: Статьи о CSS :: ВСЁ о CSS :: Platnyj-Hosting
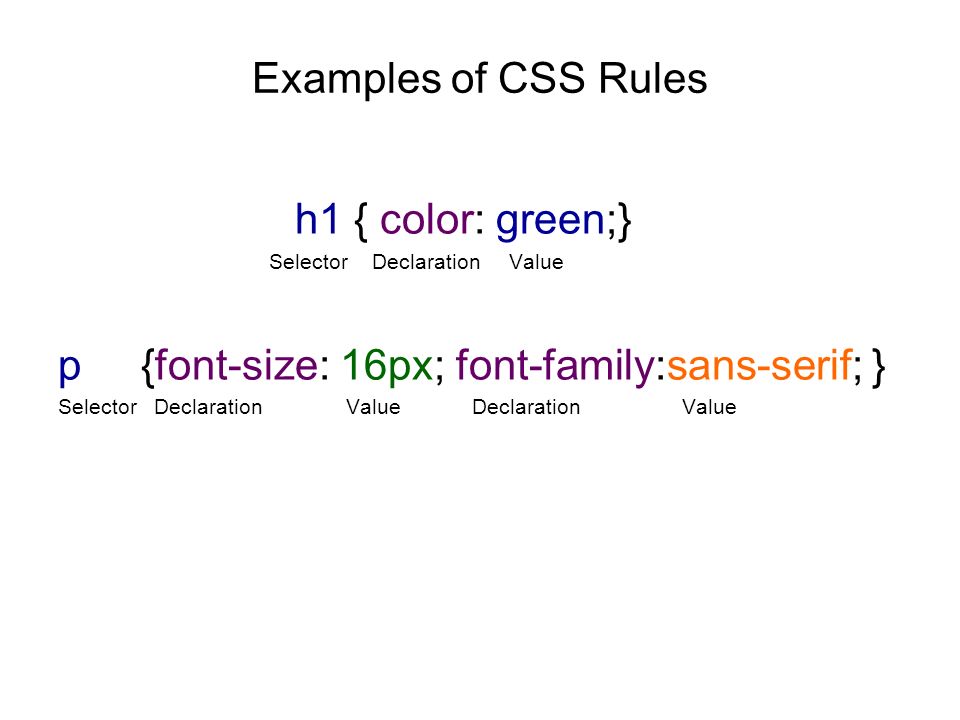
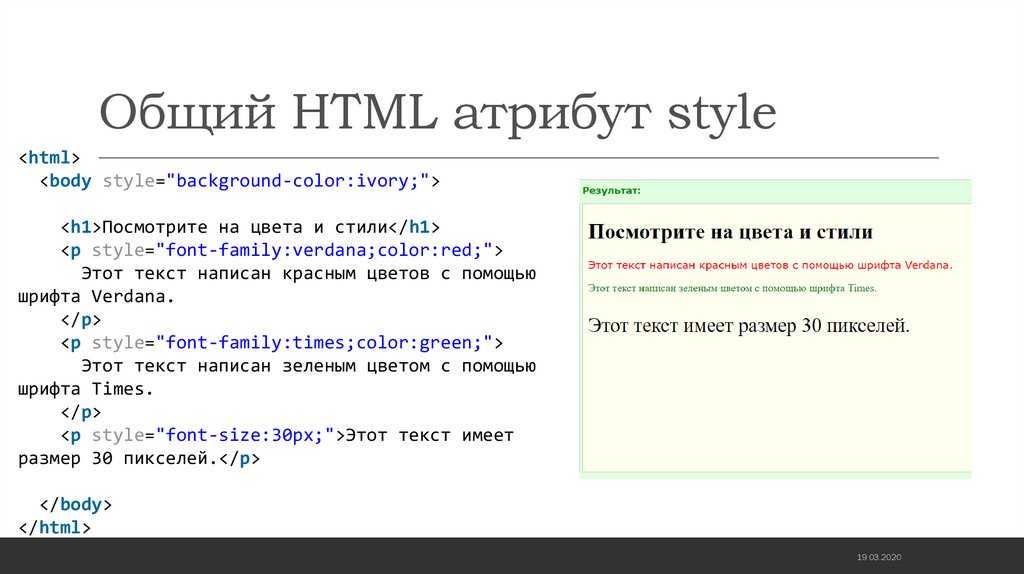
Оформление заголовков CSS
Первая статья о CSS. Вэтой статье речь пойдет о заголовках, работе с ними, и о способах измененить их внешний вид не без помощи CSS.
Итак начнем…
Заголовок — один из важнейших вещей, предоставляющий текст. Он даёт читателю понять какаю будет основная тема текста, на что он направлен и т.п.
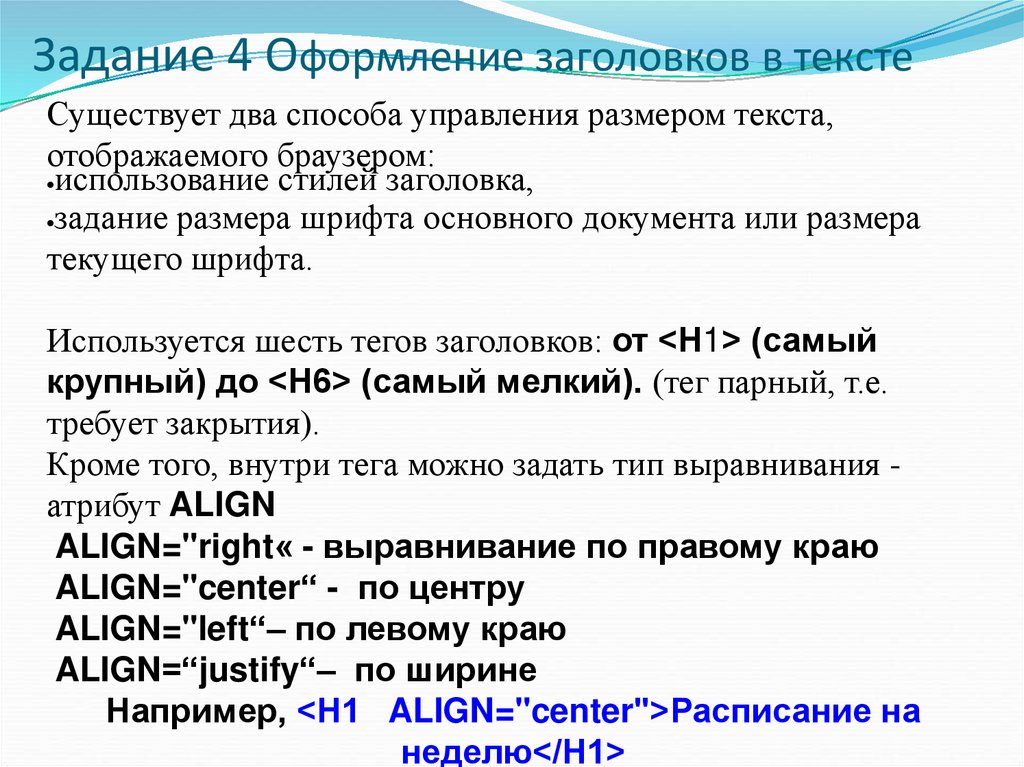
В языке html, заголовки сайта задаются тегами
<h2>, <h3>, <h4>….
