Таблицы и стили | htmlbook.ru
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background,
которое применяется к селектору TABLE. При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Пример 1. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Поля в таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селектором поля установлены одновременно
для селектора TD и TH.
Результат данного примера показан на рис. 2.
Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table> задает расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять его не будем.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left, border-right, border-top и border-bottom, они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега <table>. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse, которое добавляется к селектору TABLE (пример 4).
Пример 4. Создание одинарной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
При добавлении border-collapse: collapse значение атрибута cellspacing тега <table> игнорируется.
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже.
Результат примера показан ниже.
Рис. 5. Выравнивание текста в ячейках
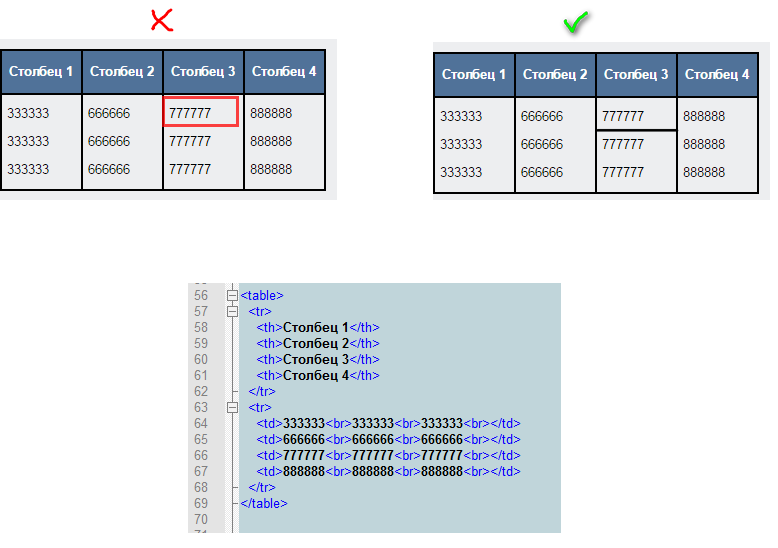
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 6.
Результат
примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
Таблицы и стили | htmlbook.ru
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2. 3).
3).
Пример 2.3. Цвет фона
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
table {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
td {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Результат данного примера показан на рис. 2.4.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.4.
Пример 2.4. Поля в таблицах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD и TH. Результат примера показан на рис. 2.5.
Результат примера показан на рис. 2.5.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Расстояние между ячейками
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2. 5).
5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Замена cellspacing</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
border: 1px solid #399; /* Граница вокруг таблицы */
border-spacing: 7px 5px; /* Расстояние между границ */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr><td>Леонардо</td><td>5</td><td>8</td></tr>
<tr><td>Рафаэль</td><td>4</td><td>11</td></tr>
<tr><td>Микеланджело</td><td>24</td><td>9</td></tr>
<tr><td>Донателло</td><td>2</td><td>13</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис. 2.6.
2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left, border-right, border-top и border-bottom, эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. 0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега <table>. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse, которое добавляется к селектору TABLE (пример 2.7).
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).
Результат примера показан ниже (рис. 2.9).
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.
Результат
примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells, при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
