Как оптимизировать заголовки в Blogger 2022
Оптимизация заголовков в Blogger, как и в других платформах нужна для лучшего взаимодействия с поисковыми системами.
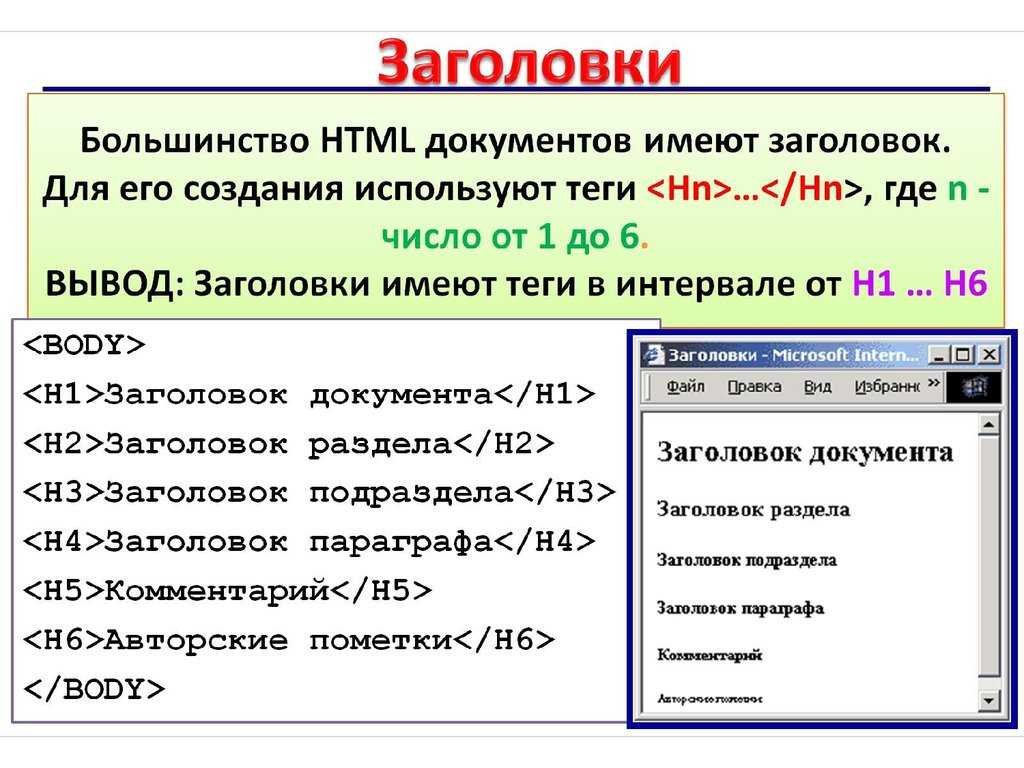
По факту каждый раздел странички должен быть отмечен тегами от h2 до H6 это нужно для того, чтобы поисковые системы понимали, какие из них более важные. Однако с появлением HTML 5 каждому разделу сайта должен быть присвоен заголовок с тегом h2, правда по моему опыту это все относительно. В публикациях с помощью тегов H выстраивается логичная структура, которая упрощает читателям процесс ознакомления с материалом, а поисковые системы будут ранжировать статью выше, если в подзаголовках будут прописаны ключевые слова.
Сегодня я покажу вам, как оптимизировать заголовки в блоге на Blogger, а именно в сообщениях, страницах, гаджетах и ярлыках.
1. Blogger Оптимизация заголовков в сообщениях и страницах
Во всех блогах, которые показывают, как это сделать я видел один и тот же вариант.
1.1 Оптимизация в новых темах
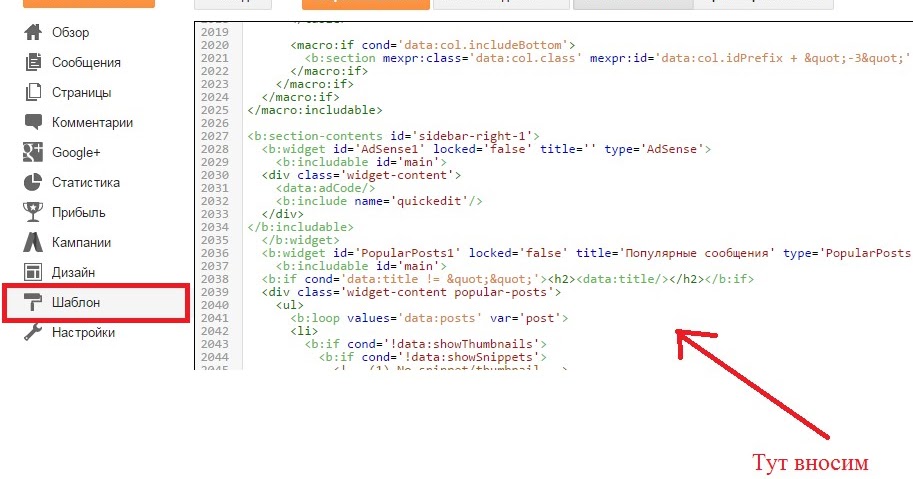
- В панели управления перейдите в раздел Тема — Изменить HTML
- Нажмите клавиши CTRL+F
- В появившемся поисковом окне пропишите post-title entry-title и жмите Enter
Если используете темы Contempo, Soho, Notable тогда ищем код:
HTML <h4>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h4> Он может встречаться несколько раз, каждый раз меняйте его следующим HTML кодом:
HTML<b:if cond='data:blog.pageType != "index"'>
<h2>
<b:if cond='data:post.link or (data:post. url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>Сохраните тему.