Цифра после буквы h называется уровнем заголовка и определяет ширину и высоту символов. (h2 — самый большой). Оформить заголовок можно непосредственно в коде, но это, как потом покажет практика, оказывается очень неудобно. И чтобы не было грамоздко это можно сделать оптимальным образом — с помощью CSS.
Существует довольно много стилей, которые могут быть применены к заголовку. Мы можем изменить размер шрифта, его положение на странице, начертание, цвет и т. д. Попробуем сделать это в несколько этапов.
д. Попробуем сделать это в несколько этапов.
1) Начнём пожалуй с цвета. Создадим html файл и запишем туда такой код или откроем «Блокнот» и скопируем этот же код и «Сохраним как…» index.html
<html>
<head>
<style type=»text/css» media=»screen»>
h2 {
color:#003366;
}
h3 {
color:#e2b500;
}
h4 {
color:#9d0000;
}
</style>
</head>
<body>
<h2>Заголовок (размер текста h2)</h2>
<h3>Заголовок (размер текста h3)</h3>
<h4>Заголовок (размер текста h4)</h4>
</body>
</html>
Посмотрим, что у нас получилось: Пример css. Все стили будут прописываться в фигурных скобках через ;
2. Теперь стоило бы выравнить заголовок 1-го уровня по центру страницы. Для этого в списке стилей h2, после color:#. …..; добавим такой стиль: text-align:center;
…..; добавим такой стиль: text-align:center;
3. Теперь изменим начертание шрифта для заголовка 2-го уровня. Для примера возьмём шрифт Verdana. Добавим только для h3 такой стиль: font-family: Verdana;
4. Для примера, выделим заголовок 3-го уровня фоновым цветом. и границей (сделаем вид блока). Добавим для него такие стили: background: #d4e6ff; border: solid 1px #006cff; width: 200px;
В итоге у нас получился такой код:
<html>
<head>
<style type=»text/css» media=»screen»>
h2 {
color:#003366;
text-align:center;
}
h3 {
color:#e2b500;
font-family: Verdana;
}
h4 {
color:#9d0000;
background: #d4e6ff;
border: solid 1px #006cff;
width: 200px;
}
</style>
</head>
<body>
<h3>Заголовок (размер текста h3)</h3>
<h4>Заголовок (размер h4)</h4>
</body>
</html>
Сохраняем его и смотрим, что получилось: Пример css.
Итак, основные стили для заголовков были описаны. Но можно придумать ещё множество красивых и эффектных комбинаций стилей, которые без сомнения привлекут внимание читателей.
Для оформления заголовков и окружающего их пространства допустимо использование всех стандартных текстовых и блоковых стилей CSS 2.0.
Предыщая: Введение в CSS
Следующая: Оформление списков CSS
Создание заголовка сайта с помощью CSS
27 января, 2021 12:11 пп 933 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В этом мануале мы расскажем вам, как создать и оформить заголовок нашего тестового сайта при помощи HTML и CSS. Все условные материалы, которые используем мы, вы можете легко заменить своим содержимым.
Все описанные здесь методы можно применить и к другим проектам, разработанным на CSS/HTML.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
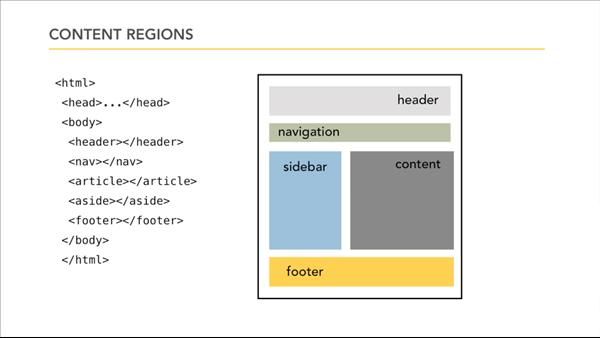
Добавление заголовка и подзаголовка на страницу сайта
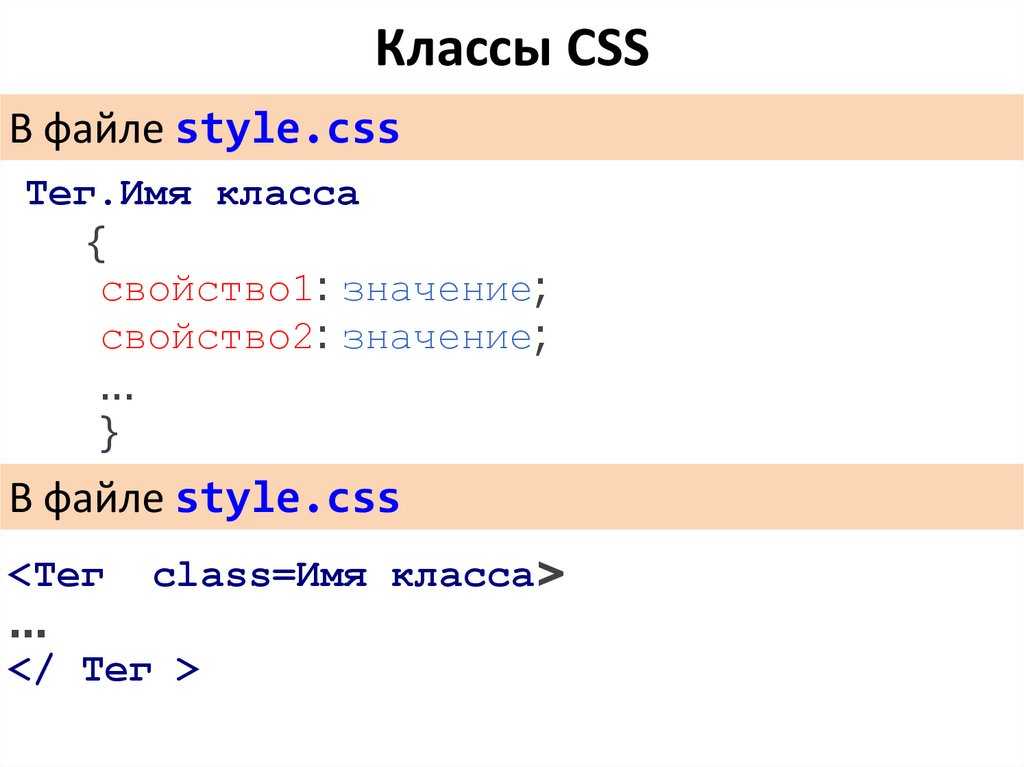
Начнем работу над нашим сайтом. Сегодня мы добавим заголовок «My First Site», подзаголовок «I DID EVERYTHING MYSELF!» и маленькую аватарку. Все эти элементы помещаются в контейнер <div>, который оформляется при помощи класса CSS.
