Как оптимизировать заголовки в Blogger 2023
Оптимизация заголовков в Blogger, как и в других платформах нужна для лучшего взаимодействия с поисковыми системами.
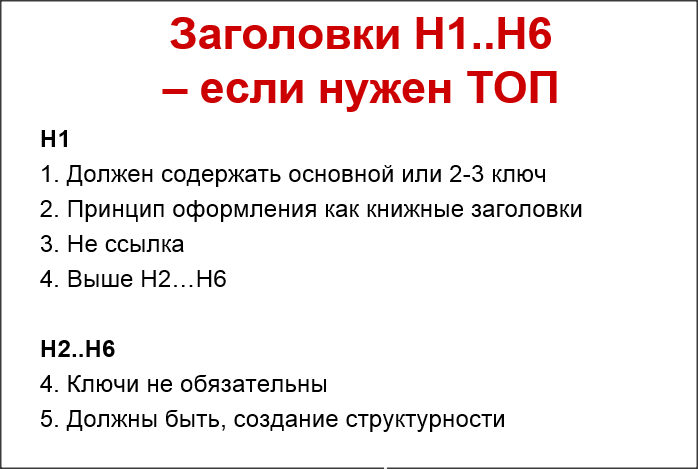
По факту каждый раздел странички должен быть отмечен тегами от h2 до H6 это нужно для того, чтобы поисковые системы понимали, какие из них более важные. Однако с появлением HTML 5 каждому разделу сайта должен быть присвоен заголовок с тегом h2, правда по моему опыту это все относительно. В публикациях с помощью тегов H выстраивается логичная структура, которая упрощает читателям процесс ознакомления с материалом, а поисковые системы будут ранжировать статью выше, если в подзаголовках будут прописаны ключевые слова.
Сегодня я покажу вам, как оптимизировать заголовки в блоге на Blogger, а именно в сообщениях, страницах, гаджетах и ярлыках.
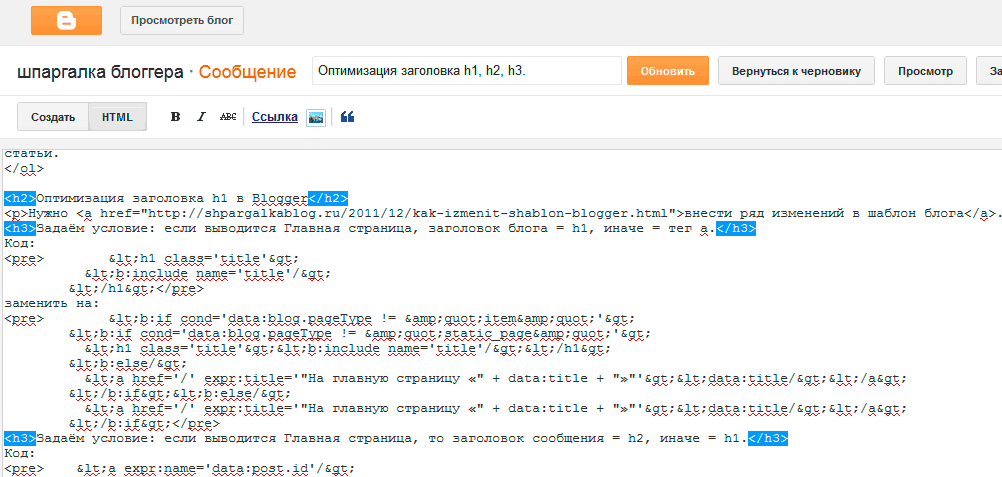
1. Blogger Оптимизация заголовков в сообщениях и страницах
Во всех блогах, которые показывают, как это сделать я видел один и тот же вариант.
1.1 Оптимизация в новых темах
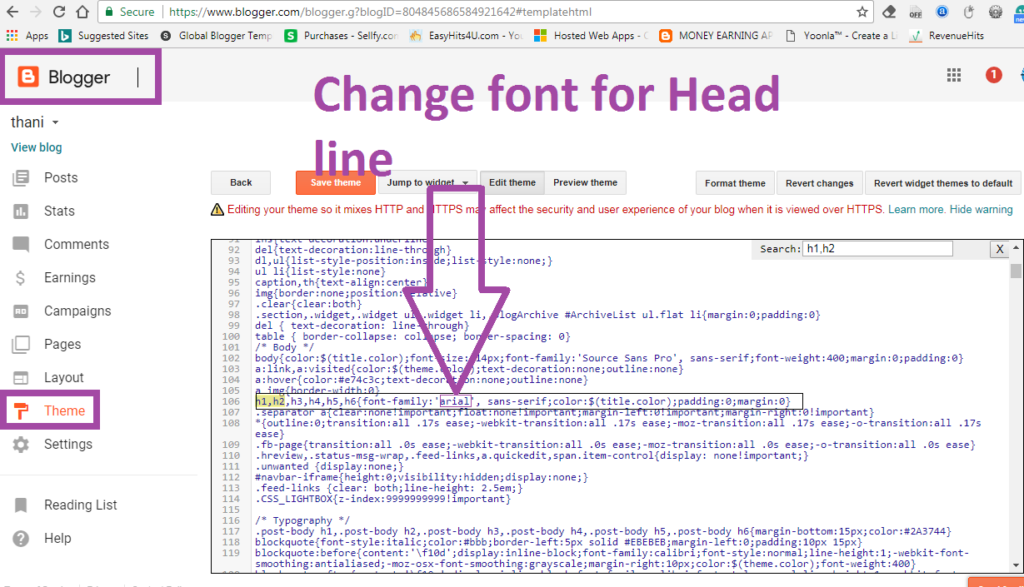
- В панели управления перейдите в раздел Тема — Изменить HTML
- Нажмите клавиши CTRL+F
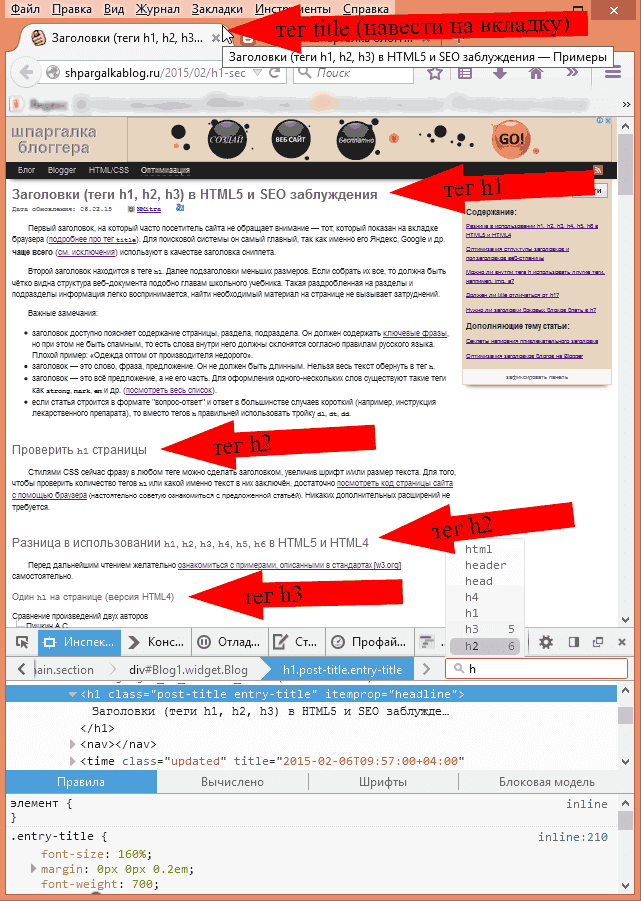
- В появившемся поисковом окне пропишите post-title entry-title и жмите Enter
Если используете темы Contempo, Soho, Notable тогда ищем код:
HTML <h4>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h4> Он может встречаться несколько раз, каждый раз меняйте его следующим HTML кодом:
HTML<b:if cond='data:blog.pageType != "index"'>
<h2>
<b:if cond='data:post.link or (data:post. url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>Сохраните тему.
