Выпадающее меню на Drupal | Web On Life
Самое простое выпадающее меню делается при помощи CSS. Ничего сложного нет если вы знаете что такое каскадные таблицы стилей. Ещё можем сделать меню на Javascript. Тут посложнее но и возможностей больше. Что посоветовать тем кто не знаете ни CSS ни Javascript. Не мы первые кто хочет иметь на своём сайте выпадающее меню. Есть готовые решения нужно только подключить их к сайту. В этом нам помогут модули.
Nice Menu
Когда слышишь выпадающее меню в Drupal первое что приходит в голову Nice Menu. Этот модуль подключает к сайту jQuery плагин Superfish. С установкой проблем возникнуть не должно переходим к настройке. Настройка проходит в два этапа. Сначала определим общие настройки. Для этого перейдём Конфигурация → Интерфейс пользователя → Nice menus.
В поле общее количество независимых блоков указываем количество меню которые мы хотим сделать выпадающими. Теперь переходим Структура → Блоки. В списке отключённых находим блок Nice Menu и начинаем его настраивать. К обычным для блоков настройкам(название, выбор региона, настройка видимости) модуль добавил несколько своих.
К обычным для блоков настройкам(название, выбор региона, настройка видимости) модуль добавил несколько своих.
Улыбнуло название «Передок меню» — здесь нам предлагаю выбрать меню к которому будут применены superfish эффекты.
Следующий пункт, который может вызвать затруднения, это «Respect «Show as expanded» option. Если ваша цель выпадающее меню без ограничений по вложенности то оставьте значение «Нет» и переходите к пункту финальная настройка. Для тех кому интересно узнать подробности сначала разберёмся что это за опция такая «Show as expanded». Забудем пока о Superfish и рассмотрим обычное меню. У каждого пункта меню может быть подпункт или можно назвать его дочерний элемент. Так на картинке ниже у пункта «про интернет» есть подпункт «справочники».
Опция «Show as expanded», или для тех у кого русский интерфейс «показывать раскрытым», определяет в каких случаях показывать вложенные пункты. Давайте посмотрим на структуру меню.
Как видите у пункта справочники также есть подпункт но он не виден в меню. Происходит это потому что опция «показывать раскрытым» для «справочники» выключена.
Происходит это потому что опция «показывать раскрытым» для «справочники» выключена.
Если бы мы писали скрипт для меню самостоятельно, то алгоритм выглядел бы так:
- Найти пункты меню у которых есть дочерние элементы.
- Скрыть дочерние элементы.
- При наведении на пункт открывать дочерние элементы.
Значит в нашем случае при наведении на «проинтернет» появился бы подпункт «справочник». При наведении на подпункт «справочники» его подпункт «про нас» не появиться, потому что он не выводится в меню. Таким образом мы можем ограничивать уровень вложенности для конкретного пункта выпадающего меню. Чтобы такая схема сработала с модулем Nice Menu нужно в Respect «Show as expanded» поставить да.
Финальная настройка
Как было бы здорово если бы мы имели уже работающее как надо меню. Но нет. Впереди нас ждёт правка CSS файлов. Для superfish меню по умолчанию прописаны стили, которые скорее всего вам не подойдут. Финальную настройку начнём с того что перейдем в папку с модулем /sites/all/modules/nice_menu/css. Находим файл nice_menu_default.css и копируем его в папку с темой. Этот файл можно переместить в любое место но лучше если он будет в папке с темой под которую мы его подгоняем.
Находим файл nice_menu_default.css и копируем его в папку с темой. Этот файл можно переместить в любое место но лучше если он будет в папке с темой под которую мы его подгоняем.
Переходим в админке Друпала Оформление → Настройки и указываем новое место расположения файла nice_menu_default.css
Открываем для редактирования скопированный файл. Он условно разделён на несколько разделов. Очень удобно, не нужно искать по всему файлу откуда что берётся. Первыми идут глобальные настройки.
Строка 28 background-color определяет фон нашего меню. Цвет фона указывается словами, RGB или hex. На рисунке представлен вариант hex. Чтобы не ошибиться с цветом фона я использую плагин rainbow для Firefox. Кликаем по значку плагина после кликаем на том участке страницы цвет которой мы хотим узнать и автоматически копируется код цвета. Теперь нужно вставить этот код в файл(Ctrl+V). Обратите внимание что перед кодом должен стоять значок «#».
Теперь удалим рамки вокруг пунктов меню. Для этого удалим строку 25 border: 1px solid #ccc; и следующую строку тоже. Чтобы окончательно разделаться с рамками удаляем строки 21 и 39 border-top: 1px solid #ccc;
Для этого удалим строку 25 border: 1px solid #ccc; и следующую строку тоже. Чтобы окончательно разделаться с рамками удаляем строки 21 и 39 border-top: 1px solid #ccc;
Дальше идут стили для разных видов меню. Рассмотрим только для вертикального раскрывающегося в право.
Здесь нам нужно подправить только стили для фона. На 74 строке определяется цвет фона для пункта меню который имеет вложенные пункты, а на 79 для того же пункта но при наведении на него мышки. Также как и в глобальных настройках заменяем значение цвета.
Заканчиваю пост с чувством что у некоторых из вас остались вопросы, особенно по последнему пункту. В рамках статьи сделать с этим ничего не смогу. Просто физически невозможно перебрать все варианты. С другой стороны не правильно сначала пообещать выпадающее меню а потом кинуть читателей на последнем пункте. Поэтому все у кого возникли сложности с адаптацией выпадающего меню пишите в личку. Постараюсь помоч. Ну и конечно не забываем про коменты.
Помощь
Базовый цвет
Отображать фоновый баннер
Ширина сайта
1 700 px 1 500 px 1 344 px 1 200 px
Шрифт
Open Sans
15 px 14 px 13 px
PT Sans
15 px 14 px 13 px
Ubuntu
15 px 14 px 13 px
Цвет меню
Цветное Светлое Темное
Боковое меню
Полный Фильтр, каталог, баннер, подписка, новости, статьи Фильтр, баннеры
Внутреннее меню
Слева Справа
Заголовки
Стиль
Bold Normal
Тип поиска
1 2
Оформление заголовка и хлебных крошек
1 2 3 4
Тип наведения на картинки
Блеск Мигание Без анимации
Информирование об обработке персональных данных?
Уровень вложенности меню
2 3 4
Отображать блок «Заказать звонок»
Кнопка печати страницы
Тип главной страницы
1 2 3 4
Параметры
1 | Тизеры |
2 | Разделы каталога |
3 | Элементы каталога |
4 | Маленькие баннеры |
5 | Акции |
6 | Блог |
7 | Баннеры снизу |
8 | Блок о компании |
9 | Бренды |
10 | Инстаграм |
Параметры
1 | Тизеры под большими баннерами |
2 | Плавающие баннеры |
3 | Разделы каталога |
4 | Элементы каталога |
5 | Тизеры |
6 | Акции |
7 | Баннеры снизу |
8 | Блок о компании |
9 | Бренды |
10 | Инстаграм |
Параметры
1 | C левым блоком |
Вид отображения производителей
Слайдером Списком
Вид отображения списка разделов каталога
Только разделы С подразделами
Компактный вид отображения списка разделов каталога для мобильной версии
Фиксированная шапка сайта
1 2
Варианты шапок
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
Использовать региональность
Умный фильтр
Вертикальный
Горизонтальный
Компактный
Вид страницы поиска
С меню
С фильтром
Использовать быстрый просмотр товаров
Нет Да
Показывать общую сумму товара в списке и на детальной странице
Сразу При смене количества
Подставлять заголовок торгового предложения в название товара в списке и на детальной странице
Отображать информацию о товаре в фиксированной шапке на детальной странице товара
Отображать иконки категорий каталога в левом меню
Отображать иконки категорий каталога в выпадающем меню
Боковое меню на странице товара
Детальная страница каталога
С табами Без табов Одежда и обувь Строительство и ремонт Дизайнерские товары
Отображать выпадающее меню с подразделами каталога в навигационной цепочке
Строить навигационную цепочку в каталоге из
заголовка раздела/элемента (h2) названия раздела/элемента
Тип SKU
1 2
Режим показа детальной картинки
Всплывающее окно Лупа
Положение выпадающего меню каталога
Прижато к верху На уровне активной ссылки
Вид отображения выпадающего меню каталога
Справа Снизу
Режим показа просмотренных товаров
Быстрый Стандартный
Блок ранее вы смотрели
Вертикальные блоки Горизонтальные блоки
Положение корзины
В шапке Боковая Летающая Снизу
Цвет корзины
темная цветная белая
Отображать летающую корзину при добавлении в неё товара
Отображать кнопку печати корзины
Отображать корзину на всех страницах?