Все эти элементы помещаются в контейнер <div>, который оформляется при помощи класса CSS.
Итак, нам нужно создать класс для контейнера <div>, а затем поместить содержимое – текст и изображения – в контейнер <div>, для которого предназначен новый класс.
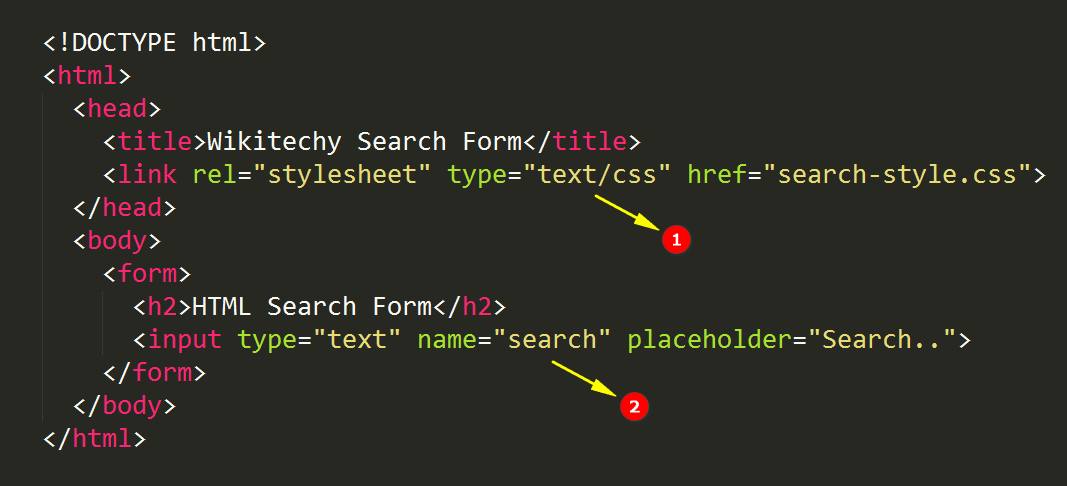
Чтобы добавить заголовок и подзаголовок на свой сайт, откройте файл index.html поместите следующий выделенный фрагмент кода между открывающим и закрывающим тегами <body>. Замените нашу информацию своей собственной, если хотите:
. . .
<body>
<!--Header content-->
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</body>
Вы добавили заголовок My First Site и присвоили ему тег заголовка <h2>, поскольку это – самый важный заголовок этой веб-страницы. Вы также добавили подзаголовок I DID EVERYTHING MYSELF! и присвоили ему тег <h5>, так как это менее важный заголовок.
Обратите внимание, непосредственно перед заголовком мы также добавили комментарий <!–Header content–>. Комментарии позволяют оставлять пояснительные примечания к коду и не отображаются браузером (посетители сайта не увидят комментарии, если они не будут просматривать исходный код веб-страницы). В HTML комментарии записываются между тегами <!– и –> , как показано выше. Не забудьте закрыть свой комментарий (–>), иначе весь ваш контент будет закомментирован.
Добавление и стилизация изображения профиля
Теперь давайте добавим в раздел заголовка аватарку – небольшое изображение профиля. Выберите фото профиля, которое вы хотите разместить на своем сайте. Если у вас нет фотографии, вы можете использовать любое изображение (например, наш логотип) или создать аватар на Getavataaars.com.
После того как вы выбрали изображение, сохраните его в папке images как small-profile.jpeg.
Теперь добавьте изображение профиля на веб-страницу с помощью тега <img> и атрибута src, который задает путь к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index.html между комментарием <!– Header content –> и строкой <h2>My First Site<h2>:
Добавьте следующий выделенный фрагмент кода в файл index.html между комментарием <!– Header content –> и строкой <h2>My First Site<h2>:
. . .
<body>
<!--Header content-->
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site</h2>
<h5>I DID EVERYTHING MYSELF!</h5>
</body>
</html>
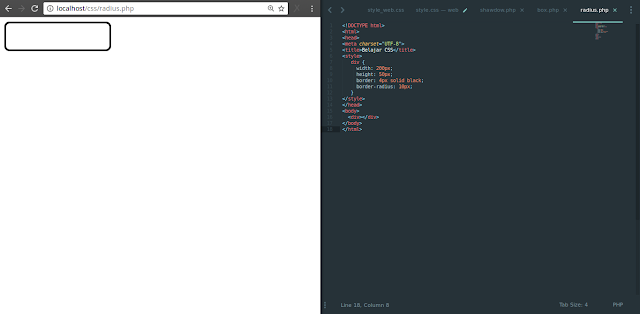
Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна содержать заголовок, подзаголовок, картинку профиля:
I DID EVERYTHING MYSELF!
Обратите внимание, сейчас аватарка не стилизована, она имеет свои стандартные параметры, но это легко изменить. Чтобы придать изображению другую форму, определить его размер и границу, добавьте следующий набор правил в свой файл styles.
. . .
/*Top header profile image*/
.profile-small {
height:150px;
border-radius: 50%;
border: 10px solid #FEDE00;
}
Прежде чем двигаться дальше, давайте подробно рассмотрим каждую добавленную строку кода:
- /*Top header profile image*/ – CSS-комментарий для маркировки кода.
- .profile-small ссылается на имя класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге.
- Объявление height:150px; устанавливает высоту изображения в 150 пикселей и автоматически регулирует ширину, чтобы сохранить пропорции изображения.
- border-radius: 50%; закругляет края изображения.
- border: 10px solid #FEDE00; добавляет изображению сплошную границу шириной 10 пикселей и устанавливает заданный цвет (здесь его выражает цветовой код HTML #FEDE00).
Сохраните файл и вернитесь к файлу index. html, чтобы добавить класс profile-small в тег <img>:
html, чтобы добавить класс profile-small в тег <img>:
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
Сохраните файл и перезагрузите его в своем браузере. Изображение вашего профиля изменится: теперь оно будет иметь высоту 150 пикселей и желтую рамку со скругленными углами:
I DID EVERYTHING MYSELF!
На следующем этапе мы настроим единую стилизацию заголовка, подзаголовка и изображения профиля.
Стилизация и размещение заголовка с помощью CSS
Теперь мы определим специальный класс CSS для стилизации и размещения содержимого заголовка.
Читайте также: Селекторы классов в CSS
Вернитесь к файлу styles.css и создайте класс header, добавив следующий набор CSS-правил:
<!-- wp:paragraph --> <p><code>/* Header Title */</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code>.header {</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> padding: 40px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> text-align: center;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> background: #f9f7f7;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> margin:30px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> font-size:20px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code>}</code></p> <!-- /wp:paragraph -->
. . .