Если у вас Тема Emporio тогда ищем код:
HTML <h4>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'>
<div>
<div>
<data:post.
title/>
</div>
<b:if cond='data:post.title != ""'>
<div/>
</b:if>
</div>
</a>
<b:else/>
<data:post.title/>
</b:if>
</h4>Может встречаться три раза, нам нужен третий по счету. Меняем его на вот этот код:
HTML<b:if cond='data:blog.pageType != "index"'> <h2> <b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'> <a expr:href='data:post.link ?: data:post.url'> <div> <div> <data:post.title/> </div> <b:if cond='data:post.title != ""'> <div/> </b:if> </div> </a> <b:else/> <data:post.title/> </b:if> </h2> </b:if> <b:if cond='data:blog.pageType == "index"'> <h3> <b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'> <a expr:href='data:post.link ?: data:post.url'> <div> <div> <data:post.title/> </div> <b:if cond='data:post.title != ""'> <div/> </b:if> </div> </a> <b:else/> <data:post.title/> </b:if> </h3> </b:if>
Сохраняем тему.
1.2 Оптимизация в старых темах
На очереди старые темы Blogger. Тут все просто, вам нужно проделать все в точности, как и в случае с новыми темами Contempo, Soho, Notable поскольку разметка с заголовками у этих тем и старых одинаковая. Когда будете искать строку post-title entry-title то код будет встречаться больше одного раза, вам нужен второй по счету, детальней смотрите на видео в конце публикации.
Когда будете искать строку post-title entry-title то код будет встречаться больше одного раза, вам нужен второй по счету, детальней смотрите на видео в конце публикации.
Поздравляю, только что вы оптимизировали заголовки в сообщениях и страницах своего блога.
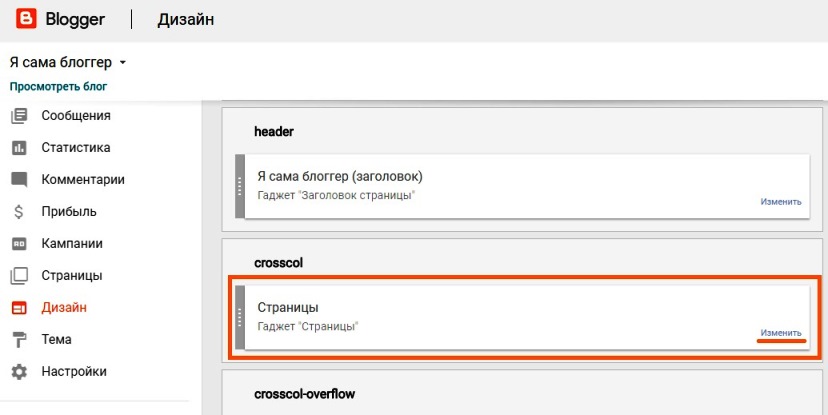
2. Оптимизация заголовка в гаджетах
Один из таких сигналов находится в виджетах блога, а именно в его заголовках. Эти заголовки так же несут определенную пользу при индексировании и ранжировании ресурса поисковыми системами. Эта польза достигается тогда, когда заголовкам присваиваются названия согласно тематики сайта. Но это уже, как получится потому, как обычно администратор добавляет немало виджетов, например:
- Мы социальных сетях.
- Об авторе.
- Подписаться на блог.
- Популярные посты.
- Последние новости, и т.д.
Для поисковиков такие заголовки не несут особой важности. Вот только из-за того, что в блоггере этим заголовками присвоен тег h3 мы волей-неволей вгоняем поискового робота в ступор, поскольку тег h3 по приоритету довольно высок и его в основном используют для заголовка внутри статьи.
Например есть сайт о шаблонах для blogger. Я создал виджет, который показывает разные тип шаблонов и соответственно подписал его заголовок, как «Типы шаблонов». Так же виджет «Популярные шаблоны». Плохо будет, если писать оглавления в такой манере: «Типы», «Популярное». Приведу небольшой пример пользы такого заголовка. Допустим человек ищет «Популярные шаблоны blogger». Но на вашем сайте нет такой статьи и соответственно поисковик выдаст результат поиска без вашего сайта или же с понизит его место в выдаче. И вот тут заголовок «Популярные шаблоны» с тегом h3 может быть полезным. Поисковик просто выберет наиболее релевантную страницу вашего сайта и в сниппете к ней приложит заголовок этого виджета.
Понятно, что проще составить заголовок виджета с ключевыми словами для узко тематического сайта. И наоборот, чем больше тематик используется на сайте, тем сложнее подобрать название оглавления с ключевиками. И все же сайт с одной темой не исключает добавления таких виджетов, как: Мы в социальных сетях, Подписаться на рассылку, и других важных инструментов.