Контакты
Карта FullHD
Компакт
Филиалы
Филиалы(лайт)
С выбором региона
Блог
Блочный
Списком
Проекты
Списком
По разделам
Блочный
По годам
Новости
Списком
Плиткой
Блочный
Компания \ Наши сотрудники
Блочный
Списком
Компания \ Бренды
Блочный
Списком
Только логотипы
Компания \ Бренды — детальная
Связанные товары
Связанные разделы
Разделы и товары
Вид каталога
Компания \ Вакансии
Аккордеон
Списком
Компания \ Лицензии
Блочный
Списком
Тип футера
1 2 3 4 5 6 7
Расположение рекламных баннеров
Фиксированная мобильная шапка
Всегда При скролле вверх
Мобильная шапка
Белая Цветная
Тип мобильного меню
Подробный Краткий
Компактное мобильное меню
Меню каталога развёрнуто
Способ отображения мобильного меню
Выдвигается слева
Выпадает сверху
Удобный умный фильтр в каталоге
Компактный вид списка товаров при отображении плиткой
Логин равен email адресу
Фамилия Имя Отчество в одном поле
40 лучших примеров и практик в 2020 году
Понятное и хорошо структурированное раскрывающееся меню помогает посетителям перемещаться по веб-сайту/приложению, сужать их выбор и легко экономить место на экране. Таким образом, он широко используется в панелях навигации веб-сайтов/приложений, панелях поиска или панелях вкладок для улучшения UX.
Таким образом, он широко используется в панелях навигации веб-сайтов/приложений, панелях поиска или панелях вкладок для улучшения UX.
Однако для дизайнеров UI/UX настоящая проблема заключается в том, как сделать их простыми, эффективными и достаточно привлекательными.
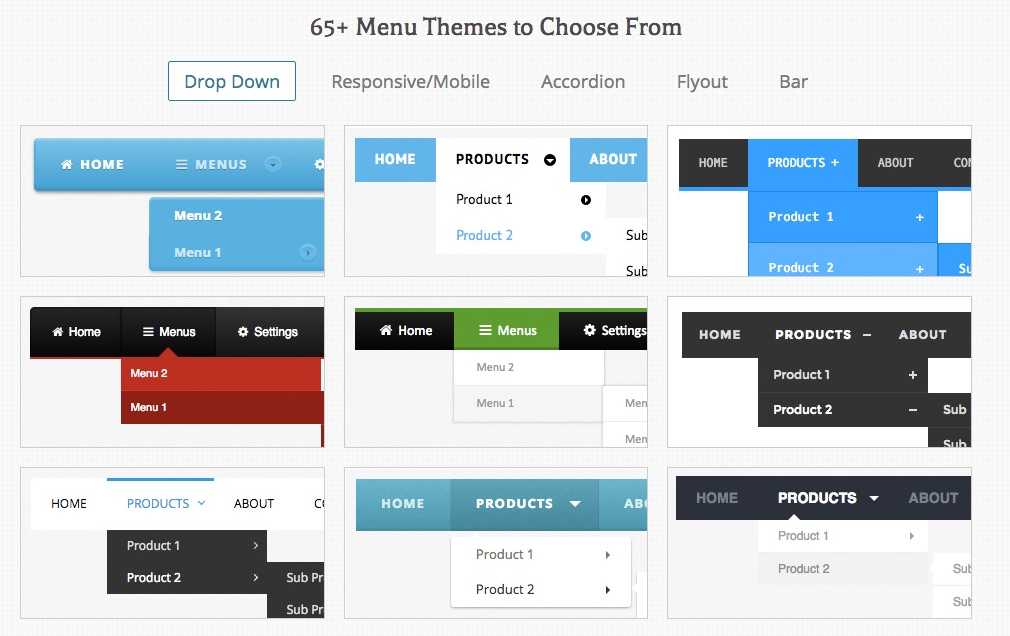
В этой статье Mockplus собрал 40 лучших примеров дизайна выпадающих меню с кликами и наведением, а также передовой опыт, чтобы вы могли черпать вдохновение и легко создавать отличительные выпадающие меню для своих веб-сайтов/приложений.
Множество дизайнов раскрывающихся меню для панелей навигации, панелей поиска, панелей вкладок и даже плавающих кнопок или значков включены для вашего вдохновения.
30 лучших примеров дизайна выпадающего меню для вашего вдохновения В его интерактивном раскрывающемся меню навигации есть потрясающее раскрывающееся подменю с двумя столбцами, помогающее пользователям ориентироваться. Предоставляются богатые эффекты наведения, чтобы помочь пользователям легко выбирать нужные параметры меню. 2. Санта-Крус
2. Санта-Крус Санта-Крус — это интернет-магазин велосипедов, который имеет довольно креативное выпадающее меню навигации, в котором представлены различные велосипеды с изображениями. Посетители сайта могут легко получить небольшое представление о том, что они увидят в этом магазине. Это хорошая идея для всех сайтов онлайн-покупок, чтобы улучшить UX.
3. Helias OilsHelias Oils — это веб-сайт, посвященный эфирным маслам, который также имеет привлекательные раскрывающиеся меню навигации в сочетании с изображениями продуктов. Он также использует приятные эффекты наведения и волнообразные переходы для привлечения пользователей.
4. Выпадающее меню Whirling CSS3 Выпадающее меню Whirling CSS3 — это уникальный шаблон раскрывающегося меню, который легко создается с помощью CSS. Когда вы наводите курсор на элементы верхнего меню, элементы подменю появляются с эффектом крутого кружения. Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
Если вы заинтересованы, просто нажмите на ссылку учебника, чтобы узнать больше.
Lion Burger имеет привлекательную выпадающую строку меню в виде кнопки. Элементы подменю сделаны с характерными эффектами наведения. Более того, красные элементы кнопок и белый текст действительно отлично работают на темном фоне страницы.
6. CSS3 Slide Drop Down Box MenuCSS3 Slide Drop Down Box Menu — еще один хороший шаблон выпадающего навигационного меню с очень классным эффектом скольжения. При наведении курсора на пункт меню всплывает миниатюрное изображение, а соответствующие подменю плавно выдвигаются вправо/влево. Вы также можете щелкнуть нижнюю ссылку, чтобы просмотреть учебник по CSS.
7. Адаптивное раскрывающееся меню навигации Адаптивное раскрывающееся меню навигации исходит из шаблона веб-сайта рецептов Bootstrap. Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
Его раскрывающееся меню состоит из трех подменю столбцов для демонстрации категорий рецептов. Значительный слайдер изображений с правой стороны также помогает пользователям быстро выбрать правильный рецепт.
Выпадающее меню Bryan — интеллектуальное многоуровневое выпадающее меню. Пользователи могут легко навести указатель мыши на верхний элемент, чтобы шаг за шагом отобразить все элементы подменю. Он идеально подходит для веб-сайтов с очень сложной системой навигации.
9. PopSocketsPopSockets — это красивый веб-сайт для онлайн-покупок телефонов, а его выпадающее навигационное меню использует красочные иллюстрации для представления своих продуктов, что придает ему впечатляющую визуальную привлекательность.