Давайте сделаем небольшую паузу, чтобы рассмотреть каждую строку только что добавленного кода:
- /* Header Title */ – это комментарий, который не отображается в браузере.

- .header – это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.
- Объявление padding: 40px; создает отступ в 40 пикселей между контентом и границей элемента.
- Объявление text-align: center; перемещает контент в центр элемента. Вы также можете использовать значения left и right, чтобы соответственно выровнять текст.
- Объявление background: #f9f7f7; устанавливает цвет фона согласно указанному цветовому коду HTML. В этом руководстве мы не будем подробно останавливаться на цветовых кодах HTML; но знайте, что вместо кодов вы также можете использовать названия цветов (black, white, gray, silver, purple, red, fuchsia, lime, olive, green, yellow, teal, navy, blue, maroon, и aqua), чтобы изменить значение цвета этого свойства.
- Объявление margin:30px; создает поле в 30 пикселей между периметром элемента и периметром области просмотра и любых окружающих элементов.
- font-size:20px; увеличивает размер заголовка и подзаголовка.

Сохраните файл styles.css. Затем мы применим класс header к нашему контенту. Вернитесь на страницу index.html и поместите контент заголовка (его вы уже добавили в свой файл) в тег <div>, которому присвоен класс header:
. . .
<!--Section 1: Header content-->
<div>
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</div>
</body>
</html>
Сохраните файл index.html и перезагрузите его в браузере. Теперь ваш заголовок, подзаголовок и изображение профиля должны быть стилизованы внутри контейнера <div> в соответствии с правилами, которые вы объявили в классе header.
I DID EVERYTHING MYSELF!
Заключение
В этом мануале мы создали заголовок своей веб-страницы с помощью HTML и CSS. Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Теперь вы можете перейти к следующему мануалу этой серии.
Tags: CSS, CSS-practice, HTMLПолное руководство по CSS-заголовкам
Одним из неотъемлемых аспектов веб-продукта является создание завораживающего опыта. Когда вы открываете любой веб-сайт, ваша первая точка соприкосновения — это заголовок веб-сайта. Независимо от того, занимаетесь ли вы электронной коммерцией, бизнесом SaaS или простым веб-сайтом-портфолио, вы хотите, чтобы заголовок говорил за вас.
Означает ли это, что содержимое, нижний колонтитул и другие аспекты не важны? Ну, они! Если все эти неотъемлемые элементы веб-сайта будут хорошо представлены конечным пользователям, он, несомненно, произведет неизгладимое впечатление. В этом руководстве мы обсудим создание адаптивного CSS-заголовка.
По моему опыту, заголовок играет неотъемлемую роль в разработке сложного пути пользователя. Время, проведенное на сайте, странице, вернувшиеся посетители и т. д., — вот некоторые ключевые показатели, которые дают представление о производительности веб-сайта. Если бы мне пришлось сравнивать, это было бы равносильно сравнению шагов в торговом центре; чем выше посещаемость, тем выше наши шансы на увеличение продаж.
Ваш сайт похож на магазин в торговом центре, где у посетителей есть несколько вариантов выбора. Согласно отчету, задержка загрузки страницы на одну секунду приводит к снижению удовлетворенности клиентов почти на 16% и уменьшению количества просмотров страниц на 11%. Все это может привести к снижению общего коэффициента конверсии.
Поскольку на карту поставлено так много, необходимо сосредоточиться на разработке веб-сайта с использованием шапки, содержимого, нижнего колонтитула и других элементов, которые обеспечивают максимальную прилипчивость веб-сайта. CSS — это секретный соус, который можно использовать с JavaScript и HTML для разработки веб-сайтов WOWsome.
CSS — это секретный соус, который можно использовать с JavaScript и HTML для разработки веб-сайтов WOWsome.
В этом руководстве по CSS основное внимание уделяется созданию сверхчувствительных заголовков CSS, которые могут без проблем работать в разных браузерах и на разных устройствах.
Итак, приступим!
СОДЕРЖАНИЕ
- Введение в заголовок CSS
- Компоненты свойств заголовка CSS
- Тег заголовка
- Тег абзаца
- Фон заголовка
- Логотип компании
- Меню
- Призыв к действию
- Иконки социальных сетей
- Липкая навигация
- Адаптивный веб-дизайн
- Часто задаваемые вопросы
Введение в заголовок CSS
Заголовок CSS представляет собой набор нескольких свойств CSS и HTML, которые помогают структурировать заголовок веб-сайта. Все в заголовке CSS, например, логотип, текст, меню и т. д., — это просто блоки.
Фактически, заголовок CSS сам по себе является блоком, и эти блоки могут быть оформлены с помощью свойств заголовка CSS.
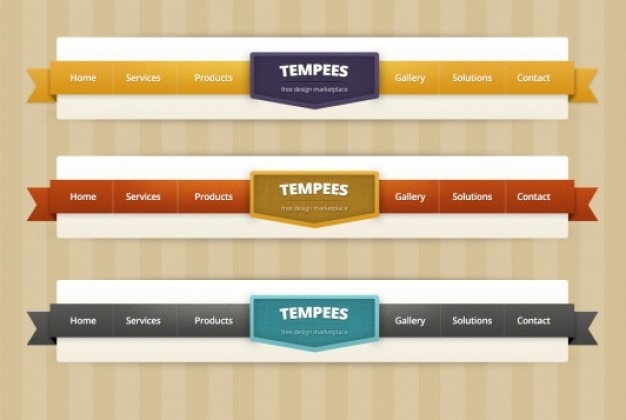
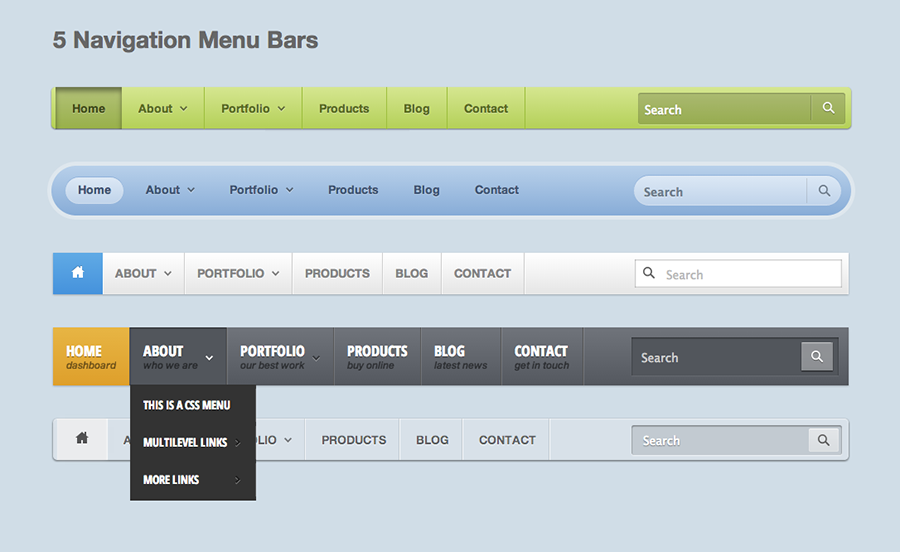
Вот примеры просмотра заголовков веб-сайтов на настольных и мобильных устройствах в различных отраслях.