Пример 2.10. Пустые ячейки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование empty-cells</title>
<style type="text/css">
TABLE {
border: 4px double #399; /* Граница вокруг таблицы */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
б. В браузере IE7
Рис. 2.11. Вид таблицы с пустыми ячейками
| имя атрибута | возможные значения | смысл | примечания |
| ALIGN | LEFT, RIGHT | Определяет горизонтальное положение таблицы. | LEFT — Таблица прижимается влево (используется по умолчанию). RIGHT – Таблица прижимается вправо. Текст в клетках прижимается к влево. |
| VALIGN | TOP, MIDDLE, BOTTOM | Определяет вертикальное расположение текста в таблице | |
| WIDTH | целое | Определяет ширину таблицы в пикселах или в процентах от ширины экрана. Для задания n в процентах используется знак (%) процента. | броузер использует это значение, если оно не конфликтует с требованиями ширины в соседних ячейках в том же самом столбце |
| HEIGHT | целое | Определяет высоту таблицы в пикселах или в процентах от высоты экрана. | броузер использует это значение, если оно не конфликтует с требованиями высоты для других ячеек в той же самой строке |
| BACKGROUND | URL | Задает в качестве фона графический файл. | |
| BGCOLOR | Задает цвет фона. | ||
| BORDER | целое | Ширина рамки в пикселах | По умолчанию рамка не рисуется |
| BORDER COLOR | Задание цвета рамки | ||
| BORDER COLORLIGHT | Задание цвета для рамки с тенью (псевдо трехмерная графика) | Используется вместе с атрибутами BORDERCOLORDARK и BORDER | |
| BORDER COLORDARK | Задание цвета для рамки с тенью (псевдо трехмерная графика | ||
| CELLPADDING | целое | Задает расстояние в пикселах между границей клетки и ее содержимым. | |
| CELLSPACING | целое | Задает расстояние в пикселах между внешней рамкой таблицы и ее клетками внутри таблицы. | |
| COLS | целое | Число столбцов в таблице. Данный атрибут ускоряет вывод таблицы, что особенно заметно для больших таблиц | |
| FRAME | VOID, ABOVE, BELOW, HSIDES, LHS, RHS, VSIDES, BOX, BORDER | Определяет метод отрисовки рамки | VOID — Убрать наружную часть рамки. ABOVE — Показывает верхнюю границу таблицы. BELOW — Показывает нижнюю границу таблицы. HSIDES — Показывает верхнюю и нижнюю границу таблицы. LHS — Показывает левую границу таблицы. RHS — Показывает правую границу таблицы. VSIDES — Показывает левую и правую границу таблицы. BOX — Показывает полную рамку таблицы. BORDER — Показывает полную рамку таблицы. |
| RULES | NONE, GROUPS, ROWS, COLS, ALL | Определяет как будут показаны разделительные линии ( внутренние границы ) таблицы | NONE — Устраняет все границы внутри таблицы. GROUPS — Показывает горизонтальные границы между всеми группами таблицы. GROUPS определены элементами THEAD, TBODY, TFOOT, и COLGROUP ROWS – Показывает горизонтальные границы между всеми рядами таблицы. COLS – Показывает вертикальные границы между всеми колонками таблицы. ALL — Показывает все границы. |
Руководство по HTML-таблицам | HTML/xHTML
В этом руководстве мы расскажем, как с помощью tr HTML создавать таблицы и задавать для них стили с помощью CSS.
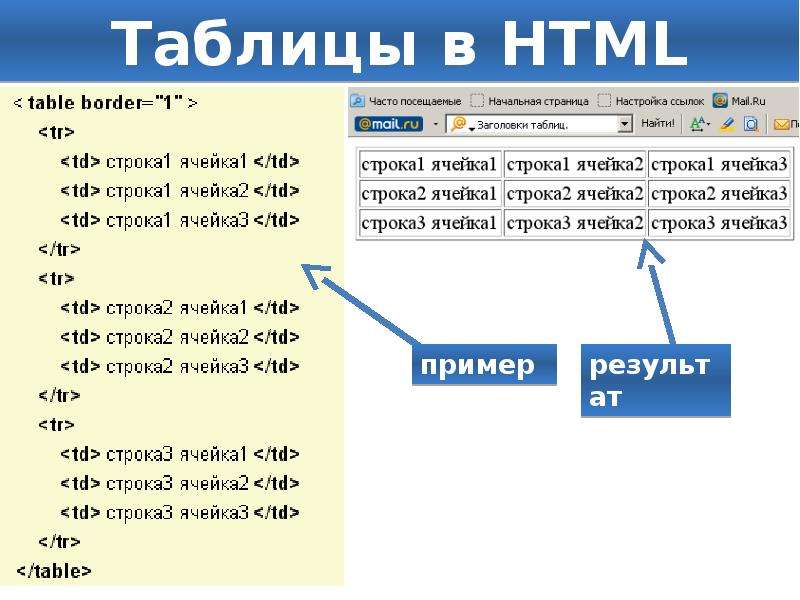
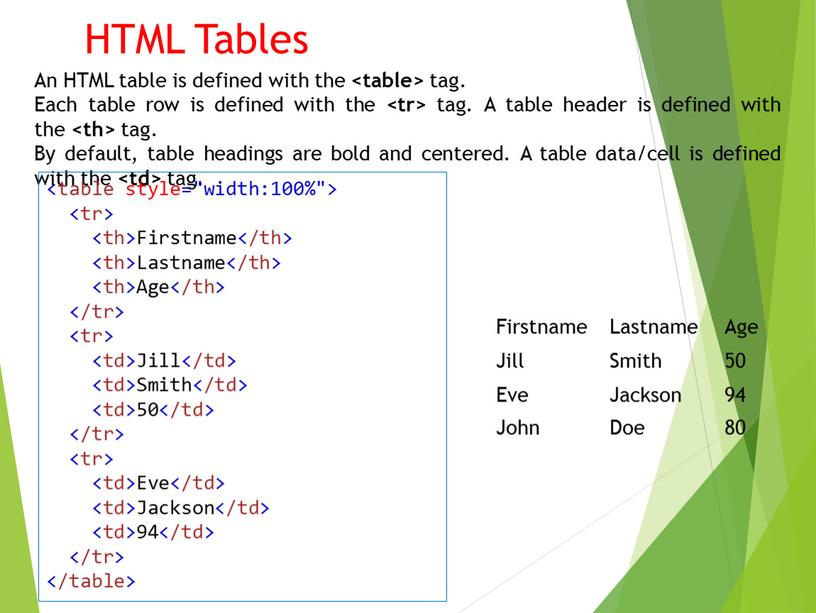
В HTML таблицы создаются с помощью элемента <table> в сочетании с элементами <tr> и <td>.