2.1 Как в заголовке виджета изменить тег h3
В темах Contempo, Notable, Emporio и Soho заголовки гаджетов настроены по умолчанию, так что владельцы блогов с этими темами могут пропустить этот раздел.
Для каждого виджета нужно проделать такую операцию отдельно. К тому же внешний вид заголовка после замены тега изменится.
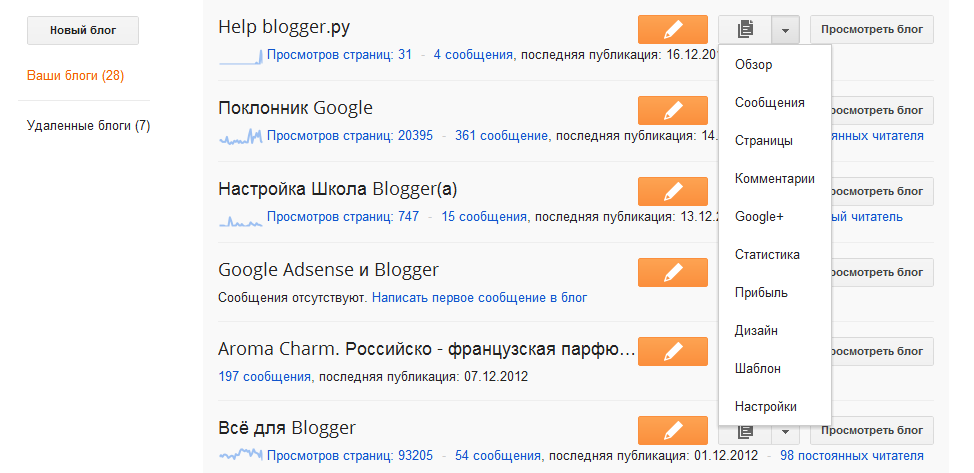
- Перейдите в раздел «Тема«.
- Сохраните резервную копию темы.
- Откройте редактор «Изменить HTML«.
- Ищем код нужного виджета согласно его названию, например Виджет1 жмем CTRL+F и в поисковом окне пишем Виджет1, жмем энтер.

- Теперь браузер нашел код виджета, но он в свернутом состоянии. Чтобы добраться до нужной строки разворачиваем его:
6. Разворачиваем следующею строку:
7. После этого появится весь код виджета. Здесь ищем строку: <h3><data:title/></h3></b:if>
8. Сохраняете тему.
Вот и все операция завершена.
Такую замену можете сделать выборочно, только для тех виджетов, заголовки которых не несут никакой важности для поисковиков.
Как скрыть название виджета — гаджета в Blogger
Blogspot, как убрать название гаджета
1). Для начала рассмотрим способ попроще. В строке названия своего виджета — гаджета пишите следующее: <!— 1 —> и теперь можете спокойно его сохранять. Этот код позволяет сохранить виджет не задавая при этом название. Так же он может быть очень полезным, если вам нужно в HTML редакторе отметить какой-то элемент шаблона, чтобы потом можно было его быстренько найти. Выше или ниже кода этого элемента пишите код. который я указал выше, вместо единички пишите его название и сохраняете шаблон.
Этот код позволяет сохранить виджет не задавая при этом название. Так же он может быть очень полезным, если вам нужно в HTML редакторе отметить какой-то элемент шаблона, чтобы потом можно было его быстренько найти. Выше или ниже кода этого элемента пишите код. который я указал выше, вместо единички пишите его название и сохраняете шаблон.
2.) Второй способ тоже не сложный, но более тягомотный. Он позволяет оставить название виджета — гаджета в разделе Дизайн и при этом скрывает его в блоге. К примеру создаем виджет HTML\Javascript — даем ему название Блок1. После переходим в раздел Шаблон — Изменить HTML, находим этот виджет. Вот его код:
Если присмотреться к тому, как браузер отображает заголовки в ярлыках, то можно заметить, что в старых темах сперва идет заголовок главной страницы и только потом оглавление самого ярлыка. В новых темах оглавления ярлыка и вовсе нету. Чтобы исправить это используйте следующий код:
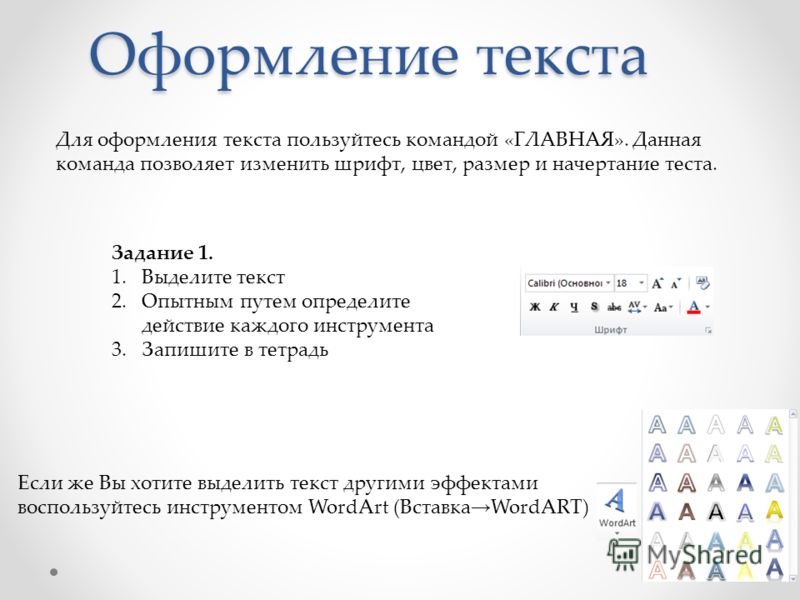
Как настроить оформление текста в Blogger
Я добрался до вёрстки статей в корпоративном блоге, настроил интерлиньяж и делюсь опытом.