10. Исследование минимального выпадающего меню Исследование минимального раскрывающегося меню — классное минималистичное раскрывающееся меню навигации. Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Все его пункты главного меню были упрощены до очень тонких цветных полос. При наведении на них всплывают элементы подменю, помогающие пользователям ориентироваться. Прекрасный пример для создания минималистического веб-сайта.
Креативное раскрывающееся меню со значками — это понятное и хорошо продуманное раскрывающееся меню навигации. Он имеет очень модную сине-белую цветовую гамму. И каждый пункт подменю хорошо структурирован и имеет очень яркие штриховые значки.
12. Раскрывающееся меню Zenith Arena De LilleРаскрывающееся меню Zenith Arena De Lille специально разработано для многоцелевой крытой арены. Поскольку все их события запланированы по месяцам, пользователи могут легко щелкнуть, чтобы показать или скрыть полный список событий месяца, и выбрать нужное, чтобы просмотреть подробности.
13. Раскрывающееся меню SkySmile Раскрывающееся меню SkySmile использует градиентный цвет фона, чтобы выделить раскрывающиеся меню. И синяя цветовая схема также отлично сочетается с фоном главной страницы.
И синяя цветовая схема также отлично сочетается с фоном главной страницы.
Минимальное взаимодействие с раскрывающимся меню — очень классическое раскрывающееся меню для кнопки с плавающим значком. При наведении курсора на кнопку появится раскрывающееся меню, состоящее из значков, предлагающих различные варианты навигации. Это идеально, чтобы помочь вам создать минимальное мобильное приложение.
15. Раскрывающееся меню мобильного приложенияРаскрывающееся меню мобильного приложения — еще один хороший пример, которому дизайнеры могут следовать, чтобы создать отличное раскрывающееся меню для минималистичных мобильных приложений. Он использует не только элементы подменю значков, но также имеет очень творческий эффект скольжения для яркого отображения параметров.
16. Дизайн раскрывающегося списка уведомлений Дизайн раскрывающегося списка уведомлений — превосходный дизайн раскрывающегося меню для минималистичных веб-сайтов для демонстрации новостей. Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Когда пользователи наводят курсор на верхний значок уведомления, сразу же появляется раскрывающийся список для отображения различных новостей уведомлений. Связанное время, люди и ключевые слова новостей также будут показаны для быстрого сканирования.
Раскрывающееся меню уведомлений — еще одно красивое раскрывающееся меню, созданное для кнопок со значками уведомлений. В отличие от предыдущего примера, заполненного изображениями и информацией, это выпадающее меню уведомлений имеет очень минималистичный вид и использует милые иллюстрации кошек и ярко-розовые цвета, чтобы привлечь внимание посетителей.
18. HTML-анимация раскрывающегося меню HTML-анимация раскрывающегося меню специально создан для минималистичных веб-сайтов , чтобы показать/скрыть меню навигации. Он имеет уникальную анимацию медленного падения. Он также предоставляет пользователям коды HTML/CSS/JS. Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Если вы заинтересованы, вы можете напрямую скопировать и вставить эти коды в свой дизайн для более быстрой и легкой разработки.
Анимация раскрывающегося меню «О нас» — это раскрывающееся меню, созданное для раздела «О нас». Он имеет умную всплывающую анимацию. И каждый элемент подменю разработан с плоским значком, чтобы помочь пользователям легко получить информацию об элементе.
20. Интерактивные раскрывающиеся менюИнтерактивные раскрывающиеся меню — это раскрывающееся меню, созданное для панели фильтров. После открытия пользователи могут легко выбрать параметры фильтра, такие как тип дома, спальни, удобства и т. д., для поиска желаемых результатов. Это хороший пример того, как создавать интерактивные выпадающие меню для панелей поиска/фильтров.
21. Выпадающее меню магазина Выпадающее меню магазина использует значки только для представления различных категорий товаров.
Mini Cooper – это отличный автомобильный веб-сайт с продуманным раскрывающимся меню навигации. Он имеет богатые стили подменю и эффекты наведения.
23. Board StarBoard Star — интернет-магазин сноубордов. Его раскрывающееся меню навигации выполнено в характерном ретро-стиле и использует интуитивно понятный список и дизайн карты для предоставления различных вариантов продукта.
24. PorschePorsche — еще один стильный автомобильный веб-сайт с великолепным раскрывающимся меню навигации. При наведении курсора на автомобиль справа появится соответствующее изображение, что позволит вам заранее быстро просмотреть автомобиль.
25. Audi Audi — известный автомобильный веб-сайт с интуитивно понятным раскрывающимся меню навигации. Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Как и у Porsche, в его раскрывающихся подменю используются изображения автомобилей. Тем не менее, он также имеет совершенно другую и эффективную компоновку для представления деталей автомобиля.
Sony Play Station имеет превосходное раскрывающееся меню навигации с возможностью нажатия, а все его подменю сделаны с креативными жирными значками. Прекрасный пример создания привлекательного меню с иконками.
27. Mr CleanMr Clean предлагает различные чистящие средства и решения. На его официальном сайте используется великолепное выпадающее меню навигации, состоящее из изображений продуктов и коротких ярлыков.
28. KFCKFC использует вертикальное раскрывающееся меню, чтобы помочь вам сориентироваться. Анимация подменю тоже очень классная.
29. Taco Bell Taco Bell может помочь пользователям быстро найти вкусные меню или близлежащие магазины в Интернете. На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
На его веб-сайте есть потрясающая боковая панель навигации, в которой используются вертикальные раскрывающиеся меню.
Bern Tourism — это туристический веб-сайт, который может помочь посетителям найти самые важные события, достопримечательности и мероприятия в Швейцарии. Он использует многоуровневое раскрывающееся меню навигации с умной панелью вкладок.
10 Рекомендации по использованию раскрывающегося меню, которым следует следовать выпадающее меню.Итак, мы также собрали 10 лучших практик по дизайну раскрывающегося меню, чтобы объяснить, каким советам следует следовать, чтобы быстро создать более полезный и эффективный дизайн раскрывающегося меню:
1. Держите меню не более двух уровней в глубину Слишком длинные или сложные выпадающие меню могут создавать проблемы для пользователей, а иногда даже заставлять их терять фокус меню. Таким образом, вы всегда должны держать раскрывающиеся меню ниже двух уровней.
Возьмем в качестве примера веб-сайт Slack. Он использует двухуровневое раскрывающееся меню для четкого и интуитивно понятного представления информации о ресурсах.
Конечно, если вам действительно нужно меню с более чем двумя уровнями, эффект наведения или выбора может помочь вам направить внимание пользователей, позволяя им быстро находить нужные параметры меню.
Например, WooCommerce использует интеллектуальные эффекты наведения для пошагового отображения пунктов меню.
2. Создание четких и хорошо структурированных раскрывающихся менюПри разработке раскрывающегося меню очень важно иметь чистый, хорошо структурированный и читаемый список элементов. Чтобы достичь этого, вы должны учитывать множество факторов, таких как читаемый шрифт, четкая типографика, достаточный интервал и даже аккуратная структура/макет и т. д.
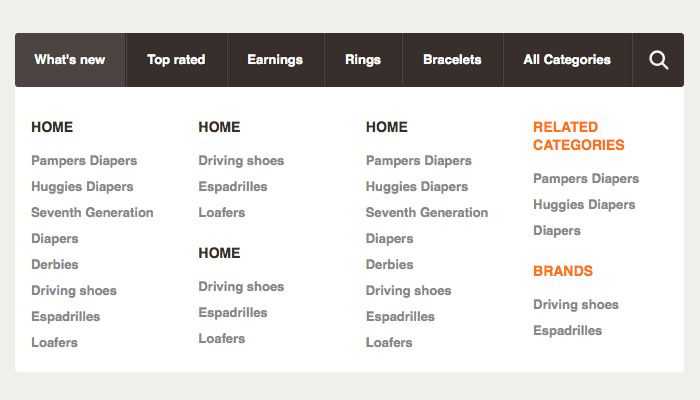
На веб-сайте музыкального оборудования ниже показано, как создать хорошо структурированный горизонтальный переход меню вниз с использованием различных шрифтов, размеров шрифтов, цветов, значков и макетов:
3. Добавьте эффекты наведения или выбора, чтобы выделять пункты меню
Добавьте эффекты наведения или выбора, чтобы выделять пункты меню Чтобы создать эффективное раскрывающееся меню, вы должны добавить один, два или более эффектов наведения или выбора, чтобы направлять пользователей.