Example 1 – LambdaTest (Software-As-A-Service)
Example 2 – Shopify (E-Commerce)
Example 3 – Nvidia (Semiconductors)
Пример 4 — Asana (платформа управления работой)
Пример 5 — GitHub (веб-хостинг)
Как видите, заголовки каждого веб-сайта (перечисленные выше) имеют уникальный дизайн меню. Нажав на меню и подменю, вы попадете на основную страницу конкретного продукта или предоставите читателю дополнительную информацию о том, что их ждет на этой самой странице.
Нижний колонтитул, как и шапка, также является неотъемлемой частью любого веб-сайта. Хотя элементы, перечисленные в нижнем колонтитуле, могут различаться в зависимости от отрасли, некоторые из повседневных элементов, которые должны быть частью нижнего колонтитула, — это карта сайта, заявление о конфиденциальности, уведомление об авторских правах, ссылки на страницы, важные для конверсии (или привлечения потенциальных клиентов), и т. д.
Хотя элементы, перечисленные в нижнем колонтитуле, могут различаться в зависимости от отрасли, некоторые из повседневных элементов, которые должны быть частью нижнего колонтитула, — это карта сайта, заявление о конфиденциальности, уведомление об авторских правах, ссылки на страницы, важные для конверсии (или привлечения потенциальных клиентов), и т. д.
Возьмем, к примеру, нижний колонтитул сайта LambdaTest — платформы непрерывного тестирования качества. Помимо ссылок на «Карьера», «Статус» (который указывает рабочее состояние каждого продукта) и т. д., есть ссылки на основные страницы, которые позволяют посетителям выполнять тестирование автоматизации браузера и тестирование мобильной автоматизации. Ссылки на LambdaTest Learning Hub направляют посетителя к соответствующему хабу, чтобы он мог получить представление о технических аспектах CI/CD, Selenium, Cypress и других.
Когда платформа настроена, давайте углубимся в основные аспекты верхних и нижних колонтитулов CSS. Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Большая часть блога сосредоточена на заголовке CSS, пост, в котором мы коснемся нижнего колонтитула CSS.
Компоненты свойств заголовка CSS
Как вы могли заметить из примеров, приведенных в предыдущем разделе, заголовок состоит из текстового содержимого, соответствующих тегов, логотипа, изображений, значков социальных сетей и многого другого.
Некоторые из наиболее важных компонентов заголовка CSS перечислены ниже.
Тег заголовка
Как и у любой организации, ее название является ее неотъемлемой частью. Заголовок веб-сайта также содержит название организации в качестве основного текста. Свойство заголовка CSS содержит функцию, известную как теги заголовка , которая позволяет вставлять название организации в заголовок.
Оптимальное использование тега значительно повлияет на рейтинг SEO (поисковая оптимизация)! Я рассмотрел эти аспекты в последующих разделах этого руководства.
Теги заголовков имеют 6 различных типов (h2-H6) с шестью различными размерами шрифта. Давайте посмотрим на теги заголовков в действии на примере.
Давайте посмотрим на теги заголовков в действии на примере.
Как видно ниже, самый большой размер шрифта и размер непрерывно уменьшаются вместе с тегами до тега H6, размер шрифта которого наименьший.
Другое использование тегов заголовков в заголовке CSS — вставка слогана. Слоган похож на короткую фразу, которая передает основные аспекты вашего бизнеса. Многие компании используют слоганы как способ общения со своими клиентами.
Слоган — это первое, что замечают ваши потенциальные клиенты, когда узнают о вашем бренде. Поэтому очень важно убедиться, что ваш слоган должен определять, чем занимается ваш бизнес и почему кто-то должен его выбрать. Кроме того, включение CTA может помочь увеличить количество потенциальных клиентов и конверсий.
Во многих случаях вы заметите, что вместо названия организации основным текстом в заголовке является слоган, а название организации используется в логотипе. Таким образом, основное использование тегов заголовков — вставка слогана в заголовок. Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
Однако, когда дело доходит до размещения логотипа, мы обсудим его позже в этом блоге.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Теги заголовков действуют как маркеры и помогают браузеру распознавать и читать важные ключевые слова и ранжировать веб-сайт по этим ключевым словам. Поэтому всегда рекомендуется использовать хотя бы один тег заголовка (из h2-H6) на веб-странице.
Теги заголовков облегчают роботам поисковых систем сканирование веб-страницы, понимание ключевых слов и ранжирование веб-страницы на основе просканированной информации.
Сканирование целого длинного абзаца — довольно сложная задача для бота, а теги заголовков облегчают ее, помечая несколько важных ключевых слов для бота, тем самым положительно влияя на поисковую оптимизацию.
Тег абзаца
Следующим важным компонентом заголовка веб-сайта после слогана является краткое описание компании. Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Читая это описание, посетители получают представление об услугах и/или продуктах, которые предлагает компания.
Размер шрифта текста описания меньше, чем текст слогана, и для получения желаемого результата свойства заголовка CSS имеют компонент с именем Тег абзаца ( ).
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
В приведенном выше примере вы можете заметить, что мы вставили описание сразу под слоганом (который находится в h2), потому что это заставляет пользователя сразу же прочитать описание сразу после прочтения слогана. В некотором смысле содержание в является логическим продолжением того, что упоминается под тегом .
Вы можете задаться вопросом, почему мы не можем использовать тег H6 вместо тега абзаца
, так как у обоих маленький размер шрифта. Ты можешь это сделать. Однако теги заголовка относительно тяжелее, чем теги абзаца.
Использование тега абзаца даст тот же результат и значительно уменьшит вес шапки сайта. Использование этих лучших практик также помогает сократить время загрузки страницы.
Фон заголовка
Как самый большой компонент любого заголовка веб-сайта, фон заголовка является наиболее заметным и первым, с чем посетитель соприкасается, когда он/она попадает на веб-сайт. Вы можете вставить либо носитель, либо цвет в фоновом режиме. Во-первых, давайте поговорим о СМИ.
В мультимедиа у вас есть варианты изображений, видео и GIF, чтобы заполнить фон заголовка. Использование изображения в качестве фона всегда является хорошей практикой. Иногда изображение также можно использовать как способ передать сообщение, рассказать историю или иногда вызвать определенные эмоции в сознании пользователя.
Иногда пользователь чувствует личную связь с изображением, что еще больше связывает пользователя с вашим бизнесом.
У нас есть свойство background-image в свойствах заголовка CSS для установки изображения в качестве фона. Давайте разберемся с помощью примера.