Витторе Карпаччо «Святой Георгий и Дракон», 16 век. Дракон символизирует хаос и уродство корпоративной безблагодатности, а святой Георгий — систему, состоящую из взаимосвязанных компонент: мужика, копья, доспехов и лошади. Дама, взирающая на поединок, символизирует автора статей — юриста Алину. Алина, привет!
Каждый четверг в блоге FreshDoc выходит статья с советами юриста.
Три месяца я только редактировал черновики юристов и не мог повлиять на оформление. Результат выглядел плохо, я изводил коллег нытьём о нормах вёрстки, свисающих союзах, добре и красоте. Теперь мне доверили публикацию, я получил доступ к админке и оторвался, как мог.
Сегодня я расскажу: что и почему было не в порядке, как я это исправил и что еще я бы сделал, чтобы настала благодать.
Дисклеймер. В статьях встречается продающий текст. Это не редактура, это маркетинг. Отнеситесь с пониманием. Когда-нибудь мы от него избавимся.
Проблема
Блог размещен на веб-сервисе Blogger. Статьи пишут и редактируют в Гугл-доке, а потом вставляют в режиме визуального редактирования. Из-за этого вид статей непредсказуемо разнится:
Статьи пишут и редактируют в Гугл-доке, а потом вставляют в режиме визуального редактирования. Из-за этого вид статей непредсказуемо разнится:
Визуальный редактор Bloggera примитивен, в нем нельзя создать единый набор стилей. Изменить криво оформленный текст в редакторе не выйдет. Поплывут отступы, изменится расстояние между строками и абзацами. Точно задавать отступы редактор не даёт, это доступно только в режиме правки HTML. Чтобы привести все статьи к единому виду без трудоёмкой правки кода, придётся загнать их в Ворд, отформатировать и скопировать назад. А если позднее дизайн блога изменится, придётся переделывать.
Решение
Чтобы победить хаос и уродство, мало придумать метод. Нужна система.
Текст в блоге размечен HTML-тегами, делящими текст на заголовки, абзацы и списки. Внешний вид этих элементов определяется специальными правилами — таблицами стилей CSS.
Blogger позволяет задавать стили для всего блога. Но визуальный редактор вставляет правила оформления непосредственно в HTML-теги, после чего изменить их внешний вид через единый CSS уже нельзя. Разделим текст и правила оформления: напишем таблицу стилей и придумаем метод разметки текста.
Разделим текст и правила оформления: напишем таблицу стилей и придумаем метод разметки текста.
Таблицу стилей необязательно писать с нуля. Можно оформить текст в Ворде или Гугл-доке, скопировать в Blogger и посмотреть, какими правилами задано оформление в режиме правки HTML.
Размечать текст HTML-тегами вручную трудоёмко. Нужна автоматизация. Кроме этого, в тексте нужно расставлять неразрывные пробелы — служебные символы, сцепляющие два слова вместе. Это нужно для привязки союзов к следующему слову и разделения чисел на разряды.
Полностью автоматизировать этот процесс доступными инструментами не получится, поэтому сведем количество ручных операций к минимуму. Последовательность действий и нужные инструменты опишем в инструкции, чтобы не привязывать процесс к одному исполнителю.
Технология
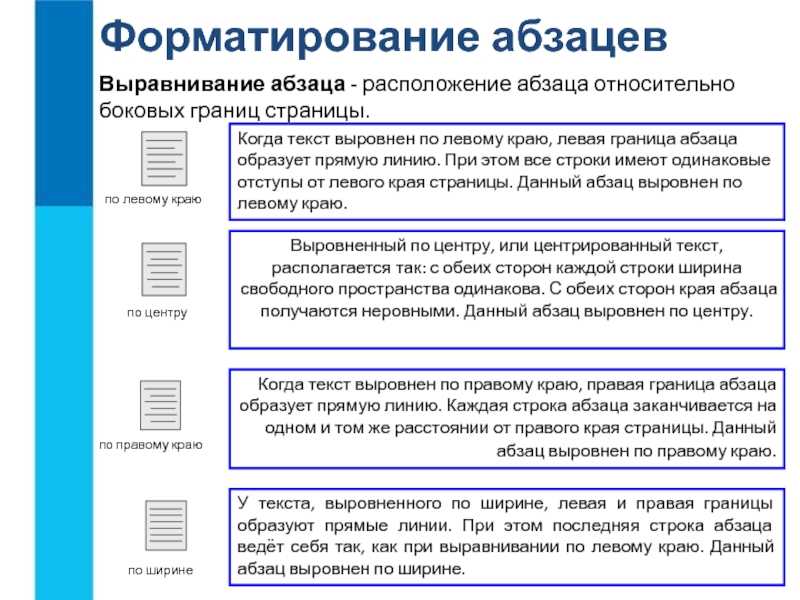
Текст статьи редактируем в специальном шаблоне Ворда со стилями, похожими на стили в блоге. Это помогает понять, где ставить ссылки, чтобы они не разрывались переносом строки, и следить за формой правого края абзаца. Хотя текст выровнен влево, правый край не должен выглядеть рваным и хаотичным (на картинке именно так).