Например, при наведении указателя мыши на раскрывающееся меню ниже футбольного поля появится ярко-синий фон и белый значок, чтобы выделить нужный элемент меню. Это поможет вам быстро найти нужные пункты меню.
Также обратите внимание, что вы всегда должны обращать внимание на время закрытия эффекта наведения. Слишком длинные или короткие оба могут вызвать проблемы у пользователей.
4. Используйте значки или изображения для обогащения раскрывающихся менюНе существует фиксированного способа оформления раскрывающегося меню. Помимо использования различных шрифтов, типографики и цветов, вы по-прежнему можете добавлять собственные значки и изображения, чтобы обогатить свои меню.
Как и на приведенном ниже веб-сайте JetBlue, вы по-прежнему можете использовать расширенные изображения, значки и текст для создания более привлекательного и эффективного раскрывающегося меню.
При разработке раскрывающегося меню следует использовать похожие стили меню, фоны и изображения, чтобы все меню работало как единое целое.
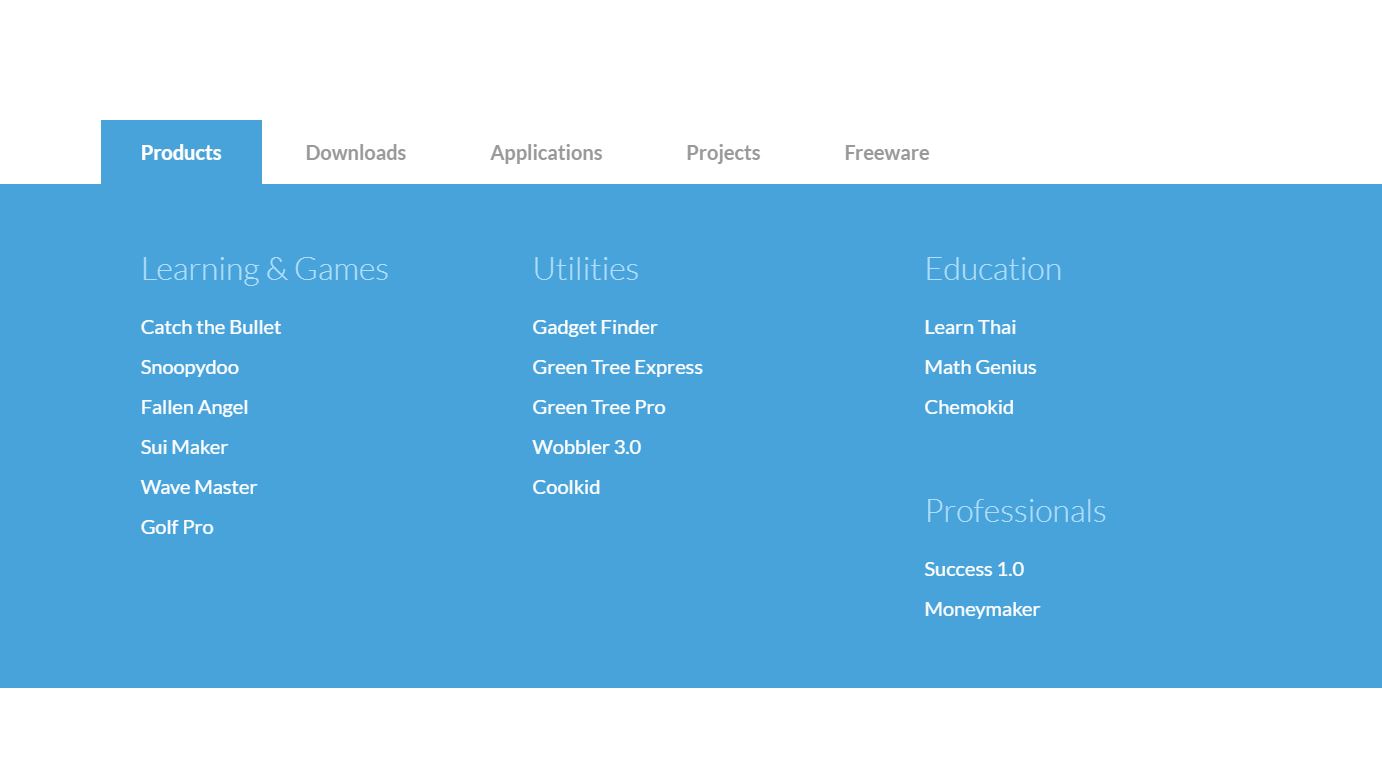
Возьмите приведенный ниже компьютерный веб-сайт Dell в качестве примера. Он использует двухуровневые раскрывающиеся меню с одинаковыми стилями текста и изображений для привлечения посетителей.
6. Недоступные пункты меню выделены серым цветомКогда некоторых продуктов или услуг нет в наличии или они временно недоступны, удаление соответствующих пунктов меню вслепую может нарушить весь макет, что усложнит просмотр и навигацию для пользователей. В этот момент вы можете сделать их серыми, чтобы избежать каких-либо проблем.
Непосредственное выделение элементов меню серым цветом не повлияет на весь макет, что сэкономит вам больше времени на обработку недоступных параметров.
7. Добавьте быструю анимацию раскрывающегося списка
Добавьте быструю анимацию раскрывающегося списка Вы также можете добавить быструю анимацию раскрывающегося списка (например, анимацию скольжения, затухания, прыжка или кружения), чтобы привлечь пользователей.
Например, на приведенном ниже веб-сайте Mediate Template для привлечения пользователей используется привлекательная скользящая анимация:
8. Используйте полупрозрачный фон, чтобы выделить менюЧтобы выделиться из раскрывающегося меню, вы можете использовать полупрозрачный фон.
На приведенном ниже веб-сайте Econsultancy используется полупрозрачный фон, чтобы легко выделить все раскрывающееся меню:
9. Используйте другой цвет фона, чтобы выделить меню Фон меню также помогает отделить раскрывающиеся меню от фона.И этот веб-сайт по мебели дает хороший пример того, как выделить раскрывающееся меню другим цветом фона:
10. Регулярно проверяйте раскрывающееся меню Что бы ни случилось, вы всегда должны вниз меню регулярно, чтобы убедиться, что все идет хорошо все время.
В общем, мы надеемся, что эти творческие примеры и передовой опыт вдохновят вас.
Как сделать выпадающее меню?Если вы до сих пор не знаете, как сделать выпадающее меню с нуля, вот два доступных способа:
1. Создайте раскрывающееся меню с помощью шаблона HTML/CSSДля дизайнеров UI/UX самый быстрый способ — использовать шаблон оформления раскрывающегося меню. В Интернете доступно множество шаблонов HTML/CSS . Вы можете свободно искать тот, который основан на ваших собственных потребностях.
2. Создайте раскрывающееся меню с помощью инструмента дизайна Однако, если вам не нужен шаблон, вы можете вместо этого использовать инструмент дизайна для визуализации ваших идей меню. Мокплюс , универсальная платформа для разработки продуктов, — хороший вариант для вас. Это позволяет вам создавать прототипы ваших раскрывающихся меню, добавлять взаимодействия, тестировать, делиться и передавать с легкостью в Интернете.