Если у вас Тема Emporio тогда ищем код:
HTML <h4>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'>
<div>
<div>
<data:post.
title/>
</div>
<b:if cond='data:post.title != ""'>
<div/>
</b:if>
</div>
</a>
<b:else/>
<data:post.title/>
</b:if>
</h4>Может встречаться три раза, нам нужен третий по счету. Меняем его на вот этот код:
HTML<b:if cond='data:blog.pageType != "index"'> <h2> <b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'> <a expr:href='data:post.link ?: data:post.url'> <div> <div> <data:post.title/> </div> <b:if cond='data:post.title != ""'> <div/> </b:if> </div> </a> <b:else/> <data:post.title/> </b:if> </h2> </b:if> <b:if cond='data:blog.pageType == "index"'> <h3> <b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'> <a expr:href='data:post.link ?: data:post.url'> <div> <div> <data:post.title/> </div> <b:if cond='data:post.title != ""'> <div/> </b:if> </div> </a> <b:else/> <data:post.title/> </b:if> </h3> </b:if>
Сохраняем тему.
1.2 Оптимизация в старых темах
На очереди старые темы Blogger. Тут все просто, вам нужно проделать все в точности, как и в случае с новыми темами Contempo, Soho, Notable поскольку разметка с заголовками у этих тем и старых одинаковая. Когда будете искать строку post-title entry-title то код будет встречаться больше одного раза, вам нужен второй по счету, детальней смотрите на видео в конце публикации.
Когда будете искать строку post-title entry-title то код будет встречаться больше одного раза, вам нужен второй по счету, детальней смотрите на видео в конце публикации.
Поздравляю, только что вы оптимизировали заголовки в сообщениях и страницах своего блога.
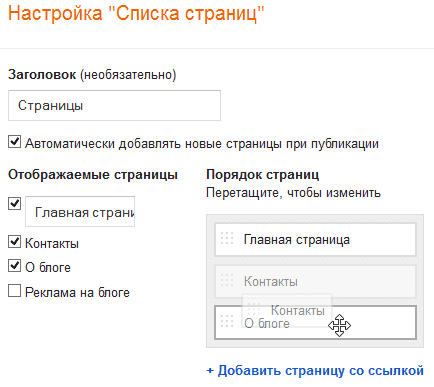
2. Оптимизация заголовка в гаджетах
Один из таких сигналов находится в виджетах блога, а именно в его заголовках. Эти заголовки так же несут определенную пользу при индексировании и ранжировании ресурса поисковыми системами. Эта польза достигается тогда, когда заголовкам присваиваются названия согласно тематики сайта. Но это уже, как получится потому, как обычно администратор добавляет немало виджетов, например:
- Мы социальных сетях.
- Об авторе.
- Подписаться на блог.
- Популярные посты.
- Последние новости, и т.д.
Для поисковиков такие заголовки не несут особой важности. Вот только из-за того, что в блоггере этим заголовками присвоен тег h3 мы волей-неволей вгоняем поискового робота в ступор, поскольку тег h3 по приоритету довольно высок и его в основном используют для заголовка внутри статьи.
Например есть сайт о шаблонах для blogger. Я создал виджет, который показывает разные тип шаблонов и соответственно подписал его заголовок, как «Типы шаблонов». Так же виджет «Популярные шаблоны». Плохо будет, если писать оглавления в такой манере: «Типы», «Популярное». Приведу небольшой пример пользы такого заголовка. Допустим человек ищет «Популярные шаблоны blogger». Но на вашем сайте нет такой статьи и соответственно поисковик выдаст результат поиска без вашего сайта или же с понизит его место в выдаче. И вот тут заголовок «Популярные шаблоны» с тегом h3 может быть полезным. Поисковик просто выберет наиболее релевантную страницу вашего сайта и в сниппете к ней приложит заголовок этого виджета.
Понятно, что проще составить заголовок виджета с ключевыми словами для узко тематического сайта. И наоборот, чем больше тематик используется на сайте, тем сложнее подобрать название оглавления с ключевиками. И все же сайт с одной темой не исключает добавления таких виджетов, как: Мы в социальных сетях, Подписаться на рассылку, и других важных инструментов.
2.1 Как в заголовке виджета изменить тег h3
В темах Contempo, Notable, Emporio и Soho заголовки гаджетов настроены по умолчанию, так что владельцы блогов с этими темами могут пропустить этот раздел.
Для каждого виджета нужно проделать такую операцию отдельно. К тому же внешний вид заголовка после замены тега изменится.
- Перейдите в раздел «Тема«.
- Сохраните резервную копию темы.
- Откройте редактор «Изменить HTML«.
- Ищем код нужного виджета согласно его названию, например Виджет1 жмем CTRL+F и в поисковом окне пишем Виджет1, жмем энтер.

- Теперь браузер нашел код виджета, но он в свернутом состоянии. Чтобы добраться до нужной строки разворачиваем его:
6. Разворачиваем следующею строку:
7. После этого появится весь код виджета. Здесь ищем строку: <h3><data:title/></h3></b:if> в ней меняем теги <h3> .. </h3> на любой из этих: h4, h5, h5 или h6.
8. Сохраняете тему.
Вот и все операция завершена.
Такую замену можете сделать выборочно, только для тех виджетов, заголовки которых не несут никакой важности для поисковиков.
Как скрыть название виджета — гаджета в Blogger
Blogspot, как убрать название гаджета
1). Для начала рассмотрим способ попроще. В строке названия своего виджета — гаджета пишите следующее: <!— 1 —> и теперь можете спокойно его сохранять. Этот код позволяет сохранить виджет не задавая при этом название. Так же он может быть очень полезным, если вам нужно в HTML редакторе отметить какой-то элемент шаблона, чтобы потом можно было его быстренько найти. Выше или ниже кода этого элемента пишите код. который я указал выше, вместо единички пишите его название и сохраняете шаблон.
Этот код позволяет сохранить виджет не задавая при этом название. Так же он может быть очень полезным, если вам нужно в HTML редакторе отметить какой-то элемент шаблона, чтобы потом можно было его быстренько найти. Выше или ниже кода этого элемента пишите код. который я указал выше, вместо единички пишите его название и сохраняете шаблон.
2.) Второй способ тоже не сложный, но более тягомотный. Он позволяет оставить название виджета — гаджета в разделе Дизайн и при этом скрывает его в блоге. К примеру создаем виджет HTML\Javascript — даем ему название Блок1. После переходим в раздел Шаблон — Изменить HTML, находим этот виджет. Вот его код:
Если присмотреться к тому, как браузер отображает заголовки в ярлыках, то можно заметить, что в старых темах сперва идет заголовок главной страницы и только потом оглавление самого ярлыка. В новых темах оглавления ярлыка и вовсе нету. Чтобы исправить это используйте следующий код:
Как настроить оформление текста в Blogger
Я добрался до вёрстки статей в корпоративном блоге, настроил интерлиньяж и делюсь опытом.