Хотя текст выровнен влево, правый край не должен выглядеть рваным и хаотичным (на картинке именно так).
Текст в шаблоне я правлю в режиме отображения служебных знаков, обозначающих пробел, абзац и заголовки. Чтобы подготовить шаблон, я подобрал размер шрифта так, чтобы на строке помещалось 72 символа с пробелами. При такой длине стоит увеличить расстояние между строками, чтобы текст было легче читать.
Готовый текст преобразовываем в «чистый HTML». Сохраняем разметку абзацев и гиперссылок, но убираем встроенные в теги стили. После этого текст слушается CSS.
Получившийся текст с тегами отправляем в «Типограф». Он корректно расставляет неразрывные пробелы, правильные кавычки и заменяет дефисы на тире. Обработанный текст предсказуемо ведёт себя при любой ширине колонки, если в будущем она изменится.
Копируем текст в Блокнот и размечаем заголовки тегами <H*>. В статье максимум три уровня заголовков. Первый — заголовок статьи, второй — раздела, а третий — строчный, с него начинается абзац. Если в популярной статье больше, её нужно переписать.
Если в популярной статье больше, её нужно переписать.
Не правьте HTML в Гугл-доке. Он заменяет латинские кавычки спецсимволами, их браузер не понимает.
Теперь организуем логические блоки.
Не переключаясь в режим визуального форматирования, вставляем картинки, помещаем их в контейнер <div class=”el_pic”> </div>. Для картинок прописаны отступы от текста, но можно добавить и других правил. Например, чтобы они растягивались по ширине колонки.
Размечаем фактоиды контейнерами <div class=”el_fact”> </div>. Фактоиды — выводы или цитаты, на которые редактор хочет обратить внимание читателя. Фактоид помогают разбить скучную портянку на небольшие блоки. В такой статье читателю проще ориентироваться, и выше вероятность, что он прочитает её до конца.
Организуем маркированные списки <UL>. Теги списка помещаем внутри тегов <P> и </P>. Логически список — это длинное предложение, для удобства чтения разбитое на строки. Отступ между описательным предложением и элементами списка не нужен. Маркеры списка заменяю на короткое тире и делаю его чуть светлее цвета основного текста. Так маркеры опрятны, помогают читать и не мешают. Для списков с перечнем гиперссылок предусмотрен стиль lnk, с увеличенным расстоянием между пунктами, чтобы по ссылкам было легче попадать курсором или пальцем.
Отступ между описательным предложением и элементами списка не нужен. Маркеры списка заменяю на короткое тире и делаю его чуть светлее цвета основного текста. Так маркеры опрятны, помогают читать и не мешают. Для списков с перечнем гиперссылок предусмотрен стиль lnk, с увеличенным расстоянием между пунктами, чтобы по ссылкам было легче попадать курсором или пальцем.
Акронимы типа ОСАГО или ДТП заключаем в теги <acronym></acronym>. Акронимы состоят из заглавных, которые нужно разряжать — увеличивать расстояние между буквами. Такой акроним выглядит красиво и его проще читать. Это едва уловимая деталь добавляет редакторского пафоса.
Помещаем статью в родительский контейнер <div class=”editore”> </div>. Таблица стилей действует только на текст внутри этого контейнера, чтобы правила не ломали стили других элементов страницы. Это называется инкапсуляцией правил оформления.
Вставляем в запись блога в режиме редактирования кода, сохраняем, просматриваем, правим—дотягиваем. Ура! Главное — не переключаться в режим визуального редактирования. Он сломает разметку и придется вставлять подготовленный текст заново.
Ура! Главное — не переключаться в режим визуального редактирования. Он сломает разметку и придется вставлять подготовленный текст заново.
Вот как выглядит верстка текста из Ворда в сравнении с полученным результатом:
Что еще надо бы сделать
- Переделать под новое оформление остальные статьи. На это нужно время, а его нет. По крайне мере, новые материалы будут выходить по технологии.
- Сделать блогу нормальный дизайн. Его внешний вид за пределами добра и зла.
- Подобрать гармоничную шрифтовую пару. Calibri и Cambria — не самое удачное сочетание.
- Доделать CSS. Статья уже выглядит неплохо, но в стилях не хватает системности: гармоничных соотношений между размером шрифта и отступами. Еще не помешает привести единицы размеров к относительным величинам, привязанным к размеру шрифта.