Хорошо продуманное раскрывающееся меню помогает эффективно улучшить UX. Мы надеемся, что эти лучшие примеры дизайна раскрывающегося меню, лучшие практики и советы по дизайну помогут вам легко создать отличный веб-сайт/приложение.
Примеры и рекомендации — Smashing Magazine
- Чтение за 10 мин
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т.п. Он также любит писать и делает… Больше о Matt ↬
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, считают использование раскрывающихся меню плохой практикой, поскольку они сбивают с толку, раздражают и часто неэффективны. Однако с точки зрения дизайна выпадающие меню — отличная функция, потому что они помогают очистить загруженный макет. При правильной структуре выпадающие меню могут быть отличным инструментом навигации, оставаясь при этом удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя . Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
Эти панели появляются временно и исчезают сами по себе, когда пользователи перемещают указатель на другую опцию верхнего уровня или на «обычную» часть экрана.
Огромная вертикальная выпадающая панель от Foodnetwork; обратите внимание на кнопку закрытия («x» в правом верхнем углу).
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню, проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Больше после прыжка! Продолжить чтение ниже ↓
Вы часто будете видеть множество трендов, в которых используются выпадающие меню. Вот несколько наиболее распространенных из них.
Организация страниц в разделе
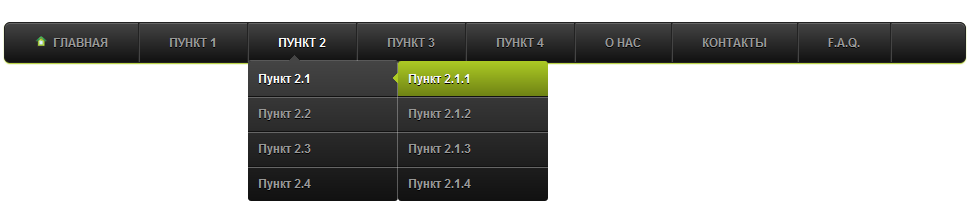
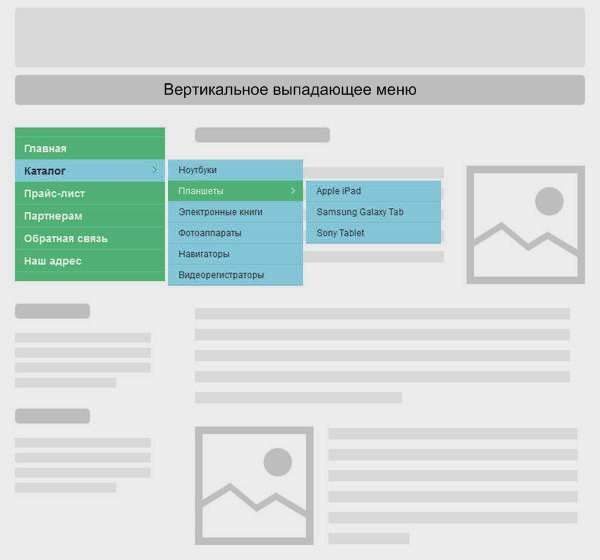
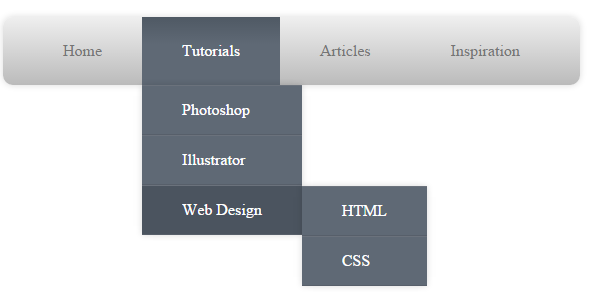
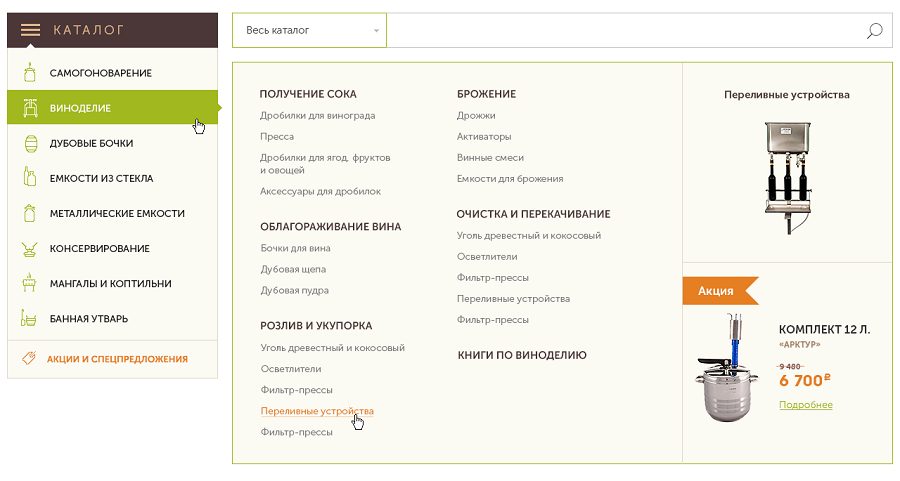
Чаще всего выпадающие меню используются для объединения всех страниц в определенной категории в один организованный элемент. По сути, это поднавигация. Взгляните на дизайн ниже. Выпадающий элемент содержит все различные категории для определенного раздела веб-сайта.
Организация категорий в блоге
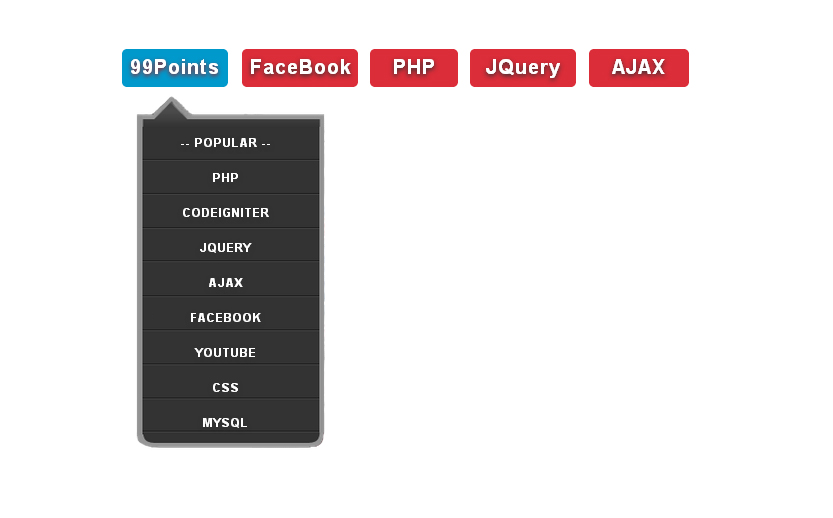
Вы увидите, что многие блоги используют раскрывающееся меню для организации категорий и тегов. Почему? Блоги управляются большим объемом информации, поэтому макет должен быть максимально чистым, чтобы вместить этот контент. Выпадающее меню в конечном итоге помогает объединить ссылки, такие как категории, из элементов макета, таких как боковая панель.