Витторе Карпаччо «Святой Георгий и Дракон», 16 век. Дракон символизирует хаос и уродство корпоративной безблагодатности, а святой Георгий — систему, состоящую из взаимосвязанных компонент: мужика, копья, доспехов и лошади. Дама, взирающая на поединок, символизирует автора статей — юриста Алину. Алина, привет!
Каждый четверг в блоге FreshDoc выходит статья с советами юриста.
Три месяца я только редактировал черновики юристов и не мог повлиять на оформление. Результат выглядел плохо, я изводил коллег нытьём о нормах вёрстки, свисающих союзах, добре и красоте. Теперь мне доверили публикацию, я получил доступ к админке и оторвался, как мог.
Сегодня я расскажу: что и почему было не в порядке, как я это исправил и что еще я бы сделал, чтобы настала благодать.
Дисклеймер. В статьях встречается продающий текст. Это не редактура, это маркетинг. Отнеситесь с пониманием. Когда-нибудь мы от него избавимся.
Проблема
Блог размещен на веб-сервисе Blogger. Статьи пишут и редактируют в Гугл-доке, а потом вставляют в режиме визуального редактирования. Из-за этого вид статей непредсказуемо разнится:
Статьи пишут и редактируют в Гугл-доке, а потом вставляют в режиме визуального редактирования. Из-за этого вид статей непредсказуемо разнится:
Визуальный редактор Bloggera примитивен, в нем нельзя создать единый набор стилей. Изменить криво оформленный текст в редакторе не выйдет. Поплывут отступы, изменится расстояние между строками и абзацами. Точно задавать отступы редактор не даёт, это доступно только в режиме правки HTML. Чтобы привести все статьи к единому виду без трудоёмкой правки кода, придётся загнать их в Ворд, отформатировать и скопировать назад. А если позднее дизайн блога изменится, придётся переделывать.
Решение
Чтобы победить хаос и уродство, мало придумать метод. Нужна система.
Текст в блоге размечен HTML-тегами, делящими текст на заголовки, абзацы и списки. Внешний вид этих элементов определяется специальными правилами — таблицами стилей CSS.
Blogger позволяет задавать стили для всего блога. Но визуальный редактор вставляет правила оформления непосредственно в HTML-теги, после чего изменить их внешний вид через единый CSS уже нельзя. Разделим текст и правила оформления: напишем таблицу стилей и придумаем метод разметки текста.
Разделим текст и правила оформления: напишем таблицу стилей и придумаем метод разметки текста.
Таблицу стилей необязательно писать с нуля. Можно оформить текст в Ворде или Гугл-доке, скопировать в Blogger и посмотреть, какими правилами задано оформление в режиме правки HTML.
Размечать текст HTML-тегами вручную трудоёмко. Нужна автоматизация. Кроме этого, в тексте нужно расставлять неразрывные пробелы — служебные символы, сцепляющие два слова вместе. Это нужно для привязки союзов к следующему слову и разделения чисел на разряды.
Полностью автоматизировать этот процесс доступными инструментами не получится, поэтому сведем количество ручных операций к минимуму. Последовательность действий и нужные инструменты опишем в инструкции, чтобы не привязывать процесс к одному исполнителю.
Технология
Текст статьи редактируем в специальном шаблоне Ворда со стилями, похожими на стили в блоге. Это помогает понять, где ставить ссылки, чтобы они не разрывались переносом строки, и следить за формой правого края абзаца. Хотя текст выровнен влево, правый край не должен выглядеть рваным и хаотичным (на картинке именно так).
Хотя текст выровнен влево, правый край не должен выглядеть рваным и хаотичным (на картинке именно так).
Текст в шаблоне я правлю в режиме отображения служебных знаков, обозначающих пробел, абзац и заголовки. Чтобы подготовить шаблон, я подобрал размер шрифта так, чтобы на строке помещалось 72 символа с пробелами. При такой длине стоит увеличить расстояние между строками, чтобы текст было легче читать.
Готовый текст преобразовываем в «чистый HTML». Сохраняем разметку абзацев и гиперссылок, но убираем встроенные в теги стили. После этого текст слушается CSS.
Получившийся текст с тегами отправляем в «Типограф». Он корректно расставляет неразрывные пробелы, правильные кавычки и заменяет дефисы на тире. Обработанный текст предсказуемо ведёт себя при любой ширине колонки, если в будущем она изменится.
Копируем текст в Блокнот и размечаем заголовки тегами <H*>. В статье максимум три уровня заголовков. Первый — заголовок статьи, второй — раздела, а третий — строчный, с него начинается абзац. Если в популярной статье больше, её нужно переписать.
Если в популярной статье больше, её нужно переписать.
Не правьте HTML в Гугл-доке. Он заменяет латинские кавычки спецсимволами, их браузер не понимает.
Теперь организуем логические блоки.
Не переключаясь в режим визуального форматирования, вставляем картинки, помещаем их в контейнер <div class=”el_pic”> </div>. Для картинок прописаны отступы от текста, но можно добавить и других правил. Например, чтобы они растягивались по ширине колонки.
Размечаем фактоиды контейнерами <div class=”el_fact”> </div>. Фактоиды — выводы или цитаты, на которые редактор хочет обратить внимание читателя. Фактоид помогают разбить скучную портянку на небольшие блоки. В такой статье читателю проще ориентироваться, и выше вероятность, что он прочитает её до конца.
Организуем маркированные списки <UL>. Теги списка помещаем внутри тегов <P> и </P>. Логически список — это длинное предложение, для удобства чтения разбитое на строки. Отступ между описательным предложением и элементами списка не нужен. Маркеры списка заменяю на короткое тире и делаю его чуть светлее цвета основного текста. Так маркеры опрятны, помогают читать и не мешают. Для списков с перечнем гиперссылок предусмотрен стиль lnk, с увеличенным расстоянием между пунктами, чтобы по ссылкам было легче попадать курсором или пальцем.
Отступ между описательным предложением и элементами списка не нужен. Маркеры списка заменяю на короткое тире и делаю его чуть светлее цвета основного текста. Так маркеры опрятны, помогают читать и не мешают. Для списков с перечнем гиперссылок предусмотрен стиль lnk, с увеличенным расстоянием между пунктами, чтобы по ссылкам было легче попадать курсором или пальцем.
Акронимы типа ОСАГО или ДТП заключаем в теги <acronym></acronym>. Акронимы состоят из заглавных, которые нужно разряжать — увеличивать расстояние между буквами. Такой акроним выглядит красиво и его проще читать. Это едва уловимая деталь добавляет редакторского пафоса.
Помещаем статью в родительский контейнер <div class=”editore”> </div>. Таблица стилей действует только на текст внутри этого контейнера, чтобы правила не ломали стили других элементов страницы. Это называется инкапсуляцией правил оформления.
Вставляем в запись блога в режиме редактирования кода, сохраняем, просматриваем, правим—дотягиваем. Ура! Главное — не переключаться в режим визуального редактирования. Он сломает разметку и придется вставлять подготовленный текст заново.
Ура! Главное — не переключаться в режим визуального редактирования. Он сломает разметку и придется вставлять подготовленный текст заново.
Вот как выглядит верстка текста из Ворда в сравнении с полученным результатом:
Что еще надо бы сделать
- Переделать под новое оформление остальные статьи. На это нужно время, а его нет. По крайне мере, новые материалы будут выходить по технологии.
- Сделать блогу нормальный дизайн. Его внешний вид за пределами добра и зла.
- Подобрать гармоничную шрифтовую пару. Calibri и Cambria — не самое удачное сочетание.