Каждый набор тегов <tr> (открывающийся и закрывающийся) представляет собой строку внутри таблицы. А каждый набор тегов <td> определяет ячейку таблицы.
Также с помощью элемента <th> можно добавлять заголовки:
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>Просмотреть код с помощью онлайн-редактора
С помощью CSS можно добавить рамку для всей таблицы или для отдельных ячеек. При добавлении только для таблицы рамка будет окружать внешнюю границу таблицы, но не каждую из ее ячеек.
При добавлении только для таблицы рамка будет окружать внешнюю границу таблицы, но не каждую из ее ячеек.
При этом можно использовать встроенные стили, но в этом случае придется добавить код CSS для каждого элемента <td>.
Вместо этого более эффективно определить рамку во вложенной или внешней таблице стилей. Таким образом, в пределах одного объявления можно применить рамку для всех tr td HTML.
Для этого поместите стили рамки внутри <style>.
Например:
<style>
table, th, td {
border: 1px solid orange;
}
</style>После добавления этих стилей ваш документ будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table, th, td {
border: 1px solid orange;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>Просмотреть код с помощью онлайн-редактора
Спецификация HTML5 включает в себя атрибут border для таблицы, использование которого решает большинство целей разработки. Можно применять border=»0″, чтобы убрать рамку, или border=»1″, чтобы добавить ее. Но HTML не содержит способов задать стили рамки, поэтому большинство разработчиков используют CSS для оформления рамок таблиц.
Можно применять border=»0″, чтобы убрать рамку, или border=»1″, чтобы добавить ее. Но HTML не содержит способов задать стили рамки, поэтому большинство разработчиков используют CSS для оформления рамок таблиц.
По умолчанию, соседние ячейки имеют собственные рамки. Это может привести к возникновению «д
HTML Таблицы
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы могут содержать самую разнообразную информацию, включая числа, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Чтобы создать строку таблицы, нужно добавить внутрь элемента <table> парный блочный тег <tr> (сокр. от англ. «tаЫе row» – строка таблицы). Сколько тегов <tr> вы добавите, столько строк в таблице и будет. Открывающий тег <tr> обозначает начало новой строки таблицы. После него помещаются элементы <td> (сокр. от англ. «tаЫе data» – данные таблицы), каждый из которых задает отдельную ячейку в этой строке. Внутрь элемента <td> вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом </tr>.
от англ. «tаЫе row» – строка таблицы). Сколько тегов <tr> вы добавите, столько строк в таблице и будет. Открывающий тег <tr> обозначает начало новой строки таблицы. После него помещаются элементы <td> (сокр. от англ. «tаЫе data» – данные таблицы), каждый из которых задает отдельную ячейку в этой строке. Внутрь элемента <td> вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом </tr>.
Элемент <th> (сокр. от англ. «tаЫе heading» – заголовок таблицы) — необязательный табличный элемент, который используется точно так же, как и элемент <td>, однако его назначение — создание заголовка строки или столбца. Как правило, элемент <th> размещают в первой строке таблицы. Браузеры отображают текст в элементе <th> жирным шрифтом и центрируют его относительно ячейки. Применение в коде элемента <th> помогает людям, которые пользуются программами экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами.
Применение в коде элемента <th> помогает людям, которые пользуются программами экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами.