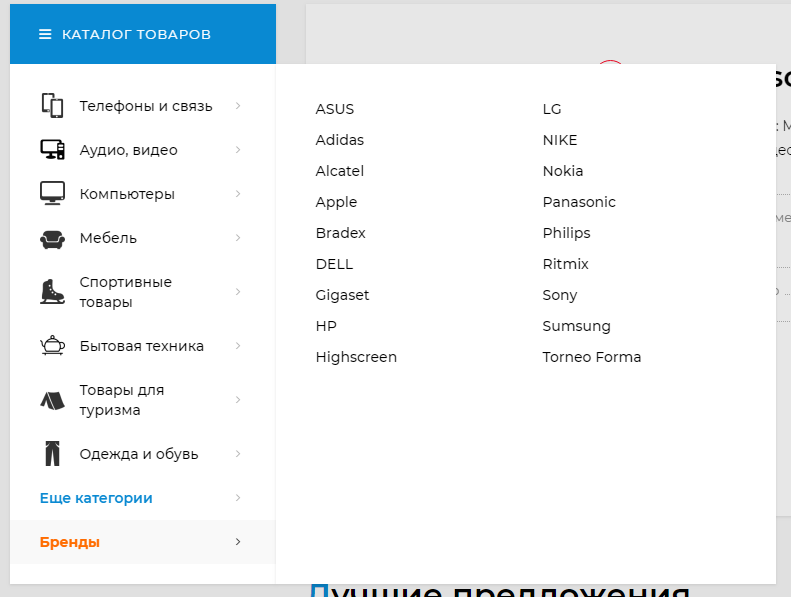
Показать продукты на веб-сайте электронной коммерции
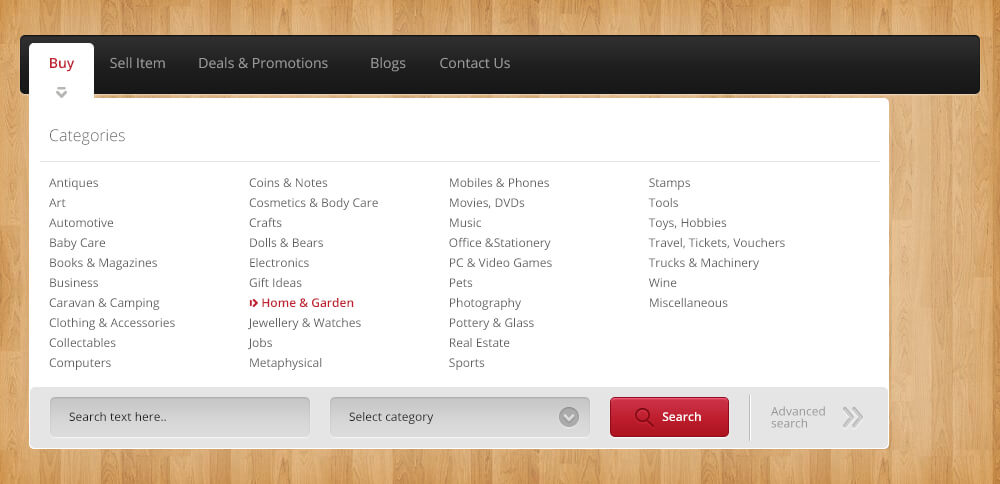
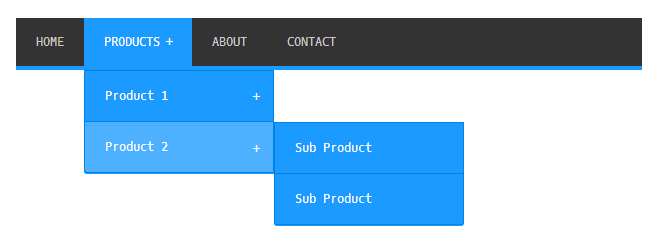
Вы увидите, что многие веб-сайты электронной коммерции используют раскрывающиеся меню для отображения продуктов или категорий продуктов. Выпадающее меню — это удобная функция, которую могут легко понять все потребители, поэтому это идеальный способ упорядочить продукты. Веб-сайт Best Buy, показанный ниже, делает именно это.
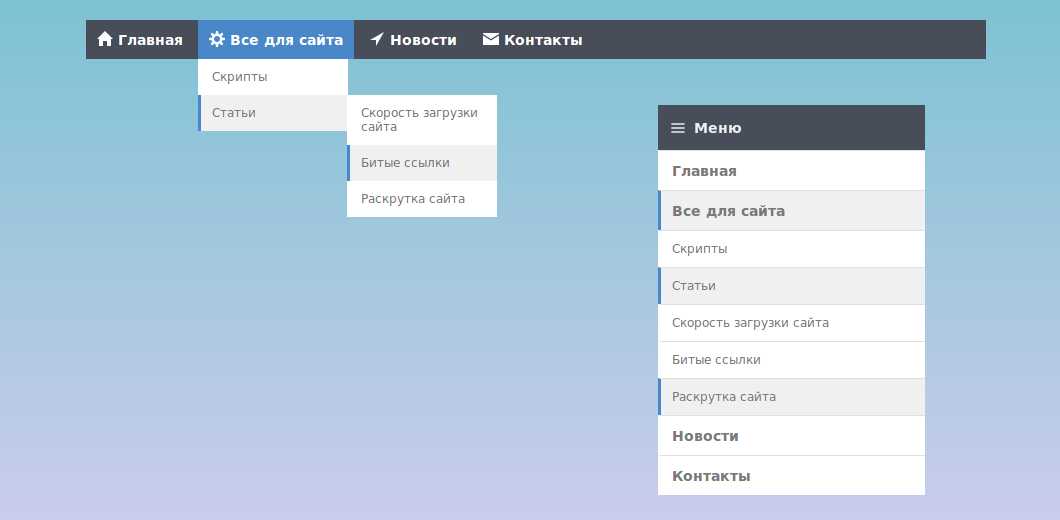
Модули дисплея
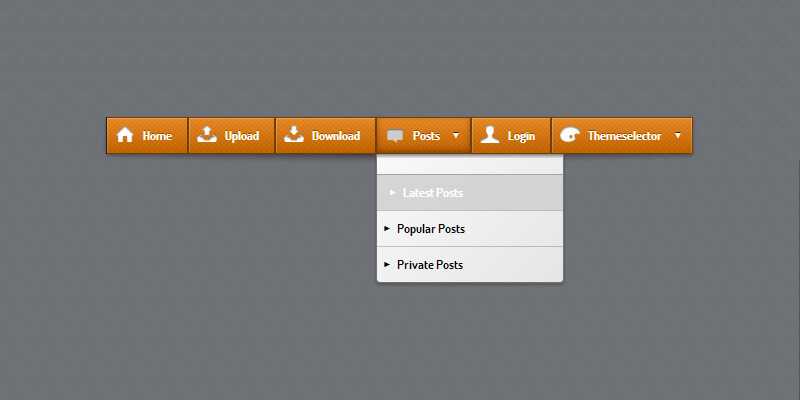
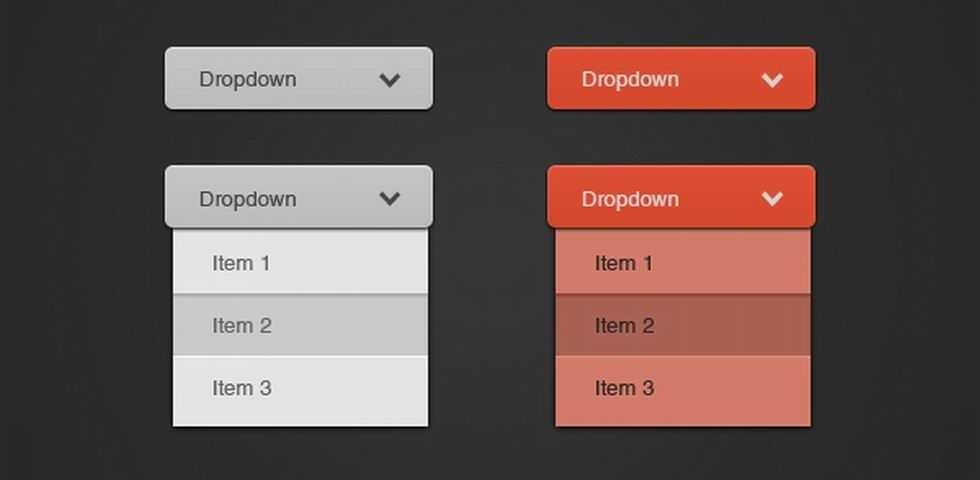
Раскрывающийся список может быть отличным способом спрятать мешающее меню, которое пользователь может открыть, нажав на него. Возьмем, к примеру, приведенный ниже пример. Элемент входа является частью навигации, а затем отображается в виде раскрывающегося списка. Это отличный способ убрать этот большой элемент из макета без негативного влияния на удобство использования.