- Доделать CSS. Статья уже выглядит неплохо, но в стилях не хватает системности: гармоничных соотношений между размером шрифта и отступами. Еще не помешает привести единицы размеров к относительным величинам, привязанным к размеру шрифта.
- Начать подбирать небанальные картинки и вменяемо их оформлять. Возможно, я доберусь и до них.
Ссылки по теме
Текстовый файл с таблицей стилей — для любопытствующих.
О программе «Типограф».
Convert Word documents to Clean HTML — чистит теги, заменяет <b> на <strong>, а <i> на <em>.
Гигиенические требования к вёрстке в Советах Бюро Горбунова. Редактор не может не уметь верстать, потому что вёрстка — единственная физическая форма текста. Работа редактора — космос.
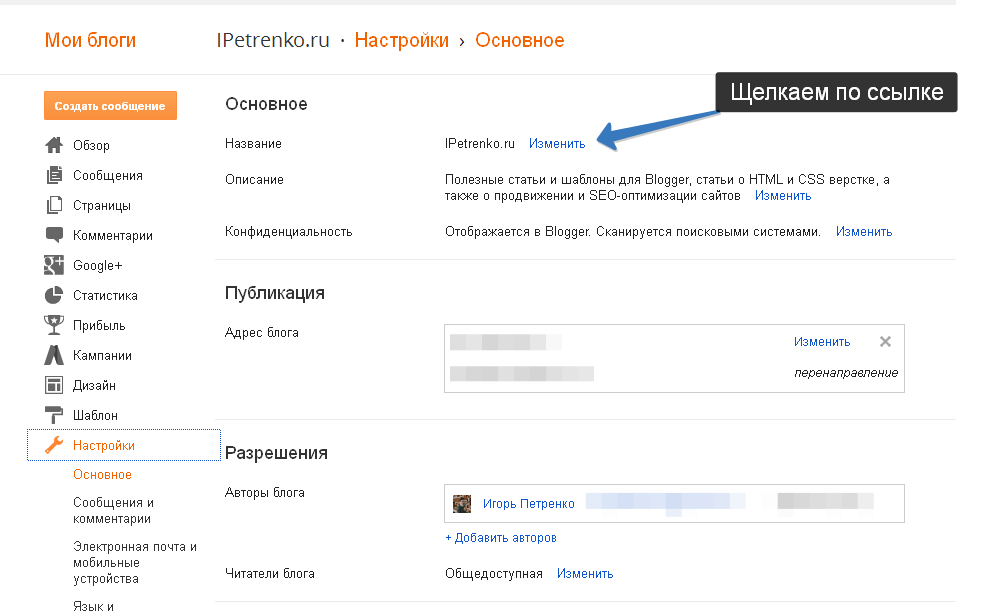
Как настроить заголовки вашего блога, чтобы персонализировать ваш бренд
Хотя загрузка и установка бесплатной темы — это быстрый и простой способ придать стиль и структуру вашему сайту, часто некоторые элементы дизайна вызывают агрессию.
Одна из первых вещей, с которыми я обращаюсь к CSS, когда выбираю новую тему, — это заголовки. Это заголовки, которые появляются в ваших сообщениях в блоге, чтобы отделить ваш контент, и в большинстве случаев они отстой.
Я покажу вам очень простой способ настроить ваши заголовки, не копаясь в большом количестве кода.
Мы собираемся использовать удобный настройщик WordPress, чтобы изменить CSS, не рискуя повредить ваш сайт. (Потому что, если вы сломаете код в фактическом CSS вашего сайта, вы сломаете свой сайт. Ик.)
(Потому что, если вы сломаете код в фактическом CSS вашего сайта, вы сломаете свой сайт. Ик.)
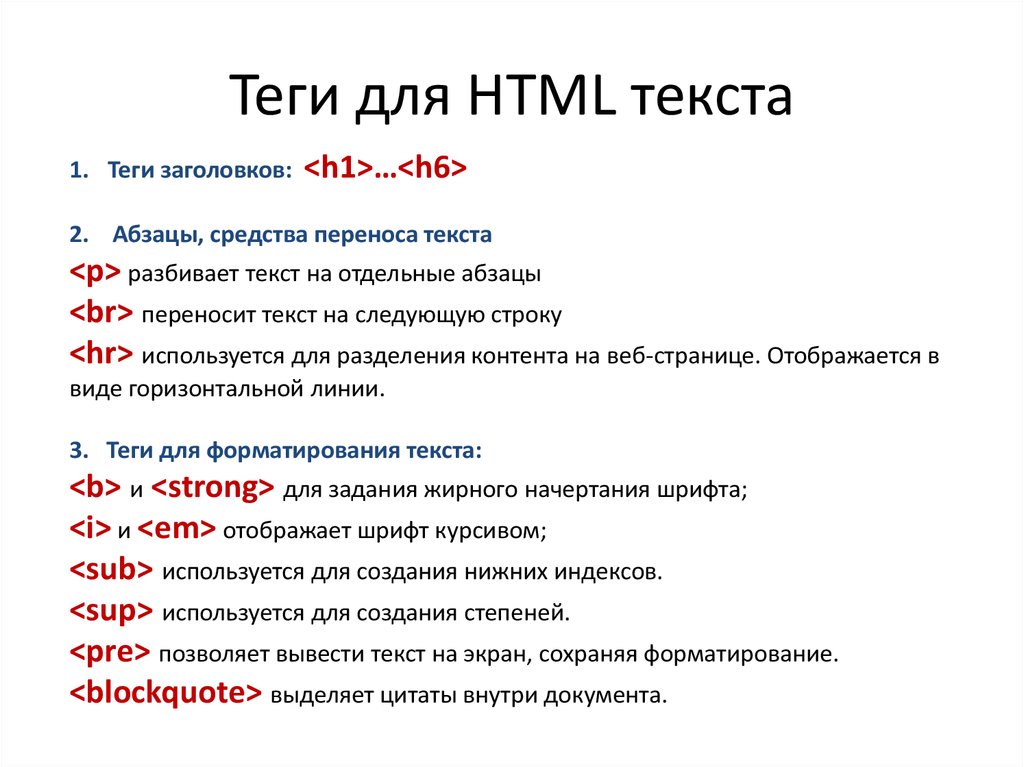
Что такое заголовки?
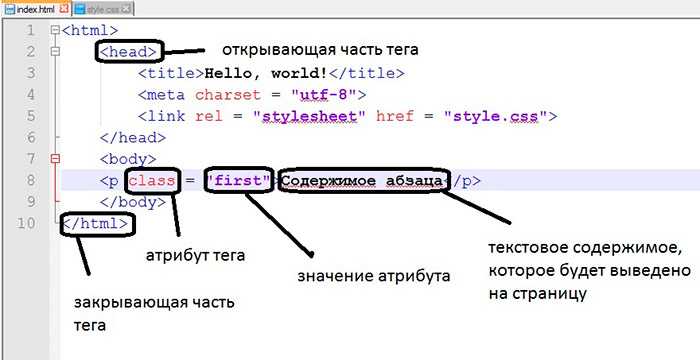
В HTML вашего сайта заголовки появляются между двумя тегами:
Однако, когда вы видите эти теги, они обычно связаны с числом. Заголовки идентифицируются в диапазоне от 1 до 6:
В самом общем виде эти числа влияют только на размер текста заголовка.