Рассмотрим простую таблицу, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно отображаются без рамки:
Пример: Простая HTML-таблица
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 | Ячейка 2×2 | Ячейка 2×3 |
| Ячейка 3×1 | Ячейка 3×2 | Ячейка 3×3 |
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
Граница таблицы
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе
несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
Для добавления рамки вокруг таблицы нужно указать в документе
несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
<style>
table, th, td {
border: 1px solid black;
}
</style>Пример: Применение свойства border
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 2×1 |
Урок 8. Таблицы в html
Таблица в html — один из основных и первых методов вёрстки web-страниц. До того, как CSS стал популярен, web-дизайнеры в основном использовали метод табличной вёрстки и получали очень хороший результат.Таблица в html состоит из строк и ячеек в этих строках. Это не опечатка, не из строк и столбцов, а именно из строк и ячеек. Считывание информации по таблице в html идёт построчно. Это не опечатка, не из строк и столбцов, а именно из строк и ячеек. Считывание информации по таблице в html идёт построчно.Проще говоря смысл написанного кода такой: |
Теги, используемые для построения таблицы в html
table — обязательный тег, открывающий и закрывающий таблицу
caption — необязательный тег, обозначающий заголовок таблицы
th — необязательный тег, в открывающий и закрывающий теги которого вписывается название столбца. Как правило, выделяется жирным
tr — обязательный тег, с которого открывается и закрывается строка
td — обязательный тег, обозначающий открытие и закрытие ячейки в строке
Пример кода простой таблицы
<html>
<head>
<title>Таблица html</title>
</head>
<body><table> <!-- обозначаем открытие таблицы -->
<tr> <!-- обозначаем начало первой строки -->
<caption>Название таблицы</caption>
<th> <!-- обозначаем название первого столбца -->
Стобец 1
</th> <!-- закрываем название первого столбца --><th> <!-- обозначаем название второго столбца -->
Стобец 2
</th> <!-- закрываем название второго столбца --></tr> <!-- конец первой строки -->
<tr> <!-- обозначаем начало второй строки -->
<td> <!-- обозначаем первую ячейку во второй строке -->
Текст в первой ячейке
</td> <!-- закрываем первую ячейку во второй строке --><td> <!-- обозначаем вторую ячейку во второй строке -->
Текст во второй ячейке
</td> <!-- закрываем вторую ячейку во второй строке -->
</tr> <!-- конец второй строки --></table> <!-- закрываем таблицу -->
</body>
</html>
В браузере отобразится
Внимательно просмотрите таблицу и прочитайте комментарий к каждому тегу. Очень важно понять принцип построения таблицы. Очень важно понять принцип построения таблицы. Во-первых, в ней все теги парные (не забывайте закрывать их), во-вторых, следует внимательно включать внутрь одних тегов другие, чтобы таблица отобразилась корректно, в-третьих, старайтесь делать отступы перед каждой строкой, ячейкой, чтобы Код был Читаемым и в случае ошибки можно было легко её найти. |
Назначение таблиц в html
Урок по таблицам очень важен! Благодаря таблицам Вы можете расположить не только текст, но и изображения, ссылки и много другое. В таблице можно задавать фон (или его цвет), отступ, ширину, границу и другие параметры, что придаст ей красивый внешний вид. Таблица — Ваш первый шаг к понимаю web-дизайна! Ранее многие сайты были целиком свёрстаны как таблицы, то есть всё, что видел пользователь (боковое меню, верхнее меню, содержание) — было содержанием ячеек большой таблицы.
На этой ноте перейдём непосредственно к атрибутам, которые делают таблицу красивой.
 ..
..Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
У тега table есть следующие атрибуты:
width — ширина таблицы. может быть в пикселях или % от ширины экрана.
bgcolor — цвет фона ячеек таблицы
background — заливает фон таблицы рисунком
border — рамка и границы в таблице. Толщина указывается в пикселях
cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей
Как и ранее, значение атрибута прописываем в кавычках.
<table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей -->
Рассмотрим применения данных атрибутов на примере. Для этого создадим таблицу (но уже без крайне редко применяемых тегов caption и th) и зададим параметр атрибуту border (граница), width (ширина таблицы, строки или ячейки) и bgcolor (цвет ячейки)
<html>
<head>
<title>Таблица html</title>
</head>
<body><table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей -->
<tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td>
Текст в первой ячейке первого столбца
</td><td>
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
В результате в браузере будет выведена таблица следующего вида
frame — атрибут, обозначающий рамку вокруг таблицы.
 Есть следующие значения:
Есть следующие значения:void — рамки нет,
above — только верхняя рамка,
below — только нижняя рамка,
hsides — только верхняя и нижняя рамки,
vsides — только левая и правая рамки,
lhs — только левая рамка,
rhs — только правая рамка,
box — все четыре части рамки.
rules — атрибут, обозначающий границы внутри таблицы, между ячейками. Есть следующие значения:
none — между ячейками нет границ,
groups — границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
rows — границы только между строками,
cols — границы только между стобцами,
all — отображать все границы.
Рассмотрим пример кода
<html>
<head>
<title>Таблица html</title>
</head>
<body><table border="1" width="300" frame="void" rules="rows"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей.