- Начать подбирать небанальные картинки и вменяемо их оформлять. Возможно, я доберусь и до них.
Ссылки по теме
Текстовый файл с таблицей стилей — для любопытствующих.
О программе «Типограф».
Convert Word documents to Clean HTML — чистит теги, заменяет <b> на <strong>, а <i> на <em>.
Гигиенические требования к вёрстке в Советах Бюро Горбунова. Редактор не может не уметь верстать, потому что вёрстка — единственная физическая форма текста. Работа редактора — космос.
Изменить стили заголовков по умолчанию в шаблоне Blogger
Сообщение, написанное Deepak Kamat
Это было незначительным неудобством для пользователей, использующих шаблоны по умолчанию от blogger, а также некоторые платные или бесплатные сторонние шаблоны. У Blogger есть очень странные стили для заголовков, такие как
…
. Этот пост показывает вам простой и эффективный способ сделать это так, как вы хотите.
Обычно предполагается, что теги заголовков имеют больший шрифт, чем содержимое тела, но в Blogger не все хорошо с тегами заголовков, многие теги заголовков написаны прописными буквами, а другие даже меньше, чем текст в теле, и это не то, что мы на самом деле хотим.

Вы видите примеры в блогах, использующих простой шаблон, и другие шаблоны, доступные для вашего блога от Blogge. Шаблон, из которого я сделал этот шаблон, был «Простой шаблон», но вы не увидите заголовков, которые выглядят странно или меньше, чем основной текст, потому что делать такие вещи в Интернете не сложно.
Фиксация размеров и стилей
Размер это одно, а фасон совсем другое. Если вам это не нравится, не сохраняйте его, это ваш блог, и вы имеете полный контроль над ним, поэтому вы можете легко его изменить. Все, что вам нужно, это руководства, которые помогут вам в этом. Прежде чем мы его изменим, вы должны понять, как это сделано, CSS. Новичок в CSS? Не беспокойтесь, вам нужны базовые знания о копировании и вставке, и вы получите ссылки, чтобы узнать больше об этом. Приведенный ниже CSS может помочь вам решить эту странную проблему шаблона.
ч2 {
размер шрифта: 18px;
преобразование текста: нормальный;
}
1. Изучите каждое свойство, оцените его и попытайтесь узнать, что оно означает. Простой просмотр h2 в месте селектора говорит о том, что содержимое в фигурных скобках будет применено к тегу
Изучите каждое свойство, оцените его и попытайтесь узнать, что оно означает. Простой просмотр h2 в месте селектора говорит о том, что содержимое в фигурных скобках будет применено к тегу . Вы меняете селекторы по своему желанию. Не волнуйтесь, вы можете использовать разные CSS для разных тегов заголовков, например: и т.д.
2. Далее идут стили в скобках, CSS настолько прост для понимания, что вы можете начать настраивать свой веб-сайт, имея небольшие знания о CSS. Здесь вы можете увидеть первое свойство font-size , я уверен, что вы знаете, что там делать, изменение значения 18px сделает работу. Убедитесь, что вы указали соответствующее значение, чтобы оно выглядело лучше.
3. Наиболее распространенная причина, по которой люди хотят это исправить, заключается в том, что некоторые теги заголовков по умолчанию все в верхнем регистре, и независимо от того, как вы отформатировали текст в редакторе сообщений, когда он опубликован, он становится тем, что вам не нужно. даже не ожидаю. Различные значения в
даже не ожидаю. Различные значения в text-transform свойство может быть в верхнем регистре | нижний регистр | капитализировать | нормальный | Initial
Если вам интересно узнать больше об этом свойстве, вы можете сделать это здесь [щелкнуть ссылку]
Совет: Иногда добавление CSS не переопределяет существующие стили элемента, поэтому нам нужно использовать ! важно в конце значения перед точкой с запятой, чтобы принудительно применить его к нему. Например:
h2 {
размер шрифта: 18 пикселей! важно;
преобразование текста: нормальное! важное;
}
Добавление CSS
Когда у вас есть готовый CSS, пришло время добавить этот CSS, чтобы он вступил в силу в вашем блоге и в тегах заголовков. Чтобы получить краткое руководство, ознакомьтесь с этим руководством по добавлению CSS в Blogger.
Нужна дополнительная помощь? Мы всегда готовы дать правильные ответы на ваши вопросы, если вы что-то не понимаете из этого поста, не стесняйтесь комментировать, и если вам помогли, то комментарий может быть полезен, чтобы сказать спасибо!
ПОДПИСАТЬСЯ НА ОБНОВЛЕНИЯ
Новое сообщение Старый пост Главная
Как настроить заголовки вашего блога, чтобы персонализировать ваш бренд
Хотя загрузка и установка бесплатной темы — это быстрый и простой способ придать стиль и структуру вашему сайту, часто некоторые элементы дизайна вызывают раздражение.
Одна из первых вещей, с которыми я обращаюсь к CSS, когда выбираю новую тему, — это заголовки. Это заголовки, которые появляются в ваших сообщениях в блоге, чтобы отделить ваш контент, и в большинстве случаев они отстой.