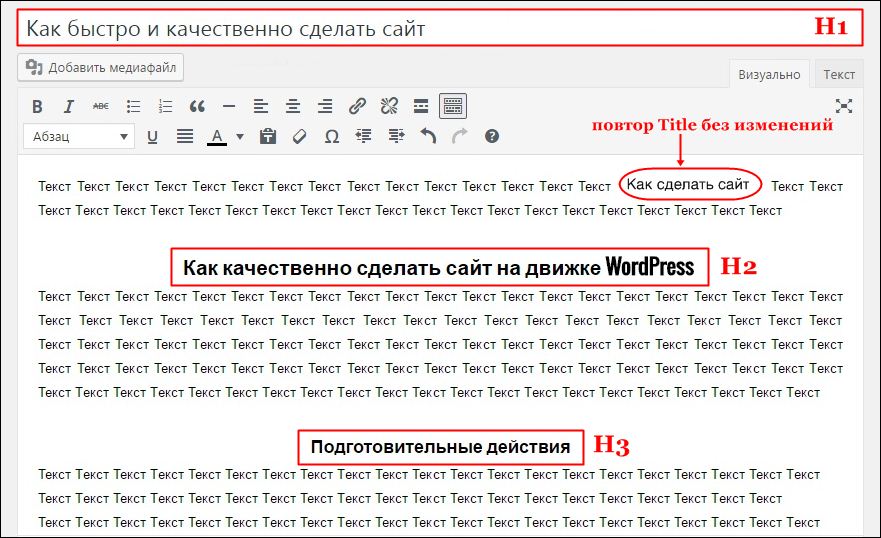
Заголовки используются для идентификации заголовков постов и сайтов, а также для разделения содержания статьи для улучшения читабельности.
Точно так же, как абзацы помогают облегчить чтение текста, заголовки упорядочивают содержимое, создавая более плавный поток.
Посетители вашего сайта с большей вероятностью останутся и прочитают статью, если она хорошо структурирована и организована.
Это заголовки в их самой простой, скучной форме:
См. Pen Pimp My Headers 1 от Chelsy (@mamaneedscoffee) на CodePen.
Pen Pimp My Headers 1 от Chelsy (@mamaneedscoffee) на CodePen.
Барф.
Самое интересное в стилизации заголовков заключается в том, что нет предела возможностям дизайна. Вы можете изменить их цвет, стиль шрифта и размер шрифта, а также добавить границы и, если вы хотите получить действительно красивую графику.
Как изменить стиль ваших заголовков
Создайте тестовую публикацию
Первое, что я предлагаю вам сделать, это создать новую публикацию со списком заголовков от 1 до 6.
Это упростит просмотр изменений, которые мы вносим в CSS. Просто скопируйте и вставьте следующее на текстовую вкладку экрана редактирования сообщения:
(Или добавьте блок «Пользовательский HTML», если вы используете новый редактор Gutenberg.)
Заголовок 1
< h3>Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Опубликуйте пост. Не волнуйтесь, мы собираемся вернуться и отменить публикацию, когда закончим.
Настройка CSS
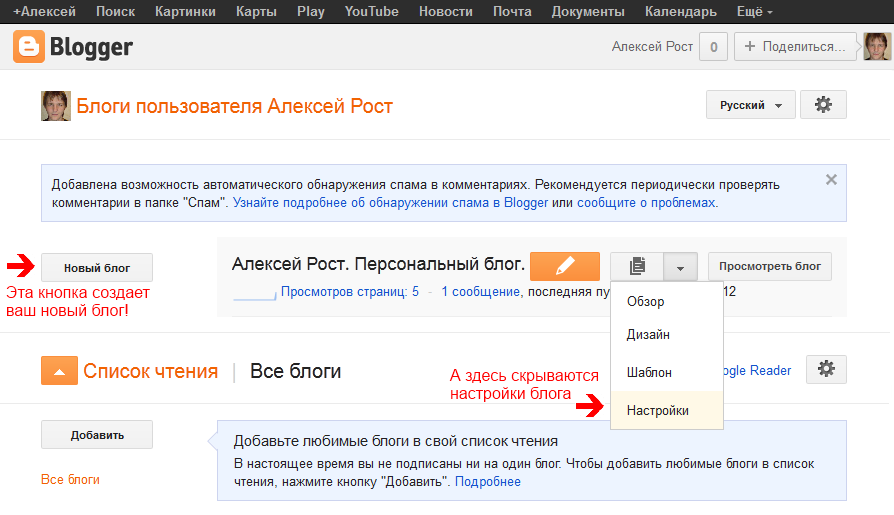
Теперь перейдите по ссылке WP Customize — слева, наведите курсор на Appearance и нажмите Customize :
Щелкните вкладку Additional CSS внизу, притворитесь, что читаете информацию, которую он вам предоставляет, а затем нажмите маленькую ссылку «закрыть». Теперь у вас должен быть экран, который выглядит следующим образом:
В области слева, с номером 1, мы собираемся начать писать наш код. Скопируйте и вставьте в это место следующее:
h2 {}
h3 {}
h4 {}
h5 {}
h5 {}
h6 {}
Это код CSS, который будет управлять внешним видом ваших заголовков. Если вы не уверены, что это означает, пожалуйста, прочитайте мою статью «Что, черт возьми, такое CSS?»
По сути, каждая из этих строк кода теперь прикреплена к разным заголовкам вашего сайта. Если мы добавим что-то между {} в h2, это изменит то, как заголовок 1 выглядит на экране предварительного просмотра.
Как только мы нажмем кнопку публикации вверху, она изменит внешний вид вашего сайта, где бы ни был заголовок типа
.
Здесь вот-вот произойдет все волшебство.
Элементы заголовка
Вы можете легко изменить цвет, размер и стиль шрифта заголовка, чтобы придать ему более уникальный и индивидуальный вид.
Мы начнем с основ, а затем я покажу вам несколько классных заголовков, которые вы можете легко использовать для своего сайта.
Цвет шрифта
Чтобы изменить цвет шрифта, просто добавьте этот фрагмент кода между {} селектора заголовка:
color: #xxxxxx;
Знаки x обозначают шестнадцатеричный код цвета. Основные цвета, такие как красный и синий, могут быть добавлены в их английской форме, но более сложные цвета зависят от шестнадцатеричного кода, чтобы CSS мог понять, что это такое.
У Google есть отличный шестнадцатеричный цветовой гаджет, который позволяет вам выбрать цвет и предоставляет вам шестнадцатеричный код. Вы можете найти это здесь.
Вы можете найти это здесь.
После выбора цветов ваши коды заголовков должны выглядеть так:
h2 {color: #000000;}
Вы увидите изменения в окне предварительного просмотра справа.
Не забудьте подписаться на БЕСПЛАТНЫЙ набор инструментов для блоггеров!
Множество полезных ресурсов для создания успешного блога!
Размер шрифта
Хотя заголовки по умолчанию имеют довольно широкий диапазон размеров шрифта, вы можете изменить их размер в зависимости от внешнего вида вашего сайта.
Самый простой способ определить размер шрифта — подумать о текстовом процессоре. Стандартный размер документа Word — 12pt — вы даже можете использовать документ Word, чтобы поиграть с размерами.
Чтобы изменить размер заголовка, используйте этот код:
размер шрифта: Xpt;
X — размер шрифта, а «pt» — единица измерения.
Теперь ваш код должен выглядеть примерно так:
h2 {color: #000000; размер шрифта: 32pt;}
Обратите внимание, что двоеточие (:) указывает на свойство, которое вы хотите изменить, и его новое значение, а точка с запятой (;) разделяет свойства. Вы можете узнать больше об этом в моей статье Что, черт возьми, такое CSS? почта.
Стиль шрифта
Здесь мы собираемся изменить фактический шрифт заголовков.