Внешней рамки нет. Есть граница между строками -->
<tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td>
Текст в первой ячейке первого столбца
</td><td>
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
Результат
| Поскольку атрибутом border теперь редко пользуются, то и я Вам рекомендую не привыкать к нему и следующие примеры будут без указания границ. |
Теперь попробуем создать красивую таблицу. Для этого давайте начнём использовать выравнивание в таблице. Для этого есть следующие уже знакомые параметры:
Для этого есть следующие уже знакомые параметры:
align — выравнивание таблицы. Её можно расположить слева (left), справа (right), по центру (center)
cellspacing — расстояние между ячейками таблицы. Указывается в пикселях (по умолчанию 0 пикселей)
cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей (по умолчанию 0 пикселей)
Рассмотрим пример
<html>
<head>
<title>Таблица html</title>
</head>
<body><table width="400" align="center" cellspacing="5" cellpadding="10">
<!-- Задаём ширину 400 пикселей. Таблицу выравниваем по центру. Расстояние между ячейками 5 пикселей. Отступ между содержимым ячейки и её границей 10 пикселей --><tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td>
Текст в первой ячейке первого столбца
</td><td>
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
В браузере отобразится выравненная по центру таблица следующего вида
Внимание! Если не указывать ширину таблицы или ячейки, не задавать отступы и выравнивания, то ширина таблицы будет строиться по содержимому — границы будут примыкать к словам, а ширина будет выбираться автоматически. |
Строки tr и ячейки td в таблицах HTML
Снова напомню о том, что таблицы формируются построчно (tr). В строках (tr) уже находятся ячейки (td). Если задавать параметр для строки (tr), то он будет действителен для всех ячеек (td) в этой строке, если для конкретной ячейки, то только для неё. В примерах выше я указывал цвет для строки, этот параметр распространялся соответственно для всех ячеек.
<tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<!-- цвет действителен для всех ячеек td -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr>
Для тегов tr и td есть следующие
align — выравнивание текста внутри ячейки. По левому краю (left), по правому краю (right), по центру (center)
valign — выравнивание текста внутри ячейки по вертикали. Вверх (top), вниз (bottom), по центру (middle)
Вверх (top), вниз (bottom), по центру (middle)
bgcolor — задает цвет строки
width — ширина столбца (все ячейки ниже примут данный параметр) указывается в пикселях или в процентах, где 100% ширина всей таблицы
height — высота ячейки (все ячейки в строке примут данный параметр)
Рассмотрим код, где содержимое ячеек (td), выравнено по разным краям: в первой по левому, во второй по правому:
<html>
<head>
<title>Таблица html</title>
</head>
<body><table width="400" cellspacing="5" cellpadding="10">
<!-- Задаём ширину 400 пикселей. Таблицу выравниваем по центру. Расстояние между ячейками 5 пикселей. Отступ между содержимым ячейки и её границей 10 пикселей --><tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td align="left">
Текст в первой ячейке первого столбца
</td><td align="right">
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
Результат
С помощью таблиц можно сверстать очень даже неплохую страницу. Не забывайте, что в ячейки можно вставлять не только текст, но и изображения, ссылки и прочее!)
Не забывайте, что в ячейки можно вставлять не только текст, но и изображения, ссылки и прочее!)
Спасибо за внимание! Надеюсь материал был полезен!
Макет таблицы — попутный ветер CSS
Авто
Используйте table-auto , чтобы таблица автоматически изменяла размер столбцов в соответствии с содержимым ячейки.
| Название | Автор | Просмотры |
|---|---|---|
| Введение в CSS | Адам | 858 |
| Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн | Адам | 112 |
| Введение в JavaScript | Крис | 1,280 |
<таблица>
Заголовок
Автор
Просмотры
Введение в CSS
Адам
858
Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн
Адам
112
Введение в JavaScript
Крис
1,280
Fixed
Используйте table-fixed , чтобы таблица игнорировала содержимое и использовала фиксированную ширину для столбцов. Ширина первой строки задает ширину столбца для всей таблицы.
Ширина первой строки задает ширину столбца для всей таблицы.
Вы можете вручную установить ширину для некоторых столбцов, а остальная доступная ширина будет равномерно разделена между столбцами без явной ширины.
| Название | Автор | Просмотры |
|---|---|---|
| Введение в CSS | Адам | 858 |
| Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн | Адам | 112 |
| Введение в JavaScript | Крис | 1,280 |
<таблица>
Заголовок
Автор
Просмотры
Введение в CSS
Адам
858
Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн
Адам
112
Введение в JavaScript
Крис
1,280
По умолчанию для утилит компоновки таблиц создаются только адаптивные варианты.
Вы можете контролировать, какие варианты будут созданы для утилит компоновки таблиц, изменив свойство tableLayout в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлить: {
+ tableLayout: ['зависать', 'фокус'],
}
}
} Если вы не планируете использовать утилиты компоновки таблиц в своем проекте, вы можете полностью отключить их, установив для свойства tableLayout значение false в разделе corePlugins вашего файла конфигурации:
модуль.экспорт = {
corePlugins: {
+ tableLayout: ложь,
}
} Антигерой макета CSS — «display: table»
Антигерой
— центральный персонаж рассказа, фильма или драмы, которому не хватает обычных героических атрибутов.
Тема использования таблиц в макетах — деликатная. В общем, веб-разработчики считают табличную верстку табу. Хотя причины против этого хорошо задокументированы, большинство разработчиков не могут предоставить надежный фон для расшифровки макета таблицы, за исключением того, что «таблицы плохи».