Я покажу вам очень простой способ настроить ваши заголовки, не копаясь в большом количестве кода.
Мы собираемся использовать удобный настройщик WordPress, чтобы изменить CSS, не рискуя повредить ваш сайт. (Потому что, если вы сломаете код в фактическом CSS вашего сайта, вы сломаете свой сайт. Ик.)
Что такое заголовки?
В HTML-коде вашего сайта заголовки появляются между двумя тегами:
Однако, когда вы видите эти теги, они обычно связаны с числом. Заголовки идентифицируются в диапазоне от 1 до 6:
В самом общем виде эти числа влияют только на размер текста заголовка.
Заголовки используются для идентификации заголовков постов и сайтов, а также для разбивки содержания статьи для улучшения читабельности.
Точно так же, как абзацы помогают облегчить чтение текста, заголовки упорядочивают содержимое, создавая плавный поток.
Посетители вашего сайта с большей вероятностью останутся и прочитают статью, если она хорошо структурирована и структурирована.
Это заголовки в их самой простой, скучной форме:
См. Pen Pimp My Headers 1 от Chelsy (@mamaneedscoffee) на CodePen.
Барф.
Самое интересное в стилизации заголовков заключается в том, что нет предела возможностям дизайна. Вы можете изменить их цвет, стиль шрифта и размер шрифта, а также добавить границы и, если вы хотите получить действительно красивую графику.
Не забудьте подписаться на БЕСПЛАТНЫЙ набор инструментов для блоггеров!
Множество полезных ресурсов для создания успешного блога!
Как изменить стиль ваших заголовков
Создайте тестовую публикацию
Первое, что я предлагаю вам сделать, это создать новую публикацию со списком заголовков от 1 до 6.
Это сделает легче увидеть изменения, которые мы вносим в CSS. Просто скопируйте и вставьте следующее на текстовую вкладку экрана редактирования сообщения:
(Или добавьте блок «Пользовательский HTML», если вы используете новый редактор Gutenberg.)
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Опубликовать сообщение. Не волнуйтесь, мы собираемся вернуться и отменить публикацию, когда закончим.
Настройка CSS
Теперь перейдите по ссылке WP Customize — слева, наведите курсор на Appearance и нажмите Customize :
Щелкните вкладку Additional CSS внизу, притворитесь, что читаете информацию, которую она вам предоставляет, затем нажмите маленькую ссылку «закрыть». Теперь у вас должен быть экран, который выглядит следующим образом:
Область слева, с номером 1, — это место, где мы собираемся начать писать наш код. Скопируйте и вставьте в это место следующее:
Скопируйте и вставьте в это место следующее:
h2 {}
h3 {}
h4 {}
h5 {}
h5 {}
h6 {}
Это код CSS, который будет управлять внешним видом ваших заголовков. Если вы не уверены, что это означает, пожалуйста, прочитайте мою статью «Что, черт возьми, такое CSS?»
По сути, каждая из этих строк кода теперь прикреплена к разным заголовкам вашего сайта. Если мы добавим что-то между {} в h2, это изменит то, как заголовок 1 выглядит на экране предварительного просмотра.
Как только мы нажмем кнопку «Опубликовать» вверху, она изменит внешний вид вашего сайта везде, где есть заголовок типа
.
Здесь вот-вот произойдет все волшебство.
Элементы заголовка
Вы можете легко изменить цвет, размер и стиль шрифта заголовка, чтобы придать ему более уникальный и индивидуальный вид.
Мы начнем с основ, а затем я покажу вам несколько классных заголовков, которые вы можете легко использовать для своего сайта.
Цвет шрифта
Чтобы изменить цвет шрифта, просто добавьте этот фрагмент кода между {} селектора заголовка:
цвет: #xxxxxx;
Знаки x обозначают шестнадцатеричный код цвета. Основные цвета, такие как красный и синий, могут быть добавлены в их английской форме, но более сложные цвета зависят от шестнадцатеричного кода, чтобы CSS мог понять, что это такое.
У Google есть отличный шестнадцатеричный цветовой гаджет, который позволяет вам выбрать цвет и предоставляет вам шестнадцатеричный код. Вы можете найти это здесь.
После выбора цветов ваши коды заголовков должны выглядеть следующим образом:
h2 {color: #000000;}
Вы увидите изменения в окне предварительного просмотра справа.
Размер шрифта
Хотя заголовки по умолчанию имеют довольно широкий диапазон размеров шрифта, вы можете изменить их размер в зависимости от внешнего вида вашего сайта.
Самый простой способ определить размер шрифта — подумать о текстовом процессоре. Стандартный размер документа Word — 12pt — вы даже можете использовать документ Word, чтобы поиграть с размерами.
Стандартный размер документа Word — 12pt — вы даже можете использовать документ Word, чтобы поиграть с размерами.
Чтобы изменить размер заголовка, используйте этот код:
размер шрифта: Xpt;
X — размер шрифта, а «pt» — единица измерения.
