минимальными затратами времени и сил.
Распознавание шрифта: основные аспекты
Начнем, пожалуй, с того, что, в общем-то, наивно думать, что определение шрифта — это то же самое, что распознавание текста. Распознавание текста, созданного в каком-либо редакторе или просто отпечатанного на старых машинках, это всего лишь частный случай более общего определения. И даже такие мощные программы, как ABBYY Fine Reader, для этого подходят не всегда. Конечно, они умеют выделять из искомого изображения текстовые фрагменты, однако анализ в большинстве случаев производится исключительно на основе стандартных шрифтов, которые являются универсальными для всех типов текстовых редакторов и свободно интегрируются в приложения такого типа, что позволяет использовать их даже независимо от основной программной платформы.
Но что делать, когда требуется распознавание шрифта, созданного вручную, скажем, в графическом приложении или вообще нарисованного от руки? Посудите сами, ведь художник может изобразить любую букву как угодно.
В качестве самого простого примера можно взять хотя бы оригинальные сборники русских народных сказок, где каждая заглавная литера в начале первого абзаца текста оформлялась узорчатым рисунком. Из всего этого скопления компьютерная программа должна выбрать именно букву, отбросив в сторону все остальное. Собственно, именно поэтому распознавание кириллических шрифтов, даже по сравнению с иероглифами, является достаточно трудной задачей. Тем не менее, кое-какие средства для этого есть.
Приложения для распознавания шрифтов на картинке
Сейчас остановимся на нескольких простейших программных продуктах, которые подойдут пользователю любого уровня.
Прежде всего стоит отметить приложение CuneiForm. Это программа распознавания шрифтов, в том числе и кириллицы, которая позволяет не только определить, к какому именно языку относится текст даже с необычным шрифтом, а еще и сохранить первоначальную структуру всего документа. К примеру, если он был создан в каком-то компьютерном приложении, в нем присутствуют табличные данные (равно как и сама таблица), приложение сможет запросто определить такую структуру и сохранить ее при выводе результатов. То же самое касается и применяемого в документе форматирования.
То же самое касается и применяемого в документе форматирования.
Одной из главных особенностей приложения является и то, что кроме поддержки нескольких языков программа имеет собственный словарь, который применяется при анализе текста, проводимого по окончании процесса распознавания шрифта. При этом программа довольно неплохо работает с документами низкого качества, скажем, отсканированными старыми фотографиями с текстом или историческими документами. Кроме всего прочего, в словарную базу можно добавлять новые данные для дальнейшего использования.
Очень простым приложением можно назвать и программу Font Analyze. Не вникая в принципы ее функционирования, отметим только сам процесс. Здесь пользователю необходимо просто загрузить изображение со шрифтом в поле анализатора, после чего активировать процесс распознавания. Тут «фишка» в том, что после получения результата сканирования и обработки его можно редактировать.
Интересной является и система Font Matching Tool. Кроме всего прочего, данное приложение рекомендуется использовать совместно с программой Compare It!, которая позволяет производить сравнение исходного документа и результата с распознанными шрифтами.
Онлайн-сервис по распознаванию шрифта
Кроме программ, устанавливаемых на компьютер, или их портативных версий можно воспользоваться услугами множества интернет-ресурсов. Распознавание шрифта на картинке в плане действий производится аналогично предыдущим приложениям. Разница только в том, что пользователь загружает картинку непосредственно на сайт, а результат скачивает себе на компьютер.