Начало движения против таблиц HTML было сильным. Ему удалось «промыть мозги» многим поколениям разработчиков, заставив их думать, что любое использование таблицы — зло.
По общему признанию, я один из тех разработчиков, которые избегали компоновки таблиц даже для отображения табличных данных. Я даже упрекал своих коллег-разработчиков, когда они использовали display: table для макета в стиле приборной панели (или макета Святого Грааля).
Оглядываясь назад, я могу сказать, что с моей стороны было невероятно упрямым тратить нелепое количество времени на взлом CSS.
Два типа сервировки стола
Существует два способа использования таблицы в макете — HTML Table и CSS Table .
HTML Table относится к использованию таблицы с собственным тегом Как человек, изучивший свое ремесло в CSS Zen Garden, я ненавижу HTML-макет таблицы.По незнанию, я попался на «иллюзорную корреляционную ошибку», переоценив взаимосвязь между таблицей HTML и таблицей CSS . Если он выглядит, работает и звучит как стол, это должен быть стол? Неправильно! На самом деле CSS Table имеет ключевое отличие от HTML Table . Он может не быть таблицей, просто настроив его свойства CSS. То, на что HTML Table неспособен.И с этим вы можете разблокировать множество возможностей, выбирая макеты, которые вы получаете из таблицы. Ниже приведены некоторые примеры Это, пожалуй, наиболее распространенный вариант использования дисплея Есть еще один более короткий способ вертикального выравнивания элемента, который может вас заинтересовать: Эта суть обозначена так не просто так.Но это другая история на другой день. Чтобы выровнять динамический элемент по центру по горизонтали, вы можете установить для этого элемента значение Благодаря @mojtabaseyedi я нашел новый способ горизонтального выравнивания динамического элемента по центру без побочных эффектов. Примените Как упоминалось выше, таблица CSS может не вести себя как таблица, когда захочет. Переключив свойство Вы даже можете изменить порядок стека. Вы можете узнать больше о технике здесь. Липкий нижний колонтитул должен соответствовать этим двум критериям: Если вы когда-либо искали решение для липкого нижнего колонтитула, вы могли встретить эти полезные фрагменты Криса Койера или Райана Фейта. Их решения работают очень хорошо, но есть только один недостаток — нижний колонтитул должен иметь фиксированную высоту. Вы можете решить эту проблему с помощью javascript, но я предпочитаю решать ее с помощью CSS. С помощью По данным alistapart, макет Святого Грааля представляет собой страницу с заголовком, 3 столбцами одинаковой высоты (2 фиксированные боковые панели и плавный центр) и липким нижним колонтитулом. В максимально возможной степени макет Святого Грааля должен достигать следующих целей: Приведенный выше кодовый ключ воссоздает макет Holy Grail . Вы можете изменить размер окна до среднего столбца, а также добавить больше контента для проверки липкого нижнего колонтитула. Единственная цель, которую не удалось выполнить — 2) разрешить центральному столбцу появиться первым в источнике Я предполагаю, что эта цель предназначена для SEO.Следовательно, если SEO не имеет первостепенного значения, Действительно, может. Ознакомьтесь с гибким решением Филиппа Уолтона для моих примеров выше. Однако в ближайшее время я не тороплюсь с этим. IE8 и IE9 по-прежнему составляют 32% рынка браузеров для настольных ПК, и от этого нужно много отказаться, если я вернусь к гибкому решению. Если веб-сайт не обслуживает исключительно мобильный трафик, в чем я очень сомневаюсь, я все равно буду придерживаться своего дисплея Обновление: я работаю в консалтинговой компании, поэтому меня беспокоит совместимость настольных компьютеров. Но если вам нужно обслуживать только мобильные браузеры, не стесняйтесь. Надеюсь, что с помощью приведенных выше примеров я смогу раскрыть качества подвергшегося критике дисплея Рекомендуемая литература: Макет таблицы в CSS: Подробная визуализация таблицы CSS Понравилась статья? Задает или извлекает строку, которая указывает, является ли макет таблицы фиксированным. Синтаксис Возможные значения Свойство чтение / запись
для всех объектов, кроме следующих, для которых он доступен только для чтения:
currentStyle.