Теперь ваш код должен выглядеть примерно так:
h2 {color: #000000; font-size: 32pt;}
Вы заметите, что двоеточие (:) указывает на свойство, которое вы хотите изменить, и его новое значение, а точка с запятой (;) разделяет свойства. Вы можете узнать больше об этом в моей статье Что, черт возьми, такое CSS? почта.
Стиль шрифта
Здесь мы собираемся изменить фактический шрифт заголовков.
Если вы не хотите вникать во все тонкости использования Google Fonts (хотя этому определенно стоит научиться), вы можете придерживаться так называемых «веб-безопасных» шрифтов, которые распознаются всеми веб-браузерами. и дисплей.
Щелкните здесь, чтобы просмотреть список лучших веб-безопасных шрифтов.
После того, как вы выбрали шрифт, вы можете добавить его в свой код CSS следующим образом:
семейство шрифтов: «Имя шрифта»;
Не забудьте заключить название шрифта в одинарные кавычки (‘). Также не забудьте указать точное название шрифта.
Тада! Теперь ваш код CSS выглядит так:
h2 {color: #000000; размер шрифта: 32pt; font-family: ‘Arial Black’;}
И ваши заголовки должны выглядеть немного иначе.
Вот пример того, как должен выглядеть код:
Хотя я бы не рекомендовал так увлекаться цветами, это просто дает вам представление о том, как изменение 3 элементов ваших заголовков может дать такой разный Смотреть.
Давайте сойдем с ума
Теперь, когда вы знаете, как изменить основные элементы ваших заголовков, давайте немного пофантазируем и сделаем их более стильными и уникальными.
Заголовок с фоновым изображением
См. Pen Pimp My Headers 2 от Chelsy (@mamaneedscoffee) на CodePen.
Pen Pimp My Headers 2 от Chelsy (@mamaneedscoffee) на CodePen.
Вы заметите, что здесь есть несколько новых фрагментов CSS, помимо размера и цвета шрифта.
Прежде всего, свойство font-weight задает жирность текста, а код text-align центрирует текст.
Во-вторых, свойство background указывает нашему сайту отображать фон за заголовком. #fff указывает, что если есть какие-либо прозрачные части фонового изображения, то будет отображаться белый цвет. Следующая часть, URL(), содержит прямую ссылку на фоновое изображение.
Если вы хотите использовать фоновое изображение для своего заголовка, загрузите изображение в свою медиатеку WordPress, нажмите на изображение, а затем скопируйте ссылку, которую оно предоставляет в правом нижнем углу.
Заголовок с тенью текста
Вы можете добавить глубины своему заголовку, создав тень текста, используя свойство text-shadow.
В этом селекторе происходит много всего. Первое число (в данном случае 5px) определяет горизонтальное направление тени. Число 0 поместит ее прямо за текст, в то время как положительные числа сместят тень вправо, а отрицательное число переместит ее влево.
Число 0 поместит ее прямо за текст, в то время как положительные числа сместят тень вправо, а отрицательное число переместит ее влево.
(Кстати, «px» означает «пиксели», это просто единица измерения.)
Второе число, снова 5 пикселей, указывает вертикальное направление тени. Положительное число перемещает тень вниз, а отрицательное число перемещает тень вверх.
Третье число, 1px, управляет размытостью тени. Ноль делает его четким и четким — чем больше вы увеличиваете число, тем более нечетким он становится.
Наконец, значение rgba . К сожалению, вы не можете управлять цветом тени с помощью шестнадцатеричного кода цвета — вам нужно использовать значение rgba (которое означает красный зеленый синий альфа). Вы можете использовать этот удобный инструмент, чтобы преобразовать шестнадцатеричное значение вашего цвета в 9.0264 RGBA значение.
Порядок чисел в скобках: красный, синий и зеленый. 0,4 указывает на непрозрачность цвета. 1.0 будет отображать истинный цвет, а 0.0 будет невидимым.
1.0 будет отображать истинный цвет, а 0.0 будет невидимым.
Фуф! Ты в порядке? Я собираюсь показать вам еще один изящный трюк с заголовками:
Заголовок с левой границей
См. Pen Pimp My Headers 3 от Chelsy (@mamaneedscoffee) на CodePen.
Левая граница создает очень простой, но очень эффективный стиль заголовка, но код кажется немного странным по сравнению с тем, что мы рассматривали ранее.
Это потому, что мы используем :before для создания этой маленькой границы. Все, что делает :before рядом с селектором h2 , это сообщает браузеру, что он хочет, чтобы этот раздел кода стиля отображался после тега заголовка.
В этом случае мы хотим, чтобы зеленая полоска отображалась ПЕРЕД тегом заголовка.
Здесь есть много другого кода, который заставляет его работать, но на самом деле он не нужен для настройки этого вида.

 url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
 title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'>
<div>
<div>
<data:post.title/>
</div>
<b:if cond='data:post.title != ""'>
<div/>
</b:if>
</div>
</a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
title/>
</b:if>
</h2>
</b:if>
<b:if cond='data:blog.pageType == "index"'>
<h3>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'>
<div>
<div>
<data:post.title/>
</div>
<b:if cond='data:post.title != ""'>
<div/>
</b:if>
</div>
</a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>