Если вы не хотите вникать во все тонкости использования Google Fonts (хотя этому определенно стоит научиться), вы можете придерживаться так называемых «веб-безопасных» шрифтов, которые распознаются всеми веб-браузерами. и дисплей.
Щелкните здесь, чтобы просмотреть список лучших веб-безопасных шрифтов.
После того, как вы выбрали шрифт, вы можете добавить его в свой код CSS следующим образом:
семейство шрифтов: «Имя шрифта»;
Не забудьте заключить название шрифта в одинарные кавычки (‘). Также не забудьте указать точное название шрифта.
Также не забудьте указать точное название шрифта.
Тада! Теперь ваш код CSS выглядит так:
h2 {color: #000000; размер шрифта: 32pt; семейство шрифтов: ‘Arial Black’;}
И ваши заголовки должны выглядеть немного иначе.
Вот пример того, как должен выглядеть код:
Хотя я бы не рекомендовал так увлекаться цветами, это просто дает вам представление о том, как изменение 3 элементов ваших заголовков может дать такой разный смотреть.
Давайте сойдем с ума
Теперь, когда вы знаете, как изменить основные элементы ваших заголовков, давайте немного пофантазируем и сделаем их более стильными и уникальными.
9Заголовок 0048 с фоновым изображениемСм. Pen Pimp My Headers 2 от Chelsy (@mamaneedscoffee) на CodePen.
Вы заметите, что здесь есть несколько новых фрагментов CSS, помимо размера и цвета шрифта.
Во-первых, свойство font-weight задает жирность текста, а код text-align центрирует текст.
Во-вторых, свойство background указывает нашему сайту отображать фон за заголовком. #fff указывает, что если есть какие-либо прозрачные части фонового изображения, то будет отображаться белый цвет. Следующая часть, URL(), содержит прямую ссылку на фоновое изображение.
Если вы хотите использовать фоновое изображение для своего заголовка, загрузите изображение в свою медиатеку WordPress, нажмите на изображение, а затем скопируйте ссылку, которую оно предоставляет в правом нижнем углу.
Заголовок с тенью текста
Вы можете добавить глубины своему заголовку, создав тень текста с помощью свойства text-shadow.
В этом селекторе происходит много всего. Первое число (в данном случае 5px) определяет горизонтальное направление тени. Число 0 поместит ее прямо за текст, в то время как положительные числа сместят тень вправо, а отрицательное число переместит ее влево.
(Кстати, «px» означает пиксели, это просто единица измерения.)
Второе число, снова 5px, указывает вертикальное направление тени. Положительное число перемещает тень вниз, а отрицательное число перемещает тень вверх.
Третье число, 1px, управляет размытостью тени. Ноль делает его четким и четким — чем больше вы увеличиваете число, тем более нечетким он становится.
Наконец, значение rgba . К сожалению, вы не можете управлять цветом тени с помощью шестнадцатеричного кода цвета — вам нужно использовать Значение rgba (которое означает красный зеленый синий альфа). Вы можете использовать этот удобный инструмент, чтобы преобразовать шестнадцатеричное значение вашего цвета в значение rgba .
Порядок чисел в скобках: красный, синий и зеленый. 0,4 указывает на непрозрачность цвета. 1.0 будет отображать истинный цвет, а 0.0 будет невидимым.
Фуф! Ты в порядке? Я собираюсь показать вам еще один изящный трюк с заголовками:
Заголовок с левой границей
См. Pen Pimp My Headers 3 от Chelsy (@mamaneedscoffee) на CodePen.
Pen Pimp My Headers 3 от Chelsy (@mamaneedscoffee) на CodePen.
Левая граница создает очень простой, но очень эффективный стиль заголовка, но код кажется немного странным по сравнению с тем, что мы рассматривали ранее.
Это потому, что мы используем :before для создания этой маленькой границы. Все :before рядом с селектором h2 говорит браузеру, что он хочет, чтобы этот раздел кода стиля отображался после тега заголовка.
В этом случае мы хотим, чтобы зеленая полоска отображалась ПЕРЕД тегом заголовка.
Здесь есть много другого кода, который заставляет его работать, но на самом деле он не нужен для настройки этого вида. Если вы посмотрите на первый кусок CSS, h2:after , там есть селектор с именем width, , и он измеряется в пикселях (px).
Вы можете изменить число, чтобы сделать полоску шире или тоньше, в зависимости от ваших предпочтений.
В этом разделе вы также можете изменить цвет границы, изменив цвет фона.
Последний блок определяет внешний вид текста – в основном color , font-family, и font-size селекторы. Остальное относится только к расположению заголовка.
Ваши заголовки ждут!
Существует так много способов настроить заголовки, чтобы они соответствовали индивидуальности и имиджу бренда вашего сайта. Это лишь некоторые из основных вещей, которые вы можете сделать, чтобы сделать ваши заголовки уникальными.
(PS: не забудьте удалить этот тестовый пост или бросить его в черновики, когда закончите!)
Как всегда, если у вас есть какие-либо вопросы, не стесняйтесь обращаться ко мне или оставить комментарий ниже !
Как правильно использовать теги H для SEO и ваших читателей
Я могу получить комиссию за покупки, сделанные после перехода по ссылке в этом посте.
Теги заголовков (h2, h3, h4, h5, H5, H6) помогают поисковым системам и вашим читателям лучше читать и понимать сообщения и страницы вашего блога. При правильном использовании они могут улучшить SEO, что приведет к повышению рейтинга в поисковых системах и увеличению трафика. Вот как…
При правильном использовании они могут улучшить SEO, что приведет к повышению рейтинга в поисковых системах и увеличению трафика. Вот как…
Заголовки и подзаголовки в любом тексте (онлайн или офлайн) делают ваш текст более понятным и приятным для чтения целевой аудиторией.
Заголовки на веб-сайте, если они правильно структурированы с использованием «H-тегов», также помогают поисковым системам читать и понимать ваш текст.
В этом посте я объясню, как именно вы можете использовать теги заголовков WordPress (h2, h3, h4, h5, H5, H6), чтобы улучшить SEO и расширить свой блог.
Но сначала, что такое H-теги?
Что такое H-теги?Тег H — это тип HTML-тега, обозначающий заголовок на веб-сайте. По сути, HTML-тег — это фрагмент кода, который сообщает веб-браузеру, как отображать содержимое. Теги H указывают веб-браузеру отображать заголовок.
H-теги также известны как «теги заголовков» и используются для того, чтобы отличать заголовки и подзаголовки в сообщении блога от остального контента. WordPress имеет 6 тегов заголовков: h2, h3, h4, h5, H5 и H6. Обычно h2 используется для заголовка сообщения в блоге, а h3-H6 используются для подзаголовков внутри сообщения в блоге.
WordPress имеет 6 тегов заголовков: h2, h3, h4, h5, H5 и H6. Обычно h2 используется для заголовка сообщения в блоге, а h3-H6 используются для подзаголовков внутри сообщения в блоге.
В HTML тег H выглядит так:
Текст вашего заголовка
Для читателя тег H обычно выглядит иначе, чем остальной текст — для например жирным шрифтом, курсивом, заглавными буквами, другим шрифтом или другим цветом.
Зачем использовать H-теги? 1. Чтобы сделать ваш текст легким и приятным для чтенияПервая и самая важная причина использования H-тегов заключается в том, что они делают ваш пост в блоге легким для понимания и приятным для чтения вашими читателями.
Представьте себе сообщение в блоге без подзаголовков… Это будет просто скучная стена текста!