Свойство имеет значение по умолчанию
авто. Атрибут каскадных таблиц стилей (CSS) равен
не передается по наследству. Выражения можно использовать вместо предшествующих значений, начиная с Microsoft® Internet Explorer 5. Для получения дополнительной информации см. О динамических свойствах. Замечания Вы можете оптимизировать производительность визуализации таблицы, указав свойство tableLayout . Это свойство заставляет Microsoft® Internet Explorer отображать таблицу по одной строке за раз, предоставляя пользователям информацию в более быстром темпе. Свойство tableLayout определяет ширину столбцов для таблицы в следующем порядке: Если содержимое ячейки превышает фиксированную ширину столбца, содержимое переносится или, если перенос невозможно, оно обрезается. Если для свойства tableLayout установлено значение fixed, свойство переполнения может использоваться для обработки содержимого, которое превышает ширину элемента td . Если указана высота строки, обтянутый текст обрезается, когда он превышает установленную высоту. Установка свойства на фиксированное значительно увеличивает скорость отрисовки таблиц, особенно для более длинных таблиц. Установка высоты строки дополнительно улучшает скорость визуализации, снова позволяя синтаксическому анализатору браузера начать визуализацию строки без проверки содержимого каждой ячейки в строке для определения высоты строки. Пример В этом примере используется атрибут Cascading Style Sheets (CSS) для установки фиксированного макета таблицы. Информация о стандартах Это свойство определено в
CSS, уровень 2 (CSS2). Применимо к См. Также В этом руководстве по CSS объясняется, как использовать свойство CSS под названием table-layout с синтаксисом и примерами. Свойство CSS table-layout определяет алгоритм, используемый для компоновки ячеек, строк и столбцов в таблице HTML. Синтаксис CSS-свойства table-layout: Алгоритм макета, используемый для ячеек, строк и столбцов таблицы. Это может быть одно из следующих значений: Свойство CSS table-layout имеет базовую поддержку в следующих браузерах: Мы обсудим свойство table-layout ниже, исследуя примеры того, как использовать это свойство в CSS. Давайте посмотрим на пример, в котором для свойства table-layout установлено значение fixed . CSS будет выглядеть так: В этом примере CSS table-layout мы установили для свойства table-layout значение fixed . Установка для свойства table-layout значения fixed заставит IE8 учитывать ширину ячеек в таблице. В то время как более новые версии IE будут учитывать ширину ячеек без установки для свойства table-layout значения fixed . Рассмотрим пример, в котором для свойства table-layout установлено значение auto . CSS будет выглядеть так: В этом примере CSS table-layout мы установили для свойства table-layout значение auto . Теперь браузер будет использовать автоматический алгоритм для компоновки ячеек, строк и столбцов в таблице на основе содержимого в таблице. 広 table-layout プ ロ パ テ ィ は 、 テ ー ブ ル (表) の 表示 方法 を 指定 る 際 使用 し ま す。
指定 で き る の は 、 テ ー ル (表) の 列 幅 を レ ト に す る か (auto) 、 レ イ ア ウ ウ に か か 初期 値 の расположение стола: авто;で は 、 ブ ラ ウ ザ は テ (表) 全体 全 読 み か ら 、 セ ル 内容 に て 各 列 の 幅 を を 開始 す
table-layout: фиксированный;を 指定 す る と 、 最初 の み 込 ん だ 時点 で 各 列 幅 を 固定 し て を 開始 す る た め 、
表示 が 速 く な る メ リ ッ ト が あ り ま す。 table-layout プ ロ パ テ ィ に 「fixed」 を 指定 る 場合 に は 、 必要 に 各 列 (セ ル) の 幅 を ま す が さ。 table-layout: fixed; の 場合 ↓↓↓ стол-раскладка: авто; の 場合 стол-раскладка: фиксированная; の 場合 広 , а CSS Table имитирует ту же модель таблицы, что и HTML Table , но со свойствами CSS.
Есть ключевое отличие
display: table , которые могут оказаться полезными: Динамическое центрирование по вертикали
: таблица . С его помощью вы можете добиться истинного вертикального выравнивания (прямо посередине) для элементов с динамической высотой. Динамическое горизонтальное центрирование
display: inline-block . Затем установите text-align: center на внешней оболочке этого элемента. Недостатком здесь является побочный эффект выравнивания текста. Все дочерние элементы во внешней оболочке унаследуют свойство text-align: center , что может привести к перезаписи. display: table и margin: auto к динамическому элементу. Адаптивный макет
display элемента с table-cell на block , мы можем сложить элемент в стек. Порядок стека
Динамический липкий нижний колонтитул
display: table вы можете создать липкий нижний колонтитул с динамической высотой. Макет Святого Грааля
display: table сравнительно легко решит этот макет Holy Grail . Ты шутишь? CSS Flex может решить все!
: таблица . Заключение
: таблица . Однако я должен подчеркнуть, что CSS Table — это не серебряная пуля для макетов (читайте: причудливые ошибки). Используйте их в правильном контексте, и вы избавите себя от многих ночных взломов CSS.