Передовой опыт
Раскрывающиеся меню на самом деле организуют содержимое в небольшие, не загроможденные элементы, но если не сделать это правильно, они могут быть такими же плохими, как беспорядочный макет. Вот несколько способов сделать этот спорный элемент более удобным.
Вот несколько способов сделать этот спорный элемент более удобным.
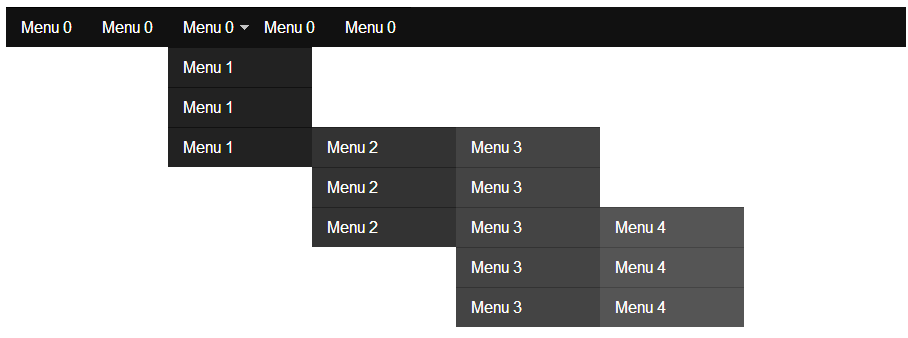
Избегайте раскрывающихся списков с более чем двумя уровнями
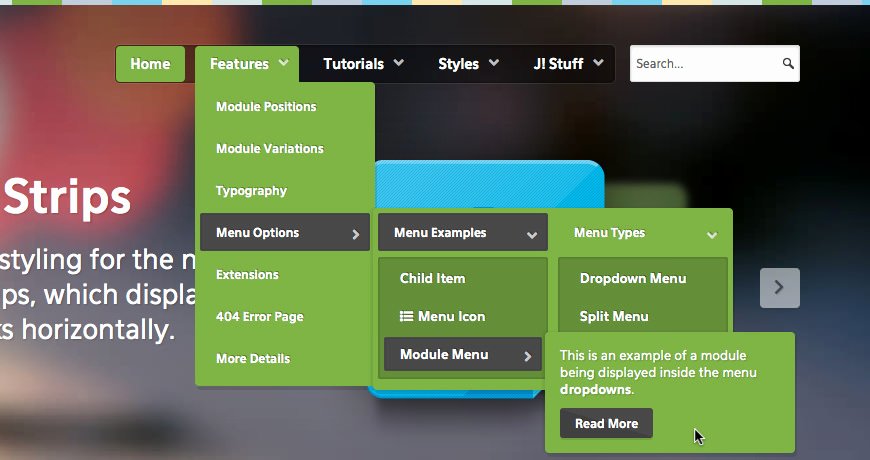
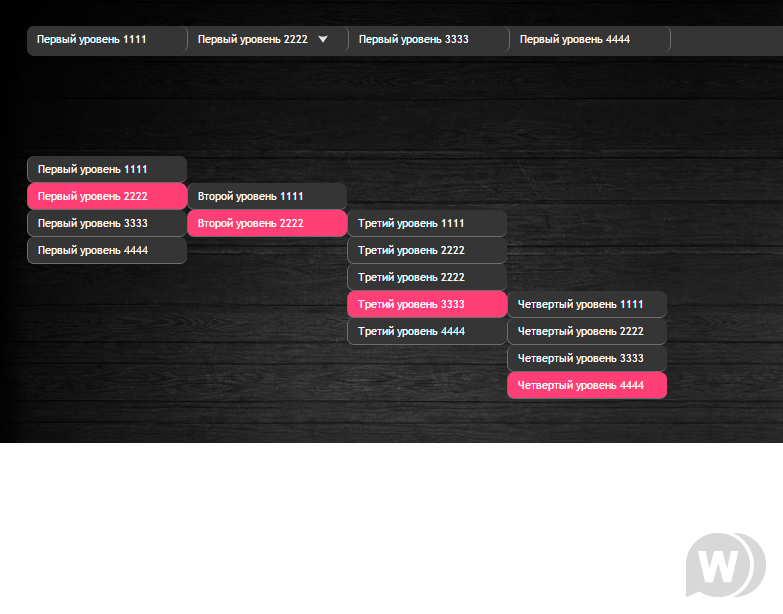
В целом, это едва ли не худшая ошибка, которую можно совершить с раскрывающимися меню с точки зрения удобства использования. Если сделать это со структурой меню при наведении, пользователь потеряет фокус на меню всякий раз, когда указатель мыши удаляется от него. Если сделать с кликабельной структурой, в ней будет слишком много кнопок, и она не будет работать должным образом.
Веб-сайт, показанный ниже, допускает эту ошибку. Меню очень сложно использовать, потому что, если вы даже немного потеряете фокус меню с помощью указателя мыши, вам придется начинать сверху. Обратите внимание на всплывающую подсказку, которая также мешает навигации.
По сути, есть два способа доступа к раскрывающемуся меню: с помощью наведения или щелчка для активации меню. С точки зрения дизайна и удобства всплывающее меню лучше.
С другой стороны, многие утверждают, что интерактивные меню лучше, потому что их гораздо удобнее использовать. Причина? Из-за того, как устроено всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус на всплывающем меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется повторным нажатием кнопки.
Причина? Из-за того, как устроено всплывающее меню, пользователь должен постоянно держать указатель над меню. Если пользователь теряет фокус на всплывающем меню, оно закрывается. Поэтому лучше использовать раскрывающееся меню, которое активируется нажатием кнопки, а затем деактивируется повторным нажатием кнопки.
В CSS-Tricks есть руководство, показывающее, как создать макет, подобный тому, что используется в Digg. Это идеальное раскрывающееся меню с функцией активации/деактивации щелчком мыши, так что вам, безусловно, стоит на это взглянуть.
Кроме того, Google предлагает полезное раскрывающееся меню, использующее трюк включения/выключения щелчка.
Задержка деактивации наведения
Избегание структуры наведения и множества уровней в раскрывающемся списке может быть слишком большим ограничением для навигации, которую вы пытаетесь создать. Однако есть решение, которое может улучшить удобство использования всплывающего и многоуровневого меню. В большинстве меню раскрывающийся список исчезает сразу после того, как пользователь уводит указатель мыши за пределы меню. Решение состоит в том, чтобы отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкнули за пределами области меню, чтобы закрыть раскрывающийся список, подобно тому, как работает лайтбокс.
Решение состоит в том, чтобы отсрочить его исчезновение. Или используйте функцию щелчка, которая требует, чтобы пользователи щелкнули за пределами области меню, чтобы закрыть раскрывающийся список, подобно тому, как работает лайтбокс.
Возьмем, к примеру, компанию Dell. Он использует многоуровневое раскрывающееся меню, но его все же можно использовать. Это единственное исключение из использования многоуровневых выпадающих меню.
Кроме того, меню на веб-сайте Porsche имеет несколько уровней. Тем не менее, меню имеет очень широкий диапазон фокусировки. Это означает, что вам нужно переместить указатель на определенное расстояние от меню, чтобы закрыть его.
Сама навигация влияет на удобство использования раскрывающегося меню. Один из способов улучшить работу меню с раскрывающимся списком — добавить эффект наведения к параметрам меню. Это показывает, какая именно кнопка в навигации расширяет меню, что, безусловно, поможет пользователям.
В приведенном ниже примере, домашней странице MediaTemple, показан сильный эффект наведения на параметры навигации, что помогает поддерживать раскрывающееся меню.