Но если вы добавите заголовки, это сделает вашу запись в блоге намного проще и приятнее для чтения. Это также помогает вашим читателям просмотреть ваш пост в блоге, чтобы увидеть, отвечает ли он на их вопрос, и помогает им найти информацию, которая им действительно нужна.
Это также помогает вашим читателям просмотреть ваш пост в блоге, чтобы увидеть, отвечает ли он на их вопрос, и помогает им найти информацию, которая им действительно нужна.
Используя заголовки в своем тексте, вы уменьшите показатель отказов, увеличите время пребывания на странице и улучшите общее впечатление пользователя — все это важно для SEO .
Проще говоря, чем лучше ваш читатель воспринимает ваш пост в блоге, тем выше ваш пост в блоге будет ранжироваться в результатах поиска, и чем выше рейтинг вашего поста в блоге, тем больше трафика вы получите.
Так как H-теги улучшают впечатление ваших читателей, они, в конечном счете, помогут вам увеличить посещаемость блога.
2. Чтобы помочь поисковым системам лучше понять ваш контент Но теги H не только помогают вашим читателям, они также помогают поисковым системам понимать ваши сообщения в блоге. Поисковые системы «читают» ваши H-теги, чтобы понять, о чем ваш пост в блоге и как он структурирован.
В то время как большинство ваших читателей были бы вполне довольны заголовками, выделенными жирным шрифтом / курсивом / другим цветом, поисковые системы читают HTML-версию вашего сайта и поэтому нуждаются в том, чтобы вы использовали теги H для обозначения заголовков.
Поисковые системы используют теги H, чтобы понять содержание вашего сообщения в блоге, что помогает им определить, соответствует ли ваше сообщение в блоге запросу пользователя.
Чем лучше поисковые системы понимают ваш пост в блоге, тем лучше они смогут определить, по каким поисковым запросам должен ранжироваться ваш пост в блоге. Так что это снова положительно влияет на SEO и, следовательно, на трафик.
3. Чтобы улучшить доступность вашего веб-сайтаПравильное использование H-тегов также улучшит доступность вашего блога, особенно для читателей с нарушениями зрения.
Средства чтения с экрана используют теги H, чтобы помочь слепым и слабовидящим пользователям перемещаться по сообщению в блоге, читая заголовки вслух.
Средства чтения с экрана также часто помогают пользователям получить общее представление о том, о чем сообщение в блоге, предлагая ярлыки, позволяющие пользователю переходить от одного заголовка к другому.
Когда пользователь слушает заголовки контента, он может решить, дает ли сообщение в блоге то, что он ищет, или нет.
Средства чтения с экрана также позволяют пользователям легко перемещаться между подзаголовками, упрощая навигацию.
Также стоит помнить, что доступность также положительно влияет на SEO. Если что-то хорошо для доступности для пользователей, это, как правило, хорошо и для SEO.
4. Чтобы помочь вам выиграть больше избранных фрагментовЕсли вы хотите выиграть избранные фрагменты для ваших целевых ключевых слов, то использование тегов H в ваших сообщениях в блоге имеет решающее значение.
Избранные фрагменты — иногда называемые «нулевой позицией» — это избранные результаты в Google, которые отображаются прямо вверху страницы результатов поиска. Они могут иметь форму абзаца или списка.
Они могут иметь форму абзаца или списка.
Правильное использование тегов H гарантирует, что ваш контент с большей вероятностью будет отображаться в этих избранных фрагментах.
ПОДРОБНЕЕ >>> Как оптимизировать сообщения в блоге, чтобы получить избранные фрагменты Google
5. Чтобы получить больше трафикаВы заметили тему здесь? Правильное использование H-тегов улучшит SEO несколькими способами и, таким образом, поможет вашему контенту лучше ранжироваться в результатах поисковых систем, что приведет к увеличению трафика на ваш сайт.
Как правильно использовать H-теги для SEO и ваших читателейНадеюсь, теперь вы лучше понимаете H-теги и то, как они способствуют улучшению SEO.
К сожалению, многие блоггеры неправильно используют H-теги, и H-теги не помогут вам, если вы используете их неправильно.
Так как же правильно использовать H-теги, чтобы получить от них максимальную пользу для SEO?
1. Соблюдайте иерархию H-тегов
Соблюдайте иерархию H-тегов Одна из самых больших ошибок, которую допускают блоггеры, — это использование H-тегов в неправильном порядке. Теги H организованы по порядку: от h2 до H6. Вы должны соблюдать этот порядок, когда используете теги H в своих сообщениях в блоге, иначе они запутают как ваших читателей, так и роботов поисковых систем, сканирующих ваш сайт.
- h2 следует использовать для заголовка сообщения в блоге
- h3 следует использовать для основных подзаголовков
- h4 следует использовать для подподзаголовков и так далее…
Вы можете увидеть эту иерархию на практике в этом сообщении в блоге …
- h2: Как правильно использовать H-теги для SEO и ваших читателей
- h3: Что такое H-теги?
- h3: зачем использовать H-теги?
- h4: 1. Чтобы ваш текст было легко и приятно читать
- h4: 2. Чтобы поисковые системы лучше понимали ваш контент h4: 4.
 Чтобы помочь вам получить больше избранных сниппетов
Чтобы помочь вам получить больше избранных сниппетов - h4: 5. Чтобы получить больше трафика
- h3: Как правильно использовать теги H для SEO и ваших читателей
- h4: 1. Соблюдайте иерархию тегов H Используйте их много!
- h4: 3. Используйте h2 для заголовка сообщения в блоге
- h4: 4. Используйте только один тег h2 для каждого сообщения в блоге
- h4: 5. Включите ключевые слова в теги H h4: 6. Не делайте теги H слишком длинными
- h4: 7. Не используйте теги H ни для чего, кроме заголовков
- h4: 8. Сделайте ваши теги H понятными 0018
- h3: Как добавить H-теги в WordPress
- h4: Использование визуального редактора
- h4: Использование HTML
- h3: Привет!
- h3: Как добавить H-теги в WordPress
 Используйте их побольше!
Используйте их побольше! Прошу прощения, что разочаровываю вас, но большинство читателей не будут читать каждое слово вашего тщательно составленного поста в блоге. Скорее, они будут использовать ваши заголовки для «сканирования» вашего сообщения в блоге. Читатели сначала просматривают ваш пост в блоге, чтобы решить, стоит ли его читать. Затем они также будут сканировать ваш текст, чтобы найти наиболее интересующие их подразделы. И согласно исследованию , статья, которую легко прочитать, на 124% больше понравится читателям.
Чем больше H-тегов вы используете, тем более сканируемой будет ваша запись в блоге. И чем лучше сканируется ваш пост в блоге, тем больше вероятность того, что читатели найдут то, что ищут, и останутся с вами, а также с большей вероятностью поделятся этим со своими друзьями!
Итак, используйте H-теги, чтобы разбить текст на короткие управляемые фрагменты и четко обозначить читателям, о чем идет речь в каждом разделе.
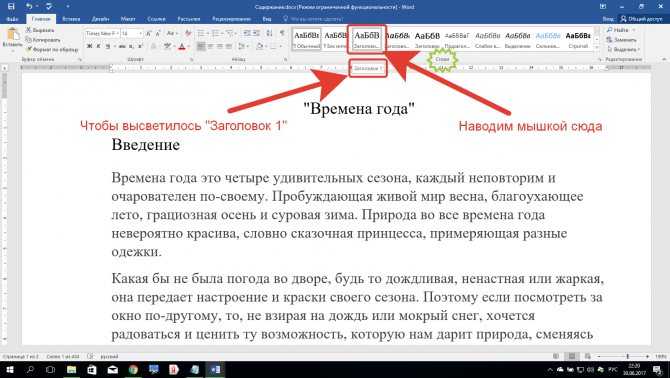
3. Используйте h2 для заголовка сообщения в блоге
Поскольку теги H являются иерархическими, вы всегда должны использовать тег h2 для заголовка сообщения в блоге. (Например, заголовок этого сообщения в блоге — Как правильно использовать теги H для SEO и ваших читателей .)