Давайте разберемся с помощью примера.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как видите, свойство background-image используется в файле CSS и назначается URL-адресу изображения в квадратных скобках. Если вы планируете использовать изображение в качестве фона, вам нужно позаботиться о нескольких вещах.
При вставке изображения всегда рекомендуется использовать облегченные изображения. Тяжелые изображения увеличивают вес сайта, значительно увеличивая время его загрузки. Это в конечном итоге приведет к плохому пользовательскому опыту для пользователей. Увеличение времени загрузки также приводит к более высокому показателю отказов.
Поисковая система Google считает время загрузки важным фактором ранжирования веб-сайта. Поэтому увеличение времени загрузки повлияет даже на рейтинг сайта. Мы все знаем о последствиях, если сайт плохо ранжируется в Google.
Хотя вы можете вставлять изображения любого формата, идеальной рекомендацией является использование формата изображения Webp. Формат изображения WebP обеспечивает сжатие без потерь и с потерями для изображений в Интернете. По сравнению с изображениями PNG формат изображения Webp на 26% меньше. Короче говоря, формат изображений Webp предлагает все функции изображений других форматов, но гораздо меньшего размера.
По той же причине всегда рекомендуется избегать использования на веб-сайте картинок и видео.
Теперь давайте обсудим случай с цветным фоном заголовка.
Как и изображение, цвета также играют жизненно важную роль в привлечении эмоций в сознание пользователя. Здесь в игру вступает психология цвета. Психология цвета изучает цвет и то, как человеческий мозг реагирует на цвета на экране.
Организации очень хорошо осознают важность цветов и используют их для психологической игры с нашим разумом. Компании выбирают цвет, который лучше всего соответствует индивидуальности бренда и вызывает желаемую эмоцию в сознании посетителя.
Реальный пример — логотипы компании. Вы могли заметить, что многие социальные сети используют синий цвет в своих логотипах. Это потому, что синий цвет вызывает освежающие, дружелюбные и привлекательные эмоции в сознании пользователя, а это именно то, чего хотят сайты социальных сетей.
Точно так же многие организации пищевой промышленности используют красный и желтый цвета в своих логотипах – опрос. Это связано с тем, что красный цвет вызывает у людей эмоции голода и аппетита, а желтый вызывает эмоции счастья и дружелюбия.
Рекомендуется использовать яркие цвета, если у вас есть личный блог или веб-сайт, а также профессиональный бизнес-сайт, а затем использовать насыщенные цвета, такие как #752121, 035039 и т. д.
Выбранный вами цвет может изменить влияние вашего веб-сайта на пользователей.
Свойство CSS background-color можно использовать для установки цвета фона заголовка. В свойстве background-color цвет можно задать тремя различными способами:
- Название цвета [например, красный].

- Шестнадцатеричное значение цвета [например, #FF0000].
- Значение RGB [например, rgb(255, 0, 0)].
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как видно из примера, показаны три способа определения цвета фона. Во всех трех разделах показаны три разных способа назначения цвета: шестнадцатеричное значение в 1-м , название цвета во 2-м и значение RGB в 3-м .
Давайте добавим цвет фона в пример кода, который мы создали ранее, чтобы продемонстрировать использование тегов и .
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Здесь вы можете заметить, что мы добавили цвет фона в заголовок, используя шестнадцатеричное значение цвета.
Теперь, сколько цветов нужно использовать в заголовке своего веб-сайта? Согласно источнику, вы можете использовать максимум два или три цвета на своем сайте. Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Всегда рекомендуется использовать не более двух цветов в заголовке веб-сайта, будь то профессиональный веб-сайт или личный блог, сохраняя при этом текст белым или черным.
Один исключительный случай — если вы хотите использовать белый цвет в заголовке. Белый цвет является цветом по умолчанию для элементов, поэтому, если вы планируете добавить белый цвет к фону, вам не нужно определять цвет фона. Просто убедитесь, что фон заголовка соответствует остальным элементам заголовка.
Логотип компании
Логотип — это графический символ, который поможет вашему бизнесу выделиться среди конкурентов. Логотип представляет собой идентичность и видение организации и должен отражать основные элементы бизнеса. Человеческий мозг запоминает изображения гораздо быстрее и дольше, чем обычный текст. Согласно исследованиям, человеческий мозг запоминает изображения в 60 000 раз быстрее, чем текст, что приносит пользу бизнесу.
Эти факторы способствуют более быстрому запоминанию бренда, фактору, столь важному в сегодняшней гиперконкурентной бизнес-среде.
Использование логотипа в шапке имеет много преимуществ:
- Увеличить прилипчивость пользователя (или клиента).
- Отзыв торговой марки.
- Лояльность бренда Foster.
- Основа фирменного стиля.
- Получите конкурентное преимущество.
Свойства заголовка CSS имеют встроенную функцию, известную как тег изображения (), которая помогает вставлять изображения в заголовок.
Давайте разберемся, как это работает, на примере.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как вы можете видеть выше, мы вставили логотип в верхний левый угол, используя тег изображения. Тег изображения требует два атрибута — src и alt. В src вставляется путь где хранится изображение и если изображение загружено онлайн, то просто ставится адрес изображения.
Второй атрибут — это альтернативный текст, который играет решающую роль в SEO-рейтинге сайта. Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Это может быть любое ключевое слово, по которому вы хотите ранжировать свой сайт.
Тег изображения поддерживает следующие форматы изображений:
- JPEG.
- png.
- апнг.
- свг.
- бмп.
- bmp ико.
- pngиконка.
Теперь возникает вопрос, а куда ставить логотип дворца в шапке? И левая часть шапки сайта. Это лучшее и наиболее рекомендуемое место для размещения логотипа. Согласно исследованию, вероятность того, что посетители вспомнят логотип слева, составляет 89.% больше, чем на правом.
Если у вас есть анимированный логотип или логотип в формате gif, вы также можете вставить его через тег изображения. Просто убедитесь, что он должен быть небольшого размера. Шаги для вставки gif такие же, как и для изображения.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
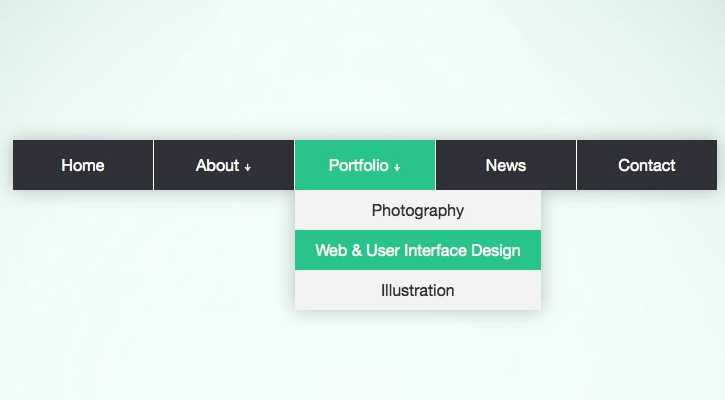
Меню
Теперь поставляется с одним из самых важных элементов заголовка, «Меню» (или панель навигации). Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Как следует из названия, панель навигации работает как навигатор для посетителей, зашедших на веб-страницу, и помогает им перейти к соответствующему разделу сайта.