Подпишитесь ниже, чтобы получать обновлений из первых рук ! атрибут table-layout | tableLayout — Документация HTML (DHTML)
HTML {table-layout: sLayout} Создание сценариев объект . style.tableLayout [ = sLayout] sLayout String that
задает или принимает одно из следующих значений: auto По умолчанию. Ширина столбца задается самым широким небьющимся содержимым в ячейках столбца. фиксированный Ширина таблицы и столбца задается либо суммой ширин объектов col, либо, если они не указаны, шириной первой строки ячеек.Если для таблицы не указана ширина, по умолчанию отображается ширина = 100%. <ШИРИНА ТАБЛИЦЫ = 600>
:
... ... ...
Расширение представления таблицы, ширина
CSS: свойство table-layout
Описание
Синтаксис
таблица-макет: значение; Параметры или аргументы
Значение Описание фиксированная Ширина таблицы и ячейки определяется либо шириной элементов и
стол {table-layout: fixed; } авто Автоматический алгоритм, при котором браузер определяет используемый макет таблицы на основе содержимого таблицы
table {table-layout: auto; } наследовать Элемент унаследует макет таблицы от своего родительского элемента
таблица {макет таблицы: наследовать; } Примечание
и
Совместимость с браузером
Пример
фиксированный
стол {table-layout: fixed; } Авто
стол {table-layout: auto; } стол-расклад ス タ イ ル シ ー ト リ ァ レ ン ス
стол-раскладка: авто; 場合
メ ニ ュ ー
説明
豆 知識
ナ ポ リ タ ン
ケ チ ャ ッ プ 味 の パ ス タ
ナ ポ リ タ ン と い う ニ ュ 実 は イ タ リ ア な い
ぺ ペ ロ ン チ ー ノ
ニ ン ニ ク と 唐辛 子 と オ リ ー ブ オ イ ル の パ ス タ
ぺ ペ ロ ン チ ー ノ と は 唐辛 子 の こ と
ボ ン ゴ レ ビ ア ン コ
あ さ り の パ ス タ
ボ ン ゴ レ と は あ さ り 、 ビ ア コ と は 白 の こ と
メ ニ ュ ー 説明 豆 知識 ナ ポ リ タ ン ケ チ ャ ッ プ 味 の パ ス タ ナ ポ リ タ ン と い う メ ニ ー は 4 90
<тд BGCOLOR = "# 99CC00"> ぺ ペ ロ ン チ ー ノ
<тд BGCOLOR = "# FFFFFF"> ニ ン ニ ク と 唐辛 子 と オ リ ー ブ オ イ ル の パ ス タ
<тд BGCOLOR = "# FFFFFF"> ぺ ペ ロ ン チ ー ノは 唐辛 子 の こ と ボ ン ゴ レ ビ ア ン コ あ さ り ス> ボ ン ゴ レ と は あ さ り 、 ビ コ と は 白 の こ と メ ニ ュ ー 説明 豆 知識 ナ ポ リ タ ン ケ チ ャ ッ プ 味 の パ ス タ ナ ポ リ タ ン と メ ニ ー は 実 は イ タ リ い ぺ ペ ロ ン チ ー ノ ニ ン ニ ク と 唐辛 子 と オ リ ー ブ オ イ ル の ス タ ぺ ペ ロ ン チ ー ノ と は 子 の こ と ボ ン ゴ レ ビ ア ン コ あ さ り の パ ス タ ボ ン ゴ レ と は あ さ り 、 ビ ア ン コ と は 白 の こ と
table-layout …… テ ー ブ ル (表) の 表示 方法 を 指定 す る メ ニ ュ ー 説明 豆 知識 ナ ポ リ タ ン ケ チ ャ ッ プ 味 の パ ス タ ナ ポ リ タ ン と メ ニ ー は 実 は イ タ リ い ぺ ペ ロ ン チ ー ノ ニ ン ニ ク と 唐辛 子 と オ リ ー ブ オ イ ル の ス タ ぺ ペ ロ ン チ ー ノ と は 子 の こ と ボ ン ゴ レ ビ ア ン コ あ さ り の パ ス タ ボ ン ゴ レ と は あ さ り 、 ビ ア ン コ と は 白 の こ と
caption-side …… テ ー ブ ル (表) の キ ャ プ シ ン の 位置
border-collapse…
border-collapse…
border-collapse…
border-collapse… -пространство …… セ ル の ボ ー ダ 指定 す る
пустых-ячеек …… 空白 セ ル の ボ ー ダ ー の 表示 ・ 非 表示 を す る

 Задание этого атрибута фактически определяет плавающую таблицу, которую может обтекать текст. При использовании этого атрибута по окончании таблицы должна следовать команда BR.
Задание этого атрибута фактически определяет плавающую таблицу, которую может обтекать текст. При использовании этого атрибута по окончании таблицы должна следовать команда BR. Позволяет при необходимости растягивать таблицу на весь экран.
Позволяет при необходимости растягивать таблицу на весь экран.