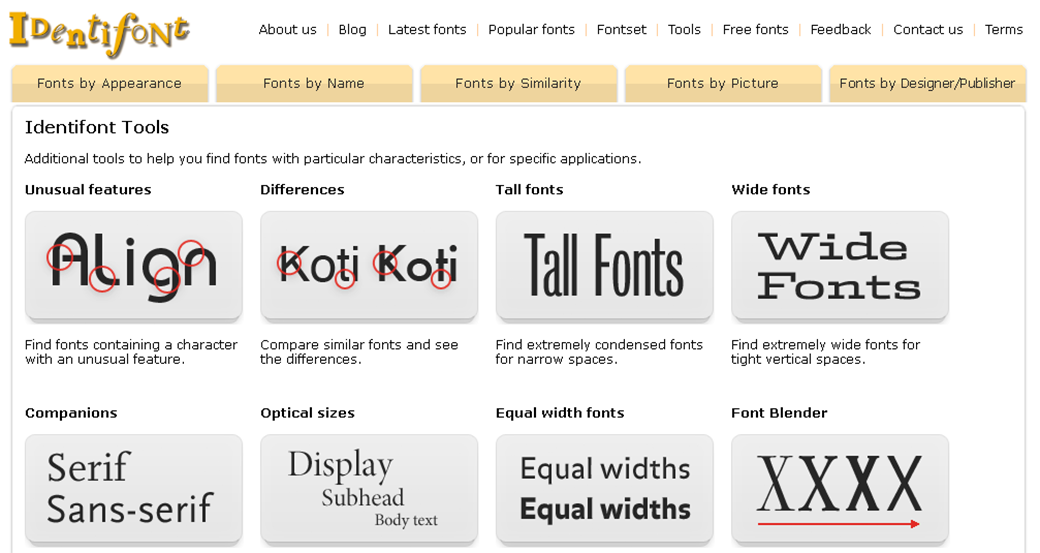
Среди наиболее популярных и востребованных сервисов можно привести такие онлайн-системы, как What The Font, Identifont, Message Boards: Typophile, Bowfin Printworks, Type Navigator, Flickr Typeface Identification и многие другие.
Заключение
Остается добавить только то, что особо ни на программы, ни на интернет-ресурсы лучше не рассчитывать. Ждать от них чего-то сверхъестественного не приходится. Посудите сами, ведь даже обычную капчу распознают далеко не все интернет-боты. А ведь аналогия с программами, предназначенными для распознавания шрифта, здесь очевидна. Так что при использовании таких средств можно надеяться в основном только на результаты определения простейших шрифтов. Другое дело, что они распознаются не из печатных офисных документов, а из картинок. В этом, собственно, и заключается главный плюс всех программных продуктов и служб такого типа.
Другое дело, что они распознаются не из печатных офисных документов, а из картинок. В этом, собственно, и заключается главный плюс всех программных продуктов и служб такого типа.
шрифтов CSS — CSS: Каскадные таблицы стилей
Шрифты CSS — это модуль CSS, который определяет свойства, связанные со шрифтом, и способ загрузки ресурсов шрифта. Он позволяет вам определить стиль шрифта, например его семейство, размер и толщину, высоту строки и варианты глифов, которые следует использовать, когда для одного символа доступно несколько.
В следующем примере показано простое использование основных свойств шрифта для оформления абзаца текста.
р {
ширина: 600 пикселей;
поле: 0 авто;
семейство шрифтов: "Helvetica Neue", "Arial", без засечек;
стиль шрифта: курсив;
вес шрифта: 100;
шрифт-вариант-лигатуры: обычный;
размер шрифта: 2rem;
межбуквенный интервал: 1px;
}
<р> Триста лет назад
Я подумал, что могу немного поспать
Я растянулся на старинной кровати
«Мой дух сделал ползучесть полуночи
Результат выглядит следующим образом:
Примеры вариативных шрифтов можно найти на сайтах v-fonts. com и axis-praxis.org; см. также наше руководство по изменяемым шрифтам для получения дополнительной информации и информации об использовании.
com и axis-praxis.org; см. также наше руководство по изменяемым шрифтам для получения дополнительной информации и информации об использовании.
Свойства
-
шрифт семейство шрифтов-
настройки функций шрифта -
кернинг шрифта -
переопределение языка шрифта -
шрифт-оптический размер -
размер шрифта -
настройка размера шрифта -
растяжка шрифта -
стиль шрифта -
шрифт-синтез -
вариант шрифта -
вариант-шрифта-альтернативный -
вариант шрифта-заглавные буквы -
вариант шрифта восточноазиатский -
вариант шрифта-лигатуры -
вариант шрифта-числовой -
вариант-шрифта-позиция -
настройки вариантов шрифта -
вес шрифта -
высота строки
At-правила
-
@font-face -
@значения-характеристик-шрифтов
- Основные стили текста и шрифта
В этой обучающей статье для начинающих мы подробно рассмотрим все основные основы стиля текста/шрифта, включая настройку толщины шрифта, семейства и стиля, сокращение шрифта, выравнивание текста и другие эффекты, а также межстрочный и межбуквенный интервал.