Обычно это закодировано в вашей теме, поэтому вам не нужно ничего делать, чтобы это произошло. Но проверить стоит — просто для уверенности.
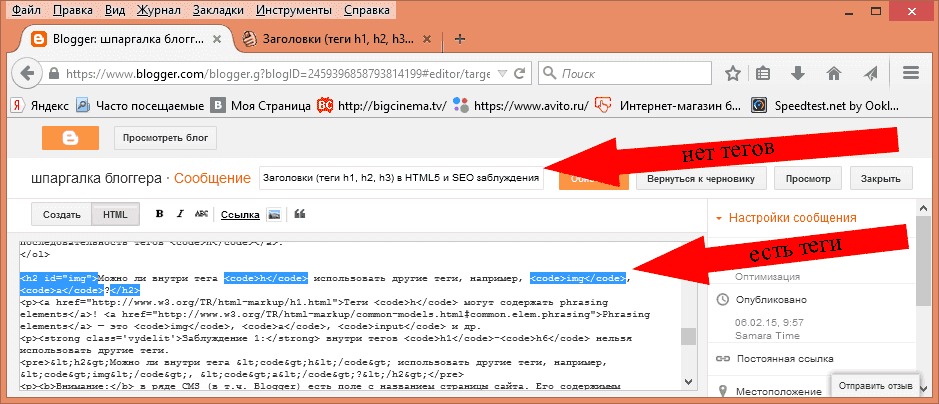
Чтобы проверить это, щелкните и перетащите указатель мыши на заголовок одного из сообщений в блоге, чтобы выделить его. Затем вы должны щелкнуть правой кнопкой мыши и выбрать «проверить». Это покажет вам исходный код вашего сообщения в блоге. Ваш выделенный заголовок также будет выделен в исходном коде, и вы сможете сразу увидеть, есть ли у него тег h2 или нет.
Если в заголовке вашего сообщения в блоге нет тега h2, вам нужно будет связаться с вашим разработчиком темы, чтобы исправить это, или, возможно, даже изменить тему вашего блога (если ваш разработчик темы не может легко исправить это для вас.
4. Используйте только один тег h2 для каждого поста в блоге )
)Рекомендуется использовать только один тег h2 для каждого поста или страницы блога. Google и другие поисковые системы сканируют вашу страницу и ищут тег h2. Затем они используют его для определения темы или вашего сообщения в блоге и его релевантности поисковым запросам.
Учитывая, что вы должны использовать h2 для заголовка вашего сообщения в блоге, и поскольку у вашего сообщения в блоге будет только один заголовок, логично использовать только один тег h2.
Использование более одного тега h2 может привести к вводу запутанных сообщений в поисковые системы, что может отрицательно сказаться на SEO.
5. Включите свои ключевые слова в свои H-тегиПоскольку поисковые системы используют H-теги для понимания вашего контента, будет логичным шагом осознать, что стратегическое использование ваших ключевых слов в заголовках поможет вам лучше ранжироваться по этим ключевым словам.

Как правило, рекомендуется убедиться, что по крайней мере один подзаголовок в вашем сообщении в блоге содержит основное ключевое слово (ключевую фразу, по которой вы больше всего хотите ранжироваться), а другие заголовки содержат связанные / второстепенные ключевые слова.
Однако предостережение… Не стоит просто «набивать» заголовки ключевыми словами. Наполнение ключевыми словами осталось в прошлом и не будет вознаграждено в результатах поиска. Вместо этого ваши подзаголовки должны быть в первую очередь написаны для ваших читателей. Но, имея в виду ваших читателей, вы часто можете улучшить свои подзаголовки, добавив релевантные ключевые слова.
ПОДРОБНЕЕ >>> Как провести исследование ключевых слов (плюс БЕСПЛАТНЫЙ калькулятор)
ПОДРОБНЕЕ >>> Как использовать плагин Yoast SEO для оптимизации поста в блоге6. Не делайте свой H tags too long Ваши заголовки должны быстро и легко сканироваться, поэтому не делайте их слишком длинными! Не рекомендуется делать заголовок целым предложением или абзацем.
7. Не используйте H-теги ни для чего, кроме заголовков Держите их короткими и резкими для максимального эффекта.
Держите их короткими и резкими для максимального эффекта.Ошибка, которую я вижу постоянно, заключается в том, что блоггеры используют H-теги не для заголовков и подзаголовков.
Например, я довольно часто вижу, что теги H используются, чтобы выделить первый абзац, призыв к действию или цитату. H-теги вовсе не для этого!
Сохраняйте теги H строго для заголовков и подзаголовков и используйте другие элементы стиля, такие как жирный шрифт, курсив, цвет или фон, чтобы выделить другие элементы.
8. Сделайте ваши H-теги понятнымиЕще одна ошибка, которую я вижу, — это блоггеры, использующие очень загадочные подзаголовки в своих сообщениях в блогах.
Имейте в виду, что цель подзаголовков — помочь читателям и поисковым системам быстро и легко понять, о чем ваш контент, а также помочь читателям быстро и легко найти контент, который их больше всего интересует.

Загадочные заголовки не помогут с этим!
Сохраните загадочные заголовки для строк темы вашего электронного маркетинга и вместо этого выберите четкие, простые для понимания и богатые ключевыми словами подзаголовки для ваших сообщений в блоге!
9. Оптимизируйте теги H для избранных фрагментовКак я упоминал ранее, правильное использование тегов H может помочь вам выиграть избранные фрагменты .
Чтобы максимизировать свои шансы на получение избранных фрагментов, вы можете сделать несколько вещей.
Первое, что нужно сделать, это поместить ключевые слова избранного фрагмента, на который вы ориентируетесь, в соответствующий тег H.
Например, если вы хотите выиграть избранный фрагмент за «Что такое H-теги?», вы должны сделать один из своих H-тегов «Что такое H-теги?».
Если вы нацелились на сниппет «абзац», вы должны просто ответить на запрос в абзаце непосредственно под заголовком. Вот так:
Если вы нацеливаетесь на фрагмент списка, вы снова должны использовать один из ваших H-тегов для целевого запроса.
Как добавить H-теги в WordPress Затем вы должны использовать следующий уровень тега H для различных элементов списка. Например, вы можете использовать h3 для целевого запроса и h4 для элементов списка. Вот так:
Затем вы должны использовать следующий уровень тега H для различных элементов списка. Например, вы можете использовать h3 для целевого запроса и h4 для элементов списка. Вот так:Если вы используете WordPress, есть несколько способов добавить H-теги в запись блога…
Использование визуального редактораСамый простой способ добавить заголовки — использовать визуальный редактор.
Если вы используете редактор блоков Gutenberg , нажмите кнопку + и выберите «Заголовок». Вот так:
Затем выберите тег H, который вы хотите добавить. Вот так:
Если вы все еще используете классический редактор, выберите нужный заголовок в раскрывающемся меню. Например:
Использование HTMLВы также можете добавить теги H с помощью редактора HTML. Используйте соответствующие теги заголовков
,
,
и т. д. в начале текста заголовка.