Плавные переходы
Когда появляется выпадающее меню, оно должно появляться плавно и без перерывов. Меню должно загрузиться сразу. Многие веб-сайты совершают ошибку, делая меню настолько «тяжелыми», что при наведении курсора на их загрузку уходит больше секунды.
Эффекты перехода — еще одна деталь, которая может выглядеть очень круто. Вместо того, чтобы меню просто появлялось, попробуйте стереть его или затемнить. Просто убедитесь, что переход сделан быстро и не мешает.
Вы заметите, что Microsoft не очень хорошо справляется с созданием цельного меню. Внимательно рассмотрите изображение ниже. Вы заметите, что контуры соседних меню все еще видны, когда загружается главное меню. При переходе от кнопки к кнопке в навигации выпадающие меню имеют небольшое отставание, что выглядит нехорошо. Конечно, это происходит не во всех браузерах, но и не должно происходить ни в одном.
Удалить всплывающие подсказки
Конечно, при разработке раскрывающихся меню всегда есть мелкие детали, влияющие на удобство использования. Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Всегда следует удалять всплывающие подсказки с кнопок с выпадающими меню. Причина? Всплывающие подсказки только мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Одна важная практика, которую вы можете упустить, — это наличие всплывающих подсказок или отсутствие всплывающих подсказок. Всегда следует удалять всплывающие подсказки с кнопок с выпадающими меню. Причина? Всплывающие подсказки только мешают, а иногда даже блокируют первый элемент списка в раскрывающемся меню.
Да, мы снова будем придираться к Microsoft. Microsoft делает эту ошибку на своей корпоративной странице. Обратите внимание, как всплывающая подсказка блокирует многие элементы списка, что значительно усложняет навигацию.
Техники оформления
Фон контента тоже может быть проблемой. Фон должен быть тонким, иначе он испортит контент. Вот несколько способов оживить фон контента, не переусердствуя.
Используйте чистый список
Важен не только стиль элемента, но и стиль содержимого. Чистая типографика и удобочитаемый список важны. Используйте разумное расстояние между элементами в списке и добавьте границу выше и ниже элементов списка.
В приведенном ниже примере от Audi показан очень хорошо организованный и удобочитаемый список. Элементы списка разделены, и есть даже значки элементов списка.
Элементы списка разделены, и есть даже значки элементов списка.
С другой стороны, на сайте The Washington Post очень плохой список в раскрывающемся меню. Между элементами списка недостаточно промежутков, поэтому меню очень загромождено и неудобно в использовании.
Эффекты наведения на элементы списка
Для удобства использования всем кнопкам требуется какой-либо эффект наведения. В раскрывающихся списках меню применяйте тонкие эффекты наведения, возможно, просто изменение цвета текста или фона. Веб-сайт Белого дома использует только изменение фона для элементов списка, но это все равно помогает пользователю.
Полупрозрачный фон
Это не будет работать для всех дизайнов, но вы должны рассмотреть полупрозрачный фон для меню. Веб-сайт, показанный ниже, имеет прозрачность, поэтому пользователь все еще может видеть сквозь фон изображения. Ключом к полупрозрачным элементам является сохранение сильного и читаемого контраста.
Вы повсюду услышите, что единообразие стиля является обязательным, и это, безусловно, так. Чтобы навигация и раскрывающееся меню работали вместе как единое целое, как и должно быть, стили должны быть схожими. Используйте одинаковые шрифты и похожий фон.
Чтобы навигация и раскрывающееся меню работали вместе как единое целое, как и должно быть, стили должны быть схожими. Используйте одинаковые шрифты и похожий фон.
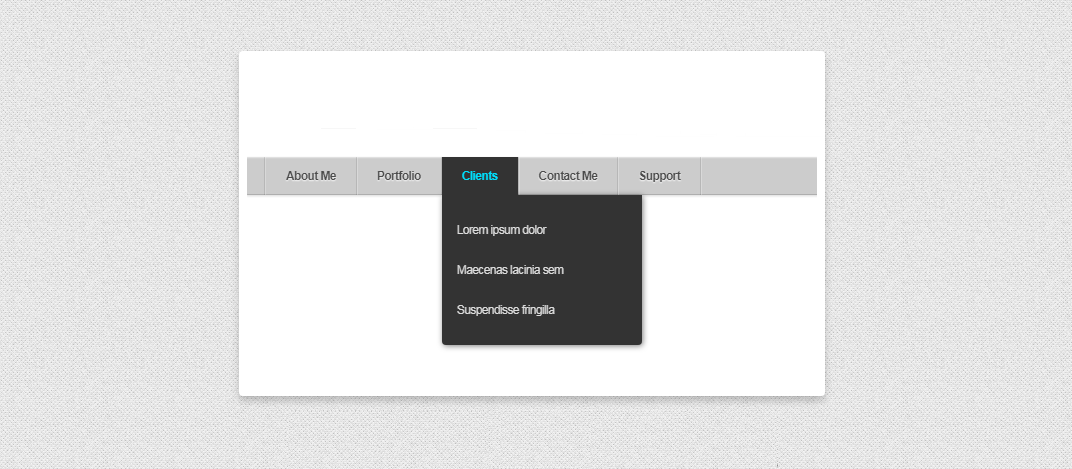
В приведенном ниже примере раскрывающееся меню выглядит так, как должно.
Ниже приведены несколько примеров выпадающих меню, которым не хватает стиля и удобства использования.
Это меню плохо оформлено и нефункционально.
Panasonic
Хотя это меню хорошо оформлено, им сложно пользоваться из-за плохого эффекта наведения.
Toshiba
Меню Toshiba слишком маленькое и не соответствует надлежащему стилю.
LG
Как и меню Microsoft выше, это меню имеет небольшую задержку, что затрудняет его использование.
Chrysler
На странице Chrysler используется раскрывающееся меню с очень мелким текстом, что затрудняет его чтение.
Sun
Эти выпадающие меню довольно громоздки и сложны в использовании. Подсказка тоже мешает, а прямо над основной навигацией находится еще одно раскрывающееся меню. Все это очень затрудняет навигацию.
Все это очень затрудняет навигацию.
Креативные лаборатории
Приведенное ниже меню загромождено и не имеет отложенного скрытия или аналогичной техники, поэтому его не очень удобно использовать.
HP
Еще одно всплывающее меню, в котором отсутствуют полезные функции.
Alienware
Черное меню в черном корпусе затрудняет использование раскрывающегося списка.
Здесь много выпадающих меню, которые имеют удобные и стильные функции.
Sony
Хорошо построенное всплывающее меню с хорошим списком.
ActionEnvelope
Чистая вертикальная выпадающая панель с большим количеством отступов; обратите внимание, как панель выглядит выше других элементов дизайна. Простое и красивое решение.
Helmy Bern
Красиво оформленное меню с плавным переходом.
RedBrick
Это меню имеет чистый стиль и очень удобочитаемо.
REI
Этот выпадающий список очень широкий, так что удерживать мышь в фокусе легко.
Philips
У Philips есть большой удобный раскрывающийся модуль.
Walmart
На сайте Walmart пользователь щелкает область за пределами меню, чтобы закрыть его.
Samsung
Меню Samsung удобно использовать благодаря его большому размеру и стилю.
Epson
Epson показывает еще одно раскрывающееся меню.
Mini Cooper
На этом веб-сайте используется раскрывающееся меню с отложенным закрытием.
Шлюз
Вот еще один выпадающий элемент, который можно использовать.
Asus Global
Красиво оформленное меню, которое задерживается скрытием.
Intel
Очень чистое выпадающее меню.
Цель
Хорошо организованное меню с задержкой закрытия.
Garmin
Это выпадающее меню простое, но функциональное.
Logitech
Раскрывающийся список с очень красивым стилем, соответствующим меню.
Incase
Это меню очень простое, но служит своей цели.