- Руководство по функциям шрифтов OpenType
Функции или варианты шрифта относятся к различным глифам или стилям символов, содержащимся в шрифте OpenType. К ним относятся такие вещи, как лигатуры (специальные глифы, которые объединяют такие символы, как «fi» или «ffl»), кернинг (корректировка интервалов между определенными парами букв), дроби, стили чисел и ряд других. Все они называются функциями OpenType и доступны для использования в Интернете через определенные свойства и низкоуровневое свойство управления — 9.0020 настройки функций шрифта
. В этой статье вы найдете все, что вам нужно знать об использовании функций шрифтов OpenType в CSS.- Руководство по изменяемым шрифтам
Вариативные шрифты представляют собой эволюцию спецификации шрифтов OpenType, которая позволяет включать множество различных вариаций шрифта в один файл вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, веса или стиля.
 Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
| Спецификация |
|---|
| CSS FONTS MODULE Уровень 4 |
LAST MODED:
- Содержание
- Введение
- Предыдущий: SC 1.4.4 [Изменить размер следующего текста] 0004 SC 1.4.6 [Contrast (Enhanced)]
On this page:
- Intent
- Examples
- Related Resources
- Techniques & Failures
- Key terms
—
1.4.5 Images of Text: Если используемые технологии могут обеспечить визуальное представление, для передачи информации используется текст, а не изображения текста, за исключением следующего: (Уровень АА)
Примечание: Логотипы (текст, являющийся частью логотипа или торговой марки) считаются обязательными.
Цель этого критерия успеха
Целью этого Критерия успеха является поощрение авторов, которые используют технологии, способные достичь желаемого визуального представления по умолчанию, чтобы дать людям, которым требуется конкретное визуальное представление текста, возможность корректировать представление текста по мере необходимости. Сюда входят люди, которым требуется текст с определенным размером шрифта, цветом переднего плана и фона, семейством шрифтов, межстрочным интервалом или выравниванием.
Если автор может использовать текст для достижения того же визуального эффекта, он или она должны представить информацию в виде текста, а не изображения. Если по какой-либо причине автор не может отформатировать текст для получения того же эффекта, эффект не будет надежно представлен в общедоступных пользовательских агентах, или использование технологии, отвечающей этому критерию, будет мешать выполнению других критериев, таких как 1.4. 4, то можно использовать изображение текста.
Изображения текста также можно использовать там, где пользователи могут настроить изображение текста в соответствии со своими требованиями.
Определение изображения текста содержит примечание: «Примечание. Это не включает текст, который является частью изображения, содержащего другой значительный визуальный контент». Примеры таких изображений включают графики, снимки экрана и диаграммы, которые визуально передают важную информацию не только посредством текста.
Методы выполнения этого критерия успеха такие же, как и для критерия успеха 1.4.9, за исключением того, что их нужно применять только в том случае, если визуальное представление может быть достигнуто с помощью технологий, которые использует автор. Для критерия успеха 1.4.9 достаточные методы будут применяться только тогда, когда пользователь может настроить вывод.
Для критерия успеха 1.4.9 достаточные методы будут применяться только тогда, когда пользователь может настроить вывод.
См. также Понимание критерия успеха 1.4.9 Изображения текста (без исключений) .
Конкретные преимущества критерия успеха 1.4.5:
Люди со слабым зрением (у которых могут возникнуть проблемы с чтением текста с авторским шрифтом, размером и/или цветом).
Люди с проблемами визуального отслеживания (у которых могут возникнуть проблемы с чтением текста с авторским межстрочным интервалом и/или выравниванием).
Люди с когнитивными нарушениями, влияющими на чтение.
Примеры критерия успеха 1.4.5
Стилизованные заголовки
Вместо того, чтобы использовать растровые изображения для представления заголовков определенным шрифтом и размером, автор использует CSS для достижения того же результата.