Без панели навигации посетители не поймут, что им делать, если они хотят воспользоваться каким-либо предложением или купить (или попробовать) продукт. Это будет похоже на человека, путешествующего к месту назначения, но не знающего маршрута. Он наверняка запутается; то же самое происходит с посетителем, когда он не получает панель навигации в шапке.
Итак, для этого необходимо учитывать некоторые факторы при создании панели навигации:
- Удобная навигация
- Избегайте информационной перегрузки
- Сохраняйте постоянный интервал
- Чистый и простой эстетичный внешний вид
- Легко заметный
Подобно тому, как логотип и другие ключевые элементы шапки размещаются слева, то же правило применяется и к панели навигации. Наиболее важные параметры на панели навигации должны быть слева, и причина этого та же, что и для других компонентов заголовка.
Чтобы вставить меню, тег элемента списка (
Давайте посмотрим, как устроены обе панели навигации и как они работают.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Здесь вы можете заметить, что мы вставили горизонтальную панель навигации, используя тег элемента списка. Это больше похоже на горизонтальную полосу, содержащую все пункты меню.
Призыв к действию
Призыв к действию или CTA похож на указатель, который помогает пользователю узнать, какое действие предпринять дальше. CTA побуждает посетителя к немедленным действиям. Многие компании хотят, чтобы их пользователи совершали мгновенные действия, не задумываясь, и именно здесь в игру вступает CTA.
С помощью CTA вы можете заставить своих посетителей выполнять любые действия через CTA — зарегистрироваться или зарегистрироваться на сайте, заполнить форму, прочитать больше или что-то еще.
Многие организации также предлагают некоторые бесплатные услуги пользователям, если они зарегистрируются на веб-сайте. Бесплатная услуга может быть бесплатной в формате PDF, бесплатной демо-версией продукта, пробной платной услугой и т. д., и пользователи предпринимают необходимые действия.
Согласно отчету HubSpot, коэффициент конверсии увеличился на 121% благодаря CTA.
Призыв к действию может быть чем угодно, например кнопкой, кликабельной ссылкой или чем-либо еще, если только он не побуждает пользователя к определенному действию. При вставке CTA свойства заголовка CSS предлагают тег Button ( ).
Давайте посмотрим на работу тегов кнопок на примере.
См. Pen
Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Как вы можете видеть, мы создали кнопку CTA для регистрации в приведенном выше примере. Точно так же вы можете сделать любую кнопку CTA для заголовка вашего сайта.
Иконки социальных сетей
Присутствие в социальных сетях так же важно для бизнеса, как наличие веб-сайта. Страницы социальных сетей вызывают доверие у пользователей в отношении бизнеса.
Люди чувствуют себя более связанными с бизнесом, когда заходят на его страницы в социальных сетях. Связывание заголовка вашего веб-сайта с его страницами в социальных сетях увеличивает узнаваемость бренда.
Существует множество платформ социальных сетей, где вы можете создать свою бизнес-страницу. Но есть некоторые платформы социальных сетей, которые, по мнению экспертов, способствуют росту бизнеса. Эти платформы социальных сетей включают Instagram, Twitter, YouTube и Facebook.
Связывание страниц социальных сетей с шапкой через иконки социальных сетей — отличный способ повысить доверие к посетителю.
Свойства заголовка CSS позволяют нам добавлять значки социальных сетей в заголовок веб-сайта с помощью тега Link ( ). Тег ссылки требует атрибута ссылки «ahref», куда добавляется ссылка.
В Интернете доступно несколько предопределенных бесплатных библиотек значков социальных сетей, что значительно упрощает вставку значков социальных сетей в заголовок. Вам просто нужно добавить имя класса нужного значка в тег линии.
Давайте посмотрим на это в действии.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
В приведенном выше примере мы вставили круглые значки социальных сетей. Была использована бесплатная библиотека иконок социальных сетей, как показано в файле .
Липкая навигация
Вы заметите, что панель навигации на многих веб-сайтах липкая, независимо от того, в какой секции находится посетитель! Это функция, которую многие организации используют на своих веб-сайтах, чтобы их посетители всегда имели доступ к панели навигации.
Многие организации предпочитают, чтобы панель навигации веб-сайта оставалась липкой, а многие — нет. От компании к компании зависит, хотят ли они, чтобы панель навигации оставалась липкой или нет. Закрепление панели навигации не зависит от типа панели навигации.
Липкая панель навигации имеет много преимуществ, например
- Более быстрая навигация.
- Уменьшите вероятность того, что пользователь будет отвлекаться.
- Напоминает посетителю о необходимости немедленных действий.
- Экранное время на веб-сайте увеличивается.
- Пользователь постоянно имеет доступ к панели навигации
Согласно отчету, однажды крупный бизнес-сайт внес небольшое изменение в свой веб-сайт, сделав панель навигации липкой. Это небольшое изменение заставило посетителей уделять больше внимания каждому продукту, указанному на сайте.
Это в конечном итоге увеличило экранное время веб-сайта. В результате компания увидела значительное снижение показателя отказов и увеличение коэффициента конверсии на 10%.
Свойство позиции CSS помогает сделать заголовок липким. Вам просто нужно добавить одну строку кода в файл CSS, чтобы сделать панель навигации липкой. Просто добавьте свойство position к элементу панели навигации и назначьте его атрибуту sticky.
Вот пример, показывающий, как создать липкую панель навигации.
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Вот окончательный код, который учитывает различные компоненты CSS, которые мы описали до сих пор (например, >, , и т. д.)
См. Pen
Untitled автора Ayush Thakur (@tsayush)
на CodePen.
Адаптивный веб-дизайн
В настоящее время количество мобильных пользователей намного превышает количество пользователей настольных компьютеров. Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Согласно отчету, в 2021 году 58% онлайн-посещений приходилось на мобильных пользователей. И эти цифры будут продолжать расти.
Таким образом, вы должны создать адаптивный веб-дизайн, чтобы обеспечить потрясающую работу на экранах разных размеров и разрешений. К счастью, у CSS есть решение и для этого. Он предлагает функцию медиа-запросов CSS, которая поможет вам сделать заголовок вашего веб-сайта отзывчивым.
Эта функция позволяет назначать различные стили компонентов в зависимости от размера экрана. Для телефона можно назначить разные стили; для планшета можно назначить разные стили для рабочего стола или ПК.
После того, как вы разработали веб-страницу, вы должны запустить тест на отзывчивость вашего заголовка CSS.
Однако тестирование скорости отклика может быть утомительным, поскольку владение всеми устройствами с разными размерами экрана и разрешениями нецелесообразно. Это удобные для мобильных устройств инструменты для тестировщиков, такие как LT Browser, становятся рукой помощи. Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Это отзывчивый инструмент тестирования, предлагаемый платформами LambdaTest; LT Browser предлагает более 50 предустановленных окон просмотра для мобильных телефонов, планшетов, настольных компьютеров и ноутбуков.