Динамически генерируемые изображения
Веб-страница использует сценарии на стороне сервера для представления текста в виде изображения.
 Страница содержит элементы управления, которые позволяют пользователю настраивать размер шрифта, а также цвета переднего плана и фона сгенерированного изображения.
Страница содержит элементы управления, которые позволяют пользователю настраивать размер шрифта, а также цвета переднего плана и фона сгенерированного изображения.Цитата
Веб-страница содержит цитату. Сама цитата представлена курсивом с отступом от левого поля. Имя человека, которому приписывается цитата, находится под цитатой с 1,5-кратным межстрочным интервалом и с дополнительным отступом от левого поля. CSS используется для позиционирования текста; установить интервал между строками; а также отображать семейство шрифтов, размер, цвет и оформление текста.
Элементы навигации
Веб-страница содержит меню навигационных ссылок, которые имеют как значок, так и текст, описывающие их назначение. CSS используется для отображения семейства шрифтов текста, размера и цветов переднего плана и фона; а также расстояние между навигационными ссылками.
Логотип, содержащий текст
Веб-сайт содержит логотип организации в верхнем левом углу каждой веб-страницы.
 Логотип содержит логотип (текст как часть или весь логотип). Визуальное представление текста имеет важное значение для идентичности логотипа и включено в виде изображения в формате gif, которое не позволяет изменять характеристики текста. Изображение имеет текстовую альтернативу.
Логотип содержит логотип (текст как часть или весь логотип). Визуальное представление текста имеет важное значение для идентичности логотипа и включено в виде изображения в формате gif, которое не позволяет изменять характеристики текста. Изображение имеет текстовую альтернативу.Представление семейства шрифтов
Веб-страница содержит информацию об определенном семействе шрифтов. Замена семейства шрифтов другим шрифтом нарушила бы цель представления. Представление включено в виде изображения в формате jpeg, которое не позволяет изменять характеристики текста. Изображение имеет текстовую альтернативу.
Представление буквы
Веб-страница содержит представление оригинального письма. Изображение письма в его первоначальном формате необходимо для передачи информации о периоде времени, в котором оно было написано. Письмо включено в виде gif-изображения, что не позволяет изменять характеристики текста. Изображение имеет текстовую альтернативу.

Символические текстовые символы
Форма позволяет пользователям вводить блоки текста. Форма предоставляет ряд кнопок, в том числе функции для оформления текста и проверки орфографии. В некоторых кнопках используются текстовые символы, которые не образуют последовательности, выражающей что-либо на человеческом языке. Например, «B» для увеличения веса шрифта, «I» для выделения текста курсивом и «ABC» для проверки правописания. Символические текстовые символы включены в виде изображений в формате gif, которые не позволяют изменять характеристики текста. Кнопки имеют текстовые альтернативы.
Настраиваемые параметры шрифта в изображениях текста
Веб-сайт позволяет пользователям задавать настройки шрифта, и все изображения текста на сайте затем предоставляются на основе этих настроек.
Связанные ресурсы
Ресурсы предназначены только для информационных целей, одобрение не подразумевается.
Веб-шрифты CSS
Комментарии в блоге: WebKit теперь поддерживает правила CSS @font-face
Создание кроссбраузерных теней текста CSS
CSS и текст
Техники и неудачи для Критерия успеха 1.4.5 — Изображения текста
Каждый пронумерованный пункт в этом разделе представляет технику или комбинацию техник, которые Рабочая группа WCAG считает достаточными для выполнения этого Критерия успеха. Однако нет необходимости использовать именно эти методы. Информацию об использовании других методов см. в разделе «Понимание методов для критериев успеха WCAG», особенно в разделе «Другие методы».
Дополнительные методы (рекомендации) для 1.4.5
Хотя это и не требуется для соответствия, следует рассмотреть следующие дополнительные методы, чтобы сделать контент более доступным. Не все методы могут быть использованы или будут эффективны во всех ситуациях.
Общие методы для нетекстового контента
Идентификация информативного нетекстового контента (будущая ссылка)
Общие неисправности для
SC 1.