Нужно больше причин, по которым вам следует использовать LT Browser? Вот причины, по которым разработчикам следует использовать LT Browser.
Если вы хотите узнать больше о LT Browser, посмотрите приведенный ниже учебник.
Подпишитесь на канал LambdaTest на YouTube и получайте последние руководства по автоматизации тестирования, Selenium, Cypress, тестированию браузера Playwright, тестированию мобильных приложений и многому другому.
Подведение итогов
В этом руководстве по CSS мы подробно обсудили заголовок CSS, включая различные компоненты заголовка CSS с примерами в реальном времени. Мы также обсудили, почему отзывчивый веб-дизайн важен для ваших организаций и как выполнить адаптивное тестирование заголовков CSS с помощью инструментов веб-разработки, таких как LT Browser.
Я надеюсь, что это руководство по CSS дало вам полное представление о заголовке CSS. Есть вопросы? Не стесняйтесь оставлять их в разделе комментариев.
Часто задаваемые вопросы (FAQ)
Что такое заголовок в CSS?
Элемент подобен контейнеру, содержащему вводный контент или навигационные ссылки. Обычно он содержит один или несколько элементов заголовка (–).
Аюш Тхакур
Я 22-летний инженер-программист. В 2021 году я получил степень бакалавра технических наук в области информационных технологий. Я очень интересуюсь областью веб-разработки и в настоящее время изучаю и изучаю область фронтенд-веб-разработки. Люблю замарать руки на JavaScript и React. Также работает фрилансером по веб-разработке. Наряду с этим я также работаю создателем контента и создаю контент в нише веб-разработки, чтобы делиться своими знаниями с другими и помогать им в их техническом путешествии. Также любит писать блоги и статьи о технических нишах. Большой любитель видеоигр, в свободное время читаю книги, а для поддержания физической формы играю в футбол и бадминтон.
Большой любитель видеоигр, в свободное время читаю книги, а для поддержания физической формы играю в футбол и бадминтон.
Посмотреть профиль автора
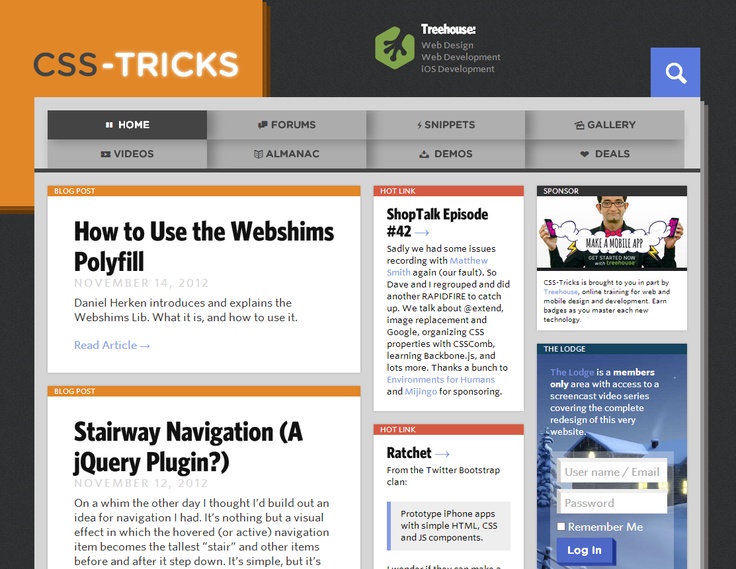
Дизайн заголовка CSS | 3 лучших примера дизайна заголовка CSS
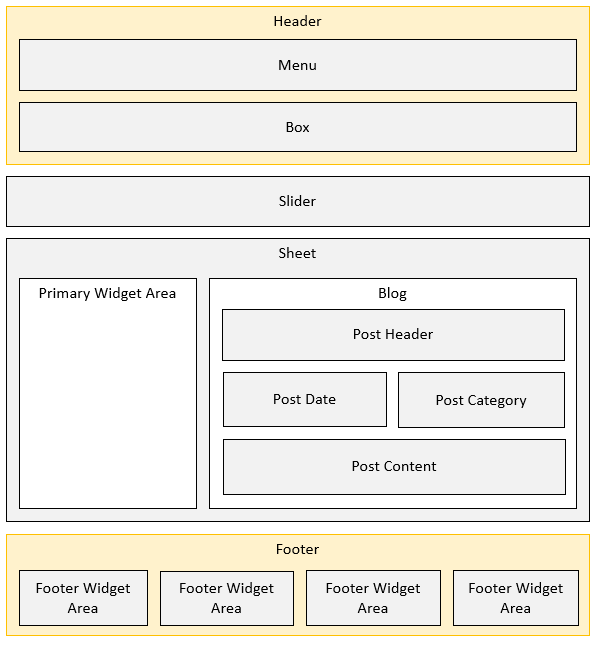
Веб-сайт имеет макет и в основном разделен на верхний и нижний колонтитулы, меню и контент. В этом мы увидим раздел заголовка макета сайта. Заголовок расположен в верхней части макета веб-сайта, который содержит логотип или название веб-сайта, а также содержит краткую информацию о содержании веб-сайта. Раздел заголовка веб-сайта является очень важной частью при разработке веб-сайта, который используется для привлечения внимания клиентов, и клиенты очень быстро устанавливают связи с такими веб-сайтами. Поэтому дизайн шапки сайта должен быть уникальным и привлекательным для клиентов или пользователей.
Функции оформления шапки в CSS
В этой статье мы рассмотрим, как оформить шапку веб-сайта. Заголовок обычно размещается в верхней части страницы, которая является важной частью сайта. Верхние и нижние колонтитулы являются ключевыми элементами веб-сайта. Заголовки более важны, так как посещение клиента чаще происходит в шапке, а не в содержании и футере сайта. Заголовки. Наиболее рекомендуемый размер заголовка при разработке веб-сайта — 1024×768 пикселей. Давайте посмотрим на простой пример шапки сайта.
Верхние и нижние колонтитулы являются ключевыми элементами веб-сайта. Заголовки более важны, так как посещение клиента чаще происходит в шапке, а не в содержании и футере сайта. Заголовки. Наиболее рекомендуемый размер заголовка при разработке веб-сайта — 1024×768 пикселей. Давайте посмотрим на простой пример шапки сайта.
Примеры реализации дизайна заголовка CSS
Ниже приведены примеры дизайна заголовка CSS:
Пример #1
Код:
Здесь можно написать заголовок section EDUCBA — это онлайн-провайдер обучения, который предлагает вам учебные программы или курсы в любой области, которую вы хотите изучить и преуспеть.
90903 >Educba Training
Дизайн заголовка CSS
Основное содержание веб-